Open Graph — Вебмастер. Справка
Примечание. Раздел содержит информацию оригинального руководства.
Стандарт Open Graph разработан социальной сетью FacebookСервис, запрещенный на территории РФ.»}}»>. Он позволяет контролировать превью, которое формируется при публикации ссылки на сайт в социальных сетях, и передавать информацию другим интернет-сервисам.
Разметку Open Graph используют FacebookСервис, запрещенный на территории РФ.»}}»>, Вконтакте, Google+, Twitter, LinkedIn, Pinterest и другие сервисы. В Яндексе Open Graph используется для передачи данных в поиск Яндекса по видео.
Поиск по видео распознает не только основные, но и многие другие метатеги, например, разные типы видео (сериалы, клипы, фильмы и т. д.), ограничения по возрасту или стране просмотра. В зависимости от выбранного типа можно также указывать дополнительные свойства объекта: название фильма, номер эпизода сериала, дату выпуска телешоу и другие. Так как для поиска Яндекса по видео нужны метатеги, которых нет в документации от FacebookСервис, запрещенный на территории РФ.
Кроме построения превью, стандарт Open Graph могут использовать разработчики приложений для публикации действий пользователей в FacebookСервис, запрещенный на территории РФ.»}}»>. В таких публикациях можно указывать действующее лицо (пользователя), объект, действие с этим объектом и название приложения, с помощью которого это действие было произведено.
- Основные метатеги
- Дополнительные метатеги
- Структурированные метатеги
- Массивы
- Объекты
- Пример использования
В стандарте Open Graph одна страница описывает только один объект — человека, компанию или продукт. Для этого объекта и указываются все данные. Чтобы передать информацию сервисам, необходимо в HTML-код (в элемент head) добавить следующие обязательные метатеги:
og:title — название объекта.
og:type — тип объекта, например, video.movie (фильм). Если у вас несколько объектов на странице, выберите один из них (главный).
 В зависимости от типа можно указать дополнительные свойства.
В зависимости от типа можно указать дополнительные свойства.og:image — URL изображения, описывающего объект.
og:url — канонический URL объекта, который будет использован в качестве постоянного идентификатора.
<meta property="og:title" content="Мэрилин Монро"/> <meta property="og:description" content="Американская киноактриса и певица"/> <meta property="og:image" content="https://upload.wikimedia.org/wikipedia/commons/thumb/2/27/Marilyn_Monroe_-_publicity.JPG/210px-Marilyn_Monroe_-_publicity.JPG"/> <meta property="og:type" content="profile"/> <meta property="og:url" content= "https://ru.wikipedia.org/wiki/Мэрилин_Монро" />
og:audio — URL звукового файла, который относится к описываемому объекту.
og:description — краткое описание объекта.
og:determiner — слово (артикль), которое должно быть перед названием объекта в предложении. Может быть указано как: a, an, the, «», auto.

og:locale — язык описания объекта в формате язык_страна. По умолчанию используется значение en_US.
og:locale:alternate — массив дополнительных языков, на которых доступно описание объекта.
og:site_name — название сайта, на котором размещена информация об объекте.
og:video — URL видео файла, который относится к описываемому объекту.
<meta property="og:audio" content="http://example.com/bond/theme.mp3" />
<meta property="og:description"
content="Sean Connery found fame and fortune as the
suave, sophisticated British agent, James Bond." />
<meta property="og:determiner" content="the" />
<meta property="og:locale" content="en_GB" />
<meta property="og:locale:alternate" content="fr_FR" />
<meta property="og:locale:alternate" content="es_ES" />
<meta property="og:site_name" content="IMDb" />
<meta property="og:video" content="http://example.
com/bond/trailer.swf" />Некоторые метатеги могут иметь дополнительные (необязательные) метаданные. Такие метатеги содержат дополнительный знак : (двоеточие).
Например, og:image может содержать следующие метаданные:
og:image:url — URL изображения, описывающего объект (соответствует og:image).
og:image:secure_url — дополнительный URL, если страница открывается по протоколу HTTPS.
og:image:type — MIME-тип изображения (формат изображения стандарта MIME).
og:image:width — ширина изображения в пикселах.
og:image:height — высота изображения в пикселах.
<meta property="og:image" content="http://example.com/ogp.jpg" /> <meta property="og:image:secure_url" content="https://secure.example.com/ogp.jpg" /> <meta property="og:image:type" content="image/jpeg" /> <meta property="og:image:width" content="400" /> <meta property="og:image:height" content="300" />
og:video может содержать такие же метаданные, как и og:image. Например:
Например:
<meta property="og:video" content="http://example.com/movie.swf" /> <meta property="og:video:secure_url" content="https://secure.example.com/movie.swf" /> <meta property="og:video:type" content="application/x-shockwave-flash" /> <meta property="og:video:width" content="400" /> <meta property="og:video:height" content="300" />
og:audio содержит только некоторые метаданные из вышеперечисленных:
<meta property="og:audio" content="http://example.com/sound.mp3" /> <meta property="og:audio:secure_url" content="https://secure.example.com/sound.mp3" /> <meta property="og:audio:type" content="audio/mpeg" />
Если метатег может содержать несколько значений, добавьте дополнительные meta-элементы на страницу. При возникновении конфликтов будут учитываться данные, указанные в первом элементе meta (сверху вниз).
<meta property="og:image" content="http://example.com/rock.jpg" /> <meta property="og:image" content="http://example.com/rock2.jpg" />
Укажите структурированные метатеги после основного метатега.
<meta property="og:image" content="http://example.com/rock.jpg" /> <meta property="og:image:width" content="300" /> <meta property="og:image:height" content="300" /> <meta property="og:image" content="http://example.com/rock2.jpg" /> <meta property="og:image" content="http://example.com/rock3.jpg" /> <meta property="og:image:height" content="1000" />
где разметка означает, что на странице размещены 3 изображения: первое имеет размер 300×300, для второго изображения размер не указан, третье — 1000 пикселей в высоту.
Чтобы передать данные об объекте, необходимо указать его тип с помощью метатега og:type:
<meta property="og:type" content="website" />
В этом примере указан один из глобальных (общепризнанных) типов. Остальные типы указываются согласно синтаксису CURIE:
<head prefix="my_namespace: http://example.com/ns"> <meta property="og:type" content="my_namespace:my_type" /> </head>
Глобальные типы объектов группируются в вертикали. Каждая вертикаль имеет свое пространство имен. Значение метатега og:type для пространства имен всегда состоит из названия типа объекта и уточнения (<тип объекта:уточнение>). Это позволяет избежать путаницы с типами, которые задаются пользователем и содержат знак : (двоеточие).
Музыка
Значения метатега og:type:
- music.song
music:duration (integer >=1) — длительность песни в секундах.
music:album (music.album, массив) — название альбома.
music:album:disc (integer >=1) — номер диска.
music:album:track (integer >=1) — номер трека.
music:musician (profile, массив) — имя исполнителя.
<html prefix="og: http://ogp.me/ns# video: http://ogp.me/ns/music# ya: http://example. com/vocabularies/" >
<head>
<meta property="og:type" content="music.song"/>
<meta property="music:song" content="Favorite song"/>
<meta property="music:duration" content="185"/><!--Длительность песни в секундах-->
</head>
...
</html>
com/vocabularies/" >
<head>
<meta property="og:type" content="music.song"/>
<meta property="music:song" content="Favorite song"/>
<meta property="music:duration" content="185"/><!--Длительность песни в секундах-->
</head>
...
</html>- music.album
music:song — music.song — название песни.
music:song:disc (integer >=1) — номер диска (соответствует значению music:album:disc).
music:song:track (integer >=1) — номер трека (соответствует значению music:album:track).
music:musician (profile) — исполнитель песни.
music:release_date (datetime) — дата выпуска альбома.
- music.playlist
music:song — соответствует значению music.song, которое указано в music.album.
music:song:disc
music:song:track
music:creator — автор плейлиста.
- music.radio_station
Видео
Значения свойства og:type:
- video.
 movie
movie video:actor (profile, массив) — актеры.
video:actor:role (string) — роли, которые исполняют актеры.
video:director (profile, массив) — режиссер.
video:writer (profile, массив) — сценарист.
video:duration (integer >=1) — длительность фильма в секундах.
video:release_date (datetime) — дата выхода фильма в прокат.
video:tag (string, массив) — теги (слова, фразы), связанные с фильмом.
<html prefix="og: http://ogp.me/ns# video: http://ogp.me/ns/video# ya: http://example.com/vocabularies/" > <head> <meta property="og:type" content="video.movie"/> <meta property="video:tag" content="webmaster"/> <meta property="video:duration" content="205"/><!--Длительность видео в секундах--> </head> ... </html>- video.episode
video:actor — соответствует значению video.
 movie.
movie.video:actor:role
video:director
video:writer
video:duration
video:release_date
video:tag
video:series (video.tv_show) — серия.
- video.tv_show
ТВ-шоу. Разметка соответствует значению video.movie.
- video.other
Видео, которое не относится к перечисленным категориям. Разметка соответствует значению video.movie.
Другие
Далее описаны объекты, которые не включены в вертикали, но поддерживаются.
Значения метатега og:type:
- article
article:published_time (datetime) — дата публикации статьи.
article:modified_time ( datetime) — дата последнего изменения статьи.
article:expiration_time (datetime) — дата, после которой статья считается устаревшей.
article:author (profile, массив) — автор статьи.

article:section (string)— тема (раздел), к которой относится статья (например, Технологии).
article:tag (string, массив) — теги (слова, фразы), связанные с этой статьей.
- book
book:author (profile, массив) — автор книги.
book:isbn (string) — уникальный номер книги (ISBN).
book:release_date (datetime) — дата публикации книги.
book:tag (string, массив) — теги (слова, фразы), связанные с этой книгой.
- profile
profile:first_name (string) — имя.
profile:last_name (string) — фамилия.
profile:username (string) — ник (имя пользователя, под которым он зарегистрирован).
profile:gender (enum) — пол (male, female).
- website
Не имеет значений, кроме основных. Любая неразмеченная страница определяется как объект website.
| Тип | Описание | Примеры значений |
|---|---|---|
| Boolean | Может принимать значения true или false, 1 или 0 | true, false, 1, 0 |
| DateTime | Временная величина. | 2015-07-15, 15:05 |
| Enum | Состоит из ограниченного множества постоянных строковых значений | male, female |
| Float | 64-битное число с плавающей точкой | 1.234, -1.234, 1.2e3, -1.2e3, 7E-10 |
| Integer | 32-битное целое число. Может содержать все символы, которые соответствуют следующим форматам: 1234, -123 | 5, 15, 180 |
| String | Последовательность символов стандарта Unicode | webmaster |
| URL | Все действительные URL, которые доступны по HTTP- или HTTPS-протоколу | http://www. |
Чтобы добавить информацию для формирования сниппетов, в HTML-коде страниц внутри элемента head укажите заголовок страницы и название сайта в свойствах og:title и og:site_name.
<head>
<meta property="og:title" content="Файлы / Обновленный русификатор для Far Cry 4 / PlayGround.ru" />
</head><head>
<meta property="og:site_name" content="Словари и энциклопедии на Академике" />
</head>| * Сервис, запрещенный на территории РФ. |
Чтобы ваш вопрос быстрее попал к нужному специалисту, уточните тему:
Разметка формируется в течение двух недель. Если Яндекс не поддерживает какой-то из видов разметки на странице или в разметке ошибки, то просто пропускает ее.
Робот Яндекса сможет проиндексировать информацию с сайта и без разметки, на показ страниц в поиске это не повлияет. Чтобы задать желаемое описание страницы в результатах поиска, используйте метатег description.
Чтобы задать желаемое описание страницы в результатах поиска, используйте метатег description.
Подробное описание возможных ошибок см. в разделе Валидатор микроразметки.
Не удалось исправить ошибку
Данная форма обратной связи предназначена для вопросов о партнерских программах Яндекса и разметке. Если вы сомневаетесь, стоит ли использовать ту или иную партнерскую программу, которую предоставляют другие сервисы (не Яндекс), то мы никак не можем прокомментировать ее возможное влияние на состояние вашего сайта в поиске.
Разметка Open Graph: теги, примеры, проверка, картинки
- Главная
- Вредные советы
В процессе разработки над нашими проектами, не раз сталкивались с проблемой правильной микроразметки Open Graph. В статье хотим поделиться решением, которое подойдет в 99% случаев.
В статье хотим поделиться решением, которое подойдет в 99% случаев.
Для начала ответим на вопрос, что такое разметка Open Graph и зачем она нужна?
Микроразметка — это способ оптимизации сайта, благодаря которому роботы берут только нужную информацию и используют её в сниппетах выдачи или в соцсетях.
Задачи микроразметки — информативность сниппета, привлекательность для пользователей. Прямого влияния на SEO нет, но за счет внедрения микроразметки можно улучшить поведенческие факторы сайта. Ну просто люди будут чаще переходить по ссылке. Да и теряться в общей массе не будет.
Остается вопрос, но как пользователи делятся публикациями? Разберем часто используемое решения:
Кнопки «Поделиться» на сайте
Этот функционал предлагают несколько сервисов. Например, мы используем Яндекс для русскоговорящих проектов или Addthis для всего остального мира.
Этот фунционал полезен. Пользователям удобно отправлять интересные материалы себе на стену в социальные сети, двумя кликами, а владельцы сайтов получают дополнительное распространение контента и увеличение трафика.
Если материал понравился посетителю сайта и он решил сохранить себе в соцсеть или рассказать друзьям, он нажимают соответствующую кнопку любимой соцсети и делаешь репост. Репост примерно выглядит так:
Что бы репост в социальной сети был красивый, надо внедрить микроразметку Open Graph.
Протокол Open Graph от Facebook
Основная часть материалов, которыми делятся люди, представлена на Facebook в виде URL, поэтому для разметки сайта важно использовать теги Open Graph. От них зависит то, как ваши материалы будут выглядеть на Facebook. Руководство по публикации для веб-мастеров
Говоря проще Open Graph разработали в Facebook для контроля текстово-графического анонса, который формируется при добавлении ссылки в социальную сеть.
Зачем нужен Open Graph?
- Пользователь увидит релевантный/интересный/привлекательный текст и нужное изображение, которое настроит веб-мастер.
- Сниппет будет выглядеть как пост, который можно разместить в соцсети, а не как ссылка, к которой нужны дополнительное описание и картинка.

- Оформленное превью выглядит лучше, а значит улучшает поведенческие факторы, приносит больше кликов.
Разметку Open Graph поддерживают соцсети (ВКонтакте, Facebook, Twitter, Pinterest, Одноклассники) и мессенджеры (Telegram, Skype) и другие.
Разберемся, как настроить разметку Open Graph для страницы.
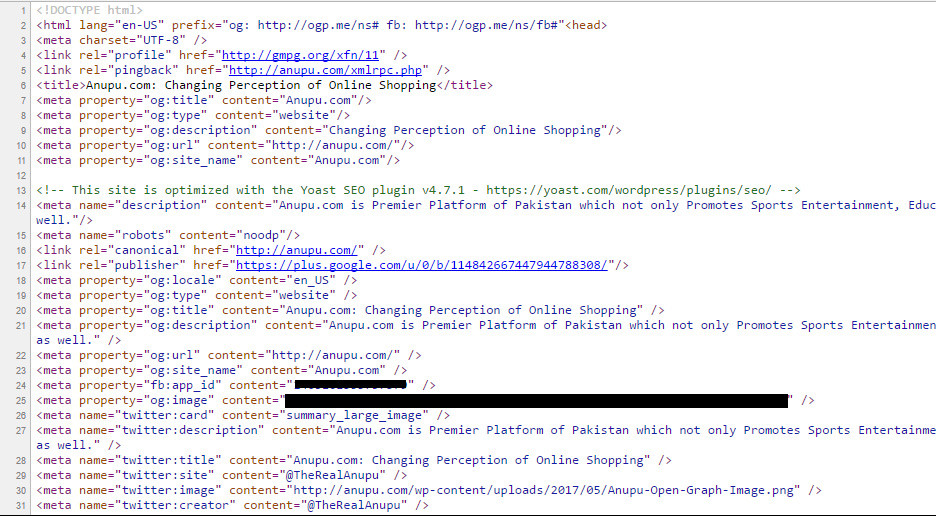
Теги Open Graph
Протокол Open Graph состоит из мета-тегов, их интегрируют в HTML-код страницы в секцию head.
Основные теги Open Graph
og:title— название материала;og:description– описание материала, заполнять не обязательно;og:image– ссылка на картинку, которая должна сопровождать материал;og:type– тип добавляемого материала, например, «website» — для сайта и самая используемая, «article» – статья, «movie» – кино и т.д.;og:url– ссылка на саму веб-страницу, которая добавляется в социальную сеть.
Дополнительные теги Open Graph
og:site_name— название сайта;og:locale– язык сайта, необязательные тег;og:image:width– ширина изображения, рекомендуем обязательно использовать, ускоряет скраппинг;og:image:height– высота изображения, рекомендуем обязательно использовать, ускоряет скраппинг.
Дополнительные теги Open Graph для Twitter
twitter:creator— ник канала в Twitter, начинается с @;twitter:card– типа карточки «summary», «summary_large_image», «app», or «player».
Обратие внимание, на тот факт, что твиттер просит использовать name, а не property.
<meta name="twitter:creator" content="@PaLPaLyCH"> <meta name="twitter:card" content="summary_large_image">
Пример разметки Open Graph
<meta property="og:type" content="website"> <meta property="og:site_name" content="Студия Палыча"> <meta property="og:url" content="https://palpalych.ru/cases/sites/sajt-hudozhnika"> <meta property="og:locale" content="ru"> <meta name="twitter:creator" content="@PaLPaLyCH"> <meta name="twitter:card" content="summary_large_image"> <meta property="og:title" content="Создан сайт художника"> <meta property="og:description" content="Создан сайт художника, правда не смогли его выложить в Интернет по решению заказчика."> <meta property="og:image" content="https://palpalych.ru/storage/app/media/2019/sajt-hudozhnika_soc.jpg"> <meta property="og:image:width" content="1200"> <meta property="og:image:height" content="630">
Этот пример Open Graph самодостаточен для публикации практически во все социальные сети.
Требования к картинке для разметки
Выбор картинки подходящего размера — основная проблема. Даже внутри одной соцсети есть сценарии, в которых изображения безбожно кропятся.
На хабре рекомендуют изображение в 968×504 пикселя, это меньше минимально рекомендованных Фейсбуком. Зато при таком размере и ратио картинку нигде не кропят, и выглядит она отлично.
Мы используем размер рекомендованный Фейсбуком 1200×630 пикселей.
Где проверить разметку Open Graph?
Тут всё просто. Идем на страницу «Отладки репостов» в Facebook и на страницу Card validator в Twitter. Вставляете вашу ссылку и проверяете.
Да прибудет с вами лайк, шер да репост!
Протокол Open Graph
Протокол Open Graph позволяет любой веб-странице стать
богатый объект в социальном графе. Например, это используется на Facebook, чтобы разрешить
любая веб-страница должна иметь ту же функциональность, что и любой другой объект на Facebook.
Например, это используется на Facebook, чтобы разрешить
любая веб-страница должна иметь ту же функциональность, что и любой другой объект на Facebook.
Хотя существует множество различных технологий и схем, которые можно комбинировать вместе, не существует ни одной технологии, которая предоставляет достаточно информации для богато представить любую веб-страницу в социальном графе. Протокол Open Graph основывается на этих существующих технологиях и дает разработчикам возможность осуществлять. Простота для разработчиков — ключевая цель протокола Open Graph, который повлияло на многие технические решения.
Чтобы превратить ваши веб-страницы в графические объекты, вам необходимо добавить основные метаданные в
твоя страница. Мы основывали первоначальную версию протокола на
RDFa, что означает, что вы поместите
дополнительные теги в вашей веб-страницы. Четыре обязательных
свойства для каждой страницы:
-
og:title— Название вашего объекта, как оно должно отображаться на графике, например, «Скала».
-
og:type— Тип вашего объекта, например, «video.movie». В зависимости от тип, который вы укажете, также могут потребоваться другие свойства. -
og:image— URL-адрес изображения, который должен представлять ваш объект в график. -
og:url— Канонический URL-адрес вашего объекта, который будет использоваться в качестве его постоянный идентификатор в графике, например, «https://www.imdb.com/title/tt0117500/».
В качестве примера ниже приведена разметка протокола Open Graph для The Rock on IMDB:
<голова>Скала (1996) ... ...
Дополнительные метаданные
Следующие свойства являются необязательными для любого объекта и обычно рекомендуется:
-
og:audio— URL-адрес аудиофайла, сопровождающего этот объект.
-
og:description— Описание вашего объекта в одном-двух предложениях. -
og:determiner— Слово, которое стоит перед заголовком этого объекта в предложении. Перечисление (a, an, the, «», auto). Еслиавтовыбран, потребитель ваших данных должен выбрать между «а» или «ан». По умолчанию «» (пусто). -
og:locale— локаль, в которой размечены эти теги. Форматаlanguage_TERRITORY. По умолчаниюen_US. -
og:locale:alternate— Массив других локалей на этой странице доступен в. -
og:site_name— Если ваш объект является частью более крупного веб-сайта, имя которого должны отображаться для всего сайта. например, «IMDb». -
og:video— URL-адрес видеофайла, дополняющего этот объект.
Например (разрыв строки исключительно для отображения):
com/bond/theme.mp3" />
Схема RDF (в Turtle) можно найти на ogp.me/ns.
К некоторым свойствам могут быть присоединены дополнительные метаданные.
Они задаются так же, как и другие метаданные со свойством и содержит , но свойство будет иметь дополнительные : .
Свойство og:image имеет некоторые необязательные структурированные свойства:
-
og:image:url— идентичноog:image.
-
og:image:secure_url— Альтернативный URL для использования, если веб-страница требует HTTPS. -
og:image:type— Тип MIME для этого изображения. -
og:image:width— Количество пикселей в ширину. -
og:image:height— Количество пикселей в высоту. -
og:image:alt— Описание того, что находится на изображении (не подпись). Если на странице указано og:image, она должна указыватьog:image:alt.
Пример полного изображения:
ог:видео тег имеет те же теги, что и og:image . Вот пример:
Вот пример:
Тег og:audio имеет только первые 3 доступных свойства
(поскольку размер не имеет значения для звука):
Если тег может иметь несколько значений, просто поместите несколько версий одного и того же Тег на вашей странице. Дан первый тег (сверху вниз)
предпочтения во время конфликтов.
com/rock2.jpg" />
Поместите структурированные свойства после объявления их корневого тега. В любое время анализируется другой корневой элемент, это структурированное свойство считается выполненным и начинается другое.
Например:
означает, что на этой странице 3 изображения, первое изображение 300x300 , среднее
один имеет неуказанные размеры, а последний имеет высоту 1000 пикселей.
Чтобы ваш объект был представлен на графике, вам необходимо
указать его тип. Это делается с помощью свойства og:type :
Когда сообщество согласовывает схему для типа, он добавляется в список
глобальных типов. Все остальные объекты в системе типов
КЮРИ формы
Все остальные объекты в системе типов
КЮРИ формы
Глобальные типы сгруппированы по вертикалям. Каждая вертикаль имеет свою
собственное пространство имен. Значения og:type для пространства имен всегда имеют префикс
пространство имен, а затем точку.
Это делается для того, чтобы избежать путаницы с определяемыми пользователем типами в пространстве имен, которые всегда
иметь двоеточие в них.
Музыка
- URI пространства имен:
https://ogp.me/ns/music#
og:type values:
music.song
-
music:duration— integer >=1 — Продолжительность песни в секундах. -
music:album— массив music.album — Альбом, из которого эта песня. -
музыка:альбом:диск— целое число >=1 — На каком диске альбома эта песня.
-
музыка:альбом:дорожка— целое число >=1 — Какой трек это песня. -
музыка:музыкант— массив профилей — Музыкант, написавший эту песню.
music.album
-
music:song— music.song — Песня из этого альбома. -
музыка:песня:диск— целое число >=1 — То же, что имузыка:альбом:диск, но наоборот. -
музыка:песня:дорожка— целое число >=1 — То же, что иmusic:album:track, но наоборот. -
музыка:музыкант— профиль — Музыкант, написавший эту песню. -
музыка: выпуск_дата— дата и время — Дата выхода альбома.
music.playlist
-
music:song— Идентичен музыкальному альбому -
музыка:песня:диск -
музыка:песня:дорожка -
music:creator— profile — Создатель этого плейлиста.
music.radio_station
-
music:creator— profile — Создатель этой станции.
Видео
- URI пространства имен:
https://ogp.me/ns/video#
og:type значения:
video.movie
-
video:actor— массив профилей — Актеры в фильме. -
video:actor:role— string — Роль, которую они сыграли. -
видео: директор— массив профилей — Режиссеры фильма. -
видео:писатель— массив профилей — Сценаристы фильма. -
видео:длительность— целое >=1 — Продолжительность фильма в секундах. -
видео: выпуск_дата— дата и время — Дата выхода фильма. -
видео: тег— массив строк — Отметьте слова, связанные с этим фильмом.
video.episode
-
video:actor— Идентичен video. movie
movie -
видео:актер:роль -
видео:директор -
видео: писатель -
видео: продолжительность -
видео: выпуск_дата -
видео:тег -
видео: сериал— video.tv_show — К какому сериалу относится этот эпизод.
video.tv_show
Многосерийное телешоу. Метаданные идентичны video.movie.
video.other
Видео, которое не относится ни к одной другой категории. Метаданные идентичны video.movie.
Нет вертикали
Это глобально определенные объекты, которые просто не вписываются в вертикаль, но тем не менее широко используются и согласованы.
og:type values:
article — URI пространства имен: https://ogp.me/ns/article#
-
article:published_time— datetime — Когда статья была впервые опубликована.
-
статья:modified_time— дата и время — Когда статья была изменена в последний раз. -
статья:expiration_time— дата и время — Когда статья устарела после. -
статья: автор— массив профилей — Авторы статьи. -
article:section— string — Высокоуровневое имя раздела. Например. Технология -
статья:тег— массив строк — Отметьте слова, связанные с этой статьей.
книга — URI пространства имен: https://ogp.me/ns/book#
-
книга:автор— массив профилей — Кто написал эту книгу. -
книга: ISBN— строка — ISBN -
book:release_date— datetime — Дата выпуска книги. -
book:tag— массив строк — Отметьте слова, связанные с этой книгой.
профиль — URI пространства имен: https://ogp.me/ns/profile#
-
профиль:first_name— строка — имя, обычно данное человеку родителем или выбранное им самим.
-
profile:last_name— string — Имя, унаследованное от семьи или брака и под которым обычно известен человек. -
profile:username— строка — короткая уникальная строка для их идентификации. -
profile:gender— enum(мужской, женский) — Их пол.
веб-сайт — URI пространства имен: https://ogp.me/ns/website#
Никаких дополнительных свойств, кроме основных.
Любая неразмеченная веб-страница должна рассматриваться как og:type веб-сайт.
Следующие типы используются при определении атрибутов в протоколе Open Graph.
| Тип | Описание | Литералы |
|---|---|---|
| Логический | Логическое значение представляет значение true или false | правда, ложь, 1, 0 |
| ДатаВремя | DateTime представляет временное значение, состоящее из даты (год, месяц, день) и необязательный компонент времени (часы, минуты) | ИСО 8601 |
| Перечисление | Тип, состоящий из ограниченного набора константных строковых значений
(члены перечисления). | Строковое значение, входящее в перечисление |
| Поплавок | 64-битное число с плавающей запятой со знаком | Все литералы, соответствующие следующим форматам: 1,234 |
| Целое число | 32-битное целое число со знаком. Во многих языках целые числа более 32 бит становятся плавает, поэтому мы ограничиваем протокол Open Graph для удобства использования на нескольких языках. | Все литералы, соответствующие следующим форматам: 1234 |
| Строка | Последовательность символов Unicode | Все литералы, состоящие из символов Unicode без escape-символов |
| URL-адрес | Последовательность символов Unicode, идентифицирующая интернет-ресурс. | Все действительные URL-адреса, использующие протоколы https:// или https:// |
Вы можете обсудить протокол Open Graph в
группе в фейсбуке или на
список рассылки разработчиков. В настоящее время он используется Facebook (см. их документацию),
Google (см. их документацию) и
микси.
Его публикуют IMDb, Microsoft, NHL, Posterous, Rotten Tomatoes,
TIME, Yelp и многие другие.
В настоящее время он используется Facebook (см. их документацию),
Google (см. их документацию) и
микси.
Его публикуют IMDb, Microsoft, NHL, Posterous, Rotten Tomatoes,
TIME, Yelp и многие другие.
Сообщество с открытым исходным кодом разработало ряд анализаторов и инструменты. Сообщите группе Facebook, если вы тоже создали что-то потрясающее!
- Отладчик объектов Facebook — Официальный парсер и отладчик Facebook
- Инструмент тестирования Google Rich Snippets — поддержка протокола Open Graph в определенных вертикалях и поисковых системах.
- PHP Validator and Markup Generator — средство проверки ввода OGP 2011 и генератор разметки в объектах PHP5
- PHP Потребитель — небольшая библиотека для доступа к данным Open Graph Protocol в PHP
- OpenGraphNode в PHP — простой парсер для PHP
- Пиопенграф — библиотека, написанная на Python для разбора протокола Open Graph информация с веб-сайтов
- Рубиновый OpenGraph — Ruby Gem, который анализирует веб-страницы и извлекает разметку протокола Open Graph .
- OpenGraph для Java — небольшой класс Java, используемый для представления протокола Open Graph
- RDF::RDFa::Парсер — Парсер Perl RDFa, который понимает протокол Open Graph Плагин
- WordPress — Официальный плагин Facebook для WordPress, который добавляет метаданные Open Graph на сайты на базе WordPress.
- Альтернативный плагин WordPress OGP — Простой легкий плагин WordPress, который добавляет метаданные Open Graph на сайты на базе WordPress.

Веб-мастера — Совместное использование — Документация
В этом документе описывается, как оптимизировать размещенный в Интернете контент, которым люди делятся на Facebook, независимо от того, публикуется ли он с настольного компьютера, мобильного Интернета или мобильного приложения.
В этом документе содержится информация о:
- Разметке Open Graph
- Проверка разметки
- Проверка правильности обработки пользовательского агента Facebook
- Типы мультимедийного контента
Разметка Open Graph
Большая часть контента передается на Facebook в виде URL-адреса, поэтому важно, чтобы вы разметили свой веб-сайт с помощью тегов Open Graph, чтобы контролировать, как ваш контент отображается на Facebook. Чтобы ваш веб-сайт правильно отображался нашим поисковым роботом, ваш сервер также должен использовать кодировки gzip и deflate .
Чтобы ваш веб-сайт правильно отображался нашим поисковым роботом, ваш сервер также должен использовать кодировки gzip и deflate .
Без этих тегов Open Graph поисковый робот Facebook использует внутреннюю эвристику, чтобы сделать наилучшее предположение о заголовке, описании и изображении для предварительного просмотра вашего контента. Обозначьте эту информацию явным образом с помощью тегов Open Graph, чтобы обеспечить максимальное качество публикаций на Facebook.
Вот пример контента, отформатированного с помощью тегов Open Graph для оптимального отображения на Facebook:
Пример разметки
Например, вот как разметить статью, новость или сообщение в блоге с помощью og:type="article" и несколько дополнительных свойств:
nyt.com/images/2015/02/19/arts/international/19iht-btnumbers19A/19iht-btnumbers19A-facebookJumbo-v2.jpg" />
Свойства включают описательные метаданные о статье, которые мы специально хотим предоставить, когда кто-то делится статьей.
Основные теги
Вот самые основные метатеги, которые вы должны использовать для всех типов контента:
| Ярлык | Описание |
|---|---|
| Канонический URL вашей страницы. Это должен быть недекорированный URL-адрес, без переменных сеанса, параметров идентификации пользователя или счетчиков. Отметки «Нравится» и «Поделиться» для этого URL-адреса будут суммироваться по этому URL-адресу. Например, URL-адреса мобильных доменов должны указывать на настольную версию URL-адреса в качестве канонического URL-адреса для объединения отметок «Нравится» и «Поделиться» в разных версиях страницы. |
| Название вашей статьи без какой-либо торговой марки, такой как название вашего сайта. |
| Краткое описание содержания, обычно от 2 до 4 предложений. Это будет отображаться под заголовком поста на Facebook. |
| URL-адрес изображения, которое появляется, когда кто-то делится контентом на Facebook. См. ниже дополнительную информацию и ознакомьтесь с нашим руководством по передовым методам, чтобы узнать, как задать изображение для предварительного просмотра высокого качества. |
| Чтобы использовать Facebook Insights, вы должны добавить идентификатор приложения на свою страницу. Insights позволяет просматривать аналитику трафика на ваш сайт с Facebook. Найдите идентификатор приложения на панели приложений. |
Вы также можете добавить два дополнительных тега для улучшения распространения вашего контента и повышения вовлеченности:
| Ярлык | Описание |
|---|---|
| Тип носителя вашего контента. |
| Локаль ресурса. По умолчанию |
Полный список стандартных свойств объектов находится в нашем Справочнике по свойствам объектов.
Проверьте свою разметку
Чтобы увидеть, как ваша разметка выглядит для сканера Facebook, введите URL-адрес в отладчик общего доступа. Он покажет, какие метатеги анализирует сканер, а также какие-либо ошибки или предупреждения.
Отладчик также запускает очистку вашей страницы, поэтому, если у вас есть ошибки в вашем HTML, вы можете использовать отладчик для обновления содержимого. См. Обновление объектов, чтобы узнать больше.
Типы мультимедийного контента
Вы можете добавить дополнительную разметку, если ваш контент включает в себя аудио, видео или информацию о местоположении. См. все стандартные свойства объектов в нашем справочнике по типам объектов.
Видео
Вы можете использовать og:video для всех типов контента. В этом разделе описывается, как использовать дополнительные теги для оптимизации внешнего вида видео на Facebook. Facebook поддерживает как mp4, так и Flash-видео.
Используйте безопасный URL-адрес для тегов og:video:url и og:video:secure_url , чтобы ваше видео могло воспроизводиться в потоке в ленте. Обратите внимание, что воспроизведение вашего видео не гарантируется в зависимости от множества факторов.
| Метатег | Описание |
|---|---|
| URL видео. Если вы хотите, чтобы видео воспроизводилось в ленте, по возможности используйте URL-адрес https://. |
| Эквивалент |
| Безопасный URL для видео. Включите это, даже если вы установили безопасный URL-адрес в |
| MIME-тип видео. Либо приложение |
| Ширина видео в пикселях. Это свойство необходимо для видео. |
| Высота видео в пикселях. Это свойство необходимо для видео. |
| Укажите изображение для предварительного просмотра в высоком качестве в Feed |
Изображения
Используйте этот набор свойств для содержимого, которое содержит более одного изображения. См. Рекомендации по совместному использованию, чтобы узнать, как лучше всего использовать og:image .
| Метатег | Описание |
|---|---|
| URL изображения. Чтобы обновить изображение после его публикации, используйте новый URL-адрес для нового изображения. Изображения кэшируются на основе URL-адреса и не будут обновляться, пока URL-адрес не изменится. |
| Эквивалент |
| https:// URL-адрес изображения |
| MIME-тип изображения. |

 В зависимости от типа можно указать дополнительные свойства.
В зависимости от типа можно указать дополнительные свойства.


 com/ns">
<meta property="og:type" content="my_namespace:my_type" />
</head>
com/ns">
<meta property="og:type" content="my_namespace:my_type" />
</head> com/vocabularies/" >
<head>
<meta property="og:type" content="music.song"/>
<meta property="music:song" content="Favorite song"/>
<meta property="music:duration" content="185"/><!--Длительность песни в секундах-->
</head>
...
</html>
com/vocabularies/" >
<head>
<meta property="og:type" content="music.song"/>
<meta property="music:song" content="Favorite song"/>
<meta property="music:duration" content="185"/><!--Длительность песни в секундах-->
</head>
...
</html> movie
movie movie.
movie.
 Может содержать дату (год, месяц, день) и время (часы, минуты) согласно стандарту ISO 8601
Может содержать дату (год, месяц, день) и время (часы, минуты) согласно стандарту ISO 8601 example.com
example.com

 ">
<meta property="og:image" content="https://palpalych.ru/storage/app/media/2019/sajt-hudozhnika_soc.jpg">
<meta property="og:image:width" content="1200">
<meta property="og:image:height" content="630">
">
<meta property="og:image" content="https://palpalych.ru/storage/app/media/2019/sajt-hudozhnika_soc.jpg">
<meta property="og:image:width" content="1200">
<meta property="og:image:height" content="630">





 movie
movie


 Этот тег влияет на то, как ваш контент отображается в ленте. Если вы не укажете тип, по умолчанию используется веб-сайт
Этот тег влияет на то, как ваш контент отображается в ленте. Если вы не укажете тип, по умолчанию используется веб-сайт