Модуль ngx_http_referer_module
Модуль ngx_http_referer_module
Модуль ngx_http_referer_module позволяет блокировать доступ
к сайту для запросов с неверными значениями поля “Referer” в
заголовке.
Следует иметь в виду, что подделать запрос с нужным значением поля
“Referer” не составляет большого труда, поэтому цель
использования данного модуля заключается не в стопроцентном блокировании
подобных запросов, а в блокировании массового потока запросов, сделанных
обычными браузерами.
Нужно также учитывать, что обычные браузеры могут не передавать поле
“Referer” даже для верных запросов.
Пример конфигурации
valid_referers none blocked server_names
*.example.com example.* www.example.org/galleries/
~\.google\.;
if ($invalid_referer) {
return 403;
}
Директивы
| Синтаксис: | referer_hash_bucket_size |
|---|---|
| Умолчание: | referer_hash_bucket_size 64; |
| Контекст: | server, location |
Эта директива появилась в версии 1. 0.5.
0.5.
Задаёт размер корзины хэш-таблиц со значениями “Referer”. Подробнее настройка хэш-таблиц обсуждается в отдельном документе.
| Синтаксис: | referer_hash_max_size |
|---|---|
| Умолчание: | referer_hash_max_size 2048; |
| Контекст: | server, location |
Эта директива появилась в версии 1.0.5.
Задаёт максимальный размер хэш-таблиц со значениями
“Referer”.
Подробнее настройка хэш-таблиц обсуждается в отдельном
документе.
| Синтаксис: | valid_referers |
|---|---|
| Умолчание: | — |
| Контекст: | location |
Задаёт значения поля “Referer” заголовка запроса, при
которых встроенная переменная $invalid_referer будет иметь
пустую строку в качестве значения.
В противном случае значение переменной равно “1”.
Поиск совпадения производится без учёта регистра символов.
Параметры могут быть следующие:
none- поле “Referer” в заголовке запроса отсутствует;
blocked- поле “Referer” в заголовке запроса присутствует,
но его значение удалено межсетевым экраном (firewall) или прокси-сервером;
к таким значениям относятся строки, не начинающиеся на
“
https://”; server_names- в поле “Referer” заголовка запроса указано одно из имён сервера;
- произвольная строка
- задаёт имя сервера и необязательное начало URI.
 В начале или конце имени сервера может быть “
В начале или конце имени сервера может быть “*”. При проверке порт сервера в поле “Referer” игнорируется; - регулярное выражение
- в начале должен быть символ “
~”. Необходимо учитывать, что на совпадение с выражением будет проверяться текст, начинающийся после “http://” или “
Пример:
valid_referers none blocked server_names
*.example.com example.* www.example.org/galleries/
~\.google\.;
Встроенные переменные
$invalid_referer- Пустая строка, если значение поля “Referer” заголовка запроса
считается
правильным, иначе “
1”.
Реферер — это… Что такое Реферер?
реферер — сущ., кол во синонимов: 1 • адрес (12) Словарь синонимов ASIS. В.Н. Тришин. 2013 … Словарь синонимов
РЕФЕРЕР — Запись в лог файлах сервера о посетителе сайта.
Реферер — SSL Заголовки (список) Cookie · ETag · Referer · User Agent Коды состояния referer (HTTP referer) в один из заголовков запроса клиента. Содержит Любопытно, что написание английского слова referrer как referer популярная ошибка. Настолько… … Википедия
Слабая ссылка — В программировании слабая ссылка (англ. weak reference) специфический вид ссылок на динамически создаваемые объекты в системах со сборкой мусора. Отличается от обычных ссылок тем, что не учитывается сборщиком мусора при выявлении… … Википедия
Лог-файл — файл, содержащий системную информацию о работе сервера и информацию о действиях пользователей: дату и время визита пользователя; IP адрес компьютера пользователя; наименование браузера пользователя; URL запрошенной пользователем страницы; реферер … Финансовый словарь
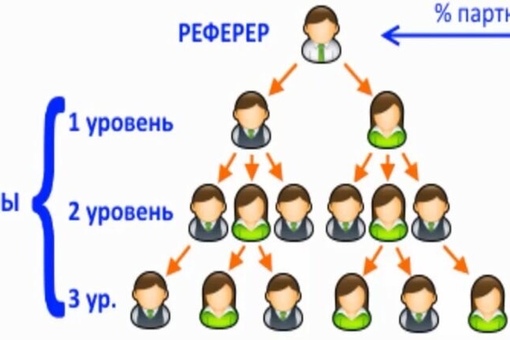
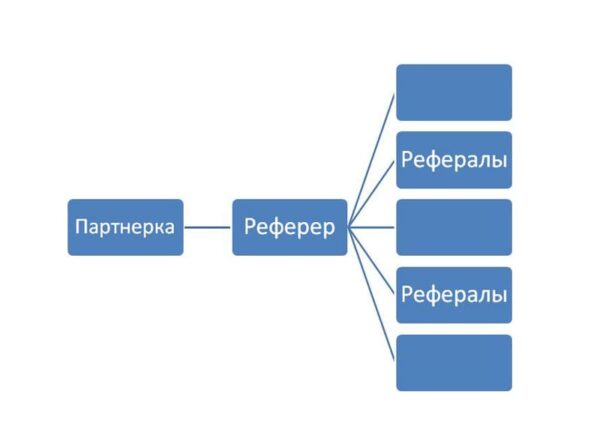
Реферал — (или реферрал, от англ. referral «ссылочный») участник партнёрской программы, зарегистрировавшийся по рекомендации другого участника. Такая схема маркетинга широко распространена в интернете и предполагает регистрацию на сайтах,… … Википедия
referral «ссылочный») участник партнёрской программы, зарегистрировавшийся по рекомендации другого участника. Такая схема маркетинга широко распространена в интернете и предполагает регистрацию на сайтах,… … Википедия
адрес — приветствие, адресочек, адресок, надсыл, код, местоположение, местожительство, домицилий, ячейка Словарь русских синонимов. адрес сущ., кол во синонимов: 12 • адресок (4) • … Словарь синонимов
ЛОГ-ФАЙЛ — Файл, содержащий системную информацию о работе сервера и информацию о действиях пользователей: дату и время визита пользователя; IP адрес компьютера пользователя; наименование браузера пользователя; URL запрошенной пользователем страницы; реферер … Словарь бизнес-терминов
История взлома баннерной сети или охота на referer’ы
История взлома баннерной сети или охота на referer’ы
Автор: Михаил Чернов
http://www.abc-it.lv/
Порой бывает так, что для проникновения в чужую систему, злоумышленнику вообще не приходиться искать какие-либо уязвимости в ней, т. к. поистине ценная находка его ожидает в log`ах собственного веб-сайта. Прежде чем приступить к повествованию, я хочу предупредить вас, что вся информация, представленная в этой статье, служит чисто в ознакомительных целях. Чтобы указать на возможные недоработки разработчикам web-приложений. Автор не несёт никакой ответственности за использование этой информации, в целях, запрещённых Уголовным Кодексом, или какого-либо другого законодательства!!!.
к. поистине ценная находка его ожидает в log`ах собственного веб-сайта. Прежде чем приступить к повествованию, я хочу предупредить вас, что вся информация, представленная в этой статье, служит чисто в ознакомительных целях. Чтобы указать на возможные недоработки разработчикам web-приложений. Автор не несёт никакой ответственности за использование этой информации, в целях, запрещённых Уголовным Кодексом, или какого-либо другого законодательства!!!.
Итак, всё по порядку:
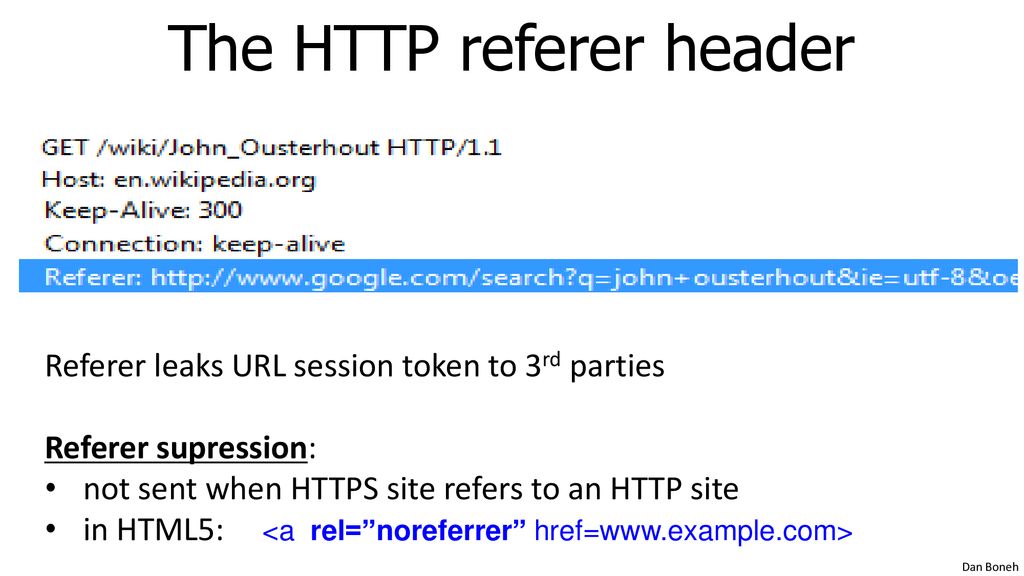
Что такое referer?
referer — это url (интернет адрес) страницы, с которой браузер осуществил переход на текущую страницу. Например, если имеется страница расположенная по адресу «http://www.site1.com/page1.html » и с помощью гиперссылки браузер с неё переходит на страницу «http://www.site2.com/page2.html», то referer’ом в данном случае окажется адрес первой страницы (http://www.site1.com/page1.html).
Зачем нужен referer?
referer широко используется в системах для подсчёта статистики.
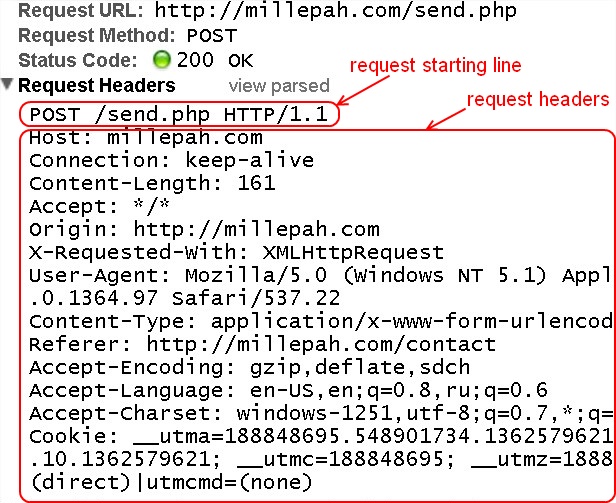
Пример опасного referer’а: http://www.bannerz.com/cgi-bin/banneradmin.cgi?login=admin&passwd=qwerty&url=http://abc.tsi.lv
Всё началось с того, что в один прекрасный день (или вечер, уже точно не помню), Вася Пупкин, для привлечения новых посетителей на свой сайт, решил установить баннер. Для достижения намеченной цели, Вася выбрал подходящую баннерную сеть, зарегистрировался, разместил там надлежащим образом свой баннер и добавил код системы на свой сайт. Убедившись, что всё работает как надо, он со спокойной душой продолжил играть в half-life 2 =).
Как говорят в таких случаях — «долго ли, коротко ли», но при проверке статистики на следующий день Васю ждал приятный сюрприз. Оказывается пока он спал, на сайт заходил администратор баннерной системы, а самое главное, что в статистике от этого посещения остался «реферер» следующего вида:
http://www.bannerz.com/cgi-bin/banneradmin.cgi?
login=admin&passwd=qwerty&url=http://abc.tsi.lv В данной строке отчётливо виднелся как логин, так и пароль администратора системы! А что ещё нужно было нашему герою для «незначительного» увеличения количества показов своего баннера и других манипуляций с системой?! Правильно — ничего! Вот таким образом и была взломана баннерная сеть.
Как избежать этой ошибки при написании сценариев?
1) Для того, чтобы важные данные не попадали в строку адреса, а соответственно и в поле referer, рекомендуется отсылать их с помощью http метода post, а не get.
Вот примеры «иллюстрирующие» отличия методов get и post
html форма отсылаемая методом get:
<form name=”adminf” method=”get”
action=”http://www. bannerz.com/cgi-bin/banneradmin.cgi”>
bannerz.com/cgi-bin/banneradmin.cgi”>
<input type=”hidden” name=”login” value=”admin”>
<input type=”hidden” name=”passwd” value=”qwerty”>
<input type=”hidden” name=”url” value=”http://abc.tsi.lv/”>
</form>
url формирующийся в строке браузера после отсылки формы (get):
http://www.bannerz.com/cgi-bin/banneradmin.cgi?
login=admin&passwd=qwerty&url=http://abc.tsi.lv
html форма отсылаемая методом post:
<form name=”adminf” method=”post”
action=”http://www.bannerz.com/cgi-bin/banneradmin.cgi”>
<input type=”hidden” name=”login” value=”admin”>
<input type=”hidden” name=”passwd” value=”qwerty”>
<input type=”hidden” name=”url” value=”http://abc.tsi.lv/”>
</form>
url формирующийся в строке браузера после отсылки формы (post):
http://www.bannerz.com/cgi-bin/banneradmin.cgi
Разница очевидна!
Заключение
И в заключение хочу посоветовать всем программистам веб-сценариев быть более бдительными при разработке своих проектов. И не допускать критическим данным «просачиваться» в адресную строку. Ведь, referer не является единственным способом получения адресов из строки браузера. Ещё существует массив history, который содержит информацию обо всех ресурсах, к которым пользователь обращался во время текущего сеанса работы с браузером. Но это уже тема отдельной статьи. Поэтому на этом я с вами прощаюсь. До встречи! Пока!
И не допускать критическим данным «просачиваться» в адресную строку. Ведь, referer не является единственным способом получения адресов из строки браузера. Ещё существует массив history, который содержит информацию обо всех ресурсах, к которым пользователь обращался во время текущего сеанса работы с браузером. Но это уже тема отдельной статьи. Поэтому на этом я с вами прощаюсь. До встречи! Пока!
Что Такое Реферал И Реферер? Кто Это Такие И Что Еще Нужно Знать О Реферальной Системе!
Именно на эти сайты уделяйте больше внимания в дальнейшем. Желательно выбрать ресурсы с большой посещаемостью. Сайты, доски объявлений – выбирайте самые популярные. Узнать количество посетителей за день можно при помощи счетчика, который находится в нижней части сайта. Тысяча человек за день и выше – показатели сайтов, достойных затрат времени.
Создание и размещение видеороликов в сети интернета, с указанием в комментариях реферальной ссылки. Первый вариант — на форуме вы обнаружили строку, в которой сообщается, что, мол, есть классный интернет-проект, пошли https://www.finversia.ru/ зарабатывать. Copyright © 2020 stimylrosta.com.ua
Человек делает свой сайт, делает он его сам на бесплатном конструкторе или заказывает его у фирмы, разницы особой нет, разница лишь одна – качество. Основная цель создание сайта подобной тематики — это донести информацию о заработке в интернете до масс используя свои ссылки для перехода на сайт работодателя. Для привлечения рефералов сYouTubeнеобходимо записать соответствующее видео, предоставив пользователям инструкции для дальнейших действий и описав преимущества. Ссылка размещается в описании кто такой реферал видео, а хороший ролик может стремительно набрать популярность, получая до тысячи просмотров в сутки. Существует множество форумов и других ресурсов о заработок на рефералах, где можно обменяться опытом, отыскать заинтересованную аудиторию и поделиться своей ссылкой. Социальные сети чрезвычайно популярны, так что при их помощи можно привлечь большое количество новых участников. Существуют специальные группы и сообщества, посвященные заработку в интернете, где можно разместить свои линки.
Социальные сети чрезвычайно популярны, так что при их помощи можно привлечь большое количество новых участников. Существуют специальные группы и сообщества, посвященные заработку в интернете, где можно разместить свои линки.
Также существуют платные ресурсы, которые помогают привлечь рефералов. Но стоит понимать, что эти люди не заинтересованы в ресурсе и выгоду вам вряд ли принесут. Самый банальный способ – это приглашать своих друзей и знакомых.
Виды Реферальных Ссылок
Важно лишь контролировать частоту и размещение постов, чтобы не попасть в категорию спама с последующими санкциями от администраторов и модераторов. Разумеется, у каждого есть свой круг друзей, знакомых, а также виртуальных контактов. Не все из них заинтересуются заработком в интернете, но некоторым может вполне прийтись по душе такой вариант. Этот способ вряд ли подойдет для привлечения широкой аудитории, но идеально годится чтобы искать рефералов. Такой способ не требует финансовых затрат и не доставляет хлопот, ведь обычно ими становятся изначально заинтересованные посетители, которые впоследствии приносят значительный доход.
Сколько Можно Заработать На Рефералах
Ссылки
5)На приложениях — Устанавливаете приложения, просматриваете объявления рекламодателей, рекламируете свои проекты и реферальные ссылки. Реферал это человек работающий на другого человека в интернете.
Выгодой будет являться разница между теми затратами, которые понадобились для его приобретения https://maxipartners.com/referral/ и получение прибыли от него. Это похоже на перепродажу, но не относится к ней.
Теперь пришло время рассказать о всех способах и методах привлечения рефералов. В интернете полно различных статей касающихся этой темы, но во всех написано куча бреда и глупых советов. Я расскажу только о действительно работающих методах, которые использую я. Вашему вниманию была представлена информация как привлечь рефералов, если вы хотели бы обсудить данные методы, то мы всегда Вам рады в нашей группе Вконтакте. Пишите, мы готовы к любому диалогу и сотрудничеству.
- Прежде чем перейдем к цифрам, касающимся заработка, стоит упомянуть, что не все пользователи, перешедшие по Вашей ссылке, станут на Вас работать.

- Практически на любом сайте, где платят деньги – есть реферальная система и каждый пользователь вправе приглашать новых пользователей на проект.
- Хотя при хорошей рекламе процентов 20 от привлеченных пользователей способны приносить Вам доход.
- Есть даже такие пользователи, что набрали очень много рефералов и не работая получают хорошие партнерские отчисления.
- Ну и в конце нашей статьи, хотелось бы рассказать о самом волнующем вопросе – А сколько можно заработать на рефералах.
Тот, кто пришел на ресурс по ссылке, так сказать “по рекомендации”. Основной заработок ресурса, где приветствуются реферально привлеченные – в частоте просмотров. кто такой реферал И чем больше привлечено, тем больше просмотров. Рефбэк – это деньги, которые вы выплачиваете своему рефералу в качестве поощрения за труды.
Пожалуйста, перейдите по ссылке для обратной связи. Если вы один из тех, кто думает, что сегодня найти рефералов невозможно, поскольку они уже все заняты, вы ошибаетесь. Ежедневно в сети появляются тысячи пользователей, которых интересуют различные онлайн-сервисы. Главное стабильно работать в этом направлении, опираться на статистику и результат не заставит Bitcoin себя ждать. Сделайте качественный обзор сервиса или программного обеспечения и разместите в тексте несколько рефссылок. Многие проекты предоставляют рекламные материалы (баннеры, виджеты, логотипы, видео и т. д.), которые можно «прицепить» на сайте. У многих пользователей сформировано ошибочное мнение о том, что рефоводы наживаются на рефералах.
Ежедневно в сети появляются тысячи пользователей, которых интересуют различные онлайн-сервисы. Главное стабильно работать в этом направлении, опираться на статистику и результат не заставит Bitcoin себя ждать. Сделайте качественный обзор сервиса или программного обеспечения и разместите в тексте несколько рефссылок. Многие проекты предоставляют рекламные материалы (баннеры, виджеты, логотипы, видео и т. д.), которые можно «прицепить» на сайте. У многих пользователей сформировано ошибочное мнение о том, что рефоводы наживаются на рефералах.
Принято выплачивать его с того дохода, который вы получаете от работы реферала, иначе можно войти в минуса. Соответственно, рефбэки выплачиваются только тем рефералам, которые действительно много зарабатывают. Купленные – рефералы, которые пришли в систему в обход рефереров, и которых вы может купить. Они, как и прямые рефералы, остаются с вами раз и навсегда.
Именно времени – ведь на размещение ссылки, информации, периодическое её обновление требуется время человека, который этим занимается. Такой способ продвижения менее затратный, чем традиционные методы телевизионной и радиорекламы.
Такой способ продвижения менее затратный, чем традиционные методы телевизионной и радиорекламы.
Как привлечь рефералов каждая компания решает сама, разрабатывая свою маркетинговую программу. Владельцам крупных информационных сайтов, групп в социальных сетях. Так же как и у блогеров у вас уже есть аудитория которой можно рекламировать товар или услугу и получать процент с каждой продажи. Блогеры и люди (свои сайты, ютуб, инстаграм и т.д.) с большой аудиторией (подписчики, читатели, друзья).
Достаточно рассказать своим читателям и подписчикам о товаре или услуге дав реферальную ссылку. Издатель, партнёрская программа, реферальная программа – магазин поощряющий менеджеров за каждую продажу процентом от суммы сделки. Классическая схема знакомая если не всем, то многим. В интернете эта схема была немного автоматизирована и имеет название «партнёрская программа» или «реферальная система».
Чтобы стать рефералом, необязательно регистрироваться сразу, открыв ссылку. Обычно после перехода за пользователем кто такой реферал устанавливается определенная отметка, которая хранится в течение заданного срока (от месяца до года).
Обычно после перехода за пользователем кто такой реферал устанавливается определенная отметка, которая хранится в течение заданного срока (от месяца до года).
Как увидеть реферер страницы в Chrome?
Doug Harris
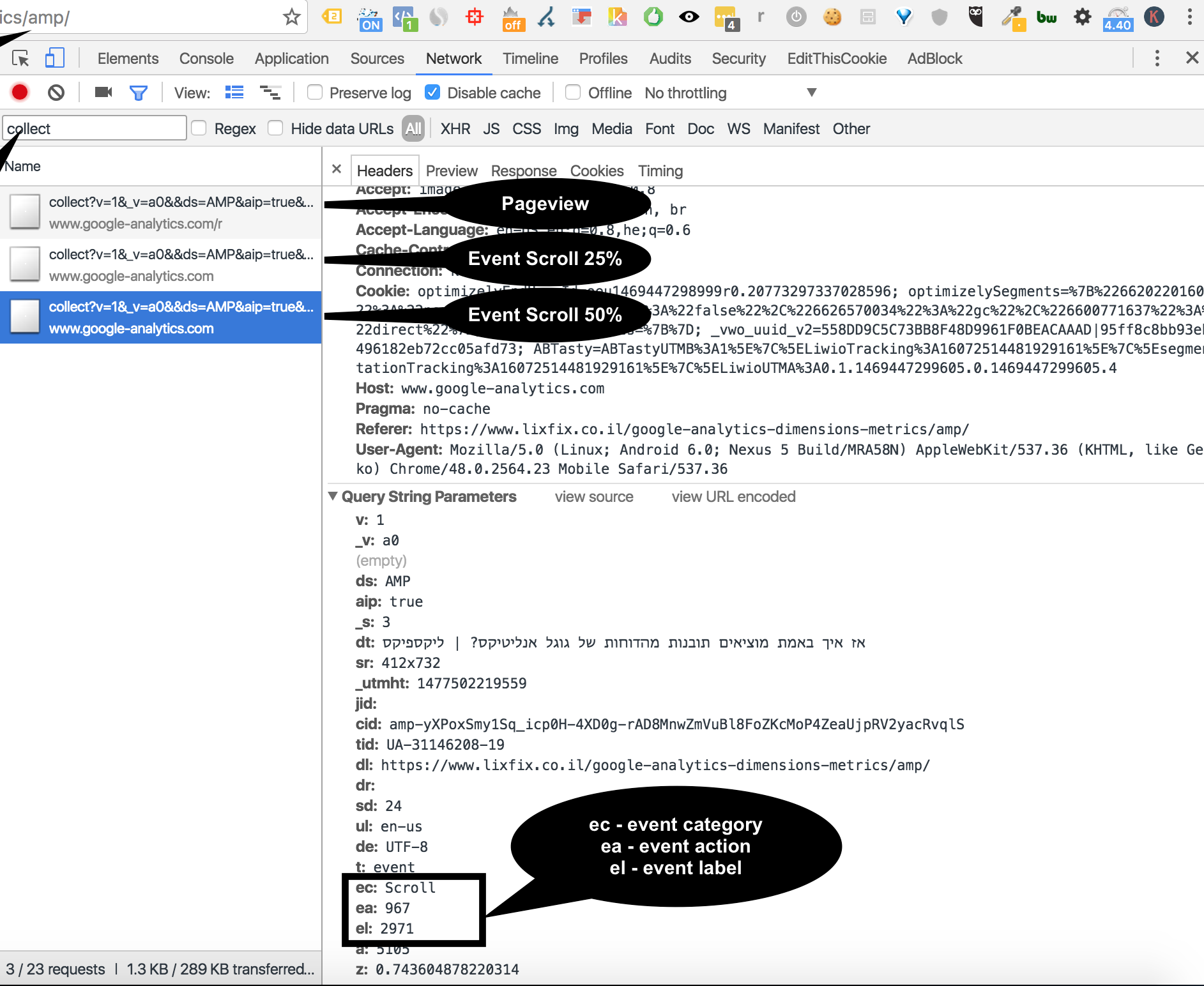
- В инструментах разработчика перейдите в представление «Сеть» (если оно не было открыто при загрузке страницы, вам потребуется перезагрузить ее, чтобы заполнить).
- Нажмите на главную страницу запроса — она должна быть вверху списка.
- Когда вы нажмете, правая панель, вероятно, покажет HTML для него.
- Нажмите на вкладку «Заголовки» с правой стороны.
Реферер отображается в списке заголовков запроса.
Dan H
Вставьте этот код в адресную строку:
javascript:alert(document.referrer) или же
откройте Инструменты разработчика ( F12) и введите document.referrerв консоли.
William Jackson
В Chrome была ошибка, из-за которой браузер не отправлял заголовок Referer, если щелкнуть ссылку правой кнопкой мыши и выбрать «Открыть ссылку в новой вкладке».
Это было исправлено в Chrome 13.
Prometheus
Щелкните правой кнопкой мыши -> Проверить элемент -> Консоль -> написать «document.referrer»
Это свойство будет отменено несколько раз, когда трафик прямой.
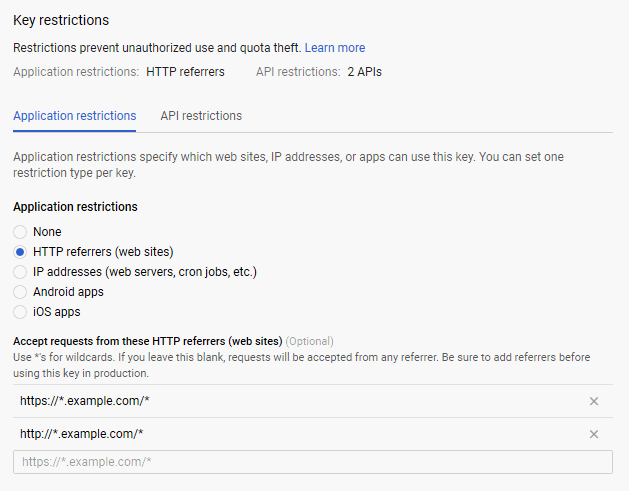
Шаблоны referer — Помощь по ADFOX Exchange
Шаблоны referer
Статья была обновлена
14.
 01.2016
01.2016Тип шаблона страниц <стандартный>
При написании шаблона с типом стандартный используется символ * для обозначения любых символов любой длины.
Символ * обозначает последовательность любых символов любой длины.
Например:
Для раздела “Новости” шаблон будет выглядеть так: «*website.ru/news/*», а для раздела “Все остальное” шаблоном будет просто «*».
Таким образом, разделы представляют разные страницы вашего сайта.
На одной строке можно указать только 1 шаблон.
Тип шаблона страниц <POSIX.2>
В этом случае помимо символа звездочки можно использовать и другие символы, относящиеся к регулярным выражениям по версии POSIX.
Рассмотрим пример использования этого типа (используется для сильно разветвленной структуры сайта, например, с несколькими главными страницами — распространенный случай: существование отдельных главных страниц для конкретного города). aniworld\.spb.ru\/.*\/adfox\/.*s$)
aniworld\.spb.ru\/.*\/adfox\/.*s$)
Есть символы, которые являются служебными, например “?”, поэтому для включения в конструкцию их необходимо экранировать с помощью символа обратного слэша, например в шаблоне это будет выглядеть так: «\?».
Change Referer Button :: Отзывы :: Дополнения Thunderbird
Рейтинг 5 из 5 звёзд
от Nullifidian Сен. 6, 2013 · permalink
Exactly what I wanted. Icons are awesome too.
Thank you.
Рейтинг 4 из 5 звёзд
от JDC_123 Июнь 25, 2012 · permalink
First off, I really don’t see the developer’s grounds for omitting development of black- or white-lists (frankly, I can’t imagine myself needing a blacklist, only white), other than that initial development led to two distinct projects — I’d still like to see a consolidated addon. Regardless, I’d like to say that both this and RefControl are excellent, light-wight and unobtrusive addons! In fact, (unless a long time ago) this is my first review I could be bothered to write.. because, in summary, this is a great little addon, reeks of back-to-basics quality and goes a long way for users wanting to add another straw to their bundle when attempting to maintain online privacy and the likes. 🙂
Regardless, I’d like to say that both this and RefControl are excellent, light-wight and unobtrusive addons! In fact, (unless a long time ago) this is my first review I could be bothered to write.. because, in summary, this is a great little addon, reeks of back-to-basics quality and goes a long way for users wanting to add another straw to their bundle when attempting to maintain online privacy and the likes. 🙂
от cK-LFC (Разработчик) на Июнь 25, 2012 · permalink
RefControl is the work of a third party, hence the two distinct addons.
Рейтинг 5 из 5 звёзд
от a a Май 15, 2012 · permalink
Really Really thankful to u. To me this in itself is one of the privacy control addons.
I read the addon description and did got that making any major modification is out of the scope of addon and u wud better use it as a complement for RefControl addon.
Since u wud have excellent understanding of the way Reference thing works, i just have one question. If i set CRB setting to «0» and add some site(which requires reference) in the whitelist of RefControl, will it work. Or can u recommend any such setting. It wud be really helpful to all of us.
Thanks a ton
Это отзыв для предыдущей версии этого дополнения (0.43.1-signed.1-signed).от cK-LFC (Разработчик) на Май 15, 2012 · permalink
In my personal RefControl settings, all the sites use the <Forge> action (see: http://www.stardrifter.org/refcontrol/#help for more details). Except in one particular site where <Forge> does not work and I have to use the name of the site as custom action.
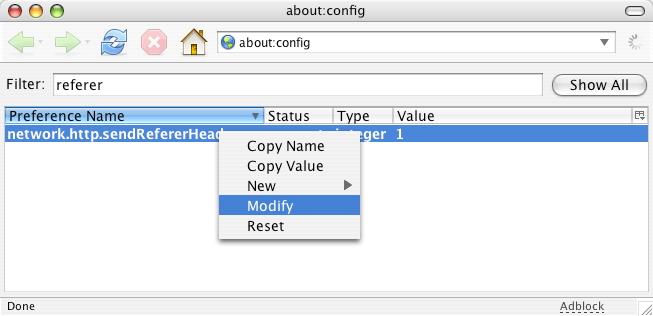
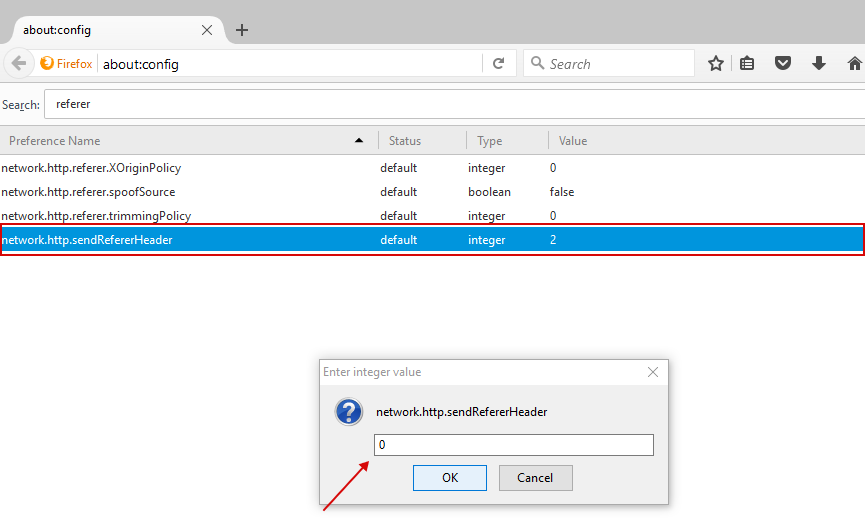
For the «Default for sites not listed» setting in RefControl, I use <Normal> (which sends the referer based on the value of «network.http.sendRefererHeader»: no referer if 0)
Рейтинг 3 из 5 звёзд
от Kysic Март 24, 2012 · permalink
Je trouve qu’il manque juste une option pour qu’un clic gauche sur l’icone puisse par défaut changer temporairement le referer (qu’on ne soit pas obliger de passer par le menu du clic droit).
Это отзыв для предыдущей версии этого дополнения (0.43.1-signed.1-signed).Рейтинг 5 из 5 звёзд
от lee Март 9, 2012 · permalink
Thank`s so much for this handy tool- 5*!!.
Это отзыв для предыдущей версии этого дополнения (0.43.1-signed.1-signed).Рейтинг 5 из 5 звёзд
от Bob Smith Сен. 7, 2011 ·
permalink
7, 2011 ·
permalink
Perfect. Having used it since 2005, I never actually needed all of RefControl’s granularity tho I did have to whitelist many sites (paypal, banks, amazon, etc.). I had to abandon it when it went broken in Firefox 5 (fully documented and emailed to Mr. Abbatiello. Twice.). CRB is an elegant solution. I keep it at zero 99.9% of the time and when I have to refer I hit that nice big icon as needed. THANKS cK-LFC!! Goodbye RefControl.
Это отзыв для предыдущей версии этого дополнения (0.43.1-signed.1-signed).Рейтинг 5 из 5 звёзд
от Greek-Macedonian Июнь 13, 2011 · permalink
Now it appears normally on pop-up windows. Nice and thank you for marking it compatible! Νow in my Add-on manager there is uniformity.For the other «bug» need a bit more testing.
Это отзыв для предыдущей версии этого дополнения (0. 40.1-signed.1-signed).
Этот пользователь ранее оставил 3 отзыва на это дополнение.
40.1-signed.1-signed).
Этот пользователь ранее оставил 3 отзыва на это дополнение.Рейтинг 4 из 5 звёзд
от joebt Май 11, 2011 · permalink
Follow up: My mistake for misspeaking on needed option to reset the referer header value to what it was after a given time. For some reason, «edit review» wasn’t available immediately after posting review on 5/11/11. And now that I added follow up review, I can see «edit this review.» Go figure.
In developer’s description, says:»(*): if the referer is disabled (code 0) and you are viewing a page which requires the referer to work correctly: click on «Change referer temporarily to 2″ to enable the referer (code 2) during 10000ms (by default). During this time, you can reload your page. After the 10000ms, the referer will be automatically reset to its initial value (code 0).»
It does work, IF. . you R click the status icon, then Options, then Accept. It will revert the setting to what it was before after the mSec value shown, although there is no explanation on the option screen what it will do. Probably should have some indication what clicking Accept actually does.The rest of my review still stands. I’ll give it a 4 on this update to my earlier review because I can’t edit the 1st review.
. you R click the status icon, then Options, then Accept. It will revert the setting to what it was before after the mSec value shown, although there is no explanation on the option screen what it will do. Probably should have some indication what clicking Accept actually does.The rest of my review still stands. I’ll give it a 4 on this update to my earlier review because I can’t edit the 1st review.
Рейтинг 5 из 5 звёзд
от Вячеслав Май 4, 2011 · permalink
cK-LFC, Спасибо за полезное дополнение!!!
Это отзыв для предыдущей версии этого дополнения (0.40.1-signed.1-signed).Рейтинг 5 из 5 звёзд
от Jérémie08 Март 31, 2011 · permalink
I use your add-on very often, it’s useful to have a button to stop sendind ref informations 😀
But. .. Why did you replace the mushroom icon of v0.32 ? The new icon is the same but it’s ugly 😉
.. Why did you replace the mushroom icon of v0.32 ? The new icon is the same but it’s ugly 😉
I had to download .xpi of v0.32 and v0.40, then open with 7-Zip :
change_referer_button-0.32-fx+tb.xpi\chrome\changerefererbutton.jar\skin\
I extracted the three .png files and opened :
change_referer_button-0.40-fx+tb.xpi\chrome\changerefererbutton.jar\skin\
I replaced the .png by the ones from v0.32
Then, I manually installed my modded v0.40
Did you have a copyright problem with Nintendo ? 😉
Это отзыв для предыдущей версии этого дополнения (0.40.1-signed.1-signed).от cK-LFC (Разработчик) на Апрель 5, 2011 · permalink
Thank you for your comment.
No problem with Nintendo at all; I doubt they know about this addon 😉
Some people complained about the old icons, so I decided to change them. Maybe I’ll add an option in the next version so that you can choose between the old and new icons.
Рейтинг 3 из 5 звёзд
от 白左 Дек. 28, 2010 · permalink
Just a temporary replacement of RefControl, and you need a better icon!
Это отзыв для предыдущей версии этого дополнения (0.40.1-signed.1-signed).от cK-LFC (Разработчик) на Янв. 4, 2011 · permalink
This is not meant to be a replacement of RefControl but rather a complement. CRB works with a global Firefox/Thunderbird setting while RefControl controls referer on a per-site basis.
As for the icon, I am not an artist but if you think you can create a better one, use the Support Site to send your creation and I will consider using it instead.
Рейтинг 5 из 5 звёзд
от lotaunt Авг. 8, 2010 · permalink
FANTASTIC JOB!
I remember a similar addon that has long since abandoned. Thank you for creating a new version. It’s so simple to use.
Thank you for creating a new version. It’s so simple to use.
I tested it by doing a google search for ipswift then clicking the ipswift top result since that site lists your Referer. I had the addon set for zero, and the result for «HTTP Referer» was «none». So your addon appears to work as advertised.
Thanks again.
Это отзыв для предыдущей версии этого дополнения (0.32).Рейтинг 4 из 5 звёзд
от guanxi Июль 5, 2010 · permalink
Very nicely designed: Simple, straightforward, and efficient. I can change the setting in one click. One missing feature, from my perspective, is a whitelist: A site I use throughout the day requires the referrers. It’s too cumbersome to remember to enable referrers every time I click something on that site. For my purposes, I need CRB to remember to allow referrers in that situation. But that’s just my particular needs; it works very well otherwise.
от cK-LFC (Разработчик) на Июль 5, 2010 · permalink
Adding a whitelist will go beyond the scope of this addon.
May I recommend you RefControl (https://addons.mozilla.org/fr/firefox/addon/953/) instead? It allows you to set the referer on a per-site basis.
Рейтинг 4 из 5 звёзд
от dr_jekyll Апрель 12, 2010 · permalink
Было бы лучше если бы кнопка была на statusbar’е, а значок представлял собой букву R в зеленом, оранжевом, красном оформлении. Ну и справка не помешала бы.
Это отзыв для предыдущей версии этого дополнения (0.1).Политика реферера
В этом разделе описывается статус этого документа на момент
его публикация. Другие документы могут заменять этот документ. Список
текущие публикации W3C и последняя редакция этого технического отчета
можно найти в технических отчетах W3C
индекс на https://www.w3.org/TR/.
Другие документы могут заменять этот документ. Список
текущие публикации W3C и последняя редакция этого технического отчета
можно найти в технических отчетах W3C
индекс на https://www.w3.org/TR/.
Этот документ был опубликован Рабочей группой по безопасности веб-приложений в качестве кандидата в рекомендацию. Этот документ призван стать Рекомендацией W3C.Этот документ останется кандидатом в рекомендации по крайней мере до в порядке чтобы обеспечить возможность широкого обзора.
(заархивированный) общедоступный список рассылки [email protected] (см. Инструкции) является предпочтительным для обсуждения этой спецификации. При отправке электронной почты пожалуйста, поместите текст «referrer-policy» в тему, желательно так: «[Referrer-policy] … краткое содержание комментария… »
Публикация в качестве кандидата в рекомендации не подразумевает одобрения W3C.
Членство.Это черновик документа, который может быть обновлен, заменен или
устарел другими документами в любое время. Цитировать это некорректно
документ как отличный от незавершенного производства.
Цитировать это некорректно
документ как отличный от незавершенного производства.
Критерии входа для этого документа, чтобы перейти на стадию предлагаемой рекомендации должен иметь как минимум два независимых и совместимых пользовательских агента, которые реализовать все функции этой спецификации, которые будут определены прохождение тестов пользовательского агента, определенных в наборе тестов, разработанном Рабочей Группа.Рабочая группа подготовит отчет о реализации для отслеживания прогресса.
Этот документ был подготовлен группой, работающей под Патентная политика W3C от 5 февраля 2004 г. W3C ведет публичный список любых раскрытий патентов, сделанных в связи с результатами работы группы; эта страница также включает инструкции по раскрытию патента. Лицо, которое фактически знает о патенте, который, по его мнению, содержит существенные пункты формулы (-ий), должен раскрыть информацию в соответствии с разделом 6 Патентной политики W3C.
Этот документ регулируется Документом процесса W3C от 1 сентября 2015 года.
1. Введение
Этот раздел не является нормативным.
Запросы, сделанные из документа, и для перехода от этого документа
связаны с заголовком Referer . Пока заголовок
может быть подавлено для ссылок со ссылкой noreferrer типа, авторы могут захотеть управлять заголовком Referer более прямо по ряду причин:
1.1. Конфиденциальность
На сайте социальной сети есть страница профиля для каждого пользователя и пользователей. добавлять гиперссылки со страницы своего профиля на свои любимые группы. Социальная сетевой сайт может не захотеть передавать URL профиля пользователя в сеть сайтов, когда другие пользователи переходят по этим гиперссылкам (поскольку URL-адреса профиля могут раскрыть личность владельца профиля).
Однако некоторые сайты социальных сетей могут пожелать проинформировать веб-сайты группы
что ссылки исходят с сайта социальной сети, но не раскрывают, какие
профиль конкретного пользователя содержал ссылки.
1.2. Безопасность
Веб-приложение использует HTTPS и идентификатор сеанса на основе URL-адреса. Паутина приложению может потребоваться ссылка на ресурсы HTTPS на других веб-сайтах без утечка идентификатора сеанса пользователя в URL.
В качестве альтернативы веб-приложение может использовать URL-адреса, которые сами предоставляют некоторые возможности. Управление реферером может помочь предотвратить эти URL-адреса возможностей от утечки через заголовки реферера. [CAPABILITY-URLS]
Обратите внимание, что существуют другие способы утечки URL-адресов возможностей и управления Реферера недостаточно, чтобы контролировать все эти потенциальные утечки.
1,3. Трекбэк
Блог, размещенный по протоколу HTTPS, может захотеть установить ссылку на блог, размещенный по протоколу HTTP и получать обратные ссылки.
2. Ключевые понятия и терминология
- политика реферера
- Политика реферера изменяет алгоритм, используемый для заполнения заголовка
Refererпри выборке подресурсов, предварительная загрузка или выполнение навигации. Этот документ определяет различные
поведение для каждой политики реферера.
Этот документ определяет различные
поведение для каждой политики реферера.Каждый объект параметров среды имеет алгоритм для получения политики реферера, которая используется по умолчанию для всех запросов с этим объектом параметров среды в качестве их клиента.
- запрос на одно и то же происхождение
- A
Запросзапрос — это запрос с одинаковым происхождением , если источник запроса и источник происхождения запроса текущий URL-адрес совпадают с - запрос на другой источник
- A
Запрос— это запрос на перекрестное происхождение , если это , а не того же происхождения.
3. Политика реферера
Политика реферера — это пустая строка, « без реферера »,
« no-referrer-when-downgrade », « same-origin »,
« происхождение », « строго-происхождение »,
« происхождение-при-перекрестном происхождении «,
« строго-происхождение-при-перекрестном происхождении », или
« unsafe-url «.
enum ReferrerPolicy {
"" ,
"без реферера" ,
"без перехода на более раннюю версию" ,
"одинакового происхождения" ,
"происхождение" ,
"строгое происхождение" ,
"происхождение-при-перекрестном происхождении" ,
"строгое происхождение при перекрестном происхождении" ,
"небезопасный URL"
};
Каждая возможная политика реферера объясняется ниже. Подробный
Алгоритм оценки их эффекта приведен в разделах §5 «Интеграция с выборкой» и §8 «Алгоритмы».
Подробный
Алгоритм оценки их эффекта приведен в разделах §5 «Интеграция с выборкой» и §8 «Алгоритмы».
Примечание. Политика реферера для объекта настроек среды предоставляет
базовая политика по умолчанию для запросов, когда параметры среды
объект используется как клиент запроса. Эта политика может быть ужесточена
для конкретных запросов с помощью таких механизмов, как тип ссылки noreferrer .
3.1. «
без реферера » Самая простая политика — « no-referrer », в которой указывается
что никакая информация о реферере не должна отправляться вместе с запросами, сделанными из
конкретный запрос клиента к любому источнику.Заголовок будет
опущено полностью.
https://example.com/page.html задана политика « без реферера », то при переходе на https://example. com/
com/ (или любой другой URL) будет отправлено № Заголовок Referer .3.2. «
без перехода на более раннюю версию » Политика « no-referrer-when-downgrade » отправляет полный URL
вместе с запросами из настроек среды, защищенной TLS
объект на потенциально заслуживающий доверия URL-адрес и запросы от клиентов, которые не защищены TLS , к любому источнику.
Запросы от клиентов с защитой TLS к ненадежным URL-адресам, с другой стороны, не будут содержать
информация о реферере. HTTP-заголовок Referer не будет
послал.
https://example.com/page.html устанавливает политику « no-referrer-when-downgrade », то при переходе на https://not.example.com/ будет отправлено HTTP-заголовок Referer со значением https://example. com/page.html
com/page.html , поскольку ни один ресурс не является источником
ненадежный URL. Переход с той же страницы на http : //not.example.com/ не отправит заголовок Referer .
Это поведение пользовательского агента по умолчанию, если не указано иное.
3.3. «
одинакового происхождения » Политика « одинакового происхождения » указывает, что
полный URL-адрес, исключенный для использования в качестве реферера, отправляется как
информация о реферере при выполнении запросов одного и того же происхождения от конкретного клиента.
Запросы с перекрестным происхождением, с другой стороны, не будут содержать
информация о реферере. HTTP-заголовок Referer не будет
послал.
https://example.com/page.html задана политика « с одинаковым происхождением », то при переходе на https://example. com/not-page.html
com/not-page.html будет отправлено Заголовок Referer со значением https://example.com/page.html . Переход с той же страницы на https: // , а не на .example.com/ не отправит заголовок Referer .
3.4. «
происхождение » Политика « origin » указывает, что только ASCII-сериализация источника запроса клиента отправляется в качестве информации реферера.
при выполнении как запросов с одинаковым происхождением, так и запросов с разными источниками от конкретного клиента.
Примечание. Сериализация источника выглядит как https://example.com . Чтобы убедиться, что действительный URL-адрес отправляется в
Заголовок Referer , пользовательские агенты добавят U + 002F SOLIDUS
(«/«) символ в исходную точку (e. грамм.
грамм. https://example.com/ ).
Примечание. Политика « origin » определяет источник HTTPS.
рефереры, отправляемые по сети как часть незашифрованных HTTP-запросов.
Политика « строгое происхождение » решает эту проблему.
3.5. «
строго-происхождение » Политика « strict-origin » отправляет ASCII-сериализацию источника запроса клиента при выполнении запросов:
Запросы от клиентов запросов, защищенных TLS, к ненадежным URL-адресам, с другой стороны, не будут содержать
информация о реферере.HTTP-заголовок Referer не будет
послал.
https://example.com/page.html задана политика « strict-origin », то при переходе на https: // , а не .example.com будет отправлено Referer Заголовок со значением https://example. com/
com/ . Переход с той же страницы на http: // not.example.com не отправит заголовок Referer .
http: // example.com / page.html устанавливает политику « strict-origin », затем переход к http: // , а не .example.com или https : //example.com отправит Заголовок Referer со значением http://example.com/ .3,6. «
происхождение-при-перекрестном происхождении » Политика « origin-when-cross-origin » указывает, что
полный URL-адрес, исключенный для использования в качестве реферера, отправляется как
информация о реферере при выполнении запросов с одним и тем же источником от конкретного клиента запроса, и только ASCII-сериализация источника запроса клиента отправляется как информация о реферере
при выполнении запросов между источниками от конкретного клиента.
Примечание. В отношении политики « происхождение при перекрестном происхождении » мы также
рассмотреть возможность обновления протокола, например запросы от http://example.com/ до https://example.com/ , чтобы быть запросами между источниками.
Примечание. Политика « происхождение при перекрестном происхождении » вызывает
источник HTTPS-рефереров, которые будут отправляться по сети как часть незашифрованного
HTTP-запросы. Политика : строгое происхождение при перекрестном происхождении решает эту проблему.
https://example.com/page.html устанавливает политику « origin-when-cross-origin », то переход на https://example.com/not-page.html отправит заголовок Referer со значением https://example.com/page.html . Переходы с той же страницы на https://not. отправят заголовок  example.com/
example.com/ Referer со значением https://example.com/ , даже если URL-адреса не являются потенциально заслуживающими доверия. .
3,7. «
строго-происхождение-при-перекрестном происхождении » Политика « strict-origin-when-cross-origin » указывает, что
полный URL-адрес, исключенный для использования в качестве реферера, отправляется как
информация о реферере при выполнении запросов с одним и тем же источником от конкретного клиента запроса и только сериализация ASCII источника клиента запроса при выполнении запросов с несколькими источниками:
Запросы от клиентов с защитой TLS к ненадежным URL-адресам, с другой стороны, не будут содержать
информация о реферере.HTTP-заголовок Referer не будет
послал.
https://example. com/page.html
com/page.html устанавливает политику « strict-origin-when-cross-origin », то переход на https://example.com/not-page .html отправит заголовок Referer со значением https://example.com/page.html . Переход с той же страницы на https://not.example.com/ отправит заголовок Referer со значением https: // example.com / .
Переход с той же страницы на http: // not.example.com/ не отправит заголовок Referer .
3.8. «
unsafe-url » Политика « unsafe-url » указывает, что полный URL-адрес, удаленный для использования в качестве источника перехода, отправляется вместе с
как запросы из разных источников, так и запросы из одного источника, сделанные из
конкретный клиент.
https://example. com/sekrit.html
com/sekrit.html устанавливает политику
из « unsafe-url », то при переходе на http://not.example.com/ (и в любой другой источник) будет отправлен HTTP-заголовок Referer со значением https://example.com /sekrit.html .Примечание. Название политики не лжет; это небезопасно. Эта политика просочится источники и пути от ресурсов, защищенных TLS, к небезопасным источникам. Тщательно обдумайте влияние установки такой политики на потенциально конфиденциальные документы.
3.9. Пустая строка
Пустая строка «» не соответствует политике реферера, вызывая
возврат к политике реферера, определенной в другом месте, или в случае, когда
такая политика более высокого уровня недоступна, по умолчанию используется значение « no-referrer-when-downgrade ». Это нарушение происходит в
§8.3 Определить алгоритм реферера запроса.
4. Доставка политики реферера
Политика реферера запроса доставляется одним из пяти способов:
HTTP заголовок определяет политику реферера, которую пользовательский агент применяет, когда
определение того, какая информация о реферере должна быть включена в запросы
сделано, и с контекстами просмотра, созданными из контекста защищенного ресурса.Синтаксис имени и значения заголовка описывается
следующая грамматика ABNF:
"Политика-реферера:" 1 # токен-политики
policy-token = "no-referrer" / "no-referrer-when-downgrade" / "strict-origin" / "strict-origin-when-cross-origin" / "same-origin" / "origin" / "origin-when-cross-origin" / "unsafe-url"
Примечание. Имя заголовка не содержит ошибок в написании заголовка HTTP Referer.
§5 Интеграция с Fetch и §6 Интеграция с HTML описать
как обрабатывается заголовок Referrer-Policy .
4.1.1. Использование
Этот раздел не является нормативным.
Защищенный ресурс может предотвратить утечку реферера, указав no-referrer в качестве значения его заголовка Referrer-Policy :
Политика реферера: без реферера
Это приведет к тому, что все запросы, сделанные из защищенного ресурса
контекст, чтобы иметь пустой заголовок Referer [sic].
4.2. Доставка через мета
Этот раздел не является нормативным.
Стандарт HTML определяет ключевое слово referrer для мета-элемента , которое позволяет установить реферер
политика через разметку.
4.3. Доставка через
referrerpolicy атрибут содержимогоЭтот раздел не является нормативным.
Стандарт HTML определяет концепцию политики реферера. атрибуты, которые применяются к нескольким его элементам, например:
атрибуты, которые применяются к нескольким его элементам, например:
4.4. Вложенные контексты просмотра
Этот раздел не является нормативным.
Стандарт HTML и стандарт выборки определяют, как вложенные контексты просмотра
которые не созданы из ответов, например, элементы iframe с
их атрибут srcdoc , установленный или созданный из URL-адреса большого двоичного объекта, наследует
их политику реферера из контекста просмотра создателя или URL-адреса большого двоичного объекта.
5.Интеграция с Fetch
Этот раздел не является нормативным.
Спецификация Fetch обращается к §8.2 Установить политику реферера запроса на перенаправление перед шагом
13 из выборки с перенаправлением HTTP, так что политика реферера запроса
может быть обновлен перед выполнением перенаправления.
Спецификация Fetch обращается к §8.3 Определить реферер запроса на шаге 8
Основной алгоритм выборки и использует результат для установки свойства реферера запроса .Fetch отвечает за сериализацию
Предоставляется URL-адрес и установка заголовка Referer для запроса .
6. Интеграция с HTML
Этот раздел не является нормативным.
Стандарт HTML определяет политику реферера любого ответа
полученный во время навигации или во время работы воркера, и использует
результат для установки результирующего Document или WorkerGlobalScope политика реферера. Позже это используется соответствующей средой
объект настроек, который служит клиентом запроса для инициируемых им выборок.
Примечание. W3C HTML5 не определяет содержимое referrerpolicy .
атрибуты, или IDL-атрибуты referrerPolicy , или ключевое слово referrer для мета , или
интеграция с навигацией или запуск воркера. Чтобы эта спецификация имела смысл
с W3C HTML5 их нужно будет скопировать из [HTML].
Чтобы эта спецификация имела смысл
с W3C HTML5 их нужно будет скопировать из [HTML].
7. Интеграция с CSS
Стандарт CSS не определяет, как он извлекает ресурсы, на которые ссылаются таблицы стилей.Однако реализации должны обязательно установить связанные с реферером свойства любых запросов, инициированных таблицами стилей следующим образом:
- Если за запрос отвечает блок объявления CSS, установите в качестве источника ссылки URL документа узла узла-владельца блока, а в качестве политики перехода — политику перехода документа узла узла-владельца блока.
- Если за запрос отвечает таблица стилей CSS,
и его местоположение не равно нулю,
установите реферер в его местоположение, а реферер
policy в свою политику реферера.
Это требует, чтобы таблицы стилей CSS обрабатывали `Referrer-Policy` заголовки и сохраните политику реферера так же, как в Документах делать.

- В противном случае отвечает таблица стилей CSS с нулевым расположением для запроса: установите в качестве реферера URL документа узла своего узла-владельца, а в качестве политики реферера укажите политику реферера документа узла узла-владельца блока.
Примечание. И значение реферера запроса, и политика реферера устанавливаются на основе значений в время создания данного запроса.Если политика реферера документа изменяется в течение срока службы, политика, связанная со встроенной таблицей стилей запросы также изменятся.
8. Алгоритмы
Учитывая ответ ответ , следующие шаги возвращают политику реферера в соответствии с заголовком « Referrer-Policy » ответа :
- Пусть токенов политики будет результатом синтаксического анализа «
Referrer-Policy» в списке заголовков ответа . - Пусть политика будет пустой строкой.

- Для каждого токена в токенах политики , если токен является реферером
policy и token не является пустой строкой, тогда установите policy на token .
Примечание. Этот алгоритм перебирает несколько значений политики, чтобы разрешить развертывание новых значений политики с откатами для более старых пользователей агентов, как описано в §11.1 Неизвестные значения политики.
- Возврат полис .
8.2. Установить политику реферера
запроса для перенаправленияУчитывая запрос запрос и ответ фактический ответ , этот алгоритм обновляет политику реферера запроса в соответствии с заголовком Referrer-Policy (если есть) в actualResponse .
- Пусть политика будет результатом выполнения §8.
 1 Разобрать политику реферера из заголовка Referrer-Policy на actualResponse .
1 Разобрать политику реферера из заголовка Referrer-Policy на actualResponse . - Если policy не является пустой строкой, тогда установите запрос ’s связанная политика реферера с политикой .
8.3. Определить
запрос реферера Учитывая запрос запрос , мы можем определить правильный
информацию о реферере для отправки путем изучения связанной с ним политики реферера, как подробно описано в следующих шагах, которые возвращают
либо без реферера , либо URL:
- Пусть политика будет запросом связанной политики реферера .
- Пусть среда будет клиентом запроса .
- Включить реферер запроса :
- «
клиент» - Если среда Глобальная среда объект — это объект
Window, тогда- Пусть будет документ связанный
Документглобального объекта среды .
- Если документ имеет непрозрачное происхождение,
возврат
без реферера. - В то время как документ является документом
iframe srcdoc, пусть документ будет контекстом просмотра контекста просмотра документа документ узла контейнера. - Пусть referrerSource будет URL-адресом документа .
- Пусть будет документ связанный
- В противном случае пусть referrerSource будет созданием среды . URL.
- Если среда Глобальная среда объект — это объект
- URL
- Пусть referrerSource будет запросом реферера .
Примечание. Если запрос , реферер «
no-referrer», Fetch не будет вызывать этот алгоритм. - «
- Пусть referrerURL будет результатом удаления referrerSource для использования в качестве реферера.

- Пусть referrerOrigin будет результатом удаления referrerSource для использования в качестве
реферер, с флагом
только источника, установленным наtrue. - Выполните инструкции, соответствующие значению политики :
- «
без реферера» - Возврат
без реферера - «
происхождение» - Возврат реферер Начало
- «
небезопасный URL» - Вернуть referrerURL .
- «
строгого происхождения» - Если среда не равна нулю:
- Если среда защищена TLS и запросить ток URL не является потенциально заслуживающим доверия
URL, затем вернуть
без реферера.
- Если среда защищена TLS и запросить ток URL не является потенциально заслуживающим доверия
URL, затем вернуть
- Возврат реферера Начало .
- Если среда не равна нулю:
- «
строго-происхождение-при-перекрестном происхождении» - Если запрос является запросом того же происхождения, то вернуть referrerURL .
- Если среда не равна нулю:
- Если среда защищена TLS, и запросят текущий URL не является потенциально заслуживающим доверия URL
- Возврат
без реферера.
- Возврат
- Если среда защищена TLS, и запросят текущий URL не является потенциально заслуживающим доверия URL
- Возврат реферера Начало .
- «
одинакового происхождения» - Если запрос является запросом того же происхождения, то вернуть referrerURL .
- В противном случае вернуть
без реферера.
- «
происхождение при перекрестном происхождении» - Если запрос является запросом из разных источников, то вернуть реферероригинал .
- В противном случае верните referrerURL .
- «
без перехода на более раннюю версию» - Если среда не равна нулю:
- Если среда защищена TLS и запросить ток URL не является потенциально заслуживающим доверия
URL, затем вернуть
без реферера.
- Если среда защищена TLS и запросить ток URL не является потенциально заслуживающим доверия
URL, затем вернуть
- Вернуть referrerURL .
- Если среда не равна нулю:
Примечание. Fetch гарантирует, что политика реферера запроса не соответствует пустая строка перед вызовом этого алгоритма.
- «
Определенные части URL-адресов НЕ ДОЛЖНЫ включаться при отправке URL-адреса в качестве значения
заголовка Referer : фрагмент URL, имя пользователя и пароль
компоненты должны быть удалены из URL перед отправкой. Этот
алгоритм принимает флаг только происхождения , который по умолчанию
к ложно .Если установлено значение true , алгоритм будет
дополнительно удалите пути URL и компоненты запроса, оставив только
схема, хост и порт.
- Если url равен
null, вернутьбез реферера. - Если схема url является локальной схемой, то
возврат
без реферера. - Задайте для имени пользователя url пустую строку.
- Установить пароль url на
null.
- Установить для фрагмента url значение
null. - Если
флаг только происхожденияравенtrue, тогда:- Установить путь url на
null. - Установить для запроса url значение
null.
- Установить путь url на
- Вернуть url .
9. Вопросы конфиденциальности
9.1. Элементы управления пользователя
Ничто в этой спецификации не должно толковаться как препятствие пользователю
агентам от предложения пользователям вариантов, которые могут изменить информацию
отправляется через заголовок Referer .Например, пользовательские агенты
МОЖЕТ позволить пользователям полностью подавить заголовок реферера, независимо от
активная политика реферера на странице.
10. Вопросы безопасности
1″> 10.1. Утечка информации Политики реферера « origin », « origin-when-cross-origin » и « unsafe-url » могут привести к утечке источника и URL-адреса
безопасный сайт соответственно через небезопасный транспорт.
Эти три политики включены в спецификацию, тем не менее, чтобы снизить трение. сайтов, использующих безопасный транспорт.
Авторы, желающие убедиться, что они не утекут больше информации, чем
вместо этого в политике по умолчанию следует использовать такие состояния политики, как « с одинаковым происхождением », « с строгим происхождением », « с строгим происхождением при перекрестном происхождении » или « без реферера ».
10.2. Переход на менее строгие правила
Спецификация не запрещает переход на менее строгие правила, например, с « no-referrer » на « unsafe-url ».
С одной стороны, непонятно, какая политика строже для всех возможных. пары политик: в то время как «
пары политик: в то время как « без реферера при переходе на более раннюю версию » будет
не допускать утечки информации по небезопасному транспорту, и « origin » будет, последний раскрывает меньше информации
через перекрестную навигацию.
С другой стороны, возможность установки менее строгих политик позволяет авторам для определения безопасных откатов, как описано в §11.1 Неизвестные значения политики.
11. Авторские рекомендации
11.1. Неизвестные значения политики
Как описано в §8.1 Разобрать политику реферера из заголовка Referrer-Policy и в алгоритме мета реферера , неизвестно
значения политики будут проигнорированы, и когда несколько источников укажут
политика реферера, будет использоваться значение последнего.Это делает
можно использовать новые значения политики.
Однако это поведение не относится к
атрибут referrerpolicy . Авторы могут динамически устанавливать
и получите атрибут
Авторы могут динамически устанавливать
и получите атрибут referrerpolicy , чтобы определить,
поддерживается конкретное значение политики.
12. Благодарности
Эта спецификация в значительной степени основана на справочном документе Мета Адама Барта и Йохена Эйзингера.
Требования к соответствию выражаются комбинацией описательные утверждения и терминология RFC 2119.Ключевые слова «ДОЛЖНЫ», «НЕ ДОЛЖЕН», «ОБЯЗАТЕЛЬНО», «ДОЛЖЕН», «НЕ ДОЛЖЕН», «ДОЛЖЕН», «НЕ ДОЛЖЕН», «РЕКОМЕНДУЕТСЯ», «МОЖЕТ» и «ДОПОЛНИТЕЛЬНО» в нормативных частях настоящего документ следует интерпретировать, как описано в RFC 2119. Однако для удобства чтения эти слова не отображаются в верхнем регистре. буквы в этой спецификации.
Весь текст данной спецификации является нормативным, кроме разделов. явно помечены как ненормативные, примеры и примечания. [RFC2119]
Примеры в этой спецификации представлены словами «например»
или выделяются отдельно от нормативного текста с помощью class = "example" ,
например:
Информационные примечания начинаются со слова «Примечание» и выделяются
нормативный текст с class = "note" , например:
Примечание, это информационное примечание.
Требования, сформулированные в императиве как часть алгоритмов (например, «убрать все начальные пробелы» или «вернуть false и прервать их шаги «) следует интерпретировать со значением ключевого слова (» должен «, «следует», «может» и т. д.), используемые при представлении алгоритма.
Требования к соответствию, сформулированные в виде алгоритмов или конкретных шагов, могут быть реализованы любым способом, при условии, что конечный результат эквивалентен. В в частности, алгоритмы, определенные в этой спецификации, предназначены для быть легкими для понимания и не рассчитаны на высокую эффективность.Исполнители рекомендуется оптимизировать.
Рекомендации в отношении рефералов и рефереров
Лучшие практики для настройки вашей политики реферера и использования реферера во входящих запросах.
• Обновлено
Появляется в: Надежно и надежноСводка №
- Неожиданная утечка информации из разных источников препятствует конфиденциальности веб-пользователей.Защитный реферер политика может помочь.
- Рассмотрите возможность установки политики реферера
strict-origin-when-cross-origin. Он сохраняет большую часть полезность реферера при одновременном снижении риска утечки данных из разных источников. - Не используйте рефереры для защиты от подделки межсайтовых запросов (CSRF). Использовать CSRF жетоны вместо этого и другие заголовки в качестве дополнительного уровня безопасности.
Перед тем, как мы начнем:
- Если вы не уверены в разнице между «сайтом» и «происхождением», ознакомьтесь с разделом «Понимание» «тот же сайт» и «то же происхождение».
- В заголовке
Refererотсутствует буква R из-за неправильного написания в спецификации. В
В Referrer-Policyheader иreferrerв JavaScript и DOM написаны правильно.
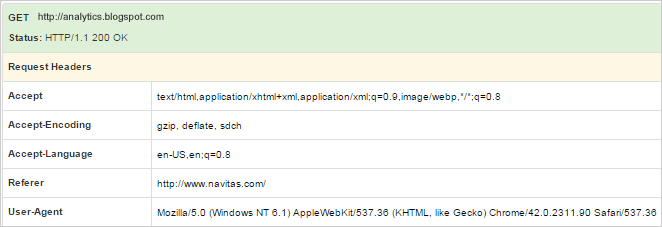
Referer and Referrer-Policy 101 #
HTTP-запросов может включать дополнительный Referer заголовок, который указывает
origin или URL-адрес веб-страницы, с которой был сделан запрос. Политика реферера заголовок определяет, какие данные
доступен в заголовке Referer .
В приведенном ниже примере заголовок Referer включает полный URL-адрес страницы на site-one из
который был сделан запрос.
Заголовок Referer может присутствовать в разных типах запросов:
- Запросы навигации, когда пользователь щелкает ссылку
- Запросы субресурсов, когда браузер запрашивает изображения, фреймы, скрипты и другие ресурсы, которые страница нуждается.
Для навигации и фреймов к этим данным также можно получить доступ через JavaScript, используя документ.. реферер
реферер
Значение Referer может быть полезным. Например, служба аналитики может использовать значение для
определить, что 50% посетителей на сайте-два. пример пришли из социальной сети. пример .
Но когда полный URL-адрес, включая путь и строку запроса, отправляется в Referer через
origin , это может быть , нарушающее конфиденциальность , а также представлять угроз безопасности . Взгляни на
эти URL:
URL-адреса с №1 по №5 содержат личную информацию, иногда даже идентифицирующую или конфиденциальную.Утечка этих незаметно для пользователей из разных источников может поставить под угрозу конфиденциальность пользователей Интернета.
URL # 6 — это URL возможности. Вы не хотите, чтобы он упал руками кого-либо, кроме предполагаемого пользователя. Если бы это произошло, злоумышленник мог захватить аккаунт этого пользователя.
Чтобы ограничить доступ к данным реферера для запросов с вашего сайта, вы можете установить
политика реферера.
Какие политики доступны и чем они отличаются? #
Вы можете выбрать одну из восьми политик.В зависимости от политики данные доступны из Referer заголовок (и document.referrer ) может быть:
- Нет данных (нет заголовка
Referer) - Только происхождение
- Полный URL: источник, путь и строка запроса
Некоторые политики могут вести себя по-разному в зависимости от контекста : перекрестное происхождение или запрос с таким же происхождением, безопасность (независимо от того, является ли адресат запроса таким же безопасным, как и исходный) или и то, и другое.Это полезно для ограничения объема информации, передаваемой из разных источников, или для менее безопасной origin — при сохранении разнообразия источников перехода на вашем собственном сайте.
Вот обзор, показывающий, как политики реферера ограничивают данные URL, доступные из реферера.
заголовок и document.: referrer
referrer
MDN предоставляет полный список политик и поведения Примеры.
Заметки:
- Все политики, которые принимают во внимание схему (HTTPS или HTTP) (
strict-origin,no-referrer-when-downgradeиstrict-origin-when-cross-origin) обрабатывают запросы от HTTP происхождение к другому источнику HTTP так же, как запросы от источника HTTPS к другому HTTPS origin — даже если HTTP менее безопасен.Это потому, что для этих политик имеет значение, безопасность , происходит переход на более раннюю версию , т.е. если запрос может предоставить данные из зашифрованного источника на незашифрованный. HTTP → HTTP-запрос все время не зашифрован, поэтому перехода на более раннюю версию нет. HTTPS → HTTP-запросы, наоборот, представляют собой понижение версии. - Если запрос — с одинаковым происхождением , это означает, что схема (HTTPS или HTTP) такая же; следовательно
понижения уровня безопасности нет.

Политики реферера по умолчанию в браузерах #
По состоянию на июль 2020 года
Если политика реферера не задана, будет использоваться политика браузера по умолчанию.
| Браузер | По умолчанию Политика реферера / Поведение |
|---|---|
| Хром | Планируется перейти на strict-origin-when-cross-origin в версии 85 (ранее no-referrer-when-downgrade ) |
| Firefox |
|
| край |
|
| Safari | Аналогично strict-origin-when-cross-origin . Видеть
Предотвращение отслеживания Предотвращение отслеживания для получения подробной информации. Видеть
Предотвращение отслеживания Предотвращение отслеживания для получения подробной информации. |
Настройка политики реферера: передовой опыт #
Цель: Явно установить политику повышения конфиденциальности, например strict-origin-when-cross-origin (или более строго).
Существуют разные способы настройки политик рефереров для вашего сайта:
Вы можете установить разные политики для разных страниц, запросов или элементов.
Заголовок HTTP и метаэлемент относятся к уровню страницы.Порядок приоритета при определении эффективная политика элемента:
- Политика на уровне элементов
- Политика на уровне страницы
- Браузер по умолчанию
Пример:
index.html :

Изображение будет запрошено с политикой no-referrer-when-downgrade , в то время как все остальные подресурсы
запросы с этой страницы будут следовать политике strict-origin-when-cross-origin .
Как посмотреть политику реферера? #
securityheaders.com удобен для определения политики конкретного сайта или страница использует.
Вы также можете использовать инструменты разработчика Chrome, Edge или Firefox, чтобы увидеть политику реферера, используемую для
конкретный запрос. На момент написания этой статьи Safari не показывает заголовок Referrer-Policy но показывает Referer , который был отправлен.
Какую политику вы должны установить для своего веб-сайта? #
Резюме: Явно установите политику повышения конфиденциальности, например strict-origin-when-cross-origin (или
строже).
Почему «явно»? #
Если политика реферера не задана, будет использоваться политика браузера по умолчанию — фактически, веб-сайты часто отложить до значения по умолчанию в браузере. Но это не идеально, потому что:
- Политики браузера по умолчанию:
no-referrer-when-downgrade,strict-origin-when-cross-originили более строгий — в зависимости от браузера и режима (частный / инкогнито). Таким образом, ваш сайт не будет вести себя предсказуемо в разных браузерах.
Таким образом, ваш сайт не будет вести себя предсказуемо в разных браузерах. - Браузеры принимают более строгие настройки по умолчанию, такие как
strict-origin-when-cross-originи механизмы например, обрезка реферера для перекрестного происхождения Запросы. Явный выбор политики повышения конфиденциальности до изменения настроек браузера по умолчанию дает вы контролируете и помогаете вам проводить тесты по своему усмотрению.
Почему
строго-происхождение-при-перекрестном-происхождении (или более строго)? #Вам нужна безопасная, обеспечивающая конфиденциальность и полезная политика — что означает «полезный», зависит от того, что вы хотите от реферера:
- Безопасность : если ваш веб-сайт использует HTTPS (если нет, сделайте его
приоритет), вы не хотите, чтобы URL-адреса вашего веб-сайта просачивались в
запросы без HTTPS.Так как любой в сети может их видеть, это подвергнет ваших пользователей
человек-посередине-атаки.
 Политика
Политика no-referrer-when-downgrade,strict-origin-when-cross-origin,no-referrerиstrict-originрешают эту проблему. - Повышение конфиденциальности : для запроса на другой источник,
no-referrer-when-downgradeразделяет полную URL — это не способствует повышению конфиденциальности.strict-origin-when-cross-originиstrict-originonly разделяйте происхождение, аno-referrerвообще ничего не разделяет.Это оставляет вас сstrict-origin-when-cross-origin,strict-originиno-referrerкак повышающие конфиденциальность опции. - Useful :
no-referrerиstrict-originникогда не используют полный URL-адрес, даже для того же происхождения запросы — поэтому, если вам это нужно,strict-origin-when-cross-origin— лучший вариант.
Все это означает, что strict-origin-when-cross-origin , как правило, является разумным выбором.
Пример: установка политики strict-origin-when-cross-origin :
index.html :
Или на стороне сервера, например в Express:
const шлем = require ('шлем');
app.use (шлем.referrerPolicy ({policy: 'strict-origin-when-cross-origin'})); Что делать, если
strict-origin-when-cross-origin (или более строгий) не подходит для всех ваших вариантов использования? # В этом случае используйте прогрессивный подход : установите политику защиты, например strict-origin-when-cross-origin для вашего веб-сайта и, при необходимости, более разрешительная политика для
конкретные запросы или элементы HTML.
Пример: политика на уровне элементов #
index.html :
Обратите внимание, что Safari / WebKit может ограничивать документ . или заголовок  реферер
реферер Referer для
межсайтовые запросы.
Смотрите подробности.
Пример: политика на уровне запроса #
script.js :
fetch (url, {referrerPolicy: 'no-referrer-when-downgrade'}); Что еще следует учесть? #
Ваша политика должна зависеть от вашего веб-сайта и вариантов использования — это зависит от вас, вашей команды и ваших Компания. Если некоторые URL-адреса содержат идентифицирующие или конфиденциальные данные, установите политику защиты.
Предупреждение: Данные, которые могут не показаться вам конфиденциальными, могут быть конфиденциальными для ваших пользователей или это просто не данные, которые они хотят или ожидают тихо просочиться из разных источников.
Использование реферера из входящих запросов: лучшие практики #
Что делать, если функционал вашего сайта использует URL-адрес реферера входящих запросов? #
Защита данных пользователей #
Referer может содержать личные, личные или идентифицирующие данные, поэтому убедитесь, что вы обращаетесь с ними как с таковыми.
Имейте в виду, что номер
Referer , который вы получите, может измениться #Использование реферера из входящих запросов из разных источников имеет несколько ограничений:
- Если у вас нет контроля над реализацией генератора запросов, вы не можете делать предположения о
заголовок
Referer(иdocument.referrer), который вы получите. Отправитель запроса может принять решение в любое время переключиться на политику без реферера или, в более общем смысле, на более строгую политику, чем та, которую они использовали раньше — это означает, что черезRefererвы получите меньше данных, чем раньше. - Браузеры по умолчанию все чаще используют Referrer-Policy
strict-origin-when-cross-origin. Это означает, что теперь вы можете получать только источник (вместо полного URL-адреса реферера) во входящем запросы из разных источников, если сайт, который их отправляет, не имеет установленной политики.
- Браузеры могут изменить способ управления
Referer; например, в будущем они могут решить всегда обрезать источники перехода по источникам в запросах субресурсов из разных источников, чтобы защитить пользователя Конфиденциальность. - Заголовок
Referer(иdocument.referrer) может содержать больше данных, чем вам нужно, например полный URL-адрес, если вы хотите знать, является ли запрос кросс-источником.
Альтернативы
Referer #Вам может потребоваться рассмотреть альтернативы, если:
- Важная функция вашего сайта использует URL-адрес реферера входящих запросов из разных источников;
- И / или если ваш сайт больше не получает ту часть URL-адреса реферера, которая ему нужна в
запрос на кросс-источник.Это происходит, когда отправитель запросов изменил свою политику или когда они
политика не задана, а политика браузера по умолчанию изменена (например, в Chrome
85).

Чтобы определить альтернативы, сначала проанализируйте, какую часть реферера вы используете.
Если вам нужен только источник ( https: //site-one.example ):
- Если вы используете реферер в скрипте, который имеет доступ к странице верхнего уровня,
window.location.origin— альтернатива. - Заголовки вроде
ПроисхождениеиSec-Fetch-Siteдать введитеOriginили опишите, является ли запрос кросс-источником, что может быть именно тем, что вам нужно.
Если вам нужны другие элементы URL (путь, параметры запроса…):
- Параметры запроса могут относиться к вашему варианту использования, и это избавляет вас от работы по синтаксическому анализу реферер.
- Если вы используете реферер в скрипте, который имеет доступ к странице верхнего уровня,
окно.location.pathnameможет быть альтернативой. Извлеките только раздел пути URL-адреса и
передать его в качестве аргумента, чтобы любая потенциально конфиденциальная информация в параметрах URL не
прошло.
Извлеките только раздел пути URL-адреса и
передать его в качестве аргумента, чтобы любая потенциально конфиденциальная информация в параметрах URL не
прошло.
Если вы не можете использовать эти альтернативы:
- Проверьте, можно ли изменить ваши системы так, чтобы отправитель запросов (
site-one.example) явно укажите необходимую информацию в какой-либо конфигурации. Плюсы: более явный, более подробный сохранение конфиденциальности дляsite-one.примерпользователей, более перспективных. Минус: потенциально больше работы с вашей стороны или для пользователей вашей системы. - Проверьте, может ли сайт, который отправляет запросы, согласиться установить для каждого элемента или для каждого запроса
Реферер-политика
без реферера при понижении до. Против: потенциально меньшая защита конфиденциальности дляsite-one.exampleпользователей, потенциально поддерживается не во всех браузерах.
Защита от подделки межсайтовых запросов (CSRF) #
Обратите внимание, что отправитель запроса всегда может решить не отправлять реферер, установив no-referrer политика (и злоумышленник может даже обмануть реферера).
Использовать CSRF
жетоны
в качестве вашей основной защиты. Для дополнительной защиты используйте
SameSite — а вместо этого
из Referer используйте заголовки, такие как Origin (доступно по почте и
CORS запросы) и Sec-Fetch-Site (если
имеется в наличии).
Лесозаготовка
Обязательно защитите личные или конфиденциальные данные пользователей, которые могут находиться в Referer .
Если вы используете только источник, проверьте, Origin Заголовок может быть
альтернатива.Это может дать вам информацию, которая вам нужна для целей отладки, более простым способом.
и без необходимости разбирать реферер.
Платежи №
Провайдеры платежей могут полагаться на заголовок Referer входящих запросов для проверок безопасности.
Например:
- Пользователь нажимает кнопку Купить в интернет-магазине
.example / cart / checkout. -
интернет-магазин. Примерперенаправляет наплатежную систему.примердля управления транзакцией. -
payment-provider.exampleпроверяетRefererэтого запроса на соответствие списку разрешенныхRefererзначений, установленных продавцами. Если он не соответствует ни одной записи в списке,payment-provider.exampleотклоняет запрос. Если он совпадает, пользователь может перейти к сделка.
Рекомендации по проверке безопасности потока платежей #
Резюме: как поставщик платежей вы можете использовать Referer в качестве основного чека.
против наивных атак — но вам обязательно нужно иметь другое, более
наличие надежного метода проверки.
Заголовок Referer сам по себе не является надежным основанием для проверки: запрашивающий сайт, являются ли они
законный продавец или нет, может установить политику без реферера , которая сделает Referer информация недоступна поставщику платежей. Однако, как поставщик платежей, глядя на
Однако, как поставщик платежей, глядя на Referer может помочь вам поймать наивных злоумышленников, которые не установили политику no-referrer . Так что вы можете
решите использовать Referer в качестве первой базовой проверки.Если вы это сделаете:
- Не ожидайте, что
Refererвсегда будет присутствовать; и если он присутствует, проверяйте только элемент данных, который он будет включать как минимум: происхождение . При настройке списка разрешенныхReferervalues, убедитесь, что не указан путь, а только начало координат. Пример: разрешенныйRefererзначения дляинтернет-магазин. Примердолжен бытьинтернет-магазин. Пример, а неинтернет-магазин. Пример / корзина / касса.Почему? Потому что, ожидая либо отсутствияReferer, либоRefererзначение, которое является источником запрашивающего веб-сайта, вы предотвращаете непредвиденные ошибки, поскольку вы, , не делаете предположений относительно политики реферера И сайт, и браузер могут лишиться
И сайт, и браузер могут лишиться Refererотправил во входящем запросе только источнику или не отправилRefererвообще. - Если
Refererотсутствует или если он присутствует, и ваша базовая проверка происхожденияRefererбыла успешно: вы можете перейти к другому, более надежному методу проверки (см. ниже).
Какой метод проверки более надежен?
Один надежный метод проверки — позволить запрашивающей стороне хешировать параметры запроса вместе с уникальным ключом. Как поставщик платежей, вы можете затем вычислить тот же хэш на своей стороне и принимайте запрос только в том случае, если он соответствует вашим расчетам.
Что происходит с Referer , когда торговый сайт HTTP без политики реферера перенаправляет на
Провайдер платежей HTTPS?
Нет Ссылка будет видна в запросе к провайдеру платежей HTTPS, потому что большинство
браузеры используют strict-origin-when-cross-origin или no-referrer-when-downgrade по умолчанию, если для веб-сайта не задана политика. Также обратите внимание, что Chrome
изменить на новое значение по умолчанию
политика не будет
изменить это поведение.
Также обратите внимание, что Chrome
изменить на новое значение по умолчанию
политика не будет
изменить это поведение.
Заключение №
Защитная политика реферера — отличный способ предоставить вашим пользователям больше конфиденциальности.
Чтобы узнать больше о различных методах защиты ваших пользователей, посетите веб-сайт Safe and безопасный сбор!
Большое спасибо за вклад и отзывы всем рецензентам, особенно Каустубха Говинд, Дэвид Ван Клив, Майк Уэст, Сэм Даттон, Роуэн Меревуд, Джекск и Кейси Баски.
Ресурсы #
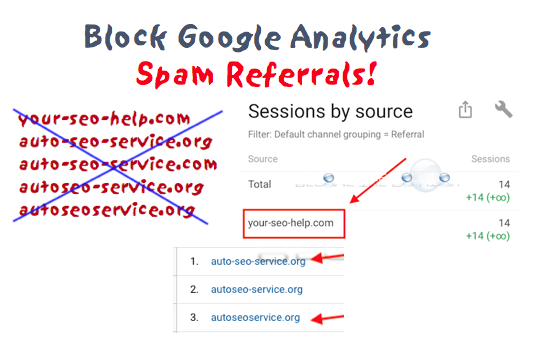
Последнее обновление: Улучшить статьюBlock Referrer — Черный список неавторизованных запросов
Автор Martin Williams
Опубликовано 18 июня 2020 г.
Теперь доступна функция Block Referrer! Это позволяет занести в черный список домены, которые содержат хотлинкинг.Раньше был доступен только белый список рефереров, что требовало добавления всех необходимых доменов, связанных с Зоной. Эту новую функцию можно включить всего за несколько щелчков мышью, и она может привести к значительной экономии затрат, если контент связан с другими веб-сайтами. Несанкционированный запрос приведет к ошибке HTTP
Эту новую функцию можно включить всего за несколько щелчков мышью, и она может привести к значительной экономии затрат, если контент связан с другими веб-сайтами. Несанкционированный запрос приведет к ошибке HTTP 403 , и ресурс не будет доставлен.
Объяснение блочного реферера
Блокирование реферера гарантирует, что контент загружается только из авторизованных доменов.Любой неавторизованный запрос приведет к ошибке HTTP 403 . Разрешить пустой реферер по-прежнему можно использовать так же, как и раньше. Также поддерживаются домены с подстановочными знаками (например, * .example.com ). Если функция «Блокировать рефереры» включена, зональные рефереры будут занесены в черный список, а если они отключены, зональные рефереры будут внесены в белый список.
Внесение в черный список имеет несколько преимуществ перед внесением в белый список:
- Домен может быть внесен в черный список с помощью всего лишь одного реферера зоны.

- Внесение в черный список не требует обновления, если ресурсы загружаются из дополнительного действительного домена.
- Включение источников перехода в белый список может быть сложной задачей, поскольку ресурсы могут быть загружены из разных доменов. Это может привести к неожиданным ошибкам
403.
Процесс блокировки рефереров очень прост. Это займет всего несколько шагов:
Что такое HTTP
Referer ? Заголовок Referer (неудачное неправильное написание реферера) — это заголовок HTTP-запроса с адресом предыдущей веб-страницы, связанной с запрошенным активом. Другими словами, реферер показывает веб-страницу, откуда исходит запрос.Реферер обычно правильный в типичном сценарии, когда браузер запрашивает актив. Однако его легко подделать. Схема ( http: // или https: // ) является частью заголовка HTTP Referer . Этот заголовок запроса обычно выглядит следующим образом:
Referer: https: //www. mydomain.dom/about
mydomain.dom/about
Примеры
В таблице ниже показаны примеры возможных настроек и результатов (коды состояния HTTP) со следующими столбцами:
- Заголовок HTTP
Referer, отправленный в конкретном запросе HTTP. - Зональный реферер — это список рефереров, добавленных в эту Зону.
- Функции «Разрешить пустой реферер» и «Блокировать реферер», как указано в настройках зоны.
- Код состояния HTTP, который выйдет из настроек.
| HTTP-заголовок реферера | Зональный реферер | Разрешить пустой реферер | Блочный реферер | Код состояния | ||
|---|---|---|---|---|---|---|
cdn.mydomain.com | baddomain.com | включен или отключен | отключен | 403 | ||
cdn.mydomain.com | * . | включен | включен отключено | отключено | 200 | |
cdn.baddomain.com | * .baddomain.com | включено или отключено | 9129 9129| 20029 912 912 | | ||
кд.mydomain.com | * .baddomain.com | включен или отключен | включен | 200 | ||
cdn.baddomain.com | * .baddomain.com com | включено или выключено | включено | 403 | ||
cdn.mydomain.com | нет | включено | включено | включено | включено | 200 |
| пусто | нет | включено | включено или выключено | 200 | ||
cdn. | нет | отключено | включено или отключено | 200 | ||
| пусто | нет | отключено | включено |
Как показано в таблице выше, как только переходник зоны добавлен в зону, это окажет влияние. Важно понимать влияние настроек.
Chrome 85 установит заголовки реферера веб-сайта, если он отсутствует.
- Referer (sic) Заголовок безопасности
- Chrome 85 Настройка реферера по умолчанию
- Citation
Начиная с Chrome 85, Chrome проверяет наличие заголовка безопасности реферера. Если его нет, Chrome автоматически по умолчанию использует строгий заголовок. Издателям, которым необходимо передать полный URL-адрес, потребуется добавить заголовок безопасности referer, чтобы продолжать это делать.
Referer (sic) Security Header
Заголовок безопасности referer (да, орфографическая ошибка верна) контролирует, какой URL-адрес отправляется с исходного сайта в пункт назначения ссылки.
Есть несколько разных заголовков реферера.
Вызываются два основных типа заголовков реферера:
- strict-origin-when-cross-origin
- no-referrer-when-downgrade
Есть и другие заголовки на выбор, но два вышеуказанных являются популярными. .
Существуют и другие заголовки, более строгие и менее строгие. Но два указанных выше подходят для большинства сайтов.
Что такое строгое происхождение при перекрестном происхождении?
strict-origin-when-cross-origin передаст только ваше доменное имя на целевой сайт, но не весь URL-адрес вашей веб-страницы.Кроме того, ссылка не будет передавать никакой информации об исходном URL-адресе, если ссылка небезопасна (HTTP).
Объявление
Продолжить чтение ниже
Это полезный параметр безопасности, потому что бывают случаи, когда личная информация пользователя вставляется в строку URL. При использовании этого заголовка безопасности любая конфиденциальная информация, встроенная в строку URL-адреса, будет скрыта.
Что означает отсутствие реферера при понижении рейтинга?
Заголовок безопасности referer no-referrer-when-downgrade передаст весь ваш URL-адрес, включая URL-адрес веб-страницы, на целевую страницу.Однако он не будет отправлять информацию об URL-адресе, если ссылка ведет на небезопасный URL-адрес.
No-referrer-when-downgrade полезен, поскольку предотвращает утечку данных через небезопасную ссылку, но по-прежнему отображает полный URL-адрес ссылающегося сайта. Это полезно для крайних случаев, когда есть причина, по которой вам нужно передать полный URL-адрес веб-страницы.
Реклама
Продолжить чтение ниже
Chrome 85 Настройка реферера по умолчанию
Начиная с Chrome 85, выпуск которого запланирован на август 2020 года, любой сайт, не имеющий заголовка безопасности referer, будет обновлен до strict-origin-when -кросс-происхождение.Это повысит безопасность пользователей браузера Chrome, а также повысит безопасность сайтов, у которых нет заголовка безопасности referer.
Citation
Новая политика реферера по умолчанию для Chrome: Strict-Origin-When-Cross-Origin
Дополнительные ресурсы:Использование URL-адреса реферера страницы
Узнайте, как добавить тег реферера для отслеживания источника регистрации / аудитории.
Добавление тега реферера
Платформа WorkCast позволяет отслеживать источник регистрации / аудитории с помощью тегов реферера, которые можно добавить на любую страницу регистрации WorkCast или ссылку на аудиторию событий.
Если вы хотите отслеживать, откуда приходят ваши регистраций , добавьте своего реферера в конец URL регистрационной формы .
Если вы хотите отслеживать, откуда приходят ваши посетителей , вы можете добавить своего реферера в конец Event Auditorium URL .
Это позволяет использовать уникальные ссылки на страницы регистрации для различных маркетинговых кампаний, организаций, отдельных лиц или источников. Если используются теги реферера, эти данные затем возвращаются в отчетах о регистрации для события.
Если используются теги реферера, эти данные затем возвращаются в отчетах о регистрации для события.
Добавить тег реферера на страницу регистрации чрезвычайно просто, и это можно сделать по любой ссылке, созданной платформой WorkCast. Просто добавьте & referrer = в конец URL-адреса своей страницы, а затем свой отслеживаемый код реферера.
Например:
http://www.workcast.com/register?cpak=92
В этом примере любой, кто регистрируется по этой ссылке, будет отображаться в отчете о регистрации с надписью insite в столбце реферера.
Вы можете сделать то же самое для своей ссылки на аудиторию мероприятия, например, если вы продвигаете ссылку зарегистрированным людям, добавьте те же & referrer = в ссылку на аудиторию мероприятия, и вы увидите это в отчетах. также.
Для этого вы можете использовать социальные сети, сообщения или даже самостоятельно созданные коды рефереров. Например:
- & referrer = Электронная почта
- и реферер = Facebook
- & реферер = LinkedIn
- & referrer = SponsorName
Примечания:
- Количество тегов реферера, которые вы можете использовать, не ограничено.
 Просто добавьте в конец адреса страницы регистрации, и он будет включен в отчет.
Просто добавьте в конец адреса страницы регистрации, и он будет включен в отчет. - Не используйте пробелы или специальные символы в тексте реферера, так как это повлияет на вашу отчетность.
- Чтобы максимально использовать возможности реферера, постарайтесь сделать тег как можно более релевантным. Например - & referrer = twitter _ [[дата события]].
Установка политики реферера HTTP (заголовки политики реферера) в WordPress - [Поддержка Pagely®]
На вашем сайте вы можете ограничить объем информации, отправляемой, когда пользователь нажимает на ссылку. Это называется HTTP-реферером.
Чтобы помочь с ограничением объема информации, отправляемой при нажатии на ссылку, существует заголовок Referrer-Policy .Этот заголовок просто указывает браузеру посетителя ограничить информацию реферера в запросе только тем, что определено.
В этой статье мы покажем вам, как использовать плагин Security Headers для настройки заголовка Referrer-Policy , чтобы ограничить информацию, отправляемую при нажатии на ссылку на вашем сайте.
Использование подключаемого модуля заголовков безопасности для установки и настройки политики перехода по HTTP
- Начните с входа в систему администратора WordPress.
- Затем установите и активируйте подключаемый модуль Security Headers .
- Чтобы получить доступ к новым параметрам, которые предоставляет плагин Security Headers, наведите курсор на Settings , затем щелкните HTTP Headers .
- На странице параметров плагина найдите раскрывающийся список с надписью Политика реферера HTTP и выберите желаемую политику реферера.
Если вы не уверены, что лучше всего подходит для вашего сайта, вот краткий обзор различных доступных вам вариантов:
- no-referrer : эта опция исключает установку заголовка Referrer-Policy плагином.Выбрав эту опцию, браузер пользователя определит, как они хотят обрабатывать данные реферера.

- no-referrer-when-downgrade : эта опция будет передавать информацию реферера всем адресатам, за исключением случаев, когда соединение понижается с HTTPS на HTTP. Почти все браузеры будут использовать это поведение по умолчанию.
- origin : этот параметр отправляет только исходный сайт без какой-либо дополнительной информации о пути. Например, если была нажата ссылка на https: // example.com / some-page / , реферер будет отправлен как https://example.com/ .
- origin-when-cross-origin : этот параметр отправляет весь путь при нажатии на внутренние ссылки, но отправляет только исходный сайт при переходе по внешним ссылкам.
- same-origin : эта опция отправляет информацию реферера только при переходе по внутренним ссылкам. При всех переходах по внешним ссылкам информация о реферере будет опускаться.
- strict-origin : этот параметр представляет собой комбинацию no-referrer-when-downgrade и origin .
 Если щелкнуть ссылку, будет отправлен только исходный сайт. Если эта ссылка ведет к получателю HTTP, реферер отправляться не будет.
Если щелкнуть ссылку, будет отправлен только исходный сайт. Если эта ссылка ведет к получателю HTTP, реферер отправляться не будет. - strict-origin-when-cross-origin : этот параметр аналогичен / origin-when-cross-origin /, но с добавленной функциональностью no-referrer-when-downgrade . Внутренние ссылки будут передаваться по полному рефереру, внешние ссылки будут проходить только по исходному сайту, и если ссылка идет в пункт назначения HTTP, реферер не будет отправлен.
- unsafe-url : опция всегда будет отправлять полный URL-адрес в пределах реферера, независимо от места назначения (не рекомендуется).
- no-referrer : эта опция исключает установку заголовка Referrer-Policy плагином.Выбрав эту опцию, браузер пользователя определит, как они хотят обрабатывать данные реферера.
- После того, как вы выбрали политику HTTP-реферера , просто прокрутите страницу вниз и нажмите кнопку Сохранить изменения , чтобы сохранить настройки.
определение реферера в The Free Dictionary
re · fer
(rĭ-fûr ′)v. re · ferred , re · fer · ring , re · fers
v. тр.
тр. 1. Для обращения к источнику за помощью или информацией: направила ее к кардиологу; направил меня к своему последнему работодателю за рекомендацией.
2. Для того, чтобы представить (на предмет спора) в орган для арбитража, решения или экспертизы.
3. Для привлечения внимания: Отсылаю вас к руководству по обучению.
4.а. Назначить или присвоить; считать создателем.
г. Относить или рассматривать как принадлежность к определенному виду или классу: отнес недавно открытую партитуру к 1600-м годам. См. Синонимы в атрибуте. v. внутр. 1.а. Относиться или иметь отношение; Беспокойство: вопросы по вчерашней лекции.
б. Для описания или обозначения: слово стул относится к предмету мебели.
2. Говорить или писать о чем-то коротко или случайно; ссылка: во время нашего разговора сослался на несколько книг, которые читал.
3. Чтобы обратить внимание, как при поиске информации: обратитесь к словарю.
Чтобы обратить внимание, как при поиске информации: обратитесь к словарю.
[среднеанглийский referren, от старофранцузского referer, от латинского referre: re-, re- + ferre, для переноса ; см. bher- в индоевропейских корнях.]
ref′er · a · ble (rĕf′ər-ə-bəl, rĭ-fûr′-) прил.
re · fer′ral n.
справочник н.
Примечание по использованию: Некоторые люди считают фразу отсылать назад избыточной, поскольку отсылка содержит префикс re-, , который был переведен на английский язык из латыни и первоначально означал «назад».«Но такой аргумент основан на том, что лингвисты называют« этимологической ошибкой »- предположении, что значение слова всегда должно отражать значения слов, корней и аффиксов, из которых оно было получено. Фактически, большинство слов меняются их значение с течением времени, часто до такой степени, что их исторические корни полностью затмеваются. Такие изменения естественны и обычно остаются незамеченными, за исключением ученых. хлеб ( pānis на латыни) с нашим com pan ion.Фактически, ссылка довольно часто используется в контекстах, которые вообще не включают значение «назад», например, . Врач направила своего пациента к специалисту или . Пожалуйста, обратитесь к этому меню наших ежедневных специальных предложений. Что касается , вернемся назад, позиция Usage Panel резко изменилась с годами. В 1995 году 65 процентов Группы не одобрили эту конструкцию, но к 2011 году 81 процент приняли ее в предложении . Чтобы ответить на ваш вопрос, необходимо вернуться к протоколу предыдущего заседания. В таких случаях, когда «обратное» значение re- в значительной степени исчезло, добавление назад может предоставить полезную семантическую информацию, указывающую на то, что человек или объект, на который делается ссылка, были упомянуты или консультировались ранее. Группа остается несколько менее терпимой к конструкциям вроде вернуться назад, , в которых глагол сохраняет смысл «назад» как часть своего значения: в 2011 году 67 процентов согласились.
Такие изменения естественны и обычно остаются незамеченными, за исключением ученых. хлеб ( pānis на латыни) с нашим com pan ion.Фактически, ссылка довольно часто используется в контекстах, которые вообще не включают значение «назад», например, . Врач направила своего пациента к специалисту или . Пожалуйста, обратитесь к этому меню наших ежедневных специальных предложений. Что касается , вернемся назад, позиция Usage Panel резко изменилась с годами. В 1995 году 65 процентов Группы не одобрили эту конструкцию, но к 2011 году 81 процент приняли ее в предложении . Чтобы ответить на ваш вопрос, необходимо вернуться к протоколу предыдущего заседания. В таких случаях, когда «обратное» значение re- в значительной степени исчезло, добавление назад может предоставить полезную семантическую информацию, указывающую на то, что человек или объект, на который делается ссылка, были упомянуты или консультировались ранее. Группа остается несколько менее терпимой к конструкциям вроде вернуться назад, , в которых глагол сохраняет смысл «назад» как часть своего значения: в 2011 году 67 процентов согласились.

 ..;
..; В начале или конце имени сервера может быть “
В начале или конце имени сервера может быть “
 Этот документ определяет различные
поведение для каждой политики реферера.
Этот документ определяет различные
поведение для каждой политики реферера. com/
com/  com/page.html
com/page.html  com/
com/  com/page.html
com/page.html  com/sekrit.html
com/sekrit.html 

 1 Разобрать политику реферера из заголовка Referrer-Policy на actualResponse .
1 Разобрать политику реферера из заголовка Referrer-Policy на actualResponse .



 В
В 
 Таким образом, ваш сайт не будет вести себя предсказуемо в разных браузерах.
Таким образом, ваш сайт не будет вести себя предсказуемо в разных браузерах. Политика
Политика 

 Извлеките только раздел пути URL-адреса и
передать его в качестве аргумента, чтобы любая потенциально конфиденциальная информация в параметрах URL не
прошло.
Извлеките только раздел пути URL-адреса и
передать его в качестве аргумента, чтобы любая потенциально конфиденциальная информация в параметрах URL не
прошло.
 И сайт, и браузер могут лишиться
И сайт, и браузер могут лишиться 
 mydomain.dom/about
mydomain.dom/about
 mydomain.com
mydomain.com  mydomain.com
mydomain.com  Просто добавьте в конец адреса страницы регистрации, и он будет включен в отчет.
Просто добавьте в конец адреса страницы регистрации, и он будет включен в отчет.
 Если щелкнуть ссылку, будет отправлен только исходный сайт. Если эта ссылка ведет к получателю HTTP, реферер отправляться не будет.
Если щелкнуть ссылку, будет отправлен только исходный сайт. Если эта ссылка ведет к получателю HTTP, реферер отправляться не будет.