Движок сайта: что это, какие бывают и какой выбрать
Опубликовано: 14.01.2022 в 14:27
Категории: Без рубрики
Создавая или покупая сайт, приходится определяться, портал на каком движке лучше выбрать. Готовые решения, пользующиеся популярностью у миллионов пользователей или заказ создания самописного движка, специально под новый проект. Разберемся в особенностях движков для сайтов и что это такое, какие требованиям , оценим 4 системы и выберем лучшие из них.
Что такое движок сайта
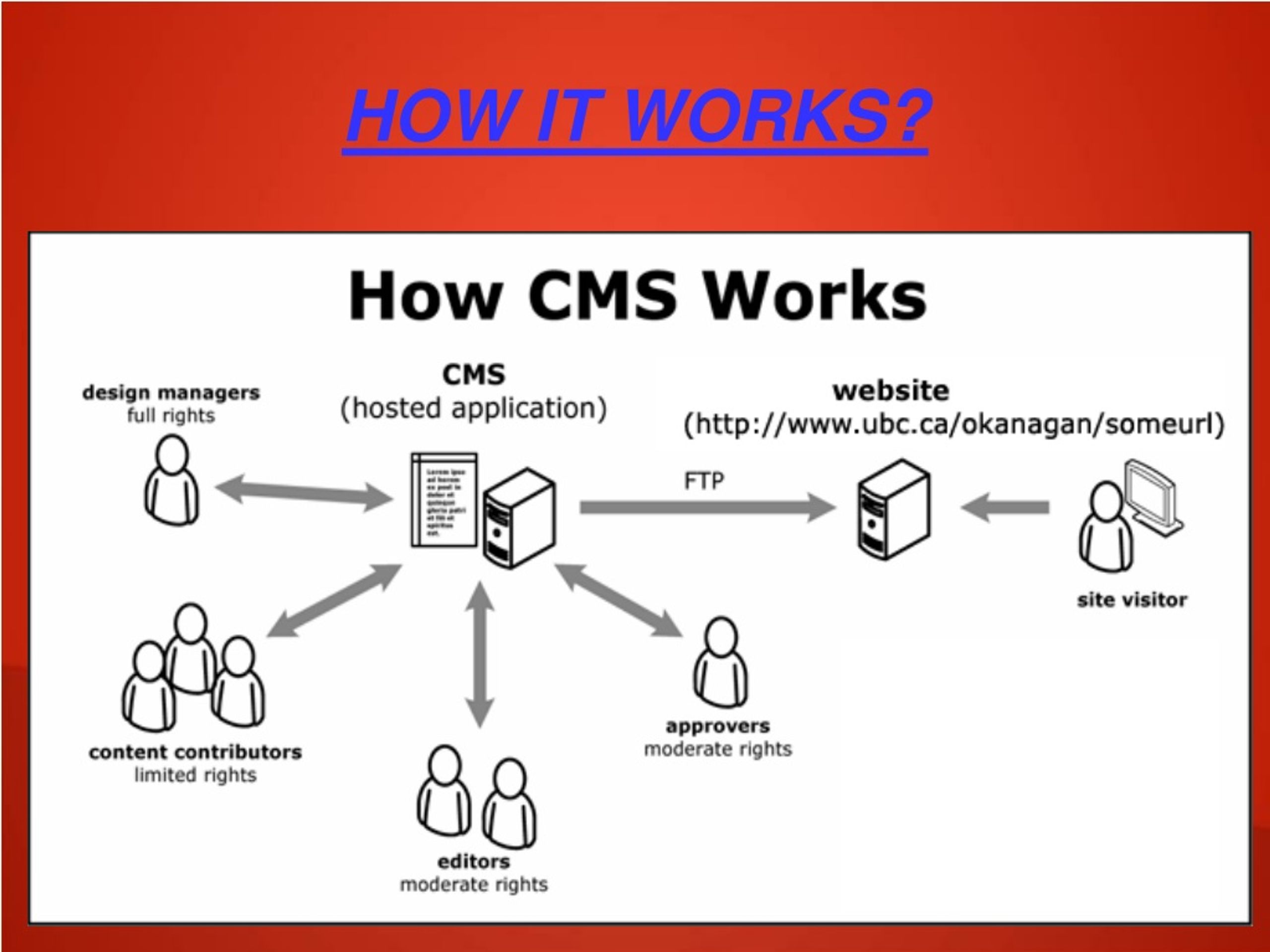
Слова «движок сайта» употребляются как упрощенное название CMS — Content management system, что с английского означает система управления контентом. Это специальная программа и комплекс скриптов. Что делают: создают папки на сервере, копируют, перемещают файлы, редактируют коды страниц. Добавляют или удаляют разделы сайта, категории, управляют виджетами, настраивают SEO-ядро и выполняют массу других функций. Чтобы запустить сайт с готовой CMS, достаточно выбрать подходящий по цене и качеству хостинг, купить доменное имя и портал начнет работать в Сети/
CMS легко работают с базами данных, контентом различного типа с целью наполнения сайта и предоставления информации в удобном виде его пользователям. Большинство систем управления контентом используют многочисленные дополнительные модули, которые расширяют их функциональность, автоматизируют и упрощают многие задачи.
Большинство систем управления контентом используют многочисленные дополнительные модули, которые расширяют их функциональность, автоматизируют и упрощают многие задачи.
Движок сайта – это некий виртуальный конструктор, который состоит из блоков, которые легко создают и редактируют отдельные части Интернет-ресурса. Ведь простой администратор сайта или его владелец не обязаны быть программистами и в совершенстве понимать устройство ресурса, знать языки программирования, уметь писать скрипты и создавать своими руками новые функции. Именно CMS позволяет человеку без знаний верстальщика или программиста работать с сайтами.
Каким должен быть движок сайта
Движок сайта играет основное значение в функциональности, легкости настройки, обновления, редактирования публикаций и т.д. Даже если вы выбрали 1 или 2 по рейтингам хостинг серверов, именно конструктор, или движок, позволяет с ним удобно работать.
Каким требованиям соответствует движок сайта?
Вот основные из них:
- Соответствие цели работы сайта.
 Если это новостное издание – иметь удобный конструктор публикации новостей в привлекательном для читателей виде, если интернет-магазин – стандартизированные формы добавления и правки информации о новых товарах и т.п.;
Если это новостное издание – иметь удобный конструктор публикации новостей в привлекательном для читателей виде, если интернет-магазин – стандартизированные формы добавления и правки информации о новых товарах и т.п.; - Простой интерфейс. Владелец или администратор сайта могут наполнять изменения контента легко, не тратя время на попытки разобраться в тонкостях программирования и сложные процессы настройки;
- Быстрая работа. Чем быстрее движок «думает», выполняет команды пользователя, тем приятнее и легче управляться с сайтом;
- Гибкость. Если в движке мало функций – работать с ним неприятно и автор публикации сайта будет находиться в жестких рамках для своей работы. Движок должен быть функциональным и позволять подключать дополнительные модули.
Первое требование к движку сайта – быть интуитивно понятным, так как некоторые CMS насколько усложнены, что требуют полноценного обучения для того, чтобы с ними можно было работать.
CMS или самописная система
Существуют популярные готовые CMS решения, которые дают возможность приступить к работе над сайтом здесь и сейчас. И есть другой вариант – заказывать у программистов создание самописной системы, то есть оригинального движка под данный новый или модернизируемый проект. Что же выбрать?
И есть другой вариант – заказывать у программистов создание самописной системы, то есть оригинального движка под данный новый или модернизируемый проект. Что же выбрать?
Готовые CMS решения отличаются такими преимуществами:
- Не надо быть программистом и разбираться в коде (на уровне любителя), чтобы создать сайт со стандартным функционалом и привлекательным внешним видом;
- Сайт легко отредактировать с помощью встроенного конструктора, можно легко включить или отключить отдельный блок, активировать дополнительные плагины и функции;
- Можно самостоятельно вносить небольшие корректировки в сайт, делая его уникальным, хоть и на стандартном движке. Некоторые администраторы сайтов на популярных CMS видоизменяют их до неузнаваемости.
Для всего указанного выше, понимать HTML и CSS на первых уровнях. Если знаний нет – их легко получить в Сети, благо, уроков по этим темам много. Стоимость сайта на готовом стандартном движке существенно ниже, что делает его привлекательным для новичков в онлайн-бизнесе.
Самописный движок же отличается такими достоинствами:
- Создать сайт с оригинальными функциями и внешним видом, которые созданы специально под данный проект. Это повышает авторитет сайта в глазах конкурентов и поисковых систем;
- Функции в самописном движке будут контролироваться владельцем сайта. Чего не скажешь о готовых CMS, где появляется реклама, а в коде прячется много «сюрпризов» от разработчиков платформы;
- Реализация функций, которые недоступны при использовании стандартных решений.
Если подытожить коротко: CMS – дешевый вариант, надежный, интуитивный в функционировании и редактировании в заданных рамках, а самописный движок это высокая защита, уникальность функционала, оригинальный внешний вид, полная независимость от сторонних сервисов. Но самописный движок – это дорого, если говорить о услуге профессионала.
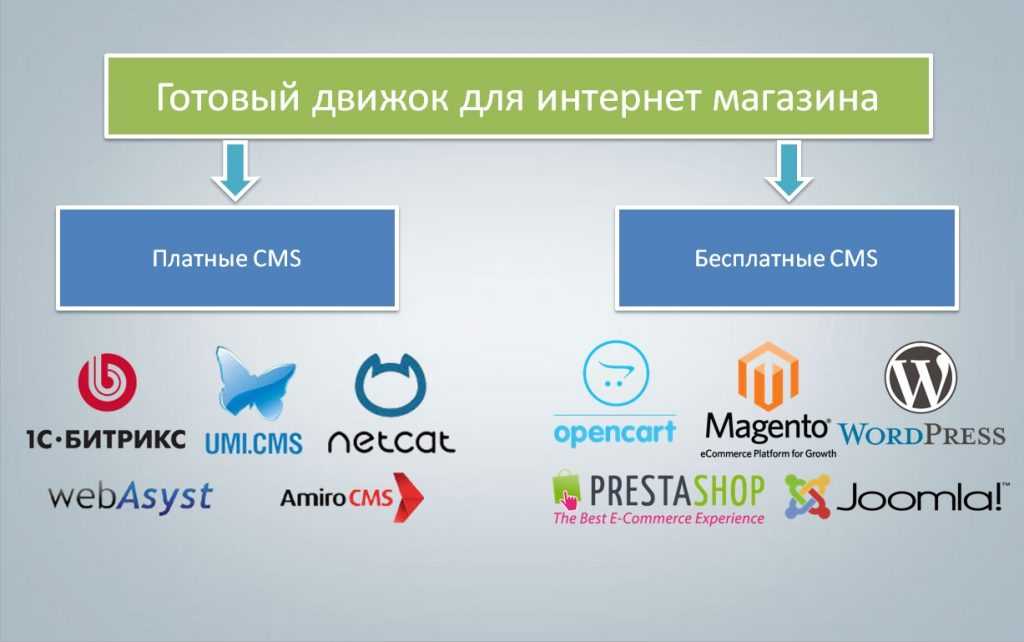
Лучшие движки для сайтов
Проекты малого и среднего масштаба реализуются на таких популярных движках CMS:
- WordPress.
 Понятный для обычного пользователя интерфейс и суперпопулярный вариант, недорогой, свыше 10 коллекция дополнительных плагинов и расширений для функционала;
Понятный для обычного пользователя интерфейс и суперпопулярный вариант, недорогой, свыше 10 коллекция дополнительных плагинов и расширений для функционала; - Joomla. К данному CMS есть подробная русскоязычная документация, он имеет высокую степень защиты контроля доступа, гибкий в плане функционала, подходит для организации продаж через Интернет;
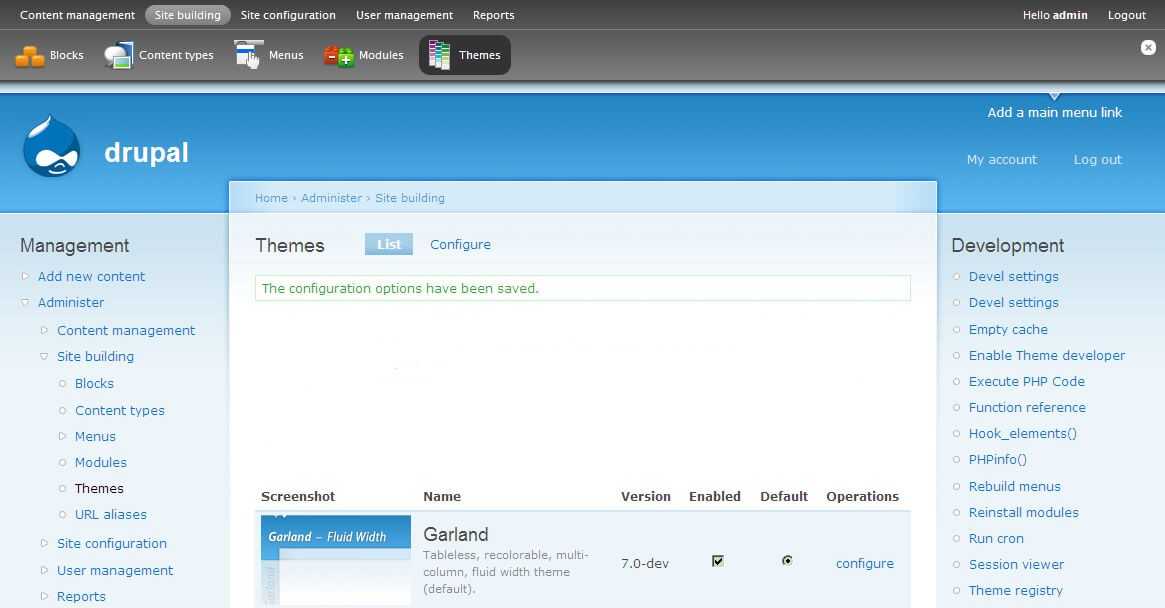
- Drupal. Классика CMS, используемая разработчиками для создания сложных и продвинутых в плане функционала сайтов. Допускается практически полная кастомизация системы под конкретного пользователя;
- OpenCart. Еще один бесплатный движок, отличающийся быстрой работой, поддержкой платежных систем для онлайн-расчетов, встроенная система формирования отчетности для администраторов и владельцев сайтов на OpenCart.
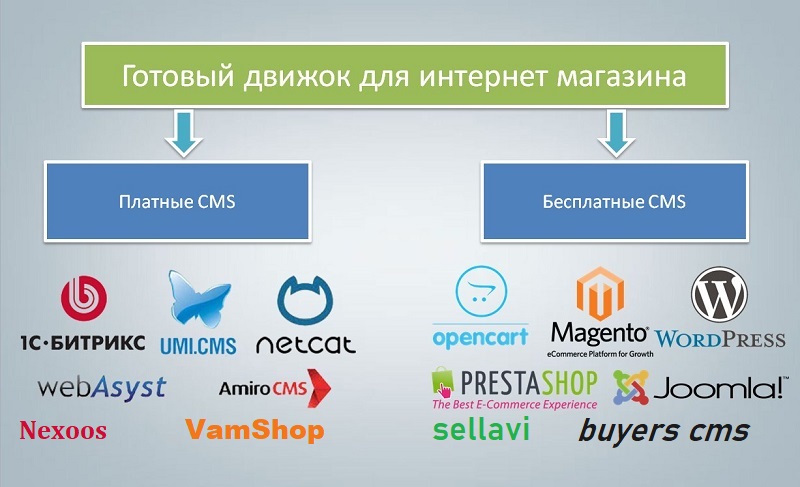
Это бесплатные CMS, где есть реклама, но ее можно отключить. Платные системы: 1С-Битрикс, DLE, UMI.CMS и другие. Они предлагают более широкий функционал и, что самое главное, обслуживают сайты клиентов.
Итог сказанному следующий: все CMS по-своему хороши, как и самописные движки. Каждый должен смотреть на свои задачи, бюджет, оценивать желаемый функционал будущего сайта и исходя из этого принимать решение, что выбирать.
Каждый должен смотреть на свои задачи, бюджет, оценивать желаемый функционал будущего сайта и исходя из этого принимать решение, что выбирать.
что это такое, чем отличается самописный CMS, и какой лучше выбрать (обзор простых и популярных систем)
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике
Аудит и стратегия продвижения в Семантике
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Движок сайта (CMS – система управления контентом сайта) – это специальное скриптовое программное обеспечение, позволяющее в полуавтоматическом режиме работать с базами данным и контентным наполнением сайта. Расширяется с помощью дополнительных модулей, разделенных по функционалу и назначению.
youtube.com/embed/2vfsEo0HeuY» frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»allowfullscreen»>Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Что такое движок сайта
Мечта каждого юного изобретателя – универсальный конструктор, такой, например, как Lego. Имея огромный запас деталей, мы собираем из него все, что потребуется. Лишнее оставляем в коробке, придаем своей поделке именно тот облик, который требуется. А главное – всегда можем внести коррективы в изобретение.
Аналогия с движком очевидная — CMS является тем самым универсальным набором блоков для построения сайта вашей мечты. Каждый человек не обязан владеть в совершенстве языками веб-программирования, администрировать базы данных и постоянно мониторить безопасность своего ресурса. Все обязанности по техническому сопровождению берёт на себя ваш виртуальный помощник — система управления контентом. От вас требуется лишь красивая идея и содержимое для страниц
Какой движок лучше выбрать для сайта
Для начала убедитесь, что вам требуется именно CMS. Рассмотрим основные преимущества и отличия систем управления контентом перед самописной реализацией движка
Рассмотрим основные преимущества и отличия систем управления контентом перед самописной реализацией движка
Плюсы CMS:
- Создание сайта не требует навыков программирования. От вас требуется только четкое представление готового продукта и системы его работы
- Редактирование ресурса заключается в настройке отдельных плагинов, как блоков в детском конструкторе. Нет никаких затруднений даже в довольно специфических задачах. На данный момент создано огромное количество расширений для популярных CMS
- Легкое редактирования дизайна всего сайта из панели управления
- Если вы знаете HTML/CSS на примитивном уровне, есть возможность создания собственных паттернов дизайна
Плюсы самописного движка:
- Полный контроль над происходящими процессами
- Дополнительный авторитет перед конкурентами в плане уникальной и неповторимой реализации сайта
- Использования нестандартных функций, недоступных по умолчанию в системах управления контентом
- Отсутствие типичных уязвимостей популярных движков CMS
Что в итоге: CMS или самописная система
Если вы владеете бизнесом, представляя интересы крупной организации, хотите реализовать на сайте абсолютно уникальный функционал или создать что-то принципиально новое, выбор падает на самописный движок.
В случае, когда сайт наполнен стандартным набором модулей, у вас нет навыков и опыта веб-программирования, бюджета для долгосрочного найма команды разработчиков, конечно же, стоит рассматривать установку CMS
Как выбрать CMS
Допустим, мы остановились на необходимости использования CMS. В таком случае, нужно провести анализ рынка для выявления наиболее удобной для ваших целей системы. Список важных сравнительных характеристик приведен ниже. Перед выбором CMS убедитесь, что она полностью соответствует этим параметрам:
- Легкость и интуитивность управления. Повседневные действия не должны вызывать сложности.
- Возможность коррекции индивидуальных параметров дизайна. Сайт можно легко настраивать помощью собственных таблиц стилей. Если вы знаете CSS, но не можете применить альтернативные параметры к блокам, то это, безусловно, минус в гибкости дизайна проекта.
- Наличие нужных вам плагинов. Убедитесь, что для данной системы написаны плагины, которые понадобятся вашему проекту в будущем.
 Иначе придётся нанимать веб-разработчика для индивидуального проектирования расширений
Иначе придётся нанимать веб-разработчика для индивидуального проектирования расширений - SEO. CMS должна сама настраивать все поисковые свойства и функции для улучшения ранжирования сайта.
- Безопасность. Один из самых важных аспектов, особенно если ваш проект нацелен на работу с важной персональной информацией пользователей. Ежедневно специалисты по информационной безопасности находят сотни уязвимостей даже в популярных веб-движках. Изучите статьи по защите вашего движка от взлома и регулярно обновляйте ядро.
- Наличие отзывчивого комьюнити и технической поддержки на русском языке.
- Специалисты на рынке труда, готовые обслуживать данную CMS.
- Цена. Существуют как бесплатные, так и платные системы управления контентом. В каждой нише есть свои абсолютные лидеры, и нельзя сказать, что одна CMS лучше другой. Уточните свои задачи для проекта и его бюджет, исходя из этого, выберите удобный движок
Лучшие движки для сайтов
Бесплатные движки
При выборе движка в первую очередь обратите внимание на open-source решения. Зачастую бесплатные проекты предлагают неплохие возможности для личных сайтов и небольших интернет-магазинов. Рассмотрим рейтинг бесплатных CMS.
Зачастую бесплатные проекты предлагают неплохие возможности для личных сайтов и небольших интернет-магазинов. Рассмотрим рейтинг бесплатных CMS.
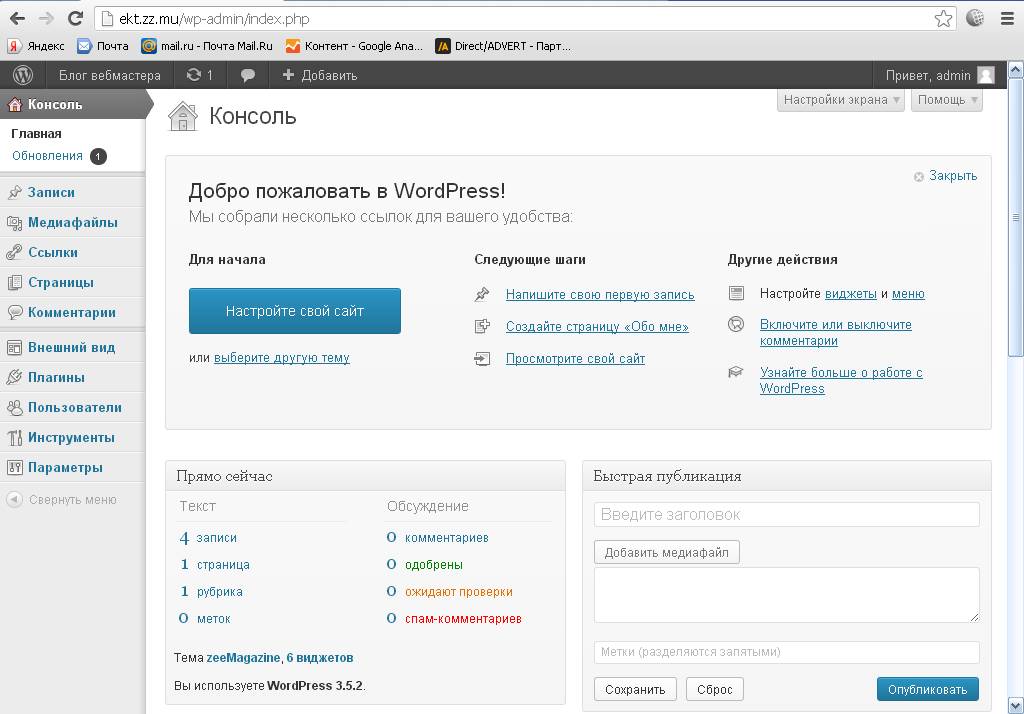
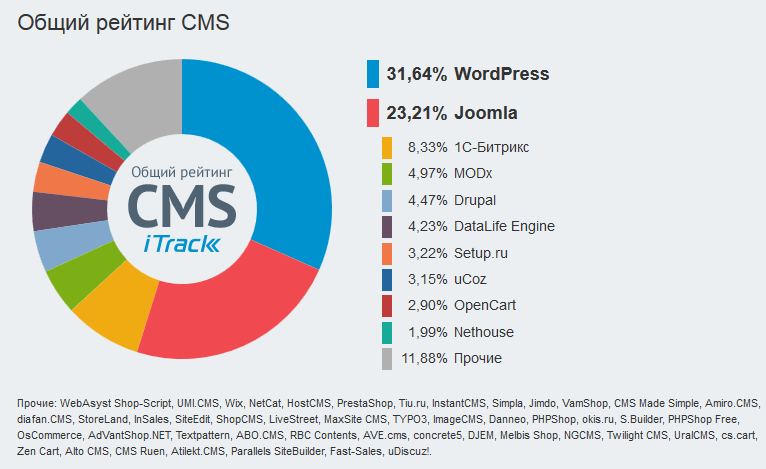
WordPress
Ещё с момента своего появление в роли платформы для блогов, CMS показала себя как универсальное средство и самый простой движок для сайта. Владельцы бизнеса, от небольших проектов до огромных коммерческий порталов, работают под WordPress, что является гарантом высокой ответственности компании перед своими клиентами.
Особенности и преимущества:
- Самая популярная CMS в интернете. Больше половины пользователей предпочли именно ее – рекордный показатель для веб-скрипта
- Высокий уровень ответственности разработчиков движка перед клиентами в вопросах безопасности. Все уязвимости закрываются очень оперативно
- Самая обширная коллекция плагинов и расширений. Каталоги, магазины, галереи, форумы – под WordPress есть практически все.
- Встроенный WYSIWYG-редактор. Не требуется опыт работы с HTML разметкой.
 Все создается в режиме реального времени.
Все создается в режиме реального времени. - Пожалуй, одна из немногих CMS, где все исходные файлы сайта, в том числе PHP и CSS можно корректировать в панели управления напрямую.
- Рекордно высокое количество вакансий разработчиков под эту CMS, достаточное число русскоязычных форумов и туториалов.
- Лучше всего подходит для новостных блогов, требующих постоянного добавления новых публикаций.
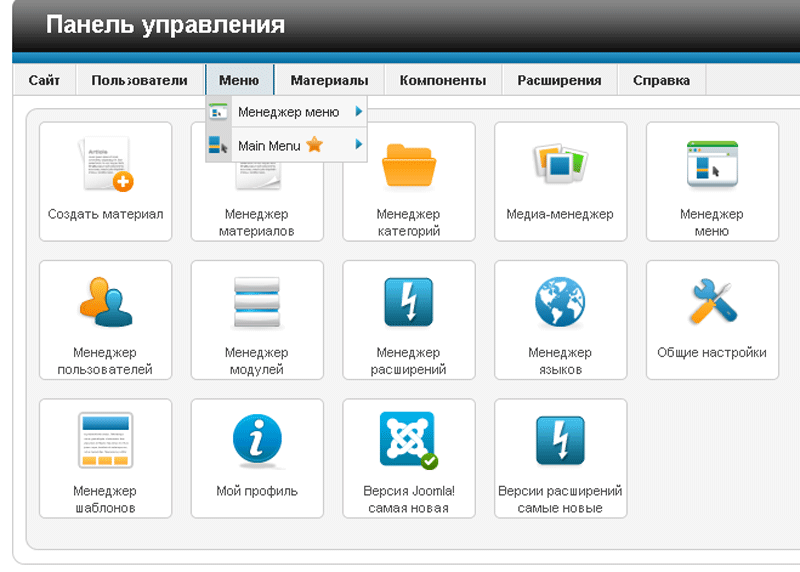
Joomla
Гораздо менее популярная, но вполне удобная CMS для людей, привыкших сочетать индивидуальные параметры с автоматической конфигурацией. Удобный интерфейс и расширенный инструменты разработчика.
Особенности и преимущества:
- Признается, как один из самых расширяемых движков для веб-разработки.
- Регулярные обновления и русская документация.
- Лаконичный приятный дизайн и не менее удобная панель управления.
- Протоколы контроля доступа, такие как LDAP или OpenID.
- Упрощенная установка для новичков.

- Предустановка на большом количестве shared-хостингов.
- Проще, чем Drupal, но более гибкий и сложный по функционалу, чем WordPess.
- Лучше всего подходит для социальных площадок и электронной коммерции.
Drupal
Классический движок веб-разработчиков. Возможность создания по-настоящему сложного сайта, огромный выбор инструментов для написания собственных модулей. Эта CMS не станет легким конструктором новичка, но зато полностью удовлетворит программиста.
Особенности и преимущества:
- Специальные модули VIEWS и CCK дают возможность задавать собственные типы данных и выводить их на экран.
Систематизация контента по уровням и категориям с помощью Taxonomy. - Поддержка хуков.
- Полная кастомизация системы.
- Огромный выбор модулей, обладающих индивидуальной конфигурацией для гибкой настройки под нужды каждого проекта.
- Ориентация на профессиональных разработчиков, для которых написание собственных модулей и редактирование исходных кодов – обычное дело.

- Лучше всего подходит для организации сложных порталов.
OpenCart
Пусть система заточена исключительно под электронную коммерцию и интернет-магазины, мы не можем не упомянуть её в обзоре, поскольку со своей задачей CMS справляется на отлично.
Особенности и преимущества:
- Высокая скорость обработки данных, оптимизированные скрипты.
- Собственная система формирования отчетов.
- Встроенная навигация, история покупок.
- Поддержка большого количества платёжных систем, мультивалютность.
- Лучше всего подходит для создания работающего интернет-магазина со встроенной отчетностью в максимально короткие сроки.
Платные движки
Кроме бесплатных движков, существуют платные реализации CMS, имеющие своих негласных лидеров и аутсайдеров. Рассмотрим наиболее популярные движки.
1С-Битрикс
Самая популярная платная система управления контентом рунета. Компания с большим числом клиентов и партнеров как в России, так и за рубежом. CMS интегрируется с другими решениями 1C.
CMS интегрируется с другими решениями 1C.
Особенности и преимущества:
- Огромное сообщество разработчиков, постоянное развитие системы.
- При покупке вы знаете, за что отдаете деньги. Все приобретаемые модули наглядно описаны на сайте.
- Маркет готовых расширений. Не обязательно писать свой модуль, достаточно купить его реализацию в официальном магазине.
- Мгновенная техническая поддержка по любым вопросам.
Надежный гарант безопасности ресурса от компании 1C.
DLE (DataLife Engine)
Российская разработка для создания различных средств массовой информации: от визиток до блогов. Предоставляется по смешанной лицензии: открытый исходный код за платную лицензию.
Особенности и преимущества:
- Самым важным преимуществом является open-source за покупку лицензии. Вы можете редактировать исходный код, вносить любые коррективы и при этом не лишиться технической поддержки.
- Простая интеграция собственных шаблонов оформления, возможность редактирования паттернов отдельных страниц.

- Встроенная поддержка медиаконтента: галереи, новостные ленты.
- Активное использования AJAX-технологии. Это повышает юзабилити клиентам и снижает нагрузку на ваш сервер.
UMI.CMS
Многие называют её самой приятной CMS для непринужденного редактирования сайта. Легкие правки занимают несколько минут, а вот с серьезными изменениями придётся повозиться.
Особенности и преимущества:
- Главная фишка движка: edit-in-place. Для редактирования контента не обязательно обращаться к административной панели. Возможно вносить мелкие правки прямо на сайте.
- Не менее приятная панель управления. Все элементы интерактивные, блоки передвигаются по экрану, а страницы загружаются по AJAX.
- Интеграция с браузерным плагином «Метабар».
- Уникальная для CMS функция – встроенная система контроля и хранения версий. Всегда можно откатить изменения проекта.
- Поисковая оптимизация.
- Автоматическое формирования ЧПУ ссылок, перенаправление при ошибке набора URL.

- Полная совместимость с банковскими шлюзами, такими как Яндекс.Деньги и Robokassa. Поддержка системам 1С.
В чем разница платных и бесплатных CMS
Основным преимуществом платных CMS является гарант компании-разработчика на ваше обслуживание в течение всего времени эксплуатации.
Организации, продающие лицензии за деньги, очень дорожат своей репутацией и стараются сделать использование своего программного обеспечения проще и комфортнее. Для бизнеса и интернет-магазинов услуга технической поддержки и гарантии быстрого закрытия уязвимостей станут очень полезными.
Для новостных сайтов и блогов, напротив, не всегда есть смысл браться за покупку дорогой лицензии, когда существуют бесплатные реализации, абсолютно не уступающие по функционалу модулей.
Самописный движок сайта
Возникает закономерный вопрос, нужно ли пользоваться популярными и всем известными шаблонами, если можно создать свой сайт с нуля. Стоит помнить, что начав делать самописный движок, вы столкнетесь со следующими проблемами
- Огромный объем работы с BACKEND-сайта.

- Затраты денег и времени на уникальные технологическое решения и их оптимизацию.
- Постоянное появление новых 0-day уязвимостей в коде сайта, ставящих под угрозу репутацию проекта.
- Зависимость от первоначальной команды разработчиков в дальнейших правках модулей.
Однако, нельзя не отметить, что самописная реализация ядра сайта позволяет приобрести ресурсу набор преимуществ в сравнении с конкурентами:
- Ресурс не подвержен регулярным атакам на модули CMS, популярным эксплойтам и инъекциям.
- Вы получаете абсолютный контроль над каждым скриптом. Знаете, как и что работает, видите все внутренние стороны проекта.
- Возможность реализации необходимого функционала сразу, не дорабатывая имеющиеся модули CMS.
Что такое веб-движок? Полное руководство
Если вы не знаете, что такое веб-движок, вам следует начать с ознакомления с основными из них. Браузерный движок является основным программным компонентом всех основных веб-браузеров. Его работа заключается в преобразовании документов HTML и других ресурсов веб-страницы в интерактивное визуальное представление. Когда вы посещаете веб-сайт, вы будете взаимодействовать с содержимым движка веб-страницы. Его основная задача — сделать веб-сайт великолепным, поэтому вы должны понимать его основные детали.
Его работа заключается в преобразовании документов HTML и других ресурсов веб-страницы в интерактивное визуальное представление. Когда вы посещаете веб-сайт, вы будете взаимодействовать с содержимым движка веб-страницы. Его основная задача — сделать веб-сайт великолепным, поэтому вы должны понимать его основные детали.
Веб-движок — это программное обеспечение, которое упорядочивает и отображает контент с различных веб-сайтов и других источников. Поисковые системы используют ключевые слова для классификации, сортировки и ранжирования результатов. Поисковая система отвечает на поисковый запрос, предоставляя список результатов. Результатами могут быть ссылки на веб-сайты, изображения, видео и другие типы онлайн-данных. Веб-страница может отображаться браузером по-разному, в зависимости от языка и формата кода веб-сайта.
Движок браузера — это основной компонент веб-браузера. Он функционирует как посредник между пользовательским интерфейсом и механизмом рендеринга. Он запрашивает систему рендеринга для интерпретации HTML, XML и изображений, а затем возвращает окончательный макет для пользовательского интерфейса. Сетевой компонент также управляет сетевыми вызовами и вопросами безопасности, среди прочих задач. Затем эта информация возвращается пользователю. В некоторых случаях веб-движок будет возвращать результаты, связанные с поисковым запросом.
Сетевой компонент также управляет сетевыми вызовами и вопросами безопасности, среди прочих задач. Затем эта информация возвращается пользователю. В некоторых случаях веб-движок будет возвращать результаты, связанные с поисковым запросом.
Хотя механизм браузера выполняет ту же работу, что и поисковая система, он обрабатывает взаимодействие с пользователем и отображение страницы. Эти два механизма очень похожи в своей обработке, но они могут по-разному решать проблемы безопасности. Это одна из причин, по которой браузеры и поисковые системы имеют разные имена и роли. Вы должны убедиться, что вы выбрали хороший. Вы не пожалеете об этом. Итак, узнайте больше о том, что веб-движок делает для веб-сайта.
Движок браузера объединяет структуру веб-страницы с ее стилем. Затем он отправляет данные на другой компьютер. Затем этот компьютер получает данные в формате, называемом HTML. HTML-код описывает структуру веб-страницы. Движок браузера также содержит специальный код, известный как парсер, который преобразует данные из одного формата в другой. Это также помогает в идентификации элементов веб-страницы.
Это также помогает в идентификации элементов веб-страницы.
Движок браузера является основным компонентом веб-сайта. Он реализует структуру данных объектной модели документа (DOM), которая необходима для отображения веб-сайта. Он также служит основой для представления веб-страницы. В дополнение к этому, движок браузера может обрабатывать изображения. Важно обеспечить совместимость различных браузеров и операционных систем. Это можно сделать, установив DOM сервера и используя прокси.
Содержание
История веб-движков
История веб-движков восходит к зарождению Всемирной паутины, когда разрабатывались первые веб-браузеры. В первые дни рендеринг веб-страниц был относительно простым, а веб-браузеры в основном работали с текстом. Однако по мере роста популярности Интернета веб-страницы становились все более сложными, и потребность в более совершенных механизмах рендеринга стала очевидной.
Первый веб-браузер под названием WorldWideWeb был разработан Тимом Бернерсом-Ли в 1990. Это был относительно простой браузер, который работал на компьютерах NeXT и использовал базовый движок рендеринга для отображения текста и изображений. Первый графический веб-браузер под названием Mosaic был разработан в 1993 году Марком Андриссеном и его командой в Национальном центре суперкомпьютерных приложений (NCSA). Mosaic представила концепцию встроенных изображений, которая позволяла веб-страницам включать изображения в текст страницы.
Это был относительно простой браузер, который работал на компьютерах NeXT и использовал базовый движок рендеринга для отображения текста и изображений. Первый графический веб-браузер под названием Mosaic был разработан в 1993 году Марком Андриссеном и его командой в Национальном центре суперкомпьютерных приложений (NCSA). Mosaic представила концепцию встроенных изображений, которая позволяла веб-страницам включать изображения в текст страницы.
В 1994 году корпорация Netscape Communications выпустила первую версию Netscape Navigator, которая быстро стала доминирующим веб-браузером того времени. Netscape Navigator использовал механизм рендеринга под названием Netscape Layout Engine, основанный на исходном браузере Mosaic. Однако доминирование Netscape было недолгим, поскольку Microsoft выпустила Internet Explorer в 1995, который быстро стал самым популярным браузером на компьютерах с Windows.
Ранние веб-движки были относительно простыми и не имели многих функций, которые сейчас считаются стандартными для современных веб-браузеров. Например, они не поддерживали JavaScript, а это означало, что веб-страницы были в основном статичными и лишены той интерактивности, которую мы сегодня считаем само собой разумеющейся.
Например, они не поддерживали JavaScript, а это означало, что веб-страницы были в основном статичными и лишены той интерактивности, которую мы сегодня считаем само собой разумеющейся.
В конце 1990-х и начале 2000-х веб-движки стали становиться все более изощренными. Gecko, движок рендеринга, используемый Mozilla Firefox, впервые был выпущен в 1998 и представил поддержку JavaScript, а также более продвинутые возможности компоновки. WebKit, механизм рендеринга, используемый браузером Apple Safari, был впервые выпущен в 2001 году и отличался высокой производительностью и поддержкой CSS.
В 2013 году Google выпустил Blink, новый движок рендеринга, созданный на основе WebKit. Blink используется в Google Chrome и некоторых других браузерах на базе Chromium. Blink отличается своей скоростью и поддержкой современных веб-технологий.
Сегодня используется несколько популярных веб-движков, включая Gecko, WebKit, Blink и Microsoft EdgeHTML. Каждый веб-движок имеет свои сильные и слабые стороны, и выбор используемого механизма может оказать существенное влияние на производительность и функциональность веб-приложения.
Как работают веб-движки
Веб-движки — это сложные части программного обеспечения, отвечающие за отображение веб-страниц в браузере. Они работают, интерпретируя код HTML, CSS и JavaScript и преобразовывая его в визуальное представление, которое можно отобразить в окне браузера. В этом разделе мы более подробно рассмотрим, как работают веб-движки.
Процесс рендеринга
Процесс рендеринга начинается, когда пользователь вводит URL-адрес в свой веб-браузер. Браузер отправляет запрос на сервер, на котором размещен веб-сайт, который возвращает HTML-файл. Затем веб-движок анализирует файл HTML и создает объектную модель документа (DOM), которая представляет собой древовидное представление структуры веб-страницы.
Затем веб-движок применяет правила CSS к модели DOM, что определяет визуальный стиль страницы. Этот процесс известен как компоновка или перекомпоновка. После завершения макета веб-движок рисует пиксели страницы на экране.
Механизм JavaScript Помимо визуализации визуальных элементов веб-страницы, веб-движки также включают механизм JavaScript, отвечающий за выполнение кода JavaScript. JavaScript — это язык программирования, который используется для добавления интерактивности и динамического поведения веб-страницам.
JavaScript — это язык программирования, который используется для добавления интерактивности и динамического поведения веб-страницам.
Когда веб-страница содержит код JavaScript, веб-движок компилирует этот код и выполняет его. Это может включать выполнение сетевых запросов, манипулирование DOM или ответ на ввод пользователя. Механизм JavaScript имеет решающее значение для создания современных веб-приложений, которые часто в значительной степени зависят от сценариев на стороне клиента.
Компоненты веб-движка Веб-движки состоят из нескольких различных компонентов, каждый из которых играет важную роль в процессе рендеринга. Некоторые из наиболее важных компонентов включают в себя:
- Механизм компоновки. Механизм компоновки отвечает за синтаксический анализ кода HTML и CSS и создание модели DOM. Он также отвечает за применение правил макета и расположение визуальных элементов на странице.
- Механизм JavaScript: Механизм JavaScript отвечает за компиляцию и выполнение кода JavaScript.

- Механизм рендеринга: Механизм рендеринга отвечает за отрисовку пикселей страницы на экране.
- Сетевой движок. Сетевой движок отвечает за отправку сетевых запросов на получение таких ресурсов, как изображения, таблицы стилей и файлы JavaScript.
Сравнение движков рендеринга
Различные веб-браузеры используют разные движки рендеринга, и у каждого движка есть свои сильные и слабые стороны. Например, WebKit известен своим быстрым рендерингом и поддержкой анимации и переходов CSS3, а Gecko известен своей сильной поддержкой веб-стандартов и доступностью.
В последние годы наблюдается тенденция к стандартизации и совместимости между различными механизмами рендеринга. Это привело к разработке веб-стандартов, таких как HTML5 и CSS3, которые предназначены для согласованной реализации в разных браузерах и механизмах рендеринга.
В целом, веб-движки — это сложные части программного обеспечения, критически важные для функционирования современных веб-приложений. Понимание того, как они работают, и различий между различными движками может помочь разработчикам создавать более качественные и производительные веб-приложения.
Понимание того, как они работают, и различий между различными движками может помочь разработчикам создавать более качественные и производительные веб-приложения.
Влияние веб-движков на веб-разработку
Веб-движки оказали глубокое влияние на область веб-разработки. Они позволили разработчикам создавать более сложные и интерактивные веб-приложения, чем когда-либо прежде, и проложили путь к появлению новых технологий и стандартов. В этом разделе мы более подробно рассмотрим влияние веб-движков на веб-разработку.
Совместимость и интероперабельность
Одной из самых больших проблем, с которыми сталкивались веб-разработчики на заре Интернета, было отсутствие совместимости между различными веб-браузерами. Поскольку в каждом браузере используется свой механизм рендеринга, веб-страницы могут выглядеть и функционировать по-разному в зависимости от того, в каком браузере они просматриваются. Сегодня веб-разработчики могут рассчитывать на последовательное внедрение веб-стандартов в различных браузерах и движках, что упрощает создание кроссплатформенных приложений.
Передовые веб-технологии
Развитие веб-движков также проложило путь к появлению новых технологий и стандартов. Например, введение поддержки JavaScript в веб-движки позволило разработчикам создавать более динамичные и интерактивные веб-приложения, а разработка CSS позволила использовать сложные визуальные стили и компоновку.
Совсем недавно появление WebAssembly, низкоуровневого языка программирования для Интернета, открыло новые возможности для высокопроизводительных веб-приложений. Другие новые технологии, такие как WebRTC для связи в реальном времени и WebVR для виртуальной реальности, также поддерживаются веб-движками.
Повышение производительности
Веб-движки также внесли свой вклад в значительное улучшение веб-производительности. По мере усложнения веб-приложений требования, предъявляемые к веб-движкам, возрастали. В ответ разработчики веб-движков вложили значительные средства в повышение производительности, например, в оптимизацию алгоритмов компоновки и улучшение управления памятью.
В результате современные веб-движки способны быстро и эффективно отображать сложные веб-приложения. Это позволило создавать веб-приложения, которые могут конкурировать по производительности и функциональности с родными настольными или мобильными приложениями.
Новые инструменты разработки
Наконец, веб-движки также позволили разработать широкий спектр инструментов и сред для поддержки веб-разработки. Например, браузерные инструменты разработчика, такие как Chrome DevTools, позволяют разработчикам проверять и отлаживать веб-приложения в режиме реального времени.
Фреймворки, такие как React и Angular, предоставляют разработчикам мощные инструменты для простого создания сложных веб-приложений. Поскольку веб-движки продолжают развиваться, мы можем ожидать появления новых инструментов и сред для поддержки разработки еще более сложных веб-приложений.
В заключение, веб-движки оказали глубокое влияние на область веб-разработки. Они позволили разработать сложные веб-приложения, проложили путь к новым технологиям и стандартам, повысили производительность сети и позволили разработать новые инструменты и среды разработки. Поскольку веб-движки продолжают развиваться, мы можем ожидать еще более захватывающих событий в мире веб-разработки.
Поскольку веб-движки продолжают развиваться, мы можем ожидать еще более захватывающих событий в мире веб-разработки.
Будущее веб-движков
Веб-движки прошли долгий путь с момента появления Интернета и продолжают развиваться быстрыми темпами. В этом разделе мы рассмотрим некоторые тенденции и разработки, которые формируют будущее веб-движков.
WebAssembly и другие новые технологии
Одним из наиболее значительных событий последних лет стало появление WebAssembly. WebAssembly — это низкоуровневый язык программирования, предназначенный для работы в Интернете, и он обещает произвести революцию в веб-производительности, позволив разработчикам писать высокопроизводительный код на таких языках, как C++ и Rust.
Другие новые технологии, такие как WebGPU и WebTransport, также обещают новый уровень производительности и функциональности веб-приложений. Поскольку эти технологии продолжают развиваться и совершенствоваться, мы можем ожидать появления еще более сложных веб-приложений, которые могут соперничать по производительности и функциональности с родными приложениями.
Конфиденциальность и безопасность
В последние годы конфиденциальность и безопасность становятся все более важными проблемами для пользователей Интернета. Веб-движки находятся на переднем крае усилий по повышению конфиденциальности и безопасности в Интернете с помощью таких функций, как песочница, политики безопасности контента и поддержка HTTPS.
В будущем мы можем ожидать еще большего внимания к конфиденциальности и безопасности в веб-движках. Это может включать в себя новые функции, такие как поддержка децентрализованной идентификации и более надежные механизмы предотвращения межсайтового отслеживания и других форм онлайн-слежки.
Искусственный интеллект и машинное обучение
Искусственный интеллект и машинное обучение меняют многие области технологий, и Интернет не является исключением. Веб-движки уже используют машинное обучение для повышения производительности, предсказывая, какие ресурсы веб-странице потребуются для загрузки, и предварительно загружая их.
В будущем мы можем ожидать еще более изощренного использования машинного обучения в веб-движках. Это может включать в себя такие функции, как интеллектуальные рекомендации по контенту, персонализированные результаты поиска и голосовые интерфейсы для веб-приложений.
Часто задаваемые вопросы
Является ли Google движком веб-браузера?
Нет, Google не является движком веб-браузера. Google — это компания, которая разработала несколько движков для веб-браузеров, в том числе движок Blink для Chrome и движок WebView для Android. Однако сам Google не является движком веб-браузера.
Каково назначение движка браузера?
Целью движка браузера является интерпретация и отображение веб-страниц. Когда пользователь запрашивает веб-страницу, механизм браузера извлекает файлы HTML, CSS и JavaScript, составляющие веб-страницу, и интерпретирует их для создания визуального представления страницы. Движок браузера выполняет несколько ключевых задач, в том числе:
- Анализ HTML: Механизм браузера анализирует HTML-код веб-страницы, чтобы определить его структуру и содержимое.

- Применение CSS: Механизм браузера применяет таблицы стилей CSS, связанные с веб-страницей, для определения визуального макета и внешнего вида страницы.
- Выполнение JavaScript: Механизм браузера выполняет любой код JavaScript, связанный с веб-страницей, обеспечивая динамическую и интерактивную функциональность.
- Рендеринг: наконец, механизм браузера отображает веб-страницу на экране пользователя, принимая во внимание ее структуру, макет и внешний вид.
Сколько существует браузерных движков?
В настоящее время используется несколько браузерных движков, но наиболее популярными из них являются:
- Blink: разработанный Google, этот движок используется браузером Chrome и несколькими другими браузерами на базе Chromium.
- Gecko: Разработанный Mozilla, этот движок используется браузером Firefox.
- WebKit: разработанный Apple механизм, используемый браузером Safari и несколькими другими браузерами на устройствах Apple.

- EdgeHTML: разработанный Microsoft, этот движок использовался браузером Edge до того, как он перешел на использование движков на основе Chromium.
- Trident: разработанный Microsoft, этот движок использовался Internet Explorer до того, как его заменил Edge.
Другие менее популярные механизмы браузера включают KHTML, используемый браузером Konqueror; Presto, используемый браузером Opera до того, как он перешел на использование движков на основе Chromium; и Servo, экспериментальный движок, разрабатываемый Mozilla.
Как работают веб-движки?
Веб-движки интерпретируют и отображают веб-страницы. Когда пользователь запрашивает веб-страницу, веб-движок извлекает файлы HTML, CSS и JavaScript, составляющие страницу, и выполняет несколько ключевых задач для создания визуального представления страницы:
- Анализ HTML: веб-движок анализирует HTML-код веб-страницы для идентификации ее структуры и содержания.
- Применение CSS: веб-движок применяет таблицы стилей CSS, связанные с веб-страницей, для определения визуального макета и внешнего вида страницы.

- Выполнение JavaScript: веб-движок выполняет любой код JavaScript, связанный с веб-страницей, обеспечивая динамическую и интерактивную функциональность.
- Рендеринг: Наконец, веб-движок отображает веб-страницу на экране пользователя, принимая во внимание ее структуру, макет и внешний вид.
Веб-движок выполняет эти задачи, используя комбинацию алгоритмов, структур данных и механизмов рендеринга. Конкретная реализация этих компонентов может различаться в зависимости от веб-движка, но общий процесс во всех механизмах одинаков.
Помимо рендеринга веб-страниц, веб-движки также предоставляют другие функции и функции, такие как поддержка расширений браузера, специальные возможности и функции безопасности, такие как песочница и политики безопасности контента. В целом, веб-движок играет решающую роль, позволяя пользователям взаимодействовать с контентом в Интернете и потреблять его.
Что такое поисковая система?
К
- Бен Луткевич, Технические характеристики Писатель
Поисковая система — это скоординированный набор программ, которые ищут и идентифицируют элементы в базе данных, соответствующие заданным критериям. Поисковые системы используются для доступа к информации во всемирной паутине.
Поисковые системы используются для доступа к информации во всемирной паутине.
Google — наиболее часто используемая поисковая система в Интернете. Поиск Google состоит из следующих трех этапов:
- Ползание. Поисковые роботы обнаруживают, какие страницы существуют в Интернете. Поисковая система постоянно ищет новые и обновленные страницы, чтобы добавить их в свой список известных страниц. Это называется обнаружением URL . Как только страница обнаружена, сканер проверяет ее содержимое. Поисковая система использует алгоритм, чтобы выбрать, какие страницы сканировать и как часто.
- Индексация. После обхода страницы текстовое содержимое обрабатывается, анализируется и помечается атрибутами и метаданными, которые помогают поисковой системе понять, о чем содержание. Это также позволяет поисковой системе отсеивать дубликаты страниц и собирать информацию о содержании, например о стране или регионе, в котором находится страница, и об удобстве использования страницы.

- Поиск и ранжирование. Когда пользователь вводит запрос, поисковая система ищет в индексе соответствующие страницы и возвращает результаты, наиболее релевантные на странице результатов поисковой системы (SERP). Механизм ранжирует контент по ряду факторов, таких как авторитетность страницы, обратные ссылки на страницу и ключевые слова, содержащиеся на странице.
Специализированные поисковые системы более избирательны в отношении тех частей Интернета, которые они сканируют и индексируют. Например, Creative Commons Search — это поисковая система для контента, предоставленного для повторного использования в соответствии с лицензией Creative Commons. Эта поисковая система ищет только этот конкретный тип контента.
Поисковые системы для конкретной страны могут отдавать приоритет веб-сайтам, представленным на родном языке страны, по сравнению с веб-сайтами на английском языке. Отдельные веб-сайты, такие как крупные корпоративные сайты, могут использовать поисковую систему для индексации и извлечения контента только с сайта этой компании. Некоторые крупные компании, занимающиеся поисковыми системами, лицензируют или продают свои поисковые системы для использования на отдельных сайтах.
Некоторые крупные компании, занимающиеся поисковыми системами, лицензируют или продают свои поисковые системы для использования на отдельных сайтах.
Не все поисковые системы ранжируют контент одинаково, но у некоторых есть схожие алгоритмы ранжирования. Поиск Google и другие поисковые системы ранжируют релевантные результаты на основе следующих критериев:
.- Значение запроса. Поисковая система просматривает пользовательские запросы, чтобы установить намерение искателя, т. е. конкретный тип информации, которую ищет пользователь. Для этого поисковые системы используют языковые модели. Языковые модели — это алгоритмы, которые считывают вводимые пользователем данные, понимают, что они означают, и определяют тип информации, которую ищет пользователь.

- Актуальность. Ключевые слова из поисковых запросов сопоставляются с ключевыми словами в содержании. Ключевые слова, которые появляются в нескольких местах в содержании, означают большую релевантность, чем другие.
- Качество. Поисковые системы ищут в содержании индикаторы компетентности, авторитетности и надежности. Если другие известные веб-сайты ссылаются на контент, он считается более надежным.
- Удобство использования. Поисковые системы оценивают доступность контента и удобство для пользователей в целом и награждают контент более удобным просмотром страницы. Одним из примеров удобства использования страницы является удобство для мобильных устройств, которое является мерой того, насколько легко использовать веб-страницу на мобильном устройстве.
- Данные пользователя. Предыдущая история поиска пользователя, настройки поиска и данные о местоположении — это лишь некоторые из типов данных, которые поисковые системы используют для определения рейтинга контента, который они выбирают.

Поисковые системы могут использовать другие показатели производительности веб-сайта, такие как показатель отказов и время, проведенное на странице, чтобы определить место веб-сайта на странице результатов. Поисковые системы могут возвращать разные результаты для одного и того же термина при поиске текстового контента по сравнению с поиском изображения или видео.
Поисковые системы часто размещают ссылки на видео на своих страницах результатов поиска. Создатели контента используют поисковую оптимизацию (SEO), чтобы воспользоваться преимуществами вышеуказанных процессов. Оптимизация контента на странице для поисковых систем повышает ее видимость для поисковых систем и ее рейтинг в поисковой выдаче. Например, создатель контента может вставить ключевые слова, релевантные заданному поисковому запросу, чтобы улучшить результаты по этому запросу. Если создатель контента хочет, чтобы люди, которые ищут собак, попадали на его страницу, они могут добавить ключевые слова 9. 0209 кость , поводок и собака . Они также могут содержать ссылки на страницы, которые Google считает авторитетными.
0209 кость , поводок и собака . Они также могут содержать ссылки на страницы, которые Google считает авторитетными.
Основная цель поисковой системы — помочь людям искать и находить информацию. Поисковые системы предназначены для предоставления людям нужной информации на основе набора критериев, таких как качество и релевантность.
Поставщики веб-страниц и веб-сайтов используют поисковые системы, чтобы зарабатывать деньги и собирать данные, такие как данные о посещениях, о пользователях, выполняющих поиск. Это второстепенные цели, которые требуют от пользователей уверенности в том, что контента, который они получают в поисковой выдаче, достаточно для взаимодействия с ним. Пользователи должны видеть, что информация, которую они получают, является правильной.
Доверие пользователей можно заслужить разными способами, включая следующие:
- Органические результаты.
 Неоплачиваемые органические результаты считаются более надежными, чем платные результаты на основе рекламы.
Неоплачиваемые органические результаты считаются более надежными, чем платные результаты на основе рекламы. - Власть. Google пытается установить авторитет веб-страницы, чтобы идентифицировать ее как источник достоверной информации.
- Конфиденциальность. DuckDuckGo — это поисковая система, которая использует защиту конфиденциальности для установления доверия. Он защищает конфиденциальность пользователей и позволяет избежать искаженных результатов поиска, которые могут быть получены из-за использования личной информации для таргетинга пользователей или помещения их в ограниченные категории поиска, известные как 9.0209 пузырьки фильтра .
Поисковые системы зарабатывают деньги несколькими способами, включая следующие:
- Объявления с оплатой за клик.
 Рекламодатели или сторонние рекламные сети размещают рекламу в поисковой выдаче и в самом контенте. Чем больше просмотров или кликов получает ключевое слово, связанное с поиском, тем больше рекламодатели платят за то, чтобы его реклама была связана с ним.
Рекламодатели или сторонние рекламные сети размещают рекламу в поисковой выдаче и в самом контенте. Чем больше просмотров или кликов получает ключевое слово, связанное с поиском, тем больше рекламодатели платят за то, чтобы его реклама была связана с ним. - Данные пользователя. Поисковые системы также зарабатывают деньги на данных пользователей, которые они собирают. Примеры включают историю поиска и данные о местоположении. Эти данные используются для создания цифрового профиля для данного искателя, который поставщики поисковых систем могут использовать для показа целевой рекламы этому пользователю.
- Контекстная реклама. Поисковые системы также извлекают выгоду из контекстной рекламы, которая напрямую связана с текущим поиском пользователя. Если поисковая система включает в себя функцию покупок на платформе, она может отображать контекстную рекламу продуктов, связанных с поиском пользователя, на боковой панели веб-сайта, где отображаются рекламные объявления.
 Например, если интернет-магазин продает книги, в углу страницы может появиться реклама очков для чтения.
Например, если интернет-магазин продает книги, в углу страницы может появиться реклама очков для чтения. - Пожертвования. Некоторые поисковые системы предназначены для помощи некоммерческим организациям в сборе пожертвований.
- Партнерские ссылки. Некоторые системы включают партнерские ссылки, когда поисковая система имеет партнерство, в котором партнер платит поисковой системе, когда пользователь щелкает ссылку партнера.
Поисковые системы персонализируют результаты на основе цифровых профилей поисковых систем, созданных на основе пользовательских данных. Пользовательские данные собираются из приложения или устройства, с помощью которого пользователь получает доступ к поисковой системе. Собранные пользовательские данные включают следующее:
- история поиска
- дата и время поиска
- информация о местоположении
- аудиоданные
- идентификатор пользователя
- идентификация устройства
- IP-адрес
- диагностические данные устройства
- списки контактов
- история покупок
Файлы cookie используются для отслеживания истории просмотров и других данных. Это небольшие текстовые файлы, отправленные с веб-сайтов, которые пользователь посещает, в свой веб-браузер. Поисковые системы используют файлы cookie для отслеживания пользовательских предпочтений и персонализации результатов и рекламы. Они могут запоминать настройки, такие как пароли, языковые настройки, фильтры содержимого, количество результатов на странице и информацию о сеансе.
Это небольшие текстовые файлы, отправленные с веб-сайтов, которые пользователь посещает, в свой веб-браузер. Поисковые системы используют файлы cookie для отслеживания пользовательских предпочтений и персонализации результатов и рекламы. Они могут запоминать настройки, такие как пароли, языковые настройки, фильтры содержимого, количество результатов на странице и информацию о сеансе.
Использование настроек приватного просмотра или просмотра в режиме инкогнито защищает пользователей от отслеживания, но только на уровне устройства. История поиска и другая информация, накопленная в ходе поиска, не сохраняется и удаляется после сеанса поиска. Однако интернет-провайдеры, работодатели и владельцы доменов посещаемых веб-сайтов могут отслеживать цифровую информацию, оставленную во время поиска.
techtarget.com» type=»text/html» frameborder=»0″> Популярные поисковые системыGoogle — самая популярная поисковая система, охватывающая более 9По данным службы анализа веб-трафика StatCounter, занимает 2% доли рынка поисковых систем по всему миру. Yahoo и Microsoft Bing занимают второе и третье места с почти 4% и чуть более 1% рынка соответственно.
DuckDuckGo приобрела некоторую популярность из-за своей направленности на защиту личных поисковых данных пользователей. Некоторые пользователи могут предпочесть использовать Bing или Yahoo для своих других интегрированных предложений.
Другими популярными поисковыми системами в мире являются следующие:
- Байду
- BoardReader
- Храбрый поиск
- Поиск Creative Commons
- Экозия
- Экору
- Гибиру
- Гигабласт
- Дайвода
- Айстак
- Моджик
- МетаГер
- Навер
- Единый поиск
- Поиск лука
- Разведка
- Поиск Шифровать
- SearX
- Разумная гипероптимизированная сеть доступа к данным (Shodan)
- Стартовая страница
- Swisscows
- квант
- Wiki.
 com
com - Вольфрам Альфа
- Яндекс
Некоторые из этих поисковых систем, такие как Ecosia и Startpage, используют свои собственные поисковые роботы, но для индексации полагаются на более крупные и популярные поисковые системы, такие как Google и Bing. Другие, такие как Mojeek, используют собственные поисковые роботы и ведут собственный индекс.
Альтернативные поисковые системы, такие как HaystakOnion Search и Recon, позволяют пользователям просматривать темную сеть с помощью браузера Tor, который шифрует пользовательский трафик для дополнительной конфиденциальности и безопасности. Даркнет — это скрытая часть Интернета, недоступная для традиционных браузеров.
Другие поисковые системы фокусируются на конкретных типах информации. Например, Wolfram Alpha — это поисковая система в Интернете по научным и математическим темам. Shodan — это инструмент для поиска устройств, подключенных к Интернету.
Браузеры обычно имеют поисковую систему по умолчанию. Например, Google Chrome и Safari для iOS используют Google.
Например, Google Chrome и Safari для iOS используют Google.
Поисковые системы и компании, которые их разрабатывают, скорее всего, будут использовать новые технологии для повышения точности, релевантности и качества ответов, предоставляемых поисковыми системами. Они также будут использовать передовые технологии, такие как искусственный интеллект, для улучшения взаимодействия с пользователем в будущем. Например, когда-нибудь пользователь сможет загрузить изображение компьютера в Google и спросить: «Этот компьютер подходит для игр?» и получите вдумчивый, развернутый ответ.
Google, скорее всего, сохранит большую часть поискового рынка. Учитывая это, SEO-компании могут ожидать, что Google будет периодически обновлять свой основной алгоритм поисковой системы. Google делает это, чтобы эти компании не оптимизировали контент для определенного алгоритма.
Однако в будущем могут появиться новые нишевые движки, обеспечивающие специфичность и конфиденциальность, которых, по мнению многих пользователей, не хватает Google. Пользователи могут тяготеть к поисковым инструментам, которые обеспечивают повышенную конфиденциальность или лучшее качество, индексируя только часть Интернета.
Пользователи могут тяготеть к поисковым инструментам, которые обеспечивают повышенную конфиденциальность или лучшее качество, индексируя только часть Интернета.
Некоторые эксперты также считают, что использование поисковых систем сокращается, поскольку в будущем поиск информации будет осуществляться в других приложениях и на сайтах социальных сетей, таких как Facebook, TikTok и LinkedIn.
Хотя Google держит свой алгоритм в секрете, создатели контента могут иметь некоторый контроль над производительностью контента. Узнайте, как улучшить свой рейтинг в поисковых системах.
Последнее обновление: ноябрь 2022 г.
Продолжить чтение О поисковой системе- Поиск вне поисковых систем
- Основные проблемы SEO-маркетинга
- Советы по созданию SEO-стратегии контент-маркетинга
- Как аналитика может улучшить управление контентом?
- Как таксономия тегов контента улучшает корпоративный поиск
Далл-Е
Dall-E — это технология генеративного искусственного интеллекта, которая позволяет пользователям создавать новые изображения с подсказками преобразования текста в графику.
Сеть
- коллизия в сети
В полудуплексной сети Ethernet коллизия возникает в результате попытки двух устройств в одной сети Ethernet передать…
- краеугольный камень домкрат
Гнездо трапецеидального искажения — это гнездовой разъем, используемый для передачи аудио, видео и данных. Он служит гнездом для соответствующего штекера…
- инкапсуляция (объектно-ориентированное программирование)
В объектно-ориентированном программировании (ООП) инкапсуляция — это практика объединения связанных данных в структурированный блок вместе с …
Безопасность
- Общая система оценки уязвимостей (CVSS)
Общая система оценки уязвимостей (CVSS) — общедоступная система оценки серьезности уязвимостей безопасности в …
- WPA3
WPA3, также известный как Wi-Fi Protected Access 3, является третьей итерацией стандарта сертификации безопасности, разработанного Wi-Fi .
 ..
.. - брандмауэр
Брандмауэр — это устройство сетевой безопасности, предотвращающее несанкционированный доступ к сети. Проверяет входящий и исходящий трафик…
ИТ-директор
- Agile-манифест
The Agile Manifesto — это документ, определяющий четыре ключевые ценности и 12 принципов, в которые его авторы верят разработчики программного обеспечения…
- Общее управление качеством (TQM)
Total Quality Management (TQM) — это система управления, основанная на вере в то, что организация может добиться долгосрочного успеха, …
- системное мышление
Системное мышление — это целостный подход к анализу, который фокусируется на том, как взаимодействуют составные части системы и как…
HRSoftware
- непрерывное управление производительностью
Непрерывное управление эффективностью в контексте управления человеческими ресурсами (HR) представляет собой надзор за работой сотрудника .


 Если это новостное издание – иметь удобный конструктор публикации новостей в привлекательном для читателей виде, если интернет-магазин – стандартизированные формы добавления и правки информации о новых товарах и т.п.;
Если это новостное издание – иметь удобный конструктор публикации новостей в привлекательном для читателей виде, если интернет-магазин – стандартизированные формы добавления и правки информации о новых товарах и т.п.; Понятный для обычного пользователя интерфейс и суперпопулярный вариант, недорогой, свыше 10 коллекция дополнительных плагинов и расширений для функционала;
Понятный для обычного пользователя интерфейс и суперпопулярный вариант, недорогой, свыше 10 коллекция дополнительных плагинов и расширений для функционала; Иначе придётся нанимать веб-разработчика для индивидуального проектирования расширений
Иначе придётся нанимать веб-разработчика для индивидуального проектирования расширений Все создается в режиме реального времени.
Все создается в режиме реального времени.











 Неоплачиваемые органические результаты считаются более надежными, чем платные результаты на основе рекламы.
Неоплачиваемые органические результаты считаются более надежными, чем платные результаты на основе рекламы. Рекламодатели или сторонние рекламные сети размещают рекламу в поисковой выдаче и в самом контенте. Чем больше просмотров или кликов получает ключевое слово, связанное с поиском, тем больше рекламодатели платят за то, чтобы его реклама была связана с ним.
Рекламодатели или сторонние рекламные сети размещают рекламу в поисковой выдаче и в самом контенте. Чем больше просмотров или кликов получает ключевое слово, связанное с поиском, тем больше рекламодатели платят за то, чтобы его реклама была связана с ним. Например, если интернет-магазин продает книги, в углу страницы может появиться реклама очков для чтения.
Например, если интернет-магазин продает книги, в углу страницы может появиться реклама очков для чтения. com
com ..
..