Мистический inline-flex и что он делает | by Stas Bagretsov
Это очень редко используемое свойство в CSS Flexbox и про него в принципе мало чего написано. Но это не беда. В этой статье вы узнаете о том, что же такое display:inline-flex и какие преимущества он даёт при вёрстке, а также поймете его отличия отdisplay: flex.
👉Мой Твиттер — там много из мира фронтенда, да и вообще поговорим🖖. Подписывайтесь, будет интересно: ) ✈️
Перевод двух статей:
I Used CSS Inline Flex For The First Time
И
display: flex vs display: inline-flex
Как фронт-энд разработчик, я регулярно использую свойство CSS display в своей ежедневной работе. Я могу использовать block, grid или flex, как его значения.
Во время работы над проектом мне был нужен flex-контейнер, который в тот же момент был бы ещё и инлайновым. Другими словами, мне нужно было, чтобы контент внутри контейнера был флексовым, но сам контейнер вёл бы себя как инлайновый элемент.
Хорошо, что я вспомнил о display: inline-flex. Никогда его до этого не использовал, но всегда видел его в DevTools браузера.
Итак, давайте посмотрим на дизайн, который мне нужно было сверстать:
У каждого бэджа есть своя уникальная иконка, отцентрированная внутри горизонтально и вертикально. Центрирование, как вы уже наверное поняли, происходит с помощью Flexbox и все бэджи стоят в ряд, так как к ним применено display: inline-flex.
HTML:
<div>
<div>
<svg>..</svg>
</div>
<div>
<svg>..</svg>
</div>
<!-- другие бэджи -->
</div>
Для уточнения, врапер .badges-list ничего не делает для инлайнового позиционирования элементов. Так происходит, потому что на его потомке .c-badge применяется inline-flex.
CSS:
.c-badge {
display: inline-flex;
justify-content: center;
align-items: center;
}Ну и конечно же демка:
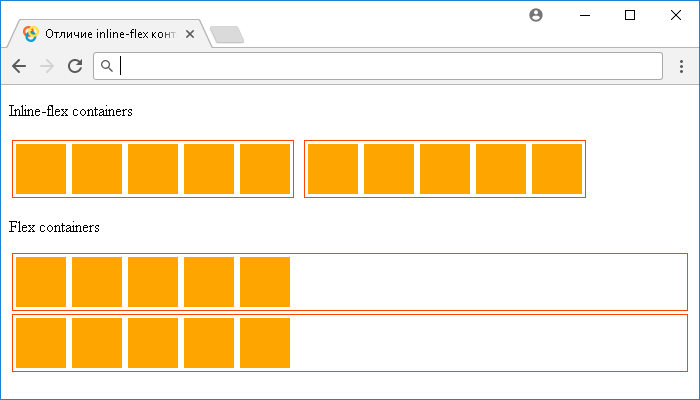
В чем тут разница?
Пример 1: display: flexУ трёх контейнеров с display: flex синий цвет, в них есть три потомка div’а, отмеченные красным цветом и имеющие flex: 1.
Каждый родительский контейнер находится на своей строке. А трое потомков занимают равную ширину.
$flexColor: #64B5F6;
$inlineColor: #F06292;.container--inline-flex,
.container--flex {
background-color: $flexColor;
margin-bottom: 10px; /* для эстетичности*/
}
.container--flex {
display: flex;
}.flex-child {
flex: 1;
min-width: 50px;
min-height: 50px;
margin: 10px;
background-color: $inlineColor;
}.flex-color {
color: $flexColor;
}
.inline-color {
color: $inlineColor;
}/* Визуальный CSS */
body {
font-family: 'Open Sans', sans-serif;
}
code {
background-color: #EEEEEE;
padding: 1px 5px;
}
HTML:
<div>Пример 2: display: inline-flex
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
</div>
К трем контейнерам в синем цвете применяем display: inline-flex, в них есть три потомка div’а, которые в красном цвете имеют flex:1 и min-width: 50px.
Каждый родительский контейнер стоит сразу за другим, потому что они могут уместиться в один ряд. Ширина родительского контейнера зависит от размера потомков, которым тут был выставлен min-width в 50px.
CSS, но уже с inline-flex:
.container--inline-flex {
display: inline-flex;
}HTML:
<div>Объясняем примеры
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
</div>
Элемент с display:flex очень схож с элементом, на котором стоит display: block, потому что он забирает сразу всю строку. Однако, в сравнении с представленными до этого свойствами позиционирования, его потомки могут быть размещены в контейнере куда более гибко и динамично, нежели это было возможно ранее.
Если мы изменим display: flex на display: inline-flex:
Родительский контейнер будет показываться инлайново.
К потомкам могут быть применены все flex-свойства, разницы с display: flex в этом плане совсем не будет.
В общем, это означает то, что если элементы потомки не слишком велики, то два контейнера с display: inline-flex могут идти бок о бок в одной строке.
У других display свойств тоже есть свои инлайновые близнецы:
У block есть inline-block
У table есть inline-table
И даже у grid есть inline-grid
Больше про CSS Flex и его свойства вы можете прочитать в статье — Вёрстка на Flexbox в CSS. Полный справочник
display — CSS | MDN
Свойство display (CSS) определяет тип отображения (display type) элемента, имеющий два основных свойства, определяющих генерацию боксов — внешний тип отображения определяет расположение бокса в схеме потока (flow layout) и внутренний тип отображения определяет расположение дочерних элементов бокса (бокс — это прямоугольная область, являющаяся изображением элемента).
Некоторые значения свойства display полностью определены в их индивидуальных спецификациях; смотрите таблицу в конце этого документа со ссылками на все релевантные спецификации. Полный список значений приведён ниже.
/* <display-outside> values */ display: block; display: inline; display: run-in; /* <display-inside> values */ display: flow; display: flow-root; display: table; display: flex; display: grid; display: ruby; /* <display-outside> plus <display-inside> values */ display: block flow; display: inline table; display: flex run-in; /* <display-listitem> values */ display: list-item; display: list-item block; display: list-item inline; display: list-item flow; display: list-item flow-root; display: list-item block flow; display: list-item block flow-root; display: flow list-item block; /* <display-internal> values */ display: table-row-group; display: table-header-group; display: table-footer-group; display: table-row; display: table-cell; display: table-column-group; display: table-column; display: table-caption; display: ruby-base; display: ruby-text; display: ruby-base-container; display: ruby-text-container; /* <display-box> values */ display: contents; display: none; /* <display-legacy> values */ display: inline-block; display: inline-table; display: inline-flex; display: inline-grid; /* Global values */ display: inherit; display: initial; display: unset;
| Начальное значение | inline |
|---|---|
| Применяется к | все элементы |
| Наследуется | нет |
| Обработка значения | как указанное значение, кроме как для позиционированных и плавающих элементов и корневого элемента. |
| Animation type | Not animatable |
Свойство display задаётся с помощью ключевых слов. Ключевые слова группируются по шести категориям:
<display-outside>Эти ключевые слова определяют внешний тип отображения (outer display type) элемента, который играет существенную роль в схеме потока.
<display-inside>(en-US)Эти ключевые слова определяют внутренний тип отображения ( inner display type) элемента, который определяет тип контекста форматирования, в котором располагается его содержимое (при условии, что это незаменяемый элемент).
<display-listitem>Создаёт блоковый бокс для контента и отдельный строковый (inline) бокс для элемента списка.
<display-internal>(en-US)Некоторые модели разметки, такие как
tableиruby,имеют сложную внутреннюю структуру с несколькими различными ролями, которые могут выполнять их дочерние элементы и потомки.
<display-box>(en-US)Эти значения определяют, генерирует ли элемент отображение боксов вообще.
<display-legacy>(en-US)В CSS 2 используется синтаксис с одним ключевым словом для свойства
display, для которого требуются отдельные ключевые слова для блокового и строкового уровней одного способа разметки.<display-xul>Non-standardЗначения, используемые только в Firefox, в основном, для стилизации. XUL documents.
«Наследственные» значения отображения
Спецификация уровня 3 подразумевает два значения для свойства display — позволяет специфицировать внешний и внутренний тип отображения явно — но это поддерживается браузерами пока недостаточно хорошо.
Методы display-legacy позволяют получать такие же результаты с одиночными значениями ключевых слов и должны поддерживаться разработчиками до тех пор, пока два значения ключевых слов не будут лучше поддерживаться. Например, используя два значения, вы можете задать строковый (inline) flex контейнер следующим образом:
.container {
display: inline flex;
}
В настоящее время это можно задать с помощью одного значения.
.container {
display: inline-flex;
}
Формальный синтаксис
display =
[ (en-US) <display-outside> || (en-US) <display-inside> ] (en-US) | (en-US)
<display-listitem> | (en-US)
<display-internal> | (en-US)
<display-box> |(en-US)
<display-legacy> | (en-US)
<display-outside> || (en-US) [ (en-US) <display-inside> | (en-US) math ] (en-US)"><display-outside> =
block | (en-US)
inline | (en-US)
run-in"><display-inside> =
flow | (en-US)
flow-root | (en-US)
table | (en-US)
flex |(en-US)
grid | (en-US)
ruby"><display-listitem> =
<display-outside>? (en-US) && (en-US)
[ (en-US) flow | (en-US) flow-root ] (en-US)? (en-US) && (en-US)
list-item"><display-internal> =
table-row-group | (en-US)
table-header-group | (en-US)
table-footer-group | (en-US)
table-row | (en-US)
table-cell | (en-US)
table-column-group | (en-US)
table-column | (en-US)
table-caption | (en-US)
ruby-base | (en-US)
ruby-text | (en-US)
ruby-base-container | (en-US)
ruby-text-container"><display-box> =
contents | (en-US)
none"><display-legacy> =
inline-block | (en-US)
inline-table | (en-US)
inline-flex | (en-US)inline-grid
В разделе Syntax содержатся несколько примеров для разных типов значений display, которые это свойство может принимать.
Кроме того, вы можете найти подробные объяснения способов разметки для определённых значений display в других статьях на MDN:
- Разметка CSS Grid
- Разметка CSS Flexible box
- Разметка CSS (Модуль обучения для начинающих)
display: none;Если свойство display принимает значение none на элементе, то элемент удаляется из дерева доступности. Это приводит к тому, что элемент и все его дочерние элементы больше не будут восприниматься технологиями чтения экрана.
Если вы хотите визуально скрыть элемент, более доступной альтернативой является использование комбинации свойств для визуального удаления изображения с экрана, но это сохраняет его для синтаксического анализа с помощью вспомогательных технологий, таких как считыватели экрана.
display: contents;Браузеры удаляют любой элемент со свойством display, имеющим значение contents из дерева доступности.
- Display: Contents Is Not a CSS Reset | Adrian Roselli
- More accessible markup with display: contents — hiddedevries.nl
Таблицы
Если у элемента <table> (en-US) изменить значение свойства display на block, grid или flex, это изменит его представление в дереве доступности. Это приводит к тому, что таблица не будет объявлена должным образом с помощью технологии чтения экрана.
- Short note on what CSS display properties do to table semantics — The Paciello Group
- Hidden content for better a11y | Go Make Things
- MDN Understanding WCAG, Guideline 1.3 explanations
- Understanding Success Criterion 1.3.1 | W3C Understanding WCAG 2.
 0
0
| Specification |
|---|
| CSS Display Module Level 3 # the-display-properties |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- Блоковая и Inline разметка нормальном потоке (en-US)
- Formatting contexts explained (en-US)
visibility,float,positiongrid,flex
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
css — В чем разница между display:inline-flex и display:flex?
Я хотел бы добавить некоторые подробности о поведении программы чтения с экрана, потому что здесь есть некоторые сюрпризы.
Сначала предыстория. Некоторые программы чтения с экрана, такие как NVDA, обрабатывают display: block и display: inline-block по-разному (и они должны, как вы увидите позже).
Сравнение различных атрибутов отображения
отображение: блок Дисплей : элемент блока всегда будет объявляться в отдельной «строке», что означает, что NVDA перестанет говорить после его содержимого, и пользователь вручную скажет NVDA объявить следующий элемент (обычно с помощью клавиши со стрелкой вниз ) .
Это первая строкаЭто другая строка
Это заставит NVDA объявить Это первая строка , а затем Это еще одна строка .
Следующее дает тот же результат:
Это первая строка Это другая строка
display: inline-block A display: inline-block Элемент будет объявлен вместе со всеми предшествующими и последующими другими встроенными элементами ( display: inline и display: inline-block ).
Это первая строка Это другая строка
Это заставит программу чтения с экрана объявлять оба элемента одновременно: Это первая строка Это еще одна строка .
Как было сказано ранее, не имеет значения, является ли это элементом inline или inline-block ; следующий результат дает точно такой же результат:
Это первая строка Это другая строка
display: flex Это работает точно так же, как display: block .
display: inline-flex Удивительно, но этот также работает как display: block , не как display: inline-block !
display: grid / display: inline-grid Я не проверял это, но я ожидаю того же, что и с flex / inline-flex здесь.
Почему это проблема?
Используя display: inline-block , можно создавать элементы, которые визуально выглядят очень разными, но семантически обрабатываются как одно целое.
Например, рассмотрим следующий заголовок на онлайн-платформе новостей:
Дождевые леса Им нужна наша любовь
Теперь вы хотите визуально стилизовать категорию ( Тропические леса ), сильно отличающуюся от «настоящего» названия («Им нужна наша любовь»), т. е. поместив каждую в отдельную строку, примерно так:
Если бы вы сделали категорию элементом display: block , тогда программа чтения с экрана объявила бы заголовок в двух отдельных строках, например: Тропические леса, уровень заголовка 2 , затем Им нужна наша любовь, уровень заголовка 2 . Это сбивает пользователя с толку: на странице два разных заголовка? Почему нет содержания для первого (вместо этого, кажется, сразу следует второй заголовок)?
Однако если вы сделаете категорию display: inline-block element, то программа чтения с экрана объявит заголовок сразу: Тропические леса Им нужна наша любовь, уровень заголовка 2 .
Печально, что display: inline-flex (и, возможно, inline-grid тоже) не имитирует поведение. Поэтому, если вы хотите предложить идеальную доступность, вы можете использовать встроенный блок в таких ситуациях.
В чем разница между inline-flex и inline-block в CSS?
Улучшить статью
Сохранить статью
- Уровень сложности: Easy
- Последнее обновление: 29 марта 2022 г.
Улучшить статью
Сохранить статью
Свойство display указывает, как элемент должен отображаться на веб-странице. В CSS может быть много значений, связанных с этим свойством. Inline-block и inline-flex — два таких свойства. Хотя у этого свойства может быть несколько значений, чтобы понять вышесказанное, давайте сначала рассмотрим три других значения: inline, block, flex.
- Встроенный: Как следует из названия, встроенный элемент отображает элемент в той же строке, что и остальные.
 Указание каких-либо свойств высоты и ширины будет бесполезным, так как они соответствуют высоте и ширине линии, частью которой они являются.
Указание каких-либо свойств высоты и ширины будет бесполезным, так как они соответствуют высоте и ширине линии, частью которой они являются. - Блок: Отображает элемент как элемент блока. Он начинается с новой строки и занимает как можно больше горизонтального пространства. Элементы уровня блока не появляются в одной строке, а разрывают существующую строку и появляются в следующей строке.
- Flex: Flex отображает элемент как гибкую структуру. Чтобы использовать гибкий дисплей, необходимо создать контейнер гибкого уровня. Контейнер уровня Flex — это не что иное, как элемент со свойством display, установленным на flex. Сам flex-контейнер отображается в новой строке, как и блочный элемент. Flex-контейнер может содержать в себе другие элементы, и, таким образом, flex-контейнер является родительским элементом, а элементы, которые являются его частью, являются дочерними элементами. Свойство display flex помогает нам выравнивать и распределять пространство между элементами в контейнере, даже если их размер неизвестен и/или динамичен.

Inline-Block: Отображает элемент как блочный контейнер встроенного уровня. Элемент, установленный на встроенный блок, очень похож на встроенный в том смысле, что он будет установлен в соответствии с естественным потоком текста, т. Е.; в отличие от display: block, display:inline-block не добавляет разрыв строки после элемента. Таким образом, элемент может располагаться рядом с другими элементами. Сам элемент отформатирован как встроенный элемент, но он позволяет вам установить ширину и высоту элемента, что невозможно в дисплей: встроенный .
Пример:
HTML
Название >
|
Вывод:
Inline-flex: Отображает элемент как гибкий контейнер встроенного уровня. Display:inline-flex не заставляет гибкие элементы отображаться встроенными. Это делает отображение гибкого контейнера встроенным. Основное различие между display: flex и display: inline-flex заключается в том, что display: inline-flex сделает flex-контейнер встроенным элементом, в то время как его содержимое сохраняет свойства flexbox. На рисунке ниже гибкий контейнер включает компьютер, науку, портал и желтую область.
Display:inline-flex не заставляет гибкие элементы отображаться встроенными. Это делает отображение гибкого контейнера встроенным. Основное различие между display: flex и display: inline-flex заключается в том, что display: inline-flex сделает flex-контейнер встроенным элементом, в то время как его содержимое сохраняет свойства flexbox. На рисунке ниже гибкий контейнер включает компьютер, науку, портал и желтую область.
Example:
html
9> 900099999999999 999 < 9 .
|
Вывод:
Между inline-block и inline-flex есть только одно основное различие:
inline-block: Создайте отдельный блок для каждого элемента в его разделе, сохраняя структуру каждого элемента.


 0
0 Указание каких-либо свойств высоты и ширины будет бесполезным, так как они соответствуют высоте и ширине линии, частью которой они являются.
Указание каких-либо свойств высоты и ширины будет бесполезным, так как они соответствуют высоте и ширине линии, частью которой они являются.
 0006
0006