CSS — каскадные таблицы стилей
CSS (Cascading Style Sheets) или каскадные таблицы стилей — язык описания внешнего вида документа, написанного с использованием языка разметки. Обычно используется для описания оформления веб-страниц, написанных с помощью языка разметки HTML.
CSS используется для задания используемых шрифтов и цветов, расположения отдельных элементов и других параметров внешнего вида страниц. CSS отделяет описание внешнего вида от логической структуры веб-страницы, которое реализуется при помощи HTML. Это разделение увеличивает доступность документа и предоставляет большую гибкость управления представлением.
CSS3 — самая свежая версия стандарта, которая привнесла много нововведений в разработку веб-интерфейсов. Также для CSS существует ряд препроцессоров, которые упрощают разработку визуального формления, добавляя в язык описания оформления возможности языков программирования (переменные, функции, миксины и другие возможности). Часто используемые препроцессоры — SASS (SCSS) и LESS.
Мы активно применяем CSS3 в разработке, а также используем препроцессор SASS и систему сборки WebPack.
SASS — препроцессор CSS.
SASS позволяет использовать в создaнии CSS-кода вложенность правил и возможности языков программирования — переменные, циклы и функции. Это облегчает разработку масштабных проектов и поддержку целостности правил внутри большого набора стилей.
Язык разметки HTML — это основа для создания веб-интерфейсов.
HTML в веб-разработке — это не имеющая альтернатив технология, так как браузеры умеют отображать только интерфейсы, которые основаны на HTML. В самом простом случае страницы формируются на сервере и отправляются в браузер. Более продвинутые подходы основаны на том, что используемая HTML-разметка частично или полностью формируется на стороне браузера при помощи JavaScript на базе шаблонов и основывается на данных полученных с сервера.
Узнать больше →JavaScript (JS) — язык программирования, который наиболее широко JS используется в браузерах как язык сценариев для придания интерактивности веб-страницам.
Также JS может использоваться для бэкенд-разработки, для разработки мобильных приложений и для других задач. В языке отсутствуют стандартная библиотека, стандартные интерфейсы к веб-серверам и базам данных, а также нет встроенной системы управления пакетами. Но всё это решается подключением сторонних библиотек и использованием дополнительного ПО.
Узнать больше →WebPack — это система сборки для frontend-разработки, которая позволяет построить удобный процесс сборки фронтенда и настроить все необходимые преобразования исходного кода для обеспечения качественной работы собранного приложения в браузерах.
Современный фронтенд с ростом требований к интерактивности веб-приложений стал достаточно сложным, а работа по подготовке всех его компонентов к использованию — весьма комплексной. Если максимально кратко, то WebPack позволяет в правильном порядке собрать все используемые в проекте модули JS и адаптировать их для работы в браузере, скомпилировать CSS из SASS или LESS и обеспечить совместимость CSS с целевыми браузерами, а также подготовить «статику» (шрифты, изображения) для эффективного использования в приложении.
Графические интерфейсы современных сайтов и веб-приложений разрабатываются с использованием всего трёх языков — HTML, CSS, JavaScript.
Содержание каждой страницы сайта определяется HTML-разметкой, внешний вид — содержанием таблицы стилей CSS, а интерактивность интерфейса — скриптами JavaScript. Кроме HTML, CSS и JS в современной фронтэнд-разработке никаких других языков не используется.
Узнать больше →HTML — содержание
CSS — оформление
JS — интерактивность
Тематические технологии:
Cтатьи по теме:
Адаптивный и отзывчивый дизайн
06.08.2019 | Статьи — фронтенд-разработка / мобильные устройства / CSS / HTML / веб-разработка / адаптивный веб-дизайн
Для обеспечения хорошего отображения сайтов на мобильных устройствах (планшетах и смартфонах) обычно создаётся отзывчивый или адаптивный дизайн. Суть подхода заключается в изменении размера и расположения блоков, коррекции размера шрифтов, а также в отключении не самых важных блоков в случае, если пользователь заходит на сайт с устройства с небольшим экраном.
Ускоряем работу сайта за счёт оптимизации CSS
10.03.2014 | Статьи — фронтенд-разработка / быстродействие / CSS / веб-разработка
Время загрузки и отрисовки сайта в браузере можно заметно снизить, если воспользоваться следующими советами.
Чек-лист проверки фронтенда
25.03.2014 | Статьи — фронтенд-разработка / CSS / HTML / JavaScript / веб-разработка
По данному списку можно проверить фронтенд сайта или веб-приложения для выявления и последующего исправления ошибок или недочётов.
Адаптивные изображения
17.11.2019 | Статьи — фронтенд-разработка / дизайн / UI / UX / CSS / веб-разработка / адаптивный веб-дизайн
Изображения на сайтах могут адаптироваться как под разрешение экрана устройства для корректного отображения на мобильных устройствах, так и под экраны с высоким DPI для более детализированного отображения. Есть несколько вариантов реализации адаптивных изображений.
БЭМ и независимые блоки
07. 04.2014 | Статьи — фронтенд-разработка / методологии разработки / CSS / HTML / веб-разработка
04.2014 | Статьи — фронтенд-разработка / методологии разработки / CSS / HTML / веб-разработка
Вёрстка независимыми блоками — это методология, которая была сформулирована Виталием Харисовым из компании Яндекс. Впоследствии эта методология была расширена и получила название БЭМ (Блок-Элемент-Модификатор). Собственно БЭМ нужен для упрощения командной разработки, для унификации интерфейсов и для более активного повторного использования программного кода.
Валидность и семантичность HTML
04.03.2014 | Статьи — фронтенд-разработка / HTML / веб-разработка
Валидность и семантичность HTML кода определяет качество сайта с точки зрения поисковых систем.
Поддержка устаревших браузеров
04.03.2014 | Статьи — фронтенд-разработка / веб-разработка
Поддержка устаревших браузеров, как правило, накладывает ограничения на функционал и гарантированно увеличивает стоимость разработки и сопровождения.
CSS | Flexberry PLATFORM Documentation
Краткое описание
CSS (от англ. Cascading Style Sheets — «каскадные таблицы стилей») — это язык иерархических правил (таблиц стилей), используемый для представления внешнего вида документа, написанного на HTML или XML (включая различные языки XML, такие как SVG и XHTML). CSS описывает, каким образом элемент должен отображаться на экране, на бумаге, голосом или с использованием других медиа средств.
Cascading Style Sheets — «каскадные таблицы стилей») — это язык иерархических правил (таблиц стилей), используемый для представления внешнего вида документа, написанного на HTML или XML (включая различные языки XML, такие как SVG и XHTML). CSS описывает, каким образом элемент должен отображаться на экране, на бумаге, голосом или с использованием других медиа средств.
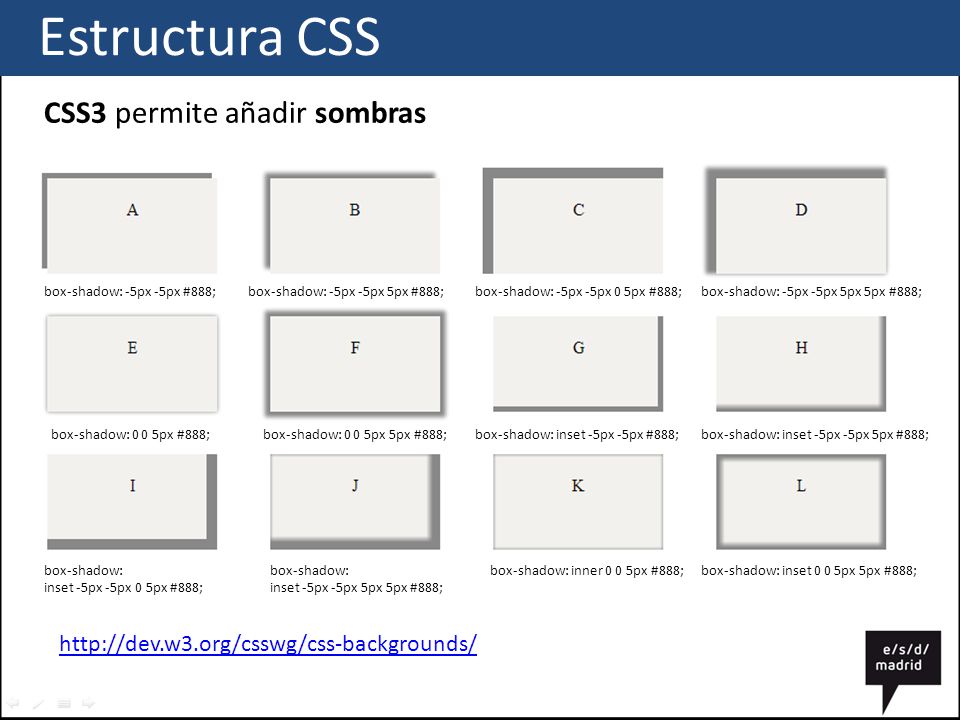
CSS3 — это последнее эволюционное изменение языка CSS, которое направлено на расширение CSS 2.1. Оно привносит давно ожидаемые новшества, такие как закруглённые углы, тени, градиенты, переходы или анимация, а также новые макеты, такие как макет из нескольких колонок, «резиновый» дизайн или сеточный макет.
LESS — препроцессор языка CSS, позволяющий использовать переменные, функции, циклы и другие технологии для упрощения работы со стилями. «Препроцессор» в данном случае означает, что мы имеем дело с динамическим языком стилей, который преобразуется (компилируется) в CSS.
SASS (от англ. Syntactically Awesome Stylesheets — «синтаксически великолепные таблицы стилей») — еще один популярный препроцессор языка CSS.
Syntactically Awesome Stylesheets — «синтаксически великолепные таблицы стилей») — еще один популярный препроцессор языка CSS.
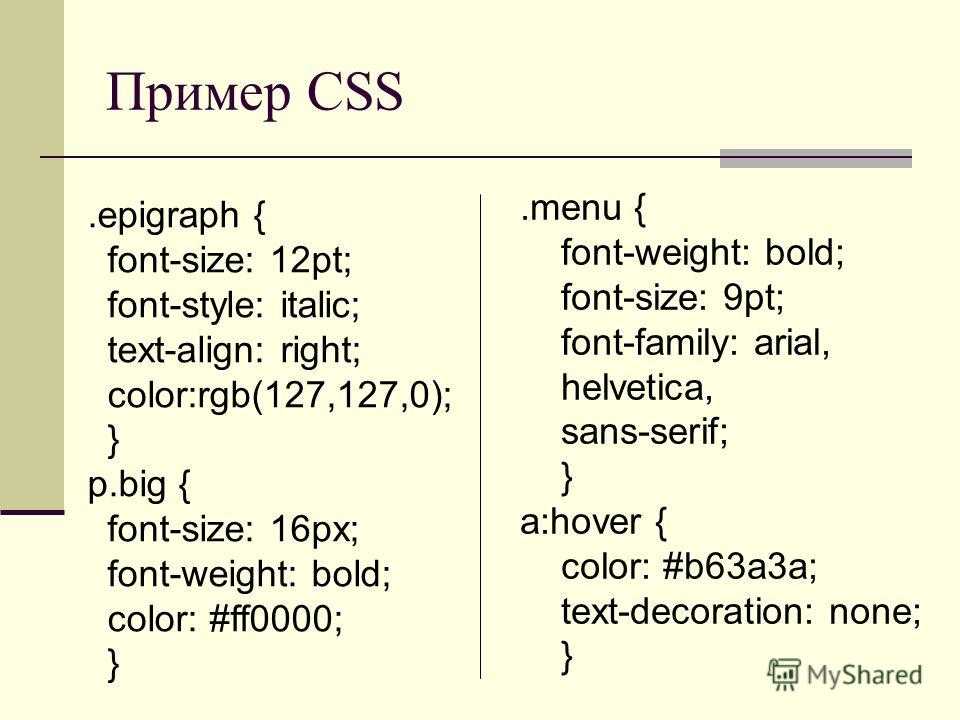
Пример использования
body {
font-family: Arial, Verdana, sans-serif; /* Семейство шрифтов */
font-size: 11pt; /* Размер основного шрифта в пунктах */
background-color: #f0f0f0; /* Цвет фона веб-страницы */
color: #333; /* Цвет основного текста */
}
h2 {
color: #a52a2a; /* Цвет заголовка */
font-size: 24pt; /* Размер шрифта в пунктах */
font-family: Georgia, Times, serif; /* Семейство шрифтов */
font-weight: normal; /* Нормальное начертание текста */
}
p {
text-align: justify; /* Выравнивание по ширине */
margin-left: 60px; /* Отступ слева в пикселах */
margin-right: 10px; /* Отступ справа в пикселах */
border-left: 1px solid #999; /* Параметры линии слева */
border-bottom: 1px solid #999; /* Параметры линии снизу */
padding-left: 10px; /* Отступ от линии слева до текста */
padding-bottom: 10px; /* Отступ от линии снизу до текста */
}
«Для тех, кто предпочитает один раз увидеть»
youtube.com/embed/iPV5GKeHyV4″ frameborder=»0″ allowfullscreen=»»>Программное обеспечение
- Базовое программное обеспечение — Mozilla Developer Network
- Visual Studio Code
- Google Chrome DevTools — Mozilla Developer Network
- Инструменты разработчика Firefox — Mozilla Developer Network
- Расширение Firebug для Firefox — Mozilla Developer Network
- Расширение Web Developer для Firefox — Mozilla Developer Network
- W3C CSS Validation Service — jigsaw.w3.org
- Получить информацию об устройстве графического вывода — mydevice.io
- SimpLESS — Компилятор LESS — wearekiss.сom
- Koala — Компилятор LESS, SASS, Compass и CoffeScript — koala-app.сom
- Less.js — Компилятор LESS на Node.js — github.сom
Ресурсы
Базовые ресурсы
 ru
ru▼
Самоучители
▼
Интерактивные курсы
▼
Справочники
▼
Видеокурсы
 Все о CSS препроцессоре LESS — youtube-аккаунт «Best Lessons»
Все о CSS препроцессоре LESS — youtube-аккаунт «Best Lessons»▼
Рекомендованные книги
▼
Тесты, лабораторные работы и практические задания
▼
Примеры
▼
Возможности по сертификации
Перейти
- Язык программирования JavaScript
- Главная страница курса
Что такое CSS3? | Использование и потребность
Каскадные таблицы стилей (CSS) — это язык, используемый для иллюстрации внешнего вида, стиля и формата документа на любом языке разметки. Проще говоря, он используется для оформления и организации макета веб-страниц. CSS3 — это последняя версия более ранней версии CSS, CSS2.
Проще говоря, он используется для оформления и организации макета веб-страниц. CSS3 — это последняя версия более ранней версии CSS, CSS2.
Существенным изменением CSS3 по сравнению с CSS2 является введение модулей. Преимущество этой функции заключается в ускорении завершения и принятия спецификаций, поскольку этапы могут быть завершены и приняты поэтапно. Кроме того, это позволяет браузеру поддерживать сегменты спецификации.
Некоторые из ключевых модулей CSS3:
- Блочная модель
- Значения изображений и замененное содержимое
- Текстовые эффекты
- Селекторы
- Фоны и рамки
- Анимации
- Пользовательский интерфейс (UI)
- Макеты с несколькими столбцами
- Преобразование 2D/3D
Особенности CSS3
Особенности CSS3 следующие:
1. Селекторы
Селекторы позволяют дизайнеру выбирать более точные уровни веб-страницы. Это структурные псевдоклассы, которые выполняют частичные совпадения, чтобы помочь сопоставить атрибуты и значения атрибутов. Новые селекторы нацелены на псевдокласс для стилизации элементов, указанных в URL-адресе. Селекторы также включают проверенный псевдокласс для стилизации проверенных элементов, таких как флажки и переключатели.
Новые селекторы нацелены на псевдокласс для стилизации элементов, указанных в URL-адресе. Селекторы также включают проверенный псевдокласс для стилизации проверенных элементов, таких как флажки и переключатели.
2. Текстовые эффекты и макет
С помощью CSS3 мы можем изменить выравнивание текста, настроить пробелы в документе и стилизовать перенос слов.
3. Псевдоклассы First-Letter и First-Line
CSS 3 включает свойства, которые помогают с кернингом (регулировка интервала между символами для достижения визуально приятного эффекта) и размещением буквиц (большие декоративные заглавные буквы в начале абзаца).
4. Постраничный медиафайл и сгенерированный контент
CSS 3 имеет дополнительные параметры в Paged Media, такие как номера страниц и бегущие верхние и нижние колонтитулы. CSS предлагает дополнительные свойства для печати сгенерированного содержимого, в том числе свойства, специально предназначенные для перекрестных ссылок и сносок.
5.
 Макет с несколькими столбцами
Макет с несколькими столбцамиЭта функция включает свойства, позволяющие дизайнерам представлять свое содержимое в нескольких столбцах с такими параметрами, как количество столбцов, интервал между столбцами и ширина столбца.
Преимущества CSS3
- CSS3 обеспечивает согласованное и точное позиционирование элементов навигации.
- Веб-страницу легко настроить, поскольку это можно сделать, просто изменив модульный файл.
- Графика более доступна в CSS3, что позволяет легко сделать сайт привлекательным.
- Позволяет просматривать онлайн-видео без использования сторонних плагинов.
- CSS3 экономичен и экономит время, и его поддерживает большинство браузеров.
Использование и необходимость CSS3
Используется с HTML для создания и форматирования структуры контента. Он отвечает за цвета, свойства шрифта, выравнивание текста, фоновые изображения, графику, таблицы и т. д. Различные элементы позиционируются с использованием фиксированных, абсолютных и относительных значений.
Использование CSS3, помогающего создавать высокоинтерактивные онлайн-страницы, заслуживает высокой оценки, поскольку оно предоставляет более широкие возможности для проектирования. Когда клиент впервые просматривает рекламные продукты и услуги, веб-сайт должен быть привлекательным и привлекательным, и этого можно добиться с помощью CSS3.
CSS3 позволяет дизайнеру создавать веб-сайты с богатым содержанием и минимальным кодом. Эта технология предоставляет некоторые интересные функции, благодаря которым страница выглядит хорошо, упрощает навигацию для пользователя и безупречно функционирует.
Некоторые дизайны, такие как тени, закругленные углы и градиенты, находят применение практически на каждой веб-странице. Эти усовершенствования дизайна могут сделать сайт привлекательным при правильном использовании. Раньше нам приходилось прибегать ко многим сложным методам с большим количеством кода и HTML-элементов, чтобы использовать эти методы. Мы мирились с этими обходными путями, так как не было возможности реализовать эти методы. Но теперь CSS3 позволяет нам напрямую включать эти дизайны, что приводит к более простым, чистым и быстрым страницам.
Но теперь CSS3 позволяет нам напрямую включать эти дизайны, что приводит к более простым, чистым и быстрым страницам.
Кто является подходящей аудиторией для изучения технологий CSS3?
Прежде чем приступить к изучению CSS3, мы должны ознакомиться с основами HTML. HTML помогает описать структуру нашего контента, а CSS помогает в его стилизации и размещении. Как только мы овладеем основами HTML, рекомендуется одновременное изучение HTML и CSS, потому что HTML гораздо интереснее изучать, когда мы применяем CSS. Затем мы должны изучить JavaScript, чтобы добавить динамические функции на наши веб-страницы.
CSS3 довольно прост в освоении, и любой, кто хочет больше контролировать внешний вид своего веб-сайта, должен изучить CSS3. Наряду с HTML, CSS3 прекрасно работает для создания современных стильных веб-страниц и веб-сайтов.
Как эта технология поможет вам в карьерном росте?
Веб-разработка — это горячая область, в которой наша карьера может начаться и принести нам больше, чем мы когда-либо считали возможным. Говорят, что эта профессия будет продолжать расти после 2025 года. Чего можно не знать, так это того, что веб-разработка — это устоявшаяся карьера с технологиями, которым не менее нескольких десятилетий. HTML, CSS и JavaScript (JS) являются основой веб-разработки. Эти три языка программирования сохранились на протяжении многих лет и стали опорой для новых появляющихся технологий. Зная CSS3, мы можем продолжить свою карьеру во многих областях, включая разработку мобильных приложений и разработку приложений IoT. Для создания интерактивных и адаптивных веб-страниц нам потребуются знания Bootstrap, CSS-фреймворка, что требует от нас владения CSS. Приобретение навыков в CSS3 открывает множество возможностей для изучения людьми.
Говорят, что эта профессия будет продолжать расти после 2025 года. Чего можно не знать, так это того, что веб-разработка — это устоявшаяся карьера с технологиями, которым не менее нескольких десятилетий. HTML, CSS и JavaScript (JS) являются основой веб-разработки. Эти три языка программирования сохранились на протяжении многих лет и стали опорой для новых появляющихся технологий. Зная CSS3, мы можем продолжить свою карьеру во многих областях, включая разработку мобильных приложений и разработку приложений IoT. Для создания интерактивных и адаптивных веб-страниц нам потребуются знания Bootstrap, CSS-фреймворка, что требует от нас владения CSS. Приобретение навыков в CSS3 открывает множество возможностей для изучения людьми.
Заключение
CSS3 — мощный инструмент для веб-дизайнеров. Внедрение CSS3 обеспечило улучшенный контроль над представлением содержимого веб-сайта. Независимо от того, где мы решим использовать наши способности программирования, будет видно, что веб-технологии действительно фундаментальны и необходимы для получения максимальной отдачи от каждой платформы.![]()
Рекомендуемые статьи
Это руководство к статье Что такое CSS3? Здесь мы обсудим ключевые модули, использование, потребности, функции и преимущества. Вы также можете просмотреть другие предлагаемые нами статьи, чтобы узнать больше –
- Памятка CSS3
- Что такое плагины Maven?
- CSS против JavaScript
- Учитывает регистр CSS
Что такое CSS? Руководство веб-разработчика на 2023 год
Просматривая Интернет, вы, вероятно, задавались вопросом, почему одни веб-сайты визуально намного привлекательнее других.
Если вы хотите стать веб-разработчиком, возможно, вы также задавались вопросом, как программист может изменить внешний вид этих страниц с помощью кода. Ответом на эти вопросы является CSS или каскадные таблицы стилей, которые являются языком, отвечающим за визуальные элементы любого веб-сайта.
В этой записи блога мы подробно рассмотрим, что такое CSS и как разработчики используют его для создания визуальных элементов, которые нам нравятся при просмотре наших любимых веб-сайтов. Если вы хотите перейти к другому разделу этой статьи, просто воспользуйтесь интерактивным меню:
Если вы хотите перейти к другому разделу этой статьи, просто воспользуйтесь интерактивным меню:
- Как создается веб-страница?
- Что такое CSS?
- Что означает CSS?
- HTML против CSS
- CSS против JavaScript
- Как работает CSS?
- Типы CSS
- Внешний CSS
- Внутренний CSS
- Встроенный CSS
- Как начать работу с CSS 90 012
- Почему CSS важен?
1. Как создается веб-страница?
Прежде чем мы перейдем к CSS, давайте уделим немного времени определению других элементов, о которых мы будем говорить в сегодняшней статье, начиная с веб-страницы .
Теперь веб-страница представляет собой гипертекстовый документ, подключенный к всемирной паутине. Доступ к нему открывается, когда ваш браузер вводит URL-адрес, на котором размещена страница. Веб-сайт — это набор веб-страниц, размещенных на домене. Каждая веб-страница состоит из трех аспектов: содержания, представления и поведения.
Доступ к нему открывается, когда ваш браузер вводит URL-адрес, на котором размещена страница. Веб-сайт — это набор веб-страниц, размещенных на домене. Каждая веб-страница состоит из трех аспектов: содержания, представления и поведения.
Контент — это, по существу, элементы, из которых состоит страница. Например, текст, изображения и заголовки составляют контент. Контент написан на HTML , сокращение от «Язык разметки гипертекста». Короче говоря, HTML отвечает за определение содержимого и структуры веб-страницы.
Презентация — это визуальное представление элементов на странице. Здесь на помощь приходит CSS.
Раньше стиль писался непосредственно в элементах HTML. Давайте посмотрим, как это выглядит:
Пример кода для веб-страницы, использующей для стиля HTML вместо CSS. При таком способе стилизации непосредственно в HTML вы можете увидеть, как может получиться беспорядок, если стилей много. Стиль должен быть добавлен к каждому тегу HTML для согласованности. Каждая новая страница также требует написания стиля, даже если это такой же заголовок и т. д. Не говоря уже о том, насколько длинным он может стать!
Стиль должен быть добавлен к каждому тегу HTML для согласованности. Каждая новая страница также требует написания стиля, даже если это такой же заголовок и т. д. Не говоря уже о том, насколько длинным он может стать!
CSS был создан для разделения содержимого и представления. Это делает стили отдельным файлом, а не смешивает их с HTML, а это означает, что один и тот же HTML-документ может быть оформлен разными способами и может оставаться доступным для различных методов рендеринга, таких как программы чтения с экрана.
CSS также позволяет нам применять стили к определенным типам элементов, таким как h2, h3, p и т. д. Вы можете написать их один раз, а затем они будут применяться везде, где этот файл имеет значение.
Давайте посмотрим, как подобный стиль будет выглядеть в CSS:
Пример кода веб-страницы с использованием CSS для установки стилей.В этом примере видно, что разделение стиля на CSS стало более читабельным.
CSS также используется для оптимизации страниц для адаптивного веб-дизайна , и для создания других дополнительных визуальных эффектов, таких как эффекты наведения.
Адаптивные веб-страницы будут изменять макет в зависимости от размера экрана устройства пользователя. В последнее время возможность создавать адаптивные сайты становится все более важной, поскольку количество потенциальных вариантов размера экрана для пользователей резко возросло. На самом деле, за последние несколько лет рост мобильного трафика вырос настолько, что теперь большая часть интернет-трафика приходится на мобильные устройства.
Поведение описывает как взаимодействие пользователя с веб-страницей, так и содержащуюся в ней анимацию. Обычно поведение на странице обрабатывается языком программирования JavaScript .
Теперь, когда мы увидели основные принципы работы веб-страниц, пришло время узнать, как начать использовать CSS для стилизации содержимого.
2. Что такое CSS?
CSS — это язык, который помогает разработчикам оформлять веб-сайты. Он используется для добавления элементов дизайна, таких как цвета, стили шрифта и интервалы.
С помощью CSS дизайн отделяется от содержимого, что упрощает изменение дизайна, не затрагивая содержимое. Думайте об этом как о наборе инструкций для вашего веб-сайта, говорящих о том, как он должен выглядеть и чувствовать себя.
Итак, когда вы посещаете веб-сайт и видите разные цвета, стили шрифтов и макеты, вероятно, для этого используется CSS.
Что означает CSS?
CSS означает каскадные таблицы стилей. Это язык таблиц стилей, используемый для добавления макета и визуальных эффектов к элементам HTML.
CSS используется специально для языков разметки, в данном случае HTML. Язык разметки используется для применения структуры к веб-сайту или текстовому документу. «Разметка» в данном случае — это набор тегов, используемых для обозначения структуры и формата страницы.
«Каскадная» часть его имени относится к тому, как стили наследуются и применяются к различным элементам на веб-странице в зависимости от их взаимосвязи друг с другом в документе HTML. Стили можно применять к родительскому элементу, которые будут передаваться его дочерним элементам.
Стили можно применять к родительскому элементу, которые будут передаваться его дочерним элементам.
HTML против CSS
Если бы веб-сайт был домом, HTML был бы его структурой, а CSS — краской. Точно так же HTML обеспечивает скелет и содержимое веб-сайта, а CSS используется для добавления к нему скина и стиля.
HTML означает язык гипертекстовой разметки. Он использует теги, чтобы дать представление о структуре веб-сайта. Подобно нашему примеру HTML ранее, вот обычный HTML-код без стилей:
Пример HTML-кода без стилей.Вы можете видеть, что наш HTML-контент для нашей страницы находится внутри тега
. Мы используем разные элементы, чтобы определить содержание. В этом случаедля основного заголовка,
для абзаца,
для подзаголовка,
- для обозначения списка и
- для каждого элемента списка.
CSS определяет представление этой структуры. Он преобразуется в тег стиля в HTML, но может быть выделен в отдельный файл и импортирован.
Допустим, мы хотим, чтобы все подзаголовки
были серыми и подчеркнутыми на этой странице.
 Мы могли бы сделать это, написав код CSS для элементов h3, например: Пример кода CSS, применяющего стиль к элементам h3.
Мы могли бы сделать это, написав код CSS для элементов h3, например: Пример кода CSS, применяющего стиль к элементам h3.Этот CSS будет применяться ко всем заголовкам h3 на странице, вместо того, чтобы вручную добавлять стиль в тег стиля каждого элемента HTML.
CSS против JavaScript
Мы рассмотрели, что делает CSS для веб-сайта, он обрабатывает представление и стили. Чем это отличается от JavaScript?
Ну, за поведение веб-сайта отвечает JavaScript. Это язык программирования, который позволяет реализовать сложные функции на веб-странице. Например, если вы нажмете кнопку, чтобы отправить форму, Javascript определит, как работает форма, возьмет ваши данные и отправит их в базу данных.
Если вы ищете продукт в интернет-магазине, он примет ваш поисковый запрос, отправит его в базу данных, получит соответствующие ответы и определит, как их отобразить и отсортировать.
3. Как работает CSS?
Мы рассмотрели основы CSS — что такое CSS и как он связан с HTML и JavaScript.
 Теперь давайте рассмотрим, как браузер берет HTML и CSS и превращает их в веб-страницу.
Теперь давайте рассмотрим, как браузер берет HTML и CSS и превращает их в веб-страницу.Когда вы впервые загружаете веб-страницу, ваш браузер просматривает HTML-код и загружает его. После этого HTML преобразуется в DOM (объектная модель документа). Так компьютер хранит информацию в своей памяти.
DOM имеет структуру дерева. Каждый компонент языка разметки (например, HTML) — каждый элемент, атрибут и слово — становится узлом DOM в древовидной структуре. Отношения между узлами и другими узлами DOM определяют узлы. У некоторых элементов есть дети, а у детей есть братья и сестры.
После сохранения DOM браузер извлекает все ресурсы, связанные с этим HTML-документом. Это ваши изображения, видео и в данном случае…CSS! CSS анализируется и разделяется на основе различных типов селекторов (например, ваших
,
и т. д.), различных классов и идентификаторов. Затем он выясняет, какие правила должны применяться к каким элементам, и прикрепляет к ним стиль.
После этого вы видите стиль на экране.

4. Типы CSS
Давайте рассмотрим несколько различных способов, которыми разработчики могут структурировать свой CSS в своих проектах:
Внешний CSS
Это следует принципу разделения контента и презентации. При использовании внешнего CSS ваш стиль будет находиться в отдельном файле CSS или таблице стилей. Чтобы использовать внешнюю таблицу стилей, добавьте ссылку на нее в разделе
каждой HTML-страницы, например: Пример кода, показывающий, как создать ссылку на внешнюю таблицу стилей.Внутренний CSS
При использовании внутреннего CSS CSS определяется в теге

 Мы могли бы сделать это, написав код CSS для элементов h3, например: Пример кода CSS, применяющего стиль к элементам h3.
Мы могли бы сделать это, написав код CSS для элементов h3, например: Пример кода CSS, применяющего стиль к элементам h3. Теперь давайте рассмотрим, как браузер берет HTML и CSS и превращает их в веб-страницу.
Теперь давайте рассмотрим, как браузер берет HTML и CSS и превращает их в веб-страницу.