Как подключить CSS к HTML: способы, инструкция
При изменении дизайна сайта может возникнуть вопрос, как подключить CSS к HTML. Какие способы годятся для этого? Нужны ли специальные знания для этого?
Что это такое?
CSS (от англ. Cascading Style Sheets) – формальный язык настройки внешнего вида страницы, написанной на языке разметки. Существует 3 способа, как подключить CSS файл к HTML. Каких-то особенных знаний для этого не нужно, как и нельзя четко выделить, какой из методов подключения CSS к HTML наиболее приемлем – просто следуйте инструкции и используйте удобный для вас.
Общая структура кода с использованием селекторов в учебниках представлена следующим образом:
селектор {
свойство: значение;
свойство: значение;
… и т.п.
}
Реализация каждого способа особенная. Разбирать будем на примере такого кода:
Задача подключаемых стилей – изменить цвет тега на красный.
Каждый нижеописанный вариант будет показывать одинаковый результат, однако итоговый код страницы может существенно различаться.
Инструкция по подключению стилей CSS
Вариант первый
Чтобы ответить на вопрос, как подключить стили CSS, нужно присоединить таблицу стилей внутри тела, используя атрибут style.
К элементам, находящимся внутри тела body, необходимо приписать атрибут style. В этом случае значением приписанного атрибута будут служить параметры CSS, примененные к элементу.
Для более наглядного объяснения рассмотрим на примере, заданном ниже. Значение style приписано к элементу.
Необходимость использования селекторов в этом способе отпадает, так как уже имеется определенный параметр, к которому были приписаны стили. Способ наиболее распространен у новичков, так как необходимо прописать всего лишь один атрибут, который позволит сменить характеристики.
У метода есть существенные недостатки, которые важно учитывать:
- Ограниченность в плане функционала. Так, способ не позволяет подключить несколько селекторов одновременно или создавать ссылки в одном файле.

- Из первого минуса вытекает второй: каждый стиль по отдельности прописывается вручную, что со временем сделает код страницы настоящим хламовником.
Вариант второй
Основывается на подключении дополнительного (внешнего) файла стилей. Здесь используется элемент link, дающий пользователю возможность подключить к странице дополнительные файлы. Особое внимание следует заострить на атрибутах, прописываемых в элементе.
Выглядит это следующим образом:
Замечание. В параметре href необходимо описать путь файла, расположенного на компьютере. Условный пример: href =”C:\Users:\Desktop:\файл”.
В итоге получается код следующего вида:
C:\Users:\Desktop:\style.css» type=»text/css»/>
Статья
Cleep
В прикрепляемом документе style должна быть прописана вот такая строка:
p {color:red;}
Несколько нюансов, касающихся этого метода:
- Команда link, которая указывает отсылку на внешний файл обязательно должна размещаться в заголовке между тегами.

- Атрибут Rel показывает тот тип сайта, на который пользователь делает ссылку. В нашем случае таблица селекторов прописывается как stylesheet.
- Путь к внешнему файлу обязательно указывается относительно кода. В связи с чем, рекомендуется поместить оба файла в одну папку.
Этот способ наиболее часто используется опытными веб-мастерами. Связано это не только с практичностью метода, но и с возможностью подключать сразу несколько CSS файлов к странице, что позволяет сэкономить огромное количество времени и сделать длину кода значительно меньше.
Вариант третий
В этом случае CSS прописывается внутри параметра style.
Наиболее короткий способ подключения к коду страницы, популярность которого постепенно снижается. Для этого используется элемент
Статья
Cleep
Читайте также:
- Что такое HTML – просто и понятно каждому.
- Проверенные методы, как ускорить загрузку сайта.
- Инструкция по переносу сайта на другой хостинг.
Подключение нескольких селекторов к странице
Множество веб-мастеров не ограничиваются одним подключенным файлом к странице. Чтобы подключить несколько, достаточно пары шагов:
- Создаем несколько css-файлов с любым названием.
- Используя второй способ подключения, вписываем в код аналогичную строку, указав название и путь второго файла.
Итоговый код будет иметь следующий вид:
C:\Users:\Desktop:\1.css» type=»text/css»/>
C:\Users:\Desktop:\2.css» type=»text/css»/>
Статья
Cleep
В завершение стоит сказать и о такой возможности: в любом файле можно размещать ссылки на множество других подобных документов. Сделать это достаточно просто:
- Подключаем стиль к странице одним из вышеописанных способов.
- В файле прописываем строку, подключающую к атрибуту дополнительный стиль: @import url(«style-2.css»).
Видео на тему: подключение CSSк HTML
В сюжете более наглядно показаны все способы подключения таблицы стилей к коду страницы:
youtube.com/embed/xB-wqQE61vA» frameborder=»0″ allowfullscreen=»allowfullscreen»>Три представленных варианта подключения селектора к странице используются на практике наиболее часто. Конечно, это лишь теория, для более углубленного изучения вопроса необходимо испробовать каждый вариант самостоятельно.
Как подключить CSS. Методы и способы подключений.
Здравствуйте, мои уважаемые читатели блога bloggood.ru. В сегодняшней статье пойдет речь о методах или способах подключения таблицы стилей CSS. Я вам расскажу, как можно подключить CSS к html сайту четырьмя способами. Эти четыре способа подключения вам в дальнейшем пригодятся, так как бывают случаи, когда необходимо использовать на сайте эти все методы подключения. Для тех, кто не знает, что такое таблицы стилей CSS, прочитайте эту статью.
Приступим…
Как подключить CSS. Методы и способы подключений.
Таблицы связанных стилей.
Способ подключения CSS — №1
Способ №1 — самый удобный способ определения стилей для сайта. Все стили для сайта хранятся в одном отдельном файле и используются для любых веб-страниц. Для подключения или для связки таблицы CSS к html странице используется тег LINK в заголовке страницы.
Все стили для сайта хранятся в одном отдельном файле и используются для любых веб-страниц. Для подключения или для связки таблицы CSS к html странице используется тег LINK в заголовке страницы.
<link rel="stylesheet" ENGINE="text/css" href="style.css">
или
<link rel="stylesheet" type="text/css" href="https://ВАШ САЙТ/style.css">
Пример подключение таблицы CSS:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>Пример подключение таблицы CSS</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h2>Заголовок</h2> <p>Текст</p> </body> </html>
Плюсы данного способа:
1. Использование одного файла стилей CSS для всех веб-страниц веб-сайта;
2. Можно изменять вид сайта через таблицу стилей без редактирования веб-страниц;
3. При изменении стиля в одном файле style.css, стиль автоматически применяется ко всем страницам, где только есть на CSS файл подключение. Это очень удобно;
При изменении стиля в одном файле style.css, стиль автоматически применяется ко всем страницам, где только есть на CSS файл подключение. Это очень удобно;
4. При первой загрузке веб-сайта, файл с CSS стилем помещается в кэш на локальном компьютере пользователя, отдельно от веб-страниц, по этой причине загрузка сайта происходит намного быстрее.
Таблицы глобальных стилей.
Способ подключения CSS — №2
Способ №2 не так эффективен и удобен как способ №1, но бывают моменты, что и этот способ подключения CSS необходим.
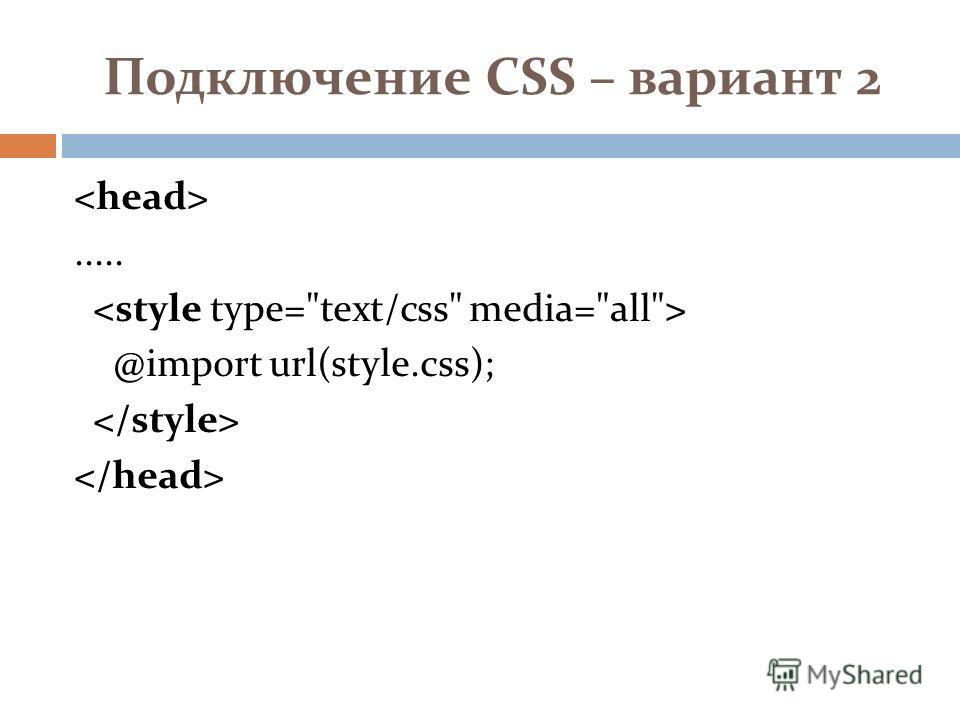
Этот стиль подключается и прописывается в самом документе и размещается в заголовке веб-страницы между тегами <head></head>. Подключается стиль тегом <STYLE>.
<style type="text/css"></style>
Пример подключение таблицы CSS:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Пример подключение таблицы CSS</title>
<style type="text/css">
h3
{
font-size: 90px; /* Размер шрифта */
font-family: Verdana, Arial, Helvetica, sans-serif; /* Шрифт */
color: #cc0000 /* Цвет текста */
}
</style>
</head>
<body>
<h3>Заголовок</h3>
</body>
</html>
В этом примере я показал изменение стиля заголовка <h3>. Теперь на этой веб-странице достаточно только указать тег <h3> и стили добавятся к нему автоматически.
Теперь на этой веб-странице достаточно только указать тег <h3> и стили добавятся к нему автоматически.
Внутренние стили.
Способ подключения CSS — №3
Способ №3 используется в редких случаях. Внутренний стиль служит для изменения одиночного тега на веб-странице. Для подключения стиля используется параметр
Пример подключение таблицы CSS:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>Пример подключение таблицы CSS</title> </head> <body> <h3>Заголовок</h3> </body> </html>
Комбинированный метод подключения стилей.
Способ подключения CSS — №4
В этом способе используется сразу несколько стилей, которые мы использовали выше (способ №1 — №3).
Пример подключение таблицы CSS:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Пример подключение таблицы CSS</title>
<style type="text/css">
h3
{
font-size: 90px; /* Размер шрифта */
font-family: Verdana, Arial, Helvetica, sans-serif; /* Шрифт */
color: #cc0000 /* Цвет текста */
}
</style>
</head>
<body>
<h3>Заголовок</h3>
<h3>Заголовок</h3>
</body>
</html>
В итоге по примеру у нас получится первый заголовок красного цвета с размером 50 пикселей, а следующий — зеленым цветом и с размером 90 пикселей.
Повторюсь, что все описанные методы использования CSS могут применяться самостоятельно, а могут совмещаться друг с другом. Это можно увидеть в способе№4.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Добавить комментарий
Метки: css, для начинающих, основы
Учебник CSS3. Статья «создание первой таблицы стилей»
Введение в CSS
Селекторы. Часть 1.
МЕНЮ
В этом учебнике для создания HTML и CSS файлов мы будем использовать редактор Notepad ++, он предназначен для пользователей Microsoft Windows и все примеры будут выполнены именно в нем.
Если же у вас Mac, то вы можете выполнять примеры в редакторе Brackets, он как и Notepad ++ абсолютно бесплатен. Что касается редактора
Создание внутренней таблицы стилей
Рассмотрим пример в котором вы будете создавать Вашу первую внутреннюю таблицу стилей.
Шаг 1: Откройте текстовый редактор
Нажмите кнопки WIN + R одновременно (аналог Пуск — Выполнить) при этом откроется диалог «Выполнить» впишите notepad++ и нажмите Enter (откроется программа Notepad++), либо запустите программу Notepad++ через её ярлык.
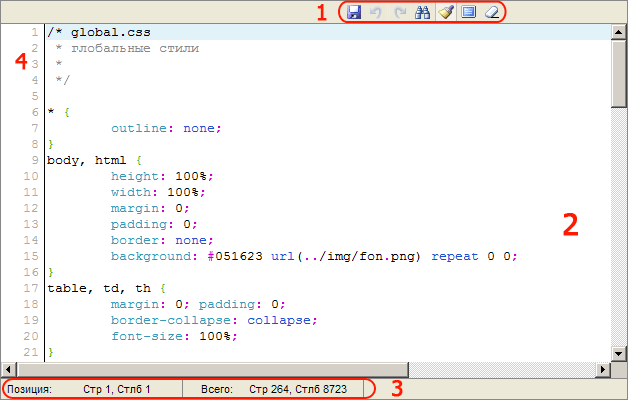
Перед Вами откроется основное окно программы:
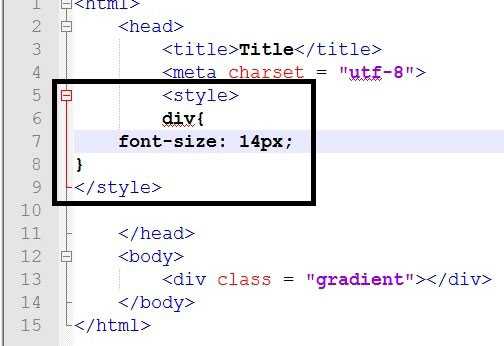
Рис. 2 Текстовый редактор Notepad++.Шаг 2: Создайте структуру документа
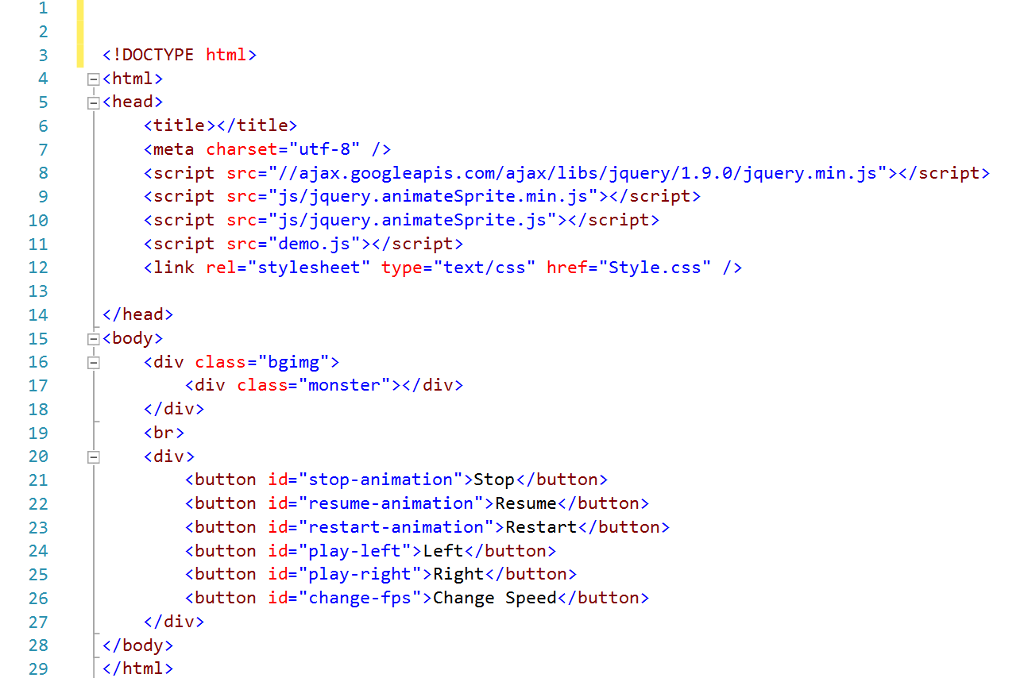
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <!-- указываем кодировку документа --> <title>Внутренняя таблица стилей</title> <style> </style> </head> <body> <h2>Как хорошо, что я занимаюсь саморазвитием.</h2> <p>Я выучу CSS за месяц, а то и быстрее</p> </body> </html>
В коде примеров этого учебника я буду давать дополнительные комментарии, выделенные светло-зеленым цветом.
Шаг 3: Добавьте встроенные стили
Следующим шагом добавьте к вашей странице встроенные стили: для заголовка первого уровня цвет текста красный (color: red), а для абзацев голубой (color: blue). Кроме того, для заголовка первого уровня мы сделаем выравнивание текста по центру (text-align: center). Проверьте, чтобы каждое CSS свойство и его значение было разделено двоеточием, а в конце каждого объявления стояла точка с запятой.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Внутренняя таблица стилей</title>
<style>
h2 {
text-align: center; /* горизонтальное выравнивание текста по центру */
color: red; /* изменяем цвет текста */
}
p {
color: blue; /* изменяем цвет текста */
}
</style>
</head>
<body>
<h2>Как хорошо, что я занимаюсь саморазвитием. </h2>
<p>Я выучу CSS за месяц, а то и быстрее</p>
</body>
</html>
</h2>
<p>Я выучу CSS за месяц, а то и быстрее</p>
</body>
</html>
Шаг 4: Просмотр HTML страницы в браузере
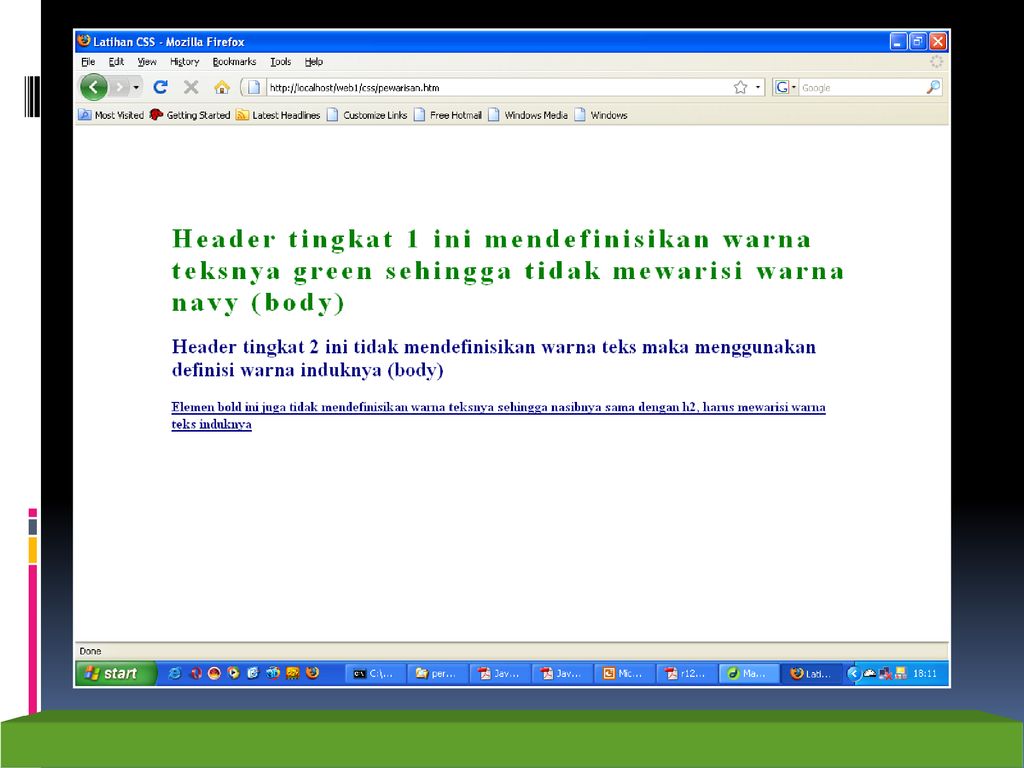
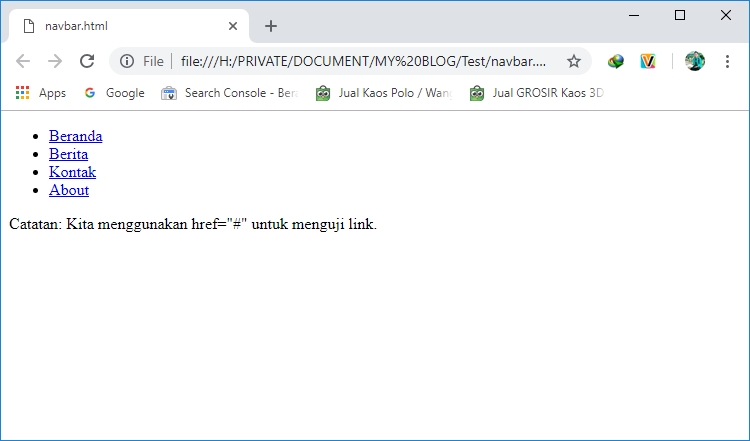
Откройте пример в браузере и убедитесь, что результат нашего примера соответствует изображению:
Рис. 2.1 Пример создания внутренней таблицы стилей в документе.Подключение внешней таблицы стилей
Сейчас мы с Вами создадим отдельный файл, который будет содержать таблицу стилей и подключим его к нашему HTML документу.
- В программе Notepad++ создайте новый пустой файл и сохраните его под именем page.css (при сохранении файла необходимо выбрать Cascade Style Sheets *.css) в той же папке, где вы создавали HTML документ.
- Перенесите из предыдущего примера код CSS (содержимое тега <style>) в файл, который мы создали. Обратите внимание, что сам тег <style> необходимо удалить из документа (зачем нам пустые неиспользуемые теги в документе). Файл
- Добавьте к вашей таблице стилей следующий CSS код для элемента <body>, который определяет видимое содержимое страницы:
- Нам осталось только элементом <link> определить связь между документом и внешним ресурсом (таблицами стилей). Обратите внимание, что тег <link> необходимо разместить перед закрывающим элементом </head>:
- Сохраните ваши файлы и проверьте результат в браузере.

h2 {
text-align: center;
color: red;
}
p {
color: blue;
}
body {
margin-top: 50px;
border: 5px solid green;
font-family: courier;
}
Для элемента <body> мы указали следующие новые для Вас CSS свойства:
margin-top: 50px – это CSS свойство отвечает за внешний отступ от верхнего края элемента, его мы указали равным 50 пикселям.
border: 5px solid green — это универсальное CSS свойство, которое позволяет установить все свойства границ элемента в одном объявлении (в нашем случае задаем сплошной тип границы (solid) равной 5 пикселям зеленого цвета.
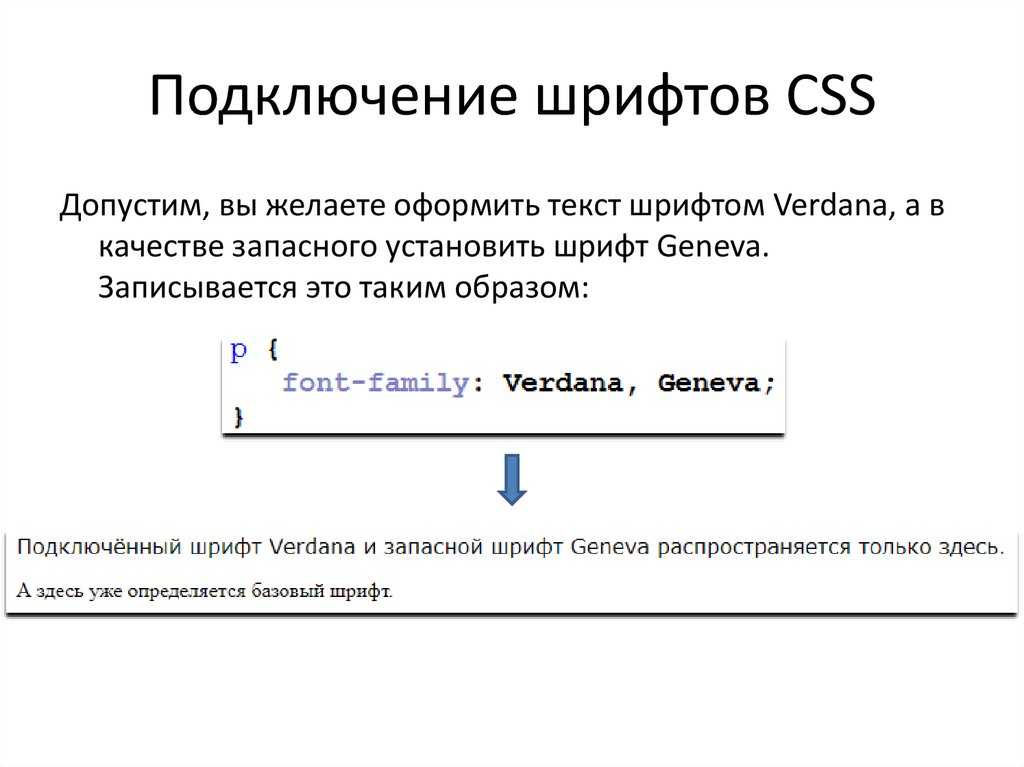
font-family: courier — задаем шрифт «Courier» для элемента.
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Внутренняя таблица стилей</title> <link href = "page.css" rel = "stylesheet"> <!-- подключаем нашу таблицу стилей --> </head> <body> <h2>Как хорошо, что я занимаюсь саморазвитием.</h2> <p>Я выучу CSS за месяц, а то и быстрее.</p> </body> </html>
- Как управлять шрифтами вы научитесь в статье «Работа со шрифтами в CSS».
- Как работать с отступами элемента вы научитесь в статье «Блочная и строчная модель в CSS».
- Как использовать границы элемента вы научитесь в статье «Границы элемента в CSS».
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива в любую папку на вашем жестком диске:
- Составьте следующую HTML страницу, в которой CSS стили, отвечающие за заголовки страницы будут подключаться отдельным файлом, а все остальные используемые стили, будут содержаться во внутренней таблице стилей:
Практическое задание № 1.
Подсказка: на странице использованы цвета: dimgray, gray, aliceblue, orange.
Обращаю Ваше внимание, что готовые практические примеры будут доступны для открытия в новом окне, но старайтесь выполнять их самостоятельно. Подглядеть код готовой страницы можно, используя инструменты разработчика, как правило, в любом браузере достаточно кликнуть правой кнопкой по странице и нажать на просмотр кода страницы, либо элемента.
Введение в CSS
Селекторы. Часть 1.
МЕНЮ
HTML и CSS: как они работают вместе
Этот пост основан на предыдущем руководстве Что такое веб-сайт? Обзор HTML из серии «Основы веб-разработки». Вам потребуется получить код из предыдущего сообщения, чтобы выполнить следующие действия.
После завершения предыдущего руководства у нас должен быть готов первый HTML-файл. Теперь мы хотим начать приводить его в порядок. Для этого мы изучим немного CSS…
Зачем использовать HTML
и CSS? Какая разница? Рад, что вы спросили. HTML и CSS – это два разных типа разметки (кода), которые имеют собственный уникальный синтаксис (способ написания кода). Между ними есть важное различие. Вы можете думать о HTML как о структуре страницы, в то время как CSS придает HTML стиль.
HTML и CSS – это два разных типа разметки (кода), которые имеют собственный уникальный синтаксис (способ написания кода). Между ними есть важное различие. Вы можете думать о HTML как о структуре страницы, в то время как CSS придает HTML стиль.
HTML = структура
CSS = стиль
(Кстати, HTML означает язык разметки гипертекста, а CSS — каскадные таблицы стилей, если вам интересно.)
Удивительный пример концепции отделения контента от стиля с помощью HTML и CSS можно найти на сайте CSS Zen Garden. Действительно, сделай это сейчас. Ссылка откроется в новой вкладке или окне, и я сделаю перерыв на кофе.
Хорошо, мы вернулись?
Когда-то этот сайт был довольно вдохновляющим — это был один из первых онлайн-примеров того, насколько сильна связь между HTML и CSS. Просматривая альтернативные варианты оформления сайта, помните, что каждый дизайн использует один и тот же HTML ! Единственное, что меняется от дизайна к дизайну, — это файл CSS . Это отличный пример того, что можно сделать, используя только CSS, чтобы изменить внешний вид веб-страницы.
Это отличный пример того, что можно сделать, используя только CSS, чтобы изменить внешний вид веб-страницы.
В последующих руководствах, когда наш код станет сложным, мы узнаем, насколько важно разделять их. А пока давайте покопаемся и на самом деле закодируем.
Шаг 1
Создайте новый файл с именем «style.css» и сохраните его в той же папке, что и ваш файл с именем «index.html». (В предыдущем уроке мы создали папку «веб-сайт». Сохраните туда файл CSS.)
Связывание файлов HTML и CSS
Шаг 2
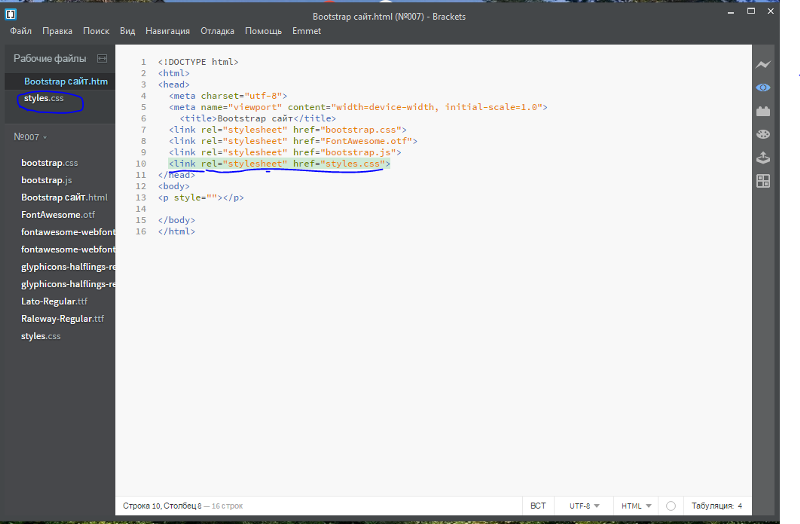
Еще до того, как мы напишем CSS, нам нужно вернуться к нашему HTML. Нам нужно написать новую строку, чтобы связать файл html и файл css вместе. Итак, откройте файл index.html из предыдущего руководства и добавьте выделенную строку кода ниже (строка 5) в раздел
вашего документа. Результат должен выглядеть так:<голова>Это название моей страницы. <тело>Это элемент заголовка 1
Привет, это простой абзац.

Эта строка кода связывает новый файл CSS с вашим файлом HTML. Давайте разберем это: атрибут href на самом деле указывает относительную ссылку на файл css. Мы вернемся к ссылкам позже, а сейчас просто убедитесь, что файл style.css находится в той же папке, что и ваш файл index.html. Атрибут rel сообщает браузеру, что это таблица стилей. Атрибут типа сообщает браузеру, что этот связанный файл следует интерпретировать как синтаксис CSS.
Понимание синтаксиса CSS
Шаг 3
Теперь о настоящем CSS. Первое, что мы собираемся сделать, это сделать текст абзаца другим цветом. Поэтому введите или вставьте это в свой файл style.css
. p { цвет:синий; } Это выглядит иначе, чем код в нашем файле HTML, потому что это другой синтаксис . Я собираюсь добавить в этот код пробелы и разрывы, например:
р {
цвет синий;
} Оба вышеприведенных примера абсолютно одинаковы в том, что касается вашего браузера. Но разработчики обычно пишут CSS, как в последнем примере, чтобы визуально разделить стили. Это полезно, когда ваши файлы CSS начинают накапливать сотни различных стилей, и для изучения того, что означает синтаксис:
Но разработчики обычно пишут CSS, как в последнем примере, чтобы визуально разделить стили. Это полезно, когда ваши файлы CSS начинают накапливать сотни различных стилей, и для изучения того, что означает синтаксис:
Весь приведенный выше текст технически называется набором правил или просто правилом . Он разбит на несколько разных частей:
В этом конкретном наборе правил мы можем назвать p селектором . (Это «выбирает» часть соответствующего HTML-кода — p {} выбирает
Код с фигурными скобками и между ними { } называется блоком объявлений .
Внутри нашего блока объявлений есть одно объявление : color:blue; . Объявления представляют собой пары «имя-значение» (аналогично атрибутам HTML). Здесь имя объявления — это «цвет», а значение — «синий». Важно разделять имя и значение двоеточием : и заканчивать объявление точкой с запятой ; .
Важно разделять имя и значение двоеточием : и заканчивать объявление точкой с запятой ; .
Шаг 4
Мы собираемся добавить новый набор правил для изменения цвета заголовка, например:
р {
цвет синий;
}
ч2 {
красный цвет;
} Теперь наша голова 1 должна быть красной, а наш абзац должен быть синим, как показано ниже и в демо.
Итак, сохраните файл CSS, а затем просмотрите соответствующий файл HTML в браузере, чтобы убедиться, что ваш файл выглядит так, как в приведенном выше примере.
Резюме
Итак, вы только что успешно использовали набора правил в файле CSS для изменения внешнего вида элементов в файле HTML. Это основа всего, что мы собираемся сделать для создания нашего веб-сайта. Убедитесь, что ваш код работает, и вам понадобится секунда, чтобы понять, почему это сработало. Надеюсь, у вас уже есть вопросы… мы продолжим развивать это и ответим на эти вопросы в оставшейся части серии.
Загрузите демонстрационные файлы (ZIP), чтобы сравнить этот код со своим.
И переходите к следующему сообщению в этой серии Все об относительных и абсолютных ссылках…
Подробная информация о том, как решать распространенные проблемы
CSS не связывается с HTML — это распространенная ошибка, с которой вы столкнетесь при создании веб-страниц. Это может привести к часам разочарования и отладки, прежде чем вы определите корень ошибки . В этой статье мы рассмотрим 13 ситуаций, которые не позволяют вашему CSS ссылаться на ваш HTML, а также их решения. Читайте дальше, и вы повысите свой уровень Навыки отладки CSS .
Содержание
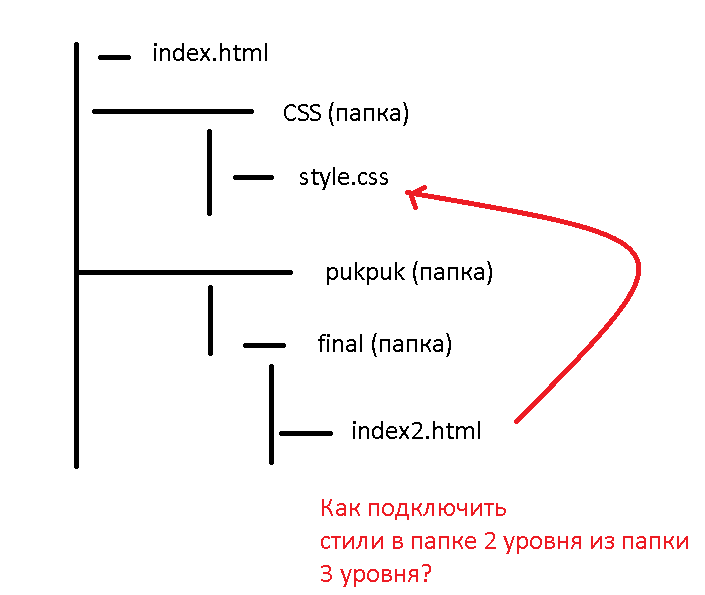
- Как связать CSS с HTML?
- Почему мой CSS не связан с моим HTML?
- Подробные причины, по которым ваш CSS не ссылается на ваш HTML
- — Вы используете неправильный тег ссылки
- — Отсутствует атрибут «Rel»
- — Вы написали «Таблица стилей» как «Таблицы стилей»
- — Неверное имя атрибута в теге ссылки
- — Неверное значение атрибута типа
- — Ошибка пути
- – Неверное имя папки
- – Неверное имя файла
- – Ошибки синтаксиса CSS
- – Неправильный селектор CSS
- – Конечные символы в селекторах CSS
- – Фрагменты комментариев в файле CSS для сохранения
- – 90 Забыли Файлы
- Заключение
Как связать CSS с HTML?
Вы можете связать CSS с HTML, используя тег или пару тегов в разделе
вашего HTML-документа.
Почему мой CSS не связан с моим HTML?
Ваш CSS не сможет связать ваш HTML , если есть разрыв в отношениях между HTML и CSS. Эта взаимосвязь гарантирует, что и HTML, и CSS следуют правилам, которые позволяют CSS связываться с HTML.
Подробные причины, по которым ваш CSS не связывается с вашим HTML
Многое может случиться, что может помешать вашему CSS связать с вашим файлом HTML . В этом разделе мы представляем вам тринадцать причин и их решения.
Причины :
- Вы используете неправильный тег ссылки
- Отсутствует атрибут «rel»
- Вы написали «таблица стилей» как «таблицы стилей»
- Неверное имя атрибута в теге ссылки
- Неверное значение атрибута типа
- Ошибка пути
- Неверное имя папки
- Неверное имя файла
- Синтаксические ошибки CSS
- Неправильный селектор CSS 90 168 Завершающие символы в селекторах CSS
- Фрагменты комментариев в файле CSS
- Вы забыли сохранить файлы
Читайте дальше, пока мы анализируем каждую причину, чтобы вы могли предотвратить повторение этой ошибки в будущем.
— Вы используете неправильный тег ссылки
Понятие «тег ссылки» в данном контексте — это тег HTML, который вы используете для связи CSS и HTML. Есть два тега , которые вы можете использовать для соединения CSS с HTML . Эти теги:
- Тег ссылки
- Бирка стиля
Тег ссылки
Это рекомендуемый тег для связывания CSS с HTML . Предпочтительное место для этого тега на вашей веб-странице — раздел
вашей веб-страницы. Он загружает файл CSS, который является внешним по отношению к текущему элементу HTML.Итак, когда ваш CSS не может создать ссылку на HTML, вы должны подтвердить, что тег ссылки присутствует в разделе
.Тег стиля
Тег стиля – это альтернативный метод, который можно использовать для связывания CSS с HTML. Его расположение по умолчанию — раздел
вашего документа. Его основное использование заключается в том, что позволяет вам писать стили CSS в вашем HTML-документе .
Его основное использование заключается в том, что позволяет вам писать стили CSS в вашем HTML-документе .В отличие от тега, который является самозакрывающимся тегом, . Итак, если вы забудете использовать закрывающий тег , есть шанс, что CSS внутри тега не будет работать с HTML.
Итак, мораль этой истории — всегда закрывать тег





 </h2>
<p>Я выучу CSS за месяц, а то и быстрее</p>
</body>
</html>
</h2>
<p>Я выучу CSS за месяц, а то и быстрее</p>
</body>
</html>