Meteor.JS — Веб-платформа на языке JavaScript / Хабр
Веб-платформа на языке JavaScript
Статьи Посты Авторы Компании
Сначала показывать
Порог рейтинга
Уровень сложности
Уровень сложности Средний
Время на прочтение 9 мин
Количество просмотров2.2K
Блог компании МойОфис Meteor.JS *ReactJS *TypeScript *Софт
Мы продолжаем рассказывать о разработке недавно вышедшего продукта.
Squadus — это единое цифровое рабочее пространство, которое позволяет общаться в чатах, совместно работать над документами, проводить конференции и автоматизировать типовые действия с помощью ботов. Помимо функциональности, мы много внимания уделяем комфорту пользователя: тщательно прорабатываем логику взаимодействия с приложением, подбираем оптимальные инструменты и компоненты для реализации интерфейсов.
Помимо функциональности, мы много внимания уделяем комфорту пользователя: тщательно прорабатываем логику взаимодействия с приложением, подбираем оптимальные инструменты и компоненты для реализации интерфейсов.
За два года создания Squadus мы столкнулись с массой непростых технических задач. О том, как решали их при разработке фронтенда, читайте под катом.
Читать далее
Всего голосов 38: ↑37 и ↓1 +36
Комментарии 2
zasonnikВремя на прочтение 6 мин
Количество просмотров8.2K
Блог компании МойОфис JavaScript *Node.JS *Meteor.JS *
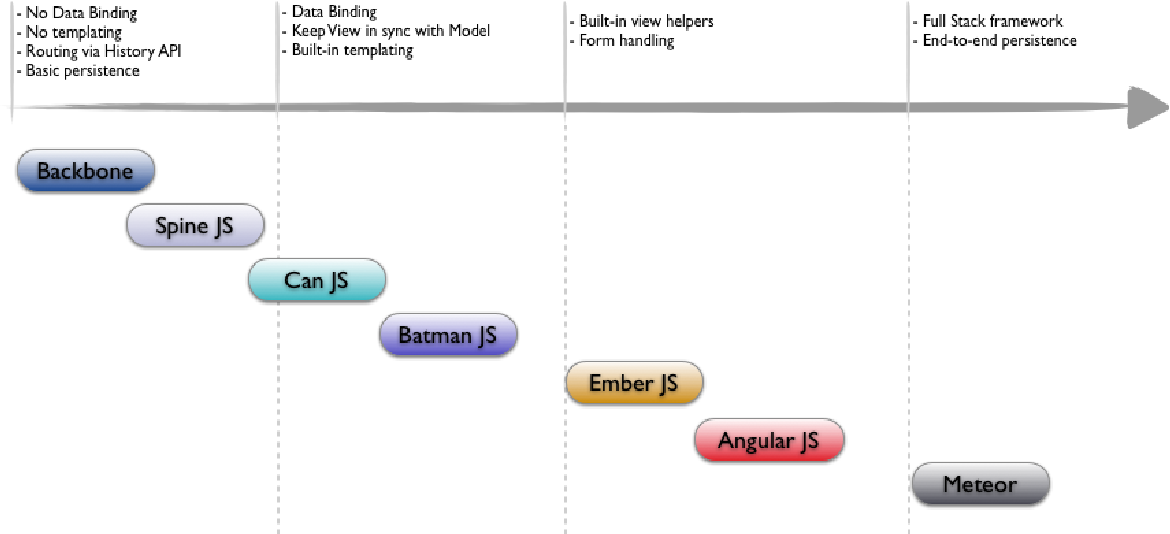
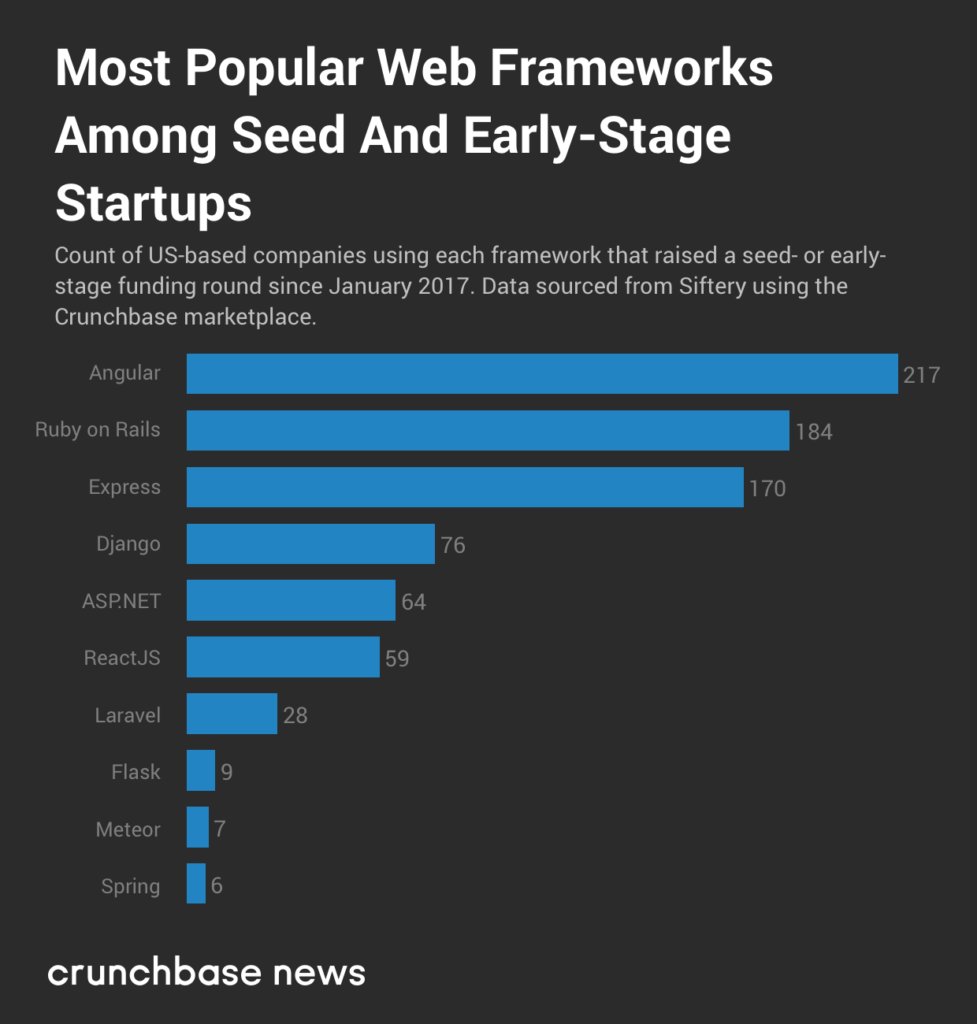
В последнее время появляется довольно много Fullstack-фреймворков, они становятся популярны, их обсуждают.
Если посмотреть на результаты The State of JS 2021 в разделе «Библиотеки — Бэкенд-фреймворки», то минимум 5 из них (возможно, больше) будут как раз FullStack. Отсортировав бэкенд-фреймворки по заинтересованности, в самом верху списка мы снова увидим именно FullStack. Это понятно — они востребованы и лежат в основе разных проектов.
Отсортировав бэкенд-фреймворки по заинтересованности, в самом верху списка мы снова увидим именно FullStack. Это понятно — они востребованы и лежат в основе разных проектов.
Однако на наш взгляд, область их применимости несколько ограничена. Почему — объясняем под катом.
Читать далее
Всего голосов 66: ↑61 и ↓5 +56
Комментарии 22
afrokickВремя на прочтение 5 мин
Количество просмотров11K
Разработка веб-сайтов *JavaScript *NoSQL *Node.JS *Meteor.JS *
Обсуждение тем по Метеору редко встретишь среди русскоговорящих (судя по каналу в телеге и паблике вк, Хабр). Обмен опытом возможен, но по большей части на официальном форуме метеора.
На Хабре уже давно не было статей по Метеору, поэтому хотелось бы поделиться нашей историей.
Расскажу про наш проект, как мы пришли к Meteor и как на нем летаем. Постараюсь не углубляться в детали или очень специфические вещи — их оставлю на обсуждение, либо отдельную статью.
Читать дальше →
Всего голосов 16: ↑8 и ↓8 0
Комментарии 5
comerc10K
Разработка веб-сайтов *JavaScript *Meteor.JS *ReactJS *
React без Redux, как водка без пива — деньги на ветер. Если React решает вопрос «интерфейс — функция состояния», то Redux предлагает архитектуру движения данных в приложении. Но вот незадача, что выбрать для взаимодействия с бекендом? В случае с REST-API, можно дергать Fetch, или взять чуть более функциональный Axios. Для WebSocket-ов есть Socket.io (крайне рекомендую к прочтению). А какие могут быть инструменты уровнем повыше? Реализация транспорта данных между фронтeндом и бекендом — не наша печаль.
А какие могут быть инструменты уровнем повыше? Реализация транспорта данных между фронтeндом и бекендом — не наша печаль.
Читать дальше →
Всего голосов 21: ↑12 и ↓9 +3
Комментарии 11
mushamibВремя на прочтение 5 мин
Количество просмотров97K
JavaScript *Программирование *Angular *Meteor.JS *ReactJS *
Recovery mode
Популярность JavaScript продолжает расти. В 2016 году мы стали свидетелями больших изменений с выходом полного апгрейда AngularJS и анонсом Angular 2, окончательного первенства jQuery, который применяют в 96,5% всех сайтов, эволюции ECMAScript, двух обновлений Node.js в апреле и октябре соответственно, и даже более того. Чего ожидать от 2017 года? Вот то, что мы знаем к этому времени: Angular 4 ожидается в марте 2017, выпуск ES2017 планируется в середине 2017, релиз Bootstrap v4 также ожидается в этом году.
Недавно JavaScript занял место среди лучших языков для изучения по версии IBM в 2017 году. На данном этапе он используется, как для клиентской, так и для серверной части и помогает проектировать привлекательные интерфейсы, обогащать веб-приложения многочисленными функциями и фичами, изменять веб-страницы в реальном времени и много другое.
Читать дальше →
Всего голосов 65: ↑37 и ↓28 +9
Комментарии 72
olegbuninВремя на прочтение 24 мин
Количество просмотров56K
Блог компании Конференции Олега Бунина (Онтико) JavaScript *Angular *Meteor.JS *ReactJS *
Сергей Аверин ( XEK )
Изначально я хотел сделать доклад про сравнение фреймворков, но потом подумал, что закидают помидорами, поэтому доклад — просто адский троллинг, как водится у меня.
Про что же, все-таки, получился доклад? Доклад про то, как выбирали новый фреймворк, почему выбирали, и какие задачи решали.
Читать дальше →
Всего голосов 103: ↑93 и ↓10 +83
Комментарии 183
drdimitruВремя на прочтение 5 мин
Количество просмотров12K
Разработка веб-сайтов *MongoDB *Meteor.JS *
Туториал
Пример настройки MongoDB с закрытым доступом через сеть Интернет. В данной статье приведен пример разворачивания трех Replica Set и активацией OpLog на одном сервере. OpLog необходим «реактивным» приложениям, которые следят (слушают) за изменениями в MongoDB, например для приложений на основе Meteor (для отключения long-polling’а).
Читать дальше →
Рейтинг 0
Комментарии 0
Время на прочтение 4 мин
Количество просмотров11K
Разработка веб-сайтов *Совершенный код *Meteor.JS *
Recovery mode
Непросто отказываться от иллюзий, но пришла пора подвести черту. Может кому-то сгодится на распутье выбора. Ну и внукам потом буду показывать. Этой истории уже 20 лет. Краткое содержание: фреймворки — больше никогда; выход есть.
Читать дальше →
Всего голосов 73: ↑22 и ↓51 -29
Комментарии 27
comercВремя на прочтение 2 мин
Количество просмотров6K
Разработка веб-сайтов *CSS *Совершенный код *HTML *Meteor. JS *
JS *
Туториал
Котаны!
Вы знаете про Meteor? Ну да — странный вопрос.
Вы знаете про CSS-Modules? Прощай БЭМ.
Вы знаете про SugarSS? Прощай SASS.
Перец из Техаса сегодня принял мой pull-request. И всем этим счастьем теперь можно пользоваться. CoffeeScript, Jade, SugarSS — полный комплект для кошерного кода.
Читать дальше →
Всего голосов 13: ↑4 и ↓9 -5
Комментарии 37
comercВремя на прочтение 2 мин
Количество просмотров15K
Разработка веб-сайтов *JavaScript *Совершенный код *HTML *Meteor.JS *
Туториал
Recovery mode
Тут мелькнула статья, как чувак, выбирая инструментарий, ничего не мог написать. Это про меня! Под Новый год нашёл ViewModel.org. А внутри прекрасный Two-Way Binding. Но не проходит ощущение ящика в гараже, заваленного гаечными ключами вперемешку с «лишними» деталями. Наглядный пример, как в собственной же демке пришлось ввернуть костыль, гы-гы. И я застрял на четыре месяца — хобби по вечерам после работы. Перебрал все пакеты, хоть как-то полезные для Blaze. Приставал к авторам с мольбами… Собрал в итоге новый велосипед с громким именем Template2.
Но не проходит ощущение ящика в гараже, заваленного гаечными ключами вперемешку с «лишними» деталями. Наглядный пример, как в собственной же демке пришлось ввернуть костыль, гы-гы. И я застрял на четыре месяца — хобби по вечерам после работы. Перебрал все пакеты, хоть как-то полезные для Blaze. Приставал к авторам с мольбами… Собрал в итоге новый велосипед с громким именем Template2.
Очень сложно сделать просто, как известно. Зацените:
Читать дальше →
Всего голосов 19: ↑12 и ↓7 +5
Комментарии 6
sijioВремя на прочтение 5 мин
Количество просмотров15K
Разработка веб-сайтов *JavaScript *Программирование *Node.JS *Meteor.JS *
Туториал
Из песочницы
Введение: Зачем нужен RESTful сервис на Meteor
Meteor привлекает простотой использования и возможностью очень быстро создать работающее приложение с минимальным набором функций. У Meteor — хорошо развитое сообщество. Есть множество полезных дополнительных модулей, которые не требуют сложной настройки, и могут быть использованы сразу после установки. Есть хорошая документация, примеры и большое количество постов на форумах, вроде StackOverflow. Meteor — это full-stack фреймворк, который предлагает удобную и многофункциональную интеграцию сервера с клиентом. Так зачем же выходить за рамки этого взаимодействия, и создавать RESTful сервис?
У Meteor — хорошо развитое сообщество. Есть множество полезных дополнительных модулей, которые не требуют сложной настройки, и могут быть использованы сразу после установки. Есть хорошая документация, примеры и большое количество постов на форумах, вроде StackOverflow. Meteor — это full-stack фреймворк, который предлагает удобную и многофункциональную интеграцию сервера с клиентом. Так зачем же выходить за рамки этого взаимодействия, и создавать RESTful сервис?
Клиент-серверное приложение, по-сути, состоит из 2 независимых частей, которые взаимодействуют посредством определенного интерфейса. При этом каждая из частей клиент-серверного приложения может создаваться разными людьми или командами. Разработчики клиенсткой части вовсе не ограничены использованием Meteor, они могут использовать любой другой JS фреймворк, клиент даже не обязательно должен быть написан на JS, это может быть к примеру приложение Android, написанное на Java, или iOS, написанное на Objective C.
Именно эти причины заставили меня выбрать Meteor для построения back end в моем проекте, и искать пути для создания RESTful сервиса на Meteor.
Читать дальше →
Всего голосов 12: ↑11 и ↓1 +10
Комментарии 6
23derevoВремя на прочтение 2 мин
Количество просмотров7.2K
Блог компании JUG Ru Group JavaScript *Node.JS *Angular *Meteor.JS *
Всем привет.
5 июня мы вместе с SPb Frontend проведем в Питере большую конференцию по JavaScript во всех его проявлениях: клиентский и серверный, библиотечный и сам-по-себе, олдскульный и авангардный.
Конференция называется HolyJS (неплохо, правда?).
Сайт конференции: http://holyjs.ru
Докладов будет около 20, параллельных залов — 3.
Среди подтвержденных докладов:
- Известный технический блогер, фанат Clojure и автор DataScript Никита tonsky Прокопов сделает доклад о том, как организовать работу с состоянием и данными приложения в условиях распределенности, плохой связи и сложной структуры;
- Легенда ASP.
 NET Дино Эспозито объяснит о том, как аккуратно (умнее, чем через user agent) определять клиентские устройства, чтобы адаптировать под них UI/UX;
NET Дино Эспозито объяснит о том, как аккуратно (умнее, чем через user agent) определять клиентские устройства, чтобы адаптировать под них UI/UX; - Руководитель фронтенд-разработки в Avito и автор basis.js Роман Дворнов сделает доклад о CSSO — инструменте для минификации CSS;
- Виктор Грищенко расскажет про Swarm — инструмент для синхронизации данных между разными устройствами;
- Денис Мишунов расскажет о психологических и технических приемах и примерах, позволяющих управлять восприятием пользователя и помогают сделать ваш сайт «быстрым» в юзерском понимании.
Читать дальше →
Всего голосов 18: ↑14 и ↓4 +10
Комментарии 23
magggВремя на прочтение 2 мин
Количество просмотров14K
Разработка веб-сайтов *JavaScript *Node. JS *Meteor.JS *
JS *Meteor.JS *
Вы можете делать всё, что вам нужно, с помощью Meteor, и вы можете делать это легко. Такой подход вдохновил разработчиков на добавление команды meteor deploy, которая должна была волшебным образом закрыть все потребности в развёртывании приложений. Но не закрыла.
meteor deploy работает, только если вы используете облачное решение Galaxy (от 0.035 $ в час) или бесплатный хостинг на Meteor.com (который закрывается уже 25 марта).
Запустить приложение на своём сервере можно: нужно собрать его под выбранную платформу, отправить на сервер и запустить как обыкновенное Node.js-приложение. Правда, вместо запуска посыпятся сообщения об ошибках. Чтобы всё прошло хорошо, важно использовать правильную версию Node.js. Вот гарантированно работоспособная инструкция.
Читать дальше →
Всего голосов 11: ↑9 и ↓2 +7
Комментарии 31
mannaro000Z» title=»2015-09-04, 00:47″>4 сен 2015 в 00:47
Время на прочтение 4 мин
Количество просмотров18K
JavaScript *Node.JS *Meteor.JS *
Доброе время суток, хабраюзер! Сегодня мы попытаемся немного разобрать реактивность, которая лежит в основе одного из самых хипстерских фреймворков — Meteor.
Для начала приведем немного сухой теории из Википедии:
Реактивное программирование — парадигма программирования, ориентированная на потоки данных и распространение изменений. Это означает, что должна существовать возможность легко выражать статические и динамические потоки данных, а также то, что выполняемая модель должна автоматически распространять изменения сквозь поток данных.
К примеру, в императивном программировании присваивание a = b + c будет означать, что переменной a будет присвоен результат выполнения операции b + c, используя текущие (на момент вычисления) значения переменных. Позже значения переменных b и c могут быть изменены без какого-либо влияния на значение переменной a.
Позже значения переменных b и c могут быть изменены без какого-либо влияния на значение переменной a.
Сразу оговорюсь, что данный пост нацелен больше на садистов новичков, нежели на матерых JS-гуру.
* велосипедируем — пишем свой велосипед, подглядывая на уже готовую реализацию.
Читать дальше →
Всего голосов 15: ↑12 и ↓3 +9
Комментарии 19
ZavВремя на прочтение 10 мин
Количество просмотров58K
Разработка веб-сайтов *Разработка игр *Node.JS *Meteor.JS *
Здравствуйте, меня зовут Александр Зеленин и я веб-разработчик. Последние полгода занимался разработкой многопользовательской космической браузерной стратегии. На текущий момент мы уже находимся на стадии закрытого бета тестирования (доступного для вложившихся) и запустили компанию на бумстартере.
В этом посте хочу рассказать про процесс разработки игры с нуля силами двух человек.
Читать дальше →
Всего голосов 36: ↑31 и ↓5 +26
Комментарии 84
x512Время на прочтение 2 мин
Количество просмотров9.9K
Разработка веб-сайтов *JavaScript *SQL *Node.JS *Meteor.JS *
В популярной платформе для быстрого создания веб-приложений скоро появится официальная поддержка SQL. Ранее разработчики неоднократно отказывались это делать, мотивируя тем, что SQL не вписывается в философию проекта. Однако, настойчивость сообщества сделала своё дело и уже сейчас вы можете попробовать предварительную реализацию поддержки SQL в Meteor. Все подробности — под катом!
Читать дальше →
Всего голосов 14: ↑12 и ↓2 +10
Комментарии 4
drondo000Z» title=»2015-07-13, 21:03″>13 июл 2015 в 21:03
Время на прочтение 3 мин
Количество просмотров31K
Angular *Meteor.JS *
Перевод
Если вы еще не слышали о Meteor, то как раз пришло время для знакомства. Meteor обеспечит вас поддержкой real-time режима в ваших приложениях, а также предоставит full-stack среду разработки под javascript/nodejs. Эта платформа является наиболее «звездной» в числе nodejs-фрейворков(а также входит в 10-ку самых «звездных» репозитариев на Github). Так что же, все эти людей просто ошибаются?
Читать дальше →
Всего голосов 16: ↑12 и ↓4 +8
Комментарии 15
vitaly_KFВремя на прочтение 17 мин
Количество просмотров11K
JavaScript *Node. JS *Meteor.JS *
JS *Meteor.JS *
Туториал
Привет.
Сегодня я попробую рассказать, как написать простенькую, но вполне рабочую систему Email-приглашений для своего Meteor приложения.
Зачем это может понадобиться? Например — если вы разрабатываете приложение, в котором несколько людей должны работать в рамках одной группы над каким-либо проектом. Это может быть к примеру учебное расписание, которое может редактировать несколько людей или каталог продукции Интернет-магазина компании.
В сети уже есть одно руководство на английском и CoffeScript, но мне описанный там подход показался неудобным и я решил реализовать собственную систему инвайтов для своего проекта, а затем поделиться ею с хабражителями.
Итак, наш пример будет уметь:
1) Отображать интерфейс приглашений включая список существующих приглашений и форму для отправки нового;
2) Сохранять все приглашения в базе данных;
3) Следить за статусами приглашений;
4) Отправлять приглашения на email;
5) Следить за ролями пользователей;
6) Активировать приглашения новых пользователей;
7) Использовать кучу сторонних модулей.
Внимание: Пример будет рассмотрен на основании живого проекта, так что просто скопировать и вставить его к себе, вероятно, не получится…
Читать дальше →
Всего голосов 10: ↑6 и ↓4 +2
Комментарии 3
drdimitruВремя на прочтение 3 мин
Количество просмотров18K
Разработка веб-сайтов *JavaScript *Meteor.JS *
Туториал
Снижаем количество вычислений и продлеваем жизнь мобильного устройства. Допустим, у пользователя открыта страница сайта на которой воспроизводится видео, проигрывается музыка, запущено приложение с 3d-графикой, но в данный момент он не смотрит на нее пользуется другим приложением, просматривает другую вкладку в браузере, или отвлекся на телефонный разговор и т.д., долгом разработчика является улучшить UX и/или продлить жизнь мобильного устройства пользователя.
Читать дальше →
Всего голосов 16: ↑11 и ↓5 +6
Комментарии 9
MagicMomentsВремя на прочтение 10 мин
Количество просмотров8.9K
JavaScript *Meteor.JS *
Из песочницы
В течение какого-то времени мне довелось работать в стартапе. В качестве бэк-энда (и фронт-энда) мы использовали Meteor.js. В какой-то момент мы столкнулись с необходимостью реализации двух-факторной аутентификации. В этой статье я бы хотел рассказать т том, как реализовать эту фичу в Meteor.js.
Под катом вы не найдете ни одного скриншота/картинки, зато увидите весь код, необходимый для реализации.
Читать дальше →
Всего голосов 17: ↑13 и ↓4 +9
Комментарии 0
Веб фреймворк Meteor и Electron
0 ∞
Meteor. js и Electron – кроссплатформенные фреймворки для разработки приложений на JavaScript, Node, HTML и CSS. Я попытался выяснить, какой из этих веб-фреймворков лучший для написания десктопных приложений.
js и Electron – кроссплатформенные фреймворки для разработки приложений на JavaScript, Node, HTML и CSS. Я попытался выяснить, какой из этих веб-фреймворков лучший для написания десктопных приложений.
Веб-фреймворк Meteor
Meteor — веб фреймворк, который предназначен для создания Javascript-приложений. Для этого фреймворк нужно установить на компьютер и работать с проектами через команды. Он включает в себя API, инструменты разработки, пакеты из Node.js, а также базовую поддержку Javascript-сообщества.
Чтобы начать работать с Meteor, перейдите на официальный сайт фреймворка и установить его на ПК (есть версии для Windows, Mac или Linux). Затем нужно создать приложение при помощи команды meteor create myapp и запустить meteor. После чего будет запущен локальный сервер для разработки. Если вам нужно больше подробностей, ознакомьтесь с руководством Meteor.
В состав Meteor входит библиотека пакетов Atmosphere, в которой есть всё необходимое для работы с фреймворком. Meteor также позволяет использовать npm. Есть вероятность, что уже в скором будущем пакеты будут переведены на npm. Готовые Meteor-приложения также можно перевести в библиотеки, чтобы использовать их внутри других проектов.
Meteor также позволяет использовать npm. Есть вероятность, что уже в скором будущем пакеты будут переведены на npm. Готовые Meteor-приложения также можно перевести в библиотеки, чтобы использовать их внутри других проектов.
Так как Meteor создает приложения на базе Node, вам потребуется хостинг Node. Лучший хостинг для Meteor js — Galaxy, основанный на Amazon Web Services (AWS). Использование этого хостинга упрощает процесс запуска.
Galaxy позволяет вести логи, собирать аналитику, мониторить, обновлять и постоянно интегрировать что-то новое, переносить проекты, а также пользоваться специальными инструментами.
Создаваемое вами приложение также может быть адаптировано под Android или iOS. Для этого понадобятся дополнительные настройки и инструменты. Но добавить их достаточно просто, а для тестирования можно использовать эмуляторы. Meteor для Windows не поддерживает мобильные сборки (билды). Эта способность есть у Cordova, который является фреймворком, преобразующим веб-языки в мобильные приложения.
На сайте Meteor js Windows сказано, что он позволяет разрабатывать десктопные приложения. Но в действительности это не так.
Meteor подходит для создания того, что запускается на сервере, и работает в браузере или на iOS/Android. Он представляет собой фреймворк, оборудованный модулями и интерфейсами.
Другие фреймворки (например, Ember), предназначены только для front-end разработки. Meteor поддерживает интеграцию и применение большинства популярных Javascript-библиотек и фреймворков (Angular и React).
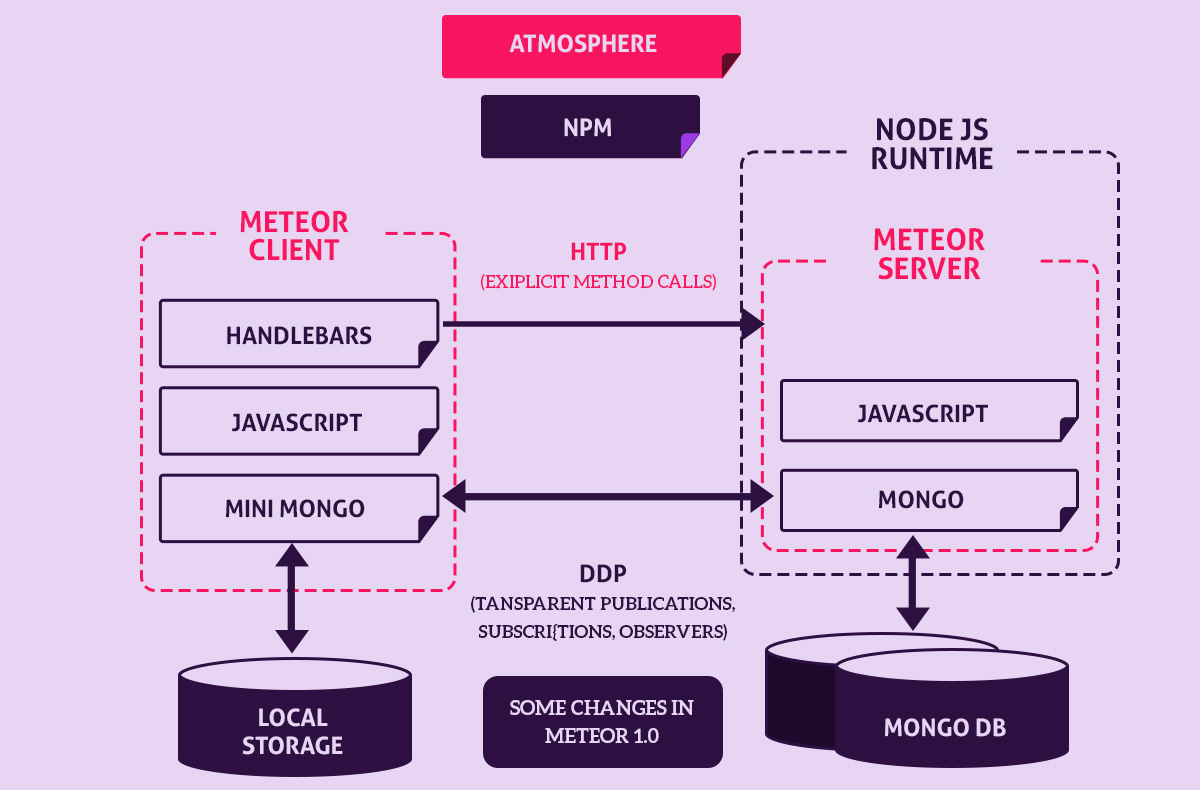
Meteor js изначально подготовлен к интеграции с MongoDB на серверной стороне и MiniMongo на стороне клиента. Здесь довольно просто создать набор данных и начать использовать их в базе.
Electron
Electron предназначен для создания кроссплатформенных приложений, работающих как десктопные. Здесь разработка также происходит на JavaScript, HTML, CSS и с использованием различных Node-библиотек. Но создаваемое приложение компилируется в нативные программы для Windows, Linux и Mac. Как раз этой функции не хватает в Meteor.
Как раз этой функции не хватает в Meteor.
Electron был разработан командой Github специально для редактора Atom, и с того времени используется для системы лайков в Microsoft и Facebook.
Интерфейс контейнера управляется с помощью Chromium и использует сервер Node.JS для вывода приложения внутри контейнера. Это автономный веб-сервер, работающий во фрейме, который не сильно отличается от вкладки в браузере Chrome.
Данный фреймворк позволяет использовать React, Angular или библиотеки Node. Но здесь не придётся запускать PHP, Ruby или Java.
За счёт Chromium создаваемые приложения осуществляют доступ к определенным функциям операционной системой, будь то диалоговые окна, меню или оповещения. Приложения для Windows можно упаковать и выполнять при помощи установщика. У вас будет доступ к файловой системе и возможность хранить данные различными способами.
Если хотите увидеть Electron в действии, то вы уже делаете это. Многие приложения основываются на этом фреймворке: Slack, Visual Studio Code, Nylas N1, Brave Browser и редактор Atom.
Что касается приложений под Mac, то вам понадобится версия операционной системы не ниже 10.9, 64bit. В случае с Windows потребуется Windows 7 или выше, 32bit или 64bit (но не версии ARM). Ситуация с Linux зависит от библиотек, но с точностью можно сказать, что приложения будут работать на Ubuntu 12.04 (и выше), Fedora 21 и Debian 8.
Для хранения данных предусмотрено множество вариантов. Самый простой – LocalStorage. Но его может оказаться недостаточно, так как объём исчисляется в мегабайтах. Следующим по счёту JSON-хранилищем, которое удобно использовать для настроек и состояний называется electron-json-storage. Ещё можно использовать Pouchdb, но доводилось слышать много жалоб на производительность этой СУБД, если код насчитывает свыше 50 тысяч строк.
Идеальным вариантом будет IndexedDB. Для работы с ней есть различные инструменты и API, вроде Dexie.js. Здесь даже есть локальные хранилища для БД, вроде NeDB.
Electron компилирует десктопные приложения под Windows, Linux и Mac. Meteor js обучение показало, что он создает веб-приложения с возможностью адаптации под iOS и Android с помощью Cordova.
Meteor js обучение показало, что он создает веб-приложения с возможностью адаптации под iOS и Android с помощью Cordova.
Возникает очевидный вопрос: могу ли я создать Meteor-приложение, но запустить его как контейнер Electron? Ответ – да!
Загвоздка в том, что вряд ли для этого существует удобный способ. Есть много разных методов. Лучше начать изучать этот вопрос с форумов Meteor. Также можно обратиться к Electrometeor – проекту для запуска Meteor в Electron. Но учтите, что этой утилите уже несколько лет. Я не знаю, работает ли она с последними версиями Meteor.
Я бы и сам хотел попробовать скомбинировать два этих фреймворка. Результатом такого слияния должно стать приложение, которое будет работать в веб, компилироваться под iOS и Android, а также работать на всех десктопных операционных системах. При этом все варианты реализации будут основываться на одной и той же базе исходного кода.
Конкурентов Electron не так и много. Среди них можно выделить NW.js (прежнее название «node-webkit»). Оба фреймворка построены на движке V8 Chromium JS, но Electron лучше с точки зрения функционала.
Оба фреймворка построены на движке V8 Chromium JS, но Electron лучше с точки зрения функционала.
Есть и другие способы скомпилировать создаваемые приложения под несколько платформ, но Electron лучше всего подходит для работы с HTML, JS, CSS и Node. Xamarin, к примеру, делает всё то же самое, но на C#.
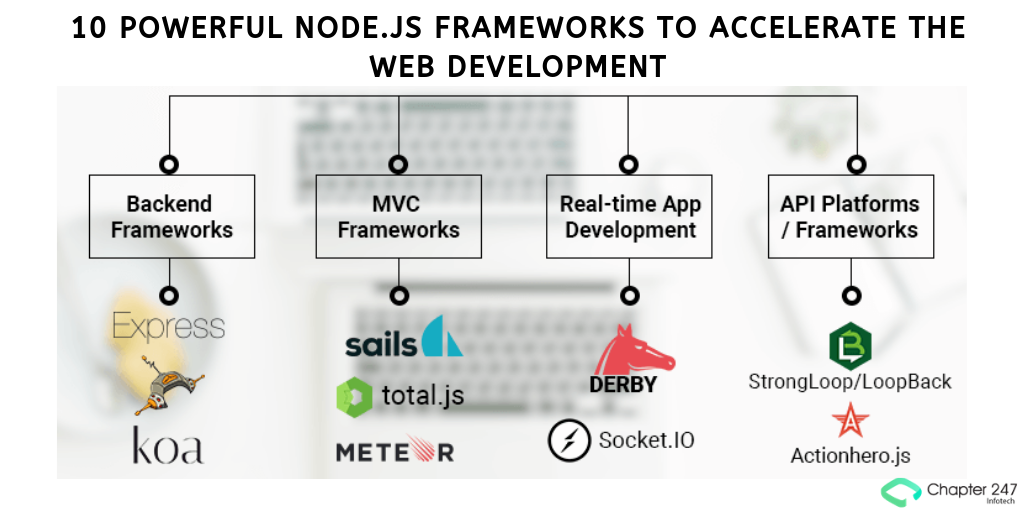
Сильнейшим конкурентом Meteor js Windows считается Express – фреймворк также основанный на Node.js. В дополнение к Express можно использовать Feathers, который добавляет новые модули и функции для разработки приложений в режиме реального времени.
Meteor – фреймворк для разработки, тестирования, профилирования, запуска, обновления и мониторинга полноценных веб-приложений. С помощью Cordova можно адаптировать любой проект под iOS или Android. После этого можно превратить приложение в полноценную десктопную программу, работающую в Windows, Mac и Linux.
Учтите, что Meteor подходит только для работы с маленькими приложениями.
Electron можно использовать, если необходимо разрабатывать кроссплатформенные десктопные приложения, работающие как офлайн, так и онлайн. При этом желательно чтобы разработка велась на JavaScript, HTML, CSS, Node с использованием библиотек npm. Electron является простым Node-сервером, работающим в контейнере Chromium на движке JavaScript V8. Теоретически, в нём можно запускать любые старые Node-приложения, независимо от того, разработано оно на Meteor js или нет.
При этом желательно чтобы разработка велась на JavaScript, HTML, CSS, Node с использованием библиотек npm. Electron является простым Node-сервером, работающим в контейнере Chromium на движке JavaScript V8. Теоретически, в нём можно запускать любые старые Node-приложения, независимо от того, разработано оно на Meteor js или нет.
Если вы разработали приложение при помощи Electron, а затем хотите запустить его в веб, то придётся разобрать его до базового Node-проекта без использования API Electron. Проще будет сначала создать веб-приложение, а затем думать о том, как скомпилировать его для работы на настольных ПК.
Надеюсь, сегодняшняя статья поможет вам определиться, какой фреймворк использовать в следующем проекте – Electron или Meteor js. Я рекомендую познакомиться с обоими фреймворками.
Вадим Дворниковавтор-переводчик статьи «What’s the Difference between Meteor and Electron?»
Пожалуйста, оставляйте свои комментарии по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, лайки, дизлайки, отклики, подписки!
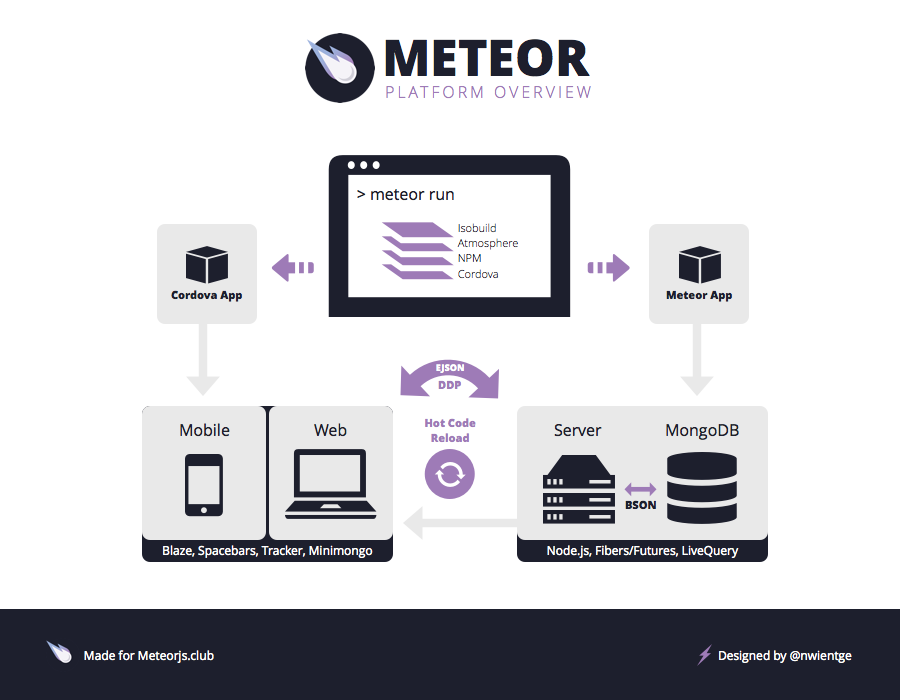
Введение | Путеводитель по Метеорам
Что такое Метеор?
Meteor — полнофункциональная платформа JavaScript для разработки современных веб-приложений и мобильных приложений. Meteor включает в себя ключевой набор технологий для создания реактивных приложений с подключенным клиентом, инструмент сборки и тщательно подобранный набор пакетов из Node.js и общего сообщества JavaScript.
Meteor включает в себя ключевой набор технологий для создания реактивных приложений с подключенным клиентом, инструмент сборки и тщательно подобранный набор пакетов из Node.js и общего сообщества JavaScript.
Meteor позволяет разрабатывать на одном языке , JavaScript, во всех средах: сервер приложений, веб-браузер и мобильное устройство.
Meteor использует данные по проводу , что означает, что сервер отправляет данные, а не HTML, и клиент их отображает.
Meteor включает в себя экосистему , осторожно и взвешенно предоставляя вам лучшие части чрезвычайно активного сообщества JavaScript.
Meteor обеспечивает полную реактивность стека , позволяя вашему пользовательскому интерфейсу плавно отражать истинное состояние мира с минимальными усилиями по разработке.
Быстрый запуск
Установите последнюю официальную версию Meteor, следуя инструкциям в нашей документации.
После того, как вы установили Meteor, откройте новое окно терминала и создайте проект:
meteor create myapp
Запустить локально:
cd myapp установка метеора npm метеор # Сервер Meteor работает по адресу: http://localhost:3000/
Meteor поставляется с пакетом npm, поэтому вы можете ввести
meteor npm, не беспокоясь об установке самостоятельно. Если хотите, вы также можете использовать глобально установленный npm для управления вашими пакетами.
Ресурсы Meteor
Начать работу с Meteor можно на странице руководств.
Meteor Examples — список примеров использования Meteor. Вы также можете включить свой пример с Meteor.
После того, как вы ознакомитесь с основами, Meteor Guide содержит промежуточный материал о том, как использовать Meteor в крупномасштабном приложении.
Посетите дискуссионные форумы Meteor, чтобы объявить о проектах, получить помощь, поговорить о сообществе или обсудить изменения в ядре.

Сообщество Meteor Slack — лучшее место, где можно задать (и ответить!) технические вопросы, а также встретиться с разработчиками Meteor.
Атмосфера — это хранилище пакетов сообщества, разработанных специально для Meteor.
Что такое гид по метеорам?
Это набор статей с изложением мнений о передовых методах разработки приложений с использованием платформы Meteor. Наша цель — охватить шаблоны, которые являются общими для разработки всех современных веб-приложений и мобильных приложений, поэтому многие задокументированные здесь концепции не обязательно относятся к Meteor и могут быть применены к любому приложению, созданному с упором на современные интерактивные пользовательские интерфейсы.
Ничего в руководстве по Meteor не требуется для создания приложения Meteor — вы, безусловно, можете использовать платформу способами, противоречащими принципам и шаблонам руководства. Тем не менее, это руководство является попыткой задокументировать лучшие практики и соглашения сообщества, поэтому мы надеемся, что большинство сообщества Meteor выиграют от принятия описанных здесь практик.
API платформы Meteor доступны на сайте документации, и вы можете просматривать пакеты сообщества в атмосфере.
Целевая аудитория
Руководство предназначено для разработчиков среднего уровня, которые немного знакомы с JavaScript, платформой Meteor и веб-разработкой в целом. Если вы только начинаете работать с Meteor, мы рекомендуем начать с руководств.
Примеры приложений
Если вы хотите увидеть некоторые примеры, у нас есть специальный репозиторий с несколькими примерами, предоставленными сообществом, демонстрирующими множество концепций, которые можно использовать при реализации вашего приложения с помощью Meteor. Узнать больше вы можете здесь.
Разработка руководства
Содействие
Текущая разработка руководства Meteor происходит в открытом доступе на GitHub. Мы поощряем запросы на вытягивание и вопросы для обсуждения проблем с любыми изменениями, которые могут быть внесены в контент. Мы надеемся, что открытый и честный процесс позволит понять, что мы планируем включить в руководство и какие изменения будут в будущих версиях Meteor.
Цели проекта
Принятые решения и практики, изложенные в руководстве, обязательно должны быть самоуверенный . Некоторые передовые методы будут выделены, а другие действительные подходы проигнорированы. Мы стремимся достичь консенсуса в сообществе по основным решениям, но всегда будут другие способы решения проблем при разработке вашего приложения. Мы считаем, что важно знать, каков «стандартный» способ решения проблемы, прежде чем переходить к другим вариантам. Если альтернативный подход окажется лучше, он должен быть включен в будущую версию руководства.
Важной функцией направляющей является формирует будущее развитие на платформе Meteor. Документируя лучшие практики, руководство освещает области платформы, которые могут быть лучше, проще или более производительными, и, таким образом, будет использоваться для выбора многих будущих платформ.
Аналогичным образом, пробелы в платформе, отмеченные в руководстве, часто могут быть заполнены пакетами сообщества ; мы надеемся, что если вы увидите возможность улучшить рабочий процесс Meteor, написав пакет, вы воспользуетесь ею! Если вы не знаете, как лучше спроектировать или спроектировать свой пакет, обратитесь на форумы и начните обсуждение.
Установить Meteor.js | Meteor API Docs
Вам необходимо установить инструмент командной строки Meteor для создания, запуска и управления вашими проектами Meteor.js. Проверьте предварительные условия и следуйте описанному ниже процессу установки.
Предварительные требования
Версия Node.js
- Требуется версия Node.js >= 10 и <= 14.
- Мы рекомендуем использовать nvm или Volta для управления версиями Node.js.
Операционная система (ОС)
- Meteor в настоящее время поддерживает OS X, Windows и Linux . Поддерживается только 64-битная.
- Meteor поддерживает Windows 7 / Windows Server 2008 R2 и выше.
- Apple M1 изначально поддерживается, начиная с Meteor 2.5.1 (для более старых версий требуется терминал rosetta).
- Если вы используете Mac M1 (версия для Arm64), вам необходимо установить Rosetta 2, так как Meteor использует ее для запуска MongoDB. Проверьте, как установить его здесь.

- Отключение антивируса (Защитника Windows и т. д.) улучшит производительность.
- Для совместимости бинарные файлы Linux собраны с CentOS 6.4 i386/amd64.
Разработка для мобильных устройств
- Для разработки iOS требуется последняя версия Xcode.
Установка
Установите последнюю официальную версию Meteor.js со своего терминала, выполнив одну из приведенных ниже команд. Вы можете проверить наш журнал изменений для примечаний к выпуску.
Запустите
node -v, чтобы убедиться, что вы используете Node.js 14.
Для Windows, Linux и OS X можно выполнить следующую команду:
нпм установить -g метеор
Альтернативой для Linux и OS X является установка Meteor с помощью curl:
curl https://install.meteor.com/ | ш
Не устанавливайте инструмент npm Meteor Tool в package.json вашего проекта. Эта библиотека является просто установщиком.
Устранение неполадок
Если у вашего пользователя нет разрешения на установку глобальных двоичных файлов, и вам нужно использовать sudo, необходимо добавить –unsafe-perm к приведенной выше команде:
sudo npm install -g метеор --unsafe-perm
Мы настоятельно не рекомендуем использовать Node.js или Meteor с разрешениями root. Выполняйте указанную выше команду с помощью sudo, только если вы знаете, что делаете.
Если вы используете sudo только из-за системы разрешений по умолчанию для дистрибутива, проверьте эту ссылку, чтобы исправить это.
В некоторых случаях вы можете получить эту ошибку npm WARN checkPermissions Отсутствует доступ на запись к /usr/local/lib/node_modules , поскольку ваша установка Node.js была выполнена с неправильными разрешениями. Простой способ исправить это — установить Node.js с помощью nvm и принудительно использовать его в своем терминале. Вы можете форсировать его в текущем сеансе вашего терминала, запустив nvm использовать 14 .
Управление PATH
По умолчанию установщик Meteor добавляет свой путь установки (по умолчанию ~/.meteor/ ) в ваш PATH путем обновления либо вашего .bashrc , .bash_profile , либо .zshrc по мере необходимости. Чтобы отключить это поведение, установите Meteor, выполнив:
npm install -g meteor --ignore-meteor-setup-exec-path
(или установив переменную среды npm_config_ignore_meteor_setup_exec_path=true )
Старые версии на Apple M1
Для компьютеров Apple M1 вы можете добавить префикс Rosetta следующим образом, если вам нужно запустить более старые версии Meteor (до 2.5.1):
arch -x86_64 npm install -g meteor
или выберите «Терминал» в папке «Приложения», нажмите CMD (⌘) + I и установите флажок «Открыть с помощью Rosetta».
Запустите Meteor внутри Docker
Вы также можете использовать контейнер Docker для запуска Meteor внутри вашего CI или даже в вашей локальной цепочке инструментов разработки.
Мы предоставляем образ Docker на основе meteor/meteor-base на базе Ubuntu, который поставляется в комплекте с Node.JS и Meteor и запускает его как локальный пользователь (а не как root).
Вы можете обратиться к нашему репозиторию изображений метеоров/галактик, чтобы узнать, как его использовать, а также последнюю версию. Подробнее о метеоритной базе здесь.
Примечание для пользователей Windows
В Windows программа установки работает быстрее, если включен режим разработчика Windows. При установке извлекается большое количество небольших файлов, которые могут быть очень медленными из-за Защитника Windows.
Диспетчер версий узлов
Если вы используете диспетчер версий узлов, который использует отдельную глобальную папку node_modules для каждой версии узла, вам потребуется переустановить пакет метеора npm при переходе на версию узла для первого время. В противном случае команда метеор больше не будет найдена.

 NET Дино Эспозито объяснит о том, как аккуратно (умнее, чем через user agent) определять клиентские устройства, чтобы адаптировать под них UI/UX;
NET Дино Эспозито объяснит о том, как аккуратно (умнее, чем через user agent) определять клиентские устройства, чтобы адаптировать под них UI/UX;