сборка проекта с Gulp – Dev notes
Gulp это система потоковой сборки проектов на JavaScript. При помощи этого инструмента можно автоматизировать рутинные задачи в web разработке. Какие именно? Например проверку js файлов на наличие ошибок, или потенциальных ошибок, минификацию js, css, компиляцию scss в css и тд..
Попробуем решить небольшую задачу, на примере которой можно увидеть всю прелесть gulp’а..
И так, будем проверять js файлы на наличие ошибок jshint’ом, сжимать js файлы, компилировать scss файлы в css, сжимать css файлы. Поехали..
Установка
Для установки gulp нам понадобится установленный npm — менеджер пакетов для nodejs (ставится автоматически при установке nodejs).
устанавливать gulp будем глобально, чтобы иметь к нему доступ из консоли. Также нужно будет его установить локально в папке проекта
npm install gulp -g mkdir gulp && cd $_ npm install gulp
Проверяем
- gulp-cssmin — минификатор для css файлов
- gulp-uglify — минификатор для js файлов
- gulp-jshint — инструмент для проверки js файлов на ошибки
- jshint-stylish — красивый репортер для jshint
- gulp-rename — переименовывание файлов
- gulp-sass — компиляция scss файлов в css
Устанавливаем
npm install gulp-cssmin gulp-uglify gulp-jshint jshint-stylish gulp-rename gulp-sass
В корне нашего проекта появилась директория node_modules, которая содержит в себе все установленные плагины для gulp и сам gulp
Далее создадим структуру нашего проекта как показано на скриншоте
gulpfile. — конфигурационный файл для  js
jsgulp, пока пустой.
В директории assets будут лежать все наши js, css, scss файлы. Создаем только main.js и main.scss файлы, минифицированные файлы gulp будет создавать сам. В index.html подключаем будущие минифицированные файлы main.min.css и main.min.js
Содержимое файла index.html
Создание конфигурационного файла
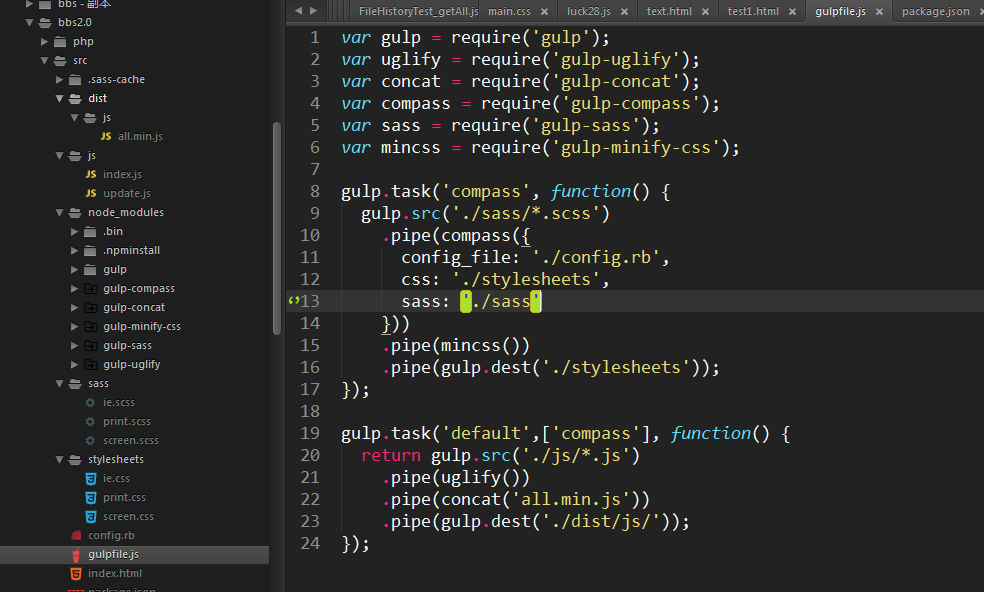
Для gulp конфигурационным файлом является gulpfile.js.
Сразу привожу финальный вид файла, ниже разберем что к чему
Проверим что получилось. В терминале:
Видим что gulp создал файлы, которых не было изначально
Что произошло.. gulp нашел main.js файл, создал минифицированную версию с приставкой .min, нашел main.scss файл, скомпилировал его в css и создал минифицированную версию с приставкой . min
min
Задача выполнена, разберем подробней что происходит в нашем gulpfile.js
Ниже мы подключаем установленные плагины и определяем поисковую таблицу для путей к нашим файлам.
Так выглядит описание типичной задачи. Тут мы видим, что последовательность действий связанна через метод
Рассмотрим основные методы gulp API:
- .task() — определяет задачу
- .src(glob) — принимает glob для обработки и возвращает входящий поток
- .dest(dest) — принимает путь к файлу и возвращает исходящий поток
- .run(tasks) — запускает задачу (deprecated)
- .watch(glob) — отслеживает изменения в файлах
По-умолчанию (если в терминале вызвать комманду gulp) запускается задача default, мы можем запустить конкретную описанную в gulpfile.js задачу
gulp task_name
Что происходит дальше в нашем gulpfile.: js
js
запускается задача default, которая запускает задачи jshint, js-minifier, sass-compile и watch
задача watch отслеживает изменения в файлах и выполняет соответствующие задачи, если файлы изменились
задача jshint проверяет js файлы на ошибки и в случае, если такие обнаружены, возвращает ошибку в терминал
задача js-minifier минифицирует js файлы
задача sass-compile компилирует scss файлы в css файлы. Тут есть одна отличительная особенность в коде. Дело в том, что метод gulp API лишь следит за изменениями в файлах, и не сработает, если файл создается в процессе.. Мы же создаем css файл на основе scss и минифицируем его. Обычным способом задача минификации не вызовется, так как изменений в самом css файле не было, он создавался в процессе. Обойти этот неудобный момент поможет небольшой хак
тут присутствует метод .. Простыми словами, когда сработает событие  on('end', fn)
on('end', fn)end (создастся css файл) вызываем функцию cssMin(), которая создаст минифицированный css файл.
Использование Gulp с Dart Sass
Опубликовано
Недавно я снова экспериментировал с Sass и заметил, что новые функции (например, @use и @forward ) доступны только в Dart Sass. При дальнейшем осмотре я заметил, что LibSass больше не рекомендуется.
Цель этой статьи — помочь вам начать работу с Dart Sass, если вы используете Gulp.
Настройка Gulp
Во-первых, вам нужно установить Gulp.
npm установить глоток --save-dev
Во-вторых, вам нужно создать файл с именем gulpfile.js внутри вашего проекта.
;-проект | -gulpfile.js
Нам потребуется gulp в этом gulpfile. Я деструктурирую
Я деструктурирую src и dest одновременно, так как мы будем использовать их позже.
const { источник, пункт назначения } = требуется ('глоток') Теперь давайте создадим функцию css для преобразования Sass в CSS. Убедитесь, что вы изменили src и dest , чтобы они соответствовали соответствующим папкам в вашем проекте.
функция css() {
// ...
возврат src('src/scss/**/*.{scss,sass}').pipe(dest('dist/css'))
} Gulp зарегистрирует команду css , если вы экспортируете этот css из Gulpfile.
экспорт.css = css
Вы сможете запустить gulp css , если на вашем компьютере глобально установлен Gulp. В противном случае вы можете запустить npx gulp css .
глоток css
Преобразование Sass в CSS с помощью Dart Sass
Нам нужны две вещи, чтобы использовать Dart Sass с Gulp:
- Плагин
gulp-sass - Компилятор Dart Sass
Мы можем установить их обоих следующим образом:
npm установить gulp-sass sass --save-dev
Нам потребуются оба sass в Gulpfile.
gulp-sass по умолчанию использует Libsass. Мы можем изменить его на Dart Sass, изменив свойство компилятора .
const sass = требуется ('глоток-дерзость')
sass.compiler = требуется ('sass') Теперь мы можем преобразовать Sass в CSS.
функция css() {
вернуть исходный код ('src/scss/**/*.{scss,sass}')
.pipe(sass().on('ошибка', sass.logError))
.pipe(назначение('расстояние/css'))
} Часть sass.logError важна, потому что она позволяет передавать любые ошибки в Терминал. Без этого вы не сможете смотреть файлы Sass на наличие изменений — любые ошибки остановят просмотр файлов. (Подробнее о просмотре файлов позже).
Включая специальные пути
Если вы загрузили какие-либо пакеты с помощью npm, вы можете включить их в gulp-sass , чтобы написать меньше кода для импорта файла. includePath принимает массив. Не стесняйтесь включать любые дополнительные пути, если вам нужно!
функция css() {
вернуть исходный код ('src/scss/**/*. {scss,sass}')
.pipe(sass({ includePaths: ['./node_modules'] }).on('error', sass.logError))
.pipe(назначение('расстояние/css'))
}
{scss,sass}')
.pipe(sass({ includePaths: ['./node_modules'] }).on('error', sass.logError))
.pipe(назначение('расстояние/css'))
} // Без includePaths @use '../../node_modules/package' // С включенными путями @использовать 'пакет'
Увеличение скорости компиляции
Synchronous Dart Sass в два раза быстрее, чем асинхронный Dart Sass. К сожалению для нас, Gulp работает асинхронно. Но важно, чтобы Gulp был асинхронным, чтобы мы могли обрабатывать несколько задач одновременно.
Я написал книгу об автоматизации вашего рабочего процесса с помощью Глоток некоторое время назад. Содержание датировано (она написана для Gulp v3, но сейчас мы работаем с Gulp v4). Хотя содержание устарело, оно должно дать вам хорошее представление о том, как рабочий процесс разработчика работает и как его настроить. Проверьте это, если вы интересно!
Чтобы повысить скорость компиляции Dart Sass, мы можем использовать пакет под названием 
npm установить волокна --save-dev
const Fiber = требуется ('волокна')
функция css () {
вернуть исходный код ('src/scss/**/*.{scss,sass}')
.трубка(
дерзкий({
includePaths: ['./node_modules'],
волокно: волокно,
}).on('ошибка', sass.logError)
)
.pipe(назначение('расстояние/css'))
} Я понятия не имею, что делает волокон в этот момент. Я еще не разобрался. Я просто добавляю его, потому что официальные документы рекомендуют его. ¯_(ツ)_/¯
Хотя Dart Sass в 1,5 раза медленнее по сравнению с Либсасс, производительность практически не снижается, если только вы не работаете с огромным кодовая база. Так что смело переключайтесь!
Вы можете добавить плагины PostCSS, такие как autoprefixer, также потребовав их в gulpfile. Вот как включить автопрефиксер.
npm установить автопрефиксер gulp-postcss --save-dev
константа postcss = требуется ('gulp-postcss')
const autoprefixer = require('autoprefixer')
функция css () {
вернуть исходный код ('src/scss/**/*. {scss,sass}')
.pipe(sass(/* ... */).on(/* ... */))
.pipe(postcss([autoprefixer()]))
.pipe(назначение('расстояние/css'))
}
{scss,sass}')
.pipe(sass(/* ... */).on(/* ... */))
.pipe(postcss([autoprefixer()]))
.pipe(назначение('расстояние/css'))
} Вы также можете включить исходные карты.
npm установить gulp-sourcemaps --save-dev
функция css() {
вернуть исходный код ('src/scss/**/*.{scss,sass}')
.pipe(исходные карты.init())
.pipe(sass(/* ... */).on(/* ... */))
.pipe(postcss(/* ... */))
.pipe(sourcemaps.write())
.pipe(назначение('расстояние/css'))
} Просмотр файлов Sass на наличие изменений
При изменении файла Sass мы хотим скомпилировать новый Sass в CSS. Мы можем сделать это с помощью наблюдателя функция.
наблюдатель функций (cb) {} В наблюдателе нам нужно использовать gulp.watch . gulp.watch позволяет нам просматривать файлы и выполнять задачи gulp при изменении файлов. Он принимает три аргумента
- Файлы для просмотра
- Задачи Gulp для выполнения при изменении файлов
- Обратный вызов, сообщающий Gulp о завершении выполнения
Вот как мы можем отслеживать изменения в наших файлах sass и компилировать их в CSS при сохранении файла.
const {источник, пункт назначения, просмотр} = глоток
наблюдатель функции (cb) {
смотреть('src/scss/**/*.{scss,sass}', css, cb)
} Вот оно! Теперь добавьте Dart Sass в свой рабочий процесс 🤓
Хотите стать лучшим Frontend-разработчиком?
Не беспокойтесь о том, с чего начать. Я пришлю вам библиотеку статей, которые фронтенд-разработчики сочли полезными!
- 60+ статей CSS
- 90+ статей JavaScript
Я также буду присылать вам одну статью каждую неделю, чтобы помочь вам невероятно быстро улучшить свои навыки FED!
Имя
Адрес электронной почты
gulp-css-format-oneline — пакет npm | Snyk
Все уязвимости безопасности принадлежат производственных зависимостей прямых и косвенных пакеты.
Риск безопасности и лицензии для основных версий
Все версии| Версия | Уязвимости | Лицензионный риск | |||
|---|---|---|---|---|---|
1. 2.0 2.0 | | | 05/2018 | Популярные |
|
|
1. 0.8 0.8 | | | 04/2017 |
|
| |
Ваш проект подвержен уязвимостям?
Сканируйте свои проекты на наличие уязвимостей. Быстро исправить с помощью автоматизированного
исправления. Начните работу со Snyk бесплатно.
Быстро исправить с помощью автоматизированного
исправления. Начните работу со Snyk бесплатно.
Еженедельные загрузки (1)
Скачать тренд- Звезды GitHub
- 1
- Вилки
- 1
- Авторы
- 1
Популярность прямого использования
Пакет npm gulp-css-format-oneline получает в общей сложности 1 загрузка в неделю. Таким образом, мы забили Уровень популярности gulp-css-format-oneline будет ограничен.
На основе статистики проекта из репозитория GitHub для
npm package gulp-css-format-oneline мы обнаружили, что он
снялся 1 раз.
Загрузки рассчитываются как скользящие средние за период из последних 12 месяцев, за исключением выходных и известных отсутствующих точек данных.
Частота фиксации
Нет последних коммитов
- Открытые задачи
- 1
- Открытый PR
- 0
- Последняя версия
- 5 лет назад
- Последняя фиксация
- 5 лет назад
Дальнейший анализ состояния обслуживания gulp-css-format-oneline на основе
каденция выпущенных версий npm, активность репозитория,
и другие точки данных определили, что его обслуживание
Неактивный.

 {scss,sass}')
.pipe(sass({ includePaths: ['./node_modules'] }).on('error', sass.logError))
.pipe(назначение('расстояние/css'))
}
{scss,sass}')
.pipe(sass({ includePaths: ['./node_modules'] }).on('error', sass.logError))
.pipe(назначение('расстояние/css'))
}  {scss,sass}')
.pipe(sass(/* ... */).on(/* ... */))
.pipe(postcss([autoprefixer()]))
.pipe(назначение('расстояние/css'))
}
{scss,sass}')
.pipe(sass(/* ... */).on(/* ... */))
.pipe(postcss([autoprefixer()]))
.pipe(назначение('расстояние/css'))
}