Красивые слайдеры с codepen.io
Codepen.io — это сборник различных pen-ов (ручек, если перевести дословно), а точнее примеров кода из различных областей — от HTML/CSS до JavaScript/jQuery и React/Angular. Там вполне реально найти идеи для своего сайта или рецепты для решения какой-либо задачи, связанной с сайтостроением. Сегодня мы посмотрим на примеры слайдеров.
Отзывчивый слайдер-параллакс с прозрачными буквами и перетаскиваемыми слайдами
Автор Ruslan Pivovarov
See the Pen Responsive Parallax Drag-slider With Transparent Letters by Ruslan Pivovarov (@mrspok407) on CodePen.light
Слайдер с анимацией
Автор Mirko Zorić
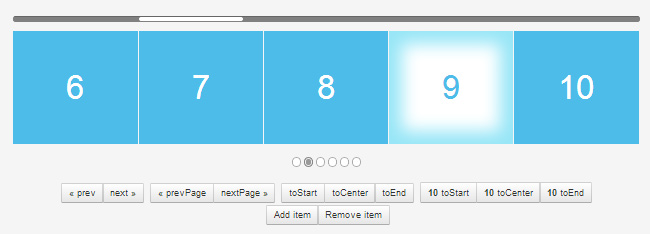
Прокрутите колесико мышки или нажмите на квадратики внизу справа, чтобы отобразить следующий слайд с анимационным появлением текста.
 light
lightВыскакивающий слайдер
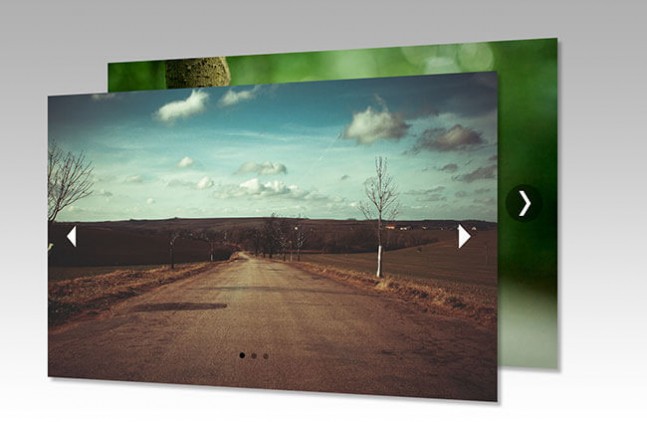
В этом слайдере изображение отображается на фоне самого себя, только в размытом варианте. Нажмите на next для перехода к следующему слайду.
Автор Nathan Taylor
See the Pen Popout Slider by Nathan Taylor (@nathantaylor) on CodePen.dark
Несколько слайдеров от одного автора.
Слайдер со скосом
Автор Nikolay Talanov
Прокрутите колесико мышки для достижения эффекта слайдера.
Слайдер со скосом-2
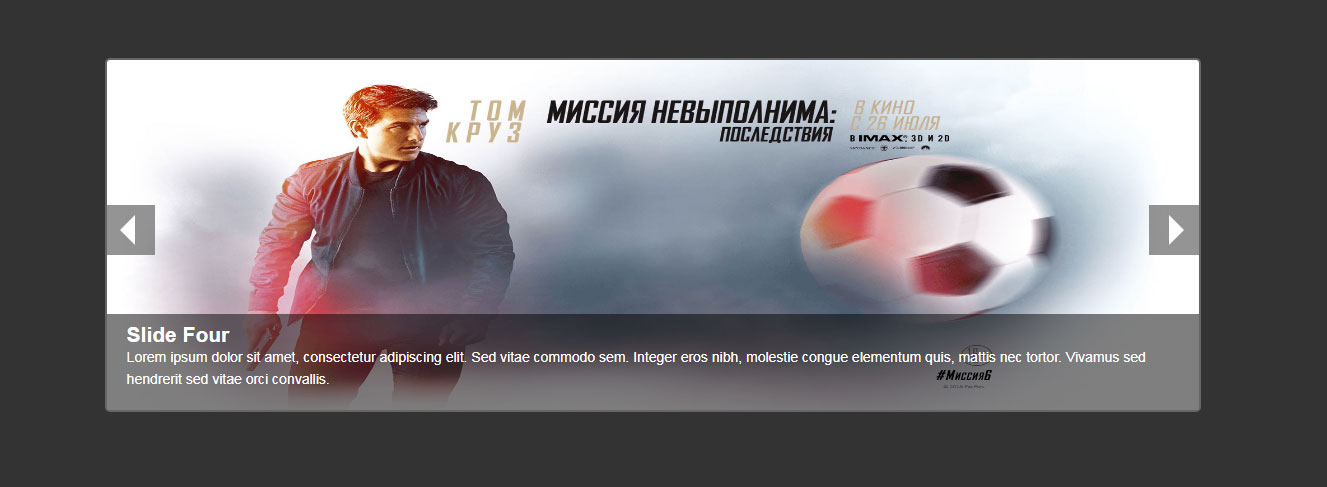
От того же автора Nikolay Talanov слайдер со скосом и текстом на фоне картинки. Управление — с помощью точек-переключателей внизу слайдера. Лучше смотрится на большом экране или с изменением масштаба до 0.5, иначе вы увидите прямоугольники вместо скошенных треугольников.
Управление — с помощью точек-переключателей внизу слайдера. Лучше смотрится на большом экране или с изменением масштаба до 0.5, иначе вы увидите прямоугольники вместо скошенных треугольников.
Интересный макет с анимацией и меню
Автор Nikolay Talanov
Здесь тоже нужно воспользоваться скроллингом, чтобы посмотреть на смену картинок, нарезанные слайдами.
See the Pen Cool layout with fancy page transitions and off-canvas menu by Nikolay Talanov (@suez) on CodePen.light
Слайдер с видами городов
Автор Nikolay Talanov
Слайдер с видами городов и нарезкой фото.
See the Pen Cities Slider (React) by Nikolay Talanov (@suez) on CodePen.dark
Слайдер для одежды
Автор jesper landberg
Хоть автор и назвал свой слайдер Fashion concept, но его подход можно использовать для любых изображений.
See the Pen Fashion concept by jesper landberg (@ReGGae) on CodePen.dark
Волнообразный слайдер
Автор Nikolay Talanov
See the Pen Wavescroll (drag background) by Nikolay Talanov (@suez) on CodePen.dark
Слайдер для кинофильмов с возможностью просмотра трейлеров с Youtube
Автор Ryan Mulligan
See the Pen MCU Timeline Carousel by Ryan Mulligan (@hexagoncircle) on CodePen. 0
0
Фотогалерея-слайдер со сменой картинок с искажением
See the Pen Distorted Gallery by Nikolay Talanov (@suez) on CodePen.dark
Fancy Slider
Еще один симпатичный слайдер от Nikolay Talanov с красивой анимацией, заголовками и навигацией в правом нижнем углу.
See the Pen Fancy Slider by Nikolay Talanov (@suez) on CodePen.dark
Clip-Path Revealing Slider
Продолжаем галерею слайдеров от Nikolay Talanov с использованием свойства clip-path
See the Pen Clip-Path Revealing Slider by Nikolay Talanov (@suez) on CodePen. dark
dark
Вращающийся 3D слайдер
Автор Nikolay Talanov
See the Pen Rotating 3D Slider by Nikolay Talanov (@suez) on CodePen.dark
Вращающийся куб со сменой картинок
Автор Alberto Hrtzt
See the Pen Animated cube slider by Alberto Hrtzt (@hrtzt) on CodePen.0
Несколько 3D-каруселей для изображений
Автор Nikolay Talanov
See the Pen 3D Carousel Gallery II by Nikolay Talanov (@suez) on CodePen.dark
Еще один вариант 3D-карусели с помощью GSAP от Tom Miller.
3D-карусель от hoangtran
See the Pen
3D carousel by hoangtran (@hoanghien0410)
on CodePen.0
3D-карусель от Yoav Kadosh
See the Pen 3D Carousel by Yoav Kadosh (@ykadosh) on CodePen.0
3D-карусель от isladjan
See the Pen 3D Image Carousel by isladjan (@isladjan)on CodePen. 0
0
Бесконечная 3d карусель от Jhey
See the Pen
Infinite Cover Flow w/ GSAP 😎 by Jhey (@jh4y)
on CodePen.0
Cлайдер-аккордеон
Автор Tom Miller
Изображения отображаются при наведении на прямоугольняй блок. Задействована GSAP анимация.
See the Pen Accordion gallery by Tom Miller (@creativeocean)on CodePen.0
Слайдер-карусель со сменой фоновых изображений
Еще один слайдер-карусель на основе GSAP-анимации.
Автор Sikriti Dakua.
See the Pen Voyage Slider | GSAP by Elen (@ambassador)
on CodePen.
Слайдер на весь экран
Автор Joseph
See the Pen simple responsive fullscreen slider by Joseph (@jibbon) on CodePen.0
Перемещаемый слайдер
Потяните за стрелки внизу слайдера, чтобы переместить изображения с текстом.
Автор Paulina Hetman
See the Pen When you can’t decide… by Paulina Hetman (@pehaa) on CodePen.0
React-слайдер
Автор Ryan Mulligan
Автор Kasper De Bruyne
Слайдер для показа домов
See the Pen Animated Slider by Kasper De Bruyne (@kdbkapsere)
on CodePen. 0
0
Слайдер с делением на 2 части на основе Slick-slider
Автор Fabio Ottaviani
Для создания такого слайдера вам придется подключить jQuery и slick-slider. Смотрите в настройки проекта на codepen.io: вкладки CSS и JS.
See the Pen Split Slick Slideshow by Fabio Ottaviani (@supah) on CodePen.dark
Интересный слайдер для продуктов в бутылках
Автор Aysenur Turk
Интересная идея на основе Swiper-слайдер.
See the Pen Product Showcase UI by Aysenur Turk (@TurkAysenur) on CodePen.0
eCommerce слайдер
Еще один продуктовый слайдер от автора Sebi. На этот раз с кроссовками и даже с возможностью посмотреть детали в виде размера, с наличием кнопки добавления в корзину.
See the Pen eCommerce Slide Effect -> GSAP & JS by Sebi (@DivineBlow)on CodePen.0
Слайдер для книг
На первый взгляд кажется, что автор этого слайдера Aysenur Turk обошлась без использования JS, только HTML и SCSS. Однако, если заглянуть в настройки JS на Codepen, то мы увидим ссылку на плагин Flickity.
See the Pen
Book Store UI by Aysenur Turk (@TurkAysenur)
on CodePen.0
Слайдер с информацией
Автор этого слайдера Nathan Taylor назвал его Info Cards. В JS-коде нужно указывать, какие именно классы будут анимированы.
See the Pen Info Cards by Nathan Taylor (@nathantaylor) on CodePen. 0
0
Липкий слайдер
Автор Lewi Hussey использовал в своем слайдере код на jQuery с эффектом уменьшения блока при смене слайдера.
See the Pen Gummy slider by Lewi Hussey (@Lewitje) on CodePen.0
CSS-слайдер для изображений с подписями
Автор Dudley Storey
Слайдер основан на css-свойствах animation и @keyframes.
See the Pen HTML5 CSS-Driven Responsive Image Slider With Captions by Dudley Storey (@dudleystorey) on CodePen.dark
Слайдер с прокруткой
Автор Sheelah Brennan
See the Pen
Scroll Snap Experiment by Sheelah Brennan (@sheelah) on CodePen. 0
0
CSS-слайдер с управлением стрелками и точками
Автор Avi Kohn
See the Pen CSS image slider w/ next/prev btns & nav dots by Avi Kohn (@AMKohn) on CodePen.dark
Автор Hakeem
Вместо точек — линии внизу, как в Bootstrap-карусели.
See the Pen Image slider with multiple controls and mobile swipe control (Javascript) by Hakeem (@Akimzzy) on CodePen.0
CSS-слайдер с подписями на треугольном фоне
Автор Aladin Bensassi
Еще один CSS-слайдер. Под слайдером вы найдете инструкцию по встраиванию слайдера на вашу html-страницу.
See the Pen Pure CSS3 slider by Aladin Bensassi (@Eliteware) on CodePen. dark
dark
CSS-слайдер в виде картины
Автор Joshua Hibbert
See the Pen Pure CSS Featured Image Slider by Aladin Bensassi (@Eliteware) on CodePen.dark
Слайдер для навигационного меню
Автор Ettrics
Очень интересное решение для меню на Landing Page. Прокручивая контент, вы видите, как перемещается полоса к активному пункту меню.
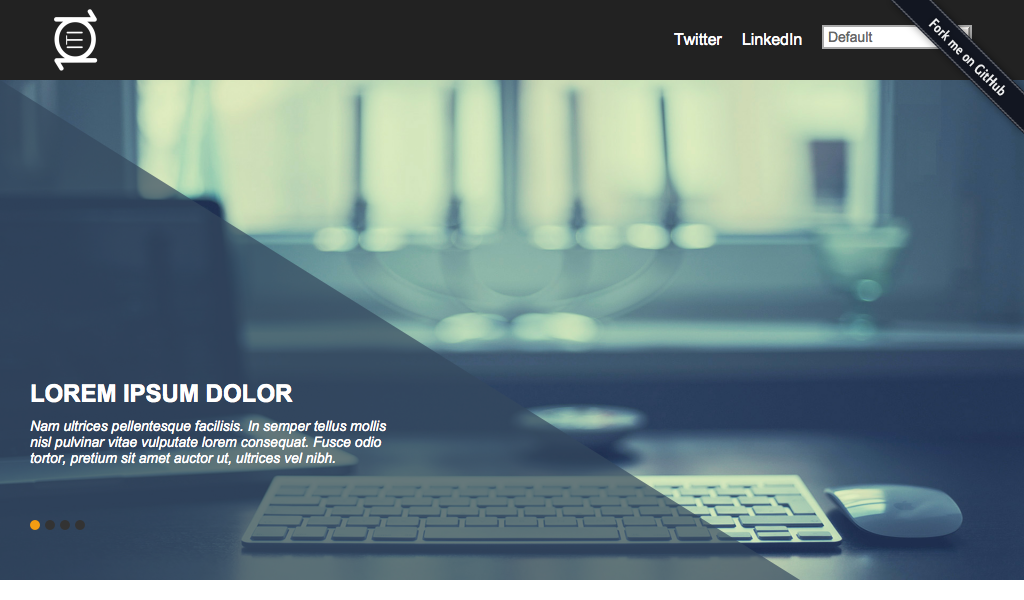
See the Pen Sticky Slider Navigation (Responsive) by Ettrics (@ettrics) on CodePen.dark
Страница со слайдером на основе плагина Slick slider
Слайдер использует не только изображения, но и видео с youtube.com, HTML5 видео с собственного сайта. Для подключения слайдера вам понадобится подключить jQuery и Slick Slider.
Автор digistate
See the Pen Slick Slider with auto play YouTube, Vimeo and HTML5 video by digistate (@digistate) on CodePen.dark
Отзывчивый слайдер с автоматической прокруткой и описанием
Автор: Dudley Storey
Для слайдера использованы только HTML5 и CSS3 с анимацией типа @keyframes.
See the Pen HTML5 CSS-Driven Responsive Image Slider With Captions by Dudley Storey (@dudleystorey) on CodePen.dark
Круговой вращающийся слайдер (Circular Slider)
Автор Sean
See the Pen 29/52 — Circular Slider by Sean (@nevernotsean)
on CodePen. 0
0
Бесконечный перетаскиваемый слайдер
Автор jesper landberg
See the Pen Infinite draggable webgl slider. by jesper landberg (@ReGGae)
on CodePen.0
Эффект разрыва фото для смены изображений в фотогалерее
Этот пример сложно назвать слайдером, хотя эффект смены фотографий, безусловно, заслуживает внимания. В отличие от настоящих, эти фото не разрываются навсегда. Фотогалерею можно пересматривать заново, даже не нажимая на кнопку Rerun.
Проведите мышкой сверху вниз для получения эффекта.
Автор Steve Gardner
See the Pen Photo Tear by Steve Gardner (@ste-vg)
on CodePen.0
Фотогалерея с увеличивающимися изображениями
При клике на любую картинку она увеличивается и смещает соседнюю. Реализовано с анимацией GSAP. Автор Paulina Hetman
Реализовано с анимацией GSAP. Автор Paulina Hetman
See the Pen
Animate Grid with FLIP by Paulina Hetman (@pehaa)
on CodePen.0
Эффект смены изображений для вкладок
Автор Zed Dash предлагает вам эффект смены изображений на основе увеличения одной из картинок.
See the Pen Expanding flex cards by Zed Dash (@z-)
on CodePen.0
Смена разделов страницы сайта при скроллинге
Очень симпатичный вариант скроллинга разделов страницы от Ryan Mulligan.
See the Pen Animating Clip-Path Sections w/ Intersection Observer by Ryan Mulligan (@hexagoncircle)on CodePen. 0
0
И еще один вариант скроллинга разделов от того же автора.
See the Pen CSS Scroll Reveal Sections by Ryan Mulligan (@hexagoncircle)
on CodePen.0
Вертикальный слайдер
Автор Cameron Knight
See the Pen Vertical image loop with scroll acceleration with gsap by Cameron Knight (@cameronknight) on CodePen.0
Идея для оформления шапки сайта
Не совсем слайдер, т.к. нет пролистывания изображений. Зато есть эффекты при наведении и клике на любом из изображений.
Автор Ruslan Pivovarov, работа которого открывала эту подборку слайдеров.
See the Pen Fully Responsive Layout With Nice Animation by Ruslan Pivovarov (@mrspok407) on CodePen. 0
0
Автоматическое перемещение изображений с помощью css-анимации
Строго говоря, это не слайдер. Однако, возможно, вам пригодится эффект перемещения изображений с помощью css от Ryan Mulligan.
See the Pen Doggie Screensaver by Ryan Mulligan (@hexagoncircle) on CodePen.0
Просмотров: 20 048
Как сделать слайдер в css
Красивые слайдеры с codepen.io
Codepen.io — это сборник различных pen-ов (ручек, если перевести дословно), а точнее примеров кода из различных областей — от HTML/CSS до JavaScript/jQuery и React/Angular. Там вполне реально найти идеи для своего сайта или рецепты для решения какой-либо задачи, связанной с сайтостроением. Сегодня мы посмотрим на примеры слайдеров.
Отзывчивый слайдер-параллакс с прозрачными буквами и перетаскиваемыми слайдами
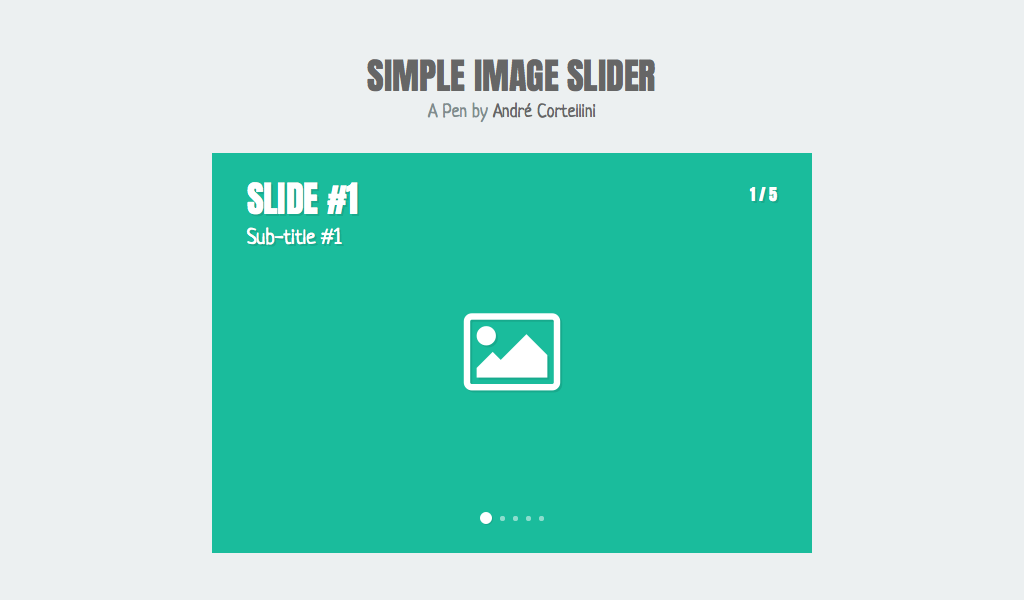
Слайдер с анимацией
Прокрутите колесико мышки или нажмите на квадратики внизу справа, чтобы отобразить следующий слайд с анимационным появлением текста.
See the Pen Slider transitions by Mirko Zorić (@fluxus) on CodePen.light
Выскакивающий слайдер
В этом слайдере изображение отображается на фоне самого себя, только в размытом варианте. Нажмите на next для перехода к следующему слайду.
Автор Nathan Taylor
See the Pen Popout Slider by Nathan Taylor (@nathantaylor) on CodePen.dark
Несколько слайдеров от одного автора.
Слайдер со скосом
Прокрутите колесико мышки для достижения эффекта слайдера.
See the Pen Skewed One Page Scroll by Nikolay Talanov (@suez) on CodePen.dark
Слайдер со скосом-2
От того же автора Nikolay Talanov слайдер со скосом и текстом на фоне картинки. Управление — с помощью точек-переключателей внизу слайдера. Лучше смотрится на большом экране или с изменением масштаба до 0.5, иначе вы увидите прямоугольники вместо скошенных треугольников.
Интересный макет с анимацией и меню
Здесь тоже нужно воспользоваться скроллингом, чтобы посмотреть на смену картинок, нарезанные слайдами.
Слайдер с видами городов
Слайдер с видами городов и нарезкой фото. Управление стрелками.
See the Pen Cities Slider (React) by Nikolay Talanov (@suez) on CodePen.dark
Слайдер для одежды
Хоть автор и назвал свой слайдер Fashion concept, но его подход можно использовать для любых изображений.
Волнообразный слайдер
Просто прокрутите колесо мыши.
See the Pen Wavescroll (drag background) by Nikolay Talanov (@suez) on CodePen.dark
Слайдер для кинофильмов с возможностью просмотра трейлеров с Youtube
Фотогалерея-слайдер со сменой картинок с искажением
See the Pen Distorted Gallery by Nikolay Talanov (@suez) on CodePen.dark
Fancy Slider
Еще один симпатичный слайдер от Nikolay Talanov с красивой анимацией, заголовками и навигацией в правом нижнем углу.
See the Pen Fancy Slider by Nikolay Talanov (@suez) on CodePen.dark
Clip-Path Revealing Slider
Продолжаем галерею слайдеров от Nikolay Talanov с использованием свойства clip-path . Управление стрелками.
Управление стрелками.
See the Pen Clip-Path Revealing Slider by Nikolay Talanov (@suez) on CodePen.dark
Вращающийся 3D слайдер
See the Pen Rotating 3D Slider by Nikolay Talanov (@suez) on CodePen.dark
Вращающийся куб со сменой картинок
See the Pen Animated cube slider by Alberto Hrtzt (@hrtzt) on CodePen.0
Несколько 3D-каруселей для изображений
See the Pen 3D Carousel Gallery II by Nikolay Talanov (@suez) on CodePen.dark
Еще один вариант 3D-карусели с помощью GSAP от Tom Miller.
See the Pen 3D Carousel by Yoav Kadosh (@ykadosh) on CodePen.0
Cлайдер-аккордеон
Изображения отображаются при наведении на прямоугольняй блок. Задействована GSAP анимация.
Слайдер-карусель со сменой фоновых изображений
Еще один слайдер-карусель на основе GSAP-анимации.
Слайдер на весь экран
React-слайдер
See the Pen React Slider by Nikolay Talanov (@hexagoncircle) on CodePen.dark
Слайдер для показа домов
See the Pen Animated Slider by Kasper De Bruyne (@kdbkapsere)
on CodePen. 0
0
Слайдер с делением на 2 части на основе Slick-slider
Для создания такого слайдера вам придется подключить jQuery и slick-slider. Смотрите в настройки проекта на codepen.io: вкладки CSS и JS.
See the Pen Split Slick Slideshow by Fabio Ottaviani (@supah) on CodePen.dark
Интересный слайдер для продуктов в бутылках
Интересная идея на основе Swiper-слайдер.
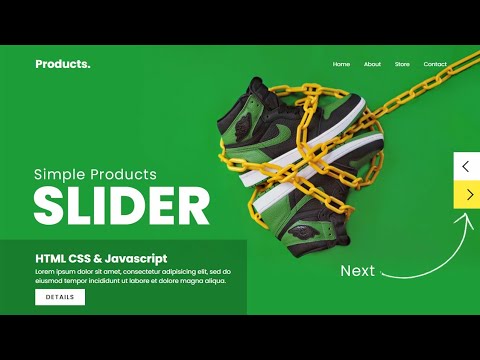
eCommerce слайдер
Еще один продуктовый слайдер от автора Sebi. На этот раз с кроссовками и даже с возможностью посмотреть детали в виде размера, с наличием кнопки добавления в корзину.
Слайдер для книг
На первый взгляд кажется, что автор этого слайдера Aysenur Turk обошлась без использования JS, только HTML и SCSS. Однако, если заглянуть в настройки JS на Codepen, то мы увидим ссылку на плагин Flickity.
Слайдер с информацией
Автор этого слайдера Nathan Taylor назвал его Info Cards. В JS-коде нужно указывать, какие именно классы будут анимированы.
See the Pen Info Cards by Nathan Taylor (@nathantaylor) on CodePen. 0
0
Липкий слайдер
Автор Lewi Hussey использовал в своем слайдере код на jQuery с эффектом уменьшения блока при смене слайдера.
See the Pen Gummy slider by Lewi Hussey (@Lewitje) on CodePen.0
CSS-слайдер для изображений с подписями
Слайдер основан на css-свойствах animation и @keyframes.
CSS-слайдер с управлением стрелками и точками
Вместо точек — линии внизу, как в Bootstrap-карусели.
CSS-слайдер с подписями на треугольном фоне
Еще один CSS-слайдер. Под слайдером вы найдете инструкцию по встраиванию слайдера на вашу html-страницу.
See the Pen Pure CSS3 slider by Aladin Bensassi (@Eliteware) on CodePen.dark
CSS-слайдер в виде картины
Слайдер для навигационного меню
Очень интересное решение для меню на Landing Page. Прокручивая контент, вы видите, как перемещается полоса к активному пункту меню.
Страница со слайдером на основе плагина Slick slider
Слайдер использует не только изображения, но и видео с youtube. com, HTML5 видео с собственного сайта. Для подключения слайдера вам понадобится подключить jQuery и Slick Slider.
com, HTML5 видео с собственного сайта. Для подключения слайдера вам понадобится подключить jQuery и Slick Slider.
Отзывчивый слайдер с автоматической прокруткой и описанием
Для слайдера использованы только HTML5 и CSS3 с анимацией типа @keyframes .
Круговой вращающийся слайдер (Circular Slider)
Бесконечный перетаскиваемый слайдер
Эффект разрыва фото для смены изображений в фотогалерее
Этот пример сложно назвать слайдером, хотя эффект смены фотографий, безусловно, заслуживает внимания. В отличие от настоящих, эти фото не разрываются навсегда. Фотогалерею можно пересматривать заново, даже не нажимая на кнопку Rerun.
Проведите мышкой сверху вниз для получения эффекта.
See the Pen Photo Tear by Steve Gardner (@ste-vg)
on CodePen.0
Эффект смены изображений для вкладок
Автор Zed Dash предлагает вам эффект смены изображений на основе увеличения одной из картинок.
Смена разделов страницы сайта при скроллинге
Очень симпатичный вариант скроллинга разделов страницы от Ryan Mulligan.
И еще один вариант скроллинга разделов от того же автора.
Идея для оформления шапки сайта
Не совсем слайдер, т.к. нет пролистывания изображений. Зато есть эффекты при наведении и клике на любом из изображений.
Автор Ruslan Pivovarov, работа которого открывала эту подборку слайдеров.
Автоматическое перемещение изображений с помощью css-анимации
Строго говоря, это не слайдер. Однако, возможно, вам пригодится эффект перемещения изображений с помощью css от Ryan Mulligan.
Как сделать слайдер в css
Completing the CAPTCHA proves you are a human and gives you temporary access to the web property.
What can I do to prevent this in the future?
If you are on a personal connection, like at home, you can run an anti-virus scan on your device to make sure it is not infected with malware.
If you are at an office or shared network, you can ask the network administrator to run a scan across the network looking for misconfigured or infected devices.
Another way to prevent getting this page in the future is to use Privacy Pass. You may need to download version 2.0 now from the Chrome Web Store.
Cloudflare Ray ID: 6b8546a8c9b724a4 • Your IP : 89.162.247.52 • Performance & security by Cloudflare
MnogoBlog
как создать сайт на wordpress, настроить и оптимизировать wordpress
Создаем полноэкранный слайдер на HTML, CSS3 и jQuery
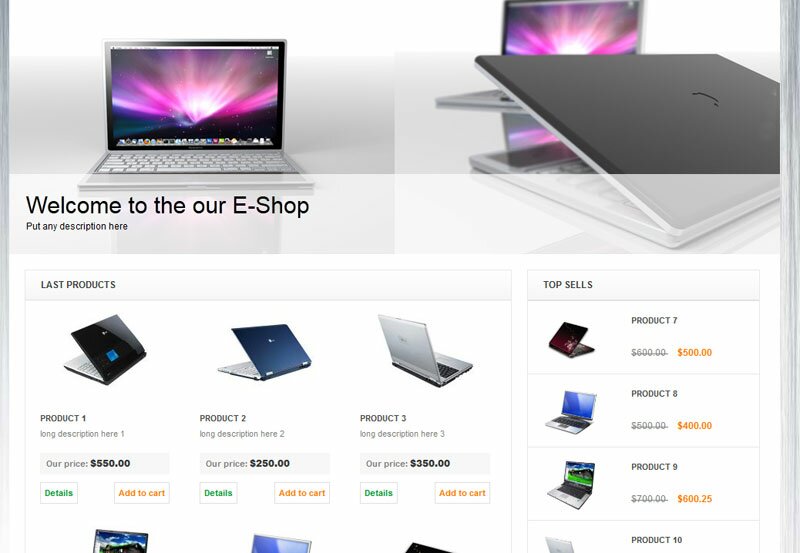
Здравствуйте, сегодня мы создадим полноэкранный слайдер, используя HTML, CSS3 и jQuery. Вы можете использовать его, например, для презентации своей продукции в вашем онлайн магазине.
Внутри скачанного архива Вы найдете следующие файлы:
index.html
style.css – файл CSS стилей слайдера.
app.js – файл JS скриптов.
папка images – папка с картинками слайдера.
Чтобы подкорректировать файлы слайдера под себя, Вы можете воспользоваться бесплатным редактором кода – NotePad++, который можно скачать с официального сайта – здесь “notepad-plus-plus. org/download/”.
org/download/”.
Чтобы самому подкорректировать шаблон сайта (слайдера) под свой бизнес – необходимо затратить огромное количество времени и сил. А ещё нужно будет заниматься поисковым и сео продвижением сайта. Поэтому, если Вы хотите создать визуально интересный, удобный и привлекательный сайт для посетителей, то воспользуйтесь услугой «создание сайтов под ключ» от https://seomodern.ru/create-site/. У «Сео модерн» есть три основных плюса – оптимальная цена, высокое качество и быстрое выполнение заказа.
Создаём HTML разметку слайдера:
HTML код находится в файле index.html.
Вот что нам нужно сделать:
– Главное верхнее меню сайта;
– Обертку div для слайдера с именем класса css-slider-wrapper;
– 4 слайдера, каждый из которых будет иметь кнопки / изображения / текст;
– Пагинацию слайдера.
В слайдере будем использовать шрифты Google – Montserrat и Oswald, поэтому подключаем их следующим образом в начале файла index. html:
html:
Дальше давайте создадим стили оформления.
CSS стили слайдера:
Все стили слайдера прописаны в файле style.css.
Во-первых, давайте добавим базовый стиль body к страничке со слайдером.
Теперь давайте создадим стили для верхнего меню навигации сайта: мы сделаем его в полную ширину с некоторым отступом. Мы будем использовать flexbox для выравнивания элементов внутри блока с меню.
Теперь приступим к стилизации класса css-slider-wrapper.
Будет создавать полноэкранный слайдер, поэтому мы устанавливаем класс css-slider-wrapper в положение absolute.
Давайте также создадим стили для общего класса слайдов (slider) и отдельно для каждого из них, где будем указывать цвет фона.
Далее укажем стили для элементов внутри каждого слайда, то есть для текста, кнопок и изображений:
Давайте также оживим элементы внутри слайдов – зададим анимацию:
У нас также есть нумерация страниц слайдера в правом углу, давайте стилизуем и её:
Далее пропишем стили для пагинации слайдера в левом углу:
Для управления скольжением в пагинации мы будем использовать псевдо-класс :checked
Также давайте сделаем слайдер отзывчивым, а для этого пропишем следующие CSS стили:
И последнее!
Осталось подключить jQuery и прописать Javascript код:
Адаптивный слайдер без Javascript на CSS3
Работая над книгой о jquery, я столкнулся с тем, что многие мои подписчики просили меня рассказать в ней как на jquery написать скрипт слайдера. Пардон, дорогие друзья! На дворе XXI век и, на наше счастье, нам доступны все прелести CSS3, позволяющие реализовать подобные вещи без единой строчки javascript.
Пардон, дорогие друзья! На дворе XXI век и, на наше счастье, нам доступны все прелести CSS3, позволяющие реализовать подобные вещи без единой строчки javascript.Часть 1.
Для начала, поясню тем, кто не знает что такое слайдер. Слайдер — это определенный ширины блок, занимающий часть веб-страницы, или же всю ее целиком. Основная его особенность в изменяющемся в автоматическом или ручном режиме контенте. В качестве контента могут выступать как графические изображения, так и некий текст.
Конечно, вы можете поинтересоваться: зачем изобретать велосипед, если полно реализаций слайдеров на javascript? Вот мои аргументы:
- CSS эффекты работают быстрее. Это хорошо заметно на мобильных устройствах.
- Чтобы создать слайдер не требуются навыки программирования.
Итак, для нашего примера, вам нужно четыре изображения, хотя в своем проекте вы можете сделать полоску с таким количеством изображений, какое вам нужно. Единственным условием является то, что все изображения должны быть одинакового размера. Еще, забыл вам сказать, наш слайдер будет адаптивным (да-да, адаптивная верстка, вы не ошиблись) и вы сможете использовать его в любых своих проектах для любых устройств. Но, довольно болтовни, у меня уже руки чешутся написать мега-код. Начнем с HTML:
Единственным условием является то, что все изображения должны быть одинакового размера. Еще, забыл вам сказать, наш слайдер будет адаптивным (да-да, адаптивная верстка, вы не ошиблись) и вы сможете использовать его в любых своих проектах для любых устройств. Но, довольно болтовни, у меня уже руки чешутся написать мега-код. Начнем с HTML:
<div>
<figure>
<img src="alladin.jpg" alt>
<img src="beauty.jpg" alt>
<img src="mermaid.jpg" alt>
<img src="mulan.jpg" alt>
<img src="alladin.jpg" alt>
</figure>
</div>
Я оставил пустым атрибут alt, чтобы сэкономить место, Вы же можете его заполнить сами, исходя из ваших SEO запросов и для информирования пользователей, отключивших в браузере показ картинок. Хочу также обратить ваше внимание на то, что первое изображение (alladin.jpg) будет присутствовать и в конце полосы, что позволит нашему слайдеру прокручиваться циклично без рывков.
Для удобства width составляет 80% окна, а max-width соответствует размеру каждой отдельной фотографии (1000 пикселей в нашем примере), поскольку нам не нужно растянутое изображение:
.slider { width: 80%; max-width: 1000px; }
В нашем коде CSS, ширина figure выражена в процентном отношении к div, в котором она расположена. То есть, если полоса изображений содержит пять фотографий, а div выдает всего одно, ширина figure увеличивается в пять раз, что составляет 500% ширины контейнера div:
.slider figure {
position: relative; width: 500%;
margin: 0; padding: 0; font-size: 0;
}
Параметр font-size: 0 выкачивает из figure весь воздух, удаляя свободное пространство вокруг изображений и между ними. position: relative позволяет легко перемещать figure во время анимации.
Нам нужно поровну разделить фотографии внутри полосы изображений. Формула очень проста: если мы предположим, что ширина figure составляет 100%, каждое изображение должно занимать 1/5 горизонтального пространства:
100% / 5 = 20%
Возникает потребность в использовании следующего CSS правила:
.imagestrip img { width: 20%; height: auto; }
Теперь поменяем свойство overflow для div:
.slider { width: 80%; max-width: 1000px; overflow: hidden }
Наконец, нам надо сделать так, чтобы полоса изображений перемещалась слева направо. Если ширина контейнера div составляет 100%, каждое движение полосы изображений влево будет измеряться в процентных долях этого расстояния:
@keyframes slidy {
20% { left: 0%; }
25% { left: -100%; }
45% { left: -100%; }
50% { left: -200%; }
70% { left: -200%; }
75% { left: -300%; }
95% { left: -300%; }
100% { left: -400%; }
}
Каждое изображение на слайдере будет заключено в div и будет перемещаться на 5%.
.slider figure {
position: relative; width: 500%;
animation: 30s slidy infinite;
font-size: 0;
padding: 0;
margin: 0;
left: 0;
}
Часть 2.
Мы сделали мега-крутой слайдер без javascript. А давайте, прежде чем пойти почивать на лаврах, добавим в него кнопки управления. Точнее, не в него (с ним мне уже лень возиться), а создадим новый.
Так, наш HTML код:
<div> <div> <img alt="" src="alladin.jpg"> </div> <div> <img alt="" src="mulan.jpg"> </div> <div> <img alt="" src="beauty.jpg"> </div> </div>
Теперь позаботимся об анимации наших слайдов. К сожалению, для разного числа слайдов она будет отличаться:
/* для слайдера из двух слайдов */
@keyframes slider__item-autoplay_count_2 {
0%{opacity:0;}
20%{opacity:1;}
50%{opacity:1;}
70%{opacity:0;}
100%{opacity:0;}
}
/* для слайдера из трех слайдов */
@keyframes slider__item-autoplay_count_3 {
0%{opacity:0;}
10%{opacity:1;}
33% {opacity:1;}
43% {opacity:0;}
100%{opacity:0;}
}
/* для слайдера из четырех слайдов */
@keyframes slider__item-autoplay_count_4 {
0%{opacity:0;}
8% {opacity:1;}
25% {opacity:1;}
33% {opacity:0;}
100%{opacity:0;}
}
/* для слайдера из пяти слайдов */
@keyframes slider__item-autoplay_count_5 {
0%{opacity:0;}
7% {opacity:1;}
20%{opacity:1;}
27% {opacity:0;}
100%{opacity:0;}
}
Печально, не так ли? Кроме того, не забудьте, что для Оперы, Хрома, ИЕ, и Мозиллы нужно написать все тоже самое, но с соответствующим префиксом. Теперь напишем код для анимации наших слайдов (здесь и далее будет показан код для трех слайдов. Код для большего числа сайтов Вы можете увидеть в коде примера):
Теперь напишем код для анимации наших слайдов (здесь и далее будет показан код для трех слайдов. Код для большего числа сайтов Вы можете увидеть в коде примера):
.slider_count_3 .item {
-moz-animation: slider__item-autoplay_count_3 15s infinite;
-webkit-animation: slider__item-autoplay_count_3 15s infinite;
-o-animation: slider__item-autoplay_count_3 15s infinite;
animation: slider__item-autoplay_count_3 15s infinite;
}
.item:nth-of-type(2) {
-moz-animation-delay:5s;
-webkit-animation-delay:5s;
-o-animation-delay:5s;
animation-delay:5s;
}
.item:nth-of-type(3) {
-moz-animation-delay:10s;
-webkit-animation-delay:10s;
-o-animation-delay:10s;
animation-delay:10s;
}
Как видите, для первой пары нулевое смещение не меняется. Кроме того, смещение не зависит от количества слайдов, поэтому его можно описать один раз для максимального числа слайдов. Теперь сделаем так, чтобы слайды не менялись, когда пользователь навел курсор мыши на наш слайдер:
Теперь сделаем так, чтобы слайды не менялись, когда пользователь навел курсор мыши на наш слайдер:
.slider:hover .item {
-moz-animation-play-state: paused;
-webkit-animation-play-state: paused;
-o-animation-play-state: paused;
animation-play-state: paused;
}
Наконец, мы с вами добрались до переключения наших слайдов. Как известно, есть целый ряд событий, позволяющих менять свойства элемента при помощи CSS. Для клика мыши нам могут помочь псевдоклассы :focus, :target, или :checked у одного из элементов страницы. Псевдокласс :focus может быть только у одного элемента на страницу, :target засоряет историю браузера и требует наличие тега a; псевдокласс :checked запоминает состояние до ухода со страницы, и, в случае радиокнопок, может быть выбран только у одного элемента в группе. Воспользуемся этим. Вставим перед <div> следующий HTML код
<input type="radio" name="imagetape"> <input type="radio" name="imagetape"> <input type="radio" name="imagetape">
А после <div>:
<div>
<label for="selector1">1</label>
<label for="selector2">2</label>
<label for="selector3">3</label>
</div>
CSS код
/* Стиль слайдеров в состоянии "не выбран" */ .slider .item ~ .item { opacity: 0.0; } /* Стиль слайдеров в состоянии "выбран" */ .slider input:nth-of-type(1):checked ~ .item:nth-of-type(1), .slider input:nth-of-type(2):checked ~ .item:nth-of-type(2), .slider input:nth-of-type(3):checked ~ .item:nth-of-type(3), .slider input:nth-of-type(4):checked ~ .item:nth-of-type(4), .slider input:nth-of-type(5):checked ~ .item:nth-of-type(5) { opacity: 1.0; }
Мы использовали переключение свойства opacity слайда-контейнера с картинкой. Это связано с тем, что в div-контейнер, в отличие от элемента img, можно поместить любую дополнительную информацию (например, название слайда). Конечно, если бы мы пользовались Javascript, мы могли бы воспользоваться атрибутом data. Но мы с вами договорились, помните?)) Для слайдов укажем свойства transition, чтобы переключение происходило плавно, а не рывками.
.slider .item {
-moz-transition: opacity 0. 2s linear;
-webkit-transition: opacity 0.2s linear;
-o-transition: opacity 0.2s linear;
transition: opacity 0.2s linear;
}
2s linear;
-webkit-transition: opacity 0.2s linear;
-o-transition: opacity 0.2s linear;
transition: opacity 0.2s linear;
}
Остановка анимации всех слайдов и кнопок при выборе любого слайда осуществим при помощи следующего CSS кода:
.slider input:checked ~ .item {
opacity: 0.0;
-moz-animation: none;
-webkit-animation: none;
-o-animation: none;
animation: none;
}
Для поддержки некоторых старых браузеров мы не анимируем первый слайд, установив для него opacity : 1.0, но при этом мы поимеем проблему: при плавном переключении двух других слайдов между собой, первый слайд просвечивает. Для ликвидации этого бага устанавливаем задержку transition-delay для всех слайдов, кроме выбранного, а для него сделаем z-index больше, чем у всех остальных слайдов:
.slider .item {
opacity: 1.0;
-moz-transition: opacity 0. 0s linear 0.2s;
-webkit-transition: opacity 0.0s linear 0.2s;
-o-transition: opacity 0.0s linear 0.2s;
transition: opacity 0.0s linear 0.2s;
}
.slider input:nth-of-type(1):checked ~ .item:nth-of-type(1),
.slider input:nth-of-type(2):checked ~ .item:nth-of-type(2),
.slider input:nth-of-type(3):checked ~ .item:nth-of-type(3),
.slider input:nth-of-type(4):checked ~ .item:nth-of-type(4),
.slider input:nth-of-type(5):checked ~ .item:nth-of-type(5) {
transition: opacity 0.2s linear;
-moz-transition: opacity 0.2s linear;
-webkit-transition: opacity 0.2s linear;
-o-transition: opacity 0.2s linear;
z-index: 6;
}
0s linear 0.2s;
-webkit-transition: opacity 0.0s linear 0.2s;
-o-transition: opacity 0.0s linear 0.2s;
transition: opacity 0.0s linear 0.2s;
}
.slider input:nth-of-type(1):checked ~ .item:nth-of-type(1),
.slider input:nth-of-type(2):checked ~ .item:nth-of-type(2),
.slider input:nth-of-type(3):checked ~ .item:nth-of-type(3),
.slider input:nth-of-type(4):checked ~ .item:nth-of-type(4),
.slider input:nth-of-type(5):checked ~ .item:nth-of-type(5) {
transition: opacity 0.2s linear;
-moz-transition: opacity 0.2s linear;
-webkit-transition: opacity 0.2s linear;
-o-transition: opacity 0.2s linear;
z-index: 6;
}
Чтобы слайды не конфликтовали с другими элементами сайта (например, не перекрывали выпадающее меню с z-index менее или равным 6), создаем свой контекст для блока <div> путем задания минимально, необходимого для видимости, z-index:
.slider { position: relative; z-index: 0; }
Вот собственно говоря и все. Осталось только спозиционировать наши элементы с помощью нижеследующего CSS кода и можно радоваться:
.slider {
position: relative;
z-index:0;
}
.slider input
{
display: none;
}
.slider label
{
bottom: 10px;
display: inline-block;
z-index: 2;
width: 26px;
height: 27px;
background: #f4f4f5;
border: 1px solid #e6e6e6;
border-bottom-color: #bfbfbf;
border-radius: 4px;
box-shadow: inset 0 1px 0 #ffffff, 0 1px 2px #000000;
text-align: center;
cursor: pointer;
font: 14px/27px arial, tahoma;
color: #333;
}
.slider .selector_list
{
position: absolute;
bottom: 15px;
right: 15px;
z-index: 11;
}
.slider .item {
position: relative;
width:100%;
}
. slider .item ~ .item
{
position: absolute;
top: 0px;
left: 0px;
}
slider .item ~ .item
{
position: absolute;
top: 0px;
left: 0px;
}
Вот такой адаптивный слайдер без Javascript на CSS3 у вас должен получиться в итоге.
Набор полезных jQuery Ajax CSS3 фишек для веб-разработчиков.
1. Анимированный текстовый эффект на jQuery «Sliding Letters»
Интересный текстовый эффект при наведении с использованием jQuery.
Демо
Скачать
2. Креативный jQuery слайдер «Rotating Image Slider»
Очень оригинальное оформление слайдера изображений, напоминающее веер. Анимированная смена слайдов. Навигация между изображениями осуществляется с помощью стрелок. Предусмотрена также автоматическая смена, которую можно включать и выключать с помощью кнопки Play/Pause, расположенной сверху.
Демо
Скачать
3. Классное оформление диаграмм на сайте
Анимированная круговая диаграмма, созданная с использованием JavaScript библиотеки Raphaël.
Демо
Скачать
4. jQuery CSS3 многоуровневое выпадающее меню
Легкое выпадающее CSS3 меню для сайта.
Демо
Скачать
5. Слайдер фоновых изображений
Анимированный jQuery слайдер. Фоновые изображения автоматически масштабируются при изменении размеров окна браузера. Для каждого изображения выплывает блок с описанием.
Демо
Скачать
6. Фоновая jQuery анимация на странице
Анимированный jQuery эффект при перемещении курсора по экрану.
Демо
Скачать
7. Плагин «Blackbird»
Функциональное решение аналог alert() в JavaScript. Вы сможете подробнее почитать об использовании «Blackbird» на демонстрационной странице.
Демо
Скачать
8. Ajax библиотека JSF компонентов «OpenFaces»
Набор различных Ajax компонентов на JFS фреймворке с открытым исходным кодом для создания элементов пользовательского интерфейса. В набор компонентов входят самые распространенные элементы интерфейса: компоненты для работы с таблицами и графиками, вкладки, всплывающие окна, фильтры, меню, календари, компоненты для работы с формами и много других Ajax решений. Вы можете посмотреть все компоненты в действии на демонстрационной странице. «OpenFaces» распространяется по двум видами лицензий: бесплатной и коммерческой.
Вы можете посмотреть все компоненты в действии на демонстрационной странице. «OpenFaces» распространяется по двум видами лицензий: бесплатной и коммерческой.
Демо
Скачать
9. «Wijmo» набор jQuery UI виджетов для создания элементов пользовательского интерфейса
Коллекция профессиональных виджетов для веб-разработчиков. В набор «Wijmo» входят следующие бесплатные jQuery решения: аккордеоны, календари, всплывающие диалоговые окна, экспандеры, стилизованные формы, различные списки, меню, индикаторы загрузки «progressbar», вкладки (табы), всплывающие подсказки и другие полезные виджеты. Разработчики «Wijmo» предлагают помимо бесплатных решений также качественные коммерческие jQuery UI наработки. После скачивания архива, вы сможете посмотреть все возможные виджеты в действии, они находятся в дериктории wijmo-open/development-bundle/samples/. Этот набор обязательно сэкономит вам уйму времени при разработке ваших веб-проектов.
Демо
Скачать
10. Оформление поискового поля с применением jQuery
Анимированное оформление поля для ввода поискового запроса. Эффект можно наблюдать при клике мышкой в поле ввода. Кнопка для начала поиска появляется после ввода запроса с клавиатуры.
Эффект можно наблюдать при клике мышкой в поле ввода. Кнопка для начала поиска появляется после ввода запроса с клавиатуры.
Демо
Скачать
11. «Flux Slider» слайдер на jQuery и CSS3
Новый jQuery слайдер. Несколько классных анимированных эффектов при смене слайдов.
Демо
Скачать
12. Масштабируемый текст jQuery «Sliding Letters»
Плагин для создания масштабируемого текста в зависимости от размера окна браузера. Чем больше размер окна браузера, тем больше размер текста Имейте в виду, что этот эффект не стоит использовать для обычного текста в параграфах. Он подойдет только для отображения огромных надписей, например, на промо-сайтах. Пример можно посмотреть на демонстрационной странице. Попробуйте изменять размер окна, чтобы увидеть эффект.
Демо
Скачать
13. Слайд-шоу «Awkward»
Функциональное слайд-шоу. В виде слайдов могут выступать: простые изображения, изображения с подписями, изображения с всплывающими подсказками, видео-ролики. Для навигации можно использовать стрелки, ссылки на номера слайдов и клавиши вправо/влево на клавиатуре. Слайд-шоу выполнено в нескольких вариантах: с миниатюрами и без них. Для просмотра всех вариантов пройдитесь по ссылкам Demo #1 — Demo #6 расположенным сверху на демонстрационной странице.
Для навигации можно использовать стрелки, ссылки на номера слайдов и клавиши вправо/влево на клавиатуре. Слайд-шоу выполнено в нескольких вариантах: с миниатюрами и без них. Для просмотра всех вариантов пройдитесь по ссылкам Demo #1 — Demo #6 расположенным сверху на демонстрационной странице.
Демо
Скачать
14. jQuery плагин «jQueryZoom»
С помощью этого плагина вы сможете добавить эффект увеличения изображения при наведении или добавить наложение на него. Плагин легко настроить для ваших нужд.
Демо
Скачать
15. jQuery галерея «jSwitch»
Анимированная jQuery галерея.
Демо
Скачать
16. JavaScript галерея с 3D эффектом
Демо
Скачать
17. Галерея «jQuery morphing gallery»
Новый jQuery слайдер. Несколько классных анимированных эффектов при смене слайдов.
Демо
Скачать
18. Новое CSS3 меню в стиле Apple
Новое меню в стиле Apple. Выглядит темнее того, что было ранее, но не менее симпатично.
Демо
Скачать
19. Свежая реализация всплывающих подсказок на jQuery «Tooltipsy»
Много различных эффектов появления всплывающих подсказок при наведении.
Демо
Скачать
20. JavaScript галерея для просмотра на мобильных устройствах «PhotoSwipe»
Галерея изображений, оптимизированная для просмотра на мобильных устройствах (телефонах или планшетах).
Демо
Скачать
21. Стильное CSS3 меню
Демо
Скачать
22. jQuery плагин «Magnifier»
Эффект увеличения области изображения при наведении.
Демо
Скачать
23. Ajax корзина заказов «Easy Basket» для интернет-магазина
Функциональная корзина заказа для интернет-магазина с интегрированными методами оплаты товара с помощью PayPal или Google Checkout. Используемые технологии: HTML, CSS, jQuery, AJAX, PHP, XML, XSL. Легко встраивается в веб-страницу и настраивается внешний вид корзины.
Демо
Скачать
24.
 jQuery плагин «Grid Navigation Effects»
jQuery плагин «Grid Navigation Effects»Оригинальная навигация между миниатюрами изображений. Для просмотра эффекта справа на демонстрационной странице нажмите на кнопки «Вверх» и «Вниз». В этом jQuery решении также предусмотрен эффект при наведении курсора на миниатюру.
Демо
Скачать
25. Фоновый эффект «Vertical Parallax»
5. Переключение вида отображения блоков на jQuery
С помощью этого jQuery плагина «Switch Display Options» можно реализовать переключатель на странице, с помощью которого посетитель будет переходить от табличного отображения информации к полному просмотру с описанием блоков. Отлично подойдет для реализации портфолио.
Демо
Скачать
26. Аналоговые часы на jQuery
Демо
Скачать
27. jQuery HTML5 портфолио
Реализация красивого портфолио с помощью jQuery и HTML5. Фишка портфолио в реализованном фильтре. Различные работы в портфолио отображаются в зависимости от выбранной категории.
Демо
Скачать
28. Галерея с миниатюрами «TN3 Gallery»
jQyery галерея с миниатюрами. Реализована возможность просмотра в компактном окне и в окне на весь экран, а также возможность отключать/включать автоматическую смену слайдов.
Демо
Скачать
29. Описание изображений «Preview window»
Плагин для подписи изображений. При наведении курсора мыши с анимированным эффектом появляется описание изображения. Для создания анимации используется jQuery.
Демо
Скачать
30. JavaScript карусель
Демо
Скачать
31. Сетка изображений «Grid-Gallery»
Сетка изображений растягивается в зависимости от ширины окна браузера. Интересный эффект при наведении: подсвечивается активный ряд и колонка.
Демо
Скачать
32. CSS3 галерея
Интересный эффект при наведении.
Демо
Скачать
33. Плагин jQuery «Hover Image Zoom»
Увеличение изображения при наведении курсора. Эффект приближения.
Эффект приближения.
Демо
Скачать
34. Еще одна реализация выпадающего CSS3 мега-меню
Реализация выпадающего меню с использованием CSS3.
Демо
Скачать
35. Слайдер «gSlide»
jQuery слайдер. При нажатии на плюс можно увеличить изображение.
Демо
Скачать
36. Слайд-шоу
В правом верхнем углу слайда можно включить/выключить автоматическую смену слайдов.
Демо
Скачать
37. Выпадающее меню «jbar»
Демо
Скачать
38. Анимированное меню на jQuery
Анимированное меню. Пункты меню представлены в виде иконок и описания. несколько отличных эффектов при наведении курсора мышки на пункт меню. Предусмотрено 8 эффектов, чтобы посмотреть их все — пройдите по ссылкам Exemple1-Exemple8 на демонстрационной странице.
Демо
Скачать
39.jQuery слайд-шоу
Слайд-шоу с оригинальным эффектом смены изображений.
Демо
Скачать
40.
 Анимированный jQuery CSS3 эффект
Анимированный jQuery CSS3 эффектДемо
Скачать
41. Галерея изображений jQuery
jQuery галерея с подписью изображений. Несколько эффектов смены слайдов. Навигации между изображениями осуществляется либо с помощью стрелок, либо по нажатию на миниатюру.
Демо
Скачать
42. Фоновый эффект на jQuery
Фоновый эффект (движение по слоям). На демонстрационной странице поводите мышкой по экрану, чтобы увидеть эффект в действии.
Демо
Скачать
43. jPaginator CSS3 плагин постраничного разбиения
Демо
Скачать
44. Плагин Plasm The Wall
Для создания своеобразных «стен» из фотографий или HTML блоков, которые при помощи мышки можно перетаскивать по экрану в пределах фиксированной области.
Демо
Скачать
48 плагинов, слайдеров jquery для сайта
1. jQuery плагин «Fresco»
Адаптивная jquery галерея (изменяет размер при изменении разрешения экрана), отображаемая во всплывающем окне с миниатюрами и подписями изображений. Jquery галерея «Fresco» корректно работает в большинстве браузеров в том числе: IE6+,Firefox 3+,Chrome 5+, Opera 9+. Бесплатная версия этого плагина может использоваться только на некоммерческих проектах.
Jquery галерея «Fresco» корректно работает в большинстве браузеров в том числе: IE6+,Firefox 3+,Chrome 5+, Opera 9+. Бесплатная версия этого плагина может использоваться только на некоммерческих проектах.
Демо
Скачать
2. Слайдер «Adaptor»
Слайдер с различными эффектами переходов (7 различных эффектов, в том числе 3D). Проект на Github.
Демо
Скачать
3. Плагин слайдера с различными эффектами «jQ-Tiles»
Плагин с различными эффектами перехода, с настраиваемой скоростью смены слайдов, с функцией автопрокрутки.
Демо
Скачать
4. jQuery плагин «Sly»
Плагин для реализации вертикального и горизонтального скроллера. Проект на Github.
Демо
Скачать
5. Анимированное CSS3 меню «Makisu»
Демо
Скачать
6. Простое слайд-шоу
Демо
Скачать
7. Функциональный jQuery слайдер «iView Slider v2.0»
Слайдер контента/слайдшоу (в качестве слайда может быть не только изображения, а также видео ролики и другое HTML содержимое). Для навигации можно использовать: миниатюры, кнопок Влево/Вправо и с помощью клавиатуры. Проект на Github.com.
Для навигации можно использовать: миниатюры, кнопок Влево/Вправо и с помощью клавиатуры. Проект на Github.com.
Демо
Скачать
8. Набор jQuery плагинов «Vanity»
В наборе 7 плагинов: jSlider, jTabs, jPaginate, jSpotlight, jTip, jPlaceholder и jCollapse. Набор этих решений поможет вам в реализации слайдера, всплывающих подсказок, табов, всплывающих описаний изображений и др.
Демо
Скачать
9. Hover CSS3 эффект
Демо
Скачать
10. CSS3 выпадающее меню
Демо
Скачать
11. iOSslider
Слайдер, заточенный под работу на мобильных устройствах.
Демо
Скачать
12. CSS3 индикатор загрузки
Демо
Скачать
13. CSS3 эффект при наведении
Демо
Скачать
14. «Product Colorizer» jQuery плагин
Плагин является легким решением для реализации просмотра продуктов в различных цветовых вариантах (актуально, например, для интернет-магазинов одежды, чтобы дать посетителям выбрать цветовую гамму товара из нескольких вариантов). Для работы плагина необходимо только два изображения для каждого продукта (все цвета будут накладываться в виде маски). Плагин работает во всех основных браузерах, включая IE7 + (будет работать и в IE6, если вы пофиксите отображение прозрачности PNG). Проект на GitHub.
Для работы плагина необходимо только два изображения для каждого продукта (все цвета будут накладываться в виде маски). Плагин работает во всех основных браузерах, включая IE7 + (будет работать и в IE6, если вы пофиксите отображение прозрачности PNG). Проект на GitHub.
Демо
Скачать
15. CSS3 анимированные диаграмы
Демо
Скачать
16. Создание overlay-эффекта при нажатии на изображение
При клике по изображению оно затемняется, уходя на задний план, и появляются пункты с подписями. Таким образом можно дать краткое описание элементов, расположенных на изображении.
Демо
Скачать
17. Навигация по странице в виде выпадающего меню
Решение для реализации удобной навигации по документу в виде выпадающего меню. Содержание зафиксировано сверху экрана и всегда остается в поле зрения посетителя. При выборе раздела в меню происходит плавная прокрутка страницы к выбранной части документа.
Демо
Скачать
18.
 CSS3 галерея с эффектом при наведении
CSS3 галерея с эффектом при наведенииПри наведении курсора на изображение происходит быстрая смена фотографий. Галерея реализована в двух вариантах: с описанием снимков, появляющимся после того, как посетитель отведет курсор с галереи и без описания.
Демо
Скачать
19. jQuery слайдер с Parallax эффектом
Демо
Скачать
20. CSS3 анимация при наведении на блоки
Демо
Скачать
21. CSS3 jQuery всплывающая панель
Нажмите на стрелочку внизу экрана на демонстрационной странице, чтобы увидеть всплывающие иконки.
Демо
Скачать
22. Бесплатная HTML5 галерея изображений «Juicebox Lite»
Очень функциональная новая галерея изображений для сайта. Галерея может быть как с миниатюрами так и без них, с описанием изображением и без, может разворачиваться на весь экран или отображаться на странице с фиксированными размерами. На странице демо, вы можете выбрать вид галереи, который вам понравится. Для скачивания доступна бесплатная версия галереи. За более продвинутый функционал и за то, чтобы убрать логотип разработчика, придется заплатить.
Для скачивания доступна бесплатная версия галереи. За более продвинутый функционал и за то, чтобы убрать логотип разработчика, придется заплатить.
Демо
Скачать
23. Плагин «JQVMap»
Интерактивная векторная карта мира с использованием jQuery. Карту можно спокойно масштабировать (как увеличивать так и уменьшать) при этом качество всех элементов не ухудшится. Также вы можете посмотреть еще парочку примеров кликалебльных карт.
Демо
Скачать
24. CSS3 слайдер с Parallax-эффектом
Демо
Скачать
25. jQuery галерея фотографий с миниатюрами
Адаптивная галерея, размеры изображений и миниатюр изменяются вместе с размером окна браузера.
Демо
Скачать
26. jQuery плагин слайдера контента «Horinaja»
Плагин легок в установке, настраиваемый, кроссбраузерный. В качестве слайда может выступать любой HTML контент, не только изображения. Прокручивать слайды можно с помощью колеса мыши в тот момент, когда курсор находится на области слайда.
Демо
Скачать
27. Плагин jQuery слайдера «Pikachoose»
В трех вариациях: реализация простой смены изображений без описания и миниатюр; слайдер с подписями изображений и миниатюрами; слайдер с миниатюрами и добавленным открытием увеличенного изображения во всплывающем окне с эффектом FancyBox. Последнюю версию всегда можно найти на Github.
Демо
Скачать
28. Несколько пользовательских CSS стилизаций выпадающих списков
Пять различных стилевых оформлений выпадающих списков с использованием различных CSS техник.
Демо
Скачать
29. Ресторанное меню с анимированным 3D эффектом
Интересное CSS jQuery представление информации на странице. По нажатию на ссылку раскрывается буклет-меню и посетитель может во всплывающем окне прочитать подробнее о предоставленных блюдах. Анимация некорректно отображается в IE.
Демо
Скачать
30. Плагин «Elastislide»
Реализация резиновой адаптивной карусели (вертикальная и горизонтальная карусель изображений) и галереи изображений. При уменьшении окна браузера уменьшается количество изображений до определенного минимального значения и далее масштабируется размер оставшихся изображений. Проект на Github.
При уменьшении окна браузера уменьшается количество изображений до определенного минимального значения и далее масштабируется размер оставшихся изображений. Проект на Github.
Демо
Скачать
31. Свежий CSS3 jQuery слайдер «Slit Slider»
Адаптивный плагин слайдера (ширину можно задавать в процентах и он автоматически смасштабируется) в двух стилевых исполнениях с интересным анимированным эффектом при смене слайдов (слайд разрубается пополам и разъезжается в разные стороны, а его место занимает новый). Возможна навигация с помощью клавиатуры. Свежая версия всегда на Github.
Демо
Скачать
32. Новая версия 3D слайдера изображений «Slicebox»
Новая версия с внесенными изменениями и добавлением новых функций: теперь 3D слайдер стал масштабируемым, увидеть это можно при уменьшении окна браузера; добавлена поддержка Firefox; в описании к слайду уже можно использовать HTML контент (раньше описание подтягивалось из атрибута ссылки без возможности использовать в нем HTML теги). На демонстрационной странице можно посмотреть 4 варианта использования плагина. Последняя версия живет на Github.com.
На демонстрационной странице можно посмотреть 4 варианта использования плагина. Последняя версия живет на Github.com.
Эффект очень похож на Flash галерею 3D CU3ER (демо, скачать), только выполнен этот 3D слайдер не с помощью flash технологий, а с помощью javascript.
Демо
Скачать
33. jQuery плагин «PFold»
Экспериментальное решение. Плагин реализует 3D эффект с имитацией разворачивания записки. Различные варианты исполнения: с тремя разворотами, с двумя разворотами и разворот с последующим центрированием развернутой записки.
Демо
Скачать
34. jQuery плагин «Windy»
Плагин для навигации по контенту, например по изображениям. При пролистывании фотографий они разлетаются в разные стороны (эффект чем-то напоминает раздачу карт в карточной игре покер). Для навигации можно использовать кнопки влево/вправо или ползунок (смотрите разные варианты на демонстрационной странице). Проект на Github.
Демо
Скачать
35.
 Стильные кнопки переключения и чекбоксы
Стильные кнопки переключения и чекбоксыДля оформления используется CSS3. На демо странице вы сможете посмотреть четыре различных стилевых оформления.
Демо
Скачать
36. Эффект при наведении
Всплывающие подписи появляются при наведении курсора на круг. 7 различных стилевых оформлений. Некорректно работает в IE.
Демо
Скачать
37. Галерея изображений «Photo Booth Strips With Lightbox»
При наведении курсора на столбец с миниатюрами их можно прокручивать с помощью колеса мыши. По клику по миниатюре можно посмотреть увеличенное изображение во всплывающем Lightbox окне. Не корректно работает в старых версиях браузеров.
Демо
Скачать
38. Эффект веера на CSS3 и jQuery
Демо
Скачать
39. Интересный CSS jQuery hover-эффект при наведении
Демо
Скачать
40. CSS3 аккордеон
Демо
Скачать
41. Выпадающее меню, адаптированное под мобильные устройства
CSS jQuery выпадающее меню. На маленьких экранах меню сворачивается в обычный выпадающий список, чтобы корректно отображаться при просмотре с мобильных устройств.
На маленьких экранах меню сворачивается в обычный выпадающий список, чтобы корректно отображаться при просмотре с мобильных устройств.
Демо
Скачать
42. Всплывающие подписи к изображениям
Подписи, всплывающие с различными анимационными эффектами (6 эффектов) при наведении курсора на изображение. Реализовано с помощью CSS3.
Демо
Скачать
43. Многоуровневое выпадающее меню, с переключением на мобильную версию
При уменьшении окна браузера до определенных размеров вид меню меняется (переключается на вертикальную версию).
Демо
Скачать
44. CSS3 hover эффект
5 различных эффектов при наведении на изображение.
Демо
Скачать
45. Tooltip всплывающие подсказки на jQuey
Всплывающие текстовые подсказки при наведении на текст, на ссылку, на изображение, или на элементы HTML формы.
Демо
Скачать
46. «wmuSlider» a jQuery адаптивный слайдер
Проект на Github. com.
com.
Демо
Скачать
47. jQuery плагин «ChillBox»
Еще одно решение для отображение изображений во всплывающем окне.
Демо
Скачать
48. Всплывающие подсказки на jQuery «Tooltipster»
Демо
Скачать
Слайдер фонового изображения или меняющийся фон сайта с помощью CSS — Дизайн и разработка сайта
Данный слайдер прост в установке и если разберетесь, то сможете легко его настроить и добиться нужного результата. Для работы данного слайдера, нужно всего несколько элементов, которые мы сейчас рассмотрим по порядку.
HTML разметка
Тут все очень просто, нужно просто добавить UL-список в самое начало сразу после тега body.
<ul> <li></li> <li></li> <li></li> </ul>
В списке всего три строки li, то есть слайдер рассчитан на 3 изображения, если нужно больше, то первым шагом будет добавление еще нужного количества строк. Двигаемся дальше.
Двигаемся дальше.
CSS стили
Тут наверное самая основная часть работы, так как от CSS, зависит то как будет работать наш слайдер. Открываем файл стиле вашего сайта и добавляем в него следующий код.
.body_slides{
list-style:none;
margin:0;
padding:0;
z-index:-2;
background:#000;}
.body_slides,
.body_slides:after{
position: fixed;
width:100%;
height:100%;
top:0px;
left:0px;}
.body_slides:after {
content: '';
background: transparent url(images/pattern.png) repeat top left;}
.body_slides li{
width:100%;
height:100%;
position:absolute;
top:0;
left:0;
background-size:cover;
background-repeat:no-repeat;
opacity:0;
-webkit-animation: anim_slides 18s linear infinite 0s;
-moz-animation: anim_slides 18s linear infinite 0s;
-o-animation: anim_slides 18s linear infinite 0s;
-ms-animation: anim_slides 18s linear infinite 0s;
animation: anim_slides 18s linear infinite 0s;
}
. body_slides li:nth-child(1){
background-image: url(images/1.jpg)
}
.body_slides li:nth-child(2){
-webkit-animation-delay: 6.0s;
-moz-animation-delay: 6.0s;
background-image: url(images/2.jpg)
}
.body_slides li:nth-child(3){
-webkit-animation-delay: 12.0s;
-moz-animation-delay: 12.0s;
background-image: url(images/3.jpg)
}
@-webkit-keyframes anim_slides {
0% {opacity:0;}
6% {opacity:1;}
24% {opacity:1;}
30% {opacity:0;}
100% {opacity:0;}
}
@-moz-keyframes anim_slides {
0% {opacity:0;}
6% {opacity:1;}
24% {opacity:1;}
30% {opacity:0;}
100% {opacity:0;}
}
body_slides li:nth-child(1){
background-image: url(images/1.jpg)
}
.body_slides li:nth-child(2){
-webkit-animation-delay: 6.0s;
-moz-animation-delay: 6.0s;
background-image: url(images/2.jpg)
}
.body_slides li:nth-child(3){
-webkit-animation-delay: 12.0s;
-moz-animation-delay: 12.0s;
background-image: url(images/3.jpg)
}
@-webkit-keyframes anim_slides {
0% {opacity:0;}
6% {opacity:1;}
24% {opacity:1;}
30% {opacity:0;}
100% {opacity:0;}
}
@-moz-keyframes anim_slides {
0% {opacity:0;}
6% {opacity:1;}
24% {opacity:1;}
30% {opacity:0;}
100% {opacity:0;}
}
Если Вы разбираетесь в CSS, то для Вас не составит труда понять, что за что отвечает. Расскажу по минимуму, потому как обучать CSS, нет смысла.
Наш список со слайдами имеет класс body_slides. Ему заданы стили, для внешнего вида и общих настроек.
Далее у нас идет псевдоэлемент — :after, который задает дополнительный слой и поверх фона наложен узор в виде точек. Делается это с помощью изображение, к которому указан путь images/pattern.png. Если у Вас другой путь, то укажите его правильно.
Делается это с помощью изображение, к которому указан путь images/pattern.png. Если у Вас другой путь, то укажите его правильно.
.body_slides li:nth-child(1) — это первый по порядку слайд и ему задан фоновый рисунок. Далее идет nth-child(2), ему кроме рисунка задано еще время и равно 6 сек. То есть, он появится через 6 секунд после первого слайда. Далее nth-child(3), он появится еще через шесть секунд, поэтому у него время 12 сек. Если нужно добавить 4 слайд, то добавляем nth-child(4) и у него должно быть время уже 18 секунд. Думаю тут понятно.
Далее нужно указать полное время анимации, оно сейчас задано в body_slides li и равно 18 сек. Если добавите 4 слайд то будет равно 24 и так далее. Если с математикой дружите, должны справится, главное не ошибиться ибо слайдер ровно не заработает. По желанию можно ускорить или замедлить, прописав нужное время.
keyframes anim_slides — это появление и исчезновении слайда. Изначально слайд прозрачный и ему задано условие — opacity:0;. Когда приходит очередь любого из слайдов, он сначала появляется, а потом начинает вновь становится прозрачным и полностью исчезает, а на его месте появляется новый. В данном примере — 3 слайда и 100% анимации это время перелистывания всех слайдов, а не одного. Поэтому слайд первый появляется виден и исчезает на 30%(максимально можно 33.3%) потому как, если 100% разделить на 3 слайда — получится 33,3%. Если бы у вас было 4 слайда — то 25%. То бишь, нужно показать появление, показ и исчезновение слайда за 25% от общих 100%. В нашем примере с 3 слайдами. Слайд появляется от 0 до 6%, виден от 6 до 24% и исчезает от 24 до 30%. Если хотите изменить скорость появления или исчезновения, меняйте проценты — это процент от общего времени. От правильности указания процентов — зависит и правильность работы слайдера.
Изначально слайд прозрачный и ему задано условие — opacity:0;. Когда приходит очередь любого из слайдов, он сначала появляется, а потом начинает вновь становится прозрачным и полностью исчезает, а на его месте появляется новый. В данном примере — 3 слайда и 100% анимации это время перелистывания всех слайдов, а не одного. Поэтому слайд первый появляется виден и исчезает на 30%(максимально можно 33.3%) потому как, если 100% разделить на 3 слайда — получится 33,3%. Если бы у вас было 4 слайда — то 25%. То бишь, нужно показать появление, показ и исчезновение слайда за 25% от общих 100%. В нашем примере с 3 слайдами. Слайд появляется от 0 до 6%, виден от 6 до 24% и исчезает от 24 до 30%. Если хотите изменить скорость появления или исчезновения, меняйте проценты — это процент от общего времени. От правильности указания процентов — зависит и правильность работы слайдера.
Остальные настройки уже по желанию и нужде — общий фон, сейчас черный, путь к картинкам, позиционирование, уровень слоя и тд. Преимущество данного слайдера в том, что он простенький и не использует скриптов и целых библиотек, если бы он был сделан с помощью — jQuery. Очень надеюсь, что если Вы хотели себе смену фоновых картинок то данный CSS слайдер, Вам поможет.
Преимущество данного слайдера в том, что он простенький и не использует скриптов и целых библиотек, если бы он был сделан с помощью — jQuery. Очень надеюсь, что если Вы хотели себе смену фоновых картинок то данный CSS слайдер, Вам поможет.
На этом все, спасибо за внимание. 🙂
101 CSS Sliders
Коллекция бесплатных примеров кода HTML и CSS слайдера : карточка, сравнение, полноэкранный режим, адаптивный, простой и т. д. Обновление коллекции за май 2020 года. 5 новых предметов.
- Слайдеры для карт
- Сравнение (до/после) слайдеров
- Полноэкранные слайдеры
- Адаптивные слайдеры
- Простые слайдеры
- Слайд-шоу CSS
- Слайдеры Bootstrap
- Слайдеры jQuery
О коде
Вводные экраны
Набор экранов онбординга на HTML/CSS/JS. Личный эксперимент с наслоением иконок PNG, переходами CSS3 и flexbox.
Личный эксперимент с наслоением иконок PNG, переходами CSS3 и flexbox.
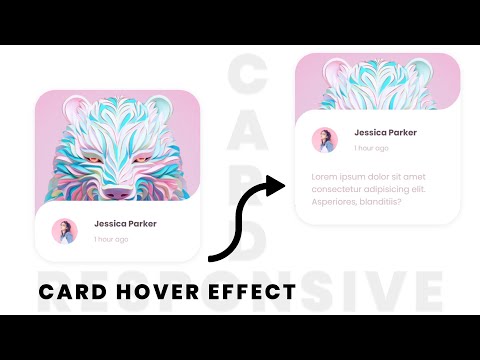
слайдер информационных карточек
слайдер информационных карточек HTML, CSS и JavaScript.
Сделано Энди Тран
23 ноября 2015 г.
скачать демо и код
Демонстрационное изображение: Elastic SliderElastic Slider
Фотослайдер, работающий в настольных и мобильных браузерах.
Сделано Тароном
29 сентября 2014 г.
скачать демо и код
О коде
Ползунок сравнения изображений
Простой и понятный слайдер для сравнения изображений, полностью адаптивный и готовый к сенсорному вводу, созданный с использованием CSS и jQuery.
О коде
Ползунок «До/После» без Javascript
Ползунок до и после только с html и css.
О коде
Трехслойный слайдер изображения «До После»
Поэкспериментируйте с новой идеей, используя слайдер изображений «до/после» с двумя слоями.Демонстрационное изображение: Слайдер изображения «До После» (ванильный JS)Держите его минимальным. Держит ваниль. Ставьте лайк, если было полезно 🙂
Слайдер изображения «До После» (ванильный JS)
Ванильный JS, минималистичный, приятный на вид.
Сделано Хью
3 июля 2017 г.
скачать демо и код
О коде
Интерфейс разделенного экрана
Ползунок «разделенный экран» с JavaScript.
Демонстрационное изображение: Галерея ползунков «До и после» с масками SVGГалерея ползунков «До и после» с масками SVG
Небольшой эксперимент со ползунком «до и после» внутри SVG. Маскировка делает это довольно просто. Поскольку это все SVG, изображения и подписи хорошо масштабируются вместе. Для управления ползунком использовались плагины GreenSock Draggable и ThrowProps.
Сделано Крейгом Роблевски
17 апреля 2017 г.
скачать демо и код
Демонстрационное изображение: Ползунок сравнения HTML5 до и послеПолзунок сравнения HTML5 до и после
Использует настраиваемый ввод диапазона для ползунка.
Сделано Дадли Стори
14 октября 2016 г.
скачать демо и код
Демонстрационное изображение: слайдер сравнения адаптивных изображенийслайдер сравнения адаптивных изображений
слайдер сравнения адаптивных изображений с HTML, CSS и JavaScript.
Сделано Эге Гёргюлю
3 августа 2016 г.
скачать демо и код
Демонстрационное изображение: слайдер HTML5 для сравнения видео до и послеHTML5 слайдер для сравнения видео до и после
HTML5, CSS3 и JavaScript слайдер для сравнения видео до и после.
Сделано Дадли Стори
24 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: Ползунок сравнения изображенийПолзунок сравнения изображений
Удобный перетаскиваемый ползунок для быстрого сравнения двух изображений на основе CSS3 и jQuery.
Сделано CodyHouse
15 сентября 2014 г.
скачать демо и код
О коде
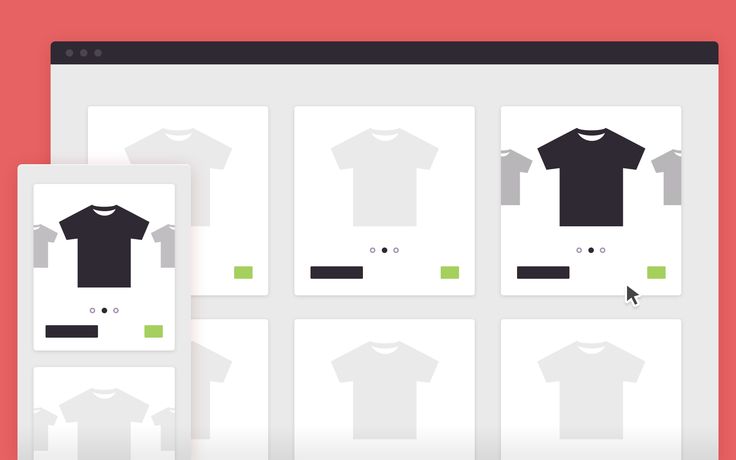
Слайдер электронной коммерции на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Чистый слайдер CSS
Простой слайдер на основе радиовходов. 100% чистый HTML + CSS. Работает также с клавишами со стрелками.
100% чистый HTML + CSS. Работает также с клавишами со стрелками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ползунок перехода
Хороший эффект перехода для полноэкранного слайдера.
О коде
Горизонтальный слайдер Parallax
Горизонтальный скользящий слайдер параллакса с Swiper.js.
О коде
Ползунок Smooth 3D Perspective
Отзывчивый плавный ползунок трехмерной перспективы при движении мыши.
Демонстрационное изображение: слайдер полноэкранного изображенияПолноэкранный слайдер изображения
Полноэкранный слайдер изображения главного героя (тема панелей сдвига) с HTML, CSS и JavaScript.
Сделано Тобиасом Больоло
25 июня 2017 г.
скачать демо и код
Демонстрационное изображение: Velo.js Slider With BordersVelo.js Slider With Borders
Элемент взаимодействия с слайдером, использующий эффекты Velocity и Velocity (UI Pack) для улучшения анимации.![]() Анимация запускается клавишами со стрелками, щелчком мыши или прокруткой. Эта версия включает границы как часть взаимодействия.
Анимация запускается клавишами со стрелками, щелчком мыши или прокруткой. Эта версия включает границы как часть взаимодействия.
Сделано Стивеном Скаффом
11 мая 2017 г.
скачать демо и код
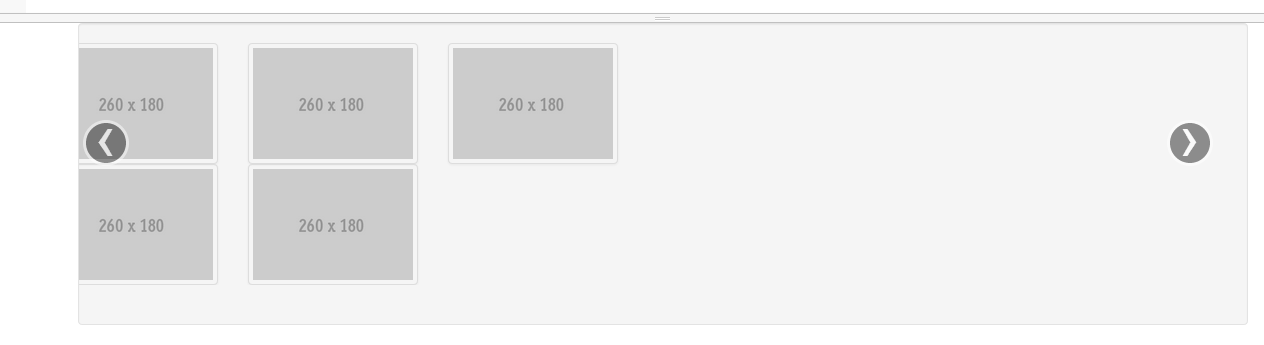
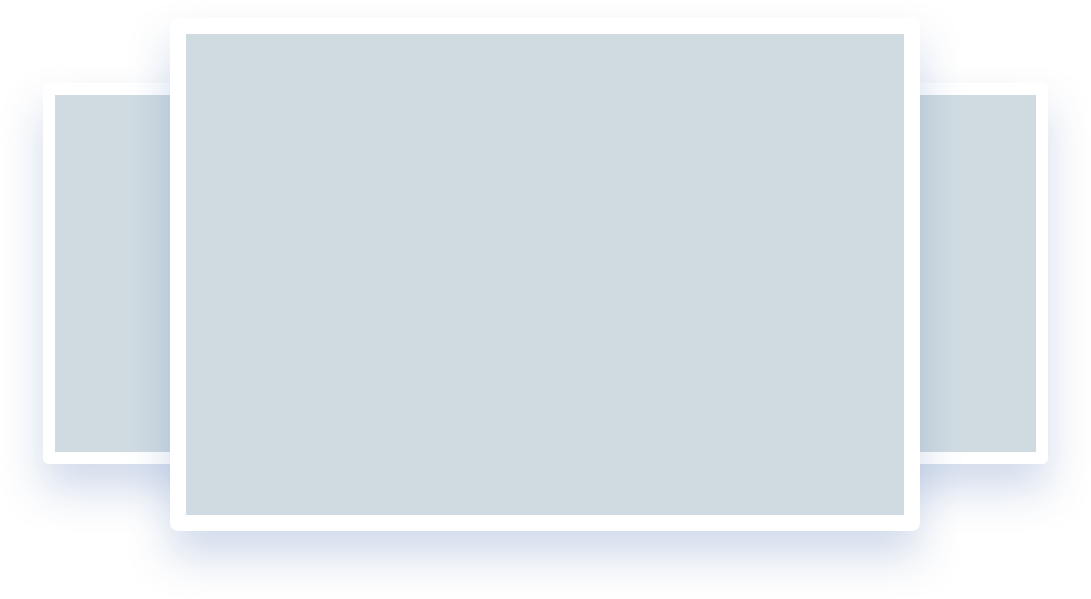
Демонстрационное изображение: всплывающий слайдервсплывающий слайдер
Простой слайдер в минималистичном стиле для демонстрации изображений. Часть изображения появляется на каждом слайде.
Сделано Натаном Тейлором
22 января 2017 г.
скачать демо и код
Демонстрационное изображение: Отзывчивый слайдер Parallax с прозрачными буквамиОтзывчивый слайдер Parallax с прозрачными буквами
Эта вещь довольно легко настраивается. Вы можете смело менять шрифт, размер шрифта, цвет шрифта, скорость анимации. Первая буква новой строки в массиве в JS появится на новом слайде. Легко создать (или удалить) новый слайд: 1. Добавить новый город в массив в JS. 2. Измените переменную количества слайдов и поместите новое изображение в список scss в CSS.
Сделано Русланом Пивоваровым
8 октября 2016 г.
скачать демо и код
Демонстрационное изображение: Fancy SliderFancy Slider
Особенности:
- Clip-path для границы прямоугольника маскирования изображения (только webkit).
- Режим наложения для этой маски.
- Умная цветовая система, просто введите имя и значение цвета в карту sass, а затем добавьте соответствующий класс с этим именем цвета к элементам, и все будет работать!
- Боковое меню крутых титров (нажмите маленькую кнопку в центре демо).
- Vanilla js всего за
Автор Николай Таланов
7 октября 2016 г.
скачать демо и код
Демонстрационное изображение: Серо-белый слайдер с перекосом и прокруткойСеро-белый слайдер с перекосом и прокруткой
Этот слайдер с перекосом и прокруткой основан на чистом JS и CSS (без библиотек).
Сделано Виктором Белозёровым
3 сентября 2016 г.
скачать демо и код
Демонстрационное изображение: слайдер Pokemonслайдер Pokemon
Анимация слайдера с дизайном Pokemon.
Сделано Фам Микуном
18 августа 2016 г.
скачать демо и код
Демонстрационное изображение: слайдер с полуцветным текстом под угломслайдер с полуцветным текстом под углом
Слайдер HTML, CSS и JavaScritp со сложной анимацией и полуцветным текстом под углом.
Сделано Русланом Пивоваровым
13 июля 2016 г.
скачать демо и код
Демонстрационное изображение: Эффект параллакса слайдераЭффект параллакса слайдера
Эффект параллакса слайдера с HTML, CSS и JavaScript.
Сделано Мануэлем Мадейрой
28 июня 2016 г.
скачать демо и код
Демонстрационное изображение: слайдер с волновым эффектомслайдер с волновым эффектом
Слайдер HTML, CSS и JavaScript с волновым эффектом.
Сделано Педро Кастро
21 мая 2016 г.
скачать демо и код
Демонстрационное изображение: Показывающий слайдер Clip-PathПоказывающий слайдер Clip-Path
Показывающий слайдер Clip-Path с HTML, CSS и JavaScript.
Автор Николай Таланов
16 мая 2016 г.
скачать демо и код
Демонстрационное изображение: слайдер предварительного просмотраслайдер предварительного просмотра
GSAP + Slick Slider с предварительным просмотром предыдущих/следующих слайдов.
Сделано Карло Видек
27 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: Полностраничный слайдерПолностраничный слайдер
Полностраничный слайдер HTML, CSS и JavaScript.
Сделано Джозефом Мартуччи
28 февраля 2016 г.
скачать демо и код
Демонстрационное изображение: Полный прототип слайдераПолный прототип слайдера
Полный прототип слайдера с HTML, CSS и JavaScript.
Сделано Глубером Сампайо
6 января 2016 г.
скачать демо и код
Демонстрационное изображение: Анимированное слайд-шоу GreensockАнимированное слайд-шоу Greensock
Полноэкранное, своего рода адаптивное слайд-шоу, анимированное с помощью Greensocks TweenLite/Tweenmax.
Сделано Арден
12 декабря 2015 г.
скачать демо и код
Демонстрационное изображение: Линейный ползунок с эффектом разделения текстаЛинейный ползунок с эффектом разделения текста
Линейный ползунок с эффектом разделения текста.
Сделано Арден
5 декабря 2015 г.
скачать демо и код
Демонстрационное изображение: Полноэкранный слайдер (Временная шкала GSAP) #1Полноэкранный слайдер (Временная шкала GSAP) #1
Полноэкранный слайдер (Временная шкала GSAP) #1 с HTML, CSS и JavaScript.
Сделано Диако М.Лотфоллахи
23 ноября 2015 г.
скачать демо и код
Демонстрационное изображение: слайдер на чистом CSS с пользовательскими эффектамислайдер на чистом CSS с пользовательскими эффектами
Слайдер HTML и CSS с пользовательскими эффектами.
Автор Николай Таланов
12 ноября 2015 г.
скачать демо и код
Демонстрационное изображение: Полноэкранный слайдер с параллаксомПолноэкранный слайдер с параллаксом
Полноэкранный слайдер с параллаксом, HTML, CSS и JavaScript.
Автор Николай Таланов
12 ноября 2015 г.
скачать демо и код
Демонстрационное изображение: реальный вращающийся ползунокФактический вращающийся ползунок
Доказательство концепции вращающегося ползунка. Использует clip-path и много математики.
Сделано Тайлером Джонсоном
16 апреля 2015 г.
скачать демо и код
Демонстрационное изображение: Простой отзывчивый полноэкранный слайдерПростой адаптивный полноэкранный слайдер
Простой полноэкранный слайдер CSS и jQuery с использованием translateX и translate3d smooth!
Сделано Джозефом
19 августа 2014 г.
скачать демо и код
О коде
Ползунок CSS с элементами управления с клавиатуры
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Карусель прокрутки Pure CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
О коде
Слайдер CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css
О коде
Слайд-шоу на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Слайдер на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Самый маленький слайдер без JS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ползунок непрозрачности изображений
Ползунок непрозрачности изображений в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Компоновка гибких слайдов в стопке
В этом примере показано, как создать компоновку слайдов, наложенных друг на друга (особенно полезно для плавных переходов). Это достигается без установки их высоты и избегания position: absolute; поэтому они полностью гибкие и их легко поддерживать в обычном потоке страниц.
Это достигается без установки их высоты и избегания position: absolute; поэтому они полностью гибкие и их легко поддерживать в обычном потоке страниц.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Адаптивный слайдер
Анимированный адаптивный слайдер в HTML, CSS и JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: animate.css
О коде
Ползунок с замаскированным текстом
Ползунок только CSS с маскированным текстом.
Совместимые браузеры: Chrome, Edge (частично), Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ползунок Oceanic Overlays
Изображение и контент слайдер с эффектом параллакса.
О коде
Слайдер CSS
Галерея слайдов только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Чистый HTML/CSS слайдер
Ползунок на чистом HTML/CSS с круглым индикатором выполнения SVG.
Совместимые браузеры: Chrome, Edge (частично), Firefox (частично), Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Отзывчивый вертикальный слайдер CSS с миниатюрами
Эксперимент по созданию полностью адаптивного вертикального слайдера с миниатюрами с использованием только CSS и сохранением соотношения сторон изображений.
О коде
Слайдер изображений Flexbox
Простой слайдер/карусель изображений Flexbox, созданный с помощью ванильного JavaScript.
О коде
Эффект размытия в движении с использованием фильтров SVG
Это эксперимент, имитирующий эффект размытия при движении при каждом переключении слайда. Он использует фильтр размытия по Гауссу SVG и некоторую анимацию ключевых кадров CSS. Хотя для правильной работы эффекта не требуется какой-либо Javascript, в этом примере Javascript используется только для функциональности ползунка.
Он использует фильтр размытия по Гауссу SVG и некоторую анимацию ключевых кадров CSS. Хотя для правильной работы эффекта не требуется какой-либо Javascript, в этом примере Javascript используется только для функциональности ползунка.
О коде
Анимированный слайдер Greensock
Круто анимирует слайдер с помощью JS.
О коде
Слайдер изображений только на CSS с использованием шаблонов SVG
Это эксперимент о том, как шаблоны SVG могут помочь нам создавать изображения, похожие на маски, для слайдера изображений, основанного только на CSS.
Демонстрационное изображение: Переходы слайдераПереходы слайдера
Изучение некоторых переходов слайдера. Ползунок Swiper с включенной опцией параллакса. Игра с фильтрами CSS в основном здесь.
Сделано Мирко Зорич
12 июня 2017 г.
скачать демо и код
Демонстрационное изображение: Ползунок GSAPПолзунок GSAP
Простой ползунок GSAP с тонкой анимацией движения.
Сделано Гораном Врбаном
9 июня 2017 г.
скачать демо и код
Демонстрационное изображение: Пользовательский интерфейс слайдераПользовательский интерфейс слайдера
Пользовательский интерфейс слайдера с HTML, CSS и JavaScript.
Сделано Мергим Уйкани
6 июня 2017 г.
скачать демо и код
Демонстрационное изображение: Slider GSAPSlider GSAP
Slider GSAP версии 2.
Сделано Эм Ан
4 мая 2017 г.
скачать демо и код
Демонстрационное изображение: Slice SliderSlice Slider
Небольшой скользящий слайдер перехода, использующий простую сделку добавления класса. Придется немного сгладить тайминги и выбрать лучший подход для мобильных устройств (просто сложить, добавить сенсорные события, сделать изображения полным окном просмотра и т. д. Поддерживает колесо прокрутки (прокрутка), кнопки навигации и клавиши со стрелками. Также можно увеличить оболочку содержимого чтобы изображения заполнили область просмотра в неанимированном состоянии, что тоже круто. 0039
Сделано Стивеном Скаффом
0039
Сделано Стивеном Скаффом
3 января 2017 г.
скачать демо и код
Демонстрационное изображение: Эффект анимации слайдераЭффект анимации слайдера
Использование CSS border-image и clip-path для создания эффекта анимации слайдера.
Сделано Эмили Хейман
31 декабря 2016 г.
скачать демо и код
Демонстрационное изображение: слайдер Flexboxслайдер Flexbox
Маленький слайдер, созданный с помощью flexbox. Несколько отзывчивый и может иметь фиксированные элементы рядом с областью ползунка.
Сделано Робертом
28 ноября 2016 г.
скачать демо и код
Демонстрационное изображение: Canvas SliderCanvas Slider
HTML, CSS слайдер canvas.
Сделано Нвагелис
29 октября 2016 г.
скачать демо и код
Демонстрационное изображение: слайдер для кексов только с CSSслайдер для кексов только с CSS
слайдер для кексов на HTML и CSS с посыпкой!
Сделано Джейми Коултер
14 октября 2016 г.
скачать демо и код
Демонстрационное изображение: Изучение анимации пользовательского интерфейса №3Изучение анимации пользовательского интерфейса №3
Изучение анимации пользовательского интерфейса №3 с помощью HTML, CSS и JavaScript.
Сделано марио с маселли
12 октября 2016 г.
скачать демо и код
Демонстрационное изображение: Изучение анимации пользовательского интерфейса #2Изучение анимации пользовательского интерфейса #2
Изучение анимации пользовательского интерфейса #2 с помощью HTML, CSS и JavaScript.
Сделано марио с маселли
22 сентября 2016 г.
скачать демо и код
Демонстрационное изображение: Изучение анимации пользовательского интерфейса №3Изучение анимации пользовательского интерфейса №3
Изучение анимации пользовательского интерфейса №3 с помощью HTML, CSS и JavaScript.
Сделано марио с маселли
22 сентября 2016 г.
скачать демо и код
Демонстрационное изображение: Слайдер электронной торговли v2. 0
0Слайдер электронной торговли v2.0
Слайдер электронной торговли v2.0 с HTML, CSS и JavaScript.
Сделано Педро Кастро
17 сентября 2016 г.
скачать демо и код
Демонстрационное изображение: Чистый слайдер с изогнутым фономЧистый слайдер с изогнутым фоном
Чистый слайдер HTML, CSS и JavaScript с изогнутым фоном.
Сделано Русланом Пивоваровым
13 сентября 2016 г.
скачать демо и код
Демонстрационное изображение: Изучение анимации пользовательского интерфейса №1Изучение анимации пользовательского интерфейса №1
Изучение анимации пользовательского интерфейса №1 с помощью HTML, CSS и JavaScript.
Сделано марио с маселли
8 сентября 2016 г.
скачать демо и код
Демонстрационное изображение: Нарезка изображений Чистый CSS и многое другоеНарезка изображений Чистый CSS и многое другое
Наслаждайтесь мощью CSS: вверх и вниз каждое среднее изображение и ползунок с разбивкой на страницы с лайтбоксом.
Сделано Ксесо
15 августа 2016 г.
скачать демо и код
Демонстрационное изображение: слайдер-карусель с двойной экспозициейслайдер-карусель с двойной экспозицией
Двойная экспозиция — это фототехника, при которой два разных изображения объединяются в одно.
Сделано Мисаки Накано
3 августа 2016 г.
скачать демо и код
Демонстрационное изображение: SliderSlider
Slider с использованием свойства CSS3 clip.
Сделано Педро Кастро
1 мая 2016 г.
скачать демо и код
Демонстрационное изображение: слайдер CSSслайдер CSS
Адаптивный слайдер CSS.
Сделано geekwen
19 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: НепереводимоНепереводимо
Это простой эксперимент с слайдером, отображающий слова с прекрасным значением, которые не могут быть переведены напрямую. Фокус: элегантная типографика и простые, но привлекательные переходы.
Сделано Джо Гарри
5 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: слайдер изображений с эффектом маскировкиПолзунок изображения с эффектом маскировки
Идея анимации состоит в том, чтобы изменить значение пути клипа CSS, тем самым создав эффект маскировки.
Сделано Бхакти Аль Акбар
31 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Точечный слайдерТочечный слайдер
Точечный слайдер с HTML, CSS и JavaScript.
Автор Дерек Нгуен
16 марта 2016 г.
скачать демо и код
Демонстрационное изображение: ползунок эффекта призмыСлайдер с эффектом призмы
Слайдер с эффектом призмы с HTML, CSS и JavaScript.
Сделано Виктором
12 марта 2016 г.
скачать демо и код
Демонстрационное изображение: Скользящая фоновая галереяСкользящая фоновая галерея
Скользящая фоновая галерея с HTML, CSS и JavaScript.
Сделано Роном Гирлахом
30 ноября 2015 г.
скачать демо и код
Демонстрационное изображение: Двойной слайдерДвойной слайдер
Слайдер HTML, CSS и JavaScript.
Сделано Юргеном Генсером
30 сентября 2015 г.
скачать демо и код
Демонстрационное изображение: Sequence.js — MonoSequence.js — Mono
Слайдер продукта на базе Sequence.js. Sequence.js — адаптивная среда CSS-анимации для создания уникальных слайдеров, презентаций, баннеров и других пошаговых приложений.
Сделано Яном Ланном
15 сентября 2015 г.
скачать демо и код
Демонстрационное изображение: слайдер Tiny Circleслайдер Tiny Circle
слайдер Tiny Circle.
Сделано Брамом де Хааном
11 августа 2015 г.
скачать демо и код
Демонстрационное изображение: Адаптивный слайдер GTA VАдаптивный слайдер GTA V
Адаптивный слайдер GTA V с HTML, CSS и JavaScript.
Сделано Эдуардом Майером
24 января 2014 г.
скачать демо и код
Демонстрационное изображение: Cubey SliderCubey Slider
Похож на ползунок, но по неизвестным причинам вращается кубически.
Сделано Эриком Брюэром
4 декабря 2013 г.
скачать демо и код
Демонстрационное изображение: CSS Hover SliderCSS Hover Slider
Чистый CSS слайдер hover.
Сделано Хьюго ДарбиБрауном
28 августа 2013 г.
скачать демо и код
О коде
Плата слайдера
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Только CSS: карусель/слайдер с правильным перемещением между слайдами
В этом я использую селекторы CSS и небольшие хитрости для архивирования правильного эффекта скольжения между слайдами, старый будет выглядеть примерно так, когда вы меняете слайд: 1-й идет назад (влево), а 2-й идет вперед (в центре), и если вы измените его на 3-й... 2-й идет назад (влево), 3-й идет вперед (в центр) и так далее… Это делает скольжение странным, и в большинстве случаев мы должны используйте JavaScript для архивирования правильного скольжения, поэтому я начинаю экспериментировать и могу архивировать правильный эффект скольжения только с помощью CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Parallax Horizontal Image Scroller — нет JS
Parallax подобен брезенту: если не прибить все углы, он просто не работает. С эффектами параллакса вертикальной прокрутки пруд пруди, я был шокирован тем, как трудно было найти хороший эффект горизонтального параллакса, который не был бы загружен jquery или другими вызовами различных сервисов или сверхтяжелым CSS, таким как карусель Bootstrap. Почему, подумал я, так трудно найти объяснение горизонтальному параллаксу? Все эти дополнительные скрипты действительно не нужны для работы! Итак… Я перерыл множество веб-сайтов и программ, ломая их, пытаясь переписать и понимая, как работают все части.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Взлом флажка
Нет флажка вообще. Но классическая комбинация href='#..' плюс :target .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Ползунок только CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
Демонстрационное изображение: слайдер наложения изображенийслайдер наложения изображений
слайдер наложения изображений с HTML, CSS и ванильным JavaScript.
Сделано Югам
7 июня 2017 г.
скачать демо и код
Демонстрационное изображение: слайдер избранных изображений на чистом CSSPure CSS Featured Image Slider
HTML и CSS слайдер избранных изображений.
Сделано Джошуа Хиббертом
16 июня 2016 г.
скачать демо и код
О коде
Слайдер CSS
Simple pure CSS слайдер созданный с помощью
слайдер функций
слайдер функций с HTML, CSS и JavaScript.
Сделано Энди Лоримером
23 октября 2015 г.
скачать демо и код
Демонстрационное изображение: слайдер анимированного кубаслайдер анимированного куба
Только CSS.
Сделано Альберто Харцет
6 мая 2015 г.
скачать демо и код
Демо-изображение: Простой слайдер изображенийПростой слайдер изображений
Особенности: — автоматическое слайд-шоу — пауза при наведении — динамический счетчик слайдов — показывать/скрывать элементы управления при наведении.
Сделано Андре Кортеллини
14 августа 2014 г.
скачать демо и код
Демонстрационное изображение: Многоосевой слайдер изображенийМногоосевой слайдер изображений
Многоосевой слайдер изображений с HTML, CSS и JavaScript.
Автор Бурак Джан
22 июля 2013 г.
скачать демо и код
Демонстрационное изображение: 3D Cube Slider. Чистый CSS3D Cube Slider. Чистый CSS
Кубический слайдер, небольшой эксперимент с трехмерными преобразованиями HTML5/CSS3.
Автор Илья К.
26 июня 2013 г.
скачать демо и код
О коде
Слайдер изображений CSS с кнопками Next/Prev
Слайдер изображения на 100% чистый CSS с кнопками перехода к предыдущему/следующему и переходами между изображениями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
HTML CSS Slider — CSS Slideshow
Узнайте больше о том, как создать этот замечательный слайдер CSS всего за несколько минут.
Просмотр слайдера изображений CSS: выдающийся вид!
Посмотрите это видео, чтобы получить незабываемые впечатления от слайдера CSS.
HTML-код слайдера CSS
Код для вставки между тегами
:HTML-код для вставки между тегами
в том месте, где должно отображаться слайд-шоу CSS:<дел> <раздел><ул>




 jpg" alt="Гонконг"/>1
jpg" alt="Гонконг"/>1
 2
2
 3
3
 4
<дел>
4
<дел>

 slider .item ~ .item {
opacity: 0.0;
}
/* Стиль слайдеров в состоянии "выбран" */
.slider input:nth-of-type(1):checked ~ .item:nth-of-type(1),
.slider input:nth-of-type(2):checked ~ .item:nth-of-type(2),
.slider input:nth-of-type(3):checked ~ .item:nth-of-type(3),
.slider input:nth-of-type(4):checked ~ .item:nth-of-type(4),
.slider input:nth-of-type(5):checked ~ .item:nth-of-type(5) {
opacity: 1.0;
}
slider .item ~ .item {
opacity: 0.0;
}
/* Стиль слайдеров в состоянии "выбран" */
.slider input:nth-of-type(1):checked ~ .item:nth-of-type(1),
.slider input:nth-of-type(2):checked ~ .item:nth-of-type(2),
.slider input:nth-of-type(3):checked ~ .item:nth-of-type(3),
.slider input:nth-of-type(4):checked ~ .item:nth-of-type(4),
.slider input:nth-of-type(5):checked ~ .item:nth-of-type(5) {
opacity: 1.0;
}
 2s linear;
-webkit-transition: opacity 0.2s linear;
-o-transition: opacity 0.2s linear;
transition: opacity 0.2s linear;
}
2s linear;
-webkit-transition: opacity 0.2s linear;
-o-transition: opacity 0.2s linear;
transition: opacity 0.2s linear;
}
 0s linear 0.2s;
-webkit-transition: opacity 0.0s linear 0.2s;
-o-transition: opacity 0.0s linear 0.2s;
transition: opacity 0.0s linear 0.2s;
}
.slider input:nth-of-type(1):checked ~ .item:nth-of-type(1),
.slider input:nth-of-type(2):checked ~ .item:nth-of-type(2),
.slider input:nth-of-type(3):checked ~ .item:nth-of-type(3),
.slider input:nth-of-type(4):checked ~ .item:nth-of-type(4),
.slider input:nth-of-type(5):checked ~ .item:nth-of-type(5) {
transition: opacity 0.2s linear;
-moz-transition: opacity 0.2s linear;
-webkit-transition: opacity 0.2s linear;
-o-transition: opacity 0.2s linear;
z-index: 6;
}
0s linear 0.2s;
-webkit-transition: opacity 0.0s linear 0.2s;
-o-transition: opacity 0.0s linear 0.2s;
transition: opacity 0.0s linear 0.2s;
}
.slider input:nth-of-type(1):checked ~ .item:nth-of-type(1),
.slider input:nth-of-type(2):checked ~ .item:nth-of-type(2),
.slider input:nth-of-type(3):checked ~ .item:nth-of-type(3),
.slider input:nth-of-type(4):checked ~ .item:nth-of-type(4),
.slider input:nth-of-type(5):checked ~ .item:nth-of-type(5) {
transition: opacity 0.2s linear;
-moz-transition: opacity 0.2s linear;
-webkit-transition: opacity 0.2s linear;
-o-transition: opacity 0.2s linear;
z-index: 6;
} slider {
position: relative;
z-index: 0;
}
slider {
position: relative;
z-index: 0;
} slider .item ~ .item
{
position: absolute;
top: 0px;
left: 0px;
}
slider .item ~ .item
{
position: absolute;
top: 0px;
left: 0px;
}
 body_slides li:nth-child(1){
background-image: url(images/1.jpg)
}
.body_slides li:nth-child(2){
-webkit-animation-delay: 6.0s;
-moz-animation-delay: 6.0s;
background-image: url(images/2.jpg)
}
.body_slides li:nth-child(3){
-webkit-animation-delay: 12.0s;
-moz-animation-delay: 12.0s;
background-image: url(images/3.jpg)
}
@-webkit-keyframes anim_slides {
0% {opacity:0;}
6% {opacity:1;}
24% {opacity:1;}
30% {opacity:0;}
100% {opacity:0;}
}
@-moz-keyframes anim_slides {
0% {opacity:0;}
6% {opacity:1;}
24% {opacity:1;}
30% {opacity:0;}
100% {opacity:0;}
}
body_slides li:nth-child(1){
background-image: url(images/1.jpg)
}
.body_slides li:nth-child(2){
-webkit-animation-delay: 6.0s;
-moz-animation-delay: 6.0s;
background-image: url(images/2.jpg)
}
.body_slides li:nth-child(3){
-webkit-animation-delay: 12.0s;
-moz-animation-delay: 12.0s;
background-image: url(images/3.jpg)
}
@-webkit-keyframes anim_slides {
0% {opacity:0;}
6% {opacity:1;}
24% {opacity:1;}
30% {opacity:0;}
100% {opacity:0;}
}
@-moz-keyframes anim_slides {
0% {opacity:0;}
6% {opacity:1;}
24% {opacity:1;}
30% {opacity:0;}
100% {opacity:0;}
}
 Держите его минимальным. Держит ваниль. Ставьте лайк, если было полезно 🙂
Держите его минимальным. Держит ваниль. Ставьте лайк, если было полезно 🙂 .. 2-й идет назад (влево), 3-й идет вперед (в центр) и так далее… Это делает скольжение странным, и в большинстве случаев мы должны используйте JavaScript для архивирования правильного скольжения, поэтому я начинаю экспериментировать и могу архивировать правильный эффект скольжения только с помощью CSS.
.. 2-й идет назад (влево), 3-й идет вперед (в центр) и так далее… Это делает скольжение странным, и в большинстве случаев мы должны используйте JavaScript для архивирования правильного скольжения, поэтому я начинаю экспериментировать и могу архивировать правильный эффект скольжения только с помощью CSS.
 Вам просто нужно установить виджет и настроить в соответствии с вашими конкретными потребностями и требованиями.
Вам просто нужно установить виджет и настроить в соответствии с вашими конкретными потребностями и требованиями. Вы даже можете сделать это на своем настольном ПК с помощью мыши.
Вы даже можете сделать это на своем настольном ПК с помощью мыши. Это поможет вам маркировать слайдер в соответствии с рекомендациями по брендингу вашей организации. Вы даже можете выбрать, как и когда изображения должны появляться на ваших слайдах. Поскольку он основан только на CSS, вы можете выбрать, как он будет вести себя при наведении курсора мыши, перетаскивании, щелчке мышью, смахивании.
Это поможет вам маркировать слайдер в соответствии с рекомендациями по брендингу вашей организации. Вы даже можете выбрать, как и когда изображения должны появляться на ваших слайдах. Поскольку он основан только на CSS, вы можете выбрать, как он будет вести себя при наведении курсора мыши, перетаскивании, щелчке мышью, смахивании. Вы можете установить свое приложение и зарегистрировать его на другом устройстве.
Вы можете установить свое приложение и зарегистрировать его на другом устройстве.  Он не должен сжиматься или реагировать.
Мне нужно знать, как добиться этого с помощью ползунка Wow, даже если это означает некоторые манипуляции с кодом CSS.
Он не должен сжиматься или реагировать.
Мне нужно знать, как добиться этого с помощью ползунка Wow, даже если это означает некоторые манипуляции с кодом CSS. Как только вы переместите изображения слайдера в другую папку, файл проекта не откроется должным образом.
Как только вы переместите изображения слайдера в другую папку, файл проекта не откроется должным образом. 
 html в html-код своей веб-страницы и правильно загрузите файлы слайд-шоу CSS на сервер хостинга.
html в html-код своей веб-страницы и правильно загрузите файлы слайд-шоу CSS на сервер хостинга. 





 2
2 3
3 4
4 Слайдер CSS3
Слайдер CSS3 У него есть небольшая тень, помогающая приподнять его над фоном. Поскольку границ нет, изображение занимает максимально доступное ему пространство. Это особенно эффективно при использовании в качестве «полноэкранного» слайдера, где изображения могут использовать каждый пиксель доступного экранного пространства и отображать фантастический панорамный вид.
У него есть небольшая тень, помогающая приподнять его над фоном. Поскольку границ нет, изображение занимает максимально доступное ему пространство. Это особенно эффективно при использовании в качестве «полноэкранного» слайдера, где изображения могут использовать каждый пиксель доступного экранного пространства и отображать фантастический панорамный вид. Надпись полупрозрачна, что позволяет просвечивать цвета изображения позади. Используемый шрифт — Didact Gothic, шрифт без засечек, четкий и простой для чтения. Этот шрифт был разработан для использования формы букв, которой чаще всего обучают детей начальной школы, а это означает, что этот слайдер будет хорошим выбором для школ и образовательных веб-сайтов.
Надпись полупрозрачна, что позволяет просвечивать цвета изображения позади. Используемый шрифт — Didact Gothic, шрифт без засечек, четкий и простой для чтения. Этот шрифт был разработан для использования формы букв, которой чаще всего обучают детей начальной школы, а это означает, что этот слайдер будет хорошим выбором для школ и образовательных веб-сайтов. Этот эффект разбивает изображение на серию квадратов, каждый из которых «сдвигает» заменяющее изображение на место. Общий эффект привлекательный, с большим количеством движения, чтобы привлечь внимание. Другими эффектами изменения, которые также имеют много движения, являются «коллаж» и «семь».
Этот эффект разбивает изображение на серию квадратов, каждый из которых «сдвигает» заменяющее изображение на место. Общий эффект привлекательный, с большим количеством движения, чтобы привлечь внимание. Другими эффектами изменения, которые также имеют много движения, являются «коллаж» и «семь». Описания изображений не отображаются, а «круги» предварительного просмотра изображения отображаются под изображением.
Любые дальнейшие идеи?
Описания изображений не отображаются, а «круги» предварительного просмотра изображения отображаются под изображением.
Любые дальнейшие идеи? Есть другие идеи?
Есть другие идеи? css для wowslider-container1 и .ws_images закомментирована или установлена на 1200 пикселей. Кажется, что-то либо в коде, либо в браузерах ограничивает размер до 1024px.
css для wowslider-container1 и .ws_images закомментирована или установлена на 1200 пикселей. Кажется, что-то либо в коде, либо в браузерах ограничивает размер до 1024px. Проблема в том, что подписи не работают должным образом.
Вы должны переключить фокус на другой ползунок и вернуть его, чтобы появились подписи. Через несколько слайдов подписи исчезают и процесс необходимо повторить
Наши разработчики уже попробовали предложения, найденные на ваших страницах часто задаваемых вопросов и руководств.
Мы реализовали это на ферме SharePoint 2010. Мы тестируем последнюю версию Chrome и IE 11. Мы используем Wow Slider версии 8.6
Проблема в том, что подписи не работают должным образом.
Вы должны переключить фокус на другой ползунок и вернуть его, чтобы появились подписи. Через несколько слайдов подписи исчезают и процесс необходимо повторить
Наши разработчики уже попробовали предложения, найденные на ваших страницах часто задаваемых вопросов и руководств.
Мы реализовали это на ферме SharePoint 2010. Мы тестируем последнюю версию Chrome и IE 11. Мы используем Wow Slider версии 8.6 Я просмотрел css, чтобы найти отступы или поля img, но их нет.
Я просмотрел css, чтобы найти отступы или поля img, но их нет. Не изобретая новые способы представления контента (но не забывая о росте каждого отдельного языка), мы рискуем застрять в повторяющихся шаблонах, которые замедляют работу сети, а не ускоряют ее. CSS, безусловно, вырос как язык веб-стилизации. В настоящее время у вас есть препроцессоры, которые больше похожи на функциональные языки. Это дает возможность для разнообразия и гибкости для создания библиотек и скриптов, понятных браузеру. Возникающая сейчас тенденция CSS — это слайдеры CSS, которым не требуется внешняя помощь со стороны jQuery или JavaScript для достижения эффекта плавного скольжения для любого типа контента; статический или динамический.
Не изобретая новые способы представления контента (но не забывая о росте каждого отдельного языка), мы рискуем застрять в повторяющихся шаблонах, которые замедляют работу сети, а не ускоряют ее. CSS, безусловно, вырос как язык веб-стилизации. В настоящее время у вас есть препроцессоры, которые больше похожи на функциональные языки. Это дает возможность для разнообразия и гибкости для создания библиотек и скриптов, понятных браузеру. Возникающая сейчас тенденция CSS — это слайдеры CSS, которым не требуется внешняя помощь со стороны jQuery или JavaScript для достижения эффекта плавного скольжения для любого типа контента; статический или динамический. В совокупности эти ползунки CSS охватывают все важные аспекты ползунков, которые вы видите ежедневно. Они не только улучшают производительность и работают в три раза быстрее, чем традиционные слайдеры, но и показывают нам направление, в котором движется интерфейс, и это прекрасно.
В совокупности эти ползунки CSS охватывают все важные аспекты ползунков, которые вы видите ежедневно. Они не только улучшают производительность и работают в три раза быстрее, чем традиционные слайдеры, но и показывают нам направление, в котором движется интерфейс, и это прекрасно. В наше время важно, чтобы все элементы и компоненты вашего веб-сайта были полностью гибкими и мобильными. В противном случае вы можете быть оштрафованы поисковыми системами, что приведет к плохому ранжированию. К счастью, это отзывчивое слайд-шоу, по крайней мере, позаботится о представлении ваших произведений искусства с помощью плавного слайдера. Вы даже можете протестировать и попробовать гибкость в предварительном просмотре в реальном времени и лично убедиться, насколько плавно она работает. На первый взгляд он довольно простой и простой, но этого более чем достаточно, чтобы выполнять работу и не отвлекать пользователя всякими причудливыми вещами.
В наше время важно, чтобы все элементы и компоненты вашего веб-сайта были полностью гибкими и мобильными. В противном случае вы можете быть оштрафованы поисковыми системами, что приведет к плохому ранжированию. К счастью, это отзывчивое слайд-шоу, по крайней мере, позаботится о представлении ваших произведений искусства с помощью плавного слайдера. Вы даже можете протестировать и попробовать гибкость в предварительном просмотре в реальном времени и лично убедиться, насколько плавно она работает. На первый взгляд он довольно простой и простой, но этого более чем достаточно, чтобы выполнять работу и не отвлекать пользователя всякими причудливыми вещами. Если вы используете веб-сайт с минималистичным внешним видом, этот инструмент легко интегрируется. Используя его как есть, вы можете пометить, что это слайдер/карусель, в противном случае некоторые могут подумать, что это просто изображение, и даже не проведут по нему курсором, чтобы появился контент.
Если вы используете веб-сайт с минималистичным внешним видом, этот инструмент легко интегрируется. Используя его как есть, вы можете пометить, что это слайдер/карусель, в противном случае некоторые могут подумать, что это просто изображение, и даже не проведут по нему курсором, чтобы появился контент.