Цвета | CSS | CodeBasics
Выделение цветом участка текста — распространённый способ привлечь внимание пользователя на странице. Различные рекламные баннеры так и норовят сообщить нам о невероятной скидке, или что предложение закончится сегодня. Также такое выделение может обозначать важную информацию, которая обязательно должна быть прочитана.
Используя CSS, можно устанавливать цвет текста как для всей страницы, так и для небольшого участка. Это определяется селектором, который будет выбран. Сам же цвет устанавливается с помощью свойства color, значением которого является код цвета или его алиас.
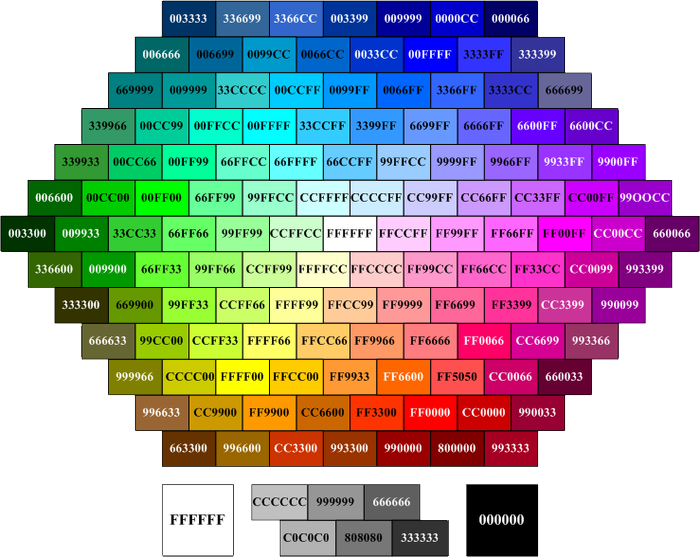
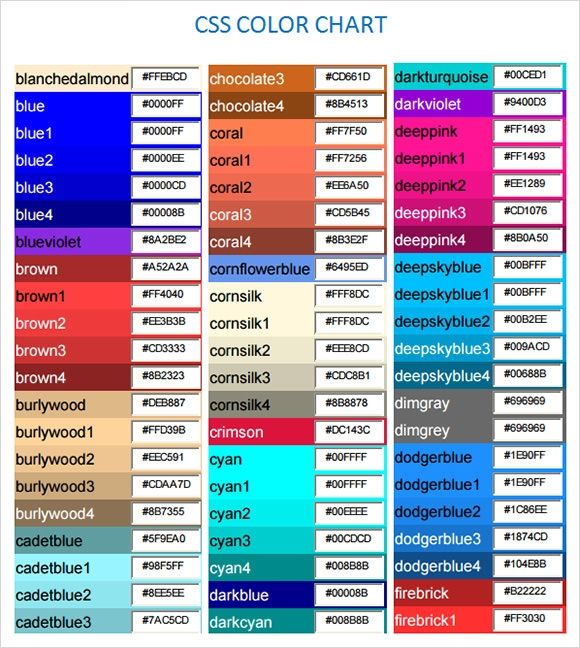
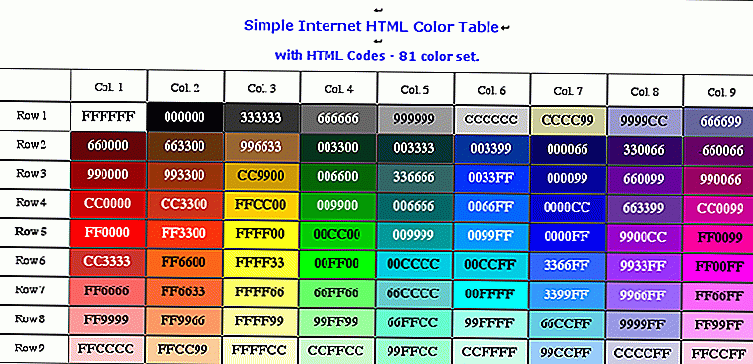
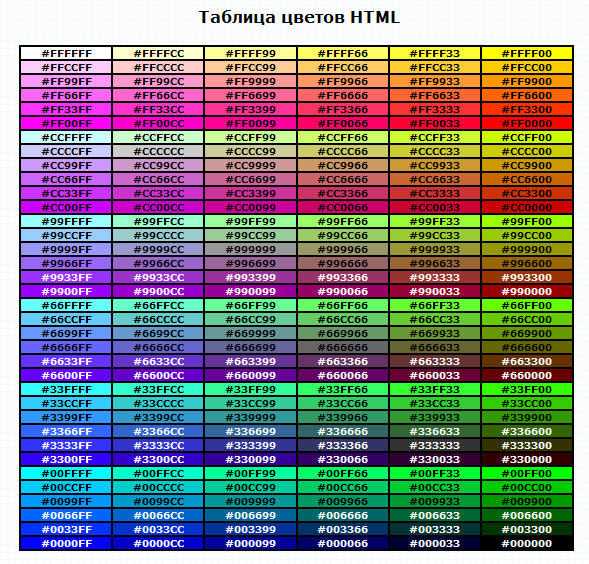
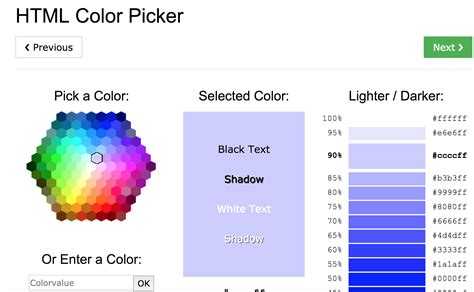
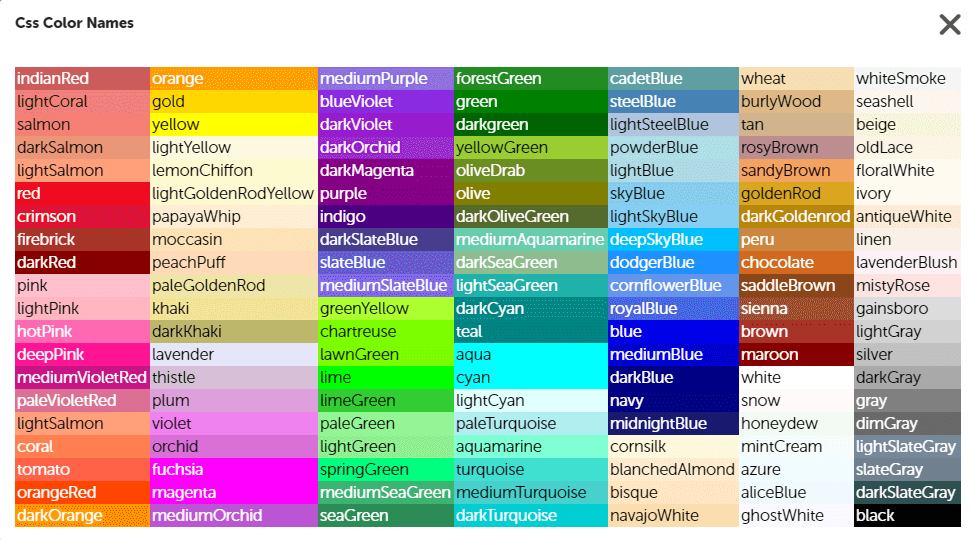
В этом уроке цвет будет указываться в формате HEX — это шестнадцатеричное представление цвета, где #ffffff означает белый цвет, а #000000 чёрный. Для удобства, в конце урока, оставлена ссылка на портал, где можно выбрать любой цвет и получить его значение в формате HEX. Подробнее про цветовые модели в CSS будет рассказано в одном из следующих уроков.
Создадим параграф и выделим в нём одно слово. Для этого обернём его в строчный тег <span> и дадим произвольный класс, с помощью которого и будем выбирать элемент в CSS:
<p><span>Внимание!</span> Важная информация</p>
.info {
color: #5263f3;
}
Внимание! Важная информация
Чтобы установить цвет текста для всей страницы можно использовать селектор body. Свойство color является наследуемым, поэтому цвет будет установлен для всех текстовых элементов:
body {
color: #333333;
}
Задание
В редакторе добавьте элемент <span> с классом violet
#9400d3. Для подключения стилей воспользуйтесь тегом <style>.Упражнение не проходит проверку — что делать? 😶Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код.
 Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Не меняется цвет текста и фона через style.css в изучении bootstrap3, что я делаю не так?
Изучаю Bootstrap3. Пишу в style.css background-color и color — задаю его #f0ad4e, а он остается синим, так же как и заголовок h2. Код уже сто раз проверила. Даже скопировала из урока — все равно синий. Что я делаю не так…?
Причем через инструменты Google Chrome меняю, копирую, вставляю в css — ноль реакции.
<!DOCTYPE html>
<html lang="ru">
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Bootstrap Navbar</title>
<!-- Подключаем Bootstrap CSS через CDN -->
<link rel="stylesheet" href="assets/css/bootstrap. min.css">
<!-- Подключаем style.css -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<div>
<nav role="navigation">
<div>
<div>
<div>
<div>
<div>
<h2><a href="#">Киномания</a></h2>
<p>Кино - наша страсть!</p>
</div>
</div>
</div>
<button type="button" data-target="#navbarCollapse" data-toggle="collapse">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
</div>
<div>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Фильмы</a></li>
<li><a href="#">Сериалы</a></li>
<li><a href="#">Рейтинг фильмов</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
</div>
</nav>
</div>
</div>
<div>
<div>
<div>
<div>
<h3>Новые фильмы</h3>
<hr>
<div>
<div>
<a href="#"><img src="assets/img/inter.
min.css">
<!-- Подключаем style.css -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<div>
<nav role="navigation">
<div>
<div>
<div>
<div>
<div>
<h2><a href="#">Киномания</a></h2>
<p>Кино - наша страсть!</p>
</div>
</div>
</div>
<button type="button" data-target="#navbarCollapse" data-toggle="collapse">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
</div>
<div>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Фильмы</a></li>
<li><a href="#">Сериалы</a></li>
<li><a href="#">Рейтинг фильмов</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
</div>
</nav>
</div>
</div>
<div>
<div>
<div>
<div>
<h3>Новые фильмы</h3>
<hr>
<div>
<div>
<a href="#"><img src="assets/img/inter.


Фильмом изначально занималась студия Paramount. Когда Кристофер Нолан занял место режиссера, студия Warner Bros., которая выпускала его последние фильмы, добилась участия в проекте.
</p>
<a href="#">Читать</a>
<div></div>
<a href="#"><h4>Актер Том Хенкс поделился впечатлением о фестивале</h4></a>
<hr>
<p>16 февраля в Лондоне состоялась 67-я церемония вручения наград Британской киноакадемии. Леонардо ДиКаприо, Брэд Питт, Анджелина Джоли, Кейт Бланшетт, Хелен Миррен, Эми Адамс, Кристиан Бэйл, Альфонсо Куарон и другие гости и победители премии — в нашем репортаже.
</p>
<a href="#">Читать</a>
<div></div>
</div>
<div>
<div>
<div><div>Поиск</div></div>
<div>
<form role="search">
<div>
<div>
<input type="search" placeholder="Ваш запрос">
<div>
<div>
<button type="submit"><i></i></button>
</div>
</div>
</div>
</form>
</div>
</div>
<div>
<div><div>Вход</div></div>
<div>
<form role="form">
<div>
<input type="text" placeholder="Логин">
</div>
<div>
<input type="password" placeholder="Пароль">
</div>
<button type="submit">Вход</button>
</form>
</div>
</div>
</div>
</div>
</div>
<div></div>
</div>
<footer>
<div>
<p> <a href="https://fructcode.
com">FRUCTCODE.COM</a> </p>
</div>
</footer>
<!-- Подключаем jQuery и Bootstrap JS через CDN -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>Мария Будур
3 years ago
Похожие вопросы
- Все вопросы
- Старые
- Голоса
Код ваш приложите к вопросу, попробую подсказать.
student_BUOPPsrj
3 years ago
У вас в <link rel=»stylesheet» href=»style.css»> верный путь к файлу style.css? Он в корне проекта лежит или в папке assets/css/style.css?
У вас лишний html здесь еще:
<!DOCTYPE html> <html lang="ru"> <html lang="ru">
student_pavX41ci
3 years ago
Спасибо большое! Именно тут и ошибка! Чувствую себя идиоткой =D
Мария Будур
3 years ago
html — CSS не меняет цвет текста
Используя Bootstrap4, я настроил div с классом greenfooter (который отвечает за цвет фона и отступы), внутри я создал контейнер с четырьмя столбцами.
Я настроил css, чтобы сделать H5 светло-зеленым цветом, и установил тег a, чтобы он был белым и светло-зеленым / без текстового оформления при наведении.
Код css для изменения цвета не работает, и я думаю, что мой css неверен, кто-нибудь может увидеть, где я ошибся?
HTML
<дел> <дел> <дел><дел> <дел> <дел>Технический отдел Макдауэлл
Общественный колледжКолледж Драйв, 54
Марион, Северная Каролина, 28752звоните: 828-652-6021

 Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть. min.css">
<!-- Подключаем style.css -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<div>
<nav role="navigation">
<div>
<div>
<div>
<div>
<div>
<h2><a href="#">Киномания</a></h2>
<p>Кино - наша страсть!</p>
</div>
</div>
</div>
<button type="button" data-target="#navbarCollapse" data-toggle="collapse">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
</div>
<div>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Фильмы</a></li>
<li><a href="#">Сериалы</a></li>
<li><a href="#">Рейтинг фильмов</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
</div>
</nav>
</div>
</div>
<div>
<div>
<div>
<div>
<h3>Новые фильмы</h3>
<hr>
<div>
<div>
<a href="#"><img src="assets/img/inter.
min.css">
<!-- Подключаем style.css -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<div>
<nav role="navigation">
<div>
<div>
<div>
<div>
<div>
<h2><a href="#">Киномания</a></h2>
<p>Кино - наша страсть!</p>
</div>
</div>
</div>
<button type="button" data-target="#navbarCollapse" data-toggle="collapse">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
</div>
<div>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Фильмы</a></li>
<li><a href="#">Сериалы</a></li>
<li><a href="#">Рейтинг фильмов</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
</div>
</nav>
</div>
</div>
<div>
<div>
<div>
<div>
<h3>Новые фильмы</h3>
<hr>
<div>
<div>
<a href="#"><img src="assets/img/inter.



 greenfooter {
цвет фона: #5C8627;
белый цвет;
}
.greenfooter.container.row.col-md-3 h5 {
цвет: #C8E72F;
}
.greenfooter.container.row.col-md-3 {
цвет: #ffffff;
}
.greenfooter.container.row.col-md-3 a: hover {
цвет: #C8E72F;
текстовое оформление: нет;
}
greenfooter {
цвет фона: #5C8627;
белый цвет;
}
.greenfooter.container.row.col-md-3 h5 {
цвет: #C8E72F;
}
.greenfooter.container.row.col-md-3 {
цвет: #ffffff;
}
.greenfooter.container.row.col-md-3 a: hover {
цвет: #C8E72F;
текстовое оформление: нет;
}
 0
0