:hover, :focus, :active, или зачем указывать состояния элементам — журнал «Доктайп»
CSS-псевдоклассы :hover, :focus и :active задают элементам состояния, которые реализуются при определённых действиях пользователя. Состояния меняют цвет или размер элемента, добавляют ему рамку, делают более интерактивным, выделяют и указывают на его назначение.
В статье рассмотрим, в чём различия состояний, какие элементы важно выделять и как это влияет на доступность сайта.
Основные состояния интерактивных элементов
:hover
Состояние :hover срабатывает, когда пользователь наводит курсор на элемент. Часто используется для создания эффекта взаимодействия с элементом, например, при наведении на ссылку меняется цвет текста. Это даёт пользователю понять, что на элемент можно нажать и получить определённый результат.
<a href="#">Меню</a>
.link {
color: #000000;
}
.link:hover {
color: #00B3FF;
}Состояние :hover:focus
Состояние :focus срабатывает при клике на элемент или переходе на него с клавиатуры при помощи клавиши tab. Применяется состояния ко всем интерактивным элементам —
Применяется состояния ко всем интерактивным элементам — <button>, <a>, <input>, <select> и элементам с tabindex.
Существует также состояние :focus-visible, которое возникает исключительно при фокусе с клавиатуры. Это состояние улучшает доступность сайта для пользователей с ограниченными возможностями. Если человек перемещается по интерфейсу с помощью клавиатуры, ему важно понимать, где он находится. Поэтому состояние фокуса рекомендуется делать как можно более заметным.
<ul> <li><a href="#">Меню</a></li> <li><a href="#">О компании</a></li> </ul>
.link {
color: #000000;
}
.link:focus {
color: #00e48c;
border: 1px solid blue;
}Состояние :focus:active
Состояние :active срабатывает, когда пользователь взаимодействует с элементом, например, когда удерживает кнопку мыши на элементе.
:active может не сильно отличаться по цвету, так как пользователь знает, с каким элементом взаимодействует.<a href="#">Главная</a>
.link {
color: #000000;
}
.link:active {
color: #ea5454;
}Состояние :activeКак состояния влияют на доступность сайта
Не все пользователи используют мышь, поэтому важно, чтобы по сайту можно было перемещаться при помощи клавиатуры или других альтернативных устройств.
Рекомендуется обязательно указывать состояния :hover, :focus и
В формах обратной связи состояние :focus используется для выделения активного поля при навигации с помощью клавиатуры. Это помогает пользователям с ограниченными возможностями корректно заполнять форму.
Когда состояния элементов различаются, пользователю легко понять, где ссылка, а где сейчас находится фокус. Ссылкам лучше указывать разные цвета для :hover и
Поэтому прописывать все состояния вместе не всегда хорошая идея:
.a:hover,
.a:focus,
.a:active {
}Кроме того, в разных браузерах и операционных системах отображение состояний может отличаться, поэтому такой код не будет работать идеально. Лучше полностью разделять состояния и каждому давать свою стилизацию.
.a:hover {}
.a:focus {}
.a:active {}Также состояния элементов могут использоваться для создания эффектов анимации и визуальных изменений на сайте. Например, при наведении на изображение можно увеличить его размер или добавить эффект тени.

Материалы по теме
- CSS-селекторы. Шпаргалка для новичков
- Как убрать подчёркивание ссылок
- Как сделать всплывающую подсказку
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Добавление эффекта анимации пути перемещения
Вы можете применять эффекты анимации пути перемещения, чтобы перемещать объекты на слайдах в той последовательности, которая лучше всего подходит для описания информации.
Например, на плоскости справа (ниже) показана начальная точка плоскости, а пунктирная линия между двумя плоскостями показывает путь, который она будет проходить при воспроизведения анимации. Прозрачное изображение слева — это место, где плоскость будет в конечном итоге, когда будет выполнена анимация пути движения.
1:14
Microsoft 365 подписчики имеют возможность экономии времени для эффектов анимации на основе движения: Morph
Добавление пути перемещения объекта
Щелкните объект, к которому нужно применить анимацию.
На вкладке Анимация нажмите кнопку Добавить анимацию.
Прокрутите коллекцию вниз до пункта Пути перемещения
Совет. При выборе параметра Пользовательский путь вы сможете нарисовать путь, по которому будут перемещаться объекты.
Чтобы завершить рисование пользовательского пути, нажмите клавишу ESC.
Дополнительные параметры пути перемещения
-
Если необходимый путь перемещения не отображается, нажмите кнопку Другие пути перемещения в нижней части коллекции.
Щелкните анимацию для предварительного просмотра способа перемещения объекта на слайде.
-
Чтобы удалить анимацию, щелкните на слайде путь перемещения (пунктирная линия со стрелкой) и нажмите клавишу DELETE.

Изменение путей перемещения
Если нужно изменить направление пути перемещения, изменить отдельные точки пути перемещения, заблокировать (сделать так, чтобы другие пользователи не могли изменить анимацию) или разблокировать анимацию, нажмите кнопку Параметры эффектов.
-
Для предварительного просмотра пути перемещения щелкните объект на слайде и выберите Просмотр на вкладке Анимация.

Совет. Кнопка Просмотр находится на вкладке Анимация непосредственно под вкладкой Файл с левого края.
Использование предопределенных путей
В большинстве случаев одна из основных анимаций пути прекрасно подходит для того, чтобы сделать слайд более интересным. В приведенном ниже примере к графическому объекту применяется анимация пути «Поворот», при этом используются Параметры эффекта
Пример: применение предопределенной анимации пути к графическому объекту
В пустом слайде выберите Вставка > Фигуры > Прямоугольник (или другую фигуру по вашему выбору), а затем щелкните в левом верхнем углу слайда, чтобы вставить фигуру.
Оставив прямоугольник выделенным, щелкните Анимация > Анимация пути и в разделе Основные выберите Поворот.
Дождитесь, когда сформируется предварительное изображение анимации, щелкните Параметры эффектов на вкладке Анимация и выберите Вниз и вправо.
Наведите указатель на конечную точку анимации, чтобы она приняла вид двунаправленной перечеркнутой стрелки, а затем щелкните и перетащите объект в правый нижний угол слайда.
Наконец, щелкните Параметры эффектов > направление обратного пути.
Теперь анимация перемещает рисунок из наименее видимого места на слайде (в правом нижнем углу) в наиболее видимый (верхний левый).
Использование пользовательских путей
Чтобы нарисовать настраиваемую анимацию пути, выберите объект, который нужно анимировать, и щелкните Анимация > Анимация пути, а затем выберите параметр в разделе Настраиваемый. Способ рисования будет зависеть от типа выбранного пути.
Способ рисования будет зависеть от типа выбранного пути.
Если вы выбрали путь типа Кривая или Свободная кривая:
-
Щелкните начальную точку, а затем щелкайте в каждой точке, в которой нужно изменить направление.
-
Дважды щелкните для завершения.
Если вы выбрали путь типа Линия или Рисованная кривая:
Чтобы изменить уже нарисованный пользовательский путь:
- org/ListItem»>
Щелкните пользовательский путь, удерживая нажатой клавишу CONTROL, или щелкните его правой кнопкой мыши и выберите команду Начать изменение узлов.
Совет: Если вы никогда раньше не пробовали изменять пути в программах для работы с графикой, вам будет проще удалить эффект и создать его заново.
Применение пути перемещения к объекту или тексту
-
Выделите текст или объект, к которому вы хотите применить анимацию.
-
На вкладке Анимация в разделе Движение выберите команду Пути и в группе Простой или Сложный щелкните нужный тип пути перемещения.

Советы:
-
Стрелки, которые указывают на путь перемещения при редактировании анимации, не будут видны вашей аудитории во время слайд-шоу.
-
Чтобы просмотреть все эффекты анимации на слайде, на вкладке Анимация в разделе Просмотр нажмите кнопку Воспроизвести.
-
Задание пользовательского пути перемещения
- org/ListItem»>
-
На вкладке Анимация в разделе Движение выберите команду Пути и щелкните Кривая, Полилиния, Линия или Рисованная кривая.
-
Чтобы нарисовать выбранный путь перемещения, выполните одно из следующих действий:
Выделите текст или объект, к которому вы хотите применить анимацию.
|
Задача |
Необходимые действия |
|---|---|
|
Рисование кривой |
Щелкните то место на слайде, откуда вы хотите начать путь, а затем перемещайте курсор вдоль линии. |
|
Рисование полилинии, состоящей из прямых линий |
Щелкните место на слайде, с которого вы хотите начать путь, переместите указатель, чтобы нарисовать прямую линию, а затем щелкните там, где вы хотите создать угол. Кроме того, вы можете нажать и удерживать кнопку мыши, перемещая указатель в любом направлении, чтобы нарисовать путь от руки. Изменить способ рисования можно щелчком. Дважды щелкните, чтобы завершить рисование пути. |
|
Рисование линии |
Щелкните место на слайде, с которого вы хотите начать путь, нажмите кнопку мыши и, удерживая ее, переместите указатель в нужном направлении, чтобы нарисовать прямую линию. |
|
Рисование пути от руки |
Щелкните место на слайде, с которого вы хотите начать путь, нажмите кнопку мыши и, удерживая ее, переместите указатель в нужном направлении. Отпустите кнопку мыши, чтобы прекратить рисование. |
Советы:
-
Если вы хотите, чтобы кривая или полилиния заканчивалась там же, где и начиналась (такой путь называется замкнутым), щелкните начальную точку пути, чтобы завершить его рисование, вместо того чтобы дважды нажать или отпустить кнопку мыши.
org/ListItem»>
Чтобы просмотреть все эффекты анимации на слайде, на вкладке Анимация в разделе Просмотр нажмите кнопку Воспроизвести.
Настройка пути анимации
-
В области навигации выберите слайд с эффектом анимации, который вы хотите изменить, а затем щелкните вкладку Анимация.
Выбор слайдов в области навигации
- org/ListItem»>
В меню Вид выберите пункт Обычный.
-
Вверху области навигации откройте вкладку Слайды и щелкните слайд. В зависимости от ширины области навигации в ней отображаются вкладки и или значки Слайды и Структура .
Выделите на слайде эффект анимации, который хотите изменить.
Советы:
-
Каждый эффект анимации представлен на слайде числом () рядом с объектом, которое обозначает его номер в последовательности воспроизведения.
 Если два эффекта анимации должны воспроизводиться одновременно, они обозначены стопкой из чисел: .
Если два эффекта анимации должны воспроизводиться одновременно, они обозначены стопкой из чисел: . -
Чтобы выбрать эффект анимации из набора чисел , необходимо открыть полный список эффектов анимации на слайде. На вкладке Анимация в разделе Параметры анимации нажмите кнопку Изменить порядок и щелкните нужный эффект анимации.
На вкладке Анимация в разделе Параметры анимации нажмите кнопку Параметры эффектов и щелкните Начать изменение узлов.
Перетащите узел на пути анимации, чтобы изменить его форму.
Совет: Чтобы просмотреть все эффекты анимации на слайде, на вкладке Анимация в разделе Просмотр нажмите кнопку Воспроизвести.
Изменение направления пути
-
В области навигации выберите слайд с эффектом анимации, который вы хотите изменить, а затем щелкните вкладку Анимация.
Выбор слайдов в области навигации
- org/ListItem»>
В меню Вид выберите пункт Обычный.
-
Вверху области навигации откройте вкладку Слайды и щелкните слайд. В зависимости от ширины области навигации в ней отображаются вкладки и или значки Слайды и Структура .
Выделите на слайде эффект анимации, который хотите изменить.
Советы:
-
Каждый эффект анимации представлен на слайде числом () рядом с объектом, которое обозначает его номер в последовательности воспроизведения.
 Если два эффекта анимации должны воспроизводиться одновременно, они обозначены стопкой из чисел: .
Если два эффекта анимации должны воспроизводиться одновременно, они обозначены стопкой из чисел: . -
Чтобы выбрать эффект анимации из набора чисел , необходимо открыть полный список эффектов анимации на слайде. На вкладке Анимация в разделе Параметры анимации нажмите кнопку Изменить порядок и щелкните нужный эффект анимации.
На вкладке Анимация в разделе Параметры анимации нажмите кнопку Параметры эффектов и щелкните Обратить направление пути.
Совет: Чтобы просмотреть все эффекты анимации на слайде, на вкладке Анимация в разделе Просмотр нажмите кнопку Воспроизвести.
Замыкание и размыкание пути
Путь перемещения называется замкнутым, если он заканчивается там же, где и начинается. Он считается открытым, если его начало не совпадает с концом.
-
В области навигации выберите слайд с эффектом анимации, который вы хотите изменить, а затем щелкните вкладку Анимация.
Выбор слайдов в области навигации
-
В меню Вид выберите пункт Обычный.

-
Вверху области навигации откройте вкладку Слайды и щелкните слайд. В зависимости от ширины области навигации в ней отображаются вкладки и или значки Слайды и Структура .
-
-
Выделите на слайде эффект анимации, который хотите изменить.
Советы:
-
Каждый эффект анимации представлен на слайде числом () рядом с объектом, которое обозначает его номер в последовательности воспроизведения. Если два эффекта анимации должны воспроизводиться одновременно, они обозначены стопкой из чисел: .

-
Чтобы выбрать эффект анимации из набора чисел , необходимо открыть полный список эффектов анимации на слайде. На вкладке Анимация в разделе Параметры анимации нажмите кнопку Изменить порядок и щелкните нужный эффект анимации.
-
-
Выполните одно из указанных ниже действий.
|
Задача |
Необходимые действия |
|---|---|
|
Размыкание пути |
Удерживая клавишу CONTROL, щелкните путь перемещения на слайде и выберите команду Разомкнуть кривую в контекстном меню. |
|
Замыкание пути |
Удерживая клавишу CONTROL, щелкните путь перемещения на слайде и выберите команду Замкнуть кривую в контекстном меню. |
Чтобы просмотреть все эффекты анимации на слайде, на вкладке Анимация в разделе Просмотр нажмите кнопку Воспроизвести.
Перемещение пути на слайде
-
В области навигации выберите слайд с эффектом анимации, который вы хотите изменить, а затем щелкните вкладку Анимация.

Выбор слайдов в области навигации
-
В меню Вид выберите пункт Обычный.
-
Вверху области навигации откройте вкладку Слайды и щелкните слайд. В зависимости от ширины области навигации в ней отображаются вкладки и или значки Слайды и Структура .
-
-
Выделите на слайде эффект анимации, который хотите изменить.

Советы:
-
Каждый эффект анимации представлен на слайде числом () рядом с объектом, которое обозначает его номер в последовательности воспроизведения. Если два эффекта анимации должны воспроизводиться одновременно, они обозначены стопкой из чисел: .
-
Чтобы выбрать эффект анимации из набора чисел , необходимо открыть полный список эффектов анимации на слайде. На вкладке Анимация в разделе Параметры анимации нажмите кнопку Изменить порядок и щелкните нужный эффект анимации.
org/ListItem»>
-
Наведите указатель на путь перемещения и удерживайте его, пока он не примет вид , а затем перетащите путь перемещения в новое место.
Чтобы просмотреть все эффекты анимации на слайде, на вкладке Анимация в разделе Просмотр нажмите кнопку Воспроизвести.
18+ лучших тем Shopify CSS Button Click Effects Themes Free & Premium 2023 — AVADA Commerce Blog
18+ лучших примеров CSS Button Click Effects Examples получено из рейтинга Avada Commerce, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны вручную экспертами Avada Commerce. Если ваш CSS Button Click Effects не включен в список, не стесняйтесь обращаться к нам. Лучшая коллекция css с эффектами нажатия кнопок CSS оценивается по состоянию на 5 мая 2023 года. Вы также можете найти бесплатные примеры эффектов нажатия кнопок CSS или альтернативы эффектам нажатия кнопок CSS.
Вы также можете найти бесплатные примеры эффектов нажатия кнопок CSS или альтернативы эффектам нажатия кнопок CSS.
Avada SEO Suite
Avada Boost Sales
Avada Email Marketing
Кнопка CodepenChallenge Ripple с VueJS byКнопка #CodepenChallenge Ripple с VueJS — это потрясающая анимация пульсации CSS, созданная автором Такане Ичиносе. Это отличный инструмент для каждого владельца онлайн-бизнеса, который хочет выделить свою кнопку волновой анимацией. Если говорить более подробно, кнопка #CodepenChallenge Ripple с VueJS предлагает вам простой дизайн кнопки и мощный эффект пульсации. Как только вы нажимаете на кнопку пульсации, анимация розовой пульсации проходит через кнопку, начиная с того места, где вы нажимаете. Розовый цвет и привлекающий внимание эффект, несомненно, сделают ваш сайт более увлекательным и интересным. Не теряйте больше времени и получите кнопку Ripple #CodepenChallenge с VueJS для своих кнопок!
Демо
нажмите css by Click css — это эффект на чистом CSS, созданный автором Эвансом в качестве инструмента для всех владельцев онлайн-бизнеса, которые ищут простую и привлекательную кнопку для своего веб-сайта. Если говорить более подробно, Click css предлагает вам простую белую кнопку с привлекательной анимацией. Если вы наведете курсор на эту кнопку, она слегка всплывет, чтобы уведомить вас о том, что вы можете нажать на нее. Кроме того, когда вы нажимаете, кнопка прыгает один раз, что помогает вам понять, что вы ее выбрали. Все еще интересно, как это работает! Давайте установим Click css и попробуем сами!
Если говорить более подробно, Click css предлагает вам простую белую кнопку с привлекательной анимацией. Если вы наведете курсор на эту кнопку, она слегка всплывет, чтобы уведомить вас о том, что вы можете нажать на нее. Кроме того, когда вы нажимаете, кнопка прыгает один раз, что помогает вам понять, что вы ее выбрали. Все еще интересно, как это работает! Давайте установим Click css и попробуем сами!
Демо
Черная биометрическая кнопка by Black Biometirics Button — это мощный CSS-эффект, созданный автором Микаэлем Айналемом как инструмент для всех владельцев интернет-магазинов, которые ищут потрясающую биометрическую кнопку для своего сайта. Если говорить более подробно, Black Biometirics Button поможет вам добавить потрясающую черную биометрическую кнопку, чтобы сделать ваш сайт более привлекательным. Когда вы нажимаете кнопку «Войти», отпечаток плавно появляется внутри черного круга. Затем отпечаток заливается белым цветом и после этого появляется галочка. Не упустите этот шанс сделать свой сайт более привлекательным с помощью Black Biometirics Button!
Не упустите этот шанс сделать свой сайт более привлекательным с помощью Black Biometirics Button!
Demo
эффект нажатия кнопки Chrome byЭффект нажатия кнопки Chrome — это потрясающий CSS-эффект, созданный автором cjk как инструмент для каждого владельца онлайн-бизнеса, который хочет украсить свой веб-сайт с помощью простой и привлекательной кнопки. Если вдаваться в подробности, используя эффект нажатия кнопки Chrome, вам предоставляется простая кнопка с привлекательным эффектом. Кнопка представляет собой оранжевый кружок с текстом «ICO». При нажатии на кнопку круг быстро превращается в небольшую прямую оранжевую линию. Кнопка вернется к началу, если вы снова нажмете на эту прямую линию. До сих пор интересно, как он в действии! Давайте получим эффект нажатия кнопки Chrome и увидим его своими глазами!
Демонстрация
Классный эффект нажатия кнопки by Cool Button Click Effect — это потрясающий CSS-эффект, созданный автором Boundless как инструмент для каждого владельца онлайн-бизнеса, который хочет украсить свой веб-сайт с помощью красивой и привлекательной кнопки. Чтобы вдаваться в подробности, с помощью Cool Button Click Effect вам предоставляется привлекательная кнопка, чтобы произвести впечатление на ваших посетителей. При наведении курсора на текст «Click Me» текст будет подчеркнут белой прямой линией. Когда вы щелкнете по этому тексту, вы увидите синюю рябь над кнопкой, которая выделяет кнопку. До сих пор интересно, как он в действии! Давайте получим классный эффект нажатия кнопки и увидим его своими глазами!
Чтобы вдаваться в подробности, с помощью Cool Button Click Effect вам предоставляется привлекательная кнопка, чтобы произвести впечатление на ваших посетителей. При наведении курсора на текст «Click Me» текст будет подчеркнут белой прямой линией. Когда вы щелкнете по этому тексту, вы увидите синюю рябь над кнопкой, которая выделяет кнопку. До сих пор интересно, как он в действии! Давайте получим классный эффект нажатия кнопки и увидим его своими глазами!
Демонстрация
Переключение пульсации только с помощью CSS с динамическим цветом текста по Переключатель пульсации только с помощью CSS с динамическим цветом текста — это мощная анимация пульсации CSS, разработанная автором Лиамом в качестве инструмента для каждого владельца онлайн-бизнеса, который ищет переключатель пульсации с динамическим цветом текста. Чтобы углубиться в детали, переключатель пульсации только с помощью CSS с динамическим цветом текста предоставляет вам потрясающую кнопку переключения, которая привлекает всеобщее внимание. Для того, чтобы увидеть магию в действии, нужно нажать на кнопку, и тогда появится эффект черной ряби, превращающий всю кнопку из белой в черную. Если вы снова нажмете на кнопку, она снова станет белой вместе с эффектом ряби. Давайте добавим переключатель пульсации только с помощью CSS с динамическим цветом текста, чтобы сделать ваш сайт более привлекательным!
Для того, чтобы увидеть магию в действии, нужно нажать на кнопку, и тогда появится эффект черной ряби, превращающий всю кнопку из белой в черную. Если вы снова нажмете на кнопку, она снова станет белой вместе с эффектом ряби. Давайте добавим переключатель пульсации только с помощью CSS с динамическим цветом текста, чтобы сделать ваш сайт более привлекательным!
Demo
SCSS Beveled Buttons by SCSS Beveled Buttons — потрясающий CSS-эффект, созданный автором Брэндоном Макконнеллом как решение для всех владельцев интернет-магазинов, которые ищут привлекательные кнопки для своего веб-сайта. Если говорить более подробно, с помощью SCSS Beveled Buttons вы можете легко украсить свой веб-сайт потрясающей красной кнопкой вместе с привлекательной анимацией. Когда вы нажимаете на кнопку и удерживаете ее, ваша кнопка становится скошенной, а это означает, что ее форма изменится удивительным образом. Это обязательно привлечет внимание ваших посетителей к кнопке. Не стесняйтесь сделать свой сайт более живым с помощью скошенных кнопок SCSS!
Не стесняйтесь сделать свой сайт более живым с помощью скошенных кнопок SCSS!
Демонстрация
милая маленькая кнопочка миксин отSweet little button mixin — это мощный CSS-эффект, созданный автором Кристиной Димер как инструмент для всех владельцев интернет-магазинов, которые хотят иметь привлекательные кнопки на своем веб-сайте. Если подробнее, миксин Sweet little button представляет собой набор из четырех кнопок разных цветов, которые могут сделать ваш сайт более красочным. Когда вы наводите курсор на эти кнопки, цвет фона меняется на тот же цвет рамки и шрифта, а затем возвращается к нормальному. Если вы нажмете на одну кнопку, цвет фона изменится и останется, пока вы не нажмете на нее снова. Не стесняйтесь сделать свой сайт более живым и красочным с миксином Sweet little button!
Демо
Пузырьковая кнопка от Bubbly Button — это привлекательный CSS-эффект, созданный автором Нуром Саудом как инструмент для всех владельцев интернет-магазинов, которые хотят украсить свой сайт забавной и симпатичной кнопкой. Чтобы углубиться в детали, с помощью Bubbly Button вам предоставляется симпатичная розовая кнопка с поразительным эффектом пузыря. Розовая кнопка имеет простой дизайн, красивый цвет и выделена розовой градиентной тенью. Чтобы увидеть эффект пузыря, вам нужно нажать на кнопку, после чего в мгновение ока появятся маленькие пузырьки. Не упустите эту возможность сделать свой веб-сайт потрясающим с помощью Bubbly Button!
Чтобы углубиться в детали, с помощью Bubbly Button вам предоставляется симпатичная розовая кнопка с поразительным эффектом пузыря. Розовая кнопка имеет простой дизайн, красивый цвет и выделена розовой градиентной тенью. Чтобы увидеть эффект пузыря, вам нужно нажать на кнопку, после чего в мгновение ока появятся маленькие пузырьки. Не упустите эту возможность сделать свой веб-сайт потрясающим с помощью Bubbly Button!
Демо
Эффект нажатия кнопки by Эффект нажатия кнопки — это мощный CSS-эффект, созданный автором Лукасом Грувезом как инструмент для каждого владельца онлайн-бизнеса, который хочет украсить свой веб-сайт с помощью потрясающих и привлекательных кнопок. Чтобы углубиться в детали, используя эффект нажатия кнопки, вам предоставляются 3 кнопки с классными эффектами: «Отправить», «Удалить», «Отправить». После того, как вы нажмете на эти кнопки, появится эффект загрузки с тем же цветом, что и кнопка, а затем появится значок, представляющий каждую кнопку. Не упустите эту возможность, чтобы сделать ваш сайт более интересным и красивым с эффектом нажатия кнопки!
Не упустите эту возможность, чтобы сделать ваш сайт более интересным и красивым с эффектом нажатия кнопки!
Демо
Эффект нажатия кнопки byButton Click Effect — это мощный CSS-эффект, созданный автором MinzCode как инструмент для каждого владельца онлайн-бизнеса, который хочет украсить свой веб-сайт с помощью потрясающих и привлекательных кнопок. Чтобы углубиться в детали, с помощью эффекта нажатия кнопки вам предоставляются 3 кнопки (Воспроизведение, Стоп и Пауза) с четырьмя различными эффектами (эффект A, B, C и D). Как только вы нажмете на эти кнопки, эффект отобразится вокруг кнопки. Существует четыре типа эффектов, поэтому вы можете выбрать тот, который лучше всего подходит для вашего сайта. Давайте установим эффект нажатия кнопки, чтобы увидеть, как работает каждый тип!
Демо
Анимация страницы нажатия кнопки by Анимация страницы нажатия кнопки — это поразительный CSS-эффект, созданный автором Аароном Макгуайром в качестве инструмента для всех владельцев онлайн-бизнеса, которые ищут забавную и привлекательную кнопку для своего веб-сайта. Подробнее: анимация страницы с нажатием кнопки представляет собой простую синюю кнопку с эффектным эффектом. Как только вы нажмете на кнопку, синяя часть вытянется и превратится в маленький кружок. Из маленького круга появляются большие и красочные круги, которые распространяются по всему экрану. Поэтому эту кнопку также можно использовать для анимации перехода между страницами. Все еще интересно, как это работает! Давайте установим анимацию страницы нажатия кнопки, попробуйте сами!
Подробнее: анимация страницы с нажатием кнопки представляет собой простую синюю кнопку с эффектным эффектом. Как только вы нажмете на кнопку, синяя часть вытянется и превратится в маленький кружок. Из маленького круга появляются большие и красочные круги, которые распространяются по всему экрану. Поэтому эту кнопку также можно использовать для анимации перехода между страницами. Все еще интересно, как это работает! Давайте установим анимацию страницы нажатия кнопки, попробуйте сами!
Демо
Эффект кнопки by Эффект кнопки — это потрясающий CSS-эффект, созданный автором Дронкой Раулем в качестве инструмента для каждого владельца онлайн-бизнеса, который ищет забавную и привлекательную кнопку для своего веб-сайта. Если говорить более подробно, Button Effect предоставляет вам кнопку с простым дизайном и привлекательной анимацией. Когда вы наводите курсор на зеленую кнопку, цвет кнопки становится белым, а также появляется потрясающая зеленая градиентная тень, выделяющая ее. Как только вы нажмете на нее, на белом фоне появится зеленая рябь. Все еще интересно, как это работает! Давайте установим эффект кнопки и попробуем прямо сейчас!
Как только вы нажмете на нее, на белом фоне появится зеленая рябь. Все еще интересно, как это работает! Давайте установим эффект кнопки и попробуем прямо сейчас!
Демонстрация
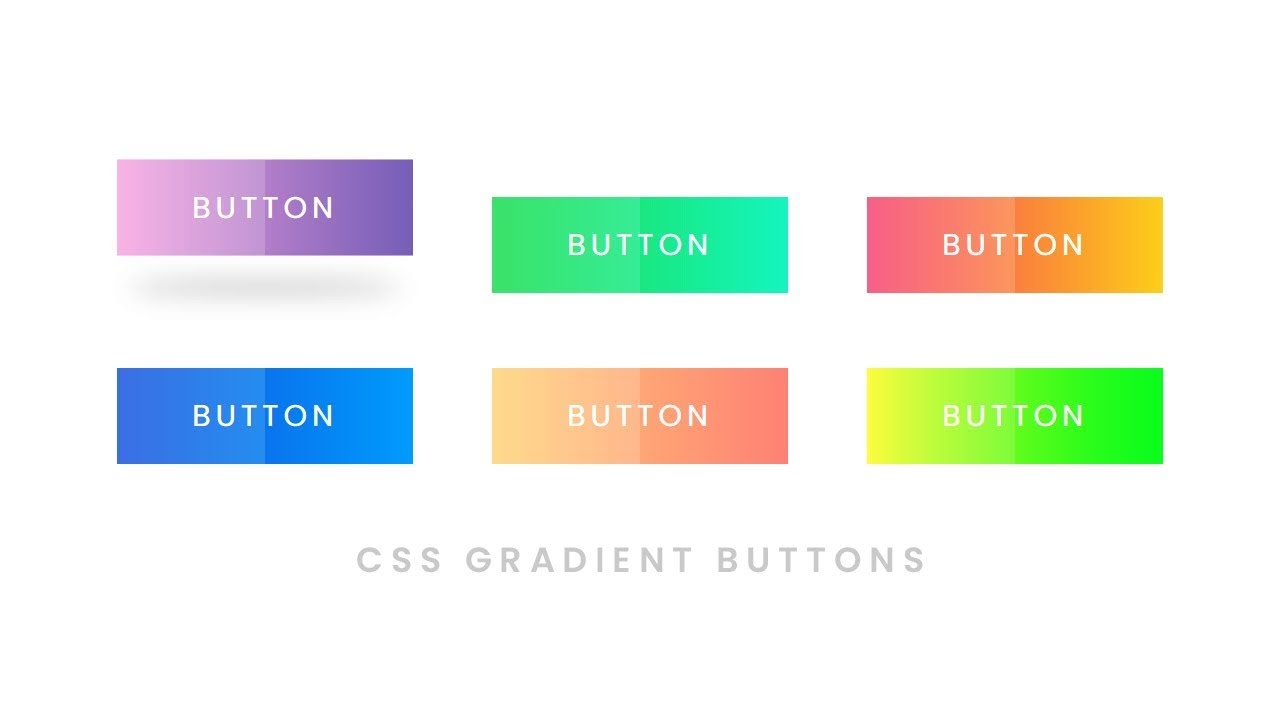
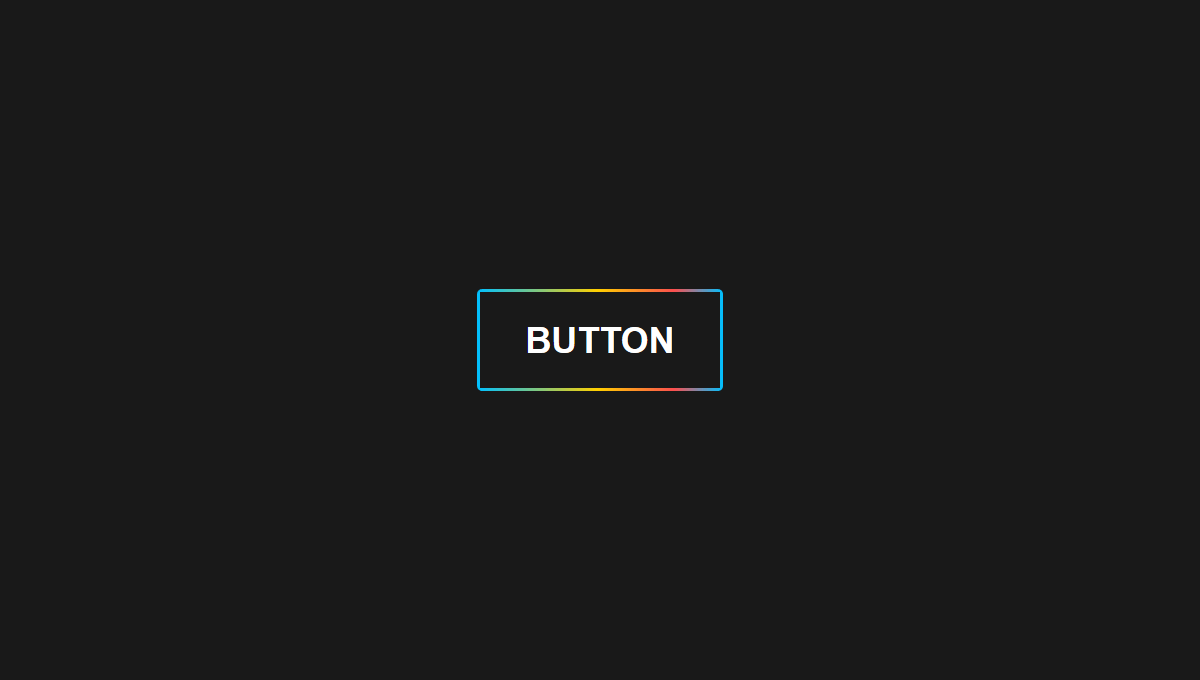
Кнопка градиента CSS, зависает плавно! поКнопка градиента CSS, плавно зависает! — это потрясающий CSS-эффект, созданный автором hawcubite в качестве инструмента для каждого владельца онлайн-бизнеса, который хочет украсить свой веб-сайт красивой и привлекательной кнопкой. Чтобы вдаваться в подробности, кнопка градиента CSS плавно зависает! предоставляет вам красивую кнопку с радужными градиентами. Слегка наведите указатель мыши на кнопку, и вы легко увидите, как цвета радужных градиентов плавно меняются. Когда вы нажимаете на эту кнопку, она перемещается, показывая, что вы нажали на нее. До сих пор интересно, как он в действии! Давайте получим кнопку градиента CSS, плавно зависает! и увидеть это своими глазами!
Demo
Кнопка удаления с микровзаимодействиями by Удалить кнопку с микровзаимодействиями — это мощный CSS-эффект, созданный автором Хималаей Сингхом как инструмент для всех владельцев интернет-магазинов, которые ищут кнопку удаления для своего веб-сайта. Чтобы углубиться в детали, с помощью кнопки «Удалить с микровзаимодействиями» вам предоставляется привлекательная кнопка вместе с некоторыми микровзаимодействиями. Когда вы нажимаете на значок корзины, цвет фона и корзины становится сине-белой. Корзина для мусора также немного трясется, что делает ваш сайт более интересным и привлекательным. Не упустите этот шанс сделать свой веб-сайт более привлекательным с помощью кнопки «Удалить с микровзаимодействиями»!
Чтобы углубиться в детали, с помощью кнопки «Удалить с микровзаимодействиями» вам предоставляется привлекательная кнопка вместе с некоторыми микровзаимодействиями. Когда вы нажимаете на значок корзины, цвет фона и корзины становится сине-белой. Корзина для мусора также немного трясется, что делает ваш сайт более интересным и привлекательным. Не упустите этот шанс сделать свой веб-сайт более привлекательным с помощью кнопки «Удалить с микровзаимодействиями»!
Демонстрация
Кнопка растягивания пользовательского интерфейса материала на Кнопка растяжения пользовательского интерфейса материала — это потрясающий CSS-эффект, разработанный автором Микаэлем Айналемом как решение для всех владельцев интернет-магазинов, которые хотят сделать свой веб-сайт более привлекательным и привлекательным с помощью эффектов нажатия кнопки. Подробнее, кнопка растяжения пользовательского интерфейса материала предоставляет вам забавную и живую кнопку, которая может растягиваться от одного параметра к другому. Есть три варианта и одна фиолетовая кнопка. Когда вы выбираете другие варианты, фиолетовая кнопка растягивается, чтобы перейти к этому варианту. Давайте не упустим ваш шанс сделать ваш сайт живым и привлекательным с помощью кнопки растяжения Material UI!
Есть три варианта и одна фиолетовая кнопка. Когда вы выбираете другие варианты, фиолетовая кнопка растягивается, чтобы перейти к этому варианту. Давайте не упустим ваш шанс сделать ваш сайт живым и привлекательным с помощью кнопки растяжения Material UI!
Демо
Анимация радиального градиента CSS3 byРадиальная градиентная анимация CSS3 — это потрясающий CSS-эффект, созданный автором Бинешем Бабу Перингатом в качестве инструмента для каждого владельца онлайн-бизнеса, который ищет забавную и привлекательную кнопку для своего веб-сайта. Чтобы углубиться в детали, радиальная анимация градиента CSS3 предоставляет вам потрясающую кнопку с анимацией радиального градиента. Чтобы увидеть анимацию, нужно нажать на кнопку. Когда вы щелкаете по нему, на белом фоне появляется розовый радиальный градиент. Эта анимация, несомненно, сделает ваш сайт веселее и привлекательнее. До сих пор интересно, как он в действии! Давайте установим Radial Gradient Animation CSS3 и попробуем прямо сейчас!
Демонстрация
Анимация с волновым эффектом с помощью CSS и ES6 by Ripple Effect Animation с CSS и ES6 — это привлекательный эффект CSS, созданный автором Хуаном Мойсесом Торрихосом как инструмент для всех владельцев онлайн-бизнеса, которые хотят украсить свой сайт забавной и симпатичной кнопкой. Если говорить более подробно, Ripple Effect Animation с CSS и ES6 предлагает вам красивую кнопку розового цвета. Кнопка имеет волновой эффект, чтобы выделить кнопку и сделать ее более увлекательной, когда вы нажимаете на нее. Эффект пульсации плавно появляется там, где вы нажимаете, что делает ваш сайт более привлекательным. Поверьте мне, вы не захотите упустить эту возможность улучшить внешний вид вашего сайта с помощью Ripple Effect Animation с CSS и ES6!
Если говорить более подробно, Ripple Effect Animation с CSS и ES6 предлагает вам красивую кнопку розового цвета. Кнопка имеет волновой эффект, чтобы выделить кнопку и сделать ее более увлекательной, когда вы нажимаете на нее. Эффект пульсации плавно появляется там, где вы нажимаете, что делает ваш сайт более привлекательным. Поверьте мне, вы не захотите упустить эту возможность улучшить внешний вид вашего сайта с помощью Ripple Effect Animation с CSS и ES6!
Демонстрация
Как AVADA Commerce ранжирует список примеров CSS Button Click Effects
Приведенные выше 18 примеров CSS Button Click Effects для CSS ранжируются на основе следующих критериев: двигатели
18+ лучших примеров эффектов нажатия кнопки CSS
Особая благодарность всем поставщикам, предоставившим 18 лучших примеров эффектов нажатия кнопки CSS. Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие эффекты нажатия кнопок CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие эффекты нажатия кнопок CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Наша команда регулярно обновляет список из 18 лучших примеров CSS эффектов нажатия кнопок. Пожалуйста, не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы, связанные с этим обзором css.
Не видите свой css в списке? Хотите добавить больше контента в этот обзор? Свяжитесь с нами
Найдите больше библиотек CSS, JS, пожалуйста, посетите наши коллекции CSS, JS!
14 лучших эффектов нажатия кнопок CSS в 2022 году
Главная > Код > 14 лучших эффектов нажатия кнопок CSS 2022 года
Редакция Код, CSS
Если вы ищете лучшие эффекты нажатия кнопки CSS для проекта своей мечты, то вы находитесь в правильном месте. На рынке доступно множество примеров CSS-эффектов нажатия кнопок.
На рынке доступно множество примеров CSS-эффектов нажатия кнопок.
В этой статье я перечислил 14 лучших бесплатных HTML и CSS эффектов нажатия кнопок для вашего веб-проекта.
Вы можете легко загрузить эти эффекты нажатия кнопки одним щелчком мыши и использовать их для своих веб-сайтов и приложений.
Итак, не теряя времени, давайте начнем наш список.
1. Кнопка эффекта пульсации
Переключатель пульсации только с помощью CSS с динамическим цветом текста Скошенные пуговицы
Скошенные пуговицы из SCSS
Создано Брэндоном МакКоннеллом
Просмотреть демонстрацию Скачать
3. Анимация с волновым эффектом
Анимация с волновым эффектом с помощью CSS и ES6
Создано Juan Moises Torrijos
Посмотреть демо Скачать
4. Bubbly Button
Bubbly Button с анимацией нажатия
Created by Nour Saud
Посмотреть демонстрацию Скачать
5.
 Нажмите CSS
Нажмите CSS Нажмите CSS
Создано Evans Pauliuts
Посмотреть демонстрацию Скачать
Кроме того, если вы ищете лучшие карты дизайна материалов CSS с примерами кода, ознакомьтесь с нашей коллекцией лучших карточек дизайна материалов CSS.
6. Эффект нажатия кнопки
Эффект кнопки
Создано Dronca Raul
Посмотреть демо Скачать
7. Кнопка градиента
90 002Кнопка градиента зависает плавно! Только CSS. 0009
Посмотреть демо Скачать
9. Кнопка удаления
Кнопка удаления с микровзаимодействиями
10. Черная биометрическая кнопка
Черная биометрическая кнопка
Создано Mikael Ainalem
Посмотреть демо Скачать
Кроме того, если вы ищете лучшие формы оформления заказа на основе CSS для своего следующего проекта, пожалуйста, ознакомьтесь с нашим списком лучших бесплатных форм оформления заказа на основе HTML CSS.
11. Кнопка пульсации с VueJS
Кнопка пульсации с небольшим количеством JavaScript 2. Радиальный градиент CSS3 Анимация
Радиальный градиент CSS3 Кнопка — анимация
Создано by Binesh Babu Peringat
Посмотреть демо Скачать
13. Миксин Sweet Little Button
Миксин Sweet Little Button
Создано Кристиной Димер
Посмотреть демо Скачать
14. Кнопка растягивания пользовательского интерфейса материала
Кнопка растягивания пользовательского интерфейса материала
Создано Микаэлем Айналем
Посмотреть демо Скачать 900 09
Кроме того, если вы ищете лучший CSS Social Кнопки «Поделиться» для вашего следующего проекта, тогда, пожалуйста, ознакомьтесь с нашим списком лучших бесплатных кнопок «Поделиться в социальных сетях» HTML CSS.
Вот и все из этого блога. Спасибо, что посетили Templateyou и прочитали эту статью.




 Щелкните точки, в которых линия должна искривляться. Дважды щелкните, чтобы завершить рисование пути.
Щелкните точки, в которых линия должна искривляться. Дважды щелкните, чтобы завершить рисование пути. Отпустите кнопку мыши, чтобы прекратить рисование.
Отпустите кнопку мыши, чтобы прекратить рисование. Если два эффекта анимации должны воспроизводиться одновременно, они обозначены стопкой из чисел: .
Если два эффекта анимации должны воспроизводиться одновременно, они обозначены стопкой из чисел: . Если два эффекта анимации должны воспроизводиться одновременно, они обозначены стопкой из чисел: .
Если два эффекта анимации должны воспроизводиться одновременно, они обозначены стопкой из чисел: .