python — Как получить прозрачный цвет в QColor?
Я заметил что QColor принимает только имена цветов : red, blue, green. и hex цвета: #fff, #f00, #000.
Но как тогда в QColor получить полупрозрачные цвета, ведь когда я водил rgba(255, 255, 255, 10) то QColor вывел мне #000000.
from PyQt5 import QtCore, QtGui, QtWidgets
class PushButton(QtWidgets.QPushButton):
def __init__(self, parent=None):
super().__init__(parent)
self._animation = QtCore.QVariantAnimation(
startValue=QtGui.QColor("#4CAF50"),
endValue=QtGui.QColor("white"),
valueChanged=self._on_value_changed,
duration=400,
)
self._update_stylesheet(QtGui.QColor("white"), QtGui.QColor("black"))
self.setCursor(QtGui.QCursor(QtCore.Qt.PointingHandCursor))
def _on_value_changed(self, color):
foreground = (
QtGui.QColor("black")
if self._animation. direction() == QtCore.QAbstractAnimation.Forward
else QtGui.QColor("white")
)
self._update_stylesheet(color, foreground)
def _update_stylesheet(self, background, foreground):
self.setStyleSheet(
"""
QPushButton{
background-color: %s;
border: none;
color: %s;
padding: 16px 32px;
text-align: center;
text-decoration: none;
font-size: 16px;
margin: 4px 2px;
border: 2px solid #4CAF50;
}
"""
% (background.name(), foreground.name())
)
def enterEvent(self, event):
self._animation.setDirection(QtCore.QAbstractAnimation.Backward)
self._animation.start()
super().enterEvent(event)
def leaveEvent(self, event):
self._animation.setDirection(QtCore.QAbstractAnimation.Forward)
self._animation.start()
super().leaveEvent(event)
class Dialog(QtWidgets.
direction() == QtCore.QAbstractAnimation.Forward
else QtGui.QColor("white")
)
self._update_stylesheet(color, foreground)
def _update_stylesheet(self, background, foreground):
self.setStyleSheet(
"""
QPushButton{
background-color: %s;
border: none;
color: %s;
padding: 16px 32px;
text-align: center;
text-decoration: none;
font-size: 16px;
margin: 4px 2px;
border: 2px solid #4CAF50;
}
"""
% (background.name(), foreground.name())
)
def enterEvent(self, event):
self._animation.setDirection(QtCore.QAbstractAnimation.Backward)
self._animation.start()
super().enterEvent(event)
def leaveEvent(self, event):
self._animation.setDirection(QtCore.QAbstractAnimation.Forward)
self._animation.start()
super().leaveEvent(event)
class Dialog(QtWidgets.
QDialog):
def __init__(self, parent=None):
super().__init__(parent)
self.setWindowTitle(self.tr("Dialog"))
self.pushButton = PushButton()
self.pushButton.setText(self.tr("Click Here"))
self.pushButton.setSizePolicy(
QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Minimum
)
lay = QtWidgets.QVBoxLayout(self)
lay.addWidget(self.pushButton)
self.resize(400, 300)
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
w = Dialog()
w.show()
sys.exit(app.exec_())
- python
- qt
- pyqt5
прозрачность можете задать либо в конструкторе:
QColor::QColor(int r, int g, int b, int a = ...) QColor::QColor(QRgba64 rgba64)
либо изменить для уже имеющегося:
void QColor::setAlpha(int alpha)
А вообще, не ленитесь документацию читать, там ведь все расписано https://doc.qt.io/qt-5/qcolor.html
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Wiki.
 Ru — Сайт о программировании в Pawn Pawn-Wiki.Ru — Сайт о программировании в Pawn
Ru — Сайт о программировании в Pawn Pawn-Wiki.Ru — Сайт о программировании в PawnПерейти к содержимому
| Типичный Скриптер SAMP — паблик, посвящённый скриптингу и всему, что с ним связано. |
| По всем вопросам, касающимся размещения рекламы на сайте обращайтесь в Telegram: ссылка |
Список форумов
Школа скриптингаУроки, готовые решение и прочее. Подфорумы:
|
| |
Первая помощьПомощь в pawn скриптинге. Подфорумы:
|
| |
ЗагрузкиМоды, скрипты, маппинг и прочее загрузки. Подфорумы:
|
| |
ДругоеДругие темы которые относятся к тематике pawn. Подфорумы:
|
|
НовостиПоследние новости мультиплеера и их обсуждения. |
| |
ХостингиХостинги для SAMP серверов. Подфорумы:
|
| |
СервераИгровые сервера SAMP. Подфорумы:
|
| |
МодификацииМодификации для SAMP и GTA SA. Подфорумы:
|
|
Торговая площадкаЗдесь можно купить или продать товар. Подфорумы:
|
| |
ГрафикаОбсуждения связанные с графикой. |
| |
Движки сайтовIPB, vBulletin, phpBB, DLE и другое. |
| |
ПрограммированиеОбсуждение языков программирования. |
| |
ИнтернетСоцсети, поисковики, партнерки и многое другое. |
| |
ПортфолиоПортфолио пользователей форума. |
| |
БеседкаРазговоры на различные темы. |
|
Новости форумаСписок важных новостей и обновлений форума. |
| |
Технический разделПредложения, замечания и вопросы по работе форума. |
| |
Платные услугиПлатные услуги от нашего форума. |
| |
Наши проектыСписок проектов которые принадлежат нам. |
|
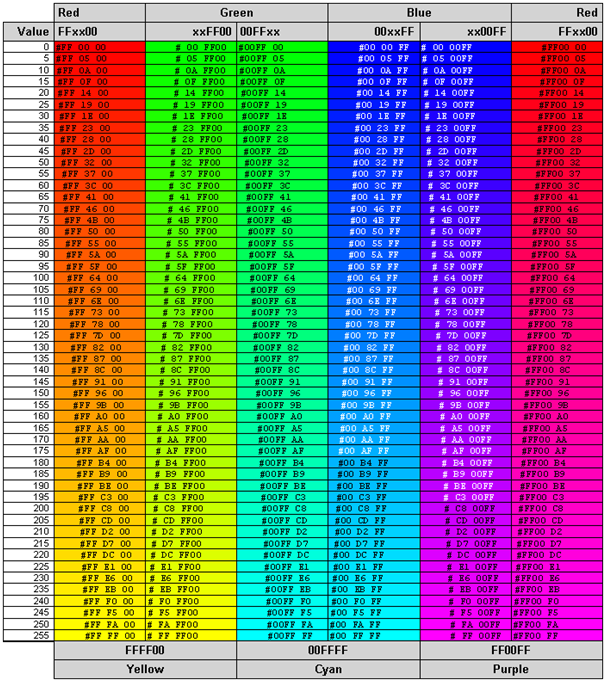
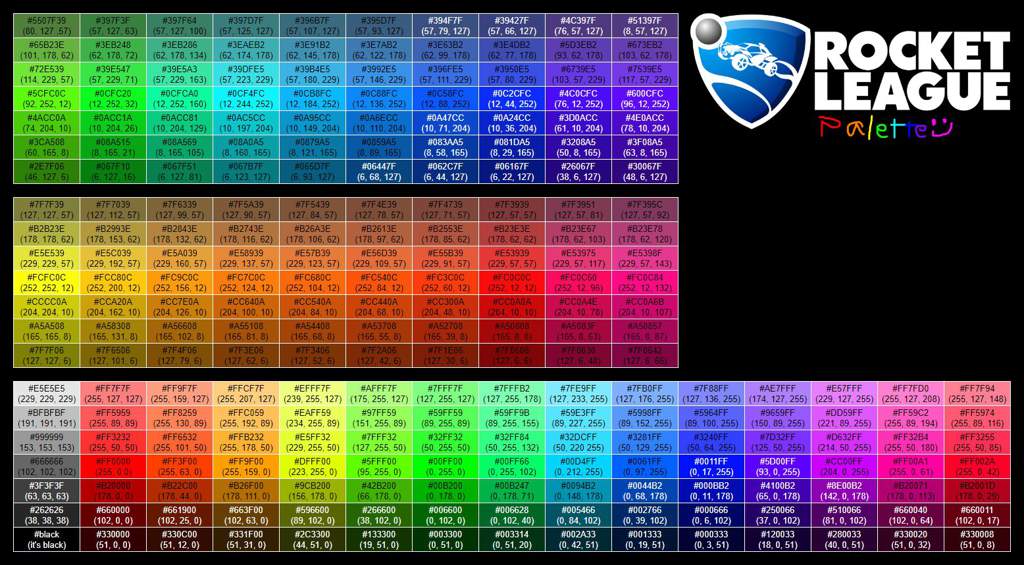
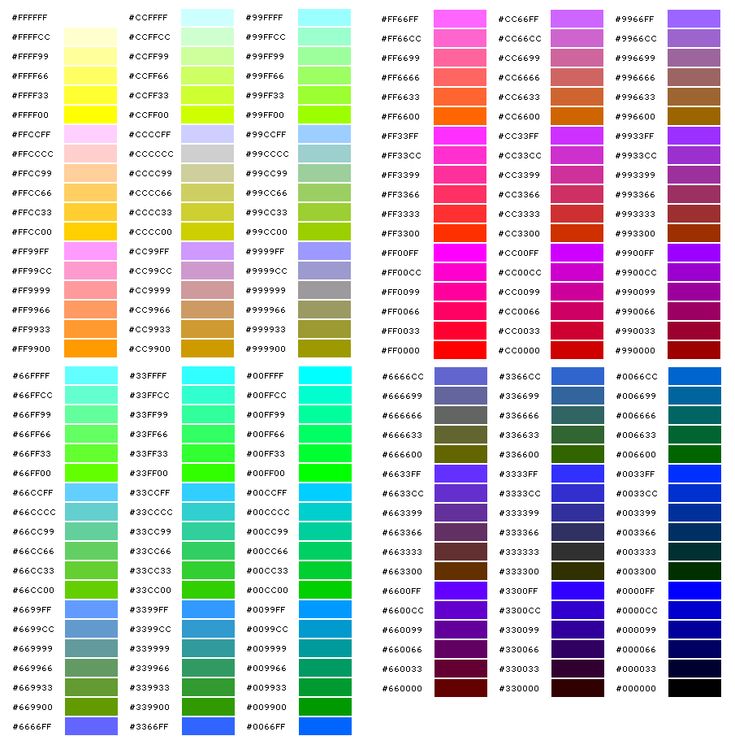
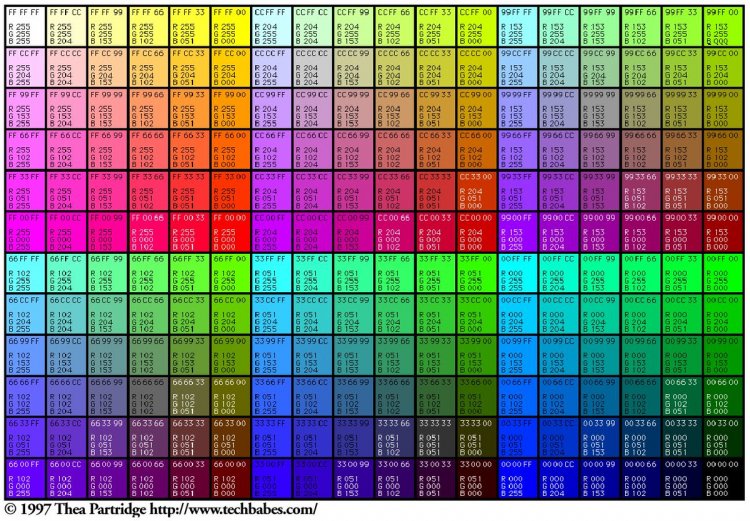
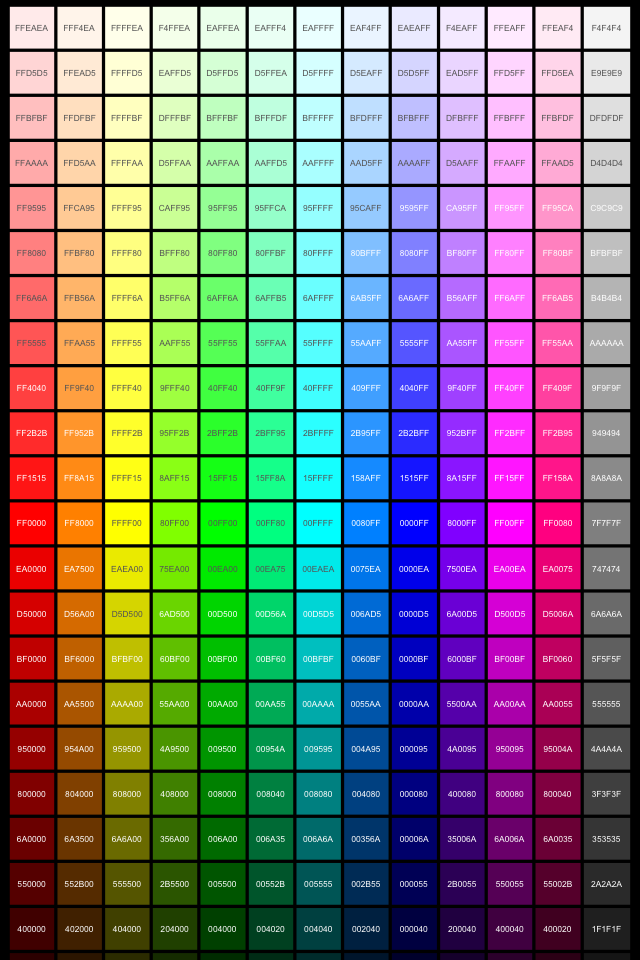
Десятичные цветовые коды RBGA
Десятичные цветовые коды красного, зеленого, синего и непрозрачности
На этой странице показано десятичное представление цвета
вида rgba(R,G,B,a), где R, G и B — десятичные значения красного цвета,
зеленый и синий значения цвета в диапазоне от 0 до 255, а
непрозрачность цвета (a = 0 = прозрачный; a = 1 = непрозрачный). По состоянию на январь 2009 года браузеры Mozilla и Google Chrome отображают цвета с помощью этого метода определения.
Например, цвет с десятичными значениями
23 для красного, 67 для зеленого и 88 для синего.
и который имеет непрозрачность 0,5 (полупрозрачный)
это rgba (23,67,88,0,5).
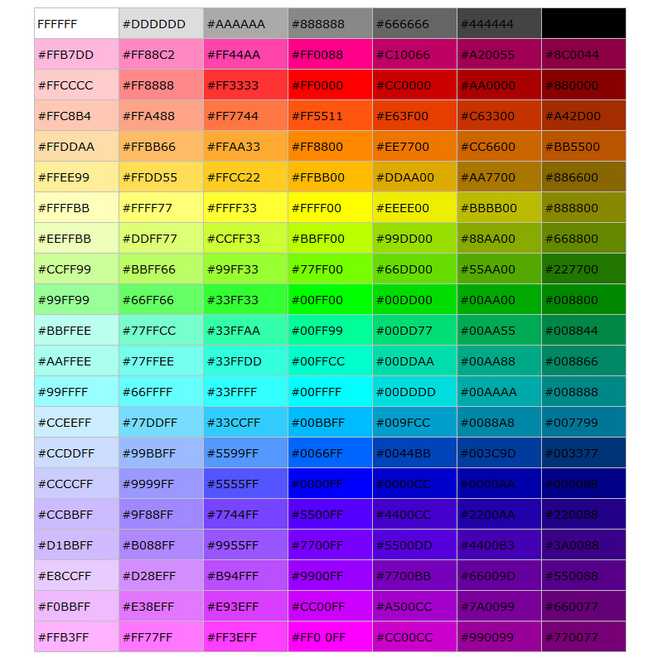
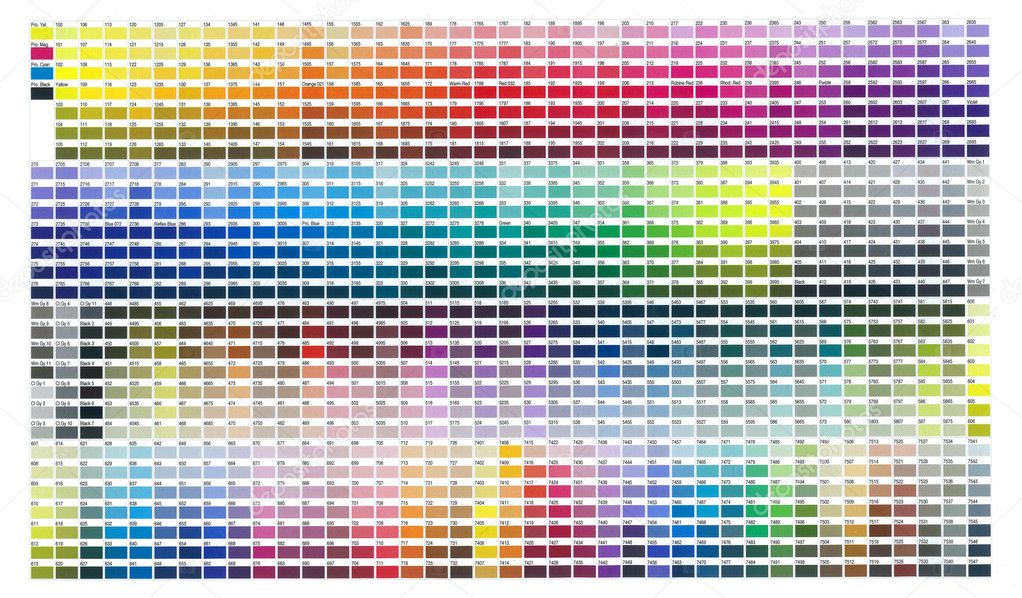
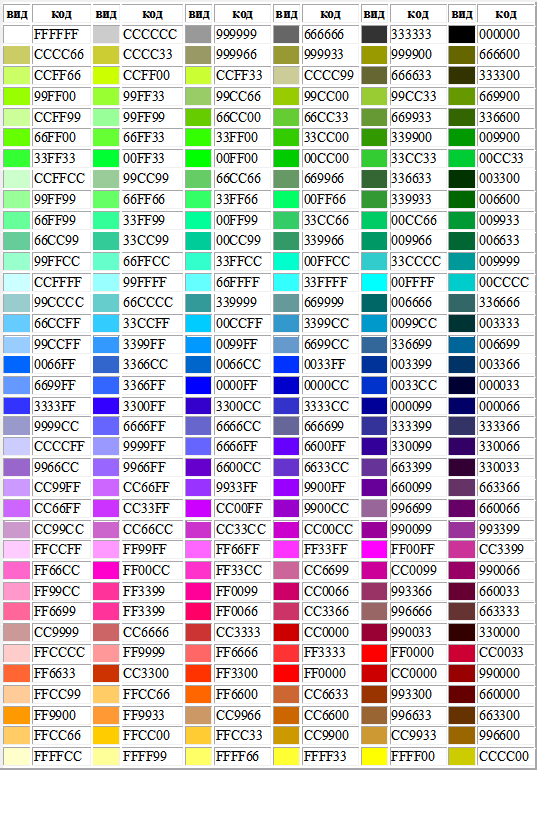
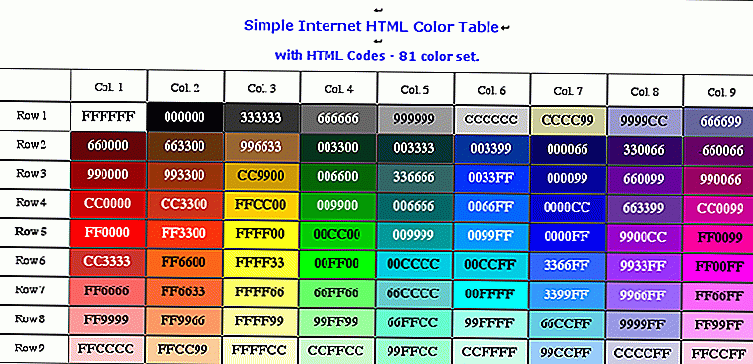
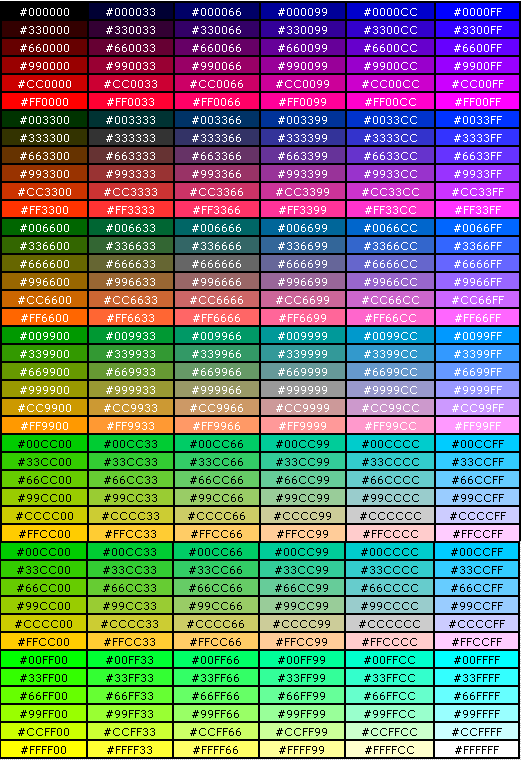
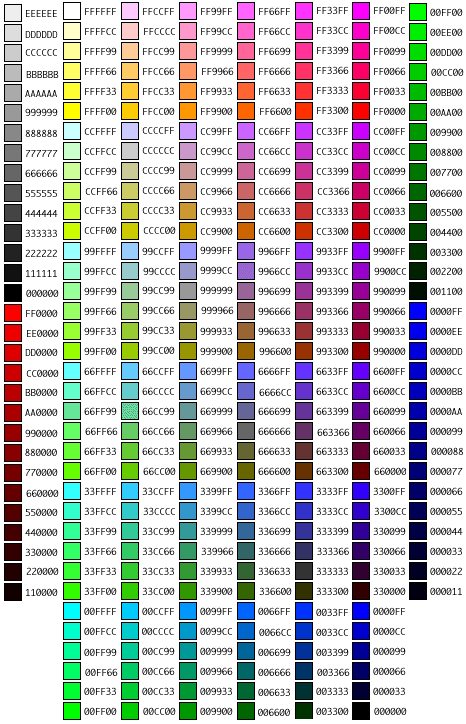
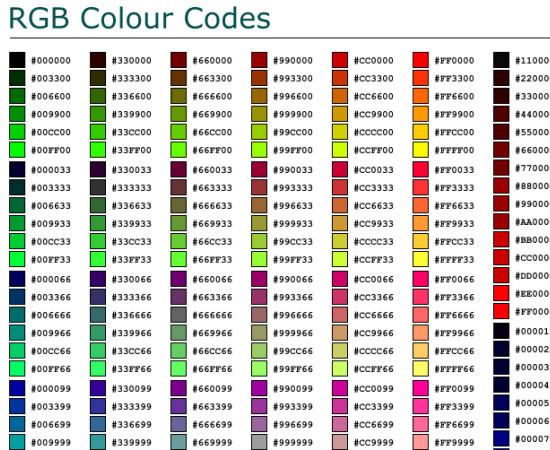
Это всего лишь один из способов определения цветов в атрибутах HTML и в каскадных таблицах стилей; вы можете использовать краткую справочную таблицу, чтобы помочь вам выбрать из множества доступных таблиц цветов.
По состоянию на январь 2009 года браузеры Mozilla и Google Chrome отображают цвета с помощью этого метода определения.
Например, цвет с десятичными значениями
23 для красного, 67 для зеленого и 88 для синего.
и который имеет непрозрачность 0,5 (полупрозрачный)
это rgba (23,67,88,0,5).
Это всего лишь один из способов определения цветов в атрибутах HTML и в каскадных таблицах стилей; вы можете использовать краткую справочную таблицу, чтобы помочь вам выбрать из множества доступных таблиц цветов.
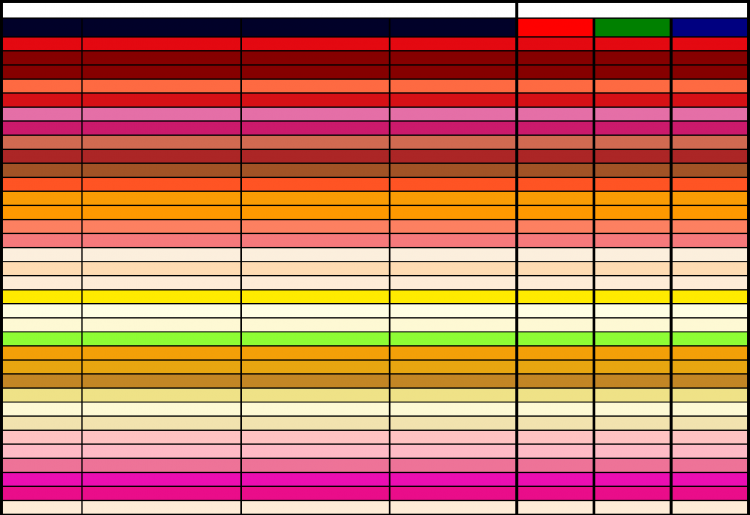
В приведенном ниже списке цветов показаны эти коды RBGA.
| Название цвета | rgb(R,G,B) | Образец | rgba(R,G,B,A) Образцы | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| rgb(R,G,B) | a = 1.0 | a = 0.9 | a = 0.8 | a = 0.7 | a = 0.6 | a = 0.5 | a = 0.4 | a = 0,3 | а = 0,2 | а = 0,1 | а = 0,0 | ||
| черный | rgb(0,0,0) | text | text | text | text | text | text | text | text | text | text | text | text |
| Navy | RGB (0,0,128) | Текст | Текст | Текст | Текст | .  0047 0047 | текст | текст | текст | текст | текст | текст | |
| blue | rgb(0,0,255) | text | text | text | text | text | text | text | text | text | текст | текст | текст |
| green | rgb(0,128,0) | text | text | text | text | text | text | text | text | text | текст | текст | текст |
| бирюзовый | rgb(0,128,128) | текст | текст | текст | Текст | Текст | Текст | Текст | Текст | Текст | Текст | .  | |
| lime | rgb(0,255,0) | text | text | text | text | text | text | text | text | text | текст | текст | текст |
| aqua | rgb(0,255,255) | text | text | text | text | text | text | text | text | text | текст | текст | текст |
| бордовый | rgb(128,0,0) | text | text | text | text | text | text | text | text | text | text | text | text |
| purple | rgb(128,0,128) | text | text | text | text | text | text | текст | текст | текст | текст | текст | текст |
| olive | rgb(128,128,0) | text | text | text | text | text | text | text | text | text | текст | текст | текст |
| gray | rgb(128,128,128) | text | text | text | text | text | text | text | text | text | текст | текст | текст |
| серебро | rgb(192,192,192) | текст | текст | text | text | text | text | text | text | text | text | text | text |
| red | rgb(255,0,0) | text | text | text | text | text | text | text | text | текст | текст | текст | текст |
| fuchsia | rgb(255,0,255) | text | text | text | text | text | text | text | text | text | текст | текст | текст |
| желтый | rgb(255,255,0) | text | text | text | text | text | text | text | text | text | text | текст | текст |
| White | RGB (255,255,255) | Текст | Текст | Текст | Текст | .  0047 0047 | Текст | Текст | Текст | Текст | Текст | Текст | Текст | 7 | Текст | 7 | Текст | 7 | Текст | 7 | Текст | 7 | Текст | 7 | Текст | 7 | . белый фон Я написал для этого инструмент: https://github.com/igrmk/blec. В вашем конкретном случае вы можете использовать его следующим образом: blec white deadbeef Последние 9(1/G) , где Вот пример того, почему гамма-коррекция важна для смешивания. Давайте возьмем это красное изображение и это синее изображение . Давайте возьмем первое изображение полностью непрозрачным и установим непрозрачность второго изображения, равную оси x, вот так Теперь давайте смешаем их без гамма-коррекции (гамма = 1) Давайте включим гамма-коррекцию и сделаем то же самое (гамма = 2,2) Как вы можете видеть, если мы не используем гамма-коррекцию, переход будет гораздо более локализованным. В центре явно более темные цвета. Если мы используем гамма-коррекцию, то переход и яркость становятся намного более плавными. Последний градиент строится с использованием сглаживания. Изображение содержит пиксели только двух цветов, но вероятность синего линейно увеличивается от 0 слева до 1 справа. Результат выглядит намного ближе к изображению с гаммой = 2,2 с точки зрения яркости и переходных цветов. Попробуйте посмотреть на это издалека. И это то, что вы, вероятно, ожидаете от смешивания двух цветов. Мы буквально смешиваем их, смешивая, как акварель в этом примере. Таким образом, гамма очень важна для смешивания, особенно когда непрозрачность близка к 0,5. Давайте, наконец, сравним смешивание непрозрачного красного и синего с альфа-каналом 0,5, где эффект гамма-коррекции максимален. В первом изображении гамма-коррекция не используется, во втором используется гамма 2,2, а в третьем используется дизеринг. Как видите, первый сильно отличается от двух других (если вы его не видите, прочтите примечания ниже). Так что советую всегда использовать гамма-коррекцию. Если вы используете любой приличный редактор изображений, то, скорее всего, вы в безопасности, и по умолчанию включена гамма-коррекция. Примечание 1: Чтобы сравнить дизеринг со смешиванием, вам нужно посмотреть на изображения в масштабе 100%, чтобы каждый пиксель изображения занимал ровно один пиксель экрана. Это почти никогда не происходит, если вы используете мобильный телефон или дисплей Retina. Если вы смотрите на изображения в другом масштабе, вероятно, вы смотрите на сглаженное изображение. Сглаживание может привести к очень неточным результатам, поскольку в данный момент оно не использует гамма-коррекцию. Я могу подтвердить это для Chrome 83 на Android 10 и для последней версии Safari на iOS 13. Думаю, для правильной работы требуется слишком много ресурсов. Таким образом, он эффективно уменьшает гамму дисплея примерно до 1,8, когда вы смотрите на очень контрастные зашумленные изображения. Примечание 2: Не каждый дисплей хорошо откалиброван. Если вам кажется, что изображение с гаммой 2,2 и изображение с дизерингом дают разные цвета, у меня для вас плохие новости. |



 сообщение:
shie
Сегодня, 00:12
сообщение:
shie
Сегодня, 00:12 сообщение:
M I S T E V
24 октября 2022 — 23:39
сообщение:
M I S T E V
24 октября 2022 — 23:39
 ..
.. сообщение:
Impulse99
17 октября 2022 — 16:46
сообщение:
Impulse99
17 октября 2022 — 16:46 сообщение:
levkinotdead
24 августа 2022 — 13:34
сообщение:
levkinotdead
24 августа 2022 — 13:34 сообщение:
Mr. White
Сегодня, 00:25
сообщение:
Mr. White
Сегодня, 00:25
 сообщение:
0def1x
Вчера, 17:49
сообщение:
0def1x
Вчера, 17:49
 сообщение:
obzorycasino1
Вчера, 19:43
сообщение:
obzorycasino1
Вчера, 19:43
 сообщение:
Romzes
04 декабря 2017 — 11:12
сообщение:
Romzes
04 декабря 2017 — 11:12