z-index — CSS | MDN
CSS-свойство z-index определяет положение позиционированного элемента и его дочерних элементов или флекс-элементов по оси z. Перекрывающие элементы с большим значением z-index будут накладываться поверх элементов с меньшим z-index.
Для позиционированного элемента (т.е. если у него задано свойство position со значением, отличающимся от static) свойство z-index отвечает за:
- Порядок наложения в текущем контексте наложения.
- Возможность создания локального контекста наложения.
/* Ключевое слово */ z-index: auto; /* Значения типа <integer> */ z-index: 0; z-index: 3; z-index: 289; z-index: -1; /* Отрицательные значения понижают приоритет */ /* Глобальные значения */ z-index: inherit; z-index: initial; z-index: revert; z-index: revert-layer; z-index: unset;
Значением свойства z-index может быть либо auto, либо целое число (<integer>

Значения
autoЭлемент не будет создавать нового локального контекста наложения. Порядок наложения блока в текущим контексте наложения будет равен
0.<integer>Порядок наложения блока, заданный в виде целого числа (
<integer>) в текущем контексте наложения. При этом элемент создаёт новый локальный контекст наложения. Таким образом значения z-index дочерних элементов внутри нового контекста наложения не будут сравниваться со значениями z-index элементов за пределами этого блока.
| Начальное значение | auto |
|---|---|
| Применяется к | позиционированные элементы |
| Наследуется | нет |
| Обработка значения | как указано |
| Animation type | целое число |
| Создаёт контекст наложения | да |
z-index =
auto | (en-US)
<integer> | (en-US)
inherit
Визуальное наложение элементов
HTML
<div> <div>Пунктирный блок</div> <div>Блок золотого цвета</div> <div>Зелёный блок</div> </div>
CSS
.wrapper { position: relative; } .dashed-box { position: relative; z-index: 1; border: dashed; height: 8em; margin-bottom: 1em; margin-top: 2em; } .gold-box { position: absolute; z-index: 3; /* помещаем .gold-box поверх .green-box и .dashed-box */ background: gold; width: 80%; left: 60px; top: 3em; } .green-box { position: absolute; z-index: 2; /* помещаем .green-box поверх .dashed-box */ background: lightgreen; width: 20%; left: 65%; top: -25px; height: 7em; opacity: 0.9; }
Результат
| Specification |
|---|
| Cascading Style Sheets Level 2 Revision 2 (CSS 2.2) Specification # z-index |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- CSS-свойство
position - Понимание CSS z-index
Found a content problem with this page?
- Edit the page on GitHub.

- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
z-index | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 3.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | auto |
|---|---|
| Наследуется | Нет |
| Применяется | К любым позиционированным элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visuren.html#propdef-z-index |
Версии CSS
| CSS 1 | CSS 2 | CSS 2. 1 1 | CSS 3 |
|---|---|---|---|
Описание
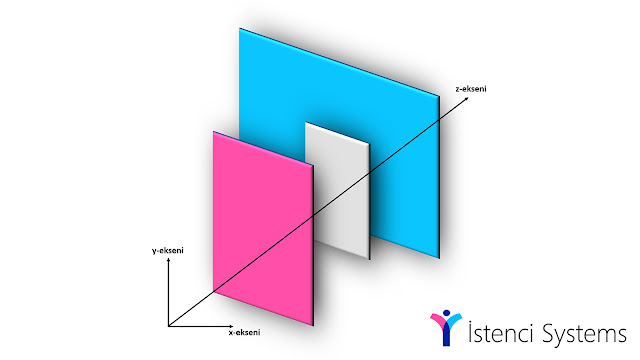
Любые позиционированные элементы на веб-странице могут накладываться друг на друга в определенном порядке, имитируя тем самым третье измерение, перпендикулярное экрану. Каждый элемент может находиться как ниже, так и выше других объектов веб-страницы, их размещением по z-оси и управляет z-index. Это свойство работает только для элементов, у которых значение position задано как absolute, fixed или relative.
Синтаксис
z-index: число | auto | inherit
Значения
В качестве значения используются целые числа (положительные, отрицательные и ноль). Чем больше значение, тем выше находится элемент по
сравнению с теми элементами, у которых оно меньше. При равном значении z-index,
на переднем плане находится тот элемент, который в коде HTML описан ниже. Хотя
спецификация и разрешает использовать отрицательные значения z-index,
но такие элементы не отображаются в браузере Firefox до версии 2. 0 включительно.
0 включительно.
Кроме числовых значений применяется auto — порядок элементов в этом случае строится автоматически, исходя из их положения в коде HTML и принадлежности к родителю, поскольку дочерние элементы имеют тот же номер, что их родительский элемент. Значение inherit указывает, что оно наследуется у родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>z-index</title>
<style>
#layer1, #layer2, #layer3, #layer4 {
position: relative; /* Относительное позиционирование */
}
#layer1, #layer3 {
font-size: 50px; /* Размер шрифта в пикселах */
color: #000080; /* Синий цвет текста */
}
#layer2, #layer4 {
top: -55px; /* Сдвигаем текст вверх */
left: 5px; /* Сдвигаем текст вправо */
color: #ffa500; /* Оранжевый цвет текста */
font-size:70px; /* Размер шрифта в пикселах */
}
#layer1 { z-index: 2; }
#layer2 { z-index: 1; }
#layer3 { z-index: 3; }
#layer4 { z-index: 4; }
</style>
</head>
<body>
<p>Слой 1 наверху</p>
<div>Слой 1</div>
<div>Слой 2</div>
<p>Слой 4 наверху</p>
<div>Слой 3</div>
<div>Слой 4</div>
</body>
</html>Результат данного примера показан на рис. 1.
1.
Рис. 1. Применение свойства z-index
Объектная модель
[window.]document.getElementById(«elementID»).style.zIndex
Браузеры
Список, созданный с помощью тега <select>, в браузере Internet Explorer 6 всегда отображается поверх других элементов, несмотря на значение z-index.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit и интерпретирует auto как 0.
В браузере Firefox до версии 2.0 включительно отрицательное значение z-index располагает элемент ниже фона веб-страницы и его контента.
Позиционирование
CSS по теме
- z-index
Статьи по теме
- Наложение и порядок слоёв
Рецепты CSS
z-index — CSS: каскадные таблицы стилей
Свойство CSS z-index задает z-порядок позиционируемого элемента и его потомков или гибких элементов. Перекрывающиеся элементы с большим z-индексом перекрывают элементы с меньшим.
Для позиционированного блока (т. е. с любой позицией , отличной от статической ), свойство z-index указывает:
- Уровень стека блока в текущем контексте стека.
- Устанавливает ли блок локальный контекст стека.
/* Значение ключевого слова */ z-индекс: авто; /* <целочисленные> значения */ z-индекс: 0; z-индекс: 3; z-индекс: 289; z-индекс: -1; /* Отрицательные значения для понижения приоритета */ /* Глобальные значения */ z-индекс: наследовать; z-индекс: начальный; z-индекс: вернуться; z-индекс: обратный слой; z-индекс: не установлен;
Свойство z-index указывается либо как ключевое слово auto , либо как .
Значения
-
авто Коробка не устанавливает новый локальный контекст стека. Уровень стека сгенерированного блока в текущем контексте стека равен
0.-
<целое число> Это
 Блок также устанавливает локальный контекст стека. Это означает, что z-индексы потомков не сравниваются с z-индексами элементов вне этого элемента.
Блок также устанавливает локальный контекст стека. Это означает, что z-индексы потомков не сравниваются с z-индексами элементов вне этого элемента.
| Initial value | auto |
|---|---|
| Applies to | positioned elements |
| Inherited | no |
| Computed value | as specified |
| Animation type | an integer |
| Создает контекст стека | да |
z-index =
auto |
<целое число> |
наследовать
Визуальное наслоение элементов
HTML
CSS
.wrapper {
положение: родственник;
}
пунктирная коробка {
положение: родственник;
z-индекс: 1;
граница: пунктирная;
высота: 8см;
нижняя граница: 1em;
поле сверху: 2em;
}
. золотая коробка {
положение: абсолютное;
z-индекс: 3; /* поместите .gold-box над .green-box и .dashed-box */
фон: золото;
ширина: 80%;
слева: 60 пикселей;
верх: 3эм;
}
.green-box {
положение: абсолютное;
z-индекс: 2; /* поместите .green-box над .dashed-box */
фон: светло-зеленый;
ширина: 20%;
слева: 65%;
верх: -25px;
высота: 7см;
непрозрачность: 0,9;
}
золотая коробка {
положение: абсолютное;
z-индекс: 3; /* поместите .gold-box над .green-box и .dashed-box */
фон: золото;
ширина: 80%;
слева: 60 пикселей;
верх: 3эм;
}
.green-box {
положение: абсолютное;
z-индекс: 2; /* поместите .green-box над .dashed-box */
фон: светло-зеленый;
ширина: 20%;
слева: 65%;
верх: -25px;
высота: 7см;
непрозрачность: 0,9;
}
Результат
| Спецификация | |||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Стиль каскада. Включите JavaScript для просмотра данных.
Обнаружили проблему с содержанием этой страницы?
Хотите принять участие? Узнайте, как внести свой вклад. Последний раз эта страница была изменена участниками MDN. Свойство CSS z-index❮ Назад Полное руководство по CSS Далее ❯ ПримерУстановите z-индекс для изображения: img
{ Попробуйте сами » Определение и использование Свойство Элемент с более высоким порядком стека всегда находится перед элементом с более низким порядком стека. Примечание: Примечание: Если два позиционированных элемента перекрываются без z-индекса Показать демо ❯
Поддержка браузераЧисла в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Синтаксис CSSz-index: auto| номер |начальный|наследовать; Значения свойств
Связанные страницыУчебное пособие по CSS: Позиционирование CSS Ссылка на HTML DOM:
zIndex свойство ❮ Предыдущий Полное руководство по CSS Следующий ❯ ВЫБОР ЦВЕТАЛучшие учебникиУчебник HTMLУчебник CSS Учебник JavaScript How To Tutorial Учебник SQL Учебник Python Учебник W3.CSS Учебник Bootstrap Учебник PHP Учебник Java Учебник C++ Учебник jQuery Лучшие ссылкиСправочник по HTMLСправочник по CSS Справочник по JavaScript Справочник по SQL Справочник по Python Справочник по W3.  |



 Блок также устанавливает локальный контекст стека. Это означает, что z-индексы потомков не сравниваются с z-индексами элементов вне этого элемента.
Блок также устанавливает локальный контекст стека. Это означает, что z-индексы потомков не сравниваются с z-индексами элементов вне этого элемента. золотая коробка {
положение: абсолютное;
z-индекс: 3; /* поместите .gold-box над .green-box и .dashed-box */
фон: золото;
ширина: 80%;
слева: 60 пикселей;
верх: 3эм;
}
.green-box {
положение: абсолютное;
z-индекс: 2; /* поместите .green-box над .dashed-box */
фон: светло-зеленый;
ширина: 20%;
слева: 65%;
верх: -25px;
высота: 7см;
непрозрачность: 0,9;
}
золотая коробка {
положение: абсолютное;
z-индекс: 3; /* поместите .gold-box над .green-box и .dashed-box */
фон: золото;
ширина: 80%;
слева: 60 пикселей;
верх: 3эм;
}
.green-box {
положение: абсолютное;
z-индекс: 2; /* поместите .green-box над .dashed-box */
фон: светло-зеленый;
ширина: 20%;
слева: 65%;
верх: -25px;
высота: 7см;
непрозрачность: 0,9;
}


 Это по умолчанию
Это по умолчанию