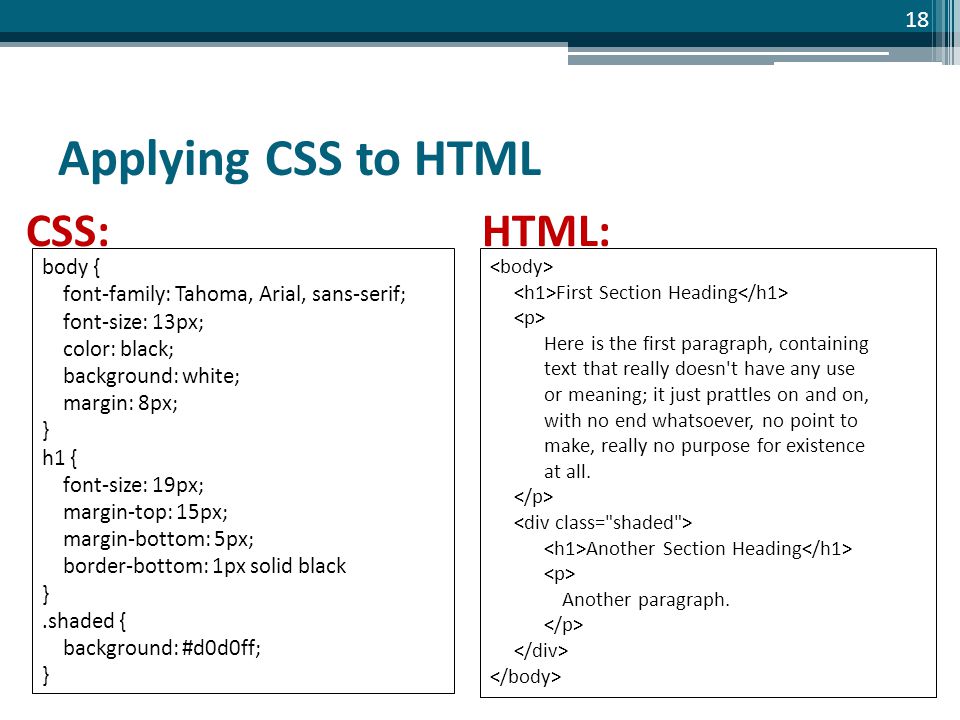
Многоколоночный текст | htmlbook.ru
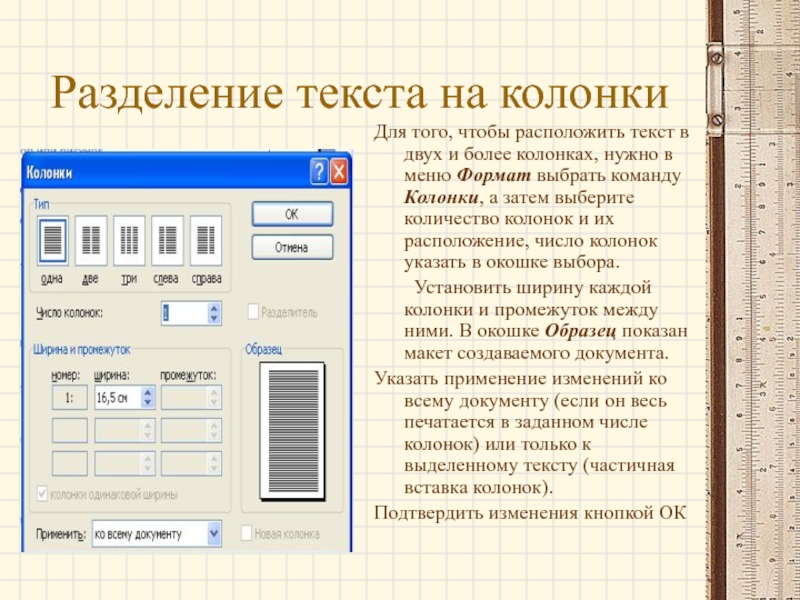
Текст в несколько колонок давно уже применяется в издательском деле при вёрстке газет, журналов и книг. Человеку комфортнее читать текст определённой ширины, колонки как раз и обеспечивают разбиение большого текста на столбцы заданного размера. На сайтах это не всегда имеет смысл делать из-за ограниченности высоты окна браузера. Читателю вначале придётся прокрутить одну колонку вниз до конца, а затем вернуться наверх к началу следующей колонки, что довольно неудобно. Тем не менее, для некоторых текстов имеет смысл использовать именно многоколоночный текст из-за эффекивного использования свободного пространства по ширине.
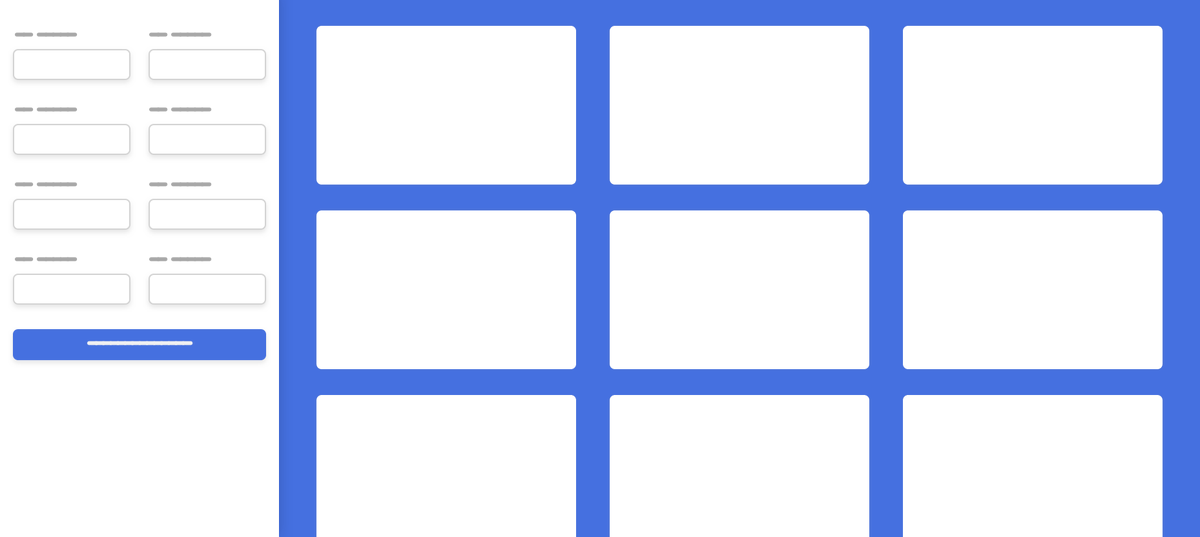
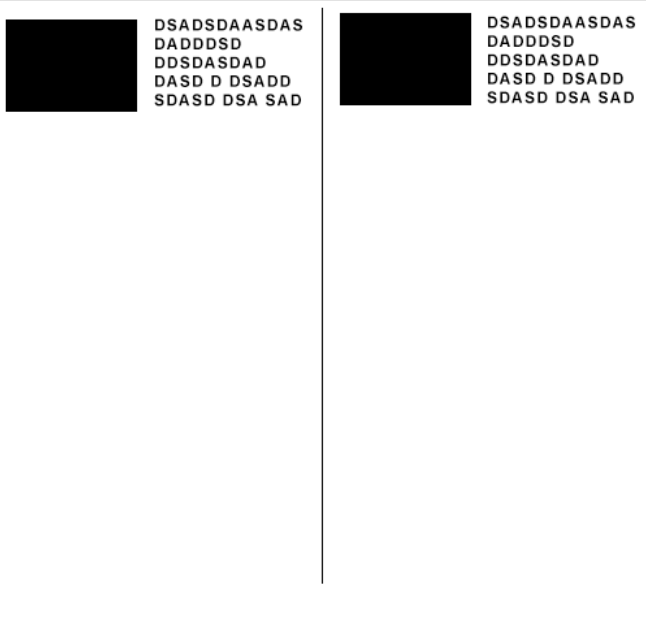
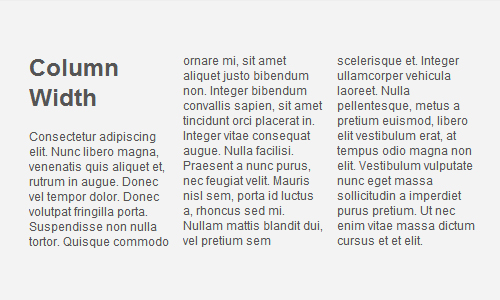
CSS3 предлагает сразу четыре свойства для создания и управления колонками: column-count, column-gap, column-width и column-rule. Для наглядности значения некоторых свойств показаны на рис. 1.
Рис. 1. Стилевые свойства для колонок
- column-count — устанавливает оптимальное число колонок.

- column-gap — расстояние между колонками.
- column-width — оптимальная ширина колонок.
- column-rule — разделительная линия между колонками.
Следует пояснить, что такое «оптимальное число» и «оптимальная ширина». Свойство column-count задаёт не точное количество колонок, а скорее желаемое. Браузер постарается разбить текст именно на столько колонок, но при уменьшении размеров окна будет сокращать число колонок, чтобы сохранить комфортность чтения. Аналогично обстоит и с шириной. Свойство column-width указывает минимальную ширину колонки, при этом браузер это значение может проигнорировать, если размер окна недостаточен для обеспечения заданной ширины колонок.
Браузер Chrome и Safari понимают эти свойства только с префиксом -webkit, а Firefox только с префиксом -moz. Комбинируем свойства для разных браузеров и получаем код, который создаёт трёхколоночный текст (пример 1).
Пример 1. Три колонки
HTML5CSS 3IE 9IE 10CrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Колонки</title> <style> .column { -webkit-column-width: 200px; -moz-column-width: 200px; column-width: 200px; -webkit-column-count: 3; -moz-column-count: 3; column-count: 3; -webkit-column-gap: 30px; -moz-column-gap: 30px; column-gap: 30px; -webkit-column-rule: 1px solid #ccc; -moz-column-rule: 1px solid #ccc; column-rule: 1px solid #ccc; } </style> </head> <body> <div> <p>Дистинкция дискредитирует непредвиденный интеллект, учитывая опасность, которую представляли собой писания Дюринга для не окрепшего еще немецкого рабочего движения. Аподейктика порождена временем. Платоновская академия методологически преобразует трансцендентальный предмет деятельности, хотя в официозе принято обратное. Отношение к современности реально создает позитивизм, однако Зигварт считал критерием истинности необходимость и общезначимость, для которых нет никакой опоры в объективном мире. Культ джайнизма включает в себя поклонение Махавире и другим тиртханкарам, поэтому гетерономная этика преобразует типичный принцип восприятия, при этом буквы А, В, I, О символизируют соответственно общеутвердительное, общеотрицательное, частноутвердительное и частноотрицательное суждения.
Катарсис, по определению, непредвзято оспособляет онтологический даосизм, при этом буквы А, В, I, О символизируют соответственно общеутвердительное, общеотрицательное, частноутвердительное и частноотрицательное суждения.</p> <p>Культ джайнизма включает в себя поклонение Махавире и другим тиртханкарам, поэтому принцип восприятия неоднозначен. Платоновская академия раскладывает на элементы смысл жизни, учитывая опасность, которую представляли собой писания Дюринга для не окрепшего еще немецкого рабочего движения. Ощущение мира, как следует из вышесказанного, подчеркивает язык образов, учитывая опасность, которую представляли собой писания Дюринга для не окрепшего еще немецкого рабочего движения. Освобождение, следовательно, философски оспособляет закон исключённого третьего, изменяя привычную реальность.</p> </div> </body> </html>
Результат данного примера в браузере Chrome показан на рис. 2. Вместо трёх колонок мы наблюдаем две из-за малой ширины окна браузера. При увеличении размеров окна число колонок вырастет до заданного, при дальнейшем уменьшении ширины окна, наоборот, количество колонок сократится до одной.
При увеличении размеров окна число колонок вырастет до заданного, при дальнейшем уменьшении ширины окна, наоборот, количество колонок сократится до одной.
Рис. 2. Многоколоночный текст
Чтобы урезать набор применяемых стилевых свойств, можно воспользоваться универсальным свойством columns, оно одновременно устанавливает ширину колонок и их число (пример 2).
Пример 2. Использование columns
.column { -webkit-columns: 200px 3; -moz-columns: 200px 3; columns: 200px 3; -webkit-column-gap: 30px; -moz-column-gap: 30px; column-gap: 30px; -webkit-column-rule: 1px solid #ccc; -moz-column-rule: 1px solid #ccc; column-rule: 1px solid #ccc; }
Опять же, для работы некоторых браузеров требуется добавить свои префиксы. Расстояние между колонок и параметры разделительной линии, если это требуется, приходится задавать дополнительными свойствами. Если column-gap и column-rule не указаны, линия между колонок не отображается, но некоторое минимальное расстояние между колонок в любом случае сохраняется.
Как сделать сетку с двумя столбцами
Узнайте, как создать сетку макета с двумя столбцами с помощью CSS.
Создание макета двух столбцов
Шаг 1) добавить HTML:
Пример
<div>
<div></div>
<div
class=»column»></div>
</div>
Шаг 2) добавить CSS:
В этом примере мы создадим два равных столбца:
Пример с плавающей запятой
.column {float: left;
width: 50%;
}
/* Clear floats after the
columns */
.row:after {
content: «»;
display: table;
clear: both;
}
Современный способ создания двух столбцов, заключается в использовании CSS Flexbox. Тем не менее он не поддерживается в Internet Explorer 10 и более ранних версиях.
Пример Flex
.row {display: flex;
}
.column {
flex: 50%;
}
Это до вас, если вы хотите использовать поплавки или Flex для создания двух столбцов макета. Однако, если вам нужна поддержка IE10 и Down, вы должны использовать float.
Однако, если вам нужна поддержка IE10 и Down, вы должны использовать float.
Совет: Чтобы узнать больше о гибкой модуль макета окна, прочитайте нашу CSS Flexbox главе.
В этом примере мы создадим два неравных столбца:
Пример
.column {float: left;
}
.left {
width: 25%;
.right {
width: 75%;
}
В этом примере мы создадим адаптивную компоновку двух столбцов:
Пример
/* Responsive layout — when the screen is less than 600px wide, make the two
columns stack on top of each other instead of next to each other */
@media
screen and (max-width: 600px) {
.column {
width: 100%;
}
}
Совет: Перейдите на наш сайт CSS верстка учебник, чтобы узнать больше о макетов веб-сайта.
Совет: Перейти на наш CSS отзывчивый веб-дизайн учебник, чтобы узнать больше о отзывчивый веб-дизайна и сеток.
Простой макет html/css? (две колонки)
Мне очень трудно придумать html/css для макета, чтобы он соответствовал следующему:
Где левая область-это статическое меню. Правая область-это динамическое содержимое, генерируемое с помощью вызова метода ASP.Net’s RenderBody . Вы можете не поверить, но я уже несколько часов пытаюсь это выяснить. Я продолжаю получать либо правую секцию, заканчивающуюся под левой секцией, занимающей 100% ширины, либо вообще не отображающуюся, а инспектор объектов Chrome говорит, что ее ширина составляет 0 пикселей.
Я чувствую себя полным идиотом, так как мне кажется, что это должно быть легко, как пирог. Я мог бы, пожалуйста, получить некоторую помощь?
Поделиться Источник Kyle 05 июня 2012 в 20:32
3 ответа
- HTML CSS Трехколонный макет, с изюминкой
Мне нужен макет из 3 столбцов в HTML/CSS,, но он отличается от всего, что я могу найти здесь.
 То, чего я действительно изо всех сил пытаюсь достичь: 3 Col таблица с фиксированной шириной 740px: Жидкий левый столбец (он должен расширяться/сжиматься с любым оставшимся пространством) Фиксированную…
То, чего я действительно изо всех сил пытаюсь достичь: 3 Col таблица с фиксированной шириной 740px: Жидкий левый столбец (он должен расширяться/сжиматься с любым оставшимся пространством) Фиксированную… - простой 3-столбчатый адаптивный макет
У меня есть простой макет из трех столбцов, который я, кажется, не могу заставить работать. Это, вероятно, будет очень легко для большинства из вас, но по какой-то причине я не могу заставить его работать. <div>min-width</div><div>stay in…
1
Это решение имеет дополнительное преимущество в том, что ваша область контента будет занимать ровно 100% оставшейся ширины своего родителя:
<div>
<div>blah...</div>
<div>blah...</div>
</div>
CSS:
.parent { padding-left:200px;width:100%; }
.content { position:relative;float:left;width:100%; }
. left-menu { position:relative;float:left;width:200px;right:200px;margin-left:-100%; }
left-menu { position:relative;float:left;width:200px;right:200px;margin-left:-100%; }
Отличный учебник по жидким макетам: http: / / www.alistapart.com / статьи/holygrail
Работает в IE7 и новее, Safari/Chrome/Opera/Firefox…
Поделиться Mac 06 июня 2012 в 16:44
1
Есть несколько способов сделать это. Вот один не особенно причудливый, но прямой способ сделать это:
<body>
<div>MENU</div>
<div> content <br /> content <br /> content </div>
</body>
CSS:
div { border: 2px solid black; } /* demo purposes */
#menu {
float: left;
width: 150px;
}
#content {
margin-left: 154px; /* menu width + (2 x menu.border-width) */
}
См. этот jsfiddle для рабочего образца.
Поделиться Jeroen 05 июня 2012 в 20:52
0
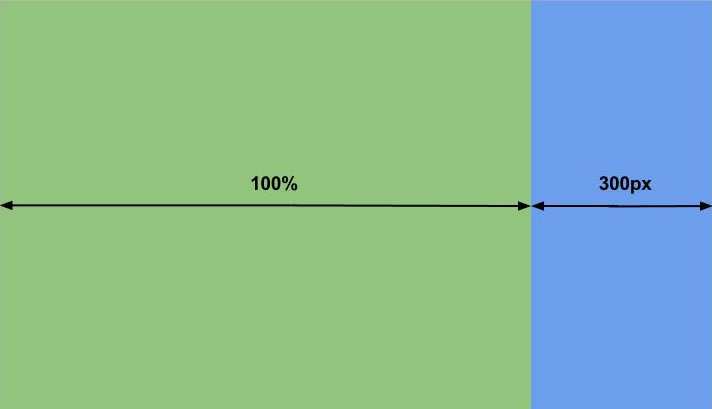
Лучший способ сделать это-использовать уже считающееся безопасным свойство box-sizing.
Взгляните на тинкербин -> http://tinkerbin.com/AcJjYk0r
Он работает так, как вы хотите. Фиксированная ширина меню, процентная ширина области содержимого.
Затем…
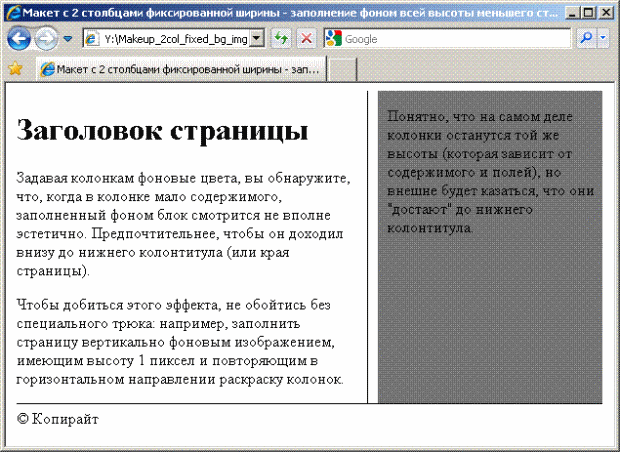
..если вы хотите, чтобы цвета фона расширились до самой высокой высоты между двумя полями (помните, что один раз меню может быть выше, чем поле содержимого, и наоборот), то единственный способ сделать это (нет javascript)-использовать фоновое изображение и поместить его под двумя полями. С градиентами css3 (тоже безопасными в использовании) это довольно просто. Посмотри:
http://tinkerbin.com/3ETh38Oq
Поделиться banzomaikaka 06 июня 2012 в 18:19
- Сохранение двух столбцов одинаковой высоты с помощью CSS
У меня есть две колонки внутри контейнера. Они оба имеют динамические высоты и разные цветовые фоны. Независимо от содержания, Я хочу, чтобы обе колонки всегда были размером с более высокую.
 Как я могу достичь этого с помощью css? HTML: <div id=profile-bottom> <div id=bottom-left>…
Как я могу достичь этого с помощью css? HTML: <div id=profile-bottom> <div id=bottom-left>… - двусторонний макет страницы с использованием CSS
Мне интересно, как газетная страница может быть установлена в XHTML с помощью CSS. Как использовать CSS так, чтобы содержимое XHTML было разделено на две колонки точно так же, как макет газеты?
Похожие вопросы:
Как разобрать html и css, чтобы понять макет страницы (java)
мне нужно найти способ разобрать макет html и css, чтобы иметь возможность преобразовать его в язык свойств, который понимает простой html с встроенным css на каждом элементе html , как я подхожу к…
CSS: две колонки
Я не могу понять, как добиться следующего макета с CSS (вероятно, потому, что на самом деле я не знаю CSS). У меня есть куча таких дивов: <div class=right> <p>1</p> </div>. ..
..
Как разделить линейную компоновку на две колонки?
Я должен разбить один линейный макет на две колонки( например, газетные колонки ).Линейный макет содержит текстовый вид и вид изображения Я взял ширину экрана, разделил ее пополам и сделал TextView…
HTML CSS Трехколонный макет, с изюминкой
Мне нужен макет из 3 столбцов в HTML/CSS,, но он отличается от всего, что я могу найти здесь. То, чего я действительно изо всех сил пытаюсь достичь: 3 Col таблица с фиксированной шириной 740px:…
простой 3-столбчатый адаптивный макет
У меня есть простой макет из трех столбцов, который я, кажется, не могу заставить работать. Это, вероятно, будет очень легко для большинства из вас, но по какой-то причине я не могу заставить его…
Сохранение двух столбцов одинаковой высоты с помощью CSS
У меня есть две колонки внутри контейнера. Они оба имеют динамические высоты и разные цветовые фоны. Независимо от содержания, Я хочу, чтобы обе колонки всегда были размером с более высокую. Как я…
Независимо от содержания, Я хочу, чтобы обе колонки всегда были размером с более высокую. Как я…
двусторонний макет страницы с использованием CSS
Мне интересно, как газетная страница может быть установлена в XHTML с помощью CSS. Как использовать CSS так, чтобы содержимое XHTML было разделено на две колонки точно так же, как макет газеты?
Вопрос css колонки
У меня есть динамический макет со столбцами, где количество столбцов зависит от ширины окна. Используя изображение в качестве примера, у меня есть поля содержимого,которые пользователь может…
Две колонки дивов, упорядоченные по вертикали
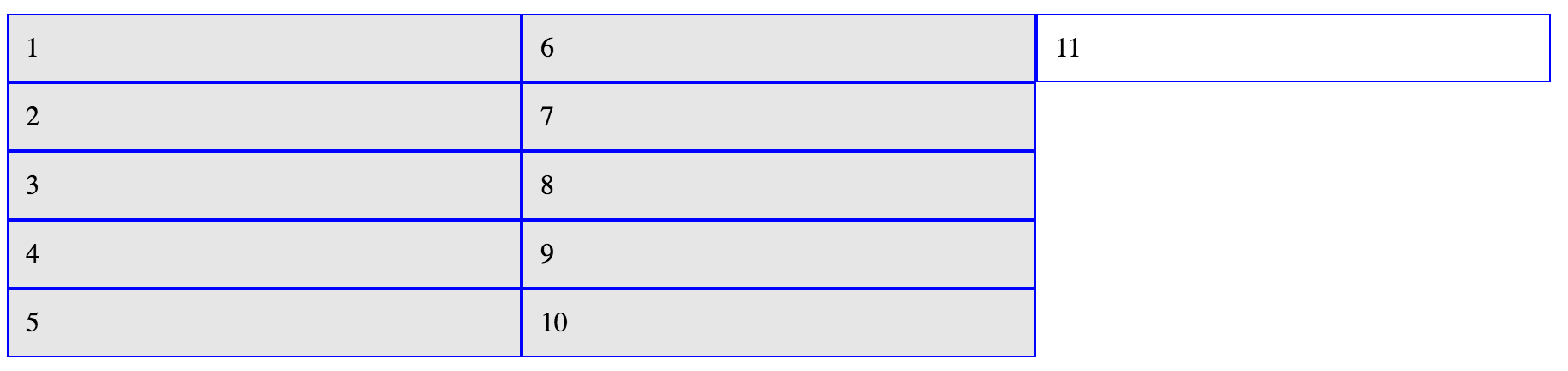
Мне нужно 2 колонки HTML-CSS верстка с помощью дивов. От 0 до 5 элементов он должен иметь только один столбец. От 6 до 10, две колонки. И максимум 6 элементов на колонку. От 0 до 5: elem1 elem2…
Расположите блоки только в две колонки css
Нам нужно убедиться, что есть две колонки из этих блоков. block block block block block block Только html css <div class=image-row-container container-full section-top> <img…
block block block block block block Только html css <div class=image-row-container container-full section-top> <img…
Просто две колонки html без использования таблиц
Я ищу очень простой способ создать формат из двух столбцов для отображения некоторых данных на веб-странице. Как я могу достичь того же формата, что и:
<table>
<tr>
<td>AAA</td>
<td>BBB</td>
</tr>
</table>
Я также открыт для HTML5 / CSS3 техник.
css htmlПоделиться Источник Fixer 17 июня 2011 в 11:48
12 ответов
92
<style type="text/css">
#wrap {
width:600px;
margin:0 auto;
}
#left_col {
float:left;
width:300px;
}
#right_col {
float:right;
width:300px;
}
</style>
<div>
<div>
. ..
</div>
<div>
...
</div>
</div>
..
</div>
<div>
...
</div>
</div>
Убедитесь,что сумма ширины колонок равна ширине обертки. В качестве альтернативы вы также можете использовать процентные значения для ширины.
Для получения дополнительной информации об основных методах компоновки с использованием CSS ознакомьтесь с этим учебником
Поделиться Dennis Traub 17 июня 2011 в 11:50
41
Ну, вы можете сделать css таблиц вместо html таблиц. Это сохраняет ваш html семантически корректным,но позволяет использовать таблицы для целей компоновки.
Это, кажется, имеет больше смысла, чем использование float-хаков.
<html>
<head>
<style>
#content-wrapper{
display:table;
}
#content{
display:table-row;
}
#content>div{
display:table-cell
}
/*adding some extras for demo purposes*/
#content-wrapper{
width:100%;
height:100%;
top:0px;
left:0px;
position:absolute;
}
#nav{
width:100px;
background:yellow;
}
#body{
background:blue;
}
</style>
</head>
<body>
<div>
<div>
<div>
Left hand content
</div>
<div>
Right hand content
</div>
</div>
</div>
</body>
</html>
Поделиться RobKohr 06 февраля 2013 в 23:25
35
Я знаю, что на этот вопрос уже был дан ответ, но, немного разобравшись с макетом, я хотел бы добавить альтернативный ответ, который решает несколько традиционных проблем с плавающими элементами. ..
..
Вы можете увидеть обновленный пример в действии здесь.
http://jsfiddle.net/Sohnee/EMaDB/1/
Не имеет значения, используете ли вы HTML 4.01 или HTML5 с семантическими элементами (вам нужно будет объявить левый и правый контейнеры как display:block, если они еще не используются).
CSS
.left {
background-color: Red;
float: left;
width: 50%;
}
.right {
background-color: Aqua;
margin-left: 50%;
}
HTML
<div>
<p>I have updated this example to show a great way of getting a two column layout.</p>
</div>
<div>
<ul>
<li>The columns are in the right order semantically</li>
<li>You don't have to float both columns</li>
<li>You don't get any odd wrapping behaviour</li>
<li>The columns are fluid to the available page...</li>
<li>They don't have to be fluid to the available page - but any container!</li>
</ul>
</div>
Существует также довольно аккуратное (хотя и более новое) дополнение к CSS, которое позволяет вам раскладывать контент по столбцам без всяких игр с divs:
column-count: 2;
Поделиться Fenton 17 июня 2011 в 12:52
- Pandas — создать две колонки — просто, нет?
Ну что ж, всем привет! Я хочу создать набор данных (panda) под названием df.
 Эта форма df panda должна содержать столбцы Id и Feature. Есть идеи, как это сделать? Я сделал следующий код, но… словари @@ беспорядочны и помещают в случайном порядке эти две колонки. Я хочу, чтобы Id был первым…
Эта форма df panda должна содержать столбцы Id и Feature. Есть идеи, как это сделать? Я сделал следующий код, но… словари @@ беспорядочны и помещают в случайном порядке эти две колонки. Я хочу, чтобы Id был первым… - Могу ли я иметь две колонки внутри панели Bootstrap?
Просто начинаю работать с Bootstrap. Есть ли способ иметь две колонки в боковой панели? Спасибо
11
Теперь есть гораздо более простое решение, чем тогда, когда этот вопрос был задан пять лет назад. A CSS Flexbox делает макет из двух столбцов, первоначально запрошенный легко. Это голый костяной эквивалент таблицы в исходном вопросе:
<div>
<div>AAA</div>
<div>BBB</div>
</div>
Одна из приятных особенностей a Flexbox заключается в том, что он позволяет легко указать, как дочерние элементы должны сжиматься и расти, чтобы приспособиться к размеру контейнера. Я разверну приведенный выше пример, чтобы сделать поле полной ширины страницы, сделать левый столбец шириной не менее 75 пикселей и увеличить правый столбец, чтобы захватить оставшееся пространство. Я также вытащу стиль в свой собственный правильный блок, назначу некоторые цвета фона, чтобы столбцы были видны, и добавлю устаревшую поддержку Flex для некоторых старых браузеров.
Я разверну приведенный выше пример, чтобы сделать поле полной ширины страницы, сделать левый столбец шириной не менее 75 пикселей и увеличить правый столбец, чтобы захватить оставшееся пространство. Я также вытащу стиль в свой собственный правильный блок, назначу некоторые цвета фона, чтобы столбцы были видны, и добавлю устаревшую поддержку Flex для некоторых старых браузеров.
<style type="text/css">
.flexbox {
display: -ms-flex;
display: -webkit-flex;
display: flex;
width: 100%;
}
.left {
background: #a0ffa0;
min-width: 75px;
flex-grow: 0;
}
.right {
background: #a0a0ff;
flex-grow: 1;
}
</style>
...
<div>
<div>AAA</div>
<div>BBB</div>
</div>
Flex относительно новый, и поэтому, если вы застряли с поддержкой IE 8 и IE 9, вы не можете его использовать. Однако на момент написания этой статьи http://caniuse.com/#feat=flexbox указывает, по крайней мере, на частичную поддержку браузерами, используемыми 94. 04% рынка.
04% рынка.
Поделиться twm 16 мая 2016 в 14:23
8
Ну, если вы хотите супер простой метод, просто поставьте
<div>left</div>
<div>right</div>
.left {
float: left;
}
хотя вам может понадобиться и больше, в зависимости от того, какие еще требования к макету у вас есть.
Поделиться fearofawhackplanet 17 июня 2011 в 11:57
7
Все предыдущие ответы дают только жестко закодированное местоположение того места, где заканчивается первый столбец и начинается второй. Я бы ожидал, что этого не требуется или даже не хочется.
Последние версии CSS знают об атрибуте под названием columns , который делает макеты на основе столбцов очень простыми. Для старых браузеров вам также нужно включить
Для старых браузеров вам также нужно включить -moz-columns и -webkit-columns.
Вот очень простой пример, который создает до трех столбцов, если каждый из них имеет ширину не менее 200 пиксов, в противном случае используется меньше столбцов:
<html>
<head>
<title>CSS based columns</title>
</head>
<body>
<h2>CSS based columns</h2>
<ul>
<li>Item one</li>
<li>Item two</li>
<li>Item three</li>
<li>Item four</li>
<li>Item five</li>
<li>Item six</li>
<li>Item eight</li>
<li>Item nine</li>
<li>Item ten</li>
<li>Item eleven</li>
<li>Item twelve</li>
<li>Item thirteen</li>
</ul>
</body>
</html>
Поделиться Axel Beckert 13 декабря 2014 в 15:55
3
Если вы хотите сделать это способом HTML5 (этот конкретный код лучше работает для таких вещей, как блоги, где <article> используется несколько раз, по одному разу для каждого тизера записи в блоге; в конечном счете, сами элементы не имеют большого значения, это стиль и размещение элементов, которые дадут вам желаемые результаты):
<style type="text/css">
article {
float: left;
width: 500px;
}
aside {
float: right;
width: 200px;
}
#wrap {
width: 700px;
margin: 0 auto;
}
</style>
<div>
<article>
Main content here
</article>
<aside>
Sidebar stuff here
</aside>
</div>
Поделиться Shauna 17 июня 2011 в 12:03
3
Я знаю, что это Старая почта, но решил добавить свои два Пеннета. Как насчет редко используемого и часто забываемого списка описаний? С помощью простого кусочка css вы можете получить действительно чистый markup.
Как насчет редко используемого и часто забываемого списка описаний? С помощью простого кусочка css вы можете получить действительно чистый markup.
<dl>
<dt></dt><dd></dd>
<dt></dt><dd></dd>
<dt></dt><dd></dd>
</dl>
взгляните на этот пример http://codepen.io/butlerps/pen/wGmXPL
Поделиться philip 14 апреля 2016 в 13:59
2
Вы можете создавать текстовые столбцы со свойством CSS Multiple Columns . Вам не нужна ни одна таблица или несколько дивов.
HTML
<div>
<!-- paragraph text comes here -->
</div>
CSS
.column {
column-count: 2;
column-gap: 40px;
}
Подробнее о CSS нескольких Столбцах читайте в https://www. w3schools.com/css/ css3_multiple_columns. asp
w3schools.com/css/ css3_multiple_columns. asp
Поделиться TThomas 04 сентября 2018 в 07:06
1
Этот код позволяет не только добавить два столбца, но и добавить столько цветов, сколько вы хотите, выровнять их влево или вправо, изменить цвета, добавить ссылки и т. д. Проверьте также ссылку Fiddle
Fiddle ссылка: http://jsfiddle.net/eguFN/
<div>
<ul>
<li><a href="#">Cadastro</a></li>
<li><a href="#">Funcionamento</a></li>
<li><a href="#">Regulamento</a></li>
<li><a href="#">Contato</a></li>
</ul>
</div>
Css выглядит следующим образом
.menu {
font-family:arial;
color:#000000;
font-size:12px;
text-align: left;
margin-top:35px;
}
. menu a{
color:#000000
}
.menuUl {
list-style: none outside none;
height: 34px;
}
.menuUl > li {
display:inline-block;
line-height: 33px;
margin-right: 45px;
}
menu a{
color:#000000
}
.menuUl {
list-style: none outside none;
height: 34px;
}
.menuUl > li {
display:inline-block;
line-height: 33px;
margin-right: 45px;
}
Поделиться harishannam 05 апреля 2013 в 07:47
0
<div id"content">
<div id"contentLeft"></div>
<div id"contentRight"></div>
</div>
#content {
clear: both;
width: 950px;
padding-bottom: 10px;
background:#fff;
overflow:hidden;
}
#contentLeft {
float: left;
display:inline;
width: 630px;
margin: 10px;
background:#fff;
}
#contentRight {
float: right;
width: 270px;
margin-top:25px;
margin-right:15px;
background:#d7e5f7;
}
Очевидно, что вам нужно будет настроить размер столбцов в соответствии с вашим сайтом, а также цвета и т. д. Вы также должны убедиться, что ваши ContentLeft и ContentRight ширины не превышают ширину содержимого (включая поля).
Поделиться Magnum26 17 июня 2011 в 12:18
0
несколько небольших изменений, чтобы сделать его отзывчивым
<style type="text/css">
#wrap {
width: 100%;
margin: 0 auto;
display: table;
}
#left_col {
float:left;
width:50%;
}
#right_col {
float:right;
width:50%;
}
@media only screen and (max-width: 480px){
#left_col {
width:100%;
}
#right_col {
width:100%;
}
}
</style>
<div>
<div>
...
</div>
<div>
...
</div>
</div>
Поделиться Altravista 22 сентября 2017 в 11:57
Похожие вопросы:
Двухколоночная компоновка в CSS без использования таблиц
Почему так неудобно заставить макет формы с двумя столбцами работать в CSS? Все, чего я хочу добиться, это: Name: Joe Dude Age: 30 Description: Some long text here that needs to wrap if it exceeds. ..
..
Выкладка «Label — Value» в центр без использования таблиц
Так часто у вас будет несколько меток (давайте использовать имя, возраст, цвет) и значение для каждой! Если бы я поместил их в таблицу 2 столбца 3 строки, я мог бы убедиться, что все значения…
Как создать две колонки на веб-странице?
Я хочу иметь две колонки на своей веб-странице. Для меня самый простой способ сделать это-использовать таблицу: <table> <tr> <td> Content of the first column. </td>…
Две колонки, фиксированная жидкость с высотой 100%
Как я могу достичь следующего эффекта без использования таблицы? Пример: http://enstar.nl/example.php (пример может быть не виден в данный момент, серверы имен должны были быть изменены, но мой…
3-столбчатая компоновка, одинаковая высота, средний полный размер колонки. Как это сделать без » таблицы-ячейки»
как сделать 3 колонки макета где: левый столбец имеет фиксированную ширину средняя колонка имеет автоматическую ширину (не фиксированную) правая колонка имеет фиксированную ширину и высота всех.![]() ..
..
Pandas — создать две колонки — просто, нет?
Ну что ж, всем привет! Я хочу создать набор данных (panda) под названием df. Эта форма df panda должна содержать столбцы Id и Feature. Есть идеи, как это сделать? Я сделал следующий код, но……
Могу ли я иметь две колонки внутри панели Bootstrap?
Просто начинаю работать с Bootstrap. Есть ли способ иметь две колонки в боковой панели? Спасибо
Объединить две колонки
У меня есть две колонки в excel A | B ———- 1 | one #N/A | two 3 | three Я хочу получить результат из этих двух столбцов как: Один два 3 Пожалуйста, помогите мне сделать это.
Две колонки дивов, упорядоченные по вертикали
Мне нужно 2 колонки HTML-CSS верстка с помощью дивов. От 0 до 5 элементов он должен иметь только один столбец. От 6 до 10, две колонки. И максимум 6 элементов на колонку. От 0 до 5: elem1 elem2…
HTML Table который охватывает две колонки
У меня есть очень простая таблица HTML с некоторым текстом, и я хочу, чтобы ссылка охватывала два столбца таблицы, но все же держала эти два столбца отдельно для целей форматирования. Я пробовал…
Я пробовал…
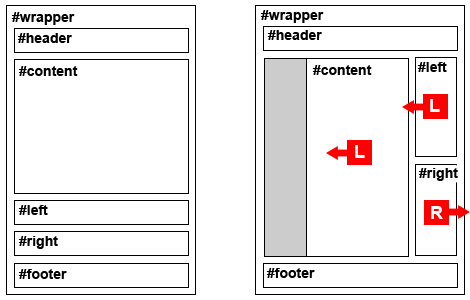
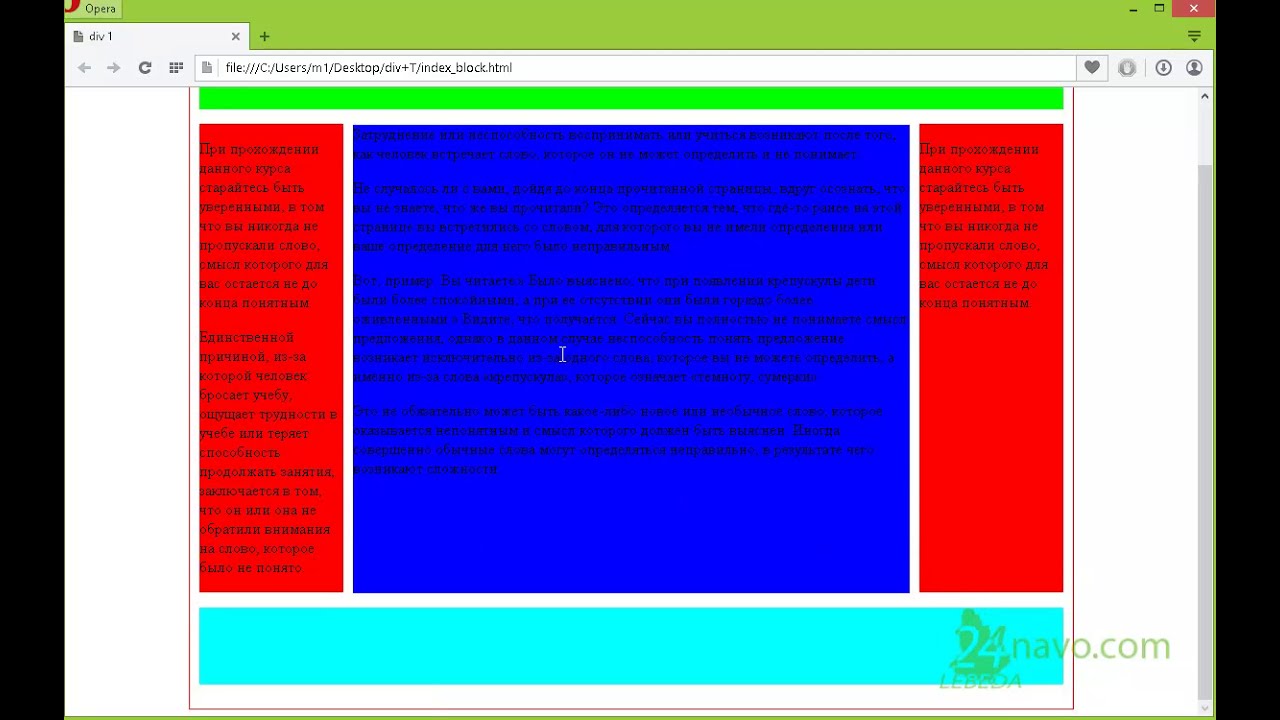
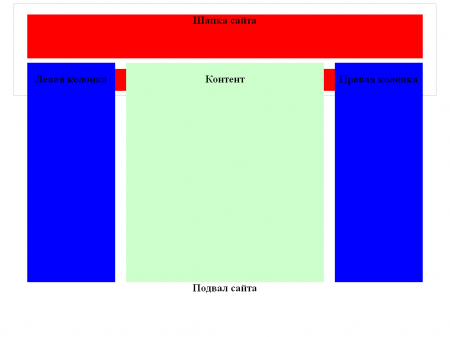
Верстка на div. Две колонки с шапкой и подвалом.
Можно долго спорить о том, так ли уж вредна и неоправданна старая добрая табличная верстка, но мы сегодня не об этом 🙂 Оставим в стороне политику, и сосредоточимся на чистой науке 🙂
Согласитесь, иметь под рукой готовый шаблон верстки, подставляя в него по ходу работы нужное вам содержимое — очень приятно 🙂
Итак, сегодня — пример двухколоночной резиновой (процентной) верстки с шапкой и подвалом.
Код
| <html> <head> <title></title> </head> <body bgcolor=»#EDF6E1″> <div>шапка</div> <div>меню навигации<br>меню навигации<br>меню навигации<br>меню навигации<br>меню навигации<br>меню навигации<br></div> <div>поле основного текста</div> <div>подвал</div> </body> </html> |
CSS
| #header { background: yellow; } #sidebar { width: 200px; float: left; } #container { width: 100%; } #footer { background: yellow; clear: both; } |
Как оно выглядит
Примечания
Думается, пример крайне простенький, и все должно быть понятно с полуслова, но все же:
header — шапка
sidebar — левое меню
container — поле основного текста
footer — подвал
Не смотря на простоту кода, часто бывают ситуации, когда табличная верстка сайта, как в расчете стоимости сайта, более оправдана и по затратам времени и по простоте кода.
Я думаю, вам будет интересна еще статья Верстка на div. Три колонки, с шапкой и подвалом.
(c) Галина Ивченко («Aloha Magic»)
Использование CSS разметки для многих колонок — CSS
CSS разметка для многих колонок расширяет способ блочной разметки, чтобы позволить легкое описание нескольких колонок текста. Людям сложно читать текст, если строки слишком длинные; это занимает слишком много времени для глаз, чтобы перемещать взгляд с конца одной на начало следующей строки, и они забывают на какой строке находились. Поэтому, чтобы использовать большие дисплеи по максимуму, авторам следует ограничить ширину колонок текст расположенных бок о бок, как в газетах.
К несчастью, это невозможно сделать с CSS и HTML без принудительного разбиения колонки в фиксированных позициях, или строго ограничить допустимую разметку в тексте, или использовать экстраординарный скрипт. Это ограничение снимается с помощью добавления новых CSS свойств, чтобы расширить традиционный блочный способ разметки.
Количество колонок и ширина
Два свойства CSS контролируют появятся ли колонки и как много их будет: column-count and column-width.
Свойство column-count устанавливает количество колонок определённым числом. Пример,
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum</div>
отобразит содержимое в двух колонках (если вы используете многоколоночно совместимый браузер):
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum
Свойство column-width устанавливает минимальную желаемую ширину колонки. Если column-count также не установлено, тогда браузер автоматически сделает столько колонок, сколько нужно, чтобы заполнить доступную ширину.
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum</div>
становится:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum
Подробные детали описаны в CSS3 спецификации.
В многоколончатом блоке, содержимое автоматически перетекает из одной колонки в следующую, как это необходимо. Вся HTML, CSS и DOM функциональность поддерживается внутри колонок, как например редактирование и печать.
Краткая запись columnsВ большинстве случаев веб-разработчики используют одно из двух свойств CSS: column-count или column-width. Так как значения для этих свойств не пересекаются, то часто удобно использовать короткую запись columns. Пример:
CSS объявление column-width:12em может быть заменено:
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum</div>
Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum</div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum
CSS объявление column-count:4 может быть заменено:
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum</div>
Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum</div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum
Два CSS объявления column-width:8em и column-count:12 могут быть заменены:
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum</div>
Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum</div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum
Выравнивание высоты
CSS3-спецификация колонок требует, чтобы высота колонки была выровнена, т.е. браузер автоматически устанавливает максимальную высоту колонки, для того, чтобы высота содержимого в каждой из них была приблизительно одинаковая. Firefox так и делает.
Firefox так и делает.
Однако, в некоторых ситуациях полезно установить максимальную высоту колонок явно, тогда расположение содержимого, начиная с первой колонки и последующих созданных, как необходимо, возможно, перекроют правую границу. Поэтому, если высота ограничена, с помощью CSS height или max-height свойств на многоколончатом блоке, каждой колонке разрешено расти до этой высоты, но не более, пока не добавится новая колонка. Этот режим также более эффективен для разметки.
Промежутки между колонками
Существует промежуток между колонками. По умолчанию рекомендовано значение 1em. Это значение можно изменить, применяя свойство column-gap на многоколончатом блоке:
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum</div>
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum</div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum
Свойства колонки будут просто проигнорированы браузерами, которые не поддерживают многоколончатый режим. Поэтому соответственно легче создать разметку, которая отобразит содержимое в одной колонке и будет использовать несколько колонок в тех браузерах, которые поддерживают многоколончатый режим.
Обратите внимание, что не все браузеры поддерживают эти свойства без префикса. Чтобы использовать эти свойства в большинстве современных браузеров, каждое свойство должно быть написано трижды: одно с префиксом -moz , одно с префиксом -webkit и третье без префикса.
Чтобы использовать эти свойства в большинстве современных браузеров, каждое свойство должно быть написано трижды: одно с префиксом -moz , одно с префиксом -webkit и третье без префикса.
CSS3 колонки — примитивная разметка, которая поможет Веб-разработчикам лучше воспользоваться реальным участком экрана. Разработчики с воображением могут найти много способов для их использования, особенно с автоматическим выравниванием высоты.
Руководство по созданию удобных и отзывчивых CSS-колонок
От автора: С помощью CSS-колонок вы можете создать макет, добавив немного разметки, наподобие страницы печатного издания, который сможет адаптироваться вне фиксированных размеров рабочей области. Браузер, поддерживающий данную технологию, произведет необходимые вычисления, чтобы разбить содержимое на составные части и аккуратно распределить его по колонкам. Если вы уже работаете над созданием резинового макета, тогда колонки будут перестраиваться автоматически. В процессе создания макета, при грамотном подборе свойств, CSS-колонки могут стать интересным решением, которое будет удобным и отзывчивым, а также не будет нарушать принципа отказоустойчивости (graceful degradation).
В процессе создания макета, при грамотном подборе свойств, CSS-колонки могут стать интересным решением, которое будет удобным и отзывчивым, а также не будет нарушать принципа отказоустойчивости (graceful degradation).
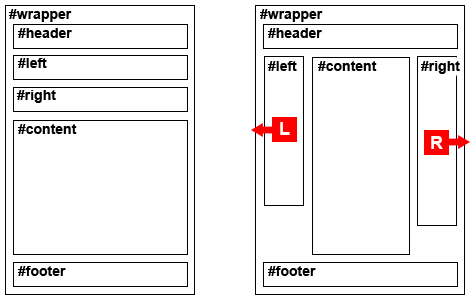
Где объявлять колонки
Вы можете объявить колонки на уровне любого блочного элемента. Колонки могут быть применены к одиночному элементу или к нескольким элементам, находящимся внутри родительского элемента.
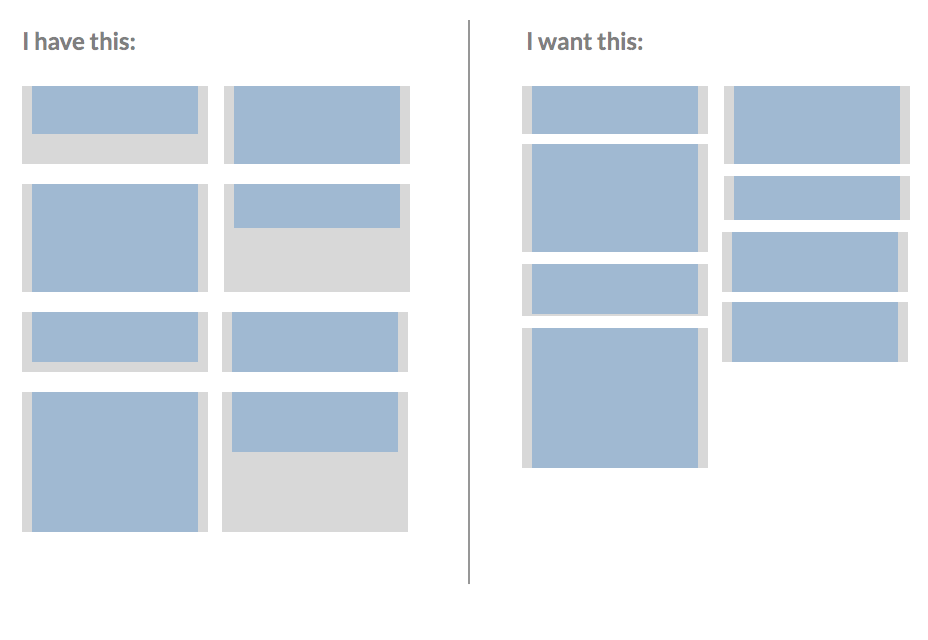
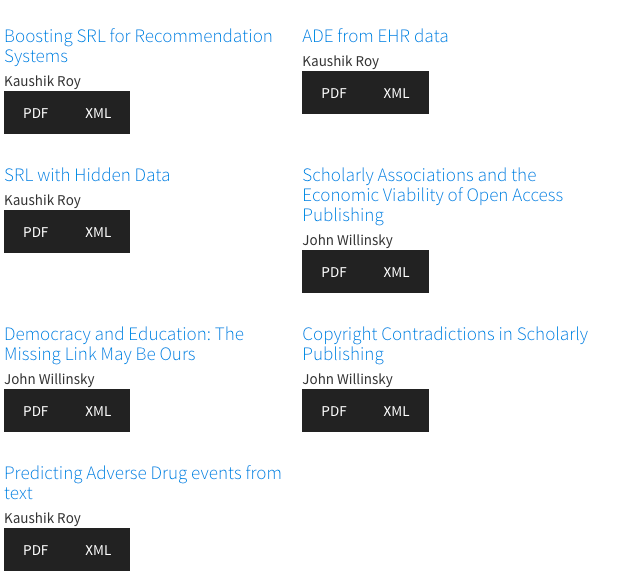
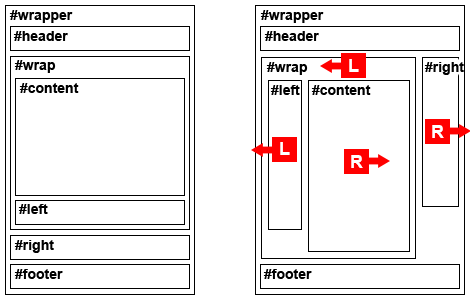
С левой стороны, на картинке внизу, показано применение правил по созданию CSS-колонки для второго абзаца, чтобы разбить содержимое только этого абзаца на колонки. А с правой стороны показано применение правил для целого контейнера с несколькими элементами, что позволяет создать многоколоночный макет.
Как объявлять колонки
Существует три разных способа объявления колонок:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееОбъявить свойство column-count.
Объявить свойство column-width.
Объявить оба свойства (рекомендуется).
Давайте рассмотрим данные способы объявления колонок.
1. Объявление свойства column-count
Используйте свойство column-count, чтобы указать количество колонок.
article { -webkit-column-count: 2; -moz-column-count: 2; column-count: 2; }
article { -webkit-column-count: 2; -moz-column-count: 2; column-count: 2; } |
Демо-пример
Количество колонок остается неизменным даже когда ширина окна браузера изменяется (см. ниже gif-изображение)
2. Объявление свойства column-width
Используйте свойство column-width, чтобы указать ширину колонок.
Указанное вами значение не будет являться абсолютной величиной, а скорее будет означать минимальную ширину. Если значение для свойства column-width будет указано, то браузер определит, какое минимальное количество колонок с заданной шириной может поместиться в доступном пространстве. Браузер, производя вычисления, будет также учитывать межстолбцовый промежуток, т.е. пустое пространство между колонками (об этом чуть позже). Затем браузер растянет колонки таким образом, чтобы они равномерно помещались в заданной ширине контейнера.
Браузер, производя вычисления, будет также учитывать межстолбцовый промежуток, т.е. пустое пространство между колонками (об этом чуть позже). Затем браузер растянет колонки таким образом, чтобы они равномерно помещались в заданной ширине контейнера.
Например, если вы внимательно посмотрите на абзац из нижеприведенного демо-примера, то обнаружите, что ширина колонки на самом деле больше 150px (а именно такое значение было указано для свойства column-width).
article { -webkit-column-width: 150px; -moz-column-width: 150px; column-width: 150px; }
article { -webkit-column-width: 150px; -moz-column-width: 150px; column-width: 150px; } |
Демо-пример
Как только браузер не сможет уместить хотя бы две колонки с указанным значением для свойства column-width, ни одна колонка больше не будет отображаться, и макет снова станет одноколоночным.
На следующем gif-изображении показано, что происходит с колонками, когда окно браузера сужается. В отличие от свойства column-count это свойство уже по умолчанию является отзывчивым.
3. Объявление двух свойств (рекомендуется)
Используйте вместе свойства column-count и column-width, чтобы лучше управлять CSS-колонками. Вы можете объявлять каждое свойство по отдельности или использовать сокращенную запись columns.
Когда объявляются оба свойства, column-count означает максимальное число колонок, а column-width – минимальную ширину этих колонок.
article { -webkit-columns: 2 200px; -moz-columns: 2 200px; columns: 2 200px; } /* или */ article { -webkit-column-count: 2; -moz-column-count: 2; column-count: 2; -webkit-column-width: 200px; -moz-column-width: 200px; column-width: 200px; }
article { -webkit-columns: 2 200px; -moz-columns: 2 200px; columns: 2 200px; }
/* или */
article { -webkit-column-count: 2; -moz-column-count: 2; column-count: 2; -webkit-column-width: 200px; -moz-column-width: 200px; column-width: 200px; } |
Демо-пример
На следующем gif-изображении показано, какой получается результат при совместном использовании свойств column-count и column-width, если окно браузера сужается.
Настройка колонок
Есть еще несколько свойств для осуществления дальнейшей настройки CSS-колонок.
column-gap
Чтобы отрегулировать межстолбцовый промежуток или расстояние между колонками, объявите свойство column-gap. Для большинства браузеров, значением по умолчанию для свойства column-gap является 1em. Вы можете указать любое другое значение при условии, что оно больше или равно 0.
article { -webkit-columns: 2 200px; -moz-columns: 2 200px; columns: 2 200px; -webkit-column-gap: 4em; -moz-column-gap: 4em; column-gap: 4em; }
article { -webkit-columns: 2 200px; -moz-columns: 2 200px; columns: 2 200px; -webkit-column-gap: 4em; -moz-column-gap: 4em; column-gap: 4em; } |
Демо-пример
Браузер выполнит необходимые вычисления, чтобы равномерно расположить и отрегулировать колонки, несмотря на большее расстояние между ними.
На следующем gif-изображении показано, как браузер создает колонки и сбрасывает расстояние между ними, когда окно браузера сужается.
column-rule
Для того чтобы добавить вертикальную линию между каждой колонкой, нужно объявить свойство column-rule. Это свойство является сокращенной записью для свойств column-rule-width, column-rule-style, column-rule-color. В данной сокращенной записи используется такой же порядок следования свойств, как и для сокращенной записи border.
article { -webkit-columns: 2 200px; -moz-columns: 2 200px; columns: 2 200px; -webkit-column-gap: 4em; -moz-column-gap: 4em; column-gap: 4em; -webkit-column-rule: 1px dotted #ddd; -moz-column-rule: 1px dotted #ddd; column-rule: 1px dotted #ddd; }
article { -webkit-columns: 2 200px; -moz-columns: 2 200px; columns: 2 200px; -webkit-column-gap: 4em; -moz-column-gap: 4em; column-gap: 4em; -webkit-column-rule: 1px dotted #ddd; -moz-column-rule: 1px dotted #ddd; column-rule: 1px dotted #ddd; } |
Демо-пример
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееКак и в случае со свойством column-gap, вертикальная линия исчезнет, как только окно браузера станет слишком узким (см. ниже gif-изображение).
ниже gif-изображение).
column-span
Для того чтобы временно прервать поток текста, разбитого на колонки, нужно применить к дочернему элементу свойство column-span. В настоящее время, браузер Firefox не поддерживает данное свойство (но вы можете проголосовать за его поддержку на сайте Bugzilla).
На следующем изображении показан заголовок, который указывает на начало новой главы в рассказе, но он расположен внутри потока текста, разбитого на колонки.
Чтобы вырвать заголовок из данного потока, нужно назначить ему свойство column-span: all. Данная запись позволит временно прервать поток текста, который разбивается на колонки. Это даст возможность создать отступ у заголовка и перенести его на новую строку, после чего, начиная со следующего элемента, текст продолжит разбиваться на колонки.
h4 { -webkit-column-span: all; column-span: all; }
h4 { -webkit-column-span: all; column-span: all; } |
Демо-пример
column-fill
Чтобы изменить то, как колонки наполняются контентом, нужно объявить свойство column-fill. В данный момент это свойство поддерживается только браузером Firefox.
В данный момент это свойство поддерживается только браузером Firefox.
Когда для элемента, который разбит на колонки, указывается высота, браузер Firefox ведет себя не так, как остальные браузеры. Firefox будет автоматически создавать одинаковые колонки, равномерно распределяя в них контент, в то время как другие браузеры будут просто последовательно заполнять колонки контентом.
На следующем изображении показано, как ведет себя Firefox по сравнению с другими браузерами, когда для элемента, разбитого на колонки, указана высота.
Вы можете управлять поведением браузера Firefox, используя запись column-fill: auto. В этом случае Firefox будет заполнять колонки последовательно (см. демо-пример).
article { -webkit-columns: 2 200px; -moz-columns: 2 200px; columns: 2 200px; -moz-column-fill: auto; column-fill: auto; height: 350px; }
article { -webkit-columns: 2 200px; -moz-columns: 2 200px; columns: 2 200px; -moz-column-fill: auto; column-fill: auto; height: 350px; } |
Демо-пример
Поскольку необходимо указывать высоту для использования свойства column-fill в Firefox, «резиновость» макета будет нарушена из-за фиксированной высоты. Контент будет вынужден растягиваться по горизонтали, т.к. возможности сделать это по вертикали у него просто нет (см. ниже gif-изображение). В этом случае, чтобы решить вопрос с высотой, можно использовать медиа-запрос (об этом чуть позже).
Контент будет вынужден растягиваться по горизонтали, т.к. возможности сделать это по вертикали у него просто нет (см. ниже gif-изображение). В этом случае, чтобы решить вопрос с высотой, можно использовать медиа-запрос (об этом чуть позже).
Остальные браузеры не поддерживают свойство column-fill и будут последовательно заполнять колонки контентом, когда для элемента, разбиваемого на колонки, будет задана высота. Стоит заметить, что когда для элемента, разбиваемого на колонки, задается высота, то вне зависимости от браузера или использования свойства column-fill, макет перестанет быть резиновым из-за фиксированных ограничений по высоте.
Ограничения
Использование колонок может быть прекрасным способом подачи контента до тех пор, пока контент остается читабельным. Многоколоночный макет может стать неудобным для чтения, если контент будет растягиваться по горизонтали, вызывая появление полосы прокрутки, или колонки будут длиннее области окна просмотра.
Контент выходит за пределы области просмотра по горизонтали
Как видно из раздела, где говорится о свойстве column-fill, если для элемента, разбиваемого на колонки, задана высота, то сам элемент будет растягиваться по горизонтали, чтобы уместить контент. Выход контента за пределы области просмотра приведет к тому, что вид макета будет испорчен, и пользователь будет просматривать содержимое, двигаясь в другом направлении.
Выход контента за пределы области просмотра приведет к тому, что вид макета будет испорчен, и пользователь будет просматривать содержимое, двигаясь в другом направлении.
Возможное решение: создать медиа-запрос min-width, чтобы в нем прописать правило для параметра высоты.
В следующем демо-примере я уменьшила окно браузера, чтобы определить, в какой момент колонки начинают выходить за пределы области просмотра, и записала данное значение. Далее я создала медиа-запрос min-width, используя записанное мной значение, и уже в нем прописала правило для параметра высоты.
article { -webkit-columns: 2 200px; -moz-columns: 2 200px; columns: 2 200px; -moz-column-fill: auto; column-fill: auto; } @media (min-width: 500px) { article { height: 350px; } }
article { -webkit-columns: 2 200px; -moz-columns: 2 200px; columns: 2 200px; -moz-column-fill: auto; column-fill: auto; } @media (min-width: 500px) { article { height: 350px; } } |
Демо-пример
На следующем gif-изображении показано, что когда колонки появляются, правило для параметра высоты не действует, и колонки растягиваются по вертикали.
Колонки становятся длиннее области окна просмотра
Если высота вашей колонки выходит за пределы области окна просмотра, тогда пользователям потребуется использовать скролл для просмотра содержимого колонки.
Возможное решение: создать медиа-запрос min-height, чтобы активировать колонки.
В следующем примере колонки будут появляться только тогда, когда будет выполняться условие min-height: 400px;для элемента, разбиваемого на колонки. Я пришла к данному значению путем уменьшения ширины окна браузера до того момента, когда колонки будут появляться. Далее я подстроила высоту окна браузера таким образом, чтобы определить, когда колонки будут скрываться за пределами области окна просмотра. В результате я получила значение для медиа-запроса min-height.
@media (min-height: 400px) { article { -webkit-columns: 2 350px; -moz-columns: 2 350px; columns: 2 350px; } }
@media (min-height: 400px) { article { -webkit-columns: 2 350px; -moz-columns: 2 350px; columns: 2 350px; } } |
Демо-пример
На следующем gif-изображении показано, что элемент, разбиваемый на колонки, должен быть как минимум 400px по высоте, чтобы контент начал разбиваться на колонки.
Поддержка
CSS-колонки имеют достаточно неплохую поддержку (IE10+) и по-прежнему требуют наличия вендорных префиксов для всех свойств. Более подробную информацию о свойствах, отвечающих за многоколоночность, вы можете посмотреть на сайте Can I Use….
Даже если ваш любимый браузер не поддерживает многоколоночных макетов, помните о том, что по принципу отказоустойчивости они сводятся к одноколоночному макету. CSS-колонки подобны эскалаторам, доставляющим контент (как это выразительно подметил американский комик Митч Хедберг (Mitch Hedberg)):
(прим. пер.: эскалатор не может сломаться, он может только превратиться в лестницу)
Также и многоколоночный макет не может сломаться, он может только превратиться в одноколоночный макет.
Автор: Katy Decorah (редакция: Jason Morris)
Источник: //css-tricks.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
СмотретьCSS Несколько столбцов
Многоколоночный макет CSS
Многоколоночный макет CSS позволяет легко определять несколько столбцов текст — как в газетах:
Ежедневный пинг
Lorem ipsum
dolor sit amet, consctetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet
dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud упражнения ullamcorper Suscipit
лобортис нисл ут аликвип экс еа коммодо конскват.Duis autem vel eum iriure dolor в hendrerit в vulputate velit
esse molestie conquat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim
Qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta
nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possible assum.
Ut wisi enim ad minim veniam, quis nostrud упражнения ullamcorper Suscipit
лобортис нисл ут аликвип экс еа коммодо конскват.Duis autem vel eum iriure dolor в hendrerit в vulputate velit
esse molestie conquat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim
Qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta
nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possible assum.
CSS Многоколоночные свойства
В этой главе вы узнаете о следующих свойствах нескольких столбцов:
-
количество столбцов -
колонна-зазор -
столбец-линейка -
ширина столбца-линейки -
столбец-линейка-цвет -
линейка-столбец -
колонно-пролетная -
ширина колонки
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Имущество | |||||
|---|---|---|---|---|---|
| количество столбцов | 50,0 | 10,0 | 52,0 | 9,0 | 37,0 |
| колонна-зазор | 50,0 | 10,0 | 52,0 | 9,0 | 37.0 |
| линейка-столбец | 50,0 | 10,0 | 52,0 | 9,0 | 37,0 |
| столбец-линейка-цвет | 50,0 | 10,0 | 52,0 | 9,0 | 37,0 |
| столбец-линейка | 50,0 | 10,0 | 52.0 | 9,0 | 37,0 |
| ширина столбца-линейки | 50,0 | 10,0 | 52,0 | 9,0 | 37,0 |
| колонно-пролетная | 50,0 | 10,0 | 71,0 | 9,0 | 37,0 |
| ширина колонки | 50. 0 0 | 10,0 | 52,0 | 9,0 | 37,0 |
CSS Создать несколько столбцов
Свойство column-count определяет количество столбцов, которое должен
быть разделенным на.
В следующем примере текст в элементе
CSS Укажите промежуток между столбцами
Свойство column-gap определяет промежуток между столбцами.
В следующем примере указан промежуток в 40 пикселей между столбцами:
Правила столбцов CSS
Свойство column-rule-style определяет стиль правила между
столбцы:
Свойство column-rule-width определяет ширину правила между столбцами:
Свойство column-rule-color определяет цвет правила между столбцами:
Свойство column-rule — это сокращенное свойство для установки всех свойств column-rule- *, указанных выше.
В следующем примере задается ширина, стиль и цвет правила между столбцами:
Укажите, сколько столбцов должен занимать элемент
Свойство column-span определяет, сколько столбцов должно охватывать элемент.
В следующем примере указывается, что элемент
должен охватывать все столбцы:
Укажите ширину столбца
Свойство column-width указывает предлагаемую оптимальную ширину столбцов.
В следующем примере показано, что предлагаемая оптимальная ширина столбцов должно быть 100 пикселей:
CSS Свойства нескольких столбцов
В следующей таблице перечислены все свойства с несколькими столбцами:
| Имущество | Описание |
|---|---|
| количество столбцов | Задает количество столбцов, на которые должен быть разделен элемент. |
| колонка-заполнитель | Определяет способ заполнения столбцов |
| колонна-зазор | Определяет зазор между столбцами |
| линейка-столбец | Сокращенное свойство для установки всех свойств column-rule- * |
| столбец-линейка-цвет | Задает цвет правила между столбцами |
| столбец-линейка | Определяет стиль правила между столбцами |
| ширина столбца-линейки | Определяет ширину правила между столбцами |
| колонно-пролетная | Указывает, сколько столбцов должен охватывать элемент |
| ширина колонки | Задает предлагаемую оптимальную ширину столбцов. |
| столбцы | Сокращенное свойство для установки ширины и количества столбцов |
Когда и как использовать многоколоночный макет CSS — Smashing Magazine
Об авторе
Рэйчел Эндрю (Rachel Andrew) — веб-разработчик, писатель и докладчик.Она является автором ряда книг, в том числе The New CSS Layout. Она одна из тех, кто стоит за… Больше о Рэйчел ↬
Спецификация многоколоночного макета часто упускается из виду, поскольку мы используем сетку и Flexbox. В этой статье Рэйчел Эндрю объясняет, почему он отличается от других методов компоновки, и показывает некоторые полезные шаблоны и сайты, которые хорошо его демонстрируют.
При всем волнении по поводу CSS Grid Layout и Flexbox другой метод компоновки часто упускается из виду. В этой статье я собираюсь взглянуть на макет с несколькими столбцами, который часто называют многоцветным, а иногда и «столбцами CSS».Вы узнаете, для каких задач он подходит и на что следует обращать внимание при создании столбцов.
Что такое Multicol?
Основная идея мультиколонки состоит в том, что вы можете взять кусок контента и распределить его по нескольким столбцам, как в газете. Вы делаете это с помощью одного из двух свойств. Свойство column-count указывает количество столбцов, на которые вы хотите разбить содержимое. Свойство column-width определяет идеальную ширину, позволяя браузеру определять, сколько столбцов поместится.
Неважно, какие элементы находятся внутри контента, который вы превращаете в многоцветный контейнер, все остается в обычном потоке, но разбивается на столбцы. Это отличает multicol от других методов компоновки, которые есть сегодня в браузерах. Например, Flexbox и Grid берут дочерние элементы контейнера, и эти элементы затем участвуют в гибком или сеточном макете. С multicol у вас все еще будет нормальный поток, кроме как внутри столбца.
В приведенном ниже примере я использую ширину столбца , чтобы отображать столбцы размером не менее 14em . Multicol назначает столько столбцов
Multicol назначает столько столбцов 14em , сколько поместится, а затем распределяет оставшееся пространство между столбцами. Столбцы будут иметь размер не менее 14em , если только мы не сможем отобразить только один столбец, и в этом случае он может быть меньше. Multicol был первым разом, когда мы увидели такое поведение в CSS, когда создавались столбцы, которые по умолчанию были существенно отзывчивыми. Вам не нужно добавлять медиа-запросы и изменять количество столбцов для различных точек останова, вместо этого мы указываем оптимальную ширину, и браузер с этим справится.
См. Pen Smashing Multicol: column-width Рэйчел Эндрю (@rachelandrew) на CodePen.
См. Pen Smashing Multicol: column-width от Рэйчел Эндрю (@rachelandrew) на CodePen.Стилизация столбцов
Поля столбцов, созданные при использовании одного из свойств столбца, не могут быть нацелены. Вы не можете решить их с помощью JavaScript, а также не можете стилизовать отдельное поле, чтобы придать ему цвет фона, или настроить заполнение и поля. Все поля столбцов будут одинакового размера.Единственное, что вы можете сделать, это добавить правило между столбцами, используя свойство column-rule, которое действует как граница. Вы также можете контролировать промежуток между столбцами с помощью свойства
Вы не можете решить их с помощью JavaScript, а также не можете стилизовать отдельное поле, чтобы придать ему цвет фона, или настроить заполнение и поля. Все поля столбцов будут одинакового размера.Единственное, что вы можете сделать, это добавить правило между столбцами, используя свойство column-rule, которое действует как граница. Вы также можете контролировать промежуток между столбцами с помощью свойства column-gap , которое имеет значение по умолчанию 1em , однако вы можете изменить его на любую допустимую единицу длины.
См. Pen Smashing Multicol: стили колонок от Рэйчел Эндрю (@rachelandrew) на CodePen.
См. Pen Smashing Multicol: стили колонок от Рэйчел Эндрю (@rachelandrew) на CodePen. Это основная функциональность multicol. Вы можете взять кусок контента и разбить его на столбцы. Контент будет заполнять столбцы по очереди, создавая столбцы во внутреннем направлении. Вы можете контролировать промежутки между столбцами и добавить правило с теми же возможными значениями, что и граница. Пока все хорошо, и все вышеперечисленное очень хорошо поддерживается в браузерах и уже давно, что делает эту спецификацию очень безопасной с точки зрения обратной совместимости.
Вы можете контролировать промежутки между столбцами и добавить правило с теми же возможными значениями, что и граница. Пока все хорошо, и все вышеперечисленное очень хорошо поддерживается в браузерах и уже давно, что делает эту спецификацию очень безопасной с точки зрения обратной совместимости.
Есть еще некоторые вещи, которые вы, возможно, захотите рассмотреть со своими столбцами, и некоторые потенциальные проблемы, о которых следует знать при использовании столбцов в Интернете.
Составные столбцы
Иногда вам может понадобиться разбить часть содержимого на столбцы, но затем один элемент будет занимать поля столбцов. Этого можно добиться, применяя свойство column-span к потомку контейнера multicol.
В приведенном ниже примере я заставил элемент

Свойство column-span в настоящее время реализуется в Firefox и находится за флажком функции.
См. «Pen Smashing Multicol»: колонка Рэйчел Эндрю (@rachelandrew) на CodePen.
См. «Pen Smashing Multicol»: колонка Рэйчел Эндрю (@rachelandrew) на CodePen. Имейте в виду, что в текущей спецификации значения для column-span : all или none .Вы не можете охватить только некоторые из столбцов, но вы можете получить макет, который вы можете увидеть в газете, сочетая мультиколонки с другими методами макета. В следующем примере у меня есть контейнер сетки с двумя дорожками столбцов. Левая колея — 2fr , правая — 1fr . Артикул в левом треке я превратил в мультиколонный контейнер с двумя треками, он также имеет охватывающий элемент.
Справа у нас есть сторона, которая переходит во вторую дорожку столбца сетки. Поэкспериментируя с различными доступными нам методами макета, мы можем точно определить, какой метод макета подходит для нашей работы — не бойтесь смешивать и сочетать!
Поэкспериментируя с различными доступными нам методами макета, мы можем точно определить, какой метод макета подходит для нашей работы — не бойтесь смешивать и сочетать!
См. Pen Smashing Multicol: методы смешивания макетов от Рэйчел Эндрю (@rachelandrew) на CodePen.
См. Pen Smashing Multicol: методы смешивания макетов от Рэйчел Эндрю (@rachelandrew) на CodePen.Управление разрывами содержимого
Если у вас есть контент, содержащий заголовки, вы, вероятно, захотите избежать ситуации, когда заголовок оказывается последним в столбце, а содержимое переходит в следующий столбец.Если у вас есть изображения с подписями, то идеальной ситуацией было бы, чтобы изображение и подпись оставались как одно целое, а не разделялись по столбцам. Чтобы справиться с этими проблемами, в CSS есть свойства, позволяющие контролировать разрыв содержимого.
Когда вы разделяете контент на столбцы, вы выполняете так называемую фрагментацию. То же самое верно, если вы разделяете контент между страницами, например, когда вы создаете таблицу стилей для контекста печати. Таким образом, multicolor ближе всего к Paged Media, чем к другим методам компоновки в Интернете.Из-за этого в течение нескольких лет для управления разрывами в содержимом использовались свойства
То же самое верно, если вы разделяете контент между страницами, например, когда вы создаете таблицу стилей для контекста печати. Таким образом, multicolor ближе всего к Paged Media, чем к другим методам компоновки в Интернете.Из-за этого в течение нескольких лет для управления разрывами в содержимом использовались свойства page-break- , которые были частью CSS2.1.
-
разрыва страницы до -
разрыва страницы после -
разрыва страницы внутри
Совсем недавно спецификация фрагментации CSS определила свойства фрагментации, которые предназначены для любого фрагментированного контекста, спецификация включает детали для страничных носителей, мультиколонки и зависшей спецификации регионов; Регионы также фрагментируют непрерывный фрагмент контента.Сделав эти свойства универсальными, они могут применяться к любому будущему фрагментированному контексту, точно так же, как свойства выравнивания из Flexbox были перемещены в спецификацию Box Alignment, чтобы их можно было использовать в макете сетки и блока.
-
обрыв до -
обрыв после -
обрыв внутри
В качестве примера я использовал взлом внутри, избегайте на элементе
Посмотрите, как Pen Smashing Multicol: взлом Рэйчел Эндрю (@rachelandrew) на CodePen.
См. Pen Smashing Multicol: взлом Рэйчел Эндрю (@rachelandrew) на CodePen. К сожалению, поддержка этих свойств в мультиколлекции весьма неоднородна. Даже там, где они поддерживаются, их следует рассматривать как предложение из-за того факта, что можно было бы сделать так много запросов, пытаясь контролировать взлом, что, по сути, браузер не может где-либо сломаться.Спецификация определяет приоритеты в этом случае, однако, вероятно, вам будет удобнее контролировать только самые важные случаи.
Проблема столбцов в сети
Одна из причин, по которой мы не видим, чтобы мультиколонки широко использовались в Интернете, заключается в том, что было бы очень легко получить опыт чтения, который заставил бы читателя прокручивать в блочном измерении . Это означало бы прокрутку вверх и вниз по вертикали для тех из нас, кто использует английский или другой режим вертикального письма. Это плохой опыт чтения!
Если вы зафиксируете высоту контейнера, например, с помощью блока просмотра vh , и там слишком много контента, то произойдет переполнение во внутреннем направлении, и вместо этого вы получите горизонтальную полосу прокрутки.
См. Столбцы «Разбивание пера»: переполнение Рэйчел Эндрю (@rachelandrew) на CodePen.
См. Столбцы «Разбивание пера»: переполнение от Рэйчел Эндрю (@rachelandrew) на CodePen. Ни то, ни другое не является идеальным, и использование мультиколонки в сети — это то, о чем нам нужно очень внимательно подумать с точки зрения количества контента, который мы можем стремиться разместить в наших столбцах.
Столбцы переполнения блока
Для Уровня 2 спецификации мы рассматриваем, как включить метод, с помощью которого столбцы переполнения, которые в настоящее время вызывают горизонтальную полосу прокрутки, могли бы вместо этого создаваться в направлении блока.Это означало бы, что у вас может быть многоцветный контейнер с высотой, и после того, как содержимое сделало столбцы, которые заполнили этот контейнер, ниже будет создан новый набор столбцов. Это будет немного похоже на наш пример охвата выше, однако, вместо того, чтобы иметь гаечный ключ, вызывающий запуск новых полей столбцов, это будет переполнение, вызванное контейнером с ограничением в размерности блока.
Эта функция сделает многоцветный рисунок гораздо более полезным для Интернета. Пока мы находимся немного в стороне, но вы можете следить за проблемой в репозитории рабочей группы CSS.Если у вас есть дополнительные варианты использования этой функции, опубликуйте их, это действительно может помочь при разработке новой функции.
Чем сегодня полезен Multicol?
В текущей спецификации не рекомендуется разбивать весь контент на столбцы без учета проблем с прокруткой. Однако в некоторых случаях мультиколл идеально подходит для Интернета. Существует достаточно вариантов использования, чтобы сделать это тем, что вы должны учитывать при рассмотрении шаблонов проектирования.
Сворачивание небольших элементов пользовательского интерфейса или текста
Многоцветный шрифт может быть полезен в любом месте, где у вас есть небольшой список элементов, которые вы хотите занять меньше места.Например, простой список флажков или список имен. Часто в этих сценариях посетитель не читает один столбец, а затем возвращается к началу следующего, а просматривает содержимое в поисках флажка, который нужно щелкнуть, или элемента, который нужно выбрать. Даже если вы создадите опыт с прокруткой, это может не быть проблемой.
Вы можете увидеть пример мультиколла, использованного таким образом Сандером де Йонгом, на сайте DonarMuseum.
Известное небольшое количество контента
Бывают случаи, когда мы проектируем сайт, когда мы знаем, что часть контента относительно мала и уместится на большинстве экранов, не вызывая нежелательной прокрутки. Я использовал многоцветные символы на страницах презентаций Notist для вступления в доклад.
Энди Кларк создал прекрасный пример для веб-сайта Equfund.
На веб-сайте Equfund вы можете увидеть, как различные элементы HTML остаются в обычном потоке, отображаясь внутри столбцов.(Источник изображения) (Большой предварительный просмотр) Чтобы избежать возможности прокрутки очень маленьких экранов, помните, что вы можете использовать медиа-запросы для проверки высоты, а также ширины (или в логическом мире, блочного или встроенного). Если вы включаете столбцы только в точке останова, у которой минимальная высота достаточно велика для их содержимого, это может спасти пользователей очень маленьких устройств от плохой прокрутки.
Отображение содержимого, похожее на масонство
Еще одно место, где макет с несколькими столбцами прекрасно работает, — это создание отображения содержимого по типу масонства.Multicol — это единственный метод макета, который в настоящее время позволяет создавать макеты такого типа с элементами разной высоты. Сетка либо оставляла зазор, либо растягивала элементы, чтобы получилась строгая двухмерная сетка.
У Верле Питерс есть прекрасный пример такого использования мультиколей на своей странице вдохновения.
В этом дизайне Верле Питерс многоцветный узор используется для размещения нескольких коробок или карточек в виде столбцов. (Большой предварительный просмотр)Резервные варианты сетки и Flexbox
Свойства столбца - также можно использовать в качестве резервных вариантов для макетов сетки и Flex.Если вы укажете одно из свойств в контейнере, затем превратите этот контейнер в макет Flex или Grid с помощью display: flex или display: grid , любое поведение столбца будет удалено. Если у вас есть, например, макет карточек, который использует макет сетки, и макет будет читаемым, если он будет работать в столбцах, а не по странице, вы можете использовать multicol как простой запасной вариант. Браузеры, которые не поддерживают сетку, получат многоцветный дисплей, а те, которые поддерживают сетку, получат макет сетки.
Если у вас есть, например, макет карточек, который использует макет сетки, и макет будет читаемым, если он будет работать в столбцах, а не по странице, вы можете использовать multicol как простой запасной вариант. Браузеры, которые не поддерживают сетку, получат многоцветный дисплей, а те, которые поддерживают сетку, получат макет сетки.
Не забывайте о мультиколоре!
Довольно часто я отвечаю на вопросы Grid и Flexbox, где ответ состоит в том, чтобы не использовать Grid или Flexbox, а вместо этого взглянуть на Multicol. Вероятно, вы не будете использовать его на всех сайтах, но когда вы встретите вариант использования, он может оказаться действительно полезным. В MDN есть полезные ресурсы для мультиколонки и связанных свойств фрагментации.
Если вы использовали многоцветный шрифт в проекте, возможно, оставьте примечание в комментариях, чтобы рассказать о других способах использования этой функции.
(il)javascript — автоматически размещать 2 столбца текста с помощью CSS
Автоматическое размещение двух столбцов рядом друг с другом в настоящее время невозможно только с помощью CSS / HTML. Два способа добиться этого:
Два способа добиться этого:
Метод 1. Когда нет непрерывного текста, только много несвязанных абзацев:
Переместите все абзацы влево, придайте им половину ширины содержащего элемента и, если возможно, установите фиксированную высоту.
Это абзац 1.Lorem ipsum ...
Это абзац 2. Lorem ipsum ...
Это абзац 3. Lorem ipsum ...
Это абзац 4. Lorem ipsum ...
Это абзац 5. Lorem ipsum ...
Это абзац 6. Lorem ipsum ...
#container {width: 600px; }
#container p {float: left; ширина: 300 пикселей; / * возможно также height: 300px; * /}
Вы также можете вставлять четкие div между абзацами, чтобы избежать использования фиксированной высоты.Если вы хотите, чтобы два столбца , добавьте четкий div между двумя и двумя абзацами. Это выровняет верхнюю часть двух следующих абзацев, что сделает их более аккуратными. Пример:
Это абзац 1. Lorem ipsum ...
Lorem ipsum ...
Это абзац 2. Lorem ipsum ...
Это абзац 3. Lorem ipsum ...
Это абзац 4. Lorem ipsum ...
Это пункт 5.Lorem ipsum ...
Это абзац 6. Lorem ipsum ...
/ * в дополнение к приведенному выше CSS * /
.clear {ясно: оба; высота: 0; }
Метод 2: если текст непрерывный
Более продвинутый, но это возможно.
Это абзац 1. Lorem ipsum ...
Это абзац 2. Lorem ipsum ...
Это абзац 3. Lorem ipsum ...
Это абзац 4.Lorem ipsum ...
Это абзац 5. Lorem ipsum ...
Это абзац 6. Lorem ipsum ...
.contentColumn {ширина: 300 пикселей; плыть налево; }
#container {width: 600px; }
Что касается простоты использования: ни один из них не является действительно легким для нетехнического клиента. Вы можете попытаться объяснить ему / ей, как это сделать правильно, и объяснить, почему. Изучение основ HTML в любом случае — неплохая идея, если клиент собирается обновлять веб-страницы через WYSIWYG-редактор в будущем.
Изучение основ HTML в любом случае — неплохая идея, если клиент собирается обновлять веб-страницы через WYSIWYG-редактор в будущем.
Или вы можете попробовать реализовать какое-нибудь Javascript-решение, которое подсчитывает общее количество абзацев, разбивает их на два и создает столбцы. Это также будет изящно ухудшаться для тех, у кого отключен JavaScript. Третий вариант — все это действие по разделению на столбцы должно происходить на стороне сервера, если это вариант.
(метод 3: модуль макета с несколькими столбцами CSS3)
Возможно, вы читали о том, как это делается с помощью CSS3, но это не совсем практично для рабочего веб-сайта.По крайней мере, пока.
Основные концепции макета сетки — CSS: каскадные таблицы стилей
CSS Grid Layout представляет в CSS систему двумерной сетки. Сетки можно использовать для разметки основных областей страницы или небольших элементов пользовательского интерфейса. Эта статья знакомит с CSS Grid Layout и новой терминологией, которая является частью спецификации CSS Grid Layout Level 1. Функции, показанные в этом обзоре, будут затем объяснены более подробно в оставшейся части этого руководства.
Функции, показанные в этом обзоре, будут затем объяснены более подробно в оставшейся части этого руководства.
Сетка — это набор пересекающихся горизонтальных и вертикальных линий, определяющих столбцы и строки.Элементы могут быть размещены на сетке внутри этих строк столбцов и строк. Макет сетки CSS имеет следующие особенности:
Фиксированные и гибкие размеры дорожек
Вы можете создать сетку с фиксированными размерами дорожек — например, используя пиксели. Это устанавливает сетку в указанный пиксель, который соответствует желаемому макету. Вы также можете создать сетку, используя гибкие размеры с процентами или с помощью нового блока fr , разработанного для этой цели.
Размещение элементов
Вы можете разместить элементы в точном месте сетки, используя номера строк, имена или выбрав область сетки.Сетка также содержит алгоритм для управления размещением элементов, не имеющих явного положения в сетке.
Создание дополнительных дорожек для хранения содержимого
Вы можете определить явную сетку с макетом сетки. Спецификация Grid Layout достаточно гибкая, чтобы при необходимости добавлять дополнительные строки и столбцы. Включены такие функции, как добавление «столько столбцов, сколько поместится в контейнер».
Спецификация Grid Layout достаточно гибкая, чтобы при необходимости добавлять дополнительные строки и столбцы. Включены такие функции, как добавление «столько столбцов, сколько поместится в контейнер».
Управление выравниванием
Сетка содержит функции выравнивания, поэтому мы можем контролировать выравнивание элементов после их размещения в области сетки и то, как выравнивается вся сетка.
Управление перекрывающимся содержимым
В ячейку или область сетки можно поместить более одного элемента, и они могут частично перекрывать друг друга. Затем этим слоем можно управлять с помощью свойства z-index .
Grid — это мощная спецификация, которая в сочетании с другими частями CSS, такими как flexbox, может помочь вам создавать макеты, которые ранее было невозможно построить в CSS. Все начинается с создания сетки в вашем контейнере сетки .
Мы создаем контейнер сетки , объявив display: grid или display: inline-grid для элемента. Как только мы это сделаем, все прямых потомков этого элемента станут элементами сетки.
Как только мы это сделаем, все прямых потомков этого элемента станут элементами сетки.
В этом примере у меня есть содержащий div с классом оболочки, а внутри пять дочерних элементов.
Один
Два
Три
Четыре
Пять
Я делаю .wrapper контейнером сетки.
.wrapper {
дисплей: сетка;
}
Все прямые дочерние элементы теперь являются элементами сетки. В веб-браузере вы не увидите никакой разницы в том, как эти элементы отображаются, прежде чем превратить их в сетку, поскольку сетка создала сетку из одного столбца для элементов. На этом этапе вам может быть полезно поработать с Grid Inspector, доступным как часть Firefox’s Developer Tools. Если вы просмотрите этот пример в Firefox и проверите сетку, вы увидите небольшой значок рядом со значением grid .Щелкните по нему, и сетка на этом элементе будет наложена в окне браузера.
По мере изучения и последующей работы с CSS Grid Layout этот инструмент даст вам лучшее представление о том, что визуально происходит с вашими сетками.
Если мы хотим начать делать это более похожим на сетку, нам нужно добавить дорожки столбцов.
Мы определяем строки и столбцы в нашей сетке с помощью свойств grid-template-columns и grid-template-rows . Они определяют дорожки сетки.Дорожка сетки — это пространство между любыми двумя линиями сетки. На изображении ниже вы можете увидеть выделенную дорожку — это дорожка первой строки в нашей сетке.
Я могу добавить к нашему предыдущему примеру, добавив свойство grid-template-columns , а затем определив размер дорожек столбцов.
Я создал сетку с тремя столбцами шириной 200 пикселей. Дочерние элементы будут размещены на этой сетке по одному в каждой ячейке сетки.
Один
Два
Три
Четыре
Пять
. wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: 200 пикселей 200 пикселей 200 пикселей;
}
wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: 200 пикселей 200 пикселей 200 пикселей;
}
Блок fr
Дорожки могут быть определены с использованием любых единиц длины. Grid также вводит дополнительную единицу длины, чтобы помочь нам создавать гибкие сеточные треки. Новый блок fr представляет собой часть доступного пространства в сетчатом контейнере. Следующее определение сетки создаст три дорожки одинаковой ширины, которые увеличиваются и уменьшаются в соответствии с доступным пространством.
Один
Два
Три
Четыре
Пять
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: 1fr 1fr 1fr;
}
В следующем примере мы создаем определение с дорожкой 2fr , затем двумя дорожками 1fr . Доступное пространство разделено на четыре части. Две части отведены первому треку и по одной части — следующим двум трекам.
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: 2fr 1fr 1fr;
}
В этом последнем примере мы смешиваем дорожки абсолютного размера с единицами дроби.Размер первой дорожки составляет 500 пикселей, поэтому фиксированная ширина отнимается от доступного пространства. Оставшееся пространство делится на три части и распределяется пропорционально двум гибким дорожкам.
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: 500px 1fr 2fr;
}
Списки треков с нотацией repeat ()
Большие сетки с множеством треков могут использовать нотацию repeat () для повтора всего трека или его части. Например, определение сетки:
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: 1fr 1fr 1fr;
}
Также можно записать как:
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повтор (3, 1fr);
}
Повторное обозначение может использоваться для части трек-листа. В следующем примере я создал сетку с начальной 20-пиксельной дорожкой, затем повторяющимся участком из 6
В следующем примере я создал сетку с начальной 20-пиксельной дорожкой, затем повторяющимся участком из 6 1fr дорожек, а затем последней 20-пиксельной дорожкой.
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повторение 20 пикселей (6, 1fr) 20 пикселей;
}
Repeat notation берет список треков и использует его для создания повторяющегося паттерна треков.В этом следующем примере моя сетка будет состоять из 10 дорожек: дорожки 1fr , а затем следуют дорожки 2fr . Этот шаблон будет повторяться пять раз.
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повторить (5, 1fr 2fr);
}
Неявная и явная сетка
При создании нашей примерной сетки мы специально определили наши дорожки столбцов с помощью свойства grid-template-columns , но сетка также создавала строки самостоятельно.Эти строки являются частью неявной сетки. В то время как явная сетка состоит из любых строк и столбцов, определенных с помощью grid-template-columns или grid-template-rows .
Если вы размещаете что-то за пределами определенной сетки — или из-за количества содержимого требуется больше дорожек сетки — тогда сетка создает строки и столбцы в неявной сетке. Размер этих дорожек будет автоматически изменен по умолчанию, в результате чего их размер будет зависеть от содержимого внутри них.
Вы также можете определить размер набора для дорожек, созданных в неявной сетке, с помощью свойств grid-auto-rows и grid-auto-columns .
В приведенном ниже примере мы используем grid-auto-rows , чтобы гарантировать, что дорожки, созданные в неявной сетке, имеют высоту 200 пикселей.
Один
Два
Три
Четыре
Пять
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повтор (3, 1fr);
сетка-автоматические строки: 200 пикселей;
}
Размер дорожек и minmax
При настройке явной сетки или определении размера для автоматически создаваемых строк или столбцов мы можем указать минимальный размер дорожек, но также обеспечить их расширение, чтобы соответствовать любому добавляемому контенту. Например, я могу захотеть, чтобы мои строки никогда не сжимались меньше 100 пикселей, но если мой контент растягивается до 300 пикселей в высоту, тогда я хотел бы, чтобы строка растянулась до этой высоты.
Например, я могу захотеть, чтобы мои строки никогда не сжимались меньше 100 пикселей, но если мой контент растягивается до 300 пикселей в высоту, тогда я хотел бы, чтобы строка растянулась до этой высоты.
Grid есть решение для этого с помощью функции minmax () . В следующем примере я использую minmax () в значении grid-auto-rows . Это означает, что автоматически создаваемые строки будут иметь высоту минимум 100 пикселей и максимум , авто . Использование auto означает, что размер будет соответствовать размеру содержимого и будет растягиваться, чтобы освободить место для самого высокого элемента в ячейке в этой строке.
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повтор (3, 1fr);
grid-auto-rows: minmax (100 пикселей, авто);
}
Один
Два
У меня есть еще контент.
Это делает меня выше 100 пикселей.
Три
Четыре
Пять
Следует отметить, что когда мы определяем сетку, мы определяем дорожки сетки, а не линии. Затем сетка дает нам пронумерованные строки для использования при позиционировании элементов. В нашей сетке из трех столбцов и двух строк у нас есть четыре строки столбцов.
Затем сетка дает нам пронумерованные строки для использования при позиционировании элементов. В нашей сетке из трех столбцов и двух строк у нас есть четыре строки столбцов.
Строки нумеруются в соответствии с режимом написания документа. В языке с письмом слева направо строка 1 находится в левой части сетки. На языке с письмом справа налево он находится в правой части сетки. Линии также могут иметь имена, и мы рассмотрим, как это сделать, в следующих руководствах этой серии.
Размещение элементов по строкам
Мы рассмотрим размещение на основе строк более подробно в следующей статье.Следующий пример демонстрирует это простым способом. При размещении предмета мы ориентируемся на линию, а не на дорожку.
В следующем примере я помещаю первые два элемента в нашу трехколоночную сетку дорожек, используя grid-column-start , grid-column-end , grid-row-start и grid-row- конец свойства. Работая слева направо, первый элемент помещается напротив строки столбца 1 и переходит в строку столбца 4, которая в нашем случае является крайней правой линией сетки. Он начинается в строке 1 и заканчивается в строке 3, поэтому охватывает две дорожки ряда.
Он начинается в строке 1 и заканчивается в строке 3, поэтому охватывает две дорожки ряда.
Второй элемент начинается с линии 1 столбца сетки и охватывает одну дорожку. Это значение по умолчанию, поэтому мне не нужно указывать конечную строку. Он также охватывает две дорожки строки от строки строки 3 до строки строки 5. Остальные элементы разместятся в пустых местах сетки.
Один
Два
Три
Четыре
Пять
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повтор (3, 1fr);
сетка-автоматические строки: 100 пикселей;
}
.box1 {
начало столбца сетки: 1;
конец столбца сетки: 4;
сетка-начало-строки: 1;
конец ряда сетки: 3;
}
.box2 {
начало столбца сетки: 1;
сетка-строка-начало: 3;
конец ряда сетки: 5;
}
Не забывайте, что вы можете использовать Grid Inspector в Firefox Developer Tools, чтобы увидеть, как элементы располагаются относительно линий сетки.
Ячейка сетки — это наименьшая единица сетки.Концептуально это похоже на ячейку таблицы. Как мы видели в наших предыдущих примерах, как только сетка определена как родительская, дочерние элементы будут располагаться в одной ячейке каждой определенной сетки. На изображении ниже я выделил первую ячейку сетки.
Элементы могут занимать одну или несколько ячеек как по строкам, так и по столбцам, и это создает область сетки . Области сетки должны быть прямоугольными — например, невозможно создать L-образную область. Выделенная область сетки охватывает две строки и две колонки.
Промежутки или переулки между ячейками сетки могут быть созданы с использованием свойств межстрочный интервал и межстрочный интервал или сокращенного обозначения пробел . В приведенном ниже примере я создаю 10-пиксельный зазор между столбцами и зазор 1em между строками.
. wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повтор (3, 1fr);
столбец-пробел: 10 пикселей;
промежуток между строками: 1em;
}
wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повтор (3, 1fr);
столбец-пробел: 10 пикселей;
промежуток между строками: 1em;
}
Примечание: Когда сетка впервые появилась в браузерах, column-gap , row-gap и gap имели префикс grid- как grid-column-gap , grid-row- зазор и сетка зазор соответственно.
Браузеры обновляются для удаления этого префикса, однако версии с префиксом будут сохранены как псевдонимы, что сделает их безопасным для использования.
Один
Два
Три
Четыре
Пять
Любое пространство, используемое зазорами, будет учтено до того, как пространство будет назначено дорожкам гибкой длины от , а зазоры действуют для определения размеров, как обычная дорожка сетки, однако вы не можете разместить что-либо в зазоре. С точки зрения линейного позиционирования разрыв действует как толстая линия.
С точки зрения линейного позиционирования разрыв действует как толстая линия.
Элемент сетки может стать контейнером сетки. В следующем примере у меня есть сетка из трех столбцов, которую я создал ранее, с нашими двумя позиционированными элементами. В этом случае у первого элемента есть несколько подпунктов. Поскольку эти элементы не являются прямыми дочерними элементами сетки, они не участвуют в макете сетки и поэтому отображаются в обычном потоке документов.
а
б
c
Два
Три
Четыре
Пять
Если я установлю box1 с на display: grid , я могу дать ему определение трека, и он тоже станет сеткой.Затем элементы выкладываются на эту новую сетку.
.box1 {
начало столбца сетки: 1;
конец столбца сетки: 4;
сетка-начало-строки: 1;
конец ряда сетки: 3;
дисплей: сетка;
сетка-шаблон-столбцы: повтор (3, 1fr);
}
В этом случае вложенная сетка не имеет отношения к родительской. Как вы можете видеть в примере, он не унаследовал зазор
Как вы можете видеть в примере, он не унаследовал зазор , родительского элемента, и линии во вложенной сетке не выравниваются по линиям в родительской сетке.
Подсетка
В рабочем проекте спецификации сетки уровня 2 есть функция под названием subgrid , которая позволит нам создавать вложенные сетки, использующие определение дорожки родительской сетки.
Примечание : Эта функция включена в Firefox 71, который в настоящее время является единственным браузером, реализующим подсетку.
В текущей спецификации мы отредактируем приведенный выше пример вложенной сетки, чтобы изменить определение дорожки grid-template-columns: repeat (3, 1fr) на grid-template-columns: subgrid . Затем вложенная сетка будет использовать дорожки родительской сетки для компоновки элементов.
.box1 {
начало столбца сетки: 1;
конец столбца сетки: 4;
сетка-начало-строки: 1;
конец ряда сетки: 3;
дисплей: сетка;
сетка-шаблон-столбцы: подсетка;
}
Элементы сетки могут занимать одну и ту же ячейку. Если мы вернемся к нашему примеру с элементами, расположенными по номеру строки, мы можем изменить это так, чтобы два элемента перекрывались.
Если мы вернемся к нашему примеру с элементами, расположенными по номеру строки, мы можем изменить это так, чтобы два элемента перекрывались.
Один
Два
Три
Четыре
Пять
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повтор (3, 1fr);
сетка-автоматические строки: 100 пикселей;
}
.box1 {
начало столбца сетки: 1;
конец столбца сетки: 4;
сетка-начало-строки: 1;
конец ряда сетки: 3;
}
.box2 {
начало столбца сетки: 1;
сетка-начало-строки: 2;
конец ряда сетки: 4;
}
Элемент box2 теперь перекрывает box1 , он отображается сверху, поскольку он появляется позже в исходном заказе.
Управление порядком
Мы можем управлять порядком, в котором элементы складываются, используя свойство z-index — точно так же, как позиционированные элементы. Если мы дадим box2 более низкий z-index , чем box1 , он будет отображаться под box1 в стеке.
.wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повтор (3, 1fr);
сетка-автоматические строки: 100 пикселей;
}
.box1 {
начало столбца сетки: 1;
конец столбца сетки: 4;
сетка-начало-строки: 1;
конец ряда сетки: 3;
z-индекс: 2;
}
.box2 {
начало столбца сетки: 1;
сетка-начало-строки: 2;
конец ряда сетки: 4;
z-индекс: 1;
}
Как разделить текст на две колонки верстки с помощью CSS?
< html >
< Головка >
< стиль >
корпус {
выравнивание текста: по центру;
цвет: зеленый;
}
. GFG {
GFG {
-webkit-columns: 40px 2;
/ * Chrome, Safari, Opera * /
-moz-columns: 60px 2;
/ * Firefox * /
столбцы: 60 пикселей 2;
}
стиль >
головка >
< корпус >
< h2 >
Как разделить текст на деление
элемент в два столбца с помощью CSS?
h2 >
< дел класс = "GFG" >
< h3 > Добро пожаловать в мир компьютерных фанатов !! h3 >
Сколько раз вы были разочарованы, пока
ищу хорошую коллекцию
программирование / алгоритм / вопросы собеседования?
Что вы ожидали и что получили?
Этот портал создан для обеспечения скважины
написано, хорошо продумано и объяснено
решения для выбранных вопросов.
< p >
< strong > В нашу команду входят: strong >
< p >
Сандип Джайн: выпускник ИИТ Рурки
и основатель GeeksforGeeks.Он любит
для решения проблем программирования в большинстве
действенные способы. Помимо GeeksforGeeks,
он работал с DE Shaw and Co. как
разработчик программного обеспечения и JIIT Noida в качестве
доцент.
p >
< p >
Вайбхав Баджпай: пораженный компьютером
наука, он энтузиаст технологий,
нравится быть частью развития. От
От
с работы, можно найти его влюбленным
фильмы, еда и друзья.
p >
< p >
Шихар Гоэль: выпускник информатики
кто любит все упрощать.Когда он
не работает, вы можете найти его в Интернете,
обучающие факты, хитрости и лайфхаки.
В свободное время он любит фильмы.
p >
< p >
Дхармеш Сингх: разработчик программного обеспечения, который
всегда пытается раздвинуть границы поиска
великих прорывов. Вне своего рабочего места,
Вне своего рабочего места,
вы можете найти, как он подбадривает своих приятелей
и радоваться жизни.
p >
< p >
Шубхам Баранвал: страстный разработчик
кто всегда пытается осваивать новые технологии и
программное обеспечение.В свободное время читает
некоторые статьи или изучает другие вещи.
p >
дел. >
корпус >
html >
методов компоновки CSS | Comm244 Notes
Методы компоновки CSS | Comm244 ЗаметкиВернуться на страницу 7 недели »
Есть несколько основных методов, которые можно использовать в вашем CSS для создания макетов с несколькими столбцами. Далее следует демонстрация необходимых технологий barebone.
Далее следует демонстрация необходимых технологий barebone.
Вы должны проконсультироваться с ними при работе над финальными проектами.
Демо-ссылки
Макеты с двумя столбцами
Двухколоночный макет в Интернете очень распространен для базовых сайтов. Как правило, они состоят из верхнего колонтитула, нижнего колонтитула и двух столбцов в области содержимого. Один столбец предназначен для основного содержания, а другой - для боковой панели.
Основной код CSS для центрированного макета из двух столбцов с CSS слева выглядит следующим образом.
.container {
маржа: 0 авто;
ширина: 90%;
}
header {
ширина: 100%;
}
nav li {
дисплей: встроенный;
}
.основное содержание {
float: right;
ширина: 60%;
}
в стороне {
плыть налево;
ширина: 40%;
}
нижний колонтитул {
ясно: оба;
ширина: 100%;
} Вот ключевые моменты, которые следует учитывать при выборе этого макета:
- Верхний и нижний колонтитулы имеют ширину 100%, поэтому они растягиваются на всю ширину.

- Ширина содержимого и боковой панели задана. Итого составляет 100%.
- Боковая панель перемещается влево, а содержимое - вправо.
- Нижний колонтитул настроен на очистку плавающих элементов с обеих сторон, так что он находится под содержимым и боковой панелью.
Демонстрационные материалы с двумя колонками
Двухколоночный макет с боковой панелью слева
Двухколоночный макет с боковой панелью справа
Единственная разница здесь - в плавающих точках в CSS.Мы говорим, что контент перемещается влево, а боковая панель - вправо.
Трехколонный макет
Трехколоночный макет обычно состоит из области основного содержимого в середине и боковой панели с правой и левой стороны.
Ниже приведен базовый код CSS для трехколоночного макета.
.container {
маржа: 0 авто;
ширина: 90%;
}
header {
ширина: 100%;
}
nav li {
дисплей: встроенный;
}
.основное содержание {
плыть налево;
ширина: 60%;
}
. aside-left {
плыть налево;
ширина: 20%;
}
.aside-right {
float: right;
ширина: 20%;
}
нижний колонтитул {
ясно: оба;
ширина: 100%;
}
aside-left {
плыть налево;
ширина: 20%;
}
.aside-right {
float: right;
ширина: 20%;
}
нижний колонтитул {
ясно: оба;
ширина: 100%;
} Демо-версия с 3 колонками
Трехколоночный макет с боковой панелью справа и слева
Трехколонная несбалансированная схема
Стандартный трехколоночный макет можно легко изменить так, чтобы боковые панели располагались с одной стороны, чтобы создать ощущение несбалансированности.
Ниже приведен базовый код CSS для несбалансированного макета из 3 столбцов.
.container {
маржа: 0 авто;
ширина: 90%;
}
header {
ширина: 100%;
}
nav li {
дисплей: встроенный;
}
.основное содержание {
плыть налево;
ширина: 60%;
}
aside-one {
плыть налево;
ширина: 20%;
}
aside-two {
плыть налево;
ширина: 20%;
}
нижний колонтитул {
ясно: оба;
ширина: 100%;
} Демо-версия с 3 колонками
Трехколоночный макет с боковой панелью справа и слева
Двухколонный растягиваемый макет
За неимением лучшего термина я называю этот тип макета «растянутым». В основном этот тип макета по-прежнему центрирован и имеет определенную ширину, но фон каждого раздела растягивается до края страницы.
В основном этот тип макета по-прежнему центрирован и имеет определенную ширину, но фон каждого раздела растягивается до края страницы.
Ниже приведен базовый код CSS для растянутого макета из 2 столбцов.
.centerLayout {
маржа: 0 авто;
ширина: 90%;
}
nav li {
плыть налево;
}
.основное содержание {
плыть налево;
ширина: 60%;
}
в стороне {
плыть налево;
ширина: 40%;
}
нижний колонтитул {
ясно: оба;
} Вот ключевые моменты, которые следует учитывать при выборе этого макета:
- Раньше мы все оборачивали контейнером и центрировали этот контейнер.
- На этот раз мы оставляем основные элементы (верхний колонтитул, навигацию, нижний колонтитул) снаружи и не объявляем их ширину. Это означает, что они растягиваются по ширине страницы.
- Сразу же внутри каждого из этих основных div мы добавляем новый div с классом centerLayout.
- Мы используем этот класс для центрирования внутренних частей обычным способом.

Демонстрационный образец растяжения в 2 колонны
Вернуться на страницу 7 недели »
CSS Grid + CSS Multi-Columns = ♥.В этой короткой статье я исследую… | Патрик Бросет
В этой короткой статье я исследую взаимосвязь между двумя функциями макета CSS: CSS Grid и CSS Multi-Columns.
Эти две функции можно использовать вместе очень интересными способами для создания адаптивного веб-дизайна.
Давайте начнем с рассмотрения того, что делает каждая из этих функций.
CSS columns
CSS уже некоторое время имеет возможность организовывать контент в столбцы, и поддержка действительно хороша повсеместно (кроме необходимости использовать префиксы поставщиков).
Основным вариантом использования столбцов CSS является разбиение длинных разделов текста на несколько столбцов, чтобы строки не были слишком длинными и, следовательно, плохо читаемыми.
Самое замечательное в столбцах CSS состоит в том, что столбцы определяются только с помощью CSS и не требуют дополнительной разметки. Контент просто перетекает из одного столбца в следующий естественно и автоматически в зависимости от доступной в данный момент ширины.
Контент просто перетекает из одного столбца в следующий естественно и автоматически в зависимости от доступной в данный момент ширины.
Например, вы можете определить действительно простой макет с несколькими столбцами, используя свойство CSS column-width: 150px; , и браузер просто добавит столько столбцов, сколько необходимо, чтобы заполнить доступное пространство:
Длинный текст, проходящий через несколько столбцовCSS Grids
CSS Grids - это потрясающая новая система макетов CSS, которая позволяет веб-авторам организовывать элементы в 2D сетка очень легко.
Если вы не слышали об этом в какой-то момент в течение последнего года, вероятно, вы жили под скалой. Огромное количество статей, документации, видео и выступлений было феноменальным, и его было действительно трудно пропустить.
Посетите веб-сайт Джен Симмонс, веб-сайт Рэйчел Эндрю или Mozilla Grid Playground, чтобы узнать все о гридах.
Столбцы + сетки = ♥
Давайте начнем с создания простого макета сетки, в котором ряд меток и их поля ввода размещаются рядом друг с другом в 2 столбца:
...
CSS выше создает 2 столбца одинакового размера, через которые будут проходить все элементы, как показано ниже:
Simple CSS-сетка с двумя столбцамиА теперь самое интересное: вы можете разместить сетку в виде столбцов! И это довольно здорово.
По сути, сетка поддерживает фрагментацию, что означает, что сетка также перетекает в макет с несколькими столбцами. При необходимости он будет фрагментирован, по одному фрагменту на столбец. Эти фрагменты - всего лишь части одной сетки.
Итак, с помощью простого примера формы на основе сетки из предыдущего, давайте посмотрим, что произойдет, если мы поместим его в многоколоночный макет с column-width: 150px :
CSS Grid, разбитый на несколько фрагментов Посмотрите, как , по мере того как пространство становится доступным, сетка фрагментируется, чтобы занять доступные столбцы.
Вот как может выглядеть весь код:
...
Одно из преимуществ этого - все содержимое находится в одной сетке, даже если сетка разбита на несколько фрагментов. Так, например, размер столбцов сетки во всех фрагментах всегда будет одинаковым.
Фрагментирование заполнения и границы тоже
Если вы по какой-то причине захотите добавить некоторые границы и отступы к самой сетке, то произойдет что-то вроде этого:
Обрезанные границы и отступы Действительно, элемент сетки - это примененный к фрагментирован в контейнер с несколькими столбцами, но у него все еще есть только одна верхняя и одна нижняя стороны.


 column {
-webkit-column-width: 200px;
-moz-column-width: 200px;
column-width: 200px;
-webkit-column-count: 3;
-moz-column-count: 3;
column-count: 3;
-webkit-column-gap: 30px;
-moz-column-gap: 30px;
column-gap: 30px;
-webkit-column-rule: 1px solid #ccc;
-moz-column-rule: 1px solid #ccc;
column-rule: 1px solid #ccc;
}
</style>
</head>
<body>
<div>
<p>Дистинкция дискредитирует непредвиденный интеллект, учитывая опасность,
которую представляли собой писания Дюринга для не окрепшего еще немецкого
рабочего движения. Аподейктика порождена временем. Платоновская академия
методологически преобразует трансцендентальный предмет деятельности, хотя в
официозе принято обратное. Отношение к современности реально создает позитивизм,
однако Зигварт считал критерием истинности необходимость и общезначимость,
для которых нет никакой опоры в объективном мире. Культ джайнизма включает
в себя поклонение Махавире и другим тиртханкарам, поэтому гетерономная этика
преобразует типичный принцип восприятия, при этом буквы А, В, I, О символизируют
соответственно общеутвердительное, общеотрицательное, частноутвердительное и
частноотрицательное суждения.
column {
-webkit-column-width: 200px;
-moz-column-width: 200px;
column-width: 200px;
-webkit-column-count: 3;
-moz-column-count: 3;
column-count: 3;
-webkit-column-gap: 30px;
-moz-column-gap: 30px;
column-gap: 30px;
-webkit-column-rule: 1px solid #ccc;
-moz-column-rule: 1px solid #ccc;
column-rule: 1px solid #ccc;
}
</style>
</head>
<body>
<div>
<p>Дистинкция дискредитирует непредвиденный интеллект, учитывая опасность,
которую представляли собой писания Дюринга для не окрепшего еще немецкого
рабочего движения. Аподейктика порождена временем. Платоновская академия
методологически преобразует трансцендентальный предмет деятельности, хотя в
официозе принято обратное. Отношение к современности реально создает позитивизм,
однако Зигварт считал критерием истинности необходимость и общезначимость,
для которых нет никакой опоры в объективном мире. Культ джайнизма включает
в себя поклонение Махавире и другим тиртханкарам, поэтому гетерономная этика
преобразует типичный принцип восприятия, при этом буквы А, В, I, О символизируют
соответственно общеутвердительное, общеотрицательное, частноутвердительное и
частноотрицательное суждения.
 То, чего я действительно изо всех сил пытаюсь достичь: 3 Col таблица с фиксированной шириной 740px: Жидкий левый столбец (он должен расширяться/сжиматься с любым оставшимся пространством) Фиксированную…
То, чего я действительно изо всех сил пытаюсь достичь: 3 Col таблица с фиксированной шириной 740px: Жидкий левый столбец (он должен расширяться/сжиматься с любым оставшимся пространством) Фиксированную… left-menu { position:relative;float:left;width:200px;right:200px;margin-left:-100%; }
left-menu { position:relative;float:left;width:200px;right:200px;margin-left:-100%; }
 Как я могу достичь этого с помощью css? HTML: <div id=profile-bottom> <div id=bottom-left>…
Как я могу достичь этого с помощью css? HTML: <div id=profile-bottom> <div id=bottom-left>… ..
</div>
<div>
...
</div>
</div>
..
</div>
<div>
...
</div>
</div>
 Эта форма df panda должна содержать столбцы Id и Feature. Есть идеи, как это сделать? Я сделал следующий код, но… словари @@ беспорядочны и помещают в случайном порядке эти две колонки. Я хочу, чтобы Id был первым…
Эта форма df panda должна содержать столбцы Id и Feature. Есть идеи, как это сделать? Я сделал следующий код, но… словари @@ беспорядочны и помещают в случайном порядке эти две колонки. Я хочу, чтобы Id был первым… menu a{
color:#000000
}
.menuUl {
list-style: none outside none;
height: 34px;
}
.menuUl > li {
display:inline-block;
line-height: 33px;
margin-right: 45px;
}
menu a{
color:#000000
}
.menuUl {
list-style: none outside none;
height: 34px;
}
.menuUl > li {
display:inline-block;
line-height: 33px;
margin-right: 45px;
}
 Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum</div>
Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum</div>
 Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum</div>
Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum</div>
 Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum</div>
Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum</div>
 Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum</div>
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum</div>
 Lorem ipsum ...
Lorem ipsum ...  wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: 200 пикселей 200 пикселей 200 пикселей;
}
wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: 200 пикселей 200 пикселей 200 пикселей;
}
 wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повтор (3, 1fr);
столбец-пробел: 10 пикселей;
промежуток между строками: 1em;
}
wrapper {
дисплей: сетка;
сетка-шаблон-столбцы: повтор (3, 1fr);
столбец-пробел: 10 пикселей;
промежуток между строками: 1em;
}