9 лучших книг по веб-разработке с нуля в 2023 году
Представляем самые популярные книги и самоучители для начинающих и опытных веб-разработчиков.
Веб-разработка — это не одна, а целый спектр связанных профессий. Если коротко: веб-разработчик создает и поддерживает работу сайтов и онлайн-приложений.
Эти книги подбирались по двум критериям: актуальность информации (они изданы в 2019-2020 гг.) и большое количество положительных отзывов.
Некоторых книг, приведенных в обзоре, может не оказаться в продаже. Поэтому даю дополнительные ссылки на разделы книжных магазинов с большим выбором по этой теме.
Это уже 5-е издание международного бестселлера. Книга поможет вам освоить динамическое веб-программирование с применением самых современных технологий. Помимо необходимой теории, книга буквально наполнена практическими примера и советами. Чтобы материал усвоился на на 100%, автор детально показывается, как создать полноценный сайт, который работает по принципу соцсети.
Что вы узнаете:
– Изучите важнейшие аспекты языка PHP и основы объектно-ориентированного программирования.
– Познакомитесь с базой данных MySQL.
– Научитесь управлять cookie-файлами и сеансами, обеспечивать высокий уровень безопасности.
– Будет пользоваться всеми возможностями языка JavaScript.
– Примените вызовы AJAX, чтобы значительно повысить динамику вашего сайта.
– Изучите основы CSS для форматирования и оформления ваших страниц.
– Освоите продвинутые возможности HTML5: геолокацию, обработку аудио и видео, отрисовку на холсте.
Купить электронную книгу в ЛитРес
Все электронные книги по веб-разработке и созданию сайтов
Это популярное руководство – самая простая возможность за короткое время изучить языки HTML и CSS.
Не имеет значения, какую задачу вы сейчас решаете – разрабатываете новый или полностью модернизируете устаревший сайт – эта книга станет вашим лучшим инструментом для создания оригинального веб-контента с отличным юзабилити.
Современный визуальный метод подачи информации с большим количеством практических примеров и демонстрацией фрагментов кода поможет вам разработать профессиональный сайт с удобным пользовательским интерфейсом.
Где купить бумажную книгу
Купить электронную книгу в Литрес
Все электронные книги по веб-разработке и созданию сайтов
Пройдите короткий бесплатный курс в Нетологии
“Создаем сайт на JavaScript с нуля”
Эта книга Джона Дакетта будет полезной веб-дизайнерам и программистам, контент-менеджерам и интернет-маркетологам, начинающим специалистам и опытным сотрудникам, которые намерены поднять свой профессиональный уровень.
Вы узнаете, как сделать сайты более интерактивными и удобными для пользователей. Автор иллюстрирует применение сценариев JavaScript и библиотеки jQuery на реальных сайтах. В книге очень мало теории, она представляет собой практический справочник: новый пример сценарий или кода расположены на новой странице.
Буквально сразу вы сможете начать составлять работающие коды. Кроме того, вы научитесь читать и создавать сценарии JavaScript, использовать библиотеку jQuery для упрощения кода, применять технологии Ajax, API и JSON, пользоваться приемами фильтрации, поиском и сортировкой.
Купить электронную книгу в ЛитРес
Все электронные книги по веб-разработке и созданию сайтов
Технология CSS3 позволяет создавать профессионально оформленные сайты, но тонкости этого языка могут оказаться довольно сложными даже для опытных веб-разработчиков. Полностью переработанное четвертое издание этой книги поможет вам поднять навыки работы с HTML и CSS на новый уровень.
В книге есть множество ценных советов, описаний приемов, а также инструкции, написанные в стиле справочного руководства. И начинающие, и опытные веб-дизайнеры быстро научатся создавать красивые веб-страницы, которые при этом молниеносно загружаются как на ПК, так и на мобильных устройствах.
Где купить бумажную книгу
Все электронные книги по веб-разработке и созданию сайтов
Устали от чтения книг по HTML, которые понятны только специалистам в этой области? Тогда самое время взять в руки второе издание «Изучаем HTML, XHTML и CSS».
Хотите изучить HTML, чтобы уметь создавать веб-страницы, о которых вы всегда мечтали? Так, чтобы более эффективно общаться с друзьями, семьей и привередливыми клиентами? Тогда эта книга для вас. Прочитав ее, вы изучите все секреты создания веб-страниц. Вы узнаете, как работают профессионалы, чтобы получить визуально привлекательный дизайн, и как максимально эффективно использовать HTML, CSS и XHTML, чтобы создавать такие веб-страницы, мимо которых не пройдет ни один пользователь.
Используя новейший стандарт HTML5, вы сможете поддерживать и совершенствовать свои веб-страницы в соответствии с современными требованиями, тем самым обеспечивая их работу во всех браузерах и мобильных устройствах.
Купить электронную книгу в ЛитРес
Где купить бумажную книгу
Все электронные книги по веб-разработке и созданию сайтов
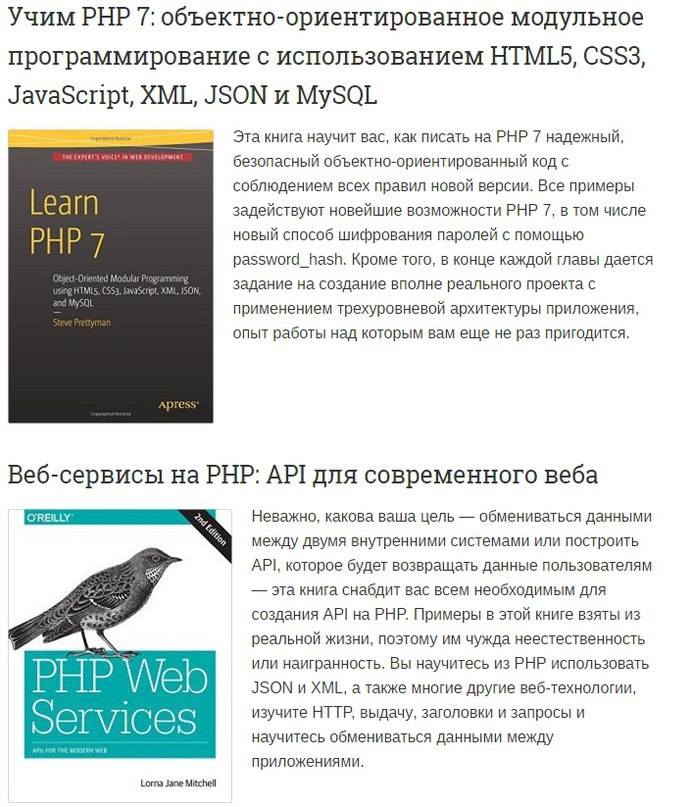
Посвященная самому популярному на сегодняшний день языку программирования, эта книга помогает освоить азы PHP7 даже тем новичкам, которые не знакомы с этим языком, а также с программированием вообще. Благодаря традиционно доступному изложению, присущему всем книгам серии “Программирование для начинающих”, обилию иллюстраций и примеров, а также множеству полезных советов, эта книга – лучшее пособие для начинающих программистов.
Благодаря традиционно доступному изложению, присущему всем книгам серии “Программирование для начинающих”, обилию иллюстраций и примеров, а также множеству полезных советов, эта книга – лучшее пособие для начинающих программистов.
Купить электронную книгу в ЛитРес
Все электронные книги повеб-разработке и созданию сайтов
Рассмотрены новинки Django 3.0 и дано наиболее полное описание его инструментов: моделей, контроллеров, шаблонов, средств обработки пользовательского ввода, включая выгруженные файлы, разграничения доступа, посредников, сигналов, инструментов для отправки электронной почты, кэширования и пр.
Рассмотрены дополнительные библиотеки, производящие обработку BBCode-тегов, CAPTCHA, вывод графических миниатюр, аутентификацию через социальные сети (в частности, “”ВКонтакте””), интеграцию с Bootstrap.
Рассказано о программировании веб-служб REST, использовании и настройке административного веб-сайта Django, публикации сайтов с помощью веб-сервера Uvicorn, работе с базами данных PostgreSQL, кэшировании сайтов с помощью Memcached и Redi.
Подробно описано создание полнофункционального веб-сайта – электронной доски объявлений, веб-службы, работающей в его составе, и т.д.
Где купить бумажную книгу
Все электронные книги по веб-разработке и созданию сайтов
Эта книга знакомит со спецификацией ES6 наряду с некоторыми связанными с ней инструментальными средствами и методиками на сугубо практической основе.
Этан Браун излагает не только простые и понятные темы (переменные, ветвление потока, массивы), но и более сложные концепции, такие как функциональное и асинхронное программирование.
- Вы узнаете, как создавать мощные и эффективные веб-приложения для работы на клиенте или сервере Node.js.
- Используйте ES6 для транскомпиляции в переносимый код ESS
- Преобразуйте данные в формат, который может использовать JavaScript
- Изучите объекты и объектно-ориентированное программирование
- Ознакомьтесь с новыми концепциями, такими как итераторы, генераторы и прокси-объекты
- Преодолейте сложности асинхронного программирования
- Используйте объектную модель документа для приложений, выполняемых в браузере
- Изучите основы применения платформы Node.
 js для разработки серверных приложений.
js для разработки серверных приложений.
Все электронные книги по веб-разработке и созданию сайтов
Хотите научиться писать эффективные пользовательские интерфейсы при помощи React? Тогда вы нашли нужную книгу. Авторы расскажут, как создавать пользовательские интерфейсы при помощи этой компактной библиотеки и писать сайты, на которых можно обрабатывать огромные объемы данных без перезагрузки страниц.
Также вы изучите новейшие возможности стандарта ECMAScript и функционального программирования.
Купить электронную книгу в Литрес
Все электронные книги по веб-разработке и созданию сайтов
Бесплатный вебинар “Как стать веб-разработчиком: с чего начать?”
Что почитать по веб-разработке / Хабр
Топик Много книг, хороших и разных навёл на мысль сделать похожий каталог наиболее удачных и интересных книг по веб разработке.
Поэтому предлагаю здесь собрать и структурировать такие книги с небольшим описанием, вашим рейтингом и просто пообсуждать их.
update: Теперь есть электронные версии книг!
Начнём…
БД
Введение в системы баз данных, К. Дж. Дейт
Описание
Скачать
Рейтинг: 5/5
Базы данных. Проектирование, реализация и сопровождение. Теория и практика, Томас Коннолли, Каролин Бегг
Описание
Скачать c Deposite
Скачать с Rapidshare
Рейтинг: 5/5
Веб-дизайн
Web-дизайн. Справочник, Дженнифер Нидерст Роббинс
Описание
Рейтинг: ?/5
Алан Купер об интерфейсе. Основы проектирования взаимодействия
Описание
Web-дизайн: удобство использования Web-сайтов, Нильсен, Лоранжер
Описание
Интерфейс: новые направления в проектировании компьютерных систем, Джеф Раскин
Описание
Скачать
Оптимизация
Разгони свой сайт. Методы клиентской оптимизации веб-страниц, Николай Мациевский
Описание
Скачать
Реактивные веб-сайты, Николай Мациевский
Скачать
Программирование
Совершенный код. Практическое руководство по разработке программного обеспечения
Практическое руководство по разработке программного обеспечения
Макконнелл С.
Описание
Скачать c Deposite
Скачать с letitbit
CSS
CSS — каскадные таблицы стилей. Подробное руководство, Мейер
Описание
Скачать
Скачать в лучшем качестве
Рейтин: 4/5
CSS рецепты программирования, Кристофер Шмитт
Описание
Мастерская CSS. Профессиональное применение web-стандартов, Энди Бадд
Описание
Скачать
Web-дизайн по стандартам, Зельдман Д.
Описание
Скачать
Пуленепробиваемый Web-дизайн, Седерхольм Д.
Описание
Flex
Flex 3. Сборник рецептов, Ноубл, Андерсон
Описание
Скачать
HTML
HTML и XHTML. Подробное руководство, Муссиано, Кеннеди
Описание
Скачать
Java
Философия Java, Эккель Б
Описание
Скачать
Java 2, П. Ноутон, Г. Шилдт
Ноутон, Г. Шилдт
Описание
JavaScript
JavaScript. Подробное руководство, Флэнаган Д.
Описание
Скачать
Рейтинг: 5/5
JavaScript и DHTML. Сборник рецептов. Для профессионалов
, Гудман Д.
Описание
Скачать
Рейтинг: 5/5
jQuery. Подробное руководство по продвинутому JavaScript, Бибо Б., Кац И
Описание
Рейтинг: ?/5
JavaScript. Профессиональные приемы программирования, Джон Рейсиг
Описание
Рейтинг: 5/5
PHP
Описание
Скачать
Скачать второе издание + srcs
Рейтинг: 5/5
«Профессиональное программирование на PHP», Шлосснейгл Д.
Описание
Cкачать
Рейтинг: 5/5
PHP. Объекты, шаблоны и методики программирования, Зандстра
Описание
Рейтинг: 5/5
PHP. Сборник рецептов, Скляр, Трахтенберг
Описание
Рейтинг: 5/5
The Definitive Guide to Zend Framework (The Definitive Guide), Zend
Описание
Python
Язык программирования Python, Сузи Р.
Описание
Скачать
Рейтинг: 5/5
Изучаем Python, Лутц М.
Описание
Скачать
Рейтинг: 5/5
The Definitive Guide to Django: Web Development Done Right, Second Edition by Adrian Holovaty and Jacob Kaplan-Moss
Русский перевод
Рейтинг: 5/5
Ruby (Ruby on Rails)
Изучаем Ruby, Фитцджеральд М
Описание
Рейтинг: 5/5
Программирование на языке Ruby, Хэл Фултон
Описание
Скачать
Гибкая разработка веб-приложений в среде Rails, Д. Томас, Д. Х. Хэнссон
Описание
Рейтинг: 5/5
Ruby on Rails. Быстрая веб-разработка
Описание
Рейтинг: 3/5 (Сейчас уже устарела)
SQL
Изучаем SQL, Бьюли
Описание
Рейтинг: 5/5
SQL. Сборник рецептов, Молинаро
Описание
Скачать
Рейтинг: 5/5
XSLT
Технология XSLT, Валиков А.
Описание
Скачать
Рейтинг: 5/5
XSLT. Сборник рецептов, Сэл Мангано
Описание
Скачать
Рейтинг: ?/5
ООП
Объектно — ориентированный анализ и проектирование с примерами приложений на С++, Гради Буч
Описание
Паттерны проектирования
Приемы объектно-ориентированного проектирования. Паттерны проектирования
Гамма, Хелм, Джонсон, Влиссидес
Описание
Скачать
Рейтинг: 5/5
Регулярные выражения
Регулярные выражения, Фридл
Описание
Скачать
Рейтинг: 5/5
XP (Экстремальное программирование)
Экстремальное программирование. Библиотека программиста, К. Бек
Описание
Скачать
Рейтинг: 5/5
Руководство для начинающих по веб-разработке
Что такое веб-разработка? Веб-разработка — это процесс создания, создания и обслуживания веб-сайта. Это применимо ко всему, от простой текстовой веб-страницы до сложного веб-приложения или приложения социальной сети.
Это применимо ко всему, от простой текстовой веб-страницы до сложного веб-приложения или приложения социальной сети.
Разработчики специализируются на разных видах разработки. Некоторые разработчики работают над пользовательским интерфейсом, некоторые работают над базовым кодом для функциональности веб-сайта, а третьи работают над всеми частями веб-сайта. Каждый тип веб-разработчика концентрируется на разных аспектах разработки, но всех их объединяет одно: код. Вот несколько различных типов веб-разработки:
- Внешняя разработка: Внешняя разработка включает в себя создание пользовательского интерфейса с использованием HTML, CSS и JavaScript, чтобы пользователи могли просматривать веб-сайт и взаимодействовать с ним.
- Back-end разработка: Back-end разработка включает в себя создание программного обеспечения на стороне сервера, которое фокусируется на всем, что вы не видите на веб-сайте.
 Внутренние разработчики обеспечивают правильную работу веб-сайта, уделяя особое внимание базам данных, внутренней логике, интерфейсу прикладного программирования (API), архитектуре и серверам.
Внутренние разработчики обеспечивают правильную работу веб-сайта, уделяя особое внимание базам данных, внутренней логике, интерфейсу прикладного программирования (API), архитектуре и серверам. - Полная разработка: Полная разработка включает в себя создание как клиентской, так и серверной части веб-приложения.
- Разработка веб-сайта: Процесс, используемый для построения, создания и обслуживания веб-сайта.
- Разработка для настольных компьютеров: Разработка для настольных компьютеров включает создание, создание и поддержку веб-сайта, который работает на компьютерах. Основное внимание уделяется разработке приложений для трех самых популярных операционных систем: Windows, Linux и macOS.
- Разработка для мобильных устройств: Разработка для мобильных устройств включает создание, создание и поддержку веб-сайта, который работает на мобильных устройствах.
- Разработка игр: Искусство проектирования и создания игр для компьютеров, веб-сайтов и мобильных устройств.

- Разработка встраиваемых систем: Разработка встраиваемых систем включает создание приложений с использованием таких языков программирования, как C и C++, для медицинских устройств, дронов, полетных контроллеров и т. д.
Веб-разработчик создает и кодирует веб-сайты и веб-приложения.
Они отвечают за макет, функциональность и функции веб-страницы.
Веб-разработчики владеют различными языками программирования.
Шаг 1: Создание дизайна
Процесс создания — самая приятная часть. Может быть предварительное обсуждение с клиентом цветовых схем, функций, специальных функций (таких как электронная коммерция), графики, фильмов и общего вида веб-сайта. Креативная команда всегда рекомендует клиенту принести на встречу пару образцов сайтов, которые ему нравятся. После этой встречи творческая группа тратит некоторое время на 2D-рендеринг видения.
Шаг 2: Обзор
После того, как команда обдумала дизайн, пришло время продемонстрировать веб-сайт клиенту. Демонстрация обычно происходит лично. За это время происходит дополнительное обсуждение макета, цветов и других деталей. Скорее всего, последуют новые встречи, потому что вклад клиента почти наверняка приведет к изменениям.
Шаг 3: Разработка
Теперь, когда дизайн утвержден, пришло время отправить веб-сайт разработчику. Разработчик начинает создавать веб-сайт на рабочем сервере, чтобы клиент мог просматривать его в Интернете, не делая его общедоступным. Креативная группа обычно использует это время для работы с копирайтером и другими командами компании, чтобы доработать голос, контент и графику веб-сайта. Этот шаг обычно является самой трудоемкой частью процедуры, но он также и самый важный!
Шаг 4: Тестирование
После того, как разработчик закончил кодирование и клиент определился со всем контентом, пришло время протестировать новый сайт на тестовом сервере. Клиенту отправляется URL-адрес веб-сайта, которым он может поделиться со своими коллегами и другими лицами, принимающими решения. Перед окончательной доработкой сайта клиент может внести несколько изменений.
Клиенту отправляется URL-адрес веб-сайта, которым он может поделиться со своими коллегами и другими лицами, принимающими решения. Перед окончательной доработкой сайта клиент может внести несколько изменений.
Шаг 5: Запуск
Наконец, новый веб-сайт готов к работе! Разработчик начнет процедуру запуска после того, как клиент даст свое согласие. Этот шаг включает в себя покупку домена и настройку хостинга для веб-сайта. Распространение также займет некоторое время.
Если вы хотите работать веб-разработчиком, вы должны быть знакомы с HTML, CSS и JavaScript. Освежить свои знания о CSS и CSS-фреймворках — хорошая идея. Эти основные возможности веб-разработки дают вам основу и аргументацию, необходимые для общения с компьютерными языками. За шесть шагов вы можете узнать, как стать веб-разработчиком:
- Изучите основы веб-разработки.
- Развивай свою специальность.

- Изучите несколько соответствующих языков программирования.
- Развивайте свои навыки, работая над проектами.
- Создайте портфолио своих работ.
- Изучите основные принципы дизайна UI и UX.
В обязанности веб-разработчика входит создание надежных и высокопроизводительных веб-приложений и сервисов. Как упоминалось ранее, существует несколько типов веб-разработки, которыми занимаются веб-разработчики. Наиболее популярными видами веб-разработки являются back-end, front-end и full-stack разработка.
Независимо от того, работаете ли вы в агентстве или работаете фрилансером, веб-разработчики должны создавать продукты в соответствии со спецификациями клиентов. Работа может варьироваться, и веб-разработчики могут работать над несколькими проектами одновременно. Веб-разработчики регулярно встречаются с клиентами, чтобы обсудить их потребности и держать их в курсе их прогресса. Названия должностей могут различаться в зависимости от должности.
Названия должностей могут различаться в зависимости от должности.
Некоторые обязанности веб-разработчика могут включать:
- Создание прототипа для новых приложений с использованием таких языков программирования, как JavaScript или PHP.
- Проектирование компонентов архитектуры приложений, выбор лучших технологий и языков для проекта, тестовых сайтов и приложений в различных браузерах и средах.
- Решение проблем.
- Исправление ошибок проекта.
- Протестируйте новые функции, чтобы убедиться в правильности их работы.
- Проверка производительности.
- Просмотрите и протестируйте код своих коллег.
- Создавайте интерфейсы прикладных программ (API) для программистов, которые обмениваются данными, включают проекты с открытым исходным кодом и вносят в них свой вклад.
- Встречайтесь с дизайнерами, разработчиками и сотрудниками проекта, чтобы получать новости о ходе проектов.

- Получение информации от клиентов и потребителей.
- Будьте в курсе новых технологий, фреймворков и языков.
- Будьте в курсе последних тенденций и инноваций в области веб-разработки.
- Создание и обслуживание базы данных.
- Используйте лучшие практики кодирования и комментарии, чтобы другие разработчики, которые позже будут работать над вашим проектом, могли понять ваш код.
- Разработка информационной архитектуры для приложения или веб-сайта.
- Посещение и выступление на конференциях и семинарах по веб-разработке.
Преимущества обучения веб-разработке:
- Существует множество вакансий веб-разработчиков.
- Отличные зарплаты.
- Вы можете работать удаленно, т.е. из любого места.
- Вы можете работать в передовых технологических компаниях, таких как Google, Microsoft, Meta и т. д.
- Для фрилансеров существует множество возможностей.

- Работа творческая и веселая.
Веб-разработчики создают веб-сайты или веб-приложения. Веб-разработчик в первую очередь заинтересован в функциональности веб-сайта. Они также сосредоточены на функциях, эстетике, художественном направлении и языке программирования.
Веб-дизайнер создает логотипы, графику и макет, определяющие внешний вид веб-сайта. Веб-дизайнеры используют такие инструменты, как Adobe Photoshop и Illustrator, для создания дизайна. Знание программирования является плюсом для веб-дизайнеров, поскольку помогает им общаться с веб-разработчиками.
Что такое инструменты веб-разработки?Вы быстрее освоите веб-разработку, если у вас есть необходимые инструменты. Чтобы начать веб-разработку, вам понадобятся три инструмента: браузер, текстовый редактор и система контроля версий.
Веб-браузер. Браузеры — это место, где вы тестируете свой код. Веб-разработчикам приходится работать с разными браузерами. Наиболее широко используемыми браузерами среди веб-разработчиков являются Mozilla Firefox, Google Chrome, Edge, Brave, Safari и Opera. Новичку следует использовать один тип браузера и добавлять дополнительные типы браузера, когда он становится более опытным.
Веб-разработчикам приходится работать с разными браузерами. Наиболее широко используемыми браузерами среди веб-разработчиков являются Mozilla Firefox, Google Chrome, Edge, Brave, Safari и Opera. Новичку следует использовать один тип браузера и добавлять дополнительные типы браузера, когда он становится более опытным.
Текстовые редакторы. Вы будете писать свой код в текстовом редакторе. Текстовые редакторы бывают разных форм и размеров. Ваш компьютер, вероятно, имеет один встроенный текстовый редактор, но лучше установить более мощный. Веб-разработчики чаще всего используют текстовые редакторы Atom, Sublime Text, VS Code и Brackets.
Система управления контентом (CMS). CMS — это программное обеспечение, упрощающее создание, редактирование и публикацию вашей работы. Это дает вам полный контроль над вашим контентом, объединяя все функции вашего сайта в одну простую в использовании платформу. CMS предоставляет строительные блоки (такие как плагины и надстройки) и позволяет вам создавать структуру с помощью вашего кода. Многие CMS помогают с управлением контентом, маркетингом и распространением. Обычно они используют базу данных (такую как MySQL или MariaDB) для хранения набора приложений и инструментов. Примерами CMS являются WordPress, Drupal, Typo3 и Joomla.
Многие CMS помогают с управлением контентом, маркетингом и распространением. Обычно они используют базу данных (такую как MySQL или MariaDB) для хранения набора приложений и инструментов. Примерами CMS являются WordPress, Drupal, Typo3 и Joomla.
Каждый может стать веб-разработчиком. Веб-разработчикам не нужно высшее образование в области компьютерных наук. Тем не менее, вам нужно понять несколько вещей, прежде чем вы сможете начать искать работу в этом секторе. Веб-разработчикам необходимы следующие навыки:
- Базовое понимание Интернета и веб-сайтов.
- Основы HTML, CSS и JavaScript.
- Знание библиотек и фреймворков, таких как jQuery, React.js и Bootstrap.
- Внутренние языки программирования веб-разработки, такие как Python и Ruby.
- GitHub и Git.
Все эти таланты органично дополняют друг друга. Чтобы создать прочную основу, очень важно учиться шаг за шагом, неуклонно. Веб-разработчикам необходимы следующие дополнительные навыки:
Веб-разработчикам необходимы следующие дополнительные навыки:
- Технические знания серверных языков и фреймворков веб-приложений.
- Опыт работы с системами контроля версий.
- Понимание архитектуры веб-приложений, веб-безопасности и шифрования.
- Внимание к деталям и логический подход к решению проблем.
- Способность работать самостоятельно и в команде.
- Опыт работы с такими методологиями разработки, как Agile и водопад.
- Опыт управления несколькими задачами и соблюдения сроков.
- Хорошие коммуникативные навыки.
Веб-разработка — это не только создание того, что видит пользователь. На современном веб-сайте многое происходит «под капотом». Умные веб-разработчики могут перемещаться по всей местности с этими навыками:
Сценарии на стороне клиента. Сценарии на стороне клиента — это использование таких языков, как HTML, CSS и JavaScript, для создания макета, внешнего вида и восприятия веб-сайта. Сюда также входит разработка веб-приложений, которые запускаются в веб-браузере. Языки сценариев на стороне клиента включают:
Сюда также входит разработка веб-приложений, которые запускаются в веб-браузере. Языки сценариев на стороне клиента включают:
- HTML
- CSS
- JavaScript
- jQuery
Разработчики внешнего интерфейса специализируются на написании сценариев на стороне клиента.
Сценарии на стороне сервера. Веб-разработчики используют сценарии на стороне сервера для разработки внутренней части веб-сайта. Это влечет за собой создание структуры, которая позволяет базе данных веб-сайта взаимодействовать с веб-браузером. Интерфейсное подключение осуществляется путем встраивания скриптов в ваш сайт. Эти сценарии будут отображать графику или информацию в ответ на действия пользователя. Важными языками для сценариев на стороне сервера являются:
- ASP
- C
- Java
- PHP
- Python
- Ruby
Специалисты в этой области известны как back-end разработчики.
Технология баз данных. База данных необходима любому веб-сайту для хранения его кода, фотографий, файлов и других данных. Системы управления реляционными базами данных (RDBMS) узнаваемы для всестороннего веб-разработчика. Популярные СУБД для веб-приложений:
База данных необходима любому веб-сайту для хранения его кода, фотографий, файлов и других данных. Системы управления реляционными базами данных (RDBMS) узнаваемы для всестороннего веб-разработчика. Популярные СУБД для веб-приложений:
- Oracle
- MySQL
- Microsoft SQL Server
- Apache
- IBM DB2
- MongoDB
В крупномасштабных проектах веб-разработки может быть назначено несколько веб-разработчиков в ролях внешнего и внутреннего интерфейса. С другой стороны, небольшие проекты веб-разработки требуют глубокого понимания всех трех компонентов. Full-stack разработчики разбираются во фронтенде и бэкенде и умеют работать во всех аспектах веб-разработки.
Лучшие учебные пособия по веб-разработке для начинающихВ следующем списке приведены некоторые из лучших учебных пособий по веб-разработке:
- CareerFoundry
- Coursera
- FreeCodeCamp
- Codecademy
- Web Dev Simplified
- LearnCode.
 academy
academy - Codepip
- Web Documentation
- Google Chrome DevTools
Теперь, когда вы уверены в своих силах, пришло время начать искать работу и использовать свои навыки веб-разработки. Что вы делаете в первую очередь? Каковы ваши возможности трудоустройства? Давайте рассмотрим три вещи, которые помогут вам выбрать правильную работу:
- Определите свою специализацию: Первым этапом поиска работы является определение того, каким веб-разработчиком вы хотите быть. Существует три основных типа должностей веб-разработчика: фронтенд-веб-разработчик, бэкенд-веб-разработчик и веб-разработчик с полным стеком.
- Определите для себя наилучшую среду: Прежде чем начать карьеру веб-разработчика, вам следует подумать о том, в каких условиях вы хотели бы работать. запуск или даже обучение — все это варианты. Решите, какая настройка наиболее подходит для ваших текущих обстоятельств.
 Ваши обстоятельства будут влиять на то, как вы продвигаете себя, как формируете свое портфолио и где вы ищете вакансии.
Ваши обстоятельства будут влиять на то, как вы продвигаете себя, как формируете свое портфолио и где вы ищете вакансии. - Создайте свое портфолио: Сильное портфолио веб-разработчика необходимо для получения работы в отрасли. Портфолио — это место, где вы можете продемонстрировать всю свою тяжелую работу, потрясающие дизайны и лучшие веб-проекты. Как новичок, не позволяйте этому шагу ошеломить вас. Вы соберете все необходимое для портфолио по мере того, как будете больше учиться и практиковаться. Вы можете включить свои ранние проекты в свое портфолио!
Где найти работу по веб-разработке:
- Общие доски объявлений о вакансиях : Glassdoor, Действительно, LinkedIn.
- Доски вакансий для технических специалистов : Mashable Job Board, Smashing Jobs, Krop, GitHub Jobs.
- Доски удаленных/фрилансерских вакансий: Topcoder, Upwork, Just Remote, JobsPresso, FlexJobs.

- Доски объявлений о вакансиях для начинающих : Стартаперы, ангелы и наемные работники.
- Практикуйтесь в программировании : Лучший способ улучшить навыки — ежедневно практиковаться в программировании. Кодирование должно стать ежедневной привычкой для веб-разработчика. Вы можете практиковаться, участвуя в онлайн-задачах веб-разработки и кодируя проекты.
- Учитесь у опытного разработчика : Для каждого проекта веб-разработки вам следует просмотреть код опытного разработчика, чтобы улучшить свои навыки. Найдите и прочитайте статьи о веб-разработке, опубликованные опытными разработчиками. Вы можете найти ответы на свои вопросы или задать новые вопросы на таких веб-сайтах, как Stack Overflow, Medium, форумах языков программирования и форумах платформ веб-разработки.
- Изучайте новые технологии и фреймворки: Следите за тенденциями в технологиях и фреймворках веб-разработки.
 Изучайте новые технологии и фреймворки на основе требований клиентов. Тренды технологий и фреймворков веб-разработки на 2022 год:
Изучайте новые технологии и фреймворки на основе требований клиентов. Тренды технологий и фреймворков веб-разработки на 2022 год:- HTML
- Технологии и фреймворки CSS, такие как Bootstrap или W3
- Технологии и фреймворки JavaScript, такие как Nodejs, ReactJS и Angular.
- Языки серверной части, такие как Java, C#, PHP, Python, Nodejs
- Базы данных, такие как Oracle, Redis, Firebird, MySQL, ElasticSearch, Neo4j и MongoDB
- Платформы управления API, такие как Postman, IBM API Connect и управление API Azure .
- Присоединяйтесь к сообществу разработчиков ПО с открытым исходным кодом : Присоединение к сообществу разработчиков ПО с открытым исходным кодом позволяет вам работать с опытными разработчиками и знакомиться с хорошим программированием. Сообщество разработчиков с открытым исходным кодом полезно при работе над огромными проектами.
- Улучшение навыков межличностного общения: Навыки межличностного общения, включая навыки межличностного общения, коммуникативные навыки и управление временем, жизненно важны при работе над проектами с несколькими членами команды и конечными клиентами.
 Мягкие навыки помогают:
Мягкие навыки помогают:- Поставить себя на место другого: Интерпретировать технические требования к системам с точки зрения другого человека.
- Общение: Научитесь общаться с клиентами так, чтобы их было легко понять. Это поможет вам точно определить ожидания от проекта и создать успешные проекты, которыми вы и ваша команда сможете гордиться.
Руководство для начинающих по веб-разработке
Главная/Блог/Веб-разработка/Руководство для начинающих по веб-разработке
17 октября 2019 г.- 15 минут чтения
Аманда Фосетт
Веб-разработка — это развивающаяся область, в которой каждый год начинают работать тысячи новых разработчиков. Однако со всем доступным учебным контентом может быть трудно понять, с чего начать.
Сегодня мы познакомим вас с полным руководством по веб-разработке, от основ до собеседований.
Вот что мы рассмотрим сегодня:
Часть первая: основы веб-разработки
Часть вторая: руководство по веб-разработке
Часть третья: Практические ресурсы и помощь
Начните свой путь в веб-разработке правильно
Создавайте потрясающие веб-приложения, изучая HTML, CSS и JS.
Изучение HTML, CSS и JavaScript с нуля
Часть первая: Основы веб-разработки
Какие навыки необходимы веб-разработчику?
- Основы работы Интернета и веб-сайтов
- Основы HTML, CSS и JavaScript
- Библиотеки и фреймворки, такие как jQuery, React.js и Bootstrap
- Другие языки программирования, такие как Python и Ruby (только для внутренних веб-разработчиков)
- Git и GitHub
Не позволяйте этому ошеломить вас. Все эти навыки естественно строятся друг на друге, поэтому важно учиться медленно и делать это шаг за шагом, пока вы создаете прочную основу.
Хорошо, теперь ты знаешь, что тебя ждет впереди. Начнем учиться!
Основы
Интернет состоит из трех взаимодействующих элементов.
Веб-сайты : набор файлов и информации, к которым мы обращаемся через компьютер и сервер
Серверы: компьютеры, на которых хранятся все данные веб-сайтов в массивной сети
Браузеры: программы, которые загружают и отображают контент на вашем компьютере
Каждый веб-сайт состоит из внешнего интерфейса (сторона клиента) и внутреннего интерфейса
Все, что вы видите на веб-сайте, подобном тому, который вы сейчас просматриваете, состоит из файлов HTML, CSS и Javascript.
Это основные инструменты, необходимые веб-разработчику. Это языки, которые вы используете для создания своих веб-страниц.
Итак, давайте узнаем, что они делают!
Что такое HTML?
HTML (язык гипертекстовой разметки) — это основной язык программирования для веб-разработки. Он обеспечивает базовую структуру сайта, такую как слова, заголовки и абзацы.
HTML состоит из набора установленных тегов , которые представляют различные функции, которые затем «переводятся» в удобочитаемую информацию на экране. Эти теги пишутся между угловыми скобками.
Например, текст, окруженный
, будет выделен жирным шрифтом. Тегсделает ваш текст наименьшим размером заголовка.
Что такое CSS?
CSS (каскадные таблицы стилей) — это таблица стилей, которая по существу описывает, как HTML-элементы будут отображаться на веб-странице. Вы используете CSS для управления презентацией, стилем и форматированием вашего сайта, такими как значения RGB, цвета границ, фоновые изображения и многое другое.
Файлы CSS объявляют набор правил, которые определяют набор свойств и их значений.
Например:
Томатно-красный
определяет, что текст «Tomato Red» должен выглядеть следующим образом:
Tomato Red
Что такое JavaScript?
JavaScript — это то, как вы управляете поведением своей веб-страницы. Если вы серьезно относитесь к веб-разработке, вам нужно начать изучать основы JavaScript. Это один из самых популярных и распространенных языков программирования в мире, с низким порогом входа и предлагающий немедленные результаты в зависимости от успеха вашего кода.
JavaScript делает веб-сайты интерактивными, манипулируя различными функциями HTML и CSS. С помощью JavaScript пользователь может щелкнуть кнопку, прокрутить страницу вниз или отобразить фотографии в движущейся карусели.
Например, этот фрагмент кода указывает, что при нажатии кнопки «Нажмите здесь» размер слова «Большой шрифт» изменяется на 35 пикселей. Попробуйте!
Попробуйте!
<тип кнопки="кнопка"
onclick="document.getElementById('demo').style.fontSize='35px'">Нажмите здесь
Крупный шрифт
Стек технологий
Итак, теперь мы понимаем основы HTML, CSS и JavaScript. Далее нам нужно заняться фреймворками и библиотеками, которые являются частью стека технологий . Технический стек — это комбинация программного обеспечения, приложений, языков программирования и инструментов, которые строятся друг на друге для создания вашего веб-сайта. Компании и веб-разработчики будут использовать различные технологические стеки в зависимости от своих уникальных потребностей и целей.
Итак, что такое фреймворки и библиотеки и зачем они нужны? Хотя технически вы можете создать веб-страницу без этих инструментов, без них вы не продвинетесь далеко как веб-разработчик.
Что такое фреймворки?
Вы можете создать веб-страницу полностью с нуля, но это займет много времени, особенно если вы хотите добавить больше сложности. Вот где вам пригодятся фреймворки JavaScript. Фреймворк похож на предварительно упакованную структуру предварительно написанного кода для вашего веб-сайта, который определяет, как программы должны взаимодействовать.
Вот где вам пригодятся фреймворки JavaScript. Фреймворк похож на предварительно упакованную структуру предварительно написанного кода для вашего веб-сайта, который определяет, как программы должны взаимодействовать.
Допустим, вы хотели построить машину. Вместо того, чтобы начинать все с нуля, вы можете купить раму автомобиля, чтобы сэкономить время и гарантировать, что вы построите что-то, что действительно будет ездить. Фреймворк в веб-разработке аналогичен. Он предлагает встроенные программы, плагины и инструменты, которые вы устанавливаете в файлы своего веб-сайта. Фреймворки ускоряют ваш процесс разработки, и они создаются другими разработчиками, поэтому вы знаете, что код предварительно протестирован и эффективен.
Существуют внутренние и внешние фреймворки, использующие разные языки программирования. Давайте посмотрим на несколько известных, чтобы вы начали.
Базовые платформы
- Express JS: используется IBM и Uber; минималистичный дизайн; сложнее для начинающих
- Django: используется Google, Instagram; множество встроенных функций; на основе Python
- Spring Boot: прост в использовании; подходит для крупномасштабных облачных проектов; на основе Java
- Ruby on Rails: используется SoundCloud; хорош для небольших проектов; на основе Руби
- Колба: используется Lyft; легко настроить; на основе Python
Интерфейсные рамки
- Ember: используется Netflix, LinkedIn; хорош для мобильных приложений; на основе JavaScript
- React: простая манипуляция DOM; легко обучаема; на основе JavaScript
- Магистраль: облегченный ; помогает с организацией кода; на основе JavaScript
- Vue: прогрессивных фреймворка; Легко понять; на основе JavaScript
- Angular: подходит для одностраничных приложений; не подходит для SEO; на основе TypeScript
Что такое библиотеки?
Библиотека — это набор определенных инструментов и функций, которые вы можете добавить на свой веб-сайт для повышения функциональности. В отличие от фреймворка, библиотека не предлагает никакой структуры, а скорее реализует различные поведения и действия на вашей веб-странице.
В отличие от фреймворка, библиотека не предлагает никакой структуры, а скорее реализует различные поведения и действия на вашей веб-странице.
Вернемся к аналогии с автомобилем. Если каркас — это рама автомобиля, то библиотеки — это функции и детали, которые вы добавляете к автомобилю, чтобы приспособить его к своим потребностям, например, шины, кондиционер или рулевое колесо.
Существует множество различных библиотек, каждая из которых предназначена для разных целей.
Давайте рассмотрим некоторые из них, чтобы понять, на что они способны.
- jQuery: для работы с HTML, DOM и CSS
- React.js: для создания интерактивных пользовательских интерфейсов
- Chart.js: для создания диаграмм с использованием JavaScript
- Wow.js: для показа анимации при прокрутке
- Scrolline.js: для отображения того, как далеко вы прокрутили страницу
jQuery и React.js — это наиболее важные библиотеки, которые вы должны изучить в настоящее время. Они очень популярны и имеют сотни уникальных функций, позволяющих создавать действительно крутые вещи.
Они очень популярны и имеют сотни уникальных функций, позволяющих создавать действительно крутые вещи.
Что такое Node.js?
Node.js — популярный серверный инструмент с открытым исходным кодом для fullstack и back-end разработчиков.
Node — это среда выполнения, используемая для выполнения ваших веб-программ. Это очень полезно для создания сетевых приложений. Он также поставляется с библиотекой модулей JavaScript, чтобы упростить процесс веб-приложения.
Node.js становится все более стандартизированным даже в организациях уровня предприятия, так что это ценный инструмент для освоения.
Продолжайте учиться.
Изучайте HTML, CSS и JavaScript, не просматривая видео или разрозненные статьи. Текстовые курсы Educative легко просматриваются и включают живую среду кодирования, что делает обучение быстрым и эффективным.
Изучение HTML, CSS и JavaScript с нуля
Какие еще инструменты мне нужны, чтобы стать веб-разработчиком?
Наличие правильных инструментов перед началом работы подготовит вас к обучению быстрее и эффективнее. К счастью, вы можете начать работу всего с тремя основными вещами: браузером, текстовым редактором и системой контроля версий.
К счастью, вы можете начать работу всего с тремя основными вещами: браузером, текстовым редактором и системой контроля версий.
Веб-браузеры
Здесь вы будете тестировать свой код. Хорошему веб-разработчику должно быть удобно использовать множество различных типов браузеров, но если вы только начинаете, вполне нормально придерживаться одного из них, пока вы не почувствуете себя более комфортно.
Ниже перечислены наиболее распространенные браузеры, используемые веб-разработчиками.
Этот список не является исчерпывающим, поэтому по мере изучения и изучения вы увидите несколько других.
- Mozilla Firefox : с открытым исходным кодом, родной на всех платформах, много обновлений
- Google Chrome: DevTools, простой в устранении неполадок JavaScript, использует много памяти
- Edge: интегрирован с Windows, недостатки аналогичны IE
- Brave: ориентирован на производительность, безопасность, плохую поддержку подключаемых модулей
- Safari: отличных инструмента для разработчиков, не интегрированных с Windows
- Opera: бесплатный VPS-сервис , недостатки аналогичны IE
Текстовые редакторы
Здесь вы будете писать код. Существует множество различных вариантов текстовых редакторов. Ваш компьютер, скорее всего, поставляется со встроенным, но мы рекомендуем более надежный вариант.
Существует множество различных вариантов текстовых редакторов. Ваш компьютер, скорее всего, поставляется со встроенным, но мы рекомендуем более надежный вариант.
Наиболее часто используемые веб-разработчиками текстовые редакторы:
- Atom: с открытым исходным кодом, кроссплатформенный, созданный GitHub, известный своей скоростью (бесплатно)
- Sublime Text: кроссплатформенный, известный своими плагинами и ярлыками (70 долларов)
- Код VS: с открытым исходным кодом, созданный Microsoft, интерактивный отладчик (бесплатно)
- Кронштейны: с открытым исходным кодом, сделано Adobe, функция предварительного просмотра в реальном времени (бесплатно)
В отличие от браузеров, большинство веб-разработчиков используют один и тот же текстовый редактор. Изучите различные варианты, чтобы увидеть, какой из них наиболее удобен для вас. Чем больше вы его используете, тем больше у вас будет мышечной памяти.
Система управления контентом (CMS)
Система управления контентом — это программное обеспечение, используемое для облегчения редактирования, создания и публикации вашей работы.
CMS дает вам контроль над вашим контентом, интегрируя все функции вашего сайта в доступную платформу. Многие из них помогают как в управлении контентом, так и в маркетинге и доставке контента.
CMS обычно использует базу данных (например, MySQL и MariaDB), в которой хранится набор программ и инструментов на определенном языке программирования. Таким образом, вы можете редактировать и управлять своим веб-сайтом, не возвращаясь к мельчайшим деталям вашего кода.
Выбор CMS зависит от множества различных факторов, таких как ваши пользователи, размер вашей команды и простота интерфейса. Хорошая CMS для начинающих — WordPress.
Это бесплатный хостинг с открытым исходным кодом для создания и публикации веб-сайтов. Он очень популярен среди блоггеров и имеет низкий порог входа для новичков. С огромным сообществом поддержки вы, вероятно, найдете ответы на свои вопросы по мере их возникновения.
С огромным сообществом поддержки вы, вероятно, найдете ответы на свои вопросы по мере их возникновения.
Некоторыми другими известными программами CMS являются Drupal, Typo3 и Joomla!
Часть 2: Руководство по вакансиям веб-разработчиков
Какие вакансии существуют для веб-разработчиков?
Как только вы почувствуете уверенность в своих навыках веб-разработки, пора приступить к поиску работы и применить свои навыки в реальном мире. С чего начать? Какие у вас есть варианты?
Давайте рассмотрим три вещи, которые вам необходимо учитывать при выборе работы, которая лучше всего подходит для вас.
Шаг 1. Определите свою специализацию в области веб-разработки
Первый шаг к поиску работы — определить, каким веб-разработчиком вы хотите быть. Существует три различных категории вакансий веб-разработчика, которые следует учитывать: фронтенд, бэкэнд и полный стек .
Возможно, вы еще не знаете, что вам больше подходит, и это нормально! Чем больше вы будете практиковаться и исследовать, тем яснее это станет.
Веб-разработчики внешнего интерфейса работают над макетом и визуальными элементами веб-сайта и используют такие языки, как HTML, CSS и JavaScript. Они работают с веб-дизайном и пользовательским опытом. Этот вид веб-разработки хорош для тех, кто любит точную настройку деталей. Зарплата веб-разработчика интерфейса обычно колеблется от 45 000 до 75 000 долларов США.
Backend Web Developers работают над структурой веб-сайта, которая извлекает и отображает данные. Они используют такие языки, как Java, Python и Ruby, помимо HTML, CSS и JavaScript. Этот вид веб-разработки хорош для тех, кто больше заботится о функциональности, чем о дизайне. Зарплата бэкэнд-веб-разработчика обычно колеблется от 55 000 до 85 000 долларов США.
Full Stack Web Developers занимаются обеими сторонами веб-разработки. Зарплата разработчика полного стека обычно колеблется от 60 до 110 тысяч долларов США.
Узнайте больше о том, как стать полноценным веб-разработчиком!
Шаг 2. Определите, какая рабочая среда лучше всего подходит для вас
Прежде чем начать карьеру, вам следует рассмотреть различные рабочие среды, доступные веб-разработчику. Вы можете работать фрилансером, найти работу на полную ставку в крупной компании, присоединиться к стартапу или даже заняться преподаванием. Подумайте, какое окружение лучше всего подходит для вашей жизненной ситуации. От этого будет зависеть, как вы рекламируете себя, как формируете свое портфолио и где вы ищете объявления о вакансиях.
Шаг 3: начните создавать портфолио своих замечательных проектов и навыков
Удачное портфолио веб-разработчика имеет решающее значение для получения работы в этой области. Это веб-сайт, на котором вы демонстрируете все свои с трудом заработанные навыки, красивый дизайн и лучшие веб-проекты. Мы знаем, что вы только начинаете, поэтому не позволяйте этому шагу ошеломить вас.
По мере того, как вы будете больше учиться и практиковаться, вы начнете собирать почти все, что вам нужно для портфолио. Ваше портфолио может даже продемонстрировать ваши ранние работы и практические проекты!
Существует множество хостинговых сайтов, на которых вы можете публиковать свои портфолио. Вот три отличных варианта для начинающих.
Ознакомьтесь с ними и получите вдохновение от других веб-разработчиков: Github Pages, Repl, Carbonmade, Krop.
Источник изображения: https://www.krop.com/online-portfolio-templates/
Где найти объявления о вакансиях?
Теперь, когда вы знаете, какие есть вакансии, вам нужно знать, где их найти. Существует множество ресурсов для поиска работы, от общих до специализированных.
Важное примечание. Один из лучших способов узнать о вакансиях — через сообщество веб-разработчиков. Нетворкинг — это ключевой способ узнать о вакансиях и посмотреть, какая работа вас увлекает. Не бойтесь ходить на встречи, конференции и семинары по трудоустройству.
Для общих бирж труда: Glassdoor, Indeed и LinkedIn — отличные места для начала общего обширного поиска вакансий в области веб-разработки.
Для технических досок объявлений:
- Mashable Job Board: поиск по компании
- Smashing Jobs: минималистичный интерфейс
- Кроп: специально для веб-дизайнеров
- GitHub Jobs: большое сообщество пользователей
Для удаленных / внештатных бирж:
- Upwork: адаптация публикаций к вашим потребностям
- Just Remote: специально для технических должностей
- JobsPresso: разнообразные варианты работы
- FlexJobs: возможности основных СМИ
Для бирж вакансий:
- Стартаперы: специально для залива
- Ангел: поговорите напрямую с основателями
- Нанят: предлагает только проверенные стартапы
Часть 3.
 Ресурсы
РесурсыГде я могу узнать больше о веб-разработке?
Начинать карьеру веб-разработчика страшно, но интересно. К счастью, вам доступно множество ресурсов, где вы можете продолжать учиться и обращаться за советом.
EdPresso: Образовательный онлайн-словарь для быстрых ответов на часто задаваемые вопросы. Они организованы по тегам и имеют полезные визуализации, которые помогут вам быстро учиться.
GitHub/StackOverflow: Форумы и доски обсуждений с открытым доступом, где глобальное сообщество программистов и разработчиков обменивается кодом, отвечает на вопросы и дает отзывы о проектах.
Обучение веб-разработке с нуля: Этот курс мягко проведет вас в мир веб-разработки с помощью практических занятий, текстовых инструкций и интерактивных игровых площадок.
Веб-разработка: Введение: ознакомьтесь с основными терминами, прежде чем приступить к работе над проектом
Приятного обучения!
НАПИСАЛ Аманду Фосетт
Присоединяйтесь к сообществу из 1,7 миллиона читателей.

 js для разработки серверных приложений.
js для разработки серверных приложений. Внутренние разработчики обеспечивают правильную работу веб-сайта, уделяя особое внимание базам данных, внутренней логике, интерфейсу прикладного программирования (API), архитектуре и серверам.
Внутренние разработчики обеспечивают правильную работу веб-сайта, уделяя особое внимание базам данных, внутренней логике, интерфейсу прикладного программирования (API), архитектуре и серверам.



 academy
academy Ваши обстоятельства будут влиять на то, как вы продвигаете себя, как формируете свое портфолио и где вы ищете вакансии.
Ваши обстоятельства будут влиять на то, как вы продвигаете себя, как формируете свое портфолио и где вы ищете вакансии.
 Изучайте новые технологии и фреймворки на основе требований клиентов. Тренды технологий и фреймворков веб-разработки на 2022 год:
Изучайте новые технологии и фреймворки на основе требований клиентов. Тренды технологий и фреймворков веб-разработки на 2022 год: Мягкие навыки помогают:
Мягкие навыки помогают: