AjaxSearch: Ajax параметры — [MODX] Guru
&liveSearch — (Ajax параметр) — включение автоматического поиска
Формат: 0 | 1Значение по умолчанию: 0
Примечание:
Есть два режима работы формы ajaxSearch:
0 — форма и кнопка отображаются и поиск не начинается до нажатия кнопки пользователем.
1 — поиск запускается автоматически, как только пользователь вводит поисковый запрос
Пример:
&liveSearch=`1`
&ajaxMax — (Ajax параметр) — количество отображаемых результатов без перезагрузки страницы для поиска с Ajax (&ajaxSearch=`1`).
Формат: числоЗначение по умолчанию: 6
Примечание:
Пример:
&ajaxMax=`10`
&showMoreResults — (Ajax параметр) — показать ссылку на все результаты через Ajax
Формат: 0 | 1Значение по умолчанию: 0
Примечание:
Пример:
&showMoreResults=`1`
&moreResultsPage — (Ajax параметр) — ID страницы на которой будет вывод всех результатов поиска в режиме с Ajax
Формат: ID документаЗначение по умолчанию: 0
Примечание: эта страница должна содержать другой вызов сниппета для того, чтобы показать результаты
Пример:
&moreResultsPage=`12`
&opacity — (Ajax параметр) — прозрачность выводимого результата
Формат: 0 Значение по умолчанию: 1Примечание:
Пример:
&opacity=`0.9`
&jscript — (Ajax параметр) — выбор между Mootools или jQuery.
Формат: jquery | mootools2 | mootoolsПримечание:
Пример:
&jscript=`mootools2`
&addJscript — (Ajax параметр) — добавить mootools библиотеку к заголовку веб-страницы автоматически
Формат: 0 | 1Значение по умолчанию: 1
Примечание:
Пример:
&addJscript=`0`
&jsMooTools — (Ajax параметр) — расположение MooTools JavaScript библиотеки
Формат: Путь к библиотеке MooToolsЗначение по умолчанию: manager/media/script/mootools/mootools.js
Примечание:
Пример:
&jsMooTools=``
&jsMooTools2 — (Ajax параметр) — расположение MooTools2 JavaScript библиотеки
Формат: Путь к библиотеке MooTools2Значение по умолчанию: js/mootools2/mootools1.2.js
Примечание: mootools2 — альтернатива mootools библиотеке. Mootools1.2.4 уже установлена
Пример:
&jsMooTools2=``
&jsJquery — (Ajax параметр) — расположение Jquery JavaScript библиотеки
Формат: Путь к библиотеке Jquery js
jsПримечание: совместимость с Jquery 1.4.2 библиотекой
Пример:
&jsJquery=``
Почему MODx любимая CMS разработчиков Master-Web?
Много CMS доступно в сети. Большинство популярных систем управления сайтом бесплатны. Многие спрашивают нас — Какая CMS любимая у разработчиков SEO Студии «Мастер Web»? Отвечаем: — Наша любимая CMS на текущий момент это MODx Revolution, и вот почему:
1. MODx бесплатен
MODx это продвинутая система управления содержимым сайта с открытим кодом, а также удобная среда для веб-разработки (Framework). MODx — бесплатен и распространяется под лицензией GPL. В настоящее время разрабатывается и поддерживается интернациональной командой профессиональных разработчиков со всего мира, в том числе имеет и большое русскоязычное сообщество.
2. MODx максимально гибок
Создавайте документы в любом месте своего сайта, присваивайте переменные (TV) к шаблонам и максимально гибко контролируйте каждую страницу своего сайта независимо от остальных. В MODx вы можете создать уникальные настройки для каждой страницы.
В MODx вы можете создать уникальные настройки для каждой страницы.
3. Лёгок в понимании
MODx имеет достаточно простую для понимания, интуитивно понятную систему настроек и первоначальных установок.
4. MODx сложен для начинающего Веб-мастера
Да, действительно, MODx может показаться сложным для начинающего веб-мастера, особенно после WordPress или Joomla, на которых гораздо быстрее можно развернуть рабочий проект с минимальными знаниями. Это может показаться странным, но мы видем в этом положительный момент, поскольку с MODx у вас не будет границ для развития, как в других CMS. В MODx нет предела совершенству и любой новичёк может по настоящему испытать себя как разработчик.
5. Дружелюбная поддержка
Создатели MODx очень дружелюбны и помогут вам на форуме MODx с любой проблемой с которой вы можете столкнуться.
6. MODx лучшая SEO CMS
MODx это одна из лучших CMS систем в плане SEO. Если вы хотите получить эффективную поисковую оптимизацию своего сайта, то MODx то, что вам нужно. Вы сами полностью контролируете каждый символ на своей веб-странице. Абсолютный контроль над мета-тэгами и ключевыми словами для каждой страницы.
Вы сами полностью контролируете каждый символ на своей веб-странице. Абсолютный контроль над мета-тэгами и ключевыми словами для каждой страницы.
7. MODx + Ajax & Javascript
MODx полностью поддерживает технологии Web 2,0 / Ajax. Мощная поддержка HTML стандартов. PHP-среда разработки с возможностью управлять работой ядра системы. Обработка ошибок парсера. Разработчики свободны использовать любую из Javascript библиотек: jQuery, Mootools, ExtJS, Prototype, и другие…
8. Удобные встроенные редакторы кода.
Вы сами выбираете использовать или нет при редактирвании ресурсов тот или иной текстовый редактор. Мы придерживаемся политики, что контент менеджер должен знать HTML и в качестве текстового редактора MODx предпочитаем использовать ACE или markup jQuery editor .
Для фанатов Worda всегда есть вариант переключиться на более юзабильный TinyMCE, который легок в использовании для людей с любым уровнем технической закалки.
9. MODx — идеален для веб-разработчиков
MODx это framework, и вы можете использовать любой сторонний код который хотите использовать в рамках этой системы. Ничто в системе не помешает исполнению вашего кода, пока вы этого сами не захотите.
Ничто в системе не помешает исполнению вашего кода, пока вы этого сами не захотите.
10. Удобная административная панель
Прекрасная, адаптивная административная панель MODx — удобна, понятна и дополнительно настраивается. Вы можете управлять сайтом даже с мобильного телефона.
AJAX Revolution 1.0.8-rc1 | Дополнительные возможности MODX
Об AJAX Revolution
AJAX Revolution превращает любые ресурсы на вашем сайте в AJAX SEO-дружественную страницу, которая может принимать параметры в виде сегментов пути URL. Вместе с плагинами поставляется удобный фрагмент lazyLoader и простой сниппет getURLParameters (подробнее об удобствах позже). Вы также можете получить доступ к параметрам URL непосредственно в своем сниппете.
AJAX Revolution имеет множество системных настроек для плавной деградации, безопасности и предотвращения коллизий URL/плагинов. Полные инструкции и подробности см. в файле Readme. Подробнее о методах смотрите в этой теме. По вопросам и поддержке отправьте мне сообщение или отправьте сообщение на GitHub.
Если AJAX Revolution сэкономит вам время и деньги, подумайте о том, чтобы сделать пожертвование, чтобы я мог продолжать его поддерживать. 10 сентября 2012 г. 005
Загрузки
3 154
Инструкции
Два простых способа.
- Загрузите из диспетчера пакетов. Щелкните Установить.
- Скачать с GitHub. Загрузите в папку core/packages. Перейдите в диспетчер пакетов. Щелкните стрелку вниз рядом с пунктом «Загрузить дополнительные материалы». Выберите «Локальный поиск пакетов». Когда появится ajaxrevolution, нажмите «Установить».
Теперь AJAX Revolution автоматически устанавливает приоритет для установленных надстроек. Обязательно установите этот после Articles или Archivist, если вы планируете использовать эти дополнения.
Новое в версии 1.0.8-rc1
AJAX Revolution 1.0.8
- Добавлен фрагмент: ajaxSubmitPost — вставляет AJAX JavaScript для кнопки отправки. Саму кнопку не делает.

- Добавлен фрагмент: ajaxSubmtGet — вставляет JavaScript AJAX для кнопки отправки. Саму кнопку не делает.
- Чанк изменен: lazyLoader на ajaxLazyLoad — (для согласованности)
- Исправлена ошибка: в getURLParameters, где он вызывается на странице без параметров URL.
AJAX Revolution 1.0.7
- Исправлена ошибка, из-за которой псевдоним находился в URL, а не в виде сегмента пути (например, /ajax-revolution/, когда ajax_alias имеет значение «ajax») getURLParameters — устанавливает URL Параметры заполнителей с указанным префиксом &. Доступ к ним можно получить с помощью [[+prefix.#]] (по умолчанию &prefix = ‘param’)
AJAX Revolution 1.0.0 (Начальная версия)
- — Добавлен фрагмент: lazyLoader
- — Добавлен плагин: OnGetRequestType
- — Добавлен плагин: OnParseURLParameters
- — Добавлен плагин: OnNoCustomAlias
- — Добавлен плагин : OnDegradeGracefully
- — Добавлен параметр: alias_ajax_page
- — Добавлен параметр: alias_degrade
- — Добавлен параметр: key_degrade
- — Добавлен параметр: key_found_resource
- — Добавлен параметр: key_params
- — Добавлен параметр: key_request
- — Добавлен параметр: degrade_to_template
- — Добавлен преобразователь: fixLoadOrder (для совместимости с другими плагинами)
Текущие версии 9 0003
1. 0.8-rc1
0.8-rc1
Посмотреть | Скачать
10 сентября 2012 г.
2.0 — Текущая версия
- Категории
- Утилиты
- Контент
- Навигация
- Основные расширения
- Формы
Еще от Дональда Аткинсона
Просмотреть все 2
Контекстуализация
Как установить CleanTalk Anti-Spam на MODX
Скачать плагин файл antispambycleantalk-1.4-stable.transport.zip.
Предыдущая версия antispambycleantalk-1.3-stable.transport.zip.
Перейти к панели управления защитой от спама
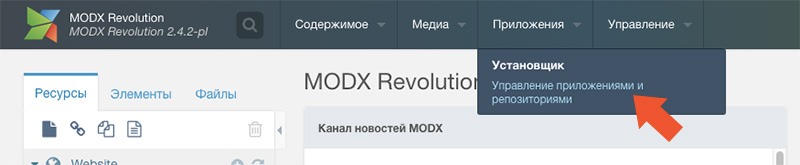
1. Перейдите в панель управления веб-сайтом. Найдите раздел «Дополнительно» в верхнем меню, выберите «Установщик» .
2. Нажмите » Select a Provider
Выбрать официальный modx.com провайдер
3. Нажмите «Загрузить дополнительные материалы»
Нажмите «Загрузить дополнительные материалы»
Найдите « cleantalk » (1), затем нажмите « Download » (2).
4. Нажмите «Вернуться к управлению пакетами» .
5. Нажмите «Установить»
«Продолжить»
«ОК» после установки
6. Перейдите в раздел Конфигурация -> «Системные настройки» .
Заполните «cleantalk» в поле фильтра и нажмите Enter. Скопируйте и вставьте ключ доступа с панели управления CleanTalk в файл antispambycleantalk.api_key и проверьте статус плагина (должен быть «Да» ).
Вы можете добавить исключения для URL-адресов, если вам это нужно (параметр antispambycleantalk.exclusions_url ). Например, чтобы исключить URL www.example.com/category/ajax.php, введите 9.0142 категория/ajax.php .
7. Выполните тестовую регистрацию, используя адрес электронной почты из черного списка [email protected]. Сообщение CleanTalk должно отображаться.
Ручная установка
Открыть инструкцию по ручной установке
1. Скачать архив.
2. Скопируйте загруженный файл в папку «/core/packages» .
3. Перейдите в панель управления веб-сайтом. Найдите
4. Выберите «Локальный поиск пакетов» из раскрывающегося списка
9 0004 и нажмите «Да» .

5. Нажмите «Установить» antispambycleantalk.
«Продолжить»
«ОК» после установки
6. Перейдите в раздел Конфигурация –> «Системные настройки»
Заполните «cleantalk» в поле фильтра и нажмите Enter. Скопируйте и вставьте ключ доступа с панели управления CleanTalk в файл antispambycleantalk.api_key и проверьте статус плагина (должен быть «Да» ).
При необходимости вы можете добавить исключения для URL-адресов ( antispambycleantalk.exclusions_url вариант). Например, чтобы исключить URL www.example.com/category/ajax.php , введите category/ajax.php .
7. Проведите тестовую регистрацию, используя адрес электронной почты из черного списка stop_email@example.

 9`
9`