Css как выровнять изображение по центру: инструкция для новичков
Приветствую всех читателей данной публикации и подписчиков моего обучающего блога. Сегодня разберем интересную и востребованную тему, связанную с css как выровнять изображение по центру.
Я в деталях расскажу, как установить вокруг картинки отступы и выровнять ее не только по горизонтали, но и по вертикали в текстовом контенте, укажу, какими инструментами веб-языков стоит пользоваться и конечно же приведу конкретные примеры. А теперь приступим к делу!
Главные инструменты для работы с изображениями
Для начала напомню, что за отображение графической информации в html отвечает тег <img>. Для редактирования расположения картинок, указания способа обтекания и расстояния между другими объектами, расположенными на веб-странице, нам понадобятся знания таких css-свойств:
- padding
- margin
- float
- text-align
Начнем разбор полетов с последнего элемента.
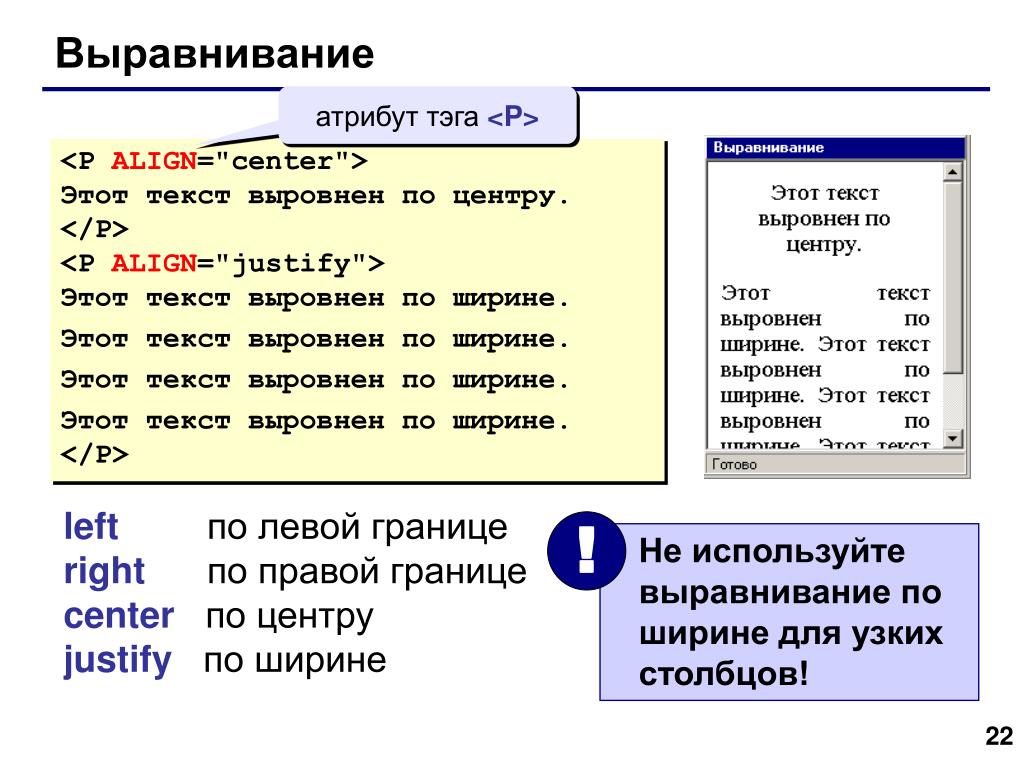
Text-align обычно используют для выравнивания текста, однако он также предусмотрен и для форматирования расположения изображений. В своем арсенале text-align имеет такие ключевые слова, как center – центрирует объект, right и left – выравнивают по правому или левому краю соответственно, justify – выравнивает по ширине блока.
Также начиная с css3 появились такие параметры как start и end. Они функционируют почти также, как right и left, однако выравнивание происходит автоматически в зависимости от правил написания текста (справа налево или слева направо).
Очень полезным свойством является float. С его помощью можно указать как именно должна обтекаться фотография контентом. Так, при указании right выбранный элемент размещается справа, а другие объекты обтекают его с левой стороны.
При указании left думаю вы и сами догадались, что произойдет – эффект будет зеркальным.
Также можно указать none – отменить обтекание и inherit – унаследовать характеристики предка.
Еще в начале обучающего раздела о css и html я публиковал целую статью, посвященную отступам. Для лучшего понимания темы прочтите и ее.
А сейчас разберем, что же такое padding и margin, а также их отличия.
Итак, padding отвечает за расстояние внутри элемента: от контента до границы блока, а margin – за отступ от внешней границы указанного объекта до края родительского элемента или же если его нет, то до внутренней границы вкладки браузера.
Это очень гибкие элементы. Условия можно задавать в разных единица измерения как одновременно для всех сторон, так и для каждой отдельно. К тому же дописывая через дефис название стороны (например, для нижнего внутреннего отступа padding- bottom) можно добиться того же эффекта.
Глобальный примерчик
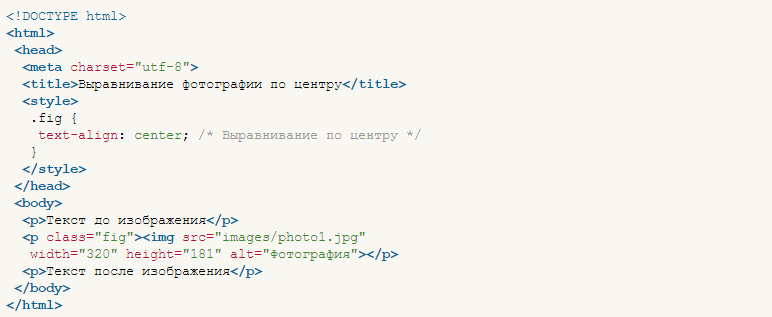
В одном примере я объединил весь теоретический материал, чтобы показать, как эффективно можно пользоваться данными свойствами.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Фотография с подписью</title>
<style>
body {
background: url(https://delaisait.ucoz.ru/_ph/9/873853212.jpg) no-repeat;
background-size: cover;
}
div {
margin: 9% 20% 10% 20%;
width: 60%;
font-size: 22px;
}
h3 { color: red; font-size: 35px; font-family: Arial; border-bottom: 3px double; text-align:center;}
p {text-align:justify;}
img {
border: 1px solid;
margin-bottom: 3px;
padding: 19px;
background:#CD853F;
}
#photo {text-align: center;}
#f-photo, #f-text {float: right; width: 50%;}
</style>
</head>
<body>
<div>
<h3>Владимир Креститель</h3>
<p><img src="http://nevsky. |
Публикация подошла к концу. Буду рад новым подписчикам! Не жадничайте и делитесь ссылкой на мой блог с друзьями. Желаю удачи в освоении темы!
Пока-пока!
С уважением, Роман Чуешов
Прочитано: 427 раз
Понравилась статья? Поделись с друзьями:
Этот блог уже читают
читай и ты!
Выравнивание содержимого по главной оси
Основы использования
Start
Используйте justify-start, чтобы выровнять элементы относительно начала главной оси контейнера:
01
02
03
<div> <div>01</div> <div>02</div> <div>03</div> </div>
Center
Используйте justify-center, чтобы выровнять элементы по центру главной оси контейнера:
01
02
03
<div> <div>01</div> <div>02</div> <div>03</div> </div>
End
Используйте justify-end, чтобы выровнять элементы относительно конца главной оси контейнера:
01
02
03
<div> <div>01</div> <div>02</div> <div>03</div> </div>
Space between
Используйте justify-between для выравнивания элементов по главной оси контейнера таким образом, чтобы между каждым элементом оставалось равное пространство:
01
02
03
<div> <div>01</div> <div>02</div> <div>03</div> </div>
Space around
Используйте justify-around для выравнивания элементов по главной оси контейнера таким образом, чтобы с каждой стороны каждого элемента оставалось равное количество места:
01
02
03
<div> <div>01</div> <div>02</div> <div>03</div> </div>
Space evenly
Используйте justify-evenly для выравнивания элементов по главной оси контейнера таким образом, чтобы вокруг каждого элемента было одинаковое пространство, но также с учетом удвоения пространства, которое вы обычно видите между каждым элементом при использовании
01
02
03
<div> <div>01</div> <div>02</div> <div>03</div> </div>
Stretch
Используйте justify-stretch, чтобы позволить элементам контента заполнить доступное пространство вдоль главной оси контейнера:
01
02
03
<div> <div>01</div> <div>02</div> <div>03</div> </div>
Normal
Используйте justify-normal, чтобы упаковать элементы контента в их положение по умолчанию, как если бы значение
01
02
03
<div> <div>01</div> <div>02</div> <div>03</div> </div>
Применяя условно
Наведение, фокус и другие состояния
Tailwind позволяет условно применять служебные классы в разных состояниях с помощью модификаторов вариантов. Например, используйте
Например, используйте hover:justify-between, чтобы применять утилиту justify-between
<div> <!-- ... --> </div>
Полный список всех доступных модификаторов состояния смотрите в документации Наведение, фокус и другие состояния.
Контрольные точки и медиа-запросы
Вы также можете использовать модификаторы вариантов для таргетинга на медиа-запросы, такие как реагирующие контрольные точки, темный режим, предпочтения с уменьшенным движением и многое другое. Например, используйте md:justify-between, чтобы применить утилиту justify-between только на экранах среднего размера и выше.
<div> <!-- ... --> </div>
css — Как центрировать изображение по горизонтали и выровнять его по нижней части контейнера?
спросил
Изменено 7 лет, 8 месяцев назад
Просмотрено 131 тысяч раз
Как центрировать изображение по горизонтали и одновременно выровнять по дну контейнера?
Мне удалось центрировать изображение по горизонтали самостоятельно.
Вот что у меня есть:
.image_block {
ширина: 175 пикселей;
высота: 175 пикселей;
положение: родственник;
поле: 0 авто;
}
.image_block {
положение: абсолютное;
внизу: 0;
}
<дел>

Этот код выравнивает изображение по нижнему краю div. Что мне нужно добавить/изменить, чтобы он также центрировал изображение по горизонтали внутри div? Размер изображения заранее неизвестен, но он будет 175×175 или меньше.
- css
.image_block {
ширина: 175 пикселей;
высота: 175 пикселей;
положение: родственник;
}
.image_block {
ширина: 100%;
выравнивание текста: по центру;
положение: абсолютное;
внизу: 0px;
}
.image_block img {
/* ничего конкретного */
}
объяснение : элемент с абсолютным позиционированием будет относиться к ближайшему родителю, который имеет нестатическое позиционирование. я предполагаю, что вы довольны тем, как отображается ваш
я предполагаю, что вы довольны тем, как отображается ваш .image_block , поэтому мы можем оставить здесь относительное позиционирование.
как таковой, элемент будет расположен относительно .image_block , что даст нам выравнивание по нижнему краю. затем мы text-align: center элемент и задаем ему ширину 100%, чтобы он был размером .изображение_блок .
в пределах
затем центрируются соответствующим образом.
Это также работает (подсказка из этого вопроса)
.image_block {
высота: 175 пикселей;
ширина: 175 пикселей;
должность: родственница;
}
.image_block {
поля:авто; /* Необходимый */
положение: абсолютное; /* Необходимый */
дно:0; /* Выравнивание по нижнему краю */
слева:0;справа:0; /* Выравнивает горизонтально по центру */
максимальная высота: 100%; /* изображения больше 175 пикселей */
максимальная ширина: 100%; /* будет уменьшен до размера */
}
не будет
margin-left:auto; поле справа: авто;
добавлено к . img поможет?  image_block
image_block
Обратите внимание, что это не будет работать в IE6 (может быть, 7, не уверен)
там вам нужно будет сделать .image_block контейнер Div
text-align:center;
должность: родственная; тоже может быть проблемой.
Это сложно; причина, по которой это не удается, заключается в том, что вы не можете позиционировать с помощью поля или выравнивания текста, будучи абсолютно позиционированными.
Если изображение одно в div, то рекомендую примерно так:
.image_block {
ширина: 175 пикселей;
высота: 175 пикселей;
высота строки: 175 пикселей;
выравнивание текста: по центру;
вертикальное выравнивание: снизу;
}
Вместо этого вам может понадобиться прикрепить к изображению вызов вертикального выравнивания ; не совсем уверен без проверки. Однако использование vertical-align и line-height будет намного лучше, чем попытка возиться с абсолютным позиционированием.
Удалить позицию : относительная; строка. Я не уверен, почему именно, но это исправляет это для меня.
вы пробовали:
.image_block{
выравнивание текста: по центру;
вертикальное выравнивание: снизу;
}
#заголовок2
{
отображение: таблица-ячейка;
вертикальное выравнивание: снизу;
цвет фона: красный;
}
<дел>
<дел>
это тест



 несмотря на свое название. Вы также можете использовать свойство
несмотря на свое название. Вы также можете использовать свойство