Как уменьшить интервал между строками в html
Как задать межстрочный интервал в CSS и HTML?
В этой небольшой статье я хочу рассказать об одном полезном свойстве, позволяющем изменять межстрочный интервал в HTML и CSS.
Это может вам понадобиться для того чтобы сделать чтение текста более комфортным, а также изменить внешний вид текста, его расположение в блоке и даже выровнять этот текст по вертикали.
Навигация по статье:
Как задать межстрочный интервал CSS?
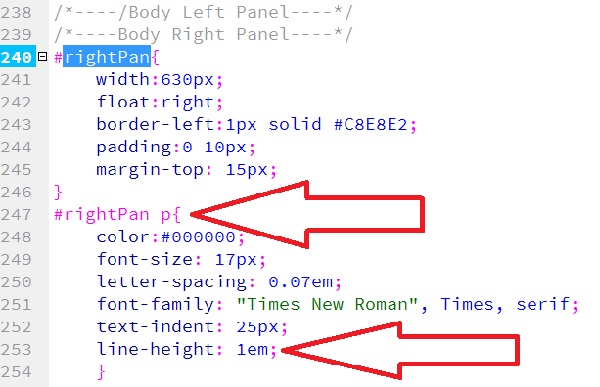
Для задания межстрочного интервала в CSS существует специальное свойство line-height. Дословно оно переводится как высота строки.
Это CSS-свойство может принимать несколько значений:
Как задать межстрочный интервал html?
Какого-то специального тега, который бы изменял межстрочный интервал в HTML нет. Поэтому для его изменения можно воспользоваться следующими способами:
- 1. Использовать атрибут style, внутри которого использовать то же свойство line-height с нужными нам параметрами.

Например:
Использование межстрочного интервала в HTML и CSS для выравнивание по вертикали и задания отступов.
Если у вас, к примеру, есть кнопка или блок с заголовком, в котором нужно задать отступы сверху и снизу или выровнять этот текст по центру по вертикали, то тут вы так же можете воспользоваться CSS-свойством line-height.
Ниже приведён пример заголовка без межстрочного интервала и с ним.
Межстрочный интервал равен 0%
Межстрочный интервал равен 300%
Таким образом, при помощи данного CSS свойства вы можете изменять межстрочный интервал в HTML и CSS коде, и таким образом делать оформление ваших сайтов более привлекательным.
Спасибо что дочитали статью до конца! Если она была для вас полезной, то обязательно поделитесь ею в соцсетях. Так вы поможете мне в продвижении моего проекта.
Желаю вам успехов в оформлении ваших сайтов! До встречи в следующих статьях!
line-height
Свойство CSS line-height устанавливает величину пространства между строками, например в тексте. В блочных элементах оно указывает минимальную высоту блоков строк внутри элемента. В незамещаемых внутристрочных элементах —указывает высоту, которая используется для вычисления высоты блоков строк.
В блочных элементах оно указывает минимальную высоту блоков строк внутри элемента. В незамещаемых внутристрочных элементах —указывает высоту, которая используется для вычисления высоты блоков строк.
Интерактивный пример
Синтаксис
Свойство line-height задаётся с помощью:
Значения
Зависит от пользовательского браузера. Компьютерные браузеры (включая Firefox) используют значение по умолчанию приблизительно 1.2 , в зависимости от элементов font-family .
<число> (без именования)
Значением line-height будет результат умножения указанного числа (без именования) на размер шрифта элементов. Указанное число, по сути, множитель. В большинстве случаев это предпочтительный способ указания значения line-height , потому что позволяет избежать непредвиденных результатов при наследовании.
Указанная <величина> используется при вычислении высоты блока строки. Значение, заданное в единицах em может привести к непредвидимым результатам (смотри пример ниже).
Относительно размера шрифта самого элемента.Relative to the font size of the element itself. The computed value is this <percentage> multiplied by the element’s computed font size. Percentage values may produce unexpected results (see the second example below).
Формальный синтаксис
Примеры
Basic example
It is often more convenient to set line-height by using the font shorthand as shown above, but this requires the font-family property to be specified as well.
Prefer unitless numbers for line-height values
This example shows why it is better to use <number> values instead of <length> values. We will use two <div> elements. The first, with the green border, uses a unitless line-height value. The second, with the red border, uses a line-height value defined in em s.
межстрочные интервалы CSS :: SYL.ru
Межстрочные интервалы CSS весьма необходимы для оформления текста. Любой специалист всегда их использует, если создает красивый сайт. Благодаря этим атрибутам можно производить любые операции с текстом.
Благодаря этим атрибутам можно производить любые операции с текстом.
Как правило, большинству верстальщиков не нравится оформление текста по умолчанию в html. Межстрочный интервал CSS позволяет производить настройку практически всего, что только можно представить. А если углубиться, то можно сделать то, что вам и в голову не приходило.
Как сделать в CSS межстрочный интервал текста
Важно понимать, что задавать размеры строк, отступы и прочее можно ко всем элементам, где есть текст. Например, все эти атрибуты отлично применяются для:
- абзаца;
- списков;
- <span>;
- таблиц;
- заголовков;
- и всего остального, где вы размещаете текст.
Рассматривая межстрочные интервалы CSS, в первую очередь обращают внимание на следующие атрибуты.
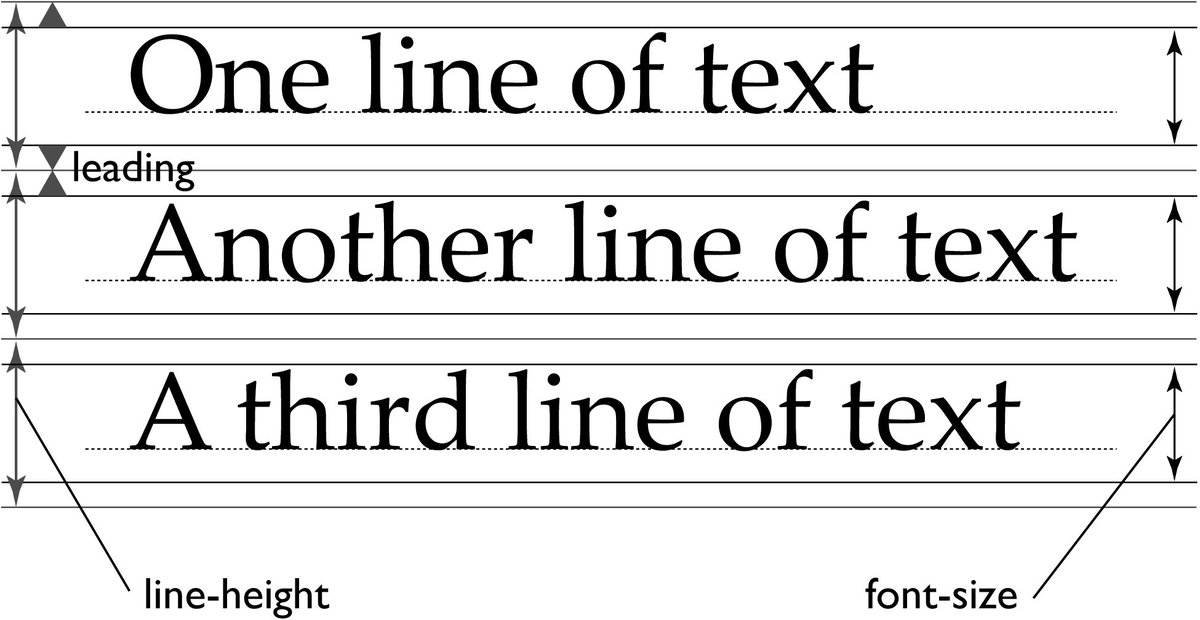
В «Фотошопе» существует понятие Leading. Такого атрибута в CSS нет, но благодаря ему можно пояснить суть. Leading по факту и есть расстояние между строками.
В CSS размер строки задается параметром line-height и font-size. Как видите, на рисунке ясно указано, что font-size — это размер шрифта. Ни одна буква за эти пределы никогда не выходит.
Как видите, на рисунке ясно указано, что font-size — это размер шрифта. Ни одна буква за эти пределы никогда не выходит.
Line-height — это расстояние от середины верхнего Leading до середины нижнего Leading. Стрелочками всё это указано на рисунке.
Обратите внимание, если указать высоту линии меньше, чем размер шрифта, то строки будут наезжать друг на друга. Обязательно следите за этим, чтобы не вышло такой ситуации.
Некоторые думают, почему font-size растянут ниже, чем линия с буквами. Всё просто. Ведь существуют буквы, которые опущены ниже, чем основной уровень строки. Ниже на рисунке — наглядный пример, где используются символы, вытянутые вверх и вниз.
Как видите, буквы как раз занимают весь диапазон font-size. А высота линии больше, и с обеих сторон добавляется равное пространство.
Значение атрибута line-height может быть любым:
- пиксели;
- дюймы;
- пункты;
- проценты;
- и другие, которые используются в CSS.
Указывать отрицательное значение нельзя. Например, если вы укажете множитель, равный полутора, то у вас получится стандартный полуторный интервал в тексте.
Например, если вы укажете множитель, равный полутора, то у вас получится стандартный полуторный интервал в тексте.
Если вы будете указывать в процентах, то учитывайте, что 100% в line-height равносильно значению font-size.
Кроме этого, можно указать значение normal или inherit. Если указать normal, то расстояние между строк будет вычисляться автоматически браузером на его усмотрение. Значение может быть разным, поскольку зависит от браузера. Рекомендуется ставить конкретное число, чтобы у всех пользователей было одно и то же.
Inherit означает, что значение будет точно такое же, как и у родительского элемента.
Более детальное оформление
Межстрочные интервалы CSS на самом деле не ограничиваются только вышеуказанными атрибутами. Расстояние еще корректируется атрибутами margin и padding. Если указать атрибут именно как margin=’5px’, то со всех сторон строки (абзаца) будет добавлено расстояние 5 пикселей.
Если вам нужно указать только над абзацем, то можно указать margin-top. Перевод очень простой. Таким образом, можно будет задать отступы с каждой стороны.
Перевод очень простой. Таким образом, можно будет задать отступы с каждой стороны.
Обратите внимание, что есть еще атрибут padding. Она работает точно так же, как и margin. Задать можно как общий отступ, так и конкретное направление (слева, справа, вверх, низ).
Посмотрите внимательно на рисунок сверху. Margin — отступ за пределами объекта, а padding — внутри.
Эти атрибуты являются глобальными. Их можно применять ко всему — картинкам, таблицам, тексту, ссылкам и так далее.
Запомните это раз и навсегда. Это очень важный момент при оформлении объектов. Например, благодаря margin можно указать отступы между текстом и картинками внутри него. Если этих отступов нет, то текст будет распложен вплотную к изображению.
Если у вас текст в таблице, то тогда используйте padding, чтобы текст не прилипал к краям таблицы, поскольку это смотрится некрасиво. А если задать отступ хотя бы в 5 пикселей, уже будет смотреться куда лучше. Кроме высоты, у линии есть атрибут ширины.
Иногда это весьма нужное свойство. На рисунке снизу виден пример разной ширины текста.
Пример оформления
Создавая дизайн сайта, всегда нужно делать так, чтобы текст был максимально читабельным. Если пользователю будет сложно читать текст (он слишком маленький или слишком большой), то он просто закроет ваш сайт.
Попробуйте сравнить два абзаца, указанных на рисунке ниже. Какой текст вам удобнее читать?
Межстрочные интервалы CSS для того и созданы, чтобы сделать удобным восприятие текста. Также не забывайте, что разные шрифты могут отличаться по своей изначальной высоте.
Для наглядности можете проверить в любом редакторе. Сравним несколько шрифтов.
Обратите внимание, что все шрифты написаны размером 24 пикселя. Как видите, все они отличаются по высоте и ширине букв. Если сравнивать размеры побольше, то разница будет более очевидной.
CSS: межстрочный интервал в списке
Настройка интервалов применяется и в списках. Кроме этого, в стилях списков характерны вышеописанные margin и padding. Благодаря этому списки становятся красивее, чем стандартные. Используя все эти атрибуты, можно задать:
Благодаря этому списки становятся красивее, чем стандартные. Используя все эти атрибуты, можно задать:
- Высоту пунктов списка.
- Отступы для текста слева.
- Отступы для строк сверху и снизу.
- Максимальную ширину каждого пункта.
Заключение
Владея таким набором атрибутов, можно играть с оформлением не только строчек, но и всего, что хотите. Это глобальные параметры, которым подчиняются абсолютно все элементы (исключение — font-size, так как он только для текста).
html — CSS для удаления интервала между строками
Задавать вопрос
спросил
Изменено 6 лет, 1 месяц назад
Просмотрено 14 тысяч раз
Можно ли удалить интервал между двумя текстами с выравниванием по центру?
HTML :
Откройте для себя
Откройте для себя
CSS:
#content2 {
ясно: оба;
переполнение: авто;
}
.
t1 {
вес шрифта: полужирный;
размер шрифта: 60px;
черный цвет;
выравнивание текста: по центру;
}
п {
размер шрифта: 30px;
заполнение: 0;
поле: 30px;
высота строки: 20 пикселей;
}
Кодепен: https://codepen.io/jayvicious/pen/owNJRr
Я также адаптирую из этой темы: Удалить интервал между
Когда я увеличиваю высоту строки, интервал между content2 и p также увеличивается.
Я ищу вывод, аналогичный этому:
Каждый раз, когда я увеличиваю высоту строки, это также влияет на интервал между первым абзацем content2
- html 900 44
- CSS
Лучшее, что вы можете сделать, это удалить поля/отступы из тега p и отрегулировать высоту строки.
В качестве примера проверьте это https://codepen.io/anon/pen/bRGzNW
Html:
тестГг
тестgG
тестГг
CSS:
#content2 {
ясно: оба;
переполнение: авто;
}
. t1 {
вес шрифта: полужирный;
размер шрифта: 60px;
высота строки: 60 пикселей;
черный цвет;
выравнивание текста: по центру;
}
п {
заполнение: 0;
маржа: 0;
}
t1 {
вес шрифта: полужирный;
размер шрифта: 60px;
высота строки: 60 пикселей;
черный цвет;
выравнивание текста: по центру;
}
п {
заполнение: 0;
маржа: 0;
}
Вы можете использовать класс Two для абзаца и свойство
margin-topдля него.
#content2 {
ясно: оба;
переполнение: авто;
}
.t1 {
вес шрифта: полужирный;
размер шрифта: 60px;
черный цвет;
выравнивание текста: по центру;
}
п {
размер шрифта: 30px;
заполнение: 0;
поле: 30px;
высота строки: 20 пикселей;
}
.т {
верхнее поле: -20px;
} <дел>
тест
тест
4Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью GoogleОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
CSS line-height — Бесплатный учебник для изучения HTML и CSS
css Следующая статья Предыдущая статья 9Свойство 0027 line-height применительно к блочному элементу определяет, как следует из его названия, высоту каждой строки . Это , а не , который следует путать с межстрочным интервалом (также известным как «интерлиньяж»), используемым в большинстве графических программ (таких как Photoshop), который определяет количество пробела
Свойство line-height использует следующие единицы измерения:
-
пикселей -
эм -
% - безразмерные числа, например
1,5
Безразмерные значения в основном действуют как проценты.
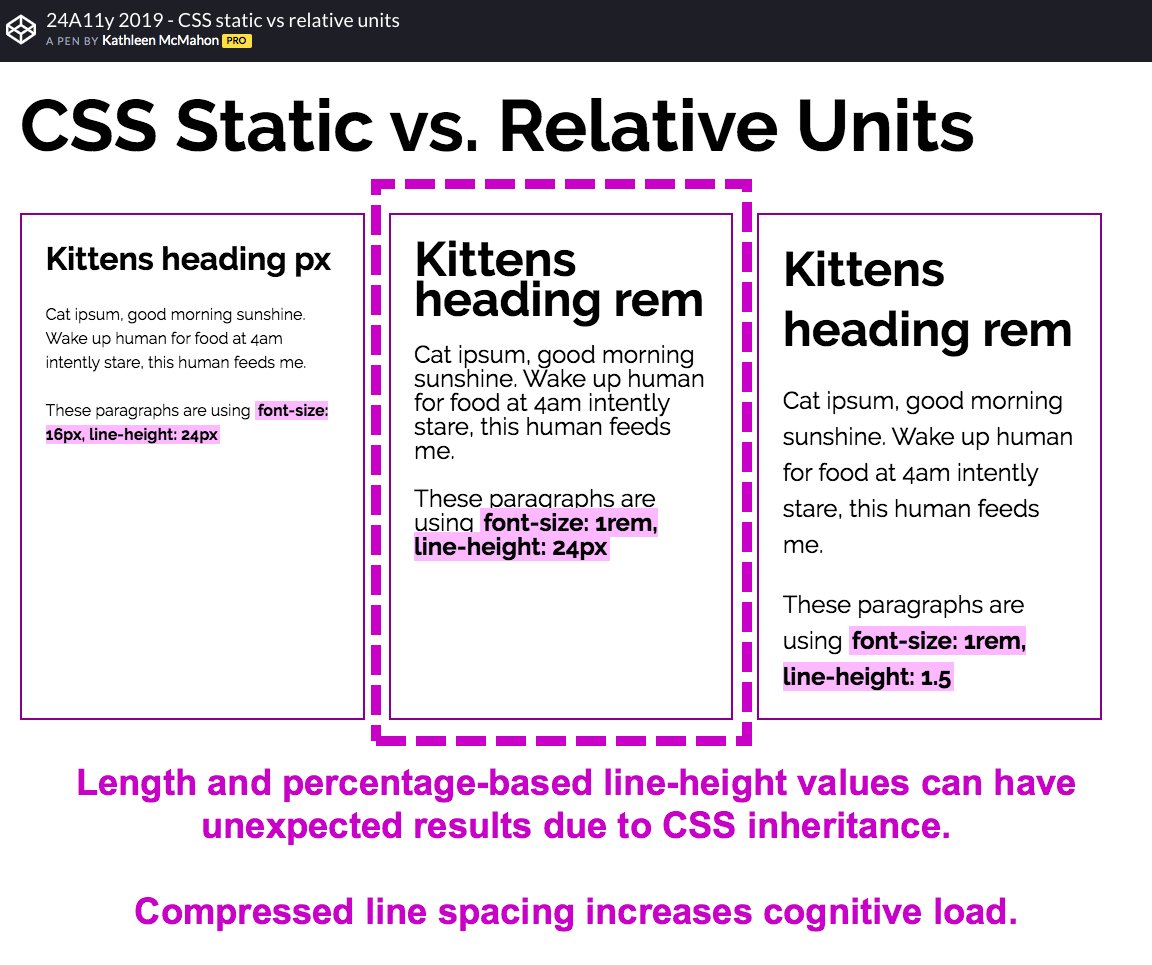
150% равно 1,5 . Последний просто более компактный и читабельный.Почему высота строки важна
Целью line-height является определение удобочитаемого межстрочного интервала для вашего текста. Поскольку удобочитаемость зависит от размера текста, рекомендуется использовать размер 9.0106 динамическое значение , соответствующее размеру текста. Поэтому использование px не рекомендуется, поскольку оно определяет статическое значение .
В некоторых случаях использование px может пригодиться (когда вы хотите выровнять текст по вертикали в соответствии с другим элементом, а не в соответствии с размером шрифта).
Поскольку использование значений % или em может привести к неожиданным значениям, рекомендуется метод безразмерных чисел :
- для основного текста рекомендуется высота строки в 1,5 раза больше размера текста.

- для заголовков рекомендуется высота строки 1,2
body{ размер шрифта: 16px; line-height: 1.5;} Таким образом, вычисленная высота строки будет 16 * 1.5 = 24px .
Наследование высоты строки
Поскольку свойство применяется впоследствии.
body{размер шрифта: 16px; высота строки: 1,5;}
blockquote{ font-size: 18px;} Элемент blockquote будет иметь высоту строки 27px .
Изучайте CSS с помощью моей электронной книги
Эта электронная книга представляет собой пошаговое руководство, в котором я научу вас, как создать собственную личную веб-страницу с нуля, строка за строкой, с помощью HTML5, CSS3 и даже JS.
Получи это сейчас
MarkSheet это бесплатно и всегда будет .


 t1 {
вес шрифта: полужирный;
размер шрифта: 60px;
высота строки: 60 пикселей;
черный цвет;
выравнивание текста: по центру;
}
п {
заполнение: 0;
маржа: 0;
}
t1 {
вес шрифта: полужирный;
размер шрифта: 60px;
высота строки: 60 пикселей;
черный цвет;
выравнивание текста: по центру;
}
п {
заполнение: 0;
маржа: 0;
}
