Как подключить стили к HTML-странице — журнал «Доктайп»
Допустим, вы написали HTML-код, но страница с текстом без оформления выглядит не очень. Значит, нужно подключить файл со стилями. Рассказываем, как это сделать проще всего.
Ничего выдающегосяНайдите в вашем коде тег <head>. Если его нет —semantiнапишите.
<!DOCTYPE html>
<html lang="ru">
<head>
</head>
<body>
Текст сайта.
</body>
</html>
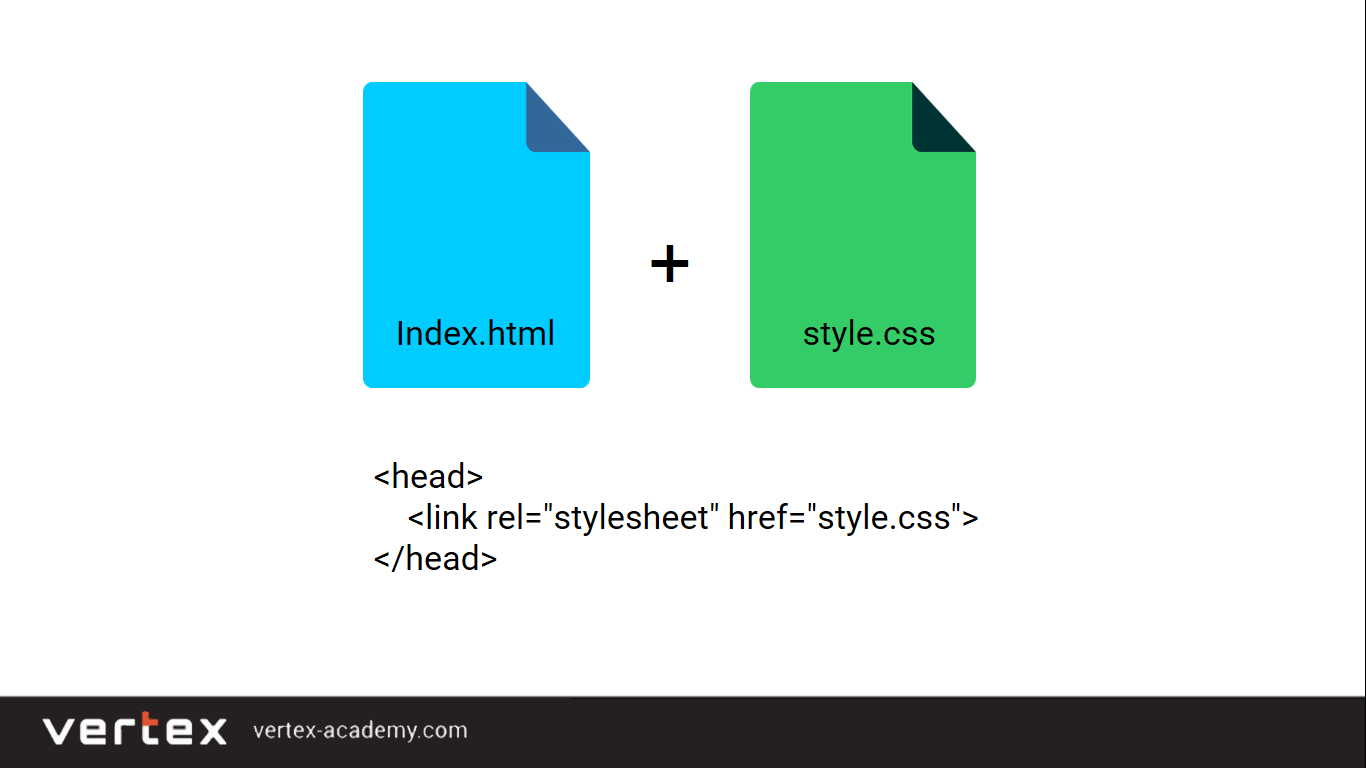
Допустим, файл со стилями находится в той же папке, что и наша страница, и называется style.css. Вставьте между тегами <head> строчку:
<link rel="stylesheet" href="style.css">
Получится так:
<!DOCTYPE html>
<html lang="ru">
<head>
<link rel="stylesheet" href="outlines.css">
</head>
<body>
Текст сайта.
</body>
</html>
Сохраните файл и обновите страницу. Посмотрите, что изменилось:
И сразу стало красивоКод простой странички и стили для самостоятельной тренировки можно найти по ссылке.
Это был самый простой способ подключить файл со стилями к странице. Другие способы — в тренажёре «Основы CSS». А чтобы научиться делать много других штук с HTML, попробуйте пройти бесплатный тренажёр «Знакомство с HTML и CSS».
Пройти тренажёр
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Текст с новой строки в HTML. Все способы
Как не запутаться, выбирая тег.
HTML- 24 мая 2023
Как работает margin. Правила внешних отступов
Как верстать блочные элементы
HTML- 19 мая 2023
Как сделать таблицу в HTML
Шаблон таблицы для любого случая.
- 16 мая 2023
Новый HTML-элемент:
Перевод статьи Альваро Монторо о новом теге для поиска.
HTML- 12 мая 2023
Как сверстать доступный сайт
Что важно учесть, чтобы сайтом смогли пользоваться все.
- 11 мая 2023
Что такое спецификация и как её читать
И научиться применять знания.
HTML- 13 апреля 2023
В каких браузерах тестировать вёрстку в 2023
Понятная инструкция для тех, кто запутался в хромиумах.
HTML- 11 апреля 2023
3 способа валидации форм
Как работает валидация на стороне сервера и клиента.
- 4 апреля 2023
Как добавить изображение на страницу
Три способа — выбирайте подходящий.
HTML- 7 февраля 2023
Частые ошибки в HTML-коде
Запомни и не повторяй.
HTML- 2 февраля 2023
Как подключить CSS к HTML – быстрые способы для начинающих
Есть 5 способов подключения CSS к HTML и 500 ошибок, которые возникнут, если неправильно подключить CSS – не рассчитать приоритеты или «задушить» нормальное распределение приоритетов инструкцией !important. Ниже мы расскажем про все варианты оформления сайта через подключение CSS, вкратце коснемся темы подключения шрифтов и расскажем, как избежать путаницы, если ваши таблицы стилей переопределяют друг друга.
Ниже мы расскажем про все варианты оформления сайта через подключение CSS, вкратце коснемся темы подключения шрифтов и расскажем, как избежать путаницы, если ваши таблицы стилей переопределяют друг друга.
Способы подключения CSS к HTML
Внутренние таблицы стилей
Внешние таблицы стилей
Импорт чужого CSS
Приоритеты стилей
Что почитать по теме
Подведем итоги
Способы подключения CSS к HTML
Сначала вкратце рассмотрим подключение и способы доступа к элементам всеми способами, ниже дадим более детальную информацию с примерами:
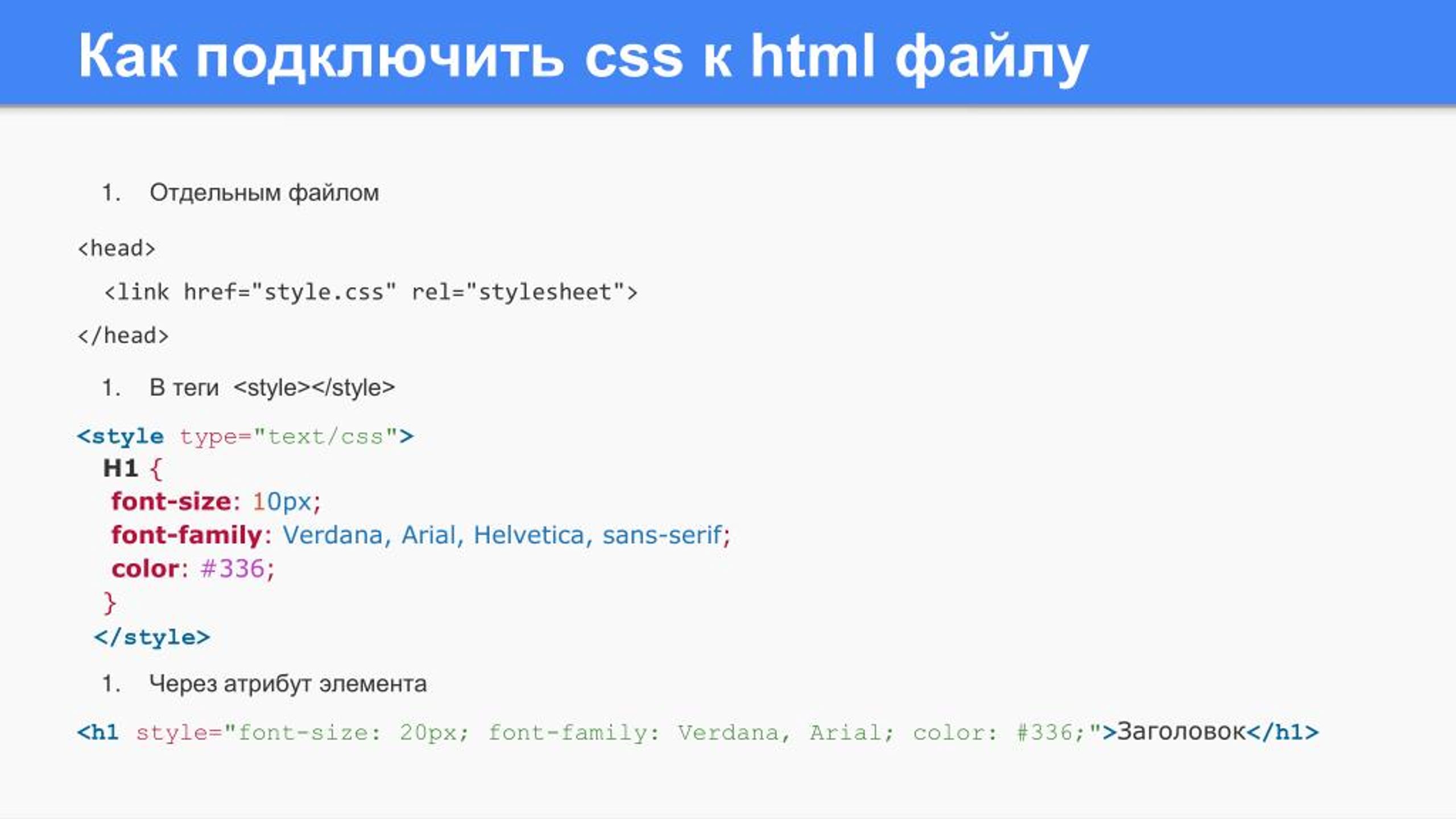
- Внутри HTML, атрибутом style. В этом случае стиль применяется конкретно к элементу, которому вы это задали.
- Внутри HTML, с помощью тегов style. Если прописываете стиль, например, для <p>, то всему HTML документу (всем тегам p в нем) будет присвоен этот стиль.
- Отдельным файлом, селектор тега. В общем-то, отличий от предыдущего варианта здесь не так и много – вы просто прописываете файлу index CSS-файл, из которого можно брать стили.
 Так можно быстро подключить шрифты для всей страницы через Google Fonts, подключить шрифты от Гугла через теги style будет намного сложнее.
Так можно быстро подключить шрифты для всей страницы через Google Fonts, подключить шрифты от Гугла через теги style будет намного сложнее. - Отдельным файлом, селекторы классов и идентификаторов. Более полезный инструмент, позволяет иметь несколько вариантов оформления на различные случаи жизни. Если еще подключить JavaScript, то можно менять варианты подключения и оформления на лету.
- Подключение внешних файлов. Если где-то лежит внешняя таблица, никто не мешает вам подключить ее на свою страницу. Подключать внешние таблицы – не самый безопасный вариант, но ниже мы расскажем, как это поправить.
Внутренние таблицы стилей
Итак, способы подключения, относящиеся ко внутренним таблицам, разбиты на 2 части: внутри HTML и в отдельном CSS. Если хотите обойтись без внешних файлов вовсе – этого можно достичь с помощью использования атрибутов style. Style можно прописать как отдельному элементу, так и всему html-документу. Первый случай:
Первый случай:
<p>Пример текста</p>
Здесь вы объявляете style внутри тега, после чего прописываете все необходимые параметры.
Для второго варианта нужно воспользоваться тегом head и прописать style внутри него:
<style> h2 { font-size: 140%; font-family: Arial, Helvetica, sans-serif; color: red; } </style>В этом случае описанный стиль будет применяться по всем h2 на странице (если у вас их по каким-то причинам больше 1).
Из всех методов подключения эти два – самые плохие. Дело в том, что у них очень высокий приоритет, и они будут перекрывать все другие стили, если у последних не прописан !important. Если у вас простой одностраничник – это может не сильно сказаться на верстке, но для более-менее крупного сайта отлавливание багов верстки при наличии внутренних стилей – настоящий ад, поэтому за прописывание style внутри HTML-страницы бьют по рукам на любой работе.
Внешние таблицы стилей
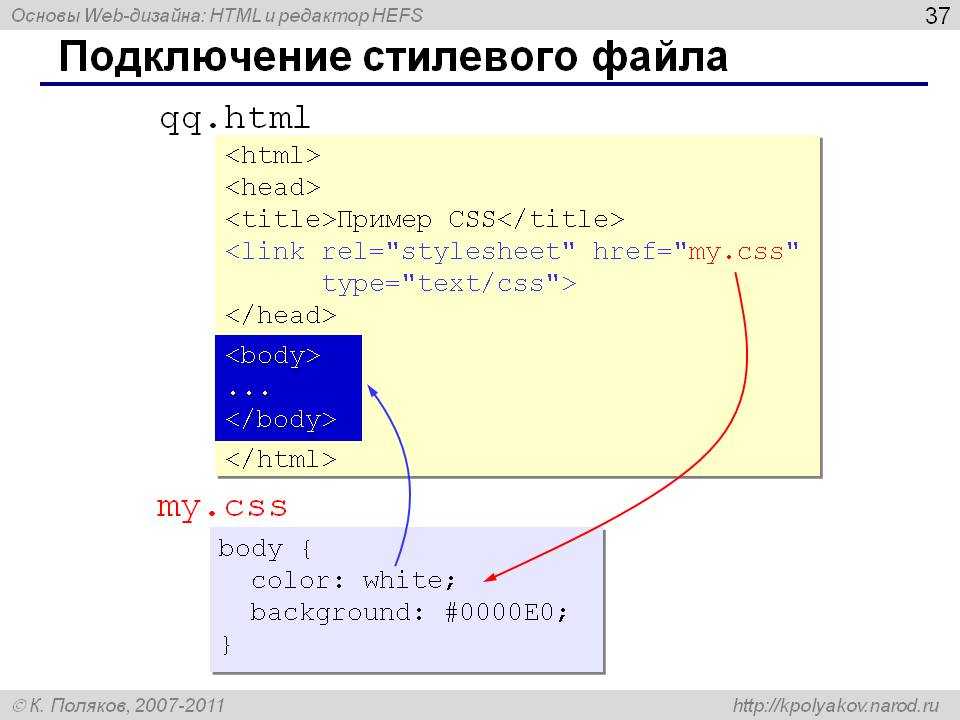
Общепринятый способ хранения (и подключения) верстки – в отдельных файлах с форматом . css. В этом случае в начале файла вам нужно подключить внешнюю таблицу тегом link:
css. В этом случае в начале файла вам нужно подключить внешнюю таблицу тегом link:
<link rel="stylesheet" href="mysite.css">
В href нужно указывать путь к файлу. Если таблица лежит в той же папке, что и html-файл, можете просто указать имя таблицы (файла). Если же стиль лежит в подпапке, вам нужно указать относительный путь, например:
href="css/style.css"
Теперь – о разных способах доступа к элементу в вынесенных каскадных таблицах. Есть 2 варианта. Первый – это задание стиля всем экземплярам определенного тега, например:
p { padding-right: 30px; }Инструкция будет действовать на все теги p. Второй вариант – это доступ через классы и идентификаторы. В HTML-странице мы указываем какому-либо экземпляру класс и/или id, например:
<p>…</p> <p>…</p>
После чего меняем в css-файле отображение класса или идентификатора:
.colored { color: blue; }или
#intro { font-size: 1. 2em; }
2em; }По возможности пользуйтесь именно этими способами – они доставляют меньше всего проблем. При этом лучше пользоваться классами, чем id – код JavaScript часто работает с id, и может получиться так, что JS-скрипт изменит id элемента, к которому вы применяете стиль, и верстка поедет.
Импорт чужого CSS
Наконец, последний вариант – это импорт чужих таблиц стилей. Делается он так же, как и импорт ваших собственных таблиц, но вместо адреса у себя на хостинге вы должны указать полный URL-адрес, например:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-gh3yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
Код выше подключает css-файл фреймворка Bootstrap. Таким же образом можно подключать стили Google Fonts:
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto:ital,[email protected],100&display=swap" rel="stylesheet">
Опасность заключается в том, что автор может изменить свой css-файл, и тогда у вас тоже отразятся эти изменения. Если вы берете стиль у какой-то крупной компании или стиль фреймворка, то они не изменятся никогда, можете не переживать. Если же вы «подрезаете» стиль у другого сайта – лучше скопировать себе .css-файл этого сайта и подключить его уже со своего хостинга, этим вы застрахуете себя от незапланированных изменений.
Приоритеты стилей
Итак, а теперь нужно рассказать про конфликты приоритетов. Предположим ситуацию, что у вас одновременно для тега
 Веса:
Веса:- Стиль прописан внутри тега (inline-метод): 1000 условных единиц.
- Стиль прописан в <style> или в другом файле, обращение по id: 100 условных единиц.
- Стиль прописан в <style> или в другом файле, обращение по
- Стиль прописан в <style> или в другом файле, обращение по названию тэга (p, h2 и так далее): 1 условная единица.
Если селектор содержит в себе несколько указаний (определенный класс + определенный тэг, например), то веса складываются, класс + тэг = 10 + 1 = 11. Если браузеру нужно выбрать между несколькими стилями, он выбирает тот, у которого больше вес. Если 2 и больше стиля имеют одинаковый вес – выбирает тот, который был описан последним, то есть если у вас подключены 2 таблицы:
<link href="ссылка на другой сайт" rel="stylesheet> <link href="ссылка на таблицу на вашем сайте" rel="stylesheet>
и в обеих есть определение нужного браузеру стиля – он выберет таблицу на вашем сайте. Если же в одной таблице стилей есть 2 конфликтующих описания – будет выбрано то, что ниже.
Если же в одной таблице стилей есть 2 конфликтующих описания – будет выбрано то, что ниже.
Перекроить приоритеты может только !important. Можете считать его как +10 000 к весу. Проблема !important заключается в том, что если у вас есть несколько стилей с !important, то у них будет вес, например, 10 001 и 10 010, то есть они будут создавать новую систему весов над уже имеющейся. Поэтому: 1) если вам нужен один !important, чтобы исправить баг – дважды подумайте перед тем, как его использовать; 2) если вам нужно больше одного
Что почитать по теме
- Google Fonts.
- Разъяснения по !important.
Подведем итоги
Тезисно:
- Подключить CSS к HTML можно внутри html, отдельным файлом у себя на хостинге, и отдельным файлом где-то в интернете.
- Не стоит прописывать стили CSS прямо внутри HTML – очень плохая практика, которая способна сломать верстку.

- Если вы берете css с какого-то другого сайта и боитесь, что владелец сайта может изменить свою таблицу стилей – лучше сделайте копию.
- У стилей есть веса, при конфликте стилей с одинаковыми весами используется тот, который прописан ниже по коду (потоку исполнения). Учитывайте это, когда подключаете несколько таблиц стилей.
Как связать CSS с HTML
html1 год назад
от Naima Aftab
Каскадные таблицы стилей, также известные как CSS, — это язык стилей, который используется для оформления HTML-элементов, отображаемых на веб-страницах. CSS позволяет создавать многоразовые таблицы стилей, которые можно использовать для одновременного оформления нескольких веб-страниц. Эти таблицы стилей экономят много времени и просты в обслуживании. Но задумывались ли вы когда-нибудь, как связать таблицы стилей CSS с документами HTML? Что ж, у нас есть ответ для вас в этом блоге.
Три способа связать CSS с HTML. Они перечислены ниже.
- Встроенный CSS
- Внутренний CSS
- Внешний CSS
Все эти подходы обсуждались в этом блоге.
Как связать встроенный CSS с HTML
Если вы принимаете этот подход, вам нужно использовать атрибут стиля конкретного элемента, который вы хотите стилизовать. Просто вставьте стиль в начальный тег элемента.
Этот подход не рекомендуется, так как стилизация выполняется внутри начального тега определенного элемента, что затрудняет чтение и сопровождение кода. Кроме того, встроенный CSS нельзя использовать повторно, поэтому вам нужно стилизовать каждый элемент отдельно, что усложняет задачу стилизации, тем самым убивая цель использования CSS.
Здесь мы продемонстрировали этот подход на примере.
HTML
Как связать CSS с HTML
Встроенный CSS
В приведенном выше коде генерируются три элемента:
и
. Все три из них стилизованы с использованием атрибута стиля. Контейнер div получил некоторые отступы и границу, в то время как заголовок и абзац получили определенный цвет текста.
Контейнер div получил некоторые отступы и границу, в то время как заголовок и абзац получили определенный цвет текста.
Вывод
Элементы были оформлены с использованием встроенного CSS.
Как внутренне связать CSS с HTML
Этот подход направляет пользователей к стилям элементов с помощью тега
Как связать CSS с HTML
Встроенный CSS

 Так можно быстро подключить шрифты для всей страницы через Google Fonts, подключить шрифты от Гугла через теги style будет намного сложнее.
Так можно быстро подключить шрифты для всей страницы через Google Fonts, подключить шрифты от Гугла через теги style будет намного сложнее. 2em; }
2em; }
