Изображение на сайт.
Урок 14.Изображения (картинки) добавляются на сайт при помощи тега <img>. Внимание! Данный тег не требует закрытия. Тег <img> должен иметь обязательный атрибут src в значении которого указывается путь к картинке. Путь к картинке можно указывать как абсолютный, так и относительный.
Примеры написания тега <img>:
Пояснения к коду:
1) Чтобы добавить изображение на страницу сайта, нужно сначала это изображение (картинку) добавить в папку сайта, или как в нашем случае, в папку в которой мы создаем сайт. Как правило, для изображений в основной папке сайта создается отдельная папка. Если ориентироваться на код написанный в примере, то папка с картинками называется image.
2) .jpg — это графический формат нашего файла. Он должен указываться обязательно. Чаще всего используется формат jpg, в html можно так же применять изображения формата

Основные атрибуты тега <img>.
src — является обязательным атрибутом, он используется для указания пути к изображению. О нем мы уже говорили.
alt — с помощью этого атрибута указывается альтернативный текст для картинки. Например если у посетителя находящегося на вашем сайте будет плохой сигнал, либо вовсе пропадет интернет, то вместо вашего изображения он увидит пустой квадрат, а в этом квадрате будет текст, который вы пропишите в атрибуте alt.
width — атрибут служит для указания ширины картинки в пикселях.
height — атрибут служит для указания высоты картинки в пикселях.
* Атрибуты width и height не являются обязательными. Если их не указывать, то картинка добавится в своем изначальном размере. Например вы загрузили в папку сайта картинку размером 200px в ширину и 100px в высоту. Именно в таком размере она у Вас появится на странице, если не прописать атрибуты width и height.
Можно прописывать только один из этих атрибутов. Например, изначально картинка находящихся в папке нашего сайта имеет размер 200px в ширину и 100px в высоту. Мы указываем только атрибут width (ширину) и даем ему значение 100px (в два раза меньше, чем изначальная ширина картинки). В этом случае и высота картинки автоматически станет в два раза меньше, то есть 50px.
Например, изначально картинка находящихся в папке нашего сайта имеет размер 200px в ширину и 100px в высоту. Мы указываем только атрибут width (ширину) и даем ему значение 100px (в два раза меньше, чем изначальная ширина картинки). В этом случае и высота картинки автоматически станет в два раза меньше, то есть 50px.
Еще один важный момент по поводу ширины и высоты. Если изначальные размеры картинки 200px в ширину и 100px в высоту, а Вы прописали атрибуты width=»100px» и height =»100px», то ваша картинка сплющится и станет уродливой. Не забывайте про изначальный размер картинки и сохраняйте пропорции! Самый простой способ сохранить пропорции изначального размера картинки — это указывать только один из параметров, либо width, либо height.
Добавляем картинки на наш сайт.
Для начала создадим в папке нашего сайта (где находится 4 файла) еще одну обычную папку и дадим ей название image. В эту папку мы добавим изображения которые будем вставлять в наши страницы сайта.
В эту папку мы добавим изображения которые будем вставлять в наши страницы сайта.
Теперь перейдите по этой ссылке и сохраните себе на компьютер картинки с этой страницы.
Сейчас перенесите эти четыре картинки в папку image, которую мы создали.
На данный момент у нас в папке «Сайт» находится 4 html файла и одна папка «image» в которой в свою очередь находятся 4 картинки с именами audi.jpg, bmw.jpg, mercedes.jpg, vsemarki.jpg.
Пояснения к коду:
1) Для того, чтобы между нашими ссылками и картинкой было расстояние, я прописал тег <br> 2 раза, это значит, что между нашими ссылками и картинкой будет расстояние в две пустых строки.
2) Затем идет тег <img> который создает изображение на нашей странице. В значении атрибута src прописан относительный путь к картинке.![]() Наше изображение находится в папке «image», по этому путь к картинке относительно audi.html будет «image/audi.jpg».
Наше изображение находится в папке «image», по этому путь к картинке относительно audi.html будет «image/audi.jpg».
4) В атрибуте width прописано значение «300px», это значит, что ширина нашей картинки будет 300px. Изначальный размер картинки audi.jpg загруженной в папку «image» составляет 600px в ширину и 400px в высоту. Задав изображению атрибут width (ширину) со значением «300px», мы уменьшаем размер картинки в два раза относительно изначального размера. Размер изображения выводимого на нашей странице будет 300px в ширину и 200px в высоту.
 html мы вставляем картинку vsemarki.jpg.
html мы вставляем картинку vsemarki.jpg.Если Вы все сделали правильно, то у Вас должны получиться четыре страницы, как на рисунке. Кликая на ссылки, будет меняться страница и соответственно будет меняться фотография и заголовок.
По сути на этом уроке мы уже сделали простой и примитивный сайт. Ничего сложного в этом не было, но если вдруг у вас что-то не получилось, то Вы можете скачать архив с этим сайтом по этой ссылке.
— [email protected] ВАДИМ, ТЫ ОЧЕНЬ СИЛЬНО МНЕ ПОМОГ, Я ХОЧУ ОТБЛАГОДАРИТЬ ТЕБЯ
HTML Изображения. Уроки для начинающих. W3Schools на русском
Изображения могут улучшить дизайн и внешний вид веб-страницы.
HTML Синтаксис изображений
В HTML изображения определяются с помощью тега <img>.
Тег <img> пустой, содержит только атрибуты и не имеет закрывающего тега.
Атрибут src указывает URL (веб-адрес) изображения:
Атрибут alt
Атрибут alt предоставляет альтернативный текст для изображения, если пользователь по какой-либо причине не может его просмотреть: из-за медленного Интернет-соединения, ошибки в атрибуте src или если пользователь использует программу чтения с экрана (скринридер).
Значение атрибута alt должно описывать изображение, т.е. то, что на нём изображено:
alt:
Примечание: Атрибут alt обязателен. Без него веб-страница не будет считаться валидной.
Размер изображения — Width и Height — Ширина и Высота
Вы можете использовать атрибут style для указания ширины и высоты изображения.
Кроме того, вы можете использовать атрибуты width и height:
Атрибуты width и height всегда определяют ширину и высоту изображения в пикселях.
Примечание: Всегда указывайте ширину и высоту изображения. Если ширина и высота не указаны, то при загрузке изображения страница может мигать.
Ширина и высота или стиль?
Атрибуты width, height и style валидны в HTML.
Однако мы рекомендуем использовать атрибут style. Это препятствует тому, чтобы таблицы стилей изменили размер изображений:
Пример
img {
width: 100%;
}
<img src=»html5.gif» alt=»HTML5 Icon»>
<img src=»html5.gif» alt=»HTML5 Icon»>
</body>
</html>
Изображения в другой папке
Если не указано, браузер ожидает найти изображение в той же папке, в которой находится и веб-страница.
Однако изображения обычно хранятся в подпапках (других папках). Затем вы должны включить имя папки в атрибут src:
Обычно папкам с изображениями дают названия img или images.
Изображения на другом сервере
Некоторые веб-сайты хранят свои изображения на специальных серверах изображений.
На самом деле, вы можете получить доступ к изображениям с любого веб-адреса в мире, прописав полный путь к изображению:
Анимированные изображения
HTML позволяет использовать анимированные GIF:
Изображение как ссылка
Чтобы использовать изображение в качестве ссылки, поставьте тег <img> внутри тега <a>:
Пример
<a href=»index.html»>
<img src=»smiley.gif» alt=»HTML Учебник»
>
</a>
Примечание: border:0; добавлено, чтобы IE9 (и более ранние версии) не отображал рамку вокруг изображения (когда изображение является ссылкой).
Плавающее изображение
Используйте CSS свойство float позволяющее изображению плавать вправо или влево от текста:
Пример
Изображение будет плавать справа от текста.
<p><img src=»smiley.gif» alt=»Smiley face»
>
Изображение будет плавать слева от текста.</p>
HTML Считыватели экрана (скринридеры)
Программа чтения с экрана — это программа, которая читает код HTML, преобразует текст и позволяет пользователю «прослушивать» контент. Программы чтения с экрана полезны для людей с нарушениями зрения или для обучения.
Резюме раздела
- Используйте HTML элемент
<img>для определения изображения - Используйте HTML атрибут
srcдля определения URL изображения - Используйте HTML атрибут
altдля определения альтернативного текста для изображения, если он не может быть отображен - Используйте HTML атрибуты
widthиheightдля определения размера изображения - Используйте CSS свойства
widthиheightдля определения размера изображения (альтернативно) - Используйте CSS свойство
float, чтобы позволить изображению плавать - Используйте HTML элемент
<map>для определения изображения-карты - Используйте HTML элемент
<area>для определения интерактивных областей на изображении-карте - Используйте для HTML элемента
<img>атрибутusemapуказывающий на изображение-карту - Используйте HTML элемент
<picture>для отображения разных изображений для разных устройств
Примечание: Загрузка изображений занимает некоторое время. Большие изображения могут замедлить вашу страницу. Используйте изображения умеренно, при возможности максимально уменьшая их размеры.
Большие изображения могут замедлить вашу страницу. Используйте изображения умеренно, при возможности максимально уменьшая их размеры.
HTML Упражнения
HTML теги изображений
| Тег | Описание |
|---|---|
| <img> | определяет изображение |
| <map> | Определяет изображение-карту |
| <area> | Определяет кликабельную площадь внутри изображения-карты |
| <picture> | Определяет контейнер для нескольких ресурсов изображения |
Вопросы для самоконтроля
- С помощью какого тега определяются изображения на HTML-странице?
- С помощью какого атрибута указывается URL изображения?
- Каким необходимо воспользоваться тегом, чтобы вставить рисунок на веб-страницу?
- Какой атрибут предоставляет альтернативный текст изображению?
- URL-адрес файла изображения задают с помощью какого атрибута?
- Что отображает браузер, когда не может найти изображение на веб-странице?
- Какой атрибут изображения является обязательным согласно спецификации HTML5?
- Какой атрибут необходимо использовать для стилизации изображения?
- Какие атрибуты можно использовать для установки ширины и высоты изображения?
- Где рекомендуется сохранять изображения на сайте?
- Возможно ли сохранять изображения на другом сайте или сервере?
- Возможно ли использование на странице анимированных изображений?
- Какое расширение обычно имеют анимированные изображения?
- Возможно ли использование изображений в качестве ссылок?
- В середину какого тега нужно вставить изображение, чтобы оно стало ссылкой?
- Какое CSS-свойство позволяет изображению плавать справа или слева от текста?
Альтернативный текст для изображений
Наиболее доступным форматом любого контента в вебе является простой текст.![]() Простой текст невероятно податлив, он может быть изменен практически любым способом, чтобы быть доступным при любых расстройствах. Пользователи без проблем со зрением могут просто читать текст, для слабовидящих пользователей текст будет зачитан, а если у пользователя проблемы со зрением и слухом, текст будет выведен на дисплей Брайля.
Простой текст невероятно податлив, он может быть изменен практически любым способом, чтобы быть доступным при любых расстройствах. Пользователи без проблем со зрением могут просто читать текст, для слабовидящих пользователей текст будет зачитан, а если у пользователя проблемы со зрением и слухом, текст будет выведен на дисплей Брайля.
Однако большинство сайтов содержат не только текст. У нас есть не столь гибкие виды контента, такие как изображения. Чтобы сделать альтернативные формы контента более доступными, мы должны предоставить для них текстовую альтернативу.
В случае изображений это обычно делается с помощью атрибута alt. По общему правилу, этот атрибут должен быть у всех изображений. Однако это не означает, что альтернативный текст обязателен для каждого изображения. Есть три состояния, которые могут быть у атрибута alt:
- Определенное — когда в атрибуте имеется описательный текст, например,
alt="A dog". В этом случае, скринридер будет читать предоставленный текст, когда пользователь сталкивается с изображением и, как правило, передает контекст этого изображения.
- Пустое — когда атрибут есть, но оставлен пустым, то есть
alt="". В этом случае скринридер пропустит изображение, как будто его не существует. - Невалидное (плохая практика) — когда атрибут полностью пропущен. Тогда вместо
altскринридер будет читать значение атрибутаsrc. Это бесполезно для пользователя и поэтому не рекомендуется оставлять изображения в таком состоянии.
В этой статье мы рассмотрим случаи применения первых двух состояний и использование различных типов альтернативного текста.
Альтернативный текст для различных типов изображений
В целом у нас есть 7 типов изображений. Выбор альтернативного текста различен для каждого из них.
1. Текст в виде изображения
В качестве общего правила надо избегать текста в виде изображений, единственное исключение может быть сделано для логотипов. Благодаря гибкости CSS у нас есть большие возможности по оформлению текста. Поэтому использование изображения вместо текста может понадобиться только в редчайших ситуациях.
В этих редких случаях лучшей практикой будет повторить текст на изображении в атрибуте alt. Это даст пользователям скринридеров ту же информацию, что и зрячим пользователям.
<img src="example.jpg" alt="The quick brown fox jumped over the lazy dog">
2. Информативные изображения
Информативные изображения, как вы можете догадаться, предоставляют какую-либо информацию. Это может быть что-угодно от метки до дополнительной информации или просто впечатления.
Альтернативный текст информативных изображений должен передавать ту же информацию, что и изображение. Это может быть также просто, как передать содержание изображения на словах. Например, на следующем скриншоте, небольшие изображения используются в качестве меток для каждого раздела:
<section>
<h3><img src="location.png" alt="Location"></h3>
<p>26 Eletu Ogabi...</p>
</section>
<section>
<h3><img src="cutlery. png" alt="Cuisine"></h3>
<p>Continental</p>
</section>
<section>
<h3><img src="clock.png" alt="Opening Hours"></h3>
<p>Monday 12:00 - 22:00 ...</p>
</section>
png" alt="Cuisine"></h3>
<p>Continental</p>
</section>
<section>
<h3><img src="clock.png" alt="Opening Hours"></h3>
<p>Monday 12:00 - 22:00 ...</p>
</section>
Если же цель изображения это создание какого-то особого впечатления, тогда физическое описание содержимого изображения может не соответствовать нашей цели. Вместо этого мы можем передать чувства, получаемые от просмотра изображения, чтобы альтернативный текст лучше передавал его суть.
Например, на сайте по выгулу собак следующее изображение может быть в разделе about.
Назначение изображения в данном контексте — показать, что собаки рады такому уходу, соответственно, альтернативный текст должен передать это чувство.
<img src="example.png" alt="Your dogs will have the best time!">
3. Функциональные изображения
Функциональные изображения отображают какие-либо действия на сайте. В отличие от информативных изображений, которые дают пользователю чистую информацию, функциональные изображения используются, чтобы показать, что пользователю доступно какое-либо действие. Эти изображения, как правило, привязаны к интерактивным элементам типа ссылок или кнопок. Альтернативный текст функционального изображения должен ясно показывать действие, которое может быть произведено.
В отличие от информативных изображений, которые дают пользователю чистую информацию, функциональные изображения используются, чтобы показать, что пользователю доступно какое-либо действие. Эти изображения, как правило, привязаны к интерактивным элементам типа ссылок или кнопок. Альтернативный текст функционального изображения должен ясно показывать действие, которое может быть произведено.
В примере ниже кнопка используется для показа фильтра по ресторанам, представленным на изображении, поэтому альтернативный текст показывает функцию кнопки.
<img src="example.png" alt="Filter Restaurants">
4. Декоративные изображения
Декоративные изображения не передают пользователю какой-либо полезной информации. Их назначение это исключительно оформление. Например, паттерн для фона элемента не несет никакой информационной нагрузки для пользователя.
В таких случаях надо оставить атрибут alt пустым. Это позволит скринридеру просто пропустить изображение, так как оно бесполезно для пользователя с нарушениями зрения.
<img src="background.png" alt="">
5. Комплексные изображения
Комплексные изображения это разновидность информативных изображений, содержащая детальную или существенную информацию. Например, графики или диаграммы. Для таких изображений стоит предоставлять не только краткое, но и полное описание.
Краткое описание делается в атрибуте alt. Полное описание может быть задано в каком-либо другом элементе, который будет привязан к изображению с помощью атрибутов longdesc/ aria-labelledby или с помощью тегов <figure> и <figcaption>.
Вот образец задания краткого и полного описаний с помощью элементов <figure> и <figcaption>:
<figure role="group">
<img src="customers.png" alt="Line chart showing the number of customers over a period of 12 weeks">
<figcaption>
In the first week, there were 13,000 customers. This slowly rose over the next few weeks, then rose drastically in week 4 to 37,000 customers. This was maintained until week 7, where there were less than 10,00 customers. In week 8, the number of customers rose again to 35,000, but this dropped back down in week 9. Since then, the number of customers has risen, and in week 12 there were 50,000 customers.
</figcaption>
</figure>
This slowly rose over the next few weeks, then rose drastically in week 4 to 37,000 customers. This was maintained until week 7, where there were less than 10,00 customers. In week 8, the number of customers rose again to 35,000, but this dropped back down in week 9. Since then, the number of customers has risen, and in week 12 there were 50,000 customers.
</figcaption>
</figure>
С той же целью мы можем использовать и атрибут longdesc:
<img src="customers.png"
alt="Line chart showing the number of customers over a period of 12 weeks"
longdesc="#customers-chart-desc">
<p>
In the first week, there were 13,000 customers. This slowly rose over the next few weeks, then rose drastically in week 4 to 37,000 customers. This was maintained until week 7, where there were less than 10,00 customers. In week 8, the number of customers rose again to 35,000, but this dropped back down in week 9. Since then, the number of customers has risen, and in week 12 there were 50,000 customers. </p>
</p>
Такого же эффекта можно добиться, используя вместо longdesc атрибут aria-labelledby, который работает так же.
6. Группы изображений
Бывают случаи, когда группа изображений используется вместе, чтобы донести какую-то одну вещь. Например, пятизвездочная система рейтинга представляется в виде группы из 5 отдельных изображений звезды.
В таких случаях информация, передаваемая группой изображений должна быть размещена в атрибуте alt лишь у одного из них, у всех остальных изображений он должен быть оставлен пустым.
<img src="star.png" alt="4 out of 5 stars">
<img src="star.png" alt="">
<img src="star.png" alt="">
<img src="star.png" alt="">
7. Карты изображений
Наконец, карты изображений, то есть изображения, разбитые на множественные секции, у каждой из которых есть своя интерактивная область. Они создаются путем сочетания тегов <img> и <map>.
Для таких типов изображений рекомендуется заполнять атрибут как в основном элементе <img>, так и в каждом отдельном элементе <map>.
<img src="orgchart.png"
alt="Board of directors and related staff: "
usemap="#Map">
<map name="Map">
<area shape="rect"
coords="176,14,323,58"
href="[…]"
alt="Davy Jones: Chairman">
[…]
<area shape="rect"
coords="6,138,155,182"
href="[…]"
alt="Harry H Brown: Marketing Director (reports to chairman)">
[
</map>
Где и как использовать атрибут alt?
Как и все в мире, использование атрибута alt зависит от контекста, а не только от типа изображения. Когда вы определяетесь, что использовать, задайте себе следующие вопросы:
- Является ли изображение текстом? Если да, тот же текст надо повторить и в атрибуте. Например,
alt="Same text as in image". - Используется ли изображение в чисто декоративных и оформительских целях? Если да, то оставьте атрибут пустым, так он будет проигнорирован скринридерами, например,
alt="". - Представляет ли изображение действие, которое может совершить пользователь? Если так, то альтернативный текст должен описывать действие, производимое при взаимодействии с элементом, например,
alt="Add to Cart". - Является ли изображение чисто информативным? В этом случае альтернативный текст должен содержать ту же информацию, что и изображение, например,
alt="Location". - Наконец, изображение содержит какую-либо информацию, не представленную на странице в текстовом виде? Если да, то эта информация должна быть добавлена в альтернативный текст, иначе, оставьте атрибут
altпустым и изображение будет проигнорировано скринридерами.
Учебник HTML 5. Статья «Построение изображения-карты»
В этой статье мы с Вами рассмотрим как составить клиентскую изображение-карту, при клике на определенную область которой, мы сможем перейти по определенной ссылке. Составление изображений-карт можно редко встретить на сайтах, так как этот процесс довольно-таки трудоемкий, но если вы хотите удивить ваших посетителей необычной формой для ссылок и у вас есть в распоряжении свободное время для самообразования, то эта статья для вас.
Тег <map> используется для определения изображения-карты. Изображение-карта представляет собой изображение с определённой активной областью. Элемент <map> содержит ряд <area> тегов, которые определяют интерактивные области в изображении-карте, т.е. при клике на определённую область изображения происходят определённые действия, например, открывается отдельная страница с описанием данного участка изображения.
Атрибут name элемента <map> является обязательным, он связан с атрибутом usemap элемента <img> (создает связь между изображением и картой).
Атрибутами тега <area> мы указываем как координаты области (атрибут coords), так и тип необходимой нам фигуры (атрибут shape):
| Значение атрибута | Определение |
|---|---|
| default | Весь регион. |
| rect | Прямоугольная область (x1,y1,x2,y2). |
| circle | Круглая область (x,y,r- радиус). |
| poly | Многоугольную область (x1,y1,x2,y2,…,xn,yn). |
Рис. 48 Создание активной области с использованием системы координат.
Пример использования
Давайте рассмотрим пример в котором при клике по определённой фигуре на одном рисунке происходит переход на разные веб-страницы, которые описывают эти фигуры (ссылки на Википедию):
<!DOCTYPE html> <html> <head> <title>Пример использование тега <map></title> </head> <body> <p>Выбери фигуру:</p> <img src = "map.png" usemap = "#figuri" alt = "Доступны 4 фигуры для выбора" > <map name = "figuri" > <area shape = "rect" coords = "25,25,125,125" href = "red.html" alt = "Красный квадрат" > <area shape = "circle" coords = "200,75,50" href = "green.html" alt = "Зелёный круг." > <area shape = "poly" coords = "325,25,262,125,388,125" href = "blue.html" alt = "Голубой треугольник" > <area shape = "poly" coords = "450,25,435,60,400,75,435,90,450,125,465,90,500,75,465,60" href = "yellow.html" alt = "Желтая звезда" > </map> </body> </html>
И так по порядку, что мы сделали в этом примере:
- Разместили изображение (тег <img>), которое мы в последствии будем использовать при составлении изображении-карты. В атрибуте usemap необходимо обязательно указать имя изображения-карты, которое мы будем использовать в элементе <map> (необходимо обязательно перед именем указать решетку).
- Размещаем изображение-карту (тег <map>), задаем единственный и обязательный атрибут элемента name (имя). Обратите внимание, что в отличие от тега <img> мы задаем имя без решетки, в остальном они должны совпадать.
- Размещаем четыре тега <area>, которые определяют интерактивные области в изображении-карте:
- Первой мы задаем прямоугольную область (атрибут shape со значением «rect» ), она соответствует нашему первому изображению (первые два значения соответствуют верхнему левому углу, следующие два значения определяют правый верхний и нижний угол).
- Второй указываем круглую область (атрибут shape со значением «circle» ), она соответствует нашему второму изображению (первое значение соответствует координатам по оси x, а второе по оси y, третее определяет радиус).
- Что касается третей и четвертой фигуры, то они составлены по принципу многоугольной области (атрибут shape со значением «poly» ). Вы определяете необходимое количество точек на изображении, высчитываете координаты этих точек (графический редактор) и указываете в таком порядке, чтобы браузер их мог соединить одной линией. На примере треугольника (третий рисунок): первая точка (координаты x и y вершины), вторая точка (координаты x и y левого нижнего угла) и третяя точка (координаты x и y правого нижнего угла).
Обращаю Ваше внимание на то, что если у тега <area> используется атрибут href, который определяет гиперссылку на площади, то необходимо обязательно указывать атрибут alt (альтернативный текст для области).
В HTML5, если у элемента <map> указан глобальный атрибут id, то он должен иметь то же значение, что и атрибут name.
Результат нашего примера в браузере (кликабельно) и на изображении:
Рис. 49 Пример построения изображения-карты в HTML.Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл и изображение) в любую папку на вашем жестком диске:
- Используя полученные знания составьте следующую изображение-карту:
Практическое задание № 26.
Нюанс: для чистоты практического задания предлагаю в качестве первой точки использовать вершину звезды и двигаться по часовой стрелке. В качестве значения атрибута href я указал # в этом случае она выступает как заглушка (вы остаетесь на той же странице), вы можете сделать переход на любую страницу.
Подсказка: чтобы получить координаты изображения воспользуйтесь редактором изображений, даже самый простой редактор, например, Paint, отображет координаты курсора. Выпишите координаты на листок или в отдельный файл и внесите значения на страницу.
Если у Вас возникнут трудности с выполнением задания, то проинспектируйте код страницы, открыв пример в отдельном окне и внимательно его изучите.
Правильный HTML код картинки или оптимизация изображения сайта
HTML код картинки
Изображение на языке HTML имеет вид:
<img src="URL" />
Генератор HTML-кода изображения:
Зачем нужна SEO оптимизация изображения для поисковиков?
Поисковый робот не может понять что изображено на фотографии. Оптимизируя картинки (подробные рекомендации Гугла, Яндекса) мы даём сигнал поисковой системе, что наш рисунок нужно показывать по таким-то фразам [что такое ключевые слова].
С некоторых пор, у человека нет нужды переходить на сайт, так как и в Яндекс.Картинках, и в Google.Картинках фото представлены в полный рост, а не миниатюрами. Фактически это плагиат поисковыми гигантами изображений вебмастера. А значит были и случаи судебного разбирательства, когда Google выплачивал определённые суммы, и закрытие от индексации изображений в robots.txt или с помощью HTTP заголовока.
Кстати, фотоблогам или фотосайтам особо беспокоится не нужно. Яндекс создаёт серии картинок, которые показывают, что на сайте есть ещё фотографии, тем самым побуждая сделать переход на веб-ресурс, где эти изображения размещены.
Интернет-магазины также в плюсе. Поисковики могут осуществлять поиск по изображению, а не только ключевым словам. То есть введя в поле искомое фото туфель, можно найти в каком интернет-магазине они продаются.
Параметр scr
src — адрес файла рисунка. Наиболее популярны форматы JPEG, PNG и GIF.
Желательно, чтобы URL (пример, http://4.bp.blogspot.com/-eJraU5lCufs/UFa8PpMUv8I/AAAAAAAADLQ/Y5SGHBd91-Q/s1600/smail-bolshoi-palets-vverh.gif):
- был осмысленным,
- написан латинскими буквами, если домен вида shpargalkablog.ru; или кириллическими при шпаргалкаблог.рф,
- строчными символами,
- в качестве разделителя слов использовалось тире, а не пробелы.
Атрибут alt
alt — альтернативный текст фотографии, видимый в браузере, если не отобразится изображение. В данном тексте желательно использовать ключевые слова, но не все подряд, а именно те, которые относятся к картинке. Длину делать желательно не более 16 слов в Google [эксперимент Devaka] или 280 символов для Яндекса [эксперимент Devaka].
Советую ко всем рисункам прописывать этот параметр, поскольку в Спецификации HTML он обозначен как «необходимый».
<img src="адрес" alt="текст" />Пример:
Атрибут title
title применяется, если нужно показать всплывающую подсказку при наведении курсора мыши на фотографию. В отличии от alt, title не уделяется столь большого значения для тега <img/>, а, следовательно, его использование не обязательно [см. более подробные исследования].
<img src="адрес" alt="текст" title="текст1" />Пример (наведите на смайла курсор мышки):
Атрибут width×height
Для ускорения загрузки страницы, желательно указывать:
- width — ширина изображения,
- height — высота изображения.
Они должны совпадать с реальными размерами файла. Иначе говоря, если меняете размер фото, то нужно менять и размер файла картинки [тут эта мысль раскрыта более доходчиво].
<img src="адрес" alt="текст" width="значение" />
Для резиновых сайтов предложено несколько техник. Я ограничилась пока таким незамысловатым кодом (он далёк от идеала):
@media (max-width: 59em) {
img {max-width: 100%; height: auto;}
}То есть пока максимальная ширина экрана не достигла 59em нужно использовать данные, прописанные в теге img. При ширине экрана меньше 59em рисунок становится резиновым.
Как убрать рамку вокруг картинки в IE
По умолчанию рамка вокруг изображения в Internet Explorer отображается в случае, когда фото является ссылкой. Чтобы её убрать, нужно прописать стиль CSS:
<style>
a img { border: none; }
</style>Как расположить картинку по центру блока
<img src="http://4.bp.blogspot.com/-eJraU5lCufs/UFa8PpMUv8I/AAAAAAAADLQ/Y5SGHBd91-Q/s1600/smail-bolshoi-palets-vverh.gif" alt="Смайлик большой палец вверх" title="Отлично!" style="display: block; margin: 0 auto;"/>
Как расположить картинку на одном уровне с текстом (по центру строки)
То есть не так . Свойственно для маленьких смайликов.
<img src="http://4.bp.blogspot.com/-eJraU5lCufs/UFa8PpMUv8I/AAAAAAAADLQ/Y5SGHBd91-Q/s1600/smail-bolshoi-palets-vverh.gif" alt="Смайлик большой палец вверх" title="Отлично!"/>
А так , что выглядит более эстетично.
<img src="http://4.bp.blogspot.com/-eJraU5lCufs/UFa8PpMUv8I/AAAAAAAADLQ/Y5SGHBd91-Q/s1600/smail-bolshoi-palets-vverh.gif" alt="Смайлик большой палец вверх" title="Отлично!" style="vertical-align: middle;"/>
Как расположить картинку справа от текста
<img src="http://4.bp.blogspot.com/-eJraU5lCufs/UFa8PpMUv8I/AAAAAAAADLQ/Y5SGHBd91-Q/s1600/smail-bolshoi-palets-vverh.gif" alt="Смайлик большой палец вверх" title="Отлично!" style="float: right; margin: 0 5px;"/> Остальное содержание.
Как сделать чтобы картинка обтекала текст слева
<img src="http://4.bp.blogspot.com/-eJraU5lCufs/UFa8PpMUv8I/AAAAAAAADLQ/Y5SGHBd91-Q/s1600/smail-bolshoi-palets-vverh.gif" alt="Смайлик большой палец вверх" title="Отлично!" style="float: left; margin: 0 5px;"/> Остальное содержание.
Как создать карту изображения html без лишних усилий
Всем привет!
Данная статья не будет связанной с Joomla, но будет достаточно интересной и полезной.
Сейчас мы с Вами научимся создавать карту изображения.
Карта изображения — это изображение, которое разделено на несколько секторов и при наводе курсора на определенный сектор происходит действие (ссылка, всплывающая надпись, выделение цветом и т.д).
Давайте на примере посмотрим, как сделать такое чудо:)
Возьмите какую-то картинку, у меня будет вот такая:
Теперь идем на один из онлайн-сервисов, я выбрал этот http://summerstyle.github.io/summer/.
Заходим на него, берем картинку, перетаскиваем в область вставки и нажимаем ОК.
После этого, картинка загрузится и мы попадем на страницу редактирования.
В меню будут доступны такие функции:
- Rectangle — Прямоугольник;
- Circle — Круг;
- Polygon — Многоугольник;
- Edit — Редактировать;
- To html — Показать html код;
- Preview — Предварительный просмотр;
- Clear — Очистить;
- New image — Новая картинка.
Давайте перейдем к созданию.
У нас есть картинка с двумя областями, чтобы их выделить, можно воспользоваться Rectangle — Прямоугольником.
Нажимаем на Rectangle и выделяем нужные области на картинке.
После выделения, нажимаем на Edit, наводим курсор на область №1 и заполняем нужные поля (href, title, alt), аналогично делаем и для области №2.
Нажимаем на to html и снизу появится код для вставки на сайт.
Далее копируем этот код и просто вставляем к себе на сайт.
Вот что должно получиться:
В коде должно быть все понятно, единственное, usemap=»#map» — это подключение карты изображения с названием map, а это имя карты — <map name=»map»>.
На этом все, в следующей статье мы посмотрим подключение Jquery к карте, и выделение секторов карты по наведению курсора.
Вопросы в комментарии.
Код картинки HTML
Для отображения картинки, на странице сайта, используется тег <img>. Если на том или ином сайте необходимо расположить какие-либо графические элементы, то для этого нужно использовать такие форматы, как *.jpeg, *.png или *.gif. Дело в том, что они поддерживаются абсолютно всеми распространенными браузерами, а для того, чтобы отобразить графику в других форматах, зачастую требуется использовать различные специальные средства.
Код для вывода изображения в HTML, выглядит следующим образом:
<img src="URL" alt="">
Для вывода картинки в XHTML, в коде добавляется слеш с отступом:
<img src="URL" alt="" />
Все файлы изображений, используемых на WEB-страницах, обычно хранятся в папках, которые имеют имена «img» или «images». В тех случаях, когда речь идет об изображениях, формирующих дизайн сайта, то для них лучше предусмотреть специальную папку например – «design».
Добавление рисунка
Для того чтобы на WEB-страницу добавить изображение, следует использовать тег <img>. Он должен сопровождаться атрибутом src, который определяет тот адрес, по которому размещен графический файл.
В тех случаях, когда файл располагается в одной папке со страницей, то его адрес можно не указывать. Достаточно просто имени и расширения графического файла.
Если же он располагается в другой папке, то надо указывать путь к нему.
<img src="/images/picture.jpg">
Указание размеров картинки
Чтобы средствами HTML можно было изменять размеры рисунков, тег <img> имеет такие атрибуты, как heigh (высота) и width (ширина). Для указания их значений применяются пиксели, причем таким образом, чтобы сами аргументы совпадали с теми физическими размерами, которые имеет картинка.
В коде HTML в обязательном порядке следует задавать размеры, которые имеет картинка. Благодаря этому ее загрузка несколько ускорится, поскольку браузер заблаговременно будет располагать информацией о том, какой размер будет иметь изображение. Это позволит ему производить загрузку другого содержимого страницы не дожидаясь того момента, когда изображение загрузится полностью.
Что касается задания значения изображений, то их можно указывать как в пикселях, так и в процентах. В первом случае размер изображения не зависит от разрешения экрана и всегда будет постоянным, а во втором он будет меняться в зависимости от разрешения экрана. К примеру:
<img src="/images/picture.jpg">
Или
<img src="/images/picture.jpg">
Альтернативный текст
Чтобы создать альтернативный текст, следует применять атрибут alt для тега <img>.
Альтернативный текст необходим для того, чтобы картинки были обозначены некоей текстовой информацией в тех случаях, когда в браузере показ изображений отключен, или же на период их загрузки. По его содержанию можно судить о том, что изображено на картинке, причем появляется он до ее загрузки. После того как загрузка картинки завершена, альтернативный текст исчезает.
<img alt="Альтернативный текст" />
Альтернативный текст
Всплывающая подсказка
Эта подсказка, как правило, применяется для того, чтобы при наведении курсора мышки на картинку появился краткий комментарий к ее содержанию. Чтобы добавить всплывающую подсказку, используют параметр title тега <img>. Его значением является заключенный в кавычки текст.
<img title="Всплывающая подсказка" />
Всплывающая подсказка
Основы изображений HTML — блог JayTray
1Без изображений и других носителей веб-сайты могут быть такими же скучными, как телефонные книги (помните их?).
В этом посте я покажу вам, как добавлять изображения на ваши HTML-страницы. Код для изображений HTML относительно прост.
Если вы подписались на эту серию публикаций, это 4-я публикация в этой серии. Если вы не подписывались на эту серию, вы можете прочитать предыдущие сообщения, щелкнув ссылки ниже:
- Основы HTML
- Основы списков HTML
- Основы HTML-ссылок
Или, в качестве альтернативы, вам не нужно следить за серией статей и вы можете использовать этот пост как отдельный пост, если уже были описаны основы HTML5.
Давайте начнем с пустой страницы HTML5 и назовем ее «image.html». Сохраните ее в родительской папке веб-сайта.
Я установил заголовок на «HTML-изображения», а в теле у меня есть заголовок h2, в котором также написано «HTML-изображения».
Изображение, которое я буду использовать в этой демонстрации, является изображением моей электронной книги.
Элементы изображений HTML
Вы можете добавлять изображения на свою страницу с помощью тега .Этот тег использует следующие атрибуты:
- src : Атрибут источника позволяет ввести адрес / расположение и имя изображения. Вы можете ссылаться на изображения на других веб-сайтах, но я бы обычно не рекомендовал это, потому что у вас нет гарантии, что владелец другого сайта оставит изображения там или не изменит их расположение.
- высота и ширина : это очевидные свойства, но тем не менее они важны, потому что они сообщают браузеру, сколько места необходимо для изображения.Здесь вы вводите данные о высоте и ширине ваших изображений. Атрибут можно использовать для фактического изменения размера изображения при отображении, но это не всегда дает желаемый результат. Вместо этого я бы рекомендовал использовать редактор изображений.
- alt : Альтернативный текст не является обязательным, но полезен. Если у пользователя отключены изображения или используются программы чтения с экрана (например, для людей с ослабленным зрением), они получат информацию, содержащуюся в теге alt.
Все свойства заключены в кавычки («).
Получение и изменение высоты и ширины
Если у вас нет доступа к дорогому программному обеспечению для редактирования изображений, например Photoshop, не волнуйтесь, есть бесплатные альтернативы.
Когда дело доходит до получения и изменения свойств изображения, я использую pixlr.com, который позволяет бесплатно загружать и редактировать изображения.
Я загрузил свое изображение в электронную книгу, и когда я выбрал опцию редактирования свойств, я увидел, что мое изображение было 315 x 502 (hxw).Я также могу увидеть это, просмотрев свою папку (Windows) и щелкнув изображение, отображаются некоторые свойства изображения.
Имя и расположение изображения
Когда мы настраиваем родительскую папку нашего веб-сайта, мы создаем в ней папку с именем images.
Мое изображение называется «eBOOK.png» и сохраняется в папке изображений.
Наш исходный атрибут будет указывать на папку изображений, а затем на файл eBOOK.
изображений HTML
На изображении выше показана веб-страница с заголовком «HTML-изображения» и изображением электронной книги.
Он также включает код для отображения изображения с атрибутами src, height, width и alt.
Обратите внимание, что тег не имеет закрывающего тега , которого вы могли ожидать. Вместо этого он закрывается «/>».
Весь этот код можно записать в одну строку, но лично мне легче читать, когда он разбит на несколько строк, это просто мое предпочтение.
Добавление расширений к нашим изображениям HTML
На этой странице давайте добавим текст и ссылку на мою страницу.
Вы уже должны это сделать, но я добавлю абзац и ссылку над изображением.
Я добавил в код строки с 10 по 12.
Обратите внимание, что на веб-странице слово «бесплатно» выделено курсивом, я сделал это, заключив его в теги выделения и . Так выглядит акцент по умолчанию. Позже мы изменим то, как выглядит акцент при изменении CSS.
Слова «щелкнув здесь» также являются гиперссылкой на сайт блога.
Добавление ссылок к изображениям HTML
Вы также можете добавить ссылку на свое изображение, чтобы пользователь мог щелкнуть изображение, а затем перейти на другую страницу или сайт.
Для этого
- Начните ссылку как обычно с атрибутом href, а затем «>»
- Вместо текста, на который нажимал бы пользователь, вставьте свое изображение, как мы уже сделали.
- После закрытия тега изображения используйте закрывающий тег привязки , чтобы закрыть привязку.
Фактически, у вас есть тег изображения, содержащийся в теге привязки.
См. Строки с 12 по 15 ниже.
Далее…
Хорошо, вы ждали достаточно долго, и я думаю, что мы рассмотрели достаточно основ. В следующий раз мы действительно начнем улучшать внешний вид и макет нашего сайта.
[grwebform url = ”http://app.getresponse.com/view_webform.js?wid=4307503&u=CucD” css = ”on” /]Нравится:
Нравится Загрузка…
СвязанныеHTML-тегов изображений | | Софтлект
Тег для изображений
Тег используется для отображения изображений на веб-странице. Тег изображения имеет обязательный атрибут src, обозначающий источник. Тег изображения поддерживает файлы типов jpg, jpeg, png и gif.
Атрибуты : многие теги HTML имеют дополнительные параметры, которые можно использовать для настройки содержимого, отображаемого в веб-браузере, эти параметры называются Атрибуты .У каждого атрибута есть имя-атрибута и его значение, заключенное в кавычки.
Например:  , где src — это имя атрибута, а logo.png — значение атрибута. Знак «/» перед закрывающими угловыми скобками означает, что тег закрыт, поскольку тег
, где src — это имя атрибута, а logo.png — значение атрибута. Знак «/» перед закрывающими угловыми скобками означает, что тег закрыт, поскольку тег не имеет соответствующего закрывающего тега. Приведенный ниже HTML-код демонстрирует использование тега
. В приведенном ниже коде есть текст в теге
, за которым следует тег для отображения изображения, а затем снова идет некоторый контент в теге
.
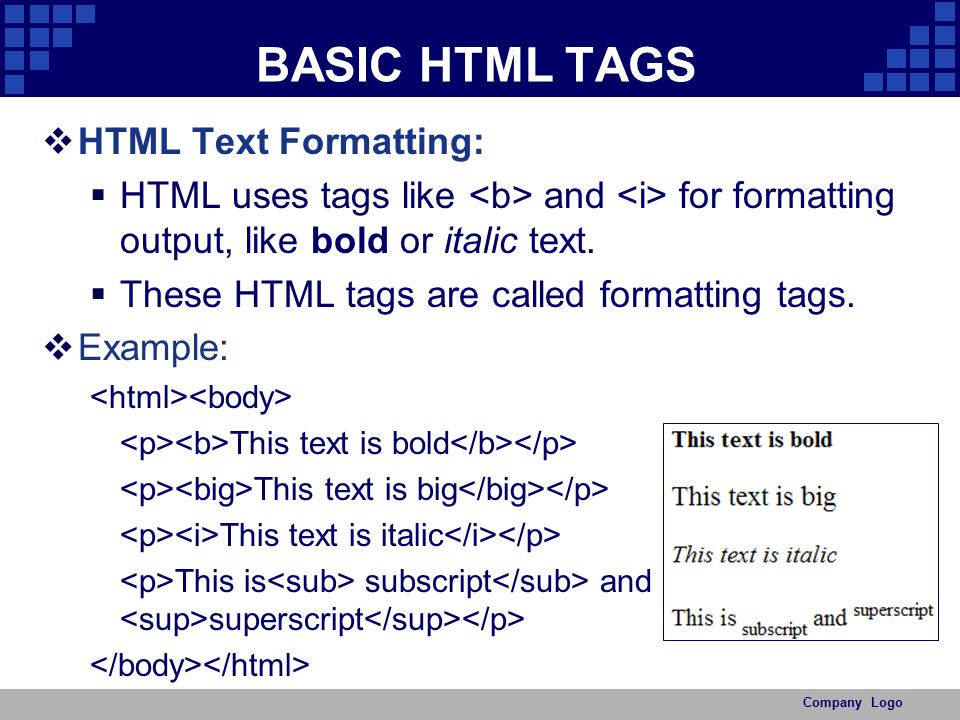
Тег изображения Lorem Ipsum - это просто фиктивный текст для полиграфической и наборной индустрии.

Он пережил не только пять веков, но и скачок в электронный набор, оставшись практически неизменным.
Вывод вышеуказанного HTML-кода показан ниже, где изображение будет отображаться вместе с текстовым содержимым.
Видео ниже демонстрирует полную работу HTML-тегов изображений
Видео: HTML-теги изображений Существуют и другие необязательные атрибуты для тега , такие как ширина и высота, с помощью которых можно назначить ширину и высоту отображаемого изображения. По умолчанию, если ширина и высота не определены, изображение будет отображаться с исходными размерами. Тег
также имеет необязательный атрибут alt, который обозначает альтернативный текст, который будет отображаться в случае, если изображение не может быть отображено.
Например:  изображение, отображаемое с помощью этого тега в веб-браузере, будет иметь ширину и высоту 300 x 100 пикселей. . Значения атрибутов ширины и высоты также могут быть представлены в процентах, например, ширина = «60%» и высота = «30%», что соответствует проценту ширины и высоты исходного изображения. Приведенный ниже HTML-код демонстрирует использование атрибутов ширины и высоты тега
изображение, отображаемое с помощью этого тега в веб-браузере, будет иметь ширину и высоту 300 x 100 пикселей. . Значения атрибутов ширины и высоты также могут быть представлены в процентах, например, ширина = «60%» и высота = «30%», что соответствует проценту ширины и высоты исходного изображения. Приведенный ниже HTML-код демонстрирует использование атрибутов ширины и высоты тега .
Тег изображения с шириной и высотой Lorem Ipsum - это просто фиктивный текст для полиграфической и наборной индустрии.

Он пережил не только пять веков, но и скачок в электронный набор, оставшись практически неизменным.

Он пережил не только пять веков, но и скачок в электронный набор, оставшись практически неизменным.
В приведенном выше коде HTML тег , используемый в строке 7, отображает изображение «logo.jpg» в его исходном размере, а тег
в строке 10 отображает то же изображение с разной шириной и высотой. Использование можно увидеть в выводе, показанном ниже:
Почему я не вижу изображения на своем веб-сайте?
Существует несколько возможных причин, по которым ваши изображения не отображаются на ваших страницах должным образом:
- Файл изображения не находится в том же месте, которое указано в вашем теге IMG.
- Имя файла изображения отличается от имени файла, указанного в теге IMG.
- Файл образа поврежден или поврежден.
- Файл изображения фактически так и не был загружен.
Неработающие ссылки или изображения не могут быть вызваны проблемами на стороне сервера. Они могут быть вызваны только неправильным кодированием HTML или ошибками при загрузке файлов изображений на наши серверы.
Устранение неисправностей
Устранение неполадок с битыми изображениями следует начинать со следующих шагов:
Очевидно, вы хотите заменить свое доменное имя, подкаталог и имена файлов изображений там, где это необходимо.Два наиболее распространенных формата изображений, используемых сегодня в Интернете, — это GIF и JPEG, поэтому ваше изображение, скорее всего, будет заканчиваться либо расширением .gif, либо .jpg.
URL-адрес, отображаемый в диалоговом окне свойств, показывает место, в котором ваша веб-страница сообщает браузерам о необходимости поиска изображения. Запишите путь или скопируйте и вставьте его в свой любимый текстовый редактор, чтобы вы могли использовать его позже.
Теперь, когда вы знаете, где должно быть изображение и как оно должно быть названо, убедитесь, что оно есть.Перейдите в панель управления и нажмите «Диспетчер файлов». Вам нужно будет щелкнуть папку public_html. Путь, представленный «www.mydomain.com», является вашим каталогом «public_html», поэтому в первую очередь нужно перейти в этот каталог. Проверьте, находится ли ваше изображение в правильном каталоге по указанному выше пути и правильно ли указано имя файла.
Вы также можете использовать свой FTP или Telnet (SSH), войти в свою учетную запись и перейти в каталог, указанный в указанном выше пути.Когда вы впервые войдете в свою учетную запись, вы окажетесь в своем «корневом» или «системном» каталоге (если ваш клиент не настроен на автоматическое открытие в подчиненном каталоге). Используйте команду «cd» для изменения каталогов в SSH.
Продолжайте перемещаться, пока не дойдете до подкаталога (myimagedir в приведенном выше примере), в котором предполагается найти ваше изображение (myimage.gif в примере выше). Оказавшись там, попробуйте найти файл изображения (myimage.gif в приведенном выше примере). FTP-клиенты автоматически отображают все файлы, находящиеся в текущем каталоге.В telnet (SSH), чтобы получить список каталогов, введите «ls -a» (без кавычек) и нажмите Enter.
Скорее всего, вы уже обнаружили проблему. Если файла изображения нет, либо поместите его туда, нажав кнопку «Загрузить» в диспетчере файлов, либо настройте тег изображения так, чтобы он отражал правильное местоположение.
Вот несколько важных вещей, о которых следует помнить:
- UNIX обеспечивает надежную защиту. Что касается наших серверов, это myimage.gif, MyImage.gif и myimage.GIF — это три совершенно разных файла. Проверьте имя файла — имя файла в вашем каталоге и имя файла в пути, указанном на вашей веб-странице, должны совпадать ТОЧНО. Если они этого не делают, измените одно или другое так, чтобы они это сделали.
- Проблема чувствительности к регистру сохраняется и в именах каталогов. MyImageDir и myimagedir рассматриваются как два разных имени каталогов. Убедитесь, что имена каталогов совпадают.
И все-таки, если все равно не работает —
Если системный путь к файлу изображения совпадает с URL-адресом пути браузера * в точности *, а изображение по-прежнему не отображается, возможно, файл изображения поврежден или поврежден.Убедитесь, что изображение загружается на ваш локальный компьютер (попробуйте его в браузере), а затем загрузите его снова (в ДВОИЧНОМ режиме, если используется FTP).
Если по-прежнему не работает, обратитесь за помощью
Концепции изображений • Изображения • Учебные пособия по веб-доступности WAI
Технологии, описанные в этом руководстве:CSS шрифты CSS преобразования HTML5 MathML WAI-ARIA
Изображения должны иметь альтернативный текст, описывающий информацию или функции, которые они представляют.Это гарантирует, что изображения могут использоваться людьми с различными ограниченными возможностями. В этом руководстве показано, как предоставить соответствующие варианты текста в зависимости от цели изображения:
Информационные изображения : Изображения, которые графически представляют концепции и информацию, обычно изображения, фотографии и иллюстрации. Альтернативный текст должен быть как минимум кратким описанием, передающим основную информацию, представленную изображением.
Декоративные изображения : Обеспечьте альтернативу пустому тексту (
alt = ""), когда единственной целью изображения является добавление визуального украшения к странице, а не передача информации, которая важна для понимания страницы.Функциональные изображения : Текстовая альтернатива изображения, используемого в качестве ссылки или кнопки, должна описывать функциональные возможности ссылки или кнопки, а не визуального изображения. Примерами таких изображений являются значок принтера, представляющий функцию печати, или кнопку для отправки формы.
Изображения текста : Читаемый текст иногда присутствует в изображении. Если изображение не является логотипом, избегайте использования текста в изображениях. Однако, если используются изображения текста, альтернативный текст должен содержать те же слова, что и на изображении.
Сложные изображения , такие как графики и диаграммы: для передачи данных или подробной информации предоставьте полнотекстовый эквивалент данных или информации, представленных на изображении, в качестве альтернативного текста.
Группы изображений : Если несколько изображений передают одну часть информации, текстовая альтернатива для одного изображения должна передавать информацию для всей группы.
Карты изображений : Альтернативный текст для изображения, содержащего несколько интерактивных областей, должен обеспечивать общий контекст для набора ссылок.Кроме того, каждая отдельная интерактивная область должна иметь альтернативный текст, описывающий цель или назначение ссылки.
Чтобы быстро узнать, к какой категории относится конкретное изображение, см. Альтернативное дерево решений. Альтернативный текст должен быть определен автором в зависимости от использования, контекста и содержания изображения. Например, точный тип и внешний вид птицы на изображении может быть менее актуальным и кратко описываться на веб-сайте, посвященном паркам, но может быть уместным на веб-сайте, посвященном конкретно птицам.
Почему это важно?
Изображения и графика делают контент более приятным и понятным для многих людей, особенно для людей с когнитивными нарушениями и проблемами обучения. Они служат подсказками, которые используются людьми с нарушениями зрения, в том числе людьми со слабым зрением, для ориентации в контенте.
Однако изображения широко используются на веб-сайтах и могут создавать серьезные препятствия, когда они недоступны. Доступные изображения полезны во многих ситуациях, например:
- Люди, использующие программы чтения с экрана: Альтернативный текст можно читать вслух или отображать шрифтом Брайля
- Люди, использующие программное обеспечение для ввода речи: Пользователи могут навести фокус на кнопку или связанное изображение с помощью одной голосовой команды
- Люди, просматривающие веб-сайты с поддержкой речи: Альтернативный текст можно читать вслух
- Пользователи мобильного Интернета: Изображения можно отключить, особенно для передачи данных в роуминге
- Поисковая оптимизация: Изображения становятся индексируемыми поисковыми системами
Примечание: Удаление изображений с веб-сайтов (так называемые «текстовые версии») делает их менее доступными и функциональными для таких пользователей и ситуаций.
Эти руководства содержат практические рекомендации по реализации специальных возможностей в различных ситуациях. На этой странице собраны следующие критерии успеха и методы WCAG из разных уровней соответствия:
Критерии успеха:
1.1.1 Нетекстовое содержимое: Весь нетекстовый контент, который предоставляется пользователю, имеет текстовую альтернативу, которая служит эквивалентной цели, за исключением перечисленных ситуаций […]. (Уровень A)
1.4.5 Изображения текста: если используемые технологии могут обеспечить визуальное представление, для передачи информации используется текст, а не изображения текста, за исключением [для настраиваемых и важных изображений] (уровень AA)
1.4.9 Изображения текста (без исключения): изображения текста используются только для чистого украшения или там, где конкретное представление текста имеет важное значение для передаваемой информации (уровень AAA)
Мы приветствуем ваши идеи
Присылайте любые идеи, предложения или комментарии в (общедоступный) список рассылки wai-eo-editors @ w3.орг. Вы также можете внести свой вклад в код прямо на Github.
Создайте и отредактируйте эту страницу на GithubВстроенная поддержка браузера для адаптивных изображений
Комментарии:Ваш браузер может не поддерживать функции, описанные в этой статье.
Представляем элемент
Элемент предлагает декларативный подход к ресурсу изображения.
загрузка. Веб-разработчикам больше не понадобятся хаки CSS или JavaScript для обработки
изображения в адаптивном дизайне. И пользователи получают выгоду от изображения, оптимизированного в исходном коде
загрузка ресурсов — особенно важно для пользователей медленного мобильного Интернета
соединения.
Наряду с новыми размерами srcset и , атрибуты недавно добавлен в ,
дает веб-разработчикам больше гибкости при указании изображения
Ресурсы.Напишите четкую разметку HTML и позвольте браузеру выполнять работу по обнаружению
любой из следующих сценариев, по отдельности или в комбинации, для поддержки отзывчивых
проектирует и улучшает время загрузки веб-страниц:
- Выбор по художественному направлению
- Это мобильное устройство в портретной ориентации или на широком настольном мониторе? Загрузите изображение, оптимизированное для заданных размеров экрана.
- Выбор устройства на основе соотношения пикселей
- Есть ли у устройства дисплей с высоким разрешением? Загрузите изображение с более высоким разрешением.
- Выбор на основе области просмотра
- Должно ли изображение всегда заполнять фиксированную часть области просмотра? Загружать изображения относительно области просмотра.
- Выбор на основе формата изображения
- Может ли браузер поддерживать дополнительные типы файлов изображений, повышение производительности, например уменьшение размера файлов? Загрузите альтернативный файл изображения, например WebP.
Использовать для арт-направления
Чаще всего элемент используется для «художественного направления» в
адаптивный дизайн.Вместо того, чтобы иметь одно изображение, масштабируемое вверх или вниз на основе
по ширине области просмотра несколько изображений могут быть спроектированы для более подходящего
заполните область просмотра браузера.
Повышение производительности загрузки ресурсов
При использовании или с
srcset и размеров атрибут, браузер
будет загружать только изображение, явно указанное для соответствующего сценария.Этот
собственная реализация совместима с анализаторами HTML и может использовать преимущества
возможности кэширования изображений и предварительной загрузки в браузере.
Посмотреть живую демонстрацию
Это факт, что Интернет был создан для размещения изображений кошек. Используя мы
может имитировать удивительную способность кошек приспосабливаться к предоставленному им пространству.
независимо от того, насколько мал или велик
Открыть демо в новой вкладке с Chrome 38 или выше.Измените размер области просмотра, чтобы увидеть кошку в действии.
В качестве отправной точки эта демонстрация демонстрирует только самый минимум функций, которые может предложить. Давайте теперь углубимся в синтаксис.
Синтаксис
Следующий фрагмент HTML и CSS — это все, что использовалось для реализации демо:
<стиль>
img {display: block; маржа: 0 авто;}
<картинка>
<источник
media = "(минимальная ширина: 650 пикселей)"
srcset = "images / kitten-stretch.png ">
<источник
media = "(минимальная ширина: 465 пикселей)"
srcset = "images / kitten-sit.png">

Обратите внимание, что здесь нет задействованного JavaScript и сторонних библиотек. CSS


 png" alt="Cuisine"></h3>
<p>Continental</p>
</section>
<section>
<h3><img src="clock.png" alt="Opening Hours"></h3>
<p>Monday 12:00 - 22:00 ...</p>
</section>
png" alt="Cuisine"></h3>
<p>Continental</p>
</section>
<section>
<h3><img src="clock.png" alt="Opening Hours"></h3>
<p>Monday 12:00 - 22:00 ...</p>
</section>
 This slowly rose over the next few weeks, then rose drastically in week 4 to 37,000 customers. This was maintained until week 7, where there were less than 10,00 customers. In week 8, the number of customers rose again to 35,000, but this dropped back down in week 9. Since then, the number of customers has risen, and in week 12 there were 50,000 customers.
</figcaption>
</figure>
This slowly rose over the next few weeks, then rose drastically in week 4 to 37,000 customers. This was maintained until week 7, where there were less than 10,00 customers. In week 8, the number of customers rose again to 35,000, but this dropped back down in week 9. Since then, the number of customers has risen, and in week 12 there were 50,000 customers.
</figcaption>
</figure>
 </p>
</p>