font-weight | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/fonts.html#propdef-font-weight |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900
с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет
значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое
установлено по умолчанию) эквивалентно 400, стандартный полужирный текст —
значению 700.
Синтаксис
font-weight: bold|bolder|lighter|normal|100|200|300|400|500|600|700|800|900
Значения
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>font-weight</title>
<style>
h2 {
font-weight: normal; /* Нормальное начертание */
}
.select {
color: maroon; /* Цвет текста */
font-weight: 600; /* Жирное начертание */
}
</style>
</head>
<body>
<h2>Duis te feugifacilisi</h2>
<p><span>Lorem ipsum dolor sit amet</span>,
consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet
dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-weight
Объектная модель
[window.]document.getElementById(«elementID»).style.fontWeight
Браузеры
Браузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold, normal и lighter. На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание.
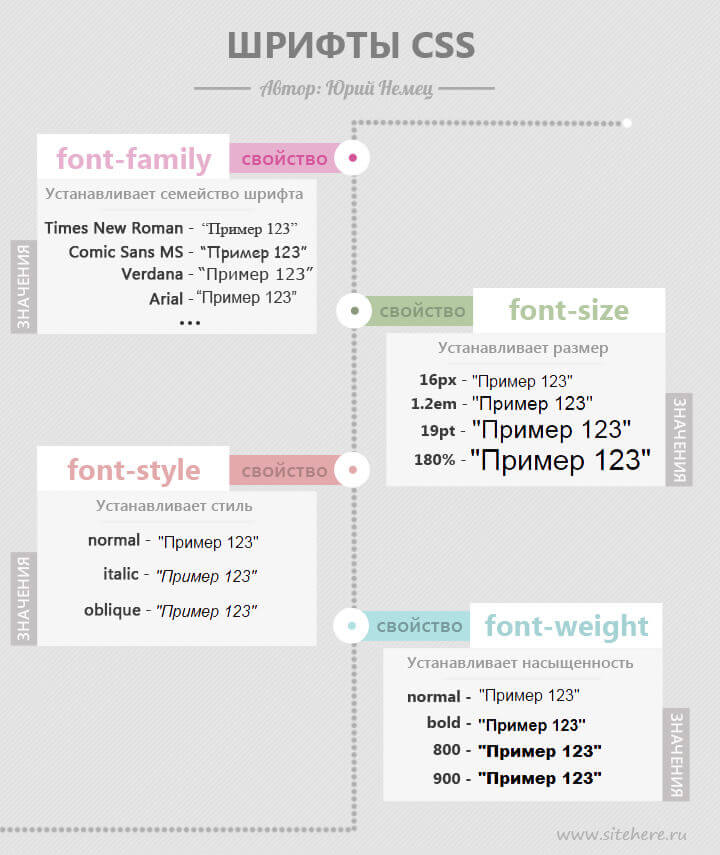
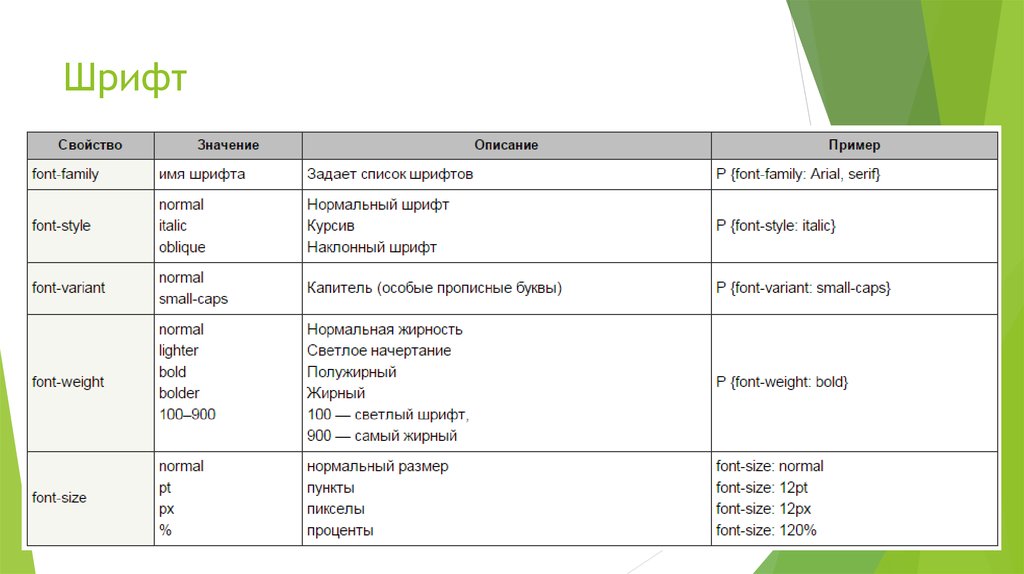
Шрифт
CSS по теме
- font-weight
Статьи по теме
- Свойства текста
Рецепты CSS
- Как с помощью стилей выделить ссылки, которые ссылаются на другой сайт?
Насыщенность шрифта | CSS | CodeBasics
В курсе по HTML для изменения насыщенности шрифта был рассмотрен тег <b>, аналогом которого является свойство font-weight. Свойство более гибкое, чем стандартные стили тега
Свойство более гибкое, чем стандартные стили тега <b>, так как можно сделать не только более насыщенным, но и наоборот — сделать его тонким.
Есть два самых распространённых значения свойства font-weight:
bold— насыщенный шрифт. Внешне текст будет выглядеть так же, как и при использовании тега<strong>или<b>normal
<p>Текст с жирным начертанием шрифта</p>
.bold {
font-weight: bold;
}
Текст с жирным начертанием шрифта
Но это не все значения, которые может принимать свойство. Помимо словесного описания bold и normal существуют числовые:
100200300400— соответствует значениюnormal500600700bold800900
Хоть числовых значений и много, но здесь всё зависит от начертаний шрифта, а точнее от того, есть ли у него символы для каждого типа насыщенности. Большинство шрифтов поддерживают только значения
Большинство шрифтов поддерживают только значения normal и bold и если указано иное, то браузер сам выберет какую насыщенность подставить взамен. Чаще всего все значения выше 500 будут интерпретированы как bold
Задание
Добавьте в редактор параграф с классом weight и установите насыщенность <style>
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
Если у шрифта есть только нормальная насыщенность, то при установке значения
boldбраузер автоматически сделает символы насыщенными. Это может выглядеть не так, как задумывалось разработчиками шрифта, поэтому следите, чтобы были подключены все нужные вариации шрифта
Это может выглядеть не так, как задумывалось разработчиками шрифта, поэтому следите, чтобы были подключены все нужные вариации шрифта
←Предыдущий
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Введение в толщину шрифта HTML/CSS
Назад Введение в толщину шрифта HTML/CSS
В этом вводном руководстве по толщине шрифта HTML/CSS мы рассмотрим несколько простых в использовании творческих приложений для дальнейшего улучшения текста на вашем веб-страница.
Толщина шрифта — это «значение», помещенное в ваш шрифт, которое определяет, насколько жирным или светлым будет отображаться ваш текст. Есть много «значений», которые вы можете использовать, чтобы обеспечить большую гибкость при создании веса шрифта, который лучше всего подходит для того, как вы хотите отображать свой текст.
Если вы хотите попробовать это сами, скопируйте код и вставьте его в текстовый редактор, например Блокнот или Блокнот++. Мы сделаем толщину шрифта «жирным».
Мы сделаем толщину шрифта «жирным».
Как сделать Text BOLD в CSS
|
Взаимодействие этого кода HTML и CSS показано на следующем рисунке:
Результат на вашей веб-странице такой. Обратите внимание на ЖИРНЫЙ текст.
Вы всегда можете использовать традиционное значение «полужирный» для полужирного текста, но есть и другие способы отображения толщины шрифта. Например, использование числовых значений позволяет еще лучше контролировать уровень интенсивности полужирного текста.
Например, использование числовых значений позволяет еще лучше контролировать уровень интенсивности полужирного текста.
Что нужно знать об использовании числовых значений
Хотя на самом деле существуют следующие числовые значения, которые можно использовать для определения «жирности» отображаемого текста: 100, 200, 300, 400, 500, 600, 700 , 800 и 900, фактический результат будет определяться тем, какой шрифт вы используете в своем CSS.
Не каждый веб-шрифт или «семейство шрифтов» изначально создавался с множеством смелых вариаций. Большинство семейств шрифтов на самом деле имеют только несколько доступных весов. Это означает, что когда указан вес, для которого не существует грани, будет использоваться грань с ближайшим весом.
Числовые значения следующие:
- 100 – Тонкий
- 200 – Сверхлегкий (Сверхлегкий)
- 300 – Light
- 400 – Normal
- 500 – Medium
- 600 – Semi Bold (Demi Bold)
- 700 – Bold
- 800 – Extra Bold (Ultra Bold)
- 900 – Black (Heavy)
Вот несколько примеров различных значений толщины шрифта:
Примечание: Мы будем использовать семейство шрифтов : Helvetica, Arial, sans-serif; для этой демонстрации.
| Стиль CSS | Веб-вывод | |
| вес шрифта: полужирный ; | ||
| вес шрифта: обычный ; | ||
| Font-Weight: 200 ; (легче, чем обычно) | ||
| Font-Weight: 400 ; (то же самое, что и «Нормальный») | 000000000009.700 ;(то же, что и «полужирный») | |
| font-weight: 900 ;(это максимум) |
Возможности веб-шрифтов безграничны, как вы увидите, пока мы продолжаем исследовать все области возможностей. В будущих сообщениях блога на эту тему мы рассмотрим более продвинутые, передовые области разработки шрифтов для Интернета.
Сценарии вариантов использования
Когда дело доходит до стиля, бывают случаи, когда вам нужно либо выделить текст, либо сделать его менее заметным.
Если сделать текст шрифта менее драматичным, это может оказать приятное воздействие на глаза, когда вы хотите продемонстрировать слова на своей веб-странице, которые намекают на то, что они почти подсознательны.
Например:
|
 численный вес шрифта 100 будет выглядеть так:
численный вес шрифта 100 будет выглядеть так:Теперь, если вы хотите подчеркнуть смысл вашего сообщения, увеличьте вес шрифта, указав большее число.
Например:
|
. при создании веб-страниц разные браузеры иногда могут давать разные результаты.
Давайте проверим это. Для примера мы будем использовать следующий код:
|
| Тип браузера | Выход пробы |
| 015 | |
| Firefox | |
| Microsoft Edge | |
| Internet Explorer |
 , отличия несущественные. При правильном использовании стиля CSS для улучшения текста шрифта мы смогли контролировать вывод, помогая обеспечить согласованность в четырех разных браузерах. Итог: (Куда дальше?)
, отличия несущественные. При правильном использовании стиля CSS для улучшения текста шрифта мы смогли контролировать вывод, помогая обеспечить согласованность в четырех разных браузерах. Итог: (Куда дальше?) Это введение в толщину шрифта должно стать отправной точкой для дальнейшего изучения неограниченных творческих возможностей, которые предлагает HTML. Мы продолжим изучение других областей HTML-дизайна в следующем блоге. Мы надеемся, что это введение пробудило ваш интерес и вдохновило вас на дальнейшее изучение и более глубокое погружение в мир веб-дизайна.
Запишитесь на нашу программу «Введение в программирование Nanodegree» уже сегодня!
Начать обучение
[et_bloom_locked optin_id=”optin_4″]
[/et_bloom_locked]
Свойство CSS font-weight
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установить разную толщину шрифта для трех абзацев:
p. normal {
normal {
начертание шрифта: нормальное;
}
p.thick {
начертание шрифта: полужирный;
}
p.thicker {
начертание: 900;
}
Попробуйте сами »
Определение и использование
Свойство
Показать демо ❯
| Значение по умолчанию: | нормальный |
|---|---|
| Унаследовано: | да |
| Анимация: | да. Читать о анимированном Попробуй |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.fontWeight=»полужирный» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| вес шрифта | 2,0 | 4,0 | 1,0 | 1,3 | 3,5 |
Синтаксис CSS
вес шрифта: нормальный|жирный|жирнее|светлее| номер |начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| обычный | Определяет обычные символы. Это по умолчанию | Демонстрация ❯ |
| полужирный | Определяет толстые символы | |
| жирнее | Определяет более толстые символы | Демонстрация ❯ |
| зажигалка | Определяет более светлые символы | Демонстрация ❯ |
| 100 200 300 400 500 600 700 800 900 | Определяет от тонких до толстых символов. 400 соответствует обычному, а 700 соответствует полужирному 9.0060 400 соответствует обычному, а 700 соответствует полужирному 9.0060 | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник CSS: шрифт CSS
Ссылка CSS: свойство font
Ссылка HTML DOM: свойство fontWeight
❮ Предыдущий Полное руководство по CSS Следующий ❯
ПИКЕР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по jQuery
3 9006
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.


 Это может выглядеть не так, как задумывалось разработчиками шрифта, поэтому следите, чтобы были подключены все нужные вариации шрифта
Это может выглядеть не так, как задумывалось разработчиками шрифта, поэтому следите, чтобы были подключены все нужные вариации шрифта