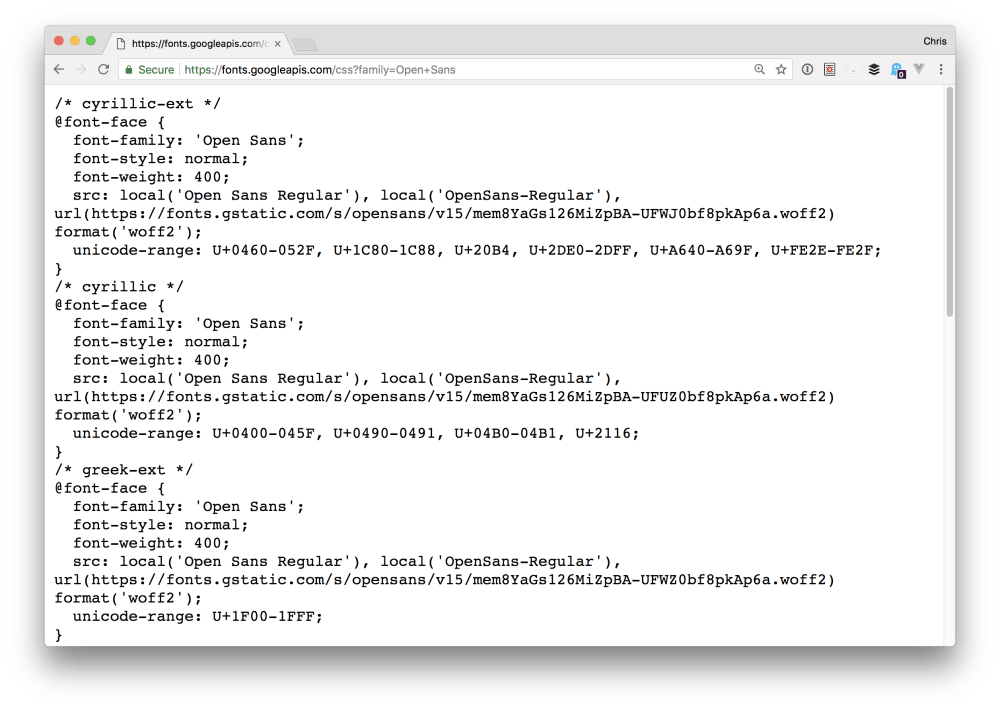
@import | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 2.0+ | 4.0+ | 2.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | all |
|---|---|
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/cascade.html#at-import |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Правило @import позволяет импортировать содержимое CSS-файла в текущую стилевую таблицу. @import не разрешается вставлять после любых объявлений кроме @charset или другого @import.
Синтаксис
@import url("имя файла") [типы носителей];
@import "имя файла" [типы носителей];В качестве типа носителя выступают различные устройства, например, принтер, КПК, монитор и др. В табл. 1 перечислены некоторые из них.
В табл. 1 перечислены некоторые из них.
| Тип | Описание |
|---|---|
| all | Все типы. Это значение используется по умолчанию. |
| aural | Речевые синтезаторы, а также программы для воспроизведения текста вслух. Сюда, например, можно отнести речевые браузеры. |
| braille | Устройства, основанные на системе Брайля, которые предназначены для слепых людей. |
| handheld | Наладонные компьютеры и аналогичные им аппараты. |
| Печатающие устройства вроде принтера. | |
| projection | Проектор. |
| screen | Экран монитора. |
| tv |
Использование типов носителей совместно с импортом файла дает возможность указывать стиль только для определенных устройств.
Значения
В качестве значения используется путь к стилевому файлу, который указывается
внутри необязательной конструкции url(). Путь к файлу при этом
можно писать как в кавычках (двойных или одинарных), так и без них.
Путь к файлу при этом
можно писать как в кавычках (двойных или одинарных), так и без них.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Импорт стиля</title> <style> @import "/style/main.css" screen; /* Стиль для вывода результата на монитор */ @import "/style/palm.css" handheld, print; /* Стиль для печати */ </style> </head> <body> <p>...</p> </body> </html>
Браузеры
Браузер Internet Explorer до версии 7.0 включительно не поддерживает типы носителей при импорте стилевого файла. Более того, при добавлении типа носителя стилевой файл вообще не загружается.
@-правила
CSS по теме
- @import
Статьи по теме
- Способы добавления стилей на страницу
- Типы носителей
- Хаки для IE7
Рецепты CSS
@import | WebReference
Правило @import позволяет импортировать содержимое CSS-файла в текущую стилевую таблицу. @import не разрешается вставлять после любых объявлений кроме @charset или другого @import.
@import не разрешается вставлять после любых объявлений кроме @charset или другого @import.
Синтаксис
@import url("имя файла") [типы носителей];
@import "имя файла" [типы носителей];В качестве типа носителя выступают различные устройства, например, принтер, КПК, монитор и др. В табл. 1 перечислены некоторые из них.
| Тип | Описание |
|---|---|
| all | Все типы. Это значение используется по умолчанию. |
| Печатающие устройства вроде принтера. | |
| screen | Экран монитора. |
Использование типов носителей совместно с импортом файла дает возможность указывать стиль только для определенных устройств.
Синтаксис| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
В качестве значения используется путь к стилевому файлу, который указывается внутри необязательной конструкции url(). Путь к файлу при этом можно писать как в кавычках (двойных или одинарных), так и без них.
Пример
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Импорт стиля</title> <style> @import "/style/main.css" screen; /* Стиль для вывода результата на монитор */ @import "/style/palm.css" handheld, print; /* Стиль для печати */ </style> </head> <body> <p>...</p> </body> </html>
Примечание
Браузер Internet Explorer до версии 7 включительно не поддерживает типы носителей при импорте стилевого файла. Более того, при добавлении типа носителя стилевой файл вообще не загружается.
Спецификация
| Спецификация | Статус |
|---|---|
| Media Queries | Рекомендация |
| CSS Level 2 (Revision 1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 5.5 | 12 | 1 | 5 | 1 | 1 |
| 1 | 1 | 5 | 1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
@-правила
Практика
- Импорт шрифта
Разница между @import и ссылкой в CSS
спросил
Изменено 8 месяцев назад
Просмотрено 56 тысяч раз
Я изучаю CSS, чтобы настроить шаблон моего проекта. Я пришел к этой проблеме и не нашел четкого ответа в Интернете. Есть ли разница между использованием @import или ссылкой в CSS?
Использование @import
Использование ссылки
- css
- import
- гиперссылка
Теоретически единственная разница между ними заключается в том, что @import — это механизм CSS для включения таблицы стилей, а — механизм HTML. Однако браузеры обрабатывают их по-разному, давая <ссылка> явное преимущество с точки зрения производительности.
Стив Содерс написал обширный пост в блоге, в котором сравнил влияние <ссылка> и @import (и всевозможных их комбинаций) под названием «не использовать @import». Это название в значительной степени говорит само за себя.
Yahoo! также упоминает это как один из своих лучших методов повышения производительности (в соавторстве со Стивом Содерсом): выберите вместо @import
.0029 Тег позволяет определить «предпочтительные» и альтернативные таблицы стилей. Вы не можете сделать это с
Вы не можете сделать это с @import .
0
На сегодняшний день особой разницы нет, но @import неправильно обрабатывается старыми браузерами (Netscape 4 и т. д.), поэтому можно использовать хак
Опять же, если вы не поддерживаете действительно старые браузеры, разницы нет.
Однако на вашем месте я бы использовал вариант на ваших HTML-страницах, потому что он позволяет указать такие вещи, как тип носителя (печать, экран и т. д.).
3
Вы можете использовать команду импорта для импорта другого CSS в файл CSS, что невозможно с помощью команды link. Действительно старый браузер не может (частично IE4, IE5) поддерживать функцию импорта. Кроме того, некоторые библиотеки, анализирующие ваш xhtml/html, могут не получить импорт таблицы стилей. Имейте в виду, что ваш импорт должен идти перед всеми другими объявлениями CSS.
Имейте в виду, что ваш импорт должен идти перед всеми другими объявлениями CSS.
Директива может разрешить асинхронную загрузку и интерпретацию нескольких css.
директива @import заставляет браузер* ждать, пока импортированный скрипт не будет загружен в родительский скрипт, прежде чем он сможет правильно обработать его движок, поскольку технически это всего лишь один скрипт.
Многие скрипты минимизации css (и такие языки, как less или sass) автоматически объединяют связанные скрипты в основной скрипт, поскольку в конечном итоге это вызывает меньшие накладные расходы на передачу.
* (зависит от браузера)
Когда я использую правило @import, обычно это импорт таблицы стилей в существующую таблицу стилей (хотя я не люблю делать это с самого начала). Но чтобы ответить на ваш вопрос, нет, я не верю, что есть какая-то разница. Просто убедитесь, что URL-адрес заключен в двойные кавычки, чтобы соответствовать допустимому XHTML.
@import обычно предназначен для использования во внешней таблице стилей, а не встроенной, как в вашем примере. Если вы действительно хотите скрыть таблицу стилей от очень старых браузеров, вы можете использовать это в качестве хака, чтобы предотвратить использование ими этой таблицы стилей.
Если вы действительно хотите скрыть таблицу стилей от очень старых браузеров, вы можете использовать это в качестве хака, чтобы предотвратить использование ими этой таблицы стилей.
В целом, тег обрабатывается быстрее, чем правило @import (которое, по-видимому, несколько медленнее с точки зрения механизма обработки css).
Microsoft Internet Explorer 9 (MSIE9), похоже, неправильно обрабатывает @import. Обратите внимание на эти записи в моем журнале Apache (IP-адрес скрыт, но whois сказал, что он принадлежит самой Microsoft): основной HTML-код, связанный с screen.css, который имеет
@import url("print.css") print;
@import url("speech.css") слуховой;
, который я сейчас собираюсь изменить на link элементов в HTML, потому что кажется, что MSIE9 выдает два неверных запроса к серверу, получая 404 ошибки, без которых я мог бы обойтись:
[ip] - - [21/Dec/ 2019:05:49:28 +0000] "GET /screen.css HTTP/1.1" 200 2592 "https://ssb22.user.srcf.net/zhimo/"; "Mozilla/5.0 (совместимый; MSIE 9.0; Windows NT 6.1; Trident/5.0; Trident/5.0)" ssb22.user.srcf.net [ip] - - [21/Dec/2019:05:49:28 +0000] "GET /url(%22print.css%22)%20print HTTP/1.1" 404 7498 "https://ssb22.user.srcf.net/zhimo/"; "Mozilla/5.0 (совместимый; MSIE 9.0; Windows NT 6.1; Trident/5.0; Trident/5.0)" ssb22.user.srcf.net [ip] - - [21/Dec/2019:05:49:28 +0000] "GET /url(%22speech.css%22)%20aural HTTP/1.1" 404 7498 "https://ssb22.user.srcf .net/жимо/"; "Mozilla/5.0 (совместимый; MSIE 9.0; Windows NT 6.1; Trident/5.0; Trident/5.0)" ssb22.user.srcf.net
Там было правильных запросов на эти файлы впоследствии, но мы можем обойтись без этого «сначала стрелять в сервер, парсить url после логики.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Избегайте CSS @import | GTmetrix
Это специальный аудит GTmetrix Lighthouse. Узнать больше.
Узнать больше.
CSS @import — это процесс вызова таблиц стилей/файлов CSS из другого файла CSS.
Этот метод заставляет браузер загружать каждый файл CSS последовательно, а не параллельно. Поскольку CSS по умолчанию блокирует рендеринг, это может повлиять на производительность страницы.
Избегайте использования CSS @import , чтобы ускорить загрузку страницы и повысить удобство работы посетителей.
Какова оценка вашего сайта в этом аудите?
Как использование CSS @import влияет на производительность страницы?
По умолчанию файлы CSS блокируют рендеринг, потому что они заблокировать основной поток . Когда это происходит, браузер не может продолжить процесс рендеринга, пока эти файлы не будут загружены, проанализированы и выполнены.
CSS @import заставляет файлы загружаться последовательно , а не параллельно. Это означает, что ваш браузер должен обработать каждый отдельный файл CSS , прежде чем он сможет начать отображать контент на вашей странице.
Например, если у вас есть файл CSS с именем style1.css и вы хотите импортировать другой файл CSS style2.css в исходный файл CSS, вы должны использовать следующий код внутри style1.css:
URL-адрес импорта ("style2.css")
В приведенном выше примере браузер загрузит, проанализирует и выполнит style1.css, обнаружит, что ему необходимо импортировать style2.css, а затем продолжит загрузку, анализ и выполнение style2.css.
Это требует дополнительных запросов и сетевых циклов, увеличивая потребляемую пропускную способность и, вероятно, замедляя время загрузки страницы.
Избегайте использования CSS @import и используйте другие методы, такие как теги ссылок, встраивание CSS или комбинирование CSS, чтобы позволить браузеру быстрее загружать вашу страницу, а также значительно улучшить взаимодействие с посетителями.
Как GTmetrix запускает этот аудит?
GTmetrix оценивает код вашей страницы и помечает любой вызов CSS @import . Этот аудит запускает , если есть хотя бы один такой вызов.
Этот аудит запускает , если есть хотя бы один такой вызов.
Это пользовательский аудит GTmetrix
Lighthouse не рассматривает использование CSS @import ни в одном из своих аудитов; однако мы в GTmetrix по-прежнему считаем, что они играют важную роль в эффективности вашей веб-страницы.
Мы всегда рекомендуем разработчикам и веб-мастерам устранять блокировку рендеринга на веб-сайтах в интересах повышения производительности и использования CSS 9.0029 @import противоречит этому принципу.
CSS @import заставляет браузер последовательно загружать таблицы стилей, вызывая дополнительные сетевые запросы, дольше блокируя основной поток и увеличивая общее время загрузки страницы.
Следовательно, мы считаем важным продолжить проверку использования CSS @import и указать на лучшие альтернативы.
Как исправить этот аудит?
Как отмечалось выше, есть несколько стратегий, которые вы можете использовать вместо использования CSS 9.

 css HTTP/1.1" 200 2592 "https://ssb22.user.srcf.net/zhimo/"; "Mozilla/5.0 (совместимый; MSIE 9.0; Windows NT 6.1; Trident/5.0; Trident/5.0)" ssb22.user.srcf.net
[ip] - - [21/Dec/2019:05:49:28 +0000] "GET /url(%22print.css%22)%20print HTTP/1.1" 404 7498 "https://ssb22.user.srcf.net/zhimo/"; "Mozilla/5.0 (совместимый; MSIE 9.0; Windows NT 6.1; Trident/5.0; Trident/5.0)" ssb22.user.srcf.net
[ip] - - [21/Dec/2019:05:49:28 +0000] "GET /url(%22speech.css%22)%20aural HTTP/1.1" 404 7498 "https://ssb22.user.srcf .net/жимо/"; "Mozilla/5.0 (совместимый; MSIE 9.0; Windows NT 6.1; Trident/5.0; Trident/5.0)" ssb22.user.srcf.net
css HTTP/1.1" 200 2592 "https://ssb22.user.srcf.net/zhimo/"; "Mozilla/5.0 (совместимый; MSIE 9.0; Windows NT 6.1; Trident/5.0; Trident/5.0)" ssb22.user.srcf.net
[ip] - - [21/Dec/2019:05:49:28 +0000] "GET /url(%22print.css%22)%20print HTTP/1.1" 404 7498 "https://ssb22.user.srcf.net/zhimo/"; "Mozilla/5.0 (совместимый; MSIE 9.0; Windows NT 6.1; Trident/5.0; Trident/5.0)" ssb22.user.srcf.net
[ip] - - [21/Dec/2019:05:49:28 +0000] "GET /url(%22speech.css%22)%20aural HTTP/1.1" 404 7498 "https://ssb22.user.srcf .net/жимо/"; "Mozilla/5.0 (совместимый; MSIE 9.0; Windows NT 6.1; Trident/5.0; Trident/5.0)" ssb22.user.srcf.net