Единицы измерения | Основы верстки контента
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
В прошлых уроках вы уже узнали о единицах измерения px. Можно заметить, что стоит указать где-то 20px и это значение будет зафиксировано. Неважно, что вокруг элемента с таким значением, какое разрешение экрана или какое устройство используется. 20 пикселей всегда будут 20 пикселями.
Пиксель является абсолютной единицей измерения. Как уже было сказано выше, такая единица измерения строго фиксирована и не меняется от внешних факторов. Изменить размер можно только переопределением.
В противовес абсолютным единицам измерения существуют относительные единицы измерения. По их названию видно, что они зависят «от чего-то». А вот от чего они зависят, мы рассмотрим в конце урока.
В этом уроке будут рассмотрены все основные единицы измерения. На самом деле их достаточно много, но не все используются постоянно. Если у вас возникнет желание познакомиться со всеми доступными единицами измерения, то в конце урока будет ссылка на официальную спецификацию.
Если у вас возникнет желание познакомиться со всеми доступными единицами измерения, то в конце урока будет ссылка на официальную спецификацию.
Абсолютные единицы
Абсолютные единицы измерения можно считать самыми простыми. Достаточно получить немного опыта и вы уже на глаз сможете определять, какой размер имеет тот или иной элемент внутри документа.
Самой распространенной единицей является пиксель. С ней вы уже знакомы по другим урокам. Но что же такое пиксель? Если не вдаваться в электронику, то пиксель — это всего лишь минимальный элемент, из которого состоит изображение на экране. Значит, мы указываем, сколько таких элементов должно быть занято на экране устройства.
При этом стоит понимать, что 100 пикселей на одном экране могут быть не равны 100 пикселям на другом экране. Все зависит от размера пикселей в мониторе. А это, в свою очередь, зависит от характеристик экрана и его разрешения.
По этим причинам можно назвать пиксель как относительной, так и абсолютной единицей измерения. Все зависит от того, с какой точки зрения мы смотрим. Для нас важен пиксель в контексте CSS, где он является абсолютной единицей.
Все зависит от того, с какой точки зрения мы смотрим. Для нас важен пиксель в контексте CSS, где он является абсолютной единицей.
div {
height: 100px;
/*
Блочный элемент занимает строго 100 пикселей.
Реальный размер (в сантиметрах) может отличаться на разных устройствах
*/
}
Другие абсолютные единицы почти не используются в разработке для веб-устройств. Стоит их перечислить, но есть вероятность, что вы никогда не будете их использовать.
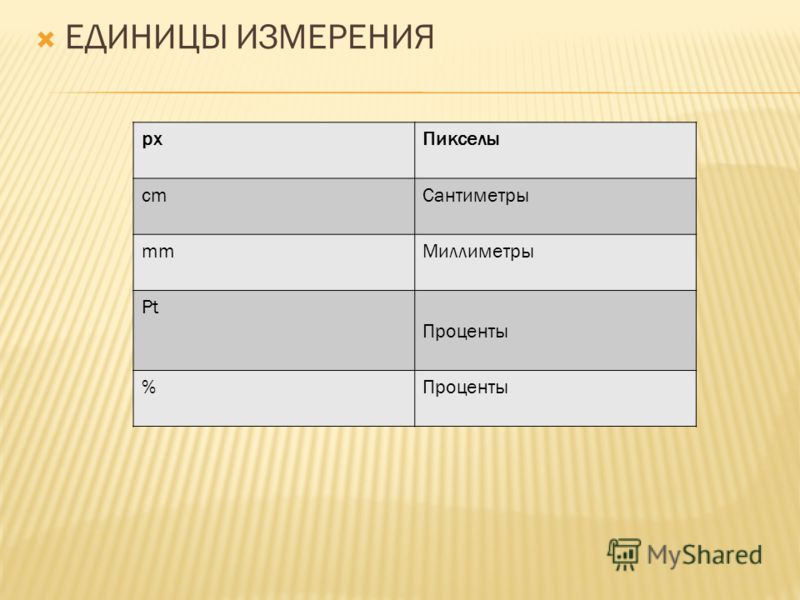
cm— сантиметрыmm— миллиметрыQ— четверть миллиметраin— дюймpc— пайка/пика. Термин из типографикиpt— пункт
Заметьте, что среди этих единиц есть знакомые в реальной жизни. При верстке для печати это может быть полезно.
Относительные единицы
Самая запутанная часть урока. Относительные единицы берут свое значение от других значений. Самой универсальной такой единицей являются проценты. Они всегда берут свои значения от ближайшего родительского элемента. Остальные единицы можно разделить на две группы:
Они всегда берут свои значения от ближайшего родительского элемента. Остальные единицы можно разделить на две группы:
- Относительные единицы, рассчитывающиеся от размера шрифта.
- Относительные единицы, рассчитывающиеся от размера экрана. Это немного грубое сравнение — на самом деле расчет ведется от размера viewport. О том, что это такое, вы узнаете из курса по адаптивности.
Проценты
Как уже было сказано, проценты рассчитываются от значения того же свойства ближайшего родителя. Родитель — элемент, внутри которого находится текущий блок. Например:
<html>
<body>
<!-- body — дочерний элемент html. html — родительский элемент для body -->
<main>
<!-- main — дочерний элемент body. body — родительский элемент для main -->
<section>
<!-- section — дочерний элемент main. main — родительский элемент для section -->
<p>
<!-- p — дочерний элемент section.
section — родительский элемент для p -->
</p>
<div>
<!-- div — дочерний элемент section. section — родительский элемент для div -->
</div>
</section>
</main>
</body>
</html>
Рассмотрим на примере ширины и размера шрифта.
<section>
<div>
<p>Параграф текста</p>
</div>
</section>
.w-400px {
width: 400px;
}
.w-50p {
width: 50%;
}
.size-50px {
font-size: 50px;
}
.size-70p {
font-size: 70%;
}
Что же здесь происходит? Разберемся по шагам:
- Для основного родительского
<section>установлены размеры в абсолютных единицах измерения. Ширина 400 пикселей и размер шрифта 50 пикселей - Вложенный
<div>имеет ширину 50%. Этот размер относительный и высчитывается относительно ближайшего родителя, ширина которого 400 пикселей. Следовательно, ширина блока400px / 2 = 200px - Параграф текста имеет размер шрифта 70%.
 Ближайший родитель с установленным размером шрифта —
Ближайший родитель с установленным размером шрифта — <section>. Параграфу установится размер шрифта в 70% от 50 пикселей. То есть35px
Интересным примером является установка процентов для тега или класса, который предполагает вложение друг в друга. Взгляните на следующий пример:
<ul>
<li>
Элемент 1
<ul>
<li>Элемент 1.1</li>
<li>
Элемент 1.2
<ul>
<li>Элемент 1.2.1</li>
<li>Элемент 1.2.2</li>
</ul>
</li>
</ul>
</li>
<li>Элемент 2</li>
<li>Элемент 3</li>
<li>Элемент 4</li>
</ul>
.size-30px {
font-size: 30px;
}
li {
font-size: 70%;
}
Перед тем, как идти дальше, попробуйте проанализировать эту разметку и посчитать, какие размеры шрифта будут у каждого элемента списка. Не пугайтесь, если вы запутаетесь. Это может быть сложно.
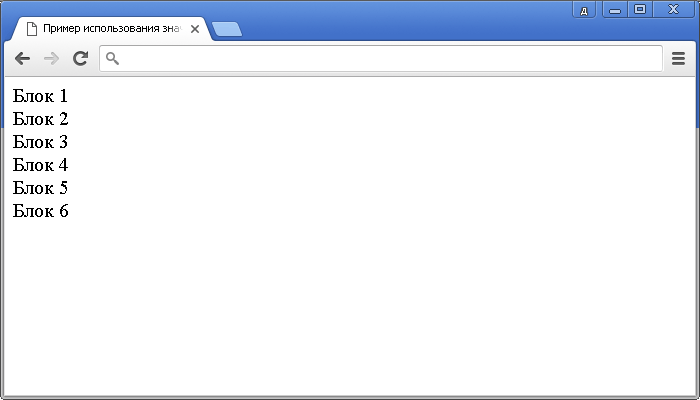
Поразмыслили? Молодцы! Теперь посмотрим, как это выглядит:
Проанализируем результат:
- Размер шрифта самого первого элемента
<ul>— 30 пикселей. - Все элементы
<li>имеют размер шрифта 70%. Это значит, что чем глубже список, тем меньше размер шрифта:- Элементы 1, 2, 3, 4 будут иметь размер 21 пиксель.
- Элементы 1.1 и 1.2 лежат внутри элемент 1. Размер шрифта этого элемента 21 пиксель. Это следует из прошлого пункта. Теперь размер шрифта считается именно от 21 пикселя.
- Элементы 1.1 и 1.2 будут иметь размер 14.7 пикселя.
- Элементы 1.2.1 и 1.2.2 лежат внутри элемент 1.2. Размер шрифта этого элемента 14.7 пикселей. Это следует из прошлого пункта.
- Элементы 1.2.1 и 1.2.2 будут иметь размер шрифта 10.29 пикселя.
Относительные единицы, рассчитывающиеся от размера шрифта
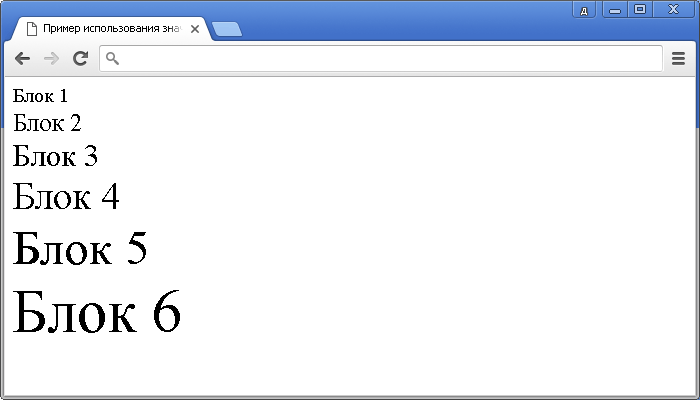
Выдохните — самое сложное уже позади. Если вы внимательно изучили работу процентов, то другие относительные единицы не вызовут сложностей. Есть две основные относительные единицы измерения, которые зависят от размера шрифта:
Есть две основные относительные единицы измерения, которые зависят от размера шрифта: em и
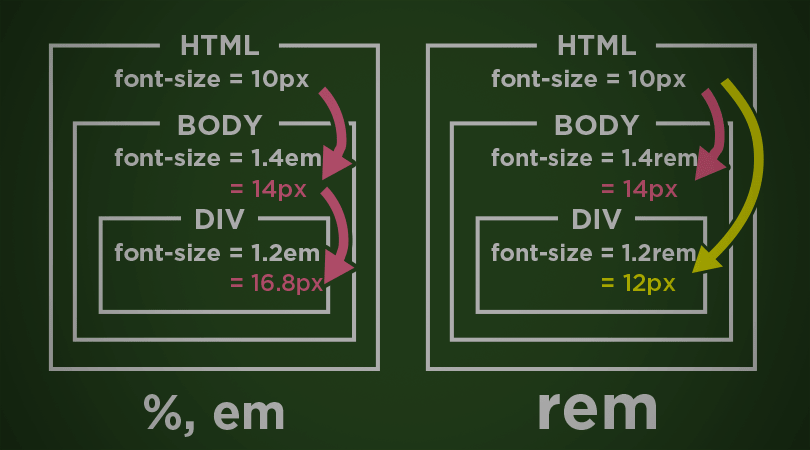
Значение em очень похоже на использование процентов. Оно показывает во сколько раз размер будет больше, чем у ближайшего вычисленного значения font-size. Если в прошлом примере со списками заменить 70% на 0.7em, то результат будет тот же самый.
Тогда в чем смысл em? Эту единицу измерения можно использовать не только для шрифта, но и для любых других свойств, которые принимают числовое значение. Например, в следующем коде размер нижнего внешнего отступа будет 60px:
section {
font-size: 30px;
}
section p {
margin-bottom: 2em;
}
Но если у параграфа выставить свое значение font-size
em будет высчитываться именно от него. В этом и кроется смысл формулировки «чем у ближайшего вычисленного значения font-size».Второй такой единицей является rem. Ее способ работы точно такой же, как у
Ее способ работы точно такой же, как у em. Но есть одно громадное отличие: rem отсчитывается от размера шрифта корневого элемента. Корневым элементом является <html>. Именно размер шрифта у этого элемента и учитывается при расчете единицы rem.
Вернемся к примеру со списком. Заменив em на rem получим совершенно другой результат. 11.2px. Это связано со стандартным значением размера шрифта в 16 пикселей у большинства браузеров.
Вы можете заметить, что размер шрифта в 30 пикселей у элемента <ul> не играет в данном случае никакой роли.
Относительные единицы, рассчитывающиеся от размера экрана
CSS позволяет задавать размеры относительно текущего размера viewport — размера окна браузера, доступного без прокрутки. Основными двумя единицами являются
Основными двумя единицами являются vw (viewport width) — ширина viewport и vh
Частый «кейс» с использованием таких единиц — создание секции на всю доступную область браузера.
<section></section>
body {
margin: 0;
padding: 0;
}
.one-screen-section {
width: 100vw;
height: 100vh;
background: #80deea;
}
Открыть доступ
Курсы программирования для новичков и опытных разработчиков. Начните обучение бесплатно
- 130 курсов, 2000+ часов теории
- 1000 практических заданий в браузере
- 360 000 студентов
Электронная почта *
Отправляя форму, вы принимаете «Соглашение об обработке персональных данных» и условия «Оферты», а также соглашаетесь с «Условиями использования»
Наши выпускники работают в компаниях:
Единицы измерения — CSS — Дока
- Единицы измерения длины или расстояния
- Относительные величины
- Абсолютные величины
- Единицы измерения углов
- Единицы измерения времени
- Единицы, связанные с разрешением экрана
- Проценты
- На собеседовании
- Почему лучше использовать em и rem вместо px с точки зрения доступности интерфейса?
- Расскажите как соотносятся с размером шрифта px, em и rem?
Каждое CSS-правило состоит из одной или нескольких пар «свойство-значение». В зависимости от свойства значение может быть, например, числом, или ключевым словом, или несколькими числами с единицами измерения (например,
В зависимости от свойства значение может быть, например, числом, или ключевым словом, или несколькими числами с единицами измерения (например, 45deg или 100px). Рассмотрим основные единицы измерения.
Единицы измерения длины или расстояния
Скопировано
Относительные величины
Скопировано
Используются для задания размера или расстояния относительно чего-либо. Например, vh считается относительно высоты вьюпорта (области просмотра страницы в окне браузера).
emзадаёт величину относительно вычисленного размера шрифта элемента. Если для элементаfont, то- size : 20px 2emбудут эквивалентны40px. При задании размера шрифта вemон считается относительно размера шрифта родительского блока.remрассчитывается относительно размера шрифта корневого элемента. Для веб-страницы это
Для веб-страницы это <html>. По умолчанию размер шрифта для<html>равен16px. При таких условиях2remэквивалентны32px.vhзадаёт размер в процентах от высоты вьюпорта.1vhсоставляет 1% от высоты.vwзадаёт размер в процентах от ширины вьюпорта.1vwсоставляет 1% от ширины.vminсчитается относительно меньшей стороны вьюпорта. Если ширина вьюпорта больше высоты, тоvminбудет считаться относительно высоты. И наоборот.1vminсоставляет 1% от меньшей стороны вьюпорта.vmaxсчитается относительно большей стороны вьюпорта.1vmaxсоставляет 1% от большей стороны.exзадаёт величину относительно метрики шрифтаx. Так называется расстояние между базовой линией шрифта и средней линией строчных букв. Обычно это высота буквы- height xв шрифте, отсюда и названиеx.- height  Эту экзотическую величину можно использовать, например, при стилизации верхних или нижних индексов. В примере ниже свойство
Эту экзотическую величину можно использовать, например, при стилизации верхних или нижних индексов. В примере ниже свойство bottomсо значением1exподнимет верхний индекс на высоту строчных букв, а со значением-1exопустит нижний индекс вниз:
sup { position: relative; bottom: 1ex;}sub { position: relative; bottom: -1ex;}
sup {
position: relative;
bottom: 1ex;
}
sub {
position: relative;
bottom: -1ex;
}
Открыть демо в новой вкладкеcapсчитается относительно высоты заглавных букв шрифта.chзадаёт величину относительно ширины символа0(ноль) в шрифте. В моноширинных (с фиксированной шириной символа) шрифтах (Courier, Menlo, Monaco и других) указание размера10chбудет в точности соответствовать ширине 10 символов. В других шрифтах будет наблюдаться расхождение, ведь, например, ширина цифры 1 меньше, а ширина буквы Ш — больше ширины символа0.
ic— это эквивалентchв восточных языках (китайском, корейском, японском). Задаёт размер относительно размера иероглифа 水 (вода).lhзадаёт размер относительно межстрочного интервала. Если прописано свойствоline, то- height : 16px 2lhэквивалентно32px.rlhто же, что иlh, но относительноlineэлемента- height <html>.
Абсолютные величины
Скопировано
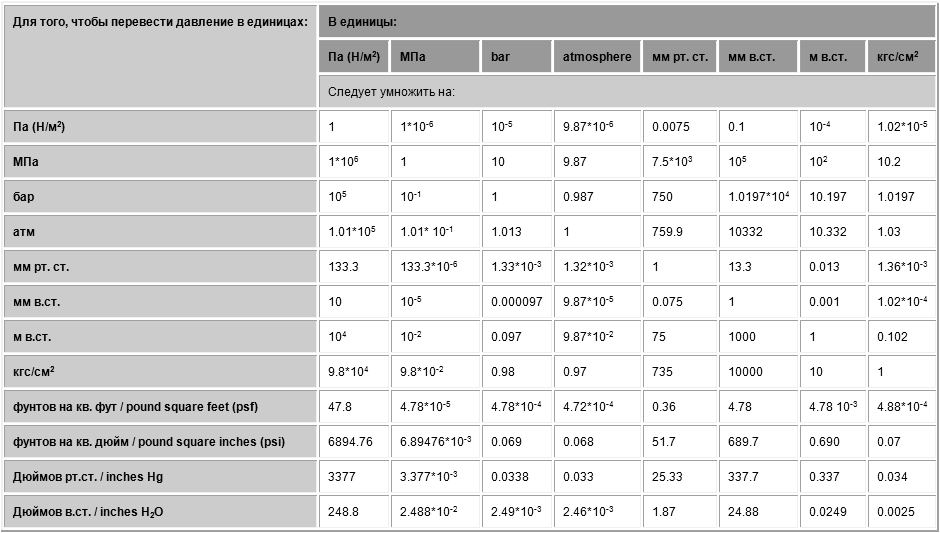
Абсолютные величины ни от чего не зависят и привязаны к физическим единицам измерения: дюймам или сантиметрам. Этот факт имеет исторические предпосылки. Когда появились первые программы предпечатной подготовки, возникла необходимость понимать, как картинка на экране будет соответствовать напечатанному варианту. Экраны мониторов в то время были примерно одинаковые, и оказалось, что одному дюйму на экране соответствуют 72 экранных точки. Именно это соотношение зафиксировано в единице измерения
Именно это соотношение зафиксировано в единице измерения pt. С развитием технологий улучшались экраны и их разрешение, в один дюйм стало умещаться 96 точек, и это было зафиксировано в px.
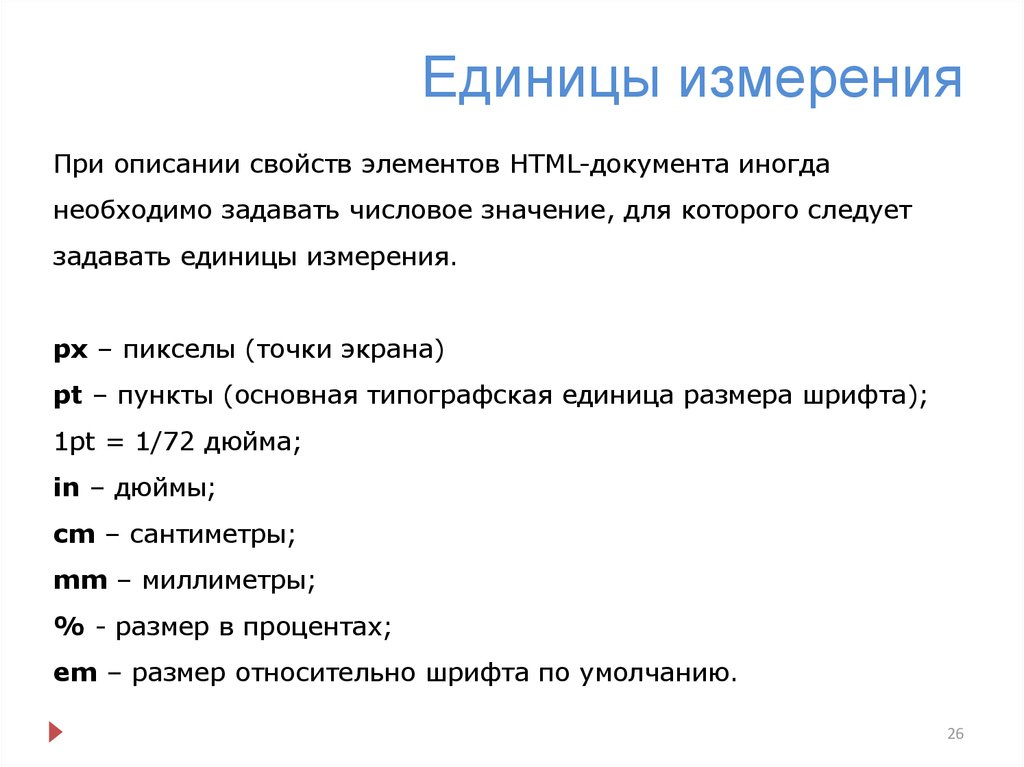
pxсоответствуют пикселям на экране.1pxинтерпретируется как 1/96 дюйма.cm— сантиметры.1cm=96px./ 2 . 54 in— дюймы.1in=96px=2.. 54cm mm— миллиметры.1mm=1./ 10cm Q— четверть миллиметра.1=Q 1./ 40cm pc— пики.1pc=1./ 16in pt— пункты.1pt=1./ 72in
Абсолютные величины, отличные от пикселей, удобно использовать для вывода на печать.
На сегодняшний день существуют экраны с разной плотностью пикселей и разным разрешением, поэтому соотношение единиц измерения к точкам экрана утратило прежний смысл. Сантиметры и дюймы при выводе на экран не будут соответствовать своим реальным размерам.
Единицы измерения углов
Скопировано
Используются, как правило, для задания угла поворота элемента, направления линейного градиента или угла поворота конического градиента.
deg— градусы угла. Полная окружность содержит 360 градусов. В тригонометрии 0° соответствует пересечению окружности с осью x, и градусы отсчитываются против часовой стрелки. В CSS0degсоответствует пересечению окружности с осью y, а градусы отсчитываются по часовой стрелке:
grad— градианы. 1/100 от прямого угла (0.9°). Полная окружность содержит 400 градиан. Эта единица измерения чуть удобнее градусов в плане практических расчётов.
rad— радианы. Полная окружность содержит 2π (~6.2832) радиан.turn— оборот. Полная окружность соответствует одному обороту (1turn). Поворот элемента на 90 градусов соответствует0.. 25turn
Единицы измерения времени
Скопировано
Используются для задания длительности анимации или перехода в свойствах animation и transition.
ms— миллисекунда.s— секунда.1s=1000ms.
Единицы, связанные с разрешением экрана
Скопировано
Используются для указания плотности пикселей (разрешения экрана) в медиавыражениях.
dpi— указывает плотность пикселей в точках на дюйм (dots per inch). Обычные экраны имеют плотность пикселей 72 или 96dpi, но при печати это разрешение гораздо выше (300 и более точек на дюйм).
1dpi=0. В примере ниже изменим размер шрифта при печати на устройствах с плотностью пикселей больше 300:. 39dpcm
@media print and (min-resolution: 300dpi) { .element { font-size: 8pt; }}
@media print and (min-resolution: 300dpi) {
.element {
font-size: 8pt;
}
}
dpcm— плотность пикселей в точках на сантиметр.1dpcm=2.. 54dpi dppx,x— описывает плотность в точках наpx. Поскольку соотношениеinиpxравно 1/96,1dppx=96dpi.
Проценты
Скопировано
Используются, чтобы указать, что значение представляет собой долю от другой величины. Исходное значение, от которого берётся часть, может относиться как к самому элементу, так и к его предку. Всё зависит от того, для какого свойства мы применяем проценты.
Например, при указании width ширина элемента будет высчитана как 50% (половина) от ширины родителя. Но если мы укажем в процентах положение фона background, это значение будет высчитано относительно ширины самого элемента.
На собеседовании
Скопировано
❓
Почему лучше использовать em и rem вместо px с точки зрения доступности интерфейса?
Скопировано
Это вопрос без ответа. Вы можете помочь! Почитайте о том, как контрибьютить в Доку.
❓
Расскажите как соотносятся с размером шрифта px, em и rem?
Скопировано
Это вопрос без ответа. Вы можете помочь! Почитайте о том, как контрибьютить в Доку.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
current
ctrl + alt + ←
→
vw, vh, vmin, vmax
ctrl + alt + →
Логические свойства и значения CSS — CSS: каскадные таблицы стилей
Логические свойства и значения CSS — это модуль CSS, представляющий логические свойства и значения, которые обеспечивают возможность управления компоновкой посредством логических, а не физических сопоставлений направлений и размеров.
Модуль также определяет логические свойства и значения для свойств, ранее определенных в CSS 2.1. Логические свойства определяют относительные по направлению эквиваленты соответствующих им физических свойств.
Блочное или встроенное
Логические свойства и значения используют абстрактные термины блок и встроенный для описания направления, в котором они передаются. Физический смысл этих терминов зависит от режима записи.
- Размер блока
Размер, перпендикулярный потоку текста в строке, т. е. вертикальный размер в режимах горизонтального письма и размер по горизонтали в режимах вертикального письма. Для стандартного английского текста это вертикальный размер.
- Встроенный размер
Размер, параллельный потоку текста внутри строки, т. е. размер по горизонтали в режимах горизонтального письма и размер по вертикали в режимах вертикального письма. Для стандартного английского текста это размер по горизонтали.
Свойства размеров
-
размер блока -
линейный размер -
максимальный размер блока -
макс. встроенный размер
встроенный размер -
минимальный размер блока -
мин. встроенный размер
Свойства полей, границ и отступов
-
border-block -
бордюр-цвет -
бордюр-блок-конец -
граница-блок-конечный цвет -
бордюрный блок-конец -
бордюр-блок-конец ширины -
пограничный блок-старт -
начальный цвет границы блока -
начало блока границы -
начальная ширина граничного блока -
бордюрный блок -
ширина блока границ -
цвет рамки -
бордюрный -
встроенный цвет границы -
граница-встроенный-конец -
граница встроенного конечного цвета -
бордюр-инлайн-энд-стиль -
граница-встроенная-конечная-ширина -
граница-инлайн-старт -
граница-встроенный-начальный цвет -
бордюр-встроенный-стартовый стиль -
граница-встроенная-начальная-ширина -
встроенный бордюр -
встроенная ширина границы -
граница-начало-начало-радиус -
граница-начало-конец-радиус -
граница-конец-начало-радиус -
граница-конец-конец-радиус -
с каймой -
ширина границы -
поля(логическиеExpect behavior to change in the future.»> Экспериментальный ключевое слово ) -
блок полей -
край-блок-конец -
маржа-блок-старт -
маржа встроенная -
поле-встроенный-конец -
маржа-инлайн-старт -
заполнение(логическийЭкспериментальный ключевое слово ) -
колодка -
конец подкладочного блока -
стартовый блок -
встроенная прокладка -
внутренний конец -
дополнение-встроенное начало
Свойства для плавания и позиционирования
-
очистить(inline-endиinline-startключевые слова) -
float(inline-endиinline-startключевые слова) -
вкладыш -
вставной блок -
вставка-конец блока -
вставка-блок-старт -
врезной-врезной -
вставка-врезка-конец -
вставка-инлайн-старт
Свойства для ограничения размера
-
содержат-внутренний-размер-блока -
содержат встроенный встроенный размер
Другие свойства
-
заголовок-сторона(встроенный-конецивстроенный-началоключевые слова) -
блок перелива -
встроенный перелив -
overscroll-behavior-block -
overscroll-behavior-inline -
изменение размера(блокивстроенныеключевые слова) -
text-align(endиstartключевые слова)
Устаревшие свойства
-
offset-block-endCheck cross-browser support before using.»> Нестандартный Устаревший (теперьвставка-конец блока) -
смещение-блок-началоНестандартный Устаревший (теперьвставка-блок-начало) -
смещенный-встроенный-конецНестандартный Устаревший (теперьвставка-вставка-конец) -
смещение-инлайн-стартНестандартный Устаревший (сейчасinset-inline-start)
- Основные понятия логических свойств и значений
- Логические свойства для определения размера
- Логические свойства полей, границ и отступов
- Логические свойства для плавания и позиционирования
| Спецификация |
|---|
| Логические свойства и значения CSS Уровень 1 |
Полную информацию о совместимости см. на отдельных страницах свойств.
на отдельных страницах свойств.
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
Лучшие практики использования модулей CSS · GitHub
Рекомендации по типам устройств для каждого типа носителя:
| Медиа | Рекомендуется | Периодическое использование | Нечастое использование | Не рекомендуется |
|---|---|---|---|---|
| Экран | см, бэр, % | пикс. | ch, ex, vw, vh, vmin, vmax | см, мм, дюйм, пт, шт |
| Печать | см, бэр, % | см, мм, дюйм, пт, шт | ч, бывший | пикселей, vw, vh, vmin, vmax |
Относительные единицы
Относительные единицы прекрасно работают как с экранными, так и с печатными носителями и должны наиболее часто используемые единицы CSS.
| Блок | Описание |
|---|---|
| % | процента относительно того же свойства родительского элемента |
| эм | относительно размера шрифта элемента |
| рем | относительно размера шрифта корневого элемента |
| ч | относительно ширины глифа «0» (ZERO, U+0030) в шрифте элемента |
| бывший | относительно x-высоты шрифта |
Абсолютные единицы
Физические единицы измерения (например, см, мм, дюймы, ПК и точки)
следует использовать только для таблиц стилей печати,
в то время как пиксели (px) должны использоваться только для экрана. Несмотря на то, что среди всех этих
абсолютные единицы длины,
в зависимости от устройства единицы CSS могут фактически означать разные вещи.
Например, в то время как
Несмотря на то, что среди всех этих
абсолютные единицы длины,
в зависимости от устройства единицы CSS могут фактически означать разные вещи.
Например, в то время как 1cm в CSS должно быть напечатано как один физический сантиметр,
нет никакой гарантии, что 1см в CSS даст один физический сантиметр
на экране.
| Блок | Описание | см | мм | в | шт | пт | пикс. |
|---|---|---|---|---|---|---|---|
| см | сантиметра | 1см | 10 мм | ||||
| мм | мм | 1/10 см | 1 мм | ||||
| в | дюйм | 2,54 см | 25,4 мм | 1 дюйм | 6 шт. | 72 точки | 96px |
| шт. | Пика | 1/6 дюйма | 1 шт. | 12 точек | 16px | ||
| пт | точка | 1/72 дюйма | 1/12 шт. | 1 точка | 4/3px | ||
| пикселей | пикселей | 1/96 дюйма | 1/16 шт. | 3/4 точки | 1 пиксель |
Единицы области просмотра
Единицы длины окна просмотра в процентах
следует использовать с осторожностью, так как все еще есть некоторые
затяжные баги с их реализацией.
| Блок | Описание |
|---|---|
| вв | относительно 1% ширины области просмотра |
| вх | относительно 1% высоты области просмотра |
| мин | относительно 1% меньшего размера окна просмотра |
| вмакс | по отношению к 1% большего размера окна просмотра |
Уровень документа
Предположим, что размер корневого шрифта равен 16px , но не обязательно, чтобы это было так. Либо объявите размер шрифта как 100% , либо вообще не объявляйте свойство font-size .
HTML {
размер шрифта: 100%;
} Границы
Скорее всего, используйте px , так как в большинстве случаев границу не нужно масштабировать.


 Ближайший родитель с установленным размером шрифта —
Ближайший родитель с установленным размером шрифта —  Для веб-страницы это
Для веб-страницы это  Эту экзотическую величину можно использовать, например, при стилизации верхних или нижних индексов. В примере ниже свойство
Эту экзотическую величину можно использовать, например, при стилизации верхних или нижних индексов. В примере ниже свойство 


 встроенный размер
встроенный размер