CSS слайдер / Хабр
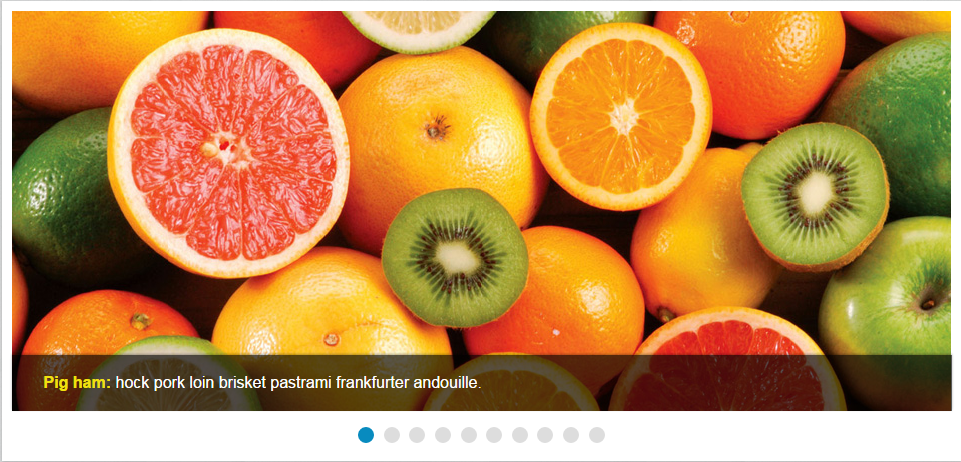
С развитием CSS3, возможности верстки растут экспоненциально. Всё больше функционала можно реализовать на «чистом» CSS. В этом посте показан процесс разработки интерактивного циклического слайдера без единой строчки JavaScript. Автоматическая ротация, выбор любого слайда с плавным переходом – на «чистом» CSS. Пример в действииОбщая информация.
Стандарты и префиксы
Свойства transition, animation и transform уже давно, в том или ином виде, реализованы во всех популярных браузерах. 6 июня 2012 года W3C объявил, что эта часть разрабатываемого стандарта CSS 3.0 кардинально меняться не будет, и рекомендовал реализовать её всем браузерам уже сегодня.
Для front-end разработчиков это означает появление стандарта, на который можно опираться. Теперь не надо бояться, что в будущем какой-либо браузер откажется от своего префиксного нестандартного свойства – ведь оно будет продублировано стандартным свойством и заменит его при необходимости.
Устаревшие версии Internet Explorer, к которым скоро можно будет отнести даже 9 версию, не поддерживают transition, animation и transform ни в каком виде. Но их доля всё ещё превышает 10%.Для IE7-9 предлагается js-«заглушка», а эффекта плавного переключения между слайдами – ничего.
Почему CSS, а не JS?
Есть множество задач, которые можно решить при помощи CSS: интерактивные галереи, многоуровневые выпадающие меню, построение и анимация трёхмерных диаграмм… Зачем же использовать CSS, когда можно все сделать на JS, особенно учитывая массу готовых наработок? Основные аргументы могут быть такими:
- В большинстве случаев, CSS эффекты работают быстрее, поскольку за их исполнением следят исключительно движки браузеров. Это особенно хорошо заметно на мобильных устройствах.
- Для реализации задачи не требуется знание JS и вообще любых языков программирования. Правка же CSS, как правило, доступна даже рядовому пользователю. Причём «наломать дров» в CSS значительно сложнее, нежели в JS.
Реализация
БЭМ
Итак, для именования CSS классов использовалась методология Блок Элемент Модификатор (БЭМ). Суть в том, что вёрстка основана на компоновке страницы из независимых блоков. Согласно БЭМ у блока могут быть элементы, но только внутри блока.
.slider /* Блок, содержащий ленту изображений */
.slider__radio /* Радиокнопка */
.slider__item /* Слайд */
.slider__img /* Картинка внутри слайда */
.slider__number-list /* Контейнер с кнопками переключения */
.slider__number /* Кнопка включения связанного с ней слайда */
.slider__number-after /* внедрён для поддержки IE7 и IE8, которые не поддерживают псевдоэлементы :after и ::after соответственно */
.slider_count_X /* Модификатор, определяющий количество слайдов X */
Анимация
@keyframes slider__item-autoplay_count_3
{
0%{opacity:0;}
10%{opacity:1;}
33% {opacity:1;}
43% {opacity:0;}
100%{opacity:0;}
}
Особенность реализации слайдера в том, что всем слайдам и всем кнопкам присваивается одна и та же анимация:
slider_count_3 .slider__item, slider_count_3 .slider__number-after { -moz-animation: slider__item-autoplay_count_3 15s infinite; -webkit-animation: slider__item-autoplay_count_3 15s infinite; -o-animation: slider__item-autoplay_count_3 15s infinite; animation: slider__item-autoplay_count_3 15s infinite; }
Такой подход позволяет серьезно сократить объем кода, ведь все анимации пока ещё приходится дублировать их префиксными версиями (@-webkit-keyframes, @-moz-keyframes и @-o-keyframes), а каждую такую «стопку» правил надо отдельно описывать для каждого требуемого (заказчиком) числа слайдов. Если отдельно описывать анимацию ещё и для каждого слайда, то объем кода может составить десятки килобайт.
Чтобы этого избежать, но последовательно анимировать все слайды и кнопки при помощи одной анимации, достаточно расставить смещение начала анимации во времени для каждой пары слайд + кнопка:
.slider__item:nth-of-type(2), .slider__number:nth-of-type(2) > .slider__number-after { -moz-animation-delay:5s; -webkit-animation-delay:5s; -o-animation-delay:5s; animation-delay:5s; } .slider__item:nth-of-type(3), .slider__number:nth-of-type(3) > .slider__number-after { -moz-animation-delay:10s; -webkit-animation-delay:10s; -o-animation-delay:10s; animation-delay:10s; } ...
Для первой пары остаётся значение по-умолчанию – нулевое смещение.
Также важно, что смещение не зависит от количества слайдов, и может быть описано один раз для их максимального количества.
В итоге плавный анимированный переход между слайдами выглядит так:
Пауза при наведении курсора
Для случая, когда пользователь хочет задержать слайд на экране, но не хочет отключать ротацию, можно использовать режим паузы по наведению курсора над слайдом:
.slider:hover .slider__item, .slider:hover .slider__number-after { -moz-animation-play-state: paused; -webkit-animation-play-state: paused; -o-animation-play-state: paused; animation-play-state: paused; }
Переключение по клику
Есть целый ряд CSS «событий», переключающих состояние html элемента. Если говорить о клике мыши, то это появление псевдоклассов :focus, :target, или :checked у одного из элементов страницы. Псевдокласс :focus может быть не более чем у одного элемента на страницу единовременно; псевдокласс :target засоряет историю браузера и требует наличие тега «a»; псевдокласс :checked запоминает состояние до ухода со страницы, плюс, в случае радиокнопок, является дискретным переключателем, когда выбран может быть только один элемент конкретной группы – то, что нужно.
.slider__radio {стили не выбранной радиокнопки} .slider__radio:checked {стили выбранной радиокнопки}
В селекторах ниже уровня 4 переключить состояние произвольного элемента (например, opacity слайда) можно только в связке с радиокнопкой, при помощи селекторов соседей + и ~. Переключить можно как стили соседа, так и стили потомков соседа, но в любом случае сосед должен находиться после радиокнопки.
/* Стиль первого слайда в состоянии «не выбран» */ .slider__radio:nth-of-type(1) ~ .slider__item:nth-of-type(1) { opacity: 0.0; } /* Стиль первого слайда в состоянии «выбран» */ .slider__radio:nth-of-type(1):checked ~ .slider__item:nth-of-type(1) { opacity: 1.0; }
Было использовано переключение opacity слайда – контейнера, который содержит картинку. Это более универсальный способ, чем переключение свойств картинки, поскольку в div-контейнер, в отличие от пустого элемента img, можно поместить любую дополнительную информацию (например, название слайда, или связанное описание, включая ссылки).
Для слайдов указаны свойства transition, которые позволяют сделать переключение между ними плавным.
.slider__item { -moz-transition: opacity 0.2s linear; -webkit-transition: opacity 0.2s linear; -o-transition: opacity 0.2s linear; transition: opacity 0.2s linear; }
Остановка ротации при выборе слайда
При выборе пользователем любого слайда необходимо остановить анимацию всех слайдов и кнопок. Это связано с тем, что приоритет значений свойств запущенной анимации всегда выше всех остальных значений тех же свойств (можно перебивать даже inline свойства с !important`ом).
Поскольку анимация, пусть и одинаковая по структуре, есть у каждого слайда, а выключать надо анимацию всех слайдов (иначе в плавном переходе будут участвовать три слайда), все радиокнопки надо располагать до первого слайда.
<input type="radio"> <input type="radio"> <input type="radio"> ... <div>...</div>
Более того, все кнопки (лейблы радиокнопок) надо группировать в отдельном блоке и помещать после радиокнопок, иначе могут возникнуть проблемы с универсальным позиционированием лейблов для произвольного числа слайдов.
Остановка анимации всех слайдов и кнопок при выборе любого слайда задаётся следующим образом:
.slider__radio:checked ~ .slider__item,
.slider__radio:checked ~ .slider__number-list > .slider__number-after
{
opacity: 0.0;
-moz-animation: none;
-webkit-animation: none;
-o-animation: none;
animation: none;
}
Произвольное число слайдов
Сделать универсальный слайдер под любое число слайдов невозможно, потому что под каждое число требуется своя «стопка» CSS-правил анимации. Каждую такую «стопку» (если она описана) можно подключать через модификатор блока slider:
.slider_count_X
где X – число слайдов.
Для поддержки некоторых старых браузеров первый слайд не анимируется. По этой причине контейнер первой картинки имеет opacity всегда равный 1.0. Возникает проблема: при плавном переключении двух других слайдов между собой, первый просвечивает (это может быть и background родителя блока slider). Для удаления эффекта просвечивания устанавливается задержка transition-delay для всех слайдов, кроме выбранного; для выбранного же устанавливается z-index больше, чем у всех остальных:
.slider__item { opacity: 1.0; position: relative; -moz-transition: opacity 0.0s linear 0.2s; -webkit-transition: opacity 0.0s linear 0.2s; -o-transition: opacity 0.0s linear 0.2s; transition: opacity 0.0s linear 0.2s; } .slider__radio:nth-of-type(1):checked ~ .slider__item:nth-of-type(1), .slider__radio:nth-of-type(2):checked ~ .slider__item:nth-of-type(2), .slider__radio:nth-of-type(3):checked ~ .slider__item:nth-of-type(3), .slider__radio:nth-of-type(4):checked ~ .slider__item:nth-of-type(4), .slider__radio:nth-of-type(5):checked ~ .slider__item:nth-of-type(5){ -moz-transition: opacity 0.2s linear; -webkit-transition: opacity 0.2s linear; -o-transition: opacity 0.2s linear; transition: opacity 0.2s linear; z-index: 6; }
Чтобы слайды не конфликтовали с другими элементами сайта (например, не перекрывали выпадающее меню с z-index менее или равным 6), создаём свой контекст (stacking context) для блока путём задания минимально, необходимого для видимости, z-index`а:
.slider
{
z-index: 0;
}
Итак
Уже сегодня, без навыков программирования и специализированных библиотек, до своей окончательной стандартизации, CSS 3.0 позволяет реализовывать сложные и интересные задачи. Описанный интерактивный слайдер, на текущий момент, полностью работоспособно у 80% пользователей рунета. Для большей части оставшихся пользователей, а именно для пользователей браузеров IE7-9, можно использовать js-«заглушку», которая реализует основной функционал слайдера.
Рабочий пример можно увидеть здесь.
Слайдер на CSS3 (без JS*), подстраивающийся под разрешение — CSS-LIVE
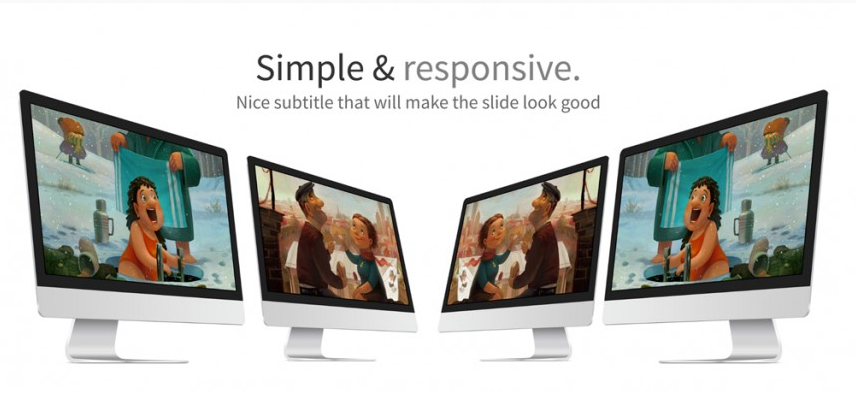
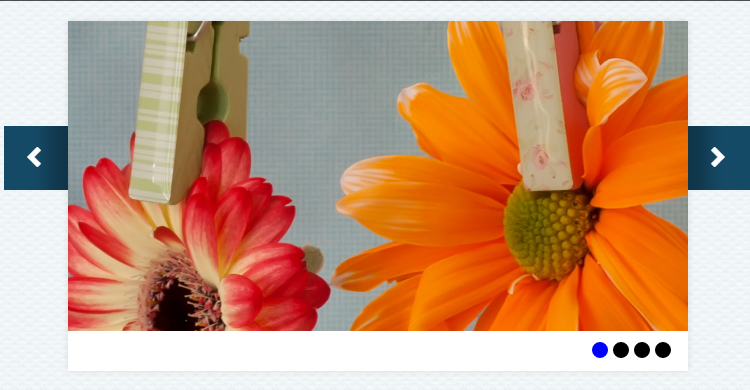
Великолепнейший слайдер на чистом CSS сделал Йэн Хансон. Уникальность этого слайдера в том, что, во-первых, такие вещи, ранее делались только на JavaScript, а во-вторых, для чистого CSS, он чрезмерно функционален. В частности он может менять свои размеры, при разных разрешений экрана, ну и конечно же соответствет настоящему слайдеру, плавно меняя свои кадры, при нажатии на кнопочки или нажатию на специальные стрелочки по бокам самого слайдера.
В общем что говорить, это нужно увидеть!

Слайдер на CSS3 (без JS*), подстраивающийся под разрешение
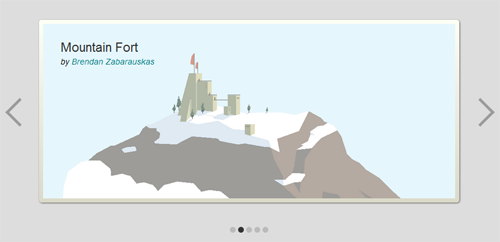
Создан Йэном Ханссоном (@teapoted)
Рисунки Брендана Забараускаса (@bjzaba_).
Иконки из набора iconSweets.
Поддержка браузеров:
Лучшая по тестам: Firefox (производительность плавных переходов)
Полная поддержка: Chrome, Firefox, Opera, Safari (последние версии)
Частичная поддержка: IE9 (работает, но не поддерживает плавные переходы)
*JS не нужен для функциональности самого слайдера, но есть 1 фикс для совместимости с его использованием
Устройства на iOS не обрабатывают label-ы как надо. В смысле когда кликаешь на label, он должен активировать объект, на который указывает его атрибут for. Я добавил яваскриптовый фикс для этого. Я мог бы переделать всё решение с использованием :target вместо :checked, что тоже должно было бы «починить» проблему, но это значило бы, что я мог бы использовать лишь 1 слайдер на странице. Я еще покопаюсь с этим.
Страничку без JS-фикса для iOS можно посмотреть здесь.
Как это работает?
Слайдер во многом похож на все JS-слайдеры. Его контентные области (статьи) «плавают» рядом друг с другом. Излишки скрываются с помощью overflow. Потом мы можем анимировать margin внутреннего дива, так, если у нас 5 статей, левый маргин -100% покажет нам вторую статью.
Чтобы сохранить наш выбор, мы используем радиокнопки. Как отмечено выше, можно использовать :target и ссылки с якорями, но это не дает полной замены яваскрипту, т.к. можно обработать лишь одно действие за раз, клики запоминаются в истории браузера и загаживают ее (кнопка «назад» браузера будет долго перематывать слайдер обратно), к тому же такое уже делали раньше.
Мы ставим радиокнопки в самом верху, так что, когда они в состоянии :checked, мы можем использовать обобщенный соседский селектор (~) для переключения слайдера.
#slide1:checked ~ #slides .inner { margin-left:0; }
#slide2:checked ~ #slides .inner { margin-left:-100%; }
#slide3:checked ~ #slides .inner { margin-left:-200%; }
#slide4:checked ~ #slides .inner { margin-left:-300%; }
#slide5:checked ~ #slides .inner { margin-left:-400%; }
Это вся функциональная часть CSS, остальное служит лишь для украшения и анимации.
Создано Йэном Ханссоном (@teapoted), февраль 2012.
Ссылка на оригинал
P.S. Это тоже может быть интересно:
10 бесплатных слайдеров каруселей на чистом CSS
Я собрал 10 лучших сниппетов с открытым исходным кодом, которые можно использовать в качестве шаблонов для создания собственных каруселей. Все они работают на чистом CSS.
Эта карусель отличается уникальными эффектами анимации наведения и увеличения. Ее легко адаптировать для работы с видео.
Карусель построена только на CSS, поэтому добавить в нее динамические эффекты, такие как модальные окна для видео, немного сложнее. Но ее можно использовать ее для создания слайдера с анимацией наведения в стиле Netflix.
Некоторые карусели используют аннотации для добавления подзаголовков и дополнительного контекста для каждого слайда. Можно повторить данный эффект, применив эту демо-версию на чистом HTML / CSS.
В ней нет стрелок и точек навигации. Просто кликните по правой или левой стороне карусели, и вы сразу перейдете к следующему слайду.
Каждый переход сопровождается небольшим эффектом замирания, который также контролируется с помощью CSS.
Аккуратная карусель с эффектом затухания и небольшими элементами навигации: точки и стрелки с обеих сторон. Карусель контролируется с помощью CSS, стрелки работают как переключатели.
Каждая HTML-кнопка подключена к отдельному изображению, поэтому вы сможете легко просматривать их. Эффекты затухания задаются через CSS с помощью миксинов из этой библиотеки Sass для каруселей.
Слайдер с добавлением подписей, управляемый с помощью CSS. Он полностью адаптивен и работает в любом современном браузере.
Все стили CSS написаны на Sass. Слайдер использует библиотеку миксинов Bourbon для реализации дополнительного функционала. Анимация скольжения движется влево или вправо в зависимости от направления перемещения.
Этот слайдер отзывов легко реализовать.Он компактный и использует для анимации чистый CSS.
Слайдер реализует современный минималистичный подход в дизайне. В нем нет множества цветов, текстур и дополнительных элементов.
Если вам нужно что-то более сложное, ознакомьтесь с этим слайдером, разработанным Сарой Суэйдан. Он включает в себя больше элементов дизайна.
С помощью переходов CSS и анимации ключевых кадров можно сделать очень многое. И эта анимация фоторамки показывает, насколько интересным может быть простой слайдер.
Каждая фотография перемещается в обе стороны с помощью простого эффекта скольжения. Вы можете добавлять фотографии любого размера, потому что рамка создана на чистом CSS.
Для привлечения внимания слайдер использует ярко-зеленые блики и красивые анимированные подписи.
Слайдер прост в использовании. А тот факт, что он работает на чистом CSS3, впечатляет.
Эту карусель изображений можно настроить, изменив всего несколько строк кода. Она использует CSS для создания небольшой рамки вокруг фотографий.
Все это работает на коде, состоящем из 100 строк CSS, и без Sass. Поэтому код легко скопировать и вставить в любой макет.
Шаблон для создания слайдера фиксированными размерами от Элио Маркондеса. В нем с помощью очень простой анимации можно перелистывать каждый фон вместе с текстом.
Это один из самых простых шаблонов на чистом CSS.
Карусели идеально подходят для размещения отзывов или цитат на главной странице сайта. Если хотите обойтись без JavaScript, то можете использовать эту карусель, созданную с помощью чистого CSS.
Каждый блок текста имеет свой цикл анимации. Вы можете увеличить или уменьшить количество слайдов, добавив / удалив классы CSS.
Это были лучшие примеры каруселей и слайдеров, которые я смог найти. Если хотите найти еще больше, то используйте для поиска на CodePen тег carousel.
Данная публикация представляет собой перевод статьи «10 Free Pure CSS & Carousel Sliders» , подготовленной дружной командой проекта Интернет-технологии.ру
Адаптивный слайдер без Javascript на CSS3
Работая над книгой о jquery, я столкнулся с тем, что многие мои подписчики просили меня рассказать в ней как на jquery написать скрипт слайдера. Пардон, дорогие друзья! На дворе XXI век и, на наше счастье, нам доступны все прелести CSS3, позволяющие реализовать подобные вещи без единой строчки javascript.Часть 1.
Для начала, поясню тем, кто не знает что такое слайдер. Слайдер — это определенный ширины блок, занимающий часть веб-страницы, или же всю ее целиком. Основная его особенность в изменяющемся в автоматическом или ручном режиме контенте. В качестве контента могут выступать как графические изображения, так и некий текст.
Конечно, вы можете поинтересоваться: зачем изобретать велосипед, если полно реализаций слайдеров на javascript? Вот мои аргументы:
- CSS эффекты работают быстрее. Это хорошо заметно на мобильных устройствах.
- Чтобы создать слайдер не требуются навыки программирования.
Итак, для нашего примера, вам нужно четыре изображения, хотя в своем проекте вы можете сделать полоску с таким количеством изображений, какое вам нужно. Единственным условием является то, что все изображения должны быть одинакового размера. Еще, забыл вам сказать, наш слайдер будет адаптивным (да-да, адаптивная верстка, вы не ошиблись) и вы сможете использовать его в любых своих проектах для любых устройств. Но, довольно болтовни, у меня уже руки чешутся написать мега-код. Начнем с HTML:
<div>
<figure>
<img src="alladin.jpg" alt>
<img src="beauty.jpg" alt>
<img src="mermaid.jpg" alt>
<img src="mulan.jpg" alt>
<img src="alladin.jpg" alt>
</figure>
</div>
Я оставил пустым атрибут alt, чтобы сэкономить место, Вы же можете его заполнить сами, исходя из ваших SEO запросов и для информирования пользователей, отключивших в браузере показ картинок. Хочу также обратить ваше внимание на то, что первое изображение (alladin.jpg) будет присутствовать и в конце полосы, что позволит нашему слайдеру прокручиваться циклично без рывков.
Для удобства width составляет 80% окна, а max-width соответствует размеру каждой отдельной фотографии (1000 пикселей в нашем примере), поскольку нам не нужно растянутое изображение:
.slider { width: 80%; max-width: 1000px; }В нашем коде CSS, ширина figure выражена в процентном отношении к div, в котором она расположена. То есть, если полоса изображений содержит пять фотографий, а div выдает всего одно, ширина figure увеличивается в пять раз, что составляет 500% ширины контейнера div:
.slider figure {
position: relative; width: 500%;
margin: 0; padding: 0; font-size: 0;
}
Параметр font-size: 0 выкачивает из figure весь воздух, удаляя свободное пространство вокруг изображений и между ними. position: relative позволяет легко перемещать figure во время анимации.
Нам нужно поровну разделить фотографии внутри полосы изображений. Формула очень проста: если мы предположим, что ширина figure составляет 100%, каждое изображение должно занимать 1/5 горизонтального пространства:
100% / 5 = 20%
Возникает потребность в использовании следующего CSS правила:
.imagestrip img { width: 20%; height: auto; }Теперь поменяем свойство overflow для div:
.slider { width: 80%; max-width: 1000px; overflow: hidden }Наконец, нам надо сделать так, чтобы полоса изображений перемещалась слева направо. Если ширина контейнера div составляет 100%, каждое движение полосы изображений влево будет измеряться в процентных долях этого расстояния:
@keyframes slidy {
20% { left: 0%; }
25% { left: -100%; }
45% { left: -100%; }
50% { left: -200%; }
70% { left: -200%; }
75% { left: -300%; }
95% { left: -300%; }
100% { left: -400%; }
}
Каждое изображение на слайдере будет заключено в div и будет перемещаться на 5%.
.slider figure {
position: relative; width: 500%;
animation: 30s slidy infinite;
font-size: 0;
padding: 0;
margin: 0;
left: 0;
}
Часть 2.
Мы сделали мега-крутой слайдер без javascript. А давайте, прежде чем пойти почивать на лаврах, добавим в него кнопки управления. Точнее, не в него (с ним мне уже лень возиться), а создадим новый.
Так, наш HTML код:
<div>
<div>
<img alt="" src="alladin.jpg">
</div>
<div>
<img alt="" src="mulan.jpg">
</div>
<div>
<img alt="" src="beauty.jpg">
</div>
</div>
Теперь позаботимся об анимации наших слайдов. К сожалению, для разного числа слайдов она будет отличаться:
/* для слайдера из двух слайдов */
@keyframes slider__item-autoplay_count_2 {
0%{opacity:0;}
20%{opacity:1;}
50%{opacity:1;}
70%{opacity:0;}
100%{opacity:0;}
}
/* для слайдера из трех слайдов */
@keyframes slider__item-autoplay_count_3 {
0%{opacity:0;}
10%{opacity:1;}
33% {opacity:1;}
43% {opacity:0;}
100%{opacity:0;}
}
/* для слайдера из четырех слайдов */
@keyframes slider__item-autoplay_count_4 {
0%{opacity:0;}
8% {opacity:1;}
25% {opacity:1;}
33% {opacity:0;}
100%{opacity:0;}
}
/* для слайдера из пяти слайдов */
@keyframes slider__item-autoplay_count_5 {
0%{opacity:0;}
7% {opacity:1;}
20%{opacity:1;}
27% {opacity:0;}
100%{opacity:0;}
}
Печально, не так ли? Кроме того, не забудьте, что для Оперы, Хрома, ИЕ, и Мозиллы нужно написать все тоже самое, но с соответствующим префиксом. Теперь напишем код для анимации наших слайдов (здесь и далее будет показан код для трех слайдов. Код для большего числа сайтов Вы можете увидеть в коде примера):
.slider_count_3 .item {
-moz-animation: slider__item-autoplay_count_3 15s infinite;
-webkit-animation: slider__item-autoplay_count_3 15s infinite;
-o-animation: slider__item-autoplay_count_3 15s infinite;
animation: slider__item-autoplay_count_3 15s infinite;
}
.item:nth-of-type(2) {
-moz-animation-delay:5s;
-webkit-animation-delay:5s;
-o-animation-delay:5s;
animation-delay:5s;
}
.item:nth-of-type(3) {
-moz-animation-delay:10s;
-webkit-animation-delay:10s;
-o-animation-delay:10s;
animation-delay:10s;
}
Как видите, для первой пары нулевое смещение не меняется. Кроме того, смещение не зависит от количества слайдов, поэтому его можно описать один раз для максимального числа слайдов. Теперь сделаем так, чтобы слайды не менялись, когда пользователь навел курсор мыши на наш слайдер:
.slider:hover .item {
-moz-animation-play-state: paused;
-webkit-animation-play-state: paused;
-o-animation-play-state: paused;
animation-play-state: paused;
}
Наконец, мы с вами добрались до переключения наших слайдов. Как известно, есть целый ряд событий, позволяющих менять свойства элемента при помощи CSS. Для клика мыши нам могут помочь псевдоклассы :focus, :target, или :checked у одного из элементов страницы. Псевдокласс :focus может быть только у одного элемента на страницу, :target засоряет историю браузера и требует наличие тега a; псевдокласс :checked запоминает состояние до ухода со страницы, и, в случае радиокнопок, может быть выбран только у одного элемента в группе. Воспользуемся этим. Вставим перед <div> следующий HTML код
<input type="radio" name="imagetape">
<input type="radio" name="imagetape">
<input type="radio" name="imagetape">
А после <div>:
<div>
<label for="selector1">1</label>
<label for="selector2">2</label>
<label for="selector3">3</label>
</div>
CSS код
/* Стиль слайдеров в состоянии "не выбран" */
.slider .item ~ .item {
opacity: 0.0;
}
/* Стиль слайдеров в состоянии "выбран" */
.slider input:nth-of-type(1):checked ~ .item:nth-of-type(1),
.slider input:nth-of-type(2):checked ~ .item:nth-of-type(2),
.slider input:nth-of-type(3):checked ~ .item:nth-of-type(3),
.slider input:nth-of-type(4):checked ~ .item:nth-of-type(4),
.slider input:nth-of-type(5):checked ~ .item:nth-of-type(5) {
opacity: 1.0;
}
Мы использовали переключение свойства opacity слайда-контейнера с картинкой. Это связано с тем, что в div-контейнер, в отличие от элемента img, можно поместить любую дополнительную информацию (например, название слайда). Конечно, если бы мы пользовались Javascript, мы могли бы воспользоваться атрибутом data. Но мы с вами договорились, помните?)) Для слайдов укажем свойства transition, чтобы переключение происходило плавно, а не рывками.
.slider .item {
-moz-transition: opacity 0.2s linear;
-webkit-transition: opacity 0.2s linear;
-o-transition: opacity 0.2s linear;
transition: opacity 0.2s linear;
}
Остановка анимации всех слайдов и кнопок при выборе любого слайда осуществим при помощи следующего CSS кода:
.slider input:checked ~ .item {
opacity: 0.0;
-moz-animation: none;
-webkit-animation: none;
-o-animation: none;
animation: none;
}
Для поддержки некоторых старых браузеров мы не анимируем первый слайд, установив для него opacity : 1.0, но при этом мы поимеем проблему: при плавном переключении двух других слайдов между собой, первый слайд просвечивает. Для ликвидации этого бага устанавливаем задержку transition-delay для всех слайдов, кроме выбранного, а для него сделаем z-index больше, чем у всех остальных слайдов:
.slider .item {
opacity: 1.0;
-moz-transition: opacity 0.0s linear 0.2s;
-webkit-transition: opacity 0.0s linear 0.2s;
-o-transition: opacity 0.0s linear 0.2s;
transition: opacity 0.0s linear 0.2s;
}
.slider input:nth-of-type(1):checked ~ .item:nth-of-type(1),
.slider input:nth-of-type(2):checked ~ .item:nth-of-type(2),
.slider input:nth-of-type(3):checked ~ .item:nth-of-type(3),
.slider input:nth-of-type(4):checked ~ .item:nth-of-type(4),
.slider input:nth-of-type(5):checked ~ .item:nth-of-type(5) {
transition: opacity 0.2s linear;
-moz-transition: opacity 0.2s linear;
-webkit-transition: opacity 0.2s linear;
-o-transition: opacity 0.2s linear;
z-index: 6;
}Чтобы слайды не конфликтовали с другими элементами сайта (например, не перекрывали выпадающее меню с z-index менее или равным 6), создаем свой контекст для блока <div> путем задания минимально, необходимого для видимости, z-index:
.slider {
position: relative;
z-index: 0;
}Вот собственно говоря и все. Осталось только спозиционировать наши элементы с помощью нижеследующего CSS кода и можно радоваться:
.slider {
position: relative;
z-index:0;
}
.slider input
{
display: none;
}
.slider label
{
bottom: 10px;
display: inline-block;
z-index: 2;
width: 26px;
height: 27px;
background: #f4f4f5;
border: 1px solid #e6e6e6;
border-bottom-color: #bfbfbf;
border-radius: 4px;
box-shadow: inset 0 1px 0 #ffffff, 0 1px 2px #000000;
text-align: center;
cursor: pointer;
font: 14px/27px arial, tahoma;
color: #333;
}
.slider .selector_list
{
position: absolute;
bottom: 15px;
right: 15px;
z-index: 11;
}
.slider .item {
position: relative;
width:100%;
}
.slider .item ~ .item
{
position: absolute;
top: 0px;
left: 0px;
}
Вот такой адаптивный слайдер без Javascript на CSS3 у вас должен получиться в итоге.
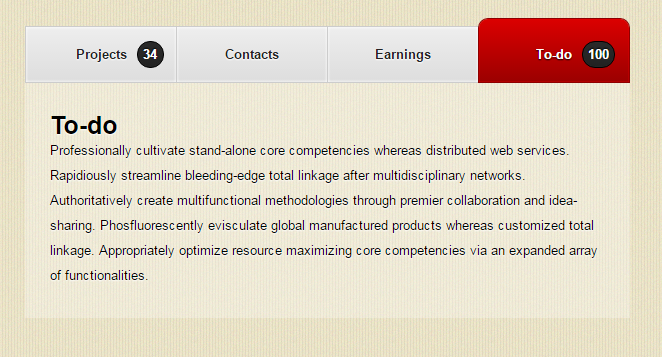
Пример слайдера, управляемого только с помощью CSS3
Стремительное развитие программного обеспечения, а параллельно с ним ещё более резвый рост производительности компьютерного оборудования, растворяют в себе злободневность полемики об эффективном коде. И вот уже в очередном проекте 2-3-страничного сайта нам проще использовать нечто типа jQuery(‘.spoiler’).show(), чтобы оживить статичный сайт. Ведь за мощью компьютера совсем не заметно расточительство ресурсов, вызванное цепочкой внутри библиотечных действий от такой команды, и только ради организации простейшей бизнес-логики на клиентской стороне.
Нынче в том нет ничего зазорного, ведь эволюция ПО и техники позволяет программисту решать задачу, не заботясь о цене и вникании в тонкости процесса. Однако для повышения кругозора и как замечательный экспонат в кунсткамеру, дам ссылку на пример того, что определённая часть бизнес-логики сайта, посвящённая оживлению статики, в принципе могла бы быть реализована вообще без применения скриптовых технологий.
Любителям сначала поразгадывать ребус — как же мне удалось запрограммировать такой интерфейс на CSS — следуйте на страницу примера. Если не отгадаете, загляните за подсказкой в исходный код примера. Там всё прокомментировано и разложено по секциям. Остальным рекомендую читать дальше, где изложена суть этого механизма.
Всё построено на особенностях двух селекторов
Родственного (+) — он указывает на первого соседа справа, то есть на элемент, размещённый в html-разметке следом за опорным элементом, например (в данном случае опорным выступает элемент h2 и соседом — элемент p):
h2 + p {
/* стили, применяемые к соседу справа */
}Обобщённого родственного (~) — он указывает на всех соседей справа, то есть на всякий элемент, размещённый в html-разметке сразу же после или на некотором отдалении от опорного элемента, но обязательно на том же уровне иерархии (то есть имеющих того же родителя, что и опорный элемент), например:
h2 ~ p {
/* стили, применяемые к каждому соседу справа */
}Создаём навигаторы — кнопки, флажки и т.д.
Существует в HTML удобная самоуправляющаяся связка тегов — это <label><input type=»checkbox»></label>, где опорным элементом для нас выступил бы тег <input>, саму же связку легко стилизовать как под кнопку, так и под переключатель. Однако в CSS3 не предусмотрен селектор, который бы указывал, что стили будут применяться не к его концевому элементу, а какому-то предшествующему элементу. Такая особенность появится только в CSS4.
Выйти из положения позволит родственный селектор. Только тег <input> придётся вынести перед тегом <label>, то есть сделать их ближайшими соседями. Это даст возможность хранить состояние воображаемой кнопки за счёт того, что оно уже хранится флажком, и управлять стилями кнопки (ею выступит сам <label>) за счёт того, что она является правым соседом флажка. Поскольку флажок выступает лишь как хранитель состояния, с помощью стилей мы вообще скрываем его от показа на странице.
Вот как это выглядит в html-разметке (на CSS4 атрибуты id, name, for не понадобились бы, здесь они используются лишь для пометки — что с чем связано и где теневой элемент):
<input name="shadow-button1" type="checkbox">
<label for="relation1">
текст кнопки
</label>Чтобы вам было понятно, имя shadow-… в теге <input> и класс button в теге <label> — это те части имён, что используем ниже в стилях для указания на элементы. Класс key1 является здесь фиктивным и предназначен лишь для снабжения кнопки некой уникальной меткой, посредством которой в дальнейшем можно указать конкретно на эту кнопку в стилях. Не забывайте также, что это можно сделать и с помощью атрибута id кнопки, кому какой способ маркировки больше нравится. Однако маркировку через идентификаторы нужно использовать осторожно, чтобы на странице отсутствовали элементы с одинаковыми идентификаторами (в модульных шаблонах такая проблема случается, когда на страницу подключают в разных местах один и тот же модуль, скажем пагинация страниц над и под контентом). Ниже будет упомянута ещё одна причина маркировки без применения идентификаторов.
Теперь рассмотрим, как это выглядит в стилях (здесь скрываем теневой элемент и стилизуем кнопку каждого вида согласно её типу, скажем это могли быть «кнопка», «флажок», «переключатель», «тумблер» и так далее — сколько бы нам понадобилось разных видов навигаторов):
[name^="shadow-"] {
display: none;
}
[name^="shadow-"] + .button {
/* стили для кнопки данного типа */
}
[name^="shadow-"] + .tumbler {
/* стили для кнопки ещё какого-то типа */
}
[name^="shadow-"] + .switch {
/* стили для кнопки третьего типа */
}
[name^="shadow-"] + .checkbox {
/* стили для кнопки четвертого типа */
}Запись вида [name^=»shadow-«] указывает на всякий элемент страницы, теговый атрибут name которого начинается с символьной последовательности shadow-.
Создаём общие обработки событий
В отличие от частных обработок, предназначенных для конкретного навигатора на странице, отмеченного неким уникальным маркером, общие обработки задают стиль всякого навигатора соответствующего типа при наступлении определённого события. Например, курсор над кнопкой, тумблер в положении ВКЛЮЧЕНО и тому подобное.
[name^="shadow-"] + .tumbler:hover {
/* стили, когда курсор над кнопкой */
}
[name^="shadow-"]:checked + .tumbler {
/* стили, когда находится в состоянии ВКЛЮЧЕНО */
}
[name^="shadow-"]:not(:checked) + .tumbler {
/* стили, когда в состоянии ВЫКЛЮЧЕНО */
}
[name^="shadow-"]:disabled + .tumbler {
/* стили, когда в состоянии ЗАПРЕЩЁН */
}
[name^="shadow-"]:not(:disabled) + .tumbler {
/* стили, когда в состоянии РАЗРЕЩЁН */
}
[name^="shadow-"]:indeterminate + .tumbler {
/* стили, когда в неопределённом состоянии */
}Поскольку у нас может быть несколько видов навигаторов — кнопки, тумблеры, флажки — для каждого прописываем желаемые общие обработки.
Создаём части контента
Здесь всё как обычно — тривиальные блоки html-разметки, в которых располагаем контент как нам удобно. Только части, какие будут управляться навигаторами, необходимо снабдить какой-нибудь уникальной меткой (маркером), чтобы к этим частям можно было бы обратиться. Например
<form>
ля-ля-ля
<div>
некое уточнение
</div>
<div>
ля-ля-ля
<div>
Не заполнили имя!
</div>
ля-ля-ля
<div>
Не заполнили емейл!
</div>
ля-ля-ля
</div>
<div>
выдвигающаяся панель
</div>
ля-ля-ля
</form>
<div>
Заполните предложенную форму!
</div>Ради ясности упомяну имена классов — controlled и visible, они используются лишь как средство для обозначения управляемых элементов или изменения их внешнего вида. Совсем не значит, что вы обязаны использовать для этих классов такие же имена.
И теперь в стилях пропишем внешний вид управляемых элементов. Например они изначально не видны, кроме явно помеченных, и раскрашены цветами.
.controlled {
display: none;
}
.controlled.visible {
display: block;
}
.message1,
.message2 {
color: red;
}
.message3 {
color: green;
}
.panel1 {
width: 20px;
}Выше говорилось, что маркировку элементов допустимо делать как с помощью фиктивных классов, так и с помощью атрибута id. Но учитывая, что селекторы применяются в CSS последовательно согласно их весу, в вычислении которого идентификатор элемента играет не последнюю роль (его вес только равен 100), может так случиться, что стилевые правила обработок по весу не произведут должного эффекта, если начать использовать маркировку смешанную — где-то фиктивными классами, где-то идентификаторами. Рекомендуется придерживаться одного стиля маркировки. Более того, если по задаче потребуется как-то перекрывать эффект от отдельных обработок событий (скажем indeterminate-подсветка должна действовать на все радио-флажки, кроме конкретного), маркировка за счёт фиктивных классов окажется выгоднее, потому что их вес малый и может быть перекрыт более весовым селектором элемента, исключаемого из такой обработки.
Кроме того необходимо учесть, что стилизационный доступ к управляемым частям будет происходить с помощью обобщённого родственного селектора, следовательно такие части не могут располагаться в html-разметке выше навигатора, со стороны которого инициируется доступ к управляемому элементу.
В дополнение корневые узлы DOM-веток, в которых размещены управляемые элементы, должны быть одноуровневыми соседями навигаторов.
Создаём частные обработки событий
Эти обработки похожи на общие, только задаются в отношении конкретного навигатора и с применением обобщённого родственного селектора. Например по включению кнопки key1 раздвинем панель panel2.
[name^="shadow-"]:checked + .key1 ~ .panel2,
[name^="shadow-"]:checked + .key1 ~ * .panel2 {
width: 300px;
}Двойная запись здесь означает, что панель либо размещена по соседству с кнопкой, либо в каком-то из соседей кнопки.
Ещё пример — по включению кнопки key3 покажем спойлер spoiler1.
[name^="shadow-"]:checked + .key3 ~ .spoiler1,
[name^="shadow-"]:checked + .key3 ~ * .spoiler1 {
display: block;
}Ещё пример — по выключению флажка checkbox1 скроем уведомление message3.
[name^="shadow-"]:not(:checked) + .checkbox1 ~ .message3,
[name^="shadow-"]:not(:checked) + .checkbox1 ~ * .message3 {
display: none;
}Иногда придётся прибегнуть к !important, чтобы действие одних обработок не перекрыло стилизацию логически более важных обработок. Ведь порядок обработки стилей подчиняется собственным правилам.
Очевидные недостатки
- Особенности обобщённого родственного селектора вынуждают располагать навигатор в html-разметке ранее управляемой части контента.
- Те же особенности селектора не дают размещать навигатор в глубине другой DOM-ветки, чтобы он не имел прямого соседства с DOM-веткой управляемого контента (это появится в CSS4).
- Отсутствие селектора прямого родителя вынуждает выносить теневой флажок перед кнопкой в html-разметке и добавлять во флажок и кнопку лишние атрибуты, только чтобы указать их связанность, а также порождает лишние конструкции в стилях (это появится в CSS4).
- Проблема разрозненности теневого флажка и кнопки может быть решена и в CSS3 за счёт отказа от кнопки и превращения флажка в неё (более точно, кнопку подменит псевдо элемент :before или :after), однако не все браузеры поддерживают такое превращение, чтобы не вмешиваться в нашу стилизацию (отдельные атрибуты оказываются не перекрываемыми, например -moz-appearance: none не действует на <input type=»checkbox»> в Firefox).
От автора
- В примере я обошёл тему анимации слайдера, она не являлась целью примера, потому сделана простая — показать / скрыть элемент, попробуйте поиграть свойством transition или эффектами из animate.css, если вам это интересно.
- Вы можете делать бесплатные или коммерческие модули, управляемые чисто на CSS — с удовольствием размещу информацию о них на своей странице модулей.
Ссылки на живое демо
imperacms.ru/examples/css-slider/index.html — полноразмерный скриншот этой страницы продемонстрирован ниже.
Слайдеры и слайдшоу
3 003 Slider / CodepenСлайдер с размытыми градиентными не активными слайдами
Для эффекта размытия в местах сопряжения слайдов используется SVG c фильтром размытия
 10 689
Скрипты / Slider
10 689
Скрипты / SliderPgwSlider — адаптивный слайдер
Адаптивный слайдер с небольшим весом минифицированных файлов. Заявлена поддержка всех десктопных и мобильных браузеров. SEO совместимый.
 10 486
Скрипты / Slider
10 486
Скрипты / SliderСлайдер с parallax эффектом
Полноэкранный слайдер с возможностью перетаскивания слайдов (drag) и parallax эффектом.
 15 154
Скрипты / Slider
15 154
Скрипты / SliderSlider Pro — адаптивный слайдер с миниатюрами.
SliderPro — адаптивный jQuery слайдер c поддержкой миниатюр и другими настройками, включая также и собственное API.
 15 885
Скрипты / Slider
15 885
Скрипты / SliderUniteGallery — многофункциональная адаптивная галерея
Unite Gallery — многофункциональная галерея для вывода изображений, музыки, видео. Галерея адаптивная с поддержкой touch устройств.
 4 680
Скрипты / Slider
4 680
Скрипты / SliderCSS3 параллакс слайдер
Сейчас стало появляться все больше сайтов с таким интересным эффектом, который получил название параллакса. Это оптический эффект, как правило сопровождающийся тем, что один объект движется относительно другого с большей или меньшей скоростью. В нашей статье мы обойдемся без использования jаvascript, реализуем параллакс возможностями CSS3.
 6 234
Скрипты / Slider
6 234
Скрипты / SliderThree sixty — поворот изображения на 360°
jQuery плагин поворота изображения на все 360 градусов. Полностью настраиваемый плагин, позволяющий показывать изображения под любым углом. Подобные эффекты сейчас используются в интернет магазинах, позволяя рассмотреть товар со всех сторон. Плагин работает во всех браузерах, включая наш любимый IE6.
 6 794
Скрипты / Slider
6 794
Скрипты / SlideriView — адаптивный jQuery слайдер
Плагин для создания красивейших слайдеров — iView. Множество настроек, навигация, таймер, API, поддержка touch устройств, вставка видео и адаптивность.
 3 029
Скрипты / Slider
3 029
Скрипты / SliderПлагин микро галереи
Плагин для создания микро галереи на сайте. Автопоказ, возможность добавления описания для каждого изображения, и режим листания по кругу, т.е. зацикливание.
 20 940
Скрипты / Slider
20 940
Скрипты / SliderSmooth Div Scroll — горизонтальная прокрутка контента
jQuery плагин плавной горизонтальной прокрутки контента влево и вправо — Smooth Div Scroll.
 1 866
Скрипты / Slider
1 866
Скрипты / SliderПлагин слайдшоу popeye
Плагин jQuery.popeye это элегантное и красивое решение для показа галереи изображении не покидая страницы. На странице отображается только одно фото, при наведении появляется возможность пролистать или увеличить все изображения в данном наборе. Плагин прост в установке и настройке и разрабатывался, как альтернатива часто использующихся lightbox2, fancybox или colorbox, которые используют модальные окна.
 5 155
Скрипты / Slider
5 155
Скрипты / SliderАдаптивная карусель
jQuery плагин реализующий адаптивную карусель для работы с помощью мыши, касанием или клавиатурой.

29+ Лучший бесплатный плагин для слайдеров CSS3 2020
Если вы смотрите бесплатные слайдеры CSS3, то вы правы, находясь прямо здесь, эта реклама поможет вам найти отличную замену плагинам для слайдеров фотографий или материалов, которые будут умеет качественно работать без включенного JavaScript.
Итак, почему вам нужны чистые бесплатные слайдеры CSS3 для демонстрации вашего избранного контента? Хотя слайдер jQuery является особенно модным и широко используется при разработке веб-сайтов, у некоторых веб-пользователей может быть отключен JavaScript в своем веб-браузере, и по этой причине использование слайдера CSS может быть особенно полезным.
1. Pointy Slider с CSS и jQuery

в наши дни ресурс — это простой, отзывчивый слайдер с четким дизайном и интригующим эффектом движения: с каждым новым объектом слайда вставляется блок контента. покрывает древнюю и показывает новую фотографию.
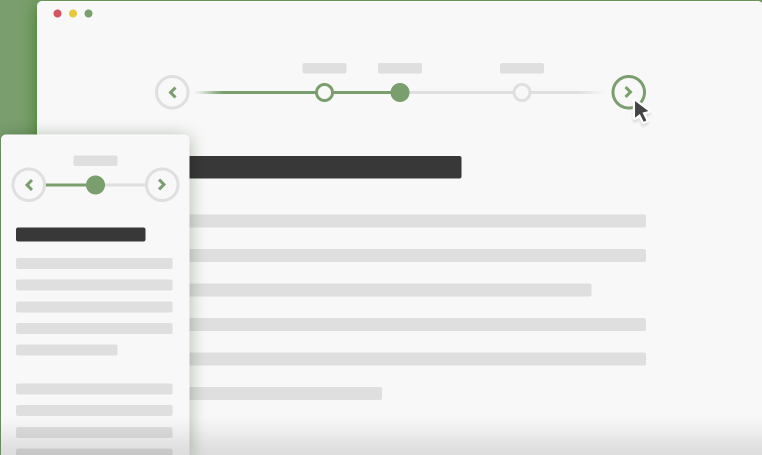
2. Анимация слайдера материального дизайна с CSS3

Ползунок с подсказкой «Дизайн ткани» с эффективными коммуникационными анимациями.Коммуникационный дизайн — это смешанная самодисциплина между дизайном и прогрессом в области экспертизы, которая связана с тем, как медиа-антракты, сравнимые с печатными, созданными, цифровыми медиа или шоу, общаются с мужчинами и женщинами
3. СОЗДАВАЙТЕ АНИМАЦИОННЫЕ НАВИГАЦИИ СО СТРЕЛКАМИ С FLEXSLIDER AND CSS3

Все вы, должно быть, хорошо знакомы с обучающими программами Codrop «Шаблоны навигации со стрелками». Они довольно вдохновляющие и артистичные. Я выступал с демонстрацией стилей навигации со стрелками, я впечатлен.
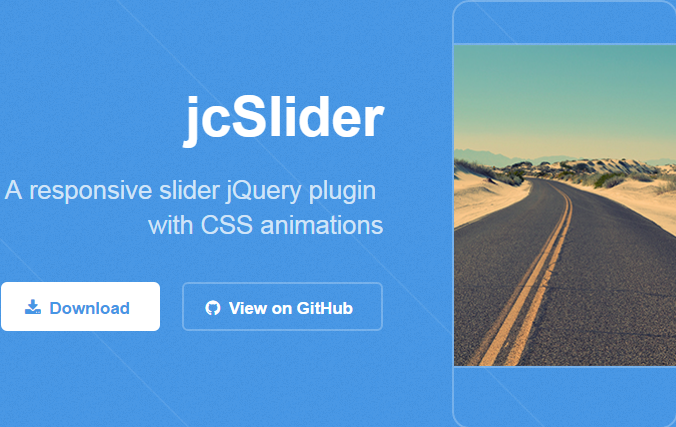
4. jcSlider: адаптивный слайдер jQuery с анимацией CSS

Плагин jQuery адаптивного слайдера с анимацией CSS. Этот плагин больше не использует анимацию jQuery. Самый удобный CSS3, учитывая вопросы эффективности. Нет необходимости вычислять расстояния, размеры или что-то еще, лучше всего добавлять и удалять курсы к факторам, чтобы оживить их. Нет ничего проще!
5. Адаптивный многоуровневый слайдер с CSS3 и jQuery

Весь слайдер работает за счет использования только документа JavaScript, и вам не нужно прикреплять какие-либо таблицы сортировки CSS, чтобы использовать его.Каждый слой может дать 18 возможных результатов, которые вы должны использовать по своему вкусу. Все анимации создаются путем вставки кода CSS на веб-страницу с использованием JavaScript
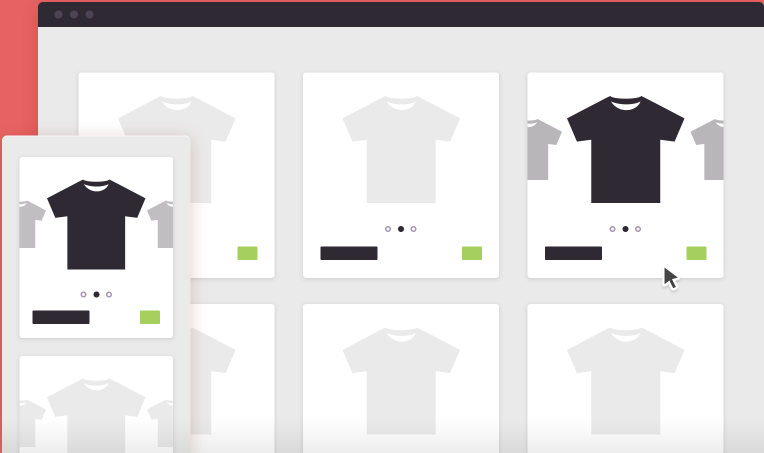
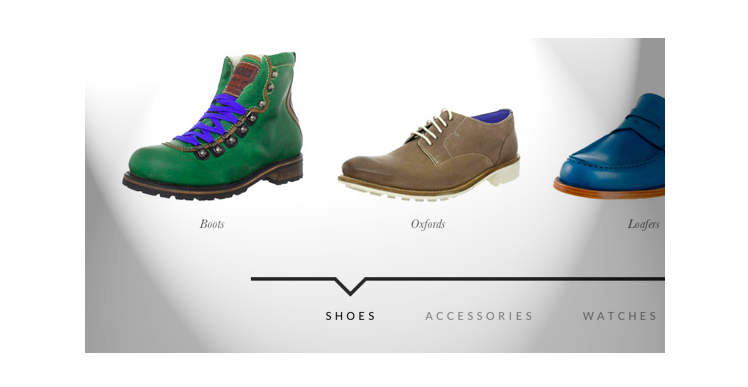
6. Слайдер предварительного просмотра продукта с CSS3 и jQuery

Легкий подход для отображения большего количества изображений продукта и правильных редакций в галерее продуктов. Простой слайдер для изучения вариантов продукта до перехода на веб-страницу продукта.
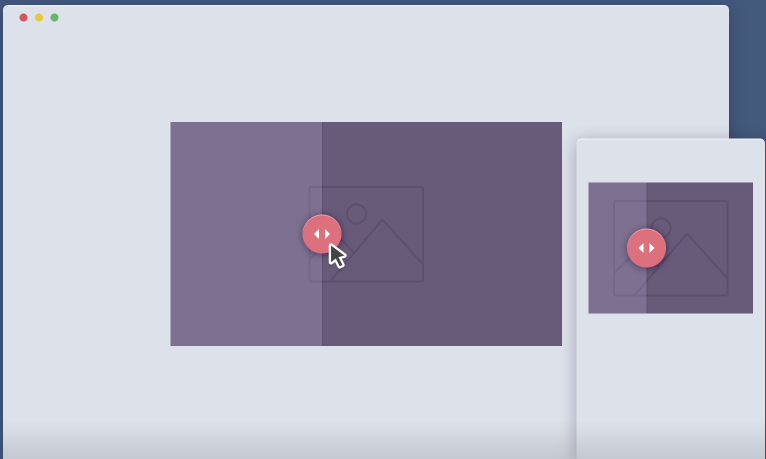
7.Ползунок сравнения изображений с jQuery и CSS3

Полезный перетаскиваемый ползунок для быстрой оценки двух графических изображений, на основе CSS3 и jQuery.
8. A-Slider: jQuery CSS3 Адаптивный слайдер с поддержкой аудио

Простой, адаптивный CSS3 слайдер без внешних зависимостей, кроме jQuery.
9. jQuery Full Width Image Slider с CSS3

Этот слайдер имеет стопроцентную ширину и очень отзывчивый.Он работает с переходами CSS, а снимок оборачивается якорем. Якорь также можно заменить с помощью перегородки, если связывание не требуется.
10. Создание простого многопозиционного слайдера в jQuery и CSS3

В данном руководстве мы должны показать вам, как можно создать простой объектный слайдер с помощью CSS-анимации и нескольких jQuery. Это предложение когда-то было вызвано использованием ползунка продукта Aplle, в который влетают несколько маленьких гаджетов с подпрыгивающей анимацией.
11. StackSlider: забавный слайдер трехмерных изображений с jQuery и CSS3

StackSlider — чрезвычайно экспериментальный плагин jQuery для слайдера изображений, который исследует еще одну приятную концепцию просмотра миниатюр с использованием трехмерных преобразований CSS и перспективы .
12. Как создать слайдер адаптивного изображения в jQuery и CSS3

В наши дни мы можем закодировать отзывчивый слайдер изображения из пользовательского интерфейса импрессионистов.Мы сможем закодировать его с помощью плагина FlexSlider для функциональности и разнообразия, используя CSS3.
13. jq-tile: слайдер с переходами css3 и jQuery

Слайдер с переходами css3 и множеством результатов. В браузерах, которые не поддерживают переходы css3, уроки не будут анимированы, однако некоторые результаты все равно будет работать, только немного неравномерно.
14. Создание слайдера изображений Flipbook с помощью CSS3 3D Transforms и jQuery

Привет! В эти дни я хочу поделиться с вами этим плагином jQuery flip guide, который я создал коллективно.Используя 3D-преобразования и немного jQuery, вы тоже можете его использовать. В разделе я точно определю, как это работает.
15. Трехпанельный слайдер изображения в jQuery и CSS3

В этом уроке мы сможем создать трехпанельный слайдер изображения jQuery с трехмерным изображением. Идея состоит в том, чтобы иметь самую важную панель и две боковые панели, которые разумно вращаются в трехмерной области.
16. Полноэкранный слайдер с jQuery и CSS3

в этом уроке мы создадим полноэкранное слайд-шоу с поворотом: мы разрежем текущий слайд, чтобы раскрыть следующее или предыдущее горка.
17. Flux Slider: jQuery CSS3 Анимационные переходы изображений

Flux Slider — это CSS3-анимация, расположенная на основе фото-переходов, частично вызываемая примечательным плагином jQuery Nivo Slider.
18. Ползунок содержимого параллакса с CSS3 и jQuery

Сегодня мы хотим поделиться с вами простым слайдером содержимого параллакса. Используя CSS-анимацию, мы будем управлять анимацией каждого отдельного элемента в слайдере и создавать параллакс-результаты путем анимации исторического прошлого самого слайдера.
19. Как создать стильный слайдер контента с помощью CSS3 и jQuery

слайдеры контента очень общие, потому что они работают и, скорее всего, не препятствуют удобству использования и во многих обстоятельствах могут укрепить пользователя экспертиза. В настоящее время мы изучим правильный способ создания стильного слайдера материалов для контента с помощью CSS3 и некоторых магических элементов jQuery.
20. Горизонтальная временная шкала — CSS3 слайдеры бесплатно

Построение горизонтальной временной шкалы было немного сложным, учитывая, что вы не могли бы зависеть от поведения вертикальной (сверхинтуитивной) прокрутки.Мы решили разделить временную шкалу и движения, при этом первая работала как ползунок, а вторая занимала всю ширину и отображала по одному событию за раз.
21. Идеальные слайдеры изображений без слайдеров CSS3

Идеальные слайдеры с бесплатными фотографиями CSS3 предназначены для создания слайдера с правильным количеством элементов, без лишних деталей и удобного для использования. продлить, чтобы дополнительные точки также могли быть введены как «расширения».
22. Вся анимация: бесплатные слайдеры CSS3

Вся анимация.Css — это набор анимаций, увлекательных для выполнения вашего самого сексуального задания. Это анимация в браузере, но как способ выделить ваши страницы в виде слайдеров, 3D-эффектов.
23. Фильтруемая сетка продуктов с jQuery и CSS3

Этот Blueprint представляет собой адаптивный макет сетки продукта на основе изотопов, в котором каждый элемент сетки представляет собой слайдер для фотографий Flickity.
24. jQuery Rotated Gallery с CSS3

Сегодня я расскажу вам, как создать наклонную галерею с помощью jQuery и CSS3. Каждый элемент управления галереи и всплывающее окно для каждого изображения.
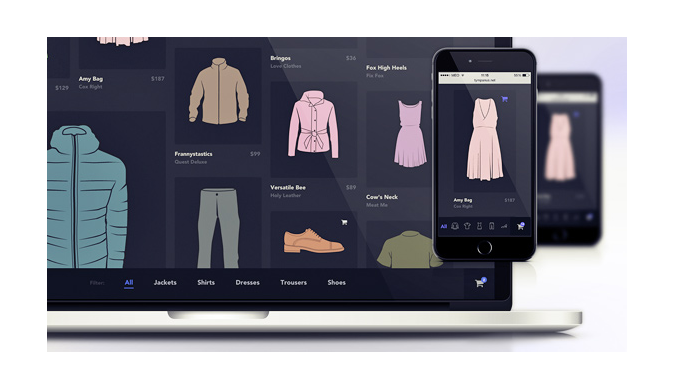
25. Шаблон для ознакомления с мобильным приложением с CSS3 и jQuery

Обычный шаблон для демонстрации качественных элементов вашего приложения, дополненный слайдером видео для лучшего понимания пользователем.
26. Слайдеры: бесплатные слайдеры CSS3

Простой в использовании слайдер CSS3 / jQuery Responsive оверлея с навигацией.
27. Вертикальный слайдер новостей jQuery

Модуль слайдера, центрированного по jQuery и CSS, который отображает заголовки информации слева, а также снимок предварительного просмотра и описание переходного процесса справа.
28. Блочный слайд: бесплатные слайдеры CSS3

в настоящее время Я хотел бы поделиться с вами небольшим количеством бесплатных слайдеров CSS3, которые создают слайдер для фотографий, который дает дополнительную информацию при нажатии.Я также добавил кучу встроенных анимаций для модальных окон, дающих довольно интересные эффекты.
29. Коллекция переходов страниц с помощью CSS3 и jQuery

В настоящее время мы хотели бы поделиться с вами набором оригинальных переходов веб-страниц. Мы собрали несколько анимаций, которые можно использовать на «страницах» для создания увлекательных эффектов навигации при открытии новой веб-страницы.
.
20 крутых слайдеров на чистом CSS без jQuery / Javascript
20 крутых ползунков на чистом CSS без jQuery / Javascript
Мне очень нравятся слайдеры изображений или текста, написанные с использованием чистого кода CSS. Точно так же я всегда ненавидел слайдеры с медленной загрузкой с использованием jquery или javascript для использования в моих темах wordpress или html-сайтах. Я собрал несколько классных слайдеров css из codepen / github для использования на вашем сайте или в темах, многие тоже отзывчивы :)). Небольшой совет: перед развертыванием обязательно протестируйте все ползунки в Safari, Chrome и FF.
1. CSS3 Multi Animation Slider
Multi Animation Slider для изображений с подписями
http://codepen.io/Eliteware/full/BoBgqV/
2. CSS Juizy Slideshow
CSS и HTML-слайд-шоу
http://www.creativejuiz.fr/trytotry/juizy-slideshow-full-css3-html5/
3. CSS Ползунок избранных изображений
Ползунок избранных изображений, созданный с использованием чистого CSS.
https://codepen.io/joshnh/full/KwilB/
4.CSS Image Slider
http://codepen.io/AMKohn/details/EKJHf
5. CSS3 Thumbnail Slider
Чистый слайдер CSS с большими пальцами изображения
http://thecodeplayer.com/walkthrough/css3 -image-slider-with-stylized-thumbnail
6. HTML5 CSS Driven Slider
Простой слайдер, управляемый html5 / css
.HTML. JQuery CSS
. -.
(,). , «»,.
. . .
1. JQuery (JavaScript)
<Голова>


, ()
:
»
2. CSS
, CSS (..)..
<Голова>1

2

3

,:
, г. .
,,.
().
»
:
• «»
•
• HTML CSS
•
• ()
•← html
.GitHub — cssc / Responsive-Slider: отзывчивый слайдер на основе только CSS
перейти к содержанию Зарегистрироваться.
- Почему именно GitHub? Особенности →
- Обзор кода
- Управление проектами
- Интеграции
- Действия
- Пакеты
- Безопасность
- Управление командой
- Хостинг
- мобильный
- Истории клиентов →
- Безопасность →
- команда
- предприятие
- Проводить исследования
- Изучите GitHub →
Учитесь и вносите свой вклад
- Темы
- Коллекции
- В тренде
- Учебная лаборатория
- Руководства с открытым исходным кодом
Общайтесь с другими
- События
- Форум сообщества
- GitHub Education
