Каскадность CSS. Как определяется приоритет стилей — учебник CSS
В данной главе подробно объясняется, почему каскадные таблицы стилей (Cascading Style Sheets, CSS) называются каскадными. Для начала давайте вспомним, какими способами можно добавить стиль на веб-страницу:
- подключить внешнюю таблицу стилей;
- добавить внутреннюю таблицу стилей в HTML-документ через тег
<style>; - определить стиль элемента, применив к тегу атрибут
styleс необходимыми значениями (inline-стиль).
Эти способы добавления стилей могут быть использованы одновременно. К примеру, для тегов <p> может быть одновременно задан стиль как во внешней таблице стилей, так и во внутренней. Кроме того, в одной таблице стилей может быть записано несколько вариантов форматирования тегов <p>. Например:
p {color: green;}
.your_class p {color: yellow;}
#your_id p {color: red;}
В этом примере для тегов <p>
 Но каким образом браузер расставляет приоритеты между стилями? Какой стиль из вышеприведенных будет выбран и по какому принципу? Это нам и предстоит выяснить.
Но каким образом браузер расставляет приоритеты между стилями? Какой стиль из вышеприведенных будет выбран и по какому принципу? Это нам и предстоит выяснить.Приоритеты стилей
Каскадность CSS – это механизм, благодаря которому к элементу HTML-документа может применяться более чем одно правило CSS. Правила могут исходить из различных источников: из внешней и внутренней таблицы стилей, от механизма наследования, от родительских элементов, от классов и ID, от селектора тега, от атрибута style и т. д. Поскольку в этих случаях часто происходит конфликт стилей, была создана система приоритетов: в конечном итоге применяется тот стиль, который исходит от источника с более высоким приоритетом.
Какие источники являются более значимыми, а какие – менее? Разобраться в этом поможет эта таблица, где указан вес (значимость) каждого селектора. Чем больше вес, тем выше приоритет:
| Селектор тега: | 1 |
| Селектор класса: | 10 |
| Селектор ID: | 100 |
| Inline-стиль: | 1000 |
Когда селектор состоит из нескольких других селекторов, необходимо посчитать их общий вес. Вот как вычисляется приоритет: за каждый селектор добавляется 1 в соответствующую ячейку. В остальных ячейках стоят нули. Чтобы получить общий вес, необходимо «склеить» все числа в ячейках.
Вот как вычисляется приоритет: за каждый селектор добавляется 1 в соответствующую ячейку. В остальных ячейках стоят нули. Чтобы получить общий вес, необходимо «склеить» все числа в ячейках.
| Селектор | ID | Класс | Тег | Общий вес |
|---|---|---|---|---|
| p | 0 | 0 | 1 | 1 |
| .your_class | 0 | 1 | 0 | 10 |
| p.your_class | 0 | 1 | 1 | 11 |
| #your_id | 1 | 0 | 0 | 100 |
| #your_id p | 1 | 0 | 1 | 101 |
| #your_id .your_class | 1 | 1 | 0 | 110 |
| p a | 0 | 0 | 2 | 2 |
| #your_id #my_id .your_class p a | 2 | 1 | 2 | 212 |
Если случилось так, что два селектора имеют одинаковый вес, то приоритет отдается тому стилю, который находится ниже в коде. Если для одного элемента задан стиль и во внешней, и во внутренней таблицах, то приоритет отдается стилю в той таблице, которая находится ниже в коде.
Если для одного элемента задан стиль и во внешней, и во внутренней таблицах, то приоритет отдается стилю в той таблице, которая находится ниже в коде.
Пример: во внутренней таблице стилей задан красный цвет для тегов <p>
<style></style>. В итоге цвет тегов <p> будет красным.Это – один из способов управлять значимостью стилей. Еще один способ повысить приоритет – специально увеличить вес селектора, например, добавив к нему ID или класс.
Объявление !important
Если вы столкнулись с экстренным случаем и вам необходимо повысить значимость какого-либо свойства, можно добавить к нему объявление !important:
p {color: red !important;}
p {color: green;}
Также !important
 Слишком частое применение
Слишком частое применение !important не приветствуется многими разработчиками. В основном, данное объявление принято использовать лишь тогда, когда конфликт стилей нельзя победить иными способами.Сброс стилей с помощью reset.css
В предыдущей главе мы уже упоминали о том, что у каждого браузера есть свои встроенные стили HTML-документов, созданные для улучшения читабельности. Вы наверняка уже видели, как выглядит «голая» веб-страница в браузере: синие подчеркнутые ссылки, черный шрифт, полужирное начертание заголовков и т. д.
Каждый браузер имеет свои отличия во встроенных стилях: например, в IE нет отступа от верхнего края окна, а в Firefox есть. Таких отличий существует много. Чтобы они не создавали помех для кроссбраузерности при написании собственного стиля CSS, можно воспользоваться методом сброса встроенных стилей.
Инструмент для сброса стилей – это, по сути, та же самая таблица CSS, где описаны правила, которые сбрасывают встроенные стили браузеров, устанавливая базовые значения свойств. Называется такая таблица
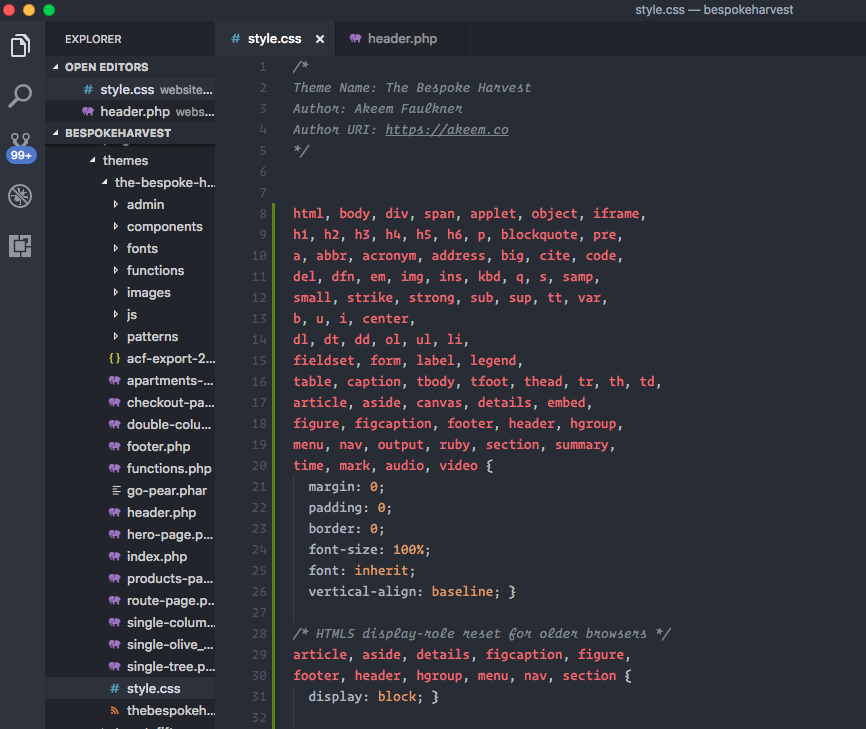
Называется такая таблица reset.css и служит для того, чтобы вы могли начать создавать стиль «с нуля». Вот пример стандартной таблицы сброса:
html, body, div, span, applet, object, iframe,
h2, h3, h4, h5, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
Этот вариант таблицы Reset. css разработал известный опытный специалист по стандартам HTML и CSS Эрик Мейер. Он работает в области веб-технологий с 1993 года и является автором многих книг по CSS.
css разработал известный опытный специалист по стандартам HTML и CSS Эрик Мейер. Он работает в области веб-технологий с 1993 года и является автором многих книг по CSS.
Конечно же, существуют и другие вариации Reset CSS, например, более популярный сейчас Normalize.css, который, в отличие от Reset CSS, сохраняет много полезных стилей по умолчанию, а не стирает их начисто. Это удобно, поскольку избавляет от необходимости вновь объявлять стили для многих стандартных элементов.
Если требуется, вы и сами можете создать свой файл сброса стилей, исходя из ваших потребностей.
А сейчас вкратце о том, что делает вышеприведенная таблица сброса стилей:
- в первом селекторе собраны наиболее популярные теги, для которых удаляются все отступы, рамки и поля, а также назначается размер шрифта 100%;
- второй групповой селектор предназначен для правильного отображения тегов HTML5 в старых браузерах;
- с помощью свойства
line-heightселектораbodyустанавливается одинаковый интерлиньяж (межстрочный интервал) для текста; - для списков
ol,ulубраны маркеры; - отменены кавычки и другой контент перед и после содержимого тегов
blockquote,q; - упрощено добавление рамок для ячеек таблиц.

Файл сброса стилей необходимо подключать раньше, чем собственные стили. Если вы внимательно читали абзац о приоритетах, то уже поняли, почему reset.css
Итоги
Каскадность в CSS – это способность стилевых правил накладываться друг на друга, перезаписывать и смешиваться. Итоговый стиль элемента, который виден в браузере – это комбинация нескольких последовательно примененных стилей.
При конфликте нескольких стилей срабатывает правило приоритетов. Предпочтение отдается тому стилю, который считается более значимым.
Необходимо знать, как работают правила распределения приоритетов между стилями, чтобы создавать грамотные таблицы стилей.
Первая часть нашего учебника подошла к концу. Второй раздел книги мы начнем с изучения CSS шрифтов, веб-шрифтов и способов их подключения.
Как добавить произвольные CSS-стили к своему WordPress-сайту: три способа
Есть три разных метода добавления CSS-стилей к вашему WordPress-сайту. В этой статье я рассмотрю сильные и слабые стороны каждого из трех методов, чтобы вы могли решить, какой вариант подходит вам лучше всего.
В этой статье я рассмотрю сильные и слабые стороны каждого из трех методов, чтобы вы могли решить, какой вариант подходит вам лучше всего.
Поиск элементов дизайна, которые вы хотите изменить
Как только вы выделите участок вашей темы, который вы хотите изменить (к примеру, заголовок записи), вам нужно будет установить CSS правила, которые будут применяться к этому участку, чтобы должным образом его стилизовать. К счастью, выделение участка – процесс несложный.
В CSS используются селекторы, которые позволяют определить то, какие объявления дизайна будут применяться к определенному участку вашего сайта. Обычно это реализуется при помощи задания класса для требуемого элемента. Однако CSS может также использоваться для определения целого элемента (к примеру, для тега body) или для элемента на основе его ID.
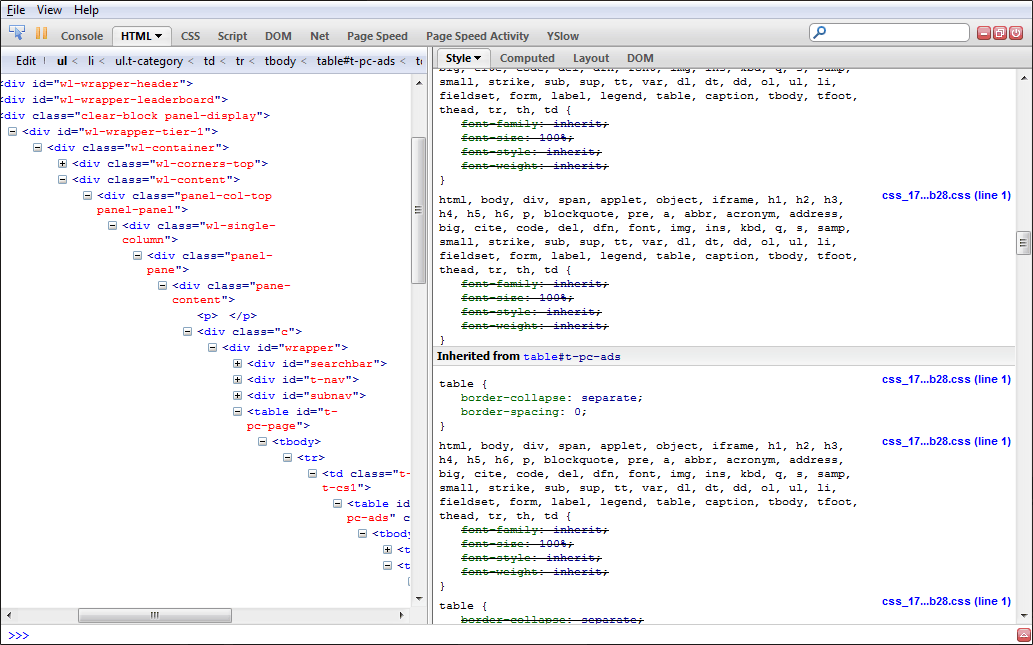
К счастью, популярные браузеры позволяют вам видеть, какие селекторы и какие объявления применяются к элементу страницы. Делается это при помощи пары кликов. В Google Chrome, к примеру, вы можете просто выделить определенный фрагмент документа, после чего выполнить правый щелчок по нему, как показано ниже.
Выберите Inspect Element (Проинспектировать элемент) из выпадающего меню, после чего вы сможете получить доступ к информации о дизайне, представленной в окне справа. Пример этого приведен далее.
Пункты, подсвеченные красным – это дескрипторы, которые применяются к тексту, выделенному вами. К примеру, элемент font-size показывает, что текст, выделенный вами, имеет размер 13 пикселей («13px»). Дескрипторы находятся в фигурных скобках и относятся к определенным селекторам. Название соответствующей таблицы стилей выводится справа от селекторов.
Как только вы вооружитесь этой информацией, вы сможете легко изменить дизайн. К примеру, если вы хотите изменить шрифт с 13px до 14px, вам достаточно просто найти файл стилевой таблицы, который отображается справа от соответствующих селекторов (#plugin-info .block-content”), после чего меняете в нем «13px» на «14px».
Вы можете сделать то же самое в Firefox, выделив фрагмент страницы, щелкнув по нему правой кнопкой мыши, после чего выбрав пункт «Проинспектировать элемент» в меню.
Как работает связка WordPress и CSS
Никакие две темы WordPress не являются одинаковыми. Поэтому учтите, что советы, которые вы прочтете далее, могут не совпадать на 100% с тем, что вы имеете.
Однако, скорее всего, необходимые CSS стили будут располагаться в файле style.css. Это – универсальное название стилевой таблицы для любого типа сайтов, а не только для сайтов WordPress.
Если вы заглянете в этот файл, вы обнаружите, что он включает в себя многочисленные стилистические «инструкции» для вашей темы. Мы не будем раскрывать синтаксис CSS в деталях, поскольку это выходит за рамки нашего руководства.
Учитывая это, давайте перейдем к рассмотрению трех методов редактирования CSS.
Метод 1. Редактирование файла style.css вашей темы
Есть два способа получения доступа к файлу style.css вашей темы.
Первый способ – доступ из консоли WordPress. В левом меню вы найдете пункт Внешний вид. Вложенное в него меню должно включать в себя дополнительные опции. В самом низу этого меню вы найдете пункт Editor (Редактор). Щелкните по нему.
В самом низу этого меню вы найдете пункт Editor (Редактор). Щелкните по нему.
Как только вы перейдете к странице редактора, вы увидите список файлов в вертикальной панели с правой стороны страницы. В самом низу панели будет находиться искомый файл style.css.
Если вы щелкнете по пункту Stylesheet (стилевая таблица), файл style.css будет загружен и выведен в самом центре экрана. Вы можете использовать этот экран для редактирования файла, однако есть и более удобный способ это сделать (о нем далее).
Еще один способ обратиться к таблице стилей заключается в том, чтобы найти ее на сервере вашего хостинг-провайдера. Точное расположение папки с темой будет зависеть от вашего провайдера. В примере ниже папка с сайтом называется thecare и находится она в папке public_html. Поскольку на сайт установлена система WordPress, вы можете видеть папку wp-content в папке thecare. В wp-content находится папка themes, которая содержит установленные темы. Поскольку мы используем тему Newsletter, корректные стили style. css для нее находятся в папке newsletter-parent.
css для нее находятся в папке newsletter-parent.
В данный момент вы могли бы задать вопрос: «Почему здесь находятся папки newsletter-parent и newsletter-child?» Хороший вопрос, и мы в скором времени дадим на него ответ.
Метод 2. Использование дочерней темы для редактирования CSS
Если вы скачали фантастическую тему и хотите внести некоторые изменения в нее, вы должны сделать это с помощью дочерней темы, а не редактировать основную тему (родительскую).
Почему? Поскольку разработчики часто обновляют свои темы, исправляя в них ошибки и внося изменения в дизайн. Если вы внесете изменения в основную тему, после чего установите обновление, вы потеряете все свои труды.
С другой стороны, если вы внесете CSS изменения только в дочернюю тему, то обновляться будет только родительская тема. Все ваши изменения останутся в дочерней теме и не утратятся.
Некоторые профессиональные разработчики тем знают о важности дочерних тем и потому включают их в свои решения. В таком случае вы можете просто настроить дочернюю тему так, как вам хочется, после чего спокойно обновлять родительскую тему, не боясь потерять изменения.
В таком случае вы можете просто настроить дочернюю тему так, как вам хочется, после чего спокойно обновлять родительскую тему, не боясь потерять изменения.
Если ваша тема не включает в себя дочернюю тему, вы всегда можете самостоятельно ее подключить. В нашем блоге вы всегда найдете инструкции, позволяющие это сделать.
Метод 3. Использование плагина для редактирования CSS
Самый удобный способ редактирования CSS стилей – это использование плагинов.
Одно из основных преимуществ использования плагина равносильно плюсу использования дочерних тем. Если вы обновите тему, ваши изменения не будут перезаписаны, поскольку они хранятся отдельно от файлов темы. Еще одно преимущество – вам не нужно будет создавать дочернюю тему.
Вот лишь некоторые великолепные плагины для редактирования CSS:
Simple Custom CSS
Simple Custom CSS – одно из самых популярных решений для редактирования CSS стилей. Плагин был загружен более 100 000 раз и имеет рейтинг в 5 звезд.
WP Add Custom CSS
WP Add Custom CSS – плагин, который позволяет вам менять внешний вид всего сайта или только некоторых отдельных записей. Великолепный вариант, если вам требуется гибкость дизайна для разных записей.
Плагин в данный момент набрал более 10,000 скачиваний.
Theme Junkie Custom CSS
Если вам нужно решение, которое предлагает лайв-превью ваших изменений, рассмотрите плагин Theme Junkie Custom CSS. Данное решение добавляет произвольный CSS-менеджер к вашей администраторской консоли, где вы можете вносить свои собственные стили.
Easy Code Placement
Easy Code Placement – нечто большее, чем просто CSS решение. Плагин позволяет вам добавлять и другие типы кода, включая PHP, JS, HTML и даже обычный текст.
Если вы меняете разметку темы, вам может понадобиться внести коррективы не только в CSS, но и в другой код. В таком случае Easy Code Placement – решение для вас.
Child Theme Configurator
Child Theme Configurator – решение, которое позволяет вам изменить разметку вашего сайта при помощи дочерней темы.
Источник: wpmu.org
Как редактировать CSS в WordPress.Изменение CSS стилей в WordPress.Как добавить CSS в WordPress
Здравствуйте, друзья! В этом уроке мы поговорим о том, как в WordPress можно добавить свои CSS стили или изменить существующие.
Замечу, что данных урок рассчитан в большей степени для тех, кто уже имеет базовые знания в использовании CSS стилей. И так, давайте начнем!
Способ №1
1. Заходим в административное меню и переходим в Внешний вид -> Редактор.
2. В открывшейся странице по умолчанию будет открыто окно редактирования стилей вашей темы (шаблона). После того как вы добавите свои новые стили или измените уже существующие, не забудьте сохранить изменения нажав кнопку «Обновить файл».
Как видите, с административной панели всего за несколько кликов можно добраться до стилей вашего шаблона WordPress.
Способ №2
Для редактирования стилей этим способом нам нужно:
1. Найти файл style.css в корне папки вашей активированной темы (шаблона).
Путь к файлу: wp-content\themes\название_вашей темы\style.css
2. Открываем с помощью текстового редактора (я пользуюсь Notepad++) файл style.css и вносим необходимые изменения.
3. После того как внесете все необходимые правки в стилях не забудьте сохранить файл style.css.
Редактирование таким способом актуальнее всего если сайт размещен на локальном сервере. В таком случае, вам не нужно будет каждый раз обновлять страницу редактирования CSS стилей в административном меню после каждого изменения.
Согласитесь, проще и быстрее нажать Ctrl+S в текстовом редакторе и сразу смотреть изменения на сайте, чем после каждого обновления стилей пересохранять страницу в административном меню.
Если у вас что-то не получилось или возникли вопросы, смело пишите в комментариях!
Здравствуйте, друзья! В этом уроке мы поговорим о том, как в WordPress можно добавить свои CSS стили или изменить существующие. Замечу, что данных урок рассчитан в большей степени для тех, кто уже имеет базовые знания в использовании CSS стилей. И так, давайте начнем! Способ №1 1. Заходим в административное меню и переходим в Внешний вид -> Редактор. 2. В открывшейся странице по умолчанию будет открыто окно редактирования стилей вашей темы (шаблона). После того как вы добавите свои новые стили или измените уже существующие, не забудьте сохранить изменения нажав кнопку «Обновить файл». Как видите, с административной панели всего за несколько кликов можно…
Замечу, что данных урок рассчитан в большей степени для тех, кто уже имеет базовые знания в использовании CSS стилей. И так, давайте начнем! Способ №1 1. Заходим в административное меню и переходим в Внешний вид -> Редактор. 2. В открывшейся странице по умолчанию будет открыто окно редактирования стилей вашей темы (шаблона). После того как вы добавите свои новые стили или измените уже существующие, не забудьте сохранить изменения нажав кнопку «Обновить файл». Как видите, с административной панели всего за несколько кликов можно…
Проголосуйте за урок
100Оценка
Итог : Уважаемые читатели! Не поленитесь проголосовать и оставить комментарий. Таким образом я смогу понять полезность уроков и статей, и улучшить их качество в будущем. Заранее спасибо!
Рейтинг: 4.49 ( 14 голосов ) 100CSS HTML уроки для начинающих академия
Манипулировать текстом
Цвета, Коробки
Стилизация HTML с CSS
CSS означает каскадные таблицы стилей.
CSS описывает, как HTML-элементы должны отображаться на экране, бумаге или на других носителях.
CSS экономит много работы. Он может контролировать расположение нескольких веб-страниц все сразу.
CSS можно добавлять к элементам HTML тремя способами:
- Встроенный — с помощью атрибута Style в элементах HTML
- Internal -с помощью
<style>элемента в<head>разделе - Внешний — с помощью внешнего CSS-файла
Наиболее распространенным способом добавления CSS является сохранение стилей в отдельных CSS-файлах. Однако, здесь мы будем использовать встроенный и внутренний стиль, потому что это легче продемонстрировать, и проще для вас, чтобы попробовать его самостоятельно.
Совет: Вы можете узнать больше о CSS в нашем учебнике по CSS.
Встроенный CSS
Встроенный CSS используется для применения уникального стиля к одному элементу HTML.
Встроенный CSS использует атрибут style элемента HTML.
В этом примере устанавливается цвет текста элемента <h2> синим цветом:
Пример
<h2>This is a Blue Heading</h2>
Внутренняя CSS
Внутренний CSS используется для определения стиля для одной HTML-страницы.
Внутренняя таблица CSS определена в разделе <head> HTML-страницы в элементе <style> :
Пример
body {background-color: powderblue;}
h2 {color: blue;}
p {color: red;}
<h2>This is a
heading</h2>
<p>This is a paragraph.</p>
</body>
</html>
Внешние CSS
Внешняя таблица стилей используется для определения стиля для многих HTML-страниц.
С помощью внешней таблицы стилей можно изменить внешний вид всего веб-узла, изменив один файл!
Чтобы использовать внешнюю таблицу стилей, добавьте ссылку на нее в разделе <head> страницы HTML:
Пример
<h2>This is a heading</h2>
<p>This is a paragraph. </p>
</p>
</body>
</html>
Внешняя таблица стилей может быть написана в любом текстовом редакторе. Файл не должен содержать HTML-код и должен быть сохранен с расширением. CSS.
Вот как выглядит «styles.css»:
body {
background-color: powderblue;
}
h2 {
color: blue;
}
p {
color: red;
}
Шрифты CSS
Свойство CSS color определяет используемый цвет текста.
Свойство CSS font-family определяет используемый шрифт.
Свойство CSS font-size определяет размер текста, который будет использоваться.
Пример
h2 {
color: blue;
font-family: verdana;
font-size: 300%;
}
p {
color: red;
font-family: courier;
font-size: 160%;
}
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
</body>
</html>
Граница CSS
Свойство CSS border определяет границу вокруг элемента HTML:
Пример
p {
border: 1px
solid powderblue;
}
CSS заполнение
Свойство CSS padding определяет отступ (пробел) между текстом и границей:
Пример
p {
border: 1px
solid powderblue;
padding: 30px;
}
CSS маржа
Свойство CSS margin определяет поле (пробел) за пределами границы:
Пример
p {
border: 1px
solid powderblue;
margin: 50px;
}
Атрибут ID
Чтобы определить конкретный стиль для одного специального элемента, добавьте атрибут id к элементу:
<p>I am different</p>
then define a style for the element with the specific id:
Пример
#p01 {
color: blue;
}
Примечание: Идентификатор элемента должен быть уникальным в пределах страницы, поэтому селектор ID используется для выбора одного уникального элемента!
Атрибут class
Чтобы определить стиль для специального типа элементов, добавьте атрибут class к элементу:
<p>I am different</p>
Затем определите стиль для элементов с определенным классом:
Пример
p. error {
error {
color: red;
}
Внешние ссылки
Внешние таблицы стилей можно ссылаться с полным URL-адресом или с помощью пути относительно текущей веб-страницы.
В этом примере используется полный URL-адрес для связывания с таблицей стилей:
Пример
<link rel=»stylesheet» href=»https://html5css.ru/html/styles.css»>
Этот пример связывается с таблицей стилей, расположенной в папке HTML на текущем веб-узле:
Пример
<link rel=»stylesheet» href=»/html/styles.css»>
Этот пример связывается с таблицей стилей, расположенной в той же папке, что и текущая страница:
Примере
<link rel=»stylesheet» href=»styles.css»>
Дополнительные сведения о путях к файлам можно прочитать в разделе пути к файлам HTML.
Справка
- Использование атрибута HTML
styleдля встроенного стиля - Используйте элемент HTML
<style>для определения внутреннего CSS - Используйте элемент HTML
<link>для ссылки на внешний файл CSS - Используйте элемент HTML
<head>для хранения <Style> и <Link> элементов - Используйте свойство CSS
colorдля текстовых цветов - Используйте свойство CSS
font-familyдля текстовых шрифтов - Используйте свойство CSS
font-sizeдля размеров текста - Использовать свойство CSS
borderдля границ - Используйте свойство CSS
paddingдля пространства внутри границы - Использование свойства CSS
marginдля пространства за пределами границы
Теги стиля HTML
| Тег | Описание |
|---|---|
| <style> | Определяет сведения о стиле для документа HTML |
| <link> | Определяет связь между документом и внешним ресурсом |
Как редактировать CSS сайта WordPress
Вступление
Изменить оформление сайта, можно в файлах активной темы WordPress, а именно в файле под названием style. css. Это простой текстовой файл в расширении CSS. Переводится CSS как Cascading Style Sheets — каскадные таблицы стилей. Согласен, перевод мало о чем говорит. Какими способами можно редактировать CSS сайта WordPress пойдет речь далее.
css. Это простой текстовой файл в расширении CSS. Переводится CSS как Cascading Style Sheets — каскадные таблицы стилей. Согласен, перевод мало о чем говорит. Какими способами можно редактировать CSS сайта WordPress пойдет речь далее.
CSS это
С одной стороны CSS это расширение текстового файла. С другой стороны CSS это язык программирования, на котором пишется это файл. С третьей стороны CSS это свод правил для задания шрифта, цвета сайта, относительного расположения блоков сайта (влево, центр, право, отступы от верха и низа) и других представлений внешнего вида страниц сайта, которые в этом файле и прописаны.
Сразу замечу, файлы CSS могут иметь пугающие размеры, но в них нет ничего сложного. Это очень простые, хотя и разнообразные, правила, написанные в простом синтаксисе.
Я не собираюсь обучать основам CSS, это отлично делают на специальных сайтах. Нам понадобиться только справочник HTML: http://htmlbook.ru/.
Также замечу, что запоминать все правила CSS наизусть совершенно не обязательно. Достаточно понимать синтаксис написания правил CSS. Этого достаточно, чтобы редактировать файл CSS, да и справочник всегда поможет. Главное знать, что править и как править. Кроме справочника есть инструменты в браузерах, о них чуть ниже, которые позволяют редактировать CSS онлайн.
Достаточно понимать синтаксис написания правил CSS. Этого достаточно, чтобы редактировать файл CSS, да и справочник всегда поможет. Главное знать, что править и как править. Кроме справочника есть инструменты в браузерах, о них чуть ниже, которые позволяют редактировать CSS онлайн.
Где лежит файл style.css WordPress
Несколько прописных истин:
- Каждая тема WordPress имеет свой файл определяющий ее внешний вид.
- Редактирования файла style.css одной темы не затрагивает другие темы установленные на сайт;
- Перед редактированием любых файлов активной темы, сделайте резервную копию сайта, на случай фатальных ошибок редактирования и возвращения сайту рабочего состояния.
А лежит файл style.css WordPress в папке с темой (шаблоном) WP. Полный адрес, одинаков для всех тем: wp-content/themes/название_темы/style.css.
Три способа редактировать CSS сайта WordPress
Предложу три варианта редактирования файла style.css.
Редактирование из панели администратора
Вам, наверное, известно, что система WordPress имеет внутренний редактор файлов установленных тем. Войти в него можно из консоли сайта через вкладку: Внешний вид→Редактор.
Войти в него можно из консоли сайта через вкладку: Внешний вид→Редактор.
Справа вы видите список файлов темы, в поле редактора открывается содержимое файлов. Если у вас установлено несколько тем, обратите внимание на правый верхний угол. Там есть поле выбора темы. По умолчанию откроется активная тема, но редактировать можно любую установленную тему без её активации.
Совет: Ошибки в редактировании style.css не могут обрушить сайт, вы можете изуродовать только внешний вид. Поэтому, перед прямым редактированием из консоли можно обойтись без резервной копии сайта, достаточно сделать копию самого файла style.css и в случае неудачного редактирования вернуть файлу прежний вид.
Редактирование файла style.css по FTP
Говорят, что есть хостинги, которые не поддерживают редактирование файлов темы из административной панели сайта. Не беда. Можно и на самом деле это правильно, редактировать файл style.css по FTP. Правильно, потому что безопасно и у вас всегда есть оригинальная копия файла.
- Входите в каталог сайта по FTP;
- Добираетесь до wp-content/themes/название_темы/style.css и копируете его на компьютер;
- Далее редактируете его в текстовом редакторе типа Notepad++, сохраняете, оставляя оригинальную копию, и заливаете обратно в каталог. Согласен, немного дольше, но безопаснее и удобнее. Можно спокойно почитать файл и не спеша разобраться с его синтаксисом.
Оба способа редактирования относятся к прямому редактированию, «живого» файла активной темы. У прямого редактирования есть большой недостаток: при обновлении темы все ваши изменения потеряются и тема примет исходный внешний вид. Чтобы этого избежать используется способ дочерней темы.
Дочерняя тема WordPress
Система WordPress позволяет создавать дочерние темы, для родительской активной темы. Дочерняя тема может полностью быть копией родительской темы или с помощью функции import, «забирать» и переопределять стиль родительской темы. То есть, после создания и активации темы наследницы редактируется файл style. css дочерней темы и изменения не пропадают после обновления шаблона. О дочерней теме я писал подробную статью: Зачем нужна дочерняя тема WordPress.
css дочерней темы и изменения не пропадают после обновления шаблона. О дочерней теме я писал подробную статью: Зачем нужна дочерняя тема WordPress.
На этом принципе основан и третий способ редактирования стилей.
Редактирование файла style.css с помощью плагинов
Есть несколько плагинов для улучшения редактора файлов темы. Для редактирования стилей мне нравится плагин Jetpack. О плагине я писал подробную статью: Плагин Jetpack заменит 33 плагина WordPress. Плагин очень большой и для редактирования стилей темы нужно активировать модуль Custom CSS.
После его активации в меню консоли в пункте Внешний вид появляется вкладка «Редактировать CSS».
редактировать CSS сайта WordPressТеперь не нужно редактировать style.css напрямую, достаточно вписать кусок кода css в поле редактора и изменения появятся на сайте. Причем при обновлении темы они не потеряются.
Как понять, что нужно редактировать
Если вы бегло не читаете CSS нужно воспользоваться онлайн инструментами, для чтения CSS и понять, что нужно редактировать.
Самый простой инструмент, это инструмент в любом браузере: «Просмотр кода элемента» в Chrom. В других браузерах название похожее. Доступ к инструменту через правую кнопку мыши или короткими клавишами (Ctrl+Shift+I).
Показываю, как им пользоваться:
Например, хотим поменять заголовок сайта.
- Наводим на него мышь, через правую кнопку открываем «Код элемента»;
- Видим код HTML в правом поле и код CSS в левом поле;
- Можно «наживую» поиграть с кодом CSS и сразу посмотреть, как это выглядит;
- Чтобы открыть CSS в основном поле, жмем на название файла CSS (на фото цифра 2).
Для примера, я поменял онлайн размер шрифта названия.
Но это еще не все.
- Нашли нужный кусок кода css;
- Копируем его;
- Переносим в текстовой редактор;
- Редактируем и переносим кусок кода в style.
 css дочерней темы или в поле редактора Jetpack.
css дочерней темы или в поле редактора Jetpack. - Таким образом, меняем любые стили активной темы.
Полезные ссылки
©www.wordpress-abc.ru
Другие статьи раздела: CMS WordPress
Похожие посты:
ПохожееКак вставить ссылку в HTML и оформить ее в CSS?
Неотъемлемой и очень важной частью любого сайта являются ссылки, и несмотря на то, где ссылка расположена, и какие функции она выполняет ее необходимо оформить в соответствующем стиле.
В сегодняшней статье я хотела бы вам рассказать, как вставить ссылку в HTML, и показать, как можно ее оформить.
Навигация по статье:
Как вставить ссылку в HTML?
Итак, для создания простейшей ссылки нам необходимо воспользоваться атрибутом <a> и указать адрес, куда будет осуществляться переход при нажатии на ссылку.
HTML-код ссылки:
<a href=»//impuls-web.ru» >Как сделать ссылку на сайт?</a>
<a href=»//impuls-web. |
Кроме атрибута href, который задает адрес перехода, тегу <a> можно задавать следующие атрибуты:
- download – указывает на файл для скачивания.
- name – якорь.
- title — всплывающая подсказка при наведении.
- accesskey — активация ссылки с помощью комбинации клавиш.
- coords – задает координаты расположение активной области.
- hreflang – определяет язык текста по ссылке.
- rel — отношения между ссылаемым и текущим документами.
- rev — отношения между текущим и ссылаемым документами.
- shape — указывает форму области ссылки для изображений.
- tabindex — последовательность переключения между ссылками при нажатии на клавишу Tab.
- target — имя окна или фрейма, куда браузер будет загружать документ.

- type — тип документа, на который осуществляется переход.
Большинство из данных атрибутов используются достаточно редко. Наиболее часто используемыми атрибутами являются href, download, target и name.
Как открыть ссылку в новой вкладке HTML?
Для открытия новой вкладке мы можем использовать атрибут target с атрибутом _blank.
HTML-код ссылки:
<a href=»//impuls-web.ru» target=»_blank»>Как сделать ссылку на сайт?</a>
<a href=»//impuls-web.ru» target=»_blank»>Как сделать ссылку на сайт?</a> |
Как делается картинка-ссылка HTML?
Если вам нужно сделать картинку-ссылку в HTML, то для этого вам нужно просто поместить тег <img> с адресом картинки в тег <a>.
HTML-код ссылки:
<a href=»//impuls-web. ru/ » target=»_blank»><img src=» //impuls-web.ru/s2.jpg» alt=»Текст» «/></a>
ru/ » target=»_blank»><img src=» //impuls-web.ru/s2.jpg» alt=»Текст» «/></a>
<a href=»//impuls-web.ru/ » target=»_blank»><img src=» //impuls-web.ru/s2.jpg» alt=»Текст» «/></a> |
При наведении на картинку, указатель мыши будет менять свою форму, а при клике по ней страница или документ будут открываться в новом окне.
Как сделать ссылку на скачивание файла HTML?
Если вы хотите сделать на своем сайте ссылку для скачивания какого либо файла, то можете использовать HTML-код ссылки:
<a href=» //impuls-web.ru/wp-content/uploads/Примеры текстов для политики конфиденциальности.rar» target=»_blank» download=»»>Скачать </a>
<a href=» //impuls-web.ru/wp-content/uploads/Примеры текстов для политики конфиденциальности.rar» target=»_blank» download=»»>Скачать </a> |
При клике по такой ссылке будет появляться всплывающее окошко с предложением сохранить файл на компьютере:
Как сделать якорь на странице html?
Не редко бывают случаи когда нужно сделать прокрутку на какое-то место на странице. Особенно часто такая задача встречается при создании посадочных страниц (Lending Page). Для этого мы можем использовать атрибут name.
Особенно часто такая задача встречается при создании посадочных страниц (Lending Page). Для этого мы можем использовать атрибут name.
Давайте рассмотрим как сделать якорь на странице html на примере создания кнопки для быстрого перехода наверх сайта.
В начале страницы, после открытия тега <body> делаем ссылку с атрибутом name, которая будет являться якорем, а в конце документа поставим ссылку с переходом на этот якорь.
HTML-код ссылки:
<body> <div><a name=»to-top»></a></div> <p>…</p> <div><a href=»# to-top»>К началу страницы</a></div> </body>
<body> <div><a name=»to-top»></a></div> <p>…</p> <div><a href=»# to-top»>К началу страницы</a></div> </body> |
Как изменить цвет ссылки в html?
Как правило, ссылки выделены синим цветом и подчеркиванием. Для того, что бы это изменить цвет ссылки в html вам нужно в файле стилей CSS задать для ссылки следующие свойства:
.link a{ color:#444; /* Задаем цвет. Можно задать шестнадцатеричным значением, в RGB и.т.д.*/ text-decoration: none; /* отменяем подчеркивание*/ }
.link a{ color:#444; /* Задаем цвет. Можно задать шестнадцатеричным значением, в RGB и.т.д.*/ text-decoration: none; /* отменяем подчеркивание*/ } |
Так же, кроме этого, ссылка, как правило имеет эффект при наведении и для того, что бы эти эффекты изменить, нужно дописать стили для ссылки с псевдоклассом :hover. Например:
.link a:hover{ color:#444; /* Задаем цвет при наведении указателя мышки */ text-decoration: none; /*Добавляем подчеркивание при наведении указателя мышки*/ }
.link a:hover{ color:#444; /* Задаем цвет при наведении указателя мышки */ text-decoration: none; /*Добавляем подчеркивание при наведении указателя мышки*/ } |
Как сделать из ссылки кнопку?
Одним из наиболее привлекательных вариантов оформления ссылки является ее стилизация под кнопку. Оформить ссылку в виде кнопки можно двумя простыми способами.
- 1.Вы можете стилизовать ссылку под кнопку при помощи CSS-стилей. Для примера я оформила для вас кнопку «Подпобнее»:
HTML-код ссылки:
<div> <a href=» //impuls-web.ru » target=»_blank» >Подробнее </a> </div>
<div>
<a href=» //impuls-web.ru » target=»_blank» >Подробнее </a>
</div>
CSS-код ссылки:
.link a { display:block; width:100px; margin:auto; padding:10px 20px; background:#58B159; color:#fff!important; text-decoration:none; font-size:18px; } .link a:hover { color:#fff!important; text-decoration:none!important; }
.link a {
display:block;
width:100px;
margin:auto;
padding:10px 20px;
background:#58B159;
color:#fff!important;
text-decoration:none;
font-size:18px;
}
.link a:hover {
color:#fff!important;
text-decoration:none!important;
}
Вот что у нас получится в результате:
Данный способ позволяет сделать очень привлекательную кнопку, и довить для нее различные эффекты при наведении и нажатии, благодаря использованию обширного количества css-свойств.
- 2.Так же вы можете пойти другим путем и сделать кнопку-картинку, то есть в качестве кнопки у вас будет картинка в виде кнопки. Большое количество готовых кнопок картинок вы можете найти в Яндексе по запросу «кнопка».
Что бы сделать из скачанной картинки кнопки рабочую кнопку вам всего лишь нужно эту картинку обернуть в ссылку, как я это показывала в предыдущем разделе статьи про картинку-ссылку HTML.
Этот способ на много проще первого, но учтите, что вы не сможете добавить для такой кнопки различные эффекты при нажатии.
В данной статье я попыталась рассказать вам об основных вариантах использования тега <a> для создания ссылок и стилизации их под различные задачи. Надеюсь, данный материал будет для полезен для вас при создании ваших будущих проектов.
Если данная статья вам понравилась, не забудьте оставить комментарий и сделать репост в социальные сети. До встречи в следующих статьях!
С уважением Юлия Гусарь
Пользовательский CSS в конструкторе сайтов
В этой статье я расскажу, как добавить пользовательский CSS в WordPress с помощью Elementor. С помощью конструктора сайта Elementor вы можете добавить пользовательский CSS в секцию, колонку, виджет. Если вы желаете получить еще больший контроль над стилем CSS страницы, Вы можете использовать пользовательский идентификатор CSS, чтобы добавить CSS к каждому элементу на странице.
Добавление пользовательских CSS к элементам
1. Нажмите кнопку свойств на необходимом элементе (виджет, колонка, секция), чтобы отобразить свойства в панели свойств слева.
2. Перейдите на вкладку Расширенные, далее в группу свойств Пользовательские CSS
3. Добавьте ваш CSS код в поле редактора CSS
4. Для примера добавим следующий код, который добавить красный фон для выбранного элемента.
selector {background-color:red;}элемент мгновенно применит указанные стили.
Обратите внимание на встроенный специальный селектор selector перед стилями, который внедрен специально чтобы указать на необходимость применения свойств к текущему элементу.
Используйте «selector» для указания родительского элемента. Примеры:
selector {color: red;} // Для основного элемента
selector .child-element {margin: 10px;} // Для дочернего элемента
.my-class {text-align: center;} // Или используйте любой селектор
Как задать необходимы класс элементу?
1. Нажмите кнопку свойств на необходимом элементе (виджет, колонка, секция), чтобы отобразить свойства в панели свойств слева.
2. Перейдите на вкладку Расширенные, далее в поле CSS ID или CSS класс введите необходимые данные, например класс для секции необходимо ввести в поле CSS класс в виде my-class т.е просто без точки.
3. Далее вы можете использовать данный класс из любого места вордпресс, точно так же как будто бы вы добавили класс для элемента вручную непосредственно в код html шаблона.
Редактирование стилей на странице
1. В панеле свойств перейдите к настройкам документа нажав на кнопку Настройки (рис справа)
2. Далее необходимо перейти на вкладку Стили
3. В группе свойств Пользовательские CSS вы можете написать свой код css который вам необходим.
Как связать файл таблицы стилей (CSS) с файлом HTML — простой способ
HTML (язык гипертекстовой разметки) и CSS (каскадная таблица стилей) являются основными языками веб-разработки. HTML определяет содержание и структуру веб-сайта, а CSS определяет дизайн и представление. Вместе оба языка создают хорошо структурированный и функциональный веб-сайт.
CSS определяет объявления стилей и применяет их к HTML-документам. Есть три разных способа связать CSS с HTML:
- Inline — использует атрибут стиля внутри HTML-элемента
- Внутренний — записывается в разделе файла HTML
- Внешний — связывает документ HTML с внешним файлом CSS
В этой статье основное внимание будет уделено связыванию внешнего CSS с файлом HTML, поскольку это изменяет внешний вид всего вашего веб-сайта с помощью всего одного файла.Мы также включим более подробное описание CSS и его преимуществ.
Подключение внешней таблицы стилей CSS к файлу HTML
Хотя существует несколько подходов к связыванию CSS с файлом HTML, наиболее эффективным способом является привязка внешней таблицы стилей к документу HTML. Для этого требуется отдельный документ с расширением .css , который содержит исключительно все правила CSS без тегов HTML.
В отличие от внутренних и встроенных стилей, этот метод изменяет множество HTML-страниц путем редактирования одного файла CSS.Это экономит время — нет необходимости изменять каждое свойство CSS на каждой HTML-странице веб-сайта.
Начните связывать таблицы стилей с файлами HTML с создания внешнего документа CSS с помощью текстового редактора HTML и добавления правил CSS. Например, вот правила стиля example.css :
body {
цвет фона: желтый;
}
h2 {
цвет синий;
поле справа: 30 пикселей;
} Убедитесь, что между значениями свойства не добавлен пробел. Например, вместо margin-right: 30px напишите margin-right: 30 px .
Затем используйте тег в разделе вашей HTML-страницы, чтобы связать файл CSS с документом HTML. Затем укажите имя вашего внешнего файла CSS. В данном случае это example.css , поэтому код будет выглядеть следующим образом:
Для лучшего понимания, вот разбивка атрибутов, содержащихся в теге :
- rel — определяет связь между связанным документом и текущим.Используйте атрибут rel только при наличии атрибута href .
- type — определяет содержимое связанного файла или документа между тегами . По умолчанию используется текст или css .
- href — указывает расположение файла CSS, который вы хотите связать с HTML. Если файлы HTML и CSS находятся в одной папке, введите только имя файла. В противном случае укажите имя папки, в которой вы храните файл CSS.
- media — описывает тип мультимедиа, для которого оптимизированы стили CSS. В этом примере мы поместили screen в качестве значения атрибута, чтобы обозначить его использование для экранов компьютеров. Чтобы применить правила CSS к напечатанным страницам, установите значение print .
Включив элемент в свой HTML-файл, сохраните изменения и введите URL-адрес своего веб-сайта в браузере. Стили, записанные в файле CSS, должны изменить внешний вид веб-сайта.
Хотя внешний CSS помогает упростить процесс веб-разработки, следует помнить о нескольких вещах, которые могут некорректно отображаться HTML-страницы до загрузки внешней таблицы стилей. Кроме того, ссылка на несколько документов CSS может увеличить время загрузки вашего сайта.
Кстати, если вы хотите отредактировать определенный элемент HTML, возможно, лучше использовать метод встроенного стиля. Между тем, внутренний или встроенный стиль может быть идеальным для применения правил CSS к одной странице.
Причины использования CSS
CSS — это язык таблиц стилей, который управляет визуальным представлением веб-сайта. Он состоит из списка правил форматирования для стилизации элементов, написанных на таких языках разметки, как HTML. Кроме того, CSS определяет отображение элементов HTML на различных типах мультимедиа, таких как проецируемые презентации или устройства телевизионного типа.
Каждый раз, когда браузер находит таблицу стилей, он преобразует файл HTML в соответствии с предоставленной информацией о стиле. Следовательно, важно связать CSS с файлом HTML, чтобы ваш сайт выглядел более привлекательно на разных устройствах.
Другие преимущества связывания файла CSS с документом HTML:
- Единый дизайн. Поддерживает единообразие форматирования и дизайна на всем веб-сайте. Одна корректировка правил CSS может применяться универсально к нескольким областям веб-сайта.
- Более быстрое время загрузки. Для стилизации всех файлов HTML требуется только один файл CSS. С меньшим количеством строк кода веб-сайт может загружаться быстрее. Сайт также будет кэшировать файл CSS для следующего посещения ваших посетителей.
- Улучшение SEO . Сохранение стилей CSS в другом файле делает HTML-файл более лаконичным и организованным. В результате веб-сайт будет иметь более чистый и легкий код, что улучшит возможность сканирования поисковыми системами.
С другой стороны, CSS имеет несколько недостатков, например:
- Имеет несколько уровней. Таблица стилей CSS имеет три уровня. Такие разные фреймворки могут сбивать с толку, особенно для новичков.
- Проблемы совместимости. Некоторые таблицы стилей могут не работать в определенных браузерах, поскольку разные браузеры по-разному читают CSS. Используйте валидаторы кода CSS и HTML, чтобы избежать этих проблем.
- Уязвим к атакам. Открытый исходный код CSS может увеличить риск кибератак. Например, человек, имеющий доступ к файлу CSS, может написать вредоносный код или украсть личные данные. Однако правильные меры безопасности могут предотвратить эту проблему.
В целом, CSS играет важную роль при разработке веб-сайта.Он контролирует форматирование различных элементов на веб-странице, таких как шрифты, цвета фона и положение объектов. При правильном применении CSS и HTML веб-сайт может обеспечить оптимальное взаимодействие с пользователем.
Заключение
Встраивание правил CSS в элементы HTML может занять много времени и энергии. К счастью, внешние таблицы стилей делают этот процесс более эффективным.
Внешние таблицы стилей CSS — это документы, содержащие список правил стилей. Свяжите их с HTML-документом, и вы сможете изменять сразу несколько страниц, избегая раздувания кода и сохраняя структуру HTML в чистоте.
Мы надеемся, что знание того, как легко связать CSS с HTML, сэкономит вам время при создании веб-сайта, чтобы сосредоточиться на увеличении трафика.
встроенных стилей в HTML | Codecademy
Встроенные стили для HTML
Введение Обычно CSS записывается в отдельном файле CSS (с расширением файла .css ) или в теге Рекорд домашнего бега за все время
<таблица> Игрок Хоум-раны Команда Барри Бондс 762 Гиганты Хэнк Аарон 755 Храбрые Бэйб Рут 714 Янки Уилли Мэйс 660 Гиганты
.css в том же каталоге. (Вы можете дать файлу любое имя, если у него есть расширение .css). StyleSheet.css . Не копируйте теги стиля . h2 {
выравнивание текста: центр;
размер шрифта: 1em;
цвет: # 009;
нижнее поле: .3em;
текст-оформление: подчеркивание;
}
Таблица {
маржа: .3em;
ширина: 290 пикселей;
}
th {
заполнение: .2em;
}
td {
отступ слева: .5em;
отступ справа: .5em;
граница: 1px solid # 900;
цвет фона: #ffc;
}
#trHeader {
текст-оформление: подчеркивание;
цвет: # 900;
}
.centerCell {
выравнивание текста: центр;
} . link после закрывающего тега title , который указывает на StyleSheet.css . Атрибуты включают: href | указывает на расположение внешней таблицы стилей |
rel | должен быть установлен как «таблица стилей» для связывания таблиц стилей |
должен быть установлен type | "text / css" для связи с каскадными таблицами стилей |
Автор: Крис Минник
Крис Минник, соучредитель WatzThis ?, курировал разработку сотен веб- и мобильных проектов для клиентов, от малого бизнеса до некоторых крупнейших компаний мира. Плодотворный писатель, Крис является автором и соавтором книг и статей по широкому кругу тем, связанных с Интернетом, включая HTML, CSS, мобильные приложения, электронную коммерцию, электронный бизнес, веб-дизайн, XML и серверы приложений.Его опубликованные книги включают «Приключения в кодировании», «JavaScript для детей для чайников», «Написание компьютерного кода», «Кодирование с помощью JavaScript для чайников», «Начало HTML5» и «CSS3 для чайников», «Webkit для чайников», «Библия для сертификации дизайнеров электронной коммерции CIW» и XHTML.
О Webucator
Webucator проводит обучение под руководством инструктора для студентов из США и Канады.Мы обучили более 90 000 студентов из более чем 16 000 организаций таким технологиям, как Microsoft ASP.NET, Microsoft Office, Azure, Windows, Java, Adobe, Python, SQL, JavaScript, Angular и многим другим. Ознакомьтесь с нашим полным каталогом курсов.
Работа с таблицами стилей CSS в приложении HTML5
В этом руководстве вы запустите приложение в браузере Chrome с установленным расширением NetBeans Connector.После установки расширения вы можете использовать меню NetBeans в браузере, чтобы легко изменить размер окна браузера и просмотреть приложение, как оно будет отображаться на некоторых распространенных устройствах.
Примечания. Для этого руководства рекомендуется использовать браузер Chrome и установить расширение NetBeans для Chrome. См. Руководство «Начало работы с приложениями HTML5» для получения подробной информации об установке расширения NetBeans Connector.
Выполните следующие шаги, чтобы запустить приложение в браузере Chrome.
Убедитесь, что Chrome с интеграцией NetBeans выбран в раскрывающемся списке на панели инструментов.
Нажмите кнопку «Выполнить» на панели инструментов, чтобы запустить проект в браузере Chrome.
В браузере вы видите простое расширяемое меню.
Вы заметите, что на вкладке браузера есть желтая полоса, которая уведомляет вас о том, что коннектор NetBeans отлаживает вкладку. IDE и браузер подключены и могут взаимодействовать друг с другом, когда видна желтая полоса.Когда вы запускаете приложение HTML5 из IDE, отладчик JavaScript включается автоматически. Когда вы сохраняете изменения в файле или вносите изменения в таблицу стилей CSS, вам не нужно перезагружать страницу, потому что окно браузера автоматически обновляется для отображения изменений.
Если вы закроете желтую полосу или нажмете кнопку «Отмена», соединение между IDE и браузером разорвется. Если вы разорвете соединение, вам нужно будет запустить приложение HTML5 из IDE.
Вы также заметите, что значок NetBeans отображается в поле URL-адреса браузера.Вы можете щелкнуть значок, чтобы открыть меню, в котором представлены различные параметры для изменения размера отображения в браузере и для включения режима проверки в NetBeans.
Щелкните значок «Открыть действие NetBeans» в поле URL-адреса браузера, чтобы открыть меню NetBeans, и выберите в меню «Портрет планшета».
Размер окна изменяется до размера браузера планшета в портретном режиме. Меню растягивается, заполняя правую часть, и становится видимым все меню.
Рисунок 2.Планшетный портретный размер дисплея в браузере
Если вы выберете в меню одно из устройств по умолчанию, размер окна браузера изменится до размеров устройства. Это позволяет увидеть, как приложение будет выглядеть на выбранном устройстве. Приложения HTML5 обычно разрабатываются с учетом размера экрана устройства, на котором они просматриваются. Вы можете использовать правила JavaScript и CSS, которые реагируют на размер экрана и изменяют способ отображения приложения, чтобы макет был оптимизирован для устройства.
Снова щелкните значок NetBeans и выберите «Пейзаж смартфона» в меню NetBeans.
Рисунок 3. Выберите «Смартфон» в меню NetBeans в браузере.
Размер окна изменяется до размера смартфона в альбомной ориентации, и вы можете видеть, что нижняя часть меню не отображается без прокрутки.
Рис. 4. Размер окна браузера изменен на Смартфон "Пейзаж"
В следующем разделе вы измените таблицу стилей, чтобы можно было просматривать все меню без прокрутки на смартфоне в альбомной ориентации.
Добавление ресурсов CSS - Разработка Sitefinity CMS
Вы можете добавить ресурсы CSS в свой виджет, страницу или главный шаблон только с помощью разметки. У вас есть два варианта добавления CSS:
- Как элемент содержимого - ваши стили CSS остаются отдельным файлом
- В качестве встроенного ресурса - ваши стили CSS объединяются вместе со стилями Sitefinity CMS в одном файле на стороне клиента. Это также позволяет вам включать ресурсы CSS из внешних библиотек.
Независимо от того, какой вариант вы выберете, ваш файл CSS загружается в браузер, но другим способом.
ПРИМЕЧАНИЕ . Чтобы узнать, как включить стили CSS с помощью виджета Sitefinity CMS CSS , см. Виджет CSS.
Добавить CSS как элемент содержимого
Чтобы включить ресурсы CSS, вы регистрируете сборку Telerik.Sitefinity.Web.UI в разметке вашего виджета, страницы или шаблона. Таким образом, у вас есть доступ к виджету ResourceLinks Sitefinity через префикс тега sf.Для этого:
- В Visual Studio откройте проект Sitefinity CMS.
- В зависимости от того, добавляете ли вы ресурс CSS в свой виджет, страницу или шаблон, откройте разметку файла .ascx, .aspx или .Master соответственно и добавьте следующий код:
В приведенном выше коде вы регистрируете сборку Telerik.Sitefinity.Web.UI со следующими тегами:
- В теге ResourceLinks установите для UseEmbeddedThemes значение false
- В теге ResourceFile установите для Static значение true
- В теге ResourceFile установите значение Name как относительный путь к вашему ресурсу
- В контекстном меню файла.Файл CSS, щелкните Свойства .
- Установить действие Build Action на Content .
Добавить CSS как встроенный ресурс
Вы также можете добавить файл CSS в качестве встроенного ресурса, установив для действия сборки вашего файла CSS значение Встроенный ресурс . Для этого:
- В Visual Studio откройте проект Sitefinity CMS.
- В зависимости от того, добавляете ли вы ресурс CSS в свой виджет, страницу или шаблон, откройте разметку файла.ascx, .aspx или .Master соответственно и добавьте следующий код:
В приведенном выше коде вы регистрируете сборку Telerik.Sitefinity.Web.UI со следующими тегами:
- В теге ResourceLinks установите для UseEmbeddedThemes значение true или полностью опустите его.
- В теге ResourceFile установите для Static значение true.
- В теге ResourceFile установите значение Name как путь сборки к вашему встроенному ресурсу.
- В теге AssemblyInfo добавьте полное имя любого типа в сборке, в которую внедрен ресурс.
- В контекстном меню файла .css выберите Свойства .
- Установить действие сборки на Встроенный ресурс .
- В классе AssemblyInfo.cs внешней библиотеки добавьте следующий System.Web.UI.WebResource:
[сборка: WebResource ("ExternalResources.Styles.Layout.css", "text / css", PerformSubstitution = true)]
Использование содержимого, сгенерированного CSS - Изучение веб-разработки
В этой статье описаны некоторые способы использования CSS для добавления содержимого при отображении документа.Вы изменяете свою таблицу стилей, добавляя текстовое содержимое или изображения.
Одним из важных преимуществ CSS является то, что он помогает отделить стиль документа от его содержимого. Однако бывают ситуации, когда имеет смысл указать определенное содержимое как часть таблицы стилей, а не как часть документа. Вы можете указать содержимое текста или изображения в таблице стилей, если это содержимое тесно связано со структурой документа.
Примечание : Содержимое, указанное в таблице стилей, не становится частью модели DOM.
Указание содержимого в таблице стилей может вызвать сложности. Например, у вас могут быть разные языковые версии вашего документа с общей таблицей стилей. Если вы указываете в своей таблице стилей содержимое, которое требует перевода, вы должны поместить эти части таблицы стилей в разные файлы и организовать их связывание с соответствующими языковыми версиями вашего документа.
Эта проблема не возникает, если указанное вами содержимое состоит из символов или изображений, применимых ко всем языкам и культурам.
Текстовое содержимое
CSS может вставлять текстовое содержимое до или после элемента. Чтобы указать это, создайте правило и добавьте в селектор :: before или :: after . В объявлении укажите свойство content с текстовым содержимым в качестве его значения.
HTML
Текст, в котором мне нужно что-то
CSS
.ref :: before {
font-weight: жирный;
цвет: темно-синий;
содержание: «Справочник»;
} Выход
Набор символов таблицы стилей по умолчанию - UTF-8, но его также можно указать в ссылке, в самой таблице стилей или другими способами.Подробнее см. 4.4 Представление таблиц стилей CSS в Спецификации CSS.
Отдельные символы также могут быть указаны с помощью механизма escape, который использует обратную косую черту в качестве escape-символа. Например, «\ 265B» - это шахматный символ для черного ферзя ♛. Дополнительные сведения см. В разделах «Обращение к символам, не представленным в кодировке символов» и «Символы и регистр» в Спецификации CSS.
Содержимое изображения
Чтобы добавить изображение до или после элемента, вы можете указать URL-адрес файла изображения в значении свойства content .
Это правило добавляет пробел и значок после каждой ссылки, имеющей класс . Глоссарий :
HTML
developer.mozilla.org CSS
a.glossary :: after {
содержание: "" url ("глоссарий-значок.gif");
} Как использовать CSS в WordPress (редактировать, добавлять и настраивать внешний вид вашего сайта)
Хотите попробовать редактировать WordPress CSS, но не знаете, с чего начать? С помощью стилей CSS вы можете редактировать внешний вид своего сайта глобально или на определенных страницах.Добавьте цвета, разнесите определенные элементы, создайте макет и в основном измените внешний вид вашей темы WordPress.
Если вы хотите ближе познакомиться со средой разработки WordPress или просто лучше контролировать внешний вид своего веб-сайта, вам нужно знать, как добавить CSS в WordPress (а также как изменить то, что уже есть).
Отредактировав свою тему и добавив собственный дополнительный CSS, вы сможете оптимизировать каждый визуальный элемент на своем сайте.Сегодня мы рассмотрим это подробнее.
Готовы начать? Давай сделаем это!
Что такое редактирование CSS?
CSS означает каскадные таблицы стилей, и это самый популярный веб-язык помимо HTML. Два из них идут рука об руку, поскольку CSS используется для стилизации элементов HTML. HTML закладывает основу внешнего вида веб-сайта, а CSS используется для его дальнейшего стилизации.
Пример кода CSS (Источник: w3schools.com)
CSS дает вам возможность сделать веб-сайт адаптивным, добавить цвета, изменить шрифты, изменить макет и в целом настроить визуальное представление веб-сайта.Подобно HTML и JavaScript, CSS - это интерфейсный клиентский язык, что означает, что он выполняется на стороне пользователя, а не на внутреннем сервере.
Когда вы углубляетесь в разработку WordPress, вам необходимо знать HTML, CSS, JavaScript и PHP. Это то, во что встроено ядро CMS, а также множество тем и плагинов.
Но даже если вы не веб-дизайнер или разработчик, неплохо было бы подобрать немного CSS, так как вы можете использовать его для перемещения или стилизации элементов на своем веб-сайте или внесения небольших эстетических изменений в вашу тему, чтобы они лучше вам подходили.
Готовы придать своему сайту #WordPress индивидуальный вид? 👀 Узнайте, как использовать стили CSS для редактирования цветов 🎨, изменить макет ✨ и многое другое.WordPress и CSS
В WordPress CSS немного отличается. Он управляется темами, которые состоят из файлов шаблонов, тегов шаблонов и, конечно же, таблицы стилей CSS. Хотя они созданы вашей темой, все они доступны для редактирования вами.
Файлы шаблонов разделяют части вашего веб-сайта на разделы (например, header.php или archive.php), а теги шаблонов используются для вызова их и другого содержимого из вашей базы данных. Эти файлы на самом деле состоят в основном из PHP и HTML, хотя при необходимости вы можете добавить CSS.
Что вам действительно нужно, так это таблица стилей или style.css. Чтобы изменить внешний вид вашего веб-сайта, вам нужно научиться добавлять и редактировать код в этом файле.
Как настроить тему WordPress с помощью CSS
Если вы хотите настроить свою тему и изменить внешний вид вашего сайта с помощью CSS, вам нужно будет либо добавить свой собственный код, либо отредактировать то, что уже есть.Есть способы добавить CSS, даже не касаясь файлов темы, но для изменения существующего кода темы вам потребуется доступ к таблице стилей вашего сайта.
При внесении этих изменений вы должны знать одну вещь: при обновлении вашей темы все изменения, внесенные вами в style.css , functions.php или другие файлы шаблонов темы, будут удалены. В общем, вам не следует вносить прямые изменения в свой веб-сайт в редакторе без использования дочерней темы.
Таблица стилей похожа на «список инструкций» для вашего веб-сайта, в котором точно указывается его стиль и обработка кода CSS.Здесь вы будете выполнять основную часть редактирования, но мы также покажем вам, как получить доступ к другим файлам шаблонов тем, таким как header.php и footer.php.
Есть два способа получить доступ к таблице стилей вашего сайта WordPress: через панель управления WordPress или через FTP-клиент. Мы рассмотрим их обоих.
Не удобно делать это самому? Подумайте о том, чтобы нанять разработчика WordPress, который сделает этот шаг за вас.
Редактирование CSS CSS на панели инструментов
Самый простой и удобный способ получить доступ к вашей таблице стилей CSS - прямо в панели управления WordPress.Нет необходимости устанавливать программы FTP или редакторы кода. Вы можете напрямую редактировать любой файл со встроенной подсветкой синтаксиса и функциональной документацией.
Перед тем, как вносить какие-либо серьезные изменения в файлы ядра, вы всегда должны делать резервную копию своего сайта WordPress. Очень легко случайно сделать ошибку, которая может нарушить внешний вид вашего сайта, если вы новичок в CSS, и может быть сложно понять, как отменить внесенные изменения.
После того, как вы сделали резервную копию и дочернюю тему, войдите в свой бэкэнд.Вы можете найти редактор, перейдя в меню и нажав Внешний вид> Редактор тем .
Вы должны увидеть всплывающее окно, предупреждающее вас о недопустимости прямого редактирования этих файлов. Не волнуйтесь, просто нажмите «Я понимаю». Это всего лишь предупреждение о необходимости использования дочерней темы и резервного копирования вашего веб-сайта перед внесением каких-либо серьезных изменений. Следуйте этим инструкциям, и вы сможете редактировать.
Прямое редактирование файлов WordPress
И вот вы в деле! Вы должны быть в таблице стилей по умолчанию, но посмотрите меню справа, чтобы просмотреть файлы темы, если нет.
Помимо style.css, у вас также будет доступ к файлам шаблонов, таким как functions.php, header.php и single.php. Все это влияет на работу определенных страниц вашего сайта.
Но вы должны ознакомиться с PHP, прежде чем углубляться в эти конкретные файлы.
Редактирование таблицы стилей style.css в теме WordPress
Просто помните: большинство изменений CSS, которые вы здесь делаете, будут глобальными. Например, если вы измените заголовки h2 на определенный шрифт, это вступит в силу для каждой отдельной страницы вашего сайта.Вам нужно будет использовать специальный синтаксис для настройки стиля определенных страниц.
Редактировать файлы темы напрямую
Что делать, если у вас нет доступа к редактору тем или вы предпочитаете работать через FTP? Бэкэнд-редактор использовать проще, но некоторые темы или плагины могут его отключить. В таком случае вам нужно будет подключиться к своему сайту через FTP.
FTP, или протокол передачи файлов, позволяет удаленно получать доступ к файлам веб-сайта и изменять их. Первое, что вам нужно сделать, это загрузить FileZilla или любой другой FTP-клиент.
Затем вы должны связаться с вашим хостом и попросить свои учетные данные FTP (хост, порт и имя пользователя / пароль, если применимо). Если у вашего хоста есть панель управления, вы можете найти их, войдя в систему.
Учетные данные FTP в MyKinsta
Учетные данные пользователейKinsta находятся на панели управления MyKinsta в разделе Сайты> SFTP / SSH .
Когда они у вас есть, запустите FTP-клиент и введите эту информацию. Если это не сработает, попробуйте поставить sftp: // перед URL-адресом в разделе Host .
Использование FileZilla
Как только вы войдете, вы можете найти свой файл style.css, щелкнув папку wp-content , чтобы открыть его, затем папку своей темы (например, тему T goy Twenty ), а затем прокрутите страницу до тех пор, пока не увидите стиль. css.
Дважды щелкните, чтобы открыть его (или щелкните правой кнопкой мыши и выберите View / Edit ) и внесите изменения. Не забудьте сохранить и загрузить обратно на сервер.
Если вам нужно отредактировать другие файлы шаблонов, например home.php, single.php, archive.php, вы можете найти их в той же папке, что и style.css.
Редактирование файлов темы через FTP или панель управления не всегда необходимо. На самом деле, лучше этого не делать, если вы просто добавляете дополнительный код.
Для небольших дополнений, вот лучший способ добавить CSS на ваш сайт WordPress.
Как добавить собственный CSS в WordPress
Если вы не хотите редактировать существующий код CSS, а просто хотите вместо этого добавить свой собственный стиль, настоятельно рекомендуется использовать один из следующих методов: настройщик WordPress или специальный плагин.
Например, код CSS, добавленный одним из этих методов, намного проще получить и использовать. Вам не нужно беспокоиться о том, чтобы поместить новый CSS в неправильное место или забыть, где вы его добавили, если вы захотите внести изменения позже.
Кроме того, CSS, добавленный с помощью одного из этих методов, не будет потерян при обновлении вашей темы (хотя он все равно может исчезнуть, если вы измените тему).
Это означает, что вам не нужно использовать дочернюю тему, и если что-то сломается, все, что вам нужно сделать, это удалить только что добавленный CSS.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Присоединяйтесь к 20 000+ других, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчасОбратите внимание, что вам все равно следует сохранять резервную копию своего веб-сайта, поскольку некоторые люди сообщают, что иногда теряют свой CSS во время крупных обновлений. Тем не менее, этот метод намного надежнее, чем прямое редактирование файлов темы.
Хотя вы можете просто добавить код в style.css и закончить это дело, если вы не хотите создавать дочернюю тему, вносить серьезные изменения в существующий CSS в своей теме и, возможно, в конечном итоге все ваши работы будут стерты, это Лучше всего либо использовать опцию Additional CSS в настройщике WordPress, либо установить плагин.
1. Редактирование CSS с помощью настройщика WordPress
Попробуйте это вместо редактора тем. Войдите в свой бэкэнд WordPress и нажмите Внешний вид> Настроить , чтобы открыть экран настройки темы.Вы увидите предварительный просмотр своего веб-сайта в реальном времени с параметрами слева для настройки таких элементов, как цвета, меню или другие виджеты.
В самом низу этого меню вы должны найти поле Additional CSS .
Щелкните, чтобы открыть. Вы попадете на новый экран с полем для ввода кода и несколькими инструкциями. Экран Дополнительный CSS включает подсветку синтаксиса, как и Редактор тем, а также проверку, которая позволяет узнать, ошибочен ли ваш код.
Дополнительный CSS в WordPress
Любой код, который вы пишете, автоматически появляется в области предварительного просмотра справа, если он не содержит ошибки (хотя вы все равно можете опубликовать его).
Когда вы закончите работу, вы можете опубликовать свой код, запланировать, когда он вступит в силу, или сохранить его как черновик для дальнейшей работы. Вы даже можете получить ссылку для предварительного просмотра, чтобы поделиться ею с другими.
Как видите, дополнительная страница CSS во многих отношениях более мощная, чем редактор тем, и гораздо больше подходит для добавления кода, чем для работы с файлами ядра.
Код CSS, который вы здесь пишете, заменяет стиль вашей темы по умолчанию и не исчезает при обновлении темы.Если вы не видите его в режиме реального времени при предварительном просмотре, еще раз проверьте, используете ли вы правильные селекторы в своем коде CSS.
Как и в редакторе тем, CSS по умолчанию является глобальным, но вы можете написать код, ориентированный на определенные страницы.
Единственным недостатком является то, что при переключении темы все написанное будет удалено. Обязательно сделайте резервную копию своего CSS, прежде чем переходить к новой теме, иначе вы можете потерять много работы.
Если вам сложно использовать эту опцию или вам нужно решение, которое работает с разными темами и упрощает таргетинг на определенные страницы, вам следует попробовать плагин.
2. Добавление собственного CSS в WordPress с помощью плагинов
Есть несколько причин, по которым вы можете захотеть использовать плагин для добавления CSS в WordPress. Хотя эта функция аналогична дополнительному меню CSS, стили обычно сохраняются, даже если вы переключаете / обновляете темы.
Вам также может понравиться их пользовательский интерфейс или дополнительные функции, такие как автозаполнение. Некоторые плагины даже позволяют создавать CSS через раскрывающиеся меню, вместо того, чтобы писать его самостоятельно.
Простой пользовательский CSS
Simple Custom CSS - самый популярный подключаемый модуль редактора CSS благодаря простоте использования, минимальному интерфейсу и легкому внутреннему интерфейсу.Короче говоря, это очень маленький плагин для WordPress, обладающий большой мощностью.
Простой настраиваемый плагин CSS для WordPress
Установить очень просто, и вы не увидите никакого отрицательного влияния на производительность. Он работает с любой темой и включает подсветку синтаксиса и проверку ошибок.
Простой пользовательский CSS и JS
Простой настраиваемый плагин CSS и JS для WordPress
Simple Custom CSS и JS - хорошая альтернатива. Он также позволяет настроить таргетинг на верхний колонтитул, нижний колонтитул, интерфейс или даже серверную часть администратора.
SiteOrigin CSS
SiteOrigin CSS плагин для WordPress
SiteOrigin CSS - еще один вариант, который также включает традиционный редактор CSS. Вы можете переключаться между ним и визуальным редактором в любое время.
WP Добавить собственный CSS
WP Добавить собственный плагин CSS для WordPress
Если вы изо всех сил пытаетесь добавить CSS на определенные страницы, WP Add Custom CSS добавляет настраиваемое поле CSS на экран редактирования, а также имеет глобальный стиль.
CSS Герой
Вы также можете попробовать визуальный редактор CSS.Они берут на себя все сложное кодирование и превращают его в ряд простых в использовании полей ввода и раскрывающихся меню, которые обрабатывают все программирование за вас.
CSS Hero
CSS Hero - это плагин для визуального редактирования премиум-класса с некоторыми очень мощными функциями (анимация, редактирование для конкретных устройств и неразрушающее редактирование, и многие другие).
Где изучать CSS
Готовы погрузиться в CSS для себя? Эти учебные пособия для начинающих познакомят вас с основами и научат вас синтаксису, который вам понадобится для написания собственного функционального кода CSS.
Изучение CSS
Это может показаться сложным, но если вы не пытаетесь сделать что-то действительно продвинутое, CSS не так уж и сложен! Простые вещи, такие как изменение цвета фона или настройка стиля шрифта, довольно просты, и в Интернете есть множество примеров.
(Рекомендуемая литература: 50+ современных шрифтов для использования на вашем веб-сайте WordPress)
Большинство руководств по программированию, которые вы найдете в Интернете, также совершенно бесплатны. Есть много информации бесплатно / за небольшую плату.
Вот несколько примеров из лучших руководств по CSS для начинающих.
- W3Schools CSS Tutorial: Здесь можно найти огромное количество информации: подробные руководства, примеры и справочные материалы, с которыми вы можете поработать. Учебники W3Schools максимально просты и понятны, поэтому даже если вы новичок, это отличное место для начала.
- Codeacademy Изучение CSS: с помощью шести бесплатных практических уроков вы изучите основы CSS. Это не простой видеоурок, а интерактивный урок, который заставит вас работать с реальным кодом.С профессиональной версией вы также получаете викторины и проекты произвольной формы для работы.
- Изучите CSS за один час. Многие люди хотят выучить новый язык программирования, но у них просто нет времени на это. Но если вы можете выделить всего один час, вы можете изучить CSS с помощью этого бесплатного курса из 20 частей. Даже если вы к концу не станете мастером, вы должны хорошо разбираться в основах.
- Введение в базовый HTML и CSS для пользователей WordPress: Ищете что-то особенное для WordPress? Если вы всегда боролись с написанием HTML и CSS, этот курс идеально подходит для вас.Он платный, но включает 52 лекции и пять часов видео, на которых можно учиться.
Сводка
Для пользователя WordPress переход на CSS поначалу может сбивать с толку. Но как только вы узнаете, как редактировать файлы темы и куда добавлять стили, у вас больше не должно быть проблем.
Файлы темможно редактировать либо из вашего внутреннего интерфейса, либо через FTP, чтобы изменить внешний вид вашего сайта, но обычно этого следует избегать, если вам не нужно редактировать существующий код.
Если вы просто хотите добавить свой собственный CSS, используйте страницу «Дополнительные CSS» в разделе «Внешний вид > Настроить » или попробуйте плагин, если вам нужно что-то более мощное.
Изменения в вашей таблице стилей будут потеряны при обновлении темы, если вы не используете дочернюю тему. То же самое не относится к дополнительному CSS. Ваш код защищен от обновлений, но не забывайте: только плагин сохранит CSS при изменении темы.
Какой бы метод вы ни выбрали, вы всегда должны регулярно делать резервные копии своего веб-сайта, включая добавленную вами таблицу стилей и пользовательский код.Пришло время освежить в памяти основы CSS, используя предоставленные нами ресурсы.



 css дочерней темы или в поле редактора Jetpack.
css дочерней темы или в поле редактора Jetpack. ru» >Как сделать ссылку на сайт?</a>
ru» >Как сделать ссылку на сайт?</a>