Список функций доступных через калькулятор значений (Calculate)
Перечень основных функций с описанием и примерами
В списке содержащемся в окне инструмента Калькулятор значений (Calculate) входят не все функции, существует также некоторое количество других, в этот список не входящих. Этот список приводит перечень функций, которые можно использовать с помощью Калькулятора значений, как содержащихся в его окне, так и дополнительных (например Replace).
Функции разбиты на следующие блоки:
- Операции с числовыми значениями
- Операции со строковыми значениями
- Операции со значениями даты и времени
- Таблица цветов
- Константы конвертирования
У многих из приводимых функций есть ряд настраиваемых параметров.
Более подробную информацию и примеры можно получить в справочной системе Visual Basic for Applications, который присутствует в системе, если у вас установлен ArcGIS. Для получения подробной справки по каждой функции в ArcGIS yажмите Alt+F11 или выберите
 Откроется окно редактора VBA. Нажмите F1 и в появившейся справочной системе перейдите на закладку Index в поле ввода введие имя интересующей функции. Например, Abs Function.
Откроется окно редактора VBA. Нажмите F1 и в появившейся справочной системе перейдите на закладку Index в поле ввода введие имя интересующей функции. Например, Abs Function. »»Операции с числовыми значениями
| Функция | Действие | Пример |
| Abs() | Возвращает абсолютное значение | abs(-3.14) = 3.14 |
| Atn() | Возвращает арктангенс | 4 * Atn(1) = Pi |
| | Возвращает косинус | cos(0.27) |
| Exp() | Возвращает экспоненту | exp(0.27) |
| Fix() | Возвращает целое число, округленное в меньшую сторону | fix(-2.5) = -2 |
| Int() | Возвращает целое число, округленное в большую сторону | int(-2. 5) = -3 5) = -3 |
| Log() | Возвращает логарифм | log(0.27) |
| Sin() | Возвращает синус | sin(0.27) |
| Sqr() | Возвращает квадратный корень | sqr(0.27) |
| Tan() | Возвращает тангенс | tan(0.27) |
Операции с строковыми значениями
| Функция | Действие | Пример |
| Asc() | Возвращает ANSI код символа | asc(«s») = 115 |
| Chr() | Возвращает символ соответствующий коду | chr(115) = «s» |
| Format() | Возвращает значение в соответствии с инструкциями содержащимися в выражении, приведенное к некоторому формату | MyTime = #17:04:23# |
| IntStr() | Возвращает номер символа в строке с которого начинается исходная подстрока | InStr(1,»test»,»e») = 2 |
| Lcase() | Преобразует символы строки в строчные | Lcase(«ПРивЕТ») = «привет» |
| Left() | Возвращает часть строки слева длинной N символов | Left(«Привет»,3) = «При» |
| Len() | Возвращает длину строки | Len(«Привет») = 6 |
| Ltrim() | Удаляет пробелы в начале строки | Ltrim(» Привет») = «Привет» |
| Mid() | Возвращает часть строки начиная с позиции «начало» и длиной N символов | Mid(«Привет»,3,2) = «ве» |
| QBColor() | Возвращает представление кода RGB цвета с помощью [calculate-funclist. | MyForm.BackColor = QBColor(ColorCode) |
| Right() | Возвращает часть строки справа длинной N символов | Right(«Привет»,3) = «вет» |
| Rtrim() | Удаляет пробелы в конце строки | Rtrim(«Привет «) = «Привет» |
| Space() | Строка из (число) пробелов | Space(5) = » » |
| StrConv() | Конвертирует строку в соответствии с [calculate-funclist.html#param задаными параметрами ] | StrConv(«ABCDEFG», vbFromUnicode) |
| String() | Возвращает строку из N повторяющихся символов | String(5,»A») = «AAAAA» |
| Trim() | Удаляет начальные и конечные пробелы | Trim(» Привет «) = «Привет» |
| Ucase() | Преобразует символы строки в заглавные буквы | Ucase(«ПРивЕТ «) = «ПРИВЕТ» |
Заменяет подстроку в строке на другую строку | Replace(«ABC», «BC», «DC») = «ADC» |
Операции со значениями даты и времени
| Функция | Действие | Пример |
| Date() | Возвращает текущую дату | Date() = текущая дата |
| DateAdd() | Возвращает дату через определенный интервал времени относительно начального | DateAdd(«m», 5, «12. |
| DateDiff() | Возвращает разницу между двумя датами. | DateDiff(«d», Now, «12.10.1985») = -7358 |
| DatePart() | Возвращает часть даты\времени | DatePart(«yyyy», «12.10.1985») = 1985 |
| Now() | Возвращает текущую системную дату и время | Now() = текущая системная дата и время |
»»Таблица цветов
| Number | Number | Color | |
| 0 | Black | 8 | Gray |
| 1 | Blue | 9 | Light Blue |
| 2 | Green | 10 | Light Green |
| 3 | Cyan | 11 | Light Cyan |
| 4 | Red | 12 | Light Red |
| 5 | Magenta | 13 | Light Magenta |
| 6 | Yellow | 14 | Light Yellow |
| 7 | White | 15 |
»»Константы конвертирования
| Constant | Value | Description |
vbUpperCase | 1 | Конвертирует символы строки в верхний регистр |
vbLowerCase | 2 | Конвертирует символы строки в нижний регистр |
vbProperCase | 3 | Конвертирует первый символ каждого слова строки в верхний регистр |
vbWide | 4 | Конвертирует однобайтные символы строки в двухбайтные |
vbNarrow | 8 | Конвертирует двухбайтные символы строки в однобайтные |
vbKatakana | 16 | Конвертирует символы Хирагана строки в символы Катакана |
vbHiragana | 32 | Конвертирует символы Хирагана строки в символы Катакана |
vbUnicode | 64 | Конвертирует строку в Unicode используя кодовую страницу по умолчанию (недоступно на Macintosh) |
vbFromUnicode | 128 | Конвертирует строку из Unicode в кодовую страницу по умолчанию (недоступно на Macintosh) |
Если у вас есть замечания, предложения или иные пути решения обсуждаемых проблем — будем рады добавить недостающую информацию к этой статье.
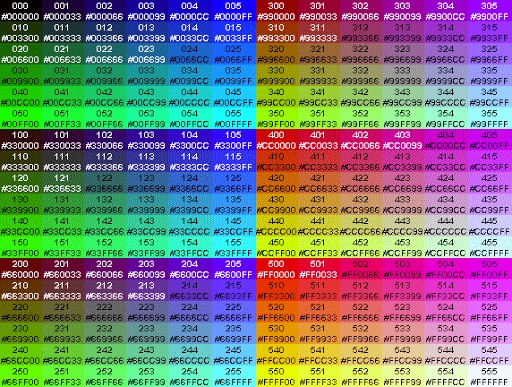
Сортировка Hex цветов с использованием C#
Я работаю над приложением MVC 3.0 с использованием кода C#. У меня есть таблица «Color», связанная с таблицей «Products». Значение каждого цвета, которое является шестнадцатеричным (например, #FFFFFF)), сохраняется в поле nvarchar «value». В моем клиентском разделе продуктов у меня есть DropDownList для цветов конкретного продукта. Поэтому мне нужно отсортировать эти цвета в dropDownList от более светлого к более темному… Любая помощь будет оценена по достоинству … 🙂
Поделиться Источник Elie C 15 сентября 2011 в 16:58
1 ответ
- Фильтр Hex Цветов
У меня есть огромный список различных цветов hex (>6500), и я хочу удалить цвета, которые очень темные, и цвета, которые очень яркие. Как я могу это сделать? Есть ли какая-то специфическая характеристика в ярких и темных цветовых кодах hex, которую я могу использовать для их фильтрации? Нужно ли.
 ..
.. - Измените все значения цветов hex на rgb
У меня есть около 50 css файлов с более чем 200 цветовыми записями. Мне нужно преобразовать все значения hex цветов в rgb. Есть ли какой-нибудь инструмент, который может облегчить мою задачу, иначе я должен открыть каждый файл css и сделать это вручную. например color:#ffffff; должно быть…
2
Вы можете разобрать код hex на число, создать из него цвет и получить его яркость:
.OrderBy(c => Color.FromArgb(Convert.ToInt32(c.Substring(1), 16)).GetBrightness())
Поделиться Guffa 15 сентября 2011 в 17:03
Похожие вопросы:
Поиск похожих HEX цветов с помощью порога
У меня есть массив из RGB hex цветов. Я хотел бы найти быстрый и грязный способ сгруппировать их по цветовому сходству и пороговому значению. спецификация:
спецификация:
Как преобразовать 3-значные HTML hex цветов в 6-значные flex hex цветов
Я хочу, чтобы преобразовать трехразрядный hex цвет, который исходит от HTML CSS получить шестизначный цвет hex для гибкого трубопровода. Может ли кто-нибудь дать мне код для преобразования 3-значных…
Сортировка (hex) цветов в соответствии с радугой
У меня есть список цветов, представленных в hex — мне нужно отсортировать их в соответствии с порядком цветов в радуге. — Я мог бы жестко закодировать порядок сортировки, но я чувствую, что есть…
Фильтр Hex Цветов
У меня есть огромный список различных цветов hex (>6500), и я хочу удалить цвета, которые очень темные, и цвета, которые очень яркие. Как я могу это сделать? Есть ли какая-то специфическая…
Измените все значения цветов hex на rgb
У меня есть около 50 css файлов с более чем 200 цветовыми записями. Мне нужно преобразовать все значения hex цветов в rgb. Есть ли какой-нибудь инструмент, который может облегчить мою задачу, иначе…
Есть ли какой-нибудь инструмент, который может облегчить мою задачу, иначе…
Как представить hex цветов в Scala.js?
Каков рекомендуемый способ представления hex цветов в Scala.js? org.scalajs.dom.ext.Color может быть построен из строки hex, но я не могу получить эту строку обратно позже (например, для подачи в…
Как хранить hex цветов в массиве
Как сохранить hex цветов, как в следующей таблице, в частном массиве? Name R G B BLACK 00 00 00 NAVY 00 00 80 BLUE 00 00 FF Названия цветов хранятся в общедоступном перечислении. массив также должен…
Как построить вектор из hex кодовых цветов
Я хотел бы визуализировать вектор hex кодовых цветов. Было бы неплохо, если бы в решении использовались крошечные квадратные прямоугольники, чтобы они выглядели как легенда ggplot2: Эти цветовые…
Нарисуйте сетку цветов, используя их значения hex
У меня есть список значений hex, представляющих разные цвета. Как я могу представить эти значения hex в сетке цветов? То есть, визуализируя цвет каждого значения hex. Спасибо.
Как я могу представить эти значения hex в сетке цветов? То есть, визуализируя цвет каждого значения hex. Спасибо.
Получите hex кодов для цветов с помощью Azure когнитивных сервисов Vision API
Есть ли способ получить коды hex для доминирующих цветов фона и переднего плана с компьютера Azure Vision API? Информация о цвете в ответе по умолчанию выглядит следующим образом: color: {…
Урок по информатике «Кодирование графической информации»
Технологическая карта урока (с конспектом),
реализующего системно-деятельностный подход и формирование УУД
Предмет — информатика и ИКТ
Класс – 7 класс
Автор УМК – Семакин И.Г., Хеннер Е.К., ШеинаТ.Ю.
Тема урока – Кодирование графической информации (урок №1)
Тип урока — урок открытия нового знания (ОНЗ)
Цель урока: формирование знаний о принципах кодирования графического изображения и ее хранения в памяти ЭВМ через индивидуальную и групповую работу учащихся.
Задачи урока:
Предметные:
сформировать знания о цветовой модели RGB;
сформировать представления о цветовой модели CMYK;
задавать цвет с использованием цветовой модели RGB;
сформировать знания о принципах построения изображения на экране монітора.
Метапредметные:
вносить необходимые коррективы в действие после его завершения на основе его оценки и учета характера сделанных ошибок;
выполнять учебные действия в материализованной, громкоречевой и умственной форме;
уметь формулировать собственное мнение и позицию;
уметь задавать вопросы;
использование знаково-символических средств, в том числе моделей и схем для решения задач;
структурирование знания;
адекватно использовать речевые средства для решения различных коммуникативных задач; строить монологическое высказывание, владеть диалогической формой речи.

Личностные:
Формирование ценностных ориентиров и смыслов учебной деятельности на основе развития познавательных интересов, учебных мотивов;
формирование умения наблюдать, анализировать, сравнивать, делать выводы;
осуществление контроля и самоконтроля;
развитие находчивости, умения преодолевать трудности для достижения намеченной цели.
Оборудование/ресурсное обеспечение урока: компьютер учителя, мультимедийный проектор, интерактивная доска, компьютеры для учащихся, презентация «Кодирование графической информации», рабочий лист учащегося (приложение 1), справочные материалы (приложение 2), цветные карандаши, набор цветных лепестков для рефлексии.
Ход урока
Деятельность учителя
Деятельность учащихся
Познавательная
Коммуникативная
Регулятивная
Осуществляемые действия
Формируемые способы деятельности
Осуществляемые действия
Формируемые способы деятельности
Осуществляемые действия
Формируемые способы деятельности
Этап 1. Организационный момент (1 мин.)
Организационный момент (1 мин.)
— Ребята, начинаем урок. На вашем рабочем столе должны быть расположены карандаш, ручка, рабочая тетрадь. Еще у вас на столах лежат рабочие листы, с которыми вы будете работать в течение урока.
— Будьте старательными, активными, внимательными и у вас все получится.
— После перемены вы немного взволнованы, нужно сосредоточиться.
Приветствие, фиксация отсутствующих;
— проверка подготовленности уч-ся к учебному занятию;
— проверка подготовленности классного помещения к занятию;
— организация внимания школьников
Ответ на приветствие учителя.
Выделение существенной информации из слов учителя.
Взаимодействие с учителем
Слушание учителя
Целеполагание
Умение настраиваться на занятие
.
Этап 2. Постановка темы и цели урока (2 мин)
— Ребята, посмотрите в окно, что вы видите?
— Осень. Красиво. Разноцветная листва…
— Посмотрите на плазму (фото осенней природы)
— Каким образом компьютер может хранить такую красоту? (разные ответы, информация должна быть закодирована 0 и 1).
— Какого вида эта информация?
— Какие существуют правила кодирования?
— Какой будет тема нашего сегодняшнего урока? (Кодирование графической информации)
Итак, запишите в тетради дату и тему урока «Кодирование графической информации».
— Какая цель сегодняшнего урока?
— Узнать как кодируется графическая информация
— Чтобы достичь поставленной цели, мы должны выяснить:
— Какие цветовые модели существуют, принципы их организации
— От чего зависит количество цветов в цветовой палитре
— От чего зависит информационный объем изображения
— Научиться рассчитывать информационный объем изображения
Направляет детей для формулирования темы урока.

Вовлекает учащихся в процесс определения цели урока.
Помогает детям построить план действий для решения проблемы.
Ответы на вопросы. Участвуют в беседе, выдвигают предположения относительно темы и цели урока. Совместно с учителем формулируют тему и цель урока, выстраивают план действий.
Компетенция обучающихся в повседневной жизни
Взаимодействуют с учителем
Слушание учителя
Развитие регуляции учебной деятельности.
Регуляция учебной деятельности.
Этап 3. Актуализация опорных знаний (2 мин.)
-Предлагаю поиграть в игру «Согласен – не согласен». Я буду произносить утверждения, а вы в своих рабочих листах ставите «+», если согласны со мной и «-», если не согласны.
1. Компьютерный алфавит – это алфавит двоичной системы счисления. (+)
(+)
2. Мощность алфавита – количество символов, используемых в алфавите. (+)
3. Мощность компьютерного алфавита равна 10. (-)
4. Минимальна единица измерения информации – байт.(-)
5. Чтобы возвести число в n-степень, надо это число умножить само на себя n-раз.(+)
— А теперь я назову правильный вариант ответа, а вы сравните со своими, и сделайте выводы для себя.
Произносит утверждения
Ответы на вопросы.
Актуализации знаний учащихся и активизации мыслительной деятельности
Взаимодействуют с учителем
Слушание учителя
Развитие регуляции учебной деятельности.
Регуляция учебной деятельности.
Этап 4. Изучение нового материала (15 мин.)
— Мы с вами наметили план действий для достижения нашей цели. А где можно найти необходимую информацию? (в учебнике, в интернете, в справочниках, спросить у учителя)
А где можно найти необходимую информацию? (в учебнике, в интернете, в справочниках, спросить у учителя)
— Мы разбились на группы (три группы по четыре человека). Каждая группа будет работать со своим источником информации. Первая группа будет искать определения ключевых слов в учебнике:
пиксель
пространственное разрешение монитора
цветовая модель RGB
глубина цвета
видеокарта
видеопамять
видеопроцессор
частота обновления экрана
Вторая группа – в интернете найдет ответ на вопрос «Компьютерное представление цвета. Цветовая модель RGB. Как кодируются цвета в данной модели». А третья – в дополнительных справочных материалах по вопросу «Видеосистема персонального компьютера»
(Изображение на экране монитора формируется из отдельных точек — пикселей.
Пространственное разрешение монитора — это количество пикселей, из которых складывается изображение.
Каждый пиксель имеет определённый цвет, который получается комбинацией трёх базовых цветов — красного, зелёного и синего (цветовая модель RGB).
Глубина цвета — длина двоичного кода, который используется для кодирования цвета пикселя. Количество цветов N в палитре и глубина i цвета связаны между собой соотношением: N = 2i.
Монитор и видеокарта (видеопамять + видеопроцессор) образуют видеосистему персонального компьютера.)
-А теперь по одному представителю из каждой группы для сообщения результатов работы другим.
— Сейчас подумайте и оцените работу своей группы согласно критериям, которые вы видите перед собой, и занесите результаты в таблицу в ваших рабочих листах.
— Итак, сделаем общий вывод: изображение на экране монитора строиться с помощью … (пикселей) и зависит от …..(разрешающей способности экрана)
Напоминает о правилах техники безопасности при работе с ПК
Координирует процесс самостоятельного изучения учениками нового материала
Самостоятельно изучают теоретический материал за компьютером, в учебнике и дополнительной литературе.
Формирование умения наблюдать, делать выводы.
Выделение существенной информации.
Умение строить речевое высказывание.
Анализ содержания.
Поиск и выделение информации.
Умение структурировать знания.
Обсуждают выводы.
Слушание.
Говорение.
Умение слушать и вступать в диалог.
Контроль правильности ответов обучающихся.
Умение слушать в соответствие с целевой установкой.
.
Этап 5. Физкультминутка (2 мин)
Организует процесс выполнения упражнений
Выполняют упражнения
Этап 6. Первичное закрепление изученного (7 мин)
По двум одинаковым рисункам с разным разрешением сделать вывод о качестве изображения и от чего оно зависит.
— Давайте сравним два графических изображения:
— Что вы можете сказать о качестве этих изображений? Как можно объяснить разницу?
(качество разное, размер разный,)
— Сделайте вывод и запишите его в рабочем листе.
Сделать выводы от чего зависит объем видеопамяти.
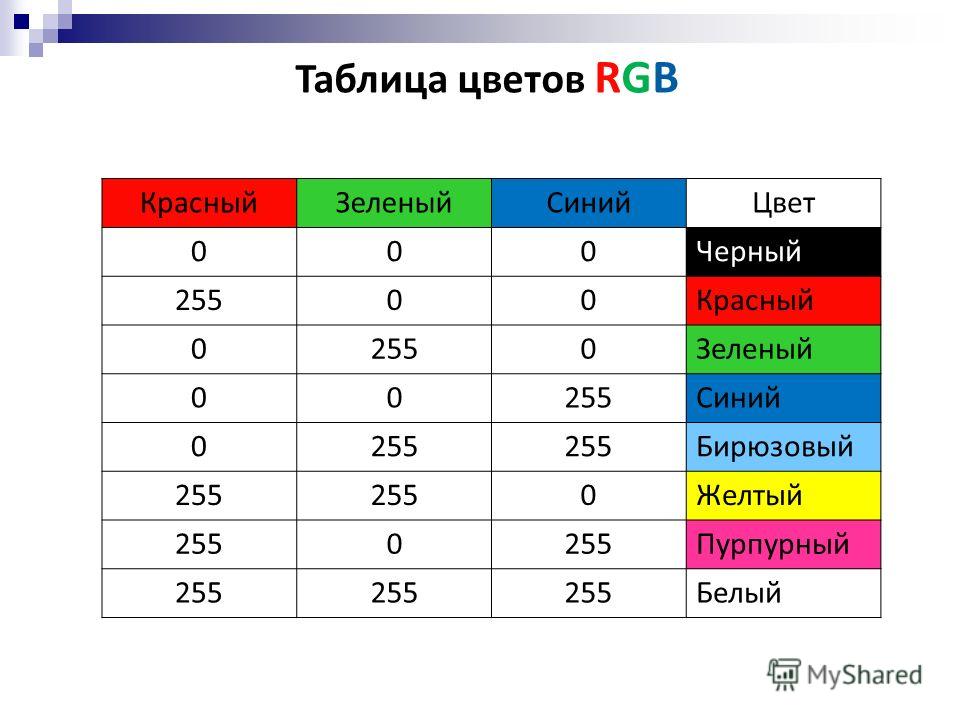
— Мы рассмотрели цветовую модель RGB, основанную на использовании трёхбазовых цветов — Red (красный), Green (зелёный), Blue (синий). Для получения других оттенков используются сочетания базовых цветов.
Для получения других оттенков используются сочетания базовых цветов.
Используя рисунок, заполните пустые клетки.
Название цветаКрасный
Зеленый
Синий
Черный
0
0
0
Красный
255
0
0
Зелёный
Синий
Голубой
0
255
255
Желтый
Пурпурный
Белый
— Если кто-то испытывает затруднения с заполнением таблицы, может воспользоваться интерактивной моделью. (данная модель представлена на доске)
— Поменяйтесь листами с соседом по парте и сопоставьте результаты с эталоном. Внесите корректировку, если необходимо. Оцените работу вашего соседа и внесите данные в рабочий лист.
Внесите корректировку, если необходимо. Оцените работу вашего соседа и внесите данные в рабочий лист.
Красный
Зеленый
Синий
Черный
0
0
0
Красный
255
0
0
Зелёный
0
255
0
Синий
0
0
255
Голубой
0
255
255
Желтый
255
255
0
Пурпурный
255
0
255
Белый
255
255
255
— Поработаем со своими рабочими листами. Составьте опорную схему тех знаний, которые вы получили.
— Сравните свои результаты с эталоном. Внесите корректировку, если необходимо. Оцените свою работу и внесите данные в рабочий лист.
Оцените свою работу и внесите данные в рабочий лист.
Обсуждает с учащимися степень достижения цели
Установление правильности и осознанности изучения темы. Выявление пробелов первичного осмысления изученного материала, коррекция выявленных пробелов, обеспечение закрепления в памяти детей знаний и способов действий, которые им необходимы для самостоятельной работы по новому материалу. Организует обобщение изученного материала через составление опорного конспекта (схемы)
Ответы на вопросы
Выполнение задания в рабочих листах.
Поиск и выделение информации.
Умение структурировать знания.
Умение строить речевое высказывание.
Выбор наиболее эффективных способов решения задач.
Контроль и оценка процесса и результатов действия.
Классификация объектов.
Установление причинно-следственных связей.
Построение логической цепи рассуждений.
Участие в обсуждении во фронтальном режиме.
Понимание на слух вопросов и ответов обучающихся, умение использовать речь для регулирования своего действия
Инициативное сотрудничество в поиске и сборе информации.
Умение выражать свои мысли в соответствии с условиями коммуникации.
Контроль правильности ответов обучающихся.
Самоконтроль понимания вопросов.
Умение слушать. Уточнение и дополнение высказываний обучающихся.
Осуществление самоконтроля и взаимоконтроля.
Прогнозирование.
Коррекция.
Оценка.
Саморегуляция.
Постановка вопросов.
Этап 7. Практическая работа (5 мин)
Практическая работа (5 мин)
— Ответьте на вопрос: как количество используемых цветов влияет на качество изображения? (разные ответы)
— Для подтверждения или опровержения выдвинутых гипотез проведём компьютерный эксперимент.
— Давайте вместе сформулируем общий вывод по уроку.
Качество растрового графического изображения зависит от разрешающей способности экрана монитора (чем больше количество строк растра и точек в строке, тем выше качество изображения), а также от глубины цвета (т.е. количества битов, используемых для кодирования цвета точки).
Напоминает о правилах техники безопасности при работе с ПК
Координирует процесс самостоятельного выполнения практической работы
Выполнение задания на компьютере
Поиск и выделение информации.
Умение структурировать знания.
Выбор наиболее эффективных способов решения задач.
Контроль и оценка процесса и результатов действия.
Установление причинно-следственных связей.
Построение логической цепи рассуждений.
Индивидуальная работа
Формирование умения наблюдать, анализировать, сравнивать, делать выводы;
осуществление контроля и самоконтроля;
развитие находчивости, умения преодолевать трудности для достижения намеченной цели;
закрепление умений поиска и систематизации информации.
Самоконтроль понимания поставленной задачи.
Осуществление самоконтроля.
Прогнозирование.
Коррекция.
Оценка.
Саморегуляция.
Этап 8. Постановка домашнего задания (2 мин)
ДОМАШНЕЕ ЗАДАНИЕ (на карточках)
1. Ответить письменно в тетради с объяснением на вопросы:
1) Сколько разных цветов можно кодировать? (256·256·256 = 16 777 216 (True Color))
2) Сколько памяти нужно для хранения цвета 1 пикселя?
(R: 256=28 вариантов, нужно 8 бит = 1 байт
R G B: всего 3 байта)
2. Учебник п.2.2.
3. Творческое задание. Используя Интернет, графический редактор Paint и инженерный калькулятор определить цвета геометрических фигур на рисунке (файл прикреплен в электронном дневнике в разделе Домашнее задание) в системе цветопередачи RGB. Оформить электронный документ, в котором должны содержаться обозначения цветов всех фигур в десятичной системе счисления. Сдать задание на электронном носителе.
Обеспечивает понимание учащимися цели, содержания и способов выполнения домашнего задания. Отвечает на возникающие вопросы.
Слушание учителя и обсуждение домашнего задания (на карточках).
Выделение существенной информации из слов учителя.
Взаимодействие с учителем
Слушание учителя, формирование навыков самоорганизации;
формирование навыков письма.
Развитие регуляции учебной деятельности.
Регуляция учебной деятельности.
Этап 9. Рефлексия и самооценка деятельности на уроке (4 мин)
— Ребята, а теперь вы можете раскрасить наш цветик-семицветик, чтобы он стал ярким и красивым?
Ученики раскрашивают цветочек в цвета согласно кодировкам.
-Какая тема урока у нас сегодня была? Какие цели мы ставили перед собой? Достигли мы этих целей?
— А давайте сделаем наш цветик многоцветиком! Перед вами семь лепестков различных цветов. Каждый цвет несет в себе определенное значение.
Красный Я доволен своей работой на уроке
Зеленый Я хорошо работал, но умею еще лучше
Синий Работа не получилась, не доволен собой
Голубой Материал урока мне был понятен и интересен
Желтый Материал урока мне был не понятен и не интересен
Белый Мое настроение ухудшилось
Пурпурный Мое настроение улучшилось
— Ребята, вы можете выбрать три лепестка и прикрепить их к нашему цветочку.
-Всем спасибо за урок!
Организует процесс рефлексии
Рефлексируют и осуществляют самооценку работы на уроке.
Умение делать выводы.
Рефлексия способов и условий действий.
Взаимодействие с учителем.
Умение формулировать собственное мнение.
Саморегуляция эмоциональных и функциональных состояний.
Саморегуляция. Самооценка.
Рефлексия.
Литература
Информатика. УМК для основной школы: 7 – 9 классы (ФГОС). Методическое пособие для учителя. Авторы: Хлобыстова И. Ю., Цветкова М. С. .
Информатика : учебник для 8 класса. Авторы: Угринович Н. Д.
Информатика. Программа для основной школы : 7–9 классы. Авторы: Угринович Н. Д., Цветкова М. С., Самылкина Н. Н. Год издания: 2014
Информатика в схемах. Авторы: Астафьева Н. Е., Гаврилова С. А., Ракитина Е. А., Вязовова О. В. Год издания: 2010
Материал к уроку
Презентация «Кодирование графической информации»
Мотивационный ролик «Цветик-семицветик»
Ссылки на ресурсы ЕК ЦОР
Приложение1
РАБОЧИЙ ЛИСТ ОБУЧАЮЩЕГОСЯ
Фамилия, имя _______________________________________________________
Начало урока:
Число ___________ Тема урока: _______________________________________________________________________________________
Цель урока: ________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________
Задачи (план действий):
________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________
Игра «Согласен – не согласен»
___ ___ ___ ___ ___ Общий итог правильных суждений: _____
Вывод: __________________________________________________________________________________________________________________________
2.Работа в группе.
ПоказателиВсегда
Обычно
Иногда
Никогда
1. Мы проверяли, все ли участники группы понимают, что нужно сделать
2. Мы отвечали на вопросы, давая объяснения, когда это было необходимо
3. Мы выясняли то, что было нам непонятно
4. Мы помогали друг другу, с тем чтобы все могли понять и применить на практике ту информацию, которую мы получили
Участники моей группы: ________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________
Самостоятельная работа.
Задание 1.
рис.1 рис.2
Вывод: ________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________
Задание 2.
Используя рисунок, заполните пустые клетки.
Название цветаКрасный
Зеленый
Синий
Черный
0
0
0
Красный
255
0
0
Зелёный
Синий
Голубой
0
255
255
Желтый
Пурпурный
Белый
Вывод:
Задание 3.
Самооценивание
Практическая работа.
Предполагаемая гипотеза: ______________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________
Вывод: ______________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________
ОБЩИЙ ВЫВОД ПО УРОКУ: __________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________________
КРИТЕРИИ ДЛЯ РЕФЛЕКСИИ
Красный Я доволен своей работой на уроке
Зеленый Я хорошо работал, но умею еще лучше
Синий Работа не получилась, не доволен собой
Голубой Материал урока мне был понятен и интересен
Желтый Материал урока мне был не понятен и не интересен
Белый Мое настроение ухудшилось
Пурпурный Мое настроение улучшилось
Приложение 2
СПРАВОЧНЫЙ МАТЕРИАЛ
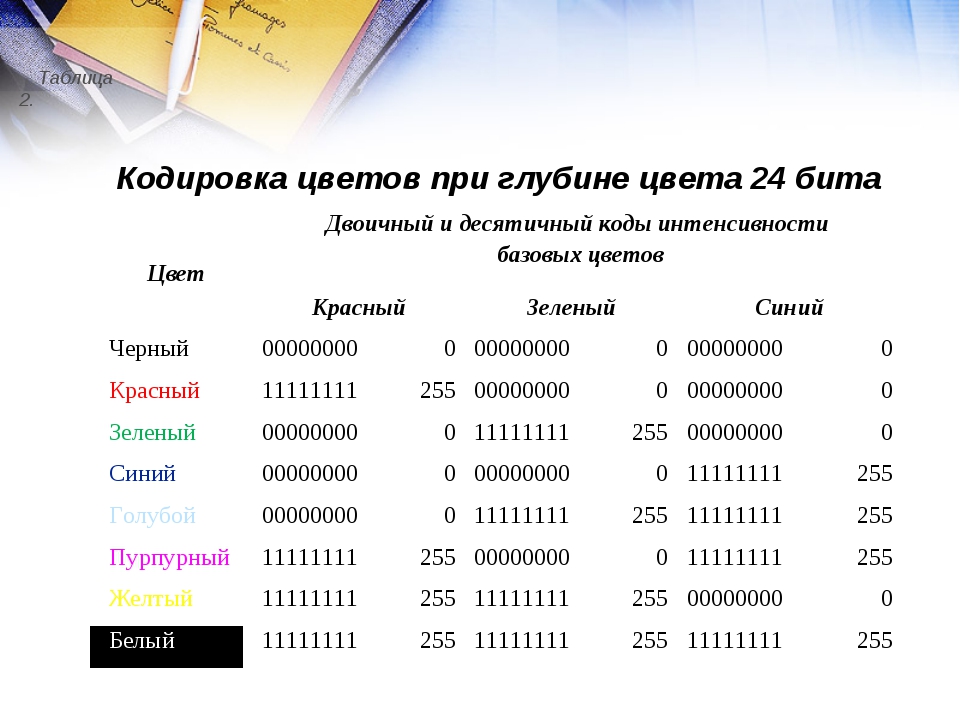
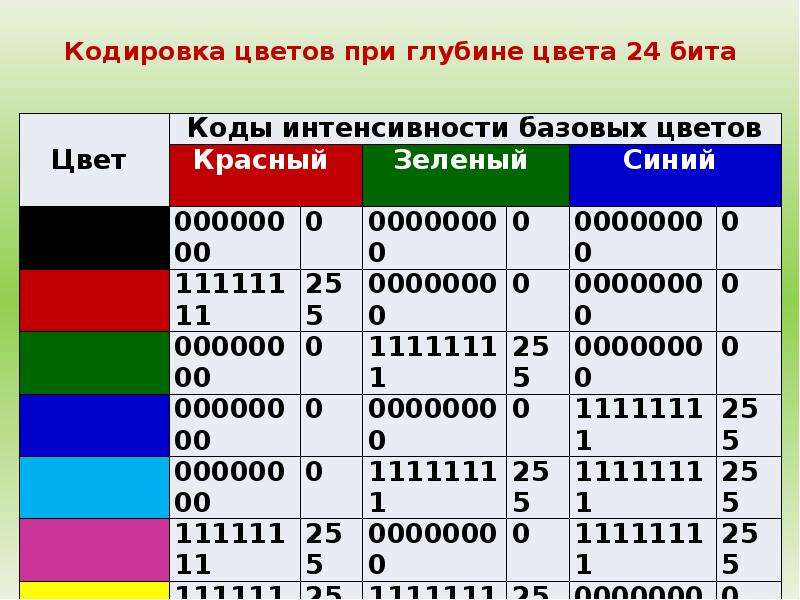
При работе с цветом используются понятия цветовое разрешение (его еще называют глубиной цвета) и цветовая модель. Цветовое разрешение определяет метод кодирования цветовой информации, и от него зависит то, сколько цветов на экране может отображаться одновременно. Для кодирования двухцветного (черно-белого) изображения достаточно выделить по одному биту на представление цвета каждого пикселя. Выделение одного байта позволяет закодировать 256 различных цветовых оттенков. Два байта (16 битов) позволяют определить 65 536 различных цветом. Этот режим называется High Color. Если для кодирования цвета используются три байта (24 бита), возможно одновременное отображение 16,5 млн цветов. Этот режим называется True Color.
Цвета в природе редко являются простыми. Большинство цветовых оттенков образуется смешением основных цветов. Способ разделения цветового оттенка на составляющие компоненты называется цветовой моделью. Существует много различных типов цветовых моделей, но в компьютерной графике, как правило, применяется не более трех. Эти модели известны под названиями: RGB, CMYK и HSB.
Цветовая модель RGB наиболее проста для понимания и очевидна. В этой модели работают мониторы и бытовые телевизоры. Любой цвет считается состоящим из трех основных компонентов: красного (Red), зеленого (Green) и синего (Blue). Эти цвета называются основными. Считается также, что при наложении одного компонента на другой яркость суммарного цвета увеличивается. Совмещение трех компонентов дает нейтральный цвет (серый), который при большой яркости стремится к белому цвету.
Это соответствует тому, что мы наблюдаем на экране монитора, поэтому данную модель применяют всегда, когда готовится изображение, предназначенное для воспроизведения на экране. Если изображение проходит компьютерную обработку в графическом редакторе, то его тоже следует представить в этой модели. В графических редакторах имеются средства для преобразования изображений из одной цветовой модели в другую.
Метод получения нового оттенка суммированием яркостей составляющих компонентов называют аддитивным методом. Он применяется всюду, где цветное изображение рассматривается в проходящем свете («на просвет»): в мониторах, слайд-проекторах и т. п.
Нетрудно догадаться, что чем меньше яркость, тем темнее оттенок. Поэтому в аддитивной модели центральная точка, имеющая нулевые значения компонентов (0, 0, 0), имеет черный цвет (отсутствие свечения экрана монитора). Белому цвету соответствуют максимальные значения составляющих (255, 255, 255). Модель RGB является аддитивной, а ее компоненты — красный, зеленый и синий — называют основными цветами.
Таким образом белый цвет нашей точки в цветовой модели RGB можно записать в следующем виде:
R (от слова «red«, красный) — 255
G (от слова «green«, зеленый) — 255
B (от слова «blue«, синий) — 255
«Насыщенный» красный будет выглядеть так:
R — 255
G — 0
B — 0
Чёрный:
R — 0
G — 0
B — 0
Желтый цвет будет иметь следующий вид:
R — 255
G — 255
B – 0
Ограничения
У модели цвета RGB есть три принципиальных недостатка: Первый — недостаточность цветового охвата. Независимо от размера цветового пространства модели цвета RGB, в ней невозможно воспроизвести много воспринимаемых глазом цветов (например, спектрально чистые голубой и оранжевый). У таких цветов в формуле цвета RGB имеются отрицательные значения интенсивностей базового цвета, а реализовать не сложение, а вычитание базовых цветов при технической реализации аддитивной модели очень сложно. Этот недостаток устранен в перцептивной аддитивной модели.
Второй недостаток модели цвета RGB состоит в невозможности единообразного воспроизведения цвета на различных устройствах (аппаратная зависимость) из-за того, что базовые цвета этой модели зависят от технических параметров устройств вывода изображений. Поэтому, строго говоря, единого цветового пространства RGB не существует, области воспроизводимых цветов различны для каждого устройства вывода. Более того, даже сравнивать эти пространства численно можно только с помощью других моделей цвета. Третий недостаток коррелированность цветовых каналов (при увеличении яркости одного канала другие уменьшают ее).Достоинства
Множество компьютерного оборудования работает с использованием модели RGB, кроме того, эта модель очень проста, ее «генетическое» родство с аппаратурой (сканером и монитором), широкий цветовой охват (возможность отображать многообразие цветов, близкое к возможностям человеческого зрения) этим объясняется ее широкое распространение.
Главные достоинства модели цвета RGB состоят в ее простоте, наглядности и в том, что любой точке ее цветового пространства соответствует визуально воспринимаемый цвет.
Благодаря простоте этой модели она легко реализуется аппаратно. В частности, в мониторах управляемыми источниками света с различным спектральным распределением служат микроскопические частицы люминофора трех видов. Они хорошо заметны через увеличительное стекло, но при рассматривании монитора невооруженным глазом из-за явления визуального смыкания видно непрерывное изображение.
Интенсивность светового излучения в мониторах на основе электроннолучевых трубок регулируется с помощью трех электронных пушек, возбуждающих свечение люминофоров. Доступность многих процедур обработки изображения (фильтров) в программах растровой графики, небольшой (по сравнению с моделью CMYK) объем, занимаемый изображением в оперативной памяти компьютера и на диске.
§4. Обработка информации | Вопросы и задания (курс фгос 34 ч.)
| САМОЕ ГЛАВНОЕ Вопросы и задания |
||||
| 4.3. Поиск информации | Материалы к уроку |
САМОЕ ГЛАВНОЕ
Обработка информации — это целенаправленный процесс изменения содержания или формы представления информации. Существует два различных типа обработки информации:
1) обработка, связанная с получением нового содержания, новой информации;
2) обработка, связанная с изменением формы представления информации, не изменяющая её содержания.
Кодирование — это обработка информации, заключающаяся в её преобразовании в некоторую форму, удобную для хранения, передачи, обработки информации в дальнейшем.
Код — это система (список) условных обозначений (кодовых слов), используемых для представления информации.
Префиксный код — код со словом переменной длины, обладающий тем свойством, что никакое его кодовое слово не может быть началом другого (более длинного) кодового слова. Сообщение, закодированное с помощью префиксного кода, может быть однозначно декодировано.
Задача поиска информации состоит в том, чтобы в некотором хранилище информации (информационном массиве) найти информацию, удовлетворяющую определённым условиям поиска.
Время поиска зависит от способа организации набора данных и используемого алгоритма поиска.
Для осуществления поиска в неструктурированном наборе данных применяется метод последовательного перебора.
Поиск информации в упорядоченном по неубыванию наборе данных может быть осуществлён методом половинного деления.
Вопросы и задания
1. Приведите примеры процессов обработки информации, которые чаще всего вам приходится выполнять в жизни. Для каждого примера определите исходные данные, алгоритм (правила) обработки и получаемые результаты. К каким типам обработки информации относятся эти процессы?
2. Поясните суть понятий «кодирование», «код», «кодовая таблица».
3. Светодиодная панель содержит шесть излучающих элементов, каждый из которых может светиться или красным, или жёлтым, или зелёным цветом. Сколько различных сигналов можно передать с помощью панели (все излучающие элементы должны гореть, порядок цветов имеет значение)?
4. Автомобильный номер состоит из нескольких букв (количество букв одинаковое во всех номерах), за которыми следуют три цифры. При этом используются 10 цифр и только 5 букв: А, В, С, D и F. Требуется не менее 100 тысяч различных номеров. Какое наименьшее количество букв должно быть в автомобильном номере?
5. Сколько существует различных последовательностей из 6 символов четырёхбуквенного алфавита {А, В, С, D}, которые содержат не менее двух букв А (т. е. две и более буквы А)?
6. Сравните равномерные и неравномерные коды. Каковы их основные достоинства и недостатки?
7. Какие коды называют префиксными? Почему они так важны? В чём суть прямого и обратного условий Фано?
8. Двоичные коды для 5 букв латинского алфавита представлены в таблице:
Из четырёх сообщений, закодированных этими кодами, только одно пришло без ошибки. Найдите его:
1) 110100000100110011;
2) 111010000010010011;
3) 110100001001100111;
4) 110110000100110010.
9. Для кодирования некоторой последовательности, состоящей из букв А, Б, В, Г и Д, используется неравномерный двоичный код, позволяющий однозначно декодировать полученную двоичную последовательность. При этом используются следующие коды: А — 1110, Б — 0, В — 10, Г — 110. Каким кодовым словом может быть закодирована буква Д? Код должен удовлетворять свойству однозначного декодирования. Если можно использовать более одного кодового слова, укажите кратчайшее из них.
10. Для кодирования некоторой последовательности, состоящей из букв А, Б, В, Г и Д, используется неравномерный троичный код, позволяющий однозначно декодировать полученную троичную последовательность. Вот этот код: А — 0, Б — 11, В — 20, Г — 21, Д — 22. Можно ли сократить для одной из букв длину кодового слова так, чтобы закодированную последовательность по-прежнему можно было декодировать однозначно? Коды остальных букв меняться не должны.
11. Для передачи закодированных сообщений используется таблица кодовых слов из четырёх букв. Причем используются только буквы А, Р и У. Сколько различных кодовых слов может быть в такой таблице, если ни в одном слове нет трёх одинаковых букв, идущих подряд?
12. Методом половинного деления в последовательности чисел
061 087 154 180 208 230 290 345 367 389 456 478 523 567 590 612
требуется найти число 590. Опишите процесс поиска.
13. В Международном конкурсе по информатике «Бобёр» школьникам была предложена задача «Склад», подготовленная специалистами из Японии. Вот её условие.
Плотник в Бобровой Деревне использует 31 склад, пронумерованный от 1 до 31. Однажды он забыл, сколько складов уже заполнил, но помнит, что заполнял их в порядке возрастания номеров.
Чтобы уменьшить количество открывания дверей, он действует следующим образом:
Сначала открывает склад со средним номером — склад № 16. Затем:
• если склад № 16 пуст, он решает искать первый незаполненный склад в промежутке от № 1 до № 15, открывает опять средний склад — склад № 8 — и повторяет процедуру;
• если склад № 16 заполнен, то нужный склад он ищет между № 17 и № 31, открывает средний склад — склад № 24 — и повторяет процедуру.
После всех действий плотник обнаружил, что заполнены были склады от № 1 до № 15 включительно. Сколько дверей ему пришлось открыть?
Решите эту задачу. Какой из рассмотренных нами методов поиска был использован героем этой задачи?
Cкачать материалы урока
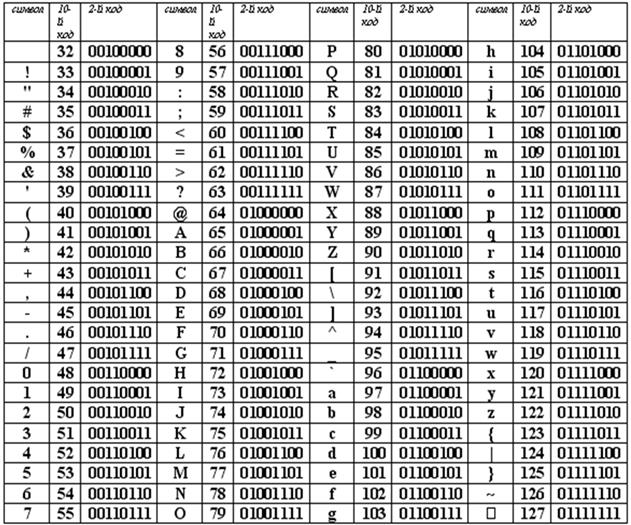
Двоичное кодирование текстовой информации и таблица кодов ASCII
Минимальные единицы измерения информации – это бит и байт.
Один бит позволяет закодировать 2 значения (0 или 1).
Используя два бита, можно закодировать 4 значения: 00, 01, 10, 11.
Тремя битами кодируются 8 разных значений: 000, 001, 010, 011, 100, 101, 110, 111.
Сколько значений можно закодировать с помощью нуля и единицы
Из приведенных примеров видно, что добавление одного бита увеличивает в 2 раза то количество значений, которое можно закодировать:
1 бит кодирует –> 2 разных значения (21 = 2),
2 бита кодируют –> 4 разных значения (22 = 4),
3 бита кодируют –> 8 разных значений (23 = 8),
4 бита кодируют –> 16 разных значений (24 = 16),
5 бит кодируют –> 32 разных значения (25 = 32),
6 бит кодируют –> 64 разных значения (26 = 64),
7 бит кодируют –> 128 разных значения (27 = 128),
8 бит кодируют –> 256 разных значений (28 = 256),
9 бит кодируют –> 512 разных значений (29 = 512),
10 бит кодируют –> 1024 разных значений (210 = 1024).
Мы помним, что в одном байте не 9 и не 10 бит, а всего 8. Следовательно, с помощью одного байта можно закодировать 256 разных символов. Как Вы думаете, много это или мало? Давайте посмотрим на примере кодирования текстовой информации.
Как происходит кодирование текстовой информации
В русском языке 33 буквы и, значит, для их кодирования надо 33 байта. Компьютер различает большие (заглавные) и маленькие (строчные) буквы, только если они кодируются различными кодами. Значит, чтобы закодировать большие и маленькие буквы русского алфавита, потребуется 66 байт.
Для больших и маленьких букв английского алфавита потребуется ещё 52 байта. В итоге получается 66 + 52 = 118 байт. Сюда надо ещё добавить цифры (от 0 до 9), символ «пробел», все знаки препинания: точку, запятую, тире, восклицательный и вопросительный знаки, скобки: круглые, фигурные и квадратные, а также знаки математических операций: +, –, =, / (это деление), * (это умножение). Добавим также специальные символы: %, $, &, @, #, № и др. Все это вместе взятое как раз и составляет около 256 различных символов.
А дальше дело осталось за малым. Надо сделать так, чтобы все люди на Земле договорились между собой о том, какие именно коды (с 0 до 255, т.е. всего 256) присвоить символам. Допустим, все люди договорились, что код 33 означает восклицательный знак (!), а код 63 – вопросительный знак (?). И так же – для всех применяемых символов. Тогда это будет означать, что текст, набранный одним человеком на своем компьютере, всегда можно будет прочитать и распечатать другому человеку на другом компьютере.
Таблица ASCII
Такая всеобщая договоренность об одинаковом использовании чего-либо называется стандартом. В нашем случае стандарт должен представлять из себя таблицу, в которой зафиксировано соответствие кодов (с 0 до 255) и символов. Подобная таблица называется таблицей кодировки.
Но не всё так просто. Ведь символы, которые хороши, например, для Греции, не подойдут для Турции потому, что там используются другие буквы. Аналогично то, что хорошо для США, не подойдет для России, а то, что подойдет для России, не годится для Германии.
Поэтому приняли решение разделить таблицу кодов пополам.
Первые 128 кодов (с 0 до 127) должны быть стандартными и обязательными для всех стран и для всех компьютеров, это – международный стандарт.
А со второй половиной таблицы кодов (с 128 до 255) каждая страна может делать все, что угодно, и создавать в этой половине свой стандарт – национальный.
Первую (международную) половину таблицы кодов называют таблицей ASCII, которую создали в США и приняли во всем мире.
За вторую половину кодовой таблицы (с 128 до 255) стандарт ASCII не отвечает. Разные страны создают здесь свои национальные таблицы кодов.
Может быть и так, что в пределах одной страны действуют разные стандарты, предназначенные для различных компьютерных систем, но только в пределах второй половины таблицы кодов.
Коды из международной таблицы ASCII
0-31 – Особые символы, которые не распечатываются на экране или на принтере. Они служат для выполнения специальных действий, например, для «перевода каретки» – перехода текста на новую строку, или для «табуляции» – установки курсора на специальные позиции в строке текста и т.п.
32 – Пробел, который является разделителем между словами. Это тоже символ, подлежащий кодировке, хоть он и отображается в виде «пустого места» между словами и символами.
33-47 – Специальные символы (круглые скобки и пр.) и знаки препинания (точка, запятая и пр.).
48-57 – Цифры от 0 до 9.
58-64 – Математические символы: плюс (+), минус (-), умножить (*), разделить (/) и пр., а также знаки препинания: двоеточие, точка с запятой и пр.
65-90 – Заглавные (прописные) английские буквы.
91-96 – Специальные символы (квадратные скобки и пр.).
97-122 – Маленькие (строчные) английские буквы.
123-127 – Специальные символы (фигурные скобки и пр.).
За пределами таблицы ASCII, начиная с цифры 128 по 159, идут заглавные (прописные) русские буквы. А с цифры 160 по 170 и с 224 по 239 – маленькие (строчные) русские буквы.
Кодировка слова МИР
Пользуясь показанной кодировкой, мы можем представить себе, как компьютер кодирует и затем воспроизводит. Например, рассмотрим слово МИР (заглавными буквами). Это слово представляется тремя кодами:
букве М соответствует код 140 (по национальной российской системе кодировки),
для буквы И – это код 136 и
буква Р – это 144.
Но как уже говорилось ранее, компьютер воспринимает информацию только в двоичном виде, т.е. в виде последовательности нулей и единиц. Каждый байт, соответствующий каждой букве слова МИР, содержит последовательность из восьми нулей и единиц. Используя правила перевода десятичной информации в двоичную, можно заменить десятичные значения кодов букв на их двоичные аналоги.
Десятичной цифре 140 соответствует двоичное число 10001100. Это можно проверить, если сделать следующие вычисления: 27 + 23 +22 = 140. Степень, в которую возводится каждая «двойка» – это номер позиции двоичного числа 10001100, в которой стоит «1». Причем позиции нумеруются справа налево, начиная с нулевого номера позиции: 0, 1, 2 и т.д.
Более подробно о переводе чисел из одной системы счисления в другую можно узнать, например, из учебников по информатике или через Интернет.
Аналогичным образом можно убедиться, что цифре 136 соответствует двоичное число 10001000 (проверка: 27 + 23 = 136). А цифре 144 соответствует двоичное число 10010000 (проверка: 27 + 24 = 144).
Таким образом, в компьютере слово МИР будет храниться в виде следующей последовательности нулей и единиц (бит): 10001100 10001000 10010000.
Разумеется, что все показанные выше преобразования данных производятся с помощью компьютерных программ, и они не видны пользователям. Они лишь наблюдают результаты работы этих программ, как при вводе информации с помощью клавиатуры, так и при ее выводе на экран монитора или на принтер.
Неужели нужно знать все коды?
Следует отметить, что на уровне изучения компьютерной грамотности пользователям компьютеров не обязательно знать двоичную систему счисления. Достаточно иметь представление о десятичных кодах символов.
Только системные программисты на практике используют двоичную, шестнадцатеричную, восьмеричную и иные системы счисления. Особенно это важно для них, когда компьютеры выводят сообщения об ошибках в программном обеспечении, в которых указываются ошибочные значения без преобразования в десятичную систему.
Упражнения по компьютерной грамотности, позволяющие самостоятельно увидеть и почувствовать описанные системы кодировок, приведены в статье «Проверяем, кодирует ли компьютер текст?»
P.S. Статья закончилась, но можно еще прочитать:
Представление информации в компьютере
Что такое переменная в программировании и чем она отличается от константы
Смотрим на кодировку цвета
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик.
Уже более 3.000 подписчиков
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам.
Автор: Надежда Широбокова
22 июня 2010
Цвет таблицы HTML
Эта страница содержит код цвета таблицы HTML. Другими словами, HTML-коды для указания или изменения цвета таблиц на вашей веб-странице.
Цвет таблицы HTML задается с помощью каскадных таблиц стилей (CSS).
Изменить цвет фона таблицы
Чтобы изменить цвет фона таблицы, используйте свойство CSS background-color .
В следующем примере устанавливается цвет фона для всей таблицы.Вы также можете установить цвет фона строки таблицы и отдельной ячейки таблицы.
Для этого см. Цвет фона таблицы HTML.
Изменить цвет текста в таблице
Чтобы изменить цвет текста внутри таблицы, необходимо использовать свойство CSS color .Как и свойство background-color , вы можете применить его ко всей таблице, одной строке или отдельной ячейке.
Цвет рамки стола
Чтобы изменить цвет границы, необходимо использовать одно из свойств границы CSS.В большинстве случаев лучше всего использовать свойство border . Вам необходимо предоставить этому свойству 3 значения: значение ширины границы, значение стиля границы (сплошная, пунктирная и т. Д.) И другое значение цвета границы.
Вы заметите, что в следующем примере есть только рамка вокруг внешней стороны таблицы. Это работает правильно — вы можете применить свойство border ко всей таблице или к отдельным ячейкам.
При этом следует учесть несколько соображений.См. Границы таблицы HTML для более подробного объяснения границ таблицы.
О цветах HTML
В примерах на этой странице используются названия основных цветов для определения цвета, который будет использоваться.HTML / CSS предоставляет несколько различных способов определения цвета. Вот несколько полезных ссылок, которые помогут вам выбрать цвет для стола:
HTML: шестнадцатеричные цветовые коды
Веб-хостинг iPage. Бесплатная регистрация домена, бесплатная установка, Бесплатная поддержка — все без риска!
Одна из замечательных особенностей современных компьютеров заключается в том, что вам, как веб-дизайнеру, доступны миллионы цветов. Пока ты можно использовать фактическое название описания для основных цветов, например:
Цвета теперь кодируются в CSS (каскадные таблицы стилей), а не с использованием тега HTML.Ты могу узнать о новом способе использования цветов в моем бесплатном руководстве: CSS: интерактивное руководствоВы хотите отличный веб-хостинг?
В комплект входит …
Хотите узнать больше?Подробнее
| код: | это красный |
| вывод на экран: | это красный |
Вы также можете использовать шестнадцатеричный код для красного цвета, то есть # FF0000.
| код: | это красный |
| вывод на экран: | это красный |
Шестнадцатеричные коды создаются путем смешивания цветов красного, зеленого и синего (в этом точном порядке). Но здесь используется особая система из 16 цифр. вместо 10. Обычно вы считаете 0, 1, 2, 3, 4, 5, 6, 7, 8, 9. Но в шестнадцатеричном формате вы считаете 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, ABCDE F.
0 — самый темный (означает черный), а F — самый светлый (означает белый).
Представьте себе стиль стола. Базовый HTML-код формата таблицы будет выглядеть так:
| это ячейка | это другая ячейка |
(Таблицы приведены в главе 12.)
cgi-lib.pl: Неизвестный Content-type: application / x-www-form-urlencoded; charset = UTF-8Но мы хотим сделать цвет фона строки таблицы, поэтому мы добавляем атрибут:
| это ячейка | это другая ячейка |
Таблица будет выглядеть так:
| это ячейка | это другая ячейка |
Этот пример не предназначен для получения награды за дизайн.И в обычной практике вы захотите использовать стиль CSS (описанный в CSS: Интерактивное руководство для Начинающие), чтобы стилизовать цвета на вашей странице, используя background-color , а не bgcolor , но это выходит за рамки этой страницы. Не волнуйся об этом для этих примеров.
- Первые две цифры представляют собой смесь красного цвета, от нуля (00) до полностью красного (FF).
- Первые две цифры представляют собой смесь зеленого цвета, от нуля (00) до полностью зеленого (FF).
- Первые две цифры представляют собой смесь синего цвета, от нуля (00) до полностью синего (FF).
| # FF0000 — AaBbCcDdEeFf1234567890 | Фон # FF0000 |
| # 00FF00 — AaBbCcDdEeFf1234567890 | Фон # 00FF00 |
| # 0000FF — AaBbCcDdEeFf1234567890 | Фон # 0000FF |
Другие цвета представляют собой смесь красного, зеленого и синего. Например, # FF3300 — оранжевый цвет, а # FFFF33 — желтый цвет.
Возможны 16,7 миллиона цветовых комбинаций, хотя на вашей веб-странице следует использовать только несколько одновременно.
Чтобы продолжить примеры, вот список возможных черных и белых.
| # 000000 — AaBbCcDdEeFf1234567890 | Фон # 000000 |
| # 111111 — AaBbCcDdEeFf1234567890 | Фон # 111111 |
| # 222222 — AaBbCcDdEeFf1234567890 | Фон # 222222 |
| # 333333 — AaBbCcDdEeFf1234567890 | Фон # 333333 |
| # 444444 — AaBbCcDdEeFf1234567890 | Фон # 444444 |
| # 555555 — AaBbCcDdEeFf1234567890 | Фон # 555555 |
| # 666666 — AaBbCcDdEeFf1234567890 | Фон # 666666 |
| # 777777 — AaBbCcDdEeFf1234567890 | Фон # 777777 |
| # 888888 — AaBbCcDdEeFf1234567890 | Фон # 888888 |
| # 999999 — AaBbCcDdEeFf1234567890 | Фон # 999999 |
| #AAAAAA — AaBbCcDdEeFf1234567890 | Фон #AAAAAA |
| #BBBBBB — AaBbCcDdEeFf1234567890 | Фон #BBBBBB |
| #CCCCCC — AaBbCcDdEeFf1234567890 | Справочная информация #CCCCCC |
| #DDDDDD — AaBbCcDdEeFf1234567890 | Фон #DDDDDD |
| #EEEEEE — AaBbCcDdEeFf1234567890 | Фон #EEEEEE |
| #FFFFFF — AaBbCcDdEeFf1234567890 | Фон #FFFFFF |
Вы можете видеть, как 00 создает темноту, а FF создает свет.
cgi-lib.pl: Неизвестный Content-type: application / x-www-form-urlencoded; charset = UTF-8Вот несколько случайных цветов, выбранных, например:
| # FFFF00 — AaBbCcDdEeFf1234567890 | Фон # FFFF00 |
| # 00FFFF — AaBbCcDdEeFf1234567890 | Фон # 00FFFF |
| # FF00FF — AaBbCcDdEeFf1234567890 | Фон # FF00FF |
| #ABCDEF — AaBbCcDdEeFf1234567890 | Фон #ABCDEF |
| #FEDCBA — AaBbCcDdEeFf1234567890 | Фон #FEDCBA |
| # A1F4BB — AaBbCcDdEeFf1234567890 | Фон # A1F4BB |
Узнайте, как получить хост для вашего веб-сайта.
* Обзоры и рекомендации на этом веб-сайте, включая обзоры веб-хостинга,
могут привести к
комиссионные, уплаченные сайту Дэйва, что очень помогает.
R Таблицы цветов: Загрузить | Примененный код R
# 1.Определить данные цвета R —-
# Коды RGB
color.rgb <- t (col2rgb (colors ()))
# Шестнадцатеричные коды
color.hex <- rgb (color.rgb [, 1], color.rgb [, 2], color.rgb [, 3], maxColorValue = 255)
# Подсветка текста
цвет.text <- ifelse (apply (color.rgb, 1, mean)> 127, «black», «white»)
# Объединить
color.df <- data.frame (name = colors (),
red = color.rgb [, «красный»],
зеленый = color.rgb [, «зеленый»],
синий = color.rgb [, «синий»],
шестнадцатеричный = color.hex,
текст = color.text)
# 2.Plot R Colors By Name —-
# configure graphical device
n.col <- 11
n.row <- 60
par (pin = c (11.692, 6.267), mai = c (0.5, 0.5, 0.5, 0.5))
# создать график
plot (c (0 , n.col), c (0, n.row),
type = «n»,
bty = «n»,
ylab = «»,
xlab = «»,
axes = FALSE )
title («R Colors By Name»)
for (i in 1: n.col) {
color.count <- (i-1) * n.row
color.mod <- length (colors ()) - цвет.count
y.val <- ifelse (color.mod color.names <- as (color.df [color.count + 1: n .row, "имя"], "символ") rect (i — 1, y.val — 0,5, i, n.row: y.val + 0,5, border = «black», col = color.names) text.color <- as (color.df [color.count + 1: n.row, "text"], "character") text (i-0.5, n.row: y.val, labels = color.names, cex = 0,5, col = text.color) } # 3.Цвет графика R по шестнадцатеричному коду —- # create plot plot (c (0, n.col), c (0, n.row), type = «n», bty = » n «, ylab =» «, xlab =» «, axes = FALSE) title (» R Colors By Hex Code «) for (i in 1: n.col) { color.count <- (i-1) * n.row color.mod <- length (colors ()) - color.count y.val <- ifelse (color.mod color.names <- as (color.df [color.count + 1: n.row, "hex"], "character") rect ( i — 1, y.val — 0.5, i, n.row: y.val + 0.5, border = «black», col = color.names) text.color <- as (color.df [color.count + 1: n.row, «текст»], «символ») текст (i-0.5, n.row: y.val, labels = color.names, cex = 0,5, col = text.color) } # сброс графического устройства par (op) Расшифрованный текст изображения: 1.4. Цветовые коды резисторов Таблица-2: Цветовые коды резисторов ЦВЕТОВАЯ ЗНАЧЕНИЕ ПОЛОСА 1 ЗНАЧЕНИЕ ПОЛОСА ЗНАЧЕНИЙ ДОПУСКА 2 Черный 0 0 ПОЛОСА 3 100 101 1 1 Коричневый Красный 2 2 3 3 4 102 103 104 4 5 5 105 Оранжевый Желтый Зеленый Синий Фиолетовый Серый Белый 6 100 6 7 8 7 8 107 108 10 ° 9 9 Золото 5% Серебро Нет 10% 20% 1. Используйте схему с последовательными и параллельными комбинациями резисторов (Рисунок-20). R R. B R A Рисунок 20: Построенная схема.
1 Запишите значения данных сопротивления V и I по цветовым кодам R 2. 3. Измерения в Таблице- (3) ниже.Сообщите наклон (м) графика V vs I. По наклону найдите экспериментальное значение сопротивления R. Найдите также ожидаемое значение R из цветового кода и сравните его с экспериментальным значением. Таблица 3: Экспериментальные значения напряжения и тока Измерение Ожидаемый экспериментальный наклон, м (Показание сопротивления VIA Без напряжения Ток Цветовая кодировка В (В) I (Амперы) R (Ом) R (Ом) 1 1 В 0,010 2 2 В 0,019 3 3 В 0,030 4 4В 0,040 5 5В 0,049 R 6 6В 0,060 7 7В 0,070 8 8В 0,081 9 0,091 9В 10В 10 0,102 1.Сопротивление по цветовым кодам. Укажите измерения напряжения и тока резисторов Rand R R2 в таблице данных- (4). R Таблица-4: Измерения напряжения и тока для двух резисторов. Измерение Экспериментальное Ожидаемое сопротивление Напряжение V R = Ток 2 = -1 Цветовая кодировка V (В) I (Амперы) R (Ом) R (0) 10 0,102 R2 R 10 0,009
Сопротивления по цветовым кодам 2. R R2 Сообщите об измерениях напряжения V и тока I в цепи, показанной на рисунке (17). Затем найдите значения эквивалентного сопротивления цепи, полученные с помощью измерений и расчетов цветового кода: R Таблица-5: Эквивалентное сопротивление цепи.Измерения Экспериментальная Ожидаемая разница напряжения Ток R = VII Цветовая кодировка AR, (Ом) В (Вольт) I (Амперы) R. (Ом) R. (Ом) 10 0,006 1. Сообщите значения тока I sc и напряжения Vec для как измеренные, так и расчетные значения. Сравните измеренные и рассчитанные значения тока Isc и напряжения Vec- 2. Сопротивления по цветовым кодам R R2 R3 Таблица-6: Значения данных тока I c и напряжения V8c в цепи. Напряжение по цвету, измеренное исходными кодами по правилу Кирхгофа, вычисленное Vour (V) Vec (V) 1.(A) R ,, Ry, Rz Vec (V) 140 (4) 10 3,326 0,006
3. Вопросы 1. Как изменится ток, если напряжение меняется при постоянном сопротивлении? 2. Как изменится ток в цепи при увеличении значения сопротивления? 3. Какое эквивалентное сопротивление схемы на рисунке 20? Эта цветовая диаграмма представляет собой набор общих
цвета отсортированы по названию в виде одностраничного обзора.Каждая строка состоит
значений RGB, значение HEX, название цвета, значение яркости, HSL
значения и цветной прямоугольник. Вы можете щелкнуть на цветном прямоугольнике, чтобы
импортируйте цвет в палитру цветов HSL. RGB, HEX или HSL
значения могут использоваться как цветовой код HTML или цветовой код CSS. Внизу страницы вы найдете быстрое напоминание о том, как
использовать цвета в HTML / CSS. Вы можете прокрутить цветовую таблицу вниз, если ищете
вдохновение, или вы можете использовать следующую алфавитную навигацию чтобы быстрее достичь определенного цвета. Краткое напоминание о том, как использовать цвет в HTML / CSS: Цвет шрифта: style = «цвет: # 0000FF;» Здесь вы можете переключиться на сегментированные диапазоны оттенков: Ссылка на эту страницу: URL HTML-ссылка Цитата Электронная почта Скопируйте и вставьте следующий текст: Цветовая кодировка резистора была введена в 1920 году.Эти цветные полосы напечатаны на корпусе крошечных компонентов резистора. Для цветовых кодов мы можем использовать мнемонику резисторов BBROY Great Britain Very Good Wife, где первая буква указывает на уникальный цвет. Все электрические компоненты и провода имеют цветовую кодировку для обозначения их значения и функции. Мы используем следующие цвета в качестве кодов допусков только на пяти полосах, из-за чего пятиполосные резисторы называются цветными полосами допусков: У резистора есть много цветных полос, каждая из которых имеет определенное назначение и функцию, поэтому давайте обсудим Таблица цветовых кодов сопротивления: В таблице ниже показаны цветовые коды резисторов: Цвет резистора Цветовой код Черный 0 Коричневый 1 Красный 2 Оранжевый 3 Зеленый 5 Синий 6 Фиолетовый 7 Серый 8 Белый [Изображение будет загружено в ближайшее время] Как я уже говорил, каждый цветовой код сопротивления имеет значение допуска, давайте посмотрим, что это: Цветовой код сопротивления Значение допуска Коричневый 土 1% Красный 土 2% Золото 土 5% 土 10% В таблице ниже показан цветовой код углеродного резистора: Группа 1 Группа 2 Группа 3 Цвет Первый Второй Множитель Допуск Черный 0 Коричневый 1 1 х 10 ¹ 土 1% Красный 2 83 х 10 ² 土 2% Оранжевый 3 3 х 10 ³ 土 0.05% Желтый 4 4 х 10 ⁴ 土 0,02% Зеленый х 10 ⁵ 土 0,5% Синий 6 6 х 10 ⁶ 土 0.25% Фиолетовый 7 7 х 10 ⁷ 土 0,1% Серый 8 8 х 10 ⁸ 土 0,01% Белый 9 9 х 10 ⁹ — х 10 ⁻¹ 土 5% Серебро х 10² 土 10% 土 10% Розовый х 10⁻³ — Теперь давайте обсудим формулу цветовой кодировки резистора: Для вычисления калькулятора цветового кода сопротивления нам нужно сгруппировать значения полос значащих цифр; это означает, что мы возьмем значения первых двух или трех полос слева, в зависимости от общего количества полос, затем мы умножим это значение на множитель, чтобы получить значение сопротивления резистора. Предположим, что мы берем четырехполосный резистор со следующими цветами полос: Фиолетовый Зеленый Желтый Золотой Первые два цвета в четырехполосном резисторе, а именно: фиолетовый и зеленый указывают на значащие цифры (например, 75), которые соответствуют приведенной выше таблице (а). Теперь мы умножим это число на множитель, обозначенный третьей полосой, т.е. желтым, и он имеет значение 10⁴ или 10000. Таким образом, умножение будет: 75 x 10000 = 750000 Ом Итак, минимальное значение 750 кОм или 75 10 Ом. Четвертая полоса, т. Е. Золотая, указывает на допуск ± 5% (как указано в таблице а). Теперь, чтобы вычислить минимальное и максимальное значения сопротивления, нам нужно умножить значение сопротивления на процент допуска, чтобы получить следующие значения: Minimum = 750000 — (750000 x \ [\ frac {5} {100} \ ]) = 750000 — 37500 = 712500 = 712,5кОм Максимум = 750000 + (750000 x \ [\ frac {5} {100} \]) = 750000 + 37500 = 787500 Итак, максимальное значение 787.5кОм Мы определяем резистор как пассивный двухконтактный электрический компонент, который используется как электрическое сопротивление, а именно: элемент схемы. В электронных схемах резисторы используются для уменьшения протекания тока через цепь, они также используются для выполнения следующих операций: Регулировка уровней сигналов, Деление напряжений, Для смещения активного элементы, Завершите линии передачи и многие другие места. Есть два типа резисторов; это следующие: Линейные резисторы Нелинейные резисторы A. Резисторы, значение которых изменяется при изменении приложенной температуры и напряжения, называются линейными резисторами. Линейные резисторы бывают двух типов, а именно: постоянные резисторы и переменные резисторы, давайте обсудим их типы: Постоянный резистор имеет фиксированное определенное значение, что означает, что его значение не может измениться, в каких бы условиях он ни находился.Постоянные резисторы бывают следующих типов: Резисторы из углеродного состава Проволочные резисторы Толстопленочные резисторы Толстопленочные резисторы бывают следующих типов: Керметопленочные резисторы Металлооксидные резисторы Тонкопленочные резисторы Тонкопленочные резисторы бывают следующих типов: Пленочные резисторы Металлические пленочные Значение переменных резисторов можно изменять с помощью шкалы, ручки или винта.Мы можем найти их применение в радиоприемных станциях для управления громкостью и тоном. Переменные резисторы бывают следующих типов: Потенциометр Реостат Подстроечные резисторы B. Резисторы, значение которых может изменяться в зависимости от температуры или напряжения, приложенного к ним; однако эти резисторы не подчиняются закону Ома. Нелинейные резисторы бывают следующих типов: Термистор Фоторезистор LDR Варисторные резисторы Резисторы для поверхностного монтажа Вы также можете определить пользовательские таблицы цветов с помощью функции COLORTABLE. Значение индекса Имя Образец 0 Ч / Б ЛИНЕЙНЫЙ 1 СИНИЙ / БЕЛЫЙ 2 GRN-RED-BLU-WHT 3 КРАСНАЯ ТЕМПЕРАТУРА 4 СИНИЙ / ЗЕЛЕНЫЙ / КРАСНЫЙ / ЖЕЛТЫЙ 5 СТД ГАММА-II 6 ПРИЗМА 7 КРАСНО-ПУРПУРНЫЙ 8 ЗЕЛЕНЫЙ / БЕЛЫЙ ЛИНЕЙНЫЙ 9 GRN / WHT ЭКСПОНЕНЦИАЛЬНО 10 ЗЕЛЕНО-РОЗОВЫЙ 11 СИНИЙ-КРАСНЫЙ 12 16 УРОВЕНЬ 13 РАДУГА 14 ШАГОВ 15 СТЕРН СПЕЦИАЛЬНЫЙ 16 дымка 17 Синий — Пастель — Красный 18 Пастель 19 Оттенок Сб Легкость 1 20 Оттенок Сб Легкость 2 21 Оттенок Sat Значение 1 22 Оттенок Sat Значение 2 23 Пурпурно-красный + полосы 24 Пляж 25 Стиль Mac 26 Eos A 27 Eos B 28 Хардкэнди 29 Природа 30 Океан 31 Мята перечная 32 Плазма 33 Сине-красный 34 Радуга 35 Голубые волны 36 Вулкан 37 Волны 38 Радуга18 39 Радуга + белый 40 Радуга + черный Схемы ColorBrewer 41 КБ-Акцент 42 CB-Темный2 43 CB-пара 44 КБ-Пастель1 45 КБ-Пастель2 46 CB-Set1 47 CB-Set2 48 CB-Set3 49 CB-Блюз 50 CB-BuGn 51 CB-BuPu 52 CB-GnBu 53 CB-Greens 54 CB-Серый 55 CB-Апельсины 56 CB-заказ 57 CB-PuBu 58 CB-PuBuGn 59 CB-PuRd 60 CB-фиолетовый 61 CB-RdPu 62 CB-Красные 63 CB-YlGn 64 CB-YlGnBu 65 CB-YlOrBr 66 CB-BrBG 67 CB-PiYG 68 CB-PRGn 69 CB-PuOr 70 CB-RdBu 71 CB-RdGy 72 CB-RdYlBu 73 CB-RdYlGn 74 CB-Spectral Совет: Если вы используете IDL на дисплее TrueColor, установите DEVICE, DECOMPOSED = 0 перед использованием вашей первой процедуры, связанной с таблицей цветов, в сеансе или программе IDL. Загрузите таблицу цветов по умолчанию следующим образом: Список связанных подпрограмм см. В разделе «Управление таблицей цветов». IDL содержит две утилиты графического интерфейса пользователя (GUI) для изменения таблицы цветов: XLOADCT и XPALETTE.Подпрограмма MODIFYCT позволяет создавать, изменять и сохранять новую таблицу цветов. См. Примеры в следующих темах: Эти примеры основаны на цветовой системе RGB по умолчанию (красный, зеленый и синий). IDL также содержит процедуры, которые позволяют использовать другие цветовые системы, включая оттенок, насыщенность и значение (HSV), а также оттенок, яркость и насыщенность (HLS). Для проиндексированных изображений можно создать пользовательские таблицы цветов, чтобы выделить определенные функции.Таблицы цветов обычно предназначены для изменения в определенных диапазонах, чтобы показать драматические изменения в изображении. Некоторые таблицы цветов предназначены для выделения функций с резким изменением цвета в соседних диапазонах (например, установка от 0 до 20 на черный и установка от 21 до 40 на белый). Таблицы цветов связаны с проиндексированными изображениями. Изображения RGB уже содержат собственную цветовую информацию. 1.4. Цветовые коды резисторов Таблица-2: Цвет резистора
Таблица цветов, цвета по имени и цветовой код HTML в CSS, HEX, RGB, HSL
А,
B,
C,
D,
E,
F,
ГРАММ ,
H,
Я,
J,
K,
L,
М,
N,
O,
П ,
Q,
Р ,
S,
Т,
U,
V,
W,
ИКС ,
Y,
Z
Вы также можете просматривать эти цвета, отсортированные по диапазонам оттенков.
и яркость. Наша страница названий цветов представлена в виде введения.
Цвет фона:
Цвет границы:
style = «цвет фона: # 0000FF;»
style = «цвет границы: # 0000FF;»
Для других документов / приложений просто скопируйте и вставьте HEX / RGB
значения из цветовой диаграммы. — таблица, таблица, калькулятор, типы и ответы на часто задаваемые вопросы
Таблица цветов резистора Таблица цветовых кодов резисторов
0
Калькулятор цветового кода резистора 9 0298
х0
0
03
062
03
063
063
Что такое резистор?
Типы резисторов
Загрузка таблиц цветов по умолчанию 9000 Загрузка таблиц цветов по умолчанию 9000 таблицы цветов для связывания значений пикселей в индексированных изображениях с определенными цветовыми значениями RGB.Стандартные таблицы цветов IDL перечислены в таблице ниже. Чтобы открыть диалоговое окно со списком предопределенных цветов, введите XLOADCT в командной строке IDL.
Изменение и преобразование таблиц цветов
Выделение элементов с помощью таблицы цветов

 html#color кодовой таблицы цветов]
html#color кодовой таблицы цветов] 
 ..
..