CSS шрифты — Русские Блоги
CSS шрифты
Теги: CSS css
Семейство шрифтов
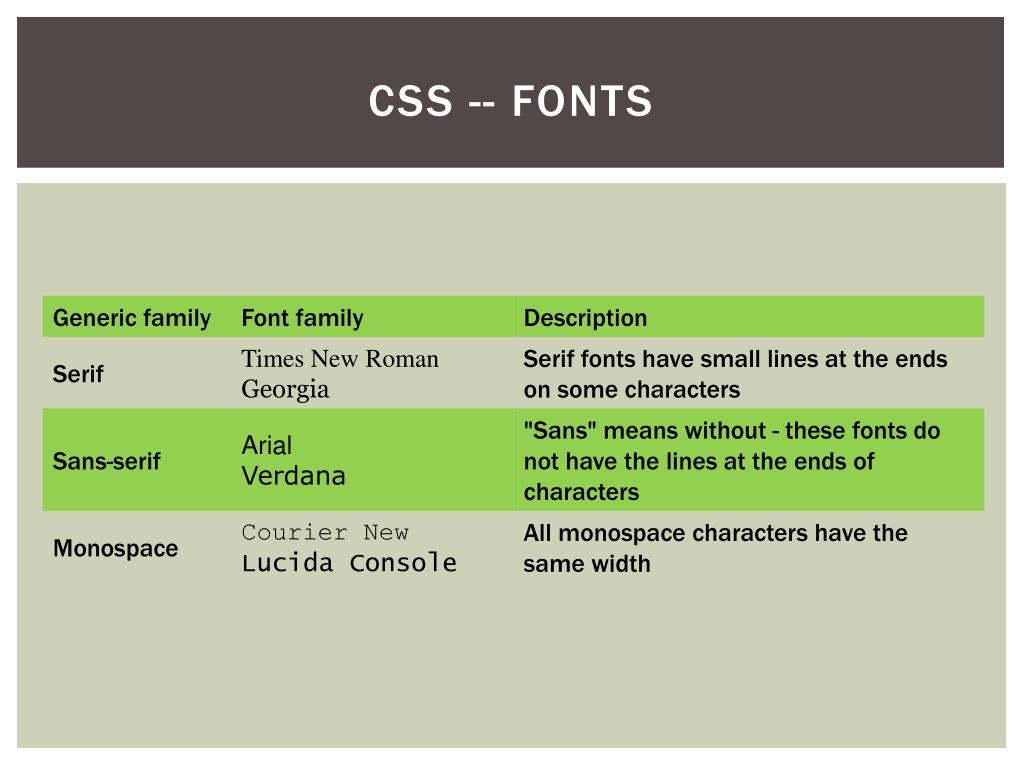
CSS определяет 5 универсальных семейств шрифтов
Serif
Sans-serif
Моноширинный, моноширинный шрифт
Курсив, рукописный
Fantasy
Теоретически любое семейство шрифтов, установленных пользователем, попадет в упомянутую универсальную серию.
<p> Я шрифт с засечками </p> <p> Я использую шрифт без засечек </p> <p> Я моноширинный шрифт </p> <p> Я использую курсивный шрифт </p> <p> Шрифт I am Fantasy </p>
использоватьfont-familyЧтобы указать шрифт.
Например:h2 {font-famliy: Georgia, serif;} Если шрифт Georgia недоступен, будет использован другой шрифт с засечками.
Рекомендуется предоставить общее семейство шрифтов во всех наборах шрифтов.
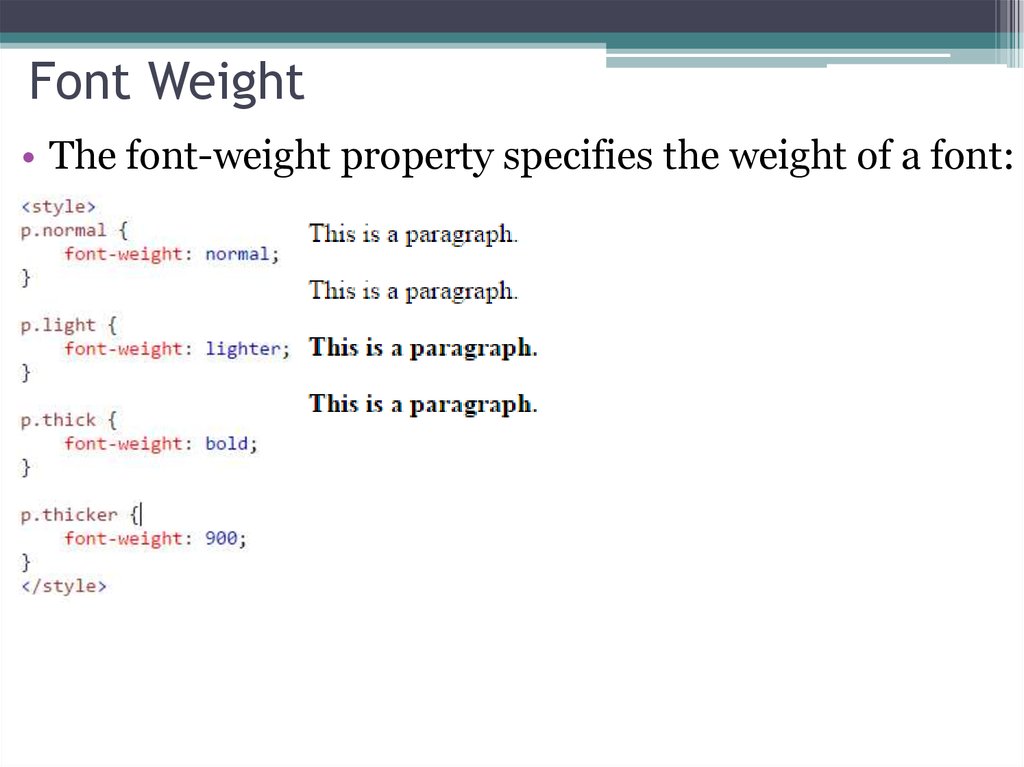
Полужирный шрифт
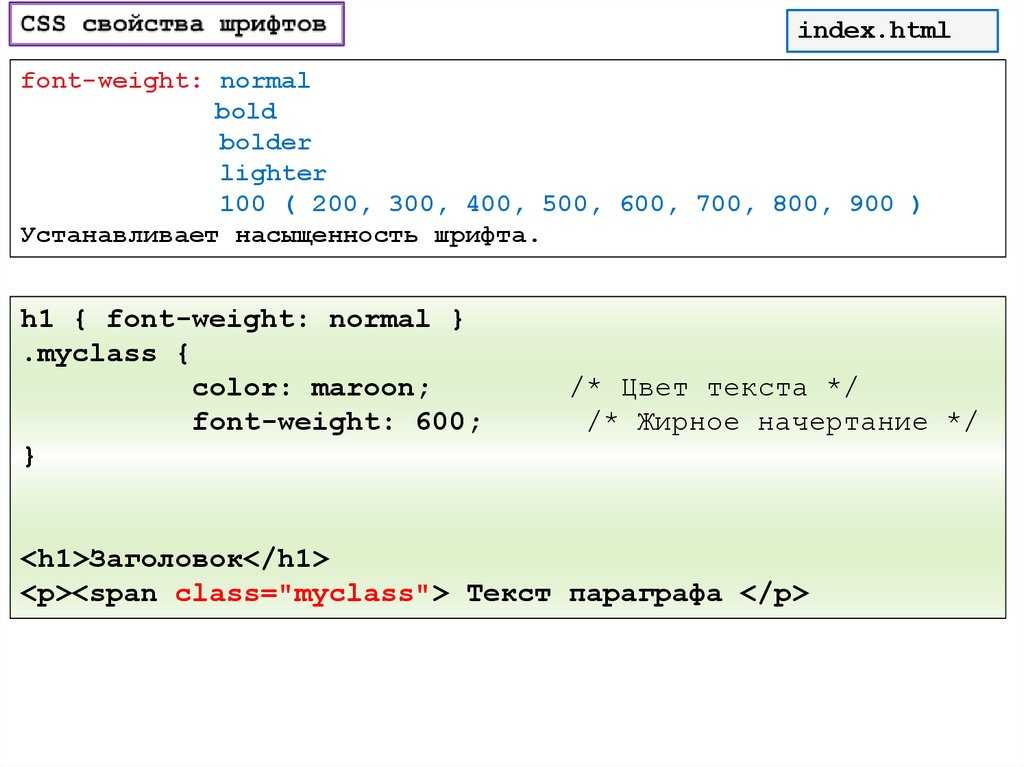
font-weight: normal (начальное значение) | жирный | полужирный | светлее | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | наследовать (можно унаследовать)
- font-weight — это число
Существует много разных вариантов одного и того же шрифта. В этих вариантах используется один и тот же основной шрифт, но каждый вариант имеет разную жирность. Например: для шрифта Zurich, Zurich Bold, Zurich Black, Zurich UltraBlack, Zurich Light и Zurich Regular — это все варианты разной толщины.
В этих вариантах используется один и тот же основной шрифт, но каждый вариант имеет разную жирность. Например: для шрифта Zurich, Zurich Bold, Zurich Black, Zurich UltraBlack, Zurich Light и Zurich Regular — это все варианты разной толщины.
Шрифт определяет 9 уровней жирности в диапазоне от 100 до 900, причем 100 — самый тонкий, а 900 — самый толстый.
Эти числа эквивалентны обычно используемому имени варианта, 400 определяется как нормальный, а 700 — жирный.
Одной и той же деформации может быть несколько номеров.
В следующей таблице показаны числа, соответствующие различным деформациям Цюриха.
| Шрифт | Указанные ключевые слова | Указанный номер |
|---|---|---|
| Zurich Light | 100,200,300 | |
| Zurich Regular | normal | 400 |
| Zurich Medium | 500 | |
| Zurich Bold | bold | 600,700 |
| Zurich Black | 800 | |
| Zurich UltraBlack | 900 |
font-family: 'Zurich Light'
font-famly: 'Zurich'; font-weight: 100
font-famly: 'Zurich'; font-weight: 200
font-famly: 'Zurich'; font-weight: 300
В приведенных выше четырех правилах используется один и тот же шрифт.
значение font-weight — граница или светлее
Если полужирность элемента установлена на границу, браузер сначала определит значение font-weight своего родительского элемента, а затем выберет наименьшее значение полужирного шрифта на следующем уровне полужирного шрифта. Если шрифт не существует, установите для него следующий Увеличивайте число, пока число не станет 900.
В качестве примера возьмем указанный выше шрифт Zurich:
p { font-weight: normal; } //400 p em { font-weight: border; } // 500p { font-weight: light; } //100 p em { font-weight: border; } // 400, если шрифт за шрифтом Lighter не существует, измените значение на 200Более легкий подход тот же, но он заставит смелость двигаться вниз, а не вверх.
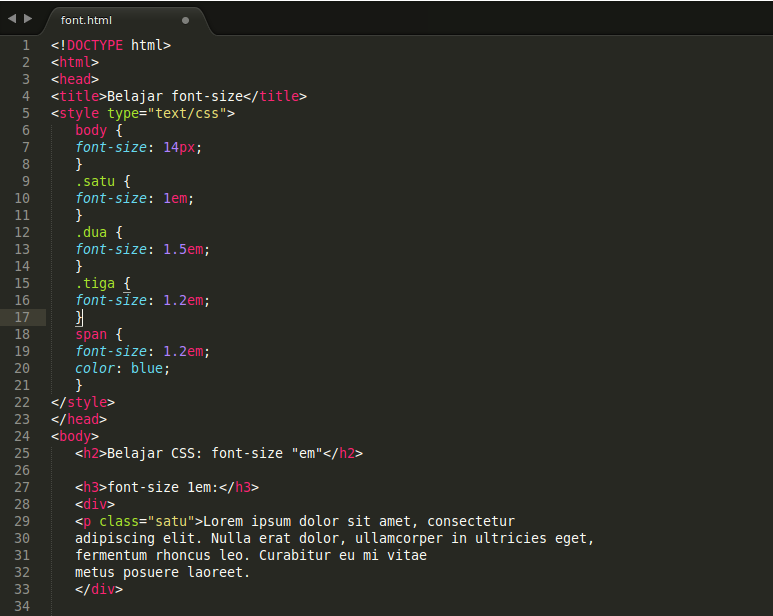
размер шрифта
font-size: xx-small | x-small | small | medium (начальное значение) | large | x-large | xx-large | less | lager | <length> | <percentage> (рассчитывается на основе размера родительского элемента) | наследовать (наследуемое)
Функция font-size состоит в том, чтобы предоставить размер для em-блока данного шрифта, и нет никакой гарантии, что фактические символы имеют этот размер. Конкретное соотношение между фактическими размерами шрифтов определяется дизайнером шрифтов.
Конкретное соотношение между фактическими размерами шрифтов определяется дизайнером шрифтов.
Абсолютный размер
font-size имеет 7 ключевых слов абсолютного размера xx-small | x-small | small | medium (начальное значение) | large | x-large | xx-large, но эти ключевые слова не определены четко, а являются относительными Определено. Согласно спецификации css1, разница (коэффициент масштабирования) между одним абсолютным размером и следующим абсолютным размером должна составлять 1,5 вверх и 0,66 вниз. Однако разные браузеры могут использовать разные коэффициенты масштабирования.
Предполагая, что средний размер равен 16px, для разных коэффициентов масштабирования в следующей таблице получены разные абсолютные размеры.
Ключевое слово Увеличение: 1,5 Масштаб: 1,2 xx-small 5px 9px x-small 7px 11px small 11px 13px medium 16px 16px large 24px 19px x-large 36px 23px xx-large 54px 28px Относительный размер
Больше и меньше очень просто: сделайте размер элемента относительно негоРазмер родительского элементаЧтобы переместить градиент абсолютного размера вверх или вниз, используйте коэффициент масштабирования, который вычисляет абсолютный размер.

p { font-size: medium} // 16px
p em { font-size: larger} // 16*1.2
процент
Процент всегда рассчитывается на основе размера, унаследованного от родительского элемента.
наследовать
font-size может быть унаследован, но наследуется
Например:
p { font-size: 12px; } p em { font-size: 120%; } // 12 * 1.2 ≈ 14 пикселей (браузер округлит размер пикселя) p em strong { font-size: 135%; } // 14 * 1.35 ≈ 19px (Вместо 12 * 1,2 * 1,35)
Стиль шрифта
стиль шрифта: курсив (курсив) | наклонный (наклонный) | нормальный (нормальный, начальное значение) | наследование (наследуемый)
Искажение шрифта
вариант шрифта: small-caps (текст с маленькой заглавной буквы) | normal (начальное значение) | наследовать (наследуемый)
Растянуть и настроить шрифты
font-stretch: сделать символы шрифта толще или тоньше
font-size-ajust: когда используемый шрифт не является предпочтительным для создателя, он по-прежнему гарантированно будет узнаваем
font-face
Используйте font-face для загрузки удаленного шрифта в документ для использования.
@font-face {
font-family: 'MyFont';
src: url(http://www.myfont.com/myfont.ps)
}
Интеллектуальная рекомендация
Docker Установка Elk экологических шагов
Эта версия установки elasticsearch-6.2.4 kibana7.6.2 logstash-6.3.0 kafka_2.10-0.10.2.1 Описан Environment Скачать адрес: https: //pan.baidu.com/s/1lnjuf0kexkg2fyzbbzgi3G код извлечения: IZHG Во-первы…
Фибоначчи (dfs) зсту 4245 KI
————————————————— — Портал ———————————————- —— Description К. очень нравится красивая и элегантная последовательность Фибоначчи, а не…
AxtocControl Dreath Clicks
…
Способ внедрения библиотек NCurses в библиотеки NCurses
Способ внедрения библиотек NCurses в библиотеки NCurses После загрузки соответствующей библиотеки, компилируйте…
Пример статической страницы Spring
https://www.w3cschool.cn/wkspring/zlmb1mmo.html Пример статической страницы Spring В следующем примере показано, как использовать среду Spring MVC для написания простого веб-приложения, которое может . ..
..
Вам также может понравиться
Вспышка D8 2018-06-13
один, Level3-Unit1-Part2*Learning- 1、Winter sports (incude) skiing and ice skating. 2、Autumn is when trees (turn) many colors and leaves (fall) to the ground. 3、For many animals,new life begins in the…
Как стать архитектором Java
Многие люди занимаются разработкой Java в течение 2 или 3 лет, они почувствуют, что у них есть узкие места. Все не будет, как изменить дилемму, почему многие люди писали 7 или 8 лет или кодовый фермер…
Перевод документов Masonry (Github)
Masonry инкапсулирует AutoLayout с более красивым синтаксисом, который представляет собой легкую структуру макета. Masonry имеет собственный DSL макета (предметно-ориентированный язык), который предос…
[Алгоритм] элементарный класс сетевого алгоритма Niuke (три структуры, связанные с хэш-функцией и набором проверки слияния)
Три структуры, связанные с хэш-функцией и набором проверок каталог Хеш-функции и хеш-таблицы Детальный фильтр Блума Согласованная структура хэша И проверить структуру и применение (проблема ост.
Говоря о Git
Говоря о Git Напиши спереди Git обучения Git введение Контроль версий Локальная система контроля версий 2. Централизованная система контроля версий 3. Распределенная система контроля версий Git основн…
Свойства шрифта. Справочник по CSS
Свойства шрифта. Справочник по CSSВикиЧтение
Справочник по CSS
Коллектив авторов
Содержание
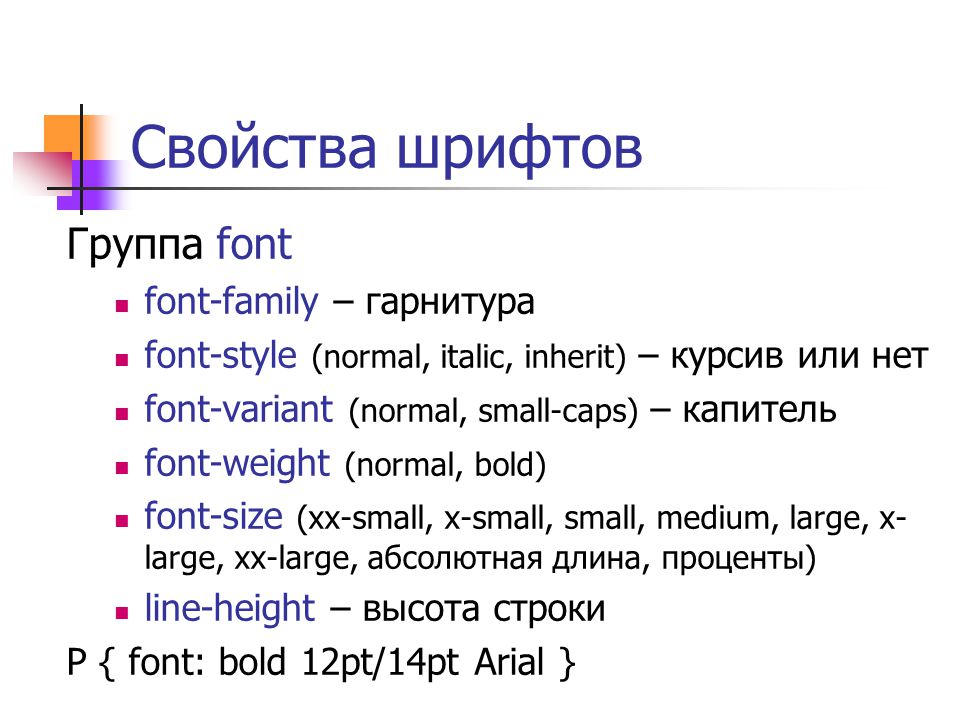
Свойства шрифта
font
Задает параметры шрифта элемента страницы.
Заменяет атрибуты font-family, font-height
font: {font-family} [{font-height}] [{font-size}] [{font-style}] [{font-variant}] [{font-weight}];
Значение по умолчанию — normal normal normal medium normal «Times New Roman».
Альтернативный формат:
font: caption|icon|menu|message-box|small-caption|status-bar;
В этом случае доступны шесть предопределенных значений, задающие один из стандартных шрифтов, используемых в элементах интерфейса Windows:
Поддерживается IE начиная с 4.0
font-family
Указывает имя шрифта или шрифтового семейства, используемого в элементе страницы.
font-family: {Имя шрифта}|serif|san-serif|cursive|fantasy|monospace;
В качестве значения этого атрибута задается либо непосредственно имя нужного шрифта, либо одно из пяти предопределенных значений, задающих имя шрифтового семейства. Можно задавать одновременно несколько шрифтов, разделив их имена запятыми; в этом случае Web-обозреватель сможет выбрать из них тот, который установлен на компьютере клиента. Если имя шрифта содержит пробелы, его следует взять в кавычки.
font-family: «Times New Roman»,sans-serif;
Поддерживается IE начиная с 3.02 для текстовых элементов и начиная с 4. 0 для нетекстовых.
0 для нетекстовых.
Поддерживается NN начиная с 4.0
font-weight
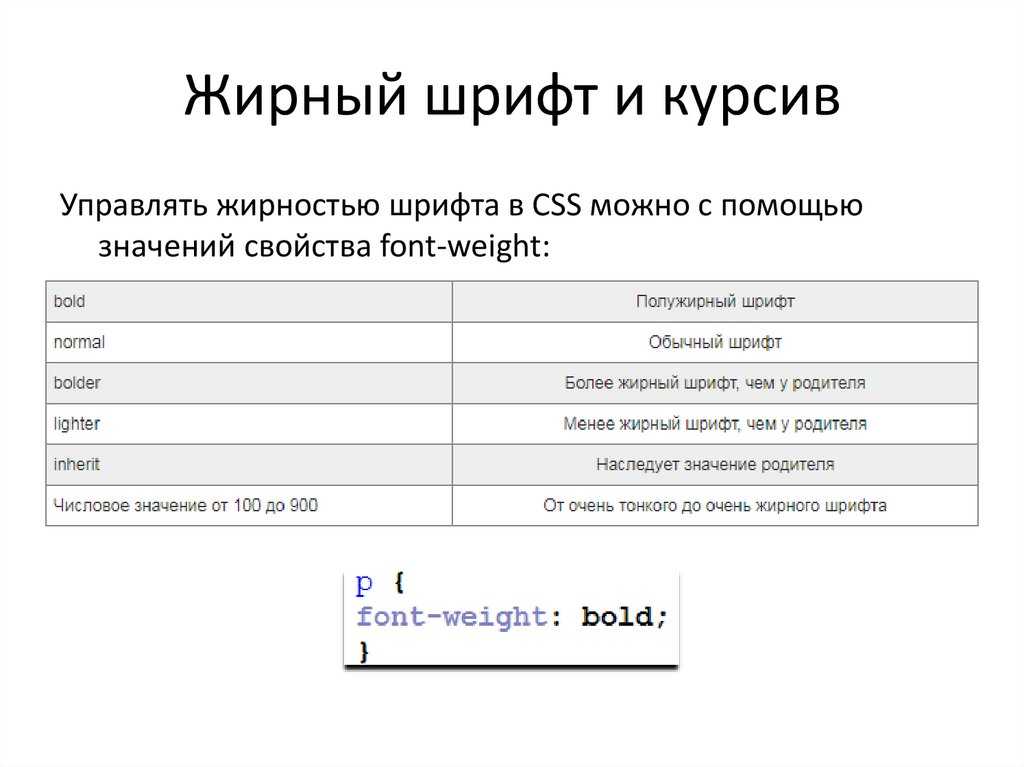
Задает «жирность» шрифта, используемого в элементе страницы.
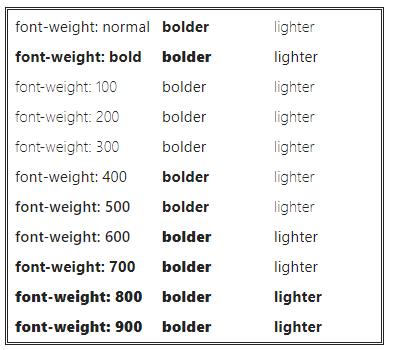
font-weight: normal|bold|bolder|lighter|100..900;
«Жирность» может быть задана тремя способами. Во-первых, предопределенными значениями normal и bold, задающими обычное и жирное начертание соответственно. Во-вторых, относительными значениями bolder и lighter, делающими шрифт элемента страницы жирнее и светлее шрифта родителя. И, в-третьих, одним из девяти значений от 100 до 900; здесь нормальному начертанию соответствует значение 400, а жирному — 700.
Значение по умолчанию normal.
Поддерживается IE начиная с 3.02 для текстовых элементов и начиная с 4.0 для нетекстовых. При этом IE 4.0 и более старые версии распознавали только значения normal и bold этого атрибута.
Поддерживается NN начиная с 4.0
font-size
Задает размер шрифта, используемого в элементе страницы.
font-size: xx-small|x-small|small|medium|large|x-large|xx-large|larger|smaller|{Абсолютный размер}|{Относительный размер}%;
Возможно задание либо абсолютного размера шрифта в одной из поддерживаемых CSS единиц измерения, либо как процент от размера шрифта родителя. Также доступны девять определенных значений.
Поддерживается IE начиная с 3.02 для текстовых элементов и начиная с 4.0 для нетекстовых.
Поддерживается NN начиная с 4.0
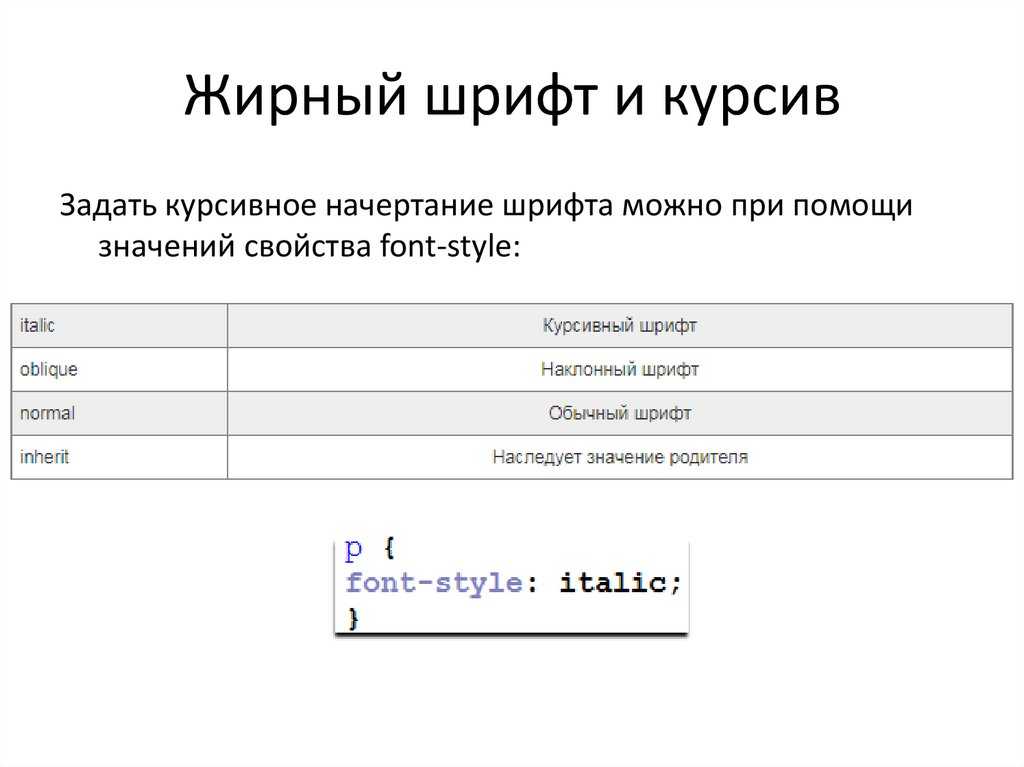
font-style
Задает начертание шрифта.
font-style: normal|italic|oblique;
Поддерживается IE начиная с 3.02 для текстовых элементов и начиная с 4.0 для нетекстовых.
Поддерживается NN начиная с 4.0
font-variant
Задает вид малых букв шрифта, используемого в элементе страницы.
font-variant: normal|small-caps;
Поддерживается IE начиная с 4.0
Семейство шрифта
Семейство шрифта
Свойство font-family указывает браузеру шрифт или список шрифтов, которыми должен отображаться текст. Не надо забывать, что заданный вами шрифт может быть не установлен на машине клиента. Тогда браузер отобразит текст на экране первым шрифтом, который найдет
Не надо забывать, что заданный вами шрифт может быть не установлен на машине клиента. Тогда браузер отобразит текст на экране первым шрифтом, который найдет
Стиль шрифта
Стиль шрифта Стиль шрифта задается свойством font-style, которое может принимать одно из трех значений: normal, oblique или italic. Эти значения имеют следующий смысл.• normal – определяет шрифт, который классифицируется как Normal. При отображении на экране он выглядит как обычный текст.•
Вид шрифта
Вид шрифта Свойство font-variant может принимать одно из двух значений: normal или small-caps. Если задано значение small-caps, то текст будет выведен шрифтом из малых прописных букв. Если задано значение normal, то текст отображается, как обычно.Лучше всего это понятно на примере. Применим
Ширина шрифта
Ширина шрифта
Свойство font-weight определяет ширину шрифта. Значение может быть задано числом от 100 до 900 (в сотнях), где каждый номер обозначает шрифт, который темнее своего предшественника. В других случаях значение может быть следующим.• normal – текст будет отображен обычным
Значение может быть задано числом от 100 до 900 (в сотнях), где каждый номер обозначает шрифт, который темнее своего предшественника. В других случаях значение может быть следующим.• normal – текст будет отображен обычным
Размер шрифта
Размер шрифта Теперь изменим размер шрифта основного текста. Для этого существует свойство font-size. Размер шрифта задается с помощью значения и единицы измерения, выбранной в одной из двух разных групп: абсолютной и относительной.Абсолютные единицы:• in – дюйм, примерно
Изменение шрифта веб-страницы
Изменение шрифта веб-страницы При желании вы можете поменять размер шрифта веб-страницы на более мелкий или крупный. Для этого нажмите кнопу Страница и в подменю Размер шрифта выберите один из пяти вариантов. Однако имейте в виду, что для некоторых сайтов изменение
4.
 2. Параметры шрифта
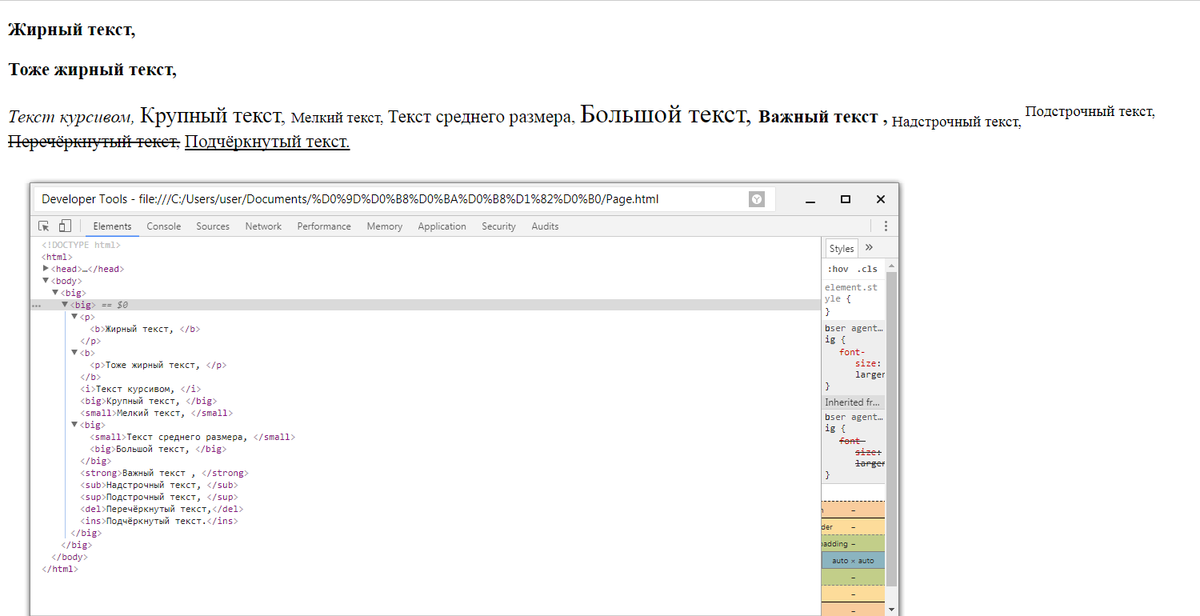
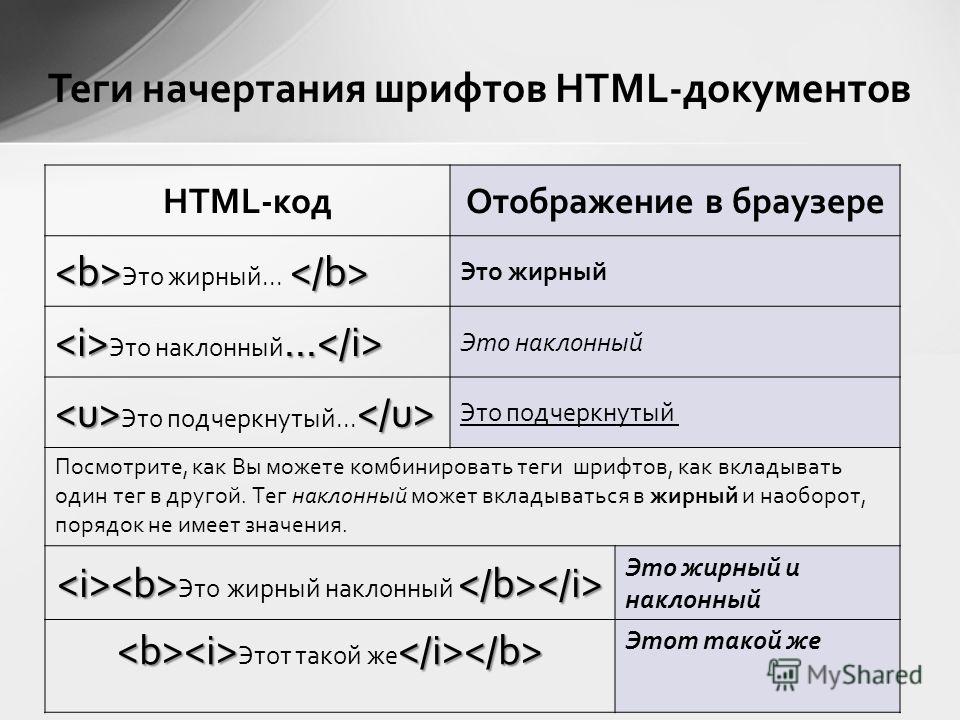
2. Параметры шрифта4.2. Параметры шрифта Наиболее часто форматирование осуществляется при помощи изменения атрибутов шрифта. Самый простой способ привлечь внимание к слову в тексте – выделить его полужирным шрифтом или курсивом. Эти атрибуты называются начертанием шрифта. Кроме них, шрифт
Вид шрифта
Вид шрифта Для представления текста программ, данных ввода-вывода, имен файлов, программ и переменных мы применяем специальный шрифт, похожий на тот, который вы можете видеть на экране дисплея или на бумаге при выводе на печать. Мы уже использовали его несколько раз, но
1.1.3. Установка цвета и шрифта объектов
1.1.3. Установка цвета и шрифта объектов
Пункты контекстного меню Font и Color вызывают диалог Arrow Properties или Activity Properties для установки шрифта (в том числе его размера и стиля) и цвета объекта. В нижней части вкладки Font диалогов Arrow Properties и Activity Properties (рис. 1.1.4) находятся группа
В нижней части вкладки Font диалогов Arrow Properties и Activity Properties (рис. 1.1.4) находятся группа
2.5. Установка шрифта элементов управления
2.5. Установка шрифта элементов управления Есть множество способов установки шрифта текста, отображаемого в элементах управления. Можно, например, при создании каждого элемента управления посылать ему сообщение WM_SETFONT, передавая дескриптор (HFONT) созданного ранее объекта
Стили шрифта
Стили шрифта Стиль шрифта задается перечислимым типом FontStyleType, который содержит следующие константы: fsNormal – обычный; fsBold – жирный; fsItalic – наклонный; fsBoldItalic – жирный наклонный; fsUnderline – подчеркнутый; fsBoldUnderline – жирный подчеркнутый; fsItalicUnderline – наклонный
13.6.1. Выбор шрифта
13. 6.1. Выбор шрифта
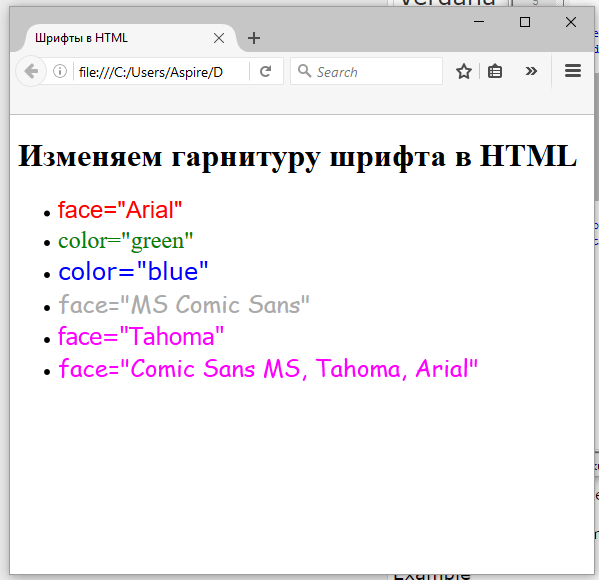
В вашем компьютере установлено много различных шрифтов. Шрифт по умолчанию, который используется в MS Word, — Times New Roman. Он подойдет для сухого делового документа, служебной записки. Чтобы изменить гарнитуру шрифта (далее мы просто будем говорить «изменить
6.1. Выбор шрифта
В вашем компьютере установлено много различных шрифтов. Шрифт по умолчанию, который используется в MS Word, — Times New Roman. Он подойдет для сухого делового документа, служебной записки. Чтобы изменить гарнитуру шрифта (далее мы просто будем говорить «изменить
13.6.2. Начертание шрифта
13.6.2. Начертание шрифта Шрифт может быть курсивным, жирным и подчеркнутым. Начертание используется для выделения текста, на который вы хотите обратить внимание читателя. Например, термины можно выделить жирным или жирным+курсивом.Для изменения начертания используются
13.6.3. Дополнительные параметры шрифта
13.6.3. Дополнительные параметры шрифта
Панель Форматирование предоставляет доступ далеко не ко всем параметрам шрифта. Для изменения дополнительных параметров выделите текст и выполните команду меню Формат, Шрифт (рис. 139).
Рис. 139. Окно Шрифт.Параметры Шрифт, Начертание и
139).
Рис. 139. Окно Шрифт.Параметры Шрифт, Начертание и
weight — Свойство font-weight CSS задает вес (или жирность)шрифта.
Свойство CSS font-weight устанавливает насыщенность (или жирность) шрифта. Доступные веса зависят от текущего установленного font-family .
Try it
Syntax
/ * Значения ключевых слов * / font-weight: normal; font-weight: bold; / * Значения ключевого слова относительно родительского * / font-weight: lighter; font-weight: bolder; / * Числовые значения ключевых слов * / font-weight: 100; font-weight: 200; font-weight: 300; font-weight: 400;// normal font-weight: 500; font-weight: 600; font-weight: 700;// bold font-weight: 800; font-weight: 900; / * Глобальные значения * / font-weight: inherit; font-weight: initial; font-weight: revert; font-weight: revert-layer; font-weight: unset;
Свойство font-weight указывается с использованием любого из значений, перечисленных ниже.
Values
normalНормальный вес шрифта. Так же, как
400.boldВес жирного шрифта. Так же, как
700.lighterНа один относительный вес шрифта легче, чем у родительского элемента. Обратите внимание, что для расчета относительного веса учитываются только четыре веса шрифта; см. раздел « Значение относительных весов » ниже.
bolderНа один относительный вес шрифта тяжелее родительского элемента. Обратите внимание, что для расчета относительного веса учитываются только четыре веса шрифта; см. раздел « Значение относительных весов » ниже.
<number>Значение
<number>от 1 до 1000 включительно. Более высокие числа обозначают веса, которые жирнее (или полужирнее), чем более низкие числа. Некоторые часто используемые значения соответствуют общим именам весов, как описано в разделе « Сопоставление общих имен весов » ниже.
В более ранних версиях спецификации font-weight свойство принимает только значения ключевых слов и числовые значения 100, 200, 300, 400, 500, 600, 700, 800 и 900; неизменяемые шрифты действительно могут использовать только эти установленные значения, хотя мелкие значения (например, 451) будут преобразованы в одно из этих значений для неизменяемых шрифтов с использованием системы весов Fallback .
CSS Fonts Level 4 расширяет синтаксис, чтобы принимать любое число от 1 до 1000, и вводит переменные шрифты , которые могут использовать этот гораздо более мелкий диапазон значений веса шрифта.
Fallback weights
Если точный предоставленный вес недоступен,то для определения фактически предоставленного веса используется следующее правило:
- Если заданный целевой вес составляет от
400до500включительно:- Ищите доступные веса между целью и
500в порядке возрастания. - Если совпадение не найдено,ищите доступные веса меньше,чем цель,в порядке убывания.

- Если совпадений не найдено, ищите доступные веса больше
500в порядке возрастания.
- Ищите доступные веса между целью и
- Если указан вес менее
400, ищите доступные веса, меньшие, чем цель, в порядке убывания. Если совпадений не найдено, ищите доступные веса, превышающие целевые, в порядке возрастания. - Если указан вес больше
500, ищите доступные веса больше цели в порядке возрастания. Если совпадений не найдено, ищите доступные веса меньше цели в порядке убывания.
Значение относительных весов
Если указано lighter или bolder , на приведенной ниже диаграмме показано, как определяется абсолютный вес шрифта элемента.
Обратите внимание,что при использовании относительных весов учитываются только четыре веса шрифта-тонкий (100),нормальный (400),полужирный (700)и тяжелый (900).Если у семейства шрифтов имеется больше весов,они игнорируются для целей расчета относительного веса.
| Inherited value | bolder | lighter |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Картирование имен с общим весом
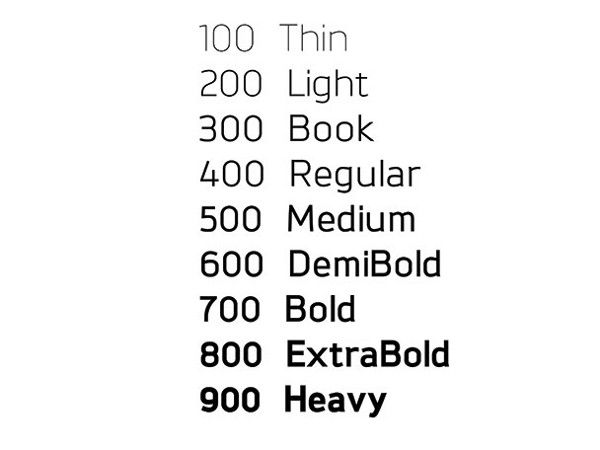
Числовые значения от 100 до 900 примерно соответствуют следующим общепринятым названиям весов (см. спецификацию OpenType ):
спецификацию OpenType ):
| Value | Общий вес имя |
|---|---|
| 100 | Thin (Hairline) |
| 200 | Дополнительный свет (Ультра свет) |
| 300 | Light |
| 400 | Normal (Regular) |
| 500 | Medium |
| 600 | Полусмелый (Деми Болд) |
| 700 | Bold |
| 800 | Экстра Смелый (Ультра Смелый) |
| 900 | Black (Heavy) |
| 950 | Экстра черный (ультра черный) |
Variable fonts
Большинство шрифтов имеют определенный вес, который соответствует одному из чисел в сопоставлении с общим весом . Однако некоторые шрифты, называемые вариативными шрифтами, могут поддерживать диапазон весов с более или менее мелкой детализацией, и это может дать дизайнеру гораздо более точную степень контроля над выбранным весом.
Для шрифтов переменной TrueType или OpenType вариант «wght» используется для реализации различной ширины.
Примечание. Чтобы приведенный ниже пример работал, вам понадобится браузер, поддерживающий синтаксис CSS Fonts Level 4, в котором font-weight может быть любым числом от 1 до 1000 . Демо загружается с font-weight: 500; . Измените значение, чтобы увидеть изменение веса текста.
Accessibility concerns
Люди с ослабленным зрением могут испытывать трудности с чтением текста, для которого установлено значение font-weight 100 (Тонкий / Тонкий) или 200 (Очень светлый), особенно если шрифт имеет низкую контрастность цвета .
- MDN Понимание СППН,Руководящий принцип 1.4 пояснения
- Понимание Критерий успеха 1.4.8 | W3C Понимание ВКПГ 2.0
Formal definition
| Initial value | normal |
|---|---|
| Applies to | все элементы. Это также относится к ::first-letter и ::first-line . |
| Inherited | yes |
| Computed value | ключевое слово или числовое значение, как указано, с bolder и lighter преобразованным в реальное значение |
| Animation type | вес шрифта |
© 2005–2021 Авторы MDN.
Лицензия Creative Commons Attribution-ShareAlike License v2.5 или более поздняя.
https://developer.mozilla.org/en-US/docs/Web/CSS/font-weight
CSS font-weight Property — GeeksforGeeks
|
css -font-weight-names - Анализ работоспособности пакетов npm
Все уязвимости безопасности относятся к производственных зависимостей прямых и косвенных
пакеты.
Риск безопасности и лицензии для важных версий
Все версии
| Версия | Уязвимости | Лицензионный риск | |||
|---|---|---|---|---|---|
| | | 06/2015 | Популярные |
|
| |
0. 1.1 1.1 | | | 06/2015 |
|
| |
 0
0Ваш проект подвержен уязвимостям?
Сканируйте свои проекты на наличие уязвимостей. Быстро исправить с помощью автоматизированного исправления. Начните работу со Snyk бесплатно.
Начните бесплатно
Еженедельные загрузки (4916)
Скачать тренд
- Иждивенцы
- 10
- Звезды GitHub
- 42
- Вилки
- 4
- Авторы
- 1
Популярность прямого использования
Пакет npm css-font-weight-names получает в общей сложности
4916 загрузок в неделю. Таким образом, мы забили
Уровень популярности css-font-weight-names должен быть Small.
Таким образом, мы забили
Уровень популярности css-font-weight-names должен быть Small.
На основе статистики проекта из репозитория GitHub для npm package css-font-weight-names, мы обнаружили, что он снялся 42 раза, и это 10 других проектов в экосистеме зависят от него.
Загрузки рассчитываются как скользящие средние за период из последних 12 месяцев, за исключением выходных и известных отсутствующих точек данных.
Частота фиксации
Нет последних коммитов
- Открытые вопросы
- 0
- Открытый PR
- 0
- Последняя версия
- 7 лет назад
- Последняя фиксация
- 7 лет назад
Дальнейший анализ состояния обслуживания имен css-font-weight на основе
каденция выпущенных версий npm, активность репозитория,
и другие точки данных определили, что его обслуживание
Неактивный.
Важным сигналом обслуживания проекта, который следует учитывать для css-font-weight-names, является это не видел никаких новых версий, выпущенных для npm в за последние 12 месяцев 90 550 и может считаться прекращенным проектом или проектом, который получает мало внимания со стороны его сопровождающих.
За последний месяц мы не обнаружили никаких запросов на вытягивание или изменений в статус issue был обнаружен для репозитория GitHub.
- Совместимость с Node.js
- не определено
- Возраст
- 7 лет
- Зависимости
- 0 Прямые
- Версии
- 5
- Установочный размер
- 0 Б
- Распределенные теги
- 1
- Количество файлов
- 0
- Обслуживающий персонал
- 1
- Типы TS
- Нет
css-font-weight-names имеет более одного и последнего тега по умолчанию, опубликованного для
пакет нпм. Это означает, что для этого могут быть доступны другие теги.
пакет, например рядом, чтобы указать будущие выпуски, или стабильный, чтобы указать
стабильные релизы.
Это означает, что для этого могут быть доступны другие теги.
пакет, например рядом, чтобы указать будущие выпуски, или стабильный, чтобы указать
стабильные релизы.
Могу ли я отправить электронное письмо… размер шрифта
Могу ли я отправить электронное письмо… вес шрифтаGmail
Настольная веб-почта
2021-01
2022-06
iOS
2021-01
2022-06
Андроид
2021-01
2022-06
Мобильная веб-почта
2021-01
2022-06
Перспектива
Окна
2007 г.
2
2010
2
2013
2
2016
2
2019
2
Почта Windows
2021-01
2
macOS
2021-01
Outlook.
 com
com2021-01
iOS
2021-01
Андроид
4.2101.1
Яху! Почта
Настольная веб-почта
2021-01
1
iOS
6.21.1
1
Андроид
6.16.2.1525679
1
АОЛ
Настольная веб-почта
2021-01
1
2022-06
1
iOS
2021-01
1
Андроид
2021-01
1
Мозилла Тандерберд
macOS
2021-01
ПротонПочта
Настольная веб-почта
2021-01
iOS
2021-01
Андроид
2021-01
Быстрая почта
Настольная веб-почта
2021-07
ПРИВЕТ
Настольная веб-почта
2021-01
Апельсин
Настольная веб-почта
2021-01
2021-03
1
iOS
2021-01
Андроид
2021-01
LaPoste.





 One {
One {
 д. с
д. с 
 Д. С
Д. С