Подключение CSS
Прочитав каскадную таблицу стилей, браузер форматирует HTML документ в соответствии с правилами, заданными в этой таблице стилей.
Три способа добавить CSS на веб-страницу
Существует три способа подключения CSS к документу HTML:
- Внутриэлементный или строчный
- Внутридокументный или встроенный
- Внешний
Внутриэлементные стили
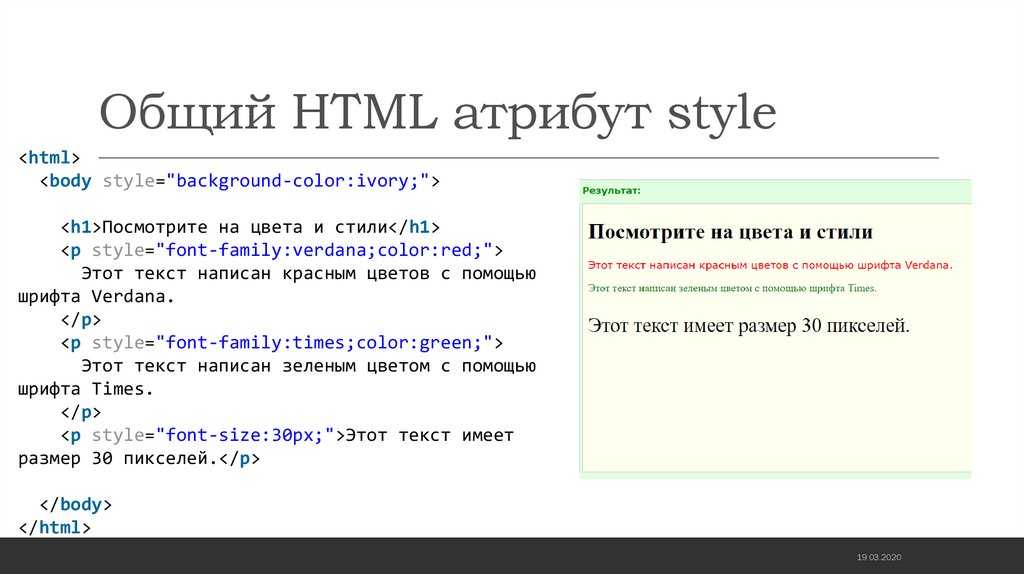
При внутриэлементном или строчном подключении стиля, он задается непосредственно внутри определения HTML тега при помощи атрибута style. Атрибут style принимает любое CSS свойство. Данный способ используется для подключения уникального стиля к одному отдельно взятому элементу.
Это выглядит следующим образом:
<!DOCTYPE html> <html> <body> <h2>Заголовок</h2> <p>Текст. И еще текст.</p> </body> </html>
Однако, как вы, наверное, помните, лучший подход – это когда HTML документ полностью свободен от элементов и атрибутов визуального представления. Разделение содержимого и его визуального представления — это то, ради чего, собственно, и создавался CSS. Поэтому внутриэлементный способ определения стилей следует стараться избегать и использовать только при крайней необходимости.
Разделение содержимого и его визуального представления — это то, ради чего, собственно, и создавался CSS. Поэтому внутриэлементный способ определения стилей следует стараться избегать и использовать только при крайней необходимости.
Внутридокументные стили
Такое определение выглядит следующим образом:
<!DOCTYPE html>
<html>
<head>
<title>Пример CSS</title>
<style>
h2 {
color: red;
}
p {
color: blue;
}
</style>
</head>
<body>
<h2>Заголовок</h2>
<p>Текст. И еще текст.</p>
</body>
</html>
Следующее определение сделает все параграфы страницы синими, а все ссылки заголовки первого уровня красными.
Помня о разделении файлов HTML и CSS, внутриэлементные стили также нужно стараться избегать. Хотя иногда подобные стили бывают полезными. Например, для ускорения загрузки страницы.
Внешние стили
Внешние стили используются для подключения одновременно ко многим страницам сайта. Благодаря этому, изменив всего один файл CSS можно изменить внешний вид всего сайта!
Для определения таблицы стилей в любом текстовом редакторе создается отдельный CSS файл с определениями стилей. Содержимое такого файла может быть, например, таким:
p {
color: red;
}
a {
color: blue;
}
Если сохранить такой файл под именем «web.css» (расширение должно быть «.css»), то его подключают к HTML документу при помощи тега <link>:
<!DOCTYPE html> <html> <head> <title>Пример CSS</title> <link rel="stylesheet" href="web.css"> </head> <body> <h2>Заголовок</h2> <p>Текст.Еще текст.</p> </body> </html>
Далее вы увидите, что есть еще и другие способы подключения внешних стилей, но в данный момент упомянутых способов будет вполне достаточно.
Несколько таблиц стилей на одной странице
Если какое-то свойство определяется для одного и того же селектора (элемента) в нескольких разных таблицах стилей, то использоваться будет значение того свойства, которое определяется в последней по подключению таблице стилей.
Допустим, что во внешней таблице стилей определен такой стиль для элемента <h2>:
h2 {
color: navy;
}
Теперь допустим, что во внутридокументной таблице стилей также определен стиль для элемента <h2>:
h2 {
color: orange;
}
Если внутридокументная таблица подключается после внешней таблицы стилей, то цвет элемента <h2> будет «orange»:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
<style>
h2 {
color: orange;
}
</style>
</head>
Однако, если внутридокументная таблица подключается до внешней таблицы стилей, то цвет элемента <h2> будет «navy»:
<head>
<style>
h2 {
color: orange;
}
</style>
<link rel="stylesheet" type="text/css" href="mystyle. css">
</head>
css">
</head>
Каскадный порядок
А какой стиль будет использоваться, если для HTML элемента задано больше одного стиля?
Все стили на веб-странице будут «каскадно» транслированы в новую «виртуальную» таблицу стилей в следующем порядке (цифра 1 имеет наивысший приоритет):
- Внутриэлементный стиль (внутри HTML элемента)
- Внешние и внутридокументные таблицы стилей (в секции head)
- Стили браузера по умолчанию
Таким образом, у внутриэлементных стилей самый высокий приоритет, и они будут переопределять внешние и внутридокументные стили, а также стили, заданные браузером по умолчанию.
Подготовка проекта CSS и HTML с помощью Visual Studio Code
12 декабря, 2020 12:02 пп 29 981 views | Комментариев нетЭта серия мануалов покажет вам, как создать и настроить веб-сайт с помощью CSS, языка таблиц стилей, используемого для управления внешним видом сайтов. Вы можете выполнить все мануалы по порядку, чтобы создать тестовый веб-сайт и познакомиться с CSS, или вразброс использовать описанные здесь методы для оптимизации других проектов CSS.
Вы можете выполнить все мануалы по порядку, чтобы создать тестовый веб-сайт и познакомиться с CSS, или вразброс использовать описанные здесь методы для оптимизации других проектов CSS.
При написании мы использовали Visual Studio Code, редактор кода, свободно доступный для Mac, Windows или Linux
Примечание: Найти все мануалы этой серии можно по тегу CSS-practice
Для работы с CSS вам нужно иметь базовые знания по HTML, стандартному языку разметки, который используется для отображения документов в браузере. Если ранее вы не работали с HTML, рекомендуем предварительно изучить первые десять руководств серии Создание веб-сайта с помощью HTML.
В этом мануале вы узнаете, как создать все папки и файлы, необходимые для сборки вашего тестового веб-сайта CSS.
С помощью редактора кода вы создадите каталог проекта, каталог и файл для кода CSS, файл для кода HTML и папку для изображений. В этой серии мануалов используется Visual Studio Code, редактор кода, свободно доступный для Mac, Windows или Linux, но вы можете использовать редактор кода, который вам нравится больше.
Создание файлов и папок HTML и CSS
Запустив текстовый редактор, откройте новую папку для нашего проекта и назовите ее css-practice. Мы будем использовать эту папку для хранения всех файлов и папок, созданных в ходе выполнения этой серии мануалов.
Чтобы создать новую папку проекта в редакторе Visual Studio Code, перейдите к пункту File в верхнем меню и выберите Add Folder to Workspace. В новом окне нажмите кнопку New Folder и создайте новую папку по имени css-practice.
Затем создайте новую папку внутри css-practice и назовите ее css. Внутри этой папки откройте новый файл и сохраните его как styles.css – это файл, который вы будете использовать для хранения правил стилей CSS. Если вы используете Visual Studio Code, вы можете создать новую папку, щелкнув правой кнопкой мыши (в Windows) или нажав CTRL+левая кнопка мыши (на Mac) в папке css-practice, затем выберите New File и создайте папку css. Затем кликните правой кнопкой мыши (в Windows) или нажмите CTRL+левая кнопка (в Mac) в папке css, выберите New File и создайте файл styles.css.
Затем кликните правой кнопкой мыши (в Windows) или нажмите CTRL+левая кнопка (в Mac) в папке css, выберите New File и создайте файл styles.css.
Сохраните файл и оставьте его открытым.
Вам также необходимо создать файл для добавления контента HTML – текста, изображений и HTML-элементов, которые будут отображаться в браузере. В каталоге проекта css-practice откройте еще один новый файл и сохраните его как index.html (так же, как вы создали файл styles.css ранее). Обязательно сохраните этот файл index.html в папке css-practice, а не в папке css.
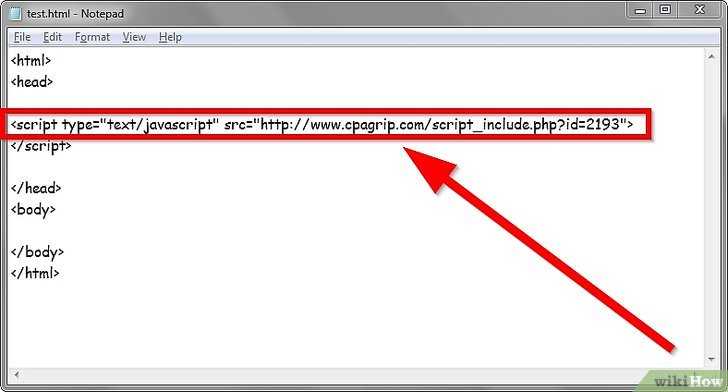
Затем вам нужно добавить в файл index.html строку кода, которая скажет браузеру использовать файл styles.css в качестве таблицы стилей сайта. Для этого вам понадобится HTML-тег <link> и ссылка на файл styles.css. Добавьте следующий фрагмент кода в свой HTML-документ:
<link rel="stylesheet" href="css/styles.css">
Благодаря этому фрагменту кода браузер будет интерпретировать HTML-код в соответствии с таблицей стилей, расположенной в css/styles. css. На протяжении всей этой серии мануалов будьте внимательны, чтобы случайно не удалить эту строку при изменении кода в файле index.html. Сохраните файл index.html и оставьте его открытым.
css. На протяжении всей этой серии мануалов будьте внимательны, чтобы случайно не удалить эту строку при изменении кода в файле index.html. Сохраните файл index.html и оставьте его открытым.
Теперь создайте дополнительную папку внутри css-practice и назовите ее images. В этой папке вы сохраните все изображения, которые будете использовать при выполнении этой серии мануалов.
Теперь у вас должна быть папка проекта css-practice, содержащая папки и файлы, необходимые для нашего сайта CSS:
- Папка по имени css содержит файл styles.css.
- Пустая папка images.
- Файл index.html
Если вы используете Visual Studio Code, ваш редактор должен теперь отображать следующее дерево файлов:
˅ css-practice
˅ css
# styles.css
> images
˂˃ index.html
Обратите внимание, что имена файлов включают расширения (.html и .css), которые указывают на тип их содержимого. В следующих мануалах этой серии мы добавим контент в эти файлы.
Отладка и устранение неполадок CSS и HTML
При работе с HTML и CSS важна точность. Даже лишний пробел или неправильно введенный символ могут помешать вашему коду работать должным образом.
Если ваш код HTML или CSS не отображается в браузере так, как вы ожидаете, убедитесь, что вы написали код в точности так, как показано в мануале. В целом мы рекомендуем вам вводить код в файлы вручную – так он лучше запоминается, но иногда полезно скопировать и вставить его, чтобы убедиться, что в не мнет ошибки.
Ошибки HTML и CSS могут быть вызваны несколькими причинами. Для начала проверьте свои правила разметки и CSS на наличие лишних или недостающих пробелов, неправильно записанных тегов, а также лишних знаков пунктуации или символов. Вам также следует убедиться, что вы случайно не поставили фигурные или книжные кавычки (“ или “), которые часто используются текстовыми редакторами. Фигурные кавычки предназначены для чтения текста человеком и вызовут ошибку в коде, поскольку они не распознаются браузерами как кавычки. Вводя кавычки прямо в редакторе кода, вы можете быть уверены, что используете правильный тип.
Вводя кавычки прямо в редакторе кода, вы можете быть уверены, что используете правильный тип.
Каждый раз, когда вы вносите в код изменения, обязательно сохраняйте файл перед его перезагрузкой в браузере, чтобы проверить результаты.
Краткое примечание по автоматической поддержке HTML
Некоторые редакторы кода (к ним относится и Visual Studio Code который мы используем в этой серии) предоставляют автоматическую поддержку написания HTML. В Visual Studio Code эта поддержка подразумевает умные подсказки и автозавершение кода. Эта функция бывает полезной, но будьте с ней осторожны: если вы не привыкли работать с ней, вы можете сгенерировать дополнительный код, который вызовет ошибки. Если эти подсказки вас отвлекают, вы можете отключить их в настройках редактора кода.
Заключение
Теперь вы готовы приступить к разработке вашего тестового сайта. В следующем мануале мы покажем, как использовать правила CSS для управления стилем и макетом HTML-страниц.
Tags: CSS, CSS-practice, HTML, Visual Studio CodeУзнайте, как добавить CSS в HTML с примерами
CSS — это язык дизайна, который улучшает эстетику веб-сайта, делая простой или неинтересный текст более привлекательным. CSS отвечает за визуальную структуру и макет, тогда как HTML в первую очередь отвечает за текстовую информацию. HTML — это язык разметки, а CSS — это язык таблиц стилей. Он отвечает за описание представления документа HTML или XML (включая диалекты XML, такие как SVG, MathML или XHTML). CSS определяет, как элементы должны отображаться на экране, на бумаге, в речи или в других формах медиа.
CSS отвечает за визуальную структуру и макет, тогда как HTML в первую очередь отвечает за текстовую информацию. HTML — это язык разметки, а CSS — это язык таблиц стилей. Он отвечает за описание представления документа HTML или XML (включая диалекты XML, такие как SVG, MathML или XHTML). CSS определяет, как элементы должны отображаться на экране, на бумаге, в речи или в других формах медиа.
CSS можно добавить в HTML тремя различными способами. Чтобы стилизовать один элемент HTML на странице, используйте встроенный CSS в атрибуте стиля. Добавив CSS в раздел заголовка нашего HTML-документа, мы можем встроить внутреннюю таблицу стилей. Мы также можем подключиться к внешней таблице стилей, которая отделяет наш CSS от нашего HTML.
Теперь давайте обсудим все методы один за другим.
Встроенный CSS
Правила стиля можно применять к отдельным элементам HTML с помощью встроенного CSS. Встраивание CSS — это процесс встраивания CSS в файл HTML, а не использование внешнего файла CSS. Поскольку встроенный CSS позволяет нам применять один стиль только к одному элементу HTML, он полезен только для создания уникальных свойств. Встроенный CSS выгоден, так как он уменьшает количество файлов, которые браузер должен загрузить перед отображением веб-страницы. Браузер сначала загружает файл HTML, а затем загружает файл CSS при использовании внешнего CSS. Нам нужно загрузить только один файл HTML вместо двух, используя встроенный CSS, что ускоряет процесс.
Поскольку встроенный CSS позволяет нам применять один стиль только к одному элементу HTML, он полезен только для создания уникальных свойств. Встроенный CSS выгоден, так как он уменьшает количество файлов, которые браузер должен загрузить перед отображением веб-страницы. Браузер сначала загружает файл HTML, а затем загружает файл CSS при использовании внешнего CSS. Нам нужно загрузить только один файл HTML вместо двух, используя встроенный CSS, что ускоряет процесс.
Встроенные стили будут влиять только на элемент HTML, к которому применен атрибут стиля со значениями свойства CSS. Первый абзац в приведенном ниже примере будет оформлен красным цветом с размером шрифта 20 пикселей. Свойства применяются только к первой строке кода, а не ко всему коду.
Пример 1:
<тело> Пример 2:
Однако использование встроенных стилей обычно считается плохой идеей. Поскольку правила стиля вставляются непосредственно в HTML-тег, представление документа смешивается с содержимым документа, что затрудняет поддержку кода и сводит на нет цель CSS. Внутренний CSSВнутренний CSS — одна из самых популярных форм CSS для обновления, настройки и изменения уникальных стилей отдельной веб-страницы. Вы можете использовать внутренний CSS, интегрировав элемент
<тело> К этому заголовку применен внутренний CSS, поэтому он выглядит уникально. Этот абзац не будет затронут, поскольку к нему не применяется внутренний CSS.
|

 Еще текст.</p>
</body>
</html>
Еще текст.</p>
</body>
</html>
 css">
</head>
css">
</head>
