CSS — каскадные таблицы стилей
CSS (Cascading Style Sheets) или каскадные таблицы стилей — язык описания внешнего вида документа, написанного с использованием языка разметки. Обычно используется для описания оформления веб-страниц, написанных с помощью языка разметки HTML.
CSS используется для задания используемых шрифтов и цветов, расположения отдельных элементов и других параметров внешнего вида страниц. CSS отделяет описание внешнего вида от логической структуры веб-страницы, которое реализуется при помощи HTML. Это разделение увеличивает доступность документа и предоставляет большую гибкость управления представлением.
CSS3 — самая свежая версия стандарта, которая привнесла много нововведений в разработку веб-интерфейсов. Также для CSS существует ряд препроцессоров, которые упрощают разработку визуального формления, добавляя в язык описания оформления возможности языков программирования (переменные, функции, миксины и другие возможности). Часто используемые препроцессоры — SASS (SCSS) и LESS.
Мы активно применяем CSS3 в разработке, а также используем препроцессор SASS и систему сборки WebPack.
SASS — препроцессор CSS.
SASS позволяет использовать в создaнии CSS-кода вложенность правил и возможности языков программирования — переменные, циклы и функции. Это облегчает разработку масштабных проектов и поддержку целостности правил внутри большого набора стилей.
Узнать больше →
Язык разметки HTML — это основа для создания веб-интерфейсов.
HTML в веб-разработке — это не имеющая альтернатив технология, так как браузеры умеют отображать только интерфейсы, которые основаны на HTML. В самом простом случае страницы формируются на сервере и отправляются в браузер. Более продвинутые подходы основаны на том, что используемая HTML-разметка частично или полностью формируется на стороне браузера при помощи JavaScript на базе шаблонов и основывается на данных полученных с сервера.
Узнать больше →
JavaScript (JS) — язык программирования, который наиболее широко JS используется в браузерах как язык сценариев для придания интерактивности веб-страницам.
Также JS может использоваться для бэкенд-разработки, для разработки мобильных приложений и для других задач. В языке отсутствуют стандартная библиотека, стандартные интерфейсы к веб-серверам и базам данных, а также нет встроенной системы управления пакетами. Но всё это решается подключением сторонних библиотек и использованием дополнительного ПО.
Узнать больше →
WebPack — это система сборки для frontend-разработки, которая позволяет построить удобный процесс сборки фронтенда и настроить все необходимые преобразования исходного кода для обеспечения качественной работы собранного приложения в браузерах.
Современный фронтенд с ростом требований к интерактивности веб-приложений стал достаточно сложным, а работа по подготовке всех его компонентов к использованию — весьма комплексной. Если максимально кратко, то WebPack позволяет в правильном порядке собрать все используемые в проекте модули JS и адаптировать их для работы в браузере, скомпилировать CSS из SASS или LESS и обеспечить совместимость CSS с целевыми браузерами, а также подготовить «статику» (шрифты, изображения) для эффективного использования в приложении.
Если максимально кратко, то WebPack позволяет в правильном порядке собрать все используемые в проекте модули JS и адаптировать их для работы в браузере, скомпилировать CSS из SASS или LESS и обеспечить совместимость CSS с целевыми браузерами, а также подготовить «статику» (шрифты, изображения) для эффективного использования в приложении.
Узнать больше →
Графические интерфейсы современных сайтов и веб-приложений разрабатываются с использованием всего трёх языков — HTML, CSS, JavaScript.
Содержание каждой страницы сайта определяется HTML-разметкой, внешний вид — содержанием таблицы стилей CSS, а интерактивность интерфейса — скриптами JavaScript. Кроме HTML, CSS и JS в современной фронтэнд-разработке никаких других языков не используется.
Узнать больше →
HTML — содержание
CSS — оформление
JS — интерактивность
Тематические технологии:
Cтатьи по теме:
Адаптивный и отзывчивый дизайн
06. 08.2019 | Статьи — фронтенд-разработка / мобильные устройства / CSS / HTML / веб-разработка / адаптивный веб-дизайн
08.2019 | Статьи — фронтенд-разработка / мобильные устройства / CSS / HTML / веб-разработка / адаптивный веб-дизайн
Для обеспечения хорошего отображения сайтов на мобильных устройствах (планшетах и смартфонах) обычно создаётся отзывчивый или адаптивный дизайн. Суть подхода заключается в изменении размера и расположения блоков, коррекции размера шрифтов, а также в отключении не самых важных блоков в случае, если пользователь заходит на сайт с устройства с небольшим экраном.
Ускоряем работу сайта за счёт оптимизации CSS
10.03.2014 | Статьи — фронтенд-разработка / быстродействие / CSS / веб-разработка
Время загрузки и отрисовки сайта в браузере можно заметно снизить, если воспользоваться следующими советами.
Чек-лист проверки фронтенда
25.03.2014 | Статьи — фронтенд-разработка / CSS / HTML / JavaScript / веб-разработка
По данному списку можно проверить фронтенд сайта или веб-приложения для выявления и последующего исправления ошибок или недочётов.
Адаптивные изображения
17.11.2019 | Статьи — фронтенд-разработка / дизайн / UI / UX / CSS / веб-разработка / адаптивный веб-дизайн
Изображения на сайтах могут адаптироваться как под разрешение экрана устройства для корректного отображения на мобильных устройствах, так и под экраны с высоким DPI для более детализированного отображения. Есть несколько вариантов реализации адаптивных изображений.
БЭМ и независимые блоки
07.04.2014 | Статьи — фронтенд-разработка / методологии разработки / CSS / HTML / веб-разработка
Вёрстка независимыми блоками — это методология, которая была сформулирована Виталием Харисовым из компании Яндекс. Впоследствии эта методология была расширена и получила название БЭМ (Блок-Элемент-Модификатор). Собственно БЭМ нужен для упрощения командной разработки, для унификации интерфейсов и для более активного повторного использования программного кода.
Валидность и семантичность HTML
04.03.2014 | Статьи — фронтенд-разработка / HTML / веб-разработка
Валидность и семантичность HTML кода определяет качество сайта с точки зрения поисковых систем.
Поддержка устаревших браузеров
04.03.2014 | Статьи — фронтенд-разработка / веб-разработка
Поддержка устаревших браузеров, как правило, накладывает ограничения на функционал и гарантированно увеличивает стоимость разработки и сопровождения.
что это и для чего нужны стили
CSS (Cascading Style Sheets) – это формальный технический язык, созданный для оптимизированного описания оформления документа, разработанного на базе языков разметки HTML, XHTML и XML. Исходную аббревиатуру можно перевести с английского как «каскадные таблицы стилей».
Язык CSS разработан, чтобы разграничивать то, что формирует визуальный вид страницы, и то, что выполняет исключительно функцию контента. Если документ сгенерирован на HTML, то в ее структуре одновременно определяется каждый элемент и способ его визуализации. Это дает возможность браузеру корректно демонстрировать цвета, шрифты и позиционирование элементов страницы. Если же дополнительно использовать CSS, то в HTML нужно будет только создать описание очередности расположения объектов. Все свойства, необходимые для правильного отображения, обозреватель получит от CSS. Следовательно, каскадные таблицы стилей позволяют просто прописывать общий класс, не дублируя его отдельно для каждой страницы. Эта технология выполняет следующие задачи:
Если же дополнительно использовать CSS, то в HTML нужно будет только создать описание очередности расположения объектов. Все свойства, необходимые для правильного отображения, обозреватель получит от CSS. Следовательно, каскадные таблицы стилей позволяют просто прописывать общий класс, не дублируя его отдельно для каждой страницы. Эта технология выполняет следующие задачи:
создает условия для быстрой и простой разработки, так как с помощью CSS можно создать единый формат оформления для базовых страниц, а не прописывать его многократно;
улучшает гибкостью редактирования. Достаточно внести изменения в каскадные таблицы стилей, чтобы внешний вид необходимых страниц сразу изменился;
оптимизирует программный код путем снижения объема дублируемых элементов. Он легче воспринимается разработчиками и ботами поисковых систем;
увеличивает скорость загрузки страницы, так как CSS кешируется при первой сессии, а потом подгружается только структура и базовые данные;
создает условия для простого применения разных визуальных стилей для созданного документа.
 К примеру, с помощью технологии можно легко внедрить на сайте версии страниц для людей с плохим зрением или разные варианты дизайна для мобильных и десктопных устройств.
К примеру, с помощью технологии можно легко внедрить на сайте версии страниц для людей с плохим зрением или разные варианты дизайна для мобильных и десктопных устройств.
Разработка технологии CSS кардинально изменила подход к сайтостроению, сделав процесс более гибким и простым. Именно поэтому почти все учебники для начинающих веб-разработчиков начинаются с изучения такого определения, как каскадные таблицы стилей.
Консорциум W3C еще в начале 90-х годов осознал необходимость создания технологии с функционалом CSS. Как результат, уже в 1996 году был одобрен стандарт CSS1, который позволяет задавать параметры цвета, шрифта, отступов и выравниваний. В 1998 году мир увидел второе поколение технологии, которая уже работала с блочной версткой, автоматически генерируемым содержанием, звуковыми таблицами, страничными носителями и указателями. Релиз CSS3 расширил возможности разработчиков, подарив им доступ к такому функционалу, как создание анимации, сглаживание теней и многое другое.
Технологию можно определить как совокупность правил описания внешнего оформления документа. Каждое правило формируется из селектора и блока объявлений.
Как работает селектор. Этот элемент правила передает информацию о том, к какому блоку страницы применяются свойства стиля. В его качестве можно использовать любой тег, которому можно задать цвет, размер, позицию и другие параметры форматирования.
Как работает блок объявлений. Этот элемент каскадных таблиц стилей формируется из парной комбинации вида «свойство: значение». Прописывается блок обязательно с двоеточием и фигурными скобками. Технология CSS не отличается чувствительностью к пробелам и регистрам, что значительно упрощает работу разработчика. Специалист может самостоятельно выбрать формат записи: в строчку или в столбик с отступами. Если для одного селектора прописаны разные переменные свойства, то сначала будет применяться нижнее или последнее условие.
Если для одного селектора прописаны разные переменные свойства, то сначала будет применяться нижнее или последнее условие.
Каскадные таблицы стилей и HTML можно объединить следующими методами:
с использованием атрибута style непосредственно внутри тега;
интегрировать <style> с атрибутом type=»text/css»;
подключить внешнюю таблицу с помощью строчки <link rel=»stylesheet» href=»директория style.css» type=»text/css»/>.
Последний способ считается предпочтительным, так как позволяет пользоваться всеми возможностями технологии.
Теперь вы знаете, что это – CSS и для чего нужен этот язык. Каждый, кто планирует развиваться в направлении веб-разработки, должен хорошо изучить эту технологию, так как она считается базовой.
Разница между CSS и CSS3
CSS: CSS означает каскадную таблицу стилей. Его основная цель — придать стиль и моду веб-странице. CSS предоставляет свойства цвета, макета, фона, шрифта и границ. Функции CSS обеспечивают лучшую доступность контента, повышенную гибкость и контроль, а также спецификацию характеристик представления.
CSS предоставляет свойства цвета, макета, фона, шрифта и границ. Функции CSS обеспечивают лучшую доступность контента, повышенную гибкость и контроль, а также спецификацию характеристик представления.
CSS3: CSS3 означает каскадную таблицу стилей уровня 3, которая является расширенной версией CSS. Он используется для структурирования, стилизации и форматирования веб-страниц. В CSS3 добавлено несколько новых функций, и он поддерживается всеми современными веб-браузерами. Наиболее важной особенностью CSS3 является разделение стандартов CSS на отдельные модули, которые проще изучать и использовать.
Разница между CSS и CSS3:
| Серийный номер. | CSS | CSS3 |
|---|---|---|
| 1 | CSS может позиционировать текст и объекты. | С другой стороны, CSS3 способен сделать веб-страницу более привлекательной и требует меньше времени для ее создания. CSS3 обратно совместим с CSS. |
| 2 | Адаптивный дизайн не поддерживается в CSS | CSS3 — последняя версия, поэтому он поддерживает адаптивный дизайн. |
| 3 | CSS нельзя разделить на модули. | В то время как CSS3 можно разбить на модули. |
| 4 | Используя CSS, мы не можем создавать 3D-анимацию и трансформацию. | Но в CSS3 мы можем выполнять все виды анимации и преобразований, поскольку он поддерживает анимацию и трехмерные преобразования. |
| 5 | CSS очень медленный по сравнению с CSS3 | Принимая во внимание, что CSS3 быстрее, чем CSS. |
| 6 | В CSS у нас есть набор стандартных цветов, и он использует только основные цветовые схемы. | Принимая во внимание, что CSS3 имеет хорошую коллекцию цветов HSL RGBA, HSLA и градиентов. |
| 7 | В CSS мы можем использовать только отдельные текстовые блоки. | Но в CSS3 мы можем использовать многоколоночные текстовые блоки |
| 8 | CSS не поддерживает медиа-запросы. | Но CSS3 поддерживает медиа-запросы |
| 9 | Коды CSS поддерживаются не всеми типами современных браузеров. | Будучи последней версией, коды CSS3 поддерживаются всеми современными браузерами. |
| 10 | В CSS дизайнерам приходится вручную разрабатывать закругленные градиенты и углы. | Но CSS3 предоставляет расширенные коды для настройки закругленных градиентов и углов |
| 11 | В CSS нет специальных эффектов, таких как затенение текста, текстовая анимация и т. д. Анимация написана на jQuery и JavaScript. | CSS3 имеет множество дополнительных функций, таких как тени текста, визуальные эффекты и широкий спектр стилей и цветов шрифтов. |
| 12 | В CSS пользователь может добавлять цвета фона к элементам списка и спискам, устанавливать изображения для элементов списка и т. д. | Принимая во внимание, что список CSS3 имеет специальное свойство display , определенное в нем. Даже элементы списка также имеют свойства сброса счетчика. |
| 13 | CSS был разработан в 1996 году. | CSS3 — последняя версия CSS, выпущенная в 2005 году. |
| 14 | CSS интенсивно использует память. | Потребление памяти CSS3 ниже по сравнению с CSS. |
Новые функции CSS3:
Комбинатор: В CSS3 появился новый общий комбинатор родственных элементов, который сопоставляется с родственными элементами с помощью комбинатора тильды (~).
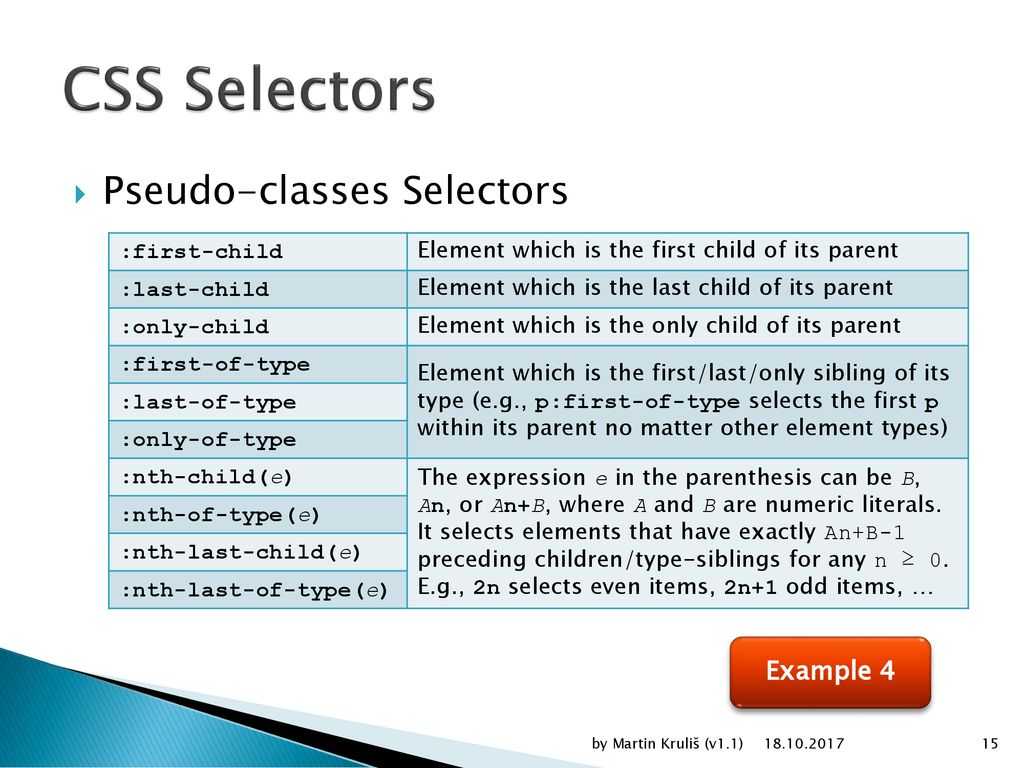
Селекторы CSS: Селекторы CSS3 гораздо продвинутее по сравнению с простыми селекторами, предлагаемыми CSS, и называются последовательностью простых в использовании и простых селекторов.
Псевдоэлементы: В CSS3 добавлено множество новых псевдоэлементов, упрощающих глубокое моделирование. Также добавлено новое соглашение о двойных двоеточиях ::.
Стиль границы: Последняя версия CSS3 также имеет новые функции оформления границы, такие как радиус границы, срез изображения, источник изображения, и значения для «растягивания по ширине» и т. д.
д.
Свойства стиля фона: Новое Такие функции, как background-clip, size, style, и origin , были добавлены в CSS3.
Что такое CSS3? | Использование и потребность
Каскадные таблицы стилей (CSS) — это язык, используемый для иллюстрации внешнего вида, стиля и формата документа, написанного на любом языке разметки. Проще говоря, он используется для оформления и организации макета веб-страниц. CSS3 — это последняя версия более ранней версии CSS, CSS2.
Существенным изменением CSS3 по сравнению с CSS2 является введение модулей. Преимущество этой функции заключается в том, что она позволяет быстрее завершить и принять спецификацию, поскольку сегменты завершаются и принимаются частями. Кроме того, это позволяет браузеру поддерживать сегменты спецификации.
Некоторые из ключевых модулей CSS3:
- Блочная модель
- Значения изображений и замененное содержимое
- Текстовые эффекты
- Селекторы
- Фоны и рамки
- Анимации
- Пользовательский интерфейс (UI)
- Макеты с несколькими столбцами
- Преобразование 2D/3D
Особенности CSS3
Особенности CSS3 следующие:
1.
 Селекторы
СелекторыСелекторы позволяют дизайнеру выбирать более точные уровни веб-страницы. Это структурные псевдоклассы, которые выполняют частичные совпадения, чтобы помочь сопоставить атрибуты и значения атрибутов. Новые селекторы нацелены на псевдокласс для стилизации элементов, указанных в URL-адресе. Селекторы также включают проверенный псевдокласс для стилизации проверенных элементов, таких как флажки и переключатели.
2. Текстовые эффекты и макет
С помощью CSS3 мы можем изменить выравнивание текста, корректировку пробелов в документе и стиль переноса слов.
3. Псевдоклассы First-Letter и First-Line
CSS 3 включает свойства, которые помогают с кернингом (регулировка расстояния между символами для достижения визуально приятного эффекта) и расположением буквиц (большая декоративная заглавная буква в начале абзаца).
4. Постраничный медиафайл и сгенерированный контент
CSS 3 имеет дополнительные параметры в Paged Media, такие как номера страниц и бегущие верхние и нижние колонтитулы. Существуют также дополнительные свойства для печати сгенерированного контента, такие как свойства для перекрестных ссылок и сносок.
Существуют также дополнительные свойства для печати сгенерированного контента, такие как свойства для перекрестных ссылок и сносок.
5. Макет с несколькими столбцами
Эта функция включает свойства, позволяющие дизайнерам представлять свое содержимое в нескольких столбцах с такими параметрами, как количество столбцов, интервал между столбцами и ширина столбца.
Преимущества CSS3
- CSS3 обеспечивает согласованное и точное позиционирование элементов навигации.
- Веб-страницу легко настроить, поскольку это можно сделать, просто изменив модульный файл.
- Графика проще в CSS3, что позволяет легко сделать сайт привлекательным.
- Позволяет просматривать онлайн-видео без использования сторонних подключаемых модулей.
- CSS3 экономичен, экономит время и поддерживается большинством браузеров.
Использование и необходимость CSS3
CSS3 используется с HTML для создания и форматирования структуры контента. Он отвечает за цвета, свойства шрифта, выравнивание текста, фоновые изображения, графику, таблицы и т. д. Он обеспечивает позиционирование различных элементов с фиксированными, абсолютными и относительными значениями.
Он отвечает за цвета, свойства шрифта, выравнивание текста, фоновые изображения, графику, таблицы и т. д. Он обеспечивает позиционирование различных элементов с фиксированными, абсолютными и относительными значениями.
Чтобы помочь в создании высокоинтерактивных онлайн-страниц, очень рекомендуется использовать CSS3, поскольку он предоставляет более широкие возможности для проектирования. При рекламе товаров и услуг сайт в первую очередь просматривает покупатель, он должен быть привлекательным и привлекательным, а этого можно добиться с помощью CSS3.
CSS3 позволяет дизайнеру создавать веб-сайты с богатым содержанием и минимальным кодом. Эта технология предоставляет некоторые интересные функции, благодаря которым страница выглядит хорошо, упрощает навигацию для пользователя и безупречно функционирует.
Некоторые дизайны, такие как тени, закругленные углы и градиенты, находят применение практически на каждой веб-странице. Эти усовершенствования дизайна могут сделать сайт привлекательным при правильном использовании. Раньше, чтобы использовать эти методы, нам приходилось прибегать ко многим сложным методам с большим количеством кода и элементов HTML. Мы мирились с этими обходными путями, так как не было другого способа достичь этих методов. Но теперь CSS3 позволяет нам напрямую включать эти дизайны, что приводит к более простым, чистым и быстрым страницам.
Раньше, чтобы использовать эти методы, нам приходилось прибегать ко многим сложным методам с большим количеством кода и элементов HTML. Мы мирились с этими обходными путями, так как не было другого способа достичь этих методов. Но теперь CSS3 позволяет нам напрямую включать эти дизайны, что приводит к более простым, чистым и быстрым страницам.
Кто является подходящей аудиторией для изучения технологий CSS3?
Прежде чем приступить к изучению CSS3, мы должны ознакомиться с основами HTML. HTML помогает в описании структуры нашего контента, а CSS помогает в его стилизации и размещении. Как только мы овладеем основами HTML, рекомендуется изучать HTML и CSS одновременно, потому что HTML гораздо интереснее изучать, когда мы применяем CSS вместе с ним. Затем, чтобы добавить динамические функции на наши веб-страницы, нам нужно будет изучить JavaScript.
CSS3 достаточно прост в освоении, и любой, кто хочет больше контролировать внешний вид своего веб-сайта, должен изучить CSS3. Наряду с HTML, CSS3 прекрасно работает для создания современных и стильных веб-страниц и веб-сайтов.
Наряду с HTML, CSS3 прекрасно работает для создания современных и стильных веб-страниц и веб-сайтов.
Как эта технология поможет вам в карьерном росте?
Веб-разработка в настоящее время является горячей областью, где наша карьера действительно может начаться и принести нам больше, чем мы когда-либо считали возможным. Говорят, что эта профессия будет продолжать расти после 2025 года. Чего можно не знать, так это того, что веб-разработка — это устоявшаяся карьера с технологиями, которым не менее пары десятилетий. HTML, CSS и JavaScript (JS) являются основой веб-разработки. Эти три языка программирования сохранились на протяжении многих лет и стали опорой для новых появляющихся технологий. Зная CSS3, мы можем продолжить свою карьеру во многих областях, включая разработку мобильных приложений и разработку приложений IoT. Для создания интерактивных и адаптивных веб-страниц нам потребуется знание Bootstrap, который представляет собой структуру CSS, что требует от нас владения CSS.

 К примеру, с помощью технологии можно легко внедрить на сайте версии страниц для людей с плохим зрением или разные варианты дизайна для мобильных и десктопных устройств.
К примеру, с помощью технологии можно легко внедрить на сайте версии страниц для людей с плохим зрением или разные варианты дизайна для мобильных и десктопных устройств.