border-style — CSS — Дока
- Кратко
- Пример
- Как пишется
- Редкие значения
- Как понять
- Подсказки
Кратко
СкопированоСвойство border управляет стилем рамки элемента.
Пример
СкопированоВокруг абзаца текста будет рамка, состоящая из чёрточек:
p { border-style: dashed;}
p {
border-style: dashed;
}
Как пишется
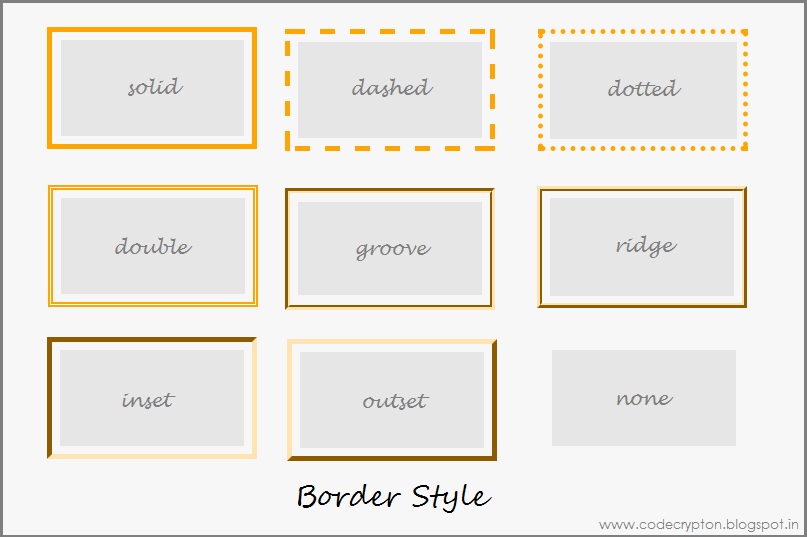
СкопированоСтиль рамки задаётся при помощи ключевых слов:
none— отключает рамку (значение по умолчанию).solid— сплошная рамка. Этот стиль используется чаще всего.dotted— рамка состоит из точек с пробелами между ними.dashed— рамка состоит из коротких чёрточек с пробелами между ними.double— рамка состоит из двух сплошных линий с небольшим нерегулируемым отступом между ними.
Редкие значения
СкопированоНиже будут перечислены редко используемые стили рамки:
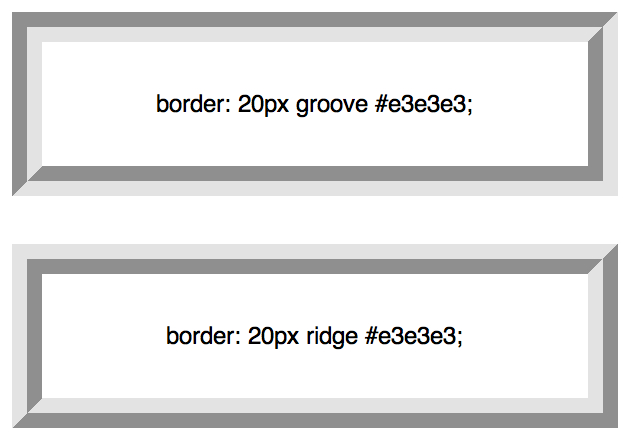
groove— рамка объёмная, с тенями от источника света, находящегося в верхнем левом наружном углу.ridge— рамка объёмная, с тенями от источника света, находящегося в нижнем правом внешнем углу.inset— рамка с тенями от источника света, находящегося в нижнем правом внутреннем углу.outset— рамка с тенями от источника света, находящегося в левом верхнем внутреннем углу.
Понять текстовое описание этих стилей довольно сложно, посмотрите пример ниже:
Открыть демо в новой вкладкеКак понять
СкопированоСвойство border является шорткатом для свойств:
border- bottom - style border- left - style border- right - style border- top - style
Но без особой необходимости эти свойства отдельно не используются. Более того, чаще всего стиль рамки задаётся внутри шортката
Более того, чаще всего стиль рамки задаётся внутри шортката border.
Подсказки
Скопировано💡 Достаточно определить стиль рамки для того, чтобы она появилась вокруг элемента. Остальные значения будут установлены в значения по умолчанию: ширина рамки 3 пикселя, а цвет такой же, как унаследованный цвет текста (по умолчанию — чёрный).
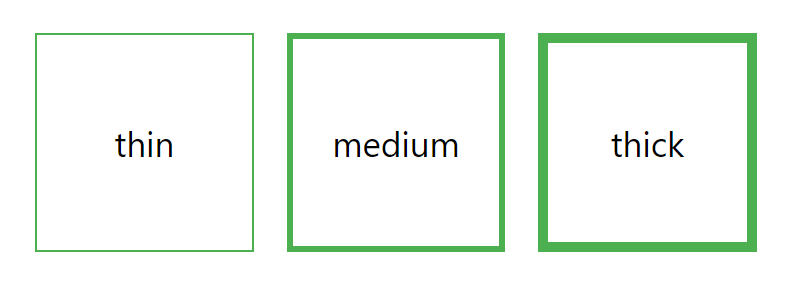
💡 Если рамка тонкая, например, 1 пиксель, то внешне значение double почти не будет отличаться от solid. Для визуальной разницы задавайте рамку большей ширины.
💡 Если border свойство применяется к таблице со свойством border в значении collapsed, то inset будет вести себя как groove, outset — как ridge.
Если вы нашли ошибку, отправьте нам пулреквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
Попробуйте ещё раз?
←
border-image ctrl + alt + ←
Следующий материал→
border-radius ctrl + alt + →
Двойная рамка css стилями: первое знакомство с псевдоэлементами
Приветствую всех читателей текущей публикации. Сегодня я расскажу вам, как создается двойная рамка css-инструментами. Вы познакомитесь с такими свойствами, как border и outline, а также узнаете, какие функции они выполняют.
Прочитав данную статью, вы пополните свой арсенал знаний новыми интересными фишками создания теней вокруг границ и освоите технологию создания рамок, состоящих из разных цветов. К тому же я хочу затронуть тему, касающуюся псевдоэлементов, которые значительно расширяют возможности верстки на веб-языках html и css. Ну что ж, давайте приступим к делу!
Содержание статьи:
- Border и его возможности
- Outline и его возможности
- Что такое псевдоэлементы и для чего они могут пригодиться
- Практическая часть
Border и его возможности
Начну с известного свойства border. Оно часто используется в программном коде, и в моих предыдущих публикациях я косвенно затрагивал его не раз. Данное свойство является универсальным и очень гибким.
Оно часто используется в программном коде, и в моих предыдущих публикациях я косвенно затрагивал его не раз. Данное свойство является универсальным и очень гибким.
Помимо стандартного предназначения, border используют для подчеркивания заголовков или выделения важной текстовой информации среди всего контента как, например, отделение вертикальной линией грамматических правил.
Конечно же каждый разработчик «играет» с существующими элементами веб-языков по своему усмотрению, поэтому вариантов использования может быть уйма.
Border предусматривает возможность определения стиля, толщины и цвета границ как для всех сторон сразу, так и для конкретной области. Для этого нужно к слову border добавить название стороны с дефисом. К примеру, border-bottom.
Стиль границ может быть совершенно разным:
- пунктирная (dashed)
- точечная (dotted)
- сплошная (solid)
- двойная (double)
- объемная (groove, outset, ridge, inset) линии
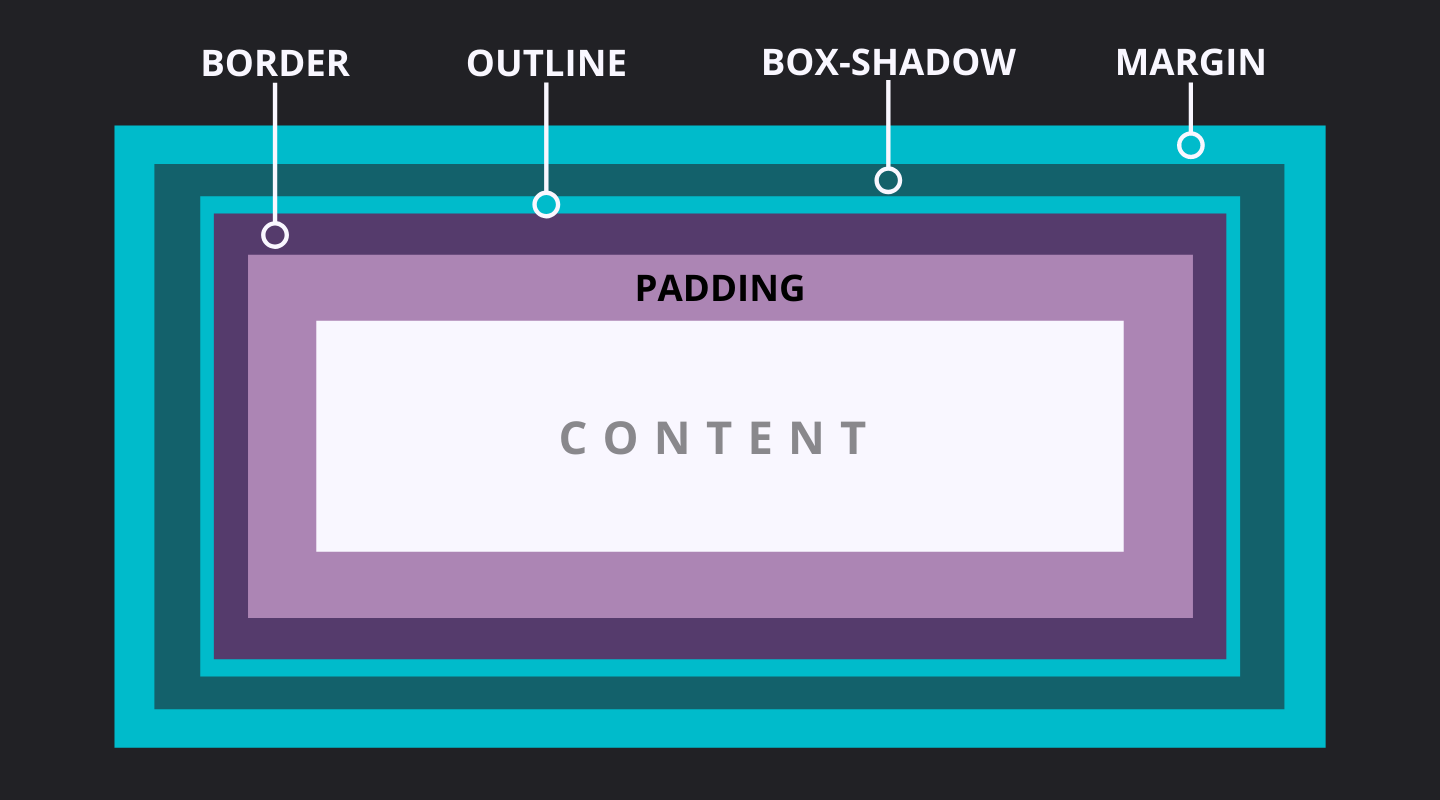
Outline и его возможности
Что касается outline, то по своему назначению он идентичен предыдущему свойству, однако его используют для определения внешней границы элемента. Таким образом, если вы зададите значения сразу двум описанным элементам стилевых таблиц, то borderобрамит объект в рамку, а outline расположиться уже вокруг границы.
Таким образом, если вы зададите значения сразу двум описанным элементам стилевых таблиц, то borderобрамит объект в рамку, а outline расположиться уже вокруг границы.
И все же существуют и другие отличия. Так, outline не влияет на расположение объекта среди другого контента и не изменяет его толщины, что нельзя сказать о предыдущем свойстве.
К тому же данный css-элемент не обладает особой гибкостью. Указанные верстальщиком значения применяются ко всем сторонам внешней рамки и работать только с одной стороной не получится.
Как и border, в текущем свойстве можно устанавливать разный стиль границам. При чем их наименования такие же, как и в предыдущем элементе css.
Что такое псевдоэлементы и для чего они могут пригодиться
В этой главе я хочу рассказать вам новый материал. В некоторых проектах без знаний данной тематики просто не обойтись.
Итак, псевдоэлементы нужны для форматирования той области элементов, для которой в дереве документа не существует каких-либо селекторов или определений.
Не путайте с псевдоклассами. Они в свою очередь форматируют существующие селекторы и элементы.
В современных правилах определения псевдоэлементов используется двойное двоеточие (:after). Однако если вы используете просто «:», то валидатор пропустит код и не выдаст ошибки.
На сегодняшний день существует множество псевдоэлементов. Ниже в таблице я перечислил популярные.
| Псевдоэлемент | Назначение |
| :before | С его помощью можно вставить некий текст перед содержимым указанного объекта. |
| :after | С его помощью можно вставить некий текст после содержимого указанного объекта. |
| :first-line | Форматирует первую строчку текстового контента. |
| :first-letter | Задает стиль первого символа в указанном блоке. |
Хочу отметить некую особенность применения первых двух псевдоэлементов: они всегда взаимодействуют вместе с свойством, в котором и прописывается сам текст – content.
Практическая часть
Выше я рассказал вам основной теоретический материал и если вы его полностью прочитали, то с примером у вас не будет никаких сложностей.
Ниже я прикрепил код программы, в которой, как и обещал, реализовал объекты с двойной цветной рамкой. Также некоторым блокам я добавил тень.
Напомню, что это возможно реализовать при помощи такого свойства, как box-shadow. Для него можно указать до пяти значений, которые будут отвечать соответственно за горизонтальный сдвиг, вертикальный сдвиг, радиус размытия, растяжение тени и ее цвет.
1 2 | <style>
body {<br /> background: #FAFAD2;<br /> }<br /> h2 { font-size: 37px; text-align: center; box-shadow:inset 0 0 49px #FFD700; padding: 17px;}<br /> img {<br /> margin: 27px 35px 27px 55px;<br /> border: 3px ridge #ffe;<br /> outline: 19px solid #CDBA97;<br />}<br />#p_main{<br />text-align: center;<br />text-shadow: 0 0 9px #1C1C1C;<br />}<br />#p_main::first-letter{color: #FFD700; font-size: 25px; font-weight:900;}<br /> </style> |
Надеюсь данная публикация была вам полезной. Буду очень рад видеть вас в моих подписчиках. Делитесь ссылкой на мой блог с друзьями. Желаю удачи!
Буду очень рад видеть вас в моих подписчиках. Делитесь ссылкой на мой блог с друзьями. Желаю удачи!
С уважением, Роман
Прочитано: 978 раз
html — двойная граница CSS (2 цвета) без использования контура?
спросил
Изменено 3 года, 8 месяцев назад
Просмотрено 65 тысяч раз
Мне интересно, как вы думаете, ребята, это самый простой способ получить двойную рамку с двумя цветами вокруг div? Я пробовал использовать границу и контур вместе, и это работало в Firefox, но контур, похоже, не работает в IE, и это своего рода проблема. Любые хорошие способы сделать это?
Это то, что у меня было, но схема не работает с IE: контур: 2px сплошной #36F; граница: 2px сплошная #390;
Спасибо.
- html
- css
- граница
- псевдоэлемент
Вы можете добавить несколько границ, используя псевдоэлементы, а затем разместить их вокруг исходной границы. Без дополнительной разметки. Совместимость с разными браузерами, это было примерно с CSS 2.1. Я закинул для вас демонстрацию на jsfiddle…. обратите внимание, расстояние между цветами границы указано для примера. Вы можете закрыть его, изменив количество пикселей в абсолютном позиционировании.
.граница
{
граница: 2px сплошная #36F;
должность: родственница;
z-индекс: 10
}
.граница: до
{
содержание:"";
дисплей:блок;
положение: абсолютное;
z-индекс:-1;
верх:2px;
слева: 2px;
справа: 2 пикселя;
внизу: 2px;
граница: 2px сплошная #36F
}
http://jsfiddle.net/fvHJq/1/
3Использовать тень блока для второй границы.
раздел.двойная граница {
граница: 1px сплошная #fff;
-webkit-box-shadow: 0px 0px 0px 1px #000;
-moz-box-shadow: 0px 0px 0px 1px #000;
box-shadow: 0px 0px 0px 1px #000;
}
В этом случае box-shadow не игнорирует свойство border-radius, как это делает контур.
Поздно на вечеринку с этим вопросом, но я чувствую, что должен записать это куда-нибудь. Вы можете создать масштабируемую функцию в чем-то вроде Less или Stylus, которая создаст любое количество границ (здесь Stylus):
абс(н)
если п < 0
(-1*н)
еще
н
horizBorder(n, backgroundColor)
$shadow = 0 0 0 0 прозрачный
$знак = (n/абс(n))
для $i в ($sign..n)
/* смещение-х | смещение-y | радиус размытия | радиус распространения | цвет */
$shadow = $shadow, 0 (2*$i - $sign)px 0 0 #000, 0 (2*$i)px 0 0 backgroundColor
вернуть $тень
Затем,
$background: #FFF // в этом случае мой фон был белым, и я хотел чередовать черные/белые границы
.border-bottom
box-shadow: horizBorder(5, $background)
.border-top
box-shadow: horizBorder(-5, $background)
.border-top-and-bottom
box-shadow: horizBorder(5, $background), horizBorder(-5, $background)
С помощью box-shadow вы можете создать любое количество границ разного цвета. Например:
Например:
#mydiv{
высота: 60 пикселей;
ширина: 60 пикселей;
box-shadow: вставка 0 0 0 5px #00ff00, вставка 0 0 0 10px #0000ff;
}
https://jsfiddle.net/aruanoc/g5e5pzny
Маленькая хитрость 😉
box-shadow: 0 0 0 2px # 000, 0 0 0 3px # 000, 0 0 0 9px #fff, 0 0 0 10px #fff, 0 0 0 16px # 000, 0 0 0 18px #000;
.граница{
ширина: 200 пикселей;
высота: 200 пикселей;
фон: #f06d06;
положение: родственник;
граница: 5 пикселей сплошного синего цвета;
поле: 20 пикселей;
}
.граница: после {
содержание: '';
положение: абсолютное;
верх: -15px;
слева: -15px;
справа: -15px;
внизу: -15px;
фон: зеленый;
z-индекс: -1;
} <дел>
используйте имя класса для .border с учетом значений border:2px solid #000
.border:after с учетом значений, если вы получили вторую границу, проверьте выше пример кода
примерЗарегистрируйтесь или войдите
Зарегистрироваться через Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаОбязательно, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
html - пробел между двойными границами
Задавать вопрос
спросил
Изменено 2 года, 8 месяцев назад
Просмотрено 2к раз
Я пытаюсь добавить двойную рамку, используя border: 10px double red; , но как я могу контролировать толщину и расстояние между границами? Я хочу, чтобы граница имела толщину 1px. Если я просто изменю границу на 1px, границы будут перекрываться, и будет видна только одна граница. Я также пробовал с шириной границы 1px, но результат тот же.
Я также пытался использовать свойство border-spacing, но не смог заставить его работать.
Вот скриншот того, что я пытаюсь сделать: https://share.
Рабочий jsfiddle: https://jsfiddle.net/7Lw21z85/
HTML:
<диапазон>Текст заголовка
немного текста :)
CSS:
.контейнер {
выравнивание текста: по центру;
дисплей: гибкий;
выравнивание элементов: по центру;
flex-направление: столбец;
набивка: 8%;
цвет фона: черный;
}
.заголовок {
маржа: 0;
заполнение: 0;
черный цвет;
}
п {
маржа: 0;
заполнение: 0;
черный цвет;
}
.коробка {
цвет фона: белый;
граница: 10px двойная красная;
набивка: 8%;
контур: 15px сплошной #ffffff;
}
- html
- css
- граница
- интервал между границами
Вы можете использовать box-shadow для создания иллюзии двух границ вокруг элемента
.container {
выравнивание текста: по центру;
дисплей: гибкий;
выравнивание элементов: по центру;
flex-направление: столбец;
набивка: 8%;
цвет фона: черный;
}
. заголовок {
маржа: 0;
заполнение: 0;
черный цвет;
}
п {
маржа: 0;
заполнение: 0;
черный цвет;
}
.коробка {
цвет фона: белый;
набивка: 8%;
box-shadow: 0 0 0 1px #B38D6A, 0 0 0 5px #fff, 0 0 0 6px #B38D6A, 0 0 0 11px #fff;
}
заголовок {
маржа: 0;
заполнение: 0;
черный цвет;
}
п {
маржа: 0;
заполнение: 0;
черный цвет;
}
.коробка {
цвет фона: белый;
набивка: 8%;
box-shadow: 0 0 0 1px #B38D6A, 0 0 0 5px #fff, 0 0 0 6px #B38D6A, 0 0 0 11px #fff;
} <дел>
<диапазон>
Текст заголовка
немного текста :)
3 Можно рассмотреть контур-смещение
.box {
поле: 15 пикселей;
ширина: 200 пикселей;
высота: 100 пикселей;
граница: 1px сплошной красный;
контур: 1px сплошной красный;
контур-смещение: 9px;
} <дел>1
Я не верю, что существует встроенный способ регулировки интервала в самой двойной рамке, однако есть один способ, с помощью которого вы можете настроить толщину каждой сплошной границы во вложенных элементах div.
.контейнер {
выравнивание текста: по центру;
дисплей: гибкий;
выравнивание элементов: по центру;
flex-направление: столбец;
набивка: 8%;
цвет фона: черный;
}
.



 заголовок {
маржа: 0;
заполнение: 0;
черный цвет;
}
п {
маржа: 0;
заполнение: 0;
черный цвет;
}
.коробка {
цвет фона: белый;
набивка: 8%;
box-shadow: 0 0 0 1px #B38D6A, 0 0 0 5px #fff, 0 0 0 6px #B38D6A, 0 0 0 11px #fff;
}
заголовок {
маржа: 0;
заполнение: 0;
черный цвет;
}
п {
маржа: 0;
заполнение: 0;
черный цвет;
}
.коробка {
цвет фона: белый;
набивка: 8%;
box-shadow: 0 0 0 1px #B38D6A, 0 0 0 5px #fff, 0 0 0 6px #B38D6A, 0 0 0 11px #fff;
}