flexbox — Верстка горизонтального меню на CSS flex
Задать вопрос
Вопрос задан
Изменён 3 года назад
Просмотрен 2k раз
Делаю горизонтальное меню на css. Нужно добиться эффекта, чтобы пункты меню (элементы li в которых a-ссылки) занимали всё место в блоке меню по горизонтали. Иными словами чтоб когда наводишь мышкой, ховер загорался от края до края, а не только на ширину слова в пункте меню.
Для наглядности прикладываю 2 скрина. Первый как надо сделать, второй — как получается сейчас
ul {
list-style: none;
}
nav ul {
display: flex;
flex-direction: row;
justify-content: space-around;
height: 50px;
background-color: black;
}
nav li {
display: flex;
margin-right: 10px;
}
a {
text-decoration: none;
}
nav a {
display: flex;
justify-content: center;
align-items: center;
text-transform: uppercase;
color: white;
font-size: 14px;
padding: 0 10px;
}
nav a:hover {
background-color: #1A3039;
}<nav>
<ul>
<li><a href="">Home</a></li>
<li><a href="">About</a></li>
<li><a href="">Gallery</a></li>
<li><a href="">Help</a></li>
<li><a href="">Contact</a></li>
</ul>
</nav>Буду очень благодарен за помощь.
- css
- flexbox
- menu
Для тега li добавил flex: 1;, для a — width: 100%.
ul {
list-style: none;
margin: 0;
padding: 0;
}
nav ul {
display: flex;
flex-direction: row;
justify-content: space-around;
height: 50px;
background-color: black;
}
nav li {
flex: 1;
display: flex;
}
a {
text-decoration: none;
}
nav a {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
text-transform: uppercase;
color: white;
font-size: 14px;
padding: 0 10px;
}
nav a:hover {
background-color: #1A3039;
}<nav>
<ul>
<li><a href="">Home</a></li>
<li><a href="">About</a></li>
<li><a href="">Gallery</a></li>
<li><a href="">Help</a></li>
<li><a href="">Contact</a></li>
</ul>
</nav>4
ul{
list-style-type: none;
padding-left: 0;
background-color: #000;
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
text-align: center;
}
ul li{
padding: 10px;
width: 20%;
max-width: 20%;
}
ul a{
text-decoration: none;
color: #fff;
}
ul li:hover{
background-color: #1A3039;
}<nav>
<ul>
<li><a href="">Home</a></li>
<li><a href="">About</a></li>
<li><a href="">Gallery</a></li>
<li><a href="">Help</a></li>
<li><a href="">Contact</a></li>
</ul>
</nav>2
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
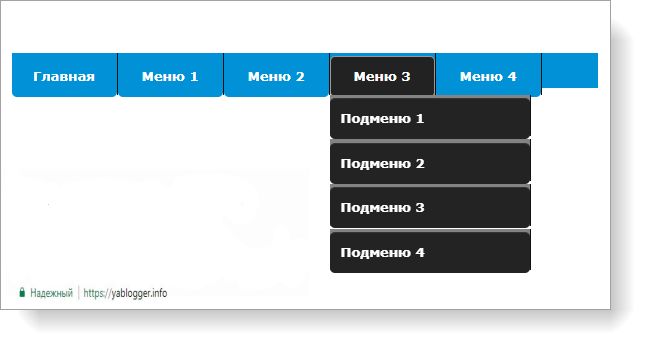
HTML/CSS.
 Как создать вертикальное и горизонтальное меню
Как создать вертикальное и горизонтальное менюЭта инструкция продемонстрирует, как создать вертикальное и горизонтальное меню используя стили CSS. Перед началом убедитесь, что вы знакомы с HTML тэгами ненумерованного списка. Кроме того, посмотрите инструкцию как создать меню в HTML.
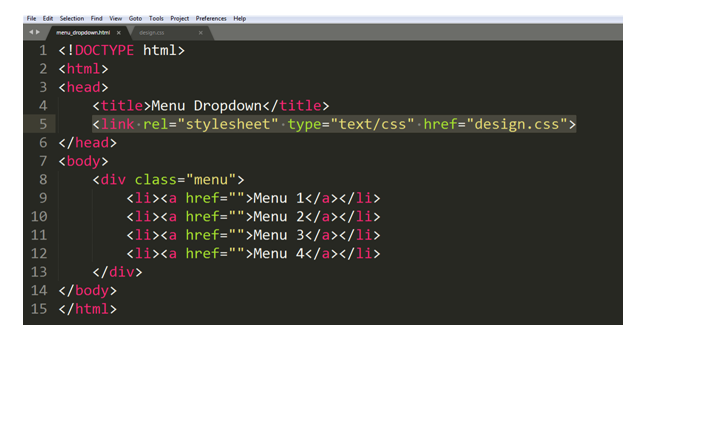
Для начала создадим HTML меню на основе ненумерованного списка:
<ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Services</a></li> <li><a href="#">Partners</a></li> <li><a href="#">Contacts</a></li> </ul>
Теперь необходимо создать CSS файл и подключить его к странице:
<link href="style.css" rel="stylesheet" type="text/css" />
Убедитесь, что код подключающий CSS находится в разделе <head> вашего документа.
Вы можете использовать и inline стили.
<style type="text/css"> ...тут расположите ваши стили CSS... </style>
В результате у вас должен получиться следующий код:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <link href="style.css" rel="stylesheet" type="text/css" /> </head> <body> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Services</a></li> <li><a href="#">Partners</a></li> <li><a href="#">Contacts</a></li> </ul> </body> </html>
Несортированный список обладает собственными стилями и таким образом без любых дополнительных изменений мы получаем вертикальное меню.
Для создания горизонтального меню понадобятся дополнительные изменения в HTML и CSS.
В первую очередь добавьте класс в список. Замените <ul> на <ul>
Теперь давайте сделаем меню горизонтальным с помощью CSS файла. У несортированного списка есть заданные по умолчанию параметры margin и padding. Нужно их обнулить:
ul.horizontal{
margin:0;
padding:0;
}
Теперь сделаем список горизонтальным:
ul.horizontal li{
display:block;
float:left;
padding:0 10px;
}
Мы добавили значения padding по горизонтали для того, что бы элементы не слиплись. Теперь меню готово и осталось только добавить в него ссылки, фон и отредактировать цвет шрифта.
Эта запись была размещена в Работа с CSS и помечена как css, HTML, list, menu. Добавьте в закладки постоянную ссылку.
Если вы не смогли найти подходящее решение проблемы, пожалуйста воспользуйтесь следующей ссылкой, чтобы отправить запрос команде технической поддержки.
Отправить запросВы получите ответ в течение 24 часов
25+ Горизонтальные меню CSS — Бесплатный код + Демо
1. Эффект линии при наведении меню
Автор: Мехмет Бурак Эрман (mburakerman)
Ссылки: Исходный код / Демо
7
900 Создать , 2017
Сделано с: HTML, SCSS
Теги: меню, наведение, линия
2. Концепция меню CSS (Clip-path)
Автор: Charlie 04 02 Marcotte (0FU 04 02) Ссылки: Исходный код / Демо
Создано: 5 сентября 2017 г.
Сделано с помощью: Pug, Sass
Препроцессор CSS: Jass 7 7 7 9
Препроцессор HTML: Pug
3. Эффект перечеркнутого наведения
Эффект наведения для ссылок. Используйте только один псевдоэлемент в ссылке.
Автор: Артём (artyom-ivanov)
Ссылки: Исходный код / Демо
Дата создания: 23 июня 2017 г.
Сделано с помощью: HTML, SCSS
Теги: меню, 007 9, 007, css, ссылка, наведение курсора 4. Лаваламп Меню CSS
Автор: Patak (Patak)
Ссылки: Исходный код / Демо
Создано: 22 февраля 2017 г.
7 CSS 90 906, HTML 04
Метки: css , лавампа, меню5. Навигация по значкам
Простая навигация по значкам SVG с тенями с использованием flex-box. Набор иконок: Dripicons by Amit Jakhu http://demo.amitjakhu.com/dripicons/
Автор: Марко Бидерманн (marcobiedermann)
Ссылки: Исходный код / Демо, Demo.amitjakhu.com
5 Дата создания:
16 июня 2016 г.Сделано с помощью: HTML, PostCSS
Теги: навигация, иконки, тень, css4, flex-box
6. Слайд-меню 2
Это слайд-меню только на CSS.
Автор: Аарон Бенджамин (abenjamin)
Ссылки: Исходный код/демо
Создано: 29 апреля, CSS 2015
4 Сделано с HTML: 6,
Метки: меню , css
7. Перекошенное меню
Использование свойств CSS3 для создания неосновного перекошенного меню.
Автор: Claudio Holanda (kazzkiq)
Ссылки: Исходный код / Демо
Создано: 7 марта 2015 г.
Сделано с: HTML, Меньше меню
6,5 Теги:
css3
8. Эффекты навигации
Автор: bdbch (d2k)
Ссылки: Исходный код / Демо
Дата создания: 18 января 2015 г. 07
Теги: navigation, hover, navigationhover, css
9. Простая навигация по меню
Простое меню.
Автор: Карим Балаа (karimbalaa)
Ссылки: Исходный код / Демо
Создано: 6 января 2015 г.
Сделано: 6
HTML, 90 HTML 0007
10. Прозрачная плавная навигация Панель
Прозрачная исчезающая панель навигации с изображением маски
Автор: MrPirrera (pirrera)
Ссылки: Исходный код / Демо
Дата создания: 23 августа 2014 г.
Теги: прозрачный , затухание, навигация, меню
11. Css3 Эффект адаптивного меню
Эффект адаптивного слайд-меню
Автор: Богдан Блинников (bonkalol)
Код исходника6:0007 Дата создания: 15 апреля 2014 г. Сделано с: HTML, Меньше Теги: css3, отзывчивый, меню, css, эффект Это чистый HTML5 CSS3 Горизонтальное меню. Для работы не требуется javascript или язык программирования. Это было найдено в Google, в CSS были внесены дополнительные улучшения, и теперь я публикую его как код «на вынос». Обратите внимание, что эффект перевода не проверяется W3C Validation, так что… Подробнее Автор: Dhanush Badge (dhanushbadge) Ссылки: Исходный код / демо Создано: 15 мая 2013 г. Сделано с помощью: 13.
 056
056
Теги: html5css3-menu, css3-menu, pure-css3-horizontal-menu, html5-menu, horizontal-menu
13. Суперпростая горизонтальная панель навигации
Вот пример кода для простой горизонтальной панели навигации.
Автор: Daniel Muller (dmullerd)
Ссылки: Исходный код / Демо
Создано: 26 ноября 2015 г.
Сделано с: 9 HTML 04 Теги: нав, navbar, horizontal
Меню значков, которое выдвигается из верхнего левого угла окна. — Потрясающие иконки шрифтов; — CSS только с использованием атрибута типа флажка ввода.
Автор: Риккардо Занутта (rickzanutta)
Ссылки: Исходный код / Демо
Создано: 1 сентября 2014 г.
Сделано с: 6,90
Метки: слайд , css, menu, icons, webapp
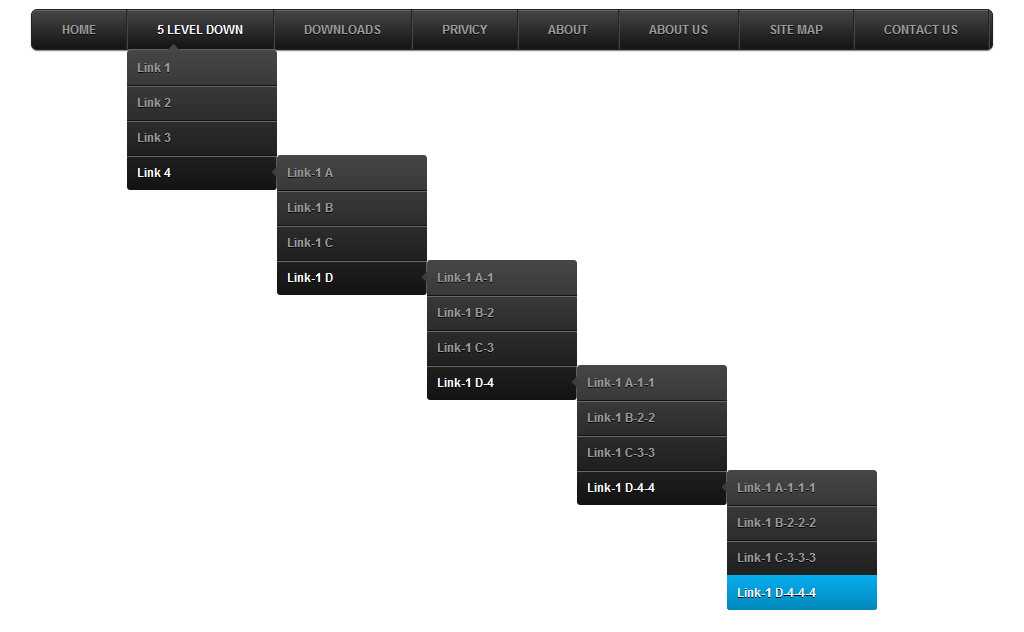
15. Мои поиски идеального горизонтального, многоуровневого выпадающего и адаптивного меню CSS — Глава 1
Это был долгий поиск, месяц, если не годы, я боролся с адаптацией меню в коде CSS и пробовать JQueries, на которых я не говорю, поэтому не понимаю, и это не работает, как объяснено. Всегда просто лоскутным способом мой путь к моим желаемым целям. Теперь я, наконец, сделал важное.
..
Подробнее
Автор: Sofian777 (Sofian777)
Ссылки: Исходный код / Демо
Создано: 9004 27 июня 2015 г. 5 Сделано с использованием:
HTML, CSSтегов : многоуровневое, выпадающее, адаптивное, css, меню
16. Горизонтальная панель меню CSS с иконками
Простой пример горизонтального меню CSS с иконками.
Автор: Грэм Кларк (Cheesetoast)
Ссылки: Исходный код / Демонстрация
Создано: 31 августа 2012 г.
Сделано с: HTML, CSS
Теги: 6 меню, иконки tal Меню Автор : Carl Rosell (CarlRosell) Ссылки: Исходный код / демо Создано: 9 октября 2013 г. Сделано с: HTML, SCSS 7 90 горизонтальное, меню, плоское, чистый css Красивое горизонтальное меню, разработанное Майком на чистом CSS. Автор: Alireza (meness) Ссылки: Исходный код / Демо Создано: 8 октября 2013 Les, Сделано с помощью 07 Препроцессор CSS: Меньше Препроцессор JS: Нет Препроцессор HTML: Haml Теги: горизонтальное, меню, плоское, pure-css, font-awesome Горизонтальное меню с эффектом слайда при наведении Автор: LittleSnippets.net (littlesnippets) Ссылки: Исходный код / Демо Создано: 25 ноября 2015 г. 06 меню Создано для http://css-snippets. Автор: Лиза Каталано (lisa_c) Ссылки: Исходный код / демо Сделано с: HTML, CSS Автор: Ilic Davor (webfacer) Ссылки: Исходный код / Демо Создано: 5 14 октября 2013 г. 7: 900 900 Метки: horizontal, menu, flat, pure-css Горизонтальные пункты меню угловая анимация при наведении Автор: LittleSnippets.net (littlesnippets)0007 Ссылки: Исходный код / Демо Создано: 6 ноября 2015 г. Сделано с: HTML, CSS Теги: , горизонтальное, меню, 18.
 Горизонтальное меню
Горизонтальное меню 19. #1226 — Горизонтальное меню со слайдом вниз при наведении
20. Простая отзывчивая горизонтальная навигация
 com/simple-horizontal-navigation/ Изучение двух разных методов горизонтальной навигации на больших экранах. Фрагмент отзывчивый. Это вертикальное меню на небольших экранах и горизонтальное меню на больших экранах.
com/simple-horizontal-navigation/ Изучение двух разных методов горизонтальной навигации на больших экранах. Фрагмент отзывчивый. Это вертикальное меню на небольших экранах и горизонтальное меню на больших экранах. 21. Горизонтальное меню
22. #1189 — Горизонтальные пункты меню

Горизонтальные элементы меню скользят по границе при наведении курсора
Автор: LittleSnippets.net (littlesnippets)
Ссылки: Исходный код / Демо
Создано по телефону: 2 ноября 2015 г.
Сделано с: HTML, CSS
Метки: Меню, граница
24. #1217 — горизонатальное меню
Мену Горизонтальное меню с верхней и нижней границей
.
Автор: LittleSnippets.net (littlesnippets)
Ссылки: Исходный код / Демо
Дата создания: 23 ноября 2015 г.
Сделано с помощью 60 HTML, HTML0007 Теги: меню В HTML у нас есть другой набор функций для использования выделенных и более привлекательных для пользователя. Горизонтальная строка меню в HTML

Синтаксис:
При использовании горизонтальных/вертикальных строк меню мы должны использовать CSS для отражения стилей во всех частях HTML-страниц. Как правило, панели навигации нуждаются в некотором стандартном HTML в качестве основы для реализации дочерних или производных документов. Панели навигации или горизонтальные панели в основном содержат список ссылок, поэтому использование элементов
- является синтаксисом для приведенных ниже основ.

<стиль>
ул {
}
li имя_переменной: hover {
}
<тело>
<ул>
Приведенный выше код представляет собой основной синтаксис горизонтальной строки меню.
Примеры горизонтальной строки меню в HTML
Мы рассмотрели несколько примеров для лучшего понимания концепций.
Пример #1
Код:
<голова>
<стиль>
ул {
поле: 5;
набивка: 5;
цвет фона: зеленый;
}
ли {
плыть налево;
}
ли v {
белый цвет;
выравнивание текста: по центру;
набивка: 5;
}
жить v:наведите {
цвет фона: #111;
}
.актив {
цвет фона: зеленый;
}
<тело>
<ул>
Пример вывода:
В приведенном выше примере мы будем отображать элементы меню в горизонтальном виде при создании веб-страницы. Как правило, мы видим только элементы меню в горизонтальной панели, потому что здесь отображается настраиваемый пользователем вид. является строковым, поэтому мы будем использовать горизонтальный мудрый. Один и тот же класс стилей CSS доступен для всех документов HTML.
является строковым, поэтому мы будем использовать горизонтальный мудрый. Один и тот же класс стилей CSS доступен для всех документов HTML.
Пример #2
Код:
<тело> <р> Главная О нас Контакт
Пример вывода:
Второй пример аналогичен первому, но здесь мы не будем использовать стили CSS в документах HTML. Тег
мы будем использовать некоторые стили CSS, такие как семейства шрифтов, ширина, высота и т.д.
Пример #3
Код:
<голова>
<стиль>
ул {
поле: 5;
набивка: 5;
цвет фона: #333;
}
ли {
плыть налево;
}
ли v {
белый цвет;
выравнивание текста: по центру;
набивка: 5;
}
li v:hover:not(.active) {
цвет фона: #111;
}
.актив {
цвет фона: #4CAF50;
}
<тело>
<ул>
Пример вывода:
Некоторые типы бесплатных горизонтальных меню:
Каждая функция представляла собой несколько наборов для различных сценариев. Что-то в горизонтальных меню было чистым CSS, а также они будут использовать javascript, чтобы убедиться, что они отзывчивы и работают на мобильных устройствах.
Что-то в горизонтальных меню было чистым CSS, а также они будут использовать javascript, чтобы убедиться, что они отзывчивы и работают на мобильных устройствах.
Некоторые горизонтальные навигаторы работают отлично, некоторые функции не поддерживаются в скриптах, а также проблемы с совместимостью браузера. В дизайне веб-сайтов горизонтальная панель отлично подходит для минималистического вида, а также хорошо работает, чтобы предоставить пользователю простое пространство интерфейса навигации.
Отзывчивое горизонтальное меню навигации в оранжевом цвете:
Это один из типов горизонтального меню, это легкое, минималистичное меню с полностью чистыми стилями CSS. Меню также отзывчиво и трансформируется в вертикальный тип меню на мобильном устройстве, поддерживает просмотр на маленьких экранах для использования мобильных устройств. На рабочем столе они ничего не изменят, он будет работать только на экранах веб-браузера, а также на мобильных телефонах.
Пример:
<голова> <скрипт src="script.js"> <тело> <дел> <ул>
Вывод:
Типы горизонтального меню с зелеными вкладками:
Это меню является одним из шаблонов дизайна для горизонтальной панели в интерфейсе с вкладками. Он будет использовать обширные и дорогие приложения, такие как приложения для покупок / продаж продуктов, которые помогут конечному пользователю очень быстро и легко щелкать различные пункты меню, чтобы получить результаты из базы данных для пользователя. В приведенном выше типе мы будем использовать некоторые скрипты, такие как jquery, но здесь мы будем использовать только HTML и CSS, поэтому он будет быстро загружать данные на экраны пользователей. Возьмем тот же пример в предыдущей теме
Возьмем тот же пример в предыдущей теме
Пример:
<голова> <скрипт src="script.js"> <тело> <дел> <ул>



 ..
.. Мы увидим тот же пример с разными стилями CSS и вывод, показанный как приведенный ниже код с результатами.
Мы увидим тот же пример с разными стилями CSS и вывод, показанный как приведенный ниже код с результатами.