Вертикальное и горизонтальное выравнивание текста с CSS
Я пытаюсь выровнять текст по горизонтали и вертикали внутри div-поля (с цветом фона), но у меня это не получается.
Я искал в интернете, и margin: auto, text-align: center не делают эту работу.
Какие-нибудь советы?
Проверьте FIDDLE .
HTML
<div><div>
<div><span>Corte cabelo + Afiar</span></div>
<div><span>10€</span></div>
</div></div>
CSS
#services .holder .bgtop{
background-color: #27ae60;
height:50px;
width:200px;
z-index: 1;
}
#services .holder .bgprice{
height:50px;
width:90px;
background-color: #272727;
z-index: 1;
}
#services .holder span.top{
color: white;
font-style: italic;
font-weight: bold;
font-size: 1.
000em;
z-index: 2;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
text-align: center;
}
#services .holder span.price{
color: white;
font-style: italic;
font-weight: bold;
font-size: 1.500em;
z-index: 2;
text-align: center;
}
Поделиться Источник uniqezor 14 марта 2014 в 01:36
3 ответа
6
Вот общий подход, используемый для вертикального / горизонтального центрирования.
ОСНОВНОЙ ПРИМЕР ЗДЕСЬ
div { background: red; width:100px; height: 100px; display:table; } div > span { display:table-cell; vertical-align:middle; text-align:center; }
В основном отображение родительского элемента изменяется на table . Добавьте дочерний элемент, в данном случае элемент
Добавьте дочерний элемент, в данном случае элемент span , чтобы обернуть текст. span должен иметь свойства display:table-cell / vertical-align:middle для вертикального центрирования. Тогда text-align:center -это просто горизонтальное центрирование.
Вот пример использования стиля, который у вас был.
Поделиться Josh Crozier 14 марта 2014 в 01:39
2
Есть разные способы. Вот один из них:
HTML:
<div>
<span>magix!</span>
</div>
CSS:
div {
text-align:center;
display:table;
}
span {
display: table-cell;
vertical-align:middle;
}
Fiddle
Поделиться Alain Jacomet Forte 14 марта 2014 в 01:42
2
Вы можете изменить только свой CSS на этот (никаких изменений HTML):
div{
background: red;
bottom: 0;
height: 100px;
left: 0;
margin: auto;
position: absolute;
top: 0;
right: 0;
width: 100px;
text-align: center;
line-height: 100px;
}
text-align говорит сам за себя. Параметр
Параметр line-height перемещает текст в центр, сопоставляя высоту одной строки с высотой div. Вам придется каждый раз приспосабливать его к вашим потребностям.
JSFiddle
Поделиться
- Есть ли какой-нибудь способ установить вертикальное выравнивание в css?
Есть ли какой-нибудь способ установить вертикальное выравнивание в css? У меня есть текст внутри моего элемента <li> , но когда я устанавливаю выравнивание текста по центру, он устанавливает только горизонтальное выравнивание текста. Но когда я использую функцию padding-top, она изменяет…
- Вертикальное выравнивание текста и иконок fontawesome
Я хочу создать пользовательское окно оповещения с помощью bootstrap. Но вертикальное выравнивание текста и значка не работает. Итак, вот код: HTML : <div class=alert-box alert-box-info text-center clearfix style=display: inline-block;> <i class=fa fa-info text-info pull-left></i>.

Похожие вопросы:
CSS Вертикальное Выравнивание: Причуды Браузера
На этот вопрос о том, как сделать вертикальное выравнивание с css, комментарии Сэма ведут на эту страницу: http://www.jakpsatweb.cz/css/ приклад / вертикальное выравнивание-окончательное…
Измените выравнивание поля форматированного текста в WPF
Как изменить вертикальное и горизонтальное выравнивание коробки RichText. я перепробовал все горизонтальное выравнивание api и вертикальное выравнивание. но ничего не работает.
Qt: выравнивание текста по центру и левому краю с помощью таблицы стилей
Я хочу выровнять текст в QLabel таким образом, чтобы горизонтальное выравнивание было левым, а вертикальное-центральным с переносом слов. В настоящее время я делаю что-то вроде этого QLabel {…
CSS вертикальное выравнивание текста внутри кнопки изображения
У меня возникли проблемы с вертикальным выравниванием текста внутри кнопки изображения. Вертикальное выравнивание: середина, похоже, не работает. Вот что я получил до сих пор: #navbar ul {…
Вертикальное выравнивание: середина, похоже, не работает. Вот что я получил до сих пор: #navbar ul {…
Как получить вертикальное и горизонтальное выравнивание по целому числу?
Я пытаюсь преобразовать целочисленное значение в выравнивание содержимого. Целое число может содержать как горизонтальное, так и вертикальное выравнивание одновременно. Сначала я создал…
Есть ли какой-нибудь способ установить вертикальное выравнивание в css?
Есть ли какой-нибудь способ установить вертикальное выравнивание в css? У меня есть текст внутри моего элемента <li> , но когда я устанавливаю выравнивание текста по центру, он устанавливает…
Вертикальное выравнивание текста и иконок fontawesome
Горизонтальное выравнивание внутренних » дивов`
Я ищу горизонтальное (и предпочтительно вертикальное) выравнивание трех внутренних divs . Применение margin: 0 auto; к классу vbox должно сделать трюк, но, как и в следующем минимальном коде, это…
Применение margin: 0 auto; к классу vbox должно сделать трюк, но, как и в следующем минимальном коде, это…
Кроссбраузерное вертикальное выравнивание текста
Может ли кто-нибудь объяснить, почему вертикальное выравнивание текста так сильно отличается между браузерами? См. код ниже: <!DOCTYPE html> <html> <body> <p style=background:…
вертикальное выравнивание и связь сетки CSS
Как вертикальное выравнивание и сетка CSS работают вместе? У меня есть элемент, который находится рядом с элементами, которые должны быть выровнены точно посередине. Смотреть ниже: .alphabet {…
горизонтальное выравнивание li и p
Одна из проблем, с которой я сейчас сталкиваюсь, заключается в том, что у меня есть flexbox(что должно быть неуместно) с внутренним div, который горизонтально центрирован в родителе. Я хочу, чтобы неупорядоченный список был выровнен по горизонтали с текстом во внутреннем div, но даже с text-align: center он кажется удаленным на пару пикселей(вправо), и я не могу понять почему(не могу поверить, что до сих пор никогда не сталкивался с этой проблемой).
.right { text-align: center; order: 2; //background: yellow; flex-basis: 100%; height: 100%; } .right .headbox{ border-bottom: 1px solid orange; margin: auto; width: 60%; height: auto; } .right .list{ text-align: center; margin: auto; width: 60%; height: auto; } ul{ list-style: none; } .headbox h4{ color: orange; }
<div>
<div>
<h4>Visit Us</h4>
</div>
<div>
<ul>
<li>Overview</li>
<li>Hours</li>
<li>Admission</li>
<li>Directions</li>
</ul>
</div>
</div>2 ответа
- стековая панель, имеющая различное горизонтальное выравнивание
Возможно ли, чтобы горизонтально выровненная stackpanel имела элементы, которые имеют различное горизонтальное выравнивание, т.
 е. Один выровнен по левому краю, а другой-по правому? Я пробовал несколько способов, но я думаю, что сетка-это единственный вариант? С Уважением, Бхавик
е. Один выровнен по левому краю, а другой-по правому? Я пробовал несколько способов, но я думаю, что сетка-это единственный вариант? С Уважением, Бхавик - C#, Listbox Горизонтальное Выравнивание
У меня есть приложение WPF, и я хочу добавить элемент с HorizontalAlignment = влево, а затем другой с HorizontalAlignment = вправо, как чат в Whatsapp, но весь текст в listbox имеет горизонтальное выравнивание справа, как я могу использовать другое горизонтальное выравнивание в том же listbox. Это…
3
Добавьте padding: 0 к вашему <ul> , чтобы переопределить стиль браузера по умолчанию.
Поделиться Brian FitzGerald 20 июля 2016 в 21:57
2
Ваш <ul> по-прежнему имеет заполнение по умолчанию из таблицы стилей браузера по умолчанию.
Вы можете использовать padding-left: 0; , чтобы отключить это дополнение.
ul{
list-style: none;
padding-left: 0;
}
.right {
text-align: center;
order: 2;
//background: yellow;
flex-basis: 100%;
height: 100%;
}
.right .headbox{
border-bottom: 1px solid orange;
margin: auto;
width: 60%;
height: auto;
}
.right .list{
text-align: center;
margin: auto;
width: 60%;
height: auto;
}
ul{
list-style: none;
padding-left: 0;
}
.headbox h4{
color: orange;
}<div>
<div>
<h4>Visit Us</h4>
</div>
<div>
<ul>
<li>Overview</li>
<li>Hours</li>
<li>Admission</li>
<li>Directions</li>
</ul>
</div>
</div>Поделиться Dekel 20 июля 2016 в 21:58
Похожие вопросы:
CSS горизонтальное выравнивание меню в ячейке
У меня есть горизонтальное меню CSS в ячейке таблицы. Я установил выравнивание ячейки на align=right .., и меню CSS находится в этой ячейке, но оно не выровнено по правому краю… смотрите код HERE…
Я установил выравнивание ячейки на align=right .., и меню CSS находится в этой ячейке, но оно не выровнено по правому краю… смотрите код HERE…
Вертикальное выравнивание текста внутри встроенного li
Я пытаюсь создать самонастраивающееся горизонтальное меню и ищу вертикальное выравнивание текста в пределах li , которые отображаются как inline . В настоящее время текст приклеен сверху. Все мои…
Вертикальное и горизонтальное выравнивание изображения
У меня есть заполнитель (строящийся) сайта, который содержит только одно изображение с логотипом. I горизонтально выровнен с маржей: 0 авто. Но как я узнаю дополнительно горизонтальное выравнивание…
стековая панель, имеющая различное горизонтальное выравнивание
Возможно ли, чтобы горизонтально выровненная stackpanel имела элементы, которые имеют различное горизонтальное выравнивание, т. е. Один выровнен по левому краю, а другой-по правому? Я пробовал. ..
..
C#, Listbox Горизонтальное Выравнивание
У меня есть приложение WPF, и я хочу добавить элемент с HorizontalAlignment = влево, а затем другой с HorizontalAlignment = вправо, как чат в Whatsapp, но весь текст в listbox имеет горизонтальное…
Горизонтальное выравнивание легенды. Highcharts
Я не в состоянии сделать правильное горизонтальное выравнивание, чего мне не хватает?. legend: { align: ‘middle’, margin: 0, verticalAlign: ‘bottom’, y: 50, symbolHeight: 20 },…
Bootstrap : горизонтальное выравнивание текста между столбцами
У меня есть 3 столбца, содержащие текст (фиолетовый). Каждый столбец содержит заголовок (синий), содержимое(зеленый) и ссылку (желтый). Но, в зависимости от столбца, текст более или менее длиннее….
Горизонтальное выравнивание внутренних » дивов`
Я ищу горизонтальное (и предпочтительно вертикальное) выравнивание трех внутренних divs . Применение margin: 0 auto; к классу vbox должно сделать трюк, но, как и в следующем минимальном коде, это. ..
..
Измените горизонтальное выравнивание списка в MATLAB R2016a вправо
Как мы можем изменить горизонтальное выравнивание списка вправо в MATLAB R2016 в AppDesigner или GUIDE? В списке нет ни одного доступного свойства.
google sheets горизонтальное выравнивание
Я пытаюсь изменить формат ячейки на горизонтальное выравнивание текста. Не могу заставить его работать. Вот мой код до сих пор. data={ requests:[ { horizontalAlignment: { ‘range’: { sheetId:…
Горизонтальное и вертикальное выравнивание CSS
Иногда нам нужно выровнять текст, что можно сделать при помощи использование свойства text-align, что можно реализовать с помощью CSS. Что главное, такая необходимость может возникнуть в любой момент, что с помощью соответствующего атрибута, а также их значений, вы можете сделать. Здесь сразу возникает вопрос, что за такие атрибуты, и под какие нужно значение прописывать.Здесь нужно понимать, что любой текст или описание может быть выровнен по левому краю, также по центру или по правой стороне веб страницы. Аналогичным способом можно сделать на картинке, которая также могут быть выровнены на странице так же, как текст. Но и наконец, как правильно выровнять текст при помощи CSS, что как можно подробнее рассмотрим в этой статье.
Аналогичным способом можно сделать на картинке, которая также могут быть выровнены на странице так же, как текст. Но и наконец, как правильно выровнять текст при помощи CSS, что как можно подробнее рассмотрим в этой статье.
Горизонтальное выравнивание в CSS
Этот метод касается выравнивание по горизонтали, где будем использовать атрибут «text-align», а вот значение приведены ниже, что будет отвечать за формирование.
1. text-align: left;
2. text-align: right;
3. text-align: center;
4. text-align: justify;
Давайте теперь разберем, за что они отвечают:
— left — отвечает за текстовое выравнивание, которое будет по левому краю;
— right — аналогично как первый, только уже по правую сторону;
— center — здесь все выставляем по центру, это как текст или картинка;
— justify — после установки, описание автоматически выровняться по правому краю, и также по левому, где все идет по ширине;
Вертикальное выравнивание в CSS
Теперь нам нужно выставить вертикальном положение, где будем использовать атрибут «vertical-align», где также идут значение.
1. vertical-align: top;
2. vertical-align: middle;
3. vertical-align: bottom;
Теперь посмотрим за что они отвечают:
— top — производим выравнивание текста по верхнему краю;
— middle — здесь уже отвечает за вертикальное выравнивание текста по центру;
— bottom — и остается выравнять текст по нижнему краю.
Зная все значение для выравнивание текста в стилистике CSS, то после этого не должно каких-либо затруднение в построение текстуры.
Также вы можете ознакомится с информацией, выравнивание текста по вертикали и центру CSS, где представлено несколько методов.
Горизонтальное выравнивание. HTML, XHTML и CSS на 100%
Читайте также
Вертикальное выравнивание
Вертикальное выравнивание
Свойство vertical-align каждой ячейки таблицы определяет вертикальное выравнивание ее содержимого. Содержимое каждой ячейки имеет базовую линию, верх, середину и низ. В контексте таблиц свойство vertical-align может принимать следующие значения.• baseline –
Содержимое каждой ячейки имеет базовую линию, верх, середину и низ. В контексте таблиц свойство vertical-align может принимать следующие значения.• baseline –
Выравнивание данных
Выравнивание данных Выравнивание (alignment) соответствует размещению порции данных в памяти. Говорят, что переменная имеет естественное выравнивание (naturally aligned), если она находится в памяти по адресу, значение которого кратно размеру этой переменной. Например, переменная
Автоматическое выравнивание
Автоматическое выравнивание Элемент <xsl:output> поддерживает атрибут indent который устанавливается в «yes» или «no», и указывает процессору XSLT, нужно ли выравнивать результирующий документ. Как правило, выравнивание результирующего документа не имеет большого значения,
Выравнивание и распределение
Выравнивание и распределение В тех случаях, когда необходимо расположить объекты с высокой точностью по отношению друг к другу (например, ровно в ряд на равном расстоянии), но точность расположения на странице не требуется, мы можем прибегнуть к процедурам выравнивания и
Выравнивание
Выравнивание
Выравнивание текста на странице – одна из важнейших операций форматирования. При помощи выравнивания можно, например, поместить заголовок текста посередине страницы, а подпись в конце письма – по правому краю. Многие начинающие пользователи для подобных
При помощи выравнивания можно, например, поместить заголовок текста посередине страницы, а подпись в конце письма – по правому краю. Многие начинающие пользователи для подобных
Вертикальное выравнивание
Вертикальное выравнивание Вертикальное выравнивание, в отличие от горизонтального (см. разд. 4.4), применяется не к строкам и абзацам, а к тексту целиком, поэтому относится к атрибутам, задающим компоновку страниц.Для установки параметров вертикального выравнивания
Выравнивание объектов
Выравнивание объектов В процессе работы часто приходится перемещать объекты, выравнивая их положение относительно друг друга. Например, при создании сложной модели, детали которой моделируются отдельно (допустим, люстры с подвесками в классическом стиле), на
Выравнивание
Выравнивание
При вводе значений в ячейки обратите внимание, что различные форматы данных по-разному выравниваются в ячейках. Например, числовые значения и даты выравниваются относительно правой границы ячейки, а текст – относительно левой. Если ранее вы работали с
Например, числовые значения и даты выравниваются относительно правой границы ячейки, а текст – относительно левой. Если ранее вы работали с
Выравнивание объектов
Выравнивание объектов Команда ALIGN осуществляет выравнивание объектов относительно других объектов в двумерном и трехмерном пространстве. Вызывается команда из падающего меню Modify3D Operations ? Align.Запросы команды ALIGN:Select objects: – выбрать объектыSelect objects: – нажать клавишу Enter
Выравнивание данных
Выравнивание данных Еще один вопрос, касающийся оборудования, о котором следует помнить, связан с выравниванием данных. Современные процессоры устроены таким образом, что они считывают данные отдельными кусками по 32 бита. Кроме того, эти куски всегда выравниваются по
Выравнивание объектов
Выравнивание объектов Команда ALIGN осуществляет выравнивание объектов относительно других объектов в двумерном и трехмерном пространстве. Вызывается команда из падающего меню Modify ? 3D Operations ? Align.Запросы команды
Вызывается команда из падающего меню Modify ? 3D Operations ? Align.Запросы команды
Выравнивание
Выравнивание К нескольким выделенным, но не сгруппированным объектам можно также применять операцию автоматического выравнивания (имеется в виду пространственное положение объектов в кадре). Для его применения следует нажать кнопку на нижней панели инструментов или
3.4 Комментарии и Выравнивание
3.4 Комментарии и Выравнивание Продуманное использование комментариев и согласованное использование отступов может сделать чтение и понимание прораммы намного более приятным. Существует несколько различных стилей согласованного использования отступов. Автор не видит
13.
 6.4. Выравнивание текста
6.4. Выравнивание текста
13.6.4. Выравнивание текста Кнопки По левому краю, По центру, По правому краю и По ширине (рис. 141) позволяют менять расположение текста на странице. Для выравнивания текста нужно его выделить и нажать одну из кнопок выравнивания или соответствующую ей комбинацию клавиш:Ctrl+L
Горизонтальное и вертикальное обобщение типа
Горизонтальное и вертикальное обобщение типа Рис. 10.1. Размерности обобщенияУже изученные механизмы позволяют написать класс, помещенный в центр рисунка — LIST_OF_BOOKS, экземпляр которого представляет список книг. У класса следующие компоненты: put для вставки элемента, remove
Свойство text-align-last | CSS справочник
CSS свойстваОпределение и применение
CSS свойство text-align-last задает горизонтальное выравнивание последней строки текста, а так же тексту перед принудительным разрывом строки. Свойство применяется только к тексту, который имеет горизонтальном выравнивании по ширине (свойство text-align со значением justify).
Свойство применяется только к тексту, который имеет горизонтальном выравнивании по ширине (свойство text-align со значением justify).
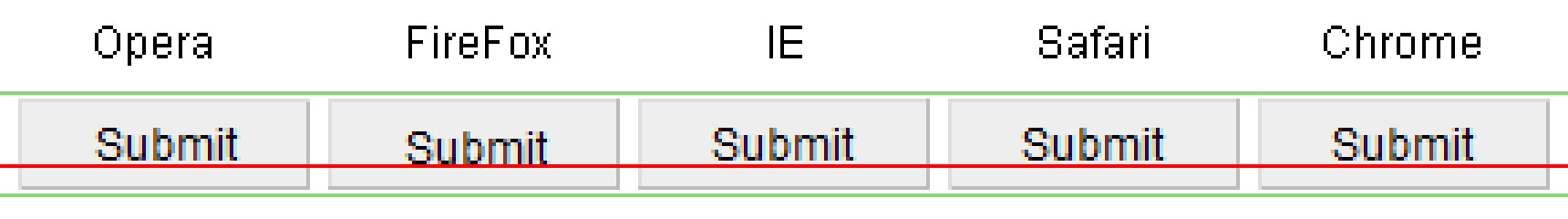
Поддержка браузерами
CSS синтаксис:
text-align-last : "auto | left | right | center | justify | start | end | initial | inherit";
JavaScript синтаксис:
object.style.textAlignLast = "center"
Значения свойства
| Значение | Описание |
|---|---|
| auto | Последняя строка, либо строка перед принудительным разрывом выравниваются по левому краю. Это значение по умолчанию. |
| left | Последняя строка, либо строка перед принудительным разрывом выравниваются по левому краю. |
| right | Последняя строка, либо строка перед принудительным разрывом выравниваются по правому краю. |
| center | Последняя строка, либо строка перед принудительным разрывом выравниваются по центру. |
| justify | Последняя строка, либо строка перед принудительным разрывом растягивается по ширине. |
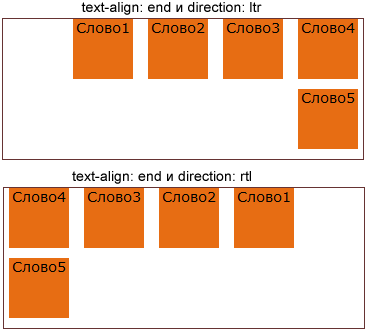
| start | Последняя строка, либо строка перед принудительным разрывом выравниваются по левому краю (аналогично значению left) если направление текста слева направо (CSS свойство direction, либо глобальный HTML атрибут dir со значением ltr). Последняя строка, либо строка перед принудительным разрывом выравниваются по правому краю (аналогично значению right) если направление текста справа налево (CSS свойство direction, либо глобальный HTML атрибут dir со значением rtl). |
| end | Последняя строка, либо строка перед принудительным разрывом выравниваются по правому краю (аналогично значению right) если направление текста слева направо (CSS свойство direction, либо глобальный HTML атрибут dir со значением ltr). Последняя строка, либо строка перед принудительным разрывом выравниваются по левому краю (аналогично значению left) если направление текста справо налево (CSS свойство direction, либо глобальный HTML атрибут dir со значением rtl). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Да.Анимируемое
Нет.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования CSS свойства text-align-last</title>
<style>
div {
display : inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */
width : 20%; /* устанавливаем ширину элемента */
margin : 0% 2%; /* устанавливаем внешние отступы для блоков (первое значение - верх/низ, второе - право/лево) */
text-align : justify; /* горизонтально выравниваем текст по ширине */
vertical-align : top; /* выравнивается по верху самого высокого элемента в строке (вертикальное позиционирование) */
}
.test {
text-align-last : left; /* последняя строка и абзац выравниваются по левому краю */
}
.test2 {
text-align-last : right; /* последняя строка и абзац выравниваются по правому краю */
}
. test3 {
text-align-last : center; /* последняя строка и абзац выравниваются по центру */
}
.test4 {
text-align-last : justify; /* последняя строка и абзац выравниваются по ширине */
}
</style>
</head>
<body>
<div class = "test">
<p>text-align-last : left;</p>
Ежовые — обитатели лесов, степей, пустынь и окультуренных ландшафтов. Селятся под корнями деревьев, в густом кустарнике, под камнями, роют норы.
</div>
<div class = "test2">
<p>text-align-last : right;</p>
Преимущественно всеядны, но предпочитают животные корма: беспозвоночных, амфибий, рептилий (ежи знамениты своей устойчивостью к змеиному яду), падаль.
</div>
<div class = "test3">
<p>text-align-last : center;</p>
Это преимущественно наземные животные, но многие виды хорошо лазают и плавают. В течение года 1—2 сезона размножения; вне их ежи ведут одиночный образ жизни.
</div>
<div class = "test4">
<p>text-align-last : justify;</p>
Беременность длится от 34 до 58 дней; детёнышей в помёте от 1 до 7.
test3 {
text-align-last : center; /* последняя строка и абзац выравниваются по центру */
}
.test4 {
text-align-last : justify; /* последняя строка и абзац выравниваются по ширине */
}
</style>
</head>
<body>
<div class = "test">
<p>text-align-last : left;</p>
Ежовые — обитатели лесов, степей, пустынь и окультуренных ландшафтов. Селятся под корнями деревьев, в густом кустарнике, под камнями, роют норы.
</div>
<div class = "test2">
<p>text-align-last : right;</p>
Преимущественно всеядны, но предпочитают животные корма: беспозвоночных, амфибий, рептилий (ежи знамениты своей устойчивостью к змеиному яду), падаль.
</div>
<div class = "test3">
<p>text-align-last : center;</p>
Это преимущественно наземные животные, но многие виды хорошо лазают и плавают. В течение года 1—2 сезона размножения; вне их ежи ведут одиночный образ жизни.
</div>
<div class = "test4">
<p>text-align-last : justify;</p>
Беременность длится от 34 до 58 дней; детёнышей в помёте от 1 до 7. В природе на ежей охотятся многие хищники: лисы, волки, мангусты, хорьки, хищные птицы (особенно совы).
</div>
</body>
</html>
В природе на ежей охотятся многие хищники: лисы, волки, мангусты, хорьки, хищные птицы (особенно совы).
</div>
</body>
</html>
Пример использования CSS свойства text-align-last(задает горизонтальное выравнивание последней строки текста, а так же тексту перед принудительным разрывом строки).CSS свойстваГоризонтальное выравнивание inline-block элементов
Элементы inline-block с выравниванием по умолчанию (по левому краю)
Inline-block с текстом
Inline-block с абзацем
Inline-block с картинкой и абзацем
Список внутри inline-block:
- Пункт 1
- Пункт 2
- Пункт 3
| Номер | Дата | Занятие | Время |
|---|---|---|---|
| 1 | 14.янв | Html и css | 18:00 |
| 2 | 23.янв | Python | 18:30 |
| 3 | 02.фев | Javascript | 18:00 |
| 4 | 05. фев фев | Ajax | 18:30 |
Элементы inline-block с выравниванием по правому краю
Поскольку свойство text-align наследуется, содержимое блоков тоже прижато к правым границам.
Inline-block с текстом
Inline-block с абзацем
Inline-block с картинкой и абзацем
Список внутри inline-block:
- Пункт 1
- Пункт 2
- Пункт 3
| Номер | Дата | Занятие | Время |
|---|---|---|---|
| 1 | 14.янв | Html и css | 18:00 |
| 2 | 23.янв | Python | 18:30 |
| 3 | 02.фев | Javascript | 18:00 |
| 4 | 05.фев | Ajax | 18:30 |
Элементы inline-block с центрированием
Поскольку свойство text-align наследуется, содержимое блоков тоже центрировано.
Inline-block с текстом
Inline-block с абзацем
Inline-block с картинкой и абзацем
Список внутри inline-block:
- Пункт 1
- Пункт 2
- Пункт 3
| Номер | Дата | Занятие | Время |
|---|---|---|---|
| 1 | 14. янв янв | Html и css | 18:00 |
| 2 | 23.янв | Python | 18:30 |
| 3 | 02.фев | Javascript | 18:00 |
| 4 | 05.фев | Ajax | 18:30 |
Центрированные элементы inline-block с содержанием, выровненным по левому краю
Контейнеру, содержащему строчно-блочные элементы, назначено правило text-align: center. Самим элементам присвоено правило text-align: left.
Inline-block с текстом
Inline-block с абзацем
Inline-block с картинкой и абзацем
Список внутри inline-block:
- Пункт 1
- Пункт 2
- Пункт 3
| Номер | Дата | Занятие | Время |
|---|---|---|---|
| 1 | 14.янв | Html и css | 18:00 |
| 2 | 23.янв | Python | 18:30 |
| 3 | 02.фев | Javascript | 18:00 |
| 4 | 05. фев фев | Ajax | 18:30 |
Выравнивание: свойство ‘text-align’ — HTML, CSS, JavaScript, Perl, PHP, MySQL: Weblibrary.biz
‘text-align’
Значение: left | right | center | justify | <string> | inherit
Начальное значение: зависит от агентов пользователей и направление написания
Область применения: элементы уровня блока
Наследование: да
Процентное задание: не используется
Устройства: визуальные
Это свойство определяет способ выравнивания последовательного содержимого блока. Значения имеют следующий смысл:
left, right, center и justify
Выравнивание текста по левому или правому краю, по центру и по обоим краям соответственно.
<строка>
Определяет строку, по которой будет производиться выравнивание ячеек в абзацах таблицы (подробную информацию и примеры можно найти в разделе горизонтальное выравнивание абзаца). Это значение применяется только к ячейкам таблицы. Применительно к другим элементам значение будет трактоваться как ‘left’ или ‘right’, в зависимости от значения свойства ‘direction’: ‘ltr’ или ‘rtl’ соответственно.
Это значение применяется только к ячейкам таблицы. Применительно к другим элементам значение будет трактоваться как ‘left’ или ‘right’, в зависимости от значения свойства ‘direction’: ‘ltr’ или ‘rtl’ соответственно.
Блок текста – это совокупность линейных блоков. При значениях ‘left’, ‘right’ и ‘center’ это свойство указывает способ выравнивания последовательных блоков в каждом линейном блоке относительно левой и правой стороны линейного блока; выравнивание производится не относительно области вывода. При значении ‘justify’ помимо настройки положения линейных блоков, агент пользователя может также увеличить последовательные блоки. (См. также ‘letter-spacing’ и ‘word-spacing’.)
В этом примере обратите внимание на то, что значение ‘text-align’ наследуется, поэтому во всех элементах уровня блока, находящихся в элементе DIV и имеющих значение ‘class=center’, последовательное содержимое будет выровнено по центру.
DIV.center { text-align: center }
Примечание. Алгоритм, фактически используемый для выравнивания, зависит от агента пользователя и используемого языка.
Алгоритм, фактически используемый для выравнивания, зависит от агента пользователя и используемого языка.
Конформные агенты пользователей могут интерпретировать значение ‘justify’ как ‘left’ или ‘right’, это зависит от основного направления написания элемента: слева направо или справа налево соответственно.
css — Как я могу выровнять мои div по горизонтали?
css — Как я могу выровнять мои div по горизонтали? — Переполнение стекаПрисоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено 385k раз
По какой-то причине мои div не центрируются по горизонтали в содержащем div:
. строка {
ширина: 100%;
маржа: 0 авто;
}
.блокировать {
ширина: 100 пикселей;
плыть налево;
}
строка {
ширина: 100%;
маржа: 0 авто;
}
.блокировать {
ширина: 100 пикселей;
плыть налево;
}
Лорем
Ипсум
Долор
И иногда есть строковый div, в котором всего один блок. Что я делаю неправильно?
TylerH11k4949 золотых знаков6565 серебряных знаков8585 бронзовых знаков
Создан 14 фев.
Джон Джон5,7821212 золотых знаков4646 серебряных знаков8888 бронзовых знаков
1Для достижения того, что вы пытаетесь сделать:
Рассмотрите возможность использования дисплея : встроенный блок вместо с плавающей запятой .
Создан 14 фев.
Мартин ХеннингсМартин Хеннингс14.7k88 золотых знаков3737 серебряных знаков6363 бронзовых знака
Попробуйте это:
.строка {
ширина: 100%;
выравнивание текста: центр; // центрируем содержимое контейнера
}
.блокировать {
ширина: 100 пикселей;
дисплей: встроенный блок; // отображение в строке с возможностью указания ширины / высоты
}
ДЕМО
с маржей
: 0 авто;вместе с шириной: 100%бесполезен, потому что ваш элемент займет все пространство.float: leftбудет перемещать элементы влево до тех пор, пока не останется места, таким образом, они перейдут на новую строку. Используйте
Используйте display: inline-block, чтобы иметь возможность отображать элементы встроенными, но с возможностью предоставления размера (в отличие отdisplay: inline, где ширина / высота игнорируются)
59222 золотых знака55 серебряных знаков2222 бронзовых знака
Создан 14 фев.
Дидье Гиз29.3,199 золотых знаков6767 серебряных знаков7676 бронзовых знаков
1 Выравнивания в CSS были кошмаром. К счастью, в 2009 году W3C представила новый стандарт: Flexible Box. Здесь есть хороший учебник. Лично я считаю, что это намного логичнее и легче для понимания, чем другие методы.
Здесь есть хороший учебник. Лично я считаю, что это намного логичнее и легче для понимания, чем другие методы.
.строка {
ширина: 100%;
дисплей: гибкий;
flex-direction: ряд;
justify-content: center;
}
.блокировать {
ширина: 100 пикселей;
}
Лорем
Ипсум
Долор
Создан 28 дек.
Канер49.5k3232 золотых знака153153 серебряных знака168168 бронзовых знаков
0Использование FlexBox:
Лорем
Ипсум
Долор
. строка {
ширина: 100%;
маржа: 0 авто;
дисплей: гибкий;
justify-content: center; / * для центрирования 3-х блоков по центру * /
/ * justify-content: space-between; для промежутка между ними * /
}
.блокировать {
ширина: 100 пикселей;
}
строка {
ширина: 100%;
маржа: 0 авто;
дисплей: гибкий;
justify-content: center; / * для центрирования 3-х блоков по центру * /
/ * justify-content: space-between; для промежутка между ними * /
}
.блокировать {
ширина: 100 пикселей;
}
Последняя тенденция — использовать Flex или CSS Grid вместо Float. Однако до сих пор около 1% браузеров не поддерживают Flex. Но кого вообще волнуют старые пользователи IE;)
Fiddle: проверьте здесь
Создан 01 мар.
пользователь 2712911 серебряный знак44 бронзовых знака
Другой рабочий пример с использованием дисплея : встроенный блок и выравнивание текста: центр
HTML :
Здравствуйте
Мир
CSS :
. container {
...
}
.строка {
выравнивание текста: центр;
}
.btn {
дисплей: встроенный блок;
поле справа: 6 пикселей;
цвет фона: #EEE;
}
.Чисто {
ясно: оба;
}
container {
...
}
.строка {
выравнивание текста: центр;
}
.btn {
дисплей: встроенный блок;
поле справа: 6 пикселей;
цвет фона: #EEE;
}
.Чисто {
ясно: оба;
}
Fiddle: http://jsfiddle.net/fNvgS/
Создан 29 окт.
Бенджамин Крузье34.8k3636 золотых знаков154154 серебряных знака219219 бронзовых знаков
Хотя этот вопрос не рассматривается (потому что вы хотите выровнять Создан 27 янв. 94.2k4040 золотых знаков345345 серебряных знаков451451 бронзовый знак Если элементы должны отображаться в одну строку и IE 6/7 не имеет значения, рассмотрите возможность использования Создан 15 фев. 12.9k11 золотой знак3232 серебряных знака5050 бронзовых знаков Я попробовал принятый ответ, но в конце концов обнаружил, что: Пока работает хорошо. 13k6464 золотых знака253253 серебряных знака279279 бронзовых знаков Создан 27 апр. 2133 бронзовых знака Я использую эти два подхода, когда мне нужно обрабатывать горизонтальное выравнивание div. Установка для левого и правого полей значения auto указывает, что они должны разделить доступное поле поровну. Выравнивание по центру не действует, если ширина равна 100%. и второй: Использование второго подхода удобно, когда у вас есть несколько элементов и вы хотите, чтобы все они были центрированы в одной ячейке таблицы (т. Создан 24 фев. 4,10811 золотых знаков4343 серебряных знака3838 бронзовых знаков по умолчанию Ваша конфиденциальность Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie. Принимать все файлы cookie
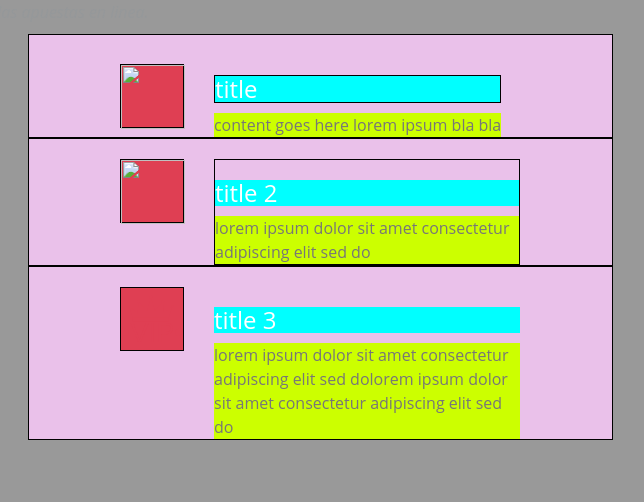
Настроить параметры CSS имеет несколько свойств, которые можно использовать для выравнивания элементов на веб-страницах. Текст внутри элементов уровня блока можно выровнять, правильно установив выравнивание текста. См. Руководство по CSS-тексту, чтобы узнать больше о форматировании текста. Выравнивание по центру элемента уровня блока является одним из наиболее важных следствий свойства CSS Правила стиля в приведенном выше примере по центру выравнивают элемент Примечание: Значение CSS Чтобы узнать больше о позиционировании элементов, см. Руководство по позиционированию CSS. Свойство Следовательно, если элемент перемещается влево, содержимое будет перемещаться по его правой стороне. И наоборот, если элемент перемещается вправо, содержимое будет перемещаться по его левой стороне. Одна из самых запутанных вещей при работе с макетами с плавающей запятой — это сворачивающийся родительский элемент.Родительский элемент не растягивается автоматически для размещения плавающих элементов. Хотя это не всегда очевидно, если родительский элемент не содержит визуально заметного фона или границ, но это важно знать и с этим нужно иметь дело, чтобы предотвратить странный макет и проблемы с кроссбраузерностью. См. Иллюстрацию ниже: Вы можете видеть, что элемент Есть несколько способов исправить проблему коллапса родительского элемента CSS. В следующем разделе описаны эти решения вместе с живыми примерами. Самый простой способ решить эту проблему — поместить родительский элемент в плавающее положение. Предупреждение: Это исправление будет работать только в ограниченном количестве обстоятельств, поскольку перемещение родительского объекта может привести к неожиданным результатам. Это старомодный способ, но это простое решение, которое работает во всех браузерах. Вы также можете сделать это с помощью тега Псевдоэлемент Класс Предупреждение: Internet Explorer до IE7 не поддерживает псевдоэлемент Не существует общего правила выравнивания элемента, поэтому вы должны предложить подходящее решение в зависимости от ситуации. В этом посте я дам несколько сценариев и решений для выравнивания элемента. Выравнивание по горизонтали означает способ отображения элемента слева, по центру или справа. Вертикальное выравнивание означает способ отображения элемента вверху, в середине или внизу. Если у вас есть элемент Block, например Вам необходимо установить размер ширины элемента на определенное число или процентное значение (%), но оно должно быть меньше 100%, что гарантирует, что элемент не займет все горизонтальное пространство элемента, содержащего его. И примените к нему CSS margin: auto Примечание. CSS margin-top: auto и CSS margin-bottom: auto не действуют как вертикальное выравнивание. h-align-block-example.html Свойство CSS text-align используется для элемента блока или ячейки таблицы для выравнивания по горизонтали его встроенного содержимого. Когда CSS text-align применяется к элементу, он работает со всем встроенным содержимым этого элемента, например текстовым содержимым, дочерними элементами, такими как ,. Но это не работает с дочерними элементами текущего элемента. Свойство text-align определяет горизонтальное выравнивание текста. Значение выравнивания выравнивает пробелы между словами для выравнивания как левой, так и правой стороны.(Однако последняя строка не обоснована.) id = "example1" > По левому краю id = "example2" > По центру id = "example3" > По правому краю По левому краю По центру По правому краю Это пример текста... id = "example5" > Это пример текста ... Это пример текста. Свойство text-align определяет горизонтальное выравнивание текста. Значение выравнивания регулирует пробелы между словами для выравнивания как левой, так и правой стороны. Это пример текста. Свойство text-align определяет горизонтальное выравнивание текста. Значение выравнивания регулирует пробелы между словами для выравнивания как левой, так и правой стороны. селектор {text-align: value ;} Свойство text-align используется для задания горизонтального выравнивания содержимого встроенного уровня, такого как текст и изображения. Это свойство указывается с помощью ключевого слова в соответствии с синтаксисом, показанным выше. Чтобы еще больше уменьшить вес пакета MDBootstrap, вы можете скомпилировать свой собственный пакет, содержащий только
эти компоненты и
функции, которые вам нужны. Если вам нужна дополнительная помощь в компиляции вашего пользовательского пакета, воспользуйтесь нашим руководством по компиляции и настройке. Карта зависимостей файлов SCSS в MDBootstrap: Карта зависимостей модулей JavaScript в MDBootstrap: Свойство text-align в CSS используется для выравнивания текста.Это свойство CSS используется для установки горизонтального выравнивания поля ячейки таблицы или элемента блока. Это похоже на свойство vertical-align, но в горизонтальном направлении. Свойство text-align включает такие значения, как justify, center, right, left, initial и наследовать . Он определяет горизонтальное выравнивание текста в элементе. выравнивание текста: выравнивание | центр | слева | право | начальный | наследование; Значение justify растягивает содержимое элемента для отображения одинаковой ширины каждой строки и обычно используется в журналах и газетах.Значение left выравнивает текст по левому краю, тогда как значение right используется для выравнивания по правому краю. Значение center используется для центрирования встроенного текста. Давайте разберемся с этим на примере. В этом примере мы используем все значения свойства text-align . Выход
#MyDIV
{
дисплей: таблица;
маржа: 0 авто;
}

display: table и display: table-cell вместо float . inline-block приводит к горизонтальным промежуткам между элементами и требует обнуления этих промежутков.Самый простой способ — установить font-size: 0 для родительского элемента, а затем восстановить font-size для дочерних элементов, которые имеют display: inline-block , установив их размер шрифта на пикселей или значение rem .
маржа: 0 авто;
ширина: меньше 100%;

первый (выравнивание по центру с использованием свойства поля):
.center-horizontal-align {
маржа слева: авто;
маржа-право: авто;
ширина: (менее 100%) или в пикселях
}
.center-horizontal-align {
дисплей: таблица
маржа слева: авто;
маржа-право: авто;
}
 е.е. несколько кнопок в одной ячейке).
е.е. несколько кнопок в одной ячейке). Не тот ответ, который вы ищете? Просмотрите другие вопросы с метками css или задайте свой вопрос.

CSS Центральное, горизонтальное и вертикальное выравнивание
Выравнивание текста
h2 {
выравнивание текста: центр;
}
п {
выравнивание текста: слева;
} Выравнивание по центру с использованием свойства поля
margin .Например, контейнер auto .
div {
ширина: 50%;
маржа: 0 авто;
} auto для свойства margin не будет работать в Internet Explorer 8 и более ранних версиях, если не указано . Выравнивание элементов с помощью свойства position
позиция в сочетании со свойством left , right , top и bottom можно использовать для выравнивания элементов относительно области просмотра документа или содержащего родительский элемент.
.up {
позиция: абсолютная;
верх: 0;
}
.вниз {
позиция: абсолютная;
внизу: 0;
} Выравнивание по левому и правому краю с использованием свойства float
float CSS можно использовать для выравнивания элемента слева или справа от содержащего его блока таким образом, чтобы другой контент мог перемещаться вдоль его стороны.
div {
ширина: 200 пикселей;
плыть налево;
} Сброс поплавков
Исправление свернутого родительского элемента
Решение 1. Плавайте контейнер
.container {
плыть налево;
фон: # f2f2f2;
} Решение 2. Использование пустого Div
.clearfix {
ясно: оба;
}
/ * фрагмент HTML-кода * /
–.Но этот метод не рекомендуется, поскольку он добавляет в вашу разметку несемантический код. Решение 3. Использование псевдоэлемента: after
: after в сочетании со свойством content довольно широко использовался для решения проблем с очисткой плавающих точек.
.clearfix: after {
содержание: ".";
дисплей: блок;
высота: 0;
ясно: оба;
видимость: скрыта;
} .clearfix применяется к любому контейнеру, имеющему плавающие дочерние элементы.: после . Однако IE8 поддерживается, но требует объявления . CSS Выровнять
Выровнять по горизонтали
Выровнять по вертикали
маржа слева: авто;
маржа-право: авто;
/* ИЛИ ЖЕ: */
маржа: авто;
Выровнять по горизонтали - по центру
<час />
маржа-право: авто;
ширина: 180 пикселей;
граница: сплошной зеленый 3px;
отступ: 10 пикселей;
Свойства CSS / Стили текста / Выравнивание текста по горизонтали
выравнивание текста: ***;
p {
выравнивание текста: центр;
}
Имущество Значение Пояснение выравнивание текста слева выравнивается по левому краю центр выравнивается по центру правый выравнивается по правому краю по ширине выравнивает текст Пример
Выравнивается по левому, центру и правому краю
Обосновывает текст
Текстовые стили CSS свойство выравнивания текста
Синтаксис Значение
Использование
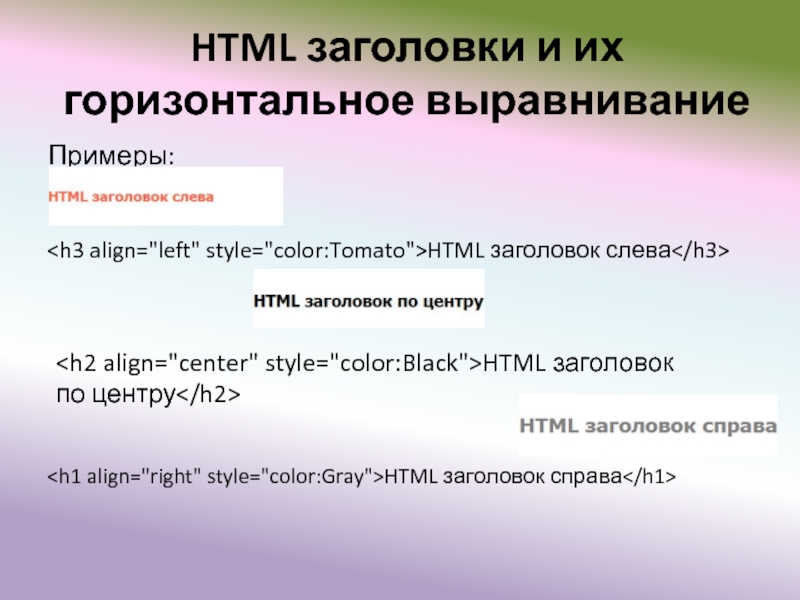
Пример CSS: для свойств с выравниванием текста задано значение справа , по ширине и по центру . h2 {text-align: right;}
p {выравнивание текста: justify;}
div {выравнивание текста: центр;} Ключевые слова Применимо к Блок-контейнеры Унаследовано Есть Начальное значение Зависит от значения свойства direction. Если свойство direction установлено на ltr , то текст будет выровнен по левой стороне.Если свойство direction установлено на rtl , то текст будет выровнен по правой стороне. Bootstrap 4 по центру (горизонтальное выравнивание)
Компиляция и настройка
Легенда:
'->' означает 'требуется'
Все бесплатные и профессиональные файлы требуют файлов из каталога 'core'
'none' означает 'этот компонент не требует ничего, кроме файлов ядра'
Файл, заключенный в ``, означает, что этот файл делает базовый компонент красивее, но это не обязательно для правильной работы.
Для всех компонентов PRO требуется файл pro / _variables.scss.
scss /
|
| - ядро /
| |
| | - бутстрап /
| | | - _функции.scss
| | | - _variables.scss
| |
| | - _colors.scss
| | - _global.scss
| | - _helpers.scss
| | - _masks.scss
| | - _mixins.scss
| | - _typography.scss
| | - _variables.scss
| | - _waves.scss
|
| - бесплатно /
| | - _animations-basic.scss -> нет
| | - _animations-extended.scss -> _animations-basic.scss
| | - _buttons.scss -> нет
| | - _cards.scss -> нет
| | - _dropdowns.scss -> нет
| | - _вход-группа.scss -> _forms.scss, _buttons.scss, _dropdowns.scss
| | - _navbars.scss -> нет
| | - _pagination.scss -> нет
| | - _badges.scss -> нет
| | - _modals.scss -> _buttons.scss, _forms.scss (PRO -> _tabs.scss)
| | - _carousels.scss ->
| | - _forms.scss -> нет
| | - _msc.scss -> нет
| | - _footers.scss нет (PRO :)
| | - _list-group.scss -> нет
| | - _tables.scss -> нет (PRO: _material-select.scss, pro / _forms.scss, _checkbox.scss, pro / _buttons.scss, pro / _cards.scss, _pagination.scss, pro / _msc.scss)
| | - _depreciated.scss
|
| - pro /
| |
| | - сборщик /
| | | - _default.scss -> нет
| | | - _default-time.scss -> _default.scss, free / _forms.scss, free / _buttons.scss, pro / _buttons.scss, free / _cards.scss
| | | - _default-date.scss -> _default.scss, бесплатно / _forms.scss
| |
| | - разделы /
| | | - _templates.scss -> _sidenav.scss
| | | - _social.scss -> бесплатно / _cards.scss, бесплатно / _forms.scss, бесплатно / _buttons.scss, pro / _buttons.scss,
| | | - _team.scss -> бесплатно / _buttons.scss, pro / _buttons.scss, free / _cards.scss, pro / _cards.scss
| | | - _testimonials.scss -> бесплатно / _carousels.scss, pro / _carousels.scss, бесплатно / _buttons.scss, pro / _buttons.scss
| | | - _magazine.scss -> _badges.scss
| | | - _pricing.scss -> бесплатно / _buttons.scss, pro / _buttons.scss
| | | - _contacts.scss -> бесплатно / _forms.scss, pro / _forms.scss, бесплатно / _buttons.scss, pro / _buttons.scss
| |
| | - _variables.scss
| | - _buttons.scss -> бесплатно / _buttons.scss, pro / _msc.scss, _checkbox.scss, _radio.scss
| | - _social-buttons.scss -> бесплатно / _buttons.scss, pro / _buttons.scss
| | - _tabs.scss -> _cards.scss
| | - _cards.scss -> бесплатно / _cards.scss
| | - _dropdowns.scss -> бесплатно / _dropdowns.scss, бесплатно / _buttons.scss
| | - _navbars.scss -> бесплатно / _navbars.scss (PRO :)
| | - _scrollspy.scss -> нет
| | - _lightbox.scss -> нет
| | - _chips.scss -> нет
| | - _msc.scss -> нет
| | - _forms.scss -> нет
| | - _radio.scss -> нет
| | - _checkbox.scss -> нет
| | - _material-select.scss -> нет
| | - _switch.scss -> нет
| | - _file-input.scss -> бесплатно / _forms.scss, бесплатно / _buttons.scss
| | - _range.scss -> нет
| | - _input-group.scss -> free / _input-group.scss и то же, что и свободная группа ввода, _checkbox.scss, _radio.scss
| | - _autocomplete.scss -> бесплатно / _forms.scss
| | - _accordion.scss -> pro / _animations.scss, бесплатно / _cards.scss
| | - _parallax.scss -> нет
| | - _sidenav.scss -> бесплатно / _forms.scss, pro / _animations.scss, разделы / _templates.scss
| | - _ecommerce.scss -> бесплатно / _cards.scss, pro / _cards.scss, бесплатно / _buttons.scss, pro / _buttons.scss, pro / _msc.scss
| | - _carousels.scss -> бесплатно / _carousels.scss, бесплатно / _cards.scss, бесплатно / _buttons.scss
| | - _степеры.scss -> бесплатно / _buttons.scss
| | - _blog.scss -> нет
| | - _toasts.scss -> бесплатно / _buttons.scss
| | - _animations.scss -> нет
| | - _charts.scss -> нет
| | - _progress.scss -> нет
| | - _scrollbar.scss -> нет
| | - _skins.scss -> нет
| | - _depreciated.scss
|
`- _custom-skin.scss
`- _custom-styles.scss
`- _custom-variables.scss
`- mdb.scss
Легенда:
'->' означает 'требуется'
Все файлы требуют jQuery и начальной загрузки.js
js /
├── dist /
│ ├── buttons.js
│ ├── cards.js
│ ├── character-counter.js
│ ├── chip.js
│ ├── collapsible.js -> vendor / velocity.js
│ ├── dropdown.js -> Popper.js, jquery.easing.js
│ ├── file-input.js
│ ├── forms-free.js
│ ├── material-select.js -> dropdown.js
│ ├── mdb-autocomplete.js
│ ├── preloading.js
│ ├── range-input.js -> vendor / velocity.js
│ ├── scrolling-navbar.js
│ ├── sidenav.js -> поставщик / velocity.js, vendor / hammer.js, vendor / jquery.hammer.js
│ └── smooth-scroll.js
├── _intro-mdb-pro.js
├── modules.js
├── src /
│ ├── buttons.js
│ ├── cards.js
│ ├── character-counter.js
│ ├── chip.js
│ ├── collapsible.js -> vendor / velocity.js
│ ├── dropdown.js -> Popper.js, jquery.easing.js
│ ├── file-input.js
│ ├── forms-free.js
│ ├── material-select.js -> dropdown.js
│ ├── mdb-autocomplete.js
│ ├── предварительная нагрузка.js
│ ├── range-input.js -> vendor / velocity.js
│ ├── scrolling-navbar.js
│ ├── sidenav.js -> vendor / velocity.js, vendor / hammer.js, vendor / jquery.hammer.js
│ └── smooth-scroll.js
└── продавец /
├── аддоны /
│ ├── datatables.js
│ └── datatables.min.js
├── chart.js
├── extended-modals.js
├── hammer.js
├── jarallax.js
├── jarallax-video.js -> vendor / jarallax.js
├── jquery.easing.js
├── jquery.easypiechart.js
├── jquery.hammer.js -> vendor / hammer.js
├── jquery.sticky.js
├── lightbox.js
├── picker-date.js -> vendor / picker.js
├── picker.js
├── picker-time.js -> vendor / picker.js
├── scrollbar.js
├── scrolling-navbar.js
├── toastr.js
├── velocity.js
├── waves.js
└── wow.js
Как выровнять текст в CSS
Синтаксис
Пример
свойство text-align
выравнивание текста: выравнивание;
выравнивание текста: слева;
выравнивание текста: справа;
выравнивание текста: центр;
.



 е. Один выровнен по левому краю, а другой-по правому? Я пробовал несколько способов, но я думаю, что сетка-это единственный вариант? С Уважением, Бхавик
е. Один выровнен по левому краю, а другой-по правому? Я пробовал несколько способов, но я думаю, что сетка-это единственный вариант? С Уважением, Бхавик test3 {
text-align-last : center; /* последняя строка и абзац выравниваются по центру */
}
.test4 {
text-align-last : justify; /* последняя строка и абзац выравниваются по ширине */
}
</style>
</head>
<body>
<div class = "test">
<p>text-align-last : left;</p>
Ежовые — обитатели лесов, степей, пустынь и окультуренных ландшафтов. Селятся под корнями деревьев, в густом кустарнике, под камнями, роют норы.
</div>
<div class = "test2">
<p>text-align-last : right;</p>
Преимущественно всеядны, но предпочитают животные корма: беспозвоночных, амфибий, рептилий (ежи знамениты своей устойчивостью к змеиному яду), падаль.
</div>
<div class = "test3">
<p>text-align-last : center;</p>
Это преимущественно наземные животные, но многие виды хорошо лазают и плавают. В течение года 1—2 сезона размножения; вне их ежи ведут одиночный образ жизни.
</div>
<div class = "test4">
<p>text-align-last : justify;</p>
Беременность длится от 34 до 58 дней; детёнышей в помёте от 1 до 7.
test3 {
text-align-last : center; /* последняя строка и абзац выравниваются по центру */
}
.test4 {
text-align-last : justify; /* последняя строка и абзац выравниваются по ширине */
}
</style>
</head>
<body>
<div class = "test">
<p>text-align-last : left;</p>
Ежовые — обитатели лесов, степей, пустынь и окультуренных ландшафтов. Селятся под корнями деревьев, в густом кустарнике, под камнями, роют норы.
</div>
<div class = "test2">
<p>text-align-last : right;</p>
Преимущественно всеядны, но предпочитают животные корма: беспозвоночных, амфибий, рептилий (ежи знамениты своей устойчивостью к змеиному яду), падаль.
</div>
<div class = "test3">
<p>text-align-last : center;</p>
Это преимущественно наземные животные, но многие виды хорошо лазают и плавают. В течение года 1—2 сезона размножения; вне их ежи ведут одиночный образ жизни.
</div>
<div class = "test4">
<p>text-align-last : justify;</p>
Беременность длится от 34 до 58 дней; детёнышей в помёте от 1 до 7. В природе на ежей охотятся многие хищники: лисы, волки, мангусты, хорьки, хищные птицы (особенно совы).
</div>
</body>
</html>
В природе на ежей охотятся многие хищники: лисы, волки, мангусты, хорьки, хищные птицы (особенно совы).
</div>
</body>
</html>
 строка {
ширина: 100%;
маржа: 0 авто;
}
.блокировать {
ширина: 100 пикселей;
плыть налево;
}
строка {
ширина: 100%;
маржа: 0 авто;
}
.блокировать {
ширина: 100 пикселей;
плыть налево;
}  Используйте
Используйте  строка {
ширина: 100%;
маржа: 0 авто;
дисплей: гибкий;
justify-content: center; / * для центрирования 3-х блоков по центру * /
/ * justify-content: space-between; для промежутка между ними * /
}
.блокировать {
ширина: 100 пикселей;
}
строка {
ширина: 100%;
маржа: 0 авто;
дисплей: гибкий;
justify-content: center; / * для центрирования 3-х блоков по центру * /
/ * justify-content: space-between; для промежутка между ними * /
}
.блокировать {
ширина: 100 пикселей;
}
 container {
...
}
.строка {
выравнивание текста: центр;
}
.btn {
дисплей: встроенный блок;
поле справа: 6 пикселей;
цвет фона: #EEE;
}
.Чисто {
ясно: оба;
}
container {
...
}
.строка {
выравнивание текста: центр;
}
.btn {
дисплей: встроенный блок;
поле справа: 6 пикселей;
цвет фона: #EEE;
}
.Чисто {
ясно: оба;
}