Что такое методы jQuery height() и innerHeight()?
Minahil Areej
Grokking the Behavioral Interview
Многим кандидатам отказывают в приеме на технические собеседования или понижают их уровень из-за плохой успеваемости на собеседованиях по поведению или культурным особенностям. Пройдите собеседование с помощью этого бесплатного курса, где вы будете практиковаться, уверенно отвечая на поведенческие вопросы интервью.
Элемент имеет разные размеры, т. е. Ширина и Высота . С помощью jQuery мы можем легко работать с этими размерами. jQuery имеет различные методы работы с измерениями, в том числе:
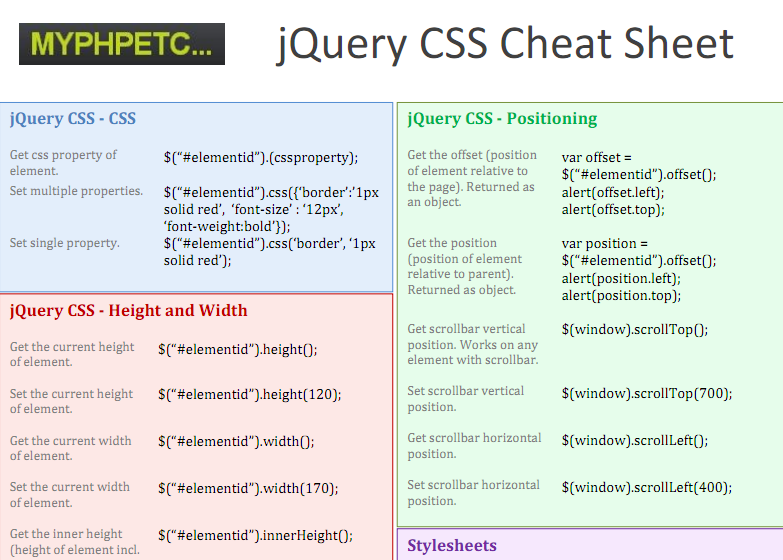
- ширина()
- внутренняя ширина()
- внешняя ширина()
- высота()
- внутренняя высота()
- внешняя высота()
Мы обсудим два из них, height() и 
Метод jQuery - height() используется для возврата вычисленной высоты или установки высоты элемента.
Примечание . Этот метод задает или возвращает высоту без учета отступов, границ и полей .
Высота элемента
СинтаксисДля возврата высоты
Возвращает высоту первого совпавшего элемента .
$(селектор).высота()
Для возврата высоты элемента параметры не нужны.
Установить высоту
Устанавливает высоту все подходящие элементы .
$(селектор).высота(значение)
Значение Параметр необходим для установки высоты элемента. Если единица высоты не определена, по умолчанию единицей высоты является пикселей. Вы также можете указать высоту в em, pt и т. д.
д.
px— единица измерения в пикселях является единицей абсолютной длины и зависит от браузера.эм— Относительная единица, в которой размер шрифта соответствует размеру шрифта базового/родительского элемента.pt— Пункты, единица абсолютной длины, используемая в печатных СМИ и 1 pt = 1/72 часть 1 дюйма.
Для возврата высоты окна и документа
Может использоваться для получения высоты документа и окна. Его синтаксис показан ниже:
$(window).height() $(документ).высота()Пример
Высота() Примеры
jQuery — innerHeight()
Метод jQuery - innerHeight() используется для возврата вычисленной внутренней высоты или установки внутренней высоты элемента.
Примечание : этот метод возвращает или задает высоту, включая верхнее и нижнее заполнение, исключая поля и границы.
Внутренняя высота элемента
Синтаксис
Чтобы вернуть внутреннюю высоту
Возвращает внутреннюю высоту первого совпавшего элемента .
$(селектор).innerHeight()
Для возврата внутренней высоты элемента параметры не требуются.
Для установки внутренней высоты
Устанавливает внутреннюю высоту для всех совпавших элементов .
$(селектор).innerHeight(значение)
Значение параметра требуется для установки внутренней высоты элемента. Если единица высоты не определена, то по умолчанию единицей высоты является 9.0041 пикс. . Вы также можете указать высоту в
Пример
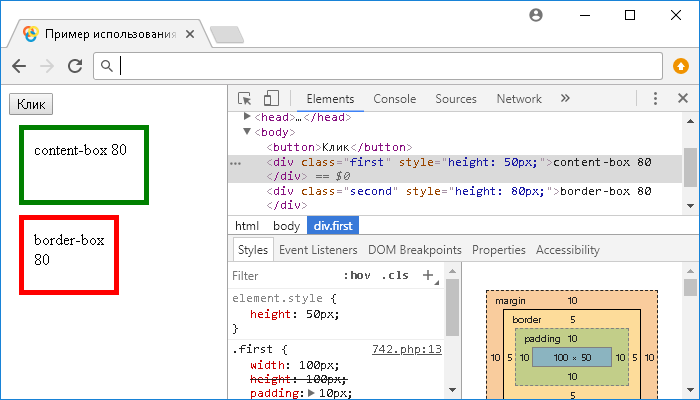
Примечание : Измените высоту блока, чтобы увидеть разницу во внутренней высоте. Вы заметите добавление
30px(верхний отступ: 15px + внутренний отступ: 15px) в значении высоты каждый раз, когда вы меняете высоту на другое значение.
InnerHeight() Пример
СВЯЗАННЫЕ ТЕГИ
jquery
УЧАСТНИК
Minahil Areej
Лицензия: Creative Commons-Attribution-ShareAlike 4.0 (CC-BY-SA 4.0)
Сетка данных JavaScript: высота строки
По умолчанию в сетке отображаются строки высотой
Вы не можете использовать переменную высоту строки при использовании модели строки окна просмотра или модели бесконечной строки. Это связано с тем, что эта модель строк должна определять положение строк, которые не загружены, и, следовательно, должна предполагать, что высота строки фиксирована.
rowHeight Свойство
Чтобы изменить высоту строки для всей сетки, установите для свойства rowHeight положительное число.
Например, чтобы установить высоту 50 пикселей, выполните следующие действия:
const gridOptions = {
высота строки: 50,
// другие параметры сетки.
..
} При изменении свойства будет установлена новая высота для всех строк, включая закрепленные верхнюю и нижнюю строки.
Обратный вызов getRowHeight
Функция | Обратный вызов свойства getRowHeight = (
параметры: RowHeightParams
) => |
Чтобы изменить высоту строки, чтобы каждая строка могла иметь разную высоту,
реализовать обратный вызов
const gridOptions = {
getRowHeight: params => params.node.group ? 50 : 20,
// другие параметры сетки...
} В приведенном ниже примере показана динамическая высота строки с указанием разной высоты строки для каждой строки. Он использует getRowHeight(params) обратный вызов для достижения этой цели.
// Загрузка...
Изменение высоты строки
Установка высоты строки выполняется один раз для каждой строки. После установки сетка не будет спрашивать вас
для высоты строки снова.
api.resetRowHeights() , rowNode.setRowHeight(height) и api.onRowHeightChanged() .API.resetRowHeights()
Вызовите этот API, чтобы сетка очистила всю строку
heights и снова обработайте их с нуля — если вы предоставите getRowHeight(params) callback, он будет вызываться снова для каждой строки. Затем сетка изменит размер и
снова переставить все строки. Это метод дробовика.
Функция | Приказывает сетке пересчитать высоту строк. resetRowHeights = () => недействительным; |
rowNode.setRowHeight(height) и api.onRowHeightChanged()
Вы можете вызвать rowNode.setRowHeight(height) напрямую
на rowNode, чтобы установить его высоту. Сетка изменит размер строки, но НЕ
изменить положение рядов (т. е. если сделать ряд короче, между ними появится пробел).
это и следующая строка — следующая строка не будет перемещена вверх). Когда вы установили
высота строки (возможно, во многих строках), вам нужно вызвать
Сетка изменит размер строки, но НЕ
изменить положение рядов (т. е. если сделать ряд короче, между ними появится пробел).
это и следующая строка — следующая строка не будет перемещена вверх). Когда вы установили
высота строки (возможно, во многих строках), вам нужно вызвать rowNode.setRowHeight(height) много раз, а затем вызовите api.onRowHeightChanged() один раз в конце.
При вызове rowNode.setRowHeight(height) вы можете передать новую высоту
или null или undefined . Если вы передадите высоту, эта высота будет использоваться для строки.
Если вы передадите null или undefined , сетка рассчитает высоту строки в
обычным способом, либо с помощью предоставленных rowHeight свойство или getRowHeight(params)
Функция | Устанавливает высоту строки. setRowHeight = (
высота строки: число | не определено | нулевой,
оценивается?: логическое значение
) => пустота; |
Функция | Сообщает, что высота сетки изменилась. Используется после вызова onRowHeightChanged = () => недействительным; |
Пример изменения высоты строки
В приведенном ниже примере высота строки изменяется способами, описанными выше.
- Группы верхнего уровня: Высота строки для групп изменяется вызовом
api.resetRowHeights(). Это заставляет сетку снова вызыватьgridOptions.getRowHeight(params)для каждой строки. - Плавающие ряды листьев: Здесь используется та же техника, что и выше. Вам нужно будет расширить группу с плаванием (например, США), и сетка снова определит высоту всех строк.
- Соединенные Штаты Leaf Rows: Высота строки задается непосредственно в
rowNode, а затем сетка получает команду снова изменить положение всех строк, вызываяapi.onRowHeightChanged().
Обратите внимание, что в этом примере используется AG Grid Enterprise, так как используется группировка. Установка строки высота — это функция сообщества AG Grid, мы просто демонстрируем ее против групп и обычных ряды ниже.
Пример: изменение высоты строки// Загрузка...
Обтекание текстом
Если вы хотите, чтобы текст переносился внутри ячеек, а не обрезался, добавьте флаг wrapText=true в определение столбца.
В приведенном ниже примере значение wrapText=true задано для столбца Latin Text .
Незаметно это приводит к свойству CSS white-space: normal .
применяется к ячейке, что приводит к переносу текста.
// Загрузка...
Если вы предоставляете пользовательский компонент визуализации ячеек,
вы можете реализовать перенос текста в пользовательском компоненте по-своему. Недвижимость оберткаТекст предназначен для использования, когда вы не используете пользовательский Cell Renderer.
Автоматическая высота строки
Можно установить высоту строки на основе содержимого ячеек.
Для этого установите autoHeight=true для каждого столбца, где
высота должна быть рассчитана из. Например, если отображается один столбец
текст описания в несколько строк, то вы можете выбрать только
этот столбец, чтобы определить высоту строки.
autoHeight обычно используется с оберткаТекст . Если
Если wrapText не задан, и нет пользовательских
Компонент визуализации ячеек
используется, то ячейка будет отображать все свое содержимое в одной строке. Это, вероятно, не является намерением при использовании Auto Row Height.
Если несколько столбцов помечены параметром autoHeight=true , то
используется высота самого большого столбца.
В приведенном ниже примере показана автоматическая высота. Столбец A имеет автоматическую высоту, включенную путем установки как wrapText=true , так и autoHeight=true 9.0042 . В столбце Б установлено только значение wrapText=true , поэтому его содержимое обрезается, если оно не подходит.
// Загрузка...
Ленивый расчет высоты
Auto Height работает, когда сетка прослушивает изменения высоты для всех ячеек, настроенных для Auto Height.
Таким образом, он просматривает только строки, которые в настоящее время отображаются в DOM. По мере того, как сетка прокручивается по вертикали и отображается больше строк, высота этих строк будет рассчитываться на лету.
По мере того, как сетка прокручивается по вертикали и отображается больше строк, высота этих строк будет рассчитываться на лету.
Это означает, что высота и положение строк изменяются по мере вертикальной прокрутки сетки. Это приводит к следующему поведению:
- Диапазон вертикальной прокрутки (сколько вы можете прокручивать) будет динамически изменяться, чтобы соответствовать строкам. При прокрутке путем перетаскивания бегунка прокрутки мышью ползунок прокрутки не будет следовать за мышью. Он будет либо отставать, либо прыгать вперед, в зависимости от того, увеличиваются или уменьшаются при вычислении высоты строки диапазон вертикальной прокрутки.
- При прокрутке вверх и отображении строк в первый раз (например, пользователь переходит к нижней позиции прокрутки, а затем начинает медленно прокручивать вверх), тогда позиции строк будут прыгать, так как строки, появляющиеся в поле зрения вверху, изменятся в размере, а новые height повлияет на положение всех строк под ним.





 столбецApi: столбецApi;
// Контекст приложения, установленный в `gridOptions.context`.
контекст: TContext;
}
столбецApi: столбецApi;
// Контекст приложения, установленный в `gridOptions.context`.
контекст: TContext;
}  Позвоните, если вы хотите изменить высоту, изначально назначенную строке. После вызова вы должны вызвать
Позвоните, если вы хотите изменить высоту, изначально назначенную строке. После вызова вы должны вызвать 