React css — компонентый подход
Всем привет. В этом уроке мы разберем как работать с стилями в react.
Если мы посмотрим в index.js файл, то увидим, что там импортируется index.css. То есть в javascript можно импортировать css. Это делается при помощи webpack лоадера, который специальным образом обрабатывает все файлы с расширением .css.
Давайте добавим в index.css у body
background: green;
Как мы видим, в браузере фон поменялся на зеленый. Если мы посмотрим в head нашей страницы, то увидим, что у нас добавился элемент style с стилями внутри. Обратите внимание, что когда мы меняем стили, страница не перегружается. Это происходит потому, что внутри react-create-app настроен hot-reloader, который позволяет многие действия применять без перезагрузки страницы. Это очень удобно, так как позволяет быстро пробовать различные стили и елементы.
Как же мы с вами можем структурировать стили этого проекта?
- В index.css пишем глобальные стили
- Под каждый компонент пишем стили для каждого компонента отдельно
Давайте попробуем
Создадим App. css и импортируем его в App.js
css и импортируем его в App.js
import './App.css';
Для того, чтобы задать елементу в react класс, используется специальный атрибут className. Например, мы можем в className задать строку container. И эта запись конвертируется в обычный класс в html, который будет искать у нас .container. Если мы напишите атрибут class, то он работать не будет. Это очень часто бывает у людей, которые только начинают знакомиться с реакт.
<div className="container"> <RegistationForm /> </div>
И добавим стили в файле App.css к классу container.
.container {
width: 700px;
border: 1px solid red;
margin: 0 auto;
}
Как мы видим, я неправильно указал импорт App.css. Нам нужно указать relative путью
Как мы видим в браузере все стили применились, но они глобальные. То есть написав класс container в двух разных файлах и примените к ним стили, мы перетрем стили одного из них.
Ну и напоследок давайте применим какие-то стили к вложенному компоненту RegistationForm. Мы, естественно, не хотим их писать в App.js, поскольку это будет тогда не внутри формы регистрации. Мы хотим ее переиспользовать сразу с стилями. Создаем новый файл RegistationForm.css и добавляем классы к инпуту и к button.
Мы, естественно, не хотим их писать в App.js, поскольку это будет тогда не внутри формы регистрации. Мы хотим ее переиспользовать сразу с стилями. Создаем новый файл RegistationForm.css и добавляем классы к инпуту и к button.
<input
type="text"
placeholder="E-mail"
value={this.state.email}
onChange={this.handleEmailChange}
className="emailField"
/>
<button className="submitBtn">Save</button>
Импортируем цсс файл к нашей компоненте
import './RegistationForm.css';
Добавляем стили для инпута и кнопки.
.emailField {
width: 300px;
height: 40px;
display: block;
border-radius: 4px;
margin-bottom: 10px;
}
.submitBtn {
width: 300px;
background: green;
height: 50px;
border: 0;
}
Теперь если мы посмотрим в браузер, мы видим, что все наши стили применились. И единственный вопрос, что же будет с стилями для продакшена.
Так как у нас все стили находятся в head, и это подойдет не всем. Для продакшена многие люди хотят отдельный файл css в котором все стили минифицированы.
npm run build
То у вас в папке build/static будет лежать 2 файла css и js. Оба файла минифицированы. У нас также есть файл index.html, в который подключены эти файлы. Все что вам остается после билда — это засунуть эти файлы в проект на сервере.
Что такое CSS-in-JS и чем отличается от обычного CSS
Стилизация страниц всегда происходит с помощью CSS. В веб-разработке принято разделять HTML и CSS файлы, подключая их друг к другу. Стилизация с использованием JavaScript (JS) в стандартных ситуациях происходит в тех случаях, когда требуется прописать изменение стилей при определенных условиях взаимодействия. Например, пользователь нажал на кнопку и появился какой-нибудь дополнительный блок, который по умолчанию скрыт. Подход CSS-in-JS предполагает вместо стандартных CSS-файлов со стилями использовать скриптовые файлы, где будут также прописываться стили.
Далее разберемся, какие особенности есть у подхода CSS-in-JS, когда он оправдан.
Различия CSS и JavaScript
Они очевидны:
- JS – это язык программирования. Его функционал позволяет задавать условия, получать и менять переменные в зависимости от условий. Однако сам по себе он не предназначен для разметки и стилизации. В веб-разработке он служит чем-то вроде “элемента интерактивности”, так как позволяет задать модель поведения стилей в зависимости от тех или иных условий.
- CSS – это язык разметки. Изначально в нем нельзя задавать никаких условий и переменных, хотя в новых версиях эта возможность постепенно начинает реализовываться. Если использовать только CSS для оформления страницы, то вы, конечно же, сможете создать красивый и удобный интерфейс, но он не будет интерактивным.
Связка CSS и JavaScript позволяет добиться интерактивности и удобства пользовательского интерфейса.
Что такое CSS-in-JS
CSS-in-JS иногда еще называют JSS, хотя это название отдельной библиотеки, а не технологии. Главная особенность заключается не только в том, что стилизация происходит в скриптовых файлах с расширением .js, но и в том, что сам язык JavaScript используется для описания стилей в удобном и декларативном виде. Подобный подход реализован во многих популярных библиотеках и фреймворках. Например, в React большая часть работы происходит со styled-components – это элементы CSS-in-JS.
Главная особенность заключается не только в том, что стилизация происходит в скриптовых файлах с расширением .js, но и в том, что сам язык JavaScript используется для описания стилей в удобном и декларативном виде. Подобный подход реализован во многих популярных библиотеках и фреймворках. Например, в React большая часть работы происходит со styled-components – это элементы CSS-in-JS.
Вот пример использования такого компонента:
// Create a <Title> react component that renders an <h2> which is
// centered, palevioletred and sized at 1.5em
const Title = styled.h2`
font-size: 1.5em;
text-align: center;
color: palevioletred;
`;
Здесь создается заголовок h2 на основе данных, содержащихся внутри тега <title>. К нему сразу же задаются стили, которые будут меняться в зависимости от определенных условий.
Примечательно, что эффективно использовать CSS-in-JS без каких-то сторонних библиотек не получится, так как для его корректной работы требуется развертывание вспомогательных файлов. Все это есть внутри библиотек.
Все это есть внутри библиотек.
Преимущества CSS-in-JS
У этой технологии есть собственный перечень весомых преимуществ:
- Компонентный подход. В случае работы с чистым CSS для каждого более-менее важного элемента на странице, например, секции, рекомендуется создавать отдельный файл. Когда речь идет о большом проекте, то таких файлов становится слишком много, а если писать все в одном файле, то в нем будет сложнее ориентироваться, следовательно, поддержка будет осложнена. В случае с CSS-in-JS используется принцип модульности, что позволяет избавиться от большого количества файлов и сделать структуру проекта чуть проще.
Файловая структура при задании стилей через обычный CSS
- Активно используются возможности JavaScript. Это значит, что вам будет значительно проще задавать условия изменения стилей, делая интерфейс более интерактивным.
- Можно менять стандартную логику CSS.
 Простой пример: свойства, которые не заданы явно, наследуются от родительского элемента. Иногда это мешает процессу верстки. Благодаря тому, что в CSS-in-JS можно задавать свои правила, вы можете изолировать как группу элементов, так и вообще весь документ, отключив для них наследование свойств родителя.
Простой пример: свойства, которые не заданы явно, наследуются от родительского элемента. Иногда это мешает процессу верстки. Благодаря тому, что в CSS-in-JS можно задавать свои правила, вы можете изолировать как группу элементов, так и вообще весь документ, отключив для них наследование свойств родителя. - Селекторам можно ограничить область видимости. Проблема с уникальными именами (они же селекторы) возникает в любом более-менее сложном проекте и/или в ситуациях, когда к проекту требуется добавить большой сторонний код. Происходит коллизия селекторов, из-за чего стили перестают отображаться корректно. В JSS можно настроить автоматическую генерацию уникальных названий селекторов или просто ограничить область видимости, благодаря чему даже если в документе и будет два одинаковых селектора, то в конфликт друг с другом они вступать не будут.
- Префиксы больше не нужны.
 Мало того, что разработчику нужно знать, поддерживается ли то или иное свойство без префикса, так их еще нужно вставлять в код, увеличивая его размер и тратя дополнительное время. В CSS-in-JS расстановка нужных префиксов происходит автоматически.
Мало того, что разработчику нужно знать, поддерживается ли то или иное свойство без префикса, так их еще нужно вставлять в код, увеличивая его размер и тратя дополнительное время. В CSS-in-JS расстановка нужных префиксов происходит автоматически. - Отличная совместимость как JS, так и CSS свойств между собой. Помимо простых свойств полностью совместимы константы и функции. Плюс, они еще и взаимозаменяемы.
- В DOM попадают только стили, использующиеся у отображенных в данный момент на экране элементов. Это уменьшает время, необходимое для загрузки страницы и вообще сильно облегчает ее.
- Есть возможность тестировать работоспособность CSS в виде модулей, в том числе изолированных. Такой подход позволяет оперативнее обнаружить ошибки и исправить их с минимальным риском вызвать появление других ошибок.
Недостатки CSS-in-JS
Основная их масса связана в первую очередь с необходимостью обучения и формированием нестандартного подхода к разработке:
- Требуется освоить новый подход.

- Придется привыкать к новым зависимостям и логике. Они отличаются от стандартного CSS. Сделано это для упрощения разработке, однако быстро адаптироваться к изменению базовых принципов получается далеко не у всех разработчиков.
Пример записи кода формата CSS-in-JS
- Потребуется изучать дополнительные библиотеки и фреймворки.
- Скрипты, разметку и стилизацию придется вести в одном файле. С одной стороны это может упростить процесс написания кода, так как не требуется создания кучи вспомогательных файлов под разные задачи, но с другой стороны код, сваленный в один файл вызывает множество неудобств.

В несложных проектах, где не требуется серьезной интерактивности, например, в Landing Page, оправданно использовать стандартный CSS с препроцессорами. Они очень легко осваитваются и дают некоторые дополнительные фишки, которые есть в JSS, например, возможность создавать переменные.
Когда использовать CSS, а когда JSS
При всех своих преимуществах, CSS-in-JS далеко не всегда рекомендуется использовать. Вот перечень типов проектов, использование в которых JSS оправдано:
- Разработка ведется с использованием динамических библиотек и фреймворков, например, React, Vue, JSS (это еще и библиотека) и подобных. Вся логика работы с этими инструментами строится на использовании подхода CSS-in-JavaScript, поэтому работать с ним будет необходимо в любом случае.
Пример кода из React
- Требуется высокий уровень интерактивности. Плотная интеграция CSS с JavaScript позволяет упростить разработку отзывчивых пользовательских интерфейсов, чем классический подход.

- По тем или иным причинам требуется использовать модульную архитектуру в процессе разработки. Это значит, что обязательно придется прибегать как раз к тем библиотекам, в основе которых находится принцип CSS-in-JS.
В остальных случаях будет разумнее вести разработку с использованием стандартного CSS и JS.
Популярные мифы и заблуждения
CSS-in-JS появился достаточно давно, плюс, он в том или ином виде распространен в популярных библиотеках и фреймворках. Тем не менее, в среде разработчиков есть популярные заблуждения.
Заблуждение 1: Только CSS-in-JS способен корректно решить проблему конфликта имен и стилей
Нет, не только он, хотя эта особенность и является одним из его весомых преимуществ. Однако это далеко не безальтернативный вариант – есть CSS Modules, Shadow DOM, соглашения по наименованиям BEM, различные соглашения внутри команды разработчиков. Да, их использование не всегда удобно, так как иногда требуется отдельное подключение и настройка, но альтернатива styled-components все равно есть.
Заблуждение 2: styled-components позволяют получать более компактный код
Не во всех ситуациях. Дело в том, что общее количество символов и строк будет зависеть от длины имен, сложности обозначаемых условий, наличия разных дополнений. Выигрыш может быть только при использовании самых базовых компонентов и примитивных условий. Также компактный код не гарантирует удобство чтения и/или более лучшую оптимизацию – современное интернет-соединение без проблем проработает несколько лишних килобайт данных.
Пример записи styled-components
Заблуждение 3: Упрощается расширение стилей
Только в случаях, когда расширение носит серьезной и глобальный характер. Вот пример с кнопкой:
const Button = styled.button`
padding: 10px;
`;
const TomatoButton = Button.extend`
color: #f00;
`;
Так выглядит код в JSS. Здесь добавляется цвет для кнопки. Но вот такой же код в классическом CSS:
button {
padding: 10px;
}
button. tomato-button {
tomato-button {
color: #f00;
}
Первый вариант смотрится сложнее. Упрощение в расширение стилей с использованием CSS-in-JS можно добиться только в случаях, когда требуется задать сложные стили с определенными условиями для расширения. В обычных ситуациях лучше использовать CSS, а если функционала недостаточно, то препроцессоры.
Заблуждение 4: Улучшается организация кода
Основной аргумент здесь такой: написаний разметки, стилей и скриптов в одном файле для конкретного компонента делает организацию рабочего пространства более удобной. Это действительно может улучшить организацию, но чаще приводит к появлению беспорядочного набора кода, каждый кусок которого может отвечать за абсолютно разные задачи. Пускай создание специализированных файлов и их связка друг с другом требует времени, она вносит гораздо больше порядка в проект, чем написание кода, пускай разделенного на блоки, в одном файле.
Хотя некоторым разработчикам может быть действительно привычнее и удобнее организовывать все в одном файле, нежели создавать иерархию из нескольких в зависимости от их задач.
Заблуждение 5: Процесс разработки очень удобен
Нужно только к нему приноровиться. Возможно, тем, кто работает преимущественно с фреймворками и разными вспомогательными библиотеками процесс разработки действительно покажется более удобным. Однако для тех, кто привык к классической верстке сразу становятся заметны несколько проблем:
- Любая ошибка в стилях приводит к невозможности корректной работы всего приложения или сайта. Системное сообщение об ошибке часто в таких ситуациях очень длинное и не очень понятное – не сразу можно догадаться, что проблема в стилях. В CSS же ошибка в стиле приведет к неправильному отображению элемента, в стилях которого была допущена ошибка, но не более. Плюс, по этому элементу и его поведению будет очень легко вычислить в какой части кода была допущена ошибка.
- В CSS у каждого элемента легко отследить className. При использовании же styled-components такой возможности нет, поэтому придется постоянно переключаться между React element tree и DevTools DOM tree.

Заблуждение 6: Ускоряется работа приложения
Это не так и вот почему:
- Чтобы styled-components отобразились в браузере они должны быть изначально добавлены в DOM и только оттуда выведены в браузере. Это дополнительное время, пускай и занимающее доли секунды. Также это усложнение общей цепочки, что повышает риск некорректного выведения, так как на этом из этапов цепи может произойти ошибка.
- Так как скрипты, стили и разметка находятся в одном файле, то их кеширование будет занимать больше времени, следовательно, при первом посещении страница будет грузиться дольше.
- Анимация возможна только через keyframes.
Заключение
CSS-in-JavaScript это не новая технология, которая применяется преимущественно при работе с фреймворками и разработке сложных сайтов и приложений. У нее есть свои преимущества, но для тех разработчиков, кто привык делать классическую верстку с отдельными файлами, здесь будет больше минусов.
Как работает CSS
html1 год назад
Аднан Шаббир
Если HTML — это основа веб-сайта, CSS — это цвет краски и стили окон. Это помогает веб-разработчикам форматировать веб-страницы так, чтобы люди могли их понять. Это помогает веб-страницам выглядеть более визуально привлекательными и читабельными. Кроме того, можно обрабатывать несколько других свойств, таких как размер шрифтов/изображений, цвет, шрифт и фоновые изображения.
CSS можно использовать для изменения дизайна макета, поэтому вам нужно написать только один код для всех ваших элементов. Используя CSS, вы можете использовать меньше кода для создания своей веб-страницы. Вы можете применить одно правило CSS ко всем тегам на странице. Изучая CSS, вы можете сделать свой сайт великолепным.
Как работает CSS
Каскадный процесс CSS позволяет комбинировать несколько таблиц стилей. Это помогает избежать конфликтов, когда разные стили определяют одно и то же свойство, например размер шрифта. Когда элемент имеет более одной таблицы стилей, браузер выберет наиболее подходящую (последнюю) и разрешит конфликт.
Когда элемент имеет более одной таблицы стилей, браузер выберет наиболее подходящую (последнюю) и разрешит конфликт.
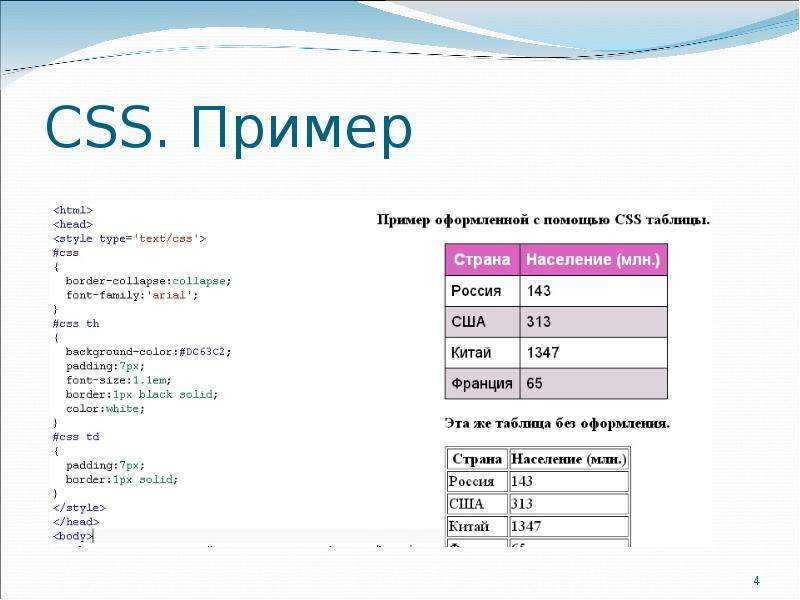
Компоненты кода CSS
В этом разделе описываются основные экземпляры кода CSS.
Возьмем пример простого кода CSS для заголовка (h2):
h2 { цвет:черный; вес шрифта: полужирный; }
Приведенный выше код CSS состоит из следующих частей:
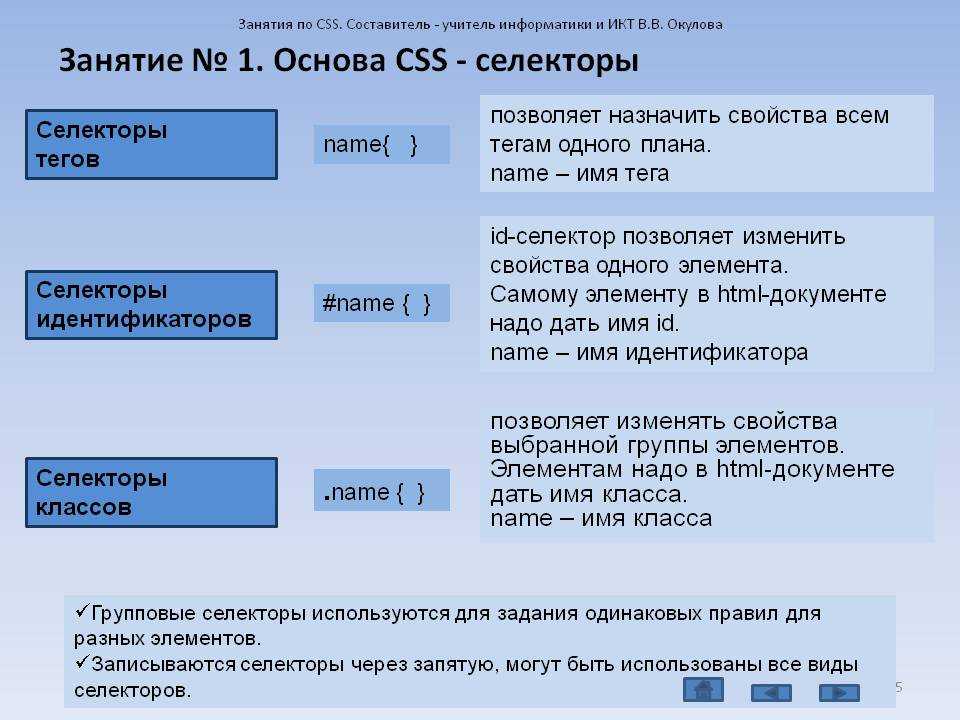
— h2 известен как « селектор »
— текст, написанный внутри фигурных скобок, называется « объявление »; код внутри фигурных скобок применяется к селектору, определенному перед фигурными скобками.
— color и font-weight являются свойствами, тогда как black и жирным шрифтом являются значениями свойств
Помимо указанных выше компонентов, точка с запятой вставляется после каждого свойства перед началом другого. Короче говоря, простой код CSS состоит из четырех компонентов: селектор , объявление , свойство и значение .
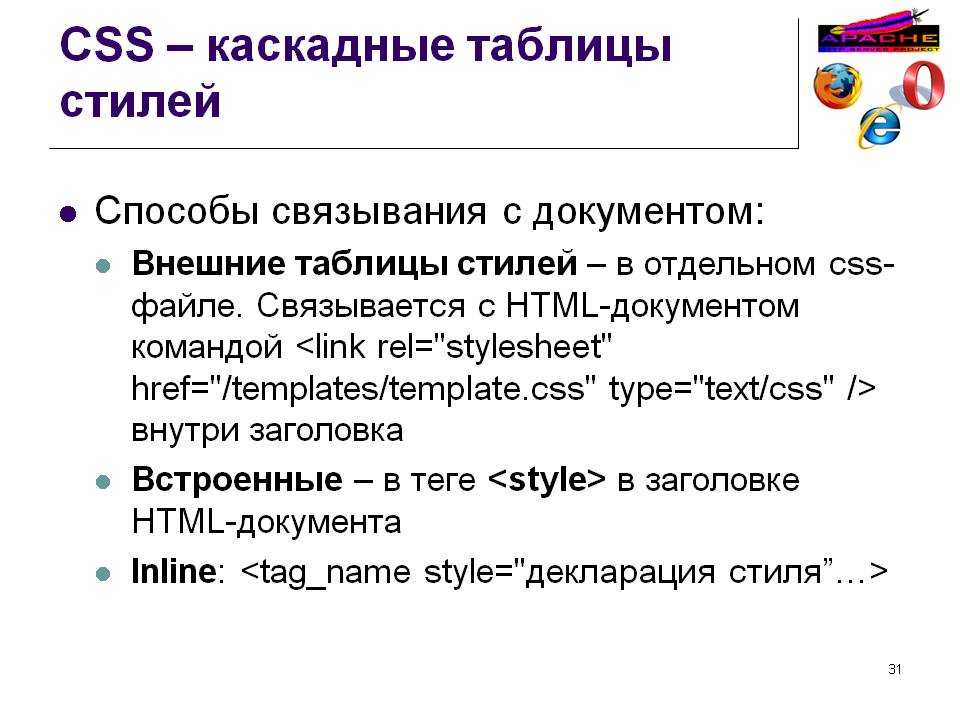
Способ внедрения кода CSS
Код CSS можно внедрить одним из следующих способов:
– Внутри элемента HTML : Свойства определены в конкретном элементе HTML, а изображение, показанное ниже, показывает применение встроенного CSS.
– В качестве внутреннего CSS : Код написан с использованием элемента

 Простой пример: свойства, которые не заданы явно, наследуются от родительского элемента. Иногда это мешает процессу верстки. Благодаря тому, что в CSS-in-JS можно задавать свои правила, вы можете изолировать как группу элементов, так и вообще весь документ, отключив для них наследование свойств родителя.
Простой пример: свойства, которые не заданы явно, наследуются от родительского элемента. Иногда это мешает процессу верстки. Благодаря тому, что в CSS-in-JS можно задавать свои правила, вы можете изолировать как группу элементов, так и вообще весь документ, отключив для них наследование свойств родителя. Мало того, что разработчику нужно знать, поддерживается ли то или иное свойство без префикса, так их еще нужно вставлять в код, увеличивая его размер и тратя дополнительное время. В CSS-in-JS расстановка нужных префиксов происходит автоматически.
Мало того, что разработчику нужно знать, поддерживается ли то или иное свойство без префикса, так их еще нужно вставлять в код, увеличивая его размер и тратя дополнительное время. В CSS-in-JS расстановка нужных префиксов происходит автоматически.