реализуем горизонтальную прокрутку секции на Flexbox
В этой статье мы рассмотрим решение повседневной задачи: как создать горизонтально прокручиваемую секцию сайта? Если вкратце, ответ — Flexbox.
Давайте разберёмся с этим более детально.
Каркас
Взгляните на эту разметку. Это простой блок section с несколькими вложенными div:
<section> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </section>
Стили
Плохой дизайн никто не любит, поэтому давайте сделаем страничку более опрятной:
html,
body {
width: 100%;
height: 100%;
}
body {
background-color: #8e44ad;
margin: 0;
display: flex;
justify-content: center;
align-items: center;
}Сперва мы явно задаём ширину и высоту корневых элементов равной 100%. Затем мы определяем цвет фона, убираем отступ у
Затем мы определяем цвет фона, убираем отступ у body и центрируем вложенный в него элемент.
Для наглядности применим стили к этому элементу <section>:
.card {
background-color: #fff;
min-width: 100%;
min-height: 200px;
}С первым свойством всё понятно, второе указывает секции всё время занимать 100% ширины родительского элемента, а третье гарантирует, что высота секции всегда будет не менее 200px. Вот, что получилось на данном этапе:
Поместим все блоки card--content в секцию card flex-контейнером:
.card {display: flex}Затем займёмся .card--content:
.card--content {
background-color: #e74c3c;
min-width: 200px;
margin: 5px;
}Третья строка гарантирует, что ширина каждой карточки будет не меньше 200px, всё остальное просто и понятно. Вот результат:
Вот результат:
Как вы могли заметить, прокручивается вся страница. Так происходит, потому что в секцию card помещаются не все элементы.
Исправим это так:
.card {
overflow-x: auto;
}И теперь прокручивается только секция:
Неплохо!
Прячем полосу прокрутки
Красоты ради можно спрятать полосу прокрутки. Для webkit-браузеров (Chrome и Safari) есть очень простой способ:
.card::-webkit-scrollbar {
display: none;
}Согласитесь, так страничка выглядит лучше.
Способы применения
В качестве примера мы использовали пустые блоки, но применить этот приём можно во многих приложениях. Вот пара примеров:
Ваша собственная версия Instagram:
Простая доска для заметок:
Перевод статьи «How to create horizontally scrollable sections with Flexbox»
Как создать горизонтально прокручиваемые контейнеры
0 ∞ 2Контейнеры с горизонтальной прокруткой становятся все более популярными. Особенно среди мобильно оптимизированных сайтов, где они используются для уменьшения высоты веб-страниц.
Особенно среди мобильно оптимизированных сайтов, где они используются для уменьшения высоты веб-страниц.
После реализации нескольких таких элементов я захотел выяснить, как с помощью минимального объема кода создать горизонтальную прокрутку, которая корректно работает, на всех типах пользовательских устройств.
Сначала создадим контейнер и дочерние div внутри него, которые будут прокручиваться по горизонтали.
- Метод пустого пространства
- Метод Flexbox
- Overflow прокрутка
- Полосы прокрутки
- Заключение
<div> <div><h3>Card</h3></div> <div><h3>Card</h3></div> <div><h3>Card</h3></div> <div><h3>Card</h3></div> <div><h3>Card</h3></div> <div><h3>Card</h3></div> <div><h3>Card</h3></div> <div><h3>Card</h3></div> <divclass="card"><h3>Card</h3></div> </div>
Существует два способа сделать эти div горизонтально прокручиваемыми.
Вот CSS, который нам нужен. Никаких префиксов и jQuery. Простое использование overflow и еще одного свойства.
.scrolling-wrapper {
overflow-x: scroll;
overflow-y: hidden;
white-space: nowrap;
.card {
display: inline-block;
}
}
Для контейнера нужно отключить вертикальную прокрутку (overflow-y) и включить горизонтальную (overflow-x). Затем для каждой карточки установим display: inline-block, чтобы они отображались в строке.
Свойство CSS, с которым вы, вероятно, не встречались — это white-space: nowrap. Оно используется для управления тем, как текст переносится в контейнере. В данном случае мы хотим отключить перенос с помощью значения nowrap.
Как насчет поддержки браузерами? Идеально. Если вы не заботитесь об Internet Explorer или Edge. В Microsoft говорят, что они включат поддержку этого свойства в будущую версию браузера Edge.
Flexbox также может выполнить эту работу.
.scrolling-wrapper-flexbox {
display: flex;
flex-wrap: nowrap;
overflow-x: auto;
.card {
flex: 0 0 auto;
}
}
Мы используем flex-wrap для достижения того же эффекта, что и в предыдущем примере.
Поддержка браузерами решения на основе flexbox лучше. Оно работает в IE и Edge.
В iOS веб-страницы прокручиваются с импульсом ускорения. Если вы быстро протянете пальцем вверх или вниз, страница будет продолжать прокручиваться после того, как уберете палец. Если вы достигнете верхней или нижней части страницы, он а отскочит назад от конца контейнера, прежде чем встанет на место.
К счастью, эту проблему легко решить:
.scrolling-wrapper {
-webkit-overflow-scrolling: touch;
}
Теперь у нас есть прокрутка для горизонтального контейнера. Вот пример того, как это выглядит:
По умолчанию контейнер с прокручиваемым контентом будет иметь полосы прокрутки. Но что, если мы не хотим добавлять скроллинг? Такое решение легко реализовать. Хотя работает оно только в браузерах на WebKit.
.scrolling-wrapper {
&::-webkit-scrollbar {
display: none;
}
}
Контейнеры с горизонтальной прокруткой становится все более распространенными.Поэтому лучше сохранить эти примеры:они понадобятся вам в будущем. Также можно обернуть код в медиа-запрос и отобразить горизонтальную прокрутку только для определенных устройств. И никакой головной боли с jQuery!
Вадим Дворниковавтор-переводчик статьи «How To Create Horizontal Scrolling Containers»
Пожалуйста, оставьте ваши отзывы по текущей теме материала. За комментарии, дизлайки, лайки, подписки, отклики низкий вам поклон!
Как это сделать хорошо
Когда вы думаете о «прокрутке» на веб-сайтах и в приложениях, в первую очередь, вероятно, приходит на ум одно направление: вниз.
В этом есть смысл — практически каждая веб-страница структурирует свое содержимое вертикально. Чтобы увидеть больше, просто прокрутите вниз с помощью мыши, трекпада или клавиатуры. Некоторые веб-сайты могут попытаться улучшить взаимодействие с пользователем с помощью анимированных всплывающих элементов или эффектов параллакса. Тем не менее, ориентация прокрутки почти всегда остается вертикальной.
Тем не менее, ориентация прокрутки почти всегда остается вертикальной.Вертикальная прокрутка работает отлично и хорошо… но как насчет ее аналога по оси X, горизонтальной прокрутки ? Возможно, вы подумали о добавлении этой более редкой функции на свой сайт. Но является ли метод горизонтальной прокрутки интуитивно понятным или даже полезным? Это лучше, чем вертикальная прокрутка? И как это может обогатить ваш UX?
В этом посте я отвечу на все эти вопросы, а затем покажу вам, как создать базовую горизонтальную прокрутку с помощью пользовательского HTML и CSS, если вы считаете, что это хорошо подходит для вашего сайта.
Что такое горизонтальная прокрутка?
Горизонтальная прокрутка — это метод навигации по страницам, при котором пользователь прокручивает влево и вправо, чтобы открыть содержимое по бокам окна или контейнера. Горизонтальную прокрутку можно выполнить, щелкнув и перетащив горизонтальную полосу прокрутки, проведя пальцем вбок по трекпаду на рабочем столе или мыши с трекпадом, нажав клавиши со стрелками влево и вправо или проведя пальцем вбок по сенсорному экрану.
Другими словами, колесо прокрутки заставляет страницу перемещаться по экрану горизонтально, а не вертикально. Вот пример вертикальной прокрутки на сайте фотографа:
Источник изображения
В то время как вертикальная навигация является основой подавляющего большинства веб-сайтов, горизонтальная навигация встречается гораздо реже. Это связано с тем, что горизонтальная прокрутка считается неэффективным и устаревшим методом пользовательского интерфейса с небольшим количеством практических применений.
Это может звучать несколько резко, поэтому давайте подробнее обсудим, почему вы, вероятно, не слишком часто прокручиваете страницу вбок.
Недостатки горизонтальной прокрутки
Мнения о горизонтальной прокрутке неоднозначны как среди веб-дизайнеров, так и среди веб-пользователей. Даже я сам не слишком увлекаюсь этим по нескольким причинам:
Это нарушает ожидания пользователей.
Вертикальная прокрутка является навигационной нормой. Помимо случайных стилистических украшений, каждая веб-страница структурирует свое содержимое по вертикали. Поэтому, естественно, пользователи будут ожидать прокрутки таким образом, а не слева направо.
Помимо случайных стилистических украшений, каждая веб-страница структурирует свое содержимое по вертикали. Поэтому, естественно, пользователи будут ожидать прокрутки таким образом, а не слева направо.
Можно время от времени нарушать правило дизайна, чтобы добавить немного визуального чутья и пикантности. Но нарушение этого конкретного правила без четкой цели больше запутает и разочарует посетителей, чем заинтересует их. И многие просто предположат, что ваша страница/элемент страницы повреждены.
А как насчет сенсорных экранов? В то время как появление интеллектуальных мобильных технологий нормализовало жесты бокового смахивания (смотря на вас, Tinder), пользователи, естественно, прокручивают мобильный веб-сайт, если их не подсказывают. Таким образом, обычно лучше сохранять вертикальную прокрутку как на настольных, так и на мобильных сайтах.
Высокая стоимость взаимодействия.
В терминах UX стоимость взаимодействия – это количество усилий, которое требуется пользователю для выполнения действия, например взаимодействия с элементом страницы. Стоимость взаимодействия включает (1) насколько усердно мы должны думать о задаче и (2) физические усилия, необходимые для выполнения задачи.
Стоимость взаимодействия включает (1) насколько усердно мы должны думать о задаче и (2) физические усилия, необходимые для выполнения задачи.
Вертикальная прокрутка имеет низкую стоимость взаимодействия. Опять же, мы ожидаем этого, поэтому нам вряд ли нужно думать, чтобы сделать это. Вертикальная прокрутка также эргономично эффективна благодаря колесику мыши, трекпаду или клавишам со стрелками.
Горизонтальная прокрутка, напротив, имеет гораздо более высокую стоимость взаимодействия.
Мысленно мы должны приспособиться к новой ориентации прокрутки и обрабатывать контент, поступающий с нового направления экрана. Мы не привыкли к дополнительной когнитивной нагрузке, и это негативно сказывается на нашем опыте просмотра. Пользователям, которым нужна горизонтальная полоса прокрутки, также необходимо найти этот элемент, что требует дополнительной работы.
Горизонтальная прокрутка требует от пользователей больше физических усилий. Пользователи трекпада и мобильных устройств могут провести пальцем в сторону, чтобы открыть содержимое, но это невозможно для пользователей настольных компьютеров со стандартной мышью. Эти пользователи должны либо перейти к клавишам со стрелками, либо щелкнуть и перетащить полосу прокрутки.
Эти пользователи должны либо перейти к клавишам со стрелками, либо щелкнуть и перетащить полосу прокрутки.
Его легко пропустить или проигнорировать.
Эта проблема возникает из-за отсутствия ожиданий — если пользователи не знают, что на веб-странице появится горизонтальная навигация, они не будут ее искать, упустив потенциально релевантный контент.
Четкие визуальные подсказки для горизонтальной навигации, такие как значки со стрелками или информационный текст, могут частично решить эту проблему. Но есть шанс, что пользователи пропустят это. Если им случится заметить подсказки, им все равно может быть непонятно, что на самом деле представляет собой скрытый контент. В этом сценарии большинство просто не будет беспокоиться о том, чтобы взаимодействовать с контентом за пределами области просмотра.
Это создает проблемы с доступностью.
Дополнительный размер прокрутки усугубляет трудности простой вертикальной прокрутки, особенно когда они используются одновременно. Элемент страницы с горизонтальной и вертикальной прокруткой может дезориентировать, и его трудно использовать людям с двигательными нарушениями.
Элемент страницы с горизонтальной и вертикальной прокруткой может дезориентировать, и его трудно использовать людям с двигательными нарушениями.
Для людей с физическими ограничениями, умственными ограничениями или просто меньшим опытом работы с технологиями горизонтальная прокрутка часто является ненужным препятствием, которого можно избежать с помощью лучшего дизайна.
Когда работает горизонтальная прокрутка
Учитывая проблемы с горизонтальной прокруткой, вы можете задаться вопросом, была ли когда-нибудь такая функция полезной.
Но пока не исключайте. Есть несколько случаев, когда горизонтальная прокрутка может быть эффективной, если она реализована аккуратно и точно. Давайте теперь рассмотрим его наиболее распространенное использование:
Чтобы скрыть вторичный контент
На любом веб-сайте вы хотите свести к минимуму количество прокруток, которые пользователи должны выполнять, чтобы добраться до нужного контента. Здесь может помочь горизонтальная прокрутка: вы можете сэкономить вертикальное пространство страницы, разместив специальный элемент, который показывает соответствующий контент из горизонтальной прокрутки.
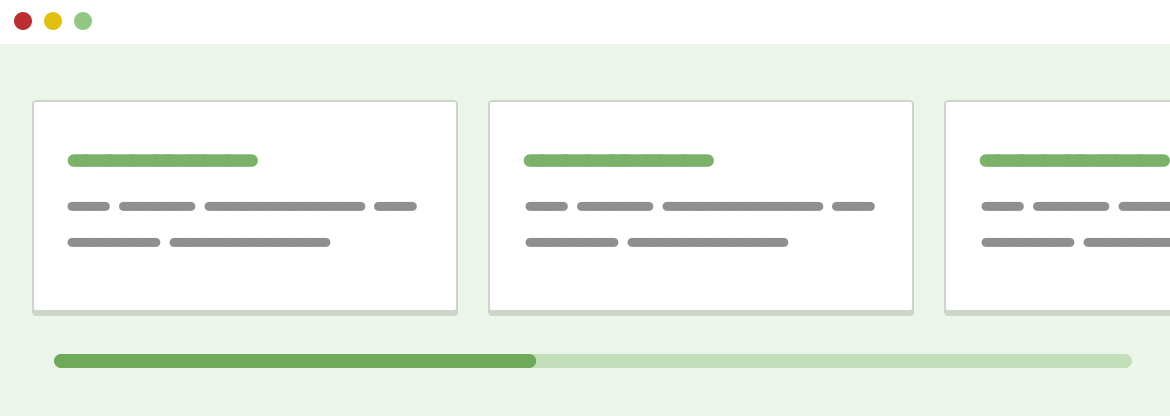
В большинстве реализаций этого метода четко указывается функция прокрутки и предлагается альтернативный метод навигации, например нажатие кнопки, для отображения большего содержимого. Например, пользователи могут горизонтально прокручивать галерею изображений или миниатюрные ссылки на сообщения в блогах или новостные статьи.
Для отображения предложений по категориям
Кстати, контейнеры с горизонтальной прокруткой полезны для сегментации контента по категориям. Пользователи выполняют прокрутку по вертикали, чтобы найти интересующую их категорию, а затем по горизонтали, чтобы найти конкретный продукт, видео, статью или другой тип элемента в этой категории.
Сайты электронной торговли используют этот метод для разделения своего каталога на типы продуктов. Стриминговые платформы делают то же самое со своими фильмами и сериалами. Посмотрите, как Netflix интегрирует горизонтальную прокрутку в свой пользовательский интерфейс:
Источник изображения
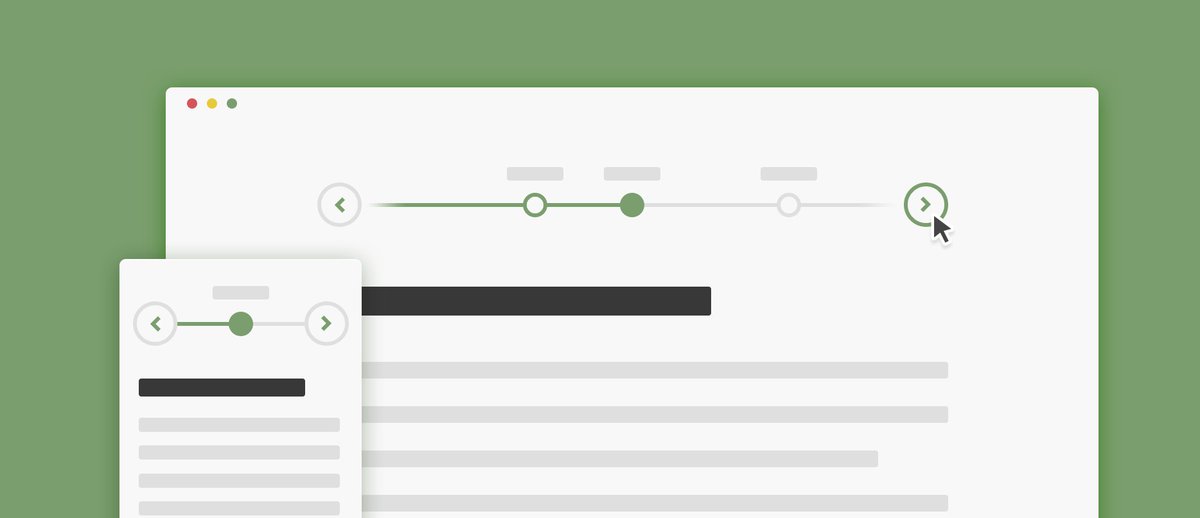
Также обратите внимание, что в этом примере предлагается альтернатива прокрутки — кнопки со стрелками.
Для навигации по большому изображению или визуальному элементу
Иногда один элемент может быть слишком большим для вашей страницы, и вы хотите поместить его в меньший элемент окна. Карты, изображения с большим количеством деталей и растянутые визуализации, такие как временные шкалы, представляют собой сложную задачу проектирования. Чтобы помочь пользователям перемещаться и исследовать большую 2D-плоскость, рассмотрите возможность использования горизонтальной прокрутки.
Однако обратите внимание, что в настоящее время метод перетаскивания более распространен, чем двойная вертикальная и горизонтальная прокрутка. Пользовательское тестирование полезно для определения того, какой подход лучше всего подходит для вашего конкретного экземпляра. В любом случае, для удобства навигации по этим большим визуальным элементам также должна быть доступна клавиатура.
Рекомендации по горизонтальной навигации
- Избегайте горизонтальной прокрутки на полных веб-страницах.

- Включить другие методы взаимодействия.
- Создавайте горизонтальные полосы прокрутки как вертикальные полосы прокрутки.
- Сделать параметр горизонтальной прокрутки визуально очевидным.
Итак, вы считаете, что на вашем сайте есть место для горизонтальной навигации? Вот несколько рекомендаций, о которых следует помнить:
1. Избегайте горизонтальной прокрутки на полных веб-страницах.
Горизонтальная прокрутка никогда не должна заменять вертикальную прокрутку на полной веб-странице. Нарушение этого соглашения оттолкнет большинство пользователей.
Если вы хотите, чтобы различные разделы вашей главной страницы перемещались горизонтально, рассмотрите возможность запуска горизонтальной анимации с вертикальной прокруткой, как показано на этом впечатляющем веб-сайте дизайнерского агентства:
Источник изображения
В этом примере пользователь прокручивает страницу вниз. Появление СМИ справа поначалу неожиданно, но вы быстро понимаете, что происходит.
Появление СМИ справа поначалу неожиданно, но вы быстро понимаете, что происходит.
2. Включить другие способы взаимодействия.
Даже если на вашей странице используется горизонтальная прокрутка, мы рекомендуем предоставить пользователям настольных компьютеров другой способ отображения скрытого содержимого. Такую же функцию может выполнять кнопка со стрелкой:
Источник изображения
Мобильные пользователи будут меньше сталкиваться с проблемами при смахивании в сторону, поэтому кнопки на мобильных сайтах не нужны. Тем не менее, основная ориентация прокрутки должна оставаться вертикальной на устройствах с сенсорным экраном.
3. Создавайте горизонтальные полосы прокрутки как вертикальные полосы прокрутки.
На рабочем столе горизонтальные полосы прокрутки должны быть доступны в своих контейнерах. Горизонтальные полосы прокрутки должны выглядеть и функционировать так же, как их вертикальные аналоги, для единообразия дизайна. Избегайте пользовательских стилей полос прокрутки, так как они служат для помощи и не должны отвлекать фокус 9. 0003
0003
Есть несколько исключений для размещения видимых полос прокрутки. Если на обеих сторонах контейнера есть кнопки, которые позволяют пользователям прокручивать, пользователи могут нажимать на них вместо перетаскивания полосы прокрутки. Кроме того, не показывайте полосу прокрутки, если содержимое контейнера возвращается к началу в конце потока содержимого.
4. Сделайте параметр горизонтальной прокрутки визуально очевидным.
Не забудьте свести к минимуму вероятность того, что посетители пропустят ваш контент, сигнализируя о возможности горизонтальной прокрутки.
В дополнение к индикаторам кнопок, таким как стрелки, вы можете настроить контейнеры прокрутки таким образом, чтобы горизонтальная полоса прокрутки появлялась при наведении курсора.
Или попробуйте отобразить кусочек скрытого содержимого в прокручиваемом контейнере. Сайты электронной коммерции, такие как Patagonia, делают это для списков продуктов — обратите внимание на миниатюры продуктов, торчащие с обеих сторон контейнера дисплея:
Источник изображения
Наконец, текст с инструкциями, например «Прокрутите, чтобы узнать больше», также работает. Попробуйте все эти реализации при создании прототипов и тестировании.
Попробуйте все эти реализации при создании прототипов и тестировании.
Как создать контейнеры с горизонтальной прокруткой в HTML и CSS
Когда элемент HTML — скажем,
Чтобы включить горизонтальную прокрутку, мы можем использовать свойство CSS overflow-x .
Если мы присвоим значение прокрутки до переполнения-х элемента контейнера, браузер скроет горизонтально выходящий за пределы контент и сделает его доступным с помощью горизонтальной прокрутки. Чтобы это работало, необходимо указать ширину как элемента-контейнера, так и дочернего элемента (элемента в контейнере).
Ниже рассмотрим этот метод более подробно.
Шаг 1: Используйте HTML для создания контейнера.
В этом примере я создал элемент-контейнер
 Внутри этого контейнера
Внутри этого контейнерас установленной шириной 1000 пикселей. Поскольку ширина
превышает ширину
Вот код HTML для моего примера, как показано выше:
(Ваш текст будет здесь. Кроме того, вы можете поместить другие элементы в этот родительский элемент div.

