blob image php mysql blob
Работа с файлами blob. Рассмотрим как узнать blob size и blob type. Научимся загружать в mysql blob картинки. Изучим blob тип данных.Как видите ничего интересного здесь нет. Всё как обычно, выбираем нужный файл, нажимаем загрузить. Картинка переводится в бинарный файл и сохраняется в базу. Вы не сможете посмотреть её в базе через PHPMyAdmin. Для этого вам придётся скачать его на свой компьютер.
На главной странице сверху форма для загрузки файлов, а ниже в столбик выводятся превью файлов-картинок. Сверху выводятся названия файлов и размер. На превью можно нажать и перейти на новую страницу, где эта же картинка будет показана в полном размере. Я не стал выводить на yq название и размер, вы можете сделать это по аналогии с главной страницей.
Теперь пробежимся по коду.
Рассмотрим базу.
Моя база данных называется picture, а таблица images. Вы же можете обозвать её как хотите.
Для хранения я создал в таблице вот такие поля.
id ID служат для быстрого обращения к нужной картинке и для сортировки и вывода на страницу по возрастанию или по убыванию.
img это тип файла. У меня это тип файла MediumBLOB. Здесь будет храниться сама картинка. Если вы хотите хранить огромные файлы, то можете сделать это поле типа LongBLOB
img_name img_name Это название файла. Его я буду выводить на страницу
img_size Ну и последнее поле это размер файла.
Кстати в коде я запретил загружать файлы больше 2 мегабайт.
У меня это 4 файла.
Первый это connect_db.php
Здесь я прописал все настройки для соединения с базой данных, и вывод сообщений о полученных ошибках и если соединение прошло успешно.
Второй файл это index.php
Вначале подключаем файл с настройками базы данных.

Создаём форму для отправки картинок методом POST, так как картинки большие и GET здесь использовать не получится.
Это простая форма содержащая всего два инпута. Первый для ввода файла, а второй, кнопка отправки.
Напишем скрипт который загружает картинку в базу.
Если с формы пришёл файл методом POST и он не пустой, то продолжаем, в противном случае выходим.
В этой строчке проверяем тип файла. Так как мы будем загружать только картинки, то тип данных будет images. То есть нам надо отрезать всё лишнее после 5 символов, и если мы получим строку images, то продолжаем дальше.
Теперь ограничим размер файла до 2 мегабайт. Это можно сделать так.
В условии также проверяем на ограничение размера.
Функция addslashes добавляет слэш перед спец символами. Например, экранируются одиночная или двойная кавычка. Это необходимо делать для правильной работы скрипта.
Сохраняем в базу данных картинку, её имя и размер. На этом сохранение в базу завершено.

Это ссылка на страницу для вывода всех картинок в полном размере.
Выводим все картинки из базы. Сначала будут самые новые картинки. Выгружаем все данные в массив и присваиваем их своим переменным.
Выводим название картинки и её размер. Теперь выводим превью картинки и делаем её ссылкой на оригинал.
При нажатии на превью мы переходим на страницу images пиэйчп+и. Этот файл выводит картинку в полном размере.
Здесь нет ничего сложного. По полученному по GET номеру ID мы выводим картинку из базы с её названием и размером.
Ну и последний файл это show all.php Он отвечает за вывод всех картинок в полном размере. Здесь так же ничего сложного. Просто все картинки выводятся на страницу в ряд. Если не умещаются, то переносятся на новый ряд.
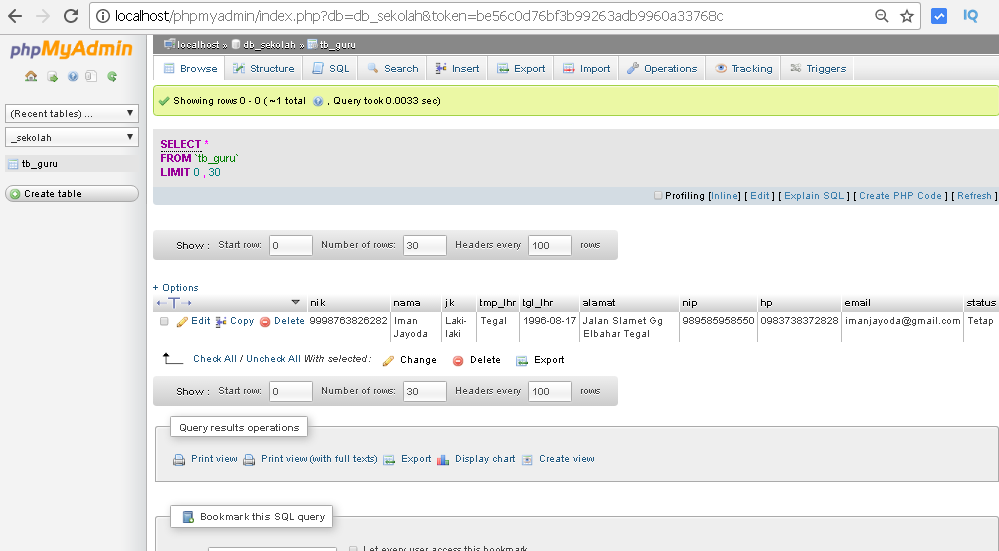
Теперь давайте посмотрим как это работает. Выбираем файл на своём компьютере и загружаем в базу. Вы видите, что размер файла составляет 356 килобайт. Эти же 356 килобайт мы видим в базе и на странице. Так же мы видим сохранённое название картинки.
Так же мы видим сохранённое название картинки.
Давайте загрузим ещё одну картинку. Выберем вот эту. Она весит 443 килобайта и называется Солнечный трэкер. Загружаем и видим, что она появилась на странице и находится наверху, так как у нас в коде указано, что самые последние выводить сверху.
Теперь возвращаемся на главную страницу.
Ну и последняя из ещё не опробованных страниц – это вывод все картинок на одной странице. Здесь в отличии от главной страницы все картинки выводятся в полном размере, а не их превью.
Теперь снова посмотрим нашу базу. Мы видим, что у нас в таблице images находятся 3 картинки в формате blob, с названиями и размером файла.
Делаем принтскрин экрана и сохраняем картинку на компьютере.
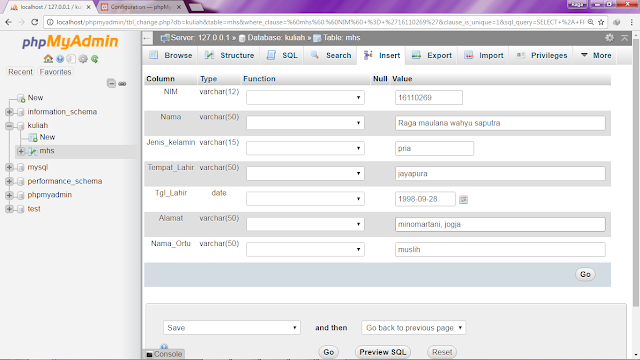
 Я сохранил её под именем 1. Теперь в notepad++ открываем эту картинку и она открывается вот в таком виде. Сохраняем под другим названием. Я сохранил как 1 1.
Я сохранил её под именем 1. Теперь в notepad++ открываем эту картинку и она открывается вот в таком виде. Сохраняем под другим названием. Я сохранил как 1 1. Переходим в базу и выбираем наш бинарный файл под именем 1 1. Нажимаем вперёд и у нас формируется вот такой SQL запрос.
Переходим на вкладку Обзор и видим, что файл был успешно добавлен. Это можно посмотреть на главной вэб странице. Я не знаю зачем вам это может пригодиться, но лишние знания не помешают.
Блог. Хостинг в деталях
Вопрос, VPS с каким количеством vCPU арендовать для сайта, не такой простой. С одной стороны интуитивно понятно, что два ядра лучше чем одно: ведь на сайт одновременно может зайти два человека, и хорошо, если никому не придется ждать. А если хочется сэкономить?
Теги: CPU · vCPU · VDS · VPS · ядра
· Читать далее
Программа debsecan (Debian Security Analyzer) — один из способов узнать, есть ли в безопасности сервера на Debian дыры. Она берёт данные об уязвимостях из официального трекера и проверяет известные угрозы для установленного у вас на сервере ПО. Для старых неподдерживаемых версий ОС может не работать.
Для старых неподдерживаемых версий ОС может не работать.
Теги: debian · VPS · Безопасность · Выделенный сервер
· Читать далее
В облаке Digitalocean есть возможность делать снапшоты VPS и потом из этих образов создавать новые сервера. При этом возникают проблемы, связанные с изменением ip-адреса. Нужно найти все конфигурационные файлы, где упоминается старый ip, и заменить его на новый. DNS-записей в рамках этой статьи касаться не будем.
Теги: vesta · VestaCP · облако · Снапшоты
· Читать далее
Сегодня найти нормальный хостинг проще, чем десять лет назад. Уровень услуг, оказываемых крупными компаниями, подравнялся. Качество приблизилось к зарубежным провайдерам. Более того, найти плохой хостинг, где постоянно будут появляться 500-е ошибки, и всё будет тормозить, может быть не так-то просто. Поэтому рекомендации, которые были актуальны раньше, во многом потеряли свою остроту.
Теги: выбор хостинга
· Читать далее
Оверселлинг RAM (оверсел, overselling, overcommitment) — это когда соседствующим виртуальным серверам (нодам) в сумме выделяется больше оперативной памяти, чем физически есть на сервере. Ситуация возможна, поскольку виртуалки далеко не все и не всегда используют максимум доступных ресурсов. Благодаря этому провайдер может предложить дешевые VPS.
Ситуация возможна, поскольку виртуалки далеко не все и не всегда используют максимум доступных ресурсов. Благодаря этому провайдер может предложить дешевые VPS.
Проблемы появляются, если оверселлинг слишком сильный, и в какие-то моменты памяти всем не хватает. Тогда системы используют файл подкачки (swap file), то есть обращаются к диску, что очень существенно сказывается на скорости работы.
Теги: Overselling (оверселлинг) · VPS · Производительность
· Читать далее
Nench – хороший тест для VPS?
Nench – это грубый тест со специфическими параметрами. Но со своей задачей выявлять серезные ограничения и проблемы новых VPS он справляется. Особенно при использовании базы результатов по провайдерам и тестировании в течение продолжительного времени (смотрите отчеты с иконкой графика).
Теги: IOPS · nench · VPS · Производительность
· Читать далее
Сейчас большинство VPS предлагаются на базе процессоров с частотой ядра 2—2,4 ГГц. Хотя существуют и варианты с 3—4 ГГц. Но в характеристиках тарифов указана номинальная частота, а в реальности ресурсы ядра могут разделяться между несколькими VPS и не всегда быть полностью доступны. Ядра даже называют vCPU, имея в виду, что они не физические, а условные (virtual).
Но в характеристиках тарифов указана номинальная частота, а в реальности ресурсы ядра могут разделяться между несколькими VPS и не всегда быть полностью доступны. Ядра даже называют vCPU, имея в виду, что они не физические, а условные (virtual).
Теги: CPU · VPS · Производительность
· Читать далее
Загрузить изображение в базу данных с помощью локальной папки и отправить изображение по почте.
Ларавель
Сэм 23 октября 2020 г. комментарии выключены
Шаг-1 откройте терминал как базу git здесь, в C:\xampp\htdocs посмотрите картинку
После нажатия на базу git Здесь он будет открыт, как показано на картинке.
После открытия терминала вы должны вставить этот код в терминал под этим кодом для создания проекта laravel и нажать Enter, чтобы запустить этот проект. Установка этого проекта займет несколько минут.
composer create-project --prefer-dist laravel/laravel ImageUploadMailSend "5.8.*"
Step-2 После установки типа проекта в вашем терминале для межпроектного cd ImageUp loadMailSend
Шаг 3 Откройте этот проект в любом редакторе кода, таком как notepad++, визуальный код. и перейдите в файл .env и напишите имя базы данных.
Этап-4 создайте базу данных, следуя этому шагу.
Шаг: 5
Шаг-6 сделать контроллер.
php artisan make:controller SendEmailController
Шаг:7 создать модель
php artisan make:model UploadImage -m
Шаг: 8 напишите имя столбца в этой таблице имя, электронная почта, изображение. database\migrations\2020_10_23_070450_create_upload_images_table.php
database\migrations\2020_10_23_070450_create_upload_images_table.php
Шаг 9 Затем перенесите таблицу
, перейдите в терминал и напишите это ключевое слово для миграции
php artisan migrate
Шаг: 10 Затем сделайте страницу просмотра send_email.blade.php
Это код send_email.blade.php
Шаг: 11 создать одну блейд-страницу ресурсов/просмотра/ 0002 Шаг-12 . сделайте маршрут и напишите этот код в web.php
Шаг-13 web.php
Шаг-14
Шаг:15 сделать письмо
php artisan make:mail SendMail
Шаг-16 перейти в Mail/Sendmail, затем напишите этот код. он будет работать для отправки почты.
он будет работать для отправки почты.
Шаг-17 открыть почтовую ловушку и создать учетную запись,
https://mailtrap.io/signin
Шаг-18 Затем настроить файл .env
900 12 Шаг-19 — После запуска этой команды в терминале
php artisan c:cache
Затем
php artisan serve после подачи вы можете запустить этот URL-адрес в своем браузере
http://127.0.0.1:8000/sendemail
- Автор
- Последние сообщения
Последние сообщения Сэма (посмотреть все)
Где WordPress хранит изображения на вашем сайте?
Вам интересно, где WordPress хранит изображения на вашем сайте?
Многие новички в WordPress спрашивали нас, как WordPress хранит изображения и что они могут сделать для более эффективной организации своей медиатеки.
В этой статье мы объясним, как WordPress хранит изображения на вашем сайте. Мы также поделимся инструментами и плагинами, которые вы можете использовать для более эффективной организации ваших изображений.
Мы также поделимся инструментами и плагинами, которые вы можете использовать для более эффективной организации ваших изображений.
Как WordPress хранит изображения?
WordPress поставляется со встроенной системой для управления загрузкой медиафайлов, таких как изображения, видео, аудио и документы, на ваш веб-сайт WordPress.
Эта система позволяет легко загружать изображения и другие медиафайлы в определенную папку на вашем хостинг-сервере WordPress.
Затем эти файлы отображаются в вашей медиатеке WordPress. Вы можете просмотреть все свои загрузки на странице Media » Library . Отсюда вы также можете редактировать эти файлы, манипулировать ими или даже удалять их.
Конкретная папка, в которой файлы изображений хранятся в WordPress, называется папкой загрузки, расположенной внутри папки /wp-content/.
Внутри папки загрузки ваши медиафайлы хранятся по папкам года и месяца. Кроме того, вы также увидите папки, созданные вашими плагинами WordPress, для сохранения других загрузок.
Например, все ваши медиафайлы, загруженные в июнь 2022 , будут храниться в:
/wp-content/uploads/2022/06/
. Вы можете просмотреть эти файлы и папки, подключившись к своему хостингу WordPress. учетную запись с помощью FTP-клиента или через приложение «Файловый менеджер» в панели управления вашей учетной записью хостинга.
Вы заметите, что на ваш сервер загружено несколько копий каждого изображения. Эти размеры изображения генерируются WordPress автоматически при загрузке изображения.
По умолчанию вместе с исходной загрузкой вы можете увидеть эскиз, средний и большой размер изображения.
Кроме того, ваша тема или плагины WordPress могут также генерировать дополнительные размеры изображений для их использования.
Теперь вам может быть интересно, как WordPress отображает информацию об этих файлах внутри медиатеки?
Для этого WordPress также хранит информацию о ваших загрузках изображений в базе данных в виде типа прикрепленного сообщения в таблице сообщений.
Кроме того, WordPress также сохраняет информацию в метатаблице сообщений, когда вы вставляете изображения в сообщения/страницы или любой другой пользовательский тип сообщений.
Например, когда вы устанавливаете избранное изображение, WordPress сохраняет эту информацию в виде мета-ключа _thumbnail_id и сохраняет ее в таблице postmeta вашей базы данных.
Информация в вашей базе данных сообщает WordPress о местонахождении файла на вашем хостинг-сервере. Теперь, если вы удалите файл со своего сервера с помощью FTP, WordPress покажет эти изображения как поврежденные.
Точно так же, если вы удалите ссылку на изображение из базы данных WordPress, файл останется неповрежденным на вашем хостинг-сервере, но не появится в вашей медиатеке.
Изменение способа хранения изображений и загрузок мультимедиа в WordPress
По умолчанию WordPress не позволяет изменять место загрузки из области администрирования WordPress. Единственное изменение, которое вы можете сделать, это отключить папки на основе месяца и года, посетив страницу Settings » Media .
Здесь вы также можете настроить максимальные размеры загружаемых изображений в пикселях.
Опытные пользователи WordPress могут следовать нашему руководству о том, как вручную изменить папку загрузки WordPress по умолчанию.
Организация изображений в WordPress
Для большинства пользователей стандартная медиатека WordPress вполне подойдет.
Однако, если изображения играют более важную роль в вашем блоге WordPress, вам могут понадобиться дополнительные инструменты для организации загрузки.
Например, если вы ведете веб-сайт с фотографиями, вы можете организовать свой контент по альбомам или тегам.
Для этого вам понадобится плагин, такой как Envira Gallery. Это плагин галереи изображений WordPress, который позволяет упорядочивать изображения в альбомы, теги и галереи.
Разрешение пользователям загружать изображения в WordPress
По умолчанию WordPress позволяет всем пользователям, которые могут писать сообщения на вашем веб-сайте, загружать изображения. Сюда входят пользователи с ролями администратора, автора, редактора и участника.
Сюда входят пользователи с ролями администратора, автора, редактора и участника.
Но что, если вы хотите, чтобы другие пользователи загружали изображения на ваш сайт, не входя в админку?
Для этого вам понадобится плагин WPForms. Это лучший плагин для создания форм WordPress, который позволяет вам легко создавать любые формы для вашего сайта.
Он также поставляется с полем для загрузки файлов, которое позволяет пользователям легко загружать изображения, документы и другие файлы без создания учетной записи пользователя или доступа к области администрирования WordPress.
Во-первых, вам необходимо установить и активировать плагин WPForms. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо посетить страницу WPForms » Settings , чтобы ввести лицензионный ключ. Вы можете найти эту информацию в своей учетной записи на веб-сайте WPForms.
Затем вам нужно посетить страницу WPForms »Add New , чтобы создать форму загрузки изображения.
Во-первых, вам нужно указать название для вашей формы. После этого вы можете найти шаблон формы загрузки файла, чтобы начать работу.
WPForms теперь будет загружать интерфейс построителя форм и автоматически загружать поля формы из шаблона формы загрузки файла.
По умолчанию форма будет содержать поле для загрузки файла. Вы можете добавлять или удалять поля в форму, изменять их метки или перемещать их вверх или вниз.
Вы можете щелкнуть поле «Загрузка файла», чтобы изменить его настройки. Отсюда вы можете указать, какие типы файлов и сколько файлов пользователь может загружать. Вы также можете установить ограничение на максимальный размер файла.
Когда вы закончите, вы можете сохранить форму и выйти из конструктора форм.
Далее необходимо создать новый пост или страницу или отредактировать уже существующую. На экране редактирования сообщения добавьте блок WPForms в область содержимого.
В настройках блока WPForms щелкните раскрывающееся меню, чтобы выбрать форму, которую вы создали ранее.
Теперь вы можете сохранить изменения и предварительно просмотреть сообщение или страницу, чтобы увидеть форму загрузки файла в действии.
Вы можете просмотреть файлы, загруженные пользователями, посетив страницу WPForms » Entries и щелкнув форму загрузки файлов. Отсюда вы можете просмотреть запись, чтобы увидеть загруженные файлы.
Подробнее см. в нашем полном руководстве о том, как разрешить пользователям загружать изображения в WordPress.
Оптимизация изображений WordPress для повышения производительности
Изображения очень привлекательны, поэтому они делают ваш контент более интересным для пользователей. Тем не менее, они также требуют больше времени для загрузки, чем обычный текст.
Это означает, что если на странице есть несколько больших изображений, ваша веб-страница будет загружаться медленнее. Эта низкая скорость страницы влияет на пользовательский опыт, а также на SEO.
К счастью, существует множество инструментов, позволяющих легко оптимизировать изображения для Интернета перед их загрузкой в WordPress.