Как открыть файл CSS? Расширение файла .CSS
Cascading Style Sheet-
Category
Интернет-файлы
-
Популярность
4.2 (20 votes)
Что такое файл CSS?
Файлы CSS используются для форматирования содержимого и описания представления веб-сайта WWW.
Какие данные могут содержать файлы CSS?
Файлы с расширением CSS содержат информацию о том, как данные элементы HTML должны отображаться на данной веб-странице. Файлы CSS хранят такую информацию, как:
- настройки шрифта (тип, размер, цвет, стиль),
- междустрочный интервал и отступ,
- встроенные элементы HTML,
- ссылки на ресурсы (графики, таблицы, диаграммы и т. д.).
CSS — это также название языка разметки, используемого для создания файлов CSS. Разметка CSS была разработана для разделения содержимого веб-сайта и представления. Это разделение делает изменение характеристик представления веб-сайтов более простым и гибким, не затрагивая содержание. Файлы CSS также позволяют отображать веб-сайты по-разному в зависимости от устройства, с которого к ним осуществляется доступ (будь то мобильное устройство, настольный ПК и т. д.), для гораздо лучшего взаимодействия с пользователем.
Разметка CSS была разработана для разделения содержимого веб-сайта и представления. Это разделение делает изменение характеристик представления веб-сайтов более простым и гибким, не затрагивая содержание. Файлы CSS также позволяют отображать веб-сайты по-разному в зависимости от устройства, с которого к ним осуществляется доступ (будь то мобильное устройство, настольный ПК и т. д.), для гораздо лучшего взаимодействия с пользователем.
Могу ли я редактировать файлы CSS?
Файлы CSS хранят данные в текстовом формате, поэтому их можно легко редактировать с помощью текстового редактора. Однако рекомендуется редактировать файлы CSS с помощью специальных инструментов, чтобы избежать возможных ошибок. Такие инструменты автоматически выделяют ключевые слова, исправляют синтаксические ошибки и предлагают функции автозаполнения.
Программы, которые поддерживают CSS расширение файла
Следующий список содержит программы, сгруппированные по 4 операционным системам, которые поддерживают CSS файлы. Файлы с суффиксом CSS могут быть скопированы на любое мобильное устройство или системную платформу, но может быть невозможно открыть их должным образом в целевой системе.
Файлы с суффиксом CSS могут быть скопированы на любое мобильное устройство или системную платформу, но может быть невозможно открыть их должным образом в целевой системе.
Программы, обслуживающие файл CSS
Windows
- Adobe ColdFusion
- Adobe ColdFusion Builder
- Adobe Creative Suite
- Adobe Dreamweaver
- Google Chrome
- Microsoft Expression Web
- Microsoft Internet Explorer
- Microsoft Visual Studio
- Mozilla Firefox
- NotePad++ text editor
- Opera
- PSPad
- Rapid CSS Editor
- Safari
- TABLE2CSS
- Top Style For Windows
- Web Page Maker
- WeBuilder
- Windows Notepad
MAC OS
- Adobe ColdFusion
- Adobe Dreamweaver
- Safari
- Text editor
- TextEdit
- Web browser
Linux
- Chromium
- gedit
- GNU Emacs
Updated: 10/06/2022
Как открыть файл CSS?
Проблемы с доступом к CSS могут быть вызваны разными причинами. К счастью, наиболее распространенные проблемы с файлами CSS могут быть решены без глубоких знаний в области ИТ, а главное, за считанные минуты. Ниже приведен список рекомендаций, которые помогут вам выявить и решить проблемы, связанные с файлами.
К счастью, наиболее распространенные проблемы с файлами CSS могут быть решены без глубоких знаний в области ИТ, а главное, за считанные минуты. Ниже приведен список рекомендаций, которые помогут вам выявить и решить проблемы, связанные с файлами.
Проблемы с открытием и работой с файлами CSS, скорее всего, связаны с отсутствием надлежащего программного обеспечения, совместимого с файлами CSS на вашем компьютере. Наиболее очевидным решением является загрузка и установка Adobe Dreamweaver или одной из перечисленных программ: Adobe ColdFusion, WeBuilder, Microsoft Visual Studio. В верхней части страницы находится список всех программ, сгруппированных по поддерживаемым операционным системам. Одним из наиболее безопасных способов загрузки программного обеспечения является использование ссылок официальных дистрибьюторов. Посетите сайт Adobe Dreamweaver и загрузите установщик.
 Проверьте версию Adobe Dreamweaver и обновите при необходимости
Проверьте версию Adobe Dreamweaver и обновите при необходимостиВы по-прежнему не можете получить доступ к файлам CSS, хотя Adobe Dreamweaver установлен в вашей системе? Убедитесь, что программное обеспечение обновлено. Может также случиться, что создатели программного обеспечения, обновляя свои приложения, добавляют совместимость с другими, более новыми форматами файлов. Причиной того, что Adobe Dreamweaver не может обрабатывать файлы с CSS, может быть то, что программное обеспечение устарело. Все форматы файлов, которые прекрасно обрабатывались предыдущими версиями данной программы, также должны быть открыты с помощью Adobe Dreamweaver.
Шаг 3. Настройте приложение по умолчанию для открытия CSS файлов на Adobe DreamweaverПосле установки Adobe Dreamweaver (самой последней версии) убедитесь, что он установлен в качестве приложения по умолчанию для открытия CSS файлов. Метод довольно прост и мало меняется в разных операционных системах.
Процедура изменения программы по умолчанию в
- Нажатие правой кнопки мыши на CSS откроет меню, из которого вы должны выбрать опцию Открыть с помощью
- Далее выберите опцию Выбрать другое приложение а затем с помощью Еще приложения откройте список доступных приложений.

- Последний шаг — выбрать опцию Найти другое приложение на этом… указать путь к папке, в которой установлен Adobe Dreamweaver. Теперь осталось только подтвердить свой выбор, выбрав Всегда использовать это приложение для открытия CSS файлы и нажав ОК .
Процедура изменения программы по умолчанию в
- В раскрывающемся меню, нажав на файл с расширением CSS, выберите Информация
- Откройте раздел Открыть с помощью, щелкнув его название
- Выберите из списка соответствующую программу и подтвердите, нажав « Изменить для всех» .
- Наконец, это изменение будет применено ко всем файлам с расширением CSS должно появиться сообщение. Нажмите кнопку Вперед, чтобы подтвердить свой выбор.
Если проблема по-прежнему возникает после выполнения шагов 1-3, проверьте, является ли файл CSS действительным. Вероятно, файл поврежден и, следовательно, недоступен.
Вероятно, файл поврежден и, следовательно, недоступен.
Если CSS действительно заражен, возможно, вредоносное ПО блокирует его открытие. Рекомендуется как можно скорее сканировать систему на наличие вирусов и вредоносных программ или использовать онлайн-антивирусный сканер. CSS файл инфицирован вредоносным ПО? Следуйте инструкциям антивирусного программного обеспечения.
2. Проверьте, не поврежден ли файлЕсли вы получили проблемный файл CSS от третьего лица, попросите его предоставить вам еще одну копию. Возможно, файл был ошибочно скопирован, а данные потеряли целостность, что исключает доступ к файлу. Это может произойти, если процесс загрузки файла с расширением CSS был прерван и данные файла повреждены. Загрузите файл снова из того же источника.
3. Убедитесь, что у вас есть соответствующие права доступаСуществует вероятность того, что данный файл может быть доступен только пользователям с достаточными системными привилегиями. Войдите в систему, используя учетную запись администратора, и посмотрите, решит ли это проблему.
Войдите в систему, используя учетную запись администратора, и посмотрите, решит ли это проблему.
Операционные системы могут иметь достаточно свободных ресурсов для запуска приложения, поддерживающего файлы CSS. Закройте все работающие программы и попробуйте открыть файл CSS.
5. Проверьте, есть ли у вас последние обновления операционной системы и драйверовСовременная система и драйверы не только делают ваш компьютер более безопасным, но также могут решить проблемы с файлом Cascading Style Sheet. Возможно, файлы CSS работают правильно с обновленным программным обеспечением, которое устраняет некоторые системные ошибки.
Вы хотите помочь?
Если у Вас есть дополнительная информация о расширение файла CSS мы будем признательны, если Вы поделитесь ею с пользователями нашего сайта. Воспользуйтесь формуляром, находящимся здесь и отправьте нам свою информацию о файле CSS.
3 способа открыть файл CSS
Кем создано
Открывает все ваши файлы, как
МАГИЯ!1
Загрузка
Установить необязательные продукты — File Magic (Solvusoft)
1Типы файлов, которые не поддерживаются, могут быть открыты в двоичном формате.
Загрузить Просмотр файлов Универсальный (File Magic)
Установить необязательные продукты — File Magic (Solvusoft) | EULA | Privacy Policy | Terms | Uninstall
1. Попробуйте другое программное обеспечение
У вас нет программного пакета Stats+ Datafile? Хорошей новостью является то, что два других популярных пакета программного обеспечения также могут открывать файлы с суффиксом CSS. Если у вас нет Stats+ Datafile, вы также можете использовать InterComm Part Body Definition или Statistica Datasheet.
Pro Совет: Подумайте, действительно ли вы хотите купить дорогостоящее программное обеспечение для открытия однократного файла или хотите ли вы рискнуть установить вредоносное ПО с помощью бесплатного программного пакета.
2. Изменить CSS Файловые ассоциации
Компьютеры умны, но иногда их легко путать. Ваш компьютер может попросить вас выбрать программу по умолчанию, с которой вы хотите в будущем открывать расширения CSS. Если вы не получили это приглашение, вы можете изменить свои ассоциации файлов CSS через панель управления.
3. Загрузить универсальный просмотрщик программного обеспечения
Do you frequently receive files like CSS that you can’t open? Ruling out any possible issues with your computer would be a first step to solving your issues. However, if your computer is working just fine and you simply receive many binary files for which you don’t have the appropriate software, you could download a universal software viewer.
However, if your computer is working just fine and you simply receive many binary files for which you don’t have the appropriate software, you could download a universal software viewer.
Часто ли вы получаете файлы, такие как CSS, которые вы не можете открыть? Решение любых возможных проблем с вашим компьютером было бы первым шагом к решению ваших проблем. Однако, если ваш компьютер работает нормально, и вы просто получаете множество двоичных файлов, для которых у вас нет соответствующего программного обеспечения, вы можете загрузить универсальный программный просмотрщик. Сохраните время и проблемы, получив File Magic (скачать).
Универсальный программный просмотрщик избавляет вас от необходимости устанавливать множество разных программных пакетов на вашем компьютере без ограничения возможности просмотра файлов. File Magic может открыть большинство типов файлов, в том числе с расширением CSS. Загрузите File Magic сейчас и попробуйте сами.
| Программного обеспечения | разработчик |
|---|---|
| Stats+ Datafile | Microsoft Developer |
| InterComm Part Body Definition | PC Software Company |
| Statistica Datasheet | Windows Software |
| Hypertext Cascading Style Sheet | Microsoft Developer |
| Citadel SafStor User Script File | Microsoft Developer |

Скачать
Загрузить Просмотр файлов Универсальный (File Magic)
Установить необязательные продукты — File Magic (Solvusoft) | EULA | Privacy Policy | Terms | Uninstall
Формат файла CSS
Что такое файл CSS?
CSS (каскадные таблицы стилей) — это файлы, описывающие, как HTML-элементы отображаются на экране, бумаге и т. д. В HTML вы можете иметь либо встроенные стили, либо стили, определяемые во внешней таблице стилей. Для встраивания стилей используются теги . Внешние таблицы стилей хранятся в файлах с расширением .css. С помощью внешнего CSS вы можете включить его на несколько HTML-страниц, чтобы обновить стиль этих страниц. Даже один CSS-файл можно использовать для оформления всего веб-сайта.
Краткая история
CSS1 был выпущен в 1996 году с Бертом Босом в качестве соавтора. Рабочая группа CSS начала работать над проблемами, которые не были учтены в CSS1. Это привело к созданию CSS2 в ноябре 1997 года, который был опубликован в качестве рекомендации W3C 12 мая 1998 года. В этой версии добавлена поддержка устройств, специфичных для медиа, таких как принтеры, загружаемые шрифты, таблицы и позиционирование элементов. В июне 1999 года CSS3 стал рекомендацией W3C. Это разделило документацию на модули, где каждый модуль имел функции расширения, определенные в CSS2.
В этой версии добавлена поддержка устройств, специфичных для медиа, таких как принтеры, загружаемые шрифты, таблицы и позиционирование элементов. В июне 1999 года CSS3 стал рекомендацией W3C. Это разделило документацию на модули, где каждый модуль имел функции расширения, определенные в CSS2.
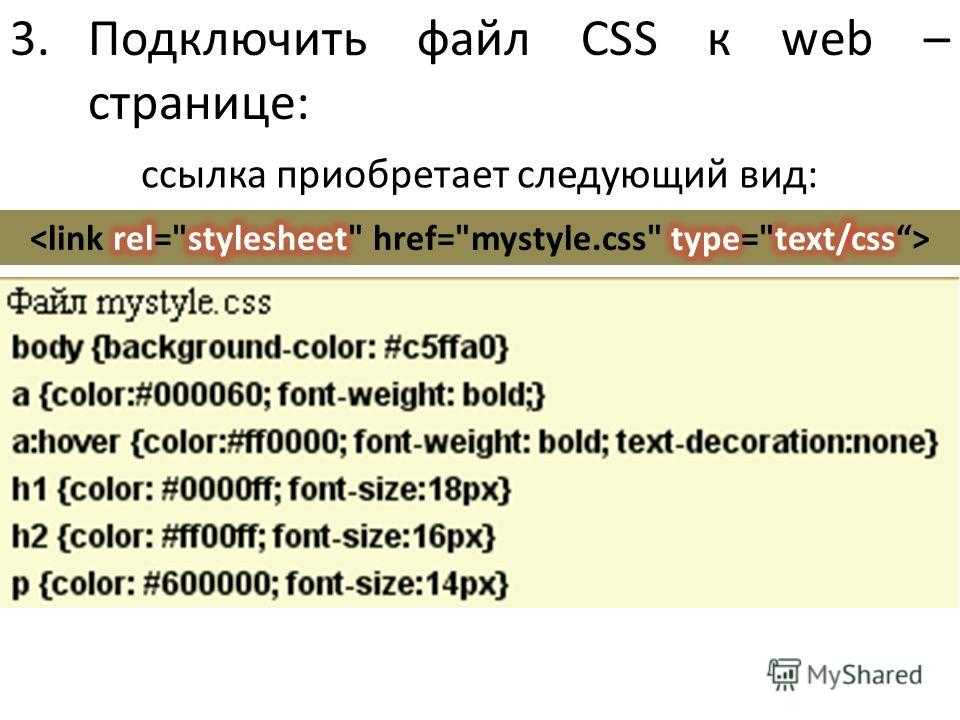
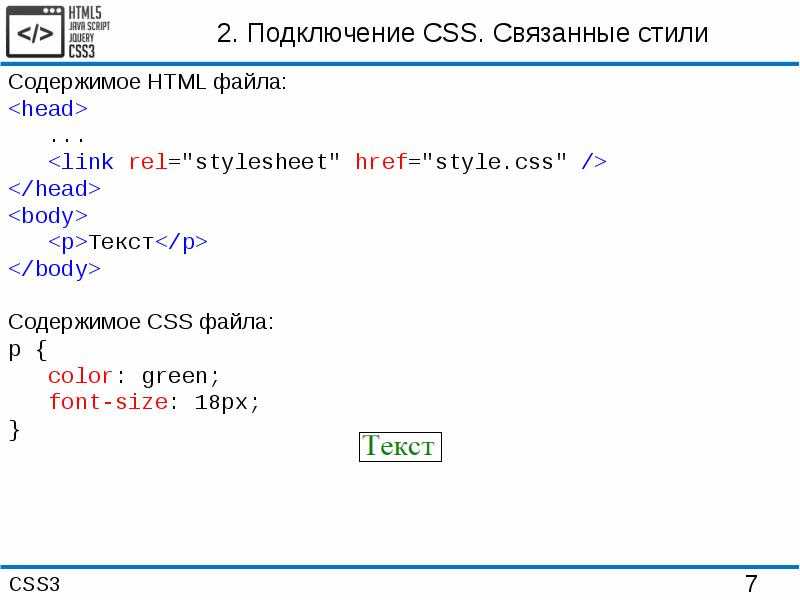
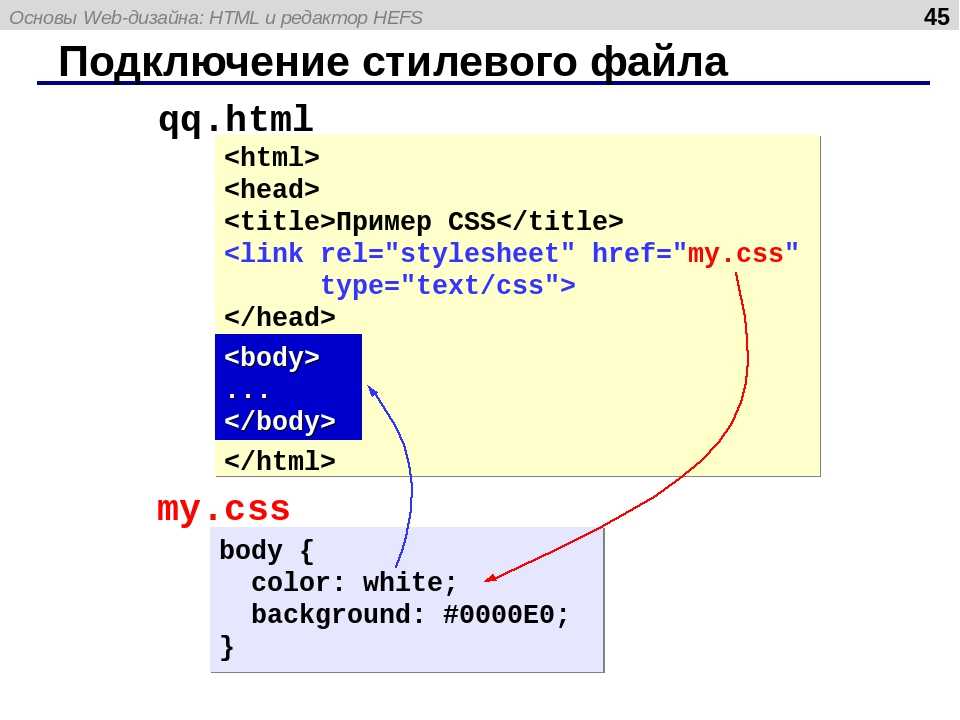
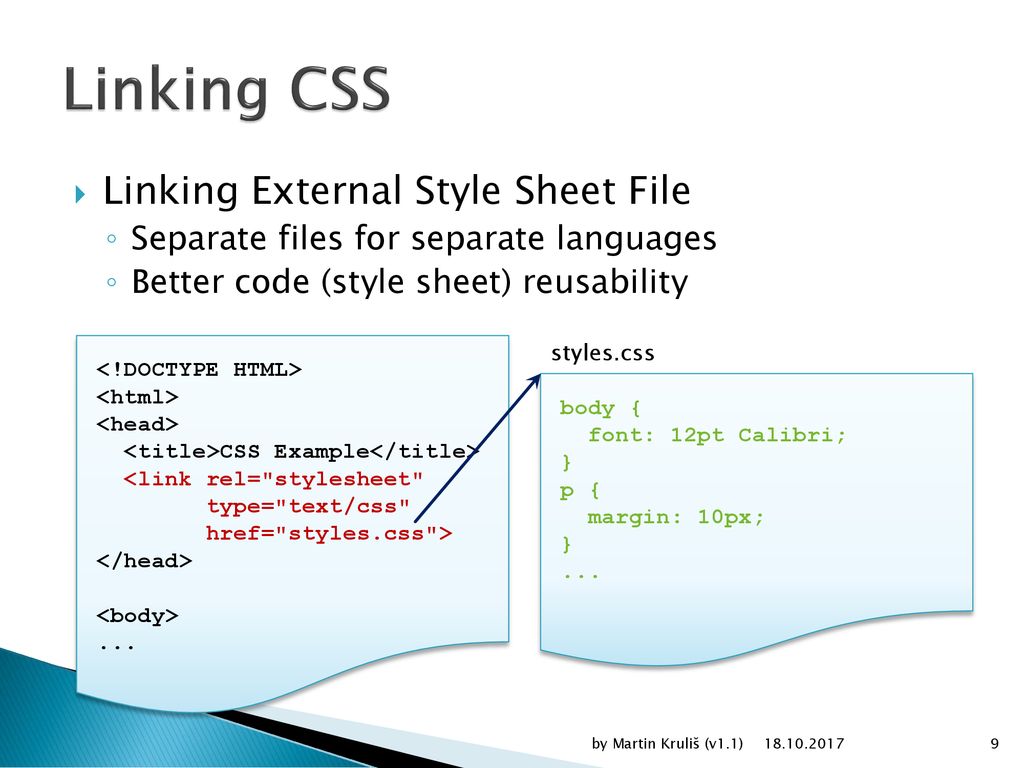
Как использовать файлы CSS
Чтобы использовать файл CSS, вы включаете его в раздел заголовка HTML-документа. Вы используете тег ссылки для включения файла, как показано ниже.
атрибут href тега ссылки содержит путь к файлу CSS. При этом применимые стили, содержащиеся во включенном файле CSS, применяются к документу HTML.
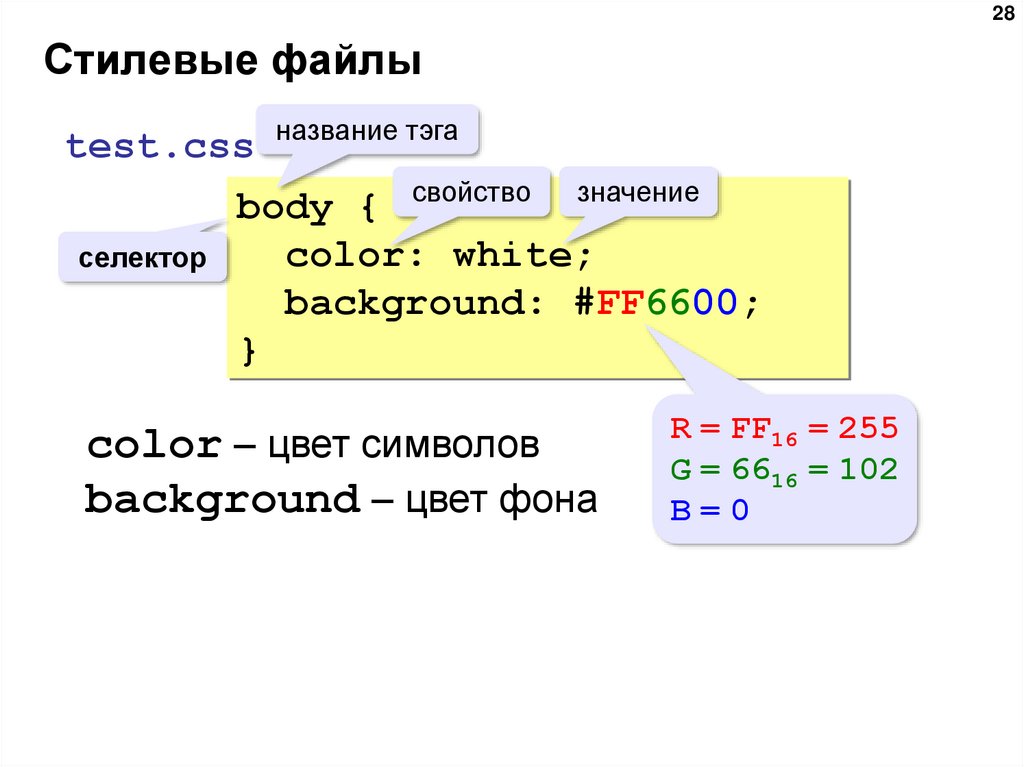
Синтаксис CSS
Правило CSS состоит из двух компонентов: селектора и объявления. Селектор указывает на элемент в документе HTML. Это может быть либо тег элемента, имя класса, имя идентификатора, несколько тегов, показывающих иерархию, и т. д. Объявление содержит определение стиля, состоящее из свойства и значения. Свойство определяет свойство элемента, которое вы хотите изменить, а значение определяет его новое значение. Каждое правило CSS может иметь несколько объявлений. Ниже приведен пример правила CSS.
д. Объявление содержит определение стиля, состоящее из свойства и значения. Свойство определяет свойство элемента, которое вы хотите изменить, а значение определяет его новое значение. Каждое правило CSS может иметь несколько объявлений. Ниже приведен пример правила CSS.
ч2{
вес шрифта: 700;
цвет: лесной;
}
В приведенном выше примере у нас есть h2 в качестве селектора, который выбирает все теги h2 в документе HTML. Правило имеет два объявления: одно для веса шрифта, а другое для цвета. font-weight и color являются свойствами, а 700 и forestgreen являются их значениями соответственно.
Пример использования CSS
Ниже показан пример HTML-документа и таблица стилей, использованная для его оформления. Также добавлено сравнительное изображение для сравнения стилизованного и обычного HTML-документов
HTML-документ
<голова>
<мета-кодировка="UTF-8">
0">
Тест CSS
<тело>
<дел>
Тестовый документ для проверки
CSS
Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusantium officia similique illum magni explicabo,
tempore neque nulla Laborum voluptas sint molestias libero et corporis omnis asperiores инцидент,
perferendis
сед авт!
Список элементов
<ул>
Таблица стилей CSS
тело {
цвет фона: голубой;
семейство шрифтов: «Segoe UI», Tahoma, Geneva, Verdana, без засечек;
}
.content-обертка{
отступ: 10px 30px;
}
п{
выравнивание текста: по ширине;
}
h2{
выравнивание текста: по центру;
}
.выделять{
вес шрифта: 700;
цвет: лесной;
}
ч2, ч3{
вес шрифта: 400;
}
уль ли {
тип стиля списка: квадратный;
нижняя граница: 10px;
поле слева: 50px;
}
Сравнение вывода
В левой части изображения отображается HTML-документ без примененных стилей, а в правой части — HTML-документ с примененными стилями.
Ссылки
- CSS — Википедия
Введение в CSS
❮ Предыдущая Далее ❯
CSS — это язык, который мы используем для оформления веб-страницы.
Что такое CSS?
- CSS означает каскадные таблицы стилей
- CSS описывает, как элементы HTML должны отображаться на экране, бумага или другой носитель
- CSS экономит много работы. Он может управлять компоновкой несколько веб-страниц одновременно
- Внешние таблицы стилей хранятся в файлах CSS
Демонстрация CSS — Одна страница HTML — Несколько стилей!
Здесь мы покажем одну HTML-страницу, отображаемую с четырьмя разными таблицами стилей. Нажмите «Таблица стилей 1», «Таблица стилей 2», «Таблица стилей 3», «Таблица стилей 4». ссылки ниже, чтобы увидеть различные стили:
Зачем использовать CSS?
CSS используется для определения стилей ваших веб-страниц, включая дизайн, макет
и варианты отображения для разных устройств и размеров экрана.
Пример CSS
тело
{
цвет фона: голубой;
}
h2
{
цвет: белый;
выравнивание текста: по центру;
}
р
{
семейство шрифтов: verdana;
размер шрифта: 20 пикселей;
}
Попробуйте сами »
CSS решил большую проблему
HTML НИКОГДА не предназначался для содержания тегов для форматирования веб-страницы!
HTML был создан для описания содержимого веб-страницы, например:
Это заголовок
Это абзац.
Когда в HTML 3.2 были добавлены такие теги, как и атрибуты цвета. спецификация, это стало кошмаром для веб-разработчиков. Развитие крупных веб-сайты, где информация о шрифтах и цветах добавлялась к каждому отдельному страницы, стал долгим и дорогостоящим процессом.
Чтобы решить эту проблему, Консорциум World Wide Web (W3C) создал CSS.
CSS удалил форматирование стилей со страницы HTML!
Если вы не знаете, что такое HTML, мы предлагаем вам прочитать наш учебник по HTML.
CSS экономит много работы!
Определения стилей обычно сохраняются во внешних файлах .css.
С помощью внешнего файла таблицы стилей вы можете изменить внешний вид всего веб-сайта, изменив всего один файл!
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9004
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.