10 библиотек CSS для лучшего эффекта наведения изображения
Предоставление пользователям простого и ясного представления о том, какая часть веб-страницы кликабельна, является важной частью дизайна UX. Старый, но золотой способ сделать это — изменить цвет текста и подчеркнуть его. В настоящее время, с помощью CSS, существует гораздо больше способов доставки эффектов наведения, особенно на изображения.
Разработчики теперь могут добавлять эффекты перехода или анимацию при срабатывании наведения мыши. Мы наблюдаем за направленными слайдами, масштабированием на разных скоростях, замиранием и замиранием, эффектами шарнира, показом прожектора, колебаниями, отскоками и многим другим.
В этом сборнике более 250 эффектов при наведении, которые вас вдохновят. Вы также можете забрать код у источника.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Подробнее: Как использовать переходы и анимацию CSS3 для выделения изменений в пользовательском интерфейсе
Эффекты наведения изображения (16 эффектов)
На этой странице вы найдете замечательную коллекцию из 16 эффектов наведения изображения с подписями. Захватите код HTML и CSS для каждого эффекта, наведя курсор на изображения, затем нажмите «Показать код».
Захватите код HTML и CSS для каждого эффекта, наведя курсор на изображения, затем нажмите «Показать код».
Анимация при наведении изображения (4 эффекта)
Вот 4 классных анимации титров, которые запускаются, когда вы наводите курсор на изображение. Эффекты построены с чистыми переходами CSS3 и преобразованием, без JavaScript, для повышения совместимости в браузере.
iHover (35 эффектов)
iHover — это коллекция эффектов наведения, созданных на основе CSS3. Есть 20 эффектов наведения круга и 15 эффектов наведения на квадрат. Чтобы использовать эффекты, вам нужно написать некоторую разметку HTML и включить файлы CSS.
Изображение Hover (44 эффекта)
Эта библиотека содержит 44 эффекта, созданных с использованием чистого CSS. Некоторые эффекты включают в себя затухание, толчки, скольжения, шарниры, раскрытие, увеличение, размывание, сальто, сгибы и ставни в нескольких направлениях. Существует расширенная версия 216 эффектов, которые можно купить за 14 евро.
Идеи эффекта наведения (30 эффектов)
Эта демонстрация при наведении изображения, созданная компанией Codrop, вдохновляет вас на плавные переходы между изображениями и их надписями. Всего 30 эффектов на два сета с учебники и исходный код,
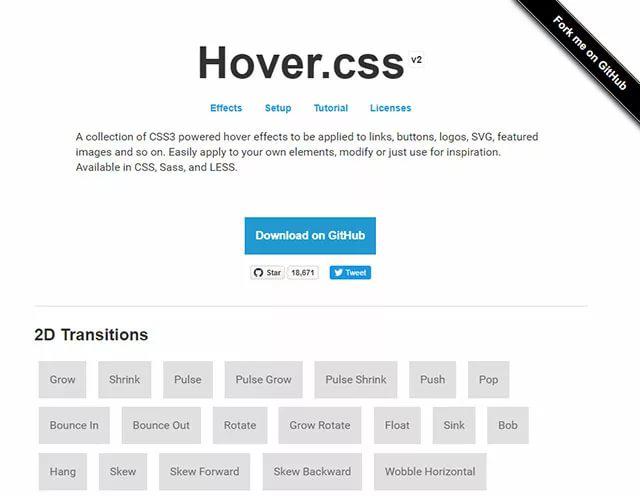
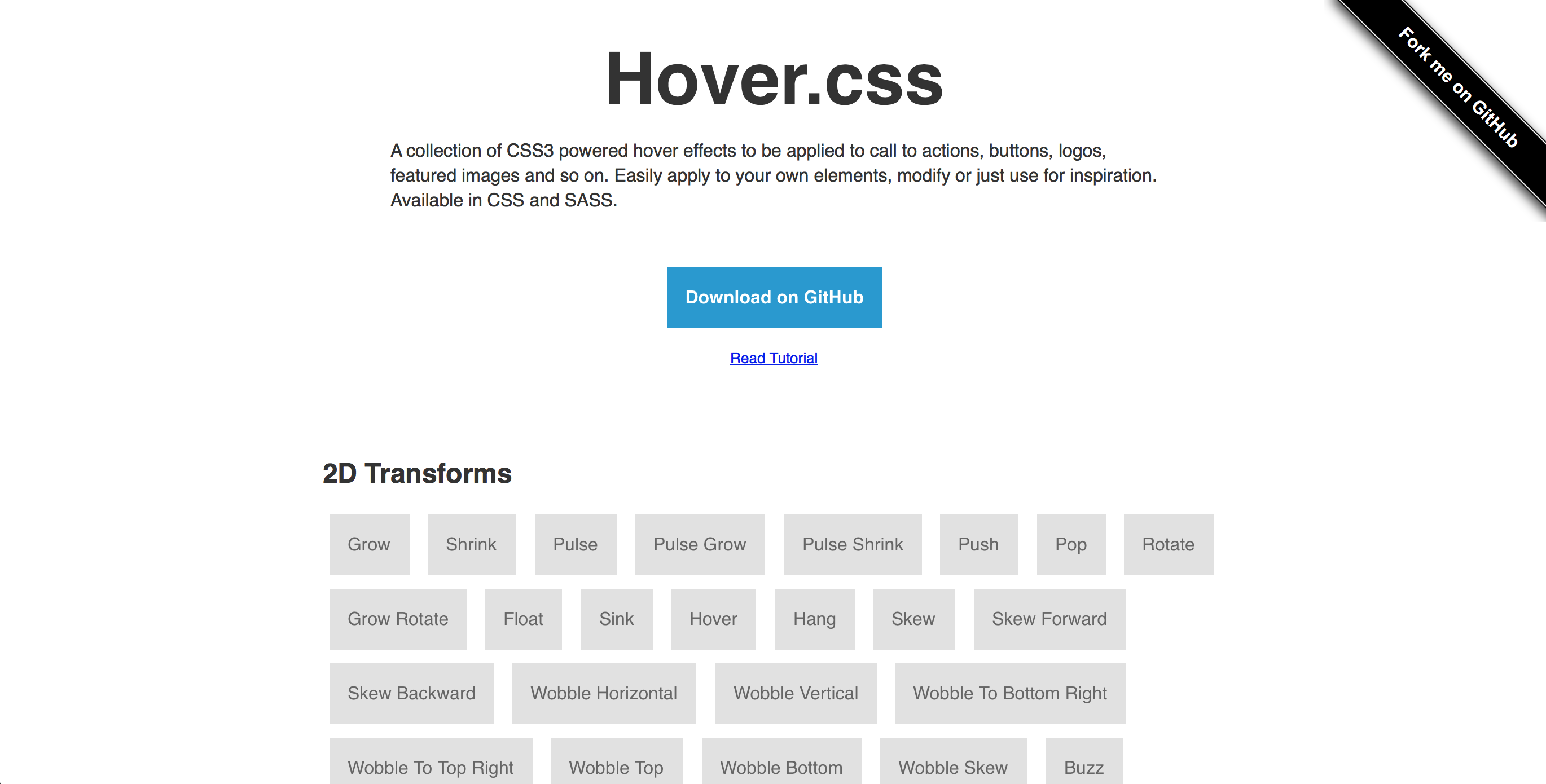
Hover CSS (108 эффектов)
Hover CSS позволяет добавлять эффекты наведения к любому элементу, например кнопке, ссылке или изображению. Эффекты включают 2D-переходы, фоновые переходы, границы, переходы Shadow и Glow и многое другое. Библиотека доступна в CSS, Sass и LESS.
аниматизм (Более 100 эффектов)
Существует более 100 анимаций при наведении изображения на кнопки, наложения, детали, подписи, изображения и кнопки социальных сетей. Все эффекты работают на CSS3.
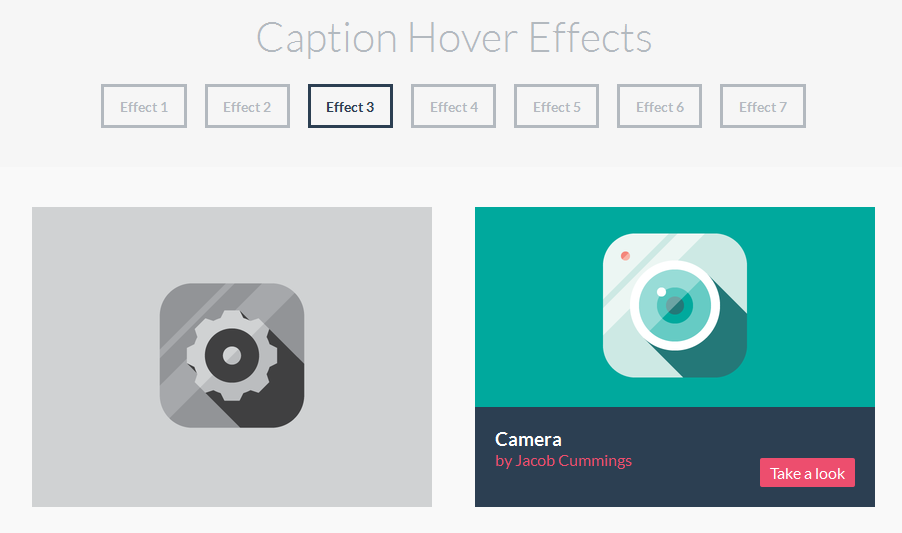
Эффект наведения надписи (7 эффектов)
В этой коллекции 7 различных эффектов. Все переходы выглядят действительно красиво и плавно. Перейти к руководство раздел, чтобы узнать, как применить эти эффекты в вашем проекте.
CSS Hover Effects (15 эффектов)
Коллекция простых эффектов при наведении, таких как масштабирование, скольжение, поворот, серая шкала, размытие, непрозрачность и другие основные эффекты. Вы можете использовать эти эффекты, добавив класс CSS перед тегом figure.
Вы можете использовать эти эффекты, добавив класс CSS перед тегом figure.
3D-эффект парения с учетом направления
Это очень крутой эффект парения, который будет определять ваше последнее движение мыши. Подписи к изображениям будут открываться с одного из четырех направлений в зависимости от вашей последней позиции курсора.
Анимация при наведении курсора
Вот анимация при наведении границы, вдохновленная UNIQLO. После всплывающего события граница изображения станет анимированной.
Плитка с анимированным наведением
Один для дизайна плитки, в этом есть медленный зум, слайды, всплывающие окна, затемненное наложение среди других.
SVG clip-Path Hover Effect
Супер удивительный эффект наведения рентгеновского изображения при помощи SVG clip-path и CSS-переходов. Прекрасно работает на Chrome, Opera и Safari.
Подробнее: 30+ классных демоверсий CSS3 анимации, которые вы должны увидеть
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Как изменить анимацию при наведении для изображений галереи
- Скачать
- 300+ Функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Help
- RU
- Войти
- Зарегистрироваться
- Главная
- Функции
- Элементы веб-страницы
- Элемент галереи изображений
- Галерея Изображений Анимация При Наведении
Галерея выглядит более привлекательно на вашем веб-дизайне, если она взаимодействует с вашими посетителями. Поэтому вы можете добавить его в виде анимации при наведении курсора для изображений вашей галереи. Выберите свою галерею, затем перейдите на панель свойств. Щелкните ссылку «Изображение» в разделе «Анимация» и выберите эффект «Анимация при наведении» для изображений галереи на следующей панели.
Поэтому вы можете добавить его в виде анимации при наведении курсора для изображений вашей галереи. Выберите свою галерею, затем перейдите на панель свойств. Щелкните ссылку «Изображение» в разделе «Анимация» и выберите эффект «Анимация при наведении» для изображений галереи на следующей панели.
Узнать больше
Your browser does not support HTML5 video.
Просмотр по категориям функций
Поддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Медиа библиотеки
Свойства элемента
Отзывчивый
Эффекты анимации
Настройки темы
Форма обратной связи
Верхний и нижний колонтитулы
Блог
Электронная торговля
SEO
Пользовательский код
Особенности приложения
Свойства сайта и страницы
Виджеты WordPress
Все, что вам нужно для создания бесплатного веб-сайта
Используйте наш Конструктор веб-сайтов для проектирования и создания веб-сайтов без программирования.
Скачать для Windows Скачать для Mac
Связанные функции
Стиль текста галереи
Как и для любого другого текста на вашей веб-странице, вы можете изменить параметры шрифта для текстов галереи, как для заголовка, так и для текста, по отдельности. Для этого выберите галерею, затем на панели свойств справа щелкните ссылку на стиль текста. На следующей панели измените свойства текстов и просмотрите предварительный просмотр ваших изменений в редакторе. Обратите внимание, что у вас должен быть текст Галереи, который необходимо ввести в специальные поля.
Your browser does not support HTML5 video.
Галерея изображений
Изображения галереи могут иметь схожие палитры и цвета, и иногда их трудно различить на веб-странице. Вы можете легко добавить интервал между изображениями галереи, увеличив зазор на панели свойств. Выберите свою галерею, затем перейдите на панель свойств справа и перетащите ползунок свойств зазора.
Вы можете легко добавить интервал между изображениями галереи, увеличив зазор на панели свойств. Выберите свою галерею, затем перейдите на панель свойств справа и перетащите ползунок свойств зазора.
Your browser does not support HTML5 video.
Галерея Изображение Текст
Для макетов галереи, таких как заголовок и слайдер, вы можете добавить заголовок и текст, описывающие изображение галереи. Когда ваши посетители нажимают на режим лайтбокса изображения, вы можете видеть эти тексты в режиме лайтбокса изображения. Чтобы отобразить тексты изображений галереи, выберите галерею, а затем измените ее макет, чтобы отобразить тексты. Перейдите на панель свойств, затем введите текст в специальные поля.
Your browser does not support HTML5 video.
Изменение макета галереи
 Выберите любую галерею в блоке и перейдите на панель свойств. Щелкните значки свойств макета, чтобы применить изменение макета.
Выберите любую галерею в блоке и перейдите на панель свойств. Щелкните значки свойств макета, чтобы применить изменение макета.
Your browser does not support HTML5 video.
Галерея Текст Hover Анимация
Вы можете добавить анимацию при наведении курсора для текстов галереи, что сделает ваш веб-дизайн еще более интерактивным и привлекательным для посетителей сайта. Выберите Галерею. Если в макете галереи есть тексты, перейдите на панель свойств. Добавьте тексты, а затем щелкните ссылку «Текстовый слой» в разделе «Анимация». Щелкните один из пресетов и при необходимости настройте эффект анимации при наведении.
Your browser does not support HTML5 video.
Галерея Изображение Радиус
Изображения галереи могут иметь радиус, что делает ваши галереи более интересными и разнообразными. Чтобы включить радиус для изображений галереи, выберите «Галерея», затем «Стиль изображения» на панели свойств. Перетащите ползунок радиуса или введите его значение, чтобы поднять углы изображений в галерее.
Перетащите ползунок радиуса или введите его значение, чтобы поднять углы изображений в галерее.
Your browser does not support HTML5 video.
Галерея изображений
Параметр «Лайтбокс изображения» позволяет увеличить изображение галереи, чтобы просмотреть его в деталях. Этот параметр доступен для макета сетки и включен по умолчанию. Однако, если вам нужно отключить или снова включить это свойство, вы можете выбрать галерею на своей веб-странице, а затем перейти на панель свойств. Нажмите ссылку «Стиль Imag», затем установите флажок «Лайтбокс изображения» на следующей панели.
Бесплатные шаблоны с Элемент галереи изображений
Начните работу с нашими лучшими шаблонами, которые отлично подходят для любого бизнеса. Создавайте и настраивайте их с помощью нашего мощного и бесплатного конструктора веб-сайтов без кода. Все шаблоны оптимизированы для мобильных устройств и отлично смотрятся на любом устройстве.
-
Домашняя Пицца Новые Темы
-
Креативные Дизайнерские Решения Для Жилых Помещений Веб-Разработка
-
Исследуйте Города Шаблон Сайта
Пицца, Паста, Сэндвичи, Кальцоне Магазин Одежды
-
Хлеб Ручной Работы Шаблон Электронной Коммерции
-
Примите Наше Сообщество Добродушных Отдыхающих Бесплатные Шаблоны HTML
-
Выбери Своего Тренера Контентная Поддержка
-
-
От Роскошного Гостеприимства До Брендов Стиля Жизни Шаблон Агентства
-
Создание Культового Фирменного Стиля Шаблон Целевой Страницы
-
Шаблоны для мобильных устройств
Скачать -
Портфолио Digital-Агентства Html Web
-
Галерея Портфолио Шаблоны Админки
-
Наша Галерея В Слайдере Html-Страница
-
Много Фото Шаблоны Админки
-
Наши Избранные Списки Полностью Отзывчивый
-
Мощная Панель Администратора Простой HTML-Шаблон
-
Для Любой Цели Одна Страница
-
Страшные Услуги Шаблон Сайта
-
Галерея С Бизнес-Процессом HTML-Шаблон Сайта
-
Мои Проекты Социальные Медиа
-
Создание веб-сайта без программирования
Скачать -
Рабочие Дни Веб-Разработка
-
Торты И Десерты Веб-Шаблоны
-
Фантастическое Портфолио Бесплатный Css
-
Our Daily Bread Страница HTML
-
Стрижки, Бритье Горячим Полотенцем, Стрижка Бороды Страничное Портфолио
-
Создавайте Отличные Продукты Html Шаблон Сайта
-
Получите Дом Своей Мечты С Нуля
-
Галерея Зеленых Растений HTML-Дизайн
-
Хранить События Креативное Агентство
-
Продуктовый Дизайн Для Стартапов Форма Обратной Связи
-
Полностью адаптивные шаблоны
Скачать -
Портфолио Шаблон Страницы
-
Пляжный Отдых Бесплатные Шаблоны
-
Красивые Топ-Модели Html-Сайт
-
Наши Творческие Работы Сайт Электронной Коммерции
-
Бизнес-Проекты Шаблон Портфолио
-
Кулинарные Курсы Шаблон Оформления
-
Меню Мороженого Шаблон Портфолио
-
Удачный Дизайн Дизайн Html-Страницы
-
Веселое Обучение Для Детей Загрузка HTML-Шаблона
-
Современное Офисное Помещение Шаблон Магазина
-
Легкий конструктор шаблонов
Скачать -
Необычная Галерея На Основе
-
Проекты В Слайдах Отзывчивый Html
-
Слайдер Проектов Html-Сайт
-
Проекты Студий Интерьеров.
 Креативное Агентство
Креативное Агентство
-
Портфолио Разработки Мобильных Приложений Страница В Интернете
-
Первый Рабочий Процесс Недвижимость
-
Шесть Фотографий Кафе Бесплатная Загрузка
-
Галерея С Лазурными Пляжами Шаблон Кода Html
-
Сезонные Фрукты И Овощи Живая Демонстрация
-
Портфолио Инженера-Строителя Html-Лендинг
How To Add The Hover Effects To The Image Gallery Element
Your site visitors and other web designers may use your image gallery as a source of great inspiration. To make the gallery and its content more impactful, you can apply CSS hover effects with animations to create image hover effects. Our page builder’s collection of hover effects can provide you with pure CSS beautiful hover effects that can make a standard set of images come to life. Select the gallery on your site page, go to the Property Panel and find the Animation section. Click on the Image Hover to move to our CSS image hover effects selection menu. You can apply different image hover effects like Zoom In and Out, Resize, or Slide that will look beautiful on all stationary and mobile devices.
To make the gallery and its content more impactful, you can apply CSS hover effects with animations to create image hover effects. Our page builder’s collection of hover effects can provide you with pure CSS beautiful hover effects that can make a standard set of images come to life. Select the gallery on your site page, go to the Property Panel and find the Animation section. Click on the Image Hover to move to our CSS image hover effects selection menu. You can apply different image hover effects like Zoom In and Out, Resize, or Slide that will look beautiful on all stationary and mobile devices.
Like WordPress themes and image effects in the Elementor page builder, our every CSS3 fueled image hover effect creates an excellent CSS3 hover effects image atmosphere filled with dynamics. The background image with CSS Image Hover effects can also boost the perception of your site page, and other CSS image gallery caption hover effects for the images. Constant hovering over images without any CSS image effect can dull and lower your content’s interest. Hence, a beautiful Image Hover with pure CSS image effects is a great solution to this problem. For your custom image hover effects and transition effects, you can also use templates WordPress themes where these effects are already present.
Hence, a beautiful Image Hover with pure CSS image effects is a great solution to this problem. For your custom image hover effects and transition effects, you can also use templates WordPress themes where these effects are already present.
Learn how these effects and any other CSS3 hover effect can combine and form an image hover effect that will transform the image on hover into a masterpiece. When the CSS image hover effect is active, the image caption hover animation and the image on hover effect will trigger the user’s attention even on mobile devices. The important part of the hover effects image implication is realizing what image hover effect and image effect will impact the user experience over the image captions. Triggering the hover effect hovering over the image is the key to promoting your content using various image hover effects.
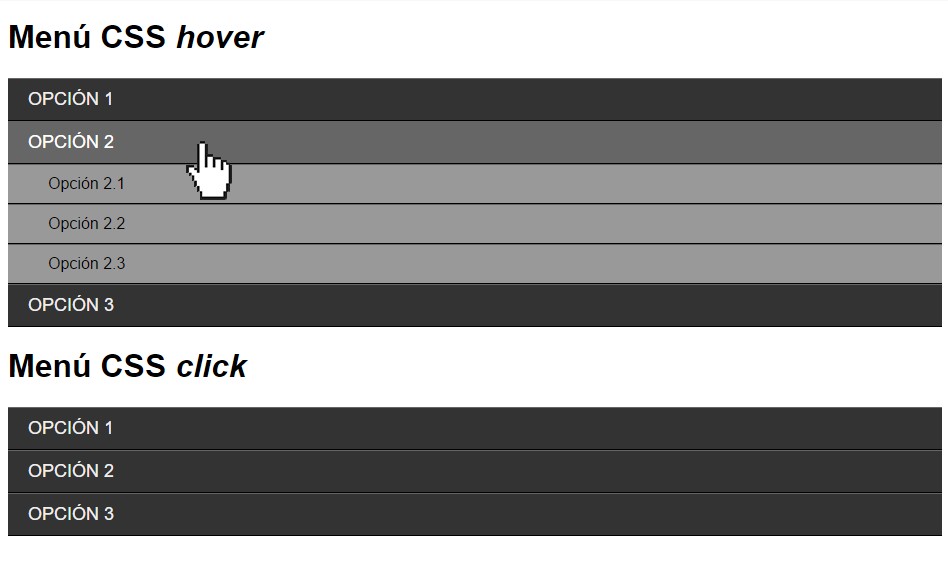
3 красивых CSS-эффекта при наведении курсора, которые можно добавить в меню Divi
Ваше меню — это первое, что видят посетители, когда заходят на ваш сайт, поэтому вы хотите, чтобы оно выглядело стильно? Конечно, вы делаете! Вот почему в сегодняшней статье я поделюсь тремя способами добавить несколько приятных эффектов при наведении курсора в ваше меню с помощью пользовательского CSS.
Эффекты наведения должны быть незаметными, нам нужен визуальный интерес, но это не самая важная часть сайта, а ваш контент. Это добавит нужное количество «популярности» в вашу навигацию Divi.
Мы добавим не только красивый эффект наведения, но и стиль, примененный к ссылке на активной странице. Например, если пользователь находится на главной странице, к домашней ссылке в меню будет применена какая-то небольшая дизайнерская обработка. Это обычный визуальный маркер, который следует размещать на веб-сайтах, чтобы напомнить пользователю, где он находится на сайте. Это не обязательно, но это хороший полезный UX.
Начнем!
- 1 3 красивых эффекта наведения CSS, которые вы можете добавить в свои меню Divi
- 2 Настройки настройщика темы
- 3
Первый стиль – линия роста снизу
- 3.1 Вдохновение
- 3.2 Выполнение
- 4
Второй стиль – толстый «квадратный» вид с линией внизу.
- 4.1 Вдохновение
- 4.
 2
Выполнение
2
Выполнение
- 5
Стиль третий – кнопки с фоновым цветом
- 5.1 Вдохновение
- 5.2 Выполнение
- 6
Примеры этих стилей на сайтах Divi «In the Wild»
- 6.1 Полное обслуживание лифта
- 6.2 Детская тема Executive Premium Divi
- 6.3 Терпеть веб-студии
- 7 Подведение итогов
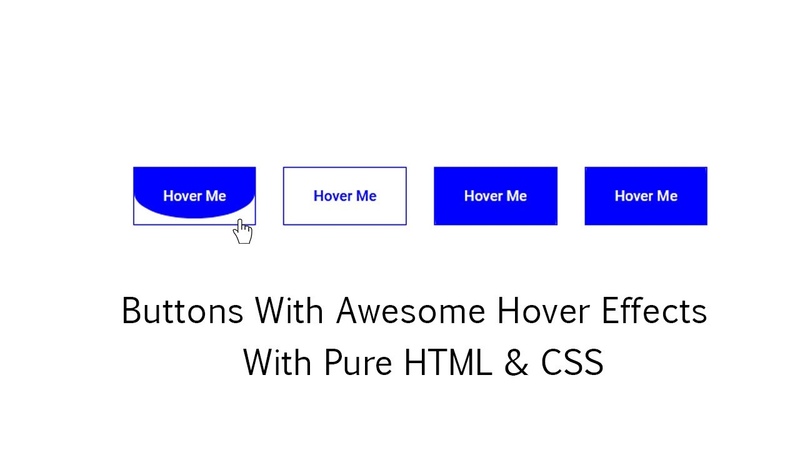
3 красивых CSS-эффекта наведения, которые можно добавить в меню Divi
Подпишитесь на наш канал Youtube
Настройки настройщика тем
Во-первых, для всех стилей мы будем использовать настройки по умолчанию для формата заголовка . Если вы только что установили Divi, вам не нужно настраивать этот параметр, он должен быть установлен автоматически.
Style One – Линия роста под
В этом стиле меню мы добавим линию, которая растет слева направо прямо под пунктом меню, над которым наведен курсор. Он также установит статическую строку непосредственно под ссылкой на активную страницу.
Он также установит статическую строку непосредственно под ссылкой на активную страницу.
Вдохновение
Это действительно хороший эффект, который хорошо работает практически на любом сайте, а редактировать код для этого стиля, чтобы изменить цвет и толщину линии, довольно легко для пользователя любого уровня. Это довольно популярный эффект наведения, который я видел на сайтах в течение многих лет. Я думаю, именно тонкость делает его таким универсальным, его можно использовать как на сайте недвижимости, так и на сайте музыканта и во всем, что между ними.
Реализация
Добавьте следующий код в дочернюю таблицу стилей ИЛИ в параметры темы Divi > общие > пользовательское поле CSS :
#top-menu .current-menu-item a::before,
#top-menu .current_page_item a::before {
содержание: "";
положение: абсолютное;
z-индекс: 2;
слева: 0;
справа: 0;
}
#top-menu li a:before {
содержание: "";
положение: абсолютное;
z-индекс: -2;
слева: 0;
справа: 100%;
низ: 50%;
фон: #15bf86; /*** ЦВЕТ ЛИНИИ***/
высота: 3 пикселя; /*** ТОЛЩИНА ЛИНИИ ***/
-webkit-transition-свойство: правильно;
свойство перехода: право;
-webkit-transition-duration: 0,3 с;
продолжительность перехода: 0,3 с;
-webkit-transition-timing-function: облегчение;
функция синхронизации перехода: облегчение;
}
#top-menu li a:hover {
непрозрачность: 1 !важно;
}
#top-menu li a:hover:before {
справа: 0;
}
#top-menu li li a:before {
низ: 10%;
}
Style Two – Толстый «квадратный» вид с линией под ним
В этом стиле меню мы будем размещать большую «блочную» линию, которая анимируется вниз от раздела меню под пунктом меню, над которым находится указатель мыши. Он также размещает массивную рамку над активной ссылкой меню.
Он также размещает массивную рамку над активной ссылкой меню.
Вдохновение
Я сам использую этот стиль в разработанной мной дочерней теме Divi под названием Executive (ниже я приведу ссылку на демо, чтобы вы могли увидеть наведение в действии на реальном сайте). Визуально это не так тонко, как первый стиль, я думаю, что выбор правильного сайта для его использования будет ключевым. Важно, чтобы любые мелкие детали дизайна, такие как эффект наведения, соответствовали общему ощущению сайта.
Реализация
Добавьте приведенный ниже код в таблицу стилей вашей дочерней темы или в пользовательское поле css Divi на вкладке «Общие параметры темы». Что касается простоты редактирования, цвет изменить очень легко, но если вы планируете изменить ширину границы, вам придется поиграть с другими числами в CSS.
#верхнее меню li > a:hover {
box-shadow: 0 10px 0 0 #F15A29 !важно; /*** ЦВЕТ И ТОЛЩИНА ЛИНИИ ПРИ НАВЕДЕНИИ ***/
отступ снизу: 34px;
непрозрачность: 1 !важно;
}
#верхнее меню li li a {
padding-bottom: 6px !важно;
}
#top-menu li. current-menu-item > а,
.et-fixed-header #top-menu li.current-menu-item > a {
граница: 10px сплошная #F15A29; /*** ЦВЕТ И ТОЛЩИНА КОРОБКИ ***/
отступ: 10 пикселей;
нижняя граница: -10px;
}
current-menu-item > а,
.et-fixed-header #top-menu li.current-menu-item > a {
граница: 10px сплошная #F15A29; /*** ЦВЕТ И ТОЛЩИНА КОРОБКИ ***/
отступ: 10 пикселей;
нижняя граница: -10px;
}
Style Three – Кнопки с фоновым цветом
Этот стиль меню превращает пункты меню в кнопки с согласованными цветами при наведении. Это также придает другой, отдельный цвет активной ссылке меню.
Вдохновение
Это, конечно, вдохновлено кнопками 😀 Мне очень нравится, как выглядит кнопочная навигация. Я также думаю, что, как и первый стиль, это довольно универсальный вид, который может работать практически на любом сайте. Изменение цвета фона также довольно просто.
Реализация
Как и в случае с двумя другими вышеприведенными стилями, вам нужно добавить приведенный ниже пользовательский код CSS в таблицу стилей вашей дочерней темы или в поле пользовательского CSS на вкладке общих настроек темы Divi. Вы можете вносить свои собственные коррективы и изменения в код (например, цвета), корректируя значения рядом с закомментированными частями кода.
.et_header_style_left #et-top-navigation nav > ul > li > a,
.et_header_style_left .et-fixed-header #et-top-navigation nav > ul > li > a {
нижний отступ: 15px;
}
#верхнее меню ли {
отступ справа: 5px;
}
#et-top-навигация {
отступ: 20px 0 !важно;
}
#верхнее меню li a {
фон: #C1B2AB; /*** МЕНЯЕТ ЦВЕТ ФОНА ***/
отступ: 15px 20px;
радиус границы: 3px;
}
#top-menu li a:hover,
#top-menu li li a:hover {
цвет: #fff !важно;
}
#top-menu li a:hover {
фон: #559САПР !важно; /*** МЕНЯЕТ ЦВЕТ ФОНА ПРИ НАВЕДЕНИИ ***/
}
#top-menu li.current-menu-item > a {
фон: #edc77b; /*** ИЗМЕНЯЕТ ЦВЕТ ФОНА ССЫЛКИ НА ТЕКУЩУЮ СТРАНИЦУ ***/
}
#top-menu .menu-item-has-children > a:first-child:after {
содержание: нет;
}
Примеры этих стилей на сайтах Divi «In the Wild»
Вот несколько примеров использования этих стилей (или очень похожих) на живых веб-сайтах Divi.
Полное обслуживание лифта
На этом сайте тонкая линия используется в других местах в заголовках, поэтому стиль наведения привязан к общему виду, чтобы он имел смысл.
Посмотреть полный сайт обслуживания лифтов
Детская тема Executive Premium Divi
Как и в приведенном выше примере, стиль толстой линии используется в других частях сайта, чтобы различные элементы дизайна дополняли друг друга.
Посмотреть дочернюю тему Executive Premium Divi
Веб-студии Endure
Итак, мне было очень трудно найти сайт, на котором для каждой ссылки в меню использовались кнопки. Я написал CSS только для этого руководства, но в Endure показано популярное использование одной ссылки в виде кнопки, поэтому третий стиль в этом руководстве просто берет эту идею и использует ее для всех навигационных ссылок.
Посмотреть сайт Endure Web Studios
Подведение итогов
Мы надеемся, что вы сможете найти применение одному или даже всем этим стилям наведения меню на своих веб-сайтах Divi.
Отличительной чертой использования фрагментов из учебных пособий, подобных этому, является тот факт, что даже самый начинающий пользователь может легко реализовать их, придав самому базовому сайту столь необходимое ускорение индивидуального дизайна. И хотя технически ни один из них на самом деле не использует функцию анимации, создается ощущение, что что-то анимируется, что в наши дни очень популярно и модно.
И хотя технически ни один из них на самом деле не использует функцию анимации, создается ощущение, что что-то анимируется, что в наши дни очень популярно и модно.
Сообщите нам в комментариях ниже, о чем вы хотели бы узнать дальше. И не забудьте подписаться на более простые в реализации руководства по Divi от Elegant Themes!
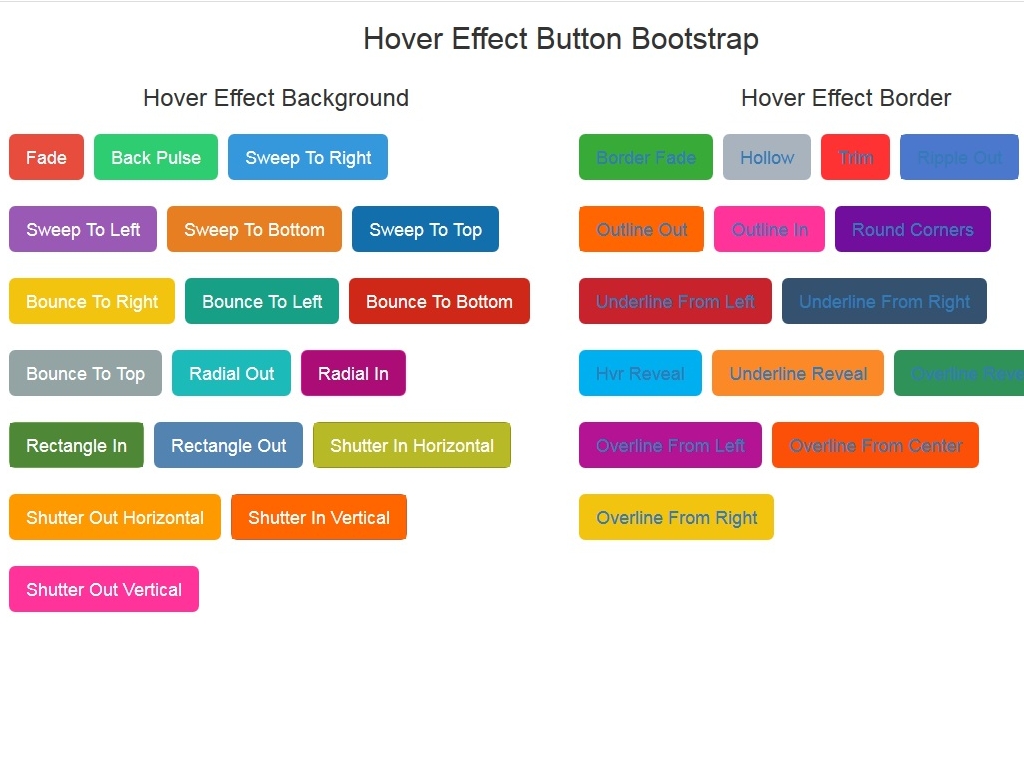
10 лучших CSS эффектов при наведении на кнопку
Позвольте мне на секунду проверить свои экстрасенсорные способности.
Бьюсь об заклад, когда вы в последний раз создавали эффект наведения CSS для кнопки на своем сайте, вы меняли цвет текста на цвет фона и использовали переход где-то между 0,3 и 0,5 секунды.
Я прав? Вы чувствуете, что вас видели?
Или, может быть, вы немного погуглили и нашли список классных CSS-анимаций, которые можно добавить на свой веб-сайт, и выбрали парочку из них, верно?
Даже если нет, согласитесь ли вы с тем, что это самый распространенный способ создания CSS-анимации наведения для кнопок? Я не шучу — сам делал это много раз. Оно работает.
Оно работает.
Но… есть множество других способов анимировать кнопки с помощью CSS, которые могут сделать ваш сайт более увлекательным и выделить его из толпы.
Итак, давайте рассмотрим другие варианты!
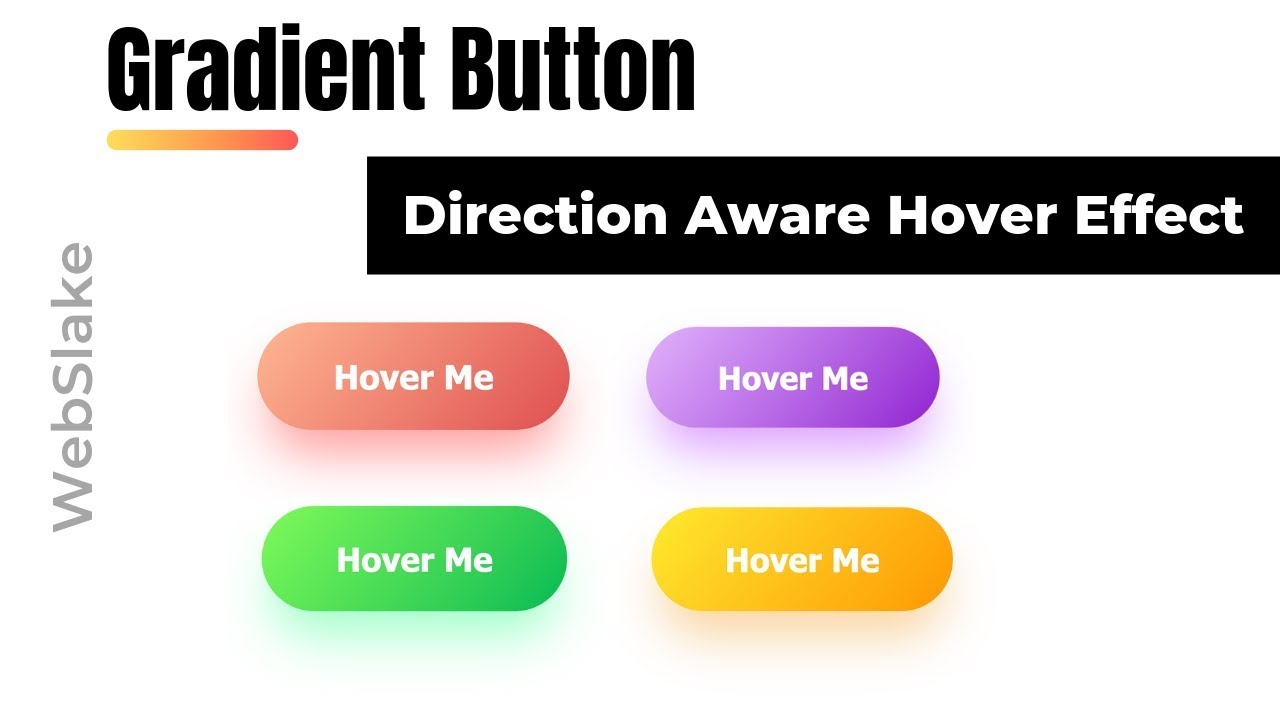
Эффекты градиента кнопки CSS
В то время, когда я пишу это, вы не можете анимировать градиенты с помощью CSS — по крайней мере, не напрямую . Однако есть способ заставить CSS делать то, что нам нужно — мы просто делаем фон больше, чем кнопка, и перемещаем фон при наведении. Результатом является анимированный эффект градиента на ваших кнопках.
Вот несколько примеров — вы можете взять один из них и изменить цвета и угол градиента, если хотите:
См. перо на КодПене.
Вы также можете создать эффект анимированного градиента вокруг границы вместо фона. Или оба:
См. перо
на КодПене.
перо
на КодПене.
Ознакомьтесь с этим удивительным генератором теней с градиентами CSS и узнайте, как создать круглую кнопку с помощью CSS, так что вы также можете взглянуть на несколько примеров.
Эффекты при наведении кнопки CSS с использованием теней
Помните, когда вы были ребенком, вы рисовали прямоугольник, а затем добавляли небольшое затенение вокруг двух краев, чтобы он выглядел как трехмерный? Итак, CSS box-shadow делает это:
См. перо на КодПене.
Но, box-shadow дает нам большой контроль над тем, как выглядит тень:
- Насколько большой должна быть тень?
- Как далеко от ящика?
- Какого цвета?
- Несколько теней или только одна?
- Внутри коробки или снаружи?
- Сплошная тень или размытость?
И мы можем все это оживить! Вот несколько креативных идей о том, как вы можете использовать box-shadow в эффектах наведения на кнопку:
См. перо
на КодПене.
перо
на КодПене.
Прочтите статью Mozilla о box-shadow, чтобы узнать больше.
Расширение эффекта наведения на кнопку CSS
Вот уникальный эффект наведения, который может быть вам полезен:
См. перо на КодПене.
Это выглядит как текстовая ссылка с маленьким значком рядом с ней, но внешний вид может быть обманчивым — на самом деле это кнопка. При наведении значок расширяется и распространяется по тексту. Очень хорошо!
CSS кнопка при эффектах заливки при наведении
Как я уже говорил ранее, наиболее распространенным эффектом при наведении на кнопку должна быть простая заливка — просто переключение цвета фона и цвета текста, обычно с затуханием в полсекунды или около того . Справедливости ради, есть причина, по которой это распространено — он делает свою работу и делает ее хорошо. Но это не значит, что вы не можете проявить творческий подход.
Но это не значит, что вы не можете проявить творческий подход.
Существует множество способов создания эффекта заливки помимо затухания. Вы можете разложить фон из центра, сдвинуть его сбоку или повернуть его и зафиксировать на месте, и это только три. Вот несколько способов, которыми вы можете немного перепутать:
См. перо на КодПене.
Если вам нравится украшать такие элементы, как кнопки, вам наверняка понравится превращать флажки в красивые переключатели. Ознакомьтесь с лучшими примерами переключателей CSS, которые мы нашли.
Эффект вращающейся 3D-кнопки при наведении курсора только с CSS
Возможно, вы видели эти вращающиеся 3D-кнопки раньше. Этот особенно крут, потому что он сделан исключительно на CSS, и потому что он имеет два «куба», которые вращаются в разных направлениях (хотя вы можете просто избавиться от второго, если он вам не нужен).
Вот как это выглядит:
См. перо на КодПене.
Обратите внимание, что вам нужно будет изменить data-attr и текст в диапазоне , чтобы изменить отображаемый текст.
Эффект смахивания в стиле Apple при наведении курсора
Эти кнопки визуально имитируют эффект на iOS, когда вы проводите по элементу меню (например, по заметке в приложении Notes), чтобы отобразить кнопки. Однако здесь это просто визуальный эффект — вам не нужно нажимать на зеленую часть, которая скользит, вы можете щелкнуть любую ее часть:
См. перо на КодПене.
Самое классное в них то, что вы можете дать посетителю дополнительный призыв к действию (хотя лично я бы использовал красный цвет вместо зеленого для кнопки отмены).
CSS Изменение фона при наведении кнопки
Хорошо, пора подумать нестандартно.
Я имею в виду это буквально — почему бы не изменить эффект наведения кнопки CSS на что-то другое, кроме самой кнопки? Как фон, может быть?
См. перо на КодПене.
Это одна из тех классных идей, которые хорошо иметь в заднем кармане на будущее.
Скрытая дверь Эффект кнопки CSS
О! смотри, значок Twitter. Думаю, я просто нажимаю на это, и я попадаю на страницу пользователя в Twitter. Как и 10 миллионов других кнопок Twitter, которые я видел в своей жизни.
Да ладно, можно и щелкнуть:
См. перо на КодПене.
Вау! Это кнопка Твиттера или вход в отсек для шаттлов на звездолете «Энтерпрайз»?
Хотя в Pen есть некоторый JS, он нужен только для импорта ссылки на Twitter, в данном случае на ссылку Twitter создателя Тима Холмана. JS никак не влияет на работу кнопки — и, конечно, вам не обязательно использовать ее для Twitter — вы можете адаптировать ее для чего угодно.
JS никак не влияет на работу кнопки — и, конечно, вам не обязательно использовать ее для Twitter — вы можете адаптировать ее для чего угодно.
Анимированная кнопка CSS Pac-Man при наведении
Невероятная работа Дарио Корси. Проверьте это:
См. перо на КодПене.
Есть , так что очень ценю это:
- Это чистый CSS, а не изображение или строка понимания JS
- Из всех призраков Дарио выбрал Блинки, лидера призраков и заклятого врага Pac-Man
- Глаза Блинки смотрят в том направлении, куда он движется!
- Анимация останавливается на месте, когда вы перестаете наводить курсор, а не сбрасывается в начало
Отличная штука!
Настоящая трехмерная анимация кнопок с использованием three.js
Это не чистый CSS, но я решил включить его, чтобы показать вам, какие вещи возможны при добавлении JS в картину. Это «настоящая» 3D-кнопка с эффектом наведения от Робина Делапорта:
Это «настоящая» 3D-кнопка с эффектом наведения от Робина Делапорта:
. См. перо на КодПене.
Посмотри на это! Если вы перемещаете мышь вокруг области кнопки, фигуры реагируют на ваши движения мыши.
Теперь, когда я говорю «настоящее» 3D, очевидно, что это не на самом деле 3D, так как это плоское изображение на экране! Я просто имею в виду, что задействована ось Z. Это не просто 2D-объекты на разной глубине, движущиеся с разной скоростью (как в случае с параллаксом). Угол и положение объекта по оси Z рассчитываются в JS. Это означает, что вы можете перемещать или вращать его в третьем измерении и добавлять световые эффекты, чтобы действительно оживить его.
Для этого Робин использовал JS-библиотеку three.js — очень популярную библиотеку для создания 3D-анимации в Интернете, и с ней довольно легко начать работу. Конечно, вам понадобится некоторая практика, чтобы создать что-то подобное, но если вы действительно изучите это, вы сможете сделать удивительные вещи.
Говоря о простых в использовании JS-библиотеках, которые помогут вам создавать отличные вещи, вам также может понравиться fullPage.js. fullPage помогает быстро и легко создавать великолепные одностраничные сайты, и он отлично работает вместе с WordPress, React и Vue.
В этом посте мы много говорили об использовании анимации для улучшения визуальной привлекательности вашего сайта, и если вам нравятся подобные вещи, взгляните на эффекты, которые вы можете использовать с fullPage. Вы можете использовать различные эффекты при прокрутке от одной полноэкранной страницы к другой (например, эффект карты довольно эффектный) или в ползунках. Все это встроено и работает из коробки.
И, конечно же, вы можете интегрировать в свой сайт fullPage.js все замечательные эффекты при наведении кнопок CSS, которые мы только что рассмотрели! На самом деле, кнопка смены фонового изображения может очень хорошо работать на полностраничном сайте — попробуйте fullPage.

 Креативное Агентство
Креативное Агентство
 2
Выполнение
2
Выполнение current-menu-item > а,
.et-fixed-header #top-menu li.current-menu-item > a {
граница: 10px сплошная #F15A29; /*** ЦВЕТ И ТОЛЩИНА КОРОБКИ ***/
отступ: 10 пикселей;
нижняя граница: -10px;
}
current-menu-item > а,
.et-fixed-header #top-menu li.current-menu-item > a {
граница: 10px сплошная #F15A29; /*** ЦВЕТ И ТОЛЩИНА КОРОБКИ ***/
отступ: 10 пикселей;
нижняя граница: -10px;
}