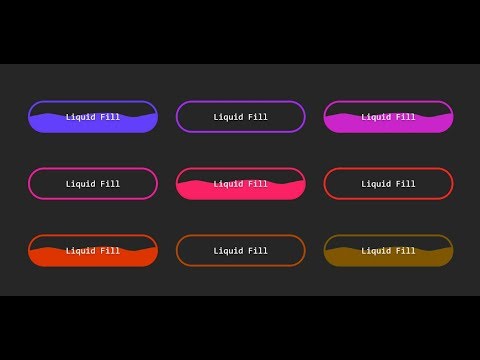
Кнопки html на css примеры
Кнопки html — большая подборка из 142 анимированных кнопок в примерах, выполненных только на css.
Кнопки css имеют классные эффекты при нажатии и наведении. Красивая анимация кнопок будет стильно отображаться на странице html.
Для удобства все кнопки снабжены кодом css, — нажмите на любую из них, скопируйте код css эффект кнопки и сразу вставьте её к себе на страницу.
Кнопки формируются с помощью тега <button>, где между тегами прописывается текст (название кнопки) и вот простой пример кнопки html:
<button>Моя кнопка</button>
Но можно кнопку сделать с помощью тега <a>, и далее мы рассмотрим потрясающие примеры.
Нажмите на кнопку html, чтобы получить код CSS.
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопки css с анимацией
Нажмите на кнопку html, чтобы получить код CSS.
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Анимированные кнопки на css
Нажмите на кнопку html, чтобы получить код CSS.
Большая кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопки css с эффектом мигания при наведении
Нажмите на кнопку, чтобы получить код CSS.
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка

Я буду стараться выкладывать новые кнопки с готовым кодом css и html различной формы и анимацией, чтобы у вас было всегда что выбрать для любой задумки.
Александр МастерковЗдравствуйте!
Я с проблемой по кнопке из серии Кнопки css с анимацией: на локалке выводится и работает кнопка отлично, а на сайте при наведение ничего не происходит.
Единственное что я изменил, это добавил в ваш код css для кнопки свой дополнительный блок.
Добрый день!
Скорее всего эта проблема связана с параметром z-index, попробуйте для вашего div добавить z-index:0; в css.
Благодарю, кнопка заработала.
И попутно, у меня на сайте в кнопке css ссылка при наведении и нажатии приобретает совершенно другой цвет и появляется подчёркивание.
Я понимаю, что это связано с моими правилами на сайте в стилях, а как это исправить?
И спасибо за качественные примеры кнопок на css.
Вам необходимо сделать переопределение параметров для ссылок в кнопке.
То есть задать новые свойства и прописать обязательно ниже существующих записей.
К примеру, ваша кнопка на css имеет такой код:
<a href=»#»>Кнопка</a>
и вам нужно в стилях прописать:
cssCOPY
<style> .bucn_3_2s:hover,.bucn_3_2s:active,.bucn_3_2s:focus { color: #000; /* Указываете нужный цвет */ text-decoration: none; /* Убираете подчёркивание */ } </style>
Спасибо за крутую подборку кнопок:))
Подскажи пожалуйста, как в примерах кнопок на css с эффектом мигания при наведении убрать эффект мигания?
Заранее, благодарна!
Удалите правило в css @-webkit-keyframes с его значениями, и удалите для класса .wsa_7s:hover эту запись:
-webkit-animation:glow 1s infinite ease-in-out;cursor:pointer;
Эффект при наведении для кнопки пропадёт.
Приблуды для создания сайта здесь просто обалденные, особенно кнопки CSS.
Да и звездный рейтинг сработал у единственного из 5 кого я пробовал.
Отличный сайт спасибо автору.
Огромное спасибо за такую качественную подборку кнопок на css.
Один вопрос как к знатоку Фронтенд разработки — на вашем сайте при нажатии на кнопку появляется overflow блок с css кодом кнопки благодаря JS или такой выпадающий блок можно сделать на css и html?
При клике не только на кнопку, — я стараюсь всегда использовать JS. Потому как в CSS такого обилия по функционалу просто нет, либо эффекты не качественные.
Подскажите пожалуйста, я новичок и никак не могу разобраться!
Кнопка работает, поняла где поменять текст, — а как можно вставить ссылку для перехода на другую страницу в этой кнопке?
Заранее благодарю.
В предоставленном коде ( для каждой кнопки ) есть атрибут href=»#», — так вот замените здесь # на адрес страницы, куда хотите перенаправить пользователя.
Пример:
<a href=»https://yandex.ru»>Перейти</a>
Почитайте статью, — как сделать ссылку
Добавить комментарий
Три лучших онлайн-генератора CSS-стилей для кнопок
Категория: Сайтостроение, Опубликовано: 2017-03-03
Автор: Юлия Гусарь
Приветствую вас на сайте Impuls-Web!
Сегодня мы поговорим с вами об онлайн-генераторах CSS. На сегодняшний день многие пытаются сделать сайты самостоятельно, но при этом у них не всегда хватает знаний в области HTML и CSS, и для них бывает проблематично сделать какие-то простые вещи, такие как визуальное оформление какой-то кнопки, или какого-то отдельного элемента на сайте.
Навигация по статье:
- Онлайн-генератор CSS-свойств Uipapade
- Создание кнопки в Dextronet
- Генератор CSS-стилей Itpride
- Видеоинструкция
Конечно же, вникать во все тонкости HTML и CSS далеко не у каждого найдется время. Поэтому, если вам необходимо применить какие-то стили для определенных элементов на сайте, то вы можете воспользоваться такими онлайн генераторами, благодаря которым, вы можете, при помощи визуального редактора, задать все необходимые настройки, а затем, просто скопировать сгенерированный код к себе на сайт.
Поэтому, если вам необходимо применить какие-то стили для определенных элементов на сайте, то вы можете воспользоваться такими онлайн генераторами, благодаря которым, вы можете, при помощи визуального редактора, задать все необходимые настройки, а затем, просто скопировать сгенерированный код к себе на сайт.
Самая распространенная проблема, это задание стилей для кнопки, когда вы устанавливаете какой-то плагин или создаете всплывающую форму обратной связи, или делаете какую-то ссылку, и вам нужно для нее задать стили, что бы она у вас выглядела как кнопка и при этом подходила по дизайну к вашему сайту.
Онлайн-генератор CSS-свойств Uipapade
Первый сервис который поможет вам в решении этой задачи, это сервис uiparade.com. Выглядит страница сервиса следующим образом:
- 1.Прежде всего, мы видим здесь кнопку, для которой мы можем задать какой-то свой текст, к примеру, «Заказать».
- 2.Далее, вы можете при помощи ползунков регулировать внутренний отступ, то есть от границы блока до начала текста.

- 3.Так же можно менять размер шрифта, скругление углов, размер границы, внутреннюю и внешнюю тень.
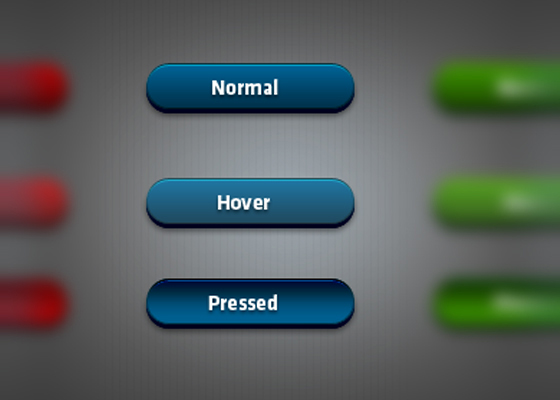
- 4.Далее, чуть ниже идет три блока «Normal State», «Hover State», «Pressed State». То есть, это как бы три типа событий, которые могут происходить с данной кнопкой.
Первый блок – это нормальное состояние, второй – состояние при наведении, и третий – это состояние при нажатии на кнопку.
- 5.Для каждого из состояний вы можете задавать цвет текста. Для этого вы можете использовать палитру для подбора цветов, либо, если у вас на сайте уже используются какие-то цвета и вам нужно подгонять внешний вид данной кнопки под цвета вашего сайта, то вы можете вставить в окошко шестнадцатеричный код цвета, который вам нужен.
О том, как определять цвета на сайте я делала отдельную статью, с которой вы можете ознакомиться по этой ссылке:
Как определить цвет на сайте - 6.Так же вы можете изменить цвет тени текста и цвет границы.

- 7.Далее, вы можете сделать, что бы ваша кнопка была не просто однотонной, а градиентной. Для этого сначала задаем цвет для верхней части градиентного перехода, а затем для нижней части.
Если вам нужно сделать, что бы кнопка была без градиента, просто однотонная, значит, вы для верхнего и для нижнего градиента просто задаете одинаковый цвет. Это можно сделать так же, при помощи копирования шестнадцатеричного кода цвета.
- 8.Далее, вы все то же самое проделываете для состояния кнопки при наведении. Можете изменять здесь цвет текста, при необходимости, цвет тени текста, границу, и к примеру, цвет самой кнопки на более темный.
- 9.Последнее состояние, это состояние при нажатии. Аналогичным образом либо дублируете все параметры, которые у вас идут, к примеру, для эффекта при наведении, или нормального состояния, либо же задаете здесь какие-то другие цвета.
- 10.После того, как вы задали все настройки, чуть ниже у вас есть две кнопки «Generate HTML» и «Generate CSS».

Если мы нажмем на кнопку «Generate HTML», то мы увидим, что нашу кнопку представляет собой просто обычную ссылку с классом button.
То есть первое, что нам нужно сделать, это взять и скопировать html-код, а затем перейти на свой сайт и добавить сюда этот код.
- 11.После этого вам обязательно нужно будет еще скопировать css-стили. Для этого возвращаемся снова к нашему сервису, и нажимаем здесь на кнопку «Generate CSS».
Как видите, у нас здесь css-код получился довольно таки длинный. Он идет со всевозможными кроссбраузерными префиксами, для того что бы эти свойства адекватно отображались во всех браузерах.
- 12.Копируем этот код, и затем открываем файл стилей вашей темы. Если ваш сайт работает на WordPress, то вы можете воспользоваться встроенным редактором WordPress. Для этого переходим в админку, и заходим здесь в раздел «Внешний вид» => «Редактор».
Смотрим, что бы был выбран файл «Таблица стилей (style.
 css)».
css)». - 13.Прокручиваем в самый низ и вставляем скопированные css-свойства. После чего нажимаем на кнопку «Обновить файл».
- 14.Далее, сохраняем изменения на странице с кнопкой и смотрим, как она выглядит.
Единственное, возможно у вас из темы для ссылок будет применяться другой цвет, и он будет перекрывать ваши стили. Для того, что бы этого не происходило, мы можем повысить приоритет наших стилей путем использования, к примеру, правила !important.
Для этого в css-коде, который мы с вами скопировали нужно найти свойство color, и затем написать перед точкой с запятой !important. После этого обновляем файл.
Аналогичным образом вы можете создавать здесь стили для уже существующей кнопки или ссылки. В этом случае вы при помощи этого визуального редактора задаете все необходимые параметры, затем нажимаете на кнопку «Generate CSS», копируете код, а вместо класса button подставляете в код тот класс ссылки, который используется на вашем сайте.
То есть, к примеру, у вас на сайте есть ссылка с классом call-back или order, или еще какая-то, то вы вместо button просто здесь название вашего класса. Точно так же нужно заменить название класса для эффекта при наведении, и точно так же для эффекта при нажатии.
Таким образом, все заданные в онлайн-генераторе цвета и стили будут применяться для вашей ссылки.
Создание кнопки в Dextronet
Еще один сервис для генерации стилей для кнопки называется dextronet.com. принцип его работы такой же, как и у предыдущего.
- 1.Задаете надпись, которая должна быть на кнопке. Так же можете задавать подзаголовок или, если подзаголовок вам не нужен, убираете здесь галочку.
- 2.Далее задаете в пикселях размер шрифта для заголовка и для подзаголовка.
- 3.Цвет текста задается так же в шестнадцатеричном формате.
- 4.Фон кнопки вы можете или из предложенных здесь цветов, или же задать свой, вставив код цвета в поле.
- 5.Далее, вы можете изменить радиус скругления углов кнопки и размер внутреннего отступа текста от границы кнопки.

- 6.После этого нажимаем на кнопку «GET THE CODE».
- 7.У нас открывается вкладка, в которой написано, как можно использовать эти стили.
У вас должна быть ссылка, внутри которой текст должен быть обернут в тег strong, и она должна иметь какой-то класс.
Вы можете аналогичным образом либо скопировать html-код, вставить его к себе на страницу сайта, а затем скопировать все стили и так же добавить их в файл стилей.
Либо же вы можете привязаться к классу уже существующей на вашем сайте ссылки. В этом случае вы просто вместо класса shiny-button подставляете тот класс, который используется у вас.
Аналогичным образом добавляем код кнопки, обновляем страницу, и точно так же добавляем сгенерированный css-код. Css-свойства вставляем, точно так же, в файл стилей в самый конец, и нажимаем кнопку «Обновить файл». После чего обновляем страницу.
Генератор CSS-стилей Itpride
Еще один сервис для генерации css-стилей для кнопок, который называется itpride. net. Здесь все настройки представлены в левой части экрана, и разделены на три вкладки: «Общие настройки», «Настройки при наведении» и «Настройки при нажатии на кнопку».
net. Здесь все настройки представлены в левой части экрана, и разделены на три вкладки: «Общие настройки», «Настройки при наведении» и «Настройки при нажатии на кнопку».
- 1.На каждой из вкладок свойства разделены на группы.
- 2.Вы здесь можете задать текст для кнопки, к примеру «Заказать звонок».
- 3.Далее, вы можете добавить специальный символ, то есть какую-нибудь иконку.
- 4.Можно задать шрифт для кнопки, цвет шрифта и его размер.
- 5.В следующем блоке вы можете задать тень для текста, цвет, смещение по оси х и у, а так же размытие тени.
- 6.Далее, вы можете задавать отступы справа и слева.
- 7.Можно задать толщину рамки, ее тип, цвет, радиус скругления углов, общий и по отдельности для каждого угла.
- 8.Далее, можно задать фон кнопки. Это может быть либо градиент, либо однотонная кнопка.
- 9.
9. Так же, здесь задаются параметры для внутренней тени, наружной тени, уровень прозрачности кнопки и анимация при смене css-свойств, для того, что бы при наведении у нас цвет кнопки менялся не резко, а постепенно.
В раскрывающемся списке какие свойства анимировать, нужно выбрать «All», используемая функция «Easy», и длительность вы задаете уже на свое усмотрение.
- 10.Аналогичным образом вы задаете настройки при наведении и при нажатии. Здесь так же можно изменять цвета, размеры и т.д.
- 11.После того, как все параметры заданы, в правом нижнем углу экрана нажимаем на кнопку «Получить код кнопки».
Далее, аналогичным образом , если вам нужно использовать именно эту кнопку в качестве ссылки, то вы копируете html-код, вставляете в то место на сайте, где у вас она должна располагаться, а css-код вы вставляете в файл стилей вашей темы.
Если же вы хотите применить эти стили для уже существующих на вашем сайте кнопок, то после того как вы скопируете и вставите css-код в файл стилей темы, то вам еще нужно будет заменить класс button на класс той ссылки или той кнопки для которой все это все должно примениться.
Как видите все довольно просто и благодаря данным сервисам вы можете с легкостью оформлять ссылки на вашем сайте, что бы они были похожи на кнопки. При этом вам не нужно вникать в особенности написания css-кода, а достаточно просто задать необходимые параметры, а затем вставить сгенерированный код к себе на сайт.
При этом вам не нужно вникать в особенности написания css-кода, а достаточно просто задать необходимые параметры, а затем вставить сгенерированный код к себе на сайт.
Видеоинструкция
На этом у меня все. Если моя статья была для вас полезной, не забудьте поделиться ею в социальных сетях и подписаться на мою рассылку. Если вы используете какие-то более интересные сервисы для генерации кнопок с большим количеством возможностей, обязательно поделитесь ссылкой на них в комментариях. Спасибо за то, что посетили мой сайт и до встречи в следующих статьях.
С уважением Юлия Гусарь
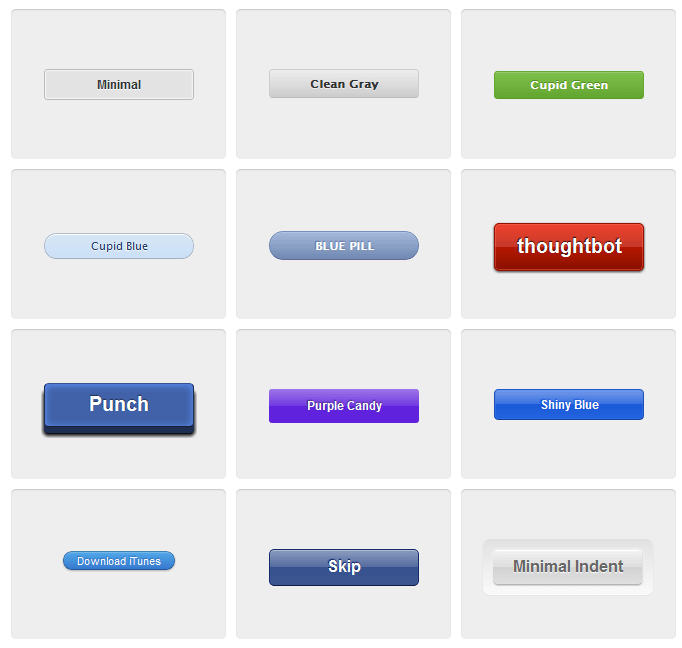
50 примеров CSS3 кнопок с эффектами и анимацией
Мы отобрали некоторые кнопки CSS, которые могут быть использованы в веб-проектах.
Посмотрите на генератор CSS3 кнопок от Sanwebe:
Розовая кнопка CSS3 со шрифтом Pacifico
Симпатичная розовая кнопка (не считая небольшого кода jQuery для проигрывания музыки и изменения внутреннего текста) полностью создана на основе CSS3:
Коллекция 3D кнопок
Коллекция 3D кнопок, созданная с помощью CSS3:
Социальные 3D кнопки
Отличные социальные кнопки, выполненные с помощью CSS3 и шрифта для иконок:
Анимированные CSS3 кнопки
Анимированные CSS кнопки с фоновыми узорами. Могут не работать в браузерах Firefox 3.6 и IE10:
Могут не работать в браузерах Firefox 3.6 и IE10:
Круглые анимированные кнопки CSS3
Еще одни анимированные кнопки, в которых поворот текста при наведении мыши дает по-настоящему привлекательный эффект:
Кнопки Clean Circle
Вот еще один пример круглых кнопок CSS3:
Кнопки-переключатели на CSS3
Хорошо выполненные переключатели, созданные с помощью CSS3 и шрифта иконок:
Анимированная кнопка CSS3
Симпатичная трехмерная кнопка, созданная с помощью CSS3 и шрифтов Google:
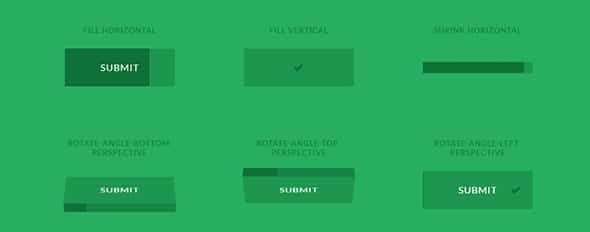
Эффекты кнопок CSS3
Эти кнопки демонстрируют анимации, использующие различные свойства CSS3:
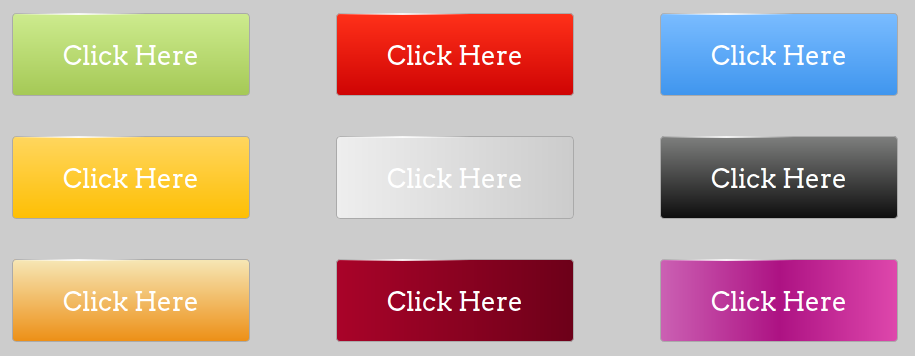
Глянцевые кнопки CSS3
Теперь можно быть абсолютно уверенным, что глянцевые кнопки можно легко создать при помощи CSS3, больше никакого Photoshop:
Трехмерные кнопки CSS3
Удивительно, что можно сделать с помощью псевдоэлементов CSS3 :before и :after. Оцените поразительные трехмерные кнопки:
Переключатель CSS3
Пример кнопки-переключателя на CSS3 без использования JavaScript:
Эффект трехмерной переворачивающейся кнопки
Эффект трехмерной переворачивающейся при нажатии кнопки, созданной с помощью CSS3:
Брендовые кнопки
Красивые кнопки CSS популярных брендов, использующих иконки bootstrap:
Темная круглая кнопка
Круглая кнопка с использованием jQuery для придания эффекта капли при нажатии на кнопку:
Переключатель CSS3
Переключатель, созданный с помощью CSS3:
Красивые плоские кнопки
Коллекция плоских кнопок CSS на все случаи жизни, без анимации и эффектов:
Кнопки общего доступа в социальных сетях
Более привлекательная версия кнопок общего доступа, но без функционала. По версии разработчика, должны работать в IE7+:
По версии разработчика, должны работать в IE7+:
Рождественская кнопка
Рождественская CSS кнопка, использующая data:urls – метод для встраивания изображения прямо в документ:
Мягкая кнопка
Круглая глянцевая кнопка, созданная с помощью CSS3:
Мягкая кнопка Soft Button
Кнопки используют только символы Unicode, что позволяет использовать текстовые или иконочные шрифты:
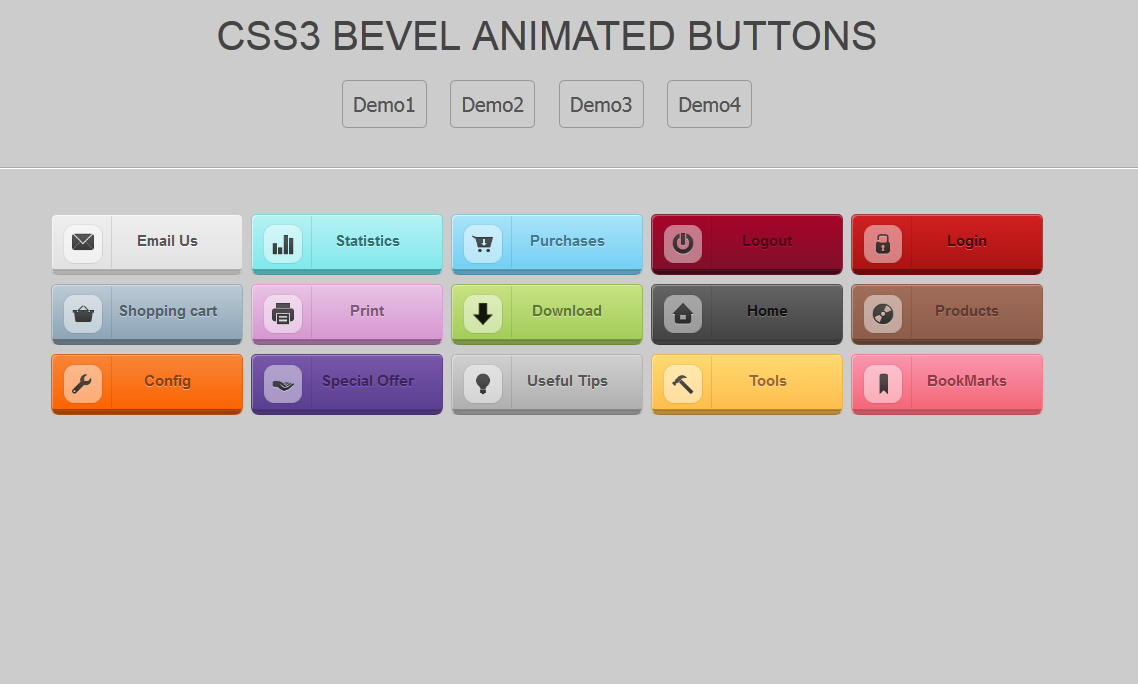
Крупные трехмерные анимированные кнопки CSS3
Еще один набор трехмерных анимированных CSS кнопок для сайтов. Анимация выполнена с помощью свойств animation и keyframes:
Металлические CSS3 кнопки
Коллекция металлических CSS3 кнопок, символы на которых были созданы с помощью шрифта pictos с использованием @font-face. Для металлического эффекта были задействованы свойства box-shadow иlinear-gradient:
Круглые CSS3 кнопки
Еще одна коллекция круглых анимированных кнопок на CSS3:
CSS3 кнопки социальных сетей с возможностью нажатия
Кнопки используют простые CSS3 свойства, такие как gradients, box-shadows, text-shadows и так далее. Состояние «ожидание» и «активное» также включены в этот набор:
Состояние «ожидание» и «активное» также включены в этот набор:
Простые CSS3 кнопки
Красивые кнопки CSS:
Трехмерная кнопка загрузки
Эта трехмерная кнопка использует трансформацию perspective. Она работает только в браузерах на основе webkit:
Поразительные CSS3 кнопки социальных сетей
Эти кнопки социальных сетей используют как базовый фон свойства liner-gradient, box-shadow для трехмерного эффекта:
Большая кнопка
Солидная глянцевая CSS3 кнопка с эффектом тени внизу. Для кнопки используется шрифт под названиемSansita One из коллекции Google:
Простые кнопки
Несколько простых CSS кнопок:
CSS3-кнопки социальных сетей
Еще один набор кнопок социальных сетей. Для создания самих кнопок используются псевдоэлементы:before и :after:
Простые CSS кнопки
Набор незамысловатых CSS кнопок. Они просты в настройке и использовании. Их можно легко интегрировать с Font-Awesome или другой библиотекой:
Кнопки в виде покерной фишки
Пример простой кнопки в виде фишки для игры в покер. Она может быть также использована как кнопка с эффектом наведения:
Она может быть также использована как кнопка с эффектом наведения:
Кнопка-ползунок
Концепт CSS кнопки-ползунка:
Кнопки меню администратора
Панель администратора (меню или навигация) с использованием CSS3 и фреймворка fontawesome. При переключении на кнопку класс active добавляется с помощью jQuery:
Пришитая кнопка
Простая кнопка со строчкой, демонстрирующая возможности CSS3 без использования фонового изображения:
Вращающаяся кнопка
Круглая кнопка с вращающейся границей для индикации наведения курсора мыши:
Кнопка на CSS3
Мягкая кнопка, созданная с помощью CSS3 на основе этого примера:
CSS3 кнопка с выдвигающейся карточкой
Эти кнопки CSS выглядят как карты, выскальзывающие из рукава. Они могут использоваться для вывода информации, которая должна быть скрыта, пока пользователь не сделает выбор:
Анимация CSS3 кнопки в виде конфеты
Кнопка с анимацией для отображения состояния загрузки:
CSS3 переключатели
Красивые переключатели, которые используют jQuery для переключения класса:
Глянцевые кнопки
Набор красивых кнопок для сайта CSS. Используются различные свойства для придания трехмерного глянцевого вида:
Используются различные свойства для придания трехмерного глянцевого вида:
Трехмерные кнопки с разноцветной границей
Кнопки с границами разных цветов:
8-битный эффект при наведении
Обратите внимание на эти великолепные кнопки с эффектом 8 бит, срабатывающем при наведении курсора:
Кнопки Салливан
Простые кнопки, использующие иконки из FontAwesome:
Чувственные SCSS кнопки в цветовой модели HSB
Несколько CSS кнопок с иконками из FontAwesome:
Набор кнопок
Очередной набор чистых кнопок для веб-приложений:
Кнопка-переключатель
Кнопка-переключатель на основе Bootstrap:
Анимированные кнопки
Коллекция анимированных CSS3 кнопок для придания особого колорита вашему сайту:
Красочные кнопки
Коллекция CSS кнопок различных цветов:
Перевод статьи «50 CSS3 button examples with effects & animations»
Источник: http://www.internet-technologies.ru/articles/article_2913.html
18+ лучших тем Shopify CSS Button Click Effects Themes Free & Premium 2022 — AVADA Commerce Blog
18+ лучших примеров CSS Button Click Effects Examples получено из рейтинга Avada Commerce, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если ваш CSS Button Click Effects не включен в список, не стесняйтесь обращаться к нам. Лучшая коллекция css с эффектами нажатия кнопок CSS оценивается и приводится 14 октября 2022 года. Вы также можете найти бесплатные примеры эффектов нажатия кнопок CSS или альтернативы эффектам нажатия кнопок CSS.
Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если ваш CSS Button Click Effects не включен в список, не стесняйтесь обращаться к нам. Лучшая коллекция css с эффектами нажатия кнопок CSS оценивается и приводится 14 октября 2022 года. Вы также можете найти бесплатные примеры эффектов нажатия кнопок CSS или альтернативы эффектам нажатия кнопок CSS.
Кнопка #CodepenChallenge Ripple с VueJS — это потрясающая анимация пульсации CSS, созданная автором Такане Ичиносе. Это отличный инструмент для каждого владельца онлайн-бизнеса, который хочет выделить свою кнопку волновой анимацией. Если говорить более подробно, кнопка #CodepenChallenge Ripple с VueJS предлагает вам простой дизайн кнопки и мощный эффект пульсации. Как только вы нажимаете на кнопку пульсации, анимация розовой пульсации проходит через кнопку, начиная с того места, где вы нажимаете. Розовый цвет и привлекающий внимание эффект, несомненно, сделают ваш сайт более увлекательным и интересным. Не теряйте больше времени и получите кнопку Ripple #CodepenChallenge с VueJS для своих кнопок!
Не теряйте больше времени и получите кнопку Ripple #CodepenChallenge с VueJS для своих кнопок!
Демо
нажмите css byClick css — это эффект на чистом CSS, созданный автором Эвансом в качестве инструмента для всех владельцев онлайн-бизнеса, которые ищут простую и привлекательную кнопку для своего веб-сайта. Если говорить более подробно, Click css предлагает вам простую белую кнопку с привлекательной анимацией. Если вы наведете курсор на эту кнопку, она немного всплывет, чтобы уведомить вас о том, что вы можете нажать на нее. Кроме того, когда вы нажимаете, кнопка прыгает один раз, что помогает вам понять, что вы ее выбрали. Все еще интересно, как это работает! Давайте установим Click css и попробуем сами!
Демо
Черная биометрическая кнопка by Black Biometirics Button — это мощный CSS-эффект, созданный автором Микаэлем Айналемом как инструмент для всех владельцев интернет-магазинов, которые ищут потрясающую биометрическую кнопку для своего сайта. Если говорить более подробно, Black Biometirics Button поможет вам добавить потрясающую черную биометрическую кнопку, чтобы сделать ваш сайт более привлекательным. Когда вы нажимаете кнопку «Войти», отпечаток плавно появляется внутри черного круга. Затем отпечаток заливается белым цветом и после этого появляется галочка. Не упустите этот шанс сделать свой сайт более привлекательным с помощью Black Biometirics Button!
Если говорить более подробно, Black Biometirics Button поможет вам добавить потрясающую черную биометрическую кнопку, чтобы сделать ваш сайт более привлекательным. Когда вы нажимаете кнопку «Войти», отпечаток плавно появляется внутри черного круга. Затем отпечаток заливается белым цветом и после этого появляется галочка. Не упустите этот шанс сделать свой сайт более привлекательным с помощью Black Biometirics Button!
Demo
эффект нажатия кнопки Chrome от Эффект нажатия кнопки Chrome — это потрясающий CSS-эффект, созданный автором cjk как инструмент для каждого владельца онлайн-бизнеса, который хочет украсить свой веб-сайт с помощью простой и привлекательной кнопки. Если вдаваться в подробности, используя эффект нажатия кнопки Chrome, вам предоставляется простая кнопка с привлекательным эффектом. Кнопка представляет собой оранжевый кружок с текстом «ICO». При нажатии на кнопку круг быстро превращается в небольшую прямую оранжевую линию. Кнопка вернется к началу, если вы снова нажмете на эту прямую линию. До сих пор интересно, как он в действии! Давайте получим эффект нажатия кнопки Chrome и увидим его своими глазами!
До сих пор интересно, как он в действии! Давайте получим эффект нажатия кнопки Chrome и увидим его своими глазами!
Демо
Классный эффект нажатия кнопки byCool Button Click Effect — потрясающий CSS-эффект, созданный автором Boundless как инструмент для каждого владельца онлайн-бизнеса, который хочет украсить свой веб-сайт с помощью красивой и привлекательной кнопки. Чтобы вдаваться в подробности, с помощью Cool Button Click Effect вам предоставляется привлекательная кнопка, чтобы произвести впечатление на ваших посетителей. При наведении курсора на текст «Click Me» текст будет подчеркнут белой прямой линией. Когда вы щелкнете по этому тексту, вы увидите синюю рябь над кнопкой, которая выделяет кнопку. До сих пор интересно, как он в действии! Давайте получим классный эффект нажатия кнопки и увидим его своими глазами!
Демонстрация
Переключение пульсации только с помощью CSS с динамическим цветом текста по Переключатель пульсации только с помощью CSS с динамическим цветом текста — это мощная анимация пульсации CSS, разработанная автором Лиамом в качестве инструмента для каждого владельца онлайн-бизнеса, который ищет переключатель пульсации с динамическим цветом текста. Чтобы углубиться в детали, переключатель пульсации только с помощью CSS с динамическим цветом текста предоставляет вам потрясающую кнопку переключения, которая привлекает всеобщее внимание. Для того, чтобы увидеть магию в действии, нужно нажать на кнопку, и тогда появится эффект черной ряби, превращающий всю кнопку из белой в черную. Если вы снова нажмете на кнопку, она снова станет белой вместе с эффектом ряби. Давайте добавим переключатель пульсации только с помощью CSS с динамическим цветом текста, чтобы сделать ваш сайт более привлекательным!
Чтобы углубиться в детали, переключатель пульсации только с помощью CSS с динамическим цветом текста предоставляет вам потрясающую кнопку переключения, которая привлекает всеобщее внимание. Для того, чтобы увидеть магию в действии, нужно нажать на кнопку, и тогда появится эффект черной ряби, превращающий всю кнопку из белой в черную. Если вы снова нажмете на кнопку, она снова станет белой вместе с эффектом ряби. Давайте добавим переключатель пульсации только с помощью CSS с динамическим цветом текста, чтобы сделать ваш сайт более привлекательным!
Demo
SCSS Beveled Buttons by SCSS Beveled Buttons — потрясающий CSS-эффект, созданный автором Брэндоном МакКоннеллом как решение для всех владельцев интернет-магазинов, которые ищут привлекательные кнопки для своего веб-сайта. Если говорить более подробно, с помощью SCSS Beveled Buttons вы можете легко украсить свой веб-сайт потрясающей красной кнопкой вместе с привлекательной анимацией. Когда вы нажимаете на кнопку и удерживаете ее, ваша кнопка становится скошенной, а это означает, что ее форма изменится удивительным образом. Это обязательно привлечет внимание ваших посетителей к кнопке. Не стесняйтесь сделать свой сайт более живым с помощью скошенных кнопок SCSS!
Это обязательно привлечет внимание ваших посетителей к кнопке. Не стесняйтесь сделать свой сайт более живым с помощью скошенных кнопок SCSS!
Демонстрация
милая маленькая кнопочка миксин bySweet little button mixin — это мощный CSS-эффект, созданный автором Кристиной Димер как инструмент для всех владельцев интернет-магазинов, которые хотят иметь привлекательные кнопки на своем веб-сайте. Если подробнее, миксин Sweet little button представляет собой набор из четырех кнопок разных цветов, которые могут сделать ваш сайт более красочным. Когда вы наводите курсор на эти кнопки, цвет фона меняется на тот же цвет рамки и шрифта, а затем возвращается к нормальному. Если вы нажмете на одну кнопку, цвет фона изменится и останется, пока вы не нажмете на нее снова. Не стесняйтесь сделать свой сайт более живым и красочным с миксином Sweet little button!
Демо
Пузырьковая кнопка от Bubbly Button — это привлекательный CSS-эффект, созданный автором Нуром Саудом как инструмент для всех владельцев интернет-магазинов, которые хотят украсить свой сайт забавной и симпатичной кнопкой. Чтобы углубиться в детали, с помощью Bubbly Button вам предоставляется симпатичная розовая кнопка с поразительным эффектом пузыря. Розовая кнопка имеет простой дизайн, красивый цвет и выделена розовой градиентной тенью. Чтобы увидеть эффект пузыря, вам нужно нажать на кнопку, после чего в мгновение ока появятся маленькие пузырьки. Не упустите эту возможность сделать свой веб-сайт потрясающим с помощью Bubbly Button!
Чтобы углубиться в детали, с помощью Bubbly Button вам предоставляется симпатичная розовая кнопка с поразительным эффектом пузыря. Розовая кнопка имеет простой дизайн, красивый цвет и выделена розовой градиентной тенью. Чтобы увидеть эффект пузыря, вам нужно нажать на кнопку, после чего в мгновение ока появятся маленькие пузырьки. Не упустите эту возможность сделать свой веб-сайт потрясающим с помощью Bubbly Button!
Демо
Эффект нажатия кнопки by Эффект нажатия кнопки — это мощный CSS-эффект, созданный автором Лукасом Грувезом как инструмент для каждого владельца онлайн-бизнеса, который хочет украсить свой веб-сайт с помощью потрясающих и привлекательных кнопок. Чтобы углубиться в детали, используя эффект нажатия кнопки, вам предоставляются 3 кнопки с классными эффектами: «Отправить», «Удалить», «Отправить». После того, как вы нажмете на эти кнопки, появится эффект загрузки с тем же цветом, что и кнопка, а затем появится значок, представляющий каждую кнопку. Не упустите эту возможность, чтобы сделать ваш сайт более интересным и красивым с эффектом нажатия кнопки!
Не упустите эту возможность, чтобы сделать ваш сайт более интересным и красивым с эффектом нажатия кнопки!
Демо
Эффект нажатия кнопки byButton Click Effect — это мощный CSS-эффект, созданный автором MinzCode как инструмент для каждого владельца онлайн-бизнеса, который хочет украсить свой веб-сайт с помощью потрясающих и привлекательных кнопок. Если вдаваться в подробности, используя эффект нажатия кнопки, вам предоставляются 3 кнопки (воспроизведение, остановка и пауза) с четырьмя различными эффектами (эффекты A, B, C и D). Как только вы нажмете на эти кнопки, эффект отобразится вокруг кнопки. Существует четыре типа эффектов, поэтому вы можете выбрать тот, который лучше всего подходит для вашего сайта. Давайте установим эффект нажатия кнопки, чтобы увидеть, как работает каждый тип!
Демо
Анимация страницы нажатия кнопки by Анимация страницы нажатия кнопки — это поразительный CSS-эффект, созданный автором Аароном Макгуайром в качестве инструмента для всех владельцев онлайн-бизнеса, которые ищут забавную и привлекательную кнопку для своего веб-сайта. Подробнее: анимация страницы с нажатием кнопки представляет собой простую синюю кнопку с эффектным эффектом. Как только вы нажмете на кнопку, синяя часть вытянется и превратится в маленький кружок. Из маленького круга появляются большие и красочные круги, которые распространяются по всему экрану. Поэтому эту кнопку также можно использовать для анимации перехода между страницами. Все еще интересно, как это работает! Давайте установим анимацию страницы нажатия кнопки, попробуйте сами!
Подробнее: анимация страницы с нажатием кнопки представляет собой простую синюю кнопку с эффектным эффектом. Как только вы нажмете на кнопку, синяя часть вытянется и превратится в маленький кружок. Из маленького круга появляются большие и красочные круги, которые распространяются по всему экрану. Поэтому эту кнопку также можно использовать для анимации перехода между страницами. Все еще интересно, как это работает! Давайте установим анимацию страницы нажатия кнопки, попробуйте сами!
Демо
Эффект кнопки by Эффект кнопки — это потрясающий CSS-эффект, созданный автором Дронкой Раулем в качестве инструмента для каждого владельца онлайн-бизнеса, который ищет забавную и привлекательную кнопку для своего веб-сайта. Если говорить более подробно, Button Effect предоставляет вам кнопку с простым дизайном и привлекательной анимацией. Когда вы наводите курсор на зеленую кнопку, цвет кнопки становится белым, а также появляется потрясающая зеленая градиентная тень, выделяющая ее. Как только вы нажмете на нее, на белом фоне появится зеленая рябь. Все еще интересно, как это работает! Давайте установим эффект кнопки и попробуем прямо сейчас!
Как только вы нажмете на нее, на белом фоне появится зеленая рябь. Все еще интересно, как это работает! Давайте установим эффект кнопки и попробуем прямо сейчас!
Демонстрация
Кнопка градиента CSS, наведение плавное! поКнопка градиента CSS, плавно зависает! — это потрясающий CSS-эффект, созданный автором hawcubite в качестве инструмента для каждого владельца онлайн-бизнеса, который хочет украсить свой веб-сайт красивой и привлекательной кнопкой. Чтобы вдаваться в подробности, кнопка градиента CSS плавно зависает! предоставляет вам красивую кнопку с радужными градиентами. Слегка наведите указатель мыши на кнопку, и вы легко увидите, как цвета радужных градиентов плавно меняются. Когда вы нажимаете на эту кнопку, она перемещается, показывая, что вы нажали на нее. До сих пор интересно, как он в действии! Давайте получим кнопку градиента CSS, плавно зависает! и увидеть это своими глазами!
Demo
Кнопка удаления с микровзаимодействиями by Удалить кнопку с микровзаимодействиями — это мощный CSS-эффект, созданный автором Хималаей Сингхом как инструмент для всех владельцев интернет-магазинов, которые ищут кнопку удаления для своего веб-сайта. Чтобы углубиться в детали, с помощью кнопки «Удалить с микровзаимодействиями» вам предоставляется привлекательная кнопка вместе с некоторыми микровзаимодействиями. Когда вы нажимаете на значок корзины, цвет фона и корзины становится сине-белой. Корзина для мусора также немного трясется, что делает ваш сайт более интересным и привлекательным. Не упустите этот шанс сделать свой веб-сайт более привлекательным с помощью кнопки «Удалить с микровзаимодействиями»!
Чтобы углубиться в детали, с помощью кнопки «Удалить с микровзаимодействиями» вам предоставляется привлекательная кнопка вместе с некоторыми микровзаимодействиями. Когда вы нажимаете на значок корзины, цвет фона и корзины становится сине-белой. Корзина для мусора также немного трясется, что делает ваш сайт более интересным и привлекательным. Не упустите этот шанс сделать свой веб-сайт более привлекательным с помощью кнопки «Удалить с микровзаимодействиями»!
Демонстрация
Кнопка растягивания пользовательского интерфейса материала на Кнопка растяжения пользовательского интерфейса материала — это потрясающий CSS-эффект, разработанный автором Микаэлем Айналемом как решение для всех владельцев интернет-магазинов, которые хотят сделать свой веб-сайт более привлекательным и привлекательным с помощью эффектов нажатия кнопки. Подробнее, кнопка растяжения пользовательского интерфейса материала предоставляет вам забавную и живую кнопку, которая может растягиваться от одного параметра к другому. Есть три варианта и одна фиолетовая кнопка. Когда вы выбираете другие варианты, фиолетовая кнопка растягивается, чтобы перейти к этому варианту. Давайте не упустим ваш шанс сделать ваш сайт живым и привлекательным с помощью кнопки растяжения Material UI!
Есть три варианта и одна фиолетовая кнопка. Когда вы выбираете другие варианты, фиолетовая кнопка растягивается, чтобы перейти к этому варианту. Давайте не упустим ваш шанс сделать ваш сайт живым и привлекательным с помощью кнопки растяжения Material UI!
Демо
Анимация радиального градиента CSS3 byРадиальная градиентная анимация CSS3 — это потрясающий CSS-эффект, созданный автором Бинешем Бабу Перингатом в качестве инструмента для каждого владельца онлайн-бизнеса, который ищет забавную и привлекательную кнопку для своего веб-сайта. Чтобы углубиться в детали, радиальная анимация градиента CSS3 предоставляет вам потрясающую кнопку с анимацией радиального градиента. Чтобы увидеть анимацию, нужно нажать на кнопку. Когда вы щелкаете по нему, на белом фоне появляется розовый радиальный градиент. Эта анимация, несомненно, сделает ваш сайт веселее и привлекательнее. До сих пор интересно, как он в действии! Давайте установим Radial Gradient Animation CSS3 и попробуем прямо сейчас!
Демонстрация
Анимация с волновым эффектом с помощью CSS и ES6 by Ripple Effect Animation с CSS и ES6 — это привлекательный эффект CSS, созданный автором Хуаном Мойсесом Торрихосом как инструмент для всех владельцев онлайн-бизнеса, которые хотят украсить свой сайт забавной и симпатичной кнопкой. Если говорить более подробно, Ripple Effect Animation с CSS и ES6 предлагает вам красивую кнопку розового цвета. Кнопка имеет волновой эффект, чтобы выделить кнопку и сделать ее более увлекательной, когда вы нажимаете на нее. Эффект пульсации плавно появляется там, где вы нажимаете, что делает ваш сайт более привлекательным. Поверьте мне, вы не захотите упустить эту возможность улучшить внешний вид вашего сайта с помощью Ripple Effect Animation с CSS и ES6!
Если говорить более подробно, Ripple Effect Animation с CSS и ES6 предлагает вам красивую кнопку розового цвета. Кнопка имеет волновой эффект, чтобы выделить кнопку и сделать ее более увлекательной, когда вы нажимаете на нее. Эффект пульсации плавно появляется там, где вы нажимаете, что делает ваш сайт более привлекательным. Поверьте мне, вы не захотите упустить эту возможность улучшить внешний вид вашего сайта с помощью Ripple Effect Animation с CSS и ES6!
Демонстрация
Как AVADA Commerce ранжирует Список примеров эффектов нажатия кнопок CSS
Эти 18 примеров эффектов нажатия кнопок CSS ранжируются на основе следующих критериев:
- Рейтинги примеров CSS
- Рейтинг CSS при поиске двигатели
- Цены и характеристики
- Репутация поставщика css
- Показатели социальных сетей, таких как Facebook, Twitter и Google +
- Обзоры и оценка Avada Commerce
18+ лучших примеров эффектов нажатия кнопок CSS
Особая благодарность всем поставщикам, предоставившим 18 лучших примеров эффектов нажатия кнопок CSS. Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие эффекты нажатия кнопок CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие эффекты нажатия кнопок CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Наша команда регулярно обновляет список из 18 лучших примеров CSS эффектов нажатия кнопок. Пожалуйста, не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы, связанные с этим обзором css.
Не видите свой css в списке? Хотите добавить больше контента в этот обзор? Свяжитесь с нами
Найдите больше библиотек CSS, JS, пожалуйста, посетите наши коллекции CSS, JS!
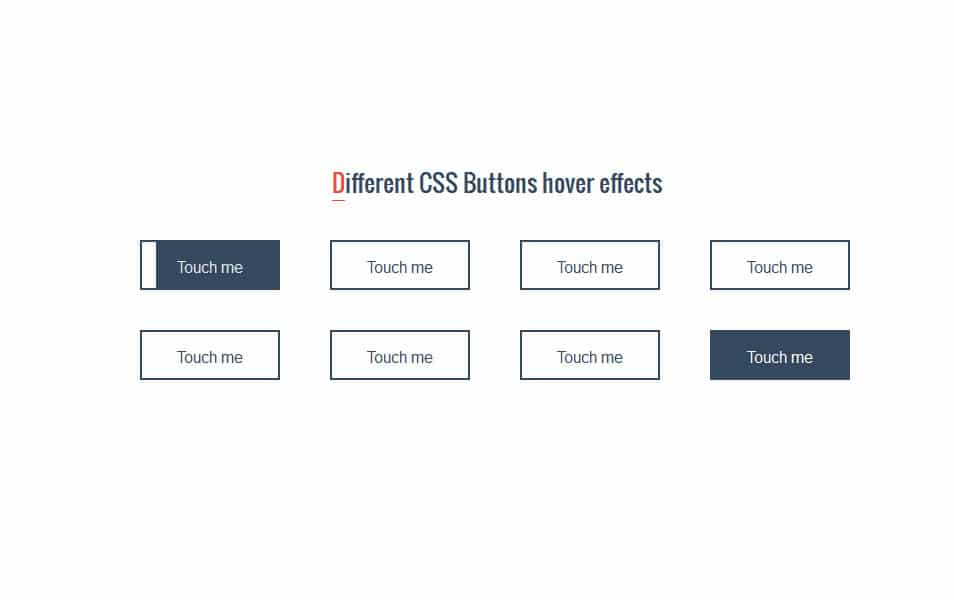
10 лучших CSS эффектов при наведении на кнопку
Позвольте мне на секунду проверить свои экстрасенсорные способности.
Бьюсь об заклад, когда вы в последний раз создавали эффект наведения CSS для кнопки на своем сайте, вы меняли цвет текста на цвет фона и использовали переход где-то между 0,3 и 0,5 секунды.
Я прав? Вы чувствуете, что вас видели?
Или, может быть, вы немного погуглили и нашли список классных CSS-анимаций, которые можно добавить на свой сайт, и выбрали парочку из них, верно?
Даже если нет, согласитесь ли вы с тем, что это самый распространенный способ создания CSS-анимации наведения для кнопок? Я не шучу — сам делал это много раз. Оно работает.
Но… есть множество других способов анимировать кнопки с помощью CSS, которые могут сделать ваш сайт более увлекательным и выделить его из толпы.
Итак, давайте рассмотрим другие варианты!
Эффекты градиента кнопки CSS
В то время, когда я пишу это, вы не можете анимировать градиенты с помощью CSS — по крайней мере, не напрямую . Однако есть способ заставить CSS делать то, что нам нужно — мы просто делаем фон больше, чем кнопка, и перемещаем фон при наведении. Результатом является анимированный эффект градиента на ваших кнопках.
Вот несколько примеров — вы можете взять один из них и изменить цвета и угол градиента, если хотите:
См. перо
на КодПене.
перо
на КодПене.
Вы также можете создать эффект анимированного градиента вокруг границы вместо фона. Или оба:
См. перо на КодПене.
Ознакомьтесь с этим удивительным генератором теней с градиентами CSS и узнайте, как создать круглую кнопку с помощью CSS, так что вы также можете взглянуть на несколько примеров.
CSS-эффекты наведения на кнопку с использованием теней
Помните, когда вы были ребенком, вы рисовали прямоугольник, а затем добавляли небольшое затенение вокруг двух краев, чтобы он выглядел как трехмерный? CSS box-shadow делает это:
См. перо на КодПене.
Но box-shadow дает нам большой контроль над тем, как выглядит тень:
- Насколько большой должна быть тень?
- Как далеко от ящика?
- Какого цвета?
- Несколько теней или только одна?
- Внутри коробки или снаружи?
- Тень сплошная или размытая?
И мы можем все это оживить! Вот несколько креативных идей о том, как можно использовать box-shadow в эффектах наведения на кнопку:
См. перо
на КодПене.
перо
на КодПене.
Прочтите статью Mozilla о box-shadow, чтобы узнать больше.
Расширение эффекта наведения на кнопку CSS
Вот уникальный эффект наведения, который может быть вам полезен:
См. перо на КодПене.
Это выглядит как текстовая ссылка с маленьким значком рядом с ней, но внешний вид может быть обманчивым — на самом деле это кнопка. При наведении значок расширяется и распространяется по тексту. Очень хорошо!
Кнопка CSS при наведении эффектов заливки
Как я уже говорил ранее, наиболее распространенным эффектом наведения кнопки должна быть простая заливка — просто переключение цвета фона и цвета текста, обычно с затуханием в полсекунды или около того. . Справедливости ради, есть причина, по которой это распространено — он делает свою работу и делает это хорошо. Но это не значит, что вы не можете проявить творческий подход.
Существует множество способов создания эффекта заливки помимо затухания. Вы можете разложить фон из центра, сдвинуть его сбоку или повернуть его и зафиксировать на месте, и это только три. Вот несколько способов, которыми вы можете немного перепутать:
См. перо на КодПене.
Если вам нравится украшать такие элементы, как кнопки, вам наверняка понравится превращать флажки в красивые переключатели. Ознакомьтесь с лучшими примерами переключателей CSS, которые мы нашли.
Эффект вращающейся 3D-кнопки при наведении курсора только с CSS
Возможно, вы видели эти вращающиеся 3D-кнопки раньше. Этот особенно крут, потому что он сделан исключительно на CSS, и потому что он имеет два «куба», которые вращаются в разных направлениях (хотя вы можете просто избавиться от второго, если он вам не нужен).
Вот как это выглядит:
См. перо на КодПене.
Обратите внимание, что вам нужно будет изменить data-attr и текст в диапазоне , чтобы изменить отображаемый текст.
Эффект смахивания в стиле Apple при наведении курсора
Эти кнопки визуально имитируют эффект на iOS, когда вы проводите по элементу меню (например, по заметке в приложении Notes), чтобы отобразить кнопки. Однако здесь это просто визуальный эффект — вам не нужно нажимать на зеленую часть, которая скользит, вы можете щелкнуть любую ее часть:
См. перо на КодПене.
Самое классное в них то, что вы можете дать посетителю дополнительный призыв к действию (хотя лично я бы использовал красный цвет вместо зеленого для кнопки отмены).
CSS Изменение фона при наведении кнопки
Хорошо, пора подумать нестандартно.
Я имею в виду это буквально — почему бы не изменить эффект наведения кнопки CSS на что-то другое, кроме самой кнопки? Как фон, может быть?
См. перо на КодПене.
Это одна из тех крутых идей, которые хорошо иметь в заднем кармане на будущее.
Скрытая дверь Эффект кнопки CSS
О! смотри, значок Twitter. Думаю, я просто нажимаю на это, и я попадаю на страницу пользователя в Twitter. Как и 10 миллионов других кнопок Twitter, которые я видел в своей жизни.
Да ладно, можно и щелкнуть:
См. перо на КодПене.
Вау! Это кнопка Твиттера или вход в отсек для шаттлов на звездолете «Энтерпрайз»?
Хотя в Pen есть некоторый JS, он нужен только для импорта ссылки на Twitter, в данном случае на ссылку Twitter создателя Тима Холмана. JS никак не влияет на работу кнопки — и, конечно же, вам не обязательно использовать ее для Twitter — вы можете адаптировать ее для чего угодно.
JS никак не влияет на работу кнопки — и, конечно же, вам не обязательно использовать ее для Twitter — вы можете адаптировать ее для чего угодно.
Анимированная кнопка CSS Pac-Man при наведении
Невероятная работа Дарио Корси. Проверьте это:
См. перо на КодПене.
Есть , так что очень ценю это:
- Это чистый CSS, а не изображение или строка понимания JS
- Из всех призраков Дарио выбрал Блинки, лидера призраков и заклятого врага Pac-Man
- Глаза Блинки смотрят в том направлении, куда он движется!
- Анимация останавливается на месте, когда вы перестаете наводить курсор, а не сбрасывается в начало
Отличный материал!
Настоящая трехмерная анимация кнопки с использованием three.js
Это не чистый CSS, но я решил включить его, чтобы показать вам, какие вещи возможны при использовании JS. Это «настоящая» 3D-кнопка с эффектом наведения от Робина Делапорта:
Это «настоящая» 3D-кнопка с эффектом наведения от Робина Делапорта:
. См. перо на КодПене.
Посмотри на это! Если вы перемещаете мышь вокруг области кнопки, фигуры реагируют на ваши движения мыши.
Теперь, когда я говорю «настоящее» 3D, очевидно, что это не на самом деле 3D, так как это плоское изображение на вашем экране! Я просто имею в виду, что задействована ось Z. Это не просто 2D-объекты на разной глубине, движущиеся с разной скоростью (как в случае с параллаксом). Угол и положение объекта по оси Z рассчитываются в JS. Это означает, что вы можете перемещать или вращать его в третьем измерении и добавлять световые эффекты, чтобы действительно оживить его.
Для этого Робин использовал JS-библиотеку three.js — очень популярную библиотеку для создания 3D-анимации в Интернете, и с ней довольно легко начать работу. Конечно, вам понадобится некоторая практика, чтобы создать что-то подобное, но если вы действительно изучите это, вы сможете сделать удивительные вещи.
Говоря о простых в использовании JS-библиотеках, которые помогут вам создавать отличные вещи, вам также может понравиться fullPage.js. fullPage помогает быстро и легко создавать великолепные одностраничные сайты, и он отлично работает вместе с WordPress, React и Vue.
В этом посте мы много говорили об использовании анимации для улучшения визуальной привлекательности вашего сайта, и если вам нравятся подобные вещи, взгляните на эффекты, которые вы можете использовать с fullPage. Вы можете использовать различные эффекты при прокрутке от одной полноэкранной страницы к другой (например, эффект карты довольно эффектный) или в ползунках. Все это встроено и работает из коробки.
И, конечно же, вы можете интегрировать в свой сайт fullPage.js все замечательные эффекты наведения кнопок CSS, которые мы только что рассмотрели! На самом деле, кнопка смены фонового изображения может очень хорошо работать на полностраничном сайте — попробуйте fullPage. js и посмотрите, что вы можете придумать!
js и посмотрите, что вы можете придумать!
- Анимация прокрутки текста с помощью CSS и JS
- Все типы текстовой анимации CSS
- Как создать анимацию при прокрутке с помощью JS и CSS
- Создать плавную прокрутку jQuery — 3 способа
- Создание HTML-игры с переходами CSS и JavaScript
Об авторе:
Уоррен Дэвис — фронтенд-разработчик из Великобритании.
Больше информации от него можно найти на https://warrendavies.net
сообщить об этом объявлении
сообщить об этом объявлении
14 CSS-эффекты нажатия кнопки
Опубликовано 5 сентября 2022 г., 21:11. Ясмин Сачар
Категория: Передняя часть Ярлык: cssКоллекция отобранных бесплатных HTML и CSS кнопок с эффектом нажатия примеров кода.
Связанные статьи
- Кнопки CSS
- Эффекты наведения на кнопку CSS
- 3D-кнопки CSS
- Кнопки отправки CSS
- Кнопки градиента CSS
- Плоские пуговицы CSS
- Кнопки закрытия CSS
- Кнопки загрузки CSS
- Кнопки воспроизведения/паузы CSS
Автор
- Микаэль Айналем
Ссылки
- демо и код
Сделано с
- HTML/CSS/JavaScript
О коде
Кнопка растягивания пользовательского интерфейса из материала
Delightful Material UI кнопка растяжения созданная путем обрезки контуров.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Брэндон МакКоннелл
Ссылки
- демо и код
Сделано с
- HTML/CSS (SCSS)
О коде
Скошенные пуговицы из SCSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Таканэ Ичиносе
Ссылки
- демо и код
Сделано с
- HTML (Pug) / CSS (SCSS) / JavaScript (Babel)
О коде
Пульсирующая кнопка с небольшим количеством JavaScript
Простая ретро-кнопка с пульсирующей волной с несколькими кодами Javascript для более плавной анимации.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Лиам
Ссылки
- демо и код
Сделано с
- HTML/CSS (SCSS)
О коде
Кнопка с волновым эффектом только для CSS
Кнопка-переключатель только для CSS с динамическим инверсным цветом текста. Анимированный
Анимированный радиальный градиент достигается путем масштабирования псевдоэлемента, который находится перед текстом. Цвет динамического текста использует смешанный режим : разница .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Кристина Димер
Ссылки
- демо и код
Сделано с
- HTML/CSS (SCSS)
О коде
Сладкая маленькая пуговица Mixin
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Микаэль Айналем
Ссылки
- демо и код
- капельная страница
Сделано с использованием
- HTML/CSS/JavaScript
О коде
Черная кнопка входа в биометрию
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Гималаи Сингх
Ссылки
- демо и код
Сделано с использованием
- HTML/CSS
О коде
Кнопка «Удалить» с микровзаимодействиями
Игра с микровзаимодействиями, добавление микровзаимодействий на кнопку удаления/значок корзины .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Нур Сауд
Ссылки
- демо и код
- капельная страница
Сделано с
- HTML/CSS (SCSS)/JavaScript
О коде
Пузырьковая кнопка с анимацией щелчка
Создал пузыри, используя radial-gradient for background-image . Это свойство настолько круто, что вы можете рисовать много вещей, не добавляя лишних
Это свойство настолько круто, что вы можете рисовать много вещей, не добавляя лишних div или псевдоэлементов ( ::before и :: после )
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Хуан Мойзес Торрихос
Ссылки
- демо и код
Сделано с помощью
- HTML (Pug) / CSS (Sass) / JavaScript (Babel)
О коде
Анимация с волновым эффектом
Анимация с эффектом пульсации с помощью CSS и ES6.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Эванс
Ссылки
- демо и код
Сделано с
- HTML (мопс) / CSS (стилус)
О коде
Нажмите кнопку CSS
Простой нажмите кнопку в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Аарон Макгуайр
Ссылки
- демо и код
Сделано с
- HTML (мопс) / CSS (SCSS) / JavaScript
О коде
Анимация страницы нажатия кнопки
Переход кнопки, который можно использовать с barba.js для анимации перехода страницы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Дронка Рауль
Ссылки
- демо и код
Сделано с использованием
- HTML/CSS
О коде
Эффект нажатия кнопки
Кнопка в HTML и CSS с эффектом клика.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Бинеш Бабу Перингат
Ссылки
- демо и код
Сделано с
- HTML/CSS
О коде
Анимация радиального градиента CSS3
Простая CSS анимация с радиальным градиентом с использованием ключевых кадров.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- ястреб
Ссылки
- демо и код
Сделано с
- HTML/CSS (SCSS)
О коде
Кнопка градиента CSS
Простая кнопка только с CSS с плавно меняющимся градиентом при наведении курсора: выглядит красиво, очень просто, работает во всех современных браузерах.




 css)».
css)».
