Обзор 30 лучших бесплатных jQuery меню навигации
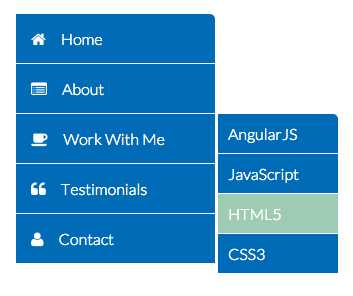
121.3KВ настоящее время jQuery меню навигации это больше, чем просто блоки текста со ссылками в них. В предыдущей статье я рассказал, как с помощью JQuery и CSS3 вы можете создать меню навигации, которое будет выглядеть очень круто.
С помощью возможностей JQuery мы можем превратить меню навигации в динамическое меню. Хотя сейчас для создания динамической навигации можно использовать только CSS3, JQuery делает меню еще более функциональным.
Помимо динамических функций, дизайн также играет немаловажную роль. Хотя бы потому, что это то, что посетители видят в первую очередь, когда заходят на ваш сайт.
Если меню будет непрезентабельным, это даст пользователям плохой опыт взаимодействия. Хороший дизайн меню в свою очередь увеличит качество вашего сайта, и даст лучший опыт взаимодействия пользователей.
Сегодня я представляю вам 30 отличных примеров JQuery меню навигации.
Pushy адаптивное, не привязанное к холсту меню навигации, использующее преобразования и переходы CSS. Оно отлично работает на мобильных устройствах. Обязательно посмотрите демо, и оно определенно вам понравится.
Это еще одно отличное JQuery-меню для создания красивых прокручиваемых списков навигации. Его отличительной чертой является малый размер исходных файлов.
Демо | Скачать
Это простое адаптивное всплывающее меню с очень интересными функциями. При нажатии на иконку меню, всплывает окно меню с иконками элементов. Посмотрите демо.
Демо | Скачать
Slidebars — JQuery фреймворк для быстрой и простой реализации стилей приложения без привязки к холсту. Slidebars также обрабатывает изменения ориентации и изменение размеров.
JQuery меню, которое выводит квадратное анимированное меню сайта с помощью JQuery и CSS3. Убедитесь в этом, посмотрев демо.
Демо | Скачать
Это jQuery меню навигации превращает страницу в 3D меню. Идея заключается в том, чтобы создать дизайн мобильного приложения, в котором при клике по иконке меню, содержимое страницы сдвигается в сторону, а меню выводится на передний план.
Демо | Скачать
Плагин для создания адаптивного мобильного jQuery меню с несколькими уровнями и гибкой, но простой настройкой. Совместим с разными браузерами, возможна навигация с помощью клавиатуры.
Демо | Скачать
jQuery меню для приложений с привязкой и без привязки к холсту с всплывающими подпунктами. Благодаря многочисленным опциях, адд-онам и расширениям, возможна очень гибкая настройка меню.
jQuery плагин для создания меню и простого добавления адаптивных функций. С помощью Sidr вы сможете создавать различные элементы своего сайта, а также адаптивные меню.
Демо | Скачать
slimMenu — это небольшой jQuery плагин, который поможет вам в разработке адаптивных, многоуровневых меню навигации. Что самое классное в нем, так это то, что вы можете иметь несколько разных меню, и все они будут абсолютно адаптивны.
Демо | Скачать
jQuery меню навигации, позволяющее задать горизонтальное меню по всей ширине контейнера. С помощью этого плагина это делается очень просто. Кроме того можно реализовать поддержку для IE7.
Это mobile-first пример использования медиа запросов и JavaScript для создания отличного многоуровневого меню с поддержкой сенсорных экранов, эффектов наведения и навигации с помощью клавиатуры.
Демо | Скачать
jQuery меню, которое запускает события при наведении курсора мыши на выпадающий элемент меню. Идеально подходит для создания адаптивных выпадающих меню, как на Amazon.
Демо | Скачать
Плагин jQuery меню, который предлагает простой и интуитивный способ вывода меню. Создает адаптивные списки меню. Работает на всех устройствах!
Shifter — простой в использовании mobile-first jQuery плагин для создания слайд-меню, выезжающих с правой стороны при нажатии на кнопку переключения. Для настройки существует только одна опция maxWidth. Она позволяет настроить разрешение/ориентацию для мобильных устройств.
Демо | Скачать
Hamburger — это jQuery плагин для создания слайд-меню в стиле Android App, в котором по правому краю экрана размещается всплывающее меню. При раскрытии меню в полном размере, оно перекрывает область контента, но не панель действий.
Демо | Скачать
Focucss — jQuery меню навигации, с помощью которого создается не привязанное к холсту меню в сайдбаре с крутыми функциями размытости, с помощью которых вы можете обратить внимание пользователей на основные разделы сайта и сделать менее заметными не слишком полезные разделы.
Drawer — jQuery плагин для создания адаптивного, анимированного меню, выезжающего при нажатии из боковой области экрана. Подобные функции вы могли видеть в Android-приложениях.
Демо | Скачать
Datmenu — премиум jQuery адаптивное меню с различными функциями CSS3 анимации. Что самое замечательное в этом плагине, так это возможность полной настройки с помощью js-опций.
Демо | Скачать
jPanelMenu — красивое и современное jQuery меню, позволяющее создавать панельное меню навигации с функциями переходов CSS3 анимации. Стиль jPanelMenu напоминает мобильные версии Facebook и Google. Плагин может использоваться для разнообразных мобильных приложений.
Fly Side Menu — крутой плагин меню навигации, который использует CSS3 для создания бокового меню с 3D преобразованиями и переходами.
Демо | Скачать
PageScroll — настраиваемое мобильное jQuery-меню, рекомендованное для использования на любых веб-сайтах, а также целевых страницах.
Демо | Скачать
DD Icon Menu — это jQuery плагин, который позволяет создавать вертикальное меню иконок, расположенное на краю экрана с разворачивающимися при наведении подпунктами меню.
Демо | Скачать
jQuery меню, позволяющее осуществлять навигацию по датам в выбранном диапазоне (неделя, месяц или год). Идеально для запросов информации с помощью вызовов AJAX.
jQuery плагин меню навигации, позволяющий очень просто создавать мобильные меню. Использует CSS переходы для установки позиции меню на мобильных устройствах.
Демо | Скачать
26. Multi-Level Push Menu
Multi-Level Push Menu — это Javascript библиотека, созданная MARY LOU из Codrops. Она создает многоуровневые меню, выезжающие с левой стороны экрана и сдвигающие контент вправо.
Демо | Скачать
Box Lid — простой jQuery плагин. позволяющий создавать боковое меню навигации с 3D-эффектами ‘Box Lid’, использующими переходы и преобразования CSS3.
jQuery слайд-меню, внешне похожее на мобильные меню Facebook и Path.
Демо | Скачать
scrollNav — это jQuery плагин, который выводит существующий контент веб-страницы, разбивая его на логические разделы и создавая настраиваемый слайд сайдбар навигации.
Демо | Скачать
DoubleTapToGo — это jQuery плагин, который помогает создать удобное многоуровневое адаптивное выпадающее меню.
Демо | Скачать
Вот и все! Все эти jQueryплагины обеспечат крутой и приятный дизайн ваших меню. Вы можете использовать их в своих проектах, чтобы произвести впечатление на своих посетителей. Если вам известны другие отличные jQuery меню, напишите об этом в комментариях.
Данная публикация представляет собой перевод статьи «The Listed Voyage: 30 Free jQuery Navigation Menus» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
JQuery меню для вашего сайта
И снова здравствуйте дорогие читатели блога. Сегодня хочу Вам представить подборку JQuery меню. Часто вебмастера думают, какое бы меню сделать для своего сайта? Чтобы оно было легкое, красивое и удобное. Вот как раз эта подборка, я думаю, даст ответы по этому поводу. Ну да ладно, меньше слов ближе к делу.
1. JQuery меню «Sweet Menu».
Замечательное выезжающее меню с левой стороны экрана с картинками.

Пример ι Скачать исходники
2. Меню с авто прокруткой.
Бесподобное JQuery меню. При наведении меню выезжает вверх, и автоматически прокручивается.

Пример ι Скачать исходники
Наверное самое простое и красивое меню. Есть выбор цветов. Это меню отлично впишется в дизайн любого сайта.

Пример ι Скачать исходники
4. JQuery меню с вращением и масштабированием.
Отличное меню с не большими значками, которые вращаются при наведении.

Пример ι Скачать исходники
5. Выпадающее меню с использованием JQuery.
Простое выпадающее меню с ослабляющим эффектом.

Пример ι Скачать исходники
6. Галерея и навигация с миниатюрами.
Прекрасная галерея с навигацией из миниатюр, которые в свою очередь, прокручиваются автоматически, когда пользователь вращает мышь вправо или влево.

Пример ι Скачать исходники
7. JQuery меню с картинками и подсказками.
При наведении на меню, картинка скользит вниз, а подсказка с ссылками поднимается снизу. Замечательная реализация.

Пример ι Скачать исходники
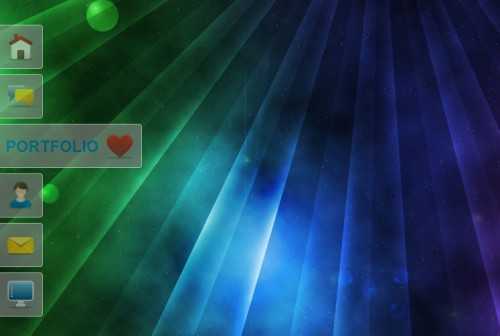
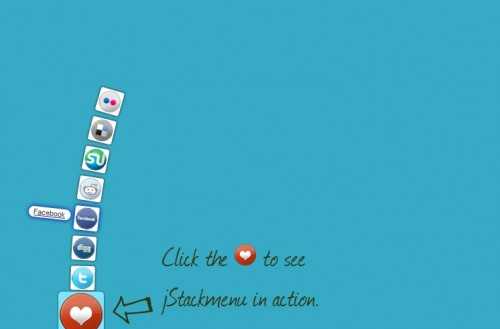
8. Меню «jStack» с использованием JQuery.
Не плохое меню для социальных закладок. Можно переделать и под свои картинки. Нажимаем на сердечко в нижнем левом углу.

Пример ι Скачать исходники
9. JQuery меню с “kwicks” эффектом.
Не плохое меню из блоков. При наведении блок увеличивается.

Пример ι Скачать исходники
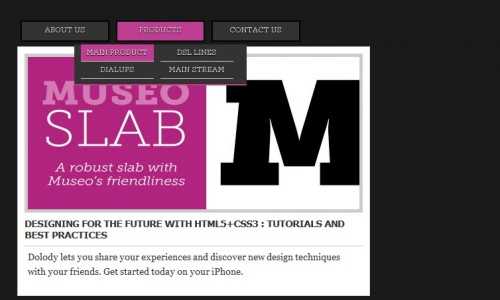
10. Мощное выпадающее меню.
При наведении на блок выпадает меню с ссылками.

Пример ι Скачать исходники
11. Всплывающее меню с JQuery.
Классное меню. При наведении на блок меню плавно всплывает.

Пример ι Скачать исходники
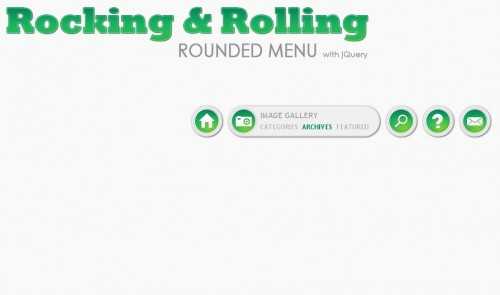
12. Горизонтальное анимированное меню на JQuery.
Отличное анимированное горизонтальное меню с красивым эффектом.

Пример ι Скачать исходники
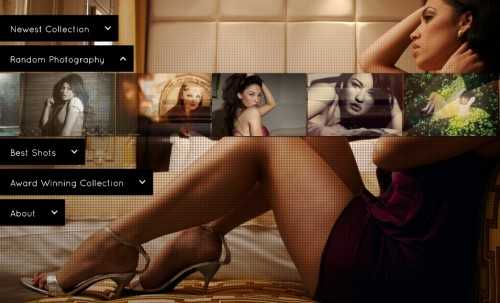
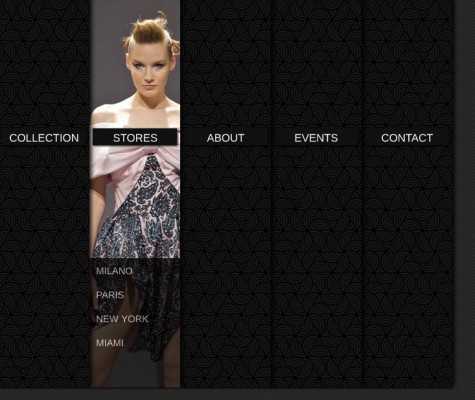
13. Меню с слайдами и с списком на JQuery и CSS3.
Замечательное меню для оформления в тёмных тонах. При наведении выскальзывает миниатюра с списком.

Пример ι Скачать исходники
14. Меню из кубиков с JQuery.
Замечательное меню из маленьких кубиков. Очень красивый эффект при нажатии на меню. Посмотрите пример!

Пример ι Скачать исходники
15. Красивое меню с картинками.

Пример ι Скачать исходники
На сегодня пока что всё. Я думаю, что из этих примеров Вы выберете подходящую навигацию для вашего сайта. Всем удачного выбора и до свидания.
beloweb.ru
72 Меню для сайта на jquery и CSS
1. Вертикальное яркое jQuery меню
2. Прикольный эффект. Танцующее меню.
3. Меню для оформления портфолио
4. Выпадающий список с применением jQuery
Отличная стилизация элемента интерфейса в виде раскрывающегося списка.
5. Выезжающая CSS3 панель
При наведении мышки на кнопку сверху выезжает панель.
6. jQuery плагин «MobilyBlocks» для отображения кругового меню
Ненумерованный список с анимационным эффектом отображается по окружности относительно центральной оси. На демонстрационной странице нажмите на круглые изображения, чтобы увидеть плагин в действии, повторное нажатие спрячет появившиеся круги. Подобное решение можно использовать, например, как выпадающее меню или для блока «поделиться в социальных сетях», все зависит только от вашей фантазии.
7. Меню с использованием спрайтов
Анимированное javascript меню с эффектом свечения.
8. Анимированное jQuery меню
Свежее симпатичное меню на jQuery.
9. jQuery меню «GarageDoor»
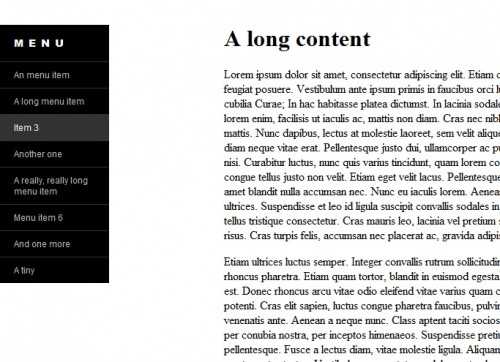
10. jQuery меню с вертикальной прокруткой
Реализация меню с большим количеством пунктов. Прокручивается при перемещении курсора мыши вверх или вниз.
11. jQuery оформление выпадающего списка
12. Плагин навигации по странице
Плавная прокрутка к нужному разделу на странице. Плагин «jQuery One Page Navigation».
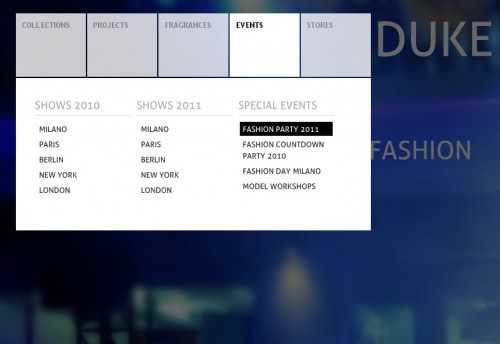
13. Плагин «Animated Content Menu»
Новый jQuery плагин. Отличная реализация анимированной навигации по сайту. При переходе по пунктам меню всплывает блок с описанием и возможными ссылками, при этом в зависимости от выбранного пункта меняется фон страницы, который растягивается на весь экран независимо от размеров окна браузера. Обязательно посмотрите на демонстранционной странице.
14. jQuery плагин меню «Sweet Menu»
Анимированное меню с выезжающими пунктами.
15. Фиксированное jQuery меню
При прокрутке страницы вниз, меню остается зафиксировано сверху экрана.
16. Прокручивающиеся меню «Slider Kit»
Для реализации вертикльного меню с большим количеством пунктов. Прокрутка пунктов осуществляется с помощью колеса мыши, либо с помощью ссылок «Previos» и «Next».
17. Стильное CSS3 меню
18. Новое CSS3 меню в стиле Apple
Новое меню в стиле Apple. Выглядит темнее того, что было ранее, но не менее симпатично.
19. Оригинальное jQuery меню
Выпадающее меню с фоновым эффектом. Подпункты меню разворачиваются вверх. При наведении на пункт меню сменяется фоновое изображение.
20. Анимированное меню на jQuery
Анимированное меню. Пункты меню представлены в виде иконок и описания. несколько отличных эффектов при наведении курсора мышки на пункт меню. Предусмотрено 8 эффектов, чтобы посмотреть их все — пройдите по ссылкам Exemple1-Exemple8 на демонстрационной странице.
Вертикальное и горизонтально меню с прокруткой. Хорошее решение при большом количестве пунктов в меню.
22. Контекстное меню на сайте на jQuery
Меню всплывает по нажатию правой кнопкой мыши на определенной области.
23. Круговое двухуровневое меню для сайта
При выборе пункта меню, справа отображаются пункты подменю.
24. jQuery CSS3 меню с эффектом размытия «Blur Menu» CSS3
Оригинальное jQuery CSS3 меню выполнено в 7 различных стилевых оформлениях. При наведении курсора мыши на один из пунктов меню остальные как бы размываются.
25. Несколько эффектных анимированных jQuery CSS3 меню
10 креативных анимированных меню. Горизонтальные и вертикальные CSS3 меню с различными эффектами и переходами.
26. Анимированное jQuery меню
В архив также вложен исходный PSD файл меню.
27. Меню MagicLine
Фон или подчеркивание пункта меню следует за мышкой с небольшой задержкой, при этом фон плавно изменяет свой цвет при следовании от пункта к пункту. Очень красивый эффект, выглядит необычно. Внимание: эффект не работает в опере
28. Image Bubbles
Отличный эффект, при наведении мышки на одно из изображений. Эффект чем-то напоминает jQDock, описанный выше.
29. Интересное большое jQuery меню
30. jQuery меню
31. Интересные jQuery меню с различными эффектами
Горизонтальное, вертикальное меню. Интересные эффекты.
32. Отличное jQuery меню в стиле Apple
33. Fancy Sliding Menu for Mootools
34. jQuery меню с интересным эффектом
35. Интересное меню jQuery
36. Свежее меню с интересным эффектом на jQuery
37. jQuery меню
Очень интересный эффект. Отлично подойдет для оформления сайтов-портфолио.
38. Графическое меню jQuery
39. Классное jQuery меню в стиле Apple
Интересный эффект выплывающих миниатюр при наведении.
40. Выпадающий список с автоскроллингом
41. Меню jQuery
Симпатичный эффект перехода между пунктами.
42. Отличное jQuery меню
43. Красивое большое jQuery меню
44. Прокручивающиеся jQuery меню
Пункты меню представлены в виде миниатюр.
45. Классное jQuery меню
46. Круговое меню навигации jQuery
47. CSS и jQuery меню
Панель навигации с окном поиска, которая становится полупрозрачной, когда вы прокручиваете страницу вниз.
48. Горизонтальное jQuery меню
49. Вертикальное jQuery меню
Отличное вертикально меню. При наведении курсора выплывает пункт меню.
50. Горизонтальное jQuery меню
51. Интересное jQuery меню
Интересный эффект при наведении курсора на пункт меню.
52. Раскрывающееся jQuery меню
При наведении курсора мыши на меню появятся его пункты. Появившиеся пункты отображаются в виде дуги, радиус которой вы сможете задать при настройке плагина. В некоторых браузерах вы не увидите отображения по дуге, меню будет отображаться прямо, но это все равно не испортит общее впечатление от этой jQuery реализации меню.
53. CSS и jQuery панель навигации
Интересный эффект при наведении курсора мыши на пункт меню.
54. Всплывающая jQuery панель
Интересная всплывающая панель/меню с отличными иллюстрованными иконками. Для появления меню нажмите на плюс в нижнем левом углу экрана.
55. CSS3 меню
Лекгкое CSS меню с интересным эффектом.
56. Выпадающее меню
Простое, аккуратное выпадающее меню.
57. Меню с CSS и jQuery анимацией
Свежее анимированное меню в серых тонах.
58. Колоночная навигация по сайту на jQuery
Интересное решение для навигации, которая представлена в виде вертикальных полос. При наведении курсора мыши на эти полосы появляется изображение для пункта и список подменю. При нажатии на пункт подменю появляется страница с описанием. Такая реализация отлично подойдет для промо-сайтов или презентаций. Обязательно посмотрите демо плагина.
59. jQuery навигация по сайту
Навигация по сайту представлена в виде 4 картин, при наведении на которую вы заметите интересный анимированный эффект.
60. Панель навигации прокручивается вместе с содержимым
Панель навигации. При нажатии на стрелку происходит прокрутка страницы. Навигация прокручивается вместе с содержимым страницы.
61. jQuery панель с различными социальными сервисами
Нижняя панель на jQuery с различными социальными виджетами (RSS-подписка, возможность поделиться материалом в социальных сетях либо добавить в закладки, последние записи в твиттере, форма обратной связи, YouTube канал). Все виджеты отображаются во всплывающих модальных окнах.
62. Аккуратное анимированное jQuery меню
63. jQuery меню «Акварельные кисти»
Демо
freeweber.ru
20 jQuery плагинов полноэкранного меню / jQuery плагины и JavaScript решения / Постовой

Топиков с подборками различных реализаций меню на jQuery у нас в блоге набралось достаточное количество. Даже моя предпоследняя статья была посвящена фиксированным меню. Но сегодня я хотел бы сделать подборку относительно нового поколения навигации для сайта — полноэкранные меню. Они применяются в случаях, когда самой навигации и нет на странице, есть только одна кнопка, при нажатии на которую раскрывается меню. Похожий принцип можно увидеть в css-фреймворке Bootstrap, когда строка навигации перестает помещаться, блок со списком пунктов меню просто скрывается. На ее месте появляется кнопка с изображением, как правило, трех полосок. При нажатии выпадает полное меню. Во многих современных сайтах меню постоянно скрыто даже на больших экранах. Сделано это, чтобы не нагружать страницу. Хотя не стоит теперь на всех своих проектах делать так. Если меню носит второстепенное значение, можно и скрыть, но если же у вас большой сайт со сложной структурой, этот вариант лучше не использовать. Итак. С общим принципом работы разобрались, но данный тип меню довольно стандартен, хочется чего-то новенького. Не так давно я начал замечать сайты, у которых навигация не просто выпадает, а открывается полностью во весь экран в попап-окне. Что-то вроде популярных слайд-панелей, но все это дело занимает всю площадь рабочей области. За сайтами начали появляться и отдельные jQuery плагины и css3 решения, о которых, собственно, этот топик.
Лично мне такая реализация меню навигации очень нравится, так как она удобная для пользователей с мобильными устройствами и очень эффектно выглядит на больших мониторах. Сайтов с полноэкранными меню появляется все больше, бесплатных jQuery плагинов также становится больше и концепция постепенно становится трендом.
Итак. К вашему вниманию 20 jQuery плагинов полноэкранного меню в popup окне.
Смотрите также:
20 слайд-панелей навигации для сайта
5 адаптивных меню для разных задач
6 jQuery плагинов для создания фиксированного меню
7 jQuery плагинов меню для Bootstrap
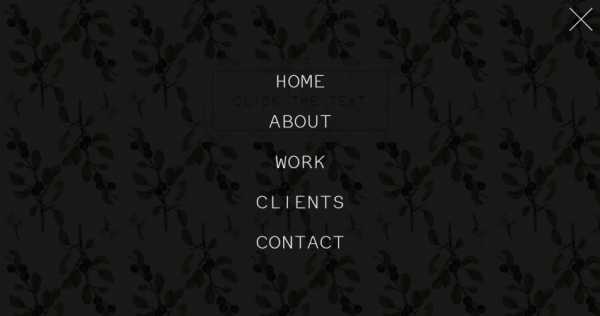
Один из лучших, на сегодняшний день, бесплатный скрипт полноэкранной навигации. При нажатии на кнопку «Меню» появляется навигация, плюс предусмотрен блок с контактами, это очень удобно для посетителя сайта, так как путь до звонка становится на 1 клик меньше. Хочу заметить, что скрипт адаптивный и на мобильных устройствах блок с контактами становится под навигацией.
Очень приятным дополнением к дизайну окна является анимированная SVG иконка. По умолчанию она имеет вид трех полосок, но при нажатии иконка трансформируется в стрелку, которая показывает, что меню можно скрыть.

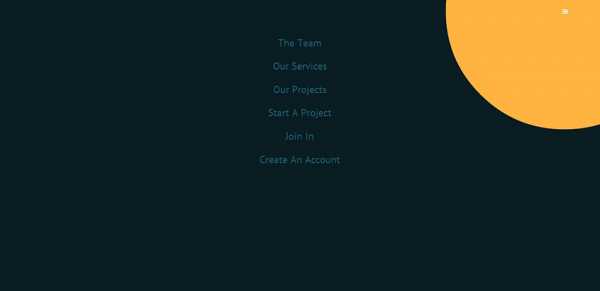
Еще один очень крутой jquery скрипт полноэкранной навигации от тех же разработчиков, что и плагин выше. Данный скрипт имеет очень классный и необычный эффект появления. При нажатии на кнопку меню, от иконки, с помощью css3, исходит волна через весь монитор, которая перерастает в фон пунктов меню. Такой же эффект скрытия.
Эта навигация отлично работает на мобильных устройствах, но учитывая, что эффект появления довольно тяжелый, думаю, на старых телефонах все будет тормозить (Я не проверял, так что буду рад, если вы напишите свой опыт в комментариях).

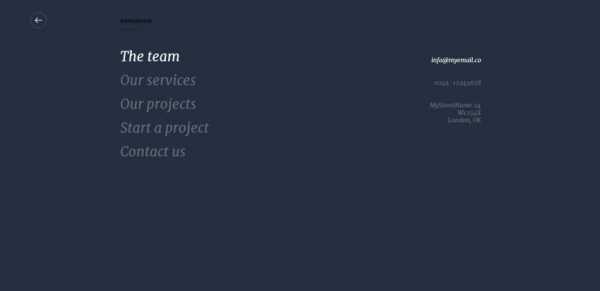
Еще один эффектный скрипт полноэкранного меню. При нажатии на кнопку меню, видимая часть страницы отодвигается в сторону с эффектом 3D, на освободившемся пространстве появляется меню. Есть несколько эффектов анимации появления.
К сожалению, на мобильных телефона работает некорректно: если много пунктов меню, при этом они не помещаются в экран, то вертикальная прокрутка не появляется и навигация просто обрезается.

Довольно простой скрипт полноэкранного меню. Не могу сказать, что очень эффектный, но на мобильных устройствах будет удобным.

Fullscreen Overlay Effects
Данная полноэкранная навигация имеет ряд различных эффектов появления фона, некоторые из которых очень неплохи.
Fly Side Menu
Еще одно полноэкранное меню, при котором видимая часть с 3D эффектом отодвигается в сторону, но уже от других разработчиков. В отличии от предыдущего аналогичного скрипта, этот должен хорошо работать на мобильных устройствах, так как если меню не помещается в экран, появляется вертикальная прокрутка.
Простое, но элегантное полноэкранное меню, которое выпадает сверху, перекрывая всю рабочую область сайта.

Closing Door Menu
Очень необычную концепцию имеет данная полноэкранная навигация. Если нажать на кнопку меню, с двух сторон начинают съезжаться две панели, в каждой из которых отдельное меню. В правом — текстовым списком. Слева — меню в виде анимированных иконок.
Креативная полноэкранная навигация для сайта отличается от предыдущих появлением пунктов меню. Каждый пункт включает в себя иконку и текст. Эффект появления заключается в следующем: иконки хаотично выпрыгивают снизу экрана и становятся в два ряда.


Square Menu
Отличный скрипт меню с оригинальным эффектом появления.

JQUERY FULLNAV.JS


Полноэкранная навигация с фоновой картинкой

jQuery плагин адаптивной полноэкранной навигации



postovoy.net
6 jQuery плагинов для создания фиксированного меню

Сегодня поговорим об очень распостраненных, на сегодняшний день, jQuery плагинах фиксированных меню, которые встречаются все чаще и чаще на страницах блогов и прочих ресурсов. Использование таких панелей навигации вполне оправдано. Одной из основных причин активного использования этих jQuery плагинов является то, что меню всегда под рукой посетителя, даже если он находится внизу страницы. К тому же фиксированное меню занимает немного места и не отвлекает внимания от основного контента. Если говорить в целом — фиксированное меню улучшает юзабилити сайта.
Я собрал коллекцию из лучших, на мой взгляд, бесплатных jQuery плагинов для реализации фиксированного меню. Старался, чтоб каждый из плагинов был чем-то уникален, чтобы любой плагин из подборки можно было применить именно в вашем проекте. В коллекции можно найти как простые, так и более сложные плагины с анимацией и т. д.
Если же вам нужно совсем простое фиксированное меню, что-то вроде того, как у нас реализована липкая панель с социальными кнопками, можно обойтись и без jQuery плагинов, ведь нагружать страницу скриптами — это не очень хорошо, но об этом мы поговорим в следующих статьях. Подписывайтесь на наш RSS канал или на страницы в социальных сетях, чтобы не пропустить интересные материалы.
Итак. К вашему вниманию 6 jQuery плагинов для создания фиксированного меню.
Смотрите также:
jQuery плагин фиксирующегося липкого блока
20 jQuery плагинов полноэкранного меню
20 слайд-панелей навигации для сайта
5 адаптивных меню для разных задач
7 jQuery плагинов меню для Bootstrap
Адаптивное, выпадающее фиксированное меню для сайтов на css-фреймворке Bootstrap. Это новый взгляд на саму концепцию фиксированных панелей. «Фишкой» является то, что при скроллинге страницы вниз, панель не видно, но как только мы начинаем крутить ролик вверх, оно появляется. Если вы пользуетесь браузером «Chrome» на своем смартфоне, то знакомы с таким эффектом. Там по такому же принципу работает адресная строка.
Bootstrap Auto-Hiding Navbar — отличное решение для адаптивных сайтов, ведь при просмотре сайта фиксированная полоска не перекрывает контент.

Auto-Hide Sticky Header
jQuery плагин фиксированной навигации, который работает по аналогичному принципу как и скрипт выше, но менее плавный, хотя, на первый взгляд, немного легче. К сожалению, не могу сказать, что навигация в полной мере адаптивная, так как на маленьких экранах пункты меню становятся просто цифрами, что очень странно.
On Scroll Header Effects
Мощный jQuery плагин фиксированной панели навигации. Можно задавать на странице определенные отрезки и при скроллинге, по достижению которых, панель трансформируется и способна полностью изменить внешний вид. Таких отрезков на странице может быть сколько угодно.
On-Scroll Animated Header
Хороший плагин для реализации липкой панели навигации. Он работает следующим образом: находясь на самом начале страницы, мы видим высокую шапку, в которой находится логотип и меню. При прокрутке область шапки со всеми элементами, включая лого и навигацию, с помощью свойств CSS3 плавно уменьшается и становится узкой полоской, прилипшей к верху экрана.
Headhesive.js
Еще один хороший плагин фиксированной панели, в которую можно поместить меню. Принцип работы его следующий: при прокрутке страницы, шапка уходит, но вскоре появляется панель. Если в плагинах выше содержание шапки просто фиксировалось, то тут оно появляется как отдельный элемент.
StickUp
jQuery плагин липкого меню работает точно также, как и панель с социальными кнопками, которую вы сейчас можете наблюдать на этой странице вверху экрана. Также он очень похож на плагин нашей разработки для фиксации блока при прокрутке страницы, который мы на днях выложили в свободный доступ. Но в данном случае — это меню для навигации по экранам. Этот Jquery плагин отлично подойдет для установки на сайт одностраничника или Landing Page.
postovoy.net
Подборка горизонтальных меню на jQuery
3.3KМы собрали подборку свежих, красивых и удобных горизонтальных меню для сайта, созданных с помощью CSS3 и jQuery. Все что вам нужно сделать, это просто оформить их под собственные требования.
Выбор редакции: Mega Menu Reloaded
Mega Menu Reloaded предлагает множество опций для создания комплексных современных меню навигации. Плагин работает без использования Javascript, и даже при отключении поддержки этой технологии меню будет отлично смотреться практически в любом браузере. За сравнительно небольшие вы получите функциональное меню навигации без необходимости связываться с написанием кода:
Полноценное решение для создания отличных меню навигации
jQuery-плагин, который позволяет создавать красивое горизонтальное меню для сайта с неограниченным количеством подменю. Кроме самой библиотеки jQuery вам также потребуется использовать jQuery UI. Но при этом плагин поддерживает все эффекты, доступные в этой библиотеке (например, fadeIn или slideDown). Разметка меню опрятная, так как здесь используются вложенные списки.
jQuery-плагин для создания меню со специальной системой размещения контента на странице.
Простая и миниатюрная выпадающая форма авторизации на jQuery, которую просто установить на страницу.
HorizontalNav представляет собой jQuery-плагин для создания горизонтального резинового меню для сайта, которое растягивается на всю ширину экрана или контейнера. Если вам приходилось создавать подобный эффект, то вы наверняка знаете, насколько это трудно. Плагин значительно облегчает эту задачу, даже если вы используете адаптивный дизайн.
Простой плагин навигации с двумя возможными эффектами: ‘fade’ и ‘slide’.
Задача jQuery-плагина Ajax-Navigation заключается в автоматической трансформации обычных ссылок в Ajax-запросы для мобильных браузеров и отключении отображения адресной строки при нажатии по ссылкам. Это позволяет улучшить опыт взаимодействия с пользователем. Также плагин предлагает функции onLoad и onUnload для каждой страницы, за счет чего можно добиться привлекательных эффектов при их открытии.
Kwicks для jQuery начинал свою историю как часть популярного набора эффектов Mootools, но перерос в отдельный универсальный виджет.
Утилита для создания и тестирования многоуровневого горизонтального меню для сайта с открытым исходным кодом, написанная на JavaScript и основанная на PhantomJS. Она значительно облегчает процесс разработки меню, а также предлагает продвинутые функции и методы.
Расширение для модального окна из набора инструментов Bootstrap от Twitter, которое позволяет использовать для навигации мышь и клавиатуру. А также включать эффекты перехода, активировать полноэкранный режим, а также запускать слайд-шоу.
Представляет собой экспериментальную разметку страницы, которая позволяет переходить по страницам за счет касания к экрану или перетягиванием элементов.
Миниатюрный jQuery-плагин, который позволяет конвертировать элементы <ul> и <ol> в выпадающие списки для маленьких экранов. Он также автоматически выделяет текущую страницу и добавляет selected=”selected” для выделенного элемента.
Библиотека для презентаций с интуитивной навигацией на базе скроллинга.
Предоставляет возможность для реализации горизонтального меню с подменю для сайта без привязки к конкретным устройствам.
Плагин создает меню, с помощью которого можно переходить по элементам на странице, используя стрелки на клавиатуре.
jQuery-плагин для создания адаптивных навигационных меню.
Представляет собой jQuery-плагин, который позволяет создавать оригинальное горизонтальное меню для сайта на CSS из вложенных неупорядоченных списков.
Миниатюрный и простой в использовании фреймворк и jQuery-плагин для создания адаптивных (многоуровневых) навигационных меню.
Плагин для установки пользователем направления прокрутки. Здесь для прорисовки линий и арок используется синтаксис на основе canvas.
Продвинутым этот плагин считается потому, что позволяет осуществлять поиск по нескольким критериям одновременно в различных категориях сайт. А также просматривать количество записей, включающих указанные теги в режиме реального времени.
Способен превратить ваш сайт в анимированное произведение искусства.
jQuery-плагин, который позволяет прокручивать веб-страницу, чтобы открыть дополнительную секцию управления.
Простой jQuery-плагин, который позволяет прокручивать контент влево или вправо.
Простенькое горизонтальное меню для сайта на HTML5 и CSS3.
Это адаптивное меню навигации на CSS3 использует медиа-запросы для достижения гибкости и отзывчивости дизайна. Шаблон способен подстраиваться под экраны любых размеров. Плагин включает в себя три цветовые вариации, в каждой из которых представлены эффекты при наведении курсора.
Универсальное CSS-меню, которое можно сразу использовать в собственных дизайнах. Оно представлено в нескольких цветовых схемах, а также предлагает возможность настройки при помощи CSS.
Современное горизонтальное резиновое меню для сайта с красивыми шрифтами и продуманной цветовой комбинацией. Оно доступно в двух версиях (горизонтальной и вертикальной) и 8 цветовых схемах. Благодаря семантической разметке меню очень просто пользоваться.
Опрятное и красивое навигационное меню, представленное в двух цветовых схемах. Оно позволяет реализовать выпадающие списки, а также использовать плавные эффекты.
Разработан с учетом модных тенденций, гибкости и простоты в использовании. Плагин идеально подойдет для создания быстрого и динамичного меню для сайта.
Горизонтальное меню для сайта представлено в нескольких “блочных” вариантах. Плагин предлагает 5 версий анимации изображений, а также несколько других привлекательных эффектов.
jPList представляет собой гибкий jQuery-плагин для сортировки, пагинации и фильтрации любых HTML-структур (div-элементов, UL/LI, таблиц и т. д.).
Данная публикация представляет собой перевод статьи «Horizontal Menu Collection: 35 Cool jQuery UI Bars» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Обзор 30 лучших бесплатных jQuery меню навигации
С помощью возможностей JQuery мы можем превратить меню навигации в динамическое меню. Хотя сейчас для создания динамической навигации можно использовать только CSS3, JQuery делает меню еще более функциональным.
Помимо динамических функций, дизайн также играет немаловажную роль. Хотя бы потому, что это то, что посетители видят в первую очередь, когда заходят на ваш сайт.
Если меню будет непрезентабельным, это даст пользователям плохой опыт взаимодействия. Хороший дизайн меню в свою очередь увеличит качество вашего сайта, и даст лучший опыт взаимодействия пользователей.
Сегодня я представляю вам 30 отличных примеров JQuery меню навигации.
1. Pushy
Pushy адаптивное, не привязанное к холсту меню навигации, использующее преобразования и переходы CSS. Оно отлично работает на мобильных устройствах. Обязательно посмотрите демо, и оно определенно вам понравится.
Демо | Скачать
2. Slinky
Это еще одно отличное JQuery-меню для создания красивых прокручиваемых списков навигации. Его отличительной чертой является малый размер исходных файлов.
Демо | Скачать
3. jQuery Pop Menu
Это простое адаптивное всплывающее меню с очень интересными функциями. При нажатии на иконку меню, всплывает окно меню с иконками элементов. Посмотрите демо.
Демо | Скачать
4. Slidebars
Slidebars – JQuery фреймворк для быстрой и простой реализации стилей приложения без привязки к холсту. Slidebars также обрабатывает изменения ориентации и изменение размеров.
Демо | Скачать
5. jQuery Square Menu
JQuery меню, которое выводит квадратное анимированное меню сайта с помощью JQuery и CSS3. Убедитесь в этом, посмотрев демо.
Демо | Скачать
Это jQuery меню навигации превращает страницу в 3D меню. Идея заключается в том, чтобы создать дизайн мобильного приложения, в котором при клике по иконке меню, содержимое страницы сдвигается в сторону, а меню выводится на передний план.
Демо | Скачать
Плагин для создания адаптивного мобильного jQuery меню с несколькими уровнями и гибкой, но простой настройкой. Совместим с разными браузерами, возможна навигация с помощью клавиатуры.
Демо | Скачать
jQuery меню для приложений с привязкой и без привязки к холсту с всплывающими подпунктами. Благодаря многочисленным опциях, адд-онам и расширениям, возможна очень гибкая настройка меню.
Демо | Скачать
9. Sidr
jQuery плагин для создания меню и простого добавления адаптивных функций. С помощью Sidr вы сможете создавать различные элементы своего сайта, а также адаптивные меню.
Демо | Скачать
10. slimMenu
slimMenu – это небольшой jQuery плагин, который поможет вам в разработке адаптивных, многоуровневых меню навигации. Что самое классное в нем, так это то, что вы можете иметь несколько разных меню, и все они будут абсолютно адаптивны.
Демо | Скачать
jQuery меню навигации, позволяющее задать горизонтальное меню по всей ширине контейнера. С помощью этого плагина это делается очень просто. Кроме того можно реализовать поддержку для IE7.
Демо | Скачать
Это mobile-first пример использования медиа запросов и JavaScript для создания отличного многоуровневого меню с поддержкой сенсорных экранов, эффектов наведения и навигации с помощью клавиатуры.
Демо | Скачать
13. jQuery Menu-Aim
jQuery меню, которое запускает события при наведении курсора мыши на выпадающий элемент меню. Идеально подходит для создания адаптивных выпадающих меню, как на Amazon.
Демо | Скачать
14. SmartMenus
Плагин jQuery меню, который предлагает простой и интуитивный способ вывода меню. Создает адаптивные списки меню. Работает на всех устройствах!
Демо | Скачать
15. Shifter
Shifter – простой в использовании mobile-first jQuery плагин для создания слайд-меню, выезжающих с правой стороны при нажатии на кнопку переключения. Для настройки существует только одна опция maxWidth. Она позволяет настроить разрешение/ориентацию для мобильных устройств.
Демо | Скачать
16. Hamburger
Hamburger – это jQuery плагин для создания слайд-меню в стиле Android App, в котором по правому краю экрана размещается всплывающее меню. При раскрытии меню в полном размере, оно перекрывает область контента, но не панель действий.
Демо | Скачать
17. Focucss
Focucss – jQuery меню навигации, с помощью которого создается не привязанное к холсту меню в сайдбаре с крутыми функциями размытости, с помощью которых вы можете обратить внимание пользователей на основные разделы сайта и сделать менее заметными не слишком полезные разделы.
Демо | Скачать
18. Drawer
Drawer – jQuery плагин для создания адаптивного, анимированного меню, выезжающего при нажатии из боковой области экрана. Подобные функции вы могли видеть в Android-приложениях.
Демо | Скачать
Datmenu – премиум jQuery адаптивное меню с различными функциями CSS3 анимации. Что самое замечательное в этом плагине, так это возможность полной настройки с помощью js-опций.
Демо | Скачать
20. jPanelMenu
jPanelMenu – красивое и современное jQuery меню, позволяющее создавать панельное меню навигации с функциями переходов CSS3 анимации. Стиль jPanelMenu напоминает мобильные версии Facebook и Google. Плагин может использоваться для разнообразных мобильных приложений.
Демо | Скачать
21. Fly Side Menu
Fly Side Menu – крутой плагин меню навигации, который использует CSS3 для создания бокового меню с 3D преобразованиями и переходами.
Демо | Скачать
22. PageScroll jQuery Menu Plugin
PageScroll – настраиваемое мобильное jQuery-меню, рекомендованное для использования на любых веб-сайтах, а также целевых страницах.
Демо | Скачать
23. DD Icon Menu
DD Icon Menu – это jQuery плагин, который позволяет создавать вертикальное меню иконок, расположенное на краю экрана с разворачивающимися при наведении подпунктами меню.
Демо | Скачать
jQuery меню, позволяющее осуществлять навигацию по датам в выбранном диапазоне (неделя, месяц или год). Идеально для запросов информации с помощью вызовов AJAX.
Демо | Скачать
jQuery плагин меню навигации, позволяющий очень просто создавать мобильные меню. Использует CSS переходы для установки позиции меню на мобильных устройствах.
Демо | Скачать
26. Multi-Level Push Menu
Multi-Level Push Menu – это Javascript библиотека, созданная MARY LOU из Codrops. Она создает многоуровневые меню, выезжающие с левой стороны экрана и сдвигающие контент вправо.
Демо | Скачать
27. Box Lid
Box Lid – простой jQuery плагин. позволяющий создавать боковое меню навигации с 3D-эффектами ‘Box Lid’, использующими переходы и преобразования CSS3.
Демо | Скачать
28. JQuery Mobile Slide Menu
jQuery слайд-меню, внешне похожее на мобильные меню Facebook и Path.
Демо | Скачать
scrollNav – это jQuery плагин, который выводит существующий контент веб-страницы, разбивая его на логические разделы и создавая настраиваемый слайд сайдбар навигации.
Демо | Скачать
30. DoubleTapToGo
DoubleTapToGo – это jQuery плагин, который помогает создать удобное многоуровневое адаптивное выпадающее меню.
Демо | Скачать
Заключение
Вот и все! Все эти jQueryплагины обеспечат крутой и приятный дизайн ваших меню. Вы можете использовать их в своих проектах, чтобы произвести впечатление на своих посетителей. Если вам известны другие отличные jQuery меню, напишите об этом в комментариях.
Перевод статьи «The Listed Voyage: 30 Free jQuery Navigation Menus» был подготовлен дружной командой проекта Сайтостроение от А до Я.
vavik96.com
