19 примеров плохого дизайна веб-сайтов: в чем ошиблись их создатели
Интернет прошел долгий путь в веб-дизайне с 90-х годов. Помните Apple 1998 года? Или Amazon в 1999 году? Веб-дизайн значительно улучшился за последние десятилетия, но и сегодня в сети есть хорошие и плохие веб-сайты. Под «хорошим» и «плохим» мы не имеем в виду нечто субъективное, например, красивое и уродливое. Хороший веб-сайт ориентирован на пользователя. Он позволяет людям легко ориентироваться внутри себя, находить ответы или выполнять действия, например, совершать покупки. Плохой веб-сайт не ориентирован на пользователя. Это может означать, что он загроможден, его трудно просматривать, есть проблемы с доступностью или что-то еще.
Мы расскажем, что делает веб-сайт «плохим», и рассмотрим несколько примеров, чтобы вы могли избежать этих ошибок в своем собственном дизайне.
Что делает дизайн сайта плохим?
Загроможденный макет, скрытое меню навигации, отсутствие цветового контраста, неадаптивный дизайн и несовместимые шрифты — вот лишь несколько характеристик, которые могут испортить дизайн сайта. Отличительная черта плохого дизайна веб-сайта — отсутствие ориентации на пользователя.
Отличительная черта плохого дизайна веб-сайта — отсутствие ориентации на пользователя.
Метрики взаимодействия с веб-сайтом — среднее время на странице и показатель отказов, могут дать представление об ориентации вашего сайта на пользователя. Они сообщат вам, куда ваши посетители обычно переходят на вашем веб-сайте, как много времени там проводят, как часто и как они попадают на ваш веб-сайт.
Пользовательское тестирование также поможет вам собрать полезную информацию и внести изменения на основе того, что вы узнали. Это можно сделать с помощью специальных сервисов.
19 примеров «плохого» дизайна сайтов: что с ними не так
ZARA
Что не так: нетрадиционная навигация
Посещение веб-сайта ZARA похоже на листание модного редакционного журнала, что круто, но затрудняет совершение покупок. Путь пользователя в мобильном сайте ZARA также затруднен. При нажатии на гамбургер-меню на мобильном телефоне открывается нетрадиционное меню навигации. Пользователи не найдут никаких хлебных крошек или параметров сортировки, которые помогли бы им просматривать.
Wayfair
Что не так: отсутствие визуальной иерархии.
Домашняя страница Wayfair также может парализовать пользователей — на ней слишком много всего и человек может растеряться. Основная проблема: отсутствие визуальной иерархии.
Визуальная иерархия — способ упорядочивания и организации элементов сайта таким образом, чтобы посетители естественным образом тяготели в первую очередь к наиболее важным элементам. Цель — побудить посетителей совершить желаемое действие.
На домашней странице Wayfair почти все элементы имеют одинаковый размер и цвет, а также имеют похожие копии и значки. Пользователю сложно выбрать и сосредоточиться.
eBay
Что не так: сложные страницы продуктов.
При покупке на онлайн-рынке, таком как eBay, вы хотите принять осознанное решение. Пытаясь предоставить как можно больше информации на страницах своих продуктов, eBay рискует вызвать информационную перегрузку.
Предоставление пользователю большого количества информации и опций одновременно может вызвать у него разочарование и отказ. Он может выбрать вариант, который вам не нужен, например, добавление элемента в их список наблюдения вместо его покупки.
Он может выбрать вариант, который вам не нужен, например, добавление элемента в их список наблюдения вместо его покупки.
Липтон
Что не так: изображения с низким разрешением
Использование изображений может сделать веб-сайт более информативным, интересным и запоминающимся, но они должны быть с высоким разрешением. Некоторые изображения на веб-сайте Lipton нечеткие и долго загружаются, показывая неработающие ссылки на изображения в течение нескольких секунд, прежде чем они будут заменены фактическими изображениями. Визуальные эффекты также в основном стоковые изображения или картинки упаковки каждого чая.
Madewell
Что не так: непонятная мобильная навигация
Мобильные сайты создают проблему дизайна: вы хотите предоставить посетителю все возможности навигации и информацию, не загромождая интерфейс. Мобильный сайт Madewell не совсем сбалансирован. Он чистый и гладкий, но в нем отсутствуют некоторые ключевые функции, которые влияют на путь пользователя.
Paper Source
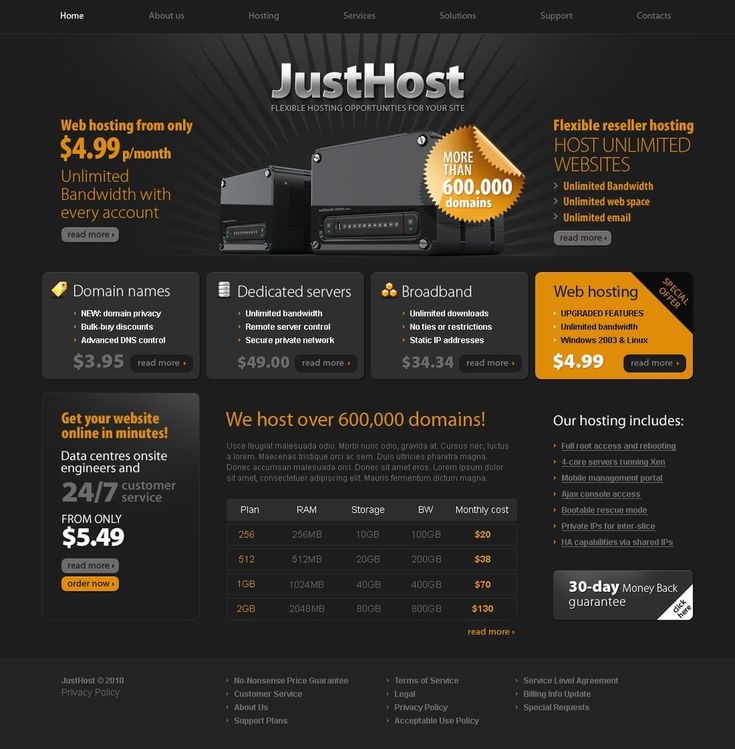
Что не так: устаревший дизайн
Компания Paper Source была основана в 1983 году и, как и многие бренды, которые существуют уже несколько десятилетий, ее веб-сайт страдает устаревшим дизайном. Его макет загроможден изображениями, текстовыми полями и призывами к действию. Несоответствие цветов, шрифтов и фона добавляет визуального беспорядка.
The Room — официальный сайт фильма
Что не так: отсутствие доверияВеб-сайт представляет собой одну очень длинную домашнюю страницу. В нем нет меню навигации, чтобы упростить просмотр или переход к конкретному разделу. Элементы под показанным изображением выглядят как элементы навигации, но если вы нажмете на любой из них, они открывают новую вкладку. Итак, ваш единственный выбор — выйти с сайта или прокрутить страницу вниз. При прокрутке вы увидите множество изображений, GIF-файлов и трудночитаемый текст.
IMDB
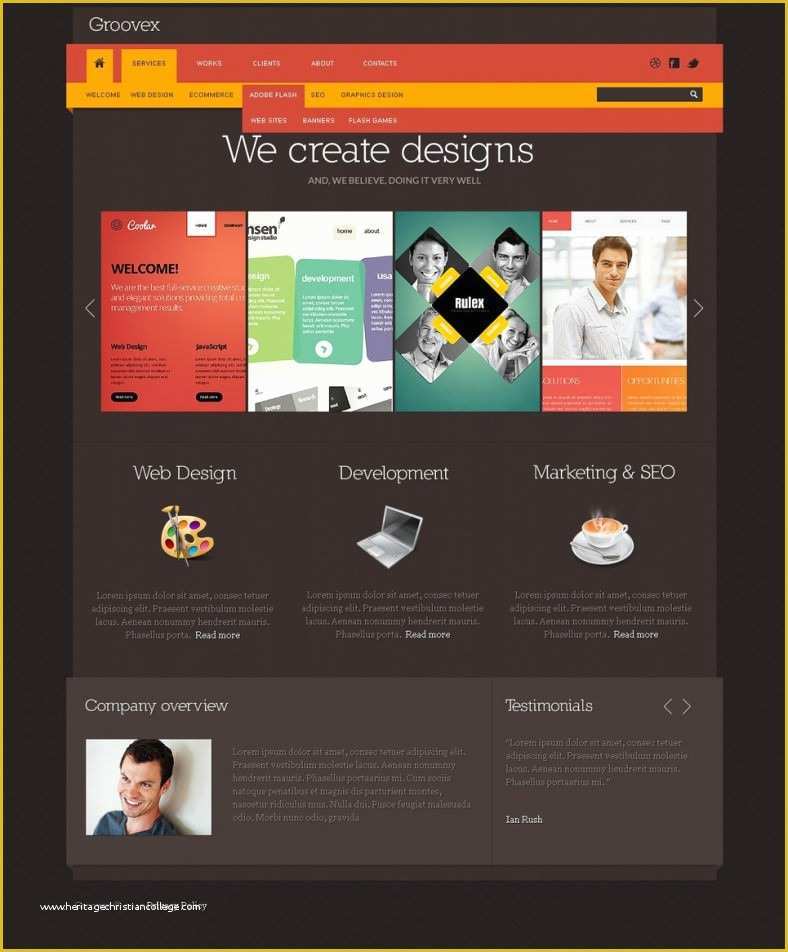
Что не так: беспорядочный макет
IMDB переработал многие свои веб-страницы, например домашнюю, для более удобного взаимодействия с пользователем. Но некоторые из его страниц все еще имеют устаревший дизайн, который имеет ряд недостатков UX. Благодаря небольшому количеству пробелов и цветов, относительно небольшому шрифту, большому количеству рекламы и другого контента макет загроможден и не позволяет посетителям легко достичь своей цели.
Но некоторые из его страниц все еще имеют устаревший дизайн, который имеет ряд недостатков UX. Благодаря небольшому количеству пробелов и цветов, относительно небольшому шрифту, большому количеству рекламы и другого контента макет загроможден и не позволяет посетителям легко достичь своей цели.
Фанданго
Что не так: нет четких призывов к действию
Подобно Zara, Wayfair и другим сайтам, о которых говорилось выше, Fandango не имеет четкого пути для пользователей. Сам дизайн сайта очень сумбурный, в нем множество элементов и это путает.
Yahoo!
Что не так: много пробелов
Yahoo! предлагает тысячи статей в десятках категорий. Но в попытке продемонстрировать такое разнообразие контента его домашняя страница может быть слишком ошеломляющей, особенно для новичков. Одна проблема — пробелы.
CNN
Что не так: медленная загрузка
Как и Yahoo, CNN предназначен для демонстрации контента, включая изображения, видео и текст. В результате страница становится тяжелой и загружается медленно. Настолько медленной, что Speedmonitor.io назвал его одним из самых медленных сайтов в Интернете. Согласно последнему аудиту Lighthouse, CNN требуется 4,8 секунды для отображения видимых частей страницы и вдвое больше (9,6 секунды), чтобы стать интерактивным.
В результате страница становится тяжелой и загружается медленно. Настолько медленной, что Speedmonitor.io назвал его одним из самых медленных сайтов в Интернете. Согласно последнему аудиту Lighthouse, CNN требуется 4,8 секунды для отображения видимых частей страницы и вдвое больше (9,6 секунды), чтобы стать интерактивным.
Daily Mail
Что не так: слишком много рекламы
Реклама — неизбежное зло. Она гарантирует, что сайты могут предоставлять посетителям бесплатный контент, в то же время получая доход от партнерских программ и продаж продуктов. Цель — показывать рекламу таким образом, чтобы как можно меньше мешать работе пользователей. Daily Mail не выполняет эту задачу. Реклама загромождает основную часть веб-страницы, выталкивая контент вниз и затрудняя чтение.
Йельская школа искусств
Что не так: несогласованность
Йельская школа искусств хотела бы, чтобы ее веб-сайт производил смелое впечатление. Но непоследовательное использование цветов, эффектов затухания, границ и стилей шрифтов (есть прописные, строчные, курсив, полужирный, подчеркнутый и нормальный шрифт) отвлекает и сбивает с толку.
Нью-Йоркский университет
Что не так: цвет
Домашняя страница NYU состоит из трех основных компонентов: панели навигации, основного раздела с уникальной сеткой и нижнего колонтитула, — и все они фиолетового цвета. Хотя они немного разных оттенков фиолетового, в них не так много контраста или пробелов, поэтому сложно отделить одну часть от другой. Это сбивает с толку и затрудняет навигацию по сайту.
Университет Луизианы
Что не так: сложная раскрывающаяся навигация
Университет Луизианы предлагает множество онлайн-ресурсов, поэтому имеет смысл использовать раскрывающееся меню навигации. Но дизайн не обеспечивает четкого и удобочитаемого списка элементов. Шрифт небольшой, между элементами небольшой интервал, а цвет меню очень похож на фон заголовка. Когда пользователь наводит курсор на параметр, весь столбец становится немного более темным красным. Это отвлекает и раздражает.
Craigslist
Что не так: не адаптивный дизайн
Craigslist печально известен своим плохим дизайном веб-сайтов. Основная проблема в том, что сайт не адаптивен. Поэтому, если вы откроете Craiglist на своем компьютере или ноутбуке и попытаетесь изменить размер окна, он скроет кучу содержимого. Его мобильный сайт работает хорошо, но в настоящее время пользователи ожидают, что смогут получить доступ к веб-сайту практически с любого устройства и любого размера экрана.
Основная проблема в том, что сайт не адаптивен. Поэтому, если вы откроете Craiglist на своем компьютере или ноутбуке и попытаетесь изменить размер окна, он скроет кучу содержимого. Его мобильный сайт работает хорошо, но в настоящее время пользователи ожидают, что смогут получить доступ к веб-сайту практически с любого устройства и любого размера экрана.
Hacker News
Что не так: проблема с удобочитаемостью
Hacker News — постоянный источник технических новостей, связанных с кибербезопасностью. Несмотря на то, что это широко читаемое издание, у него есть некоторые проблемы с читабельностью.
Камерный оркестр New Century
Что не так: непоследовательный брендинг
Камерный оркестр New Century имеет потрясающий логотип, состоящий из трех цветов: розового, синего и желтого. Эти цвета используются по всему сайту, но в разных оттенках. Например, заголовки, форма подписки и нижний колонтитул на главной странице имеют разные оттенки синего — ни один из них не соответствует синему в логотипе. На сайте есть кнопки CTA неонового розового, желтого и синего цветов. Некоторые из этих вариантов кажутся непоследовательными и непреднамеренными, что может навредить пользовательскому опыту и ослабить идентичность бренда.
На сайте есть кнопки CTA неонового розового, желтого и синего цветов. Некоторые из этих вариантов кажутся непоследовательными и непреднамеренными, что может навредить пользовательскому опыту и ослабить идентичность бренда.
ODC/Dance
Что не так: проблема с доступностью
ODC / Dance имеет ряд проблем с доступностью. Например, видео автоматически воспроизводится на главной странице. Хотя в нем должны быть элементы управления, позволяющие пользователю приостанавливать его.
Вышеупомянутые веб-сайты используются в качестве примеров «плохого» дизайна веб-сайтов, потому что они не ориентированы на пользователя. Некоторые перегружают пользователей выбором из-за загроможденного макета или отсутствия визуальной иерархии. Другие используют цвета, пробелы и изображения непоследовательным или непреднамеренным образом. Вы можете извлечь уроки из этих ошибок и избежать их в своем собственном дизайне сайта.
Основные тренды веб дизайна 2022 — узнай первым!
От качества дизайна зависит успех всего сайта. Поэтому очень важно следить за трендом, понимать какие инструменты вошли в моду в сфере сайтостроения, а какие уже считаются устаревшими и остаются позади. К слову, тренды в веб-дизайне постоянно меняются, совершенствуются, модернизируются. То, что было актуально в 2020-2021 годах сбавляет свои обороты, уступая совершенно новым фишкам. И вам, как дизайнеру или современному предпринимателю, необходимо знать о них, чтобы результат разработки сайтов был не просто эффективным, а создавал правильное впечатление о компании, которой принадлежит веб-ресурс.
Поэтому очень важно следить за трендом, понимать какие инструменты вошли в моду в сфере сайтостроения, а какие уже считаются устаревшими и остаются позади. К слову, тренды в веб-дизайне постоянно меняются, совершенствуются, модернизируются. То, что было актуально в 2020-2021 годах сбавляет свои обороты, уступая совершенно новым фишкам. И вам, как дизайнеру или современному предпринимателю, необходимо знать о них, чтобы результат разработки сайтов был не просто эффективным, а создавал правильное впечатление о компании, которой принадлежит веб-ресурс.
Поверьте, если вы будете следовать тренду веб-дизайна, ваша целевая аудитория обязательно по заслугам это оценит, конвертируясь из посетителя в постоянного клиента. А мы в этом с радостью вам поможем. В этой статье мы расскажем какие тенденции веб дизайна 2022 году становятся актуальными, а о каких следует уже забыть.
Тенденции дизайна сайтов 2022 — примеры и описание ключевых элементов
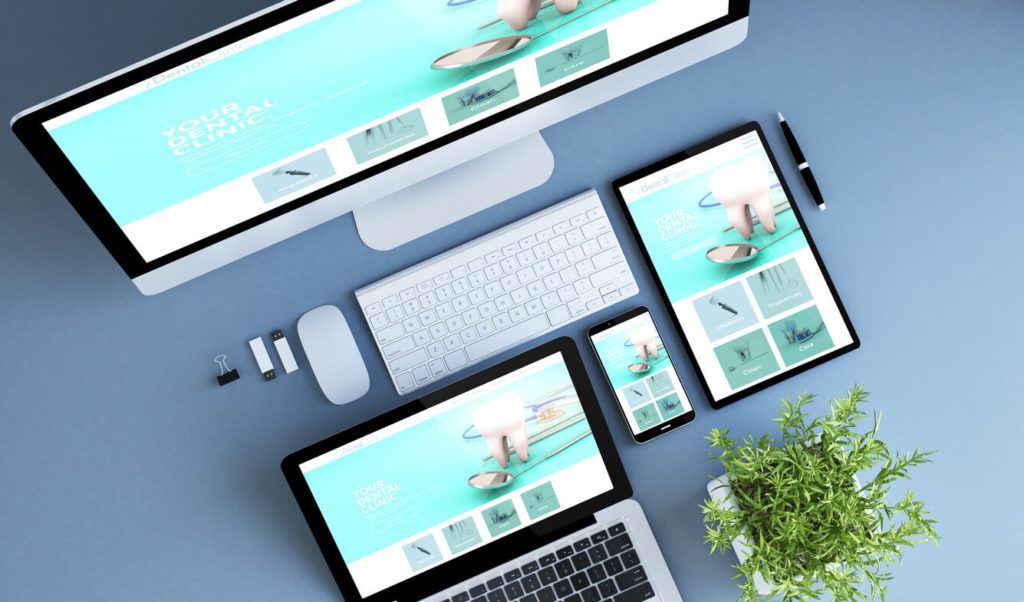
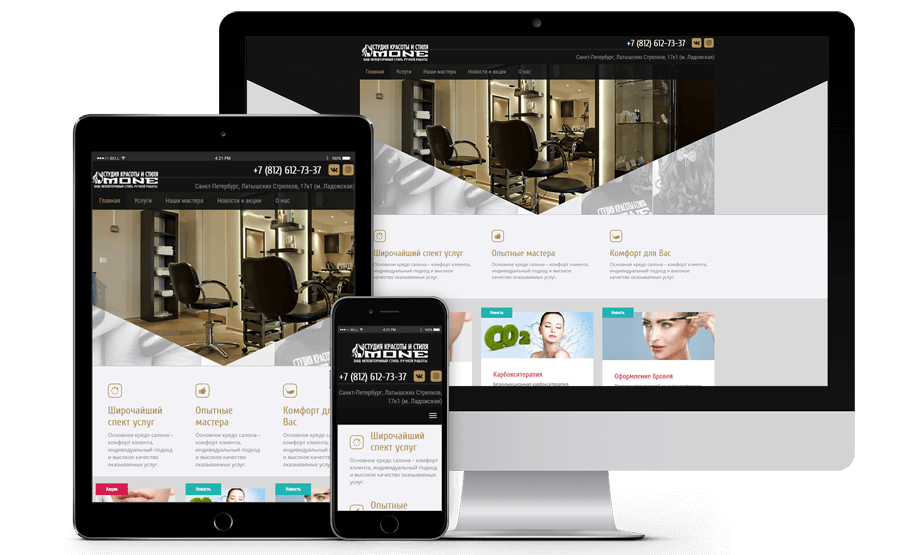
В первую очередь, тенденции в дизайне коснулись мобильных гаджетов. Только в прошлом году частота просмотров сайтов с помощью мобильных устройств превзошла использование ноутбуков и компьютеров. Логично, что дизайн адаптивной версии сайта должен соответствовать этому. Еще совсем недавно внешний вид адаптивной версии ресурса был ограничен — отсутствовали яркие элементы, которые добавляли вес страницам, различные полноформатные баннеры и триггеры из-за ограниченного размера дисплеев. Сегодня же, когда смартфоны и планшеты стали высокоинтеллектуальными, когда система распознает запрос голосом и появились голосовые боты, а производительность гаджета и размер диагонали его экрана позволяет включать в дизайн сайта абсолютно любые инструменты, для разработчиков появилось больше возможностей. Это и повлияло на тренды web дизайна 2022 году.
Только в прошлом году частота просмотров сайтов с помощью мобильных устройств превзошла использование ноутбуков и компьютеров. Логично, что дизайн адаптивной версии сайта должен соответствовать этому. Еще совсем недавно внешний вид адаптивной версии ресурса был ограничен — отсутствовали яркие элементы, которые добавляли вес страницам, различные полноформатные баннеры и триггеры из-за ограниченного размера дисплеев. Сегодня же, когда смартфоны и планшеты стали высокоинтеллектуальными, когда система распознает запрос голосом и появились голосовые боты, а производительность гаджета и размер диагонали его экрана позволяет включать в дизайн сайта абсолютно любые инструменты, для разработчиков появилось больше возможностей. Это и повлияло на тренды web дизайна 2022 году.
Теперь перейдем, непосредственно, к визуальным элементам и стилям, которые набирают популярность и уже в следующем году будут в тренде.
Сторителлинг
Понятие сторителлинга пришло к нам с запада и надежно закрепилось в одном из направлении контента. Сегодня очень часто можно встретить сторителлинги в социальных сетях, которые убеждают читателя приобрести какой-нибудь товар или услугу, ссылаясь на историю о том, как он помог автору. Но несколько лет назад принцип сторителлинга закрепился в веб-дизайне, показав высокие результаты.
Сегодня очень часто можно встретить сторителлинги в социальных сетях, которые убеждают читателя приобрести какой-нибудь товар или услугу, ссылаясь на историю о том, как он помог автору. Но несколько лет назад принцип сторителлинга закрепился в веб-дизайне, показав высокие результаты.
С помощью визуально оформленной истории, которая рассказывается посетителю, можно длительно удерживать его внимание, мотивируя к дальнейшим действиям: посмотреть сайт, узнать больше о компании, ее товарах или услугах.
Сторителлинг может выступать в виде видео, гиф-анимации или же разделен поблочно и размещен по всей длине странице. Это особенно удобно, если это длинная главная страница или посадочная.
Больше пространства
Тренд на большое белое пространства появился относительно недавно — в 2016-2017 годах. Однако он надежно осел в веб-дизайне благодаря своей способности концентрировать внимание на главном предложении.
Большое белое пространство визуально увеличивает экран, не позволяет пользователю потерять концентрацию. К тому же, этот цвет сочетается со всеми другими, поэтому в качестве акцентов или дизайнерских идей можно выбирать совершенно любые оттенки. И они будут смотреться просто замечательно.
К тому же, этот цвет сочетается со всеми другими, поэтому в качестве акцентов или дизайнерских идей можно выбирать совершенно любые оттенки. И они будут смотреться просто замечательно.
Отзывчивые логотипы
Свежий тренд, который отныне будет всегда актуален. Адаптивные логотипы, которые в зависимости от размера экрана мобильного девайса могут автоматически подстраиваться под него, одним махом сразу смогут выполнить две функции: компания сохранит свой бренд перед целевой аудиторией независимо от его мобильного устройства и поисковая система при анализе мобильной версии сайта оценит поведенческий фактор, улучшив позиции ресурса в поисковой выдаче.
Студийные минималистические фото
Попробуйте яркие и многоэлементные фотографии на своем сайте заменить на высококачественные снимки, где изображен всего один элемент, отображающий идею и концепцию компании. Это сфокусирует внимание посетителя и не позволит ему отвлечься.
Сегодня такие снимки в тренде. И благодаря своему эффекту еще долго останутся в нем.
И благодаря своему эффекту еще долго останутся в нем.
Кричащие цвета
Никто и никогда не сможет вам запретить использование ярких цветов в дизайне своего сайта, если они подчеркивают общую идею. Цвета передают эмоции, а эмоции — самое главное для пользователя. При виде сочных и кричащих цветов, правильно подобранных друг к другу, ваша целевая аудитория оценит по достоинству вашу смелость, оставшись на сайте и продолжив его пользование.
Тренды в веб-дизайне — динамичная структура. То, что еще вчера было модно и актуально, уже завтра может стать пройденным этапом, “прошлым веком”. Но мы привели примеры элементов дизайна, с помощью которых всегда удастся держаться на плаву, позиционируя свою компанию современной и успешной.
Нестандартное расположение блоков
Классический способ расположения блоков уже считается устаревшим. Нет, он не теряет своей эффективности, но благодаря новым методам преподнесения информации можно значительно ее повысить. Попробуйте структурировать информацию по методу ломаной сетки, хаотично разместив блоки по всей странице. Такое решение создает новый виток с точки зрения эстетики — он подогревает интерес пользователя и позволяет не выходить за рамки фирменного стиля даже узконаправленной компании.
Попробуйте структурировать информацию по методу ломаной сетки, хаотично разместив блоки по всей странице. Такое решение создает новый виток с точки зрения эстетики — он подогревает интерес пользователя и позволяет не выходить за рамки фирменного стиля даже узконаправленной компании.
Однако для использования данного способа размещения блоков необходимо очень тщательно продумать структуру сайта. Не забывайте, что мы читаем слева-направо, следовательно, вся самая важная информация должна быть с левой стороны.
Полноэкранное видео
Хотя инфоконтент позволяет максимально раскрыть компанию, ее конкурентные преимущества и услуги, полноэкранные видео могут справиться с этим не хуже. Во-первых, фоновые видео делают дизайн сайта необычным, современным, что увеличивает вовлеченность посетителя и приводит проект к большей эффективности. Во-вторых, видео могут стать не худшей историей о компании. При этом пользователю не нужно скроллить страницу вниз, чтобы найти интересующую его информацию.
На самом деле фишка с полноформатными видео в качестве основного фона появилась уже давно. Она успела побывать на вершине популярности и уйти, как ненужный элемент, из-за невозможности поддержки мобильными устройствами и большого веса, что приводило к снижению скорости загрузки сайта. Но производительность гаджетов и технические возможности оптимизации вновь вернули видео в качестве основного фона в строй. А это значит, что они могут снова занять лидирующие позиции в разработке дизайна в 2022 году.
Кстати, видео может стать отличным дополнением к плоскому дизайну. Используйте его в качестве заставки и оно дополнит дизайн крутой имиджевой фишкой.
Геометрические формы и узоры
Эта тенденция относительно свежая. Она зародилась в 2016 году, получила развитие в 17-ом и продолжит набирать обороты популярности в 2022. Смешивание различных геометрических форм может дать отличные результаты. Правильный подбор узоров и форм помогут создать целостную и привлекательную композицию, которая очень высоко ценится веб-пользователем. И, несмотря на то, что технология 2D постепенно сдает свои позиции, уступая 3D, подобные приемы могут значительно освежить концепцию дизайна, сделав его современным и очень интересным.
И, несмотря на то, что технология 2D постепенно сдает свои позиции, уступая 3D, подобные приемы могут значительно освежить концепцию дизайна, сделав его современным и очень интересным.
Синемаграфы: свежие тренды web дизайна 2022
Синемаграфы — вовсе не гифки, которые максимально заполонили Интернет. Нет, это современные статичные иллюстрации с частичной анимацией. Синемаграфы достаточно новое и свежее решение, которое обязательно следует задействовать при разработке трендового дизайна сайта. Судите сами, насколько они добавляют пикантность внешнему виду веб-страницы, раскрывая цель сайта и суть самого предложения, которое несет в себе проект.
Гиф-изображения (анимация)
Если синемаграфы — новинка в области дизайнинга, то анимация — это классика. А классика, как известно, никогда не выходит из моды. Гифки максимально захватывают внимание и позволяют без длинный красноречивых описаний дать понять пользователю что ему предлагает компания, на сайте которой он находится.
Сочная графика и изображения
Привычным и стандартным фотографиям на сайте становится тесно. Изощренному потребителю нужно что-то новое, интересное, необычное и неординарное. На помощь приходит графика. Да не простая, а ультраяркая, пестрая, создающая акцент на себе. Оцените сами, как такая графика привлекает внимание и мотивирует посетителя к дальнейшим действиям — просмотреть весь сайт, чтобы убедиться в его настоящей крутости.
Если же яркая графика не смежна с тематикой сайта, то выручат фотографии или изображения. Но и они должны быть сочными и качественными.
Кстати, отличным решением станет задействовать полноформатную фотографию в качестве основного фона. В целом, этот прием больше актуален для лендингов, но вас никто не ограничивает. Будьте уверены, подобное решение отлично впишется в сайт-визитку или промо.
3D-изображения
Дизайн с 3D-изображениями априори считается модным. Трехмерные технологии используются повсюду и активно воздействуют на стили веб дизайна 2022 году. А, учитывая, тенденции дополненной и виртуальной реальности, 3Д-графика обязательно получит еще больший толчок в будущем году.
А, учитывая, тенденции дополненной и виртуальной реальности, 3Д-графика обязательно получит еще больший толчок в будущем году.
Цвета в веб дизайне 2022
Хотите выделиться среди своих конкурентов? Яркие цвета сайта вам в помощь! Они значительно «удорожат» внешний вид сайта при использовании плоского дизайна. Для удобства выбора трендовых расцветок, можно воспользоваться палитрой Google.
Градиент
Не слишком новое, но все еще актуальное решение с точки зрения колористики для веб-дизайна сайта — использование градиентного перехода цветов. Достаточно простой инструмент, который дает прекрасный результат. Фон страницы, выполненный в градиенте, создает впечатление свежести и уникальности.
Уникальные шрифты
Согласитесь, было бы не совсем уместно разработать уникальный, интересный, продающий и яркий дизайн, и задействовать привычные шрифты, значительно ухудшив внешний вид сайта. Шрифты очень влияют на восприятие информации, и могут, как привлечь внимание читателя к сайту, так и заставить его закрыть вкладку. Кстати, применение уникальных шрифтов «вытянет» общий вид страницы, если ее дизайн будет достаточно скромным.
Кстати, применение уникальных шрифтов «вытянет» общий вид страницы, если ее дизайн будет достаточно скромным.
Полупрозрачные кнопки
Веб дизайн в 2022 году уходит в минимализм. Об этом свидетельствует и большое количество белого фона, и применение достаточно распространенных цветовых комбинаций: черного и белого, белого и серого. Поэтому свежим решением в следующем году станет использование полупрозрачных кнопок. Такие кнопки так же, как и непрозрачные, отлично выполняют свою функцию лидогенерации, но при этом смотрятся очень оригинально и не перегружают сайт.
Параллакс-эффект
Эффект параллакса ранее, практически, не использовался в оформлении веб-ресурсов. Но в эпоху прогрессивности, когда технологии VR уже начали вовсю проявлять свои возможности, не использовать параллакс на сайте сравнимо с преступлением. Ведь такая фишка, как перемещение заднего фона и основных элементов с различной скоростью станет настоящей находкой для ультрамодных дизайнов сайтов. Будьте уверены, каждый посетитель обратит на это внимание и сочтет этот эффект за очень крутую имиджевую составляющую ресурса.
Будьте уверены, каждый посетитель обратит на это внимание и сочтет этот эффект за очень крутую имиджевую составляющую ресурса.
А ваш сайт готов к 2022 году?
Устаревший веб-дизайн сайта может значительно снизить его конверсию. Множество тяжелых элементов, сумбурное их расположение на странице, несоответствие цветов между собой, типовые и шаблонные решения отвлекают посетителя от конверсионной цели и снижают эффективность вашего бизнеса. Мы рекомендуем произвести редизайн сайта, задействовав модные тенденции, которые будут актуальны в следующем году. Ну, а если у вас еще нет сайта и вы только планируете им обзавестись, разработка сайта в нашей веб-студии поможет вам выйти в тренд, получив постоянный поток целевого трафика.
Понравилась статья? Ставьте лайк и подписывайтесь на наш блог!
Автор — Игорь Кобылянский
Основатель студии
Антиспам поле. Его необходимо скрыть через css
Ваша оценка:
Услуги веб-дизайна от профессиональных веб-дизайнеров
Вдохновитесь этими замечательными идеями дизайна веб-страниц
Конкурсы веб-дизайна: креативные идеи от профессиональных дизайнеров
Нет лучшего способа создать веб-сайт. Несколько дизайнеров пришлют вам множество идей для вашей веб-страницы, и вы выберете наиболее понравившуюся. Нет шаблонов. Никаких роботов. Никаких раздражающих приложений. Просто 100% уникальный сайт.
Несколько дизайнеров пришлют вам множество идей для вашей веб-страницы, и вы выберете наиболее понравившуюся. Нет шаблонов. Никаких роботов. Никаких раздражающих приложений. Просто 100% уникальный сайт.
от Cross the Lime
от Martis Lupus
от pmo
Как работает конкурс веб-дизайна
1. Опишите свой идеальный сайт
2. Получите десятки идей дизайна веб-страниц
3. Выберите лучший веб-дизайн
1. Опишите свой идеальный сайт
Наш интерактивный творческий бриф позволяет легко описать ваши потребности в дизайне и установить бюджет.
2. Получите десятки идей дизайна веб-страниц
Профессиональные дизайнеры со всего мира участвуют в вашем конкурсе, отправляя вам концепции. Вы будете сотрудничать и оставлять отзывы, чтобы создать идеальный веб-дизайн.
3.
 Выберите выигрышный веб-дизайн
Выберите выигрышный веб-дизайнУ вас будет семь дней на работу с дизайнерами. Затем вы выберете свой любимый веб-дизайн, и мы передадим авторские права и отправим вам окончательные файлы.
Наши дизайнеры делают все, от интернет-магазина до детского блога
Мы являемся лидером в области графического онлайн-дизайна с 2008 года. Ознакомьтесь с нашими клиентами, которым нравятся их услуги веб-дизайна.
Посмотреть другие веб-дизайны
Ознакомьтесь с отзывами клиентов о дизайне веб-страниц (в среднем 4,6 из 2355 оценок)
Профессиональные услуги веб-дизайна независимо от вашего бюджета
Мы гарантируем, что вы получите отличный веб-дизайн независимо от вашего бюджета. Наши более дорогие пакеты предлагают более опытных дизайнеров и более практическую поддержку. Цены не включают налог с продаж.
Бронза 599 долларов США | Серебро 899 долларов США | 1 599 долларов США | Платина 2 499 долларов США | |
|---|---|---|---|---|
Концепции дизайна (прибл. | ||||
Концепции дизайна (прибл.) | 15 | 25 | 35 | 25 |
100% гарантия возврата денег | ||||
100% гарантия возврата денег | ||||
Полное владение авторскими правами | ||||
Полное владение авторскими правами | ||||
Только дизайнеры среднего и высшего уровня | ||||
Только дизайнеры среднего и высшего уровня | ||||
Только дизайнеры высшего уровня | ||||
Только дизайнеры высшего уровня | ||||
Выделенный менеджер | ||||
Выделенный менеджер | ||||
Приоритетная поддержка | ||||
Приоритетная поддержка | ||||
Мы гарантируем, что вы получите отличный дизайн веб-страницы на любом ценовом уровне, но наши более дорогие пакеты предоставляют вам больше вариантов дизайна и лучшую поддержку.
Вот как это работает: чем больше вы платите, тем больше и приз победившему дизайнеру. В вашем конкурсе участвуют более опытные дизайнеры, поэтому вы можете выбирать из более качественных дизайнов. Дополнительные параметры означают дополнительное время, необходимое для проверки ваших проектов. Именно поэтому наш пакет Platinum предлагает специального менеджера по работе с клиентами, который будет сопровождать вас на протяжении всего процесса.
Выбирая конкурсный пакет веб-страницы, подумайте о том, сколько у вас будет времени и какой у вас опыт написания брифингов и работы с дизайнерами. Если вы все еще не уверены, свяжитесь с нами для консультации по дизайну.
На 99designs дизайнеры соглашаются загружать только оригинальные работы, поэтому каждый дизайнер владеет правами на представленные проекты до тех пор, пока вы не выберете победителя конкурса. На этапе передачи дизайна дизайнер соглашается передать права, и вы становитесь владельцем авторских прав на дизайн веб-страницы-победителя.
Выберите «Сделать свой конкурс закрытым» в разделе «Параметры конкурса», прежде чем запускать конкурс дизайна веб-страницы. Это запретит дизайнерам использовать свои проекты в других местах, и ваш конкурс будет недоступен для поиска в Интернете.
Это автоматически прикрепит стандартный шаблон NDA к вашему конкурсу. При желании вы также можете загрузить собственное соглашение о неразглашении.
Да! Pro for Agencies позволяет вам использовать дизайнерское решение, которое дает вам все первоклассные таланты, которые вы когда-либо хотели. С Pro у вас будет доступ к эксклюзивным инструментам регистрации, рекрутинга дизайнеров и настраиваемым инструментам конфиденциальности. Закажите звонок от нас сегодня.
Да. Если у вас есть какие-либо определенные изображения (например, логотип или фотографии продукта), которые необходимо включить в дизайн вашей веб-страницы, отправьте их дизайнерам вместе с вашим заданием.
Если вы не попросите об ином, ваш дизайнер может также использовать стоковые изображения (приобретенные у третьих лиц) в вашем дизайне. Если дизайнер использует стоковые изображения в дизайне, он сообщит вам, какие это изображения, и использует их версии с водяными знаками в своих записях. После того, как вы выберете дизайн-победитель, вам нужно будет приобрести исходное изображение и предоставить его дизайнеру-победителю, чтобы он мог завершить дизайн.
Абсолютно (и мы любим, когда это происходит)! Когда ваш конкурс дизайна веб-страницы завершится, вы можете начать индивидуальный проект с дизайнером-победителем.
Мы сотрудничаем с Xfive, экспертами в области веб-разработки. Когда вы заполняете бриф, вас спросят, хотите ли вы получить бесплатное предложение по кодированию от Xfive для рассмотрения. Если вы выберете «Да», Xfive свяжется с вами в конце вашего конкурса дизайна, чтобы просмотреть ваши файлы и предоставить точную цену. Оттуда вы можете решить, стоит ли идти вперед.
Мы предлагаем 100% гарантию возврата денег в течение 60 дней с момента оплаты всех конкурсов веб-дизайна, за исключением конкурсов с гарантированным призом и участников финального раунда. Вы также можете позвонить нам в любое время, чтобы помочь вам переписать свой бриф, повторно открыть свой проект, чтобы убедиться, что вы получите хороший результат, и помочь вам выбрать выигрышный дизайн. Помните, что если мы вернем деньги за ваш конкурс, вы не имеете законного права использовать какой-либо дизайн, представленный на ваш конкурс.
Мы здесь, чтобы помочь
Вопросы? Наша добрая, счастливая и скромная команда поддержки клиентов будет рада услышать от вас.
- 1 800 513 1678 1 800 513 1678
- Бесплатная консультация по дизайну
Дизайн вперед! Давайте ездить.
Услуги по дизайну веб-сайтов | Профессиональные услуги по веб-дизайну
Инвестируйте в успех своего сайта с помощью услуг по разработке веб-сайтов WebFX
Когда вы инвестируете в наши профессиональные услуги по разработке веб-сайтов, вы получите веб-сайт, который:
- Пользовательский
- Адаптивный (иногда называемый мобильным)
- Оптимизировано для поисковой оптимизации (SEO)
- Безопасный (HTTPS)
- Профессиональный стиль
Вы также можете включить дополнительные функции в свой профессиональный дизайн веб-сайта. Например, вы можете попросить наших разработчиков интегрировать базу данных в ваш дизайн, включить функции электронной коммерции и многое другое.
Прозрачные цены на отмеченные наградами услуги веб-дизайна
Выберите наши услуги веб-дизайна, и ваш бизнес может рассчитывать на 100-процентную прозрачность. Наша команда предоставляет вашей компании полный доступ к нашим ценообразованию и стратегиям веб-дизайна, от наших индивидуальных предложений до наших первоначальных проектов.
Наша команда предоставляет вашей компании полный доступ к нашим ценообразованию и стратегиям веб-дизайна, от наших индивидуальных предложений до наших первоначальных проектов.
Получите бесплатную, точную и мгновенную оценку наших услуг веб-дизайна и разработки с помощью нашего простого в использовании калькулятора.
Если вы хотите быстро запустить обновленный или совершенно новый веб-сайт, мы предлагаем услуги быстрого веб-дизайна. Закажите эту услугу вместе с нашей отмеченной наградами командой веб-дизайнеров, и они создадут сайт для вашего бизнеса за 30 дней.
Наше портфолио веб-дизайна
Интересуетесь нашей работой? Ознакомьтесь с некоторыми из наших более чем 1000 проектов веб-дизайна ниже. Или просмотрите наше полное портфолио!
Мы не хотим рассказывать вам о нашей работе, мы хотим
ПОКАЗАТЬ вам.Посмотреть наше портфолио
Мы создали более
1 100
веб-сайтов
в различных отраслях.
Что включают услуги веб-дизайна от WebFX?
Наша команда адаптирует наши услуги веб-дизайна к вашей компании и ее уникальным потребностям. Вот почему вы можете настроить каждую функцию наших услуг для вашей компании, продуктов или услуг и целей. В результате вы получите веб-сайт, который понравится вашей компании и вашим посетителям.
Узнайте больше о наших услугах по разработке веб-сайтов:
- Технологии мирового класса
- Поисковая оптимизация (SEO)
- Создание страницы веб-сайта
- Индивидуальный стиль
- Копирайтинг сайтов
- Адаптивный дизайн
- Интеграция с базой данных
- Функциональность электронной торговли
- Система управления контентом
MarketingCloudFX
Вы хотите сделать больше, чем запустить красивый сайт. Вы хотите запустить красивый и прибыльный сайт.
Вот почему мы разработали MarketingCloudFX, нашу запатентованную платформу увеличения доходов, которая поможет вам:
- Измерять эффективность вашего веб-сайта, включая количество звонков, лидов и продаж
- Храните собственные данные вашего веб-сайта, чтобы вы могли создавать более разумные и эффективные маркетинговые кампании
- Персонализируйте свой веб-сайт с помощью компании пользователя, отрасли, местоположения и т.
 д.
д. - Увеличьте коэффициент конверсии вашего веб-сайта с помощью записей, аналитики и т. д.
Благодаря нашим услугам веб-дизайна у вас будет доступ к MarketingCloudFX и ко всем его преимуществам.
Поисковая оптимизация
Мы максимизируем результаты дизайна вашего веб-сайта или плана редизайна, а также улучшаем вашу стратегию цифрового маркетинга, обеспечивая соответствие вашего веб-сайта передовым методам SEO. SEO относится к набору методов, которые повышают рейтинг вашего сайта для релевантных результатов поиска.
Более высокий рейтинг в результатах поиска коррелирует с более высокой видимостью среди пользователей вашей целевой аудитории. Благодаря лучшей видимости релевантных результатов поиска ваш веб-сайт может получать больше кликов и трафика от ценных пользователей, что может привести к большему количеству посещений магазинов, онлайн-покупок, запросов цен и многого другого.
Вот почему наши услуги по разработке веб-сайтов включают наши услуги по поисковой оптимизации. Совместная работа нашей компании по веб-дизайну SEO гарантирует, что ваш сайт не только хорошо выглядит, но и занимает высокие позиции в результатах поиска.
Совместная работа нашей компании по веб-дизайну SEO гарантирует, что ваш сайт не только хорошо выглядит, но и занимает высокие позиции в результатах поиска.
Создание страницы веб-сайта
Благодаря нашим услугам веб-дизайна вы можете положиться на наших дизайнеров при создании каждой страницы вашего веб-сайта.
Независимо от того, являетесь ли вы интернет-магазином, обычным бизнесом или поставщиком услуг, наши дизайнеры могут создать веб-страницы, необходимые вашей компании для охвата, информирования и преобразования целевой аудитории. Являясь агентством цифрового маркетинга с полным спектром услуг, мы также предлагаем услуги контент-маркетинга для улучшения вашей стратегии.
Наш калькулятор стоимости веб-дизайна имеет пять уровней для количества веб-страниц:
- от 1 до 10
- от 10 до 50
- от 50 до 150
- от 150 до 250
- 250+
Что делать, если вам нужно намного больше, чем 250 страниц?
Просто свяжитесь с нами через Интернет или воспользуйтесь нашим калькулятором стоимости проекта, чтобы отправить запрос на точную стоимость. Наши опытные стратеги предоставят вам индивидуальный план и расценки на страницы, необходимые вашему сайту, будь то 300, 500 или более.
Наши опытные стратеги предоставят вам индивидуальный план и расценки на страницы, необходимые вашему сайту, будь то 300, 500 или более.
Вы также можете позвонить в нашу команду, если не знаете, сколько веб-страниц нужно вашему сайту. Когда дело доходит до веб-дизайна, они могут дать многолетний совет и надежные рекомендации. Просто позвоните нам по телефону 888-601-5359 , чтобы поговорить.
Индивидуальный стиль
Очень важно, чтобы ваш веб-сайт отражал ваш бренд, поэтому наши услуги веб-дизайна включают неограниченные варианты стиля. Например, если вашей компании требуется изысканный дизайн, подчеркивающий качество и ценовой диапазон вашей продукции, наша команда может сделать это для вас.
Дополнительные примеры стилей веб-сайтов включают:
- Простой и привлекательный
- Сдержанный стиль
- Высококачественный
- Мировой класс
Наш калькулятор расценок веб-дизайна включает эти четыре стиля, а также вариант без стилей, чтобы предоставить вам точную оценку расценок. Однако мы не ограничиваем вас этими пятью вариантами, поскольку никому не нужен шаблонный веб-сайт.
Однако мы не ограничиваем вас этими пятью вариантами, поскольку никому не нужен шаблонный веб-сайт.
Мы рекомендуем вам поделиться своими предпочтениями в отношении стиля при запросе предложения онлайн или в чате с нашими стратегами о дизайне вашего веб-сайта. Ваш выделенный менеджер проекта также потратит время на изучение вашего бизнеса, целей и видения.
Это позволяет нашей отмеченной наградами команде веб-дизайнеров создавать индивидуальный, единственный в своем роде веб-сайт.
Копирайтинг для веб-сайтов
Для максимального эффекта мы также предлагаем копирайт для веб-сайтов вместе с нашими услугами веб-дизайна. У нас работает опытная и специализированная команда копирайтеров. Благодаря их опыту в технических и нетехнических отраслях, мы можем создавать привлекательные тексты, которые привлекают и конвертируют посетителей веб-сайта.
Мы предлагаем три уровня копирайтинга веб-сайтов, в том числе:
- от 5 до 10 страниц
- от 10 до 25 страниц
- от 25 до 50 страниц
Если вам нужно более 50 страниц, мы можем настроить ваше предложение и план дизайна в соответствии с этим конкретным номером.
В рамках наших услуг по копирайтингу мы оптимизируем текст вашего сайта для SEO. Что это значит? Наши специалисты по цифровому маркетингу изучают ценные и релевантные ключевые слова для вашего бизнеса, отрасли и веб-страниц, которые наши копирайтеры затем используют для оптимизации ваших веб-страниц.
Когда потребители используют эти ключевые слова в своих поисках, ваш веб-сайт появляется в верхней части результатов поиска. Это огромное преимущество, поскольку 75 % пользователей не проходят дальше первой страницы результатов поиска — фактически, более 30 % всего поискового трафика приходится на первый результат поиска.
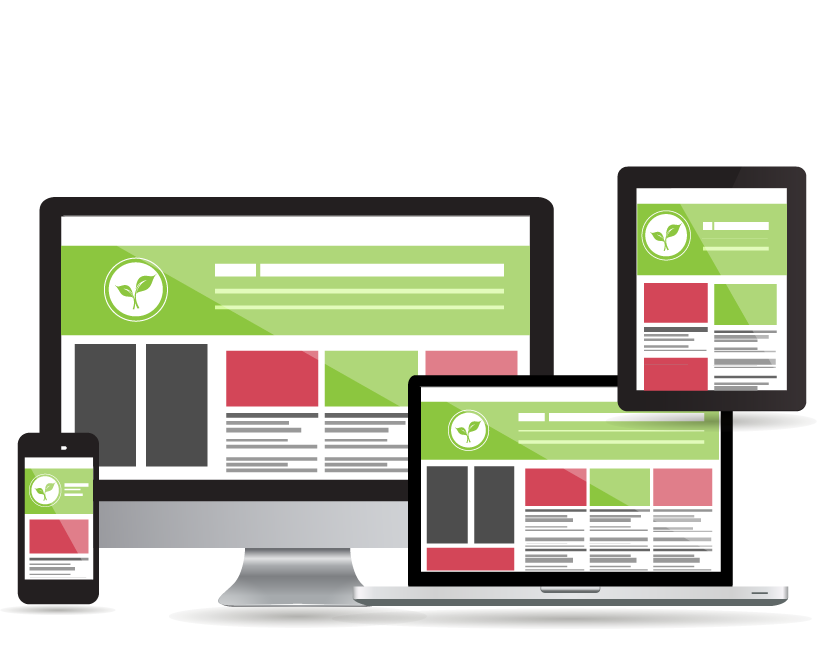
Адаптивный дизайн
Наши услуги по разработке веб-сайтов также предлагают вариант адаптивного дизайна. Однако мы рекомендуем адаптивный дизайн, поскольку он поддерживает мобильных пользователей, которые могут использовать свой планшет или смартфон для просмотра веб-страниц.
Поскольку более 50 % интернет-трафика приходится на мобильных пользователей, крайне важно обеспечить поддержку мобильных пользователей. Это также лучшая практика для SEO, так как Google теперь следует индексу, ориентированному на мобильные устройства, что означает, что он сканирует и просматривает веб-сайты с точки зрения мобильного пользователя, а не пользователя настольного компьютера.
Это также лучшая практика для SEO, так как Google теперь следует индексу, ориентированному на мобильные устройства, что означает, что он сканирует и просматривает веб-сайты с точки зрения мобильного пользователя, а не пользователя настольного компьютера.
Если ваш сайт не поддерживает мобильных пользователей, Google это видит и изменяет ваш рейтинг в результатах поиска. Это может привести к более низкому рейтингу, подтолкнув ваш сайт на вторую страницу результатов поиска и отойдя от вашей целевой аудитории.
С нашим адаптивным дизайном мы предотвратим это с вашим бизнесом.
Интеграция с базой данных
Многие веб-сайты компаний имеют базу данных, например, для обработки платежей. Мы предоставляем полную поддержку интеграции баз данных, которую мы разделяем на три уровня — базовый, расширенный и полный уровень разработки. Если вашему бизнесу не требуется интеграция с базой данных, вы можете выбрать «нет» на калькуляторе стоимости.
В рамках наших услуг по интеграции баз данных наша команда дизайнеров и разработчиков работает с вашей компанией один на один, чтобы гарантировать, что мы разработаем и запустим именно ту базу данных, которая нужна вашей компании.
Не знаете, какая интеграция базы данных нужна вашей компании? Поговорите с нашими опытными стратегами. Они могут дать рекомендацию, а также координировать свои действия с нашими веб-разработчиками, чтобы убедиться, что вы получите то, что нужно вашему бизнесу.
Функциональность электронной коммерции
Компаниям, занимающимся электронной коммерцией, мы также предлагаем функции электронной коммерции. Как и наша служба интеграции баз данных, мы предлагаем три уровня — базовый, расширенный и корпоративный. Если вы не уверены, какой уровень обеспечивает наилучшие результаты для вашего бизнеса, вы можете пообщаться с нашими опытными стратегами.
Благодаря своему опыту они помогут вам определить наиболее полезный уровень для вашего бизнеса. Кроме того, наши стратеги могут координировать свои действия с дизайнером и разработчиком, чтобы подтвердить, что базовый, расширенный или корпоративный уровень обеспечат наилучшую рентабельность инвестиций (ROI) и пользовательский опыт (UX).
Система управления контентом (CMS)
CMS — это еще одно дополнительное дополнение к нашим услугам веб-дизайна.
Независимо от того, являетесь ли вы веб-сайтом электронной коммерции или информационным веб-сайтом, CMS предлагает огромную ценность. Это может помочь вашему бизнесу управлять контентом и оптимизировать его, что может повысить эффективность вашей контент-маркетинговой стратегии.
В большинстве случаев наша команда рекомендует CMS как часть наших услуг веб-дизайна. Мы предлагаем три уровня CMS — стандартный, расширенный и корпоративный. В зависимости от вашей компании и ее размера часто работает стандартная CMS.
Однако, чтобы получить наиболее точную рекомендацию и расценки, свяжитесь с нами через Интернет.
Как агентство цифрового маркетинга с полным спектром услуг, мы можем точно удовлетворить ваши потребности в веб-дизайне. Наша способность настраивать каждый аспект наших услуг веб-дизайна для вашей компании также позволяет нам обеспечивать непревзойденный уровень персонализации, когда дело доходит до веб-дизайна.
Зачем инвестировать в профессиональные услуги веб-дизайна?
Если вы не уверены в ценности профессиональных услуг веб-дизайна, необходимо учитывать несколько факторов. Например, вы можете повысить коэффициент конверсии, конкурентоспособность и рейтинг в поиске. Все это результаты, которые могут оказать прямое и положительное влияние на вашу прибыль, долю рынка и рост.
Узнайте больше о конкретных преимуществах услуг веб-дизайна:
- Увеличьте коэффициент конверсии
- Оптимизируйте взаимодействие с пользователем
- Максимизируйте свое конкурентное преимущество
- Улучшите свой поисковый рейтинг
- Усовершенствуйте свою стратегию цифрового маркетинга
1. Увеличьте коэффициент конверсии
Конверсия может варьироваться от покупки товара покупателем до подписки пользователя на рассылку новостей по электронной почте — это уникально для вашего бизнеса и ваших целей. Независимо от вашей цели конверсии вам могут помочь услуги веб-дизайна.
Почему?
Сегодня большинство конверсий связаны или включают онлайн-взаимодействие. Например, может быть, вы хотите увеличить количество посещений магазина с помощью местного SEO — для справки: 80 % локальных поисковых запросов — конверсии, что, скорее всего, будет включать пользователей, взаимодействующих с вашим сайтом.
Если вы показываете устаревший веб-сайт с плохим удобством использования, это влияет на первое впечатление пользователей. Это первое впечатление формирует не только их мнение о вашей компании, но и их решение, когда дело доходит до посещения вашего места, покупки вашего продукта или подписки на вашу электронную рассылку.
Благодаря удобному, интуитивно понятному и современному веб-сайту вы можете создать у потребителей положительное первое впечатление. Это может повысить вероятность конверсии пользователей, будь то заход в ваш магазин на следующий день, вызов вашей команды для получения предложения или становление еще одним подписчиком вашей рассылки по электронной почте.
2. Оптимизируйте взаимодействие с пользователем
Пользовательский интерфейс веб-сайта обеспечивает огромную отдачу от инвестиций (ROI) для бизнеса — в среднем 100 долларов на каждый вложенный доллар. Это также может нанести серьезный удар по компаниям, которые игнорируют UX-тестирование, поскольку почти 90% пользователей совершают покупки у конкурента после плохого пользовательского опыта.
С профессиональными услугами веб-дизайна ваша компания может предоставить пользователям лучший опыт. Например, наша команда может улучшить удобство использования и читабельность вашего веб-сайта как на мобильных устройствах, так и на настольных компьютерах. Это позволяет потребителям легко находить нужную им информацию и действовать.
Это действие может включать посещение вашего магазина, покупку вашего продукта и многое другое.
3. Максимизируйте свое конкурентное преимущество
Независимо от вашей отрасли, у вас есть прямой конкурент, и для вашей компании важно иметь конкурентное преимущество. Хотя вы можете предоставить лучший продукт и лучший опыт, эти уникальные преимущества могут быть потеряны на устаревшем, непригодном для использования веб-сайте.
Хотя вы можете предоставить лучший продукт и лучший опыт, эти уникальные преимущества могут быть потеряны на устаревшем, непригодном для использования веб-сайте.
Воспользовавшись нашими услугами по разработке веб-сайтов, вы можете гарантировать, что ваша компания произведет максимальное первое впечатление на пользователей. Вы также можете убедиться, что ваш бизнес выделяется среди конкурентов в вашей отрасли, подчеркнув, что ваш продукт или услуга являются лучшими.
Например, если вы представляете компанию по борьбе с вредителями и хотите привлечь потенциальных клиентов, это сложный рынок. Однако вы можете облегчить потенциальным клиентам возможность связаться с вашей компанией, инвестируя в веб-сайт, ориентированный на пользовательский опыт.
В этом сценарии ваша компания может извлечь выгоду из того, что 89 % пользователей совершают покупки у конкурента из-за плохого пользовательского опыта. Это огромная выгода для вашего бизнеса, которая дает вам возможность увеличить продажи и долю рынка с помощью простого редизайна или быстрого обновления вашего веб-сайта.
4. Улучшите свой поисковый рейтинг
Независимо от того, выполняют ли они поиск на своем планшете, смартфоне или компьютере, пользователи полагаются на поиск, чтобы найти то, что они ищут, от услуг до продуктов. Вот почему Google обрабатывает более двух триллионов поисковых запросов в год и почему 80 % пользователей обращаются к поиску, когда им что-то нужно.
Однако, если ваш веб-сайт не находится на первой странице результатов поиска, вашей компании сложно установить связь с этими потребителями. Вот почему SEO является неотъемлемой частью веб-маркетинга – вам нужно, чтобы ваш веб-сайт занимал высокие позиции, чтобы стимулировать конверсии, продажи и подписчиков.
Благодаря лучшим в своем классе SEO-услугам, а также профессиональным услугам веб-дизайна, вы можете гарантировать, что ваш веб-сайт ранжируется по ключевым словам или поисковым запросам, относящимся к вашему бизнесу. Кроме того, вы убедитесь, что ваш сайт обеспечивает наилучшее взаимодействие с пользователем.
Например, если вы предоставляете ландшафтные услуги в Миннеаполисе, штат Миннесота, вы можете захотеть ранжироваться по ключевому слову «ландшафтный дизайн в Миннеаполисе» или «ландшафтный дизайн в Миннеаполисе». В зависимости от вашей стратегии вы, вероятно, создадите веб-страницу, оптимизированную для этого ключевого слова.
С нашими стратегиями дизайна, а также тактикой оптимизации, вполне вероятно, что эта веб-страница будет занимать первое место в результатах поиска. Это позволяет вашей компании привлекать ценных пользователей из вашей целевой аудитории, превращая их из лидов в клиентов.
5. Усовершенствуйте свою стратегию цифрового маркетинга
В цифровом маркетинге ваш веб-сайт является вашей основой или базой. Сюда вы направляете пользователей, будь то из результатов поиска, социальных сетей или другого источника. В результате крайне важно поддерживать оптимизированный и актуальный веб-сайт, который может поддерживать ваши стратегии цифрового маркетинга.
С таким надежным веб-сайтом ваш бизнес может улучшить результаты своих других стратегий интернет-маркетинга. Например, если вы используете маркетинг по электронной почте, наши услуги веб-дизайна могут увеличить количество подписчиков, полученных с помощью форм регистрации на вашем веб-сайте, повысив удобство использования вашего веб-сайта.
Другой пример — реклама с оплатой за клик (PPC). Благодаря нашему опыту в области дизайна и маркетинга наша команда может разработать целевые страницы, оптимизированные для конверсий, для вашей кампании PPC. Это может улучшить результаты вашей кампании PPC, максимизируя рентабельность инвестиций.
Как WebFX разрабатывает веб-сайты?
В WebFX наши услуги веб-дизайна обеспечивают 360-градусный опыт, который включает в себя:
- Разработка макета
- Создание контента
- Оптимизация преобразования
- UX-тестирование
Кроме того, наши услуги по разработке веб-сайтов включают гарантию возврата денег.
Как же мы создаем наши отмеченные наградами веб-сайты? Следуя пяти принципам веб-дизайна.
Внешний вид
Создание красивого веб-сайта — первый шаг к привлечению новых клиентов.
Внешний вид вашего веб-сайта говорит посетителям о вашей компании больше, чем ваши слова. Сайт, который включает в себя элементы современного дизайна, оптимизированные изображения и другие мультимедиа, намного лучше конвертирует клиентов, чем веб-сайт, который выглядит так, как будто он из 1996 года.
В результате внешний вид вашего сайта играет огромную роль в его успехе!
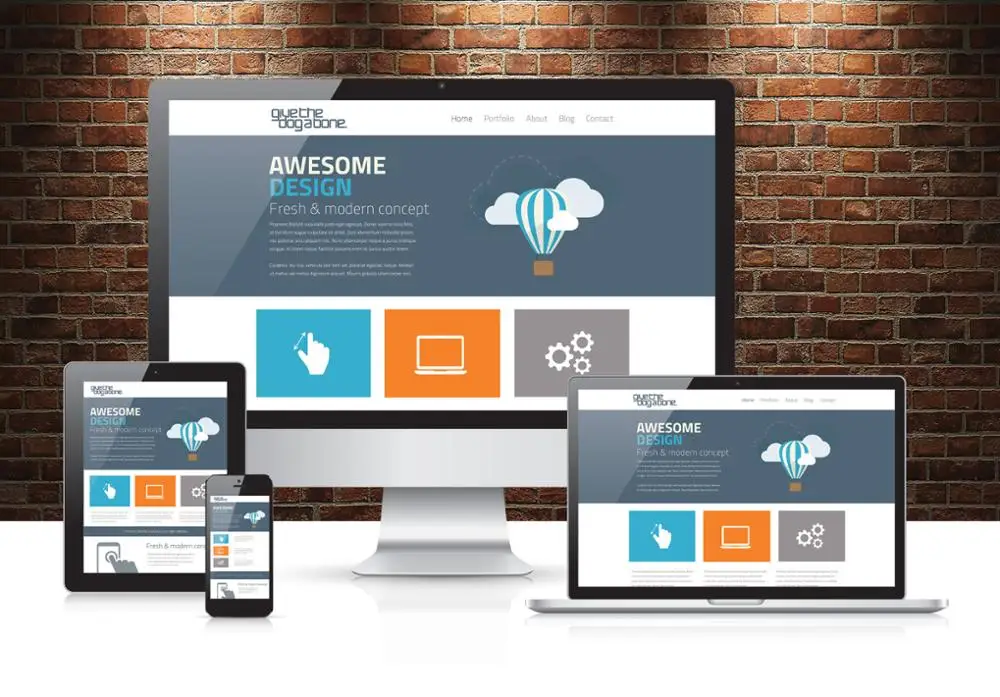
Этот фактор также включает адаптивный дизайн вашего сайта.
Адаптивный дизайн — это метод изменения размера вашего веб-сайта, чтобы он поместился на экране любого устройства. Таким образом, независимо от того, просматривает ли кто-то ваш сайт через iPhone или 27-дюймовый настольный монитор, он все равно получит отличный и простой в использовании интерфейс.
Этот опыт — часто называемый пользовательским опытом — является первым шагом к привлечению нового клиента. Когда пользователи видят, что у вас стильный и привлекательный веб-сайт, их легко удержать на вашем сайте. Но красивый сайт — это только начало. Вам также нужна четкая навигация.
Когда пользователи видят, что у вас стильный и привлекательный веб-сайт, их легко удержать на вашем сайте. Но красивый сайт — это только начало. Вам также нужна четкая навигация.
Навигация
Навигация — это часть вашего веб-сайта, которая позволяет людям находить то, что они хотят.
Современные веб-сайты упростили навигацию для работы на настольных компьютерах и мобильных устройствах. Один из самых популярных и эффективных элементов навигации — это хлебные крошки. Для примера хлебных крошек посмотрите на изображение ниже.
Навигация по хлебным крошкам получила свое название, потому что она ссылается на каждую страницу, которую просматривает человек, когда он перемещается по вашему сайту — вроде того, как когда Гензель и Гретель оставили след из хлебных крошек, чтобы следовать им в своей сказке.
С помощью навигационной цепочки пользователи вашего веб-сайта могут вернуться на любую страницу, которую они ранее видели. Итак, если вы являетесь сайтом электронной коммерции, вы можете позволить кому-то перейти со страницы продукта на страницу категории одним щелчком мыши.
Если вы получаете прибыль от привлечения потенциальных клиентов, вы можете использовать навигационные цепочки, чтобы перенаправлять пользователей с информационных страниц на индексные страницы, чтобы они могли читать и узнавать больше по той же теме.
Например, дизайн производственного веб-сайта может содержать навигационное меню, которое направляет пользователей от общих услуг к конкретным, таким как услуги по нанесению покрытий, а затем услуги по нанесению покрытий для конкретных материалов. Это меню навигации позволяет пользователям легко вернуться к общему сервису и найти нужный сервис.
Однако панировочные сухари — это только начало. Вы также можете использовать мегаменю, подобное тому, что есть в шапке. Эти меню содержат крупный текст, ссылки на информационные центры и дополнительные ссылки на определенные темы.
Имея сотни других доступных стилей навигации, нет правильного или неправильного ответа. Это все о том, что работает для вашего бренда, когда речь идет о предоставлении звездного опыта для ваших пользователей.
Предоставление им отличного опыта имеет и еще одно преимущество — вы удерживаете их внимание.
Внимание
Как только посетитель появился на вашем сайте, очень важно удержать его внимание. Если вы его потеряете, ваш посетитель покинет ваш сайт, и вы упустите возможность продажи.
Внимание ценно, потому что оно заставляет кого-то сосредоточиться на вашем бренде, продуктах или услугах. Итак, если вы хотите совершить продажу, вам нужно чье-то внимание на вашем сайте.
Имея это в виду, разные компании могут по-разному привлекать внимание, в том числе:
- Видеомаркетинг особенно эффективен для привлечения чьего-либо внимания, поскольку видео является визуально ориентированным средством. Видео позволяет вам обобщать сложные идеи за считанные минуты, вместо того чтобы заставлять посетителей читать длинные страницы текста. Хотя текст может наскучить через несколько секунд, видео увлекает пользователей от начала до конца.

- Загружаемый контент – еще один отличный способ привлечь чье-то внимание. Большинство загрузок может состоять из ZIP-файла, полного ресурсов, или текстового PDF-файла, заполненного до краев инсайдерской информацией. Этот контент также идеально подходит для привлечения новых потенциальных клиентов, поскольку вы можете закрыть его и запросить у кого-либо адрес электронной почты, прежде чем он загрузит материалы.
- Инфографика удерживает внимание людей, представляя отраслевые данные с помощью упрощенных и понятных визуализаций. Несмотря на то, что каждый день появляются сотни новых инфографик, вы все равно можете зарабатывать трафик, внимание и ссылки для инфографики, придерживаясь более высоких стандартов качества, чем ваши конкуренты.
После того, как вы привлекли внимание посетителей, пришло время дать им ощущение направления на вашей странице.
Направление
Направление — это показ кому-то, как они могут двигаться на вашей странице — в большинстве случаев это направляет пользователя прокрутить вашу страницу вниз. Вертикальная прокрутка — наиболее распространенная форма продвижения на веб-сайтах, потому что она проста, интуитивно понятна и полезна.
Вертикальная прокрутка — наиболее распространенная форма продвижения на веб-сайтах, потому что она проста, интуитивно понятна и полезна.
Загвоздка в том, что вы используете вертикальную прокрутку в дизайне вашего мобильного сайта.
В то время как пользователи настольных компьютеров используют мышь или полосу прокрутки для перемещения по вашей странице, посетители мобильных устройств используют свои пальцы. Это означает, что ваши страницы на мобильных устройствах легко нажимать, удерживать и прокручивать, чтобы они могли прокручивать их так же, как пользователи вашего настольного компьютера.
Эта особенность дизайна восходит к концепции адаптивного дизайна.
Адаптивный дизайн может означать, что все посетители вашего сайта получают одинаковые впечатления, но то, как они это получают, совершенно различно. Ваш десктоп-совместимый сайт может использовать мега-навигацию в шапке с множеством выпадающих меню и большими, привлекательными визуальными эффектами.
Но это слишком много контента в одной области для мобильного сайта.
Вместо этого на мобильных сайтах должно быть гамбургер-меню – стиль навигации, позволяющий пользователям нажать кнопку, открыть меню и выбрать оттуда следующую страницу. Меню гамбургеров получили свое название благодаря характерному символу. Вы можете узнать его примерно так: ☰
Благодаря гамбургер-меню мобильным пользователям будет легко перейти к любой части вашего веб-сайта.
Действие
Действие – это конечная цель привлечения любого нового посетителя на ваш сайт. Но посетители не будут действовать, если вы их не поощряете! Вот почему так важно использовать призывы к действию (CTA) в конце каждой страницы вашего сайта.
CTA действует как инструкция, сообщая посетителям, что им делать дальше, чтобы стать на один шаг ближе к тому, чтобы стать клиентом. Хотя это может показаться властным, исследования доказывают, что призывы к действию значительно увеличивают конверсию в каждой бизнес-модели онлайн, от лидогенерации до благотворительных пожертвований.
Если вы хотите, чтобы кто-то перешел на страницу контактов или чтобы он совершил покупку, важно включить CTA в ваш веб-дизайн. Вот почему наша команда копирайтеров разрабатывает убедительные CTA, которые поддерживают ваши цели цифрового маркетинга, от увеличения числа подписчиков электронной почты до покупок продуктов.
СТА могут принимать следующие формы:
- Текстовые ссылки
- Ссылки на изображения
- Кнопки
- Поля формы
- И многое другое
Чтобы создать ориентированный на производительность веб-сайт, требуется время, доработки и редактирование — то, что команда веб-дизайнеров WebFX свела к науке. Работая в ваших интересах, наши веб-дизайнеры создадут веб-сайт, отвечающий этим пяти принципам, чтобы обеспечить вам успех в Интернете.
Мы
мастера своего дела.WebFX является лидером в области маркетинга и дизайна.
Meta, Amazon и Google Partner
9000+
прочитанные книги
4 000+
написанных сообщений в блогах
154
отраслей, в которых работало
300+
сертифицированные сотрудники Google
100+
партнерские услуги веб-дизайна 9003FX4 с экспертами CMS 9003?
Есть причина, по которой компании выбирают WebFX:
Более 50 наград в области веб-дизайна
Когда мы говорим, что у нас есть команда отмеченных наградами дизайнеров, мы имеем в виду именно это. Мы выиграли более 50 наград в области веб-дизайна, соревнуясь с тысячами других талантливых веб-дизайнеров, чтобы получить награды «Лучший в категории», «Золото», «Серебро» и «Бронза» для веб-сайтов наших клиентов.
Мы выиграли более 50 наград в области веб-дизайна, соревнуясь с тысячами других талантливых веб-дизайнеров, чтобы получить награды «Лучший в категории», «Золото», «Серебро» и «Бронза» для веб-сайтов наших клиентов.
Десятилетия опыта
Обладая более чем 25-летним опытом, WebFX является одной из самых опытных компаний веб-дизайна. Наш опыт, а также наша страсть к веб-дизайну отличают нас от других агентств. Кроме того, наш опыт демонстрирует нашу способность учиться и адаптироваться к последним отраслевым стандартам.
Сотни довольных клиентов
Мы сотрудничаем с клиентами из различных отраслей, включая производство, электронную торговлю, здравоохранение и многое другое. Удовлетворенность наших клиентов не имеет себе равных, поэтому наш рейтинг рекомендаций клиентов на 488% выше, чем в среднем по отрасли.
Выделенные менеджеры проектов
Наши услуги веб-дизайна помогут вашему бизнесу стать партнером специального менеджера проектов. Как и наши веб-дизайнеры, они работают как продолжение вашей команды, изучая ваш бизнес, цели и видение вашего веб-сайта. Результат? Сайт, который отражает вашу компанию до мельчайших деталей.
Результат? Сайт, который отражает вашу компанию до мельчайших деталей.
Индивидуальный веб-дизайн
Мы ценим индивидуальный подход к нашим услугам веб-дизайна, поэтому мы адаптируем каждый пакет услуг веб-сайта к уникальным потребностям вашей компании. Даже если вы выберете наш быстрый веб-дизайн, мы гарантируем, что ваш веб-сайт отражает ваш бренд и соответствует вашим целям и видению.
Команда экспертов по цифровому маркетингу
В WebFX мы являемся агентством цифрового маркетинга с полным спектром услуг, то есть помимо веб-дизайна мы предлагаем SEO, CRO, контент-маркетинг и многое другое. У нас есть команда из 450+ экспертов, которые специализируются в различных областях цифрового маркетинга. Это позволяет нам предоставлять все необходимое для вашего цифрового маркетинга и гарантировать, что ваш веб-сайт хорошо разработан и привлекает потенциальных клиентов и доход для вашего бизнеса.
Создайте эффективный веб-сайт для своего бизнеса
Готовы создать веб-сайт, который повысит удовлетворенность клиентов и прибыль?
Выберите WebFX и нашу отмеченную наградами команду дизайнеров — они выиграли более 50 престижных наград Horizon — и они смогут максимизировать трафик, конверсии и доход вашего веб-сайта.

 )
) д.
д.