Как сделать эффект стекла в Photoshop
Автор Admin На чтение 3 мин Просмотров 313 Опубликовано Обновлено
Приветствуем вас, дорогие читатели. Как вы, наверное, знаете, Adobe Photoshop – это один из самых продвинутых и самых мощных редакторов фотографий современности. Дело в том, что при наличии определенных навыков, вы сможете изменить фотографию настолько, что при сравнении с оригиналов вы ее в жизни не узнаете. Но в сегодняшней статье мы хотим научить вас создавать эффект стекла, причем пошагово и поэтапно.
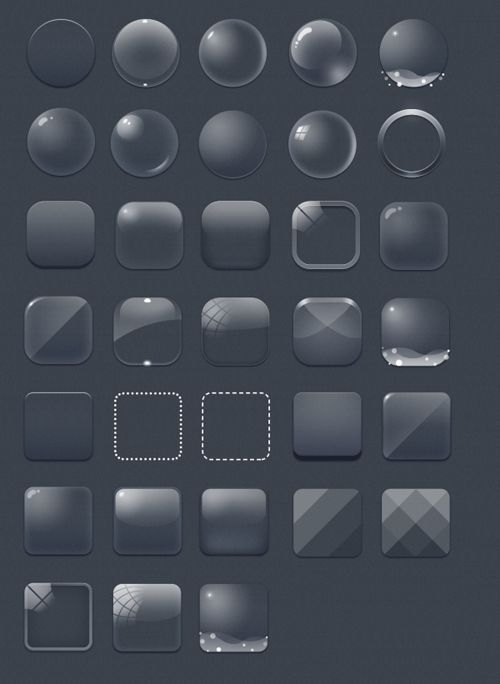
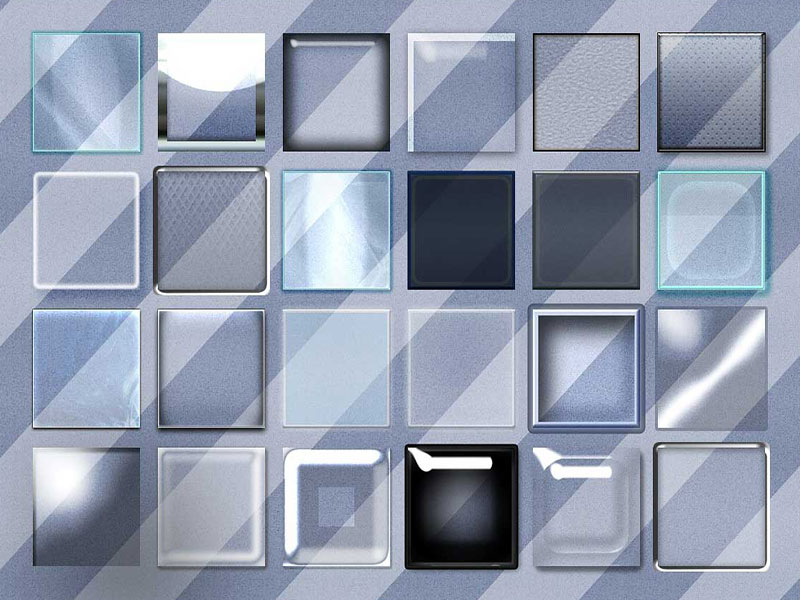
Итак, для начала объясним, что это за эффект и что он делает. Собственно, данный эффект позволит вам сделать абсолютно любой объект на фотографии стеклянным. Чтобы вы понимали, о чем идет речь – просто посмотрите на картинку ниже.
Итак, для начала возьмем исходный материал.
Делаем 3 копии нашего рисунка. Таким образом, у нас появляется 4 одинаковых слоя. Для удобства нумеруем их. Отключаем видимость первых 3 слоев и приступаем к работе с четвертым.
Дважды кликаем по этому слою. У нас открывается табличка, в которой мы выбираем параметр теснения. В настройках функции изменяем стиль на «внутренний скос», метод – «плавное», направление – «вверх», режим подсветки – «экран, цвет выбираем белый». Режим тени – «линейный осветлитель» (цвет-черный), непрозрачность ставим на 0. Угол ставим на -90 градусов, глобальное освещение отключаем, высоту ставим на 30 градусов.
Остальные параметры нужно регулировать «на глаз», в зависимости от того, какой у вас объект и какая фотография. Чтобы просмотреть результат – перейдите в параметры наложения и выкрутите ползунок непрозрачности на 0. У вас должен пропасть объект, а на его месте должен появиться его ореол. Если нет – подредактируйте настройки теснения.
Чтобы было легче работать – кликаем по группе с фоном, выбираем корректирующий слой, выбираем цвет и выставляем черный, чтобы прозрачный объект лучше выделялся. После этого нужно выбрать объект и наложить такой же эффект, только не снизу, а сверху.
Включаем, на панели слоев, третий слой, и делаем с ним тоже самое, что и с предыдущим, только угол меняем на строго противоположный. Т.е., до этого у нас были показатели -90 и 30, а теперь ставим 90 и 30. По итогу получается тот же самый эффект, только действующий уже на верхнюю часть туфельки.
Открываем второй слой. Его мы должны будем хромировать. Сначала делаем его черно-белым (у нас есть отдельная статья на эту тему). После этого, на верхней панели, переходим в раздел фильтров, в галерею фильтров и выбираем эскиз «хром». Смягчение и детализацию фильтра выбирайте на глаз, в зависимости от картинки. У нас это 3/6. По окончании делаем непрозрачность на 8.
После этого переходим к первому слою. Делаем его черно-белым, а после непрозрачным примерно наполовину.
После этого выделяем первый и четвертый слои, и нажимаем комбинацию Ctrl+Alt+Shift+E. Оставляем новый слой, а у всех старых отключаем видимость. Чтобы они не мешали – убираем их в отдельную папку.
На новый слой с черным фоном, накладываем фильтр стекло. Его мы находим в той же галереи фильтров, в эскизах. Также редактируем характеристики фильтра, в зависимости от рисунка.
Сохраняем изменения, и в параметрах наложения выбираем «экран». После этого возвращаемся во вторую сгруппированную папку, и второй слой перетаскиваем на самый верх. Остается только немного отредактировать кривые, и наша стеклянная туфелька полностью готова.
На этом мы заканчиваем нашу статью, всем удачи и до новых встреч.
Эффект стекла в photoshop, как сделать объект стеклянным с помощью инструментов фотошоп.
Содержание
быстрая навигация по статье
 Наложение эффекта стекла
Наложение эффекта стеклаПосмотреть видео-урок
В данной статье я опишу способ создания эффекта стекла в фотошопе. С помощью наложения данного эффекта можно абсолютно любой объект превратить в стеклянный. Подобный эффект может не редко пригодиться, особенно, если вы занимаетесь коллажами или веб-дизайном.
Вот, к примеру, несколько работ, в которых я использовал данный эффект.
В данном уроке мы будем делать вот такую композицию, будем превращать обычную туфельку в стеклянную.
1. Подготовка фона и объекта
Для работы я взял женскую туфельку, которую мы будем превращать в стеклянную. Туфелька вырезанная с фона, я её просто нагуглил в png формате. Для начала зададим задний фон. Стеклянные объекты хорошо видны на тёмном фоне, поэтому я сделал вот такой градиент от тёмно-красного к светлому, ну и изобразил такой вот простой подиум инструментом «прямоугольник».
Давайте сделаем копию туфельки, из которой будем делать стеклянную и поставим её рядом с оригиналом, ну просто, чтобы было видно разницу. Удерживая клавишу Alt и левую кнопку мыши перетаскиваем слой с туфелькой вверх и получаем копию.
Оригинал и фон, давайте сгруппируем в отдельную папку, чтобы они нас не отвлекали при работе. Выделяем эти слои, удерживая Ctrl и кликая по каждому слою левой кнопкой мыши, после чего нажимаем на значок «Создать новую группу». Ну и залочим этот слой, кликнув по иконке замочка.
2. Наложение эффекта стекла на туфельку
Теперь, берем нашу копию и делаем из неё еще три копии, чтобы у нас было четыре слоя и пронумеруем их от одного до четырёх. Отключаем видимость первых трёх слоёв, кликая на значок глаза у каждого и будем работать с четвёртым слоем.
Кликаем по нему два раза левой кнопкой мыши и в открывшемся окне «Стиля слоя» включаем параметр «Тиснение». Здесь выставляем следующие настройки:
Теперь, чтобы увидеть результат, переходим в «Параметры наложения» и выкручиваем «Непрозрачность заливки» на ноль.
Для того, чтобы было чётко видно все черты объекта мы по верх основного слоя сделаем чёрную заливку. Выделим группу с фоном, кликаем по значку «Корректирующий слой», выбираем «Цвет», устанавливаем чёрный и нажимаем «Ок».
Далее нужно сделать полный образ объекта, т.е. наложить такое же тиснение, только уже сверху. Для этого мы используем слой номер 3, включаем его видимость и проделываем всё тоже самое, что и с четвёртым слоем, только меняем угол на противоположный, т.е. не -90 градусов, а 90 градусов.
Когда мы подключаем тиснение к третьему слою, то видим, что все параметры, которые мы настраивали на предыдущем слое сохранились, остаётся только выставить противоположный угол. Мы прописываем угол «90» и нажимаем «Ок». И непрозрачность заливки данного слоя так же выставляем на ноль.
Переходим ко второму слою, его мы будем хромировать. Для начала сделаем его черно-белым. Выбираем в меню «Изображение» — «Коррекция» — «Черно-белое» и в открывшемся окне просто нажимаем «Ок».
Далее, переходим в «Фильтр» — «Галерея фильтров» и в разделе «Эскиз» ищем «Хром». Настройки тут опять выставляем на глаз, в зависимости от самого объекта, я выставил следующие настройки:
Выставим этому слою непрозрачность, примерно на 8%.
Ну и наконец-то переходим к первому слою. Как и второй слой, сначала его сделаем черно-белым и выставим непрозрачность слоя, примерно на 43%.
Теперь проделаем такой трюк: выделяем верхний — четвёртый слой, кликнув по нему левой клавишей мыши и нажимаем на клавиатуре комбинацию клавиш Ctrl + Alt + Shift + E. В результате, у нас все видимые слои объединились в один новый слой, при этом все старые слои не пострадали.
Теперь у всех этих старых слоёв отключаем видимость, выделяем их все и группируем в папку, кликнув на значок группирования.
Далее, на новый слой с черным фоном накладываем фильтр «Стекло». Переходим в верхнем меню в «Фильтр» — «Галерея фильтров» и в разделе «Искажение» выбираем «Стекло». Настраиваем параметры фильтра. «Искажение» поставим на ноль, иначе у нас получится кривая туфелька, «Смягчение» на 10, «Текстуру» — выставим — холст, «Масштаб» поставим примерно на середину — 125% и «Инверсию» оставим. Нажимаем «Ок».
Теперь, чтобы скрыть чёрный фон у данного слоя, устанавливаем ему параметр наложения «Экран». Получаем вот такой результат.
Для того, чтобы туфельку сделать более прозрачной, берем слой номер два из папки, на который мы до этого накладывали фильтр хрома и перетаскиваем его в самый верх, т.е. над нашим слоем с туфелькой.
Накладываем его на этот слой с туфелькой, удерживая Alt наводим курсор между данными слоями до появления значка стрелочки и кликаем правой кнопкой мыши.
И устанавливаем данному слою параметр наложения «Экран».
Папку со старыми слоями можно просто удалить, можно оставить, в качестве резервной копии.
3. Настройка контраста и резкости кривыми
Ну и последним штрихом, можно наложить на данный слой кривые и отрегулировать внешний вид, а так же наложить цвет и сделать его немного синиватым, под цвет стекла. Или любым другим цветом, стекло же бывает разного цвета.
Ккликаем по значку «Корректирующий слой» и выбираем «Кривые», накладываем корректирующий слой с туфелькой и с помощью кривой, на глаз, настраиваем нужный нам результат.
Просто ставим две точки и манипулируем ими до получения нужного результата. Меня устраивает вот такой результат.
4. Настройка оттенка кривыми
Ну и цвет, если нужно можно наложить, так же корректирующим слоем. Создаём корректирующий слой «Цветовой тон/Насыщенность», накладываем его поверх кривых, ставим галочку «Тонирование» и подстраиваем нужный нам оттенок, насыщенность и яркость. Я сделаю туфельку немного синеватой.
Таким вот образом можно любому объекту придать эффект стекла в фотошопе.
Поделиться:
Как создать эффект матового стекла в Photoshop
Чтобы избавить себя от загрузки изображений текстуры матового стекла или съемки собственных фотографий через матовое стекло, вы можете создать эффект матового стекла в Photoshop.
С помощью этого простого в использовании руководства вы сможете создавать матовое стекло всех форм и размеров для своих будущих проектов. Назовете ли вы это эффектом размытого стекла, неясного стекла или просто матового стекла, результаты будут впечатляющими.
Как создать эффект матового стекла в Photoshop
Этот урок лучше всего работает, если у вас уже есть изображение, которое вы хотите покрыть своим стеклом. Выбрав изображение, откройте его в Photoshop.
Какое бы изображение или дизайн вы ни использовали, помните, что текстура матового стекла скроет все мелкие детали. Используйте эффекты матового стекла только в тех областях, где можно потерять детали. Вы также можете создать эффект матового стекла в Figma.
Откройте новую группу, щелкнув значок папки на панели слоев, но вы также можете сделать это позже. С помощью одного из Shape Tools ( U ), нарисуйте фигуру в любом месте вашего изображения. В поле Properties установите Fill на черный (000000) и установите Stroke на none.
Выделив фигуру, щелкните fx на панели слоев и выберите Stroke . В окне Layer Style установите следующие свойства: Size на 4px, Position на Outside, Blend Mode на Normal и Opacity на 50%. Убедитесь, что Надпечатка не отмечена флажком. Установите для Fill Type значение Color и белый цвет (FFFFFF).
В левой части окна Layer Style выберите Inner Glow . Установите параметры внутреннего свечения следующим образом: Режим наложения на Нормальный, Непрозрачность на 50% и Шум на 0%.
Цвет должен быть установлен на белый, и по умолчанию должен быть градиент от белого к прозрачному. Установите Technique на Softer, выберите Edge , установите Choke на 10%, Size на 150%, Range на 50% и Jitter на 0%.
В окне Layer Style выберите Color Overlay и установите Blend Mode на Normal и белый цвет. Установите Opacity на 10%.
Наконец, выберите Drop Shadow в левом меню Layer Style. Установите режим наложения на . Умножьте с черным цветом. Установите Opacity на 10% и измените угол примерно на 137 градусов. Набор Расстояние от до 70 пикселей, Распространение от до 0%, Размер от до 70 пикселей и Шум от до 0%. Нажмите OK .
Это придаст вашей фигуре белое свечение вокруг внутреннего края фигуры, а остальная часть станет черной. Дублируйте фоновый слой или основное изображение, щелкнув слой правой кнопкой мыши и выбрав Дублировать слой .
Дублируйте фоновый слой или основное изображение, щелкнув слой правой кнопкой мыши и выбрав Дублировать слой .
Перетащите дублированный слой в верхнюю часть группы слоев и поместите его туда — если вы не открыли папку группы в начале, вы можете сделать это сейчас и перетащить слой формы и новый дублированный слой в одну группу. Дублированное изображение должно появиться внутри группы над слоем с фигурой, фактически скрывая слой с фигурой под ним.
Щелкните правой кнопкой мыши дублированный слой и выберите Создать обтравочную маску . Это снова перенесет вашу фигуру на передний план и удалит с нее весь черный цвет, придав ей эффект белого свечения.
С выбранным слоем обтравочной маски перейдите к Filter > Blur > Gaussian Blur . Выберите где-то около 35-50 пикселей в окне параметров. Когда вы будете довольны, нажмите OK .
Чтобы иметь возможность свободно перемещать форму матового стекла по изображению, вам нужно выбрать слой формы. Если вы выберете слой обтравочной маски, будет двигаться только изображение. Это испортит эффект. Вы можете перемещать и преобразовывать фигуру в виде матового стекла в любом месте изображения, в том числе изменять его размер с помощью Transform Tool ( C md + T для Mac или C trl + T для Windows).
Если вы выберете слой обтравочной маски, будет двигаться только изображение. Это испортит эффект. Вы можете перемещать и преобразовывать фигуру в виде матового стекла в любом месте изображения, в том числе изменять его размер с помощью Transform Tool ( C md + T для Mac или C trl + T для Windows).
Возможно, вы захотите добавить дополнительные эффекты к матовому стеклу, например эффект ямочек, который вы можете найти, например, на окнах в ванных комнатах. Очень легко добавить эффект ямочек к эффекту матового стекла.
Выбрав слой обтравочной маски, перейдите к Фильтр > Галерея фильтров > Искажение > Стекло . Если фоновый слой, используемый в вашей обтравочной маске, основан на векторе, его необходимо сначала растрировать, чтобы использовать галерею фильтров, но должно появиться всплывающее окно, предупреждающее вас об этом и позволяющее растрировать его при необходимости.
В меню Distort для Glass вы можете поиграть с различными эффектами, но мы рекомендуем следующие настройки: Distortion установить на 5, Smoothness установить на 3, Texture установить на Frosted и Масштаб установлен на 145%. Это может измениться в зависимости от вашего изображения и желаемых результатов. Если вас устраивает окно предварительного просмотра, нажмите OK .
Это добавляет красивую текстуру, которая дает вам другой стиль стекла для вашего образа. Если вы хотите поэкспериментировать с другими текстурами, ознакомьтесь с нашим руководством по созданию текстур в Photoshop.
Как и в любом другом искусстве, экспериментирование является ключом к поиску большего применения ваших проектов. Отличный способ поэкспериментировать с непрозрачным матовым стеклом — добавить обводку вокруг него. Штрих с тонким градиентом естественным образом улучшает дизайн, но не слишком бросается в глаза.
Вы можете использовать эффект матового стекла в Photoshop, чтобы добавить текстуру к вашим цифровым картинам. Если вы рисуете что-то с окнами или стеклами, текстура матового стекла — отличный способ добавить реализма вашим цифровым работам. Вы можете добавить матовое стекло вместе со многими другими эффектами, такими как светящийся объект, к реалистичным изображениям.
Если вы используете Photoshop для дизайна веб-сайта, вы можете использовать этот эффект матового стекла для панелей поиска или фона кнопок, которые органично вписываются в фоновое изображение веб-сайта. Эффект хорошо сливается с фоном без потери формы.
Как и в случае с учебным пособием, использование большой фигуры с эффектом размытого стекла поверх нее служит идеальным способом создания сложного фона с четким разделом для текста, такого как заголовки или контактная информация. Кто сказал, что фон должен быть простым и скучным?
Добавьте к изображениям реалистичную текстуру с эффектом матового стекла
Теперь, благодаря новым навыкам, которые вы изучили, вы сможете превращать изображения и картинки в более полезные активы. С таким большим количеством применений эффектов матового стекла в вашей работе, вы, несомненно, будете использовать эту технику снова и снова, не применяя ее для одного и того же дважды.
С таким большим количеством применений эффектов матового стекла в вашей работе, вы, несомненно, будете использовать эту технику снова и снова, не применяя ее для одного и того же дважды.
Вы можете использовать заданные формы, такие как круги или квадраты, или даже нарисовать собственную форму для вашего стакана. Эксперименты с мазками, текстурами и различными формами откроют целый мир вариантов дизайна, которые можно добавить к этой потрясающей технике.
Как создать эффект стекла в Photoshop (8 шагов)
Этот эффект стекла можно быстро и легко добавить к любому слою или текстовому объекту в Photoshop, а также сохранить как предустановку стиля слоя или скопировать и вставить в дополнительные слои.
Создание эффекта стекла на изображении в Photoshop — отличный способ добавить в проект привлекающие внимание детали. Самое приятное, что это так просто, что с этим справится даже новичок!
Меня зовут Эли, у меня более пяти лет опыта работы с Photoshop, и я имею сертификат Photoshop. В этом уроке я покажу вам, как создать эффект стекла в Adobe Photoshop.
В этом уроке я покажу вам, как создать эффект стекла в Adobe Photoshop.
Как создать эффект стекла в Photoshop
Вы можете добавить к изображению реалистичный эффект стекла, используя фильтр Photoshop, известный как эффект «стекла».
Шаг 1: Добавьте изображение или текст, к которому вы хотите добавить эффект стекла. Например, я собираюсь использовать текст поверх фона. Поэтому я буду использовать инструмент «Текст», чтобы добавить текст.
Шаг 2: Когда у вас есть текст или изображение, перейдите в правый нижний угол и найдите значок эффекта (fx), иначе известный как Стиль слоя .
Шаг 3: Выберите Bevel and Emboss из списка вариантов.
Шаг 4. Убедитесь, что Global Light выключен до использования указанных здесь настроек. Выберите параметр «Двойное кольцо» в разделе «Контур глянца» и убедитесь, что установлен флажок «Сглаживание». Пока не нажимайте ОК.
Пока не нажимайте ОК.
Шаг 5: Нажмите Contour под Bevel and Emboss в левом меню. Выберите тот же эффект «Глянец контура двойного кольца» и убедитесь, что также выбран параметр «Сглаживание».
Шаг 6: Из опции слева выберите Наложение цвета . С непрозрачностью 15% мы выбрали светло-розовый цвет.
Шаг 7: После этого мы добавим небольшую тень. Для этого выберите Drop Shadow в меню слева внизу. Еще раз, мы выбрали розовый цвет и уменьшили непрозрачность примерно до 70%.
Теперь вы можете экспериментировать с размером тени, ее распространением и расстоянием до тех пор, пока она не станет подходящей и естественной для вашего изображения. Когда будете готовы, нажмите OK.
Шаг 8: Уменьшите Fill после изменения набора слоев на Overlay . Вы можете поэкспериментировать с числом, чтобы определить, что лучше всего подходит для вашего изображения; Я уменьшил свой до 75%.