Стилизация полосы прокрутки в CSS
27 декабря, 2021 12:11 пп 15 730 views | Комментариев нетDevelopment | Amber | Комментировать запись
В сентябре 2018 года Консорциум Всемирной паутины W3C CSS Scrollbars определил спецификации для настройки внешнего вида полос прокрутки с помощью CSS.
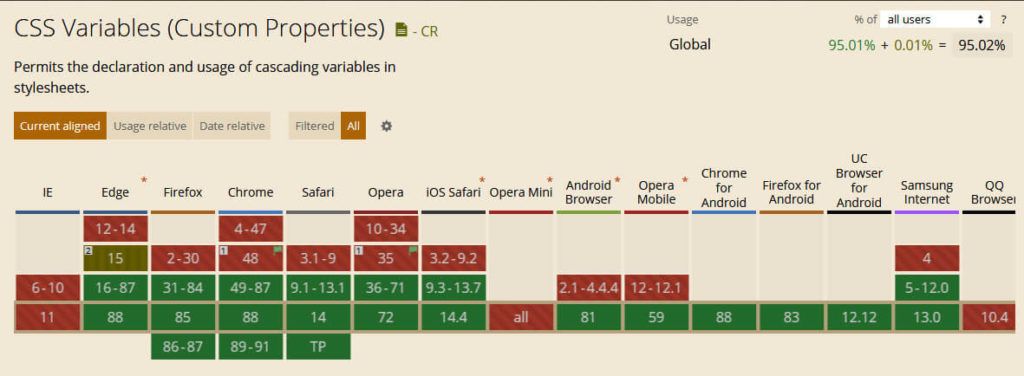
По состоянию на 2021 год 96% интернет-пользователей используют браузеры, поддерживающие CSS-стили для полосы прокрутки. Однако при настройке стилей нужно написать два набора правил CSS: для Blink и WebKit, а также браузеров Firefox.
В этом мануале вы узнаете, как использовать CSS для настройки полос прокрутки, которые будут поддерживаться современными браузерами.
Требования
Чтобы следовать инструкциям, рекомендуем вам ознакомиться с такими понятиями:
- префиксы поставщиков
- псевдоэлементы
- постепенная деградация
Стилизация полос прокрутки в Chrome, Edge и Safari

В приведенном ниже примере использованы псевдоэлементы ::- webkit-scrollbar, ::- webkit-scrollbar-track и ::webkit-scrollbar-thumb.
body::-webkit-scrollbar {
width: 12px; /* ширина всей полосы прокрутки */
}
body::-webkit-scrollbar-track {
background: orange; /* цвет зоны отслеживания */
}
body::-webkit-scrollbar-thumb {
background-color: blue; /* цвет бегунка */
border-radius: 20px; /* округлось бегунка */
border: 3px solid orange; /* отступ вокруг бегунка */
}Полоса прокрутки, созданная с помощью этих правил CSS, будет оранжевого цвета с синим бегунком. Бегунок будет занимать не всю ширину зоны отслеживания – с каждой стороны будет отступ в 3 пикселя.
Этот код работает в последних версиях Chrome, Edge и Safari.
К сожалению, W3C официально отказался от этой спецификации и, скорее всего, со временем она станет нерекомендуемой.
Стилизация полос прокрутки в Firefox
В настоящее время оформление полосы прокрутки для Firefox происходит при помощи CSS Scrollbars.
В этом примере мы используем свойства scrollbar-width и scrollbar-color:
body {
scrollbar-width: thin; /* "auto" или "thin" */
scrollbar-color: blue orange; /* цвет бегунка и зоны отслеживания */
}Созданная с помощью этих правил полоса будет оранжевого цвета с синим бегунком. В этот раз бегунок не имеет отступов, его ширина совпадает с шириной зоны отслеживания.
Эта спецификация имеет некоторые общие черты со спецификацией -webkit-scrollbar. Однако в настоящее время она не поддерживает настройку отступов и округлости бегунка.
Создание перспективных стилей
CSS можно написать так, чтобы он поддерживал и спецификацию -webkit-scrollbar, и CSS Scrollbars.
В следующем примере мы используем scrollbar-width, scrollbar-color, ::-webkit-scrollbar, ::-webkit-scrollbar-track, ::webkit-scrollbar-thumb.
/* Работает в Firefox */
* {
scrollbar-width: thin;
scrollbar-color: blue orange;
}
/* Работает в Chrome, Edge и Safari */
*::-webkit-scrollbar {
width: 12px;
}
*::-webkit-scrollbar-track {
background: orange;
}
*::-webkit-scrollbar-thumb {
background-color: blue;
border-radius: 20px;
border: 3px solid orange;
}Браузеры Blink и WebKit будут игнорировать правила, которые они не распознают, они применят правила -webkit-scrollbar.
Заключение
В этой статье вы узнали об использовании CSS для оформления полос прокрутки и о том, как обеспечить распознавание этих стилей в большинстве современных браузеров.
Также полосу прокрутки можно имитировать, скрыв стандартную полосу и используя JavaScript для определения высоты и положения новой полосы. Однако такой подход имеет некоторые ограничения при воспроизведении таких действий, как прокрутка с инерцией или затухание движения.
Читайте также: Что такое CSS?
Tags: CSShtml — Как изменить скролл в блоке?
Задать вопрос
Вопрос задан
Изменён 2 года 2 месяца назад
Просмотрен 2k раз
для примера заменил в блоке сам позунок через псевдокласс, но ничего не поменялось:
.filter__checkbox-list { height: 105px; overflow: scroll; overflow-x: hidden; &::-webkit-scrollbar-thumb { background: red; } }
нужно было сделать так, но будут ли работать данные css свойства для блока?
- html
- css
Без определения стилей для ::-webkit-scrollbar работать не будет.
Попробуйте так:
.filter__checkbox-list {
height: 105px;
overflow: scroll;
overflow-x: hidden;
}
.filter__checkbox-list::-webkit-scrollbar
{
background-color: #ddd;
border-radius: 8px;
width: 7px;
overflow: hidden;
}
.filter__checkbox-list::-webkit-scrollbar-thumb
{
background-color: #1955A8;
border-radius: 8px;
}
Необходимо добавить еще ширину скролбара
&::-webkit-scrollbar
Пример
.filter__checkbox-list {
height: 105px;
overflow-y: auto;
overflow-x: hidden;
border: 1px solid #ccc;
max-width: 300px;
}
. filter__checkbox-list label {
display: block;
padding: 5px;
}
/* Width */
.filter__checkbox-list::-webkit-scrollbar {
width: 6px;
}
/* Thumb */
.filter__checkbox-list::-webkit-scrollbar-thumb {
background: red;
}
filter__checkbox-list label {
display: block;
padding: 5px;
}
/* Width */
.filter__checkbox-list::-webkit-scrollbar {
width: 6px;
}
/* Thumb */
.filter__checkbox-list::-webkit-scrollbar-thumb {
background: red;
}<div> <label><input type="checkbox"> List 1 </label> <label><input type="checkbox"> List 2 </label> <label><input type="checkbox"> List 3 </label> <label><input type="checkbox"> List 4 </label> <label><input type="checkbox"> List 5 </label> <label><input type="checkbox"> List 6 </label> <label><input type="checkbox"> List 7 </label> <label><input type="checkbox"> List 8 </label> </div>
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Стиль полос прокрутки CSS — CSS: Каскадные таблицы стилей
Модуль CSS полос прокрутки определяет свойства, которые можно использовать для визуального оформления полос прокрутки. Вы можете настроить ширину полосы прокрутки по мере необходимости. Вы также можете настроить цвет полосы прокрутки track , который является фоном полосы прокрутки, и цвет полосы прокрутки thumb , который является перетаскиваемым маркером полосы прокрутки.
В этом примере определяется тонкая полоса прокрутки с красным бегунком и оранжевой дорожкой. Чтобы просмотреть миниатюру, вам нужно будет прокрутить текст. После того, как полоса прокрутки станет видимой, наведите на нее курсор, чтобы увидеть дорожку.
.поэма {
ширина: 300 пикселей;
высота: 100 пикселей;
граница: сплошная 1px;
}
.поэма {
переполнение: прокрутка;
цвет полосы прокрутки: красно-оранжевый;
ширина полосы прокрутки: тонкая;
}
<цитата>Небольшой важный факт
<пред> Это Эрик Гарнер работал некоторое время для парков и рек.Департамент садоводства, а значит, быть может, что своими очень большими руками, возможно, по всей вероятности, он положил осторожно в землю некоторые растения, которые, скорее всего, некоторые из них, по всей вероятности, продолжать расти, продолжать делать то, что делают такие растения, как дом и кормить маленьких и нужных существ, как приятный на ощупь и запах, как преобразование солнечного света в пищу, как облегчить чтобы мы дышали.
<р> - Росс Гей
Примечание: При настройке полос прокрутки убедитесь, что бегунок и дорожка имеют достаточный контраст с окружающим фоном. Также убедитесь, что область нажатия полосы прокрутки достаточно велика для людей, использующих сенсорный ввод.
Свойства CSS
-
ширина полосы прокрутки -
цвет полосы прокрутки
-
блок переполнениясвойство CSS -
встроенное переполнениеСвойство CSS -
переполнение-xСвойство CSS -
переполнение-yСвойство CSS -
переполнениеСвойство сокращенного CSS -
overflow-clip-marginСвойство CSS -
поведение прокруткисвойство CSS -
полоса прокрутки-желобсвойство CSS -
scroll-marginСокращенное свойство CSS -
scroll-paddingСокращенное свойство CSS -
прокрутка-щелчок-выравниваниеСвойство CSS -
scroll-snap-stopСвойство CSS -
тип привязки прокруткиСвойство CSS -
::-webkit-scrollbarпсевдоэлемент - глоссарий спирального контейнера термин
-
полоса прокруткироль ARIA
| Спецификация |
|---|
| Модуль стилей полос прокрутки CSS Уровень 1 |
- 9 0026 прокрутка временной шкалы ,
ось прокрутки временной шкалы,имя прокрутки временной шкалы - Модуль переполнения CSS
- Модуль привязки прокрутки CSS
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.

- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Последний раз эта страница была изменена участниками MDN.
Как изменить положение полосы прокрутки с помощью CSS?
< html > < голова > < название 9002 7 ::-webkit-scrollbar-track { background: Gainsboro; радиус границы: 5 пикселей; } /* Ручка */ ::-webkit-scrollbar-thumb { фон: черный; радиус границы: 5 пикселей; } 9002 6 /* Ручка при наведении */ ::-webkit-scrollbar-thumb:hover { background: #555; } корпус { направление: rtl; } |

 filter__checkbox-list {
height: 105px;
overflow: scroll;
overflow-x: hidden;
&::-webkit-scrollbar-thumb {
background: red;
}
}
filter__checkbox-list {
height: 105px;
overflow: scroll;
overflow-x: hidden;
&::-webkit-scrollbar-thumb {
background: red;
}
}
 filter__checkbox-list label {
display: block;
padding: 5px;
}
/* Width */
.filter__checkbox-list::-webkit-scrollbar {
width: 6px;
}
/* Thumb */
.filter__checkbox-list::-webkit-scrollbar-thumb {
background: red;
}
filter__checkbox-list label {
display: block;
padding: 5px;
}
/* Width */
.filter__checkbox-list::-webkit-scrollbar {
width: 6px;
}
/* Thumb */
.filter__checkbox-list::-webkit-scrollbar-thumb {
background: red;
} Департамент садоводства, а значит,
быть может, что своими очень большими руками,
возможно, по всей вероятности,
он положил осторожно в землю
некоторые растения, которые, скорее всего,
некоторые из них, по всей вероятности,
продолжать расти, продолжать
делать то, что делают такие растения, как дом
и кормить маленьких и нужных существ,
как приятный на ощупь и запах,
как преобразование солнечного света
в пищу, как облегчить
чтобы мы дышали.
Департамент садоводства, а значит,
быть может, что своими очень большими руками,
возможно, по всей вероятности,
он положил осторожно в землю
некоторые растения, которые, скорее всего,
некоторые из них, по всей вероятности,
продолжать расти, продолжать
делать то, что делают такие растения, как дом
и кормить маленьких и нужных существ,
как приятный на ощупь и запах,
как преобразование солнечного света
в пищу, как облегчить
чтобы мы дышали.

 content1{
content1{  content4{
content4{  Он содержит хорошо
Он содержит хорошо  Он содержит хорошо
Он содержит хорошо  Он содержит скважину
Он содержит скважину  Он содержит хорошо
Он содержит хорошо  Он содержит хорошо
Он содержит хорошо 