Решено — Настройка заднего фона | Техническая помощь | WebNull.info
zatumenko
#1
#1
Помогите настроить задний фон. Установил картинку на весь экран. Но не уверен что она растягивается и не могу её зафиксировать. Чтобы фон не повторялся, а был зафиксированным.
Как это сделать? В CSS пойти надо да? Там сражение устроить?
Темы из этой же категории
- Поиск плагина «Статистика» Как на этом форуме.
- Как сместить автора темы?
- Доступ к тема
- Лента сообщений
- Поиск плагина/кода снега
- Выделить первое сообщение
- Баллы нарушений в профиле
- Не подгружаются стили css
- Проблема с Хенфоро (Руссификатором)
- Вывод Онлайна
Next
12.16″ data-time-string=»06:29″ title=»12.12.16 в 06:29″>12.12.16
#2
#2
Настройки стиля: Основное — HTML (html)
Прописать картинку и в прочее добавить
Код:
background-size: cover; background-attachment: fixed; background-position: center center;
Должно сработать.
Платные услуги по XenForo: Установка, настройка XenForo, плагинов, стилей, русификация, обучение и многое другое Skype:webnull.info или личная переписка
Связь:
TG: @xenforo_help
zatumenko
#3
#3
Не помогло. Изменился фон в панели управления.
Проделал тоже самое в Тело страницы (body)
Next
#4
#4
Стиль Baisik, если судить по фону. Меняется фон замечательно, инструкция выше. Куда и что Вы там прописываете, загадка
Платные услуги по XenForo: Установка, настройка XenForo, плагинов, стилей, русификация, обучение и многое другое Skype:webnull.
Связь:
TG: @xenforo_help
zatumenko
#5
#5
С фоном я так и не разобрался. Я залил фон через файлменаджер на хостинг, туда куда в общем залил и ссылку указал.
Фон для сайта, я настраивал по какой то инструкции в сети, там было ясно написано что его надо воткнуть в Настройки стиля: Основное > Тело страницы (body)
Ну я так и сделал вот
Next
16″ data-time-string=»13:09″ title=»12.12.16 в 13:09″>12.12.16
#6
#6
Baisik стиль обновите.
Платные услуги по XenForo: Установка, настройка XenForo, плагинов, стилей, русификация, обучение и многое другое Skype:webnull.info или личная переписка
Связь:
TG: @xenforo_help
zatumenko
#7
#7
Обновил тему. Сейчас попробую сделать ещё раз фиксированный ФОН в стиле basik.
Сейчас попробую сделать ещё раз фиксированный ФОН в стиле basik.
И так залил фон туда же где и стандартный логотип.
Далее
Настройки стиля: Основное — HTML (html)
Прописать картинку и в прочее добавить
Код:
background-size: cover; background-attachment: fixed; background-position: center center;
Не помогло, фона нет вообще. Может надо вставить в Тело страницы (body) ?
zatumenko
#8
#8
Да всё верно в Тело страницы (body) помогло !
Задний фон установлен и зафиксирован !
zatumenko
#9
#9
Случались вот такая проблема с задним фоном. Когда перехожу по пункту ЖАЛОБЫ задний фон обрезается под длину сайта…
Это же не практично ? Вот как такую каку исправить? Из за неё я и мучаюсь изначально !
zatumenko
#10
#10
Всё решил проблему с фоном раз и навсегда. Вы были правы, всё сработало как вы и сказали. Просто в Тело страницы (body), надо было сделать прозрачным цвет фона.
Вы были правы, всё сработало как вы и сказали. Просто в Тело страницы (body), надо было сделать прозрачным цвет фона.
Вот тут
Зафиксированное фоновое изображение
Ответы на пост (19) Написать ответ
bande
72
25.10.2012 10:44
картинка большая по размеру? если очень большая, то приказать становиться в 0 0 и no-repeat. будет сплошное фоновое изображение.
bande
72
25.10.2012 10:49
я идиот. подумал, что речь не об этом. прошу прощения..
btiz
2
25.10.2012 10:55
В том то и дело что большая: 1920х1080. Т. е. по сути это обоина которую нельзя повторить и которая полностью отображается на мониторах с разрешением 1920х1080. При меньших разрешениях с fixed она ,как и задумано, она астоматически обрезается но остается зафиксированной. Без fixed она перемешается с контентом, но если контент больше 1080(а так почти всегда) то появляется пустая полоса снизу. Может есть какой js, который работает аналогично background-attachment:fixed, но не тормозит в браузерах?
При меньших разрешениях с fixed она ,как и задумано, она астоматически обрезается но остается зафиксированной. Без fixed она перемешается с контентом, но если контент больше 1080(а так почти всегда) то появляется пустая полоса снизу. Может есть какой js, который работает аналогично background-attachment:fixed, но не тормозит в браузерах?
Heliax
79
25.10.2012 10:59
Можно ссыль на сайт?
btiz
2
25.10.2012 11:16
Сайт на локалке. Там смотреть-то не на что. Как писал выше Div #all {background:url(images/background.jpg) fixed no-repeat top center;} внутри которого находятся дивы с контентом. Все.
btiz
2
25. 10.2012 11:18
10.2012 11:18
Повторюсь, c fixed все отображается как надо, но притормаживает в некоторых браузерах. Есть ли альтернатива на js?
Heliax
79
25.10.2012 11:41
Скрипты тут не виноваты, скорее всего дело в рендеринге браузеров. Не исключаю такой момент (потому и попросил ссыль), что страница перегружена графикой с градиентами.
У меня была похожая ситуация: БГ на сайте был выполнен одной большой картинкой с плавным градиентом сверху вниз. При скроллинге наблюдались заметные притормозки (ступенчатые скачки). Поменял БГ и скроллинг заработал плавно.
Heliax
79
25.10.2012 11:43
Попробуйте экспериментальным путем выяснить слабое место и ликвидировать его.
btiz
2
25. 10.2012 11:53
10.2012 11:53
Сейчас скриптов вообще нет. Я же говорю, проблема только в браузере (опера), а конкретно в его несовершенстве рендеринга страниц. Убираю fixed: фон перемещается вместе с контентом — летает во всех браузерах. Зато в том же хроме все прекрасно работает и с fixed. Про скрипты я спросил потому, что может есть какой ява-скрипт, который зафиксирует фоновою картинку, подобно свойству Css fixed, и который не будет тормозит браузер.
Heliax
79
25.10.2012 12:03
Если рендер глючит, то вы хоть CSS-ом закрепите картинку, хоть JS-том, хоть на клей посадите — тормоза все равно будут. 🙂
Heliax
79
25.10.2012 12:10
Повторюсь: найдите слабое место и ликвидируйте его. Рендер в Опере вам все равно не уговорить работать нормально.
btiz
2
25.10.2012 12:13
Нашел уже — это FIXED. Убираю его все летает.
Упрощенная структура сайта:
#all {background:url(images/background.jpg) fixed no-repeat top center; background-color:#fff;}
#content{width: 1200px;margin: 0 auto;}
}
Много контента
Т. е все элементарно просто и без извратов. Но в опре, чтоб ее притормаживает.
btiz
2
25.10.2012 12:14
Мда. Дивы не отобразились. Печально
btiz
2
25.10.2012 12:18
Упрощенная структура сайта #2:
http://srcboard.com/034v5a32
btiz
2
25. 10.2012 12:09
10.2012 12:09
В первом посте писал, что при изменении вот этого скрипта http://userscripts.org/scripts/review/54099, чисто субъективно пропадают небольшие подвисания и появляется плавность. Вот и думаю, может есть какие специальные ява-скрипты для этого дела.
Heliax
79
25.10.2012 12:14
Лично я подобных решений не встречал, требуемой цели всегда добивался своими силами. Мой принцип прост как три копейки — если что-то не работает (или работает криво) хотя бы в одном из основных браузеров, то этот кусок кода переписывается по-другому вплоть до решения проблемы.
Heliax
79
25.10.2012 12:21
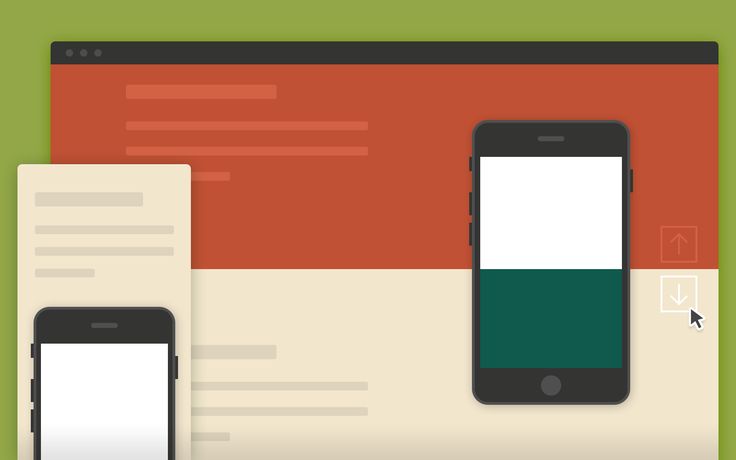
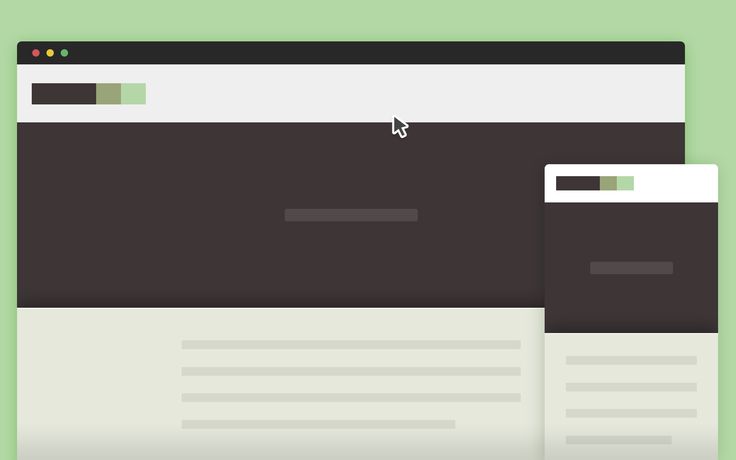
Лично я не сторонник подобной реализации БГ (опять таки из-за косяков с отображением/скроллингом). Как по мне: верхняя часть страницы – одна картинка, нижняя часть страницы – другая. Середина заполняется либо серийным изображением, либо заливается подходящим цветом. Если нужен пример, могу дать ссыль.
Середина заполняется либо серийным изображением, либо заливается подходящим цветом. Если нужен пример, могу дать ссыль.
btiz
2
25.10.2012 12:26
Я тоже не сторонник, но если такой БГ является неотъемлемой частью дизайна сайта, то я просто не вижу другой реализации.
Heliax
79
25.10.2012 12:28
Что же, в таком случае желаю вам удачного разрешения сложившейся ситуации.
Как поставить картинку на фон сайта css
Skip to content
Содержание:
- 1 Картинка в качестве фона страницы — HTML
- 2 Картинка в качестве фона страницы — CSS
- 3 Способ 1
- 4 Способ 2
- 5 Способ 3
- 6 Свойства фона html-элементов
- 6.1 1. Базовый цвет: свойство background-color
- 6.
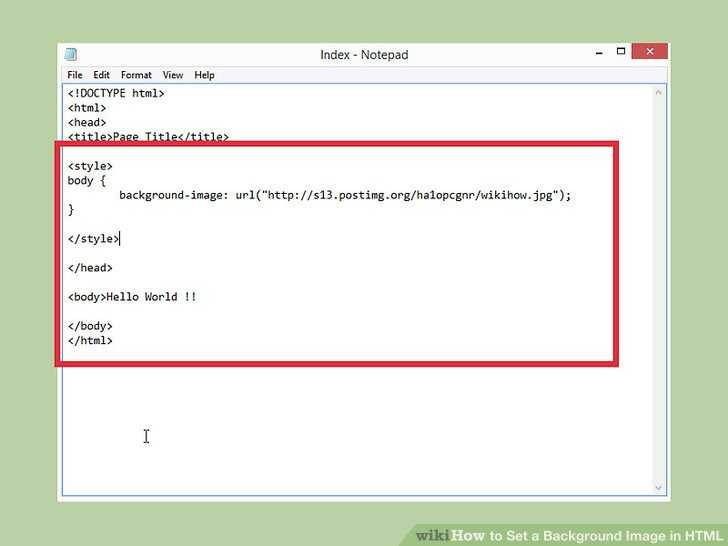
 2 2. Источник изображения: свойство background-image
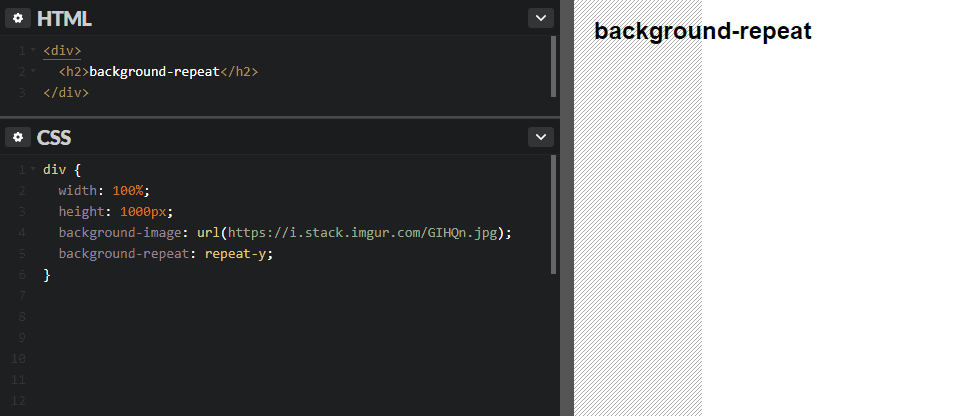
2 2. Источник изображения: свойство background-image - 6.3 3. Укладка изображений: свойство background-repeat
- 6.4 4. Фиксация изображения: свойство background-attachment
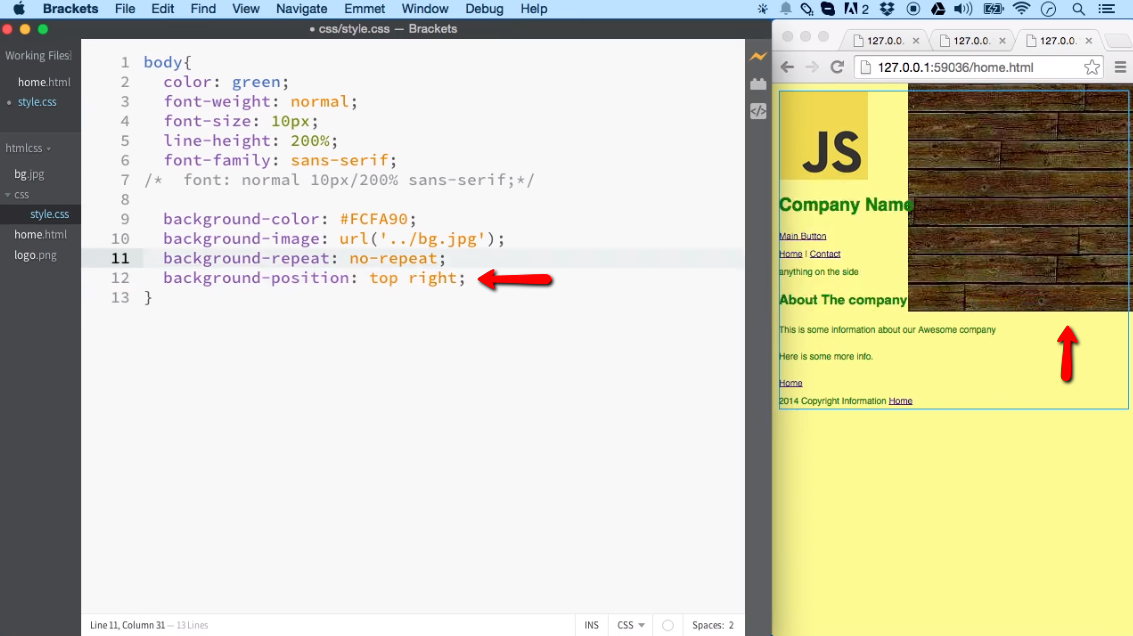
- 6.5 5. Позиционирование изображений: свойство background-position
- 6.6 6. Область рисования: свойство background-clip
- 6.7 7. Область расположения фона: свойство background-origin
- 6.8 8. Размер изображений: свойство background-size
- 6.9 9. Краткая запись свойств фона: свойство background
- 6.10 10. Множественные фоны
В прошлой статье мы говорили о том, как изменить цвет фона на сайте с помощью атрибутов тега body и CSS-стилей: Фон в HTML. В текущей статье речь пойдет об использовании изображений в качестве фона на сайте, о том как растянуть фон на всю ширину страницы и зафиксировать его.
Картинка в качестве фона страницы — HTML
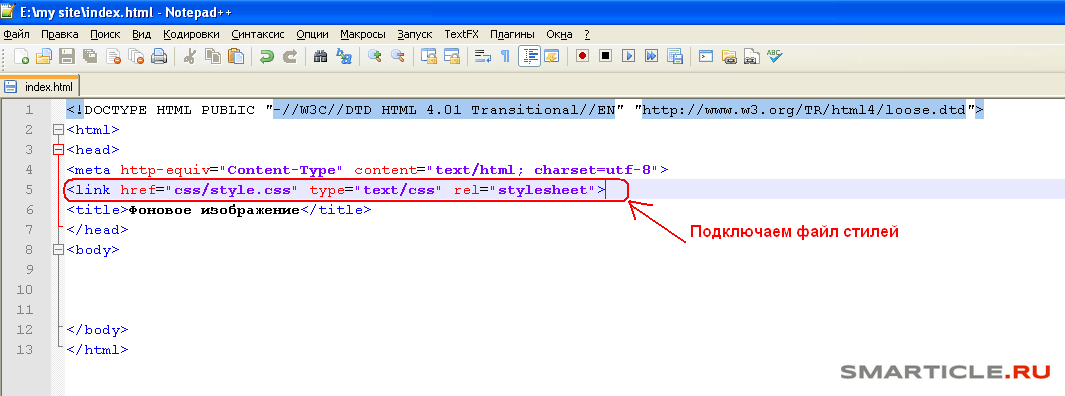
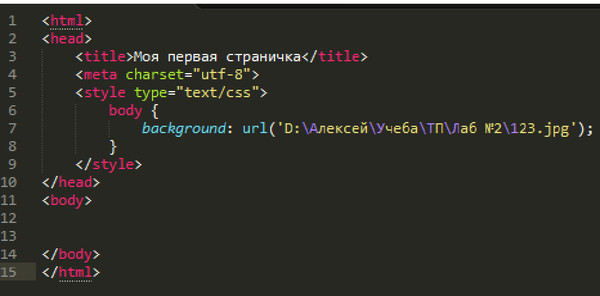
Рассмотрим сначала способ задания фонового изображения на сайте с помощью атрибута background тега body:
Как в примере выше, рекомендуется помимо картинки указывать и цвет фона (он будет отображаться на сайте во время загрузки страницы), который будет максимально сочетаться с фоновым изображением и создавать контраст с текстом на сайте. Например, если вы используете белый цвет текста на сайте, то стоит указать темный цвет фона и задать темное фоновое изображение. В таком случает текст будет легко читаться.
Например, если вы используете белый цвет текста на сайте, то стоит указать темный цвет фона и задать темное фоновое изображение. В таком случает текст будет легко читаться.
Примечание: Фоновое изображение и цвет фона рекомендуется задавать не с помощью HTML, а с помощью CSS. В таком случае код будет валидным и более правильным.
Картинка в качестве фона страницы — CSS
В CSS фоновый цвет и фоновое изображение можно задать одним свойством background:
Здесь с помощью свойства background-attachment фиксируется фон страницы, а с помощью свойства background-repeat устанавливается повторение изображения по горизонтали. Но стоит учесть, что фоновое изображение должно хорошо «сшиваться» по краям.
Если вы хотите растянуть фоновое изображение на весь размер окна браузера, используйте свойство background-size: 100%;
В конструкторе сайтов «Нубекс» для любого сайта можно использовать большое изображение в качестве фона и закрепить его.![]()
Приветствую. В этой статье я хочу рассказать о трех способах размещения изображения в качестве фона всей страницы при помощи только HTML + CSS (без использования JS).
Итак, требования к фоновому изображению у нас следующие:
- Покрывается 100% ширины и высоты страницы
- Фон масштабируется при необходимости (background растягивается или сжимается в зависимости от размеров экрана)
- Сохраняются пропорции картинки (aspect ratio)
- Изображение центрировано на странице
- Фон не вызывает скроллов
- Решение максимально кроссбраузерное
- Не используются никакие другие технологии кроме CSS
Способ 1
На мой взгляд, это лучший способ, ведь он самый простой, лаконичный и современный. Он использует свойство CSS3 background-size , которое мы применяем к тегу html . Именно html , а не body , т.к. его высота больше или равна высоте окна браузера.
Устанавливаем фиксированный и центрированный фон, затем корректируем его размер, используя background-size: cover .
Этот способ работает в
Chrome (любая версия) Opera 10+ Firefox 3.6+ Safari 3+ IE 9+
Способ 2
В случае если ширина окна будет меньше ширины изображения, будет использоваться media query для выравнивания бэкграунда по центру.
Этот способ работает в:
- Любой версии хороших браузеров (Chrome, Opera, Firefox, Safari)
- IE 9+
Способ 3
Еще один способ заключается в следующем: фиксируем изображение к левому верхнему углу страницы и растягиваем его при помощи свойств min-width и min-height 100%, сохраняя при этом соотношение сторон.
Правда при таком подходе картинка не центрируется. Но эта проблема решается заворачиванием картинки в
Этот способ работает в хороших браузерах и IE 8+.
Надеюсь, эта информация будет для Вас полезной. Лично я частенько пользуюсь этими методами, особенно первым. Наверняка есть и другие способы поместить изображение на задний фон при помощи CSS. Если Вы о них знаете, поделитесь, пожалуйста, комментариях.
Каждый блок html-элемента имеет фоновый слой, который может быть полностью прозрачным (по умолчанию) или заполнен цветом и/или одним или несколькими изображениями. CSS-свойства фона указывают, какой цвет background-color и изображения background-image использовать, а также их размер, расположение, способ укладки и т.д.
Свойства фона не наследуются, но фон родительского блока будет просвечивать по умолчанию из-за начального значения в background-color: transparent .
Фон не отображается у пустых элементов с нулевой высотой. Отрицательные значения свойства margin не влияют на фон элемента.
Свойства фона html-элементов
- Содержание:
- 1. Базовый цвет: свойство background-color
- 2. Источник изображения: свойство background-image
- 3. Укладка изображений: свойство background-repeat
- 4. Фиксация изображения: свойство background-attachment
- 5. Позиционирование изображений: свойство background-position
- 6. Область рисования: свойство background-clip
- 7.
 Область расположения фона: свойство background-origin
Область расположения фона: свойство background-origin - 8. Размер изображений: свойство background-size
- 9. Краткая запись свойств фона: свойство background
- 10. Множественные фоны
1. Базовый цвет: свойство background-color
Свойство background-color устанавливает цвет фона элемента. Цвет рисуется за фоновыми изображениями. Для блочных элементов цвет фона распространяется на всю ширину и высоту блока элемента, для строчных — только на область их содержимого.
Цвет фона обрезается в соответствии со значением background-clip самого нижнего слоя фонового изображения.
Свойство не наследуется.
| background-color | |
|---|---|
| Значения: | |
| цвет | Значение принимает все форматы цвета свойства color. Значение по умолчанию transparent . |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Рис. 1. Свойство background-color для разных элементов
2. Источник изображения: свойство background-image
Свойство background-image устанавливает фоновое изображение (одно или несколько) элемента. Значение none считается слоем изображения, но ничего не рисует. Изображение, которое является пустым (нулевой ширины или нулевой высоты), которое не загружается или не может быть отображено (например, потому что оно не в поддерживаемом формате изображения) также считается слоем, но ничего не рисует.
Семантически важные изображения должны предоставляться в разметке документа, например, с тегом .
Свойство не наследуется.
| background-image | |
|---|---|
| Значения: | |
| изображение | Обозначает 2D-изображение. Это может быть ссылка на URL, нотация image() или запись градиента. Значение по умолчанию none . |
| inherit | Наследует значение свойства от родительского элемента. |
3.
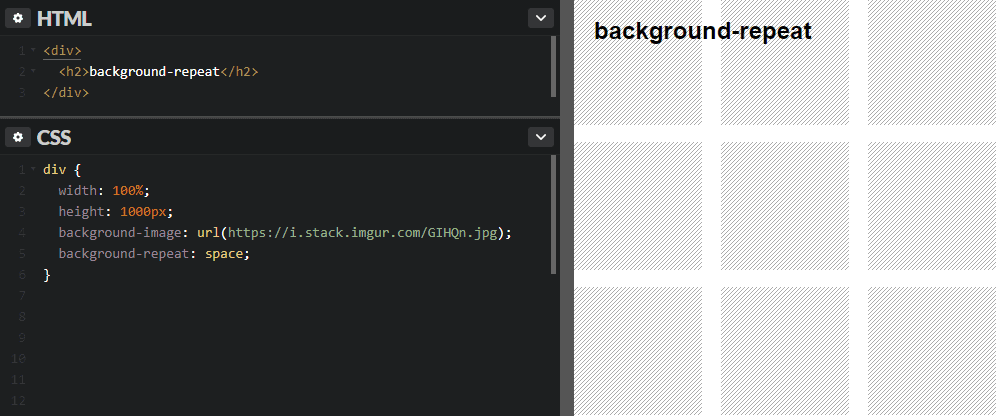
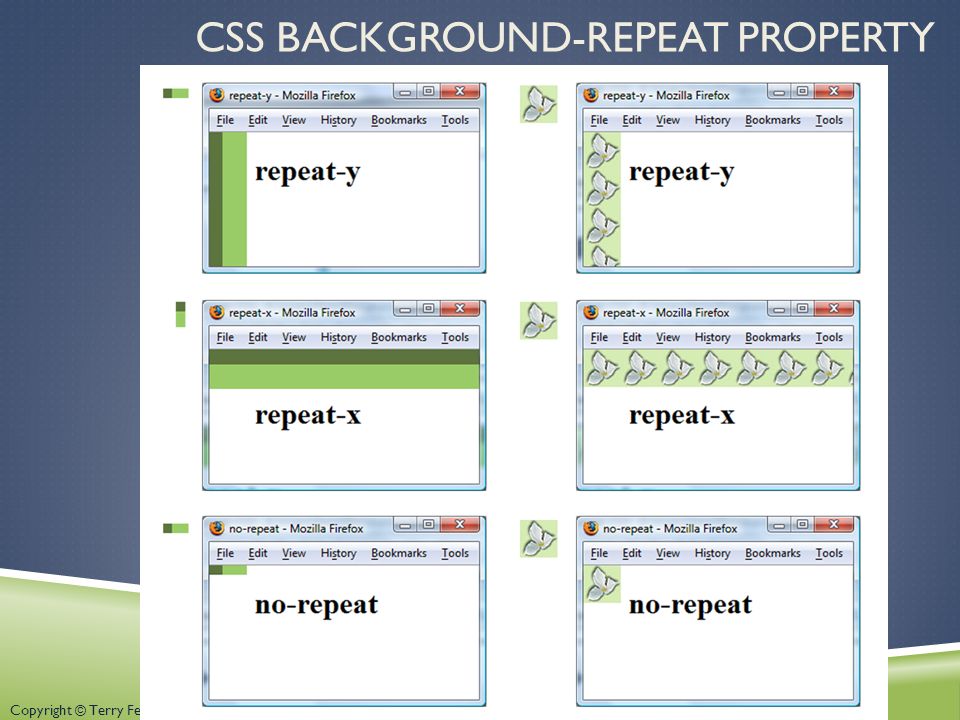
 Укладка изображений: свойство background-repeat
Укладка изображений: свойство background-repeatСвойство background-repeat определяет, как фоновые изображения укладываются в области фона после того, как для них установлены размеры и позиционирование. Если значение свойства имеет два ключевых слова, первое используется для горизонтального направления, второе — для вертикального.
Свойство не наследуется.
| background-repeat | |
|---|---|
| Значения: | |
| repeat-x | Изображение повторяется в горизонтальном направлении. Вычисляется в repeat no-repeat . |
| repeat-y | Изображение повторяется в вертикальном направлении. Вычисляется в no-repeat repeat . |
| repeat | Изображение повторяется в обоих направлениях так часто, чтобы покрыть область отрисовки фона. Если изображение не помещается, оно обрезается. Вычисляется в repeat repeat . Значение по умолчанию. |
| space | Изображение повторяется столько раз, сколько оно помещается в области фона, не обрезаясь, изображения расположены на равном расстоянии друг от друга. Первое и последнее изображения касаются краев области. Если область рисования фона больше, чем область позиционирования фона, шаблон повторяется, чтобы заполнить область рисования фона. Если недостаточно места для двух копий изображения, то размещается только одно изображение, а свойство background-position определяет его положение. Вычисляется в space space . Первое и последнее изображения касаются краев области. Если область рисования фона больше, чем область позиционирования фона, шаблон повторяется, чтобы заполнить область рисования фона. Если недостаточно места для двух копий изображения, то размещается только одно изображение, а свойство background-position определяет его положение. Вычисляется в space space . |
| round | Изображение повторяется так часто, чтобы заполнить область фона, масштабируясь и не обрезаясь. Вычисляется в round round . |
| no-repeat | Изображение размещается один раз и не повторяется. Вычисляется в no-repeat no-repea t. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Рис. 2. Свойство background-repeat
4. Фиксация изображения: свойство background-attachment
Свойство background-attachment указывает, является ли фоновое изображение фиксированными относительно области просмотра или прокручивается вместе с элементом или его содержимым.
Свойство не наследуется.
| background-attachment | |
|---|---|
| Значения: | |
| scroll | Фоновое изображение прокручивается вместе с текстом и другим содержимым. Значение по умолчанию. |
| fixed | Предотвращает перемещение, фиксирует фоновое изображение на заднем плане. |
| local | Фоновое изображение прокручивается вместе с содержимым элемента. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
5. Позиционирование изображений: свойство background-position
Если для элемента заданы фоновые изображения, свойство background-position указывает их начальное положение (после любого изменения размера) в соответствующей области расположения фона.
Свойство не наследуется.
| background-position | |
|---|---|
| Значения: | |
| % | Горизонтальное смещение вычисляется по формуле ширина области расположения фона — ширина фонового изображения. Вертикальное смещение по формуле высота области расположения фона — высота фонового изображения , где размер изображения — это размер, заданный свойством background-size . Значение по умолчанию 0% 0% . Вертикальное смещение по формуле высота области расположения фона — высота фонового изображения , где размер изображения — это размер, заданный свойством background-size . Значение по умолчанию 0% 0% . |
| длина | Значение длины дает фиксированную длину в качестве смещения. |
| left | Вычисляет до 0% для горизонтальной позиции, если задано одно или два значения, в противном случае смещение происходит относительно левого края. |
| center | Вычисляет в left 50% для горизонтального положения, если не указано иное горизонтальное положение, или как top 50% для вертикального положения, если оно задано. |
| right | Вычисляет в 100% для горизонтального положения, если задано одно или два значения, в противном случае смещение происходит относительно правого края. |
| top | Вычисляет в 0% для вертикальной позиции, если задано одно или два значения, в противном случае смещение происходит относительно верхнего края. |
| bottom | Вычисляет в 100% для вертикальной позиции, если задано одно или два значения, в противном случае смещение происходит относительно нижнего края. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Если указано только одно значение, второе значение считается center . Если заданы два значения в единицах длины или % , то первое значения представляет горизонтальную позицию, второе — вертикальную. Значения в единицах длины или % представляют смещение верхнего левого угла фонового изображения от верхнего левого угла области расположения фона.
Пара ключевых слов может быть переупорядочена, в то время как комбинация ключевого слова и длины или процента не может. Например, center left — допустимое значение, а 50% left — нет.
Если заданы три или четыре значения в единицах длины или % , то перед каждым значением должно стоять ключевое слово, которое указывает, от какого края дается смещение. Если даны три значения, недостающее смещение считается равным нулю.
Если даны три значения, недостающее смещение считается равным нулю.
Положительные значения смещают внутрь от края области расположения фона. Отрицательные значения смещают наружу от края области расположения фона.
Рис. 3. Свойство background-position
Можно задать фоновую картинку так, чтобы она располагалась только по низу блока:
Рис. 4. Фоновое изображение по низу блока
Также благодаря свойству позиционирования, для одного блока можно использовать несколько фоновых изображений:
Рис. 5. Задание для блока нескольких фоновых изображений
6. Область рисования: свойство background-clip
Свойство background-clip определяет область рисования фона. Фон всегда рисуется под рамкой элемента, если таковая имеется.
Корневой элемент имеет другую область рисования фона, поэтому свойство background-clip на него не влияет.
Свойство не наследуется.
| background-clip | |
|---|---|
| Значения: | |
| border-box | Фон закрашивает область в пределах рамки элемента. Значение по умолчанию. Значение по умолчанию. |
| padding-box | Фон закрашивает область в пределах внутренних полей элемента. |
| content-box | Фон закрашивает только область содержимого. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Рис. 6. Свойство background-clip
7. Область расположения фона: свойство background-origin
Свойство background-origin указывает область расположения фона для элементов, которые выводятся на экране как единый блок (например, не абзацы текста).
Свойство не наследуется.
| background-origin | |
|---|---|
| Значения: | |
| padding-box | Фон позиционируется относительно верхних границ области внутренних полей элемента. Значение по умолчанию. |
| border-box | Фон позиционируется относительно верхних границ рамки элемента. |
| content-box | Фон позиционируется относительно верхних границ области содержимого элемента. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Если для элемента установлено background-attachment: fixed , свойство не будет иметь эффекта.
Если для элемента заданы background-clip: padding-box , background-origin: border-box , background-position: top left , и элемент имеет ненулевую рамку, тогда верхняя и левая части фонового изображения будет обрезаны.
Рис. 7. Свойство background-origin
8. Размер изображений: свойство background-size
Свойство background-size устанавливает размер фоновых изображений.
Свойство не наследуется.
| background-size | |
|---|---|
| Значения: | |
| auto | Значение по умолчанию. Высота и ширина изображения равны его оригинальным размерам. |
| длина | Размер задается парой значений, первое значение устанавливает ширину изображения, второе — высоту. Для того, чтобы фон масштабировался вместе с текстом, размеры изображения нужно задавать в em . |
| % | Задает размер фонового изображения в процентах от ширины или высоты элемента, которое заполняется фоном. |
| cover | Масштабирует изображение с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока. |
| contain | Масштабирует изображение с сохранением пропорций таким образом, чтобы оно целиком поместилось внутри блока. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Рис. 8. Свойство background-size
9. Краткая запись свойств фона: свойство background
Свойство background позволяет описать в одном объявлении следующие свойства фона: background-color , background-image , background-position , background-size , background-repeat , background-origin , background-clip и background-attachment . Необязательно указывать все перечисленные свойства, если какое-либо свойство будет пропущено, оно примет значение по-умолчанию.
Необязательно указывать все перечисленные свойства, если какое-либо свойство будет пропущено, оно примет значение по-умолчанию.
Если вы указываете в краткой записи фона свойство background-size , то его значения нужно будет записать через слеш / , чтобы отделить его от свойства background-position .
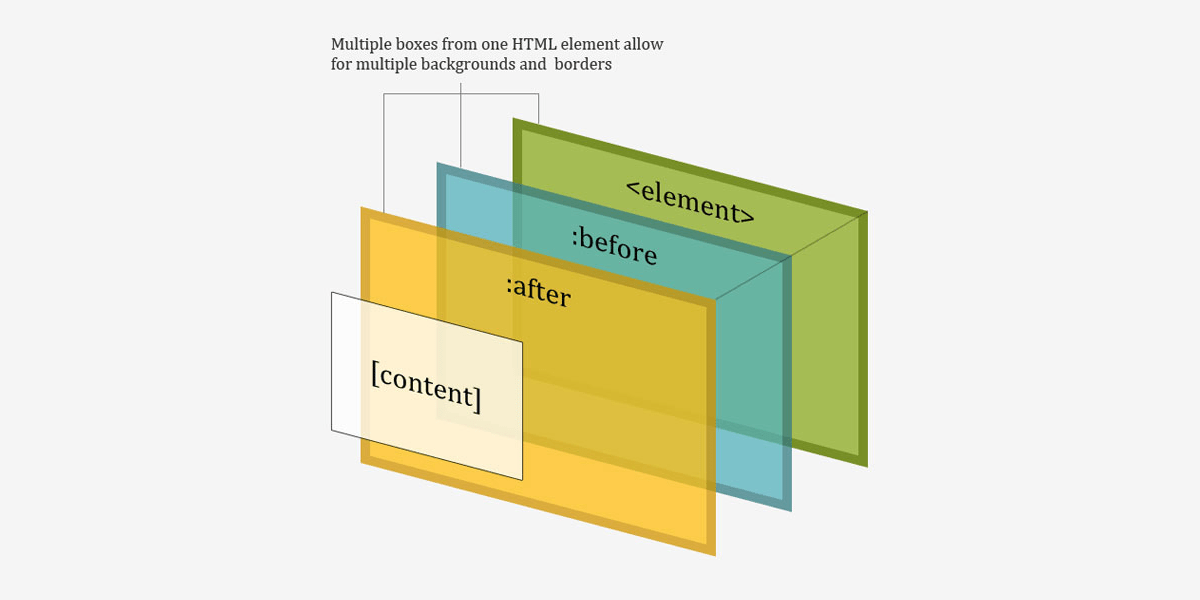
10. Множественные фоны
Фон блока элемента может иметь несколько слоев в CSS3. Количество слоев определяется количеством значений, разделенных запятыми, указанных в свойстве background-image . Значение none по-прежнему создает слой.
Первое изображение в списке — это слой, отображаемый ближайший к пользователю, следующий отрисовывается за первым, и так далее. Цвет фона, если он есть, закрашивается под всеми остальными слоями.
Рис. 9. Пример использования нескольких фоновых изображений
Рубрики
- Без рубрики
- Дримкаст аксессуары
- Дримкаст игры
- Дримкаст прохождения
- Дримкаст эмуляторы
- История
- Компьютеры
- Помощь
- Приставки
Adblock
detector
Как указать фиксированное фоновое изображение в CSS?
70008 < P < P |
10 лучших примеров кода фиксированного фона CSS
Здравствуйте, друзья! В этой статье я перечислил 10 лучших примеров кода фиксированного фона CSS, которые доступны на CodePen.
Лучшая коллекция фиксированного фона CSS
В этой коллекции я перечислил 10 лучших примеров фиксированного фона. Обратите внимание на эти удивительные фоновые эффекты, такие как: #1Параллакс Фиксированный фон, #2Фиксированный фон и фон прокрутки, #3Сетка с фиксированным фоном и многие другие.
#1 CSS Фиксированный эффект прокрутки фона
Фиксированный эффект прокрутки фона, разработанный Джоанн, кодовая страница . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Author : | Joanne codepage |
| Created on : | March 8, 2019 |
| Made with : | HTML и CSS |
| Демонстрация Ссылка : | Исходный код / Демо |
| Фиксированный фоновый эффект прокрутки |
#2 Простой фиксированный фон
Простой фиксированный фон, разработанный Noman ul Haq . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Author : | Noman ul Haq |
| Created on : | July 16, 2018 |
| Made with : | HTML и CSS |
| Демонстрация Ссылка : | Исходный код / Демо |
| Теги: | 582
#3 Фиксированный фон героя
Фиксированный фон героя, разработанный Стивом Гиббонсом . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Author : | Steve Gibbons |
| Created on : | September 18, 2018 |
| Made with : | HTML и CSS(SCSS) |
| Демо Ссылка : | Исходный код / Демо |
Теги: 8 |
#4 Несколько фиксированных фоновых изображений
Несколько фиксированных фоновых изображений, разработанных Кабиром Сингхом . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Author : | Kabir Singh |
| Created on : | March 11, 2014 |
| Сделано с : | HTML и CSS |
| Демо Ссылка : | Исходный код / Демо |
| Теги: | Несколько фиксированных фоновых изображений |
#5 Приложение с фиксированным фоном
Приложение с фиксированным фоном, разработанное Siamak . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Author : | Siamak | ||||||||||||||||||||||||||||||||||||||||||||||||||
| Created на : | 27 апреля 2014 г. | ||||||||||||||||||||||||||||||||||||||||||||||||||
| Сделано с : | HTML и CSS(SCSS) | ||||||||||||||||||||||||||||||||||||||||||||||||||
| демонстрация Ссылка : | Исходный код / демонстрация | ||||||||||||||||||||||||||||||||||||||||||||||||||
| Метки: | Фиксированный фон. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
#7 Fixed Background Parallax Scroll Fixed Background Parallax Scroll, который был разработан компанией mtness Excelsior .
#8 Параллакс Фиксированный фон Параллакс Фиксированный фон, разработанный Дереком Палладино .
#9 Фиксированные и прокручиваемые фоны Фиксированные и прокручиваемые фоны, разработанный Ирина Блюменфельд .
#10 Сетка с фиксированным фоном Сетка с фиксированным фоном, разработанная Джейкобом Потвином .
Лучшая анимация частиц примеров. Содержание
25+ Фиксированных фонов CSS - Бесплатный код + Демоверсии1. Фиксированное вложение фона
Автор: Венди (Венди-хо) Ссылки: Исходный код / демонстрация Созданы на: февраль 20, 99. CSS Теги: background-attachment-fixed, background-attachment, fix 2. background Mottos-background-attachment: Fixed;固定背景 background Mottos-background-attachment: Fixed;固定背景Автор: Люк Ченг (PhotoLuke) Ссылки: Исходный код / демо Дата создания: 19 июня 2018 г. Сделано с: HTML, CSS blend-mode https://caniuse.com/#search=mix-Автор: carpe numidium (карпенумидиум) Ссылки: Исходный код / Демо, Caniuse.com Создано: января 6, 2018 Сделано с: HTML, SCSS Теги: Mix Blend-Mode 4. Фоновое привязанность, фиксированное в контейнереАвтор: ALI Klein (Aliklein) 9009 Автор: ALI Klein (ALIKLEIN) 9009 9018 : ALI Klein (ALIKLEIN) 9009 9018 : : ALI Klein (ALIKLEIN) 9018 : . Демо Создано: 20 октября 2017 г. Сделано с: HTML, SCSS 0009Ссылки: Исходный код / демонстрация Созданы: 8 августа 2016 г. Сделано с: HTML, SCSS 6. Ficke Pullerse Pulth Spections018 DEFINDEN DEFINDEN DEFINED SPECE фиксированные / непрокручиваемые фоновые изображенияАвтор: Джастин Авен (justinaven) Ссылки: Исходный код / Демо Создано: 15 июля 2015 г. Сделано с: HTML, SCSS 7. Фиксированный фоновый эффектСсылки: Исходный код / демо, Скачать (1 Кб *zip) Создано: 25 марта 2015 г. 8.9059 Если колесо мыши вниз... Прокрутите вправо
Автор: Ксесо (Kseso) Ссылки: Исходный код/Демо Дата создания: 7 марта 2015 г. Сделано с помощью: HTML, CSS 9. Слайд-шоу в стиле ретро CSS
Автор: Джошуа Митчелл (Joshuasm32) Ссылки: Исходный код / Демо, Wwcom9 colour0lovers. Дата создания: 30 июня 2014 г. Сделано с помощью: HTML, CSS, JS Теги: анимация, css, слайд-шоу 10. Scroll Flip-Book
Автор: Дерек Палладино (derekjp) Ссылки: Исходный код / Демо, Andrevv. Создано: 30 октября 2013 г. Сделано с: HTML, CSS Теги: прокрутка, флип-книга, фон, изображение 11.Это настоящее кросс-браузерное решение для панелей с фиксированным фоном только для css, работает даже в iOS! Автор: mtness Excelsior (mtness) Ссылки: Исходный код / Демо Создано: 30 августа 2018 г. Сделано с помощью: HTML, CSS Теги: css3, только css, фиксированный фон, параллакс 12. Фиксированный фон с прокруткой содержимого8 9 icarlosmendez) |

 2 2. Источник изображения: свойство background-image
2 2. Источник изображения: свойство background-image Область расположения фона: свойство background-origin
Область расположения фона: свойство background-origin Многие студенты определяют
Многие студенты определяют  В действительности, хотя Unity
В действительности, хотя Unity  группа
группа 

 Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.


 com
com 14. Контент по центру, фиксированный фон
14. Контент по центру, фиксированный фон При прокрутке это создает приятный эффект. Широкое использование flexbox для выравнивания всего и сгенерированного контента для создания анимированных кнопок.
При прокрутке это создает приятный эффект. Широкое использование flexbox для выравнивания всего и сгенерированного контента для создания анимированных кнопок. вопрос о переполнении стека http://stackoverflow.com/questions/26372127/background-fixed-no -repeat-not-working-on-mobile ) С небольшим количеством javascript и сша...
вопрос о переполнении стека http://stackoverflow.com/questions/26372127/background-fixed-no -repeat-not-working-on-mobile ) С небольшим количеством javascript и сша... Инвертированный фон
Инвертированный фон