Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 2.1+ | 3.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег добавляет комментарий в код документа. Текст комментария не отображается на странице. Разрешается внутрь комментария добавлять другие теги, вложенные комментарии (когда один комментарий расположен внутри другого) недопустимы.
Синтаксис
<!-- текст -->Атрибуты
Нет.
Пример 1. Использование комментариев
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.
01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Комментарии</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<!-- Меню -->
<div>Меню</div>
<!-- Контент -->
<div>Содержимое документа</div>
</body>
</html>Пример 2. Использование комментариев
HTML5IECrOpSaFx
<!DOCTYPE html> <html> <head> <title>Комментарии</title> <meta charset="utf-8"> </head> <body> <!-- Раздел --> <section> <h2>Последние добавленные фотографии</h2> <div>...</div> </section> </body> </html>
Примечание
Двойной дефис внутри комментария (—) воспринимается как часть комментария и соответственно его наличие приводит к ошибке при валидации документа.
В css закомментировать
Как закомментировать код CSS, HTML, JavaScript или PHP
Как закомментировать код CSS, HTML, JavaScript или PHPКомментировать нужно не всегда именно код, часто нужно закомментировать подсказку, чтобы легко найти нужную строку в будущем.
/* Закомментированный код */
Примеры:
Комментировать код в HTML
Примеры:
Комментировать код в JavaScript
// Закомментированный код
/* Закомментированный код */
Примеры:
Комментировать код в PHP
// Закомментированный код
/* Закомментированный код */
Примеры:
Надо отметить, что двойной слеш // комментирует только строку.
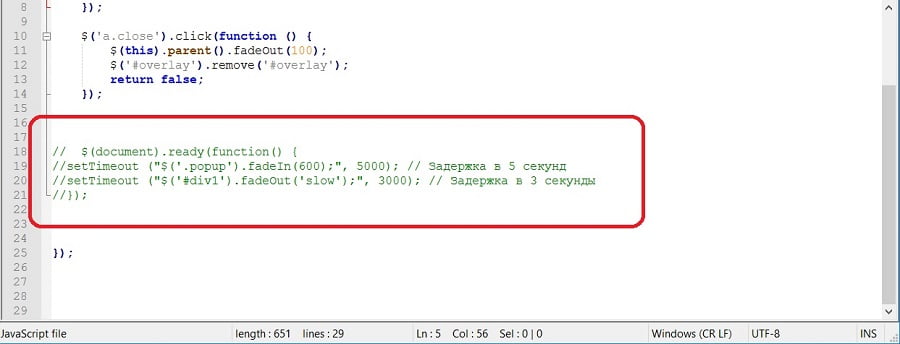
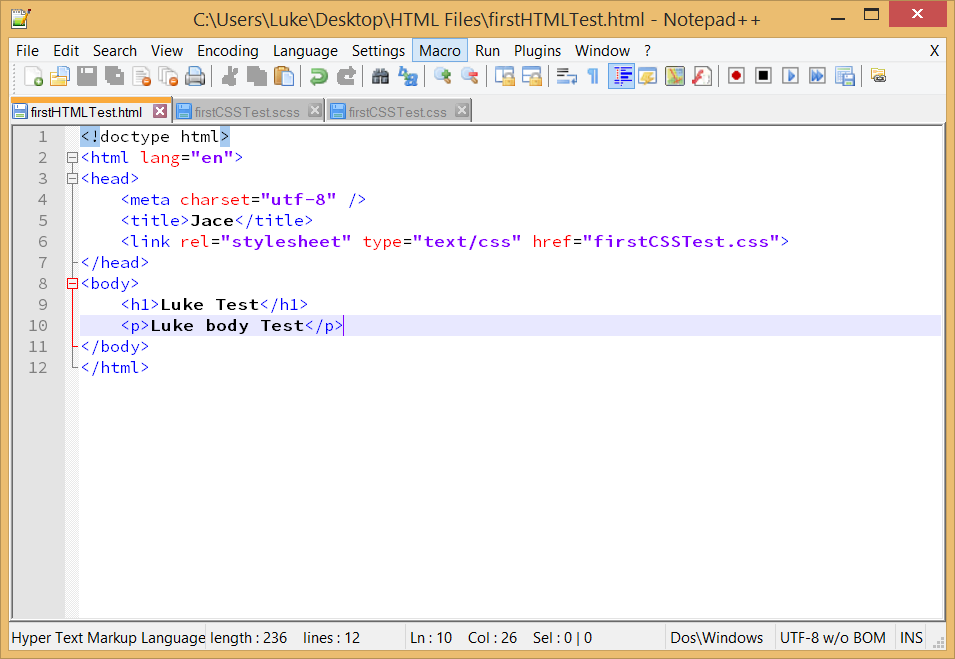
Если использовать специальный редактор Notepad ++, тогда закомментированный код окрасится в зеленый цвет. Это очень удобно!
На заметку: JavaScript — независимый язык программирования, со своей спецификацией ECMAScript, и к Java не имеет никакого отношения.
Всем удачи и добра!
Поделитесь с друзьями этой статьей!
Строки комментариев (//) в CSS
CSS использует тот же синтаксис «блока комментариев», что и языки семейства C — вы начинаете комментарий с / * , и заканчиваете его * /.
Тем не менее, в CSS отсутствует правило синтаксиса «строка комментария», как в этих языках, где весь код от / / и до конца строки считается комментарием.
Многие разработчики просят, чтобы этот синтаксис также был добавлен, но, к сожалению, наши руки связаны — минимизаторы CSS не распознают строки комментариев.
Поэтому, если мы добавим такой символ, и минимизатор удалит все разрывы строк (как он, как правило, и делает), то строка комментариев выведет в комментарии все стили, следующие за ней!
Тем не менее, CSS на самом деле уже позволяет использовать символ / /. Но он используется не для всей строки, а для последующей конструкции.
То есть, когда вы используете / /, последующая конструкции CSS — будь то объявление или блок — будет «выведена в комментарии».
Например:
.foo { width: auto; //height: 500px; background: green; }В этом коде объявление height выведено в комментарии.
Аналогично:
//@keyframes foo { from, to { width: 500px; } 50% { width: 400px; } } @keyframes bar { from, to { height: 500px; } 50% { height: 400px; } }Здесь через / / выведено в комментарии первое объявление @keyframes.
Отмечу, что если вы попытаетесь использовать / / только для того, чтобы разместить в вашей таблице стилей комментарий, вам следует быть осторожными, — простой текст не является CSS конструкцией, так что при обработке таблицы стилей он будет пропущен, а в комментарии удалится первая следующая CSS-конструкция:
Обновление: Упс, нашел ошибку у себя самого. К сожалению, синтаксис этого блока ( {} 😉 был некорректный.
Вы можете избежать этого, заканчивая текстовый комментарий символами {} (если вы не следуете правилам) или символом ; (если это объявление), чтобы дать CSS понять, что это просто шутка.
Перевод статьи «Single Line Comments (//) in CSS» был подготовлен дружной командой проекта Сайтостроение от А до Я.
Как вставить комментарий в CSS код
Использование комментариев в CSS — это отличный способ пояснить написанные стили и структурировать разделы кода. Умело добавленные комментарии могут сделать код более понятным. Это особенно важно для проектов, над которыми работают целые команды. Следует знать, что комментарии не отображаются на странице в браузере. Они носят информационный характер и не влияют на визуальное отображение сайта.
Как добавить CSS комментарий
Добавить CSS комментарий легко: просто заключите свой комментарий между открывающимся и закрывающимся тегом:
• Начните свой комментарий, добавив /* • Закройте комментарий, добавив */Он может быть однострочным или многострочным.
Однострочный комментарий CSS:
div#border_red { border: thin solid red; } /* красная граница пример */ И многострочный пример: /*************************** **************************** Многострочный комментарий **************************** ***************************/Разделение на секции
Часто я использую CSS комментарии в коде для структуризации стилей. Чтобы сделать это, я добавляю комментарии с большим количеством дефисов. Они формируют более очевидные разрывы на странице. Вот пример:
Чтобы сделать это, я добавляю комментарии с большим количеством дефисов. Они формируют более очевидные разрывы на странице. Вот пример:
«Комментирование» кода
Комментирующие теги также могут быть полезны в процессе написания CSS, так как они позволяют «отключить» области кода, чтобы увидеть, что происходит.
Поскольку комментирующие теги сообщают браузеру о том, что нужно игнорировать все, что находится между ними. Благодаря этому их можно использовать для временного отключения некоторых частей кода CSS.
Советы по CSS комментированию
- Комментарии могут занимать несколько строк;
- Комментарии могут включать в себя CSS элементы, которые не нужно отображать в браузере и удалять полностью. Это хороший способ отладки стилей сайта;
- Используйте комментарии, когда пишете сложный CSS, чтобы добавить разъяснения и сообщить разработчикам о нюансах, которые стоит знать;
- Комментарии в HTML CSS могут также включать в себя такую метаинформацию, как:
- Автор;
- дата создания;
- информация об авторских правах.

Эффективность
Комментарии, безусловно, полезны. Но имейте в виду, что чем больше комментариев вы добавляете в код, тем больше увеличивается его объем, а это влияет на скорость загрузки и производительность сайта.
Перевод статьи “How to Insert a CSS Comment” был подготовлен дружной командой проекта Сайтостроение от А до Я.
Как закомментировать код в WordPress для PHP, HTML и CSS
Как оставить, добавить комментарий в коде на PHP, HTML и CSS. Для чего нужно оставлять комментарии в коде? Во-первых, чтобы не забыть для чего этот код нужен и чтобы другие программисты могли понять написанный вами код. Во-вторых, временно сделать часть кода нерабочим, так как закомментированный код не исполняется, не рассматривается в качестве основного исходного кода. В-третьих, написанный код с грамотно расставленными комментариями – это отличительны признак профессионального программиста.
Скачать исходники для статьи можно ниже
Как комментировать / раскомментировать код HTML
Часто при кодировании шаблонов представлений в html моя привычка добавлять некоторые полезные комментарии вызывает много трудоемких усилий при тестировании.
Рассмотрим этот код…
<!-- Here starts the sidebar -->
<div>
....
</div>
<!-- Here starts the main contents pane -->
<div>
...
</div>
<!-- Here starts the footer -->
<div>
...
</div>
Теперь, если мне нужно скрыть какую-то часть шаблона представления, в случае php я бы просто выбрал нужный код и поместил однострочные комментарии (в большинстве случаев используя комбинацию клавиш).
Однако в коде html, где работают только блочные комментарии, я в конечном итоге удаляю все закрывающие теги комментариев (—>) до той позиции, в которой я хочу, чтобы комментирование происходило-что — то вроде этого…
<!-- Here starts the sidebar
<div>
....
</div>
<!-- Here starts the main contents pane
<div>
...
</div>
<!-- Here starts the footer
<div>
...
</div>-->
Затем, когда я закончу тестирование, мне придется пройти через агонию, возвращая эти закрывающие теги.
Есть ли лучший и экономящий время способ комментирования блоков в HTML?
html coding-style commentsПоделиться Источник vikmalhotra 21 сентября 2010 в 03:14
11 ответов
- Комментировать или раскомментировать блок на JS, используя gruntjs
Как автоматизировать комментирование или раскомментирование определенного блока кода в файлах .js с помощью gruntjs? Причина этого заключается в том, что есть вещи, которые я написал только для целей разработки frontend (т. е. отправки поддельных данных / событий). Но когда я иду к deployment, я…
- Можно ли комментировать / раскомментировать строку в vim с помощью » ctrl+/»
Новичок здесь. Я ищу более простой способ в VIM комментировать/раскомментировать (только одно строчное комментирование, которое является наиболее частым типом комментирования) коды C++ , используя только один ярлык, например Ctrl + / (без перехода в визуальный режим).
 Можно ли достичь этого…
Можно ли достичь этого…
22
Закомментируйте большие разделы HTML (блок закомментируйте
мой личный способ в файле .html открыть: <script>/* и закрыть его с помощью */</script>
<script>/* hiding code go here */</script>
Это обходной путь к проблеме, так как это не HTML.
Учитывая ваш код в .html…
<!-- Here starts the sidebar -->
<div>
....
</div>
<script>/*
<!-- Here starts the main contents pane -->
<div>
...
</div>
<!-- Here starts the footer -->
<div>
...
</div>
*/</script>
А в случае HTML внутри файла PHP используйте тег комментария <?php /* и закройте его с помощью */?> . Помните, что файл должен иметь расширение .php и не работать в формате. html.
Помните, что файл должен иметь расширение .php и не работать в формате. html.
<?/* hiding code go here */?>
Учитывая ваш код внутри .php…
<!-- Here starts the sidebar -->
<div>
....
</div>
<?/*
<!-- Here starts the main contents pane -->
<div>
...
</div>
<!-- Here starts the footer -->
<div>
...
</div>
*/?>
 Атрибут «type» является обязательным в HTML4 и необязательным в HTML5.
Атрибут «type» является обязательным в HTML4 и необязательным в HTML5.
Поделиться Alan Mattano 10 мая 2015 в 04:25
10
Зависит от расширения. Если это .html, вы можете использовать <? для начала и ?> для завершения комментария. Это действительно единственная альтернатива, которую я могу придумать./
Поделиться Robert 21 сентября 2010 в 03:18
2
вы можете попытаться заменить --> другой строкой, скажем, #END# , и выполнить поиск и замену в вашем редакторе, когда вы хотите вернуть закрывающие теги.
Поделиться u11 21 сентября 2010 в 03:29
- jupyter — как комментировать ячейки?
Можно ли комментировать целые клетки в jupyter? Он мне нужен для этого дела: У меня много камер, и я хочу управлять всеми, за исключением нескольких.
 Мне нравится, что мой код организован в разных ячейках, но я не хочу заходить в каждую ячейку и комментировать ее строки. Я предпочитаю каким-то…
Мне нравится, что мой код организован в разных ячейках, но я не хочу заходить в каждую ячейку и комментировать ее строки. Я предпочитаю каким-то… - Как прокомментировать несколько строк в Visual Studio Code?
Я не могу найти способ комментировать и раскомментировать несколько строк кода в Visual Studio Code . Можно ли комментировать и раскомментировать несколько строк в Visual Studio Code с помощью какого-то ярлыка? Если да, то как это сделать?
0
Я нахожу, что это тоже проклятие комментирования документов в стиле XML. Есть XML редакторов, таких как eclipse, которые могут выполнять блочное комментирование . В основном автоматически добавляйте дополнительные строки в строку и удаляйте их. Может быть, они намеренно затрудняли комментирование того стиля документа, который должен был быть самоочевидным с тегами, в конце концов.
Поделиться whatnick 21 сентября 2010 в 03:27
0
Поставьте пробел между «— > «ваших комментариев заголовка, например» — — >»
Поделиться user3178029 09 января 2014 в 14:50
-1
Мои шаблоны представлений обычно представляют собой файлы . php. Это то, что я бы использовал сейчас.
php. Это то, что я бы использовал сейчас.
<?php // Some comment here ?>
Решение очень похоже на то, что предложил @Robert, работает для меня. Наверное, он не очень чистый.
Поделиться vikmalhotra 21 сентября 2010 в 04:00
-1
Eclipse у Юноны есть для этого хороший способ. Вы просто делаете cmd + /
Поделиться scrblnrd3 02 апреля 2013 в 19:04
-1
Следующее хорошо работает в файле .php.
<php? /*your block you want commented out*/ ?>
Поделиться dstrong 25 апреля 2014 в 16:43
-2
Нет, если вы не найдете инструмент, который делает то, что вы описали для вас.
Поделиться David 21 сентября 2010 в 03:16
-3
В зависимости от вашего редактора, это должен быть довольно простой макрос для написания.
- Перейти к началу строки или выделенной области
- Вставить <!—
- Перейти к концу строки или выделенной области
- Вставить —>
Еще один макрос, чтобы отменить эти шаги, и все готово.
Edit: этот упрощенный подход не обрабатывает вложенные теги комментариев, но должен облегчить комментирование/раскомментирование в общем случае.
Поделиться Jeff Knecht 21 сентября 2010 в 04:08
-7
/* (открывалка) */ (ближе)
например,
<html>
/*<p>Commented P Tag </p>*/
<html>
Поделиться user2280232 22 марта 2014 в 02:34
Похожие вопросы:
Как быстро прокомментировать / раскомментировать строки в Vim?
У меня есть файл кода Ruby, открытый в vi, есть строки, закомментированные с # : class Search < ActiveRecord::Migration def self. up # create_table :searches do |t| # t.integer :user_id # t.string…
up # create_table :searches do |t| # t.integer :user_id # t.string…
Как раскомментировать блок кода в emacs python-режиме?
Я только что начал использовать python-mode в emacs и заметил, что в то время как основной режим имеет возможность комментировать область ( (py-comment-region) , которая связана с (C-c #) ), нет…
Как раскомментировать теги html с помощью jsoup
Интересно, можно ли раскомментировать теги html, например, с помощью jsoup? : <!—<p> foo bar </p>—> к <p> foo bar </p>
Комментировать или раскомментировать блок на JS, используя gruntjs
Как автоматизировать комментирование или раскомментирование определенного блока кода в файлах .js с помощью gruntjs? Причина этого заключается в том, что есть вещи, которые я написал только для…
Можно ли комментировать / раскомментировать строку в vim с помощью » ctrl+/»
Новичок здесь. Я ищу более простой способ в VIM комментировать/раскомментировать (только одно строчное комментирование, которое является наиболее частым типом комментирования) коды C++ , используя. ..
..
jupyter — как комментировать ячейки?
Можно ли комментировать целые клетки в jupyter? Он мне нужен для этого дела: У меня много камер, и я хочу управлять всеми, за исключением нескольких. Мне нравится, что мой код организован в разных…
Как прокомментировать несколько строк в Visual Studio Code?
Я не могу найти способ комментировать и раскомментировать несколько строк кода в Visual Studio Code . Можно ли комментировать и раскомментировать несколько строк в Visual Studio Code с помощью…
Как комментировать / раскомментировать массово в графическом интерфейсе wikidata SPARQL с помощью ярлыка?
WikiData предоставляет инструмент для построения запросов. https://query.wikidata.org / Но я не могу найти ни одного ярлыка в редакторе, чтобы комментировать / раскомментировать массово (то есть…
как раскомментировать код в онлайн-скрипте matlab
Я только что столкнулся с этой странной проблемой, что я не могу раскомментировать свой код в файле скрипта онлайн на matlab. Я могу сделать команду+ ‘/’, чтобы прокомментировать свой код, но я не…
Я могу сделать команду+ ‘/’, чтобы прокомментировать свой код, но я не…
как мне закончить трубу dplyr с NULL? чтобы легко комментировать/раскомментировать
library(tidyverse) ggplot(mpg, aes(hwy)) + geom_histogram() + theme_classic() + NULL Помните ли вы классный трюк, заканчивающий ваши команды ggplot на NULL , чтобы позволить легко комментировать /…
Комментарии в HTML.
Когда вы будете писать html-код, может понадобиться:
1) Сделать пометки в коде, по которым можно позже вспомнить, зачем нужен тот или иной фрагмент кода.
Например, вы вставили код для вставки баннера или еще какого-то элемента и нужно сделать для себя отметку, для чего нужен этот элемент, откуда он взят и.т.д.
Либо, вам нужно сделать пометку, для чего нужен тот или иной тэг.
И.т.д. ситуаций может быть масса.
Делая такие заметки в коде, вы без труда можете вспомнить многие моменты, которые могут забываться с течением времени.
2) Вам может также понадобиться оставить информацию в коде о том, кто является создателем этой страницы, когда она создана и.т.д.
Все эти задачи можно решить с помощью комментариев HTML.
Комментарий – это конструкция в коде, которая будет видна, если просматривать исходный html-код, но будет не видна при просмотре страницы в браузере.
Синтаксис у комментариев в html следующий:
<!-- Текст комментария -->
Для того, чтобы было более понятно, как это можно использовать на практике, давайте рассмотрим следующий пример.
Рассмотрим HTML-документ со следующим содержимым:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Untitled Document</title> </head> <body> <!--Пример комментария HTML. Этот текст будет невидим в браузере.--> <p>Пример текста в абзаце</p> </body> </html>
Если вы будете просматривать такой HTML-файл в браузере, то все, что вы увидите, будет текст, который находится внутри абзаца.
Текст комментария на странице никак не отображается, но при просмотре исходного кода документа, комментарии видны и с ними можно работать.
Закомментирование кода — Visual Studio for Mac
- Чтение занимает 2 мин
В этой статье
При отладке кода или экспериментировании с ним может оказаться полезным комментировать блоки кода как временно, так и в долгосрочной перспективе.When debugging or experimenting with code, it can be useful to comment blocks of code either temporarily or long term.
Чтобы оставить комментарий к целому блоку кода, сделайте следующее:To comment out an entire block of code:
- Выделите код и выберите пункт Закомментировать или раскомментировать строку в контекстном менюSelect the code and select Toggle Line Comment(s) from the context menu
OROR
- Используйте сочетание клавиш
cmd + /для выделенного кода. Use the
Use the cmd + /keybinding on the selected code.
Эти методы позволяют закомментировать или раскомментировать разделы кода.These methods can be used to comment and uncomment sections of code. В файлах C# можно добавить дополнительные уровни комментариев для строк, что позволяет закомментировать или раскомментировать области кода, сохранив фактические комментарии:In C# files, additional levels of line comments can be added, which allows regions of codes to be commented and uncommented, while still preserving actual comments:
Комментарии также удобно использовать при документировании кода для разработчиков, которые могут столкнуться с ним в будущем.Comments are also useful for documenting code for future developers that may interact with it. Обычно они выполняются в виде многострочных комментариев, которые в каждом языке добавляются следующим образом:These are usually done in the form of multi-line comments, which are added in the following way in each language:
C#C#
/*
This is a multi-line
comment in C#
*/
F#F#
(*
This is a multi-line
comment in F#
*)
См.
 такжеSee also
такжеSee alsoКомментарии в PHP: однострочные и многострочные
Автор ArseniyDV На чтение 4 мин. Просмотров 147 Опубликовано
Комментировать свой код — это полезно не только для себя в будущем, но и для других кодеров, которые буду разбираться с вашим кодом. Комментарии могут убрать множество вопросов к самому программисту, так как многое уже объяснено. И PHP, как и многие другие языки, также имеет комментарии. И в данной статье мы подробно разберем, как комментировать на этом языке.
Введение
Комментарии на php схожи с комментариями на html. Если ввести определенные символы в определённой последовательности, а потом написать программу после этих символов, то интерпретатор просто не прочитает это, так как он знает, что это лишь комментарии. Такая же работа и во многих других языках. Поэтому для того, чтобы просмотреть комментарии нужно посмотреть сам код программы.
Уже было сказано, что php-комментарии похожи на html-комментарии. Но вот как выглядят комментарии, на самом html.
Но вот как выглядят комментарии, на самом html.
Однострочные комментарии
На html всего один тип комментариев, в то время как на php их два:
- однострочный
- многострочный
Сперва поговорим об однострочном типе. Интерпретатор будет игнорировать всё, что находится после специальных символов в области одной строки. Этими специальными символами являются “//” или “#”. После них идёт лишь текст незначащий ничего для интерпретатора. Если пишете код не в блокноте, то комментарии будут иметь серую окраску.
Результат:
Стоит обратить внимание, что некоторые команды, как на 2-ой строке echo не работает, потому что была закомментирована. Так тоже иногда делают для отладки, когда строку нужно временно удалить.
Многострочные комментарии
В html есть только многострочные комментарии. И хоть html, это не язык программирования, но работает всё по тому же принципу. Есть 2 символа: один — открывающий комментарий, другой — закрывающий комментарий. В PHP такими символами является слэш со звёздочкой:
В PHP такими символами является слэш со звёздочкой:
- /* — открывает
- */ — закрывает
Результат:
Ну и понятное дело, оба типа комментариев можно совмещать:
Результат:
Много комментариев — плохо
Действительно, комментарии были созданы, чтобы упрощать жизнь программистов, но если каждый кусочек кода вы объясняете, то это может значить и то, что ваш код просто не понятен.
Код, в котором не будет ничего лишнего будет понятен и без комментирования.
Поэтому вам стоит задуматься над написанием собственного кода, если комментарии в нем не просто нужны, а необходимы. В любом случае, в самих комментариях нет ничего плохого, пара-тройка комментариев не помешает, но перебарщивать и объяснять чуть-ли не всё — это плохо
Принцип комментирования
Как и было сказано, много комментариев не значит хорошо. Но важно в них прояснить несколько вещей:
- архитектура
- использование функций
- рациональность
Остановимся на последнем. Порой важно объяснить, почему так, а не иначе. Ваш коллега, да и вы через время, сможете спокойно понять, почему решение задачи было именно таким.
Порой важно объяснить, почему так, а не иначе. Ваш коллега, да и вы через время, сможете спокойно понять, почему решение задачи было именно таким.
Комментарии в CSS
Во всём семействе C комментарии не отличаются. И хотя CSS не язык программирования он имеет точно такой же вид и такое же обозначение комментариев.
Для обозначения больших кусков кода используются слэши со звёздочкой:
- многострочные комментарии — /* */
- однострочные комментарии — //
Как видите, от php ничем не отличается.
Итог
Комментарии — это полезная вещь в языках программирования, хотя она есть и не только там, ещё например и в html с CSS.
Они упрощают жизнь программистов тем, что можно объяснить сложные блоки кода. Но комментировать свой код в каждом моменте — это плохо. Если код и без того понятен, то смысла в этом нет, в противном случае нужно просто его переделать.
Сам способ выражения комментариев не отличается друг от друга в разных языках программирования. Поэтому узнав комментарии в языке C++ — узнал комментарии во всём семействе C.
Поэтому узнав комментарии в языке C++ — узнал комментарии во всём семействе C.
На этом всё, огромное спасибо за внимание. Интересных проектов и хорошего настроения!
php — Как комментировать внутри строки в PHP
$var = "a
b // I want to comment here but it becomes a string instead
c"
Я хочу вставить комментарий в середине многострочной строки в PHP, но не могу. Я пробовал /**/, // и #.
Кто-нибудь знает как это делать?
7
Aminah Nuraini 12 Апр 2016 в 08:26
5 ответов
Лучший ответ
$var = "a
b ".// I want to comment here but it becomes a string instead."
"c";
echo $var;
10
Prassd Nidode 12 Апр 2016 в 12:09
<?php
$var = "a\n" . "b\n" . //this where you can comment
"c";
echo $var;
?>
"b\n" . //this where you can comment
"c";
echo $var;
?>
Вывод
a
b
c
Проверить код и вывод в редакторе. Нажмите здесь
1
RJParikh 12 Апр 2016 в 05:55
Вы получили свой ответ, но я подумал, что тоже поделюсь своими 2 центами: вы можете использовать тег комментария HTML:
<!--This is a comment. Comments are not displayed in the browser-->
Загвоздка в том, что пользователи могут просматривать этот комментарий, если просматривают исходный код!
В приведенном вами примере:
$var = "a
b <!--I want to comment here but it becomes a string instead-->
c";
И пока мы это делаем, вы можете использовать / ** / внутри тега Style ( CSS ):
. Class {
width: 100%; /*The width*/
}
Class {
width: 100%; /*The width*/
}
Или, как кто-то уже предложил, просто закройте строку и прокомментируйте внутри PHP :
$var = "a".
"b". //Comment
"c";
И если вы хотите сохранить новую строку :
$var = "a\n"
0
gal zakay 12 Апр 2016 в 11:46
Вы также можете написать свой код вот так. Если вам нужна многострочность, вы можете использовать \n после строки.
$string = 'First';
$string .= 'Comment section ';//this where you can comment
$string .= 'Last';
2
JiteshNK 12 Апр 2016 в 05:43
Возможно только с конкатенацией и комментарием:
$var = "a\n" . // "b\n" .
"c";
// "b\n" .
"c";
9
Scopey 12 Апр 2016 в 05:27
36564266Что нужно знать о комментариях в CSS
В CSS вы можете добавлять комментарии, чтобы объяснять или организовывать различные разделы таблицы стилей. Это может показаться лишним шагом в процессе кодирования, но комментарии могут быть чрезвычайно полезны при отладке или редизайне вашего веб-сайта
Почему? Потому что они рассказывают читателю, какова цель конкретных строк CSS. Эти сведения особенно полезны, если над веб-сайтом работают несколько разработчиков или вы унаследовали сайт от другого владельца.
Если вы раньше просматривали таблицу стилей или читали достаточно сообщений в блоге с фрагментами кода, возможно, вы уже видели комментарии. Их можно узнать по окружающим их знакам / * * /.
В этом посте мы расскажем, как создавать собственные комментарии. Затем мы рассмотрим, что значит «закомментировать» в CSS и как это сделать. Давайте начнем.
Затем мы рассмотрим, что значит «закомментировать» в CSS и как это сделать. Давайте начнем.
Как комментировать в CSS
Чтобы оставить комментарий в CSS, просто поместите свой обычный текст внутри / * * / знаков.Это сообщает браузеру, что это заметки и не должны отображаться во внешнем интерфейсе.
Вы можете добавлять комментарии в таблицу стилей двумя способами. Наиболее распространенный формат — однострочный комментарий, как показано в приведенном ниже коде.
Вот код CSS:
/ * Установить белый цвет текста и цвет фона бирюзового цвета * /
п {
цвет: белый;
цвет фона: # 2594A4;
}
Вы также можете отформатировать их как многострочные комментарии, как показано в приведенном ниже коде.
Вот код CSS:
п {
цвет: белый; / * Установить белый цвет текста * /
цвет фона: # 2594A4; / * Установите цвет фона на оттенок бирюзового * /
}
Вы можете поместить любой из этих фрагментов кода в раздел
своей веб-страницы или во внешнюю таблицу стилей CSS для стилизации следующего HTML.
Вот HTML:
Как комментировать в CSS
Этот абзац оформлен с помощью CSS.Оба свойства font-color и background-color были установлены таким образом, что цвет шрифта - белый, а цвет фона - оттенок бирюзового.
Вот результат:
Источник изображения
Если вы используете CSS-фреймворк Bootstrap вместо создания веб-сайта с нуля, комментирование по-прежнему работает точно так же.
Вот код CSS, который остался прежним:
п {
цвет: белый; / * Установить белый цвет текста * /
цвет фона: # 2594A4; / * Установите цвет фона на оттенок бирюзового * /
}
HTML будет немного другим, просто потому, что я хочу поместить элемент заголовка и абзаца в контейнер полной ширины, чтобы по краям было немного отступов.
Комментирование в Boostrap CSS
Как и в примере выше, этот абзац оформлен с помощью CSS. Оба свойства font-color и background-color были установлены так, что цвет шрифта белый, а цвет фона - оттенок бирюзового.
Оба свойства font-color и background-color были установлены так, что цвет шрифта белый, а цвет фона - оттенок бирюзового.
Ниже результат. Примечание. Единственная разница во внешнем интерфейсе — это семейство шрифтов, которое задается глобально в Bootstrap.
Источник изображения
Как «закомментировать» в CSS
Помимо объяснения разделов кода, комментарии могут также использоваться для признания недействительным набора правил CSS или отдельных объявлений. Помещая знаки / * * / вокруг набора правил или объявления, вы можете «закомментировать» этот CSS, чтобы браузер знал, что этот стиль не следует применять.
Прежде чем мы продолжим, давайте проясним, что такое набор правил. Набор правил — это селектор CSS и все объявления внутри скобок.Ниже приведен набор правил для всех элементов абзаца на веб-странице (который мы использовали в примерах выше).
п {
цвет: белый;
цвет фона: # 2594A4;
}
Теперь давайте рассмотрим пример отдельного объявления в этом наборе правил, которое закомментировано.
Вот код CSS:
п {
/ * цвет: белый; * /
цвет фона: # 2594A4;
}
Вот HTML:
Как комментировать в CSS
Этот абзац оформлен с помощью CSS.В то время как свойство font-color было «закомментировано», свойство background-color - нет. Это означает, что цвет шрифта остается черным, но цвет фона меняется на красивый бирюзовый.
Вот результат:
Источник изображения
Теперь мы рассмотрим пример того, как весь набор правил закомментирован.
Вот код CSS:
/ *
п {
цвет: белый;
цвет фона: # 2594A4;
}
* /
Вот HTML:
Как комментировать в CSS
Этот абзац оформлен с использованием CSS, который был "закомментирован". "Фактически это означает, что CSS отменяется, поэтому HTML выглядит без стиля.
"Фактически это означает, что CSS отменяется, поэтому HTML выглядит без стиля.
Вот результат:
Источник изображения
Создание комментариев в вашем CSS
Если вы хотите добавить пояснительные примечания или запретить браузеру отображать определенные части вашей таблицы стилей, вы можете использовать комментарии. Комментарии не повлияют на интерпретацию других частей вашей таблицы стилей или макет вашего веб-сайта в интерфейсе пользователя.Их также легко создавать, даже если вы только начинаете изучать HTML и CSS.
CSS Comments — SitePoint
Каждый язык программирования позволяет вам добавлять заметки и другие подсказки, которые помогут вам понять, что происходит. Не весь CSS так понятен на первый взгляд, как, скажем, что-то вроде font-size: 20px , поэтому некоторые разделы кода могут выиграть, добавив заметки или другие подсказки поблизости. Вот пример:
. cf {
масштабирование: 1; / * для IE6 и IE7 * /
}
cf {
масштабирование: 1; / * для IE6 и IE7 * /
} Комментарий в этой строке кода — это часть, которая говорит «для IE6 и IE7», и идентифицируется как таковая по предыдущей обратной косой черте, за которой следует звездочка, а также звездочка и обратная косая черта в конце.
Мы можем добавить столько из них в нашу таблицу стилей, сколько захотим, и рекомендуется использовать комментарии CSS, чтобы помочь идентифицировать части любой таблицы стилей, которые могут быть трудными для понимания с беглого взгляда. Используя комментарии CSS, чтобы сделать наши таблицы стилей более удобочитаемыми, CSS будет легче поддерживать в будущем.
При необходимости комментарий CSS может занимать несколько строк. Все, что находится между открывающим и закрывающим символами комментария, будет игнорироваться браузером, как и сами символы комментария.Часто в файле CSS можно встретить что-то вроде этого:
/ ***************************
****************************
Это стили для
раздел заголовка
****************************
************************** / Обратите внимание, что в этом примере я не только включил открывающую и закрывающую звездочку и обратную косую черту, но также добавил некоторые дополнительные символы звездочки, охватывающие несколько строк. Это позволяет легко найти комментарий при прокрутке файла CSS.Добавьте такие заголовки разделов в CSS, чтобы упорядочить его в читаемые связанные фрагменты кода.
Это позволяет легко найти комментарий при прокрутке файла CSS.Добавьте такие заголовки разделов в CSS, чтобы упорядочить его в читаемые связанные фрагменты кода.
К сожалению, в CSS нет простого способа представить действительный однострочный комментарий, в котором используется только комбинация начальных символов комментария. Например, в JavaScript вы можете закомментировать одну строку кода следующим образом:
// Это комментарий JavaScript Это полезно в JavaScript, потому что позволяет легко обнулить всю строку кода или добавить полезный комментарий всего двумя символами (обратная косая черта).Но в CSS необходимо использовать как открывающие, так и закрывающие символы, чтобы указать границы любых комментариев.
Однако для быстрых временных исправлений допустимо создать своего рода фальшивый комментарий CSS, применив принцип, который мы обсуждали в предыдущем разделе об ошибках CSS. Допустим, у нас есть следующий CSS:
. center-global {
максимальная ширина: 1020 пикселей;
маржа: 0 авто;
}
center-global {
максимальная ширина: 1020 пикселей;
маржа: 0 авто;
} Допустим, мы хотим временно удалить первую строку (объявление max-width ).Мы могли сделать это:
.center-global {
/ * максимальная ширина: 1020 пикселей; * /
маржа: 0 авто;
} Это работает нормально, но более быстрый способ добиться того же результата — просто поместить несколько случайных символов в начало строки, например:
.center-global {
AAAAmax-width: 1020 пикселей;
маржа: 0 авто;
} Это быстро и эффективно, но никогда не оставляйте свой CSS в таком виде на действующем веб-сайте. Это недействительный CSS, и его следует использовать только при разработке для быстрой отладки.
Насколько хороши ваши комментарии HTML и CSS?
Одна из вещей, которую вы обычно понимаете, когда начинаете изучать основы HTML или CSS, — это как писать комментарии в коде. Однако многие веб-разработчики до сих пор не используют комментарии в своих интересах. Мы можем широко использовать комментарии в HTML и CSS, но если они написаны правильно и намеренно, они действительно могут улучшить наш рабочий процесс.
Мы можем широко использовать комментарии в HTML и CSS, но если они написаны правильно и намеренно, они действительно могут улучшить наш рабочий процесс.
Когда вы начинаете работать в новой компании, просмотр руководств или множества страниц документации может быть сложной задачей.Все компании разные — это означает, что кодовые базы, количество унаследованного кода, разработка фреймворков и количество модульного кода могут быть разными.
Нам часто говорят, что «хороший код не нуждается в комментариях», но обнаруживаете ли вы, что когда-нибудь ходите по кругу, полностью теряясь и ища документацию из-за того, что не хватает комментариев?
Два факта о коде Комментарии
- Комментарии игнорируются браузером.
- Комментарии удаляются во время минификации.
Основываясь на этих двух фактах, мы знаем, что комментарии на самом деле не предназначены для машин — они предназначены для чтения людьми .
Почему код комментариев важен
Когда вы работаете на фрилансе и работаете над сольным проектом, или когда вы единственный разработчик, который будет смотреть на ваш код, легко сделать это по-своему и делать комментарии по своему усмотрению или, возможно, не оставлять комментарии вообще. Но часто разработчики говорят, что они оглядываются на свой собственный код и задаются вопросом: «О чем я думал?» или изо всех сил пытаются понять этот код, который они написали.
Но часто разработчики говорят, что они оглядываются на свой собственный код и задаются вопросом: «О чем я думал?» или изо всех сил пытаются понять этот код, который они написали.
Комментарии могут помочь сохранить последовательность. Если у вас есть последовательные, хорошо написанные комментарии к тому, что вы создаете, вы, скорее всего, каждый раз будете строить одно и то же.
Комментарии облегчают понимание. Это действительно важно в команде, где иногда один человек не выполняет всю работу. Вы можете писать комментарии, чтобы помочь себе понять некоторую логику, и даже если вы не сохраните все свои комментарии к концу проекта, это может помочь вам лучше понять, как вы пришли к решению.Позже это поможет вам улучшить это решение.
Комментарии также могут помочь с исправлениями или быстрыми исправлениями. Комментарии могут помочь здесь тремя способами. Они могут помочь разработчикам понять код, если им нужно сделать быстрое исправление (особенно разработчики, не входящие в команду внешнего интерфейса, которые могут помочь), они могут помочь, отметив, где эти исправления необходимы, и могут показать, где быстрые исправления были применены и должны быть удалены в какой-то момент.
Комментарии помогают ускорить процесс разработки. Вы сможете лучше понять, что вы создаете, изменяете или удаляете, если включите соответствующие комментарии.
Комментарии способствуют более эффективному сотрудничеству. Если вы знаете все тонкости проекта или кодовой базы, у вас больше шансов выполнить отдельные части быстрее, что улучшит рабочие процессы.
Комментарии помогают многим людям. Они не только помогают себе, но и могут помочь другим людям в вашей команде. Прошли те времена, когда мы видели комментарии типа DO NOT STEAL MY CODE в исходном коде людей.Раньше мы очень защищали наш код, не желая делиться нашими «секретами», но теперь мы живем в мире, где люди делятся кодом, вместе работают над проектами и сотрудничают. Когда речь заходит о веб-проектах, мы не стесняемся упоминать Гарри Робертса, Криса Койера или Джонатана Снука. С этим сдвигом в сотрудничестве мы также должны принять во внимание нашу практику комментирования и помочь нашим коллегам.
Чего следует избегать, когда дело доходит до комментариев
Не комментируйте абсолютно все
Может возникнуть соблазн выработать привычку комментировать каждый блок кода, но это может быть больше излишним, чем полезным или полезным.Комментировать следует только в том случае, если что-то не совсем понятно. Если вы учитывали семантику при именовании классов, ваш код уже может быть легко понять.
Возможно, именно здесь и возникла концепция «хороший код не требует комментариев». Не следует полностью избегать комментариев, их следует использовать только при необходимости.
Не говорите слишком многословно
Я лично виновен в написании довольно длинных комментариев в моем CSS, потому что мне нравится объяснять и документировать вещи.Однако вам не следует писать романы — длинные комментарии так же больно читать, как и писать. Если можете быть краткими, сделайте это. Иногда при именовании классов CSS дается следующий совет:
Делайте имена классов как можно короче, но настолько длинными, насколько это необходимо.
То же самое и с комментариями. Любые комментарии, которые вы пишете, полезно перечитывать, чтобы убедиться, что вы сами их понимаете. Представьте, что вы новичок в коде и читаете комментарии в качестве руководства.
Не тратьте слишком много времени на написание комментариев
Однажды я увидел файл в проекте, над которым я работал, в котором сверху была строка:
Вам не нужно тратить много времени на написание комментариев. Обычно достаточно нескольких слов. Если вы тратите слишком много времени, пытаясь прокомментировать свой код, чтобы убедиться, что кто-то другой его поймет, учтите, что части вашего кода могут действительно нуждаться в рефакторинге.
Некоторые примеры того, когда использовать комментарии
Объяснение назначения псевдоэлемента
В этом примере показан псевдоэлемент с заполненным значением содержимого .
.post__comment-container :: after {
цвет фона: # f9f9f9;
граница: 1px solid #dedede;
радиус границы: 0,25 м;
цвет: # 888;
content: «Автор сообщения»;
дисплей: встроенный блок;
размер шрифта: 0,7 бэр;
маржа слева: 0,5 бэр;
набивка: 0,2 бэр, 0,45 бэр;
вертикальное выравнивание: по центру;
} Может быть не сразу понятно, для чего предназначен псевдоэлемент, особенно если свойство содержимого отображается как содержимое : '' . С помощью короткого комментария над блоком кода мы можем это улучшить.
С помощью короткого комментария над блоком кода мы можем это улучшить.
.post__comment-container :: after {
цвет фона: # f9f9f9;
граница: 1px solid #dedede;
радиус границы: 0,25 м;
цвет: # 888;
content: «Автор сообщения»;
дисплей: встроенный блок;
размер шрифта: 0,7 бэр;
маржа слева: 0,5 бэр;
набивка: 0,2 бэр, 0,45 бэр;
вертикальное выравнивание: по центру;
} Объяснение вложенного блока кода
Хотя это определенно помогает максимально использовать семантические классы, не всегда может быть понятно, почему блок CSS будет вложенным при использовании препроцессора:
.c-segment-controls.is-active {
.c-segment-controls__panel {
цвет фона: #fafafa;
граница: 1px solid #aaa;
непрозрачность: 1;
переход: непрозрачность 0,5 с легкость;
}
} Шести слов достаточно для комментария, чтобы указать, что делает этот блок кода, позволяя кому-то бегло просмотреть документ и либо остановиться, либо пропустить вперед.
.c-segment-controls.is-active {
.c-segment-controls__panel {
цвет фона: #fafafa;
граница: 1px solid #aaa;
непрозрачность: 1;
переход: непрозрачность 0.5s легкость;
}
} Чтобы объяснить, почему может потребоваться код
! Important Мы часто видим ! Important и предполагаем, что смотрим на устаревший код или грязный взлом:
.c-accordion-container.ng-hide {
отображение: блок! важно;
} При ближайшем рассмотрении мы просто отменяем поведение фреймворка по умолчанию.
.c-accordion-container.ng-hide {
отображение: блок! важно;
} Чтобы объяснить, почему блок кода был закомментирован, а не просто удален
Если мы посмотрим на блок кода ниже, мы можем предположить, что его можно удалить.Неужто его нигде не используют? Если я удалю его, он все равно будет в системе контроля версий, когда он нам понадобится позже, верно?
Но если мы удалим его, кто-то вообще может даже не знать о его существовании. Было бы неплохо оставить это здесь:
Было бы неплохо оставить это здесь:
Прочая документация
Документация действительно важна и не ограничивается только комментариями в коде. Когда мы закончим с задачей, мы можем получить ее на экспертную оценку.
Сообщения о фиксации
При использовании контроля версий (например, Git) мы можем взять то, что мы знаем о написании полезных комментариев в коде, и применить это к нашим сообщениям о фиксации.
Сообщения о неверной фиксации не дают особого контекста. Они выглядят небрежно, и их трудно понять. Они бесполезны для примечаний к выпуску. Разработчику может быть сложно понять, что изменилось. Сообщения о плохой фиксации часто выглядят так.
совершить 2faa2
протереть
совершить 591ad
пытался исправить какую-то странную коробку
совершить af830
заставил треугольник работать
совершить bd02a
рефакторинг
совершить bed4b
исправление навигации
совершить 22fe0
упс Более точный пример описал бы с помощью глагола задачу, выполненную в коммите. Различные второстепенные задачи будут распределены по разным коммитам.
Различные второстепенные задачи будут распределены по разным коммитам.
совершить 2faa2
Добавление корпуса компонента формы
совершить 591ad
Устранение проблемы с размером коробки
совершить af830
Реализация треугольника для всплывающей подсказки
совершить bd02a
Элемент списка рефакторинга для меньших окон просмотра
совершить bed4b
Исправление проблемы с плавающей точкой навигации
совершить 22fe0
Исправление опечаток в названиях классов УKarma есть довольно простое руководство по написанию лучших коммитов, тогда как у Chris Beams есть очень подробное руководство.Дэвид Демари даже написал статью под названием «Искусство совершения». Сообщения коммитов определенно заслуживают внимания.
Запросы на извлечение
После того, как вы написали несколько коммитов, вы обычно создаете пул-реквест, чтобы один из ваших партнеров мог посмотреть. Я видел слишком много запросов на вытягивание, в которых очень мало деталей или вообще нет описания:
Когда вы пишете запрос на перенос, вы обычно ожидаете, что кто-то проверит ваш код. Чтобы помочь этому человеку и облегчить процесс, вы должны написать описание того, что включает в себя запрос на вытягивание.Это мой мысленный список:
Чтобы помочь этому человеку и облегчить процесс, вы должны написать описание того, что включает в себя запрос на вытягивание.Это мой мысленный список:
- Номер билета, номер задачи или номер вопроса
- Упомяните задачу в нескольких словах
- Укажите, какие типы файлов я изменил
- Если это была ошибка, укажите, какой была ошибка до и после изменений.
- Опишите ожидаемое поведение после изменений (должно ли оно быть таким же?)
- Перечислите все шаги, которые необходимо предпринять для проверки изменений в браузере или в коде.
- Обратите внимание на все, что следует игнорировать, например, на ошибку, исправленную в другой ветке.
- При необходимости включите снимки экрана интерфейса
Этот пример относительно прост, и вам определенно не нужно включать все в приведенный выше список, если в этом нет необходимости:
Заключение
Хотя я привел несколько примеров того, куда следует включать комментарии и некоторые предложения о том, чего следует избегать, жестких правил о том, как форматировать комментарии в вашем коде, нет. Количество строк, слов или то, какую информацию включать, зависит от вас или может быть решено вами и вашими коллегами. Пока вы сохраняете единообразие формата, он будет поддерживать порядок и побуждать других людей, работающих с кодом, делать то же самое.
Количество строк, слов или то, какую информацию включать, зависит от вас или может быть решено вами и вашими коллегами. Пока вы сохраняете единообразие формата, он будет поддерживать порядок и побуждать других людей, работающих с кодом, делать то же самое.
Есть много преимуществ, связанных с добавлением комментариев в процесс разработки. Хорошо иметь привычку включать их там, где вы считаете нужным, особенно когда над одними и теми же файлами работает много людей. Это также помогает рассмотреть другие формы документации, встроенные в рабочие процессы, такие как сообщения фиксации и запросы на вытягивание, а не просто внешний документ с рекомендациями.
Соблюдаете ли вы какие-либо инструкции по комментированию кода? Или, может быть, вы работаете в компании, у которой есть другая, но эффективная документация?
CSS | Комментарии — GeeksforGeeks
CSS | Комментарии
Комментарии — это инструкции в вашем коде, которые игнорируются компилятором и не выполняются. Комментарии используются для объяснения кода. Они делают программу более читаемой и понятной.
Комментарии используются для объяснения кода. Они делают программу более читаемой и понятной.
Синтаксис:
/ * содержание * /
Комментарий может быть однострочным или многострочным.
Примечание: Выводы такие же, потому что комментарии игнорируются браузером и не интерпретируются.
Пример 1: В этом примере описывается однострочный комментарий.
|
Выход:
Пример 2: В этом примере описывается многострочный комментарий.
|
Выход:
Поддерживаемые браузеры: Браузеры, поддерживаемые CSS | Комментарии перечислены ниже:
- Google Chrome
- Internet Explorer
- Firefox
- Apple Safari
- Opera
Навязчивое форматирование кода CSS: организация, комментарии и подписи
Один из моих любимых аспектов создания чистого, хорошо отформатированного кода CSS - «метаорганизация» документа с помощью комментариев. В CSS комментарии включаются в таблицу стилей следующим образом:
В CSS комментарии включаются в таблицу стилей следующим образом:
/ * я морж * / При конструктивном использовании комментарии CSS служат для разделения документов на отдельные области, предоставления ключевой информации о конкретных объявлениях и упорядочивания даже самых сложных таблиц стилей. По моему опыту, хорошо прокомментированная таблица стилей повышает эффективность и оптимизирует понимание.
Работая с CSS, вы можете добавлять комментарии как хотите. Есть много разных способов использовать комментарии CSS и бесконечное количество способов добраться до них.Давайте рассмотрим несколько практических и интересных способов использования комментариев, а также некоторые творческие способы их использования.
Информация о конкретном коде
Безусловно, наиболее распространенной причиной использования комментариев является объяснение различных правил CSS. Пояснительные комментарии, особенно полезные для необычного или неожиданного кода, обычно краткие, выглядят одинаково и различаются по местоположению:
/ * пример границы * /
div # example_01 {
окантовка: тонкая сплошная красная;
}
div # example_02 {
font-weight: жирный;
маржа: 3em 0;
_margin: 1em; / * Взлом IE6 * /
красный цвет;
} Обсессивно-компульсивная часть этого типа комментариев включает сокращение объяснения до минимума. Вместо того чтобы писать «это есть в некоторых браузерах, но не в Internet Explorer», я пишу «только не в IE». Кроме того, я избегаю использования заглавных букв, кроме случаев, когда речь идет об акронимах. Это помогает поддерживать поток документа, который в остальном был бы полностью строчным, однако я также видел эффективное использование сумасшедшего подхода
Вместо того чтобы писать «это есть в некоторых браузерах, но не в Internet Explorer», я пишу «только не в IE». Кроме того, я избегаю использования заглавных букв, кроме случаев, когда речь идет об акронимах. Это помогает поддерживать поток документа, который в остальном был бы полностью строчным, однако я также видел эффективное использование сумасшедшего подхода ВСЕ ЗАГЛАВНЫЕ БУКВЫ . И, наконец, в фактический комментарий включены только открывающий ( / * ) и закрывающий ( * / ) символы комментария вместе с одним пробелом с каждой стороны.Взятые вместе, эти три метода помогают сделать такие пояснительные комментарии легкими, понятными и легкими.
Организационные регионы код
Отличный способ оставаться организованным при написании CSS - это сгруппировать связанные блоки кода вместе последовательным и логичным способом. Например, я обычно разбиваю вещи по строкам:
- глобальные настройки (сбросы, полосы прокрутки и т.
 Д.)
Д.) - структура первичного макета (тело, главные блоки)
- вторичная структура макета (верхний колонтитул, нижний колонтитул, боковая панель)
- третичная структура макета (области страницы, плавающие элементы)
- обработки текста (заголовки, абзацы, списки)
- изображений, ссылок и других важных функций (предварительная версия, код)
- общие стили (формы, таблицы, кнопки, сокращения и др.)
- общих класса (
.чистый,. центр,. правый,. левыйи т. д.) - разное и код шаблона
Тогда, чтобы организовать такую таблицу стилей, каждая область должна быть четко указана с каким-то отличительным комментарием. Хотя я стараюсь не усложнять задачу, говоря примерно так:
/ * === ГЛОБАЛЬНЫЕ НАСТРОЙКИ === * / .. Я видел (и использовал) множество творческих секционных комментариев:
/ * ГЛОБАЛЬНЫЕ НАСТРОЙКИ
----------------------------- * /
/* ГЛОБАЛЬНЫЕ НАСТРОЙКИ
============================= * /
/ * == [Глобальные настройки] == * /
/* [[[ Глобальные настройки ]]] */
/*** ГЛОБАЛЬНЫЕ НАСТРОЙКИ ***/
/ * ===============
ГЛОБАЛЬНЫЕ НАСТРОЙКИ
=============== * / . .и этот список можно продолжать и продолжать. На самом деле, единственными требованиями к любому комментарию CSS являются открывающие и закрывающие символы - все остальное полностью зависит от вас. В своих таблицах стилей я стараюсь, чтобы комментарии к разделам были как можно более очевидными и узнаваемыми, не прерывая общий поток документа. Как правило, мне нравится включать несколько знаков равенства («
.и этот список можно продолжать и продолжать. На самом деле, единственными требованиями к любому комментарию CSS являются открывающие и закрывающие символы - все остальное полностью зависит от вас. В своих таблицах стилей я стараюсь, чтобы комментарии к разделам были как можно более очевидными и узнаваемыми, не прерывая общий поток документа. Как правило, мне нравится включать несколько знаков равенства (« === ») и писать весь комментарий с заглавной буквы, чтобы отличать региональные комментарии от более конкретных селекторов, деклараций, хаков и т. Д.
Навигация по обширным таблицам стилей
Для обширных или очень сложных таблиц стилей комментарии CSS также могут использоваться для реализации механизма «быстрого перехода» для облегчения навигации. Включая определенный символ в комментарии к разделам, вы предоставляете возможность «быстро перемещаться» по документу с помощью неизбежной функции «Найти» в вашем программном обеспечении. Например, со следующими секционными комментариями, разбросанными по моей таблице стилей, было бы очень легко переходить от одного раздела к другому с помощью простой команды Find ("=") :
/ * === ГЛОБАЛЬНЫЙ === * /
. .
.
/ * === ПЕРВИЧНЫЙ === * /
.
.
.
/ * === ЗАГОЛОВОК === * /
.
.
.
/ * === Боковая панель === * /
.
.
.
/ * === ФУТЕР === * /
.
.
.
.
.
/ * === ПЕРВИЧНЫЙ === * /
.
.
.
/ * === ЗАГОЛОВОК === * /
.
.
.
/ * === Боковая панель === * /
.
.
.
/ * === ФУТЕР === * /
.
.
. При этом важно выбрать навигационный символ, который не используется где-либо еще в вашем документе CSS. Вы также можете использовать комментарий CSS, чтобы включить каталог организации в верхней части документа, тем самым облегчая быструю и простую навигацию по таблице стилей:
/ * КАТАЛОГ CSS
1. = ГЛОБАЛЬНЫЙ
2. = ПЕРВИЧНЫЙ
3. = ЗАГОЛОВОК
4. = БОКОВАЯ ШИНА
5.= ФУТЕР
* / Вы даже можете включить ключевой персонаж в определенные комментарии и хаки. Хотя я никогда не видел, чтобы кто-нибудь использовал эту технику, легко представить, как что-то вроде этого может быть полезно:
/ * СПРАВОЧНИК
% box модель взлома
$ target safari
& clearfix взлом
? нацелен на IE 7
* / .. со связанными якорями также присутствуют в самих комментариях. Тот же подход можно применить практически к любому важному аспекту таблицы стилей. Что-то вроде этого, безусловно, поможет соавторам и клиентам понять документ и ориентироваться в нем.
Что-то вроде этого, безусловно, поможет соавторам и клиентам понять документ и ориентироваться в нем.
Другие замечательные варианты использования скромного комментария
Хорошо, статья становится довольно длинной , так что я постараюсь завершить ее. Вот еще несколько отличных способов использования комментариев для повышения информационной ценности ваших таблиц стилей.
Метка времени и информация о документе
Отличный способ оставаться организованным на уровне команды или сети, особенно полезен в периоды быстрого сотрудничества или развития.В дополнение к этому примеру просмотрите несколько первых строк практически любой темы WordPress, чтобы найти отличную «реальную» реализацию.
/ * ИНФОРМАЦИЯ О ДОКУМЕНТЕ
- Документ: Музыкальный автомат
- Версия: 1.2.3
- Клиент: Фонзи Винклер
- Автор: М. Гиббонз.
* / Информация о цвете и шрифте
Стремясь упростить производство и последующее редактирование, я адаптировал эту отличную стратегию для обобщения всех цветов и шрифтов, используемых в таблице стилей. Эта практика сослужила мне хорошую службу в бесчисленных случаях.
Эта практика сослужила мне хорошую службу в бесчисленных случаях.
/ * ЦВЕТА
- основной текст по умолчанию #ffffcc
- текст субтитра h3 # ff9900
- границы ввода формы # cc9933
- текст p по умолчанию # f0f0f0
- предварительные границы # ffff99
* /
/ * ШРИФТЫ
- основной текст по умолчанию: Arial, Helvetica Neue, Helvetica, без засечек
- субтитры h3 text Garamond, Hoefler Text, Times New Roman, Times, serif
- форма ввода текста Cambria, Georgia, Times, Times New Roman, Times, serif
- по умолчанию p текст Copperplate Light, Copperplate Gothic Light, serif
- предварительная версия и код Consolas, Lucida Console, Monaco, monospace
* / Подписи, цитаты, слоганы товарных знаков
Надо их! Что ж, может быть, нет, но мне определенно нравится возможность творчески выразить себя.Последние четыре или пять лет моя личная подпись CSS была такой:
/ * весь ваш код принадлежит поэзии * / .., который помещается в конец каждой таблицы стилей. Хотя я не могу вспомнить их сейчас, за эти годы я увидел большое количество интересных подписей, включая все, от цитат из песен и фильмов до личных мыслей и ерунды. Если у кого-то из вас есть собственная личная подпись, я буду рад ее услышать!
Хотя я не могу вспомнить их сейчас, за эти годы я увидел большое количество интересных подписей, включая все, от цитат из песен и фильмов до личных мыслей и ерунды. Если у кого-то из вас есть собственная личная подпись, я буду рад ее услышать!
Время для комментариев!
комментариев CSS универсальны и достаточно гибки, чтобы справиться даже с самыми длинными клыками.Добавление в таблицы стилей информационных и организационных комментариев - отличный способ улучшить общее качество ваших CSS-документов, повысив удобство использования и эффективность. Надеюсь, эта статья вдохновит вас на новые способы использования комментариев в вашем следующем приключении с CSS. А пока, , расскажите нам о ваших различных техниках комментирования CSS! Новые идеи, вариации, улучшения, стили - все что угодно!
Об авторе
Джефф Старр = Творческий мыслитель.Увлечен бесплатным и открытым Интернетом.комментариев CSS | Основы CSS (2014)
Как и в HTML, мы можем писать комментарии в CSS, чтобы добавить пояснительные примечания или 0:00
запретить браузеру интерпретировать
части таблицы стилей. 0:06
0:06
Комментарии в CSS начинаются с косой черты и 0:10
звездочкой и оканчиваются звездочкой и косая черта.0:14
И все, что между ними открытие и 0:19
закрывающие символы игнорируются браузер. 0:22
Комментарии CSS полезны для 0:26
включая полезные примечания и подсказки, позволяющие мы знаем, что происходит в нашем коде.0:28
Так, например, над нашим типом селекторы, 0:33
мы можем добавить комментарий для селекторов типов. 0:37
0:37
И мы можем сделать то же самое для селекторов id, селекторы классов и псевдоклассы. 0:42
Так что я просто скопирую комментарий, который мы только что написали и 0:46
прямо над идентификатором нижнего колонтитула, я иду чтобы добавить комментарий, в котором говорится о селекторах идентификаторов, 0:50
и я сделаю то же самое над нашим правило основного заголовка здесь.0:57
И на этот раз в комментарии будет сказано: класс селекторы и пр. 1:01
Теперь при использовании комментариев CSS нам нужно осторожно с чего начать и 1:06
закончить комментарий. 1:12
1:12
Так, например, если мы случайно уйдем из закрывающей звездочки или 1:13
слэш, он также комментирует правила CSS ниже.1:19
Или если мы забудем про открытие персонаж, 1:25
он также влияет на следующие правила CSS. 1:27
Еще один способ использования комментариев - это напишите реальные комментарии или заметки в нашем CSS. 1:31
И это действительно полезно при обучении новые вещи о CSS.1:37
Мы можем использовать комментарии, чтобы указать, что
определенные вещи делают. 1:41
1:41
Так, например, в этом основном классе заголовка правило 1:44
мы можем добавить комментарий после фона собственность, которая говорит, 1:48
это делает фон нашего заголовка оранжевым.1:55
И браузер проигнорирует этот комментарий. 2:02
Это просто для нас или других Разработчики. 2:05
Теперь мы также можем использовать комментарии для комментариев из частей нашего кода, 2:08
в основном для тестирования и отладки. 2:13
2:13
Так, например, если мы хотим временно отключить 90 2:17
размер шрифта в пикселях в нашем h2, ну мы можем заключите это в комментарий. 2:21
И когда мы видим, что он становится серым, это означает что это закомментировано.2:28
Итак, если мы сохраним нашу таблицу стилей и возьмем посмотрите еще раз в браузере. 2:33
Как мы видим, размер текста h2 возвращается к размеру текста браузера по умолчанию для h2. 2:37
В большинстве текстовых редакторов есть ярлык для создание или удаление комментариев.2:46
В рабочих областях и в большинстве редакторов ярлык 2:51
Косая черта в команде на Mac или Control
косая черта в Windows. 2:55
2:55
Так, например, если мы выберем размер шрифта декларация 3:00
затем нажмите команду косой чертой, мы увидим как удаляются символы комментария.3:04
Теперь, если мы выберем его снова и 3:11
нажмите команду удара косая черта, затем один раз снова это комментирует. 3:13
Я собираюсь удалить комментарии и продвигайте их вперед. 3:16
Теперь, если нам нужно выбрать и 3:20
закомментировать большие куски CSS, мы можем сделать
это тоже, так же, как и раньше. 3:22
3:22
Итак, я выберу эти три правила, затем нажмите косую черту Command и 3:27
теперь они закомментированы. 3:32
Затем, еще раз, я нажму команду вперед косая черта, чтобы раскомментировать их. 3:33
Наконец, мы также можем написать многострочную комментарии, занимающие несколько строк.3:38
Опять же, пока это между открытием и 3:44
закрывающие символы, однако он может охватывать нам нужно много строк. 3:47
Итак, я собираюсь нажать косую черту Command
создать комментарий. 3:52
3:52
Тогда внутри я мог начать писать комментарии на нескольких строках. 3:58
Итак, давайте быстро рассмотрим то, что мы узнали о селекторах CSS. 4:13
Селектор типа или элемента - это то, что мы используем для выбора типа элемента на странице, 4:18
как тело или заголовок.4:24
Поэтому мы используем тег элемента HTML как селектор. 4:26
Селекторы классов можно повторно использовать где угодно в HTML и 4:30
элемент может иметь более одного чем
учебный класс. 4:33
4:33
Кроме того, рекомендуется давать классы значащие имена, которые могут 4:36
объясните их цель.4:40
При использовании идентификаторов помните, что они не многоразовый. 4:42
У элемента может быть только один идентификатор, и 4:46
на странице может быть только один элемент с то же имя ID. 4:48
Но их также можно использовать как фрагмент идентификаторы для создания ориентиров или 4:52
якоря и страницы. 4:56
4:56
Мы также можем создавать селекторы-потомки для целевые элементы, которые являются потомками 4:58
другие элементы. 5:03
И мы можем использовать псевдоклассы для стилизации элементы, основанные на взаимодействии с пользователем, 5:04
как при наведении или активном состоянии.5:08
До сих пор в этом курсе мы использовали некоторые CSS-свойства и 5:11
значения для стилизации элементов, которые мы выбрано. 5:15
Мы узнаем больше о предстоящих
следующий. 5:18
5:18
Комментирование в CSS »Лучшие практики веб-дизайна
Ищете уроки? Начать!
Описание того, как и преимущества комментирования вашего CSS.
Доступ ко всему разделу Принципы веб-дизайна можно получить через меню ниже.
Принципы Меню
К сожалению, не все браузеры будут поддерживать элегантное меню JavaScript за этой невинно выглядящей кнопкой. Если в вашем браузере не отображается меню, просто нажмите кнопку, и вы попадете на отдельную страницу со всем меню, отображаемым в понятном HTML-коде, отличном от JavaScript.
Комментирование играет ключевую роль в любой дизайнерской фирме, особенно когда несколько разработчиков работают над одним проектом… - Genius24k
Комментирование в вашей таблице стилей имеет другой формат, но та же идея, что и комментирование на вашей HTML-странице. Вот как оставить себе комментарий в таблице стилей:
Вот как оставить себе комментарий в таблице стилей:
/ * вот мой комментарий * /
/ * * / - это ключ к разделению комментариев и предотвращению попыток обозревателя интерпретировать их как элементы CSS или потерпеть неудачу.
Мне, мне больше нравится их выделять: / *** *** / . Это нормально, только будьте осторожны, чтобы не переборщить. Вы можете сделать это, если действительно хотите:
/ ******************
******************
********** ********
Обо мне много болтовни!
Мой код замечательный! Вот моя контактная информация.
Вот информация о моих кошках.
Еще одна бессмысленная чушь, замедляющая загрузку.
Уииеее!
******************
******************
*********** ******* /
а почему ты хочешь?
Напоминаем, что / * * / должны начинать и заканчивать комментарий.
Другие варианты использования комментариев CSS
Дизайнер, известный под ником Brownspank (ewwww), дает нам полезную статью, которая дает нам несколько изящных применений для комментария CSS. Я обобщу их здесь, но в статье есть больше информации.
Я обобщу их здесь, но в статье есть больше информации.
Составьте оглавление
Мы рассмотрели эту концепцию в несколько иной форме на другой странице:
Подробнее о Организация таблицы стилей .
Вы можете организовать вещи, включив «оглавление» в вашу таблицу стилей. Вот пример того, как может выглядеть такое оглавление:
/ *** ОГЛАВЛЕНИЕ ЗАГОЛОВОК - Название сайта, логотип, главное меню Боковая панель - подменю, панель поиска, дополнительная навигация, служебные ссылки MAINCONTENT - Статьи, посты, комментарии, изображения. FOOTER - Авторские права, текстовые ссылки *** /
Также упрощает поиск в таблице стилей.
Комментарии для Easy-Switch
Вот кое-что, о чем я не подумал. Brownspank предлагает, чтобы, если вы обнаружите, что постоянно используете определенное правило CSS (возможно, вы не можете принять решение, возможно, ваш клиент нерешителен), добавьте комментарий, который позволяет легко «включать и выключать его». . Вот так:
. Вот так:
Это «включено»:
div # sidebar {
ширина: 180 пикселей;
цвет: # c00; / * SWITCH: закрасить боковую панель в красный цвет * /
} и это «выключено»:
div # sidebar {
ширина: 180 пикселей;
/ * цвет: # c00; ПЕРЕКЛЮЧАТЕЛЬ: закрасить боковую панель в красный цвет * /
} Slick!
Обозначьте свои хаки
Я не разбирался в хаках (обычно для IE), но если вам нужно их использовать, вы должны подумать о том, чтобы прокомментировать их для вашего собственного спокойствия (и всех остальных, кто работает с вашим кодом):
дел.пример {
высота: 1%; / *** Холли Хак *** /
} Построить таблицу цветов
Это настолько хорошая идея, что я сделаю это для этого сайта, когда у меня появятся лишние минуты.
Brownspank сначала предлагает отметить выбор цвета, чтобы облегчить ваше замешательство, когда вы изучаете таблицу стилей и пытаетесь вспомнить, какой шестнадцатеричный код обозначает какой цвет:
div.example { цвет фона: # f5f5dc; / * бежевый * / граница: 3px solid # 556b2f; /* оливково-зеленый */ }
, но затем он идет дальше и предлагает создать для вашей таблицы стилей целую «цветовую таблицу», в которой будут перечислены все используемые вами цвета.Вот так (я только что бессовестно приписал его пример):
/ *** ЦВЕТОВАЯ ПАЛИТРА # fff5ee - Морская ракушка # ff8c00 - Темно-оранжевый # 8a360f - Сиена жженая # c6e2ff - Небесно-голубой # 1c86ee - Ярко-синий # 0000cd - Королевский синий *** /
Если вы похожи на меня, то легко запутаетесь в цветах. Я вижу, что это избавляет от чрезмерного разочарования. Вы можете пойти дальше и обозначить их, какие цвета входят в состав элементов:
/ *** ЦВЕТОВАЯ ПАЛИТРА # fff5ee - Морская ракушка (фон для основного контента) # ff8c00 - Темно-оранжевый (цвет основной ссылки) # 8a360f - Сиена жженая (цвет боковой панели) # c6e2ff - Небесно-голубой (цвет текста заголовка) # 1c86ee - Ярко-синий (цвет фона заголовка и нижнего колонтитула) # 0000cd - Королевский синий (цвет заголовка ссылки) *** /.




 Можно ли достичь этого…
Можно ли достичь этого… Мне нравится, что мой код организован в разных ячейках, но я не хочу заходить в каждую ячейку и комментировать ее строки. Я предпочитаю каким-то…
Мне нравится, что мой код организован в разных ячейках, но я не хочу заходить в каждую ячейку и комментировать ее строки. Я предпочитаю каким-то… Use the
Use the  "b\n" . //this where you can comment
"c";
echo $var;
?>
"b\n" . //this where you can comment
"c";
echo $var;
?>
 Class {
width: 100%; /*The width*/
}
Class {
width: 100%; /*The width*/
}
 // "b\n" .
"c";
// "b\n" .
"c";
 Оба свойства font-color и background-color были установлены так, что цвет шрифта белый, а цвет фона - оттенок бирюзового.
Оба свойства font-color и background-color были установлены так, что цвет шрифта белый, а цвет фона - оттенок бирюзового.  "Фактически это означает, что CSS отменяется, поэтому HTML выглядит без стиля.
"Фактически это означает, что CSS отменяется, поэтому HTML выглядит без стиля.  cf {
масштабирование: 1; / * для IE6 и IE7 * /
}
cf {
масштабирование: 1; / * для IE6 и IE7 * /
}  center-global {
максимальная ширина: 1020 пикселей;
маржа: 0 авто;
}
center-global {
максимальная ширина: 1020 пикселей;
маржа: 0 авто;
}  Д.)
Д.) .
.
/ * === ПЕРВИЧНЫЙ === * /
.
.
.
/ * === ЗАГОЛОВОК === * /
.
.
.
/ * === Боковая панель === * /
.
.
.
/ * === ФУТЕР === * /
.
.
.
.
.
/ * === ПЕРВИЧНЫЙ === * /
.
.
.
/ * === ЗАГОЛОВОК === * /
.
.
.
/ * === Боковая панель === * /
.
.
.
/ * === ФУТЕР === * /
.
.
.  example {
цвет фона: # f5f5dc; / * бежевый * /
граница: 3px solid # 556b2f; /* оливково-зеленый */
}
example {
цвет фона: # f5f5dc; / * бежевый * /
граница: 3px solid # 556b2f; /* оливково-зеленый */
}