Добавление CSS | htmlbook.ru
Таблицы стилей могут быть добавлены на веб-страницу тремя разными способами, которые различаются по своим возможностям.
Таблицы связанных стилей
Самый мощный и удобный способ определения стилей и правил для сайта. Стили хранятся в отдельном файле, который может быть использован для любых веб-страниц. Для подключения таблицы связанных стилей используется тег <link> в заголовке страницы (пример 1).
Пример 1. Подключение таблицы связанных стилей
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Стили</title>
<link rel="stylesheet" type="text/css" href="mysite.css">
<link rel="stylesheet" type="text/css" href="http://www.mysite.ru/main.css">
</head>
<body>
<h2>Hello, world!</h2>
</body>
</html>Достоинства данного способа
- Используется один файл со стилем для любого количества веб-страниц, также возможно его применять на других сайтах.
- Можно изменять таблицу стилей без модификации веб-страниц.
- При изменении стиля в одном единственном файле, стиль автоматически применяется ко всем страницам, где есть на него ссылка. Несомненно, удобно. Указываем размер шрифта в одном только месте, и он изменяется на всех сто или больше веб-страницах нашего сайта.
- Файл со стилем при первой загрузке помещается в кэш на локальном компьютере, отдельно от веб-страниц, поэтому загрузка сайта происходит быстрее.
Таблицы глобальных стилей
Стиль определяется в самом документе и обычно располагается в заголовке веб-страницы. По своей гибкости и возможностям этот способ использования стиля уступает предыдущему, но также позволяет размещать все стили в одном месте. В данном случае, прямо в теле документа. Определение стиля задается тегом <style> (пример 2).
Пример 2. Использование таблицы глобальных стилей
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Стили</title> <style type="text/css"> h2 { font-size: 120%; /* Размер шрифта */ font-family: Verdana, Arial, Helvetica, sans-serif; /* Семейство шрифта */ color: #336; /* Цвет текста */ } </style> </head> <body> <h2>Hello, world!</h2> </body> </html>
В данном примере показано изменение стиля заголовка <h2>. На веб-странице теперь достаточно указать только этот тег и стили будут добавлены к нему автоматически.
Внутренние стили
Внутренний стиль являются по существу расширением для одиночного тега используемого на веб-странице. Для определения стиля используется атрибут style, а его значения указываются с помощью языка таблицы стилей (пример 3)..
Пример 3. Использование внутренних стилей
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Стили</title>
</head>
<body>
<h2>
Hello, world!</h2>
</body>
</html>Рекомендуется использовать внутренний стиль для одиночных тегов или отказаться от его использования вообще, поскольку изменение ряда элементов становится проблематичным. Внутренние стили не соответствуют идеологии структурного документа, когда содержимое и его оформление разделены.
Все описанные методы использования CSS могут применяться как самостоятельно, так и в сочетании друг с другом. В этом случае необходимо помнить об их иерархии. Первым всегда применяется внутренний стиль, затем таблица глобальных стилей и в последнюю очередь таблица связанных стилей. В примере 4 используются сразу два метода добавления таблиц стилей в документ.
Пример 4. Сочетание разных методов подключения стилей
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Стили</title> <style type="text/css"> h2 { font-size: 120%; font-family: Arial, Helvetica, sans-serif; color: green; } </style> </head> <body> <h2>Hello, world!</h2> <h2>Hello, world!</h2> </body> </html>
В приведенном примере первый заголовок задается красным цветом размером 36 пикселов, а следующий — зеленым цветом и другим шрифтом.
htmlbook.ru
Встраивание CSS в HTML документ
CSS — Cascading Style Sheets (каскадные таблицы стилей) — это средство, позволяющее задавать различные визуальные свойства HTML-тегам.
Официальный сайт разработчиков: http://www.w3.org/TR/CSS21/cover.html.
CSS состоит из правил. Правила представляют из себя название и значение. Разделяются они двоеточием (название правила : значение правила). Никаких кавычек в значениях правил не ставим! Пример:
color:red; background:#cccccc;
Но как CSS связать с HTML? Как прописывать стили оформления документа в html-коде? Для этого есть 3 решения:
- Вложение(inline).
- Встраивание(embeding).
- Связывание(linking).
Основа документа — html, а к нему уже применяется css. Именно к документу, сам по себе css ничего не значит.
Метод вложения (inline) CSS
Используется атрибут style. Его можно поставить в любом визуально отображаемом элементе. В style записываются правила css (название правила : значение правила), несколько правил разделены точкой с запятой (; является окончанием правила в css):
Обычный текст <p>К это абзацу применен стиль методом встраивания.
Метод встраивания (embeding) CSS
Используется специальный элемент “style”, внутри которого записываются правила css. Внутри style пишем только язык css. Пример:
<style type="text/css">
p {
color:red;
background:#cccccc
}
</style>
Здесь применен стиль методом вложения.
Обычный текстВ этом примере мы прописали правило для элемента “p” абзац. Во 2-й строке мы прописали селектор (к каким тегам будет применяться правило css). Само правило записано в фигурных скобках “{ }”.
Элемент “style” ставят только в элементе “head”.
Метод связывания (linking) CSS
Чтобы каждый раз в документ не писать стилевое оформление (не загружать документ), надо в одном месте написать правила css и применять их к разным документам (к неограниченному из количеству).
Для этого все правила css выносим в отдельный текстовый файл. Обычно этому файлу дают расширение .css. И тогда сразу видно, что в нем прописаны стилевые правила. Ни с чем не перепутаешь.
Как же тогда связать этот отдельный css-файл с нашим html-документом? Для этого используем следующий код в разделе head:
<link rel="stylesheet" type="text/css" href="style.css">
Т.е. указываем файл со стилями через гиперссылку на него. Браузер подгружает стилевой файл и применяет правила из него ко всему документу. По сути это работает так же, как и элемент “style”, но только находится в отдельном файле. И мы можем в любом документе поставить ссылку на css-файл. Это очень удобно, т.к. я правлю стили в одном единственном файле; один раз загрузив таблицу стилей, при переходе на следующие страницы браузер больше за этим файлом css не полезет, он достанет его из кэша (типа временного хранилища загруженных файлов). Тем самым я экономлю трафик и ускоряю отображение страницы.
Внимание! Элемент “link” не сработает с одним атрибутом href. Т.к. эта гиперсылка используется для разных целей. Это служебная гиперссылка, которая может указывать на различные типы файлов, которые могут использоваться для разных целей для ваших страниц. Чтобы дать понять браузеру, что это таблица стилей, используется атрибут rel ( rel=”stylesheet”). В нем указывается тип отношения загружаемого документа и нашего основного документа. Теперь браузер понимает, что загружаемый документ — это таблица стилей.
1st-network.ru
Как вставить CSS в HTML, прямая вставка в теги ~ Страницы Интернета
Пример подключения:
<p style="color:red; font-weight:bold">Текст красного цвета, полужирный</p> |
Результат:
Текст красного цвета, полужирный
Подключение CSS в служебную секцию
Этот способ пригоден для оформления web-сайтов с небольшим количеством страниц, он также подходит для новичков, так как все манипуляции произходят в рамках одного документа:
<html> |
Атрибут со значениями type="text/css" внутри тега <style> сообщает, встроенному в браузер интерпретатору, что применены стилевые описания, то есть CSS. Обратите внимание на синтаксис: первым делом назван селектор (p, body, .forexample, #ident), затем открыта фигурная скобка, прописан атрибут со значением, фигурная скобка закрыта. Атрибуты между собой разделяются точкой с запятой.
Свойства, назначенные селектору .forexample, распространяться на все элементы, которые содержат class="forexample", в пределах одного документа. Что касается селектора#ident, то он управляет всем, что содержит id="ident". Значения атрибутов class=""и id="" могут содержать цифры, но не должны начинаться с цифр.
Вставка ссылки на внешний .css файл
Попробуйте представить, что ваш сайт содержит несколько десятков страниц, а вы решили сменить цвет заголовков… Используя третий способ, достаточно изменить несколько значений во внешнем.css файле, чтобы добиться желанного результата.
В текстовом редакторе создайте файл следующего содержания:
@charset "windows-1251"; |
Сохраните его в папке, в которой находится файл index.html, но не с .html расширением, а с .css, например, как file.css.
Атрибуты и значения
- @charset "windows-1251"; – определяет кириллистическую кодировку.
- /* CSS Document */ – так вводятся комментарии в CSS.
CSS подключение из примера выше может быть представлено таким образом:
@charset "windows-1251"; |
Приблизительная структура HTML документа:
<html> |
Непарный тег <link /> определяет ссылку на внешний .css файл.
internet-pages.blogspot.com
Учебник CSS для начинающих. Способы внедрения CSS в HTML документ.
Глава 1
В этой главе речь пойдет о том, как внедрить CSS в документ HTML, то есть связать стилевое описание элемента непосредственно с самим элементом, каким либо HTML тегом.
Осуществить данную задачу можно тремя способами:
- Написать стилевое описание непосредственно в самом элементе. Такой способ хорош лишь в том случае если таковой элемент один единственный в HTML документе который нуждается в отдельном стилевом описании.
- Написать стилевое описание для всех идентичных элементов HTML документа. Такой способ оправдывает себя, если стиль страницы принципиально отличается от общего дизайна сайта (группы взаимосвязанных страниц).
- Вынести стилевое описание элементов HTML в отдельный файл CSS. Это позволит управлять дизайном всего сайта целиком, каждой страницей сайта в которой указанно обращение к CSS файлу. Этот способ является наиболее эффективным использованием таблицы каскадных стилей.
Давайте более подробно рассмотрим каждый вариант, а заодно познакомимся с правилами синтаксиса написания CSS.
Практически каждый HTML тег имеет атрибут style, который говорит о том, что к этому тегу применяется некое стилевое описание.
Пишется так:
<p style=»»> это параграф с индивидуальным стилем </p>Всё что будет написано между кавычками атрибута style и будет являться стилевым описанием для данного элемента, в данном случае элемента <p>
Ну например:
<p style=»color: #ff0000; font-size:12px»> это параграф с индивидуальным стилем</p>В данном случае мы указали, что этот параграф должен отображаться красным цветом и иметь размер шрифта в 12 пикселей. В последующих главах я подробно расскажу о том что написано в кавычках , сейчас же речь идет о том как применить CSS к какому либо HTML тегу.
По такому же принципу можно указать индивидуальный стиль практически для каждого HTML элемента.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Атрибут style</title>
</head>
<body style=»background-color: #c5ffa0″>
<h2 style=»color: #0000ff; font-size:18px»>Всё о слонах</h2>
<p style=»color: #ff0000; font-size:14px»>На этом сайте Вы найдёте любую информацию о слонах.</p>
<h3 style=»color: #0000ff; font-size:16px»>Купить слона</h3>
<p style=»color: #ff0000; font-size:14px»>У нас Вы можете по выгодным ценам приобрести лучших слонов!!</p>
<h3 style=»color: #0000ff; font-size:16px»>Взять слона на прокат</h3>
<p style=»color: #ff0000; font-size:14px»>Только у нас Вы можете взять любых слонов на прокат!!</p>
</body>
</html>
Но еще раз повторюсь такой способ внедрения CSS хорош лишь в том случае если требуется задать определенный стиль малому числу HTML элементов.
Для того, что бы описать необходимые элементы одновременно на всей странице в заголовок HTML документа внедряют тег <style> </style> (не путайте с одноименным атрибутом) в котором и происходит описание нужных нам элементов.
Взгляните на пример, ниже к нему будут комментарии.
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Тег style</title>
<style type=»text/css»>
body {background-color: #c5ffa0}
h2 {color: #0000ff; font-size:18px}
h3 {color: #0000ff; font-size:16px}
p {color: #ff0000; font-size:14px}
</style>
</head>
<body>
<h2>Всё о слонах</h2>
<p>На этом сайте Вы найдёте любую информацию о слонах.</p>
<h3>Купить слона</h3>
<p>У нас Вы можете по выгодным ценам приобрести лучших слонов!!</p>
<h3>Взять слона на прокат</h3>
<p>Только у нас Вы можете взять любых слонов на прокат!!</p>
</body>
</html>
Как видно из примера мы добились точно такого же результата что и в первом случае только теперь мы не прописываем каждому элементу стиль индивидуально, а вынесли его в «голову» документа тем самым указав что все заголовки <h2>,<h3> — будут синими а параграфы <p> — красными. Представьте как мы облегчили бы себе работу будь на странице сотня таких параграфов и штук пятнадцать заголовков, да и сам документ стал меньше весить за счет «удаления» всех повторяющихся стилевых описаний для каждого отдельно взятого элемента.
Теперь обещанные комментарии:
Тег <style> принято внедрять в заголовок HTML документа между тегами <head></head>.
Атрибут тега <style> type — сообщает браузеру, какой синтаксис использовать для правильной интерпретации стилей. Для правильной интерпретации браузерами CSS значение type (MIME тип данных) должно равняться text/css.
Внутри тега <style> </style> идет непосредственное объявление стилей тех или иных HTML элементов согласно следующему синтаксису:
Если в блоке объявления стилей указывается несколько свойств элемента, то они между собой разделяются точкой с запятой.
Долго ли коротко ли, подошли мы к главному, на мой взгляд, достоинству CSS, а именно возможности выносить все сведения касающиеся дизайна сайта в отдельный внешний файл.
Итак, открываем блокнот (или другой редактор) и пишем в нем следующий текст:
body {background-color: #c5ffa0}
a {color:#000060; font-weight: bold;}
a:hover {color:#ff0000; font-weight: bold; text-decoration:none}
h2 {color: #0000ff; font-size:18px}
h3 {color: #ff00ff; font-size:16px}
p {color: #600000; font-size:14px}
О том, что это такое странное мы написали, постараюсь подробно рассказать в последующих главах этого учебника.
Далее сохраняем этот небольшой файлик с расширением *.css (обычно файл со стилями называют style.css).
Все! файл со стилевым описанием создан! Теперь осталось совсем чуть чуть, а именно заставить нужные страницы нашего сайта черпать информацию с этого файла.
Делается это с помощью тега <link> (связь). Тег <link> многоцелевой и служит для «связывания» HTML документа с дополнительными внешними файлами, обеспечивающими его должную работу. Тег <link> является своего рода ссылкой, только предназначенной не для пользователей, а для программ обозревателей (браузеров). Так как <link> несёт в себе исключительно служебную информацию он располагается в заголовке HTML документа между тегами <head></head> и не выводится браузерами на экран.
Тег <link> имеет атрибуты:
href — Путь к файлу.rel — Определяет отношения между текущим документом и файлом, на который делается ссылка.
- shortcut icon — Определяет, что подключаемый файл является иконкой.
- stylesheet — Определяет, что подключаемый файл содержит таблицу стилей.
- application/rss+xml — Файл в формате XML для описания ленты новостей.
Так как мы подключаем в качестве внешнего файла каскадную таблицу стилей, то наша служебная ссылка приобретает следующий вид:
<link rel=»stylesheet» href=»mystyle.css» type=»text/css»>Повторюсь, что бы уж точно развеять возможные недопонимания. Атрибуту rel присваиваем значение stylesheet так как подключаем в качестве внешнего файла каскадную таблицу стилей, указываем путь к файлу css (в этом примере файл называется mystyle.css и лежит рядом с документом HTML в котором прописывается данная ссылка) так же указываем, что данный файл текстовый и содержит в себе стилевое описание type=»text/css»
Теперь вставляем эту строчку в заголовки страниц нашего сайта и наслаждаемся результатом..
Пример:
Файл mystyle.cssbody {background-color: #c5ffa0}
a {color:#000060; font-weight: bold;}
a:hover {color:#ff0000; font-weight: bold; text-decoration:none}
h2 {color: #0000ff; font-size:18px}
h3 {color: #ff00ff; font-size:16px}
p {color: #600000; font-size:14px}
Файл index.html
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>каскадная таблица стилей</title>
<link rel=»stylesheet» href=»mystyle.css» type=»text/css»>
</head>
<body>
<h3>Меню:</h3>
<a href=»index.html»>Всё о слонах.</a>
<a href=»elephant.html»>Купить слона.</a>
<a href=»elephant1.html»>Взять слона на прокат.</a>
<hr>
<h2>Всё о слонах</h2>
<p>На этом сайте Вы найдёте любую информацию о слонах.</p>
</body>
</html>
Файл elephant.html
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>каскадная таблица стилей</title>
<link rel=»stylesheet» href=»mystyle.css» type=»text/css»>
</head>
<body>
<h3>Меню:</h3>
<a href=»index.html»>Всё о слонах.</a>
<a href=»elephant.html»>Купить слона.</a>
<a href=»elephant1.html»>Взять слона на прокат.</a>
<hr>
<h2>Купить слона</h2>
<p>У нас Вы можете по выгодным ценам приобрести лучших слонов!!</p>
</body>
</html>
Файл elephant1.html
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>каскадная таблица стилей</title>
<link rel=»stylesheet» href=»mystyle.css» type=»text/css»>
</head>
<body>
<h3>Меню:</h3>
<a href=»index.html»>Всё о слонах.</a>
<a href=»elephant.html»>Купить слона.</a>
<a href=»elephant1.html»>Взять слона на прокат.</a>
<hr>
<h2>Взять слона на прокат</h2>
<p>Только у нас Вы можете взять любых слонов на прокат!!</p>
</body>
</html>
В примере выше, «сайт о слонах», на данный момент, имеется три страницы, каждая из которых связана с одним единственным внешним css файлом — mystyle.css. Таким образом, мы значительно его «разгрузили» и сделали дизайн всего сайта «мобильным». Представьте сколько б килобайт мы выиграли, будь на этом сайте сотня полноценных страниц!? А также, сколько б времени сэкономили, если бы нам понадобилось изменить что-либо в его дизайне!?
О том как присвоить какой либо группе идентичных элементов стиль отличающийся от основного стиля данного элемента, сделать отдельный класс элементов, читайте в главе Классы и идентификаторы.
В этой главе мы рассмотрели три способа внедрения CSS в HTML документ. Какой же лучше использовать?
- Используйте атрибут style для какого либо элемента если этот элемент с отличным от других элементов стилем один единственный на всём сайте.
- Используйте тег <style> со стилевым описанием, в том случае, если страница должна иметь индивидуальный дизайн в корни отличный от других страниц сайта.
- В большинстве случаев разумно выносить каскадную таблицу стилей в отдельный css файл.
www.webremeslo.ru
Введение в CSS | htmlbook.ru
После знакомства с HTML разработчики сайтов разделяются на две основные категории. Одна часть считает, что с помощью HTML на сайте можно создавать всё или практически всё, другая же понимает, что в целом средств разметки недостаточно для оформления веб-документов. Действительно, HTML лишь первый этап в процессе обучения созданию сайтов. Следующим шагом является изучение стилей или CSS (Cascading Style Sheets, каскадные таблицы стилей).
Стили представляют собой набор параметров, управляющих видом и положением элементов веб-страницы. Чтобы стало понятно, о чем идет речь, посмотрим на рис. 1.1.

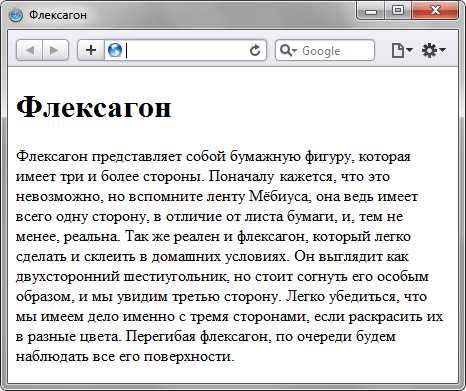
Рис. 1.1. Веб-страница, созданная только на HTML
Это обычная веб-страница, оформленная без всяких изысков. Тот же самый документ, но уже с добавлением стилей приобретает совершенно иной вид (рис. 1.2).

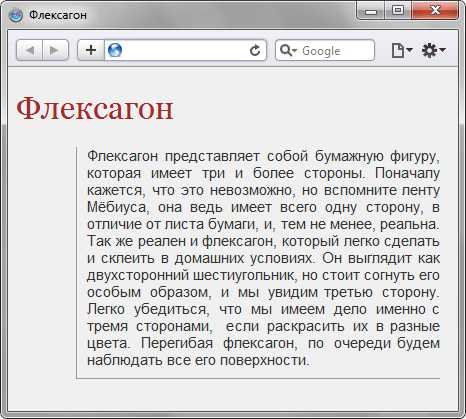
Рис. 1.2. Веб-страница, созданная на HTML и CSS
Перемена разительна, поэтому заглянем в код, чтобы понять, в чем же разница (пример 1.1).
Пример 1.1. Исходный код документа
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<title>Флексагон</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h2>Флексагон</h2>
<p>Флексагон представляет собой бумажную фигуру, которая имеет
три и более стороны. Поначалу кажется, что это невозможно, но вспомните
ленту Мёбиуса, она ведь имеет всего одну сторону, в отличие от листа бумаги,
и, тем не менее, реальна. Так же реален и флексагон, который легко сделать и
склеить в домашних условиях. Он выглядит как двухсторонний шестиугольник, но
стоит согнуть его особым образом, и мы увидим третью сторону. Легко убедиться,
что мы имеем дело именно с тремя сторонами, если раскрасить их в разные цвета.
Перегибая флексагон, по очереди будем наблюдать все его поверхности.</p>
</body>
</html>Сам код HTML никаких изменений не претерпел и единственное добавление — это строка <link rel=»stylesheet» href=»style.css»>. Она ссылается на внешний файл с описанием стилей под именем style.css. Содержимое этого файла показано в примере 1.2.
Пример 1.2. Содержимое стилевого файла style.css
body {
font-family: Arial, Verdana, sans-serif; /* Семейство шрифтов */
font-size: 11pt; /* Размер основного шрифта в пунктах */
background-color: #f0f0f0; /* Цвет фона веб-страницы */
color: #333; /* Цвет основного текста */
}
h2 {
color: #a52a2a; /* Цвет заголовка */
font-size: 24pt; /* Размер шрифта в пунктах */
font-family: Georgia, Times, serif; /* Семейство шрифтов */
font-weight: normal; /* Нормальное начертание текста */
}
p {
text-align: justify; /* Выравнивание по ширине */
margin-left: 60px; /* Отступ слева в пикселах */
margin-right: 10px; /* Отступ справа в пикселах */
border-left: 1px solid #999; /* Параметры линии слева */
border-bottom: 1px solid #999; /* Параметры линии снизу */
padding-left: 10px; /* Отступ от линии слева до текста */
padding-bottom: 10px; /* Отступ от линии снизу до текста */
}В файле style.css как раз и описаны все параметры оформления таких тегов как <body>, <h2> и <p>. Заметьте, что сами теги в коде HTML пишутся как обычно.
Поскольку на файл со стилем можно ссылаться из любого веб-документа, это приводит в итоге к сокращению объёма повторяющихся данных. А благодаря разделению кода и оформления повышается гибкость управления видом документа и скорость работы над сайтом.
CSS представляет собой свой собственный язык, который совпадает с HTML только некоторыми значениями, например способом определения цвета.
Типы стилей
Различают несколько типов стилей, которые могут совместно применяться к одному документу. Это стиль браузера, стиль автора и стиль пользователя.
Стиль браузера
Оформление, которое по умолчанию применяется к элементам веб-страницы браузером. Это оформление можно увидеть в случае «голого» HTML, когда к документу не добавляется никаких стилей. Например, заголовок страницы, формируемый тегом <h2>, в большинстве браузеров выводится шрифтом с засечками размером 24 пункта.
Стиль автора
Стиль, который добавляет к документу его разработчик. В примере 1.2 показан один из возможных способов подключения авторского стиля.
Стиль пользователя
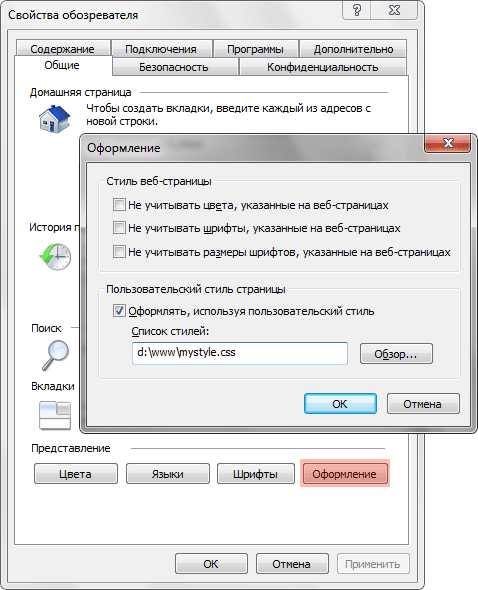
Это стиль, который может включить пользователь сайта через настройки браузера. Такой стиль имеет более высокий приоритет и переопределяет исходное оформление документа. В браузере Internet Explorer подключение стиля пользователя делается через меню , как показано на рис. 1.3.

Рис. 1.3. Подключение стиля пользователя в браузере Internet Explorer
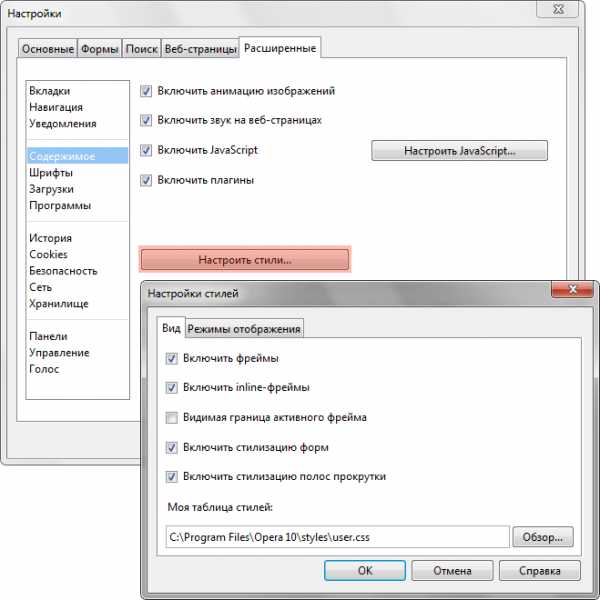
В браузере Opera аналогичное действие происходит через команду (рис. 1.4).

Рис. 1.4. Подключение стиля пользователя в браузере Opera
Указанные типы стилей могут спокойно существовать друг с другом, если они не пытаются изменить вид одного элемента. В случае возникновения противоречия вначале имеет приоритет стиль пользователя, затем стиль автора и последним идёт стиль браузера.
Вопросы для проверки
1. Требуется задать цвет заголовка зелёным. Какое стилевое свойство подойдёт для этой цели?
- font-color
- color
- font-family
- text
- font-size
2. Что такое стиль?
- Способ сокращения HTML-кода за счёт переноса части данных в другой файл.
- Язык разметки гипертекстовых документов.
- Набор правил форматирования элементов веб-страницы.
- Метод преобразований текстовых документов в HTML.
- Технология, представляющая собой разные приёмы для вёрстки HTML-кода.
3. Как расшифровывается аббревиатура CSS?
- Colorful Style Sheets
- Cascading Style Sheets
- Computer Style Sheets
- Creative Style Sheets
- Common Style Sheets
Ответы
1. color
2. Набор правил форматирования элементов веб-страницы.
3. Cascading Style Sheets
htmlbook.ru
Классы | htmlbook.ru
Классы применяют, когда необходимо определить стиль для индивидуального элемента веб-страницы или задать разные стили для одного тега. При использовании совместно с тегами синтаксис для классов будет следующий.
Тег.Имя класса { свойство1: значение; свойство2: значение; … }
Внутри стиля вначале пишется желаемый тег, а затем, через точку пользовательское имя класса. Имена классов должны начинаться с латинского символа и могут содержать в себе символ дефиса (-) и подчеркивания (_). Использование русских букв в именах классов недопустимо. Чтобы указать в коде HTML, что тег используется с определённым классом, к тегу добавляется атрибут (пример 8.1).
Пример 8.1. Использование классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Классы</title>
<style>
P { /* Обычный абзац */
text-align: justify; /* Выравнивание текста по ширине */
}
P.cite { /* Абзац с классом cite */
color: navy; /* Цвет текста */
margin-left: 20px; /* Отступ слева */
border-left: 1px solid navy; /* Граница слева от текста */
padding-left: 15px; /* Расстояние от линии до текста */
}
</style>
</head>
<body>
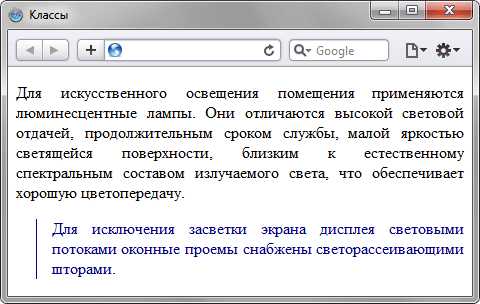
<p>Для искусственного освещения помещения применяются люминесцентные лампы.
Они отличаются высокой световой отдачей, продолжительным сроком службы,
малой яркостью светящейся поверхности, близким к естественному спектральным
составом излучаемого света, что обеспечивает хорошую цветопередачу.</p>
<p>Для исключения засветки экрана дисплея световыми потоками
оконные проемы снабжены светорассеивающими шторами.</p>
</body>
</html>Результат данного примера показан на рис. 8.1.

Рис. 8.1. Вид текста, оформленного с помощью стилевых классов
Первый абзац выровнен по ширине с текстом чёрного цвета (этот цвет задаётся браузером по умолчанию), а следующий, к которому применен класс с именем cite — отображается синим цветом и с линией слева.
Можно, также, использовать классы и без указания тега. Синтаксис в этом случае будет следующий.
.Имя класса { свойство1: значение; свойство2: значение; … }
При такой записи класс можно применять к любому тегу (пример 8.2).
Пример 8.2. Использование классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Классы</title>
<style>
.gost {
color: green; /* Цвет текста */
font-weight: bold; /* Жирное начертание */
}
.term {
border-bottom: 1px dashed red; /* Подчеркивание под текстом */
}
</style>
</head>
<body>
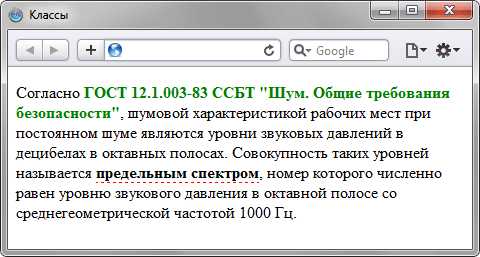
<p>Согласно <span>ГОСТ 12.1.003-83 ССБТ "Шум. Общие
требования безопасности"</span>, шумовой характеристикой рабочих
мест при постоянном шуме являются уровни звуковых давлений в децибелах
в октавных полосах. Совокупность таких уровней называется
<b>предельным спектром</b>, номер которого численно равен
уровню звукового давления в октавной полосе со среднегеометрической
частотой 1000 Гц.
</p>
</body>
</html>Результат применения классов к тегам <span> и <b> показан на рис. 8.2.

Рис. 8.2. Вид тегов, оформленных с помощью классов
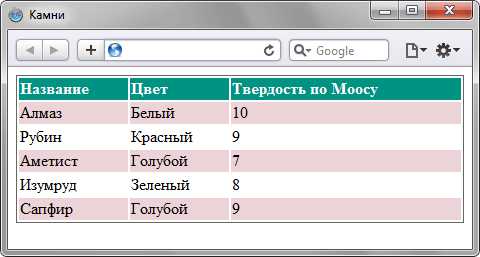
Классы удобно использовать, когда нужно применить стиль к разным элементам веб-страницы: ячейкам таблицы, ссылкам, абзацам и др. В примере 8.3 показано изменение цвета фона строк таблицы для создания «зебры».
Пример 8.3. Использование классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Камни</title>
<style>
table.jewel {
width: 100%; /* Ширина таблицы */
border: 1px solid #666; /* Рамка вокруг таблицы */
}
th {
background: #009383; /* Цвет фона */
color: #fff; /* Цвет текста */
text-align: left; /* Выравнивание по левому краю */
}
tr.odd {
background: #ebd3d7; /* Цвет фона */
}
</style>
</head>
<body>
<table>
<tr>
<th>Название</th><th>Цвет</th><th>Твердость по Моосу</th>
</tr>
<tr>
<td>Алмаз</td><td>Белый</td><td>10</td>
</tr>
<tr>
<td>Рубин</td><td>Красный</td><td>9</td>
</tr>
<tr>
<td>Аметист</td><td>Голубой</td><td>7</td>
</tr>
<tr>
<td>Изумруд</td><td>Зеленый</td><td>8</td>
</tr>
<tr>
<td>Сапфир</td><td>Голубой</td><td>9</td>
</tr>
</table>
</body>
</html>Результат данного примера показан на рис. 8.3. В примере класс с именем odd используется для изменения цвета фона строки таблицы. За счёт того, что этот класс добавляется не ко всем тегам <tr> и получается чередование разных цветов.

Рис. 8.3. Результат применения классов
Одновременное использование разных классов
К любому тегу одновременно можно добавить несколько классов, перечисляя их в атрибуте class через пробел. В этом случае к элементу применяется стиль, описанный в правилах для каждого класса. Поскольку при добавлении нескольких классов они могут содержать одинаковые стилевые свойства, но с разными значениями, то берётся значение у класса, который описан в коде ниже.
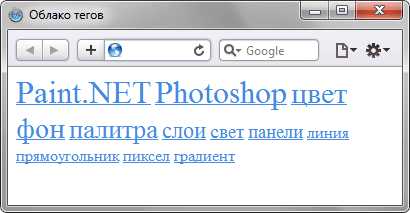
В примере 8.4 показано использование разных классов для создания облака тегов.
Пример 8.4. Сочетание разных классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Облако тегов</title>
<style type="text/css">
.level1 { font-size: 1em; }
.level2 { font-size: 1.2em; }
.level3 { font-size: 1.4em; }
.level4 { font-size: 1.6em; }
.level5 { font-size: 1.8em; }
.level6 { font-size: 2em; }
A.tag {
color: #468be1; /* Цвет ссылок */
}
</style>
</head>
<body>
<div>
<a href="/term/2">Paint.NET</a>
<a href="/term/69">Photoshop</a>
<a href="/term/3">цвет</a>
<a href="/term/95">фон</a>
<a href="/term/11">палитра</a>
<a href="/term/43">слои</a>
<a href="/term/97">свет</a>
<a href="/term/44">панели</a>
<a href="/term/16">линия</a>
<a href="/term/33">прямоугольник</a>
<a href="/term/14">пиксел</a>
<a href="/term/27">градиент</a>
</div>
</body>
</html>Результат данного примера показан на рис. 8.4.

Рис. 8.4. Облако тегов
В стилях также допускается использовать запись вида .layer1.layer2, где layer1 и layer2 представляют собой имена классов. Стиль применяется только для элементов, у которых одновременно заданы классы layer1 и layer2.
Вопросы для проверки
1. Какое имя класса написано правильно?
- 2layer1
- 1layer
- Яndex
- pink-floyd
- 28_days_later
2. Какой цвет будет у слова «потока» в коде?
<p>Коэффициент использования излучаемого светильниками <span>потока</span>, на расчетной плоскости.</p>
При использовании следующего стиля?
BODY { color: red; }
P { color: green; }
.c1 {color: blue; }
.c2 { color: yellow; }
.c3 { color: orange; }
.c2.c3 { color: black; }
- Зелёный.
- Синий.
- Жёлтый.
- Оранжевый.
- Чёрный.
3. Как задать стиль у тега <div>DOOM</div>?
- div[iddqd] { color: red; }
- div.iddqd { color: red; }
- iddqd.div { color: red; }
- div#iddqd { color: red; }
- div=iddqd { color: red; }
4. Какое имя класса следует добавить к тегу <P>, чтобы текст был одновременно жирным и красного цвета, если имеется следующий стиль?
s1 { color: red; font-weight: bold; }
.s2 { color: red; }
.s3 { background-color: red; font-weight: bold; }
.s4 { font-weight: bold; }
.s5 { font: red bold; }
- s1
- s2
- s3
- s2 s4
- s5
Ответы
1. pink-floyd
2. Чёрный.
3. div.iddqd { color: red; }
4. s2 s4
htmlbook.ru
Как добавить произвольные CSS-стили к своему WordPress-сайту: три способа

Есть три разных метода добавления CSS-стилей к вашему WordPress-сайту. В этой статье я рассмотрю сильные и слабые стороны каждого из трех методов, чтобы вы могли решить, какой вариант подходит вам лучше всего.
Поиск элементов дизайна, которые вы хотите изменить
Как только вы выделите участок вашей темы, который вы хотите изменить (к примеру, заголовок записи), вам нужно будет установить CSS правила, которые будут применяться к этому участку, чтобы должным образом его стилизовать. К счастью, выделение участка – процесс несложный.
В CSS используются селекторы, которые позволяют определить то, какие объявления дизайна будут применяться к определенному участку вашего сайта. Обычно это реализуется при помощи задания класса для требуемого элемента. Однако CSS может также использоваться для определения целого элемента (к примеру, для тега body) или для элемента на основе его ID.
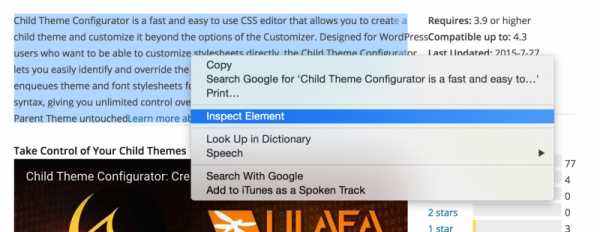
К счастью, популярные браузеры позволяют вам видеть, какие селекторы и какие объявления применяются к элементу страницы. Делается это при помощи пары кликов. В Google Chrome, к примеру, вы можете просто выделить определенный фрагмент документа, после чего выполнить правый щелчок по нему, как показано ниже.

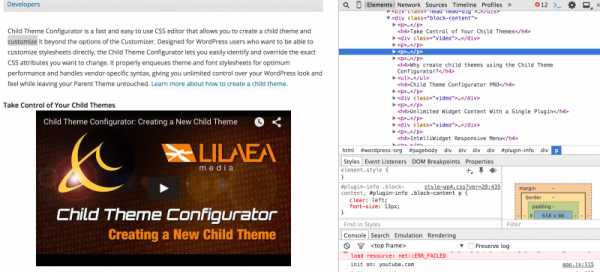
Выберите Inspect Element (Проинспектировать элемент) из выпадающего меню, после чего вы сможете получить доступ к информации о дизайне, представленной в окне справа. Пример этого приведен далее.

Пункты, подсвеченные красным – это дескрипторы, которые применяются к тексту, выделенному вами. К примеру, элемент font-size показывает, что текст, выделенный вами, имеет размер 13 пикселей («13px»). Дескрипторы находятся в фигурных скобках и относятся к определенным селекторам. Название соответствующей таблицы стилей выводится справа от селекторов.
Как только вы вооружитесь этой информацией, вы сможете легко изменить дизайн. К примеру, если вы хотите изменить шрифт с 13px до 14px, вам достаточно просто найти файл стилевой таблицы, который отображается справа от соответствующих селекторов (#plugin-info .block-content”), после чего меняете в нем «13px» на «14px».
Вы можете сделать то же самое в Firefox, выделив фрагмент страницы, щелкнув по нему правой кнопкой мыши, после чего выбрав пункт «Проинспектировать элемент» в меню.
Как работает связка WordPress и CSS
Никакие две темы WordPress не являются одинаковыми. Поэтому учтите, что советы, которые вы прочтете далее, могут не совпадать на 100% с тем, что вы имеете.
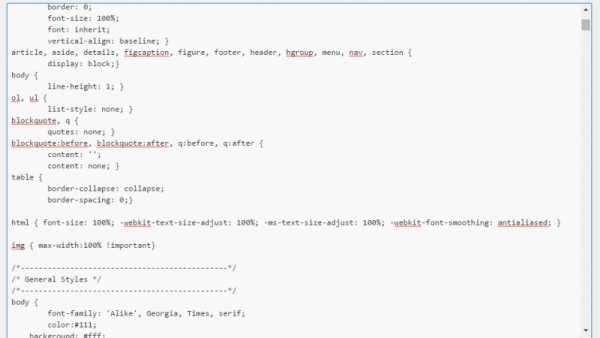
Однако, скорее всего, необходимые CSS стили будут располагаться в файле style.css. Это – универсальное название стилевой таблицы для любого типа сайтов, а не только для сайтов WordPress.
Если вы заглянете в этот файл, вы обнаружите, что он включает в себя многочисленные стилистические «инструкции» для вашей темы. Мы не будем раскрывать синтаксис CSS в деталях, поскольку это выходит за рамки нашего руководства.
Учитывая это, давайте перейдем к рассмотрению трех методов редактирования CSS.
Метод 1. Редактирование файла style.css вашей темы
Есть два способа получения доступа к файлу style.css вашей темы.

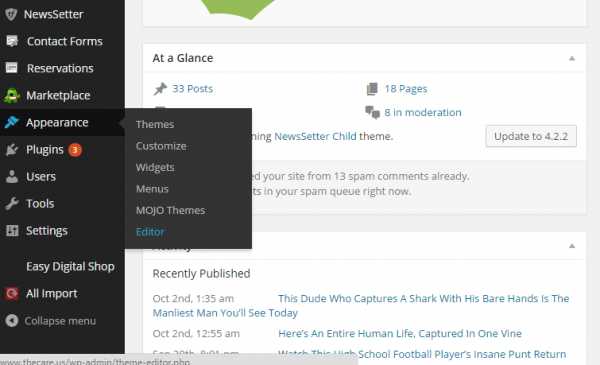
Первый способ – доступ из консоли WordPress. В левом меню вы найдете пункт Внешний вид. Вложенное в него меню должно включать в себя дополнительные опции. В самом низу этого меню вы найдете пункт Editor (Редактор). Щелкните по нему.
Как только вы перейдете к странице редактора, вы увидите список файлов в вертикальной панели с правой стороны страницы. В самом низу панели будет находиться искомый файл style.css.

Если вы щелкнете по пункту Stylesheet (стилевая таблица), файл style.css будет загружен и выведен в самом центре экрана. Вы можете использовать этот экран для редактирования файла, однако есть и более удобный способ это сделать (о нем далее).
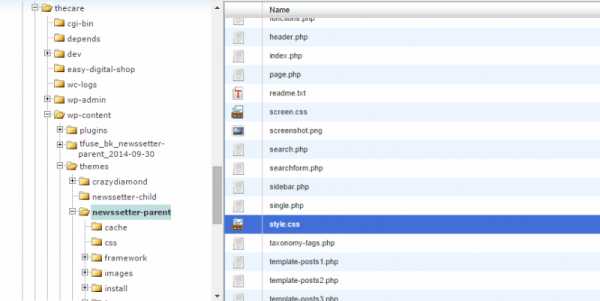
Еще один способ обратиться к таблице стилей заключается в том, чтобы найти ее на сервере вашего хостинг-провайдера. Точное расположение папки с темой будет зависеть от вашего провайдера. В примере ниже папка с сайтом называется thecare и находится она в папке public_html. Поскольку на сайт установлена система WordPress, вы можете видеть папку wp-content в папке thecare. В wp-content находится папка themes, которая содержит установленные темы. Поскольку мы используем тему Newsletter, корректные стили style.css для нее находятся в папке newsletter-parent.

В данный момент вы могли бы задать вопрос: «Почему здесь находятся папки newsletter-parent и newsletter-child?» Хороший вопрос, и мы в скором времени дадим на него ответ.
Метод 2. Использование дочерней темы для редактирования CSS
Если вы скачали фантастическую тему и хотите внести некоторые изменения в нее, вы должны сделать это с помощью дочерней темы, а не редактировать основную тему (родительскую).
Почему? Поскольку разработчики часто обновляют свои темы, исправляя в них ошибки и внося изменения в дизайн. Если вы внесете изменения в основную тему, после чего установите обновление, вы потеряете все свои труды.
С другой стороны, если вы внесете CSS изменения только в дочернюю тему, то обновляться будет только родительская тема. Все ваши изменения останутся в дочерней теме и не утратятся.
Некоторые профессиональные разработчики тем знают о важности дочерних тем и потому включают их в свои решения. В таком случае вы можете просто настроить дочернюю тему так, как вам хочется, после чего спокойно обновлять родительскую тему, не боясь потерять изменения.
Если ваша тема не включает в себя дочернюю тему, вы всегда можете самостоятельно ее подключить. В нашем блоге вы всегда найдете инструкции, позволяющие это сделать.
Метод 3. Использование плагина для редактирования CSS
Самый удобный способ редактирования CSS стилей – это использование плагинов.
Одно из основных преимуществ использования плагина равносильно плюсу использования дочерних тем. Если вы обновите тему, ваши изменения не будут перезаписаны, поскольку они хранятся отдельно от файлов темы. Еще одно преимущество – вам не нужно будет создавать дочернюю тему.
Вот лишь некоторые великолепные плагины для редактирования CSS:
Simple Custom CSS
Simple Custom CSS – одно из самых популярных решений для редактирования CSS стилей. Плагин был загружен более 100 000 раз и имеет рейтинг в 5 звезд.
WP Add Custom CSS
WP Add Custom CSS – плагин, который позволяет вам менять внешний вид всего сайта или только некоторых отдельных записей. Великолепный вариант, если вам требуется гибкость дизайна для разных записей.
Плагин в данный момент набрал более 10,000 скачиваний.
Theme Junkie Custom CSS
Если вам нужно решение, которое предлагает лайв-превью ваших изменений, рассмотрите плагин Theme Junkie Custom CSS. Данное решение добавляет произвольный CSS-менеджер к вашей администраторской консоли, где вы можете вносить свои собственные стили.
Easy Code Placement
Easy Code Placement – нечто большее, чем просто CSS решение. Плагин позволяет вам добавлять и другие типы кода, включая PHP, JS, HTML и даже обычный текст.
Если вы меняете разметку темы, вам может понадобиться внести коррективы не только в CSS, но и в другой код. В таком случае Easy Code Placement – решение для вас.
Child Theme Configurator
Child Theme Configurator – решение, которое позволяет вам изменить разметку вашего сайта при помощи дочерней темы.
Источник: wpmu.org
oddstyle.ru
