Bootstrap 4 на русском · самый популярный в мире mobile-first и aдаптивный интерфейсных фреймворк.
B
Bootstrap является самым популярным HTML, CSS, и JS фреймворк в мире для строительства aдаптивный, mobile-first проектов в интернете.
Download Bootstrap
Текущая v4.0.0-alpha.4
Легко начать.
Быстро включить Bootstrap CSS и JS в любом проекте. Используйте ваш любимый менеджер пакетов, загрузка на источник, или используйте Bootstrap CDN.
Управляемых зависимостей
Включить Bootstrap с кодом Sass и JavaScript файлов через Bower, Composer, Meteor или npm. Менеджер пакетов установок не включает документации, но включает наши Gruntfile и инструкцию.
Вид установки методы
Bootstrap CDN
Когда Вам просто необходимо подключить скомпилированные CSS и JS Bootstrap, используйте Bootstrap CDN, бесплатно из Max CDN.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous"> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
Ищу что-то попроще? Кастомизация сборки CSS и JS Bootstrap’а так же доступны.
Дополнительные варианты загрузки
Предназначен для всех, везде.
Bootstrap делает интерфейсных веб-разработки быстрее и проще. Это сделано для людей всех уровней квалификации, устройств всех форм и проектов всех размеров.
Препроцессор
Bootstrap кораблей с ванильным CSS, но его исходный код использует Sass, популярного CSS препроцессора. Быстро начать работу с предкомпилированными CSS или построить на источник.
Быстро начать работу с предкомпилированными CSS или построить на источник.
Один фреймворк каждое устройство.
Bootstrap легко и эффективно масштабирует веб-сайтов и приложений с единой базой кода, от телефонов до планшеты для настольных компьютеров с CSS медиа запросы.
Полные характеристики
Bootstrap открытым исходным кодом! это прошла, разработано и поддерживается на GitHub людей как вы.
Просмотр GitHub проекта
Официальный Bootstrap Темы.
Взять Bootstrap на следующий уровень с официальной премиум темы. Каждая тема имеет свой собственный инструментарий с участием всех Bootstrap, совершенно новых компонентов и плагинов, полная документация, средства разработки и многое другое.
Просмотр темы
Построенный с Bootstrap.
Миллионы удивительных сайтов в интернете строятся на Bootstrap. Начать работу на свой собственный с нашим растущим коллекция примеров или изучить некоторые из наших фаворитов.
Мы демонстрируем десятки вдохновляющих проектов, построенных с Bootstrap на Bootstrap Экспо.
Исследуйте Экспо
Bootstrap 4: что нового, описание нововведений и преимуществ 4 версии
Мир веб-программистов уже увидел Bootstrap 5, но многих до сих пор интересует,что нового принесла в себе Bootstrap 4. Потому что именно эта версия привнесла новый виток технологий в этот фреймворк и зарекомендовала себя как стабильный и эффективный инструмент для веб-разработки.
Bootstrap — это инструмент для веб-разработки, который работает на основе HTML и CSS. Те, кто его пробовал, знают, что Bootstrap — это простой и очень быстрый способ создать макет сайта.
Если вы до сих пор верстаете сайт «по-старинке» при помощи чистого HTML и CSS, то самое время попробовать этот инструмент и, как говорится, почувствовать разницу.
Bootstrap 4 — что принес нового
Можно сразу сказать, что Bootstrap 4 принес очень много нового, по сравнению с третьей версией, поэтому все перечислять мы не будем, а отметим только самое основное и значимое:
Less поменялся на Sass. Это ускорило компиляцию CSS. Для тех, кто не знает Less и Sass, — это препроцессорные языки, которые компилируются в чистый CSS. Sass использует библиотеку Libsass, а она компилируется намного быстрее.
Сеточная верстка улучшилась. По большей части это коснулось верстки под мобильные телефоны. Теперь адаптация под разные размеры экранов улучшилась, хотя и раньше была неплохой.
Появилась поддержка Flexbox.
Верстальщики знают, что на сегодняшний день flexbox — это очень популярное свойство, которое необходимо для верстки адаптивных сайтов,а потому очень часто применяется. Но до Bootstrap 4 свойство flexbox этим фреймворком не поддерживалось. Внедрение «карт». «Карта» — это новый компонент в Bootstrap 4, который заменил другие компоненты фреймворка, такие как «well», «thumbnail», «panel», и стал делать их работу намного быстрее.
Внедрение Reboot. Это специальный модуль для сброса стилей в HTML при кроссбраузерной верстке в отдельном Sass-файле. В прежней версии Bootstrap сброс делался в нескольких файлах, а это было неудобно.
Удобная настройка стилей через переменные Sass. Теперь не нужно искать необходимую переменную или создавать отдельный файл темы, чтобы изменить стиль. Все делается в одном Sass-файле.
Из поддержки исключен IE8.
Если вам необходима поддержка именно этого браузера, тогда проект нужно создавать на Bootstrap 3. Bootstrap 4 и 5 уже не поддерживают данный браузер. Для отзывчивой верстки для других браузеров был осуществлен переход из «пикселей» в «em» и «rem».
Обновленный JavaScript. Все дополнительные плагины на Bootstrap 4 были переписаны на обновленной версии языка программирования JavaScript. Поэтому плагины стали быстрее и функциональнее.
Система подсказок в разы улучшилась.
Улучшили обучающую документацию и добавили к ней удобный поиск.
Другие обновления. Bootstrap 4 содержит сотни более мелких изменений, если сравнивать с Bootstrap 3.
В общем, Bootstrap 4 принес массу полезных изменений и вывел верстку сайтов на совершенно новый уровень. Эта версия фреймворка до сих пор успешно работает, но время не стоит на месте, и в 2020-м году вышла пятая версия Bootstrap.
Что нового в Bootstrap 5
Bootstrap 5, опять же, принес много небольших изменений, но есть несколько важных, которые обязательно нужно отметить:
Не поддерживается jQuery. jQuery — это очень популярная библиотека, многие до сих пор ее используют, однако она потихоньку отживает свой век. Из веб-рынка ее начали вытеснять популярные фреймворки Angular, Vue и React, так как они просто работали быстрее, чем библиотека jQuery. Bootstrap 5 было принято решение полностью от нее отказаться в пользу ванильного JavaScript. Такое решение означает одно — сайты, разработанные при помощи Bootstrap 5, будут загружаться быстрее.
Полный отказ от Internet Explorer. Если в Bootstrap 4 отказались от поддержки 8-й версии этого браузера и ниже, то в Bootstrap 5 решили отказаться от поддержки всех версий. Как ни крути, а IE — это уже уходящая эпоха. Сама компания Windows отказалась от его поддержки, а они, на секундочку, его разработчики.
Добавили еще переменных CSS. Bootstrap 4 добавили переменные от Sass, но их оказалось недостаточно, поэтому в Bootstrap 5 добавили еще больше корневых переменных CSS.
Добавлена система собственных SVG-иконок. В Bootstrap 4 не было иконок, и поэтому веб-программистам приходилось подключать их «со стороны». В Bootstrap 5 реализовали собственную систему SVG-иконок, так что больше «искать на стороне» не нужно.
Много мелких изменений. Например: изменился логотип, улучшился вид домашней страницы, добавили больше объяснений в документацию, расширили цветовую палитру, добавили новые классы и др.
Заключение
Теперь вы знаете, что нового принесли Bootstrap 4 и 5 в веб-разработку. По примерным подсчетам, в мире около 19 миллионов сайтов разработаны при помощи этого фреймворка.
Такая цифра говорит о том, что у данного инструмента есть своя масса поклонников, которая формирует сообщества, где помогают новичкам, изучающим верстку на Bootstrap.
Содержимое · Bootstrap
- Предварительно скомпилированный Bootstrap
- файлы CSS
- JS-файлы
- Исходный код начальной загрузки
Узнайте, что включено в Bootstrap, в том числе наши варианты предварительно скомпилированного и исходного кода. Помните, что для плагинов Bootstrap JavaScript требуется jQuery.
Предварительно скомпилированный загрузчик
После загрузки разархивируйте сжатую папку, и вы увидите что-то вроде этого:
бутстрап/ ├── css/ │ ├── bootstrap.css │ ├── bootstrap.css.map │ ├── bootstrap.min.css │ ├── bootstrap.min.css.map │ ├── bootstrap-grid.css │ ├── bootstrap-grid.css.map │ ├── bootstrap-grid.min.css │ ├── bootstrap-grid.min.css.map │ ├── bootstrap-reboot.css │ ├── bootstrap-reboot.css.map │ ├── bootstrap-reboot.min.css │ └── bootstrap-reboot.min.css.map └── js/ ├── bootstrap.bundle.js ├── bootstrap.bundle.min.js ├── bootstrap.js └── bootstrap.min.js
Это самая основная форма Bootstrap: предварительно скомпилированные файлы для быстрого использования практически в любом веб-проекте. Мы предоставляем скомпилированные CSS и JS ( bootstrap.* ), а также скомпилированные и минифицированные CSS и JS ( bootstrap.min.* ). Исходные карты CSS ( bootstrap.*.map ) доступны для использования с инструментами разработчика определенных браузеров. Связанные файлы JS ( bootstrap.bundle.js и уменьшенный bootstrap.bundle.min.js ) включают Popper, но не jQuery.
CSS-файлы
Bootstrap включает в себя несколько опций для включения некоторых или всех наших скомпилированных CSS.
| Файлы CSS | Макет | Содержание | Компоненты | Коммунальные услуги |
|---|---|---|---|---|
| В комплекте | В комплекте | В комплекте | В комплекте |
| Только система сетки | Не включено | Не включено | Только гибкие утилиты |
| Не включено | Только перезагрузка | Не включено | Не включено |
JS-файлы
Точно так же у нас есть опции для включения части или всего нашего скомпилированного кода JavaScript.
| JS-файлы | Поппер | jQuery |
|---|---|---|
| В комплекте | Не включено |
| Не включено | Не включено |
Исходный код начальной загрузки
Загрузка исходного кода Bootstrap включает предварительно скомпилированные ресурсы CSS и JavaScript, а также исходный код Sass, JavaScript и документацию. В частности, он включает в себя следующее и многое другое:
бутстрап/ ├── расст/ │ ├── css/ │ └── js/ ├── документы/ │ └── примеры/ ├── js/ └── scss/
scss/ и js/ являются исходным кодом для нашего CSS и JavaScript. Папка
Папка dist/ включает в себя все, что указано в предварительно скомпилированном разделе загрузки выше. Папка docs/ содержит исходный код нашей документации и примеров/ использования Bootstrap. Помимо этого, любой другой включенный файл обеспечивает поддержку пакетов, информацию о лицензии и разработку.
Bootstrap 4.0: что нового?
TL;DR: Bootstrap — это де-факто библиотека компонентов внешнего интерфейса для разработки веб-сайтов и мобильных сайтов. В этой статье я расскажу о новых функциях Bootstrap 4.0, а также о некоторых других изменениях и исключениях.
Мы никогда не переставали верить, и надеемся, что вы тоже! Bootstrap 4.0.0 наконец-то появился! https://t.co/zFAOxpyhvD
— Bootstrap (@getbootstrap) 18 января 2018 г.
Bootstrap создается и поддерживается @mdo, @fat и основной командой разработчиков. Это набор инструментов с открытым исходным кодом, который предоставляет адаптивную сетку, переменные и миксины Sass, готовые компоненты для разработки с использованием HTML, CSS и JS.
Это набор инструментов с открытым исходным кодом, который предоставляет адаптивную сетку, переменные и миксины Sass, готовые компоненты для разработки с использованием HTML, CSS и JS.
Окончательный релиз Bootstrap 4.0 был объявлен миру 19 января 2018 года, после того как три года назад была выпущена альфа-версия. Bootstrap 4 — это серьезная переработка всего проекта. Это огромная веха для команды Bootstrap — пометить выпуск 4.0.0 после многих лет напряженной работы по исправлению ошибок, улучшению фреймворка и полировке документации. Давайте рассмотрим основные изменения в Bootstrap от бета-версии v4.0.0 до версии 4.0.0.
Почти три года личной работы с открытым исходным кодом и энергии ушло на эту вещь. Словами не передать, как я счастлива, что он вышел. Теперь о версии 4.1! https://t.co/XgpZzzDNoY
— Марк Отто (@mdo) 18 января 2018 г.
используется для рендеринга согласованного внешнего вида всех элементов HTML по всем направлениям.
 Команда решила отказаться от зависимости, разветвить некоторые из них и смешать их с Bootstrap Reboot для лучшего и стабильного подхода к нормализации.
Команда решила отказаться от зависимости, разветвить некоторые из них и смешать их с Bootstrap Reboot для лучшего и стабильного подхода к нормализации.2. Основное изменение поддержки браузеров
Bootstrap v4.0 теперь поддерживает Internet Explorer 10+ и iOS 7+. Кроме того, добавлена официальная поддержка браузера Android v5.0 Lollipop и WebView.
К сожалению, поддержка IE8, IE9 и iOS 6 прекращена. Если вы создаете приложения, которым требуется поддержка этих версий браузера, используйте Bootstrap v3.
3. Гигантский переход на Flexbox
В Bootstrap v4 Flexbox включен по умолчанию. Flexbox поставляется с множеством замечательных функций, что делает Bootstrap v4 очень богатым с такими преимуществами, как сетка на основе Flexbox, адаптивный размер и плавающие элементы, автоматические поля, вертикальное центрирование, сетка автоматического макета и даже новые утилиты интервалов. Flexbox также поддерживает компоненты новых карт.
«В Bootstrap v4 Flexbox включен по умолчанию».
Tweet This
4. Улучшенная система сетки
В Bootstrap версии 4 было внесено улучшение, которое сделало ее 5-уровневой системой сетки, xs , sm , md 3 0 и 902 lg , lg xl . Новый уровень сетки xl расширяет диапазон медиазапросов до 544px .
Улучшенная система сетки также предлагает следующее:
- Поддержка flexbox в примесях сетки и предопределенных классах.
- Поддержка классов вертикального и горизонтального выравнивания.
Изменения в медиа-запросах, чтобы избежать повторения объявлений запросов.
@include media-breakpoint-up(sm) { } @include media-breakpoint-down(sm) { } @include media-breakpoint-only(sm) { }Изменены примеси сетки для объединения
make-col-spanвmake-colдля единственного миксина.
Посмотрите эту потрясающую демонстрацию Bootstrap 4 Grid на Codepen.
5. Медиа-запросы на Steriods
Формат @screen больше не существует в Bootstrap v4.0. Теперь вы можете просто использовать медиа-запросы, как в примере ниже:
```css
// Очень маленькие устройства (портретные телефоны, менее 576 пикселей)
// Нет медиа-запроса, так как это значение по умолчанию в Bootstrap
// Маленькие устройства (телефоны с горизонтальной ориентацией, 576 пикселей и выше)
@media (минимальная ширина: 576 пикселей) { ... }
// Средние устройства (планшеты, 768px и выше)
@media (минимальная ширина: 768 пикселей) { ... }
// Большие устройства (десктопы, 992px и выше)
@media (минимальная ширина: 992 пикселя) { ... }
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (минимальная ширина: 1200 пикселей) { ... }
``` Новый media-breakpoint-up() , media-breakpoint-down() , media-breakpoint-between или media-breakpoint-only() можно использовать следующим образом :
-
@media (минимальная ширина: 576 пикселей) и (максимальная ширина: 767,98 пикселей) { .можно использовать как .. }
.. } @include media-breakpoint-only (sm) { ... }. -
@media (минимальная ширина: 768 пикселей) и (максимальная ширина: 991,98 пикселей) { ... }можно использовать как@include media-breakpoint-only (md) { ... }. -
@media (минимальная ширина: 992 пикселя) и (максимальная ширина: 1199,98 пикселя) { ... }можно использовать как@include media-breakpoint-only (lg) { ... }. -
@media (min-width: 1200px) { ... }можно использовать как@include media-breakpoint-only (xl) { ... }. -
@media (максимальная ширина: 575,98 пикселей) { ... }можно использовать как@include media-breakpoint-down(xs) { ... }. -
@media (max-width: 767.98px) { ... }можно использовать как@include media-breakpoint-down(sm) { ... }. -
@media (min-width: 576px) { ...можно использовать как }
} @include media-breakpoint-up(xs) { ... }. -
@media (min-width: 768px) { ... }можно использовать как@include media-breakpoint-up(sm) { ... }.
Пример медиазапросов, охватывающих несколько точек останова, например @media (минимальная ширина: 768 пикселей) и (максимальная ширина: 1199,98 пикселей) { ... } можно использовать как @include media-breakpoint-between(md, xl) { ... } в дерзкий миксин.
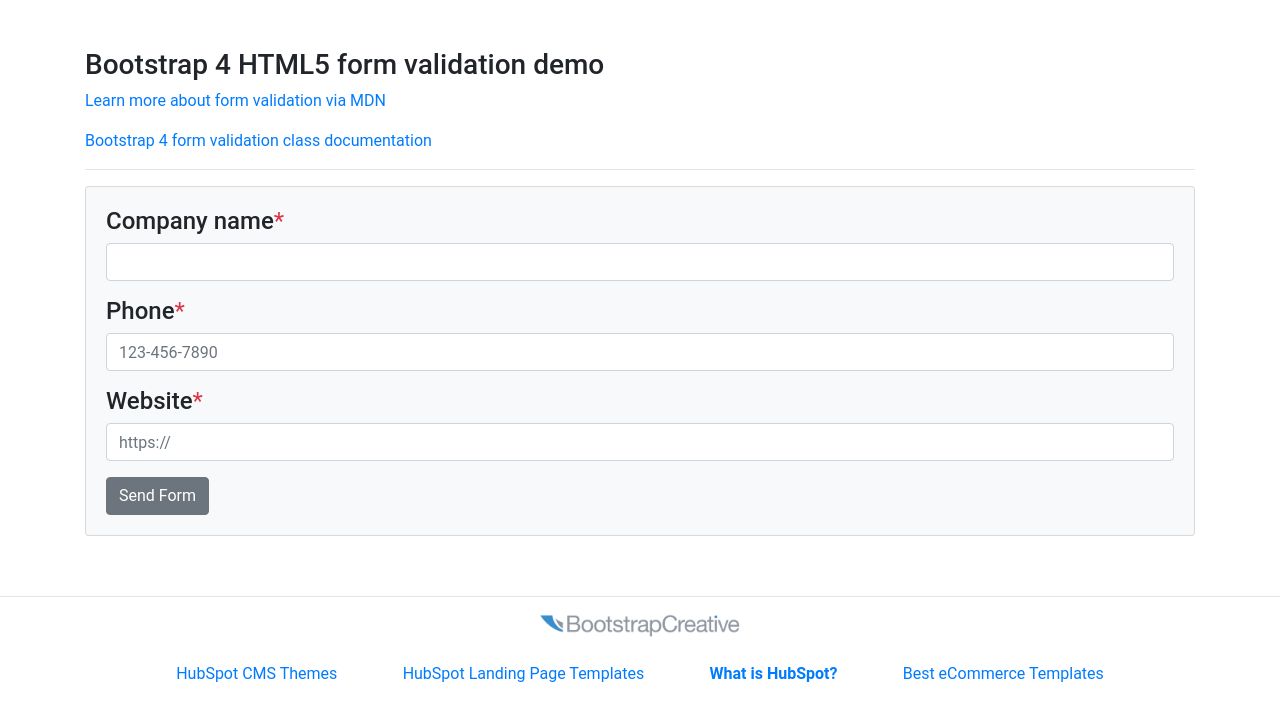
6. Улучшенная поддержка форм в Bootstrap 4
В Bootstrap 4 флажки и переключатели по умолчанию были переписаны, чтобы иметь те же стили макета.
Классы форм, с которыми мы были хорошо знакомы в версии 3, были изменены следующим образом:
-
.control-labelтеперь.col-form-label. -
.input-lgи.input-smтеперь.form-control-lgи.form-control-smсоответственно.
-
.form-group-*класса теперь.form-control-*класса. -
.help-blockтеперь.form-textдля текста справки на уровне блока. Вспомогательные классы, такие как.text-muted, можно использовать для встроенного текста справки. - Не более
.radio-inlineи.checkbox-inline. - Классы
.checkboxи.radioпревратились в классы.form-checkи различные классы.form-check-*. Классы -
.has-error,.has-warningи.has-successбыли заменены проверкой формы HTML5 с помощью псевдоклассов CSS:invalidи:valid. -
.col-form-legendбольше не существует.
Ознакомьтесь с дополнительной информацией о формах.
7. Sass по умолчанию, Less исключен
Bootstrap v3 использует Less для исходных файлов CSS. В Bootstrap v4 Sass теперь используется для исходных файлов CSS. Судя по экспериментам над проектами по всему миру, фронтенд-разработчики склонны отдавать предпочтение Sass, а не Less. Sass очень гибкий, а также быстрее компилируется!
В Bootstrap v4 Sass теперь используется для исходных файлов CSS. Судя по экспериментам над проектами по всему миру, фронтенд-разработчики склонны отдавать предпочтение Sass, а не Less. Sass очень гибкий, а также быстрее компилируется!
8. Компоненты расширенных карт
Bootstrap v4 отказался от поддержки панелей , миниатюр и лунок в пользу нового компонента карты , созданного с помощью Flexbox. Компонент карты предоставляет гибкий и расширяемый контейнер содержимого с несколькими вариантами и параметрами. Он включает в себя параметры верхних и нижних колонтитулов, контекстные цвета фона и мощные параметры отображения.
Функциональность для панелей, эскизов и колодцев доступна как классы модификаторов для карточек.
<дел><дел>
Изображение профиля
Проспер Отемуива, адвокат разработчиков
Посетить профиль

 Если вы до сих пор верстаете сайт «по-старинке» при помощи чистого HTML и CSS, то самое время попробовать этот инструмент и, как говорится, почувствовать разницу.
Если вы до сих пор верстаете сайт «по-старинке» при помощи чистого HTML и CSS, то самое время попробовать этот инструмент и, как говорится, почувствовать разницу.
 Если вам необходима поддержка именно этого браузера, тогда проект нужно создавать на Bootstrap 3. Bootstrap 4 и 5 уже не поддерживают данный браузер. Для отзывчивой верстки для других браузеров был осуществлен переход из «пикселей» в «em» и «rem».
Если вам необходима поддержка именно этого браузера, тогда проект нужно создавать на Bootstrap 3. Bootstrap 4 и 5 уже не поддерживают данный браузер. Для отзывчивой верстки для других браузеров был осуществлен переход из «пикселей» в «em» и «rem».

 Такая цифра говорит о том, что у данного инструмента есть своя масса поклонников, которая формирует сообщества, где помогают новичкам, изучающим верстку на Bootstrap.
Такая цифра говорит о том, что у данного инструмента есть своя масса поклонников, которая формирует сообщества, где помогают новичкам, изучающим верстку на Bootstrap. css
│ ├── bootstrap-reboot.css.map
│ ├── bootstrap-reboot.min.css
│ └── bootstrap-reboot.min.css.map
└── js/
├── bootstrap.bundle.js
├── bootstrap.bundle.min.js
├── bootstrap.js
└── bootstrap.min.js
css
│ ├── bootstrap-reboot.css.map
│ ├── bootstrap-reboot.min.css
│ └── bootstrap-reboot.min.css.map
└── js/
├── bootstrap.bundle.js
├── bootstrap.bundle.min.js
├── bootstrap.js
└── bootstrap.min.js  css
css 
 .. }
.. }  }
} 
 <дел>
<дел>

 Это просто работает, назначая адаптивные значения полей или отступов элементу с сокращенными классами.
Это просто работает, назначая адаптивные значения полей или отступов элементу с сокращенными классами. popover()
})
popover()
})