Перенос текста: white-space | CSS примеры
Перенести ли текст автоматически или показать в одну строку, отобразить рядомстоящие пробелы как один или каждый в отдельности определяет white-space [w3.org].
white-spacenormal- текст переносится | пробелы не учитываются | Enter (разрыв строки) не учитывается
pre-line- текст переносится | пробелы не учитываются | Enter учитывается
pre-wrap- текст переносится | пробелы учитываются | Enter учитывается
pre- текст не переносится | пробелы учитываются | Enter учитывается
nowrap- текст не переносится | пробелы не учитываются | Enter не учитывается
initialnormalinherit- наследует значение родителя
unset- наследует значение родителя
ноль один два три Enter пять шесть семь восемь девять десять одиннадцать двенадцать тринадцать четырнадцать
<style>
div {
white-space: normal;
border: 1px solid red;
}
</style>
<div>ноль один два три <kbd>Enter</kbd>
пять шесть семь восемь девять десять одиннадцать двенадцать тринадцать четырнадцать</div>У тега <pre> по умолчанию white-space имеет значение pre.
Значения, отличные от normal, часто применяются
- в комментариях, которые заполняют посетители, далёкие от HTML. Абзацы разбиваются не тегом
<p>, а перевод строки обозначается не тегом<br>, а символом , который печатает клавиша Enter. - для демонстрации HTML кода.
- для оформления стихов.
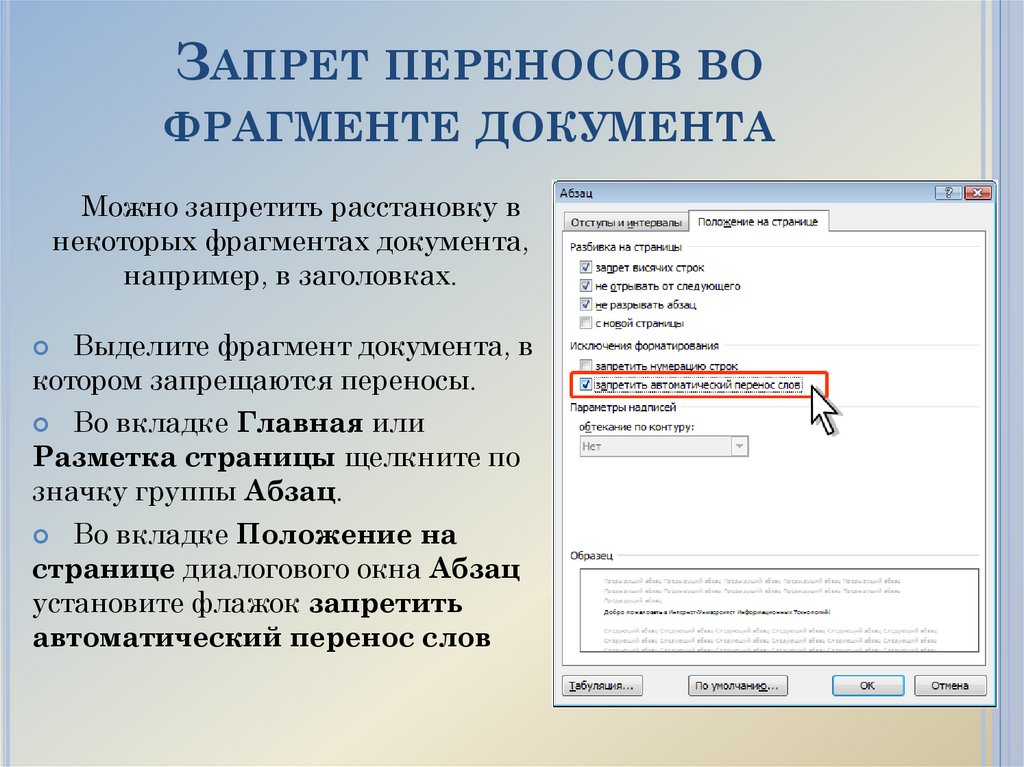
Запретить перенос
Значения pre-wrap и pre-line поддерживаются Internet Explorer 8
Запрет переноса с помощью
white-space: nowrap;
<style>
.nowrap {
white-space: nowrap;
}
</style>
Значения <span>pre-wrap</span> и <span>pre-line</span> поддерживаются <span>Internet Explorer 8</span>
Запрет переноса с помощью неразрывного пробела
и/или неразрывного дефиса ‑
В данном примере они более подходят, так как занимают меньше места. К тому же при использовании
К тому же при использовании overflow-wrap: break-word; или word-wrap: break-word; или word-break: break-all; символы всё же в определённый момент переходят на следующую строчку.
Значения pre‑wrap и pre‑line поддерживаются Internet Explorer 8
Прокрутка при отключении автопереноса
Часто совместно со значениями pre или nowrap элементу меняется значение свойства overflow, чтобы добавить полосу прокрутки или обрезать выходящую за границу часть, дабы не появился горизонтальный скролл у всего сайта.
<style>
div {
width: 50%;
border: 1px solid red;
white-space: nowrap;
}
div:nth-child(2) {
overflow: hidden;
}
div:nth-child(3) {
overflow-x: scroll;
}
div:nth-child(4) {
overflow: auto;
}
</style>
overflow: visible;
<div>Значения pre-wrap и pre-line поддерживаются IE 8</div>
overflow: hidden;
<div>Значения pre-wrap и pre-line поддерживаются IE 8</div>
overflow-x: scroll;
<div>Значения pre-wrap и pre-line поддерживаются IE 8</div>
overflow: auto;
<div>Значения pre-wrap и pre-line поддерживаются IE 8</div>
Разрыв строки
Тег
<br>
Элементы после тега <br> будут перенесены на следующую строку с любым значением свойства white‑space.
ноль один <br>
три Enter
пять шесть
<style>
div {
white-space: nowrap;
border: 1px solid red;
}
</style>
<div>ноль один <code><br></code><br> три <kbd>Enter</kbd>
пять шесть</div>
Блочный элемент
Всё содержимое блочного элемента будет перенесено на отдельную строку с любым значением свойства white‑space.
ноль один
<div></div>
<style>
#raz {
white-space: nowrap;
border: 1px solid red;
}
</style>
<div>ноль один <div><code><div></div></code></div> три <kbd>Enter</kbd>
пять шесть</div>
Свойство
white-space
<style>
h2 {
white-space: pre-line;
}
span {
padding: 0 . 5em;
background: black;
color: #fff;
}
</style>
<h2>Это должно быть сверху
<span>это под ним</span></h2>
5em;
background: black;
color: #fff;
}
</style>
<h2>Это должно быть сверху
<span>это под ним</span></h2>Разрыв строки в псевдоэлементах
::before/::after
<style>
div::after {
content: "\A Номер: 1 \A Год: 2017";
white-space: pre;
}
</style>
<div>Текст</div>
У моноширинного шрифта все символы одной ширины, в том числе пробел
¶¶¶¶¶¶¶¶¶¶¶ ¶¶¶¶¶ ¶¶¶¶¶¶ ¶¶¶¶ ¶¶¶¶¶¶¶¶¶¶¶¶ ¶¶ ¶¶¶ ¶¶¶¶¶¶¶ ¶¶ ¶¶ ¶¶¶¶¶¶¶¶ ¶¶ ¶¶¶¶ ¶ ¶¶ ¶¶ ¶0 ¶ ¶¶ ¶¶¶¶¶¶¶ ¶¶ ¶ ¶¶¶¶ ¶¶ ¶¶ ¶¶ ¶ ¶¶¶¶¶¶¶¶¶¶¶ ¶ ¶ ¶¶ ¶¶ ¶¶¶¶¶¶¶¶¶¶ ¶¶ ¶ ¶ ¶¶ ¶ ¶¶ ¶¶¶¶¶¶¶ ¶ ¶¶ ¶ ¶ ¶¶¶ ¶ ¶ ¶ ¶¶¶¶¶ ¶ ¶¶¶¶ ¶¶ ¶¶ ¶ ¶¶¶¶¶¶ ¶ ¶ ¶¶¶¶¶¶ ¶ ¶¶¶¶¶ ¶ ¶ ¶ ¶¶¶¶¶ ¶¶ ¶¶¶ ¶¶ ¶ ¶¶¶¶ ¶¶¶¶¶ ¶¶ ¶ ¶ ¶¶ ¶¶¶ ¶¶¶¶ ¶ ¶¶¶¶ ¶ ¶¶ ¶¶¶ ¶ ¶¶¶¶¶ ¶ ¶¶¶¶ ¶¶ ¶ ¶¶¶ ¶¶ ¶¶¶¶¶ ¶¶ ¶¶¶¶ ¶¶ ¶¶¶¶ ¶¶ ¶ ¶ ¶ ¶ ¶ ¶¶ ¶¶ ¶¶¶¶¶¶ ¶¶¶¶ ¶¶ ¶¶¶¶ ¶¶ ¶¶¶ ¶¶ ¶ ¶¶¶ ¶¶ ¶¶ ¶¶ ¶¶¶¶ ¶¶ ¶¶ ¶ ¶ ¶ ¶¶
<style>
div {
white-space: pre;
overflow: auto;
font-family: monospace;
line-height: normal;
}
</style>
<div>Дельфин из символов</div>
Как запретить перенос слов CSS?
Категория: WordPress, Сайтостроение, Опубликовано: 2018-09-03
Автор: Юлия Гусарь
Приветствую вас, дорогие друзья!
Сегодня я предлагаю вам разобраться, как можно запретить перенос слов CSS-свойствами.
Дело в том, что по умолчанию в HTML для текста в блоках переносы для слов не заданы, и при уменьшении размеров блока, слова переносятся на новую строку. Но в случае создания сайта на базе CMS, например, WordPress, вы можете столкнуться с тем, что, при адаптации сайта для мобильных устройств, слова будут переноситься посимвольно.
Делается это, в первую очередь для экономии места, и наилучшего заполнения текстом блока. Но далеко не всегда это удобно и красиво.
Давайте рассмотрим свойство, которое позволит вам запретить перенос слов CSS при возникновении такой необходимости.
В случае если у вас при изменении размера блока происходит перестроения текста с переносом отдельных символов на следующую строку, то, скорее всего, в активной теме вашего сайта для всех div применяется CSS-свойство word-break со значением break-all:
Перенос слов по символьно на новую строку
Данное свойство задает автоматическую расстановку переносов для наилучшего заполнения блока.
Если вам нужно его отключить, то в CSS-файле активной темы, для блока, в котором расположен текст, вам нужно задать это же свойство, но со значением normal:
.braek-test1{ word-break:normal; }
.braek-test1{ word-break:normal; } |
Запрет переноса слов CSS-свойствами
Данное значение запрещает перенос слов CSS, и теперь будет происходить только перенос слов целиком на новую строку. Возможен посимвольный перенос только в том случае, когда размер блока настолько мал, что слово по своей длине не помещается в него. В этом случае, для избегания перескакивания символов вы можете уменьшить размер шрифта для текста.
Вероятно, что у стилей, заданных по умолчанию для темы вашего сайта будет больший приоритет, чем для стилей, которые добавляете вы. Из-за чего они не будут срабатывать. В этом случае вам будет полезно ознакомиться с рекомендациями в этой статье: «Почему не работают CSS-стили?»
Для правильного определения селектора блока, для которого вы собираетесь добавить стили, вы можете воспользоваться рекомендациями из этой статьи: «Как определить ID и класс элемента на странице?»
Для более безопасного и удобного добавления стилей для вашего сайта, рекомендую использовать программу NotePad++. Инструкцию по ее настройке и использованию вы сможете найти по этой ссылке: «Редактирование файлов сайта в Notepad++»
Инструкцию по ее настройке и использованию вы сможете найти по этой ссылке: «Редактирование файлов сайта в Notepad++»
Сегодня у меня все. Надеюсь, показанный в данной статье прием работы поможет вам при создании вашего сайта и адаптации его под мобильные устройства, и у вас не возникнет проблем при необходимости запретить перенос слов CSS.
Если вам понравилась данная статья, обязательно, оставьте свой комментарий и поделитесь ею в социальных сетях.
До встречи в следующих статьях!
С уважением Юлия Гусарь
css — Остановить перенос слов, разделяющих слова
спросил
Изменено 1 месяц назад
Просмотрено 141 тысяч раз
body {перенос слов: break-word;}
Я использовал этот код (выше), чтобы разместить текст в теле в его контейнере. Однако что мне не нравится в этом, так это то, что он разбивает слова.
Однако что мне не нравится в этом, так это то, что он разбивает слова.
Есть ли другой способ, при котором слова не разбиваются, а разрывается только после или перед словом?
РЕДАКТИРОВАТЬ: Это для использования в UIWebView .
- css
- uiwebview
- перенос слов
3
использовать пробел : nowrap; . Если вы установили ширину элемента, для которого вы устанавливаете это, это должно работать.
обновление — отображаемые данные в Firefox
9
Пожалуйста, используйте nowrap и значение переноса мне не пришло. Nowrap решил проблему.
пробел: nowrap;
1
Может быть немного поздно, но вы можете добавить этот css, чтобы остановить разрывы слов:
.element {
-webkit-дефисы: нет;
-moz-дефисы: нет;
-ms-дефисы: нет;
дефисы: нет;
}
0
У меня была такая же проблема, я решил ее с помощью следующего css:
.className { пробел: предварительная обертка; слово-разрыв:разрыв-слово; }
0
Вы можете попробовать это…
тело{
пробел: предварительно; /* CSS2 */
пробел: -moz-pre-wrap; /* Мозилла */
пробел: -hp-pre-wrap; /* принтеры HP */
пробел: -o-pre-wrap; /* Опера 7 */
пробел: -предварительная обертка; /* Опера 4-6 */
пробел: предварительная обертка; /* CSS 2.1 */
пробел: до строки; /* CSS 3 (и 2.1, кстати) */
перенос слов: прерывание слова; /* IE */
}
{word-wrap:;} является проприетарным свойством IE, а не частью css. обработка firefox правильная. К сожалению, FF не поддерживает мягкий дефис / . так что это не вариант. Возможно, вы могли бы вставить волос или тонкий пробел, / (проверьте меня на числовом объекте) и / соответственно.
Создание {переполнение: скрыто;} отключит переполнение, а {переполнение: авто;} заставит переполнение включить прокрутку.
4
Для меня родитель был меньше слова. Добавление будет разбиваться на пробелы, но не на слова:
word-break: initial;
В моей ситуации я пытаюсь убедиться, что слова переносятся на правильные разрывы слов в ячейках таблицы.
Я обнаружил, что для этого мне нужен следующий CSS.
таблица {
макет таблицы: фиксированный;
}
тд {
пробел: обернуть;
}
также проверьте, что больше ничего не меняется word-break на break-word вместо нормальный .
0
Использовать пробел : nowrap;
CSS white-space Свойство
white-space: normal|nowrap|pre|pre-line|pre-wrap|initial|inherit;
Узнайте больше о примере пробелов
Я использую этот код для нашего веб-сайта, чтобы остановить разбиение слов:
body {
-ms-дефисы: нет;
-webkit-дефисы: нет;
дефисы: нет;
}
Проблема разрыва слов в браузере Firefox. Таким образом, вы можете использовать для предотвращения разрыва слов:
Таким образом, вы можете использовать для предотвращения разрыва слов:
-webkit-дефисы: нет; -moz-дефисы: нет; дефисы: нет;
Чтобы слова не ломались, вы должны отключить word-break . По умолчанию используется normal , что позволяет разрывы слов, но в точках разрыва.
overflow-wrap управляет разрывами слов.
Вместо этого следует установить для свойства
overflow-wrap значение всегда , чтобы разбивать слова только в том случае, если они слишком длинные и не помещаются в строке (вместо переполнения). По умолчанию нормальный для отключения разрывов слов, что позволяет слишком длинным словам выходить за край элемента.
Если ширина вашего элемента является гибкой (например, min-width или display:flex), и вы хотите слишком расширить элемент вместо разрыва строки, вы можете использовать значение break-word .
Свойство word-break определяет, должны ли слова прерываться только в точках разрыва или всегда (когда они могут переполниться).
Полезная информация и демонстрация по overflow-wrap — MDN Web Docs
Информация о разрыве слова
Дополнительные сведения:
- Если вы хотите отключить все разрывов слов, даже если он не может разрывать строку, т.е. японский текст, вы можете использовать разрыв слова
: сохранить -все - * Значение
break-wordмогло быть неподдерживаемым и теперь устарело, как и свойство CSSword-wrap(изначально добавленное MS для этой же функции).
Я столкнулся с похожей проблемой в своей структуре сетки и использовал, word-break: break-word; в моей сетке, и моя проблема была решена.
2
Это помогло мне со старым Webkit — этот из phantomjs 2.1
.table td {
overflow-wrap: пробелы;
разрыв слова: обычный;
}
.имя_класса {
дефисы: нет;
Word-break: сохранить все;
}
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — Как сделать так, чтобы текст не занимал более 1 строки?
Есть ли перенос слов или любой другой атрибут, предотвращающий перенос текста? У меня высота и переполнение: скрытый , а текст все равно рвется.
Должен работать во всех браузерах, до CSS3.
- html
- css
- текст
- перенос слов
раздел {
пробел: nowrap;
переполнение: скрыто;
} тестирование довольно большого количества текста, который просто не переносится, потому что это слишком длинное предложение с таким количеством бесполезных слов, что вы не сможете его прочитать сегодня, несмотря на все усилия, которые вы прилагаете для этого, включая растяжение вашего ширину браузера до максимальной длины, если, однако, вы не использовали функцию уменьшения масштаба вашего браузера или вручную не модифицировали CSS, и в этом случае вы определенно жульничаете и портите эту забавную маленькую игру, в которой я печатаю столько слов, сколько может уместиться в один смехотворно длинный пробег- по предложению двадцать первого века anno domini, используя свою традиционную клавиатуру и два монитора с разрешением 1080p, прилагая все усилия, чтобы кропотливо болтать снова и снова, но просто не повторяя себя точно, за исключением повторного использования пары слов в нескольких местах в этом HTML даже хотя это было бы примерно в тысячу раз легче, чем то, что я сейчас делаю в этот день, бессмысленно избегать работы, несмотря на ее бесполезность, учитывая, что это только создаст последствия для моего Я должен работать усерднее, чтобы наверстать упущенное позже, конечно, все эти усилия модерации, направленные на то, чтобы смягчить мои обширные усилия, чтобы сделать это несколько приятным для чтения, делая его как можно длиннее, кто может или не может отменить это редактирование, несмотря на его полезность, так как предыдущее редактирование содержало только четыре слова, которые невозможно было обернуть даже без изменений CSS из-за их краткости, которая неизменно будет создавать больше вопросов, чем ответов, таких как можно найти в разделе комментариев, именно поэтому я создал это усилие для решения одной из задач, связанных с назначением атрибута переполнения, который, если вы его изменили, теперь вы увидите, позволяет вам прочитать весь этот текст благодаря преимуществам функций горизонтальной прокрутки, но, с другой стороны, если бы использовалось только переполнение и text-wrap был опущен, вы по-прежнему будете видеть вертикальную полосу прокрутки, если вы не установите фиксированную высоту для этого div, и в этом случае вы, безусловно, должны увидеть этот verti переполнение cal скрыто, хотя это могло бы произойти только в том случае, если бы вы не поместили этот пример в полноэкранный режим, за исключением того, что ваш видовой экран установлен на достаточно маленькую высоту, которая на самом деле может быть дополнительно определена до указанного количества строк, а не одной, используя набор высоты к кратному свойству CSS, определяемому высотой строки, которое может быть процентом пробела, и это действительно скроет вертикальное переполнение этой горы текста, что я действительно очень удивлен, что вам удалось задержаться здесь, чтобы прочитать через его легкомысленный характер на знаменитом сайте, известном программистам как Stack Overflow, и за это я поздравляю вас с потенциальной тратой вашего времени
Примечание: работает только с блочными элементами. Если вам нужно сделать это для ячеек таблицы (например), вам нужно поместить div внутри ячейки таблицы, так как ячейки таблицы отображают ячейку таблицы, а не блокируют.
Если вам нужно сделать это для ячеек таблицы (например), вам нужно поместить div внутри ячейки таблицы, так как ячейки таблицы отображают ячейку таблицы, а не блокируют.
Начиная с CSS3, это поддерживается и для ячеек таблицы.
5
Для этого можно использовать свойство CSS white-space .
пробел: nowrap;
Использование text-overflow: многоточие добавит … в конце.
дел {
пробел: nowrap;
переполнение: скрыто;
переполнение текста: многоточие;
}
1
Иногда используется вместо пробелов будет работать. Хотя очевидно, что у него есть недостатки.
1
Для ясности: это прекрасно работает с абзацами, заголовками и т. д. Вам просто нужно указать 9Отображение 0013: блок .

 5em;
background: black;
color: #fff;
}
</style>
<h2>Это должно быть сверху
<span>это под ним</span></h2>
5em;
background: black;
color: #fff;
}
</style>
<h2>Это должно быть сверху
<span>это под ним</span></h2> className {
пробел: предварительная обертка;
слово-разрыв:разрыв-слово;
}
className {
пробел: предварительная обертка;
слово-разрыв:разрыв-слово;
}