Изменение общедоступного веб-сайта путем редактирования исходного кода
SharePoint в Microsoft 365 Office для бизнеса Office 365 для малого бизнеса Еще…Меньше
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке) .
Важно: Поддержка этой функции общедоступного веб-сайта SharePoint Online будет прекращена с 31 марта 2018 г. Ссылки на статьи о функциях, поддержка которых прекращена, будут удалены.
Если для изменения общего макета и внешнего вида своих общедоступных веб-страниц вы используете редактор веб-страниц или настроенную таблицу стилей, но добиться нужного результата никак не удается, одно из возможных решений — добавить на веб-страницу собственный код.
-
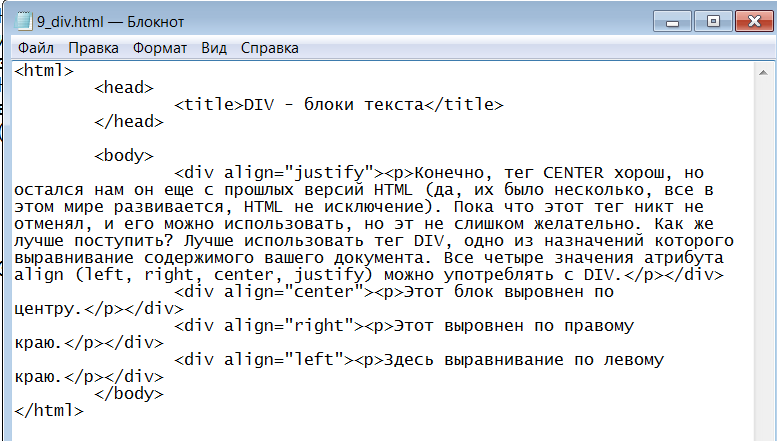
Изменить макет страницы, заключив блок текста в рамку.
-
Придать нижнего колонтитула каждой страницы, добавив специальный стиль или размер шрифта.
-
Проверьте правильность и полноту своего кода, прежде чем добавлять его на сайт. Имейте в виду, что SharePoint не проверяет и не исправляет HTML-код, который вы вставляете на веб-страницу.

-
-
На вкладке Страница щелкните Изменить, а затем на вкладке Формат текста выберите команду Изменить источник.
-
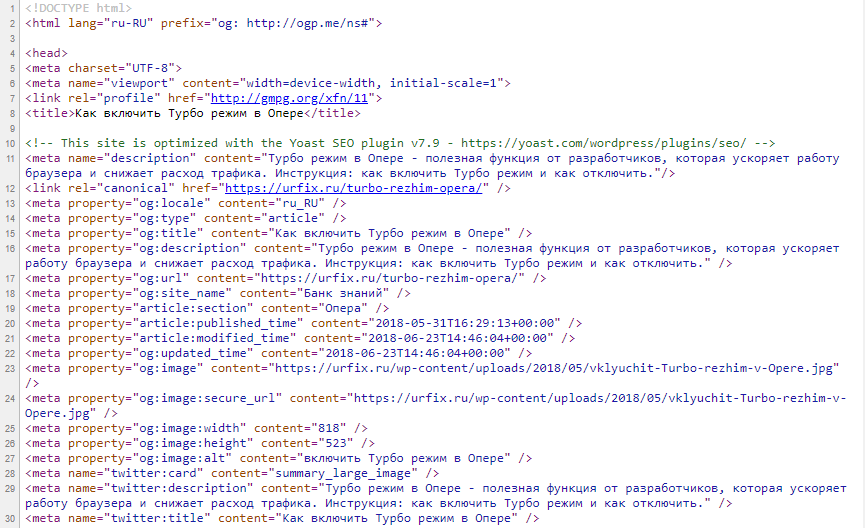
Перейдите в то место страницы, где вы хотите вставить блок кода. Возможно, вам понадобится удалить код, который нужно заменить или убрать со страницы. Страница будет выглядеть примерно так, как показано здесь, а курсор будет обозначать точку вставки нового кода:
org/ListItem»>
Нажмите кнопку ОК.
-
После вставки кода убедитесь в том, что все получилось так, как вы ожидали.
-
Если страница выглядит правильно, щелкните Страница > Сохранить > Сохранить, а затем для проверки откройте страницу в новом окне браузера.
Если возникают проблемы, которые вы не можете устранить, не сохраняйте страницу. Вместо этого щелкните Страница > Сохранить> Остановить изменение > Отмена.
-
Введите HTML-код.
Важно: При добавлении веб-страницу HTML-код не проверяется. Ошибки с кодом HTML может привести к веб-страницы для отображения неправильно.
Как изменить html код страницы в браузере
В данном посте покажем, как можно изменить код страницы в браузере Google Chrome. В других браузерах это делается аналогично. Я думаю трудностей не будет с этим.
Для изменения исходного кода страницы не обязательно хорошо знать HTML и CSS. Далее вы это сами увидите.
Редактирование html кода в браузере
Мы будем менять данные на сайте. Изменения в коде будут видны только нам. При обновлении страницы они исчезнут.
Откройте в браузере страницу сайта, в которой необходимо изменить код. Это можно
сделать следующим образом прямо на странице сайта.
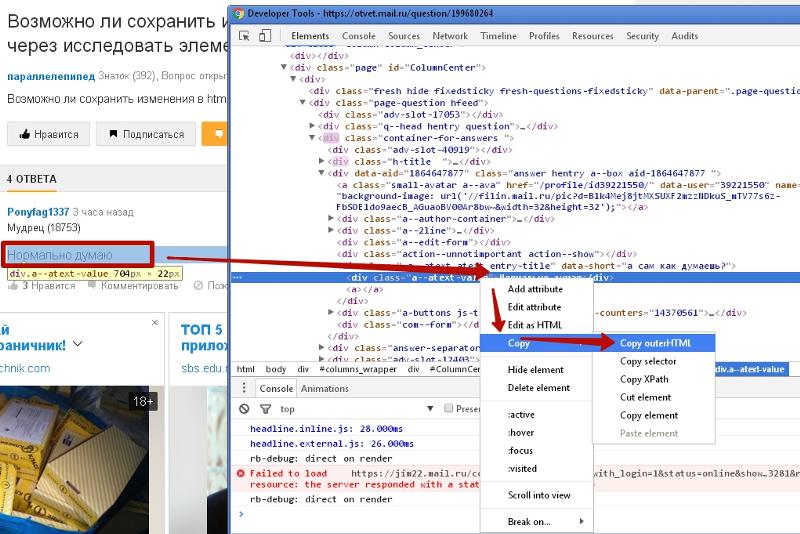
Выделяем и нажимаем правой кнопкой мыши. После чего появится в правой части окна кусок кода. Который будем редактировать.
Который будем редактировать.
В контекстном меню нажимаем Edit as HTML и у нас появится выделенный код.
При такой редакции мы видим сразу результат.
Вверху картинки отмеченное красной рамкой HTML код, который находится в шапке сайта. Стиль которого мы поменяем.
Внизу красной стрелкой показано style.css:473. Находится в Консоли> Внешний вид>Редактор темы>файл style.css строка 473. Как можно это использовать?
Эти изменения можно использовать следующим образом. Копируем в блокнот Notepad++ с расширением html. Если это Ваш сайт, то вносим изменения в файлы на веб-сервере.
Или эти изменения можно внести в Консоли административной панели сайта. В Редакторе темы файлов.
С помощью подмены HTML кода, мы сможем изменить открытую веб-страницу как захотим.
Умение изменить исходный код страницы – дает отличный навык для продвинутого пользователя Интернета.
Внесенные изменения в код страницы будут оставаться такими. Пока мы не обновим страницу. При этом произойдет возврат в первоначальное состояние.
Редактирование CSS во встроенном редакторе
Знаете CSS – можно отредактировать и сделать предварительный просмотр изменений во встроенном редакторе CSS.
Для этого заходим в Консоль админ панели. При наведении курсора на Внешний вид выпадает меню где нажимаем на Редактировать CSS
Открывается с левой стороны окно для редактирования.
Нажимаем на Дополнительные стили и открывается поле для загрузки кода CSS.
Код CSS в котором будем производить изменения копируем и вставляем в вышеуказанное поле.
После загрузки редактируем код и смотрим результат, если нас все устраивает. Мы нажимаем на кнопку Опубликовать. Все изменения в дизайне сайта будут такими же как в предварительном просмотре.
При неготовности опубликовать произведенные изменения. Нажимаем на пиктограмму в виде шестеренки. Открывается дополнительное окно
Нажимаем на пиктограмму в виде шестеренки. Открывается дополнительное окно
где можем сделать пометку Сохранить. Изменения будут сохранены, и можно будет поделиться. С внесенными изменениями, без публикации. Останется как черновик.
Также можно Запланировать публикацию произведенных изменений по времени. День, Месяц, Год и Время выставляем по своему желанию.
Далее мы можем посмотреть полную историю произведенных нами изменений. Это очень удобно в истории отражены изменения данных до и после.
Или мы можем просто отменить изменения. Нажав на пиктограмму корзины.
Leave This Blank:Leave This Blank Too:Do Not Change This:Ваш email:
Похожие темы:
Редактирование HTML и CSS в реальном времени с помощью Chrome DevTools
Chrome DevTools — это мощный набор инструментов веб-разработки, встроенный прямо в браузер Chrome. Одной из наиболее полезных функций DevTools для веб-разработчиков является возможность редактировать HTML и CSS на странице в реальном времени. Эта функциональность позволяет любому разработчику, даже со слабым знанием HTML и CSS, быстро создавать прототипы и повторять возможные изменения веб-страницы.
Одной из наиболее полезных функций DevTools для веб-разработчиков является возможность редактировать HTML и CSS на странице в реальном времени. Эта функциональность позволяет любому разработчику, даже со слабым знанием HTML и CSS, быстро создавать прототипы и повторять возможные изменения веб-страницы.
Во время работы над Lucidchart один из моих недавних проектов заключался в том, чтобы добавить несколько галочек во входные данные, где пользователи вводят свою платежную информацию, чтобы обеспечить немедленную обратную связь, когда пользователи вводят правильно отформатированную и достоверную информацию. Несмотря на то, что мне удобнее работать с нашим внутренним кодом, чем с CSS и HTML, я смог легко реализовать эти галочки с помощью возможности редактирования в реальном времени.
Редактирование HTML с помощью инструмента инспектора
Существует два быстрых способа открыть инспектор. Сначала откройте DevTools с помощью F12 , выберите вкладку «Элементы» и щелкните значок курсора в левом верхнем углу. Второй, более быстрый способ — использовать сочетание клавиш
Второй, более быстрый способ — использовать сочетание клавиш
Когда инспектор активен, вы можете найти HTML-код любого элемента на странице, щелкнув его. Chrome также покажет вам информацию о расположении и размере элементов при наведении на них курсора.
Вы можете найти HTML-код любого элемента на странице, щелкнув его.После того, как элемент выбран, вы можете взаимодействовать с ним всеми возможными способами. Щелкнув правой кнопкой мыши на HTML на вкладке «Элементы» и выбрав «Редактировать как HTML», вы можете вносить живые изменения в разметку веб-страницы, которую Chrome сразу же отобразит после того, как вы закончите редактирование.
Сообщить DevTools, что вы закончили редактирование, может быть сложно. Ваш первый порыв может состоять в том, чтобы нажать клавишу Escape , но это выведет вас из режима редактирования и отменит ваши изменения. Вы можете убедиться, что ваши изменения сохранены, нажав Ctrl+Enter или просто щелкните за пределами редактируемого текстового поля.
Вы можете убедиться, что ваши изменения сохранены, нажав Ctrl+Enter или просто щелкните за пределами редактируемого текстового поля.
Редактирование HTML можно отменить или повторить, используя обычные горячие клавиши
Чтобы начать свой проект с галочками, я начал с создания прототипа элемента в качестве места для тестирования настроек, которые я хотел сделать. Используя функцию живого редактирования Chrome DevTools, я добавил div-заполнитель, содержащий только букву «X», в качестве временной импровизированной галочки.
Редактировать как Html позволяет вносить живые изменения в веб-страницу в Chrome. Очевидно, что это очень плохое оправдание для галочки, но этого достаточно, чтобы помочь мне быстро определить некоторые проблемы заранее. Во-первых, галочка стоит совершенно не в том месте.
Редактирование CSS на вкладке «Элементы»
Справа от представления HTML на вкладке «Элементы» есть представление, показывающее, какие правила CSS применяются к выбранному элементу. Это представление может быть чрезвычайно полезным для отладки множества ошибок CSS. Например, поскольку вы можете видеть, какие правила применяются к текущему элементу, вы можете определить, получает ли элемент правила CSS, которые вы не ожидали, или отсутствуют правила CSS, которые, по вашему мнению, применялись к нему. Представление CSS также показывает, когда стиль, примененный правилом сопоставления, переопределяется более конкретным правилом.
Представление CSS предоставляет некоторые очень полезные функции редактирования в реальном времени. Рядом с каждым стилем есть флажок, позволяющий включать или отключать определенные стили и видеть, как они влияют на элементы на странице. Вы также можете применить новые стили к определенному элементу, существующему правилу CSS или совершенно новому правилу CSS. Все эти изменения немедленно отражаются на странице.
Рядом с каждым стилем есть флажок, позволяющий включать или отключать определенные стили и видеть, как они влияют на элементы на странице. Вы также можете применить новые стили к определенному элементу, существующему правилу CSS или совершенно новому правилу CSS. Все эти изменения немедленно отражаются на странице.
Chrome DevTools предоставляет ряд удобных функций, облегчающих редактирование CSS в реальном времени. Наиболее полезным для тех, кто менее знаком с CSS, является автозаполнение. Когда вы вводите название своего стиля, Chrome будет предлагать вероятные совпадения. Как только вы введете имя стиля, Chrome также поможет вам использовать правильное значение для этого стиля. Для перечисленных стилей, таких как «позиция» или «отображение», Chrome покажет вам допустимые значения на выбор. Для числового ввода вы можете использовать стрелки вверх и вниз для увеличения значения на 1 без необходимости повторного ввода единиц измерения.
Как и при живом редактировании HTML, вы можете отменить или повторить живые изменения CSS с помощью Ctrl+Z и Ctrl+Y .
Используя DevTools, я смог очень легко определить комбинацию правил CSS, которые выровняли мой псевдо-флажок там, где я этого хотел. Процесс включал в себя несколько проб и ошибок, но живое редактирование сделало цикл итерации очень коротким, что было особенно полезно для новичка в CSS, такого как я.
Редактирование CSS в реальном времени — отличный способ быстро внести небольшие изменения в CSS.Заключение
Мы лишь немного коснулись того, на что способна функция живого редактирования Chrome DevTools, особенно в области CSS. Эти основные советы всегда бесценны для меня, когда я отлаживаю проблему с CSS или быстро создаю прототип нового изменения CSS.
Проверка и редактирование HTML — Документация Firefox Source Docs
Вы можете просматривать и редактировать HTML-код страницы на панели HTML.
Навигация по HTML
Поиск
Поле поиска Инспектора страниц соответствует всей разметке в текущем документе и во всех фреймах.
Чтобы начать поиск по разметке, щелкните в поле поиска, чтобы развернуть его, или нажмите Ctrl + F или Cmd + F на Mac. Существует три типа поиска, которые выполняются автоматически в зависимости от того, что вы вводите: полнотекстовый поиск, поиск с помощью селектора CSS и поиск XPath.
Полнотекстовый поиск
Полнотекстовый поиск будет выполняться всегда, независимо от того, что вы вводите. Это позволяет вам находить селекторы CSS и выражения XPath, встречающиеся в тексте.
Поиск селектора CSS
Вы можете искать элементы, введя селектор CSS
По мере ввода всплывающее окно автозаполнения показывает все атрибуты класса или идентификатора, которые соответствуют текущему поисковому запросу:
Нажмите Вверх и Вниз для циклического просмотра предложений, Tab для выбора текущего предложения, затем Введите для выбора первого узла с этим атрибутом.
Чтобы просмотреть совпадения, нажмите Введите . Вы можете переключаться между матчами назад, используя Смена + Введите .
Поиск XPath
Также возможен поиск через XPath. Это позволяет вам искать определенные элементы без конфликта совпадающих слов в тексте. Например, //a соответствует всем элементам a, но не букве «a» в текстовом содержимом. Кроме того, он позволяет выполнять более сложные поиски, например, находить элементы, начинающиеся с определенного текста.
HTML-дерево
В остальной части панели отображается HTML-код страницы в виде дерева (этот пользовательский интерфейс также называется представлением разметки). Слева от каждого узла находится стрелка: щелкните стрелку, чтобы развернуть узел. Если вы удерживаете клавишу Alt при нажатии на стрелку, узел и все узлы под ним расширяются.
При наведении указателя мыши на узел в дереве этот элемент выделяется на странице.
Узлы, которые не видны, отображаются блеклыми/ненасыщенными. Это может произойти по разным причинам, например, при использовании display: none или из-за того, что у элемента нет размеров.
Это может произойти по разным причинам, например, при использовании display: none или из-за того, что у элемента нет размеров.
Между открывающим и закрывающим тегом элемента отображается многоточие, когда узел свернут, если его содержимое больше. Теперь дети обозначаются в дереве вот таким значком:
Маркеры («значки») отображаются справа от некоторых узлов. В таблице ниже объясняется значение каждого значка:
| К элементу прикреплен один или несколько прослушивателей событий. При нажатии на маркер открывается всплывающая подсказка со списком прослушивателей событий и позволяет каждому прослушивателю переключиться на строку кода JavaScript в отладчике, где определен прослушиватель. |
| Элемент представляет собой контейнер прокрутки, т. е. имеет либо Если параметр |
| Элемент вызывает прокручиваемое переполнение в контейнере прокрутки (либо текущем узле, либо родительском узле — затронутый узел будет отображать Примечание : значок |
| Элемент представляет собой грид-контейнер, т. е. к нему применяется display: grid. Щелчок по маркеру включает подсветку сетки. |
| Элемент является flex-контейнером, т. |
| Элемент представляет собой контейнер встроенной сетки, т. е. к нему применено display: inline-grid или |
| Элемент представляет собой встроенный гибкий контейнер, т. е. к нему применено display: inline-flex или |
| Элемент является пользовательским элементом. Щелчок по маркеру переключает на строку кода JavaScript в отладчике, где был определен пользовательский элемент. |
Примечание
Есть несколько полезных сочетаний клавиш, которые можно использовать в дереве HTML — см. список сочетаний клавиш на панели HTML.
список сочетаний клавиш на панели HTML.
::до и ::после
Вы можете проверить псевдоэлементы, добавленные с помощью ::before и ::after
Определение пользовательского элемента
Когда вы открываете Инспектор на странице, содержащей настраиваемые элементы, вы можете просмотреть определение класса для настраиваемого элемента в отладчике:
Проверить элемент
Нажмите на слово
пользовательский
Исходный код класса элемента будет отображаться в отладчике.
Текстовые узлы только с пробелами
Веб-разработчики не пишут весь свой код в одной строке текста. Они используют пробелы, такие как пробелы, возвраты или табуляции между элементами HTML, потому что это делает разметку более читаемой.
Обычно кажется, что это пустое пространство не имеет никакого эффекта и никакого визуального вывода, но на самом деле, когда браузер анализирует HTML, он автоматически генерирует анонимные текстовые узлы для элементов, не содержащихся в узле. Это включает в себя пробелы (которые, в конце концов, являются типом текста).
Если эти автоматически сгенерированные текстовые узлы находятся на встроенном уровне, браузеры присвоят им ненулевую ширину и высоту. Тогда вы обнаружите странные промежутки между элементами, даже если вы не установили для них поля или отступы.
Начиная с Firefox 52, Инспектор отображает эти пробелы, чтобы вы могли видеть, откуда берутся пробелы в вашей разметке. Узлы пробелов представлены точкой: и при наведении на них вы получаете поясняющую подсказку:
Чтобы увидеть это в действии, см. демонстрацию по адресу https://firefox-devtools.github.io/devtools-examples/whitespace-only-demo/index.html.
Теневые корни
Любые теневые корни, присутствующие в DOM, отображаются на HTML-странице так же, как и обычный DOM. Теневой корень обозначается узлом с именем
Теневой корень обозначается узлом с именем #shadow-root — вы можете щелкнуть его стрелку расширения, чтобы увидеть полное содержимое теневого DOM, а затем манипулировать содержащимися узлами аналогично другой части DOM страницы ( хотя и с ограниченным набором функций — вы не можете, например, перетаскивать или удалять теневые узлы DOM).
Если теневой DOM содержит «слотовый» элемент (элемент с slot атрибут после того, как он был вставлен внутрь элемента слота — см. Добавление гибкости с помощью слотов для объяснения того, как они используются), элемент «slotted» будет отображаться внутри соответствующего элемента слота со ссылкой «показать» рядом это. Щелчок по ссылке «показать» выделит элемент с атрибутом slot , так как он существует вне теневого DOM
Это очень полезно, когда у вас есть элемент и вы не можете найти источник его содержимого.
Примечание
Проверка Shadow DOM была реализована в Firefox 61, но была скрыта префом dom. до Firefox 63. Теперь она включена по умолчанию. webcomponents.shadowdom.enabled
webcomponents.shadowdom.enabled
Всплывающее контекстное меню элемента
Вы можете выполнять определенные общие задачи на определенном узле с помощью всплывающего контекстного меню. Чтобы активировать это меню, контекстно щелкните элемент. Меню содержит следующие элементы — нажмите на ссылку, чтобы найти описание каждой команды в справочнике по контекстному меню:
Использование в консоли
Показать свойства DOM
Показать свойства специальных возможностей
Изменить псевдокласс
наведение
активный
фокус
фокус-видимый
фокус внутри
посетили
Скриншот узла
Прокрутка в поле зрения
Копия
Внутренний HTML
Внешний HTML
Селектор CSS
Путь CSS
XPath
URL-адрес данных изображения
Атрибут
Паста
Внутренний HTML
Внешний HTML
До
После
Первый ребенок
Как последний ребенок
Развернуть все
Свернуть все
Открыть ссылку в новой вкладке [1]
Открыть файл в отладчике [1]
Открыть файл в Style-Editor [1]
Копировать адрес ссылки [1]
[1] Эти параметры появляются только в определенных контекстах, например, параметр «Открыть файл в редакторе стилей» появляется только при контекстном щелчке верхней части ссылки на файл CSS.
Редактирование HTML
Вы можете редактировать HTML — теги, атрибуты и содержимое — прямо на панели HTML: дважды щелкните текст, который вы хотите отредактировать, измените его и нажмите Enter, чтобы немедленно увидеть изменения.
Чтобы отредактировать externalHTML элемента, активируйте всплывающее меню элемента и выберите «Редактировать как HTML». Вы увидите текстовое поле на панели HTML:
.Сюда можно добавить любой HTML: изменить тег элемента, изменить существующие элементы или добавить новые. Как только вы щелкнете за пределами поля, изменения будут применены к странице.
Когда вы редактируете HTML, контекстное меню, которое вы увидите, является обычным для работы с редактируемым текстом:
Скопируйте и вставьте
Вы можете использовать всплывающее меню, чтобы скопировать узлы в дереве HTML и вставить их в нужное место.
Перетащите
Вы можете реорганизовать HTML-содержимое страницы, перемещая узлы в дереве HTML. Просто нажмите и удерживайте любой элемент и перетащите его вверх или вниз в дереве. Когда вы отпустите кнопку мыши, элемент будет вставлен в соответствующую позицию:
Просто нажмите и удерживайте любой элемент и перетащите его вверх или вниз в дереве. Когда вы отпустите кнопку мыши, элемент будет вставлен в соответствующую позицию:
Вы можете отменить перетаскивание, нажав клавишу Esc .
Вставка новых узлов
В верхней части представления разметки есть значок «+»:
Щелкните этот значок, чтобы вставить в документ пустой {{HTMLElement(«div»)}} в качестве последнего дочернего элемента текущего выбранного элемента. Затем вы можете редактировать содержимое и стиль нового узла так же, как и любой другой узел в документе.
Вы можете получить доступ к той же функции, используя пункт всплывающего меню «Создать новый узел».



 е. к нему применяется display: flex. Щелчок по маркеру включает подсветку flexbox.
е. к нему применяется display: flex. Щелчок по маркеру включает подсветку flexbox.