Генератор кнопок css — 18 проверенных инструментов
Генераторы CSS-кода могут быть узкоспециализированными, и одни из них предназначены для создания кнопки CSS. Эти элементы управления позволяют осуществлять определенные действия. Они призывают посетителей к действию, и позволяют понять, что вы хотите от них. При помощи кнопок можно увеличивать эффективность маркетинга и прибыль.
Генератор CSS3-кнопок позволяет создавать кнопки различного типа. Подобные сервисы позволяют сэкономить время и силы, и при этом не связываться с кодом.
В интернете можно найти множество бесплатных генераторов кнопок CSS, и вы вряд ли сразу найдете тот, который вам подходит. Поэтому мы решили отобрать лучшие генераторы, и поделиться этой подборкой с вами.
- Генератор CSS3-кнопок Magazine Fuse
- Best CSS Button Generator
- Генератор кнопок CSS Tricks
- Генератор Dextronet CSS
- CSS Portal
- CSS Button Generator
- External CSS3 Button
- Da Button Factory
- CSS3 Generator
- Button Optimizer
- CSS Button Generator
- CSS Cook Button Generator
- CSS Gradient Button
- CM Buttons Generator
- Dynamic Drive
- CSS3 Gen
- CSS Drive
- CSS3 Button Generator
Этот генератор позволяет редактировать тени и фон кнопок. Отличный инструмент, который отвечает большинству требований.
Отличный инструмент, который отвечает большинству требований.
Генерируйте собственные кнопки и выбирайте подходящие цвета при помощи удобных цветовых схем. Кроме этого инструмент позволяет добавлять тень к тексту, а также оформлять границы.
Хотите реализовать градиенты и эффекты для кнопки при наведении? Тогда используйте этот конструктор кнопок CSS, который позволяет адаптировать кнопки под любой дизайн сайта.
Выжмите максимум из собственного сайта, украсив его невероятно красивыми кнопками. Этот генератор позволяет создавать именно такие кнопки.
Данный генератор кнопок CSS представляет собой не просто мощный инструмент. Он также совместим с большинством современных браузеров.
Теперь у вас будет возможность создавать прекрасные кнопки для собственного сайта. Это быстрый и продуманный генератор кнопок.
Тени, внутренние тени, фоны – все эти параметры доступны для настройки в этом генераторе кнопок.
Пусть ваши CSS кнопки будут идеально сочетаться с вашим сайтом. Не дайте некрасивым кнопкам препятствовать вам на пути к успеху!
Не дайте некрасивым кнопкам препятствовать вам на пути к успеху!
Данный генератор отлично подойдет для создания кнопок под любой дизайн. Он очень прост в использовании, но при этом предлагает множество различных настроек.
Оптимизируйте свои кнопки под любой дизайн сайта. Теперь ваши страницы будут грузиться быстрее, а внешний вид улучшится.
Больше не нужно использовать картинки, чтобы получить красивые кнопки CSS для собственных дизайнов. Теперь можно без труда создавать их при помощи данного генератора.
Если хотите получить утонченные и стильные кнопки для вашего дизайна, то этот инструмент идеально подойдет для данной задачи.
Теперь вы сможете подобрать идеальные цвета для стилей кнопок CSS. После этого оформите их по своему вкусу, и дополните ими дизайн любого сайта.
При помощи VML и CSS можно создавать невероятно красивые кнопки для дизайна любого типа и формата.
Планируете создавать миниатюрные кнопки, отвечающие требованиям разметки XHTML? Тогда этот генератор кнопок создан специально для вас!
Этот генератор использует HTML и CSS-код. Идеальный инструмент для создания современных кнопок.
Идеальный инструмент для создания современных кнопок.
Этот генератор поможет без труда создавать кнопки CSS для любого дизайна. Все кнопки будут корректно отображаться в любом браузере.
Для создания идеальных кнопок можно воспользоваться этим онлайн-генератором.
Валентин Сейидовавтор-переводчик статьи «18 Free CSS Button Generator – Easily create CSS3 button»
Генератор кнопок CSS
3.02.2019 1 534
Всем привет! В продолжение темы инструментов веб-разработчика, напишу про онлайн генератор кнопки CSS. Таких генераторов много. Сама – честно – не пользуюсь. Почему? Если сайт работает с Bootstrap, то в его арсенале имеются встроенные стили кнопок, которые легко переделать под себя. А если делаю верстку с нуля и без фреймворка, то стиль кнопки уже задан в PSD макете, остается только перенести ее в код.
Какой именно использовать сервис, практически неважно, главное иметь возможность задать размер кнопки, ее цвет, тень и текст. А еще можно задать градиент. В чем прелесть генераторов кнопок – не нужно вручную прописывать префиксы свойств
1. Предлагается выбрать из 42-х готовых кнопок наиболее подходящую:
Давайте сделаем кнопку, используя генератор кнопок для сайта https://www.bestcssbuttongenerator.com/
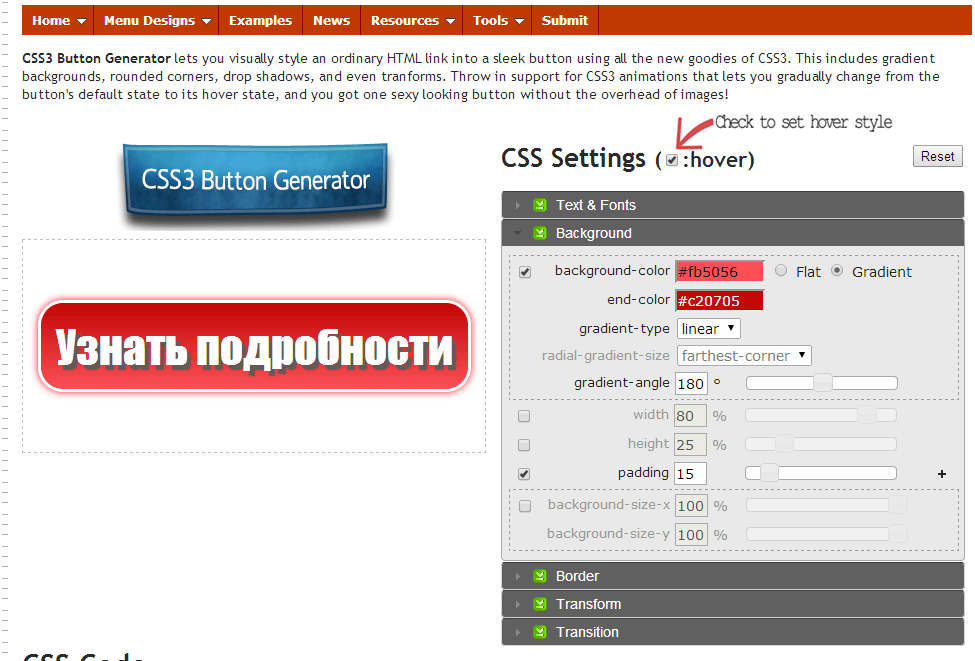
готовые стили кнопок2. Справа видим все настройки:
свойства кнопкиТам, где возле настройки поставите галочку, она будет включена. Таким образом, можно сделать кнопку без тени и тени для надписи.
Text – Текст кнопки
Кнопка — здесь указываете надпись на кнопке
Classname — название css класса для кнопки — меняйте, если нужно
Arial — здесь по умолчанию шрифт Arial, выбирайте из списка подходящий
Font Size – размер шрифта
- bold — жирный (ставим галочку, если нужно)
- italic – курсив (ставим галочку, если нужно)
Size – Размер кнопки
- Vertical Size – высота кнопки
- Horizontal Size – ширина кнопки
Border – Граница кнопки
- Border Radius – радиус закругления углов
- Border Size – толщина границы
Box Shadow – Тень кнопки (если поставлена галочка)
inset – внутренняя тень
- Vertical Position – позиция тени по вертикали
- Horizontal Position — позиция тени по горизонтали
- Blur Radius — радиус размытия тени
- Spread Radius — радиус распространения тени
Text Shadow – Тень текста (если поставлена галочка)
- Vertical Position – размер по вертикали
- Horizontal Position — размер по горизонтали
- Blur Radius – радиус размытия тени
Передвигая ползунок в настройках, вы меняете значение
свойств.
3. Чтобы задать цвет, нажимайте на цветные квадратики под кнопкой. Внизу вы увидите подсказку, для какого свойства выбирается цвет. Слева направо:
Настройка цвета кнопки и тениPreview Box Color – цвет фона
- Gradient Top Color – верхний градиент
- Gradient Bottom Color – нижний градиент
- Font Color – цвет надписи кнопки
- Border Color – цвет границы
- Box Shadow Color – цвет тени
- Text Shadow Color – цвет тени надписи
И еще настройки под кнопкой, если поставите галочку:
- transparent
- no gradient – без градиента
- Reset – сбросить настройки, сделать по умолчанию
4. Когда кнопка готова, нажмите на нее, тогда в правой части вместо настроек появляется код, он состоит из:
- HTML кода – скопируйте его в место нахождения кнопки
- CSS кода – добавьте в css файл стилей вашего сайта
4. Смотрим результат работы:
Смотрим результат работы:
Я немного изменила для себя, добавила плавное исчезновение тени
transition: all .4s;
и удалила свойство :active, чтобы кнопка не смещалась, мне это не нравится.
Есть еще вот такой генератор кнопок для сайта https://css3gen.com/button-generator/ — он без готовых кнопок, но настройки те же самые, просто поэтапно их задаете и получите тот же результат. Выбирайте, что удобнее.
В поиске по он-лайн генератору кнопок довольно много запросов, значит, подобные сервисы действительно пользуются спросом. Буду рада, если описание было вам полезным 🙂
Голосов: 0, Средняя оценка: 0
Создание стилей кнопок HTML и CSS
Генератор кнопок CSS: Создание стилей кнопок HTML и CSS Этот генератор кнопок CSS представляет собой бесплатный онлайн-инструмент, который позволяет создавать стили кнопок CSS для разных браузеров за считанные секунды.
Как создать кнопку?
Просто выберите кнопку css из библиотеки и воспроизведите ее стили css. После заполнения кнопки css нажмите кнопку предварительного просмотра или кнопку «Получить код», чтобы просмотреть сгенерированные коды CSS и HTML.
Какие свойства CSS доступны для редактирования?
Вы можете изменить следующие свойства CSS:
- Цвета градиента фона ( CSS3 )
- Цвет шрифта, размер, стиль и вес
- Цвет границы, размер и радиус ( CSS3 ) 0 CSS тень ( 3
- 0 Тень окна3 )
- Тень текста ( CSS3 )
- Заполнение
В дополнение к этим свойствам вы также можете изменить текст кнопки и имя класса.
Какие браузеры вы поддерживаете?
Сгенерированный код будет включать префиксы поставщиков для следующих браузеров; Google Chrome, Firefox, Safari, Opera, Internet Explorer и Edge. Вы также можете отключить префиксы поставщиков, чтобы получить более чистый код. Для этого просто снимите флажок «префикс» над сгенерированным css-кодом. Все современные браузеры должны правильно отображать вашу кнопку css .
Вы также можете отключить префиксы поставщиков, чтобы получить более чистый код. Для этого просто снимите флажок «префикс» над сгенерированным css-кодом. Все современные браузеры должны правильно отображать вашу кнопку css .
Нужно ли мне включать какой-либо код javascript или jQuery на моем веб-сайте?
Абсолютно нет. Вам нужно только включить сгенерированные коды CSS и HTML в визуализировать кнопку. С другой стороны, если ваша кнопка должна выполнять действие, скажем, запрос ajax, вам нужно написать этот фрагмент кода. Такого рода задачи выходят за рамки генератора кнопок.
Могу ли я использовать эти кнопки в загрузчике Twitter?
Ага. Чтобы добавить кнопку на веб-сайт Bootstrap, вам просто нужно ввести одно из имен классов, перечисленных в документации Bootstrap, в поле «имя класса» в текстовых настройках. Как вы знаете, 9Кнопка начальной загрузки 0003 имеет имена классов CSS, такие как btn-primary, btn-secondary и т. д. Допустим, если вы введете «btn-primary», код сгенерирует код CSS с этим именем класса. И, наконец, если вы переопределите одно из этих имен классов, включив сгенерированный код CSS на свой веб-сайт, все должно работать нормально, как и ожидалось.
д. Допустим, если вы введете «btn-primary», код сгенерирует код CSS с этим именем класса. И, наконец, если вы переопределите одно из этих имен классов, включив сгенерированный код CSS на свой веб-сайт, все должно работать нормально, как и ожидалось.
Генератор кнопок
Кнопка успешно сохранена.
Сброс
Получить код
Кнопка Текст
ArialCourier NewGeorgiaImpactTimes New RomanTrebuchet MSVerdana
Button Font Size:
bold italic
Button Size
Button Vertical Size:
Button Horizontal Size:
Button Border
Кнопка Радиус границы:
Кнопка Размер границы:
Кнопка Тень блока / вставка
Кнопка Горизонтальное положение:
Кнопка Радиус размытия:
Кнопка Радиус разброса:
Кнопка Текст Shadow
. :
:
Кнопка Радиус размытия:
префикс scss / меньше
| Интерфейсные инструменты
Интерфейсные инструменты
Это высокопроизводительный инструмент для автоматического создания кнопок, позволяющий интуитивно создавать кнопки.
Цвет фона, градация фона, тень кнопки (тень блока), тень символа (тень текста), размер (ширина, высота), граница (граница), закругленные углы (граница-радиус), соответствует переходу (анимация) и т. д.
Поскольку он также поддерживает псевдоэлементы (до, после), наведение мыши (наведение) и псевдоэлементы после наведения мыши, можно создавать кнопки с различным дизайном.
20 типов образцов У нас есть вышеперечисленное!
Образец списка. Выберите тот, который наиболее точно соответствует изображению того, что вы хотите сделать. Можно редактировать после выбора.
Обратите внимание, что при выборе примера в списке образцов все редактируемые данные будут перезаписаны.
ボタン
с анимацией Hover
ボタン
с анимацией Hover
ボタン
с Hover Animation
ボタン
With hover animation
ボタン
With hover animation
ボタン
With hover animation
ボタン
ボタン
ボタン
With hover animation
ボタン
ボタン
ボタン
с анимацией Hover
ボタン
с анимацией Hover
ボタン
.0005
ボタン
With hover animation
ボタン
With hover animation
ボタン
With hover animation
ボタン
With hover animation
ボタン
With hover animation
ボタン
с анимацией Hover
ボタン
с анимацией Hover
ボタン
с Hover Animation
ボタン
с анимацией Hover
ボタン
Анимация Hover включена
. Дисплей: Flex; align-items: center; выравнивание-контента: по центру; line-height: 1; text-decoration: нет; цвет: #ffffff; размер шрифта: 18 пикселей; border-radius: 5px; ширина: 200 пикселей; высота: 40 пикселей; начертание шрифта: полужирный; переход: 0,3 с; } .original-button:hover { непрозрачность: .7; } Original-Button {
Original-Button {
Редактор стиля
Ширина
PX
Высота
PX
Сделайте фон A Gradient
Shade Dize (PX)
PX
STELE
. кнопка
Добавить тень к буквам
до/после (псевдоэлемент), настройка наведения
Общие настройки для до и после
Установить до
Установить после
Установить наведение
непрозрачность: .